- 投稿日:2020-07-06T23:03:54+09:00
【初心者でもわかる】clearfixって結局何してるの?
どうも、7noteです。今回は真面目にclearfixについて解説していきます。
CSSでfloatの使い方を調べると、「clearfixしてください!」みたいなのを書いてる記事をみたことありませんか?
私も初めてclearfix使った時は「なんだこれ?」って感じであまりうまく使えてなかったです。なんかそういうfloat使う時の決まり文句的な物だと思ってました。でも、今なら仕組みがわかるので解説していきます!意外と丁寧にclearfixについて解説している記事は多くないので、
この記事を読んで、みなさんもclearfixとfloatを使いこなしてください!clearfixの例
googleなどで検索して出てくるclearfixの記述例として以下のような物が検索で出てくると思います。
今回はこのclearfixを使って解説していきます。style.css.clearfix::after { content: ""; display: block; clear: both; } .clearfix { display: block; }clearfixを使うソース(float)
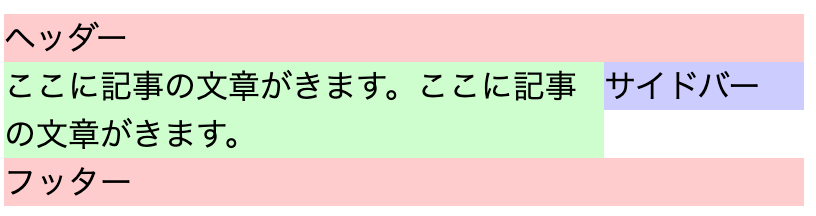
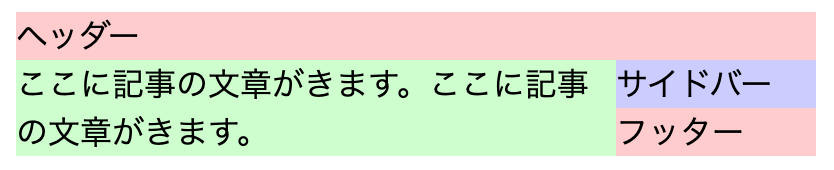
index.html<header>ヘッダー</header> <main class="clearfix"> <!-- clearfixのclassをつける --> <article>ここに記事の文章がきます。ここに記事の文章がきます。</article> <!-- cssでfloatさせる --> <aside>サイドバー</aside> <!-- cssでfloatさせる --> </main> <footer>フッター</footer>style.cssarticle, aside { float: left; /* articleとasideをfloatさせて横並びに。 */ } /* わかりやすくするために幅と背景色を指定 */ header { width: 400px; background: #FCC; /* 背景に赤色を指定 */ } article { width: 300px; background: #CFC; /* 背景に緑色を指定 */ } aside { width: 100px; background: #CCF; /* 背景に青色を指定 */ } footer { width: 400px; background: #FCC; /* 背景に赤色を指定 */ }完成図
もしclearfixがないと・・・
このように、空いている隙間にフッターが入り込んでしまいます。
そもそもfloatとは?
floatというのは日本語で言うと「回り込み」です。今回はタグの中で、記事とサイドバーが横並びに並べるためにつかってます。floatしている要素を無視して次のフッターの要素が上に詰めようとして隙間に入ってしまった状態です。floatの解説は簡単に。
clearfixの解説
clearfixは、floatさせている要素の親要素に対して入れることが一般的ですね。
じゃあなぜclearfixを入れると、フッターが隙間に回り込まなくなるのか?その秘密はcssの「clear: both;」にあります。
この「clear: both;」がいわゆる回り込みを解除しなさいと言う意味のCSSになります。
そして、clearfixのついている要素の疑似要素(::after)に「clear: both;」があることで、floatの回り込みがここで解除されます。(ヘッダー) <メイン> <記事> <サイドバー> ::after ←ここにclearfixの疑似要素が入り、このタイミングで回り込み解除が入る。 <終メイン> (フッター)「clear: both;」はブロック要素に当てないと期待通りの効果がないので注意!
まとめ
最初はfloatを使うときは、親要素にclearfixをつけると言う覚え方で問題ないと思います。
ただ、複雑なページや大規模なサイトを作るときはしっかりとclearfixの仕組みを理解しておくと、綺麗なソースが書け、廃発時間の短縮にもなります。
ぜひ使いこなしてマスターしてください!おそまつ!
(コメント・質問・ソースの指摘等なんでもウェルカムです!初心者の方でも気軽に質問ください!)
- 投稿日:2020-07-06T20:48:28+09:00
初心者によるプログラミング学習ログ 362日目
100日チャレンジの362日目
twitterの100日チャレンジ#タグ、#100DaysOfCode実施中です。
すでに100日超えましたが、継続。
100日チャレンジは、ぱぺまぺの中ではプログラミングに限らず継続学習のために使っています。
362日目は、
おはようございます
— ぱぺまぺ@社畜✕投資✕ブロガー (@ppmp65) July 5, 2020
昨日の作業・やったこと⇩
●ブログ記事1記事作成
●プログラミング学習362日目 8h
・架空LP(@ririru_123 )のpc版作成
・制作物、スキル一覧作成
・udemyでフロントエンド講座
布団の上で行き倒れた#駆け出しエンジニアとつながりたい#100DaysOfCode#早起きチャレンジ
- 投稿日:2020-07-06T17:44:29+09:00
【現役Vueエンジニアおすすめ】実務で使えるCSSマテリアルデザイン101選(保存版)
コピペだけで作れるマテリアルデザインを101個ご紹介します。
box-shadow, filter, transform,などをふんだんに使っており、transitionで滑らかな動きが表されています
コードには説明もわかりやすく書いてあるのでかなり参考になります
Webデザイン初心者の方はもちろんですが、バックエンドエンジニアの方にもとても助かる内容になっています
CSSボタンアニメーション101選
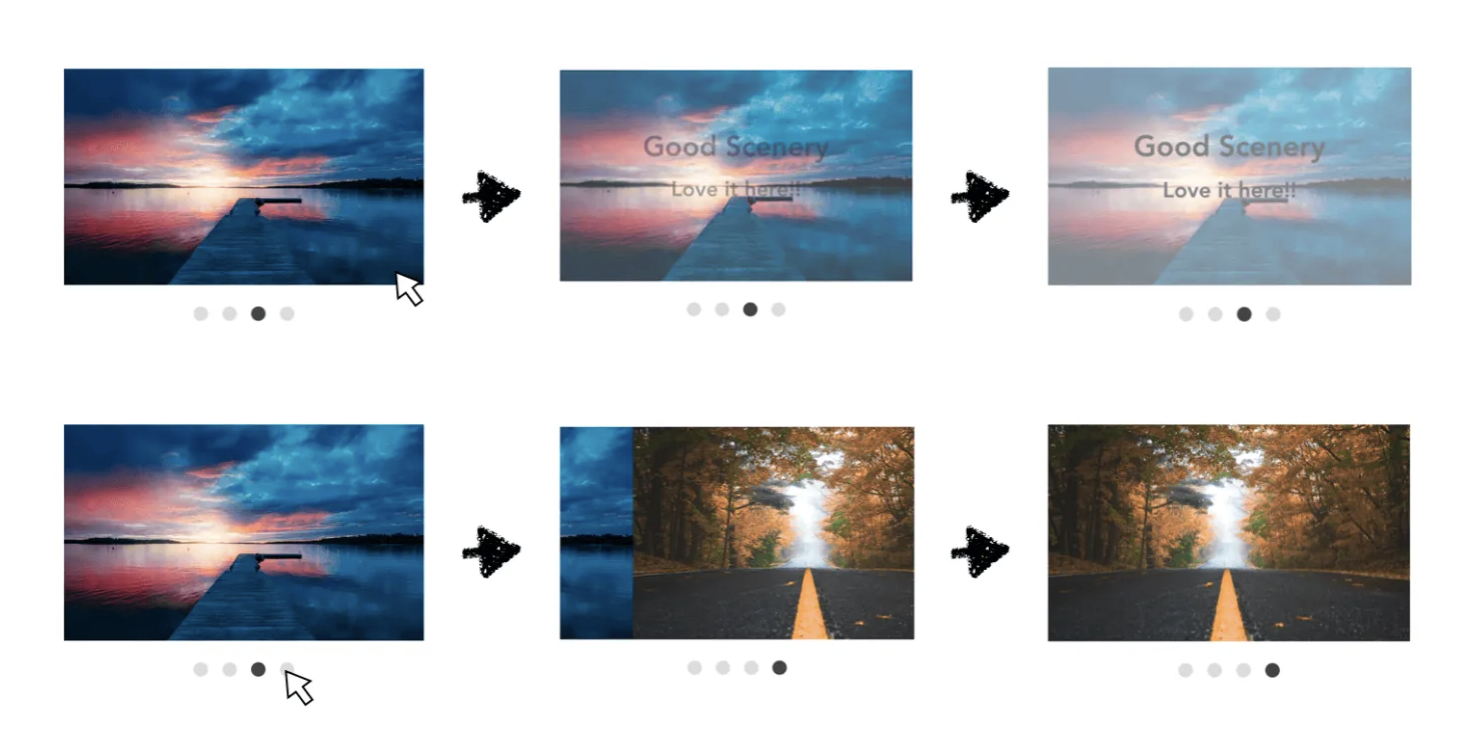
1. シンプルなスライダーマテリアルデザイン3選
そのまま使えるスライダーアニメーションのマテリアルデザインとなっています
transition-durationを使っていてわかりやすく説明もされているのでかなり重宝します
↓参考記事は下の記事です↓
2. filterとopacityを使いこなすスライダーマテリアルデザイン3選
filterとopacityを使ったそのまま使えるスライダーアニメーションのマテリアルデザインとなっています
transition-durationを使っていてわかりやすく説明もされているのでかなり重宝します
↓参考記事は下の記事です↓
3. transformを使用したスライダーアニメーション3選
translateやrotate、box-shadowも適宜使用することで様々な場面(Web制作やWebアプリケーションなど)で利用できるデザインになっています
↓参考記事は下の記事です↓
4. transform:scaleを使用したスライダーアニメーション3選
scaleでスライダー画像やナビゲーションボタンの拡大縮小を行いそれに対してアニメーションを使用しており幅広く使えるものになっています
↓参考記事は下の記事です↓
5. clip path polygonを応用して2枚の画像を半々で表示するアニメーション3選
clip path polygonを応用して2枚の画像を半々(三角形)で表示するCSSアニメーション
それぞれに違った実務で使えるエフェクトがついています
↓参考記事は下の記事です↓
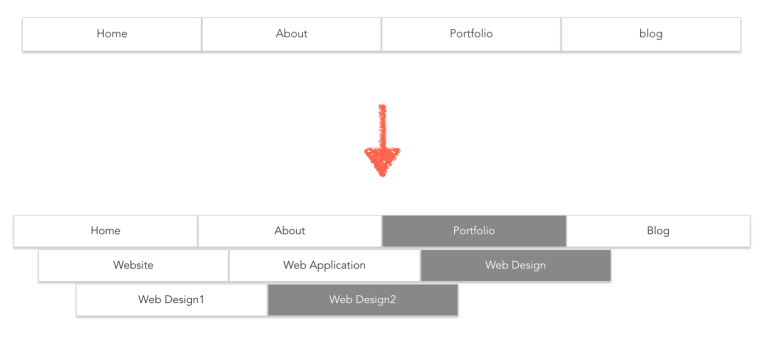
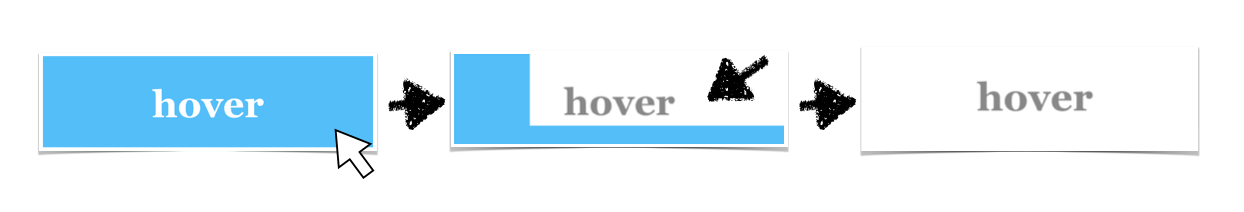
6. hoverするとドロップダウン表示するナビゲーションメニュー3つ
hover(マウスオーバー)するとドロップダウン表示するナビゲーションメニューが3つ紹介されています
それぞれに違ったアニメーションがついていて面白いです
↓参考記事は下の記事です↓
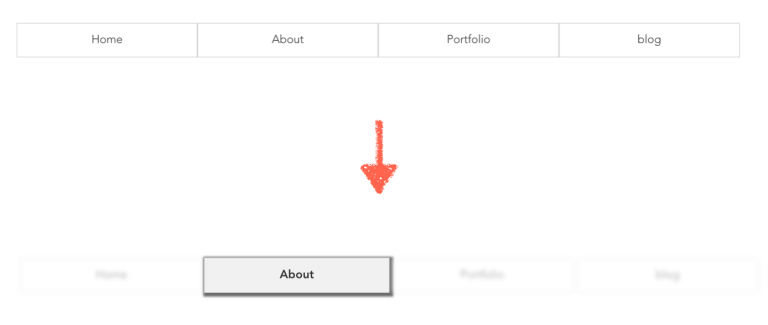
7. 絶対失敗しないナビゲーションメニューサンプル3選
ナビゲーションメニューにいろいろなエフェクトがついていて使い勝手がいいです
カスタマイズもしやすいのでありがたいデザインです
↓参考記事は下の記事です↓
8. 絶対失敗しないヘッダーデザインにコピペで使えるナビゲーションメニュー4選
ヘッダーデザインにコピペで使えるナビゲーションメニュー4選が紹介されていて、そのまま使えるマテリアルデザインなのでかなり重宝します
↓参考記事は下の記事です↓
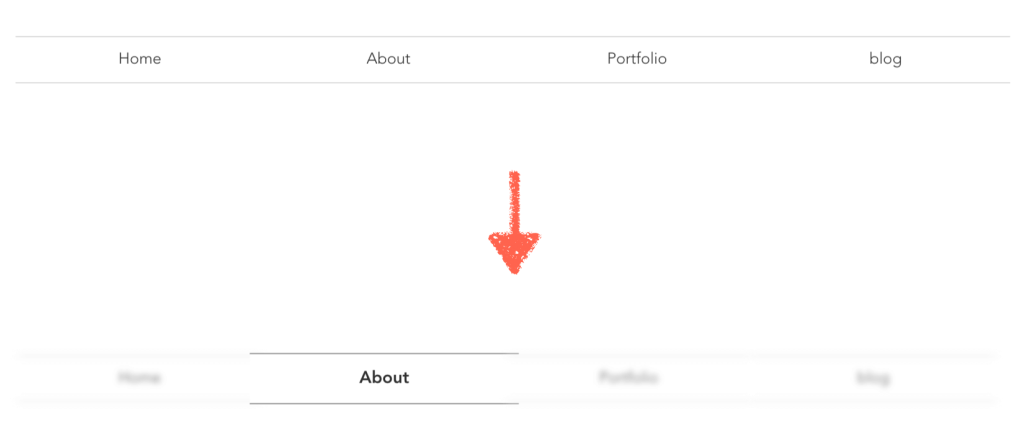
9. 【まとめ】CSSだけで動きのあるナビゲーションバーデザイン3選
CSSだけで動きのあるナビゲーションバーデザイン3選が紹介されています
かなりシンプルなデザインですがシンプルだからこそ使える場所が多いと思います
↓参考記事は下の記事です↓
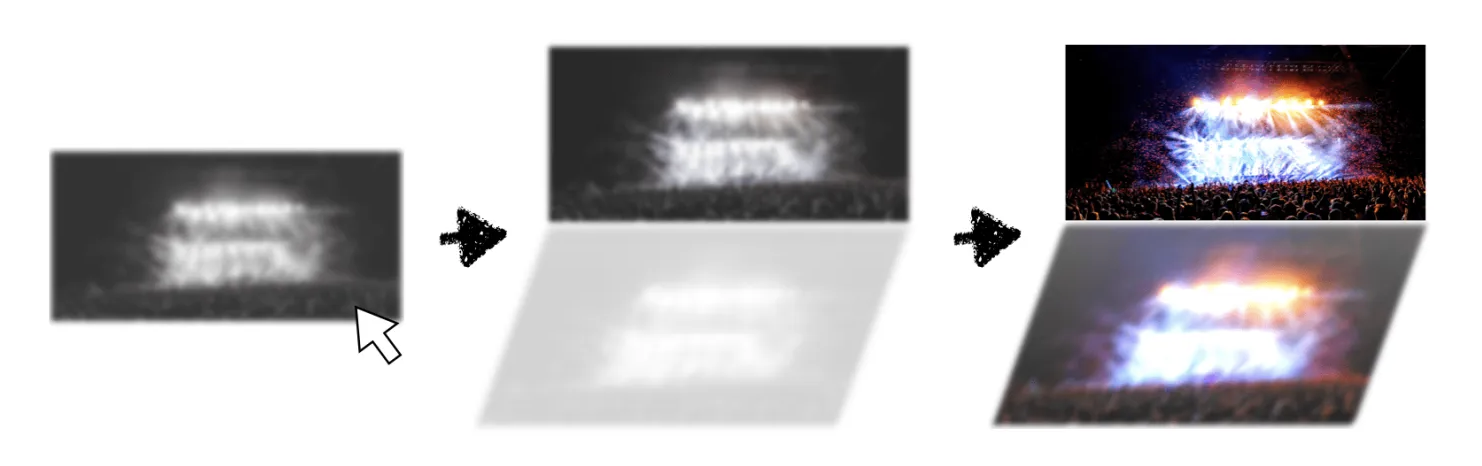
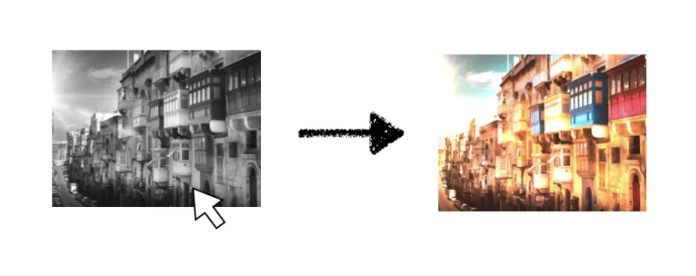
10. filterエフェクトを使いこなすhoverアニメーション3選
filterエフェクトを使いそのまま使えるhoverアニメーションのマテリアルデザインとなっています
↓参考記事は下の記事です↓
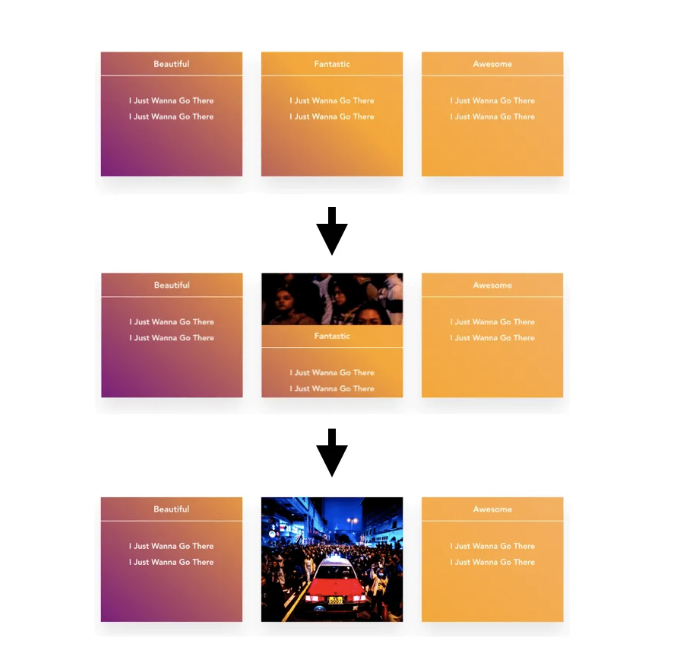
11. overflow: hiddenを使いこなす美しいCSSアニメーション3選
overflow: hiddenを使いそのまま使えるhoverアニメーションのマテリアルデザインとなっています
美しい画像アニメーションとなっています
↓参考記事は下の記事です↓
12. position:absoluteとfilterを使いこなし鏡みたいに反射するアニメーション3選
position:absoluteとfilterを使いそのまま使えるhoverアニメーションのマテリアルデザインとなっています
鏡みたいに反射する見ているだけで面白いアニメーションです
↓参考記事は下の記事です↓
13. filter: hue-rotateとtransitionを使いこなし色が暴れ出すアニメーション3選
filter: hue-rotateとtransitionを使いそのまま使えるhoverアニメーションのマテリアルデザインとなっています
色が暴れ出すかなり美しいデザインになっています
↓参考記事は下の記事です↓
14. filter:blurとtransitionを使いこなしぼかし画像が動き出すアニメーション3選
filter:blurとtransitionを使いそのまま使えるhoverアニメーションのマテリアルデザインとなっています
↓参考記事は下の記事です↓
15. transitionとfilterを使いこなし美しく変化するCSS画像エフェクト5選
transitionとfilterを使いそのまま使えるhoverアニメーションのマテリアルデザインとなっています
美しく変化するのを見るだけでも面白いです
↓参考記事は下の記事です↓
16. margin-leftとscaleを使いこなすスライドアニメーション16選
margin-leftとscaleを使いそのまま使えるhoverアニメーションのマテリアルデザインとなっています
transform:scaleを使っていてわかりやすく説明もされているのでかなり重宝します
↓参考記事は下の記事です↓
17. hoverとfilter:brightnessを使いこなし明るさ調節するCSS画像エフェクト3選
hoverとfilter:brightnessを使いそのまま使えるhoverアニメーションのマテリアルデザインとなっています
filterを使いこなすためにはまずひとつひとつ丁寧にい理解していきましょう
↓参考記事は下の記事です↓
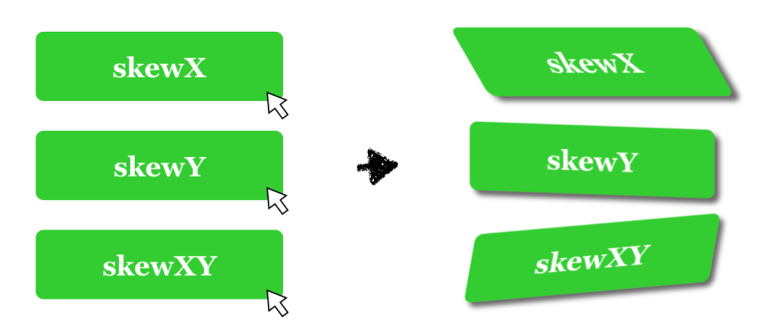
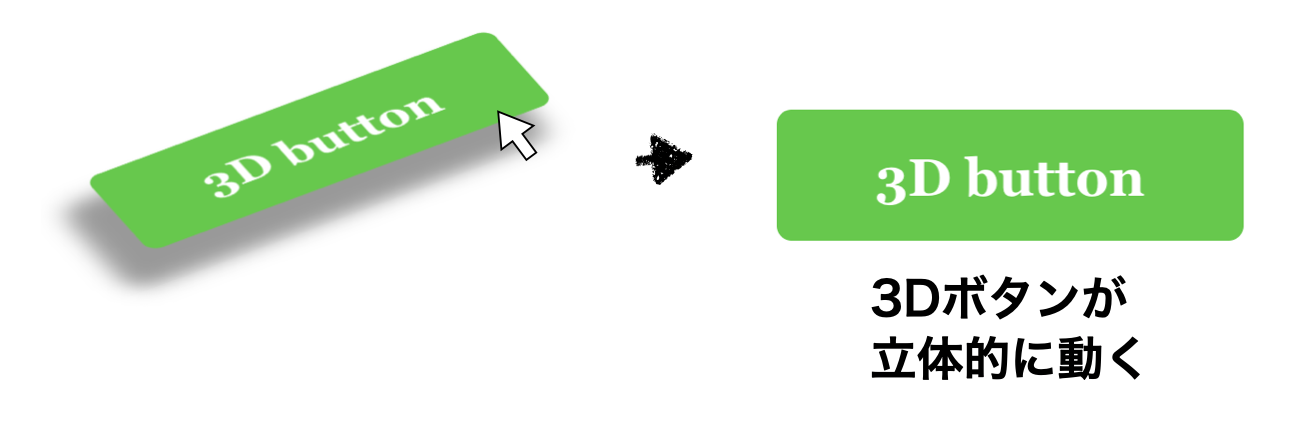
18. transformを使いこなすボタンアニメーション16選
transformを使ってボタンを変形し、WebサイトやWebアプリケーションで使えるボタンエフェクトとなっています
transformを全種類使っていてわかりやすく説明もされているのでかなり重宝します
↓参考記事は下の記事です↓
19. transitionを使いこなすボタンアニメーション9選
transitionを使ってボタンにアニメーションを効かせおり、WebサイトやWebアプリケーションで使えるボタンエフェクトとなっています
box-shadowやborder-radiusをエフェクトで使用して見た目のデザインもいい感じです
↓参考記事は下の記事です↓
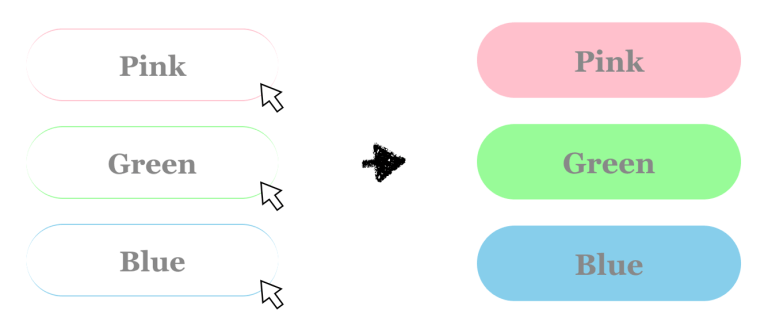
20. transformを使いこなすマテリアルデザイン5選
transformを使ってボタンにアニメーションを効かせおり、WebサイトやWebアプリケーションでそのまま使えるマテリアルデザインとなっています
マテリアルデザインなのでそのまますぐにでもコピペして使用できます
↓参考記事は下の記事です↓
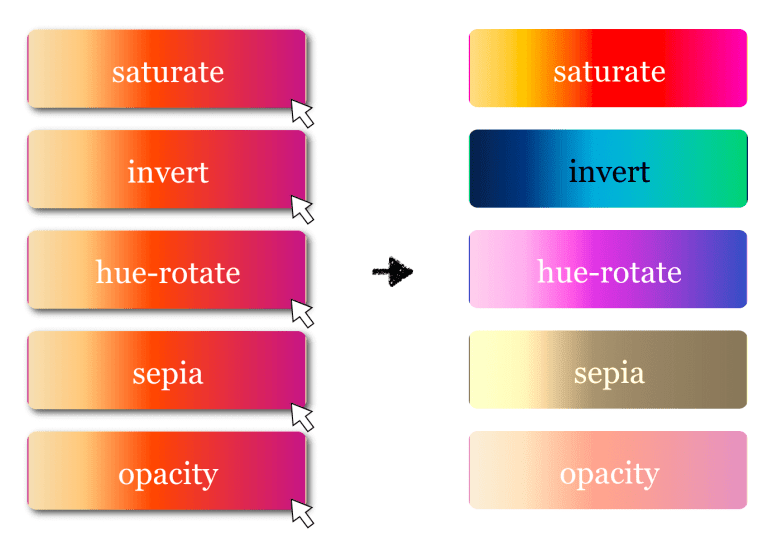
21. filterが網羅できるCSSボタンアニメーション15選
filterを使ってボタンにエフェクトを効かせおり、特にデザインの見た目をカッコよくしたい場合に非常に使えます
filterエフェクトを全種類使っているので永久保存版としても重宝できそうなまとめ記事になっています
勉強にもフロント開発でも役立つと思います
↓参考記事は下の記事です↓
22. scaleでオシャレなCSSボタンアニメーション3選
transform:scaleを使ってボタンにエフェクトを効かせおり、オシャレでかっこいいボタンになっています
ボタンの背景が滑らかにスライドしたり、フワッと出てきたりするのでみているだけで面白いです
↓参考記事は下の記事です↓
23. ボタンでつくる回転アニメーション9選
transitionを使ってボタンが自然に回転します
ボタンが回転するって純粋に興味ありませんか?
回転扉みたいに動くんです
↓参考記事は下の記事です↓
- 投稿日:2020-07-06T17:44:29+09:00
【現役Vueフリーランスエンジニアおすすめ】実務で使えるCSSマテリアルデザイン101選(保存版)
コピペだけで作れるマテリアルデザインを101個ご紹介します。
box-shadow, filter, transform,などをふんだんに使っており、transitionで滑らかな動きが表されています
コードには説明もわかりやすく書いてあるのでかなり参考になります
Webデザイン初心者の方はもちろんですが、バックエンドエンジニアの方にもとても助かる内容になっています
CSSボタンアニメーション101選
1. シンプルなスライダーマテリアルデザイン3選
そのまま使えるスライダーアニメーションのマテリアルデザインとなっています
transition-durationを使っていてわかりやすく説明もされているのでかなり重宝します
↓参考記事は下の記事です↓
2. filterとopacityを使いこなすスライダーマテリアルデザイン3選
filterとopacityを使ったそのまま使えるスライダーアニメーションのマテリアルデザインとなっています
transition-durationを使っていてわかりやすく説明もされているのでかなり重宝します
↓参考記事は下の記事です↓
3. transformを使用したスライダーアニメーション3選
translateやrotate、box-shadowも適宜使用することで様々な場面(Web制作やWebアプリケーションなど)で利用できるデザインになっています
↓参考記事は下の記事です↓
4. transform:scaleを使用したスライダーアニメーション3選
scaleでスライダー画像やナビゲーションボタンの拡大縮小を行いそれに対してアニメーションを使用しており幅広く使えるものになっています
↓参考記事は下の記事です↓
5. clip path polygonを応用して2枚の画像を半々で表示するアニメーション3選
clip path polygonを応用して2枚の画像を半々(三角形)で表示するCSSアニメーション
それぞれに違った実務で使えるエフェクトがついています
↓参考記事は下の記事です↓
6. hoverするとドロップダウン表示するナビゲーションメニュー3つ
hover(マウスオーバー)するとドロップダウン表示するナビゲーションメニューが3つ紹介されています
それぞれに違ったアニメーションがついていて面白いです
↓参考記事は下の記事です↓
7. 絶対失敗しないナビゲーションメニューサンプル3選
ナビゲーションメニューにいろいろなエフェクトがついていて使い勝手がいいです
カスタマイズもしやすいのでありがたいデザインです
↓参考記事は下の記事です↓
8. 絶対失敗しないヘッダーデザインにコピペで使えるナビゲーションメニュー4選
ヘッダーデザインにコピペで使えるナビゲーションメニュー4選が紹介されていて、そのまま使えるマテリアルデザインなのでかなり重宝します
↓参考記事は下の記事です↓
9. 【まとめ】CSSだけで動きのあるナビゲーションバーデザイン3選
CSSだけで動きのあるナビゲーションバーデザイン3選が紹介されています
かなりシンプルなデザインですがシンプルだからこそ使える場所が多いと思います
↓参考記事は下の記事です↓
10. filterエフェクトを使いこなすhoverアニメーション3選
filterエフェクトを使いそのまま使えるhoverアニメーションのマテリアルデザインとなっています
↓参考記事は下の記事です↓
11. overflow: hiddenを使いこなす美しいCSSアニメーション3選
overflow: hiddenを使いそのまま使えるhoverアニメーションのマテリアルデザインとなっています
美しい画像アニメーションとなっています
↓参考記事は下の記事です↓
12. position:absoluteとfilterを使いこなし鏡みたいに反射するアニメーション3選
position:absoluteとfilterを使いそのまま使えるhoverアニメーションのマテリアルデザインとなっています
鏡みたいに反射する見ているだけで面白いアニメーションです
↓参考記事は下の記事です↓
13. filter: hue-rotateとtransitionを使いこなし色が暴れ出すアニメーション3選
filter: hue-rotateとtransitionを使いそのまま使えるhoverアニメーションのマテリアルデザインとなっています
色が暴れ出すかなり美しいデザインになっています
↓参考記事は下の記事です↓
14. filter:blurとtransitionを使いこなしぼかし画像が動き出すアニメーション3選
filter:blurとtransitionを使いそのまま使えるhoverアニメーションのマテリアルデザインとなっています
↓参考記事は下の記事です↓
15. transitionとfilterを使いこなし美しく変化するCSS画像エフェクト5選
transitionとfilterを使いそのまま使えるhoverアニメーションのマテリアルデザインとなっています
美しく変化するのを見るだけでも面白いです
↓参考記事は下の記事です↓
16. margin-leftとscaleを使いこなすスライドアニメーション16選
margin-leftとscaleを使いそのまま使えるhoverアニメーションのマテリアルデザインとなっています
transform:scaleを使っていてわかりやすく説明もされているのでかなり重宝します
↓参考記事は下の記事です↓
17. hoverとfilter:brightnessを使いこなし明るさ調節するCSS画像エフェクト3選
hoverとfilter:brightnessを使いそのまま使えるhoverアニメーションのマテリアルデザインとなっています
filterを使いこなすためにはまずひとつひとつ丁寧にい理解していきましょう
↓参考記事は下の記事です↓
18. transformを使いこなすボタンアニメーション16選
transformを使ってボタンを変形し、WebサイトやWebアプリケーションで使えるボタンエフェクトとなっています
transformを全種類使っていてわかりやすく説明もされているのでかなり重宝します
↓参考記事は下の記事です↓
19. transitionを使いこなすボタンアニメーション9選
transitionを使ってボタンにアニメーションを効かせおり、WebサイトやWebアプリケーションで使えるボタンエフェクトとなっています
box-shadowやborder-radiusをエフェクトで使用して見た目のデザインもいい感じです
↓参考記事は下の記事です↓
20. transformを使いこなすマテリアルデザイン5選
transformを使ってボタンにアニメーションを効かせおり、WebサイトやWebアプリケーションでそのまま使えるマテリアルデザインとなっています
マテリアルデザインなのでそのまますぐにでもコピペして使用できます
↓参考記事は下の記事です↓
21. filterが網羅できるCSSボタンアニメーション15選
filterを使ってボタンにエフェクトを効かせおり、特にデザインの見た目をカッコよくしたい場合に非常に使えます
filterエフェクトを全種類使っているので永久保存版としても重宝できそうなまとめ記事になっています
勉強にもフロント開発でも役立つと思います
↓参考記事は下の記事です↓
22. scaleでオシャレなCSSボタンアニメーション3選
transform:scaleを使ってボタンにエフェクトを効かせおり、オシャレでかっこいいボタンになっています
ボタンの背景が滑らかにスライドしたり、フワッと出てきたりするのでみているだけで面白いです
↓参考記事は下の記事です↓
23. ボタンでつくる回転アニメーション9選
transitionを使ってボタンが自然に回転します
ボタンが回転するって純粋に興味ありませんか?
回転扉みたいに動くんです
↓参考記事は下の記事です↓
- 投稿日:2020-07-06T17:44:29+09:00
【現役Vueエンジニアおすすめ/コピペOK】実務で使えるCSSマテリアルデザイン101選(改訂版)
コピペだけで作れるマテリアルデザインを101個ご紹介します。
box-shadow, filter, transform,などをふんだんに使っており、transitionで滑らかな動きが表されています
コードには説明もわかりやすく書いてあるのでかなり参考になります
Webデザイン初心者の方はもちろんですが、バックエンドエンジニアの方にもとても助かる内容になっています
CSSボタンアニメーション101選
1. シンプルなスライダーマテリアルデザイン3選
そのまま使えるスライダーアニメーションのマテリアルデザインとなっています
transition-durationを使っていてわかりやすく説明もされているのでかなり重宝します
↓参考記事は下の記事です↓
2. filterとopacityを使いこなすスライダーマテリアルデザイン3選
filterとopacityを使ったそのまま使えるスライダーアニメーションのマテリアルデザインとなっています
transition-durationを使っていてわかりやすく説明もされているのでかなり重宝します
↓参考記事は下の記事です↓
3. transformを使用したスライダーアニメーション3選
translateやrotate、box-shadowも適宜使用することで様々な場面(Web制作やWebアプリケーションなど)で利用できるデザインになっています
↓参考記事は下の記事です↓
4. transform:scaleを使用したスライダーアニメーション3選
scaleでスライダー画像やナビゲーションボタンの拡大縮小を行いそれに対してアニメーションを使用しており幅広く使えるものになっています
↓参考記事は下の記事です↓
5. clip path polygonを応用して2枚の画像を半々で表示するアニメーション3選
clip path polygonを応用して2枚の画像を半々(三角形)で表示するCSSアニメーション
それぞれに違った実務で使えるエフェクトがついています
↓参考記事は下の記事です↓
6. hoverするとドロップダウン表示するナビゲーションメニュー3つ
hover(マウスオーバー)するとドロップダウン表示するナビゲーションメニューが3つ紹介されています
それぞれに違ったアニメーションがついていて面白いです
↓参考記事は下の記事です↓
7. 絶対失敗しないナビゲーションメニューサンプル3選
ナビゲーションメニューにいろいろなエフェクトがついていて使い勝手がいいです
カスタマイズもしやすいのでありがたいデザインです
↓参考記事は下の記事です↓
8. 絶対失敗しないヘッダーデザインにコピペで使えるナビゲーションメニュー4選
ヘッダーデザインにコピペで使えるナビゲーションメニュー4選が紹介されていて、そのまま使えるマテリアルデザインなのでかなり重宝します
↓参考記事は下の記事です↓
9. 【まとめ】CSSだけで動きのあるナビゲーションバーデザイン3選
CSSだけで動きのあるナビゲーションバーデザイン3選が紹介されています
かなりシンプルなデザインですがシンプルだからこそ使える場所が多いと思います
↓参考記事は下の記事です↓
10. filterエフェクトを使いこなすhoverアニメーション3選
filterエフェクトを使いそのまま使えるhoverアニメーションのマテリアルデザインとなっています
↓参考記事は下の記事です↓
11. overflow: hiddenを使いこなす美しいCSSアニメーション3選
overflow: hiddenを使いそのまま使えるhoverアニメーションのマテリアルデザインとなっています
美しい画像アニメーションとなっています
↓参考記事は下の記事です↓
12. position:absoluteとfilterを使いこなし鏡みたいに反射するアニメーション3選
position:absoluteとfilterを使いそのまま使えるhoverアニメーションのマテリアルデザインとなっています
鏡みたいに反射する見ているだけで面白いアニメーションです
↓参考記事は下の記事です↓
13. filter: hue-rotateとtransitionを使いこなし色が暴れ出すアニメーション3選
filter: hue-rotateとtransitionを使いそのまま使えるhoverアニメーションのマテリアルデザインとなっています
色が暴れ出すかなり美しいデザインになっています
↓参考記事は下の記事です↓
14. filter:blurとtransitionを使いこなしぼかし画像が動き出すアニメーション3選
filter:blurとtransitionを使いそのまま使えるhoverアニメーションのマテリアルデザインとなっています
↓参考記事は下の記事です↓
15. transitionとfilterを使いこなし美しく変化するCSS画像エフェクト5選
transitionとfilterを使いそのまま使えるhoverアニメーションのマテリアルデザインとなっています
美しく変化するのを見るだけでも面白いです
↓参考記事は下の記事です↓
16. margin-leftとscaleを使いこなすスライドアニメーション16選
margin-leftとscaleを使いそのまま使えるhoverアニメーションのマテリアルデザインとなっています
transform:scaleを使っていてわかりやすく説明もされているのでかなり重宝します
↓参考記事は下の記事です↓
17. hoverとfilter:brightnessを使いこなし明るさ調節するCSS画像エフェクト3選
hoverとfilter:brightnessを使いそのまま使えるhoverアニメーションのマテリアルデザインとなっています
filterを使いこなすためにはまずひとつひとつ丁寧にい理解していきましょう
↓参考記事は下の記事です↓
18. transformを使いこなすボタンアニメーション16選
transformを使ってボタンを変形し、WebサイトやWebアプリケーションで使えるボタンエフェクトとなっています
transformを全種類使っていてわかりやすく説明もされているのでかなり重宝します
↓参考記事は下の記事です↓
19. transitionを使いこなすボタンアニメーション9選
transitionを使ってボタンにアニメーションを効かせおり、WebサイトやWebアプリケーションで使えるボタンエフェクトとなっています
box-shadowやborder-radiusをエフェクトで使用して見た目のデザインもいい感じです
↓参考記事は下の記事です↓
20. transformを使いこなすマテリアルデザイン5選
transformを使ってボタンにアニメーションを効かせおり、WebサイトやWebアプリケーションでそのまま使えるマテリアルデザインとなっています
マテリアルデザインなのでそのまますぐにでもコピペして使用できます
↓参考記事は下の記事です↓
21. filterが網羅できるCSSボタンアニメーション15選
filterを使ってボタンにエフェクトを効かせおり、特にデザインの見た目をカッコよくしたい場合に非常に使えます
filterエフェクトを全種類使っているので永久保存版としても重宝できそうなまとめ記事になっています
勉強にもフロント開発でも役立つと思います
↓参考記事は下の記事です↓
22. scaleでオシャレなCSSボタンアニメーション3選
transform:scaleを使ってボタンにエフェクトを効かせおり、オシャレでかっこいいボタンになっています
ボタンの背景が滑らかにスライドしたり、フワッと出てきたりするのでみているだけで面白いです
↓参考記事は下の記事です↓
23. ボタンでつくる回転アニメーション9選
transitionを使ってボタンが自然に回転します
ボタンが回転するって純粋に興味ありませんか?
回転扉みたいに動くんです
↓参考記事は下の記事です↓
- 投稿日:2020-07-06T17:44:29+09:00
【現役Vueフリーランスエンジニア実装】完全オリジナルのCSSマテリアルデザイン100選(解説付き)
コピペだけで作れるマテリアルデザインを101個ご紹介します。
box-shadow, filter, transform,などをふんだんに使っており、transitionで滑らかな動きが表されています
コードには説明もわかりやすく書いてあるのでかなり参考になります
Webデザイン初心者の方はもちろんですが、バックエンドエンジニアの方にもとても助かる内容になっています
CSSボタンアニメーション101選
1. シンプルなスライダーマテリアルデザイン3選
そのまま使えるスライダーアニメーションのマテリアルデザインとなっています
transition-durationを使っていてわかりやすく説明もされているのでかなり重宝します
↓参考記事は下の記事です↓
2. filterとopacityを使いこなすスライダーマテリアルデザイン3選
filterとopacityを使ったそのまま使えるスライダーアニメーションのマテリアルデザインとなっています
transition-durationを使っていてわかりやすく説明もされているのでかなり重宝します
↓参考記事は下の記事です↓
3. transformを使用したスライダーアニメーション3選
translateやrotate、box-shadowも適宜使用することで様々な場面(Web制作やWebアプリケーションなど)で利用できるデザインになっています
↓参考記事は下の記事です↓
4. transform:scaleを使用したスライダーアニメーション3選
scaleでスライダー画像やナビゲーションボタンの拡大縮小を行いそれに対してアニメーションを使用しており幅広く使えるものになっています
↓参考記事は下の記事です↓
5. clip path polygonを応用して2枚の画像を半々で表示するアニメーション3選
clip path polygonを応用して2枚の画像を半々(三角形)で表示するCSSアニメーション
それぞれに違った実務で使えるエフェクトがついています
↓参考記事は下の記事です↓
6. hoverするとドロップダウン表示するナビゲーションメニュー3つ
hover(マウスオーバー)するとドロップダウン表示するナビゲーションメニューが3つ紹介されています
それぞれに違ったアニメーションがついていて面白いです
↓参考記事は下の記事です↓
7. 絶対失敗しないナビゲーションメニューサンプル3選
ナビゲーションメニューにいろいろなエフェクトがついていて使い勝手がいいです
カスタマイズもしやすいのでありがたいデザインです
↓参考記事は下の記事です↓
8. 絶対失敗しないヘッダーデザインにコピペで使えるナビゲーションメニュー4選
ヘッダーデザインにコピペで使えるナビゲーションメニュー4選が紹介されていて、そのまま使えるマテリアルデザインなのでかなり重宝します
↓参考記事は下の記事です↓
9. 【まとめ】CSSだけで動きのあるナビゲーションバーデザイン3選
CSSだけで動きのあるナビゲーションバーデザイン3選が紹介されています
かなりシンプルなデザインですがシンプルだからこそ使える場所が多いと思います
↓参考記事は下の記事です↓
10. filterエフェクトを使いこなすhoverアニメーション3選
filterエフェクトを使いそのまま使えるhoverアニメーションのマテリアルデザインとなっています
↓参考記事は下の記事です↓
11. overflow: hiddenを使いこなす美しいCSSアニメーション3選
overflow: hiddenを使いそのまま使えるhoverアニメーションのマテリアルデザインとなっています
美しい画像アニメーションとなっています
↓参考記事は下の記事です↓
12. position:absoluteとfilterを使いこなし鏡みたいに反射するアニメーション3選
position:absoluteとfilterを使いそのまま使えるhoverアニメーションのマテリアルデザインとなっています
鏡みたいに反射する見ているだけで面白いアニメーションです
↓参考記事は下の記事です↓
13. filter: hue-rotateとtransitionを使いこなし色が暴れ出すアニメーション3選
filter: hue-rotateとtransitionを使いそのまま使えるhoverアニメーションのマテリアルデザインとなっています
色が暴れ出すかなり美しいデザインになっています
↓参考記事は下の記事です↓
14. filter:blurとtransitionを使いこなしぼかし画像が動き出すアニメーション3選
filter:blurとtransitionを使いそのまま使えるhoverアニメーションのマテリアルデザインとなっています
↓参考記事は下の記事です↓
15. transitionとfilterを使いこなし美しく変化するCSS画像エフェクト5選
transitionとfilterを使いそのまま使えるhoverアニメーションのマテリアルデザインとなっています
美しく変化するのを見るだけでも面白いです
↓参考記事は下の記事です↓
16. margin-leftとscaleを使いこなすスライドアニメーション16選
margin-leftとscaleを使いそのまま使えるhoverアニメーションのマテリアルデザインとなっています
transform:scaleを使っていてわかりやすく説明もされているのでかなり重宝します
↓参考記事は下の記事です↓
17. hoverとfilter:brightnessを使いこなし明るさ調節するCSS画像エフェクト3選
hoverとfilter:brightnessを使いそのまま使えるhoverアニメーションのマテリアルデザインとなっています
filterを使いこなすためにはまずひとつひとつ丁寧にい理解していきましょう
↓参考記事は下の記事です↓
18. transformを使いこなすボタンアニメーション16選
transformを使ってボタンを変形し、WebサイトやWebアプリケーションで使えるボタンエフェクトとなっています
transformを全種類使っていてわかりやすく説明もされているのでかなり重宝します
↓参考記事は下の記事です↓
19. transitionを使いこなすボタンアニメーション9選
transitionを使ってボタンにアニメーションを効かせおり、WebサイトやWebアプリケーションで使えるボタンエフェクトとなっています
box-shadowやborder-radiusをエフェクトで使用して見た目のデザインもいい感じです
↓参考記事は下の記事です↓
20. transformを使いこなすマテリアルデザイン5選
transformを使ってボタンにアニメーションを効かせおり、WebサイトやWebアプリケーションでそのまま使えるマテリアルデザインとなっています
マテリアルデザインなのでそのまますぐにでもコピペして使用できます
↓参考記事は下の記事です↓
21. filterが網羅できるCSSボタンアニメーション15選
filterを使ってボタンにエフェクトを効かせおり、特にデザインの見た目をカッコよくしたい場合に非常に使えます
filterエフェクトを全種類使っているので永久保存版としても重宝できそうなまとめ記事になっています
勉強にもフロント開発でも役立つと思います
↓参考記事は下の記事です↓
22. scaleでオシャレなCSSボタンアニメーション3選
transform:scaleを使ってボタンにエフェクトを効かせおり、オシャレでかっこいいボタンになっています
ボタンの背景が滑らかにスライドしたり、フワッと出てきたりするのでみているだけで面白いです
↓参考記事は下の記事です↓
23. ボタンでつくる回転アニメーション9選
transitionを使ってボタンが自然に回転します
ボタンが回転するって純粋に興味ありませんか?
回転扉みたいに動くんです
↓参考記事は下の記事です↓
- 投稿日:2020-07-06T12:37:23+09:00
swiper.min.cssが404のとき
スライダー が突如表示崩れした
→だいたいcdnのせい。
console見るとswiper.min.cssが404になってる。unpkgはdist用で使うな
swiperの公式に、
a. Use Swiper from CDN
If you don't want to include Swiper files in your project, you may use it from CDN. The following files are available:<link rel="stylesheet" href="https://unpkg.com/swiper/swiper-bundle.css"> <link rel="stylesheet" href="https://unpkg.com/swiper/swiper-bundle.min.css"> <script src="https://unpkg.com/swiper/swiper-bundle.js"></script> <script src="https://unpkg.com/swiper/swiper-bundle.min.js"></script>これを鵜呑みにしてはいけない。
そもそもunpkgはお試しみたいなもん。
以下のサイトはそう言ってる(公式だとどこに書いてあるかわからなかった)。https://kentcdodds.com/blog/unpkg-an-open-source-cdn-for-npm
unpkg is great for open source project demos and instructional material (I use it heavily in my Beginner's Guide to ReactJS), but it’s not well suited for mission-critical applications at scale because:
unpkg is a free, best-effort service and cannot provide any uptime or support guarantees.
That’s why Michael recommends:
if you rely on it to serve files that are crucial to your business, you should probably pay for a host with well-supported infrastructure and uptime guarantees.https://co.bsnws.net/article/233
本番環境での利用は推薦されていませんが、プロジェクトで使うか検討したい時、
codepen等のオンラインエディタで使用する時には 非常に役立つサービスです。じゃあどうする
cloudflare使おうぜ
https://cdnjs.com/libraries/Swiper
swiper便利だけど、IE11非対応(というか内部のdom7)なので、うまいこと対処して使おう
- 投稿日:2020-07-06T10:03:05+09:00
俺のcss
- 投稿日:2020-07-06T05:08:06+09:00
初心者によるプログラミング学習ログ 361日目
100日チャレンジの361日目
twitterの100日チャレンジ#タグ、#100DaysOfCode実施中です。
すでに100日超えましたが、継続。
100日チャレンジは、ぱぺまぺの中ではプログラミングに限らず継続学習のために使っています。
361日目は、
おはようございます
— ぱぺまぺ@社畜✕投資✕ブロガー (@ppmp65) July 4, 2020
昨日の作業・やったこと⇩
●ブログ記事1記事作成
●プログラミング学習361日目 2h
・メンターの課題
布団の上で行き倒れたので、筋トレも読書もしなかったw
kindle持ったまま寝てた#駆け出しエンジニアとつながりたい#100DaysOfCode#早起きチャレンジ
- 投稿日:2020-07-06T02:53:54+09:00
Fontawesomeのdisplay:noneが効かない
プログラミングの勉強日記
2020年7月6日 Progate Lv.148
ポートフォリオ作成中display:noneが効かない原因
display:noneが効かない原因を調べてみた。
- 意図しないところで
display:blockのようにdisplayプロパティが使用されている- Fontawesomeの読み込みが自分のCSSの読み込み前に読み込まれている
- セレクタを間違えている
どれも確認してみたが解決しなかった…
dislay:noneが効かなかったので、別の方法で要素を非表示にした。visibilityプロパティ
display:noneと同様にvisibility:hiddenも要素を非表示にすることができる。visibility:hiddenを利用すると要素を非表示にできた!
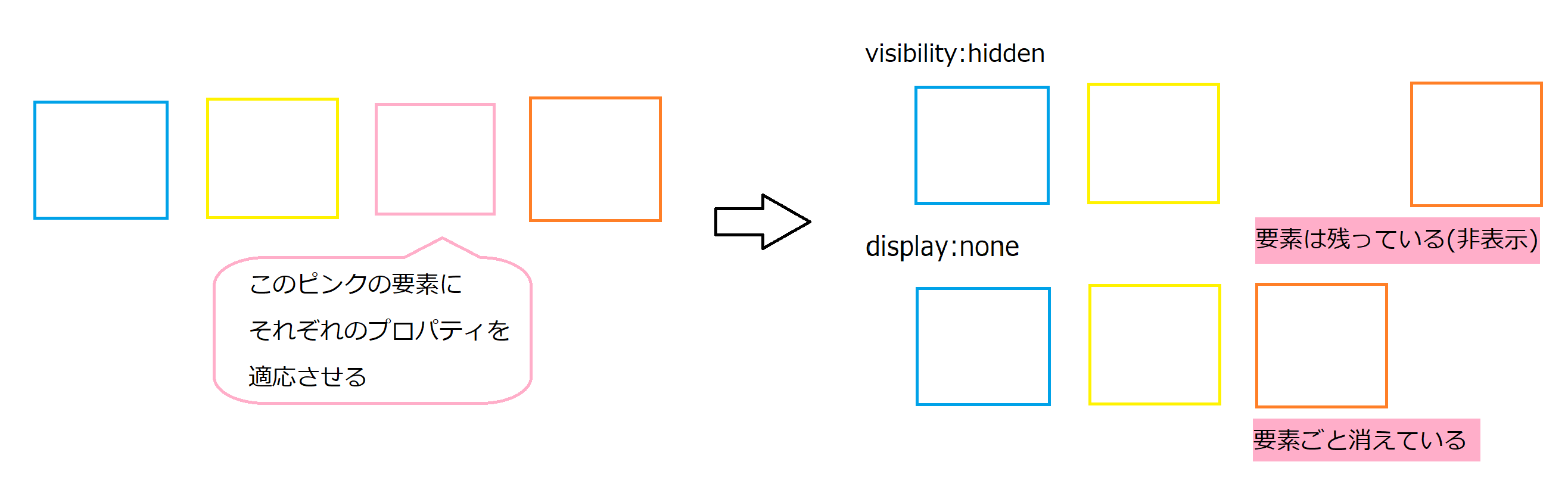
ネットで調べてみたけど、理由はわからない…display:none と visibility:hiddenの違い
上で述べたように見た目上では、どちらも要素を非表示にしている。なので、クリックはどちらもできない。(クリックしたい場合は
opacity:0を使う)visibility:hidden:要素を非表示にする。なので、子孫要素を表示することはできる。
display:none:要素ごと消す(レイアウトが変わる場合がある)。なので子孫要素の表示はできない。親要素だけ非表示にしたい場合には
visibility:hiddenを使う。参考文献
https://blog.keisuke11.com/webdesign/display-none-visibility-hidden/
https://www.irohabook.com/display-none
- 投稿日:2020-07-06T00:51:44+09:00
kintoneで自由に予約管理システムを作ろう
kintoneで自由に予約管理システムを作ろう
はじめに
美容院、居酒屋etc..ホットペッパーの予約管理システムを利用されたことがある方は多いのではないでしょうか。空き時間を丸バツの一覧で見たり、条件によって表示を切り替えたりと、とても優れた予約管理システムになっていると思います。
そんな予約管理システムですが、実はkintoneでも作ることができ、入力項目を自在に操れる点が強みとなります。以下は作成の記録ですので、自分で素早く予約管理システムを作り上げたいという方のご参考になれば幸いです。使用ツール・技術
- Kintoneスタンダードコース(※) 月額7,500円~
- フォームブリッジプレミアムコース 月額14,000円
- kViewerプレミアムコース 月額15,000円
上の3つは30日間の無料お試しが可能です。
- CSS(※)kintoneはサイボウズ社が提供販売する、ローコードツールです。
予約管理システムに限らない幅広い用途で利用可能です。
開発者向けライセンスもあります活用想定場面
-施設予約管理
-セミナー予約管理
-来庁日時予約管理 ほか参考にした記事
データを保持して別のアプリに情報登録!予約管理システムを作りたい
手順(今回は施設予約管理システムを作ります)
<STEP1>kintoneアプリを2つ作る。
(1)予約日時元データ管理アプリ
予約日時データを保持するアプリです。
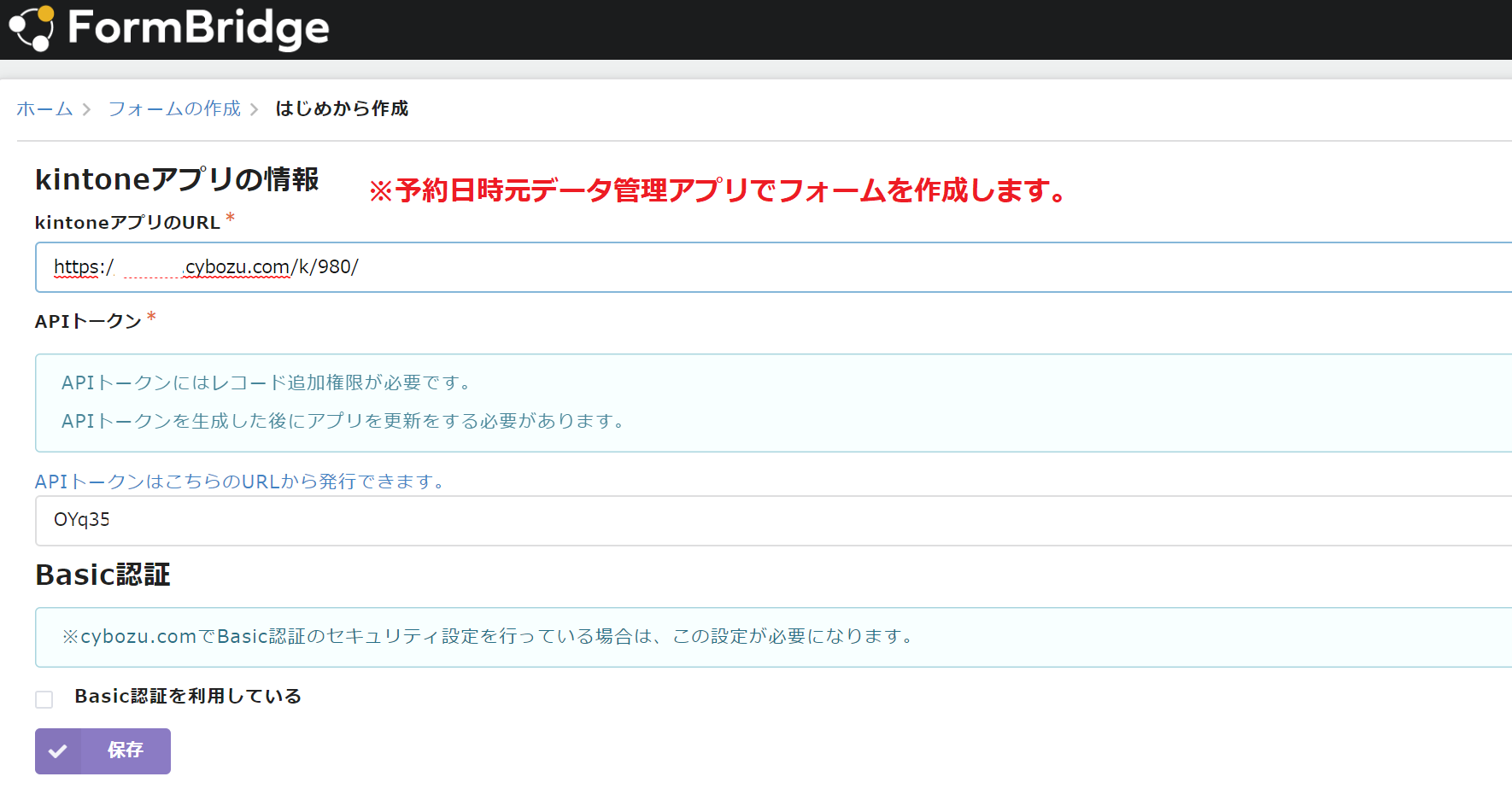
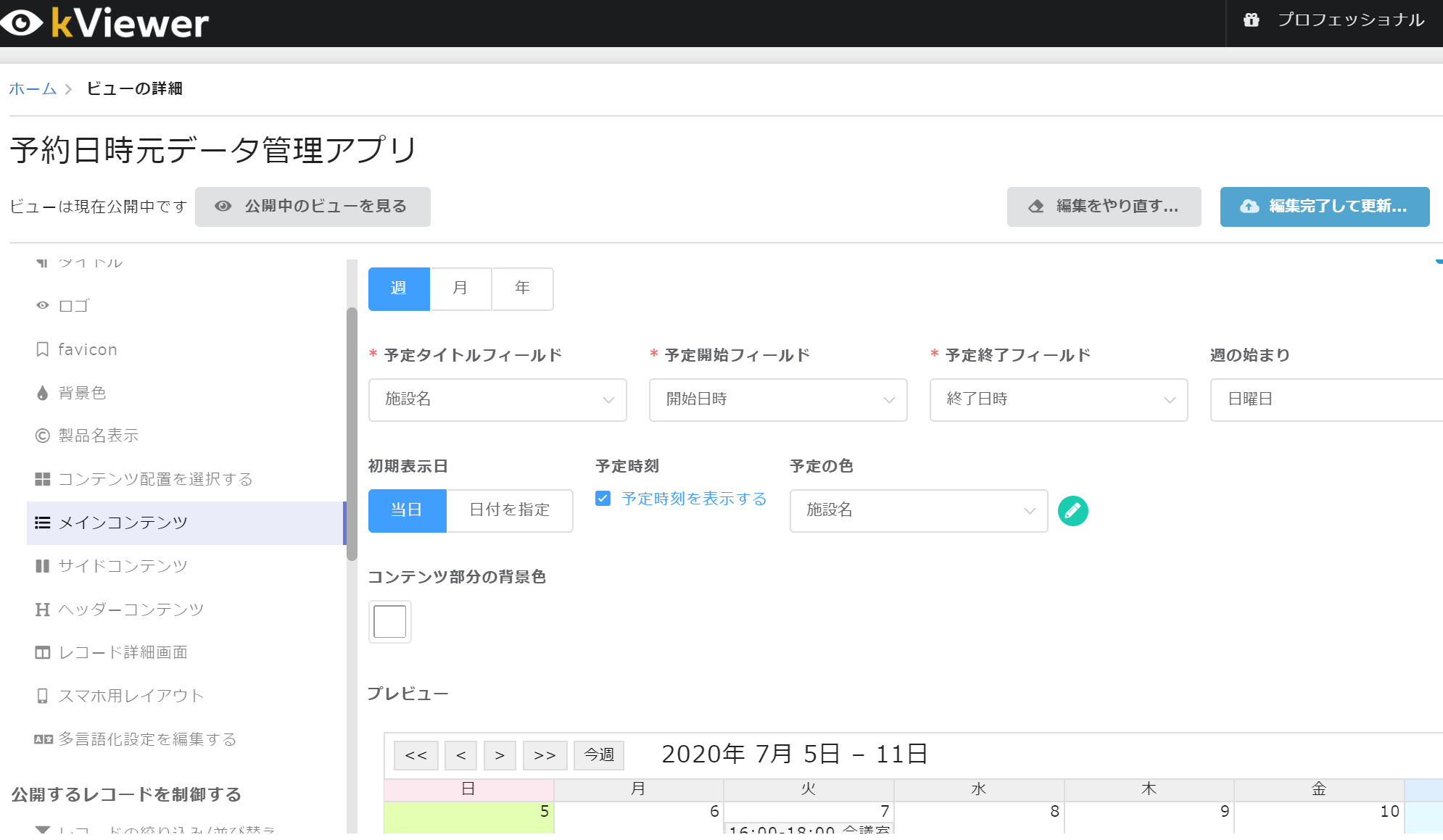
予約可能日時データをこちらに登録します。▼設定画面(施設は会議室A、会議室B、大ホールの3種類としています。)
アプリ保存をお忘れなく!
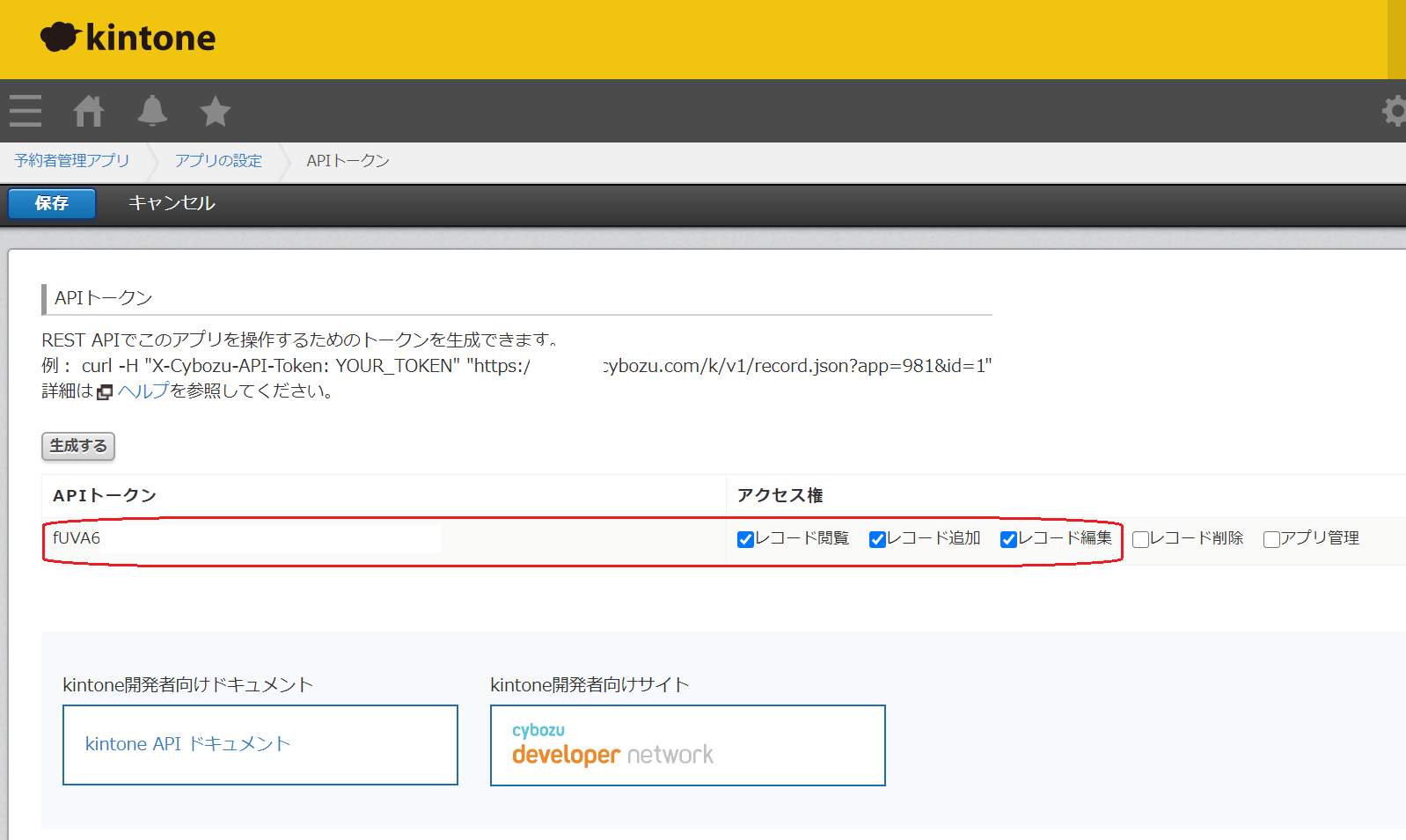
(2)予約者管理アプリ
予約者の情報を保持するアプリです。
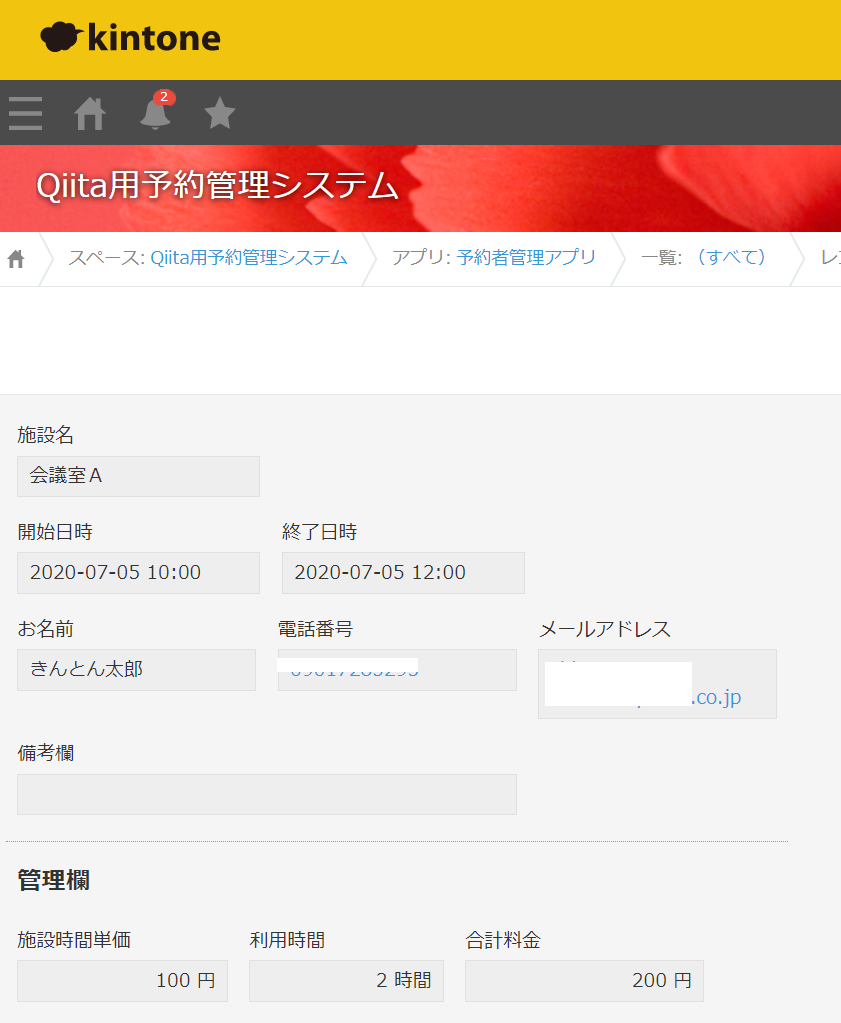
予約があるたびに、申込者の情報が記録されます。▼設定画面
(利用時間から利用料金を自動算出する設定を入れています。不要な場合は管理欄以下は作成不要)
アプリ保存をお忘れなく!
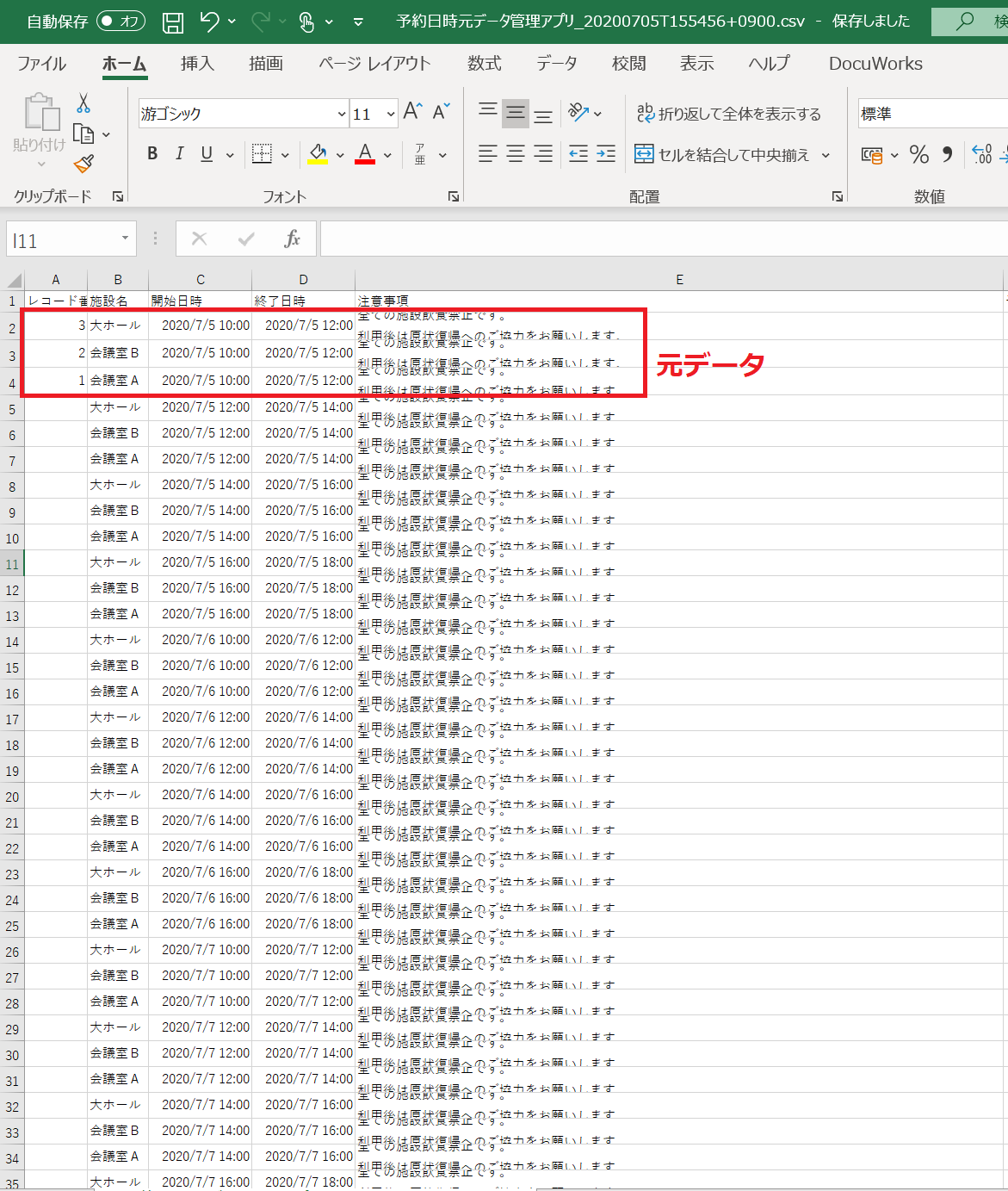
<STEP2>予約日時元データ管理アプリに、予約日時データを投入する
-ここで投入したデータがユーザー側で予約可能日時として表示されます
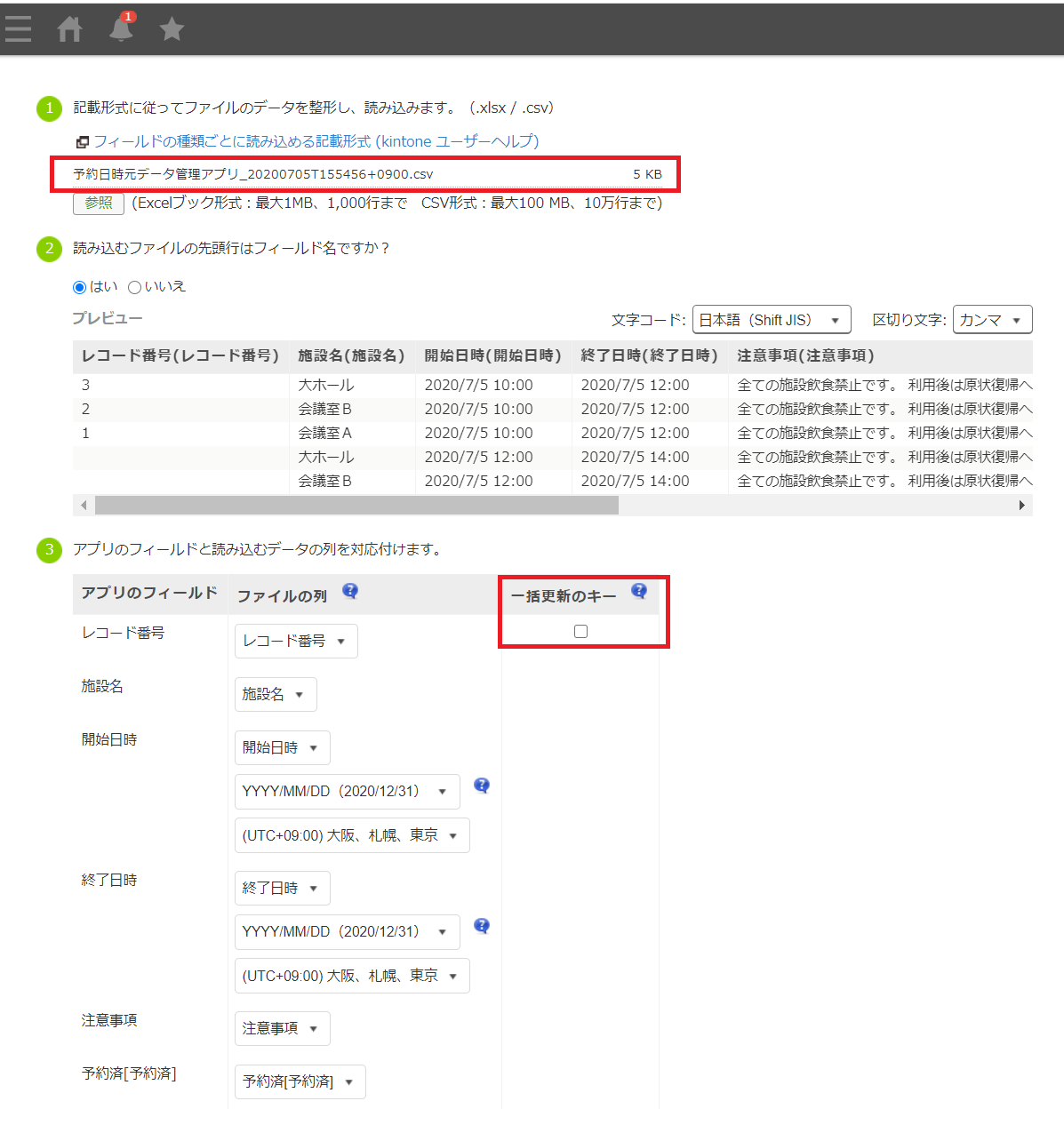
-CSVでデータを投入した方が簡易なため、CSVによる一括投入をご紹介しています。▼予約日時元データ管理アプリにCSVを読み込ませる
(一括更新のキーを外すとすんなり読み込めます。手動で登録した3件のデータが重複しますので削除してください)
<STEP3>kViewer(KB)、フォームブリッジ(FB)の設定を行う
STEP2まででkintoneアプリを2つ作成したら、続いてkViewer、フォームブリッジの設定を行います。
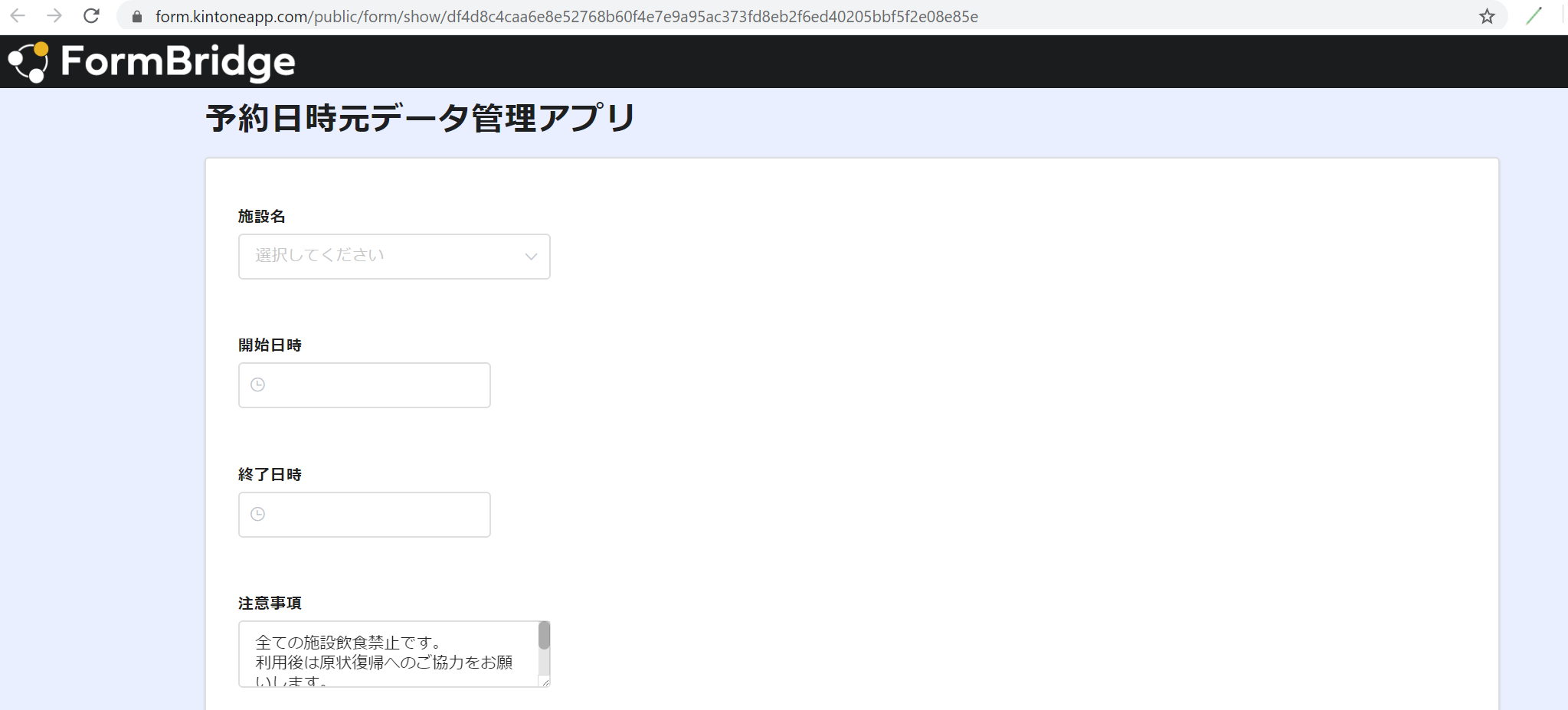
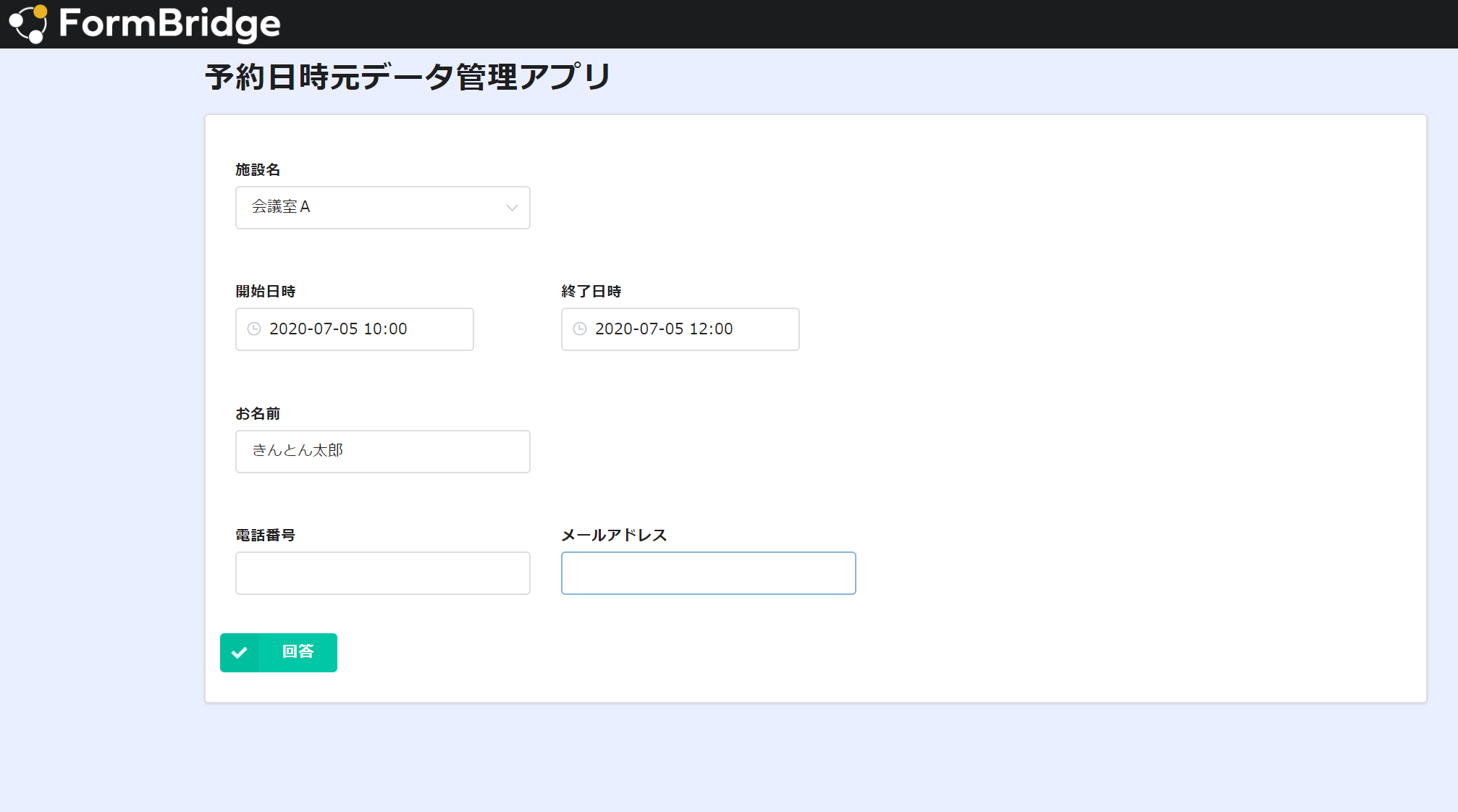
連携設定するkintoneアプリは「予約日時元データ管理アプリ」ですので、お間違えなく!▼作成したフォームのURLをここでコピー保存してください(FB)
作成したフォーム
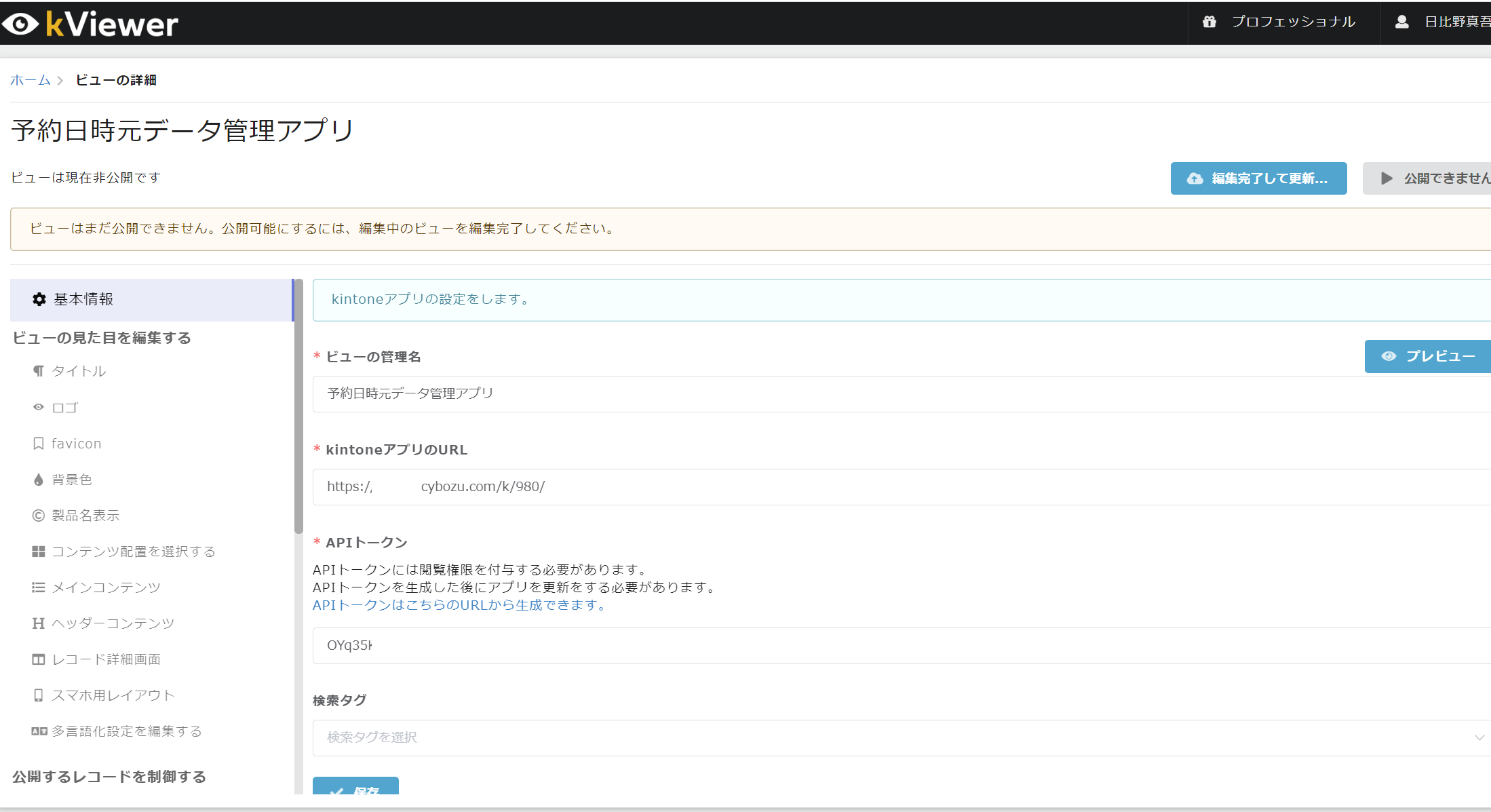
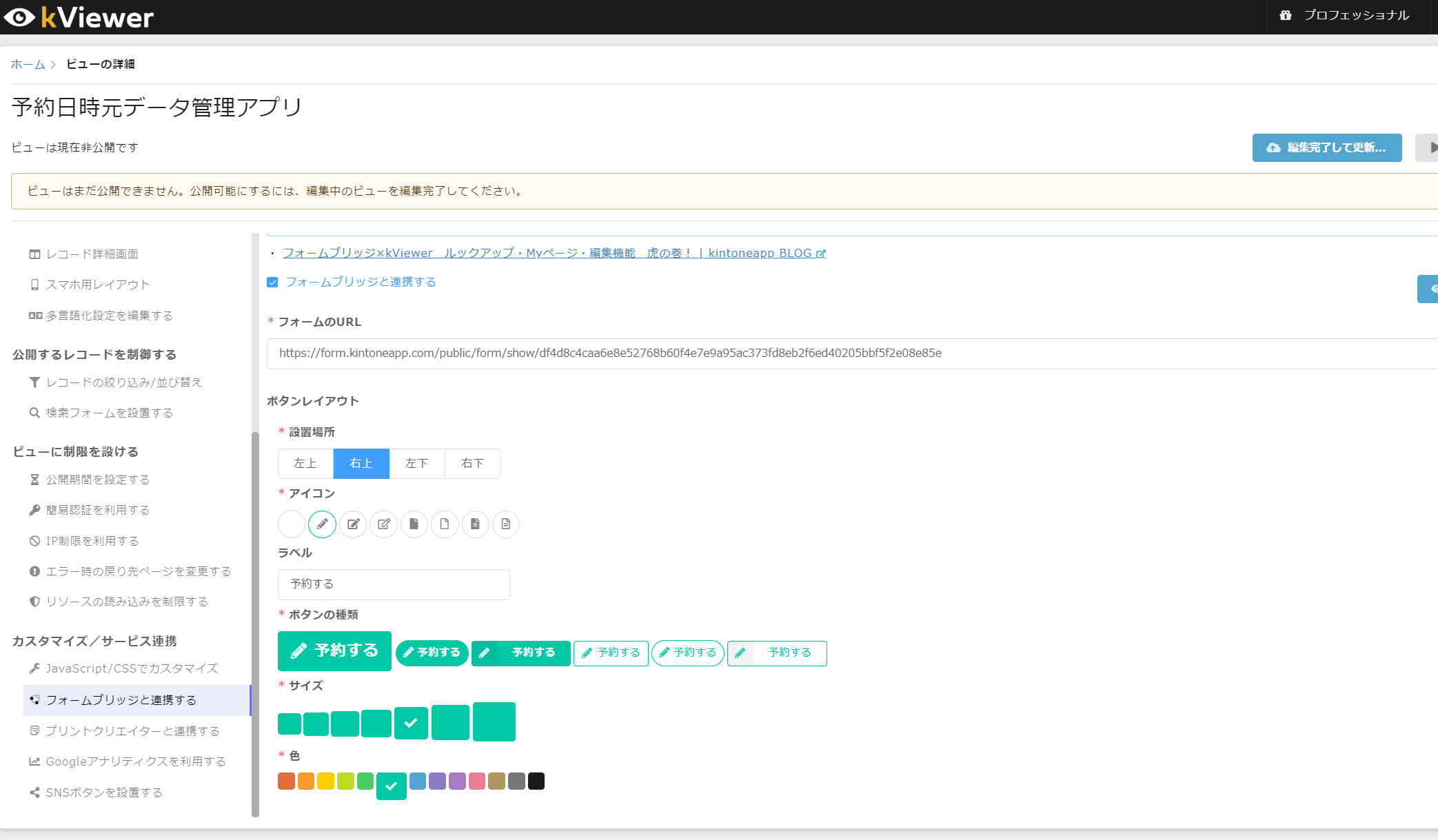
▼kViewer側で、フォームブリッジ連携を有効にし作成したフォームのURLを入力します(KB)
▼フォームブリッジ側で回答後処理を有効にします。(FB)
※予約日時元データ管理アプリだけでなく、予約者管理アプリにもデータを送信/保存するためです。
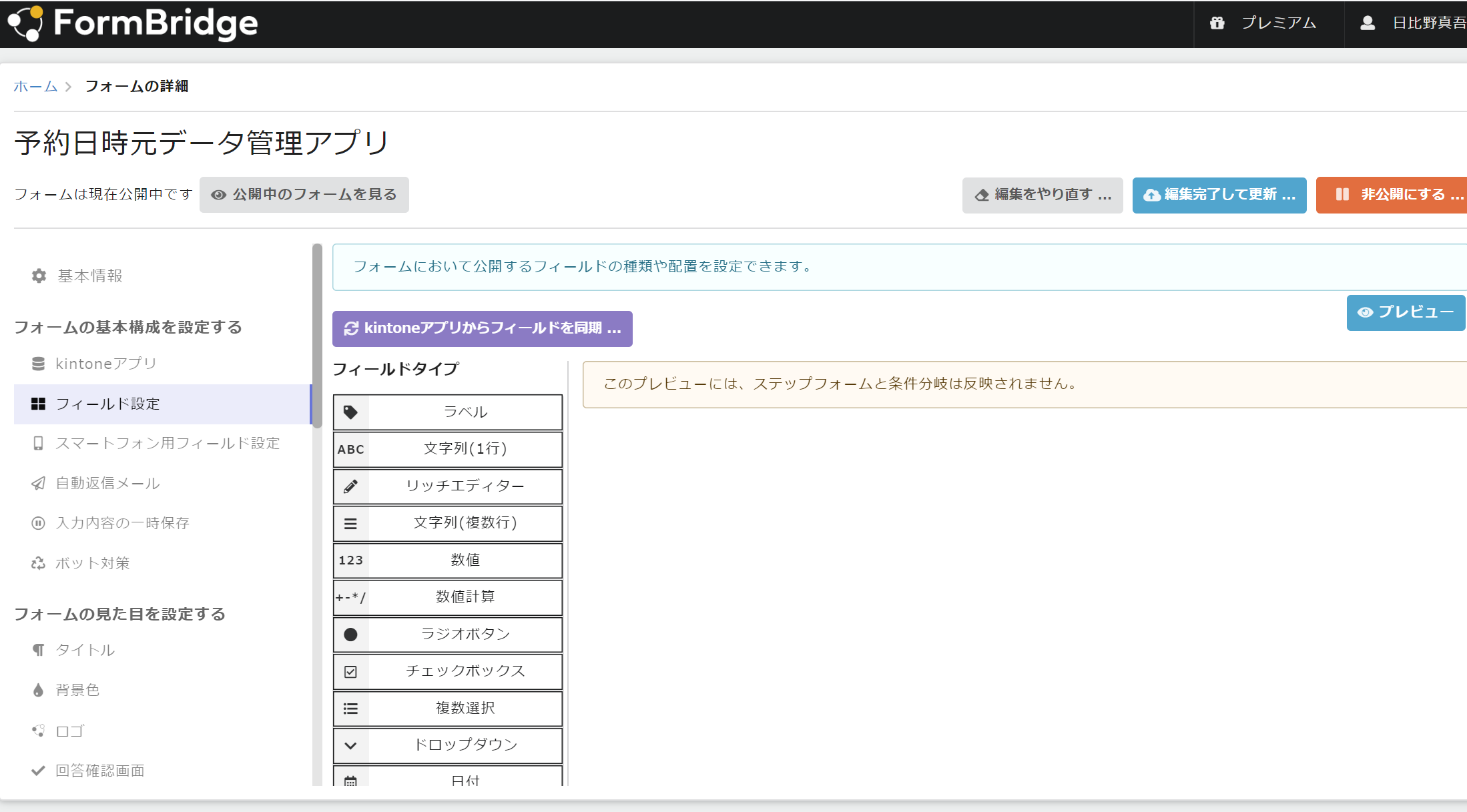
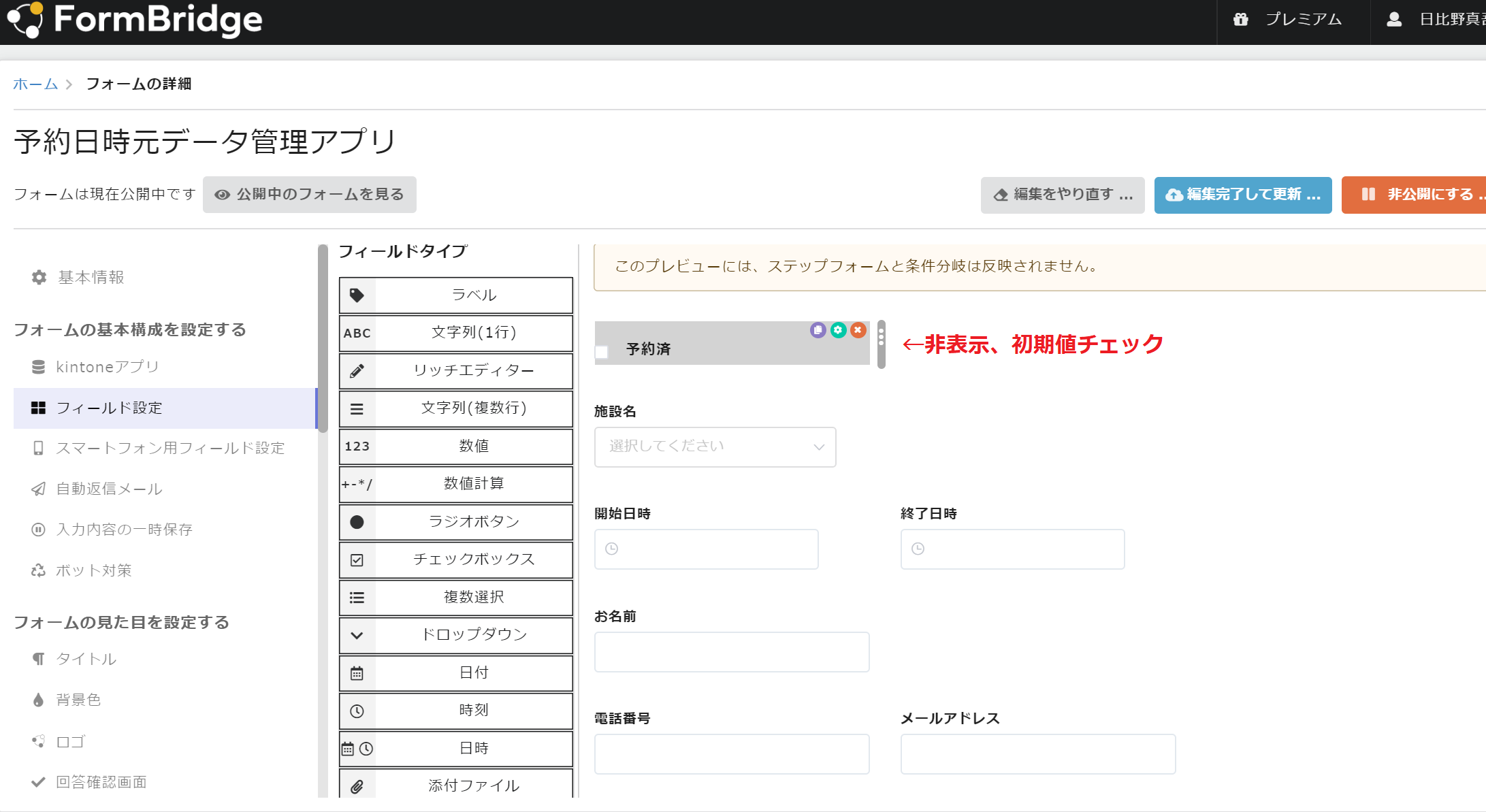
▼一旦フォームブリッジの全てのフィールドを削除します。(FB)
▼予約者管理アプリの項目を中心に、必要なフィールドを同期します(FB)
▼予約済フィールドは「初期値をチェック済」非表示設定にしてください(FB)
※申込があったら予約済チェックを、予約日時元データ管理アプリに送信し、他の人が重複予約をしないようにするためです。
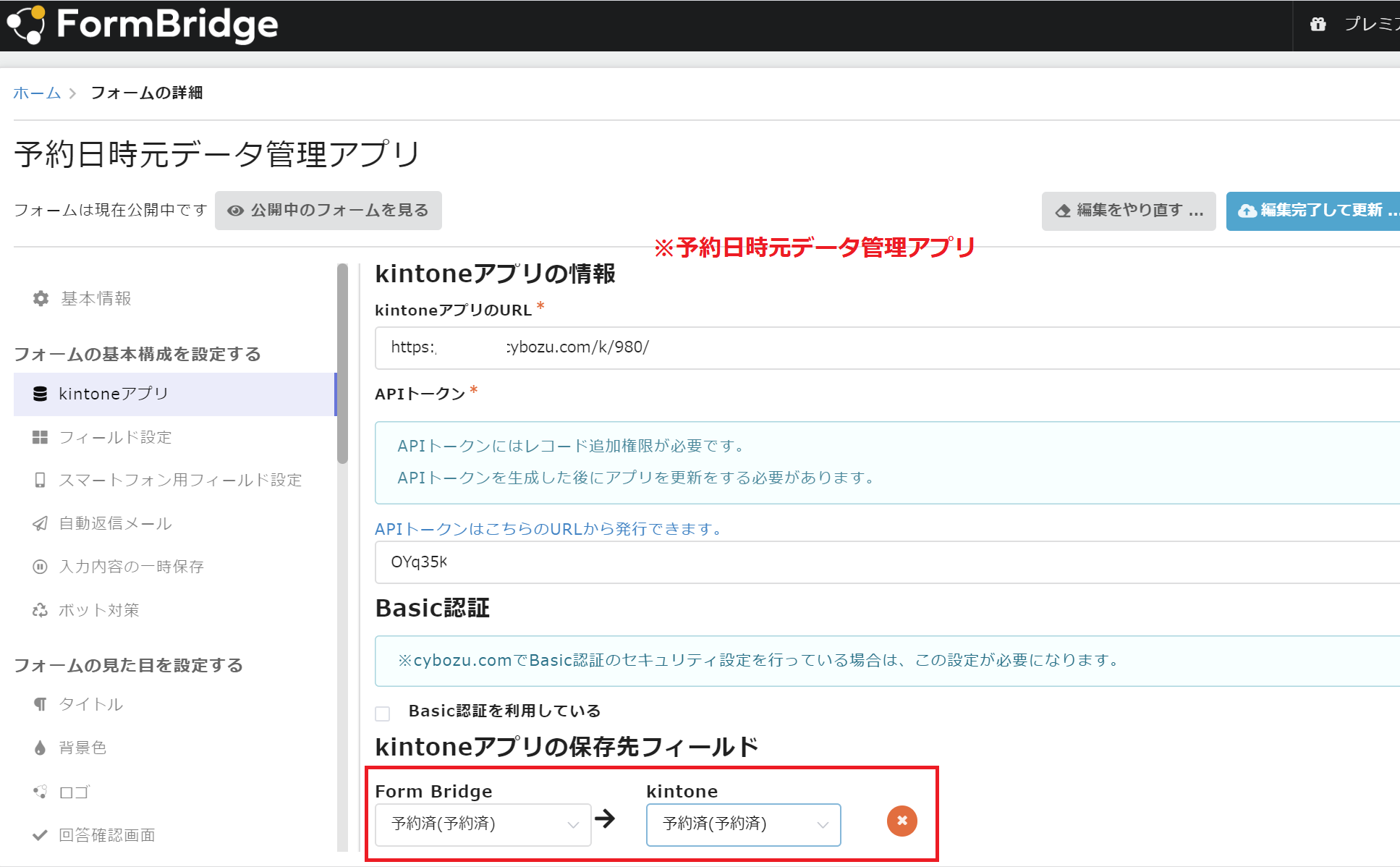
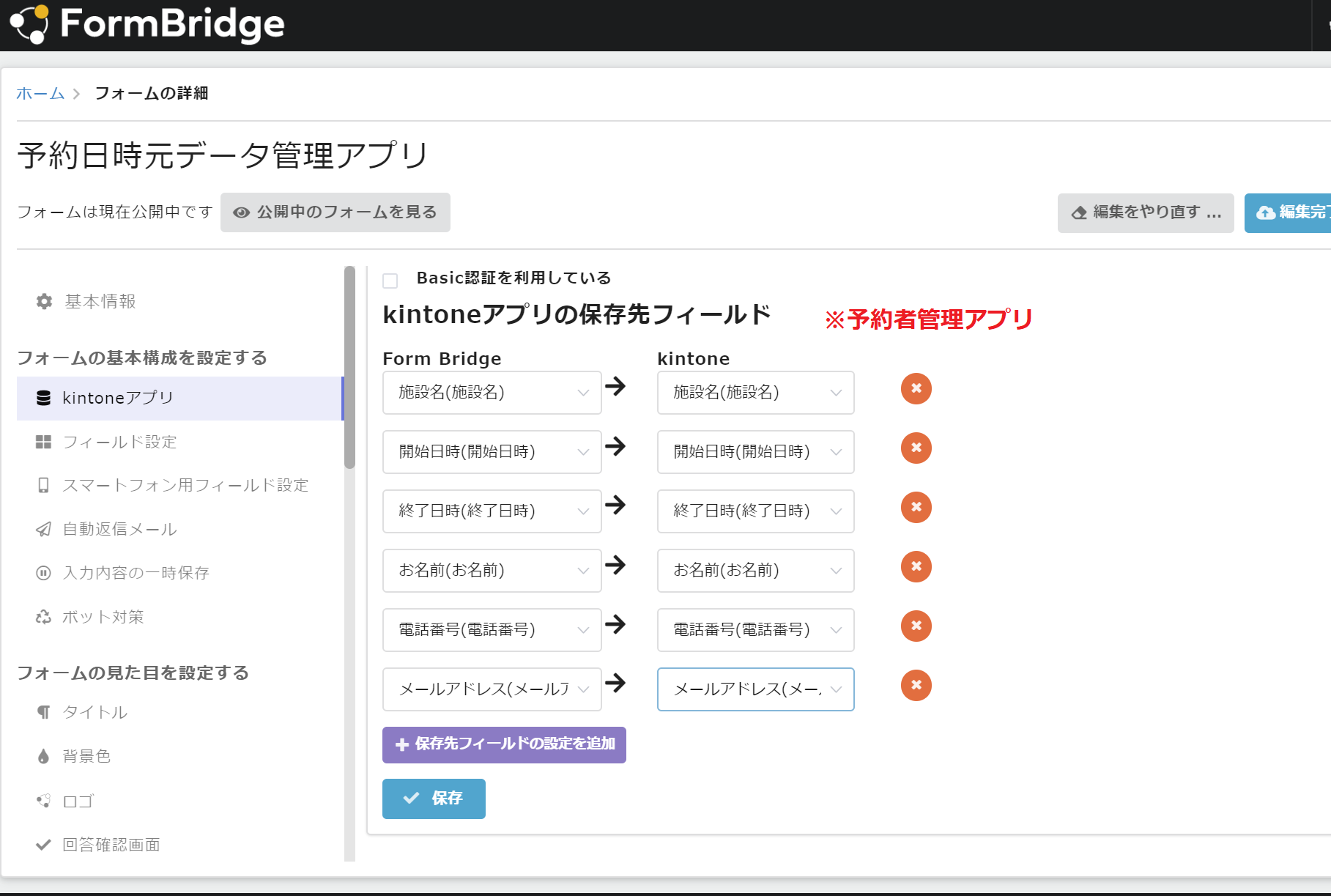
▼フォームブリッジから、フィールドと保存先アプリの対応項目を設定します(FB)
・予約日時元データ管理アプリ
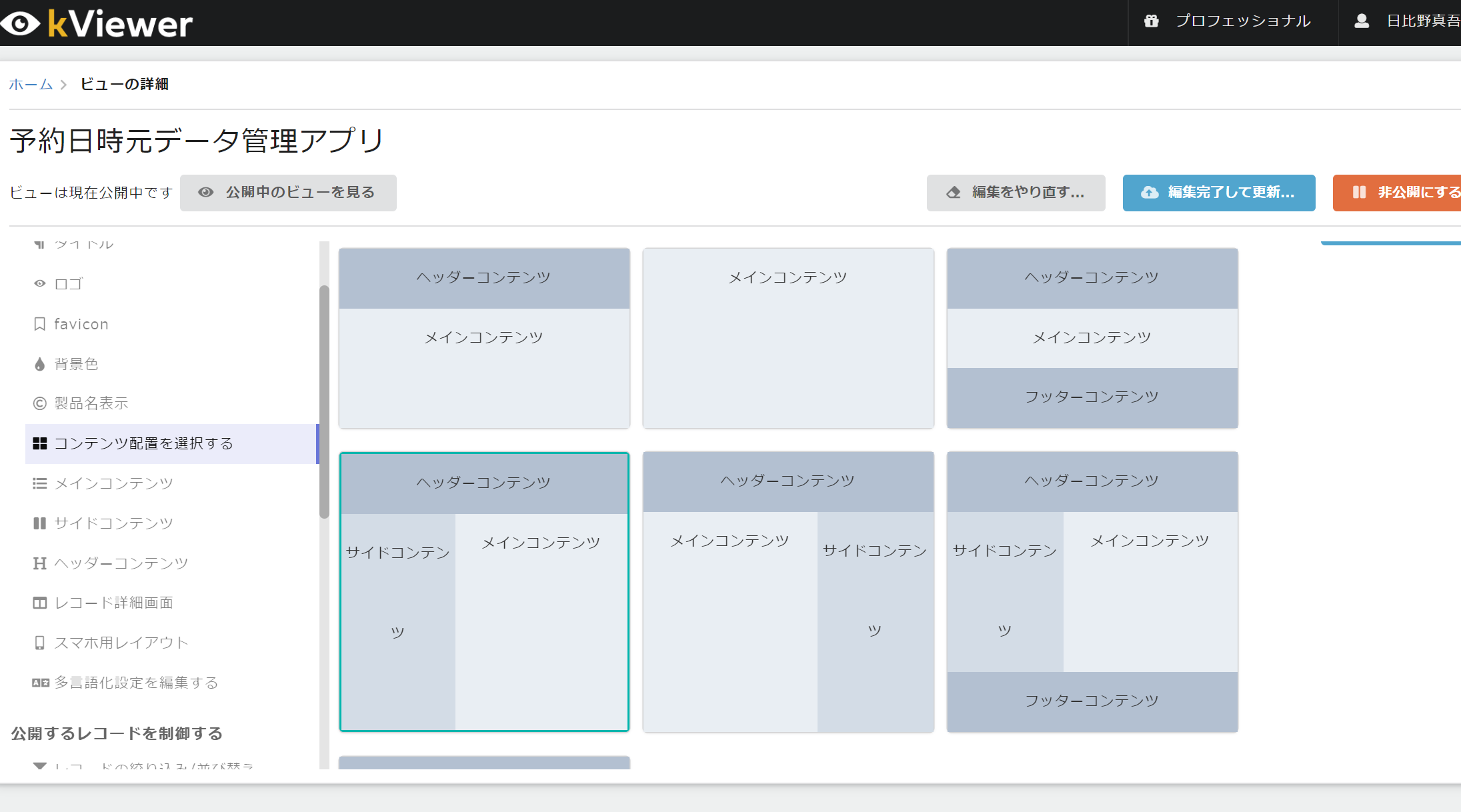
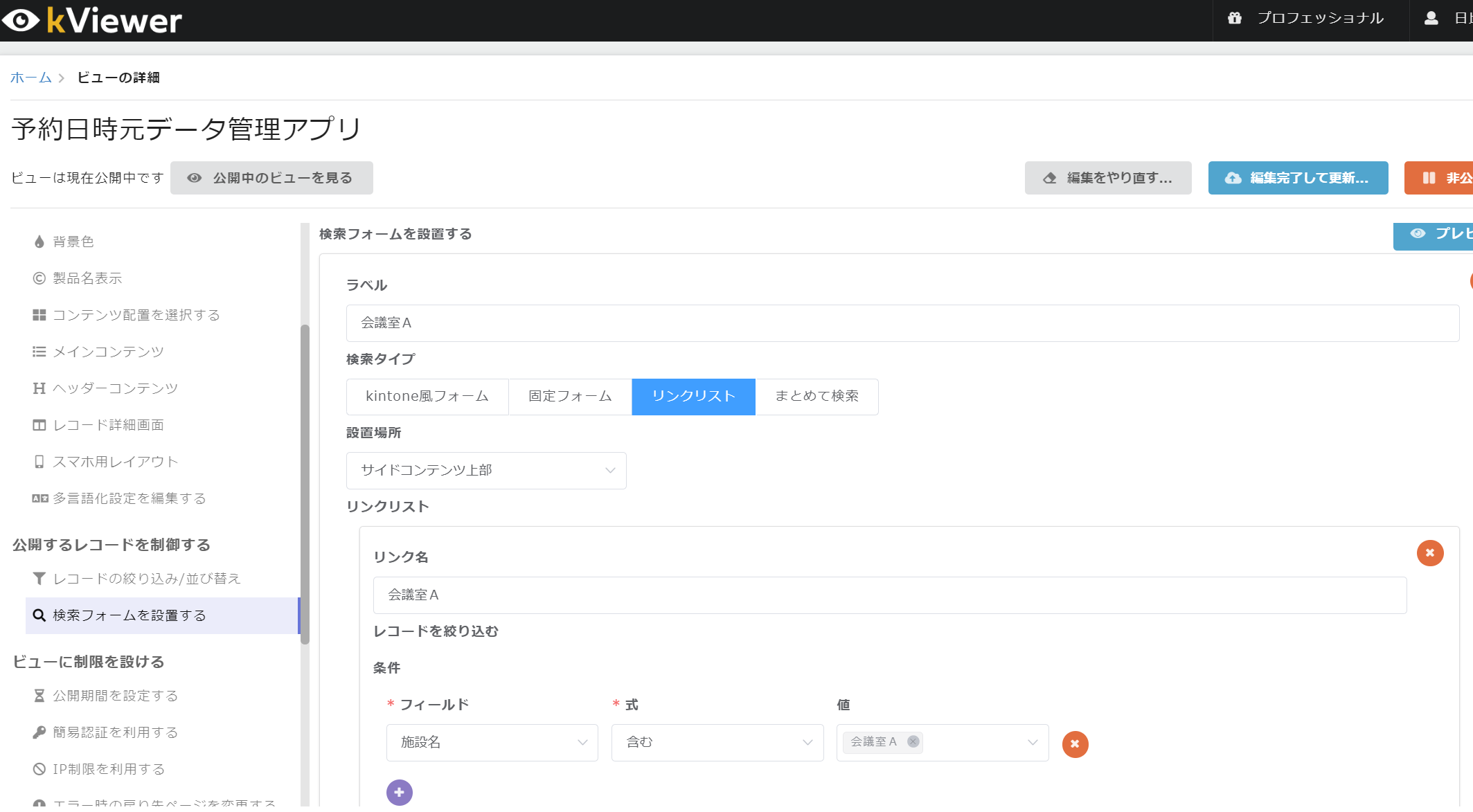
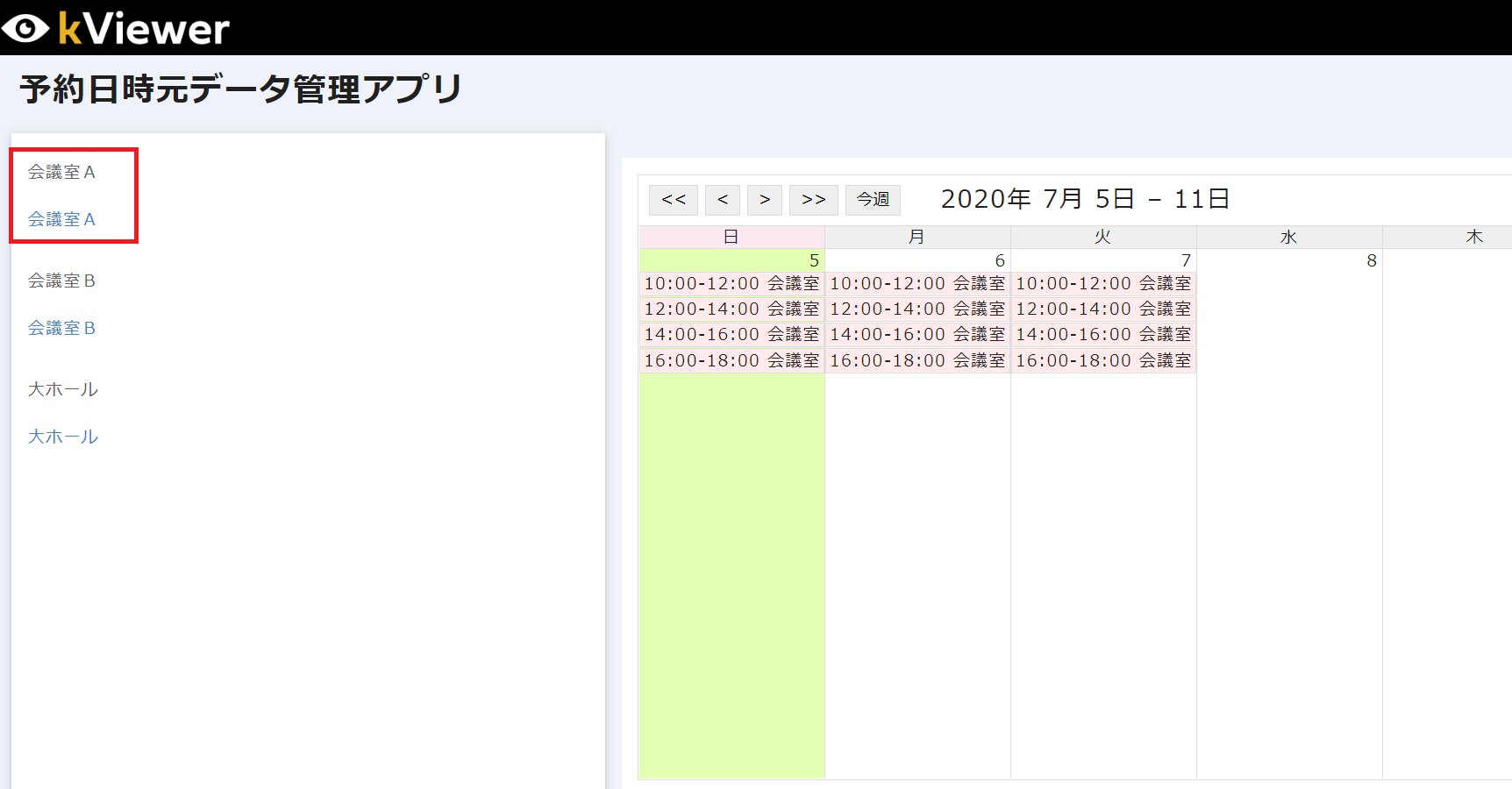
▼kViewerの細かい設定を行っていきます(KB)
・コンテンツ配置の設定(KB)
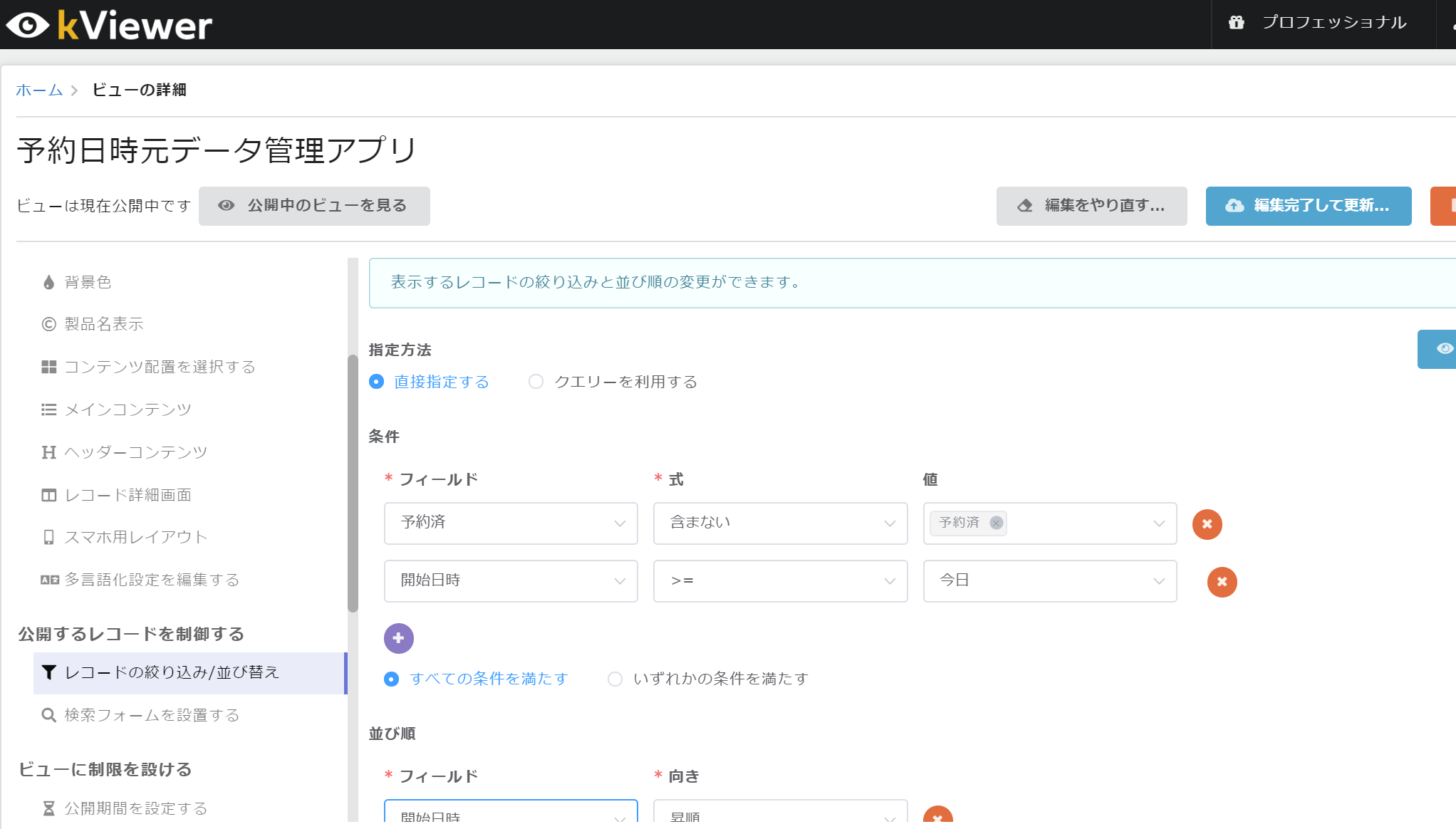
・レコードの絞り込み(KB)
※本日以前の日付、及び予約済みの日時はカレンダーに表示しないよう設定
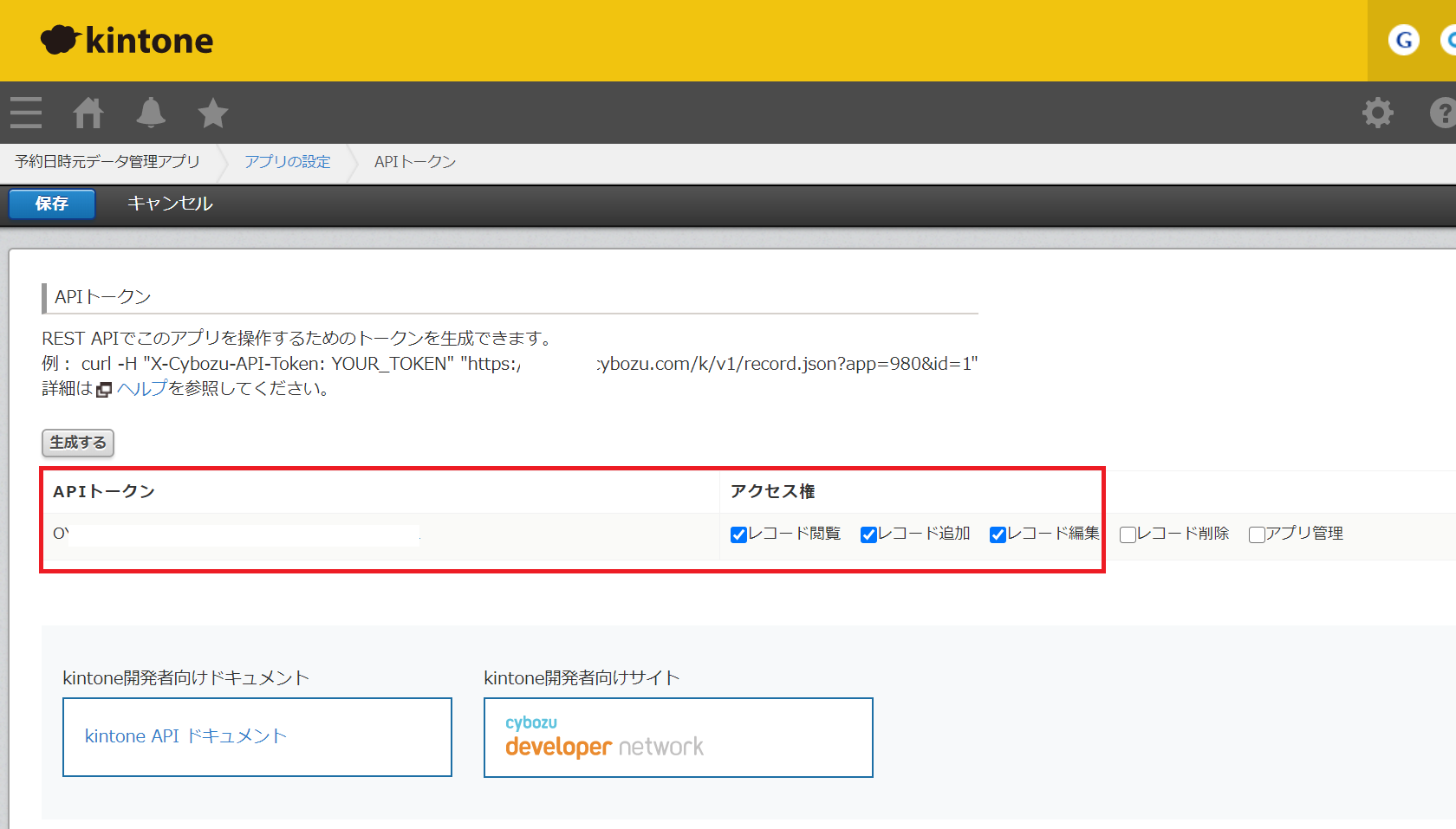
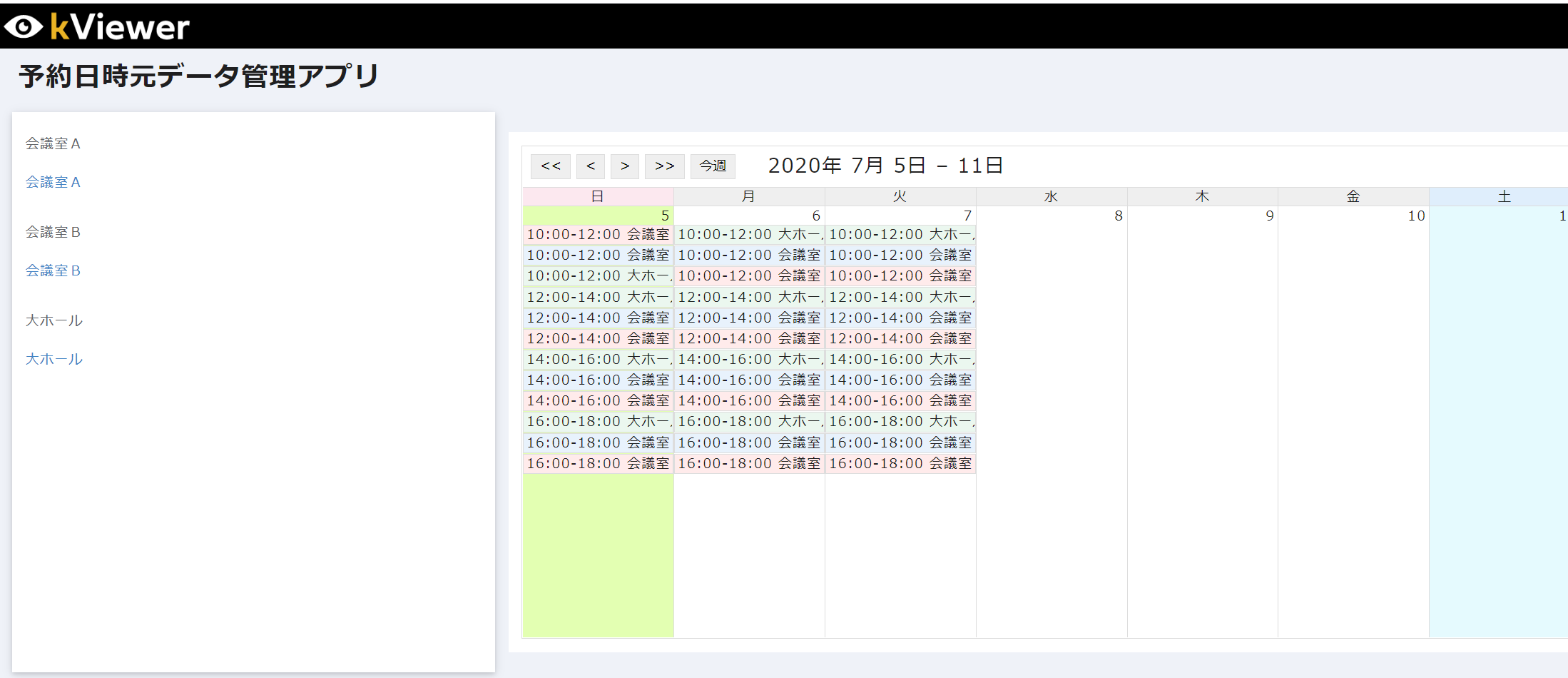
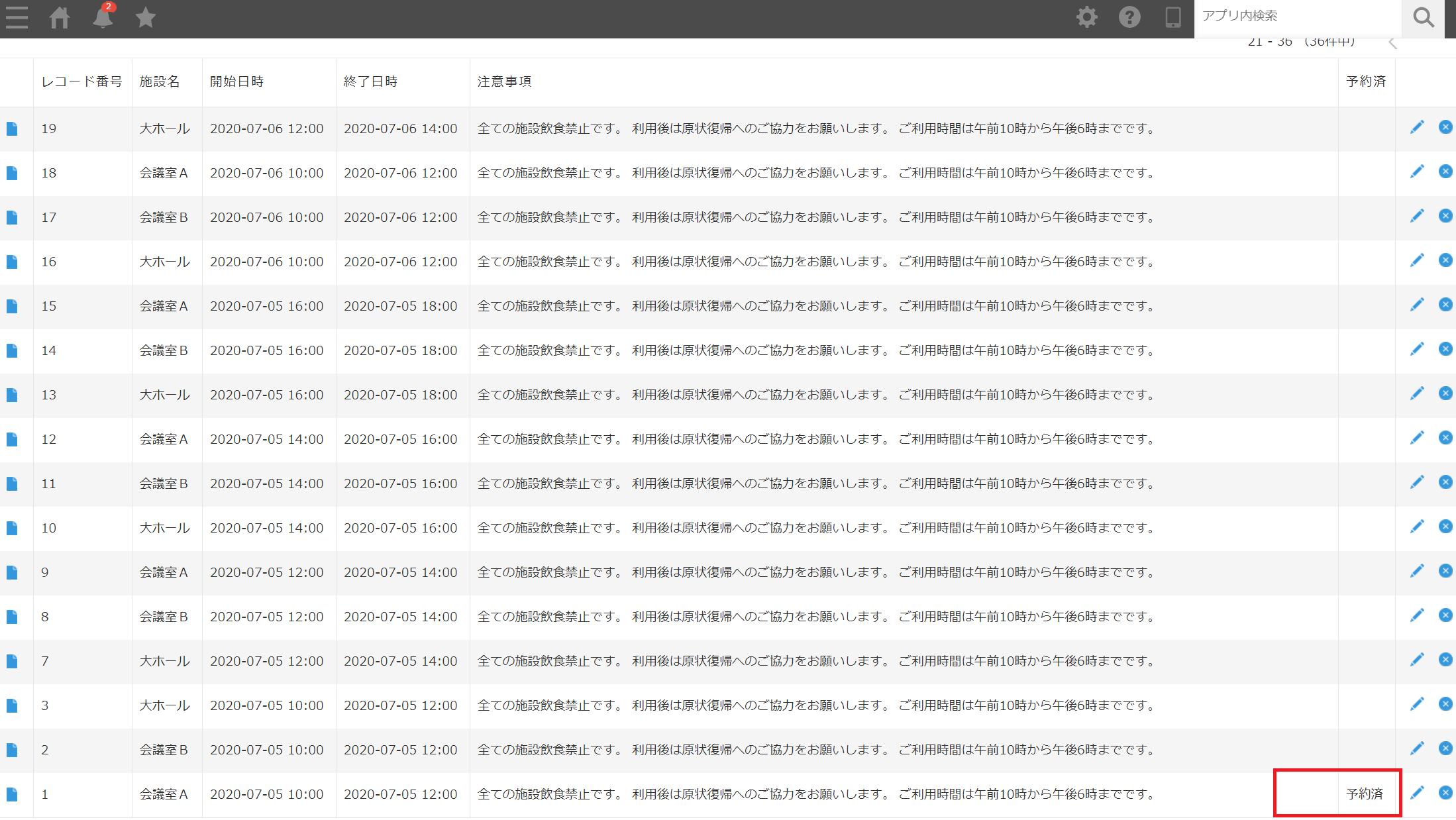
▼送信された予約はkintone側で確認ができます!
・予約日時元データ管理アプリ(kintone)
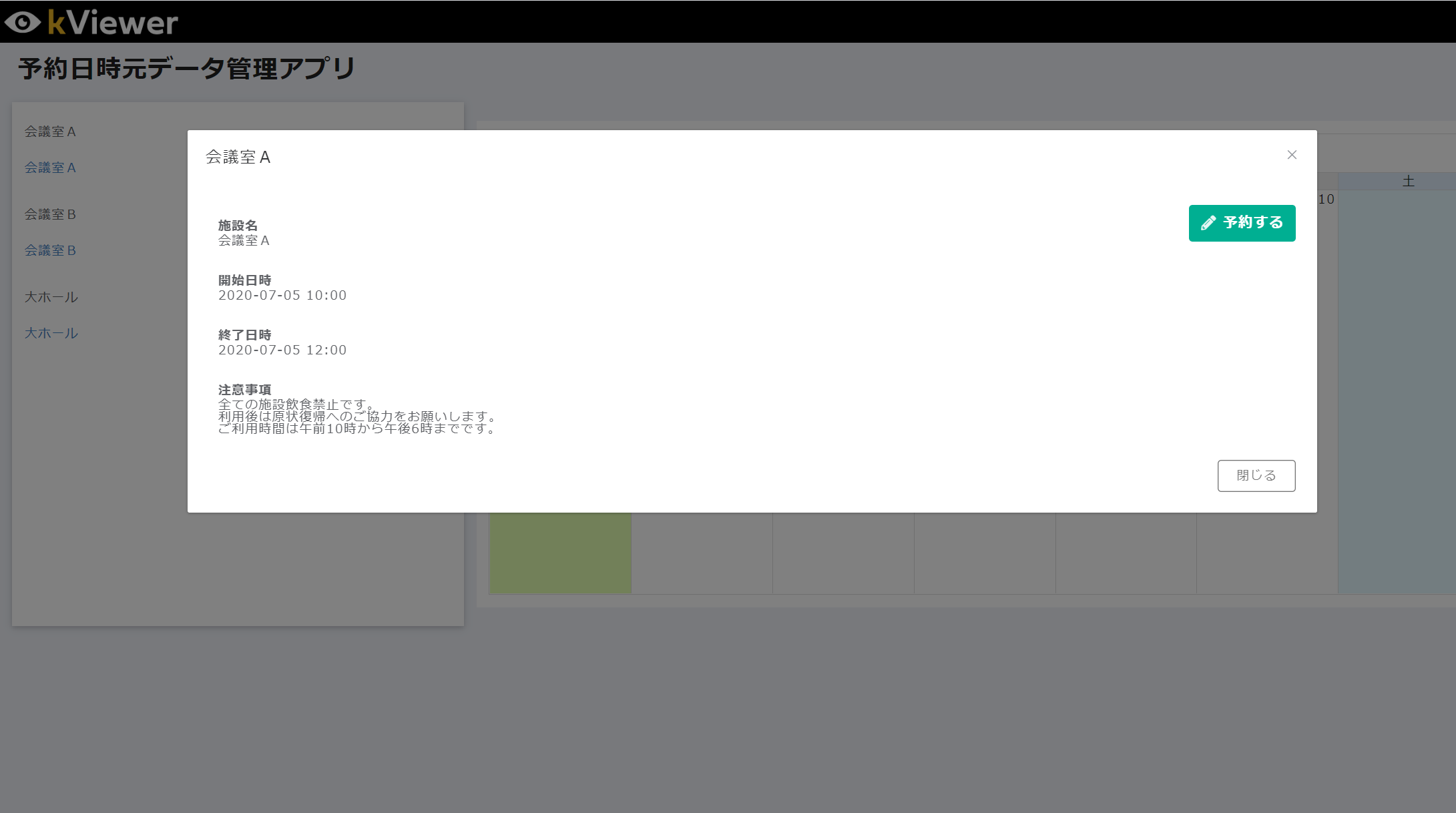
※予約送信されたものは、予約済にチェックが入り、kViewerのカレンダーに表示されない!
・予約者管理アプリ(kintone)
<STEP4>より細かな点の設定、見た目のCSSカスタマイズ
後日追記します。
- 投稿日:2020-07-06T00:42:26+09:00
初心者的プログラミング(HTML・CSS)感動ランキング
プログラミング初心者がびっくりしたこと!!!
はじめに
初めまして、くるみと申します。
「プログラミングを勉強するぞ!!」とか言ってTwitterを始めた所謂『形から入る』系人類です。Qiitaで何かアウトプットしてみたいというこれまた『形から入ろう』と思って記事を書いてます。
ブログみたいな内容になっちゃいそうなので問題があったら消します今回は自分がプログラミングを勉強し始めて「むずかし〜」とか「すご〜」と思ったことををメモがてらみなさまに共有したいです!
誰向きの記事なのかもはや分からないけど、初心者の方は共感してください
中・上級者の方は鼻で笑いながら自分の初心者時代を懐かしんでください!笑HTML&CSSびっくり/むずかしポイントランキング
早速初心者の自分が感動・・・と云いますかびっくりしたことや難しかったことをランキングで紹介します!
第3位:そもそもプログラミング言語と違う
これTwitterとかでもよく見る言葉なんですけど、HTMLはマークアップ言語でCSSはスタイルシート言語。
マークアップ言語とは、文書の構造を指定する言語です。
スタイルシート言語とは、文章のスタイルを指定するための言語です。要するにこれらは、表面を整えるためのものであって、コンピューターに命令を下すためのプログラミング言語とはまた違うんですね.
正直、自分としてはアルファベットでごちゃごちゃ書いてたら全部プログラミングと思っていたのでびっくりしました笑第2位:インライン要素とブロック要素
みなさん「インライン要素」と「ブロック要素」について知っていますか?
HTMLで文章を作る時に、この分類によってどの要素の内側にどの要素を配置できるかなどのルールが定められているみたいです。
ブロック要素
見出し・段落・表など、文書を構成する基本となる要素がこのブロック要素です。
ブロック要素のタグで囲まれた部分は、1つのかたまりとして認識されるみたいです。だから、cssで指定等すると、全部に反映されちゃうんですね。
「でも文章の一部分だけにスタイルを反映させたい・・・」
そんな時に使えるのが、↓のインライン要素!
インライン要素
インライン要素は、ブロック要素の内容として用いられ、文章の一部として扱われます。
文章の中の一部だけに色をつけたり、強調するような場合に使われる要素なんですね。ブロック要素の中には、ブロック要素やインライン要素を入れることはできますが、インライン要素の中にはインライン要素は入れられれも、ブロック要素は入れることができません。
初めてHTMLに触れた時、ブロック要素しか知らなかったもので、
全部にスタイルが反映されちゃうのなんだかイケてないなぁ・・・って思ってたんですけど、ちゃんと仕組みとして考えられているんですね。。。自分が無知なだけでした・・・!笑第1位:「title」タグ
ブラウザのタブに、そのサイトの名前が表示されるじゃないですか。
それって、この「title」タグが仕事をしてくれてるようなのです!初めてprogateをした時に、1番感動したのがここです笑
さらにタイトルタグは、ウェブサイトのタイトルを示すものであり、検索した時の結果画面で出てくるもののようです。だから、ブログとかHPのSEO対策とかを考える際にかなり重要になってくるということですね。
素人的には、webサイトのタイトルがどこに書かれているかなんて全く気にしてなかったんですけど、知ってみるとすごく納得でした。
自分が今まで何となく接していたものにきちんとしたルールがあるのに感動しました・・・本当に!!終わりに
まとめると、プログラミンング・・・の世界に少し触れてみたことで、自分が今まで何となく接していたものにきちんとしたルールがあったことが一番の感動でした。
自分が知らないことを知るのは楽しいですね。
この調子で勉強していきたいです!