- 投稿日:2020-10-28T23:26:03+09:00
JavaScript スタイルシートの操作
前回の ノードを追加・置換・削除
においての、おまけの続きスタイルシートの操作
インラインスタイルにアクセス styleプロパティ
HTMLのStyle属性にアクセスする方法。最も簡単にできるが、構造と装飾を分離するために、使いどころは考えなければいけない。
elem.style.prop = valueelem:要素オブジェクト prop:スタイルプロパティ value:設定値
例elem.addEventListener('mouseover',function(){ this.style.backgroundColor = 'Red'; },false);これは、<div style="background-color:red;">にしたと言うこと。
※スタイルプロパティはCSSと同じ書き方ではなく、「-」を取り除き、2文字目を大文字にする。(キャメルケース)
background-color → backgroundColor主なスタイルプロパティ(多すぎるため少数の例)
プロパティ 概要 border 枠線全体 borderColor 枠線全体の色 backgroundColor 背景色 textAlign 行揃え などなど
外部スタイルシートを適用する classNameプロパティ
外部スタイルシートに定義されたスタイルにアクセスするにはclassNameプロパティを使う。
elem.className = clazzelem:要素オブジェクト clazz:スタイルクラス
例
.highlight { background-color: red; }elem.addEventListener('mouseover',function(){ this.className = 'highlight'; },false);cssで定義された.highlightをJSファイルで読み込んで、スタイルを変更している。
これにて ー完ー
- 投稿日:2020-10-28T15:54:19+09:00
【javascript】classList を使って class を操る
対象者
- javascript で class を追加したり削除したりなんのしたい方
- そもそも getElementById で null が返ってきて困っている方
動的に class を追加したり削除したりしたい時、
「getElementById とか classList を使うのは何となく覚えているけど、どう書くんだっけ…」
ってことがあったので、パッと見つけられるように簡単に備忘録。javascript で class を追加・削除
例として、下記のようなHTMLがあって、
javascript で要素に class を 追加したり削除したりしたいとき、
classList を利用するとそれができる。HTML<div id="dog" class="chiwawa shiba">犬</div>classに追加する
javascriptdocument.getElementById("dog").classList.add("Pomeranian") // class="chiwawa shiba Pomeranian"
document.getElementById("dog")
→ id="dog" の要素を見つけてくれる。
classList.add("Pomeranian")
→ ここで、Pomeranian が class に追加される。classから削除する
javascriptdocument.getElementById("dog").classList.remove("chiwawa") // class="shiba Pomeranian"
classList.remove("chiwawa")
→ chiwawa が class から削除される。
先ほど追加した Pomeranian と、もともと class にあった shiba だけが残る。<便利> 指定したclass名があったら削除、なかったら追加
javascriptdocument.getElementById("dog").classList.toggle("Pomeranian") // class="shiba"
classList.toggle("Pomeranian")
→ class に Pomeranian があるため、削除される。javascriptdocument.getElementById("dog").classList.toggle("poodle") // class="shiba poodle"
classList.toggle("poodle")
→ class に poodle がないため、追加される。getElementById で null が返ってくる場合
console.log(document.getElementById("xxx"))
で、nullが返ってくる場合の対処法。解決方法
そもそも id があっているか確認する
例:HTML<div id="dog" class="chiwawa shiba">犬</div>例:javascriptdocument.getElementById("cat")
document.getElementById("cat")で、id="cat"を見つけ出せずnullが返ってくるパターン。
document.getElementById("dog")にしてあげるか、
HTML側をid="cat"にして、id を合わせてあげることで解決できる。ロード順を見直す
HTML を先に読み込んでから、javascript を読み込むようにすることで解決できるパターン。
これに関して、2つ方法がある。①【JavaScript】getElementByIdでnullが返ってきたときに確認すること
HTML よりも先に javascript を読み込んでしまっていることで、
id を見つけ出せず、 null になってしまう。
そのため、HTML と javascript の読み込み順を入れ変えてあげれば解決。javascript側で、HTMLの読み込みが終わってから実行するようにする方法。
javascriptwindow.onload = function () { document.getElementById("dog").classList.add("Pomeranian"); // HTMLの読み込み後に実行されるため、id="dog"が見つけ出せる。 };参考
Element.classList
classList の使い方が詳しく載っている。【JavaScript】classListの使い方まとめ(add.remove.contains.toggle)
ボタンを押したら色が変わることを例に、実用的かつ分かりやすい。
- 投稿日:2020-10-28T10:17:17+09:00
flexの使い方
flex
index.html<div class="feature-item"> <div class="feature-img-wrapper"> <a href="https://www.yahoo.co.jp" target="_blank"> <img src="img/feature/feature.jpg" alt=""> </a> </div> <div class="feature-body"> <p><span class="text-bold">サイト名:</span> <br>サイト名が入る<br> <a href="#" target="_blank">https://●●●.com</a> </p> </div><!-- ./feature-body --> </div><!-- ./feature-item -->style.css.feature-item{ display: flex; margin-bottom: 80px; } .feature-img-wrapper{ flex-basis: 45%; margin-right: 40px; } .feature-body{ flex: 1; }参考
この間書いた「float」を使ったボックスの配置から「flex」でやってみました。
この間書いた「float」の記事
- 投稿日:2020-10-28T10:12:54+09:00
inputタグを選択時に出てくる青線を消す方法
■ はじめに
inputタグをクリックすると出てくる青線を消す方法について記事にしました。
■ この記事で出てくるCSSプロパティやクラス
・outlineプロパティ
アウトラインのスタイル・太さ・色をまとめて指定する。borderと異なり、上下左右の概念がない・focus
擬似クラスで、ユーザーの操作によりフォーカスされた際にスタイルを適用する
例えば、フォームの入力欄にカーソルを合わせてテキストを入力できる様になった状態など■ 例
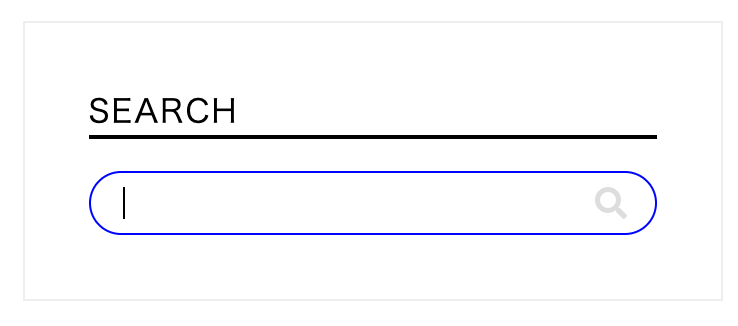
検索窓をクリックしたら出てくる青い枠なんですが、inputタグに
border-radiusを指定していて
青い枠がinputタグからはみ出てしまいカッコ悪くなっています■ 手順
①
outline: none;を指定して、選択した時の青い線を消して② 上の画像の様に、テキストカーソルが左に寄りすぎていたら、
paddingで調整します③ 上の状態からクリックして色をつけたい時は、擬似要素
:focusを使って色を指定します
- 投稿日:2020-10-28T00:25:37+09:00
【初心者向け】HTML・CSSのセルフチェック方法のポイント
どうも7noteです。一通りコーディングが終わった後の最後のチェック方法について
やっとこさコーディングが完了したと思って油断したら、後から「よく見たらなんか崩れてる」なんてことも。
そうならないためにもセルフチェックのスキルはとても重要です。特に1人で開発している人は自分が見落とせばもう取り返しはつかないので、必須スキルになります。
でも始めたての頃はどのように何をチェックしたらいいのかわからない方も多いと思うので、初心者の方が抜けやすいポイントを抑えながら、基本的なチェック方法を確認していきます。
コーディングのセルフチェック方法
〜必須チェック項目!〜
- デザインと見比べて差異がないか目視でチェック。
- aタグなどのリンク先が抜けてたり間違いがないか。
- 画像のaltに抜けがないか。
- テキストのコピペミスや誤字脱字がないか。(英語のスペルミスもチェック)
- javascriptがきちんとすべて動作しているかチェック。
- 異なるブラウザ(特にIE)で見ても綺麗に見えるか。
- マウスホバー時の処理が適切にできているか。
- タグ構造に間違いがないか。(タグの閉じ忘れ等。)
- ダミーの情報やすかし入りの画像が使われていないか。
- フォームのあるサイトなら、ちゃんとメール送信ができているか。
- ウィンドウ幅を大きくしたり小さくしたりしてレイアウトが崩れないか。
〜レスポンシブサイトならチェックしておきたい事〜
- 必ず実機のスマホでチェック。とくにiPhone。(inputやselectのデザインが変わってしまうので注意。)
- 幅指定の影響で、横スクロールができてしまわないかチェック。
- 画像がぼやけてないかチェック。
- 検証ツールを使って、幅320pxのような画面の小さいスマホで見ても崩れないか。
- タップするところが押しやすい作りになっているか。
〜細かいところもしっかりチェック!!!〜
- aタグのクリック範囲は適切か。
- javascriptは後で見た時に何をしているかわかりやすくコメントを残しているか。(必須ではない)
- 使っていないゴミclassが残っていないか。
- CSSはショートハンドをしっかり使っているか。
- marginの相殺が起こっていないか。
- faviconやogp画像は設定されているか。
- 「&」を「
&」で記述できているか。- 上下中央に配置した要素は、しっかりドンピシャで上下中央ですか?
〜SEO対策をするなら・・・〜
- titleタグやmeta情報はきちんと設定されているか。
- アナリティクスのタグは入っているか。
- サーチコンソールは設定しているか。
- 画像イメージを圧縮などして、最適化しているか。
- サイトマップは作成しているか。
- robots.txtの記述が適切か。
- canonicalの設定がきっちりできているか。
ポイント解説
チェックする時は必ず目視でチェックしましょう!ツールを使ってデザインデータと重ねてチェックする方法などもあるので、より正確にチェックをするのであればそのようなツールを使うことをおすすめします!
関連記事→「1pxのズレもなくコーディングするための便利ツール」またよくやってしまいがちなのがwidth指定が適切でなく、横スクロースバーが出てしまう現象です。
特にスマホで見た時に対処していないと見た人が下にスクロールしたつもりが斜め下方向に移動してしまい、見たい箇所が見切れてしまうということが起きます。
些細なことですが、小さな気配りができていないためユーザーが不快な思いをしてせっかくみていたページを閉じてしまうかも!!!いざ完成して見直ししていると、たまに使っていないclassやCSSの指定が残っていたりします。
数カ月後に見直した時に、なんの役割を果たしているのかわからなくなってしまうので、ゴミclassは忘れずに削除しましょう。まとめ
きっと他にも様々なチェックポイントがあります。ただ、人によって癖がかならずあるので一度抜けたりミスしたことはメモを取っておく事をおすすめします。
とったメモを「公開前のチェックシート」等の形式でまとめておけばミスがあっても安心して修正対応ができます!どのようなところにミスがあるのか検討をつけないままチェックをしていても、何度も同じところを見たり、あっちを開いたりこっちを開いたり時間ロスにも繋がってしまうので、自分なりのチェックの手順や順番を組み立てていくのがいいかなと思います!
慣れてくれば、必然的に組み込んでいる最中に気を使いながらコーディングができるようになるので、チェック項目が多くても短い時間でチェックが完了できるようになるので、「質より量!」という意気込みでどんどん場数を増やしていきましょう。
おそまつ!
~ Qiitaで毎日投稿中!! ~
【初心者向け】HTML・CSSのちょいテク詰め合わせ