- 投稿日:2020-07-08T22:58:41+09:00
bootstrap導入方法
1 bootstrapの公式を開く https://getbootstrap.com/docs/4.5/getting-started/introduction/
2 公式の「Get started」をクリック。(ダウンロードかリンクへのアクセスかの2通りの利用方法があるが、特別な理由がない限り下記の方法でのリンクアクセスで良い。わざわざダウンロードしてPCの容量を圧迫する必要はない。)
3 IntroductionのQuick startの真下にある、CSSのCopy-paste the stylesheet into your
before all other stylesheets to load our CSS.と書かれた直下のコード<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.5.0/css/bootstrap.min.css 以下略をコピー。4 自分の作りたいアプリ等のhtmlファイルに貼り付ける。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>ホゲホゲ</title>
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<link rel="stylesheet" ←ここから、
href="https://stackpath.bootstrapcdn.com/bootstrap/4.5.0/css/bootstrap.min.css" integrity="sha384-9aIt2nRpC12Uk9gS9baDl411NQApFmC26EwAOH8WgZl5MYYxFfc+NcPb1dKGj7Sk" crossorigin="anonymous"> ←ここまでが貼り付けたコードです。
<style>
5 これで準備は完了。
特徴として、class名に ナビバーならclass="navbar-nav、各種ボタンならclass="btn btn-primary などの対応したclass名が必要になり、それによって上記のlink relのアクセス先から対応したcssを読み取ってナビバーやボタンなどを表示できるようになる。ハンバーガーメニューもある。
いずれも、準備後はbootstrap公式に記載された、自分がほしい機能の項目に書いてあるコードをコピーしてhtmlに貼り付けるだけですぐに使える。また、bootstrapはグリッドメニューにも対応しており、画面を縦に12分割したカラム分けをすることができる。(短冊のように画面を縦割りで管理できる)
分割ごとにブロックを作ることもできる。(ぷよぷよをイメージしてもらうとわかりやすい)
これによってレスポンシブデザインにも対応していて、PC・タブレット・スマホそれぞれに対応した画面表示になってくれる。公式サイトにも使われているから、公式の画面を縮めてみればわかる。
(ハンバーガーメニューは、スマホ並みに画面(ウィンドウ)を縮めないとハンバーガーメニューが表示されないようなので、縮めていないと「ハンバーガーメニューのコード貼り付けたのにでない‥!?」となるので注意。
- 投稿日:2020-07-08T22:06:51+09:00
Railsでhtml.erbのclassを条件付きで追加する方法
概容
下記のクラスに「ある条件」の時だけクラスを追加したいとする。
<div class="container"> </div>例えば今回は
users_controllerの時だけクラスを追加するとする。
その場合の条件式は下記のようになる。<div class="container<%= ' user-container' if controller_name = 'users' %>"> </div>※注意
追加したいクラス名の先頭文字の前はスペースを開けること。
正しい: <%= ' user-container' if・・・ 間違い: <%= 'user-container' if・・・このような条件付きで
classを追加することによってその条件下のみでCSSでスタイルの変更や上書きができるようになるのでぜひ覚えておきたい。
- 投稿日:2020-07-08T21:21:35+09:00
リンクに飛べるのをわかりやすくする方法
プログラミングの勉強日記
2020年7月8日 Progate Lv.148
目的
こちらの記事で画像にリンクを貼る方法やCSSでリンクデザインを変更する方法を説明しているので、こちらも読んでみてください。
文字に下線がある場合やリンクの文字だけ色が違う場合はリンクが貼られていることがわかりやすいが、画像にリンクが貼られていることは物によっては作成者にしかわからない場合がある。なので、今回はリンクに飛べることをわかりやすくするために用いた方法を紹介する。
文字にリンクを設定している場合
リンクに飛べるのをわかりやすくしたいけど、見た目上下線を付けたくないし、色も揃えたいから変えたくない、、
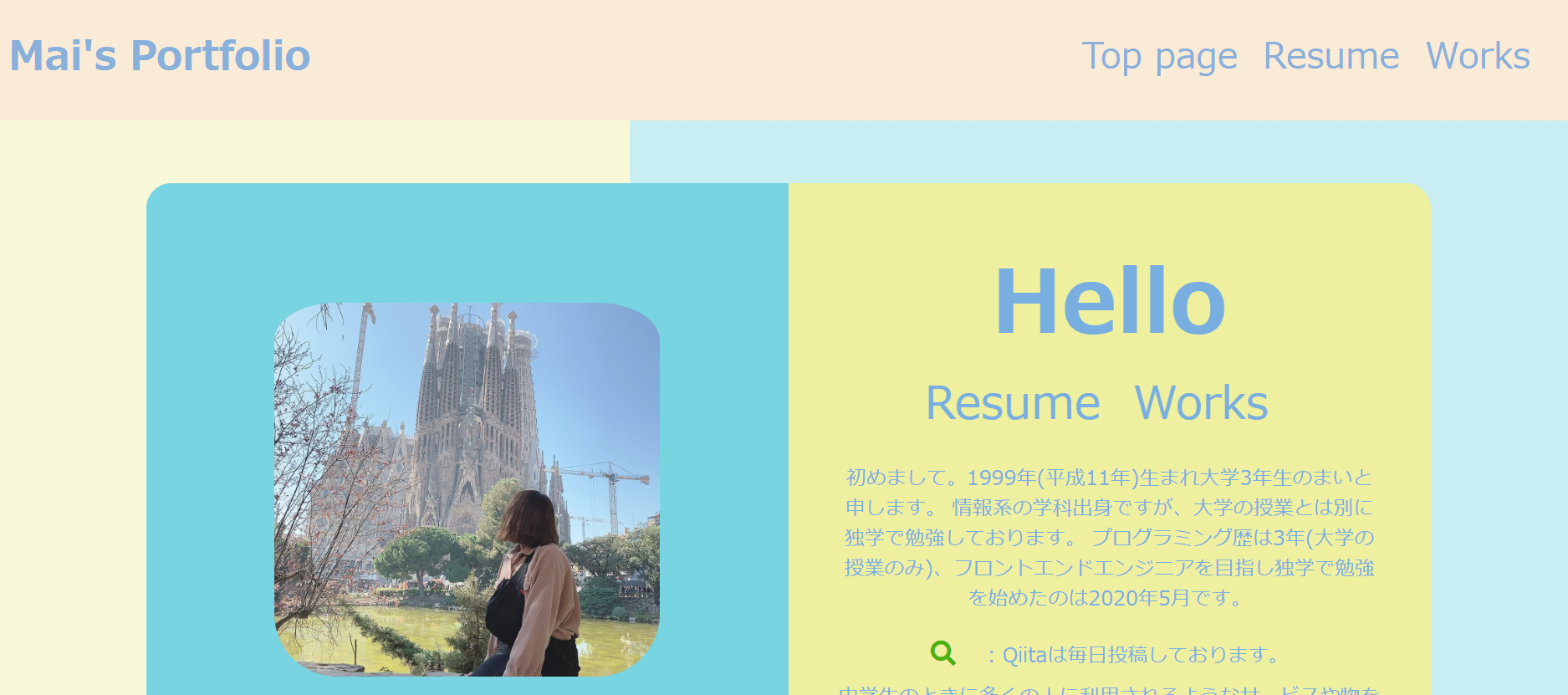
ヘッダー部分とHelloの下に書かれてるResumeとWorksはリンクに飛べるようになっている。そこで、カーソルを合わせたときにだけ下線を表示するようにした。
この上の写真ではヘッダーのResumeにカーソルを合わせている。
コード
カーソルを合わせたときのデザイン変更はセレクタに
:hoverと書くだけ。今回は標準の状態ではtext-decoration: none;で下線部を消去しているので、マウスカーソルをリンク上に乗せたときにtext-decoration: underline;を指定して下線部を表示させている。HTMLファイル<nav> <ul> <li><a href="index.html">Top page</a></li> <li><a href="resume\index.html">Resume</a></li> <li><a href="works\index.html">Works</a></li> </ul> </nav>CSSファイルa { text-decoration: none; } a:hover{ text-decoration: underline; }画像にリンクを設定している場合
画像のリンクは製作者にしかわからない可能性もある。よって、文字のリンクのときよりもデザインの工夫が必要であると感じた。
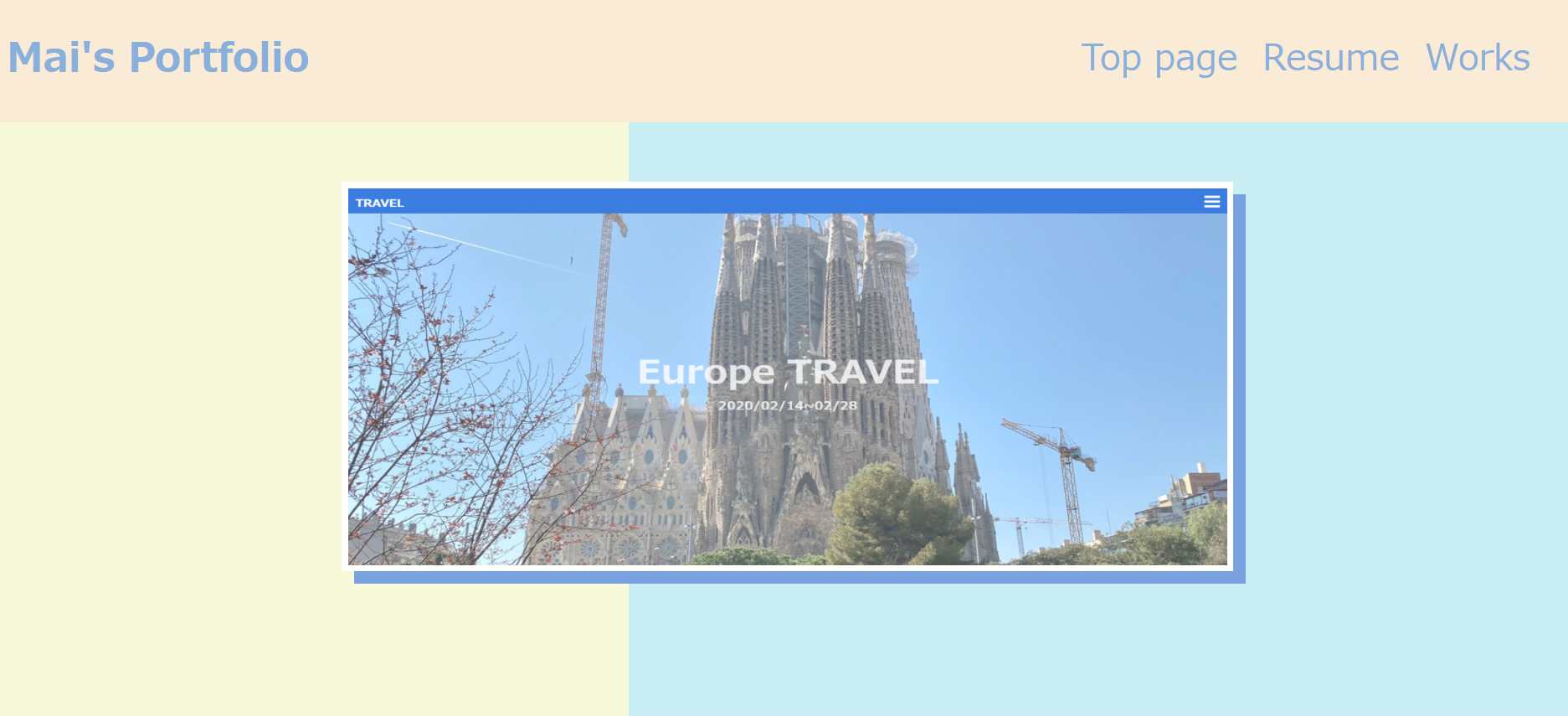
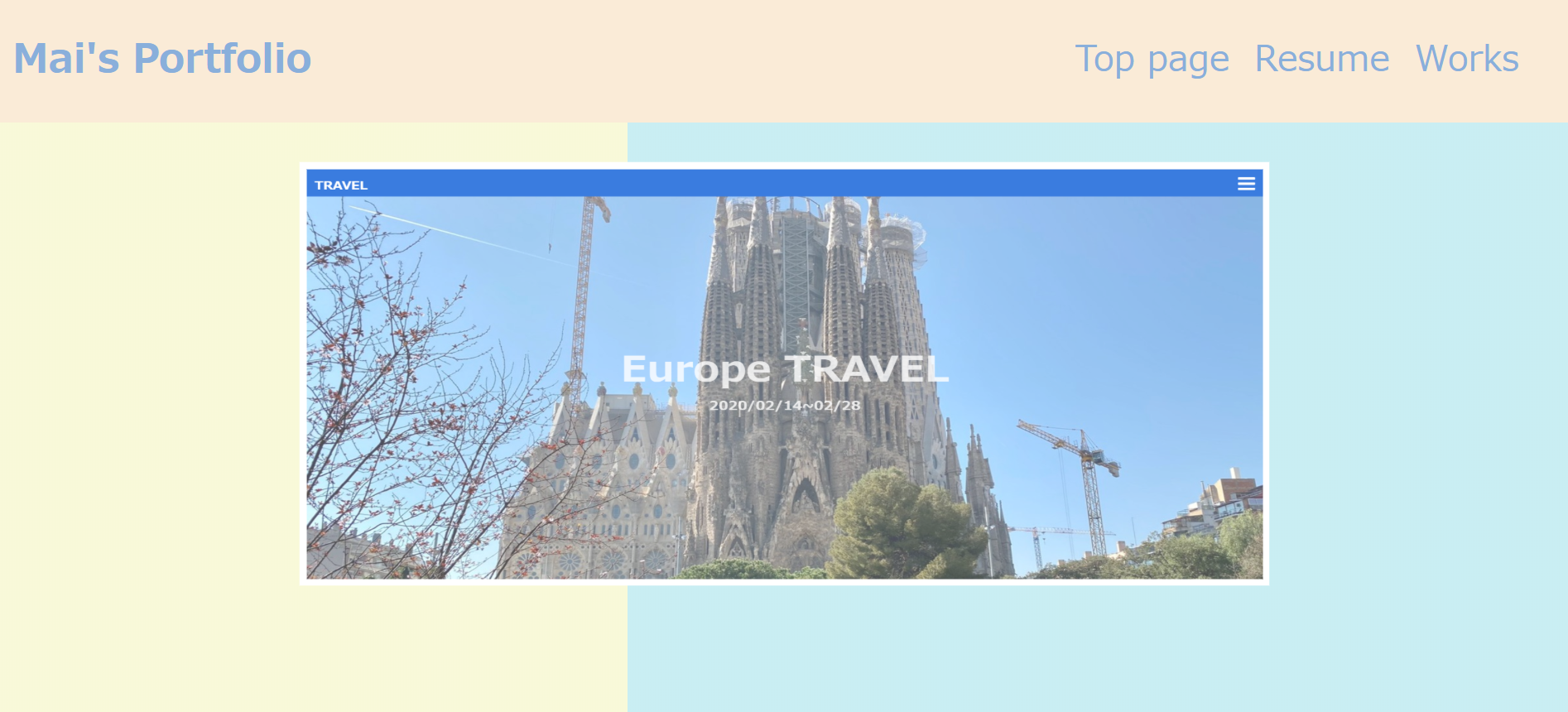
今回は下の写真のようにWebサイトの写真にリンクを貼っている。写真で見るとわかりにくいが、画像にカーソルを合わせると影を消して、画像を大きくしている。
Twitterで動画を乗せたので詳しくはこっちを見てください↓↓
画像クリックでリンクに飛べるのを分かりやすくしました! pic.twitter.com/0AE0SQNt3b
— mai (@mai74747304) July 8, 2020コード
文字のリンクと同様に、カーソルを合わせたときのデザイン変更はセレクタに
:hoverと書く。影はCSSでbox-shadowを指定することでつけられる。影を消すときはbox-shadow: none;を指定する。
transform:scale()で要素を拡大縮小することができる。()に数値を指定することで拡大縮小をできる。scale()関数では2つの数値を使う。つ目の数値はX方向、2つ目の数値はY方向の比率で、2つ目の数値を省略すると最初の値と同じになる。HTMLファイル<img src="../photo/travel.PNG" class="button buttonTravel">CSSファイル.buttonTravel{ cursor: pointer; box-shadow: 10px 10px rgb(120, 162, 224); } .buttonTravel:hover{ cursor: pointer; /* 影を消す */ box-shadow: none; /* 拡大する */ transform: scale(1.1); }
- 投稿日:2020-07-08T21:18:06+09:00
初心者によるプログラミング学習ログ 364日目
100日チャレンジの364日目
twitterの100日チャレンジ#タグ、#100DaysOfCode実施中です。
すでに100日超えましたが、継続。
100日チャレンジは、ぱぺまぺの中ではプログラミングに限らず継続学習のために使っています。
364日目は、
おはようございます
— ぱぺまぺ@社畜✕投資✕ブロガー (@ppmp65) July 7, 2020
昨日の作業・やったこと⇩
●寝る直前の筋トレ5分
●ブログ記事1記事作成
●プログラミング学習364日目 1.5h
・udemyでフロントエンド講座
筋トレはしたが、読書せずに寝落ち
あと、クーラーこわれた。#駆け出しエンジニアとつながりたい#100DaysOfCode#早起きチャレンジ
- 投稿日:2020-07-08T16:04:15+09:00
【CSS】行間を調整しながら、CSSでマーカーを引く
linear-gradient を使って、マーカー風のCSSをつけることがよくあるのですが、インライン要素の為、line-heightが効かずに戸惑うことがちょこちょこあったので、メモ。
親要素にline-heightを設定する
親要素に line-height を設定することで、小要素の line-height が設定できる様になります。
例:
<div class="parent"> <p class="child">テキストテキストテキスト</p> </div>.parent { line-height: 1; } .parent .child { display: inline; line-height: 1.8; <- きく! background: linear-gradient(transparent 60%, #faaa1e 60%); }
- 投稿日:2020-07-08T16:04:15+09:00
【CSS】インライン要素の行間を調整しながら、CSSでマーカーを引く
linear-gradient を使って、マーカー風のCSSをつけることがよくあるのですが、インライン要素の場合、line-heightが効かずに戸惑うことがちょこちょこあったので、メモ。
親要素にline-heightを設定する
親要素に line-height を設定することで、小要素の line-height が設定できる様になります。
例:
<div class="parent"> <p class="child">テキストテキストテキスト</p> </div>.parent { line-height: 1; } .parent .child { display: inline; line-height: 1.8; <- きく! background: linear-gradient(transparent 60%, #faaa1e 60%); }
- 投稿日:2020-07-08T15:09:50+09:00
Table内容はみ出した部分、横スクロール表示
画面制作で、tableで項目が多くて、内容を幅をはみだしていることがあります。
横スクロールするつもりで、なかなか思い通りにならなくて、横スクロールでなくて、幅を勝手に増やしました。
解決策を記事にします。目的
間違っているソース
<table class="typeA inout fs-small" id="history" style="overflow:auto;width: 1200px;"> <tbody> <tr> <th scope="col">選択</th> ...... </tr> <tr> <td ><input type="button" value="詳細" class="btntypeA" style="font-size:10px; padding: 1px 2px; cursor: pointer;" onclick="location.href='./DC_BC_0101.html?tel'"></td> ...... </tr> </tbody> </table>正しいソース
<div style="overflow:auto; width: 1200px;"> <table class="typeA inout fs-small" id="history" style="overflow:auto; white-space: nowrap;"> <tbody> <tr> <th scope="col">選択</th> ...... </tr> <tr> <td ><input type="button" value="詳細" class="btntypeA" style="font-size:10px; padding: 1px 2px; cursor: pointer;" onclick="location.href='./DC_BC_0101.html?tel'"></td> ...... </tr> </tbody> </table> </div>解説
1、セルの中改行しないようにする。
white-space: nowrap
2、テーブルの横幅を設定するじゃなくて、外のdivタグで横幅をpxで指定
これだけでいいです。
- 投稿日:2020-07-08T15:09:32+09:00
【初心者でもわかる】web制作で使われる画像3種類。[.gif]と[.jpg]と[.png]の違い。
どうも、7noteです。今回はwebで使われる3種類の画像の使い分け方の説明。
WEBサイト制作をするときに初心者が時間をかけてしまいガチなのが、画像の書き出し。
完成したデザインのフォトショップデータやイラレデータから画像を書き出すとき、「これは、jpgって書いてるので書き出したらいいのか??」
「なんか書き出したけど後ろに白い背景残っちゃった、なんでだろ。。」失敗例
こんな経験ありませんか?
実はWEBサイトの制作には適切な画像の書き出し方があります!なんでもかんでも同じ種類の画像で書き出すのはやめて、画像書き出しの初心者を卒業しましょう!
違いはこちら
違い png jpg gif 容量 重 中 軽 色の数 1670万色(256色) ※1 1670万色 256色 圧縮方法 可逆 非可逆 *2 可逆 背景の透明 ○ × ○ アニメーション × × ○ ※1 pngは正確には「png-8」と「png-24」の2種類があり、使われている色の数が違います
「png-8」だと256色でしか表現できないので基本的には「png-24」を使います。
※2 非可逆の場合、画像を保存し直すだけで画質が荒くなります。容量の違い
png jpg gif 容量 重 中 軽 画像の容量(データの大きさ)は基本的には小さければ小さいほど良いとされています。
サイトはデータの塊なので、サイトの訪問者はそのデータを読み込む必要があります。
大量のデータを読み込むためには、時間がかかります。
なので容量が軽ければ軽いほど読み込む速度が上がり、利用者がストレスなくサイトをみることができるので軽い方が良いとされています。色の数の違い
png jpg gif 色の数 1670万色(256色) 1670万色 256色 色の数は画像を表現するのに何色の色を使うのかと言うことです。
つまり色の数が多いほど、より繊細な色の違いまで表現できるので、綺麗な画像になります。
ただ、色の数が多ければ、比例して容量も大きくなるので、色数の少ない画像ならgifで書き出す方がいいでしょう。圧縮方法の違い
png jpg gif 圧縮方法 可逆 非可逆 可逆 先ほども書きましたが、非可逆の場合、画像を保存し直すだけで画質が荒くなります。
可逆の場合は何度書き出したり圧縮しても画質が荒くなることはありません。背景の透明の違い
png jpg gif 背景の透明 ○ × ○ jpgだけは背景を透明にすることはできません。
背景が透明の部分がある画像を書き出すときは、必ずpngがgifを使いましょう。gifアニメーション(動画)
png jpg gif 動画 × × ○ こんな時、どれがいいの?参考例
*「文字サイズのくらいの小さいアイコン」*
↓
【gif】かな。
でも丸みが綺麗に出ないでギザギザになっちゃったら【png】使うかも。
*「丸い写真」*
↓
背景が透明の箇所があるので、ほぼ間違いなく【png】かな。
*「ブラウザ標準でない文字など」*
↓
1つ目と同じで【gif】かな。単色なので軽いgif。
でも丸みが綺麗に出ないでギザギザになっちゃったら【png】使うかも。まとめ
「gif」の特徴
- 容量が一番軽いから可能ならgifが良い。
- でも256色しか使えないから単色の画像専門。
- 背景は透明にできる。
- 唯一アニメーション画像にできる。
「jpg」の特徴
- 四角形の写真を書き出すならjpg。
- pngよりも容量が軽い。
- 圧縮方法が非可逆なので、書き出しする度画質が悪くなる。
- 背景は透明にできない。
「png」の特徴
- 容量が大きいので重い。
- グラデーションの表現などに適している。
- 背景は透明にできる。
- 最悪、困ったらpngで書き出せばなんとかなる。
おそまつ!
(コメント・質問・ソースの指摘等なんでもウェルカムです!初心者の方でも気軽に質問ください!)
- 投稿日:2020-07-08T14:36:47+09:00
html周りのエラー
メモ代わり
html周り弄ってた時のメモとして。
javascriptやらphpも込み込み(の予定)
都度都度更新してく。javascriptでjsonが読み込めない(404エラーを吐かれる)
原因
知らん!
最初は「jquery使えないせいか?」とか「jsonのパス指定が間違っているか?」とも思ったがそうでもなかったし。
ただ自前のサーバーで全く同じコードでやった時はエラー吐かれなかったからサーバの設定あたりの可能性か?
オチ
jsonファイルをテキスト(.txt)に変換してそれを読み込ませたところ、問題なく動作した。
読み込むコードはこんな感じ(jQuery使用)。sample.jsfunction sample() { $.getJSON("latest_data.txt",(data) => {/* 処理あれやこれや*/}); }500エラー(php)
原因
構文エラーの可能性が高い。
概要箇所をよく見直す事。と昔ののボクが残したメモに書いてあった
前やらかしたやつ
・必要な部分までコメントアウトしてしまった。sample.php<?php for() {内容 //こんな感じ。右の中括弧もコメントアウトされちゃってる→} {内容}//案1:後ろにつける。 {内容/*案2:コメント部分を囲う*/} //案2の方は全体をコメントアウトしたいときに、ここでコメントアウト切れちゃうから個人的にあまりお勧めはしない ?>