- 投稿日:2021-01-08T23:01:41+09:00
Lorem Picsumとは
- 投稿日:2021-01-08T22:53:40+09:00
[Angular] Angular公式の日本語版と英語版の違い
Angularのチュートリアルでの勉強は昨日やったところまでで終わりにしようと思っていたのですが、その続きの部分をちょこちょこと見ていたら、ちょっと気づいたことがあります。
Angular公式の日本語版と英語版の違い
ナビゲーションの追加というドキュメントのngOnInit()メソッドのコードです。
product-details.component.tsngOnInit() { this.route.paramMap.subscribe(params => { this.product = products[+params.get('productId')]; }); }英語版では下記のようになっていますね。
product-details.component.tsngOnInit() { // First get the product id from the current route. const routeParams = this.route.snapshot.paramMap; const productIdFromRoute = Number(routeParams.get('productId')); // Find the product that correspond with the id provided in route. this.product = products.find(product => product.id === productIdFromRoute); }(日本語版はきっとボランティア的に翻訳して下さっている方々がいらっしゃるのかなと思います。)
もちろん英語版が本家ですから、英語版の方が新しい情報かとは思います。
(プログラミングって、バージョンの違いか環境の違いでプログラムの書き方によってコンパイルエラーになることがありますね。)
- 投稿日:2021-01-08T21:40:25+09:00
【初心者でもわかる】nth-of-typeはクラス名基準でx番目指定できない・・・からjsでなんとかする方法
どうも7noteです。初心者が陥りやすい、nth-of-typeの罠。
「x番目の要素にだけCSSを適応」
このようにある特定の要素にだけCSSを適応したい時によく使われるのが
・nth-child()
・nth-of-type()ですが、今回はこのnth-of-type()についての罠の話です。
「クラス名(.hogehoge)のx番目」という指定はできない!
うまくいかない例
index.html<div class="asa">おはよう</div> <div class="asa">おはよう</div> <div class="yoru">おやすみ</div> <div class="yoru">おやすみ</div> <div class="yoru">おやすみ</div>style.css.yoru:nth-of-type(2) { color: red; }イメージでは、「クラス[yoru]がついているの2つ目が赤色になる!」と思いますが、実際にはどれも色は変わりません。
うまくいかなかった結果
おはよう
おはよう
おやすみ
おやすみ
おやすみ思った通りにいかない理由
そもそも、、、
「クラス名を基準にしてx番目の指定」はできない!!!訂正→「同一要素(div)のx番目が特定のクラス(.yoru)の場合」にしか効かない
意外と気付きにくいものです。
私もずっと上手くいかなくて調べてもnth-childとnth-of-typeの比較記事しかでなくて原因の調査に時間がかかりました。。。追記:コメントでnth-of-type()について更に詳しく教えていただきましたのでそちらもご覧ください。↓↓↓
つまりは、
「nth-of-type()は、クラス名ではなく要素そのものを基準に何番目かを計算して動いている」
ということになります。
nth-of-typeの使い方例
index.html<div>おはよう</div> <div>おはよう</div> <p>おやすみ</p> <p>おやすみ</p> <p>おやすみ</p>style.cssp:nth-of-type(2) { color: red; }結果
おはよう
おはよう
おやすみ
おやすみ
おやすみじゃあクラス名基準でx番目の要素にCSSを当てるには?
javascriptの
eqを使ってx番目の要素を取得することができます。クラス名基準でx番目の要素に任意のクラス(.hoge)を付与して、そのクラス専用のCSSを予めCSSで用意する方法が良いかなと思います。
※eqは0からカウントが始まるので、「2番目の要素」にしたいときは「eq(1)」と書かなければなりません!
style.css/* .hogeのクラスがついているものにだけ追加のCSSを用意 */ .hoge { color: red; }script.js$('.yoru:eq(1)').addClass('hoge'); //もしくは $('.yoru').eq(1).addClass('hoge'); //もしくは $($('.yoru').get(1)).addClass('hoge');まとめ
実はsafariにのみ、ofフィルターと呼ばれるようなものがあり特定の条件を満たす要素のみカウントさせることができるようです。
ただsafariだけなので、実用的ではないので現状クラス名基準でx番目を指定するのであればjavascriptを使うのが一番最適な方法です。クラス名を沢山つけすぎてもややこしくなる場合があり開発が困難になるのであれば、div要素を増やすなどでしっかりと住み分けできるものは住み分けさせる方が一番理想的な形かもしれませんね。
おそまつ!
~ Qiitaで毎日投稿中!! ~
【初心者向け】WEB制作のちょいテク詰め合わせ参考
https://pisuke-code.com/css-nth-child-class-not-working/
https://teratail.com/questions/9634
- 投稿日:2021-01-08T18:01:34+09:00
プログラムを少しかじった私がバックエンドエンジニアとして働くためにECサイトを作り始めてみた その④
対象者
・バックエンドエンジニアを志す人
・web開発初学者
・ECサイトを作成しようと思っている人はじめに
こんにちは!2021年がはじまりました。
この投稿はその③の続きです。その③では一通りのざっくりとしたhtmlとcssを書いたところまででした。
今回はDB設計とバックエンド機能の設計を進めていきます。目次
1.今回の作業報告
年末から年始12月26日から1月8日までざっくりまとめます。
意気揚々とhtml、cssを書きましたが・・・・年末にDBを取り組んで撃沈。
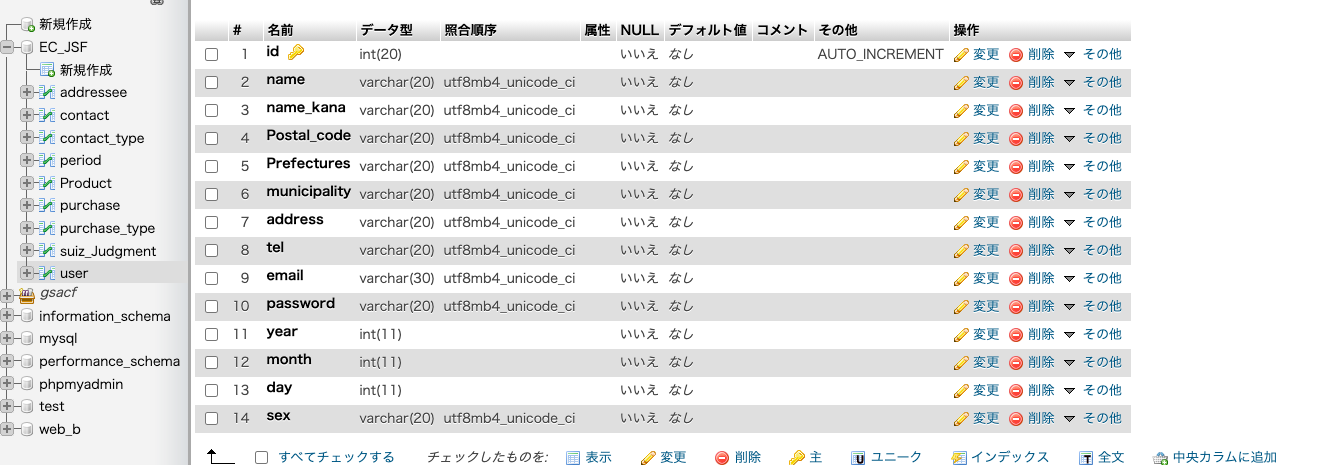
そこから別件でも追われ気持ち的に着手できませんでした(反省)テーブルを作成しました。
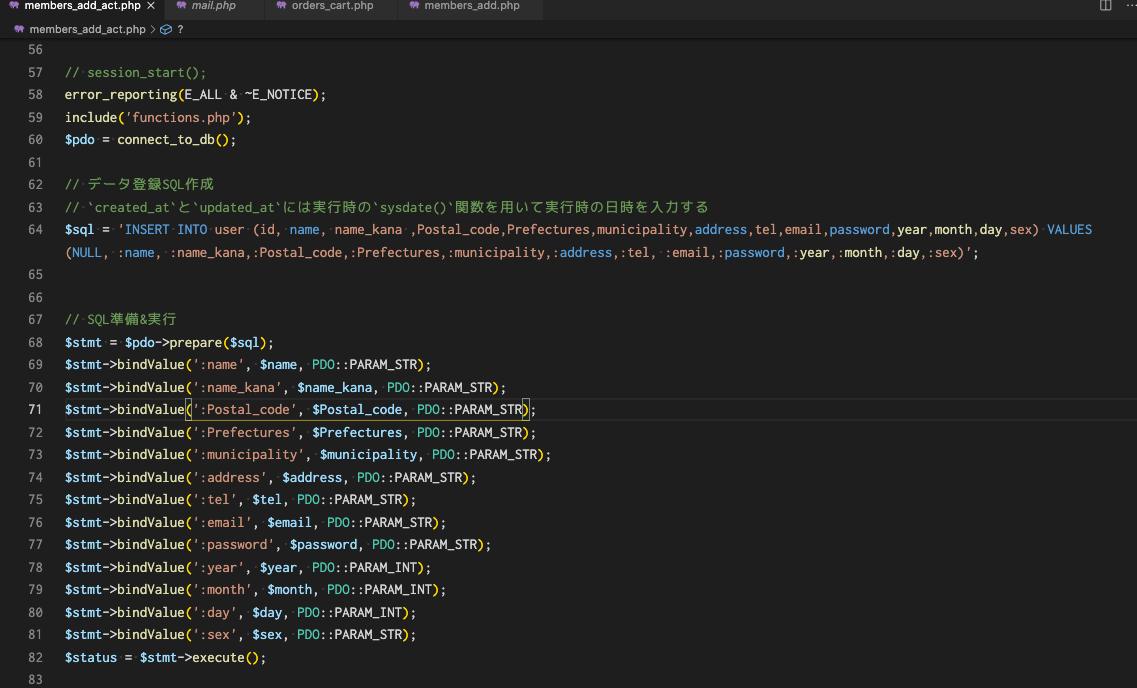
データ型についてこだわるべきなのかもしれませんが動けば良しでいきます。会員登録するところでエラー。ググルもなかなか解決することができず(,が抜けてただけだった・・)ここでかなり時間を溶かしてしまいました。
商品で検索の機能を実装することができました。(いつかいい感じの画像にしますw)
2.反省点
1.エラーを放置してしまった。
2.有識者がいるなかで聞けずにいたところとりあえず大きく2点ですね。
ググりはしたものの3日ぐらい溶かしてそのまま放置してしまいました。
自分で解決できないのであれば有識者にヒントもらうなりする必要があったと思いました。
まあ、自分で解決できればそれに越したことないと思いますが・・・3.次のステップ:機能の優先順位洗い出し。引き続き実装!
幸いにも前工程で予定していたスケジュールより早かったために大きくスケジュール変更をしなくてよさそうです。別でプロダクトの開発選手権があるのでそちらのスケジュールと両立をやりきります。
ものすごく簡単ですが今回はこのへんで!(プロダクト開発に時間をさきます)
- 投稿日:2021-01-08T12:06:38+09:00
静的サイトジェネレーターZolaへ移行する
概要
以前はGo製のSSG(Static Site Generator)Hugoを使っていたのだけれど、色々考えた結果、Rust製SSGのZolaに乗り換えることに。そしていじっているうちに自分で納得いくまでやりたくなってしまい、テーマも作成してみました、という話です。
移行理由
HugoではAcademicという(おそらく)メジャーなthemeを使っていて、特に支障があったわけでもなかったのだけれど、気になるといえば気になっていたのが、「細かいところが気になったとき、すらすらと自分で書き直せるほどの理解を得ないまま使っている感じ」。ただしこれについては、デザインを自分で本格的にいじっていないために手になじんでいないだけかもしれない。
直接的な動機になったのは、各記事のカテゴリやタグを記事一覧でちゃんと表示してくれる、かつデザイン的に好みのthemeが見つからなかったことだったが、結果的には、Zolaに移行してテーマも自作したことで、とてもスッキリした。
Zolaについての個人的pros/cons
pros
zola buildが通ればだいたい大丈夫という安心感- しかも早い。Hugoよりも体感的にはちょっとだけ早い気がする。
- buildエラー時のメッセージが丁寧かつ有用
- Hugoでは何も考えずthemeを使っていたのでそもそもあまりエラーが出なかった印象だが、一から独自変数ありの
.htmlを組んでいく中でこれはとても有難かった。zola checkがけっこう使える
- 内部及び外部リンクをチェックしてくれるコマンドで、リンクミス・リンク切れを教えてくれる。
cons
- 手間がかかる
zola init時に勝手に各ページのサンプルを生成してくれればいいのにな…と、自作themeを作りながら何回か感じた。git cloneでthemeを入れた後、全体の構造を理解した上で.htmlをいじらないといけない局面があり、SSGに詳しくない人がいきなり手を出すのはややつらい気がする。最初のSSGとしてはHugoのほうがよさそう。- そして
.htmlやconfig.tomlをいじっていく際、Tera Templateという独特のテンプレートエンジンを使う必要があり、学習コストが高いとまでは言わないけれど、お目当ての機能にたどり着くのにけっこう時間はかかるというのが実感。- 慣れるとそこそこ扱いやすいこのTera Template、rust用のエンジンということなので、rustを普段書いている人にとっては学習しておくと一石二鳥…かどうかはよくわかりません。
- themeがまだまだ少なそう
- 公式で紹介されているのは2021年初頭時点で29。一方さすがのHugoは公式に載っているものだけでも300近くあるようなので、ここの差は人によっては大きいと思う。ただし、結局自分好みのサイトにしようとするなら、自分でいじらないといけない(いじることのできる)範囲が広いので、自力で全部書くのであれば関係ない。
- 公式ドキュメントが若干わかりにくい
- トータルで見ると必要なことは全部書いてあるのだが、知りたいことがどこに書いてあるのか直感的に掴みづらい。たとえば、使用できるシンタックスハイライトのテーマ一覧がSyntax HighlightingというページではなくConfigurationにある、など。
hugo new post/new.mdのような記事作成コマンドがない
- 人によっては若干不親切と感じられるかもしれない。
総合して考えると個人的にはZolaのほうが馬が合う感じで好み。いちから自分の手でちまちま構築する(必要がある)雰囲気がArchと似ていて、「これについては自分が一番よく知っているし、何かあったら自分でなんとかできるはず」という感覚を得られる。これが個人的にはけっこう大事なポイントなので。
Getting Started
以下は、themeを使用しない場合の導入方法です。
基本的な仕組みは、公式のドキュメントのGetting Startedに。
$ tree . ├── config.toml ├── content ├── sass ├── static ├── templates └── themesさらにtemplatesの中身は以下。
[templates]$ tree . ├── base.html ├── categories │ ├── list.html │ └── single.html ├── index.html ├── post.html ├── post-page.html └── tags ├── list.html └── single.htmltemplatesに入っているこれらすべてのファイルと、親ディレクトリの
config.tomlが必須要素。(タグ等の分類を使わなければtags及びcategoriesディレクトリは不要)。全体構造
base.htmlすべてのページのテンプレート。head、header、footerなどはここに書く。index.htmlいわゆるトップページの内容。post.html,post-page.htmlそれぞれ、記事一覧と各記事ページのテンプレートになる。( base.html > index.html ) + main.scss = example.com/index.html ( base.html > post.html ) + main.scss = example.com/post ( base.html > post-page.html ) + main.scss + content/post/hoge.md = example.com/post/hoge ( base.html > post-page.html ) + main.scss + content/hoge/index.md = example.com/hoge content/post/_index.md = content/post以下の記事群についてのメタデータこのように、雛形の
.htmlをベースにして(記事の場合は.mdファイルの各変数が代入され)そこに.scssから生成されるCSSファイルが適応されて最終的なhtmlが出力される、という流れになっている。この流れを可能にしているのがTera Template流の変数の仕組み。
content/hoge/index.mdとcontent/hoge/_index.mdの違いは、前者はexample.com/hogeへアクセスしたときに表示されるページとしてレンダリングされるが、後者はcontent/hoge以下の記事群についてのメタデータを記したファイルであるということ。たとえば
example.com/aboutに直接aboutページを載せたいときは、content/about/index.mdにその内容を書く。逆に、記事一覧など、content/hoge以下の記事群に対応する変数はcontent/hoge/_index.mdに記載しておく。(この説明はちょっと怪しいけど…)tips
以上が分かればあとは自分好みに仕上げていくだけだが、個人的に詰まったところ・記録しておきたいところを書いておく。
Hugo(Academic)からの移行
Academicの
.mdテンプレートはフロントマター(タイトルや投稿日などの記事のメタデータ)の区切りが+++でなく---になっているので、逐一変換する必要がある。記事数が多い場合は何らかのスクリプトを組まないと厳しい。シンタックスハイライト
config.tomlに好みのテーマを書き、各.mdのコードブロック先頭に言語を明示することで適用される。対応しているテーマがまだ少ないので、こだわりのある人は先に公式をチェックしておきましょう。内部リンク
独特の内部リンク文法を使用しており、たとえば記事内で
/post/hoge.mdにリンクを貼りたいときは@/post/hoge.mdとなる。taxonomies
Zolaにおけるタグやカテゴリなどのtaxonomiesは各記事のフロントマターに明示するだけではダメで、templatesに
TAXONOMIES/list.html,TAXONOMIES/single.htmlという2種類のテンプレートを作る必要がある。自分のテーマのものは以下に。templates/categories · master · Kyohei Uto / emily_zola_theme · GitLab
scss
cssのメタ言語だが、学習コストはかなり低いので触っておいて損はないと思う。といっても自分はscss独自の機能はほぼ使用していないけれど…。
index.htmlに直接記事一覧を表示する
set_section関数を使用してpage.htmlを拾った上で、for構文を用いて表示する。templates/index.html · master · Kyohei Uto / emily_zola_theme · GitLab
全記事でなく一部のみを表示したい場合はループカウントすることになるが、Tera Templateは
loop.indexという特殊変数を用いてカウントするので注意。config.extra.variable
config.tomlの[extra](自作の設定)でなるべく変数定義することでコードがクリーンになる気がする。ただし、.scss内で自作変数を使うことはできないっぽい。.scssでなく直接.cssを書いて置いておくのであれば使えそう。数式
数式の表示はMathJaxを使用した。これも関連する部分のコードを貼っておくので参考までに。
{% if page.extra.math %} <script> MathJax = { tex: { inlineMath: [['$', '$'], ['\\(', '\\)']] } }; </script> <script type="text/javascript" id="MathJax-script" async src="https://cdn.jsdelivr.net/npm/mathjax@3/es5/tex-chtml.js"> </script> {% endif %}まとめると
わかってくると楽しい、そういうジェネレーターです。興味がある方はぜひ。
theme
自分で構築さえできれば、それそのものをテーマとして配布することができる。手順も簡単で、通常のサイトディレクトリに
theme.tomlを追加するだけです。テーマ化して独立させたものをGitLabに載せています。
Kyohei Uto / emily_zola_theme · GitLab
- 投稿日:2021-01-08T10:06:08+09:00
【ネットワーク用語】MSSとは
MSS(Maximum Segment Size)はヘッダーを除き、1つのパケットでは込めるTCPの最大データサイズを表す。