- 投稿日:2020-11-26T23:55:33+09:00
1ページに複数のタイマーをつくってみた
はじめに
今回はjQueryを使ってアウトプットをしてみました!
(間違いや、こうした方がより良い!などありましたらご指摘いただけると嬉しいです!)
できあがったもの
卵のタイマーにした理由は、家族それぞれで茹で時間がバラバラだったので複数個タイマーあればいいな〜と思ったからです(笑)
機能
- startボタンでカウントスタート
- stopボタンでカウントストップ
- resetボタンでカウントリセット
- それぞれのタイマーで別の動きをする
HTMLとCSSを記述する
HTML
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <link rel="stylesheet" href="style.css"> <title>Timer</title> </head> <body> <h1>たまごタイマー</h1> <p>※沸騰したお湯からの茹で時間</p> <div class="container"> <div class="element"> <div class="count" data-time="360"></div> <div class="display"></div> <button class="start-btn">start</button> <button class="stop-btn">stop</button> <button class="reset-btn">reset</button> </div> <div class="element"> <div class="count" data-time="480"></div> <div class="display"></div> <button class="start-btn">start</button> <button class="stop-btn">stop</button> <button class="reset-btn">reset</button> </div> <div class="element"> <div class="count" data-time="600"></div> <div class="display"></div> <button class="start-btn">start</button> <button class="stop-btn">stop</button> <button class="reset-btn">reset</button> </div> <div class="element"> <div class="count" data-time="720"></div> <div class="display"></div> <button class="start-btn">start</button> <button class="stop-btn">stop</button> <button class="reset-btn">reset</button> </div> </div> <script src="libs/jquery-3.5.1.min.js"></script> <script src="main.js"></script> </body> </html>タイマー1つだけつくる場合はid指定していましたが、今回は複数つくるためclass指定にしました。
また、data属性を使ってそれぞれのタイマーに時間を設定しています。参考:data属性について
https://developer.mozilla.org/ja/docs/Learn/HTML/Howto/Use_data_attributes
CSS
body { color: #515151; } .count { display: none; } h1 { margin: 0; font-size: 40px; text-align: center; } p { text-align: center; font-size: 18px; color: #28CECE; margin-bottom: 20px; } .container { display: flex; justify-content: space-between; } .element { width: 300px; height: 360px; background-color: #F7d233; border-radius: 50%; position: relative; } .display { font-family: 'Dotum'; color: #515151; position: absolute; top: 70px; right: 45px; font-size: 40px; text-align: center; letter-spacing: 0.8rem; width: 200px; height: 60px; background-color: white; border-radius: 15px; } button { font-size: 30px; color: #515151; background-color: white; border: solid #515151; border-radius: 50px; width: 100px; height: 50px; box-shadow: 0 5px 0 #515151; outline: none; } button:active { transform: translateY(4px); box-shadow: none; } .start-btn { position: absolute; top: 170px; left: 30px; } .stop-btn { position: absolute; top: 170px; right: 40px; } .reset-btn { position: absolute; top: 250px; right: 100px; }見た目は卵を意識してつくりました(笑)
あとボタンをクリックした時に沈むような動きをつけるのにtranslateYというやり方を使いました。(知らなかった)jQueryを記述する
$(() => { $('.element').each(function () { const countBox = $(this).children('.count'); const start = $(this).children('.start-btn'); const stop = $(this).children('.stop-btn'); const reset = $(this).children('.reset-btn'); const display = $(this).children('.display'); //タイマーの秒数 let setTime = countBox.data('time'); //残りの秒数 let timeLeft = setTime; //setIntervalのための変数 let testTimer; //分を表示する let minutes; //秒を表示する let seconds; //残りの秒数を表示する関数 const displayText = () => { minutes = Math.floor(timeLeft / 60); seconds = timeLeft % 60; if (String(minutes).length == 1) minutes = "0" + String(minutes) if (String(seconds).length == 1) seconds = "0" + String(seconds) display.text(minutes + ":" + seconds); }; //1ずつカウントダウンする関数 const countDown = () => { timeLeft--; displayText(); }; //カウントをストップする関数 const stopCount = () => { clearInterval(testTimer); }; //1000ミリ秒ごとに処理を繰り返す関数 const timerStart = () => { testTimer = setInterval(function () { if (timeLeft <= 0) clearInterval(testTimer); else countDown(); }, 1000); return; }; //ボタンを押したらカウントダウンスタート start.on('click', () => { stopCount(); timerStart(); }); //ボタンを押したらカウントストップ stop.on('click', () => { stopCount(); }); //ボタンを押したらカウントリセット reset.on('click', () => { stopCount(); timeLeft = setTime; displayText(); }); displayText(); }) });コードを説明
DOM操作に必要なIdを取得$(() => { $('.element').each(function () { const countBox = $(this).children('.count'); const start = $(this).children('.start-btn'); const stop = $(this).children('.stop-btn'); const reset = $(this).children('.reset-btn'); const display = $(this).children('.display');まずDOM操作に必要なIDを取得します。
${'.element'}で複数の要素を取得し、eachメソッドを使ってループ処理してます。
ここの$(this)は$('.element')をさしていて、childrenを使うことで.elementの子要素を取得してます。補足
一番上にある
$(() => {はreadyイベント関数というもので、見た目は似ていますがJavaScriptで使われる即時関数とは別物です。即時関数については前回の記事参照 → https://qiita.com/ki01chi/items/abb986ebc59bc684b4d7
上記は一部分だけですが全体で見ると
readyイベント関数$(document).ready(function() { //実行したい内容 });このような形で使われます。
今回は省略して$(() => {});としています。readyイベント関数を使うことで、HTMLが全部読み込まれてからfunction( )以降の処理が行われるようになります。
参考:jQueryの基本 - $(document).ready
変数定義//タイマーの秒数 let setTime = countBox.data('time'); //残りの秒数 let timeLeft = setTime; //setIntervalのための変数 let testTimer; //分を表示する let minutes; //秒を表示する let seconds;タイマーの秒数は
data()メソッドを使って取得。
HTML内でデータ属性を使って指定したdata-timeをここで取得してます。参考:data()メソッドについて
https://www.sejuku.net/blog/38263//残りの秒数を表示する関数 const displayText = () => { minutes = Math.floor(timeLeft / 60); seconds = timeLeft % 60; if (String(minutes).length == 1) minutes = "0" + String(minutes) if (String(seconds).length == 1) seconds = "0" + String(seconds) display.text(minutes + ":" + seconds); };countBoxに残り秒数を表示するよう指定。
秒で表示されているのを分で表示したいのでMath.floorを使って計算式をつくってます。例) 360秒 を 6分と表示したい!
分 → 360 ÷ 60 = 6そして6分という表示をタイマーっぽく 06:00 という表示にしたかったため、数字が1桁ならその数字の前に0を付け足すようにしました。
もしif文を書かなかったら 6:0 という表示になります。//1ずつカウントダウンする関数 const countDown = () => { timeLeft--; displayText(); };1ずつカウントダウンする関数を作成します。
//1000ミリ秒ごとに処理を繰り返す関数 const timerStart = () => { testTimer = setInterval(function () { if (timeLeft <= 0) clearInterval(testTimer); else countDown(); }, 1000); return; };最初につくっておいた
変数testTimerにsetIntervalの処理を入れます。
setIntervalは繰り返し処理をおこなってくれる関数です。
ですが、setIntervalだけでは半永久的に繰り返し処理が行われてしまうので、この繰り返し処理を停止させるためにclearIntervalを使っています。上記コードの場合、timeLeft(残りの秒数)が0になったらclearIntervalが実行されて繰り返し処理が停止します。
0秒になるまでは1000ミリ秒(=1秒)ずつタイムが減っていきます。//カウントをストップする関数 const stopCount = () => { clearInterval(testTimer); };
setInterval処理を停止させるための関数です。//ボタンを押したらカウントダウンスタート start.on('click', () => { stopCount(); timerStart(); });関数が一通り作れたのであとはクリックイベントです。
まずスタートボタンを押したとき。
スタートを2回以上クリックしたときに起きる変な挙動(setIntervalの繰り返し処理が複数回起きて正常にカウントされない)を防ぐために、最初にstopCount();を書いています。//ボタンを押したらカウントストップ stop.on('click', () => { stopCount(); });そしてストップボタンを押した時の挙動。
//ボタンを押したらカウントリセット reset.on('click', () => { stopCount(); timeLeft = setTime; displayText(); }); displayText(); }) });最後にリセットボタンを押したとき。
stopCount();を最初につけることでリセットを押したあと、勝手にカウント開始されないようにしています。
残り時間に初期値であるsetTimeを入れてあげることでリセット完了です。さいごに
ようやくまとめれました、、よかった。
今見返すとスタートボタンを1回押したら連続でクリックできないようにするとか他のやり方があったなぁと思いつつ、今回は過去の私が知恵をしぼって書いたものをそのまま載っけました(笑)最後まで読んでいただきありがとうございました!
- 投稿日:2020-11-26T23:15:50+09:00
イラレで彩度が変更されていても色(16進数)を取得する「1クリック対処法」
どうも7noteです。デザインからコーディングする時の彩度の問題の解決方法。
「ちゃんとイラレのカラーピッカーの数値をコピーしたのに違う色になった!」
1クリックで解決できます
(これをイラレのカラーピッカーで見ても#FF0000になる)この「プロセスカラー(クリックして変換)」という四角いアイコンをクリックするとなんと、彩度を考慮した16進数*に変換されます。
------変換後------------
(#FF0000の彩度10%は、16進数に直すと#FFE5E5になった)まとめ
地味に厄介な彩度の調整。いままで別のカラーピッカーソフトなどでわざわざ色を取得していましたが、イラレ上で1クリックで変換できるとは知りませんでした。Adobeさんさすがです、脱帽ものですこれは。
めんどくさがりの人はカラーピッカーアプリ(ソフト)を使う方法も便利なのでお試しあれ
- windowsでおすすめは「カラーピッカー(Color Picker)」
- macでおすすめは「DigitalColor Meter(標準ソフト)」
おそまつ!
~ Qiitaで毎日投稿中!! ~
【初心者向け】HTML・CSSのちょいテク詰め合わせ
- 投稿日:2020-11-26T22:52:57+09:00
サーバー環境でsvgを表示させる方法。
ローカルで表示されていたsvgが、サーバー環境で表示されないとき。
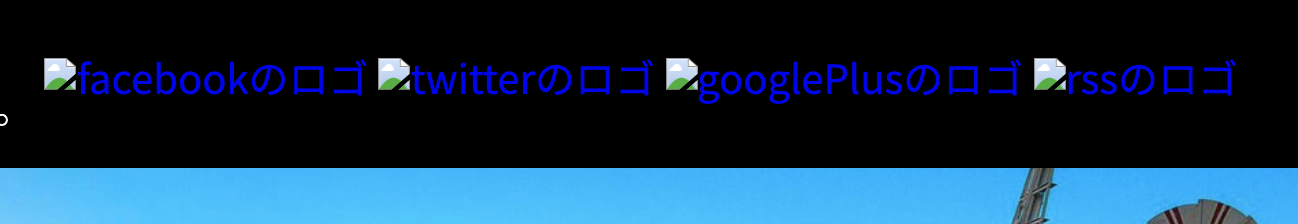
xfreeのサーバーでアップロードし作成したサイトを見たときsvgの部分だけ表示出来ませんでした。(他のpngとかは問題なし)
画面でいうとこんな感じです。
最初はアセットパイプラインかなんかが影響してるのかなって思ったのですが、調べていると拡張子のメタ情報が追加されてないことが原因とわかりました。
実際には以下のコードを.htaccssに追加し、svgをサーバー環境で認識させました。
AddType image/svg+xml .svg .svgz AddEncoding gzip .svgzこれで無事SVG画像が表示されました。
ちなみにAddTypeとAddEncodingを調べてみましたが、AddTypeがメタ情報に.svgと.svgzを認識させるコードで、AddEncodingが.svgzがgzipである事を認識させるコードらしいです。
補足
.htaccess(ドット エイチティ アクセス)はwebサーバーの動作制御系のファイルです。
サーバーのhome dir(ホームディレクトリ)配下に配置します。
※ホームディレクトリとは基本的にはエントリーポイントであるindex.htmlが設置されている階層のことです。
- 投稿日:2020-11-26T20:40:12+09:00
【Visual Studio Code】VScodeの小ネタ紹介
VScodeの小ネタを紹介します
※役に立つかはわかりません?
・コメントアウトしたコードに// (スラッシュ2回)入力すると取り消し線がでます
・コメントアウトしたコードに*(アスタリスク)を入力すると、コメントアウトの部分が少し明るくなります
お疲れ様です?
— ミキ?@プログラミング (@mikiprogram) November 26, 2020
?VScodeの小ネタ紹介
・コメントアウトしたコードに// (スラッシュ2回)入力すると取り消し線がでます?
・コメントアウトしたコードに*(アスタリスク)を入力すると、コメントアウトの部分が少し明るくなります? pic.twitter.com/RXl0iEDi3m
- 投稿日:2020-11-26T20:40:12+09:00
【Visual Studio Code】VS Codeの小ネタ紹介
VS Codeの小ネタを紹介します
※役に立つかはわかりません?
Better Comments
Better Commentsという拡張機能をインストールすると、以下のようなことができます。
入力例 効果 //通常のコメント // *ちょっと明るくなります // //取り消し線がでます お疲れ様です?
— ミキ?@プログラミング (@mikiprogram) November 26, 2020
?VScodeの小ネタ紹介
・コメントアウトしたコードに// (スラッシュ2回)入力すると取り消し線がでます?
・コメントアウトしたコードに*(アスタリスク)を入力すると、コメントアウトの部分が少し明るくなります? pic.twitter.com/RXl0iEDi3m
- 投稿日:2020-11-26T17:32:36+09:00
小要素やコンテンツのセンタリングメモ
「コンテンツ位置」 を真中に配置
flexを使う場合
親要素に以下を追加display: flex; justify-content: center; align-items: center;See the Pen jOMObXY by non Man (@nonMan21) on CodePen.
○○-alignを使う場合
親要素に以下を追加text-align:center; display: table-cell; vertical-align: middle;See the Pen eYdYpPj by non Man (@nonMan21) on CodePen.
「テキスト」 をコンテンツ領域の真中に配置
対象に以下を追加display: flex; justify-content: center; align-items: center;
- 投稿日:2020-11-26T17:32:36+09:00
コンテンツやテキストの真中配置
こんがらがった際にチラ見して最低限思い出せる用の個人メモ。
(随時追加予定...)「コンテンツ位置」 を真中に配置
1. positionを使う場合
親要素に以下を追加position: relative;
子要素に以下を追加position: absolute; top:50%; left:50%; transform: translate(-50%,-50%);See the Pen yLaLYrE by non Man (@nonMan21) on CodePen.
小要素に兄弟要素がある場合でも基本的に関係ない。
2. flexを使う場合
親要素に以下を追加display: flex; justify-content: center; align-items: center;See the Pen jOMObXY by non Man (@nonMan21) on CodePen.
小要素に兄弟要素がある場合、兄弟要素のくくりごと真中になる。
(1つ小要素に対して上記のような使い方はあまりしない。flexについては別記事でまとめ中)3. ○○-alignを使う場合
親要素に以下を追加text-align:center; display: table-cell; vertical-align: middle;See the Pen eYdYpPj by non Man (@nonMan21) on CodePen.
「テキスト」 をコンテンツ領域の真中に配置
対象に以下を追加display: flex; justify-content: center; align-items: center;See the Pen OJRJVKJ by non Man (@nonMan21) on CodePen.
ランキングとか通知などのコンテンツ実装時、テキストしか入らない場合はこれ入れるだけなのでスムーズ。
親要素関係なくスタイルできるので、他の大きなコンポーネントへの影響を切り離したい小さいパーツなどにも良いかもです。
- 投稿日:2020-11-26T17:08:08+09:00
googeフォームを使ってお問い合わせを実装した際につまったところ (2020.11) nameがない ディベロッパーツール使えない
- 投稿日:2020-11-26T17:08:08+09:00
googleフォームを使ってお問い合わせを実装した際につまったところ (2020.11) nameがない ディベロッパーツール使えない
- 投稿日:2020-11-26T13:34:19+09:00
リンクを別タブで開かせる際、target="_blank"だけだと危険らしい
はじめに
webアプリケーション作成時に、リンクを別タブで開かせたいと思ってググってみたところ、
target="_blank"だけの記述では危険だという記事がヒットした。リンクを別タブで開かせる基本的な記述
<a href="リンク先" target="_blank">別タブで開く</a>aタグでリンクを別タブで開かせたいときの基本的な記述。これだけでリンクを別タブで開かせることができる。しかしこれだけだと危険性があるらしい。
セキュリティ面とパフォーマンス面で問題がある
target="_blank"だけの記述では、セキュリティ面とパフォーマンス面で問題があると、googleのデベロッパーサイトで指摘されている。具体的な問題内容と対策についてまとめてくれている日本語記事があったのでこちらも参考に
対策方法
上のリンク先でも紹介されているが、
target="_blank"と併用してrel="noopener"またはrel="noreferrer"を記述することが推奨されている。<!-- 記述例 --> <a href="リンク先" target="_blank" rel="noopener">別タブで開く</a>
rel="noopener"、rel="noreferrer"はどちらもリンク先からリンク元が参照できなくなるようにする。
これでリンク先からリンク元情報を抜き取られたり操作されなくなる。さいごに
今回は個人的なwebアプリケーションの中で別タブリンクを貼りたかったので大きく影響のある話ではなかったが、これからwebアプリを開発していくにあたって頭に入れておいたほうが良さそうな内容だと思った。
- 投稿日:2020-11-26T11:52:03+09:00
JavaScript勉強日記#3
①繰り返し処理
<script> //console.log(1 + '枚'); //console.log(2 + '枚'); //console.log(3 + '枚'); //console.log(4 + '枚'); //console.log(5 + '枚'); //console.log(6 + '枚'); //console.log(7 + '枚'); //console.log(8 + '枚'); //console.log(9 + '枚'); //console.log(10 + '枚');素直に書く事もできるが記述が多くなってかなり面倒...
'use strict'; let i =1; while(i <= 10) { console.log(i + '枚'); i += 1; } </script>while文を使う事で同じ記述を使わない様にできます。
②何回繰り返すかを決めずに繰り返し処理をする
<script> 'use strict'; let enemy = 100 let count = 0; window.alert('戦闘開始!'); while(enemy > 0) { const attack = Math.floor(Math.random() * 30) + 1; console.log('怪物に' + attack + 'の損傷!'); enemy = enemy - attack; count += 1 } console.log(count + '回怪物討伐!') </script>③無限ループの抜け方
私は②のコードを書く時にenemy = enemy = attack;と書いてしまい無限ループに陥りましたので、ついでにループの抜け方(強制終了)も記載しておきます。
Macの場合はcommand + option + escでウィンドウを開き、WindowsはCtrl + Alt + Deleteでタスクマネージャーを開きます。https://gyazo.com/38bd87ffea1c2a4d5b83583dc3f6365a
④functionの使い方
https://gyazo.com/1094994e4e432944c458459049c305b7<section> <p id="output1"></p> <p id="output2"></p> <p id="output3"></p> </section> </main> <script> 'use strict'; function total(price) { const tax = 0.1; return price + price * tax; } console.log('コーヒーメーカーの値段は' + total(8000) + '円です。'); document.getElementById('output1').textContent = 'コーヒーメーカーの値段は' + total(8000) + '円(税込)です。' document.getElementById('output2').textContent = 'コーヒー豆の値段は' + total(900) + '円(税込)です。' document.getElementById('output3').textContent = 'コーヒーフィルターの値段は' + total(250) + '円(税込)です。' </script>
function total(price) { 加工の内容の記述(priceはこの中だけで使えます) }
今回は、totalと言う名前のファンクションを使用しました。この記述以降total(price)の記述を書くと何度でも呼び出す事ができます。functionは資源です。
- 投稿日:2020-11-26T09:52:36+09:00
【Visual Studio Code】タグの中に入れ込む文字列を展開前の段階で書けるEmmetを紹介
便利なVScodeのEmmetを紹介
{}でタグの中に入れ込む文字列を展開前の段階で書き込むことができます?
おはようございます?
— ミキ?@プログラミング (@mikiprogram) November 25, 2020
?VScodeのEmmetを紹介
{}でタグの中に入れ込む文字列を展開前の段階で書き込むことができます?
参考:https://t.co/pXcavwPpdC pic.twitter.com/MAG7wRvscE参考
- 投稿日:2020-11-26T01:20:46+09:00
30代からのプログラミング勉強 2日目
ズブズブの素人(おっさん)備忘録。
学習は主にUdemyを活用。
ブラックフライデーで講座が安い。明日の休みを利用して色々と探して見たいと思う。学習内容
[HTML/CSS/JavaScript] フロントエンドエンジニアになりたい人の Webプログラミング入門
1日目の続き。本日は短時間で切り上げとなった。
コロナ禍の今、体調管理は大事。学習したタグなど
<!DOCTYPE html> 規格。html5はこれ <html> この辺ちゃんと書かないと <head> 文字化けしたりする <meta charset=""> 近年はUTF-8が一般的(文字) <meta name=vieport" content="width=device-width"> 表示される幅 <title></title> ブラウザのタブの所に出るタイトル </head> <body> この中にサイトの中身のコードを書く </body> </html>現状はこの様な決まりごとがありきちんとそれに習わないと文字化けを起こしたり正しく表示されないという事が学習出来た。
その後CSSに差し掛かったところで体力が尽きる。
所感
【>】を1つ入力するのを忘れてエラーになったりと実際に手を動かしてみてわかる事も多い。継続的に学習と復習を繰り返し、アウトプットしていこう。
ブラウザのタブの表示など普段何気なく目にしているものがどの様にして作られているのかを知ることができるのもまたプログラミングの面白さかもしれないと感じた。