- 投稿日:2021-02-27T23:54:10+09:00
gridの使い方 グリッドcssを理解しよう(グリッドエリア)
はじめに
最近知ったGridのエリアを使ったレイアウトがとても簡単で今まで使っていたflexboxよりも使いやすかったので、使い方をまとめてみました。
グリッド線
はじめにgrid線について、
gridでは
- Y軸が「row」
- X軸が「column」
のように表します。
作成
それでは実際に作ってみます。今回は聖杯レイアウトという形を作っていきます。
形は下のようになります。--------------------------------------------------------------- | footer | --------------------------------------------------------------- | left | center | right | --------------------------------------------------------------- | footer | ---------------------------------------------------------------html
今回はhtmlをこのようにしておきます。
<div class="oya"> <div class="grid-header">上</div> <div class="grid-left">左</div> <div class="grid-center">中央</div> <div class="grid-right">右</div> <div class="grid-footer">下</div> </div>css
それではgridを使っていきます。
まず親要素にdisplay:grid;を指定します。
次にx軸とy軸のサイズを指定。今回は全て100pxにします。
grid-template-rows: (行)
grid-template-columns; (列).oya { display:grid; grid-template-rows:100px 100px 100px; grid-template-columns:100px 100px 100px; }次にgrid-area: ;を用いて子要素に名前をつけます。
.oya { display:grid; grid-template-rows:100px 100px 100px; grid-template-columns:100px 100px 100px; } .grid-header { grid-area: header; } .grid-left { grid-area: left; } .grid-center { grid-area: center; } .grid-right { grid-area: right; } .grid-footer { grid-area: footer; }最後に親要素で表を作りましょう。
grid-template-areas:;を用いて視覚的に作成できます。.oya { display:grid; grid-template-rows:100px 100px 100px; grid-template-columns:100px 100px 100px; grid-template-areas: header header header left center right footer footer footer; } .grid-header { grid-area: header; } .grid-left { grid-area: left; } .grid-center { grid-area: center; } .grid-right { grid-area: right; } .grid-footer { grid-area: footer; }完成
完成です。flexboxと比べて、非常に視覚的でわかりやすいものになっているので皆さんもぜひ使ってみてください!
- 投稿日:2021-02-27T22:17:37+09:00
【初心者向け】疑似要素アイデア集。beforeとafterの組み合わせでできるいろいろなアイコンたち
どうも7noteです。疑似要素を巧みに操り、様々なアイコン等を作るアイデア集です。
疑似要素を使えば画像やsvgを使わなくても綺麗なアイコンが作れる!
いろいろな場面で使える疑似要素のbeforeとafterの組み合わせ方をいくつか紹介します。

共通部分
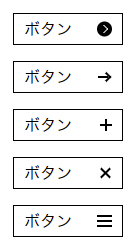
index.html<!-- サンプル基本形 --> <a href="###" class="icon00">ボタン</a>style.cssa { /* aタグの装飾を無効化 */ color: #000; text-decoration: none; /* 装飾 + position指定 */ border: 1px solid #000; padding: 5px 50px 5px 10px; position: relative; }アイコン①: 「●」 + 「>」 =
.icon01::before { content: ""; width: 15px; height: 15px; background: #000; display: inline-block; border-radius: 50%; position: absolute; top: 50%; right: 10px; transform: translateY(-50%); } .icon01::after { content: ''; width: 5px; height: 5px; border-left: solid 1px #fff; border-top: solid 1px #fff; position: absolute; top: 50%; right: 15px; transform: translateY(-50%) rotate(135deg); }アイコン②:「-」 + 「>」 =
.icon02::before { content: ""; width: 10px; height: 2px; background: #000; display: inline-block; position: absolute; top: 50%; right: 14px; transform: translateY(-50%); } .icon02::after { content: ''; width: 5px; height: 5px; border-left: solid 2px #000; border-top: solid 2px #000; position: absolute; top: 50%; right: 12px; transform: translateY(-50%) rotate(135deg); }アイコン③:「-」 + 「|」 =
.icon03::before { content: ""; width: 12px; height: 2px; background: #000; display: inline-block; position: absolute; top: 50%; right: 10px; transform: translateY(-50%); } .icon03::after { content: ''; width: 2px; height: 12px; background: #000; display: inline-block; position: absolute; top: 50%; right: 15px; transform: translateY(-50%); }アイコン④:「/」 + 「\」 =
.icon04::before { content: ""; width: 13px; height: 2px; background: #000; display: inline-block; position: absolute; top: 50%; right: 10px; transform: translateY(-50%) rotate(45deg); } .icon04::after { content: ''; width: 13px; height: 2px; background: #000; display: inline-block; position: absolute; top: 50%; right: 10px; z-index: 2; transform: translateY(-50%) rotate(-45deg); }アイコン⑤:「-」 + 「-」 + 「-」 =
※spanも使い、「span自身」、「before」、「after」で3つです。
index.html<a href="###" class="icon05">ボタン<span></span></a>.icon05 span { width: 15px; height: 2px; background: #000; display: inline-block; position: absolute; top: 50%; right: 10px; transform: translateY(-50%); } .icon05 span::before { content: ""; width: 15px; height: 2px; background: #000; display: inline-block; position: absolute; top: -5px; left: 0; } .icon05 span::after { content: ''; width: 15px; height: 2px; background: #000; display: inline-block; position: absolute; bottom: -5px; left: 0; }まとめ
あくまで疑似要素なので、このアイコン自身をクリックした時にリンクで飛ばすとかはできないので、リンクさせたいなら必ず別でaタグを用意してコーディングをする必要があります。
またbeforeとafterならafterの方が前面にくるので、疑似要素を重ねるようなアイコンを作る時は前面に来る方をafterに指定します。
アイデア次第ではほかにもいろいろなアイコンの作成ができますので好きなアイコン作ってみてください。
このページに記述しているソースはわかりやすくするため、beforeとafterを完全に分けていますが・・・↓
.icon::before, .icon::after { content: ""; /* ~~ 以下略 ~~ */ }こんな感じに同じプロパティであれば、まとめて書いてもOKです。
おそまつ!
~ Qiitaで毎日投稿中!! ~
【初心者向け】WEB制作のちょいテク詰め合わせ
- 投稿日:2021-02-27T20:31:12+09:00
svg に background-size: 100% 100%; が適用されない時の解決方法
- 投稿日:2021-02-27T18:08:17+09:00
LPお悩み→解決によくある矢印みたいな五角形をcssで作ってみる
LPデザインでよくあるこんなの
画像を作って貼ってもいいんだけど、cssで超簡単にできたのでメモ。
使用するのは clip-path
clip-pathとは
クリッピングが自在にできるプロパティです詳しい説明は下部の参考になる記事やMDNの公式をご覧いただいて…
とりあえずコードだけ。
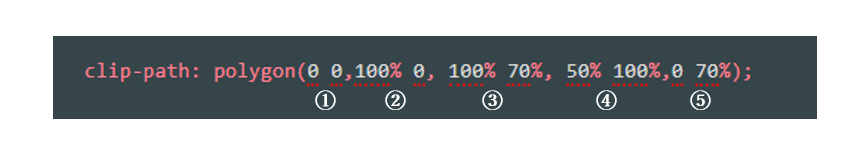
codeclip-path: polygon(0 0,100% 0, 100% 70%, 50% 100%,0 70%);ポイント
作りたい多角形の左上から順に頂点の座標を指定していく。
座標の指定の仕方は(x軸 y軸, x y, x y…)と、x yの順番で指定する。たとえば、普通の長方形だと…
codeclip-path: polygon(0 0,100% 0, 100% 100%,0 100%);になりますね。
図にするとこう。普通の長方形にこんな指定はしませんが。笑
そして今回の例だとこんな感じ
③と⑤の70%のほうを変えればもっといろんな角度に対応できます。
参考になる記事・書籍
- 投稿日:2021-02-27T18:06:31+09:00
【HTML/CSS】セレクタの種類
セレクタの種類をまとめてみました。以下のコードを例に整理していきます。
index.html<div class="parent"> <p class="child">子(親要素直下のp)</p> <!-- ・・・① --> <div class="child"> <!-- ・・・② --> <p class="descendant">子孫(親要素直下のdiv内のp)</p> <!-- ・・・③ --> <div class="descendant"> <!-- ・・・④ --> <p class="descendant">子孫(親要素直下のdiv内div内のp)</p> <!-- ・・・⑤ --> </div> </div> </div>子セレクタ
親要素の直下にある要素。今回は①②が該当する。
cssファイルでは、親と子は>で表す。main.css.parent > p{ color:red; }このように記述すると、親要素直下のp要素(①)のみにスタイルが適応され、以下のような表示になる。他にもp要素(③と⑤)はあるが、子要素ではないため適応されない。
子孫セレクタ
親要素内の全ての要素。今回は①②③④⑤が該当する。
cssファイルでは、親と子は半角スペースで表す。main.css.parent p{ color:red; }このように記述すると、親要素内全てのp要素(①と③と⑤)にスタイルが適応され、以下のような表示になる。
全称セレクタ(ユニバーサルセレクタ)
*(アスタリスク)をセレクタにすると、全ての要素が対象になる。初期設定をリセットしたい際に用いると便利である。
- 投稿日:2021-02-27T06:30:39+09:00
html10行、js no need、css (と画像少し) だけでこんなことができるコレクション
動機
Webフロントエンド開発で役立つサービスまとめ#Codepen
および CSS Art Resourcesを読んだ。Codepenは、HTML、CSS、JavaScriptによるコード実行環境を提供するサービスです。このサービスの特徴の1として、CSSの作品がアートワークのように多く投稿されており、世界中のCSS職人による素晴らしいギャラリーを堪能することができます。その技術はもはや
変態職人の域に達しているものが多く、より高いレベルのCSSを組みたい場合に勉強になるでしょう。というもの。そんなCodepen の https://codepen.io/tag/css-animation から、
CSSだけでできるあんなことこんなこと に倣い、Html10行、js no need, cssだけでこんなことができるんだ、すっげー、という私の眼力だけで選出した。役に立つかは知らない。紹介文にも語彙力はない。でも百聞は一見にしかず。1. CSS mouse-out transition effect
まずはシンプルにホバーミー。
See the Pen CSS mouse-out transition effect by Adam Argyle (@argyleink) on CodePen.
2. Heartbeat CSS
ドキドキ心拍。
See the Pen Heartbeat CSS by Ema (@emabytes) on CodePen.
3. NeonSign
ネオンサイン。これは CSSだけで幻想的な光を放つニキシー管を作れるのか? でも応用されていてこちらもキレイ。
See the Pen NeonSign by takaharatoru (@takaharatoru) on CodePen.
4. Button-animation in pure css
ボタンも負けちゃいねえ。
See the Pen Button-animation in pure css by Pratham (@ps173) on CodePen.
5. CSS BUTTON-NEON SHADOW WITH ANIMATION
こちらもボタン。
See the Pen CSS BUTTON-NEON SHADOW WITH ANIMATION by Pratham (@ps173) on CodePen.
6. Creative Button Animation Effect CSS Snake Border Animation
更にエフェクト付きボタン。
See the Pen Creative Button Animation Effect CSS Snake Border Animation by Aashutosh Prajapati (@aashu11267) on CodePen.
7. Sliding Squares
正方形がニュルニュル。
See the Pen Sliding Squares by Tom Adey (@tomad8) on CodePen.
8. Nested Boxes
ネストされたBoxがカッコイイ。
See the Pen Nested Boxes by ARRON MCCRORY (@arron21) on CodePen.
9. Breaking News!
速報。ちょっとビックリする。
See the Pen
Breaking News! by nate clark (@natec425)
on CodePen.
10. Typewriter effect intro (pure CSS, no JS)
タイプライター風エフェクト。もちろん no js。
See the Pen Typewriter effect intro (pure CSS, no JS) by Diana (@dianalis) on CodePen.
11. CSS Wave Loading & Loading Bar
色を変えてみても良さそう。
See the Pen CSS Wave Loading & Loading Bar by Tarik Billa (@tarikbilla) on CodePen.
12.Moving text - Animating keyframes
テキストが動き回るーー。
See the Pen Moving text - Animating keyframes by Maria Briceño (@bsmaria) on CodePen.
13. CSS Particles
ビールの泡みたい。
See the Pen CSS Particles by Paolo Duzioni (@Paolo-Duzioni) on CodePen.
14. Pulse Keyframe Sample
ドックンドックン鼓動が見える。
See the Pen Pulse Keyframe Sample by jiro (@version1) on CodePen.
15. Text Glitch Effect
なんだこれ。。
See the Pen Text Glitch Effect by marinda (@mariiinda) on CodePen.
16. Grace Hopper
グレースホッパーおばちゃん。
See the Pen Single Div Grace Hopper by Tricia Katz (@triciaakatz) on CodePen.
17. Planet Animation
しんがり、地球ではないなにかの惑星。
See the Pen Planet Animation (Only css) by Artyom (@artyom-ivanov) on CodePen.
おまけ
安定の鏡餅、
HTML・CSS開発で困った時に役に立つ記事、100本まとめ がシンプルに楽しい。バックエンドの保守対応をしていると目の保養をしたくなります...以上、楽しんで頂けたらさいわいです。