- 投稿日:2020-10-13T21:03:24+09:00
iOSアプリにYoutubeプレイヤーを組み込む
YoutubePlayer-in-WKWebViewというオープンソースライブラリをつかいます。
Youtube公式のドキュメントでは
youtube-ios-player-helperが使用されていますが、これは現在Apple非推奨となっているUIWebViewを使っていますので、この記事では推奨のWKWebViewにアップグレードされた上記ライブラリを使います。手順
1、CocoaPods初期化
ターミナルからアプリのディレクトリに移動して下記実行。
pod init2、YoutubePlayer-in-WKWebViewをCocoaPodsでインストール
アプリのディレクトリでPodfileを開いて下記を追記。
# Pods for YourProject pod "YoutubePlayer-in-WKWebView", "~> 0.3.0"ターミナルから下記実行。
pod install3、PlayerViewを設置
ストーリーボードから取り付ける場合は、UIViewを置いて、カスタムクラスでWKYTPlayerViewを選びます。
@IBOutlet weak var PlayerView: WKYTPlayerView!4、インポートとデリゲート設定
import YoutubePlayer_in_WKWebView class ViewController: UIViewController,WKYTPlayerViewDelegate { override func viewDidLoad() { super.viewDidLoad() YTPlayerView.delegate = self } }5、再生
playerView.loadWithVideoId("r8ZKMVIo8IE")再生パラメータ(playerVars)で viewの範囲内だけで表示するなど、いろいろコントロールできます。
PlayerView.load(withVideoId: "r8ZKMVIo8IE", playerVars: ["playsinline":1, // 全画面ではなくViewの範囲内で再生。 "playlist":["0SJHPnRY8YA"] // 最初の動画の後に自動再生されるプレイリスト。 ])6、再生の制御
PlayerView.playVideo() // 再生 PlayerView.pauseVideo() // 一時停止 PlayerView.stopVideo() // 停止7、デリゲートメソッド
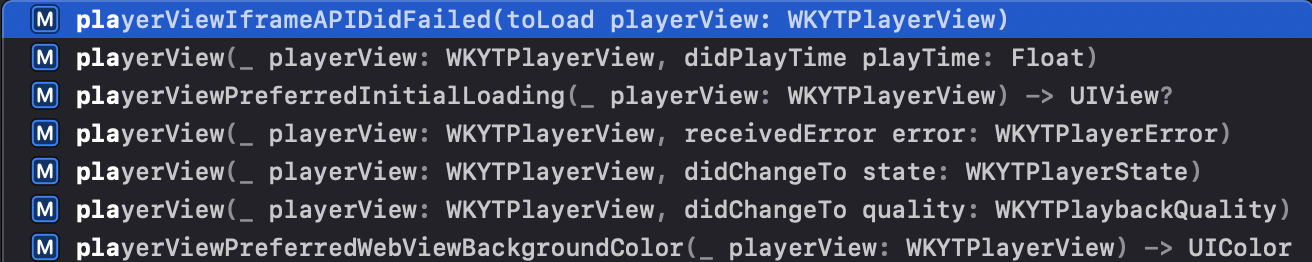
このようなデリゲートメソッドがあります。
再生時間に応じて呼ばれるメソッドや、再生画質の変化に応じて呼ばれるメソッドなどがあります。例えば、Player表示後に自動で再生開始したい場合は、再生準備完了時に呼ばれるデリゲートメソッドを使います。
func playerViewDidBecomeReady(_ playerView: WKYTPlayerView) { PlayerView.playVideo() }?
お仕事のご相談こちらまで
rockyshikoku@gmail.comCore MLを使ったアプリを作っています。
機械学習関連の情報を発信しています。
- 投稿日:2020-10-13T14:28:05+09:00
Combineでkeyboard通知を受け取る
AppleがCombine移行として用意した記事は
- NotificationCenter
- 非同期処理
- KVO(Key-Value Observation)
- Timer処理
の4本です。
今回の記事では「Combineを利用してNotificationCenterでkeyboard関連通知を受け取る」という解説をします。
旧来の書き方
Combineを使わないものでは、ViewControllerなどで以下のような処理を記述していました。
removeObserverを実行している記事もありますが、iOS9以降は不要になっています。old.swiftimport UIKit class ViewController : UIViewController { override func viewDidAppear() { NotificationCenter.default.addObserver(self, selector: #selector(keyboardWillShow(notification:)), name: NSNotification.Name.UIKeyboardWillShow, object: nil) NotificationCenter.default.addObserver(self, selector: #selector(keyboardWillHide(notification:)), name: NSNotification.Name.UIKeyboardWillHide, object: nil) } @objc func keyboardWillShow(notification: Notification) { ... } @objc func keyboardWillHide(notification: Notification) { ... } }Combine利用
Combineでは
publisherを利用して記述します。今回はオペレーターをいくつか繋げて、keyboardのフレームを取得するようなコードにしてみます。
receive(on:)は、downstreamの実行スレッドや同期・非同期などを指定できるオペレーターですが、UI周りで使うときはmainスレッドで動いてくれないと予期しない挙動を引き起こすので、必ずRunLoop.mainもしくはDispatchQueue.mainを渡すようにします。combine.swiftimport UIKit import Combine class ViewController : UIViewController { private var cancellables: Set<AnyCancellable> = .init() override func viewDidLoad() { NotificationCenter .default .publisher(for: UIResponder.keyboardDidShowNotification, object: nil) .compactMap({ $0.userInfo?[UIResponder.keyboardFrameEndUserInfoKey] as? CGRect }) .receive(on: RunLoop.main) .sink { (keyboardFrame) in // 何らかの処理 } .store(in: &cancellables) NotificationCenter .default .publisher(for: UIResponder.keyboardDidHideNotification, object: nil) .receive(on: RunLoop.main) .sink { // 何らかの処理 } .store(in: &cancellables) } }