- 投稿日:2020-10-28T23:43:07+09:00
VSCodeでUniRxが参照エラーになる件について
- 投稿日:2020-10-28T22:07:34+09:00
VSCodeでUnityの補完が上手くいかない時
import文でそもそもエラーが起きてたりして全然補完してくれない現象が起きたが、VisualStudio for Macを入れてエディタを切り替えた後にVSCodeに切り替え直したら上手く動いた。
- 投稿日:2020-10-28T22:00:50+09:00
ユニティちゃんを動かす
似たような記事はゴマンとあるけど、毎回どうだったけー?と悩むので、自分用の備忘録として綴ることにする。
動作確認バージョン
Unity 2019.4.13f1
まず
Unityをたちあげ、新規で3Dのプロジェクトを開く。
地面を配置。
Hierarchy > 3DObject > Plane
AssetStoreから
Unity-Chan!Model
をダウンロード&インポートする。Project > Asset >UnityChan! > UnityChan!Model > Prefabs
にあるunitychan_dynamic をシーンにドラッグする。
(2つユニティちゃんのPrefabがあるが、dynamicの方が新しいらしいので、dynamicにした)
Play
おっと、
ユニティちゃんが後ろ向きなので、RotationのYを180にセット。
UNityちゃんを選択した状態で
inspector > Add Component
RigidbodyとCapsule Colliderを追加使わないので、
unitychanのInspectorの Idle Changer、Face Update、Auto Blinkのチェックをはすず。(または削除する)アニメーション
Project > Asset >UnityChan! > UnityChan!Model > Art > Animations > Animators
で
project +
Animation Controllerできたファイルをクリック
名前を Walkとする。(なんでもいい)
こんな画面
画面を右クリック
Create State > Empty名前を Idle に変更し、
Motionを WAIT00を選ぶ (なんでもいいけど)新しく
画面を右クリック
Create State > Empty名前をWalk、MotionをWALK00_F
IdleとWalkの間に双方向の矢印
(右クリック Make Transition)Boolを選択
Idel -> Walkの 矢印をアクティブにしたまま、
1、名前を is_walking、
2、Has Exit Timeのチェックを外す
(なぜかわからないけど、チェックがあると、スムーズに歩き出さない)
3、conditions を is_walking trueにWalk -> Idle の
conditions を is_walking falseにUnityChanの Inspectorの
Animator > Controller を
先ほど作った Walkに
スクリプト
Walk.csusing UnityEngine; using System.Collections; public class Walk : MonoBehaviour { private Animator animator; // Use this for initialization void Start() { animator = GetComponent<Animator>(); } // Update is called once per frame void Update() { if (Input.GetKey("up")) { transform.position += transform.forward * 0.005f; animator.SetBool("is_walking", true); } else if(Input.GetKey("down")) { transform.position -= transform.forward * 0.005f; animator.SetBool("is_walking", true); } else { animator.SetBool("is_walking", false); } if (Input.GetKey("right")) { transform.Rotate(0, 0.2f, 0); } if (Input.GetKey("left")) { transform.Rotate(0, -0.2f, 0); } } }このスクリプトをUnityChanにアタッチする。
プレイ
カメラ追随
メインカメラをUnityChanの子オブジェクトにする。
カメラの位置を合わせる。
Rotaionも合わせたらいいと思う。(これは ROTAION X:10, Y:0, Z:0)
できた。
- 投稿日:2020-10-28T21:26:14+09:00
UnityのポップアップUIをスクリプトなしで作る
ポップアップウィンドウはウィンドウの外をクリックすると閉じて欲しいです。
この機能はuGUIで簡単に作れるので、備忘録の意味を込めて記事にします。
- ステップ1
UIパネルがあった時、3つのパネル(Popup、Background、Popup_panel)を作り、画像のように配置する。
ポイント
基本的に、ヒエラルキーの順番で上から描画されるので、ヒエラルキーでUIの下にPopupを置くとPopup表示時に表示で下にあるUIが反応しないようになります。
(言い換えると、ヒエラルキーで下にあるUIが前面にくる)
- ステップ2
BackgroundはUI全体を覆う大きさにする。
BackgroundにButtonコンポーネントをつけて、クリックしたらPopupオブジェクトのアクティブがfalseになるようにする。
ポイント
ヒエラルキーでBackgroundの下にPopup_panelがあるので、Popup_panelが前面にくる。
これにより、Popup_panelをクリックしてもBackgroundは反応しないが、Popup_panelの外をクリックすると、Backgroundのボタンが押され、Popupの表示が消える。完成
Popup_panelを画面サイズより少し小さくすると、それっぽいものが完成します。
見た目の変化を見るために適当にボタンとテキストを追加して動かしたのが以下の動画です。
UIにPopupのアクティブをtrueにするボタンをつけて、Popup_panelにアクティブをfalseにするボタンをつけると、記事の最初のようなUIが出来ます。参考ページ
uGUIの描画する順番
- 投稿日:2020-10-28T19:31:22+09:00
Performance Testing Extensionの導入メモ
はじめに
Unityでベンチマークをとるにあたり、以下の記事にあるPerformance Testing Extensionを試してみたので手順をメモしておく。
https://blogs.unity3d.com/jp/2018/09/25/performance-benchmarking-in-unity-how-to-get-started/記事作成日(2020/10/28)時点で最新のドキュメントは以下の通り。(バージョン 2.3.1 preview)
https://docs.unity3d.com/Packages/com.unity.test-framework.performance@2.3/manual/index.html手順
ドキュメント通りに設定すればいいが、わかりやすいようにキャプチャもつけてメモしておく。
manifest.jsonにパッケージを追加
パスは
{Project}/Package/manifest.jsonにある。manifest.json{ "dependencies": { "com.unity.test-framework.performance": "2.3.1-preview", } }TestRunnerの準備
使用するパッケージはドキュメントに書いてある通り、TestRunnerの拡張機能なため、TestRunnerの準備をする。
The Performance Testing Extension is intended to be used with, and complement, the Unity Test Runner framework.
TestRunnerについては以下の記事を参照するとわかりやすいため詳細は割愛する。
https://light11.hatenadiary.com/entry/2020/07/01/200253アセンブリに参照を追加
テスト用のAssembly Definition FileのAssembly Definition Referencesに
Unity.PerformanceTestingを追加する。Assembly Definitionについては以下の記事を参照するとわかりやすい。
https://qiita.com/toRisouP/items/d206af3029c7d80326edテストコードを書く
テストするメソッドに Performance 属性を追加する。
詳細はドキュメントのサンプルを参照のこと。
https://docs.unity3d.com/Packages/com.unity.test-framework.performance@2.3/manual/index.html#taking-measurementsTest.cs[Test, Performance] public void Test() { Measure.Method(() => { ... }).Run(); }テスト実行
TestRunnerを実行すると、TestReportでパフォーマンスの結果を確認することができる。
メニューのWindow → Analysis → Performance Test Reportからウィンドウを開くことができる。テストの結果は以下のドキュメントのように表示される。
https://docs.unity3d.com/Packages/com.unity.test-framework.performance@2.3/manual/index.html#viewing-performance-test-report詳細はドキュメントを参照のこと。
https://docs.unity3d.com/Packages/com.unity.test-framework.performance@2.3/manual/index.html#output番外編
テスト用のアセンブリで MessagePack for C# を参照する時に必要なものをメモしておく。
必要なのは以下の3つ。
- Assembly Definition References
- MessagePack
- MessagePack.Annotations
- Assembly References
- System.Memory.dll
- 投稿日:2020-10-28T19:04:17+09:00
Unity Hubを出さずにプロジェクトを開くと楽
Unity Hubでプロジェクトを選択するのは面倒です。
Unity Hubを出さずにプロジェクトを開く方法の紹介です。環境は Windows 10 です
方法1 シーンアセットをダブルクリックする
エクスプローラーにて
シーンアセット .unity ファイルをダブルクリックする方法です。
.unityファイルがUnityEditorに関連付けされている必要があります。おすすめは次の方法2です。
方法2 batファイル作成
次のようなテキストを 好きな名前.bat で保存します。メモ帳でOKです。
start "" "C:\Program Files\Unity\Hub\Editor\2020.1.0f1\Editor\Unity.exe" -projectPath "d:\game"バージョンやプロジェクトは書き換えてください。
start "" は、これをしないとUnity実行中に黒いウィンドウが残ってしまいます。また、batファイルの実行をスタート画面に登録することも可能です。
エクスプローラにて、保存したbatファイルを右クリック >
ショートカットの作成
ショートカットを右クリック >プロパティ>リンク先の先頭にcmd /c(スペース)を追加しOKもう一度ショートカットを右クリックし
スタート画面にピン留めする
タスクバーにD&Dしてピン留めすることも可能です。
- 投稿日:2020-10-28T18:20:45+09:00
UnityからのWebSocket接続時にハンドシェイクでエラーが出た際の対処法
websocket-sharpを使ってWebSocketに接続
websocket-sharpはUnityで使えるWebSocket接続用のライブラリ。
基本的な使い方は以下の通りで、WebSocketインスタンスを作ってURLを引数として渡し、Connectメソッドで接続するだけと非常にお手軽。WebSocketController.csusing System; using UnityEngine; using WebSocketSharp; public class WebSocketController : MonoBahaviour { private WebSocket webSocket; // wssから始まるWebSocketの接続先URL。 private string baseURL = "wss://XXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXX"; // WebSocketインスタンスを作成し、接続先URLを渡す。 webSocket = new WebSocket(baseURL); // WebSocketへ接続。非同期で行いたい場合はwebSocket.ConnectAsync()を使う。 webSocket.Connect(); }An error has occurred during a TLS handshake.
接続をしようとすると上記のエラーメッセージが出た。
URLがwssから始まるセキュア通信用のプロトコルだったため、webSocketインスタンスをセキュア通信ができるように弄ってあげる必要があるみたい。
そこで以下のようにコードを修正。WebSocketController.csusing System; using UnityEngine; using WebSocketSharp; public class WebSocketController : MonoBahaviour { private WebSocket webSocket; private string baseURL = "wss://XXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXX"; webSocket = new WebSocket(baseURL); // この一文を追加する。 webSocket.SslConfiguration.EnabledSslProtocols = System.Security.Authentication.SslProtocols.Tls12; webSocket.Connect(); }webSocket.SslConfigurationはセキュアな通信を確立するために使われるクラスで、その中のEnabledSslProtocolsというプロパティが認証用のプロトコル(SslProtocols 列挙型)を格納するプロパティとなっている。
そこへSslProtocolsの「Tls12」をセットしてあげることで、セキュアな通信ができるようになる。
あとは通常時と同じくConnectメソッドで接続してあげればエラーは解消された。
- 投稿日:2020-10-28T17:39:41+09:00
UnityでAndroidのプラグインのクラスが見つからなくて(ClassNotFoundException)何故か使えないときに怪しむべきProGuard、Minify
Androidのプラグイン何故か使えない
俺は完璧に設定しているのにビルドして実行するとClassNotFoundExceptionでAndroidプラグインが使えないことがあって時間を費やしたのですが、いろいろ調べた結果ProGuardのMinifyという処理が原因でした。ClassNotFoundExceptionの原因調べててProGuardまでたどり着かなくね?という懸念があったので共有します。
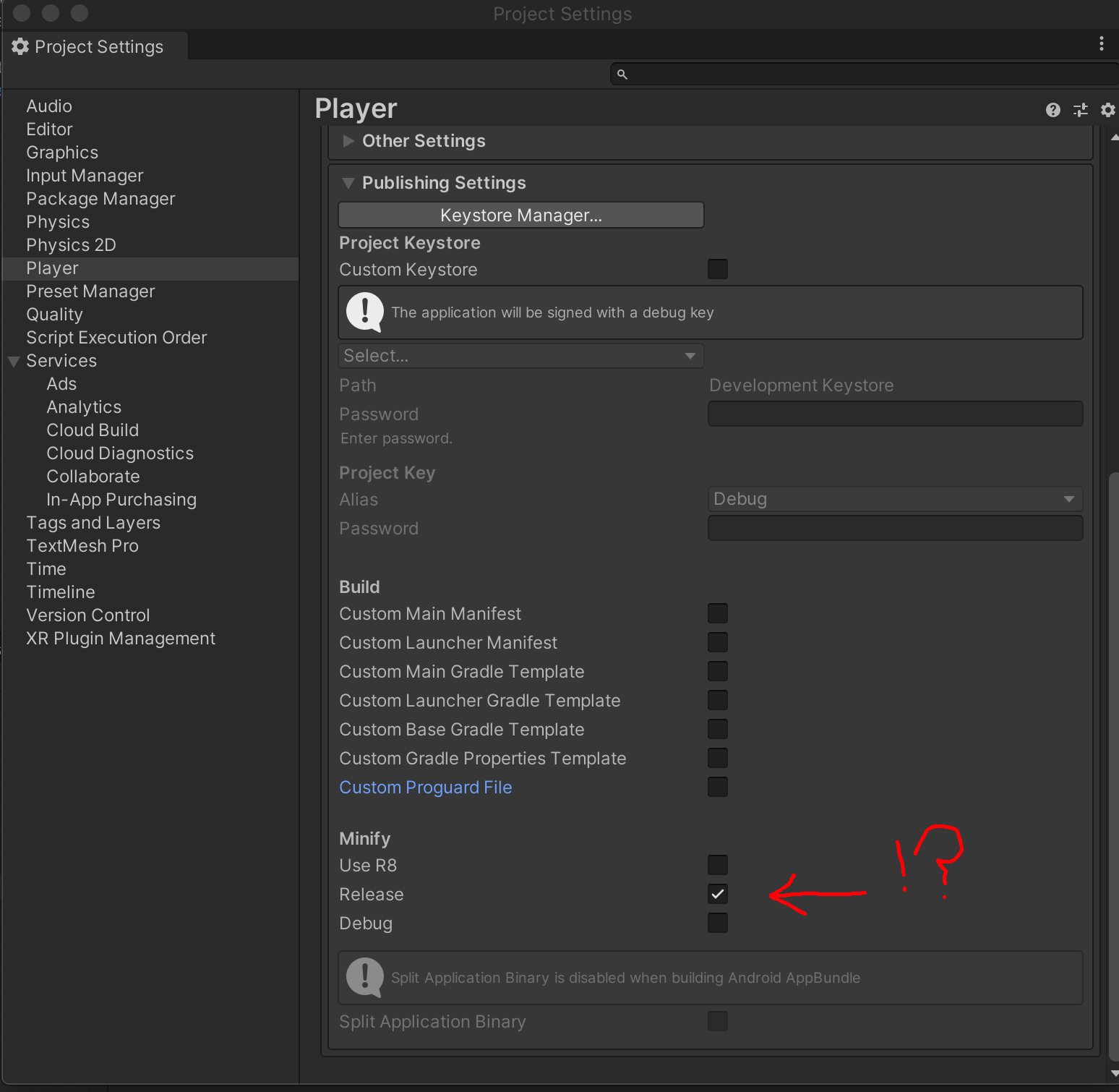
自分がたどり着いたのはこれにProGuradの記述があったからです。。。リリースビルドはMinifyが有効になっている
デフォルトの状態でリリースビルドするとProGuardによるMinify処理が行われるようになっているみたいです。
チェックが入っていてMinifyを切るとプラグインの機能が使えるようになりました。
ProGuardって何?
ProGuardはアプリのアプリの圧縮、難読化、最適化の機能みたいですね。
アプリの圧縮、難読化、最適化
この処理によってプラグインで使っている機能まで取り去られるみたいなことが起きているみたいです。ProGuardの設定
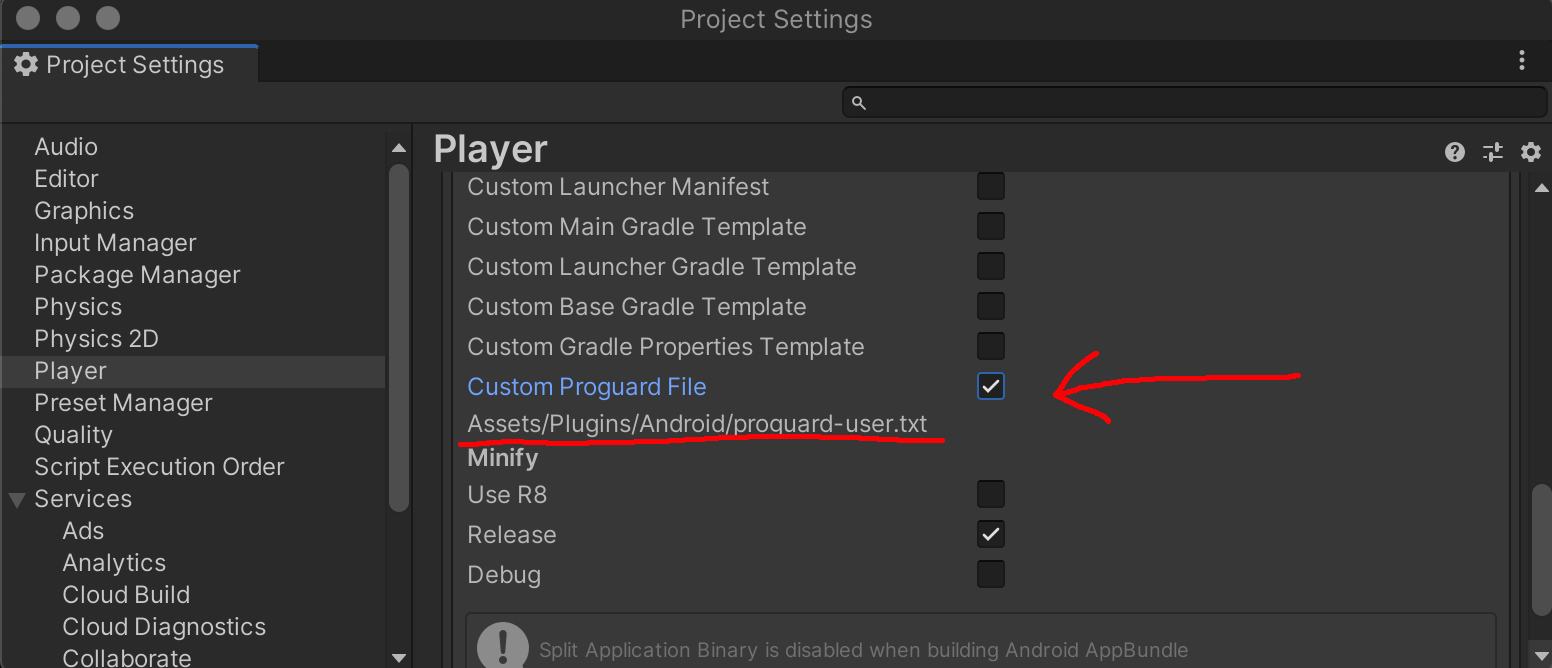
ProGuardの設定ファイルを作成することで勝手に処理されない部分を指定できるようになっているようです。Minifyを切ってしまうとこの機能の恩恵が受けられなくなるのでこの方法で対処するのがベターなのではないでしょうか。
この Custom Proguard File というチェックをつけるとproguard-user.txtが作成されるのでそれを編集することで設定できます。
proguard-user.txt-keep class android.support.v4.content.** { *; }例えばandroid.support.v4.contentでClassNotFoundExceptionが出ていた場合はこんなふうに指定する感じです。この状態でビルドするとMinify対象外になる感じですかね。別の書き方もあるようですので、リンクを参考してください。
まとめ
- 何故かClassNotFoundExceptionが出たときはMinifyを疑ってみよう。
- ProGuardの設定で対処しよう。
- これわかりづらいから何とかならんのか。。。
参考
Unity に Admob 実装した時、Proguard や Minify を無効にせずに Releaseビルドする方法
Unity Android ビルドの Minify オプションの罠
- 投稿日:2020-10-28T16:08:34+09:00
Unityアセットの宴でシーンを超えてデータを参照する方法
AdvEngineの中にAdv Save Manager、Adv System Save DataというのがあるのでそれぞれのDirectory Name、File Nameをすべてのシーンで合わせれば同じデータを参照することができる。
Adv Save Managerはシナリオ単位での保存データで、Adv System Save Dataはコンフィグ関連の保存データだと思う。
同じシーンのAdvEngineオブジェクトをコピーすれば何ということはないと思うのだが自分はDirectory Nameが違っていたせいでエラーになっていた。いったいどこから持ってきたんだ…ちなみにセーブデータは設定したフォルダ名、ファイル名で以下のように保存される。
宴はいろいろ難しすぎて眠くなる。
- 投稿日:2020-10-28T15:57:07+09:00
Unity 立方体でそれぞれにテクスチャを貼る方法
久々の投稿ですわ。
今回は 立方体で別々にテクスチャを
貼る方法を見ていきます。
キューブにテクスチャを貼ってしまうと
1枚絵になってしまうので
別々に貼ることはできません。
しかし、 plainやクアッドを使って
立方体を作れば、それぞれ貼ることが可能です。
こちらの画像のようにすることができます。 ↓
左がキューブにマテリアルを貼ったもの
右がplainでキューブを作り
画像やマテリアルを貼ったものになります。
作り方ですが まずplainを6枚用意して
キューブのように設置します。
ギズモなどを使い、視点移動しながらやれば
やりやすいです。
この画像のやつだと、拡大縮小を全部0.1に
設定しています。
あとは 空のオブジェクトを作って
その中にplainを全部入れて、親子関係にすれば
完成です。
しかし、 この状態ですと
マテリアルや画像をplainに貼ると 片方にしか
表示できないという 問題が起きます。
なので、両面に表示する方法も見ていきましょう。
両面にするには シェーダーを変えてあげる必要があります。
プロジェクトビューで「Create」→「Shader」→「Unlit Shader」
を選んでください。
日本語だと、光学処理のないシェーダー となっているので
そちらを選択します。
では、UnlitShaderを入れたら ダブルクリックをして
開きましょう。
開いたら、次にコードを変更します。
すでにあるコードを消して
こちらのコードを入れてください。
Shader "Unlit/culloff" //変更部分 { Properties { _MainTex ("Texture", 2D) = "white" {} } SubShader { //変更部分↓ Tags { "RenderType" = "Transparent" "Queue" = "Transparent" } LOD 100 Cull off Blend SrcAlpha OneMinusSrcAlpha Pass { CGPROGRAM #pragma vertex vert #pragma fragment frag // make fog work #pragma multi_compile_fog #include "UnityCG.cginc" struct appdata { float4 vertex : POSITION; float2 uv : TEXCOORD0; }; struct v2f { float2 uv : TEXCOORD0; UNITY_FOG_COORDS(1) float4 vertex : SV_POSITION; }; sampler2D _MainTex; float4 _MainTex_ST; v2f vert (appdata v) { v2f o; o.vertex = UnityObjectToClipPos(v.vertex); o.uv = TRANSFORM_TEX(v.uv, _MainTex); UNITY_TRANSFER_FOG(o,o.vertex); return o; } fixed4 frag (v2f i) : SV_Target { // sample the texture fixed4 col = tex2D(_MainTex, i.uv); // apply fog UNITY_APPLY_FOG(i.fogCoord, col); return col; } ENDCG } } }ここまで
変更部分と書いてあるところが追加したコードです。
これはようするに、カリング設定をoffにしているわけですね。
ではこちらを入れたら、保存して閉じます。
あとはplainを選択して、 今作ったシェーダーを入れてあげれば
OKです。
これで、両面にマテリアルが反映されました。
PS
すでにご存じの人も多いでしょうが
Unity2Dゲームstandard講座 発売中です。
2Dゲームやboltに興味のある人はどうぞ
https://coconala.com/services/40431
- 投稿日:2020-10-28T13:16:19+09:00
MRTKの音声認識を使用してみた!
この記事は、MRTKで音声認識を行いたいが実装方法が分からない方やMRTKのDictationHandlerの使用方法が分からない方が対象になっています。
使用方法を理解するために、簡易的にオブジェクトを配置し音声認識を行い、テキスト化するという流れで実装を行っていきたいと思います。実装環境
Unityバージョン 2019.4.6f1
MRTK2.4.0概要
音声認識を行う方法は複数あり、AzureSpeechServicesでの音声認識の方法も確立していたが、MRTKによって音声認識を行いたかった。
理由としてはAzureSpeechServicesによる音声認識も容易に行うことが出来るが、Azureへの登録が必要であり無料の期間も1か月しかないため。
MRTK(Mixed Reality Toolkit) とは、Mixed Reality アプリケーション向けのオープンソースクロスプラットフォーム開発キット(SDK)です。
MRTKには、様々なHandlerが用意されていて、これを利用することによって簡単に入力イベントに対しての処理を行うことが可能になります。
今回はMRTKのDictationHandlerを利用して、音声認識を行ったが、MRTKには様々なHandlerが用意されている。Handlerの種類
Dictation Handler: 文字起こしの開始や終了,その結果を受け取る
Eye Tracking Target: 視線が合った時や離れた時のイベントを受け取る
Input Action Handler: 入力の開始と終了を受け取る
Manipulation Handler: オブジェクトをジェスチャーで移動したときのイベントを受け取ることができるだけでなく,オブジェクトを操作可能
Pointer Click Handler: ポインタでクリックしたときのイベントを受け取る
Speech Input Handler: 音声コマンドの認識結果を受け取る
Touch Handler: 手で触ったりしたときのイベントを受け取る
Handlerの説明についてはこちらの技術記事を参考にした実装手順
最終的なイメージとしてはこんな感じ
1. Unityのプロジェクトを作成し、MRTKをインポートする
Microsoft公式チュートリアルの2,3を参考にして、プロジェクトの設定を行う。
2.必要なオブジェクト
ボタンなど配置や配色を適当で決まりはないです。
・Dictation
・空のGameObjectを作成しDictationに名前を変更→TextPlateの作成(cubeを変形させて適当なサイズにする)
・TextPlateの中になんでも良いのでTextオブジェクトを追加
MRTKの既存のテキストを使用
・ボタン
・今回は、MRTKの既存のボタンを使用した
音声認識をスタートさせるボタン
音声認識をストップさせるボタン
それぞれを用意する
3.DictationHandlerをオブジェクトにアタッチする
アタッチしたら、出力させたいtextオブジェクトを付与する。
ディクテーションのサービスのセットアップをする
下図の一番下のWindowsDictationInputの中の設定を変える
設定後、DictationHandlerスクリプトを使って録音セッションの開始と停止や、UnityEventsを通じた文字起こし結果の取得が可能になる。
各機能の説明として公式による説明を引用
Dictation Hypothesis:ユーザーが話すにつれて、これまでキャプチャされた音声の初期の粗いトランスクリプションとともに発生されます。
Dictation Result:各センテンスの終わり (すなわち、ユーザーが間を置いたとき) に、これまでキャプチャされた音声の最終トランスクリプションとともに発生されます。
Dictation Complete:録音セッションの最後に、音声のすべての最終トランスクリプションとともに発生されます。
Dictation Error:ディクテーション サービスでのエラーを通知するために発生されます。この場合のトランスクリプションには、エラーの説明が含まれています。
4. ボタンの処理
ボタンを追加し、押されたときにDictationHandlerのStartRecordingメソッドが実行されるように設定する。
同様にストップボタンが押されたときの設定に、StopRecordingメソッドが実行されるよう設定
それでは実行してみよう!
感想
音声認識の精度が良い、日常使用する言葉のレベルなら容易に漢字に変換することも可能であった。
そして、コーディングを行わなくても、音声認識が簡単に実装できるのが凄い所だと感じた。
課題としては、このテキストをどのように扱い利用していくかだと考える。
Hololensを使用した感触として、キーボード入力は向いていないと考えているため、
音声認識などの入力が重要となってくるのではないかと考える。
MRTKで可能な事を知っておくことによって、開発の工数が減らすことができるため機能を理解していることは重要だと思う。
そして、今回はUnityEditor上での使用だったのでHoloLensにビルドして動作するのかを確かめる必要がある。