- 投稿日:2020-07-15T21:49:29+09:00
<picture>を使って画像を高解像ディスプレイの対応をしよう
高解像ディスプレイでみると、サイトで画像がぼやぼやすることないですか?
でも、全てのディスプレイで高解像の画像を用意すると読み込みが遅くなる可能性が、、、。
高解像ディスプレイの対応にを使う理由
高解像ディスプレイの対応は、srcset属性で対応は可能なのですが、画像サイズが変わった時に画像をトリミングしたり、中心点を変えたりはできません。
なので、そうした操作を行いたいとは、を使います。”pictureタグ”とは?
画像要素を表すタグです。
詳しくは
リファレンス
をみてください。を使った高解像画像との切替
<picture> <source media="(min-width: 704px)" srcset="medium.jpg 384w, large.jpg 512w" sizes="33.3vw"> <source srcset="cropped-small.jpg 1x, cropped-medium.jpg 2x" sizes="75vw"> <img src="small.jpg"> </picture>内の
でデフォルトで表示される画像を設定する。デフォルト画像は、が対応していないブラウザでも表示される。
のsrcset属性を使って、高解像画像を設定します。そうすることで特定の画像幅の時に高解像の画像を公開することができます。参考
- 投稿日:2020-07-15T21:20:54+09:00
srcset属性について〜レスポンシブ画像を表示する時に使ってみよう〜
srcset属性とは?
- picture 要素内で使用する source 要素や、img 要素において、複数のイメージソースを指定するために使用
- srcsetはHTML5で策定された新属性
- 使えないブラウザもあるので注意(対応ブラウザ)
レスポンシブ画像でのsrcset属性のメリット、デメリット
srcsetによる画像の指定
<img src="smaill.jpg" srcset="medium.jpg 640w, large.jpg 1280w">上記の例のように画像と画像の幅を指定できます。
secset属性に対応していないブラウザでは、srcで指定された画像が表示されます。。
画像幅に応じた画像が表示される。レスポンシブ画像でのsrcset属性を使うメリット
- メディアクエリなしで、 画像幅にあった最適が画像を表示される
- 複数設定できるので、複数の画面サイズに合わせるうことができる
- 画像サイズを変えなければ、他の画像をブラウザ側が読み込む必要がない
## レスポンシブ画像でのsrcset属性を使うデメリット
- 同じ縦横比の画像しか使えない。(縦横比がまちまちだと予想外の結果になる可能性がある)同じ縦横比の画像がない場合は?
- CSSでメディアクエリで使う
- を使う
スクリーンの幅によって画像を変更したい場合は?
=> sizes属性を使う!
<img src="smaill.jpg" srcset="medium.jpg 640w, large.jpg 1280w" sizes="(min-width: 704px) 50vw 100vw">この例では、704ピクセル以上の幅の画面では、画像がビューポートの幅の50%になるようにしています。
また、メディアクエリなしの場合は、画像のデフォルトの幅(=今回は100%)を設定します。参考
- 投稿日:2020-07-15T19:55:50+09:00
初心者によるプログラミング学習ログ 371日目
100日チャレンジの371日目
twitterの100日チャレンジ#タグ、#100DaysOfCode実施中です。
すでに100日超えましたが、継続。
100日チャレンジは、ぱぺまぺの中ではプログラミングに限らず継続学習のために使っています。
371日目は、
おはようございます
— ぱぺまぺ@社畜✕投資✕ブロガー (@ppmp65) July 14, 2020
昨日の作業・やったこと⇩
●寝る直前の筋トレ5分
●ブログ1記事作成
●プログラミング学習371日目1.5h
・メンターの課題#駆け出しエンジニアとつながりたい#100DaysOfCode#早起きチャレンジ
- 投稿日:2020-07-15T18:05:47+09:00
Holy Grail Layout(聖杯レイアウト) を作る最短の HTML
Holy Grail Layout(聖杯レイアウト) とは
このような5つの部分からなるレイアウトです。
実現
このレイアウトを実現する w3 の validator でエラーもワーニングも出ない最短の HTML を目指します。
- CSS Grid で 3 x 3 のグリッドを作って実現します。
- HEADER と FOOTER の高さは 32px にしてあります。
- NAV と ASIDE の幅は 300px にしてあります。
<!DOCTYPE html> <html lang=zxx> <title>Title</title> <style> html { height : 100% } body { height : 100% ; margin : 0 ; display : grid ; grid-template-rows : 32px 1fr 32px ; grid-template-columns : 300px 1fr 300px } header { grid-column : 1 / 4 } footer { grid-column : 1 / 4 } </style> <header> HEADER </header> <nav> NAV </nav> <main> MAIN </main> <aside> ASIDE </aside> <footer> FOOTER </footer>勘所
html 要素と body 要素の高さを 100% にします。
Grid 要素はその子要素を自動的に流し込んでくれます。なので、3カラムに跨がるheader 要素と footer 要素のみ指定すれば大丈夫です。
最後に
もっと違う方法があれば教えてください。興味をもっていただきありがとうございました。
- 投稿日:2020-07-15T16:58:31+09:00
Deno で HTML をパースし DOM を走査する
Parsing HTML in Deno
Deno は標準では DOM をサポートしていませんが、DOM を扱えるようにするライブラリが公開されています。
ところが、ドキュメントが Node.js 用のままであったり不親切だったので、初めて使うと戸惑いました… (汗) 。
1. 使うライブラリ
Deno 用:
- tbjgolden/deno-htmlparser2 - GitHub
- DenoBRComunitty/domhandler - GitHub
- DenoBRComunitty/domutils - GitHub
オリジナル:
- fb55/htmlparser2 - GitHub
- fb55/domhandler - GitHub
- fb55/domutils - GitHub
2. ソースコード
いずれのライブラリも、Deno 用はしっかりした CDN では公開されていないため、GitHub からソースコードを直接ダウンロードするか、githack.com のような非公式の WEB サービスを利用して import します。
Deno では TypeScript を利用できますが、ここでは JavaScript で記述しています。
main.jsimport { Parser } from 'https://rawcdn.githack.com/tbjgolden/deno-htmlparser2/01b2d3da3911a9d3dc134f4b68b230da5c39c5f3/htmlparser2/index.ts'; import { DomHandler } from 'https://rawcdn.githack.com/DenoBRComunitty/domhandler/5562474d5bd8d78f932fdf1df3c0ebbba50de3c0/mod.ts'; import { getText, getElementById } from 'https://rawcdn.githack.com/DenoBRComunitty/domutils/581a32557fda430c0d9ebc167f0cb4cb7414f55d/mod.ts'; // const parse = html => new Promise((resolve, reject) => { const handler = new DomHandler((error, dom) => { if ( error ) { reject(error); } else { resolve(dom); } }); const parser = new Parser(handler); parser.parseComplete(html); }); // const dom = await parse('Xyz <script id="test">const foo=\'<<bar>>\';</script><!--<!-- Waah! -- -->'); console.log(getText(getElementById('test', dom))); // 出力: const foo='<<bar>>';DOM の走査は domutils を使用します。
domutils はオブジェクトのメソッドではなく静的な関数として機能が提供されているため、メソッドチェーンでなく括弧で囲っていく形になります (少し残念) 。
domutils で利用可能な関数は以下のページで確認できます。
参考「fb55/domutils/docs/README.md - GitHub」
Web API の全ての機能が利用できるわけではありません。
- 投稿日:2020-07-15T16:32:48+09:00
フォームに特定の文字列を入力して別ページにジャンプする方法
入力フォームで特定の文字列を入力するとあるページにジャンプする秘密の合言葉的な動きをさせたい!
秘密の合言葉でページを開けたらかっこいいと思いません?
なおかついろいろ応用が利きそうだと感じたので共有させていただきます。
<form> <input type="text" id="input_message" value=""> <input type="button" onclick="func1()" value="ジャンプ"> </form> <script language="javascript" type="text/javascript"> function func1() { var input_message = document.getElementById("input_message").value; if(input_message == '自分が決めた言葉'){ window.location.href="飛んでほしいページのリンク"; } } </script>スクリプトの説明
入力、送信フォームを作るformタグの中にinputタグで入力フォーム、ボタンを作成。
その下に、scriptタグでJavascritを作成
func1という関数をつくりまず入力された文字列を取得
次に、if文で入力された文字列と自分が決めた文字列を比較して
trueならwindow.location.hrefでURLを設定
すると、自分が決めた文字列を入力しジャンプボタンをクリックすると設定したリンクへジャンプすることができるようになる。別タブで開きたい場合
設定したリンクを別のタブで開きたい場合は
window.open('URL','_brank');で別タブで開くことができる。
最後に
コードの改良点がございましたらコメントしていただけるとありがたいです。
- 投稿日:2020-07-15T14:03:04+09:00
HTMLCollectionにはforEachが無い
JavaScriptからHTML要素を扱うとき、要素の配列を受け取るとHTMLCollectionという型になることがあります。
例えばSelectのOptionなどがそれに当たります。
<select id="select-box"> <option>One</option> <option>Two</option> <option>Three</option> </select>const options = document.querySelector('#select-box').options;このようにしたときにoptionsがHTMLCollectionになりますが、これは配列ではないのでforEachは使えません。
ただし、HTMLCollectionはArrayライクなObjectではあるので、以下のような方法でforEachを使うことができます。
Array.prototype.forEach.call(options, function ..)Arrayライクなオブジェクトについてはこちら https://developer.mozilla.org/en-US/docs/Web/JavaScript/Guide/Indexed_collections
- 投稿日:2020-07-15T12:34:01+09:00
bootstrap画面Layout例(初心者今更聞けないいくつか)
背景
Html書く時、毎回画面LAYOUTに悩みます。はるか昔tableとgif使いましたが、CSS時代のやり方を勉強しなおし、要点を残し、将来の参考になればと思います。
要件
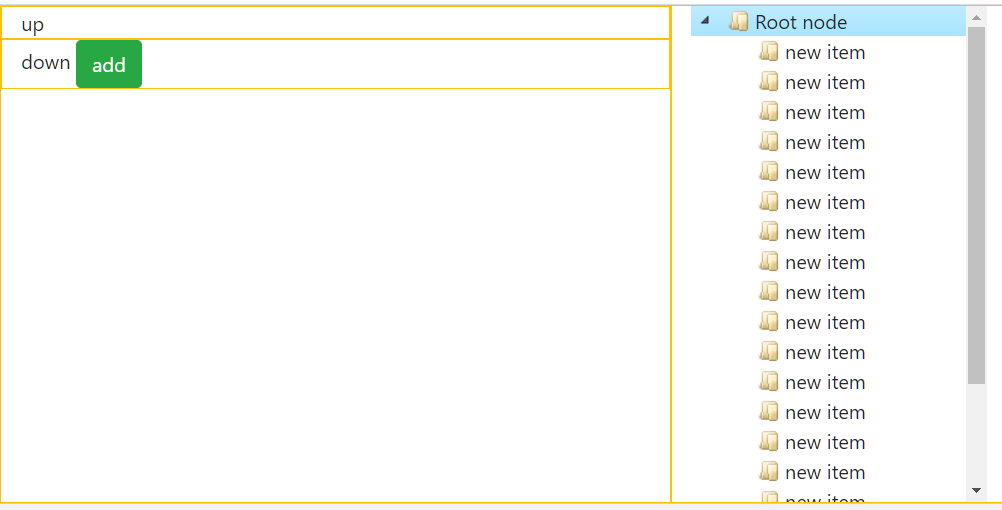
- こんな感じの画面を作りたい。
- 画面は左右に分け、左側は更に上下に分ける
- 画面全体はscroll発生しないよう自動調整する
- 右はjstree使い、項目が多い時画面を突き破ることなく、自分内部でscroll
利用ツール
- bootstrap :LAYOUT担当。全体の配置、大きさ、枠線、色を制御。CSSのみ実現されjavascript書く必要ないところが便利。
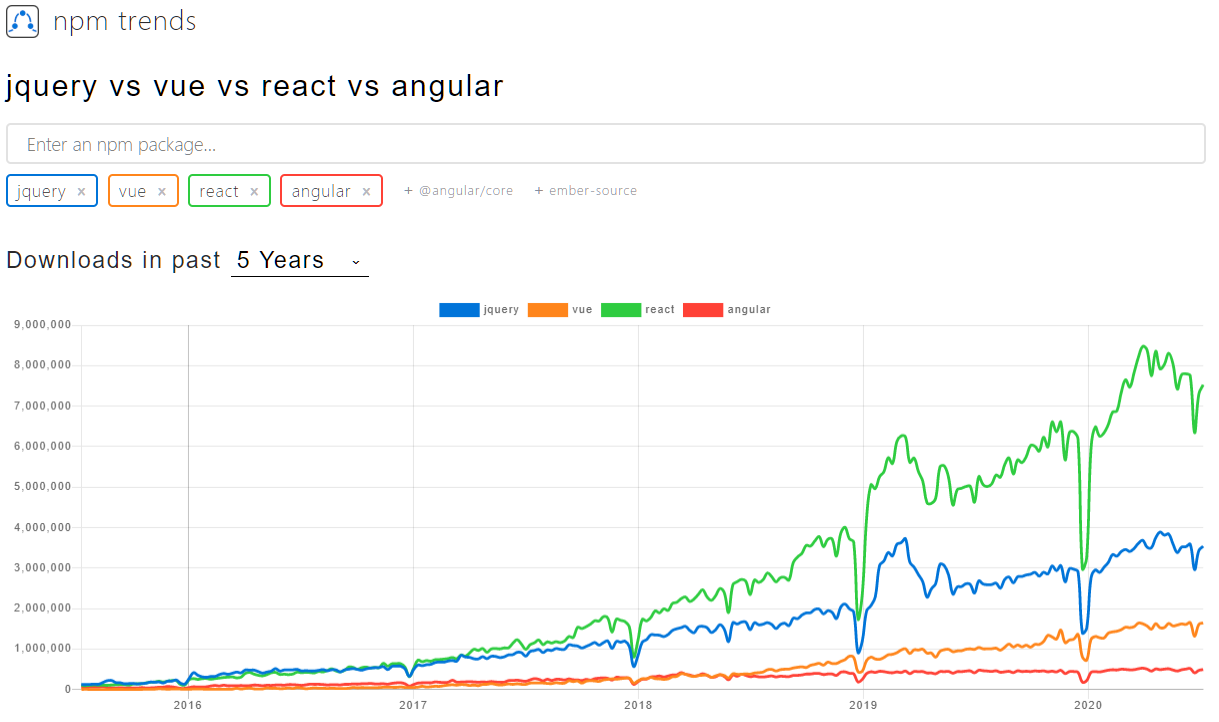
- jquery はjavascript内でhtmlを操作する時便利機能を提供する。今回はADDボタンとjstreeの初期化に利用。今更誰がjquery使うかと思いましたが、調べると意外に。
- jstree はデータをツリー状表示用ライブラリ。今回動的にアイテムを追加し、画面の高さの影響を確認するために利用する。
基本LAYOUT
まず全体を描く。bootscrapにLAYOUTする方法複数(grid、float、position、display、flex )あります。flexは一番柔軟で、中身に合わせて自動で改行されたり、適切に配置できるありますが、今回の要件は固定位置で表示するので、gridを選びました。
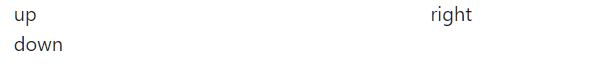
<body> <div class="container-fluid"> <div class="row"> <!-- 行 --> <div class="col-8"> <!-- 左側 --> <div class="row"> <div class="col">up</div> <!-- 上 --> </div> <div class="row"> <div class="col">down</div> <!-- 下 --> </div> </div> <div class="col-4">right</div> <!-- 右側 --> </div> </div> </body>grid layoutは
1. まずcontainerを立てる。container-fluidはcontainerと違って、画面いっぱい使えます。
1. 一つの行(row)
1. 行の中2列(col)がある
2. 全部12分割のうち、左側は8(col-8)、右側は4(col-4)で配置する
2. 更に左側の列の中に2つの行を配置し、それぞれ1つだけ列を持つ枠線追加
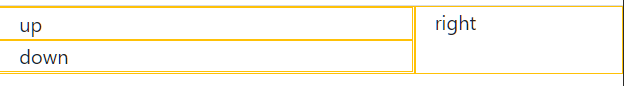
文字以外何もわからないので、枠線を入れる。
<body> <div class="container-fluid"> <div class="row"> <div class="col-8 border border-warning"> <!-- 枠線 --> <div class="row"> <div class="col border border-warning">up</div> </div> <div class="row"> <div class="col border border-warning">down</div> </div> </div> <div class="col-4 border border-warning">right</div> </div> </div> </body>更にpadやmarginを微調整する必要なら、bootstrapをご参考ください。
高さ固定
普通、内容に合わせて、タグの高さが変動します。高さを固定するには、
heightを明示します。bootstrapが提供するvh-100( CSS のheight:100vh;に相当する)を利用し、window(=viewport)の100% を使います。もう一つ、
heightをパーセントで指定する時、親タグもheightを指定が必要です、しないタグが自動拡張され、結局画面を突き破ります。<body class="vh-100 vw-100"> <!-- 全体の高さ --> <div class="container-fluid h-100 w-100"> <!-- 各層全部高さ設定 --> <div class="row h-100"> <div class="col-8 border border-warning"> <div class="row"> <div class="col border border-warning">up</div> </div> <div class="row"> <div class="col border border-warning">down <button id="add" class="btn btn-success">add</button> </div> </div> </div> <div class="col-4 border border-warning h-100"> <!-- 各層全部高さ設定 --> <div id="jstree" class="h-100 overflow-auto"> <!-- ここの高さ指定したい --> <ul> <li id="rootnode" data-jstree='{"opened":true,"selected":true}'>Root node</li> </ul> </div> </div> </div> </div> </body>おまけ
LAYOUTではないですが、jstree使う時、落とし穴を注意ください。
- jstree追加削除など変更したい時、
"check_callback" : true,は必須- jstreeのroot nodeに
data-jstree='{"opened":true}入れないとツリーが開かない例全体
jsfiddle で試せます。
<!DOCTYPE html> <html> <link rel="shortcut icon" type="image/x-icon" href="https://github.com/favicon.ico"> <link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.5.0/css/bootstrap.min.css" integrity="sha384-9aIt2nRpC12Uk9gS9baDl411NQApFmC26EwAOH8WgZl5MYYxFfc+NcPb1dKGj7Sk" crossorigin="anonymous"> <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/jstree/3.2.1/themes/default/style.min.css" /> <head> <meta charset="UTF-8"> <title>jstree bootstrap demo</title> </head> <body class="vh-100 vw-100"> <div class="container-fluid h-100 w-100"> <div class="row h-100"> <div class="col-8 border border-warning"> <div class="row"> <div class="col border border-warning">up</div> </div> <div class="row"> <div class="col border border-warning">down <button id="add" class="btn btn-success">add</button> </div> </div> </div> <div class="col-4 border border-warning h-100"> <div id="jstree" class="h-100 overflow-auto"> <ul> <!-- ↓↓↓↓ opened指定しないとツリー開けない --> <li id="rootnode" data-jstree='{"opened":true,"selected":true}'>Root node</li> </ul> </div> </div> </div> </div> </body> <script src="https://code.jquery.com/jquery-3.5.1.slim.min.js" integrity="sha384-DfXdz2htPH0lsSSs5nCTpuj/zy4C+OGpamoFVy38MVBnE+IbbVYUew+OrCXaRkfj" crossorigin="anonymous"></script> <script src="https://cdn.jsdelivr.net/npm/popper.js@1.16.0/dist/umd/popper.min.js" integrity="sha384-Q6E9RHvbIyZFJoft+2mJbHaEWldlvI9IOYy5n3zV9zzTtmI3UksdQRVvoxMfooAo" crossorigin="anonymous"></script> <script src="https://stackpath.bootstrapcdn.com/bootstrap/4.5.0/js/bootstrap.min.js" integrity="sha384-OgVRvuATP1z7JjHLkuOU7Xw704+h835Lr+6QL9UvYjZE3Ipu6Tp75j7Bh/kR0JKI" crossorigin="anonymous"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/jstree/3.3.10/jstree.min.js"></script> <script> $('#jstree').jstree({ "core" : { "check_callback" : true, // これがないと修正系関数効かない }, "plugins" : [ "wholerow", ] }); $('#add').on("click", function(e, data){ $('#jstree').jstree().create_node('rootnode', "new item"); }); </script> </html>
- 投稿日:2020-07-15T10:53:03+09:00
【JavaScript】onclickイベントのreturn false; について
- onclickイベントに記述されているメソッドの後の「return false」役割が気になったので、それぞれの動作を確認。
「return false」が記述されている場合
<html> <body> <a href="https://www.google.com/?hl=ja" onclick="alert('Googleにページ移動しない');return false;"> リンク </a> </body> </html>
- リンク押下
- 「Googleにページ移動しない」がアラート表示される。
- アラート内のOKボタン押下してもページ移動はしない。
「return false」が記述されていない場合
<html> <body> <a href="https://www.google.com/?hl=ja" onclick="alert('Googleにページ移動');"> リンク </a> </body> </html>
- リンク押下
- 「Googleにページ移動」がアラート表示される。
- アラート内のOKボタン押下後Googleにページ移動する。
どうやら、return falseをつけることでhrefを打ち消している模様
- 投稿日:2020-07-15T09:41:39+09:00
Vue.js備忘録(1)
Vue.jsの勉強過程の記録(1)
目標
ボタンを押すとテキストが切り替わる
index.html<!DOCTYPE html> <html lang="en" dir="ltr"> <head> <meta charset="utf-8"> <title></title> </head> <body> <div id="app"> <p>{{ name }}</p> <button v-on:click="change">{{ name2 }}</button> <!-- このボタンを押すとpタグの中身が切り替わる --> </div> <script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script> <!-- vue.jsの読み込み --> <script src="index.js"></script> </body> </html>index.js// インスタンスの生成 var app = new Vue({ el: "#app", //適用範囲の指定(id="app") data: { name: 'before', name2: 'change' //nameの中身を'before',name2の中身を'before2'に }, methods: { change: function(){ this.name = 'after'; //changeメソッドの設定 //nameの中身を'after'に変える } } })jqueryに比べて分かりやすく書けるなと思いました。
まだまだ初歩中の初歩ですが、頑張ります。
- 投稿日:2020-07-15T08:01:14+09:00
【HTML入門】textareaタグの基本的な使い方を徹底解説! byウェブカツ
フォームを作る時、お問い合わせ内容などユーザーにテキストを入力してもらいたい時によく使うのがtextarea。だが、同じテキストを入力できるとの使い分けに悩んだ方もいるのではないだろうか。
そこで今回はHTML初心者に向けて、
・textareaタグとinputタグとの違い
・テキストエリアの作り方
・テキストエリアに設定できる属性を紹介する。
テキストエリアの使い方に悩んでいる人は、参考にしてほしい。
textareaタグとinputタグの違い
<textarea>と<input type="text">は、どちらもテキストを入力させたい場合に使う。
使い分けは簡単で、
タグ 入力欄 使用例 <textarea> 複数行のテキスト入力欄 お問い合わせ内容など <input type="text"> 1行のテキスト入力欄 名前・住所など となる。
入力項目の内容によって使い分けよう。
テキストエリアの作り方
それでは実際にテキストエリアを作ってみる。
テキストエリアは他のフォームの部品と違い、inputタグを使わない。以下のようにtextareaタグを使って記述する。
html<textarea name="otoiawase" rows="5" cols="40"></textarea>このように表示される。inputタグと違い、最後に</textarea>という閉じタグが必要になるので注意。
テキストエリアに設定できる属性
テキストエリアはお問い合わせフォームなどの部品の一つとして使う。
フォームの部品として機能させるために必要な属性や、テキストエリアの見た目を変えるために必要な属性がある。
テキストエリアを使いこなす上で必須な内容なので、一緒に覚えておこう。
テキストエリアに名前を指定する【name】
例えばお問い合わせフォームのように、何かの情報を送信する必要がある場合、HTMLだけでは機能を実現できない。PHPなどの別のプログラムに情報を送り、処理をする必要がある。
inputタグと同様に、name属性を指定すると情報を送られたプログラムが「このフォームの部品は何なのか」と識別できるようになる。
html<textarea name="otoiawase" rows="5" cols="40"></textarea>上の例だと、textareaの中に入っている内容は「otoiawase」の中身なんだとプログラムに認識される。
行数・列数を指定する【rows・cols】
テキストエリアが狭いと、ユーザーは入力しづらく感じる。rows・colsの項目を指定してあげると、テキストエリアの大きさを自由に変更できる。
属性名 設定できる項目 見た目の変化 rows 行数 テキストエリアの高さが変わる cols 文字数 テキストエリアの幅が変わる html<textarea name="otoiawase" rows="6" cols="40"></textarea>入力できるのは数字のみで、%などの単位で指定することはできない。
ちなみに、rowsやcolsを使わずにCSSのwidthやheightで指定することもできる。
初期値を指定する
テキストエリアに初期値を入力しておきたい場合は、<textarea>〜</textarea>の中に含める。
html<textarea name="otoiawase">ここに初期値を入れます</textarea>初期値が不要な場合は<textarea></textarea>とすれば何も表示されない。
inputタグと違い、value属性で初期値を設定することはできないので注意。
入力必須にする【required】
必ず入力させたい項目にはrequiredを指定する。
html<form> <textarea name="otoiawase" required></textarea> <button>送信</button> </form>入力せずに送信しようとするとエラーが表示される。
最大文字数・最小文字数を決める【maxlength・minlength】
maxlength属性を使うと、指定した文字数以上の入力は無効になる。
html<textarea name="otoiawase" maxlength="20"></textarea>上記の例の場合、20文字以上の入力は全て無効になる。ただし、これだけだとユーザー側からはどうして途中から入力が無効になるかわからない。必ず入力フォームの近くに「◯文字以内で入力してください」と書いておくようにする。
同じように、minlength属性を使うと最小文字数が指定できる。
html<textarea name="otoiawase" minlength="5"></textarea>上記の例だと、5文字未満で送信しようとするとエラーになる。ただし、空(0文字)だと送信できてしまうので、入力必須のrequiredと一緒に使うようにする。
プレースホルダーを指定する【placeholder】
初期値としてではなく、そのテキストエリアが何の項目なのか表示したい時にはplaceholderを使う。
html<textarea name="otoiawase" placeholder="お問い合わせ内容"></textarea>このように、入力欄にうっすらとテキストが表示されるようになる。placeholderで指定した内容は、ユーザーが何かを入力すると表示されなくなる。
まとめ
以上、今回はHTML初心者の方に向けて
・textareaタグとinputタグとの使い分け
・テキストエリアのタグの書き方
・テキストエリアに設定できる属性6つを紹介した。
この記事の内容を覚えておけば、よりユーザーが使いやすいテキストエリアが作れるようになるだろう。ぜひマスターしてほしい。
かずきち
プログラミング学習サイト「ウェブカツ!!」の顧問。
不動産、保険の営業マンから、エンジニアへ転身。
「HTMLって何?」という状態から3ヶ月の独学のみでエンジニアへ転職し、1年で年収1千万を稼ぐエンジニアへ。
独学時代のプログラミング学習の分かりにくさや、「技術しか出来ずに稼げていないエンジニア」の現状を変えるため「ウェブカツ」を立ち上げ運営している。【ウェブカツ公式WEBサイト】
https://webukatu.com/