- 投稿日:2020-06-29T23:41:29+09:00
【初心者でもわかる】いちょう切り。part2(2×2に並べた要素に隙間を作る-flexbox編-)
どうも、7noteです。今回はflexboxを使っていちょう切り「part2」やって行こうと思います。
part1まだの方はこちらからどうぞ!
【初心者でもわかる】いちょう切り。part1(4つの要素を2×2に並べる方法-flexbox編-)「・・・(CM明け)・・・」
「さて、4等分にしたオレンジを並べるのはできたでしょうか?」
「上手くできなかった、という方はコメントくださいね!」
「ここからは、2×2に並べたオレンジに隙間を作っいきます。」
「ラストスパートがんばっていきましょう!」最終完成予定イメージ
今回の材料はこちら(1人前)
ファイル CSSプロパティ 意味 index.html style.css background: ~~;
justify-content:space-between;
display: inline-block;
margin: ~~;背景の色を設定
横並びを等間隔に設定
隙間を当てるため
隙間を設定orange_01.png オレンジの画像(左上) orange_02.png オレンジの画像(右上) orange_03.png オレンジの画像(左下) orange_04.png オレンジの画像(右下) 作り方
- 前回part1で作ったindex.htmlを用意。見やすいように背景に色を入れます。
- 5pxの縦線の隙間を作ります。(垂直方向の隙間)
- 5pxの横線の隙間を作ります。(水平方向の隙間)
- 見えない隙間に注意して完成!
1. 前回part1で作ったindex.htmlを用意。見やすいように背景に色を入れます。
style.css.dish { width: 400px; display: flex; flex-wrap: wrap; /*--ここから下を追加--*/ background: #CCC; /*見やすいように背景色を指定*/ }2. 5pxの縦線の隙間を作ります。(垂直方向の隙間)
今回は親要素(dish)の横幅を広げて簡単に行いますが、親要素が動かせない時は、子要素の大きさを変更して対応しましょう。
子要素の大きさを変えてやる方法はまたいつか記事書こうかな。style.css.dish { width: 405px; /*400pxから405pxに変更*/ display: flex; flex-wrap: wrap; background: #CCC; /*--ここから下を追加--*/ justify-content: space-between; /*要素を左右均等に水平方向に並べる*/ }3. 5pxの横線の隙間を作ります。(水平方向の隙間)
style.css/*--ここから下を追加--*/ .dish img { display: inline-block; /*marginを当てるために必要*/ margin-bottom: 5px; /*下方向に5pxの隙間を作成*/ }4. 見えない隙間に注意して完成!
ぱっと見できてそうに見えるが、これでは綺麗なコーディングとは呼べません!
一工夫しましょう!
今起きている問題はここです。オレンジ色の部分がmarginです。
03と04(オレンジの下半分)にもmargin-bottomがついてしまっているので、
01と02にだけborder-bottomが効くように変えてみましょう。style.css.dish img { display: inline-block; /*marginを当てるために必要*/ } /*--ここから下に変更--*/ .dish img:nth-child(-n+2) { /*最初から2番目にまで適応*/ margin-bottom: 5px; /*下方向に5pxの隙間を作成*/ }\完成/
解説・作り方のコツ
- 隙間を開ける方法は他にもいろいろありますが、今回は簡単に隙間を作る方法を紹介しました!違う方法もまたそのうち記事書こうかな。
素材データ配布
おそまつ!
(コメント・質問・ソースの指摘等なんでもウェルカムです!初心者の方でも気軽に質問ください!)
- 投稿日:2020-06-29T23:30:44+09:00
スクロール位置に応じて下線が追従するグローバルメニュー
はじめに
コーディングを行う際、ヘッダーのメニューにある下線をスクロール位置ごとに動かしたかったのですが、躓いてしまったため残したいと思います。
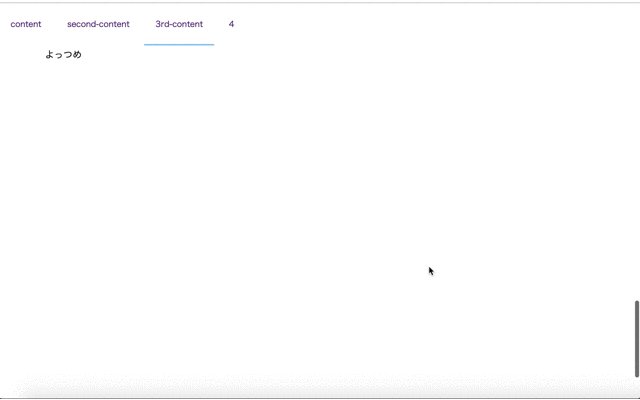
私はコーディング歴も浅く、手探りで実装したので、もしより良い方法があればご教授いただけると幸いです。完成形
コード
下線が追従する基本的な形はこちらを参考にしました。
sample.html<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Sample</title> <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/meyer-reset/2.0/reset.css"> <link rel="stylesheet" href="css/style.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.3/jquery.min.js"></script> <script src="js/script.js"></script> </head> <body> <header class="header"> <nav id="navigation"> <ul> <li class="current"> <a href="#">content</a> </li> <li class="menu-2"> <a href="#">second-content</a> </li> <li class="menu-3"> <a href="#">3rd-content</a> </li> <li class="menu-4"> <a href="#">4</a> </li> </ul> <span id="slide-line"></span> </nav> </header> <div class="contents"> <div class="content" id="content1">ひとつめ</div> <div class="content" id="content2">ふたつめ</div> <div class="content" id="content3">みっつめ</div> <div class="content" id="content4">よっつめ</div> </div> </body>style.cssheader{ width: 100%; height: 30px; position: fixed; } ul li { display: inline-block; } a{ display: inline-block; padding: 30px 20px; font-size:14px; text-decoration:none; } #navigation{ position: relative; } #slide-line{ position: absolute; bottom: 0; height: 2px; background-color:#75C2FF; -webkit-transition: all .3s ease; transition: all .3s ease; } .content{ height: 700px; padding: 80px; } .content:nth-child(odd){ background-color: #f5f5f5; }script.js$(window).load(function(){ $('nav span').css({ width: $('nav .current').width(), left: $('nav .current').position().left }); $(window).scroll(function () { let content2 = $('#content2').offset().top; let content3 = $('#content3').offset().top; let content4 = $('#content4').offset().top; if ($(this).scrollTop() < content2) { if ( ! $('header').hasClass("current1") ) { $('header').addClass("current1"); $('header').removeClass("current2 current3 current4"); $('nav span').animate({ width: $('nav .current').width(), left: $('nav .current').position().left }); } }else if ($(this).scrollTop() > content2 && $(this).scrollTop() < content3) { if ( ! $('header').hasClass("current2") ) { $('header').addClass("current2"); $('header').removeClass("current1 current3 current4"); $('nav span').animate({ width: $('.menu-2').width(), left: $('.menu-2').position().left }); } }else if ($(this).scrollTop() > content3 && $(this).scrollTop() < content4) { if ( ! $('header').hasClass("current3") ) { $('header').addClass("current3"); $('header').removeClass("current1 current2 current4"); $('nav span').animate({ width: $('.menu-3').width(), left: $('.menu-3').position().left }); } }else if ($(this).scrollTop() > content4) { if ( ! $('header').hasClass("current4") ) { $('header').addClass("current4"); $('header').removeClass("current1 current2 current3"); $('nav span').animate({ width: $('.menu-4').width(), left: $('.menu-4').position().left }); } } }); });仕組み
まずメニューバーが動く仕組みについてですが、animateメソッドを使って横幅と位置を指定することで動きをつけています。
こちらの詳細は参考サイトにございますのでご覧ください。
let content2 = $('#content2').offset().top;
let content3 = $('#content3').offset().top;
let content4 = $('#content4').offset().top;
次にスクロールによる、スクロールをした時の区切りとなる要素の位置を上記で定義します。
以下のif文に関しての説明です。
現在のスクロール位置が特定の区切りの中(例えばcontent2の中)にいるか、かつheaderが特定のクラス(前の例えだとcontent2というクラス)を持っていないとメニューバーが動くという仕組みです。悩んだこと
今回はheaderのクラスのつけ外しを行うことでうまく動かしているのですが、これをする前はうまくいっていませんでした。
console.logなどで確かめてみるとわかるのですが、scrollアクションは少しのスクロールで何回も発火するため、その度にanimateメソッドが読み込まれ非常に処理が重くなってしまいました。
そこで私は、animateメソッドが読み込まれるのをスクロール位置が切り替わった時のみにしたいと考え、クラスの有無を条件式としてあげることで重くなることを防ぐことができました。おわりに
最後までご覧いただきありがとうございます。
この方法は初心者の私が考えたやり方のため、無理のある記述の可能性があります。
ぜひ有識の方がいらしたらご意見くださると幸いです。
- 投稿日:2020-06-29T23:30:44+09:00
スクロール位置に応じてバーが追従するグローバルメニュー
はじめに
コーディングを行う際、ヘッダーのメニューにある下線をスクロール位置ごとに動かしたかったのですが、躓いてしまったため残したいと思います。
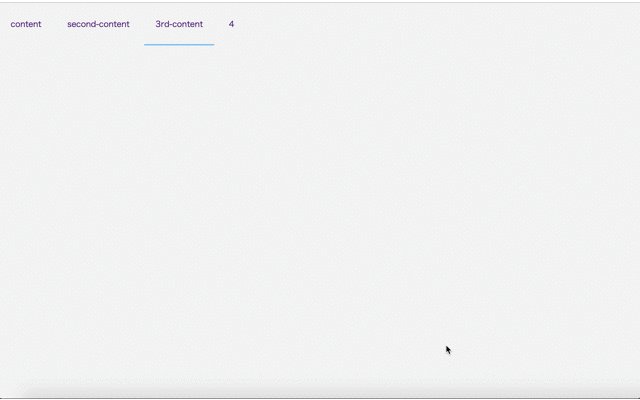
私はコーディング歴も浅く、手探りで実装したので、もしより良い方法があればご教授いただけると幸いです。完成形
コード
下線が追従する基本的な形はこちらを参考にしました。
sample.html<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Sample</title> <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/meyer-reset/2.0/reset.css"> <link rel="stylesheet" href="css/style.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.3/jquery.min.js"></script> <script src="js/script.js"></script> </head> <body> <header class="header"> <nav id="navigation"> <ul> <li class="current"> <a href="#">content</a> </li> <li class="menu-2"> <a href="#">second-content</a> </li> <li class="menu-3"> <a href="#">3rd-content</a> </li> <li class="menu-4"> <a href="#">4</a> </li> </ul> <span id="slide-line"></span> </nav> </header> <div class="contents"> <div class="content" id="content1">ひとつめ</div> <div class="content" id="content2">ふたつめ</div> <div class="content" id="content3">みっつめ</div> <div class="content" id="content4">よっつめ</div> </div> </body>style.cssheader{ width: 100%; height: 30px; position: fixed; } ul li { display: inline-block; } a{ display: inline-block; padding: 30px 20px; font-size:14px; text-decoration:none; } #navigation{ position: relative; } #slide-line{ position: absolute; bottom: 0; height: 2px; background-color:#75C2FF; -webkit-transition: all .3s ease; transition: all .3s ease; } .content{ height: 700px; padding: 80px; } .content:nth-child(odd){ background-color: #f5f5f5; }script.js$(window).load(function(){ $('nav span').css({ width: $('nav .current').width(), left: $('nav .current').position().left }); $(window).scroll(function () { let content2 = $('#content2').offset().top; let content3 = $('#content3').offset().top; let content4 = $('#content4').offset().top; if ($(this).scrollTop() < content2) { if ( ! $('header').hasClass("current1") ) { $('header').addClass("current1"); $('header').removeClass("current2 current3 current4"); $('nav span').animate({ width: $('nav .current').width(), left: $('nav .current').position().left }); } }else if ($(this).scrollTop() > content2 && $(this).scrollTop() < content3) { if ( ! $('header').hasClass("current2") ) { $('header').addClass("current2"); $('header').removeClass("current1 current3 current4"); $('nav span').animate({ width: $('.menu-2').width(), left: $('.menu-2').position().left }); } }else if ($(this).scrollTop() > content3 && $(this).scrollTop() < content4) { if ( ! $('header').hasClass("current3") ) { $('header').addClass("current3"); $('header').removeClass("current1 current2 current4"); $('nav span').animate({ width: $('.menu-3').width(), left: $('.menu-3').position().left }); } }else if ($(this).scrollTop() > content4) { if ( ! $('header').hasClass("current4") ) { $('header').addClass("current4"); $('header').removeClass("current1 current2 current3"); $('nav span').animate({ width: $('.menu-4').width(), left: $('.menu-4').position().left }); } } }); });仕組み
まずメニューバーが動く仕組みについてですが、animateメソッドを使って横幅と位置を指定することで動きをつけています。
こちらの詳細は参考サイトにございますのでご覧ください。
let content2 = $('#content2').offset().top;
let content3 = $('#content3').offset().top;
let content4 = $('#content4').offset().top;
次にスクロールによる、スクロールをした時の区切りとなる要素の位置を上記で定義します。
以下のif文に関しての説明です。
現在のスクロール位置が特定の区切りの中(例えばcontent2の中)にいるか、かつheaderが特定のクラス(前の例えだとcontent2というクラス)を持っていないとメニューバーが動くという仕組みです。悩んだこと
今回はheaderのクラスのつけ外しを行うことでうまく動かしているのですが、これをする前はうまくいっていませんでした。
console.logなどで確かめてみるとわかるのですが、scrollアクションは少しのスクロールで何回も発火するため、その度にanimateメソッドが読み込まれ非常に処理が重くなってしまいました。
そこで私は、animateメソッドが読み込まれるのをスクロール位置が切り替わった時のみにしたいと考え、クラスの有無を条件式としてあげることで重くなることを防ぐことができました。おわりに
最後までご覧いただきありがとうございます。
この方法は初心者の私が考えたやり方のため、無理のある記述の可能性があります。
ぜひ有識の方がいらしたらご意見くださると幸いです。
- 投稿日:2020-06-29T22:58:15+09:00
HTML,CSS学習からPF(ポートフォリオ)作成まで
HTML,CSS学習からポートフォリオ作成へ
著者は昨年の11月からHTML,CSSを学習し始めました。
純粋に好奇心とパソコンでできることに憧れがあって始めて見たのがきっかけです。
最近では著者自身もツイッターをしていてよく見かけるのですが、Web制作をするためにHTML,CSSを学習している方がかなり多くいらっしゃいますよね。
皆さんの積み上げなどもご参考にさせていただいてます。
そんな中、この記事では少しでもご参考になればと今までの自分の体験談、学習内容、意見等をお伝えできればと思います。
著者もまだまだ成長途中なので、随時更新や皆さんにできるだけ有益な内容にできるよう努めていきますし、ご参考にしていただけると幸いです。目次(随時更新)
コンテンツ 難易度 更新日時 使う教材を決める ★☆☆☆☆ 2020/06/29 使う教材を決める
HTML,CSSを学習していく際に大事なのが使う教材が皆さんそれぞれで合うものを選ばないといけません。
そうしないと挫折してしまう可能性が高くなってしまうので、慎重に選びます。以下に目安の表を作成してみました。
型分類 教材 学習法 向いている方 実践型 Progate スライドを確認しながらコードを書く 体を動かして体感で覚えられる方 動画型 Udemy,Dotinstall 動画を見ながらコードを書く 授業を受けて理解できる方 読解型 書籍 書籍をみながらコードを書く 自分で理解しながら進められる方 上記は一例ですが、目安として考えてみてください。
「実践型」「動画型」から始めるのがおすすめです。
「読解型」は慣れていないと理解が進まず進行が詰まってしまうので、慣れるまではおすすめしません。
慣れてきたら書籍を見ていくのがおすすめです。今後の更新内容
次回以降の更新内容です。
コンテンツ 難易度 追記日時 各型分類の学習法 ★☆☆☆☆ 近日中 HTML,CSSを進め方 ★☆☆☆☆ 近日中
- 投稿日:2020-06-29T16:45:17+09:00
jQueryでさくっとアコーディオンメニューを作る
本当にさくっと作りたい時のメモ用
本当に最低限の動きだけ。HTML<div class="js-accordion-toggle">開く</div> <div class="js-accordion-item" style="display:none;"> ここにコンテンツが入る </div>ボタンとなる要素に
.js-accordion-toggle、開閉したい要素に.js-accordion-itemを設定。
display:none;を直書きしているのはHTMLが一番早く読み込まれるため、CSSやJSに設定を追加するよりも遅延が少なく、コンテンツが一瞬表示されてしまうのを防ぐため。ページが開いた状態を初期状態にしたい場合は
style="display:none;"を書かずに.js-accordion-toggleにis-openクラスを追加しときましょう。jQueryvar $toggle = $( '.js-accordion-toggle' ); var $item = $( '.js-accordion-item' ); var openClass = 'is-open'; var operationText = [ open:'開く', close:'閉じる' ]; $toggle.on( 'click', function() { if ( $( this ).hasClass( openClass ) ) { $( this ).removeClass( openClass ); $( this ).next( $item ).slideUp(); $( this ).text( operationText[open]); } else { $( this ).addClass( openClass ); $( this ).next( $item ).slideDown(); $( this ).text( operationText[close]); } });クリックした
$toggleがis-openクラスを持っているかどうかを判別し、
- ついていなければ
is-openを付与し、直下にある$itemを表示させる。- ついていれば
is-openを削除し、直下にある$itemを非表示にする。
operationTextはボタンの文言を変更するための文字列のまとまり。
is-openがついていればoperationText[open]に格納されている文字列を表示- ついていなければ
operationText[close]に格納されている文字列を表示させる。以上です。
さっくりアコーディオンさせたい場合のメモでした。
- 投稿日:2020-06-29T14:38:29+09:00
Progate学習 中級編メモ
HTML&CSS 中級編
■プロパティ、タグ等まとめ
※機能の詳細が何かは省略しています
学習過程でプロパティ等は暗記する必要はないと考えていますが(その都度ぐぐる)中級編道場をスムーズに進めるためにまとめました。
・background-image: url(画像のURL);
・background-size: cover;
・margin:0 auto; (widthとセット)
・opacity: 0.7;
・letter-spacing: 10px;
・display: inline-block;
・div class="btn blue"(複数指定)
・div: hover{
background-color: red;
}
・border-radius
・text-aligin: center; (margin: 0 auto;との違い)
・<span class="fa fa-facebook"></span>(CSSでシート読み取る必要あり)
・opacityとrgbaの違い
background-coor: rgba(84,190,238,0.5);
・transition: all 1s;
・line-height: 10px;
・font-weight: bold;
・width: 50%;
・position: absolute;
top:50px; left: 70px;
・position: relative;
・box-shadow: 0px 10px #0000;
・cursor: pointer; (text)
・div:active{
background-color:red
}
・box-shadow:none ;
・btn.active{
position: relative;
top: 6px;
box-shadow: none;
}
・position: fixed;
top: 10px; left: 40px;
・z-index: 1; (potisionと併用)
- 投稿日:2020-06-29T12:57:22+09:00
何で君が上にいるの…?Z-indexをScssで整理してみた
何で君が上にいるの…?問題が多発
毎回なんとなくz-indexの値を決めていると、modalが隠れてしまったり、tooltpがどこからともなく現れたり…日が経つにつれ様々なアクシデントが起こります。
直す際にも解明まで時間がかかる上に、全然関係の無い箇所の重なりがおかしくなったりしてしまいます。
変数を用意し、必ず変数を使う
予めz-indexが必要になりそうな要素を変数で用意しておきます。
大きい単位で用意し、細かい値の調整は 変数 + 1 などで対応します。//Variables.scss //変数例 $z-modal: 100; $z-overlay: 90; $z-header: 50; $z-footer: 20; $z-floating-btn: 20; $z-base: 1;実際に使うとこんな感じ
.header { z-index: $header; //50 } .modal { z-index: $z-modal; //100 } .modal__overlay { z-index: $z-overlay; //90 } //afterの記事要素をbeforeよりも更に上にしたい時 .checkbox { &::before { z-index: $z-base; //1 } &::after { z-index: $z-base + 1; //2 } }所感
- 上記の粒度くらいであれば変数が覚えやすく、イメージもしやすく感覚的に設定できます
- 変数を増やし過ぎると逆に複雑になるので、不変の大きい単位で用意するのがおすすめです
おまけ
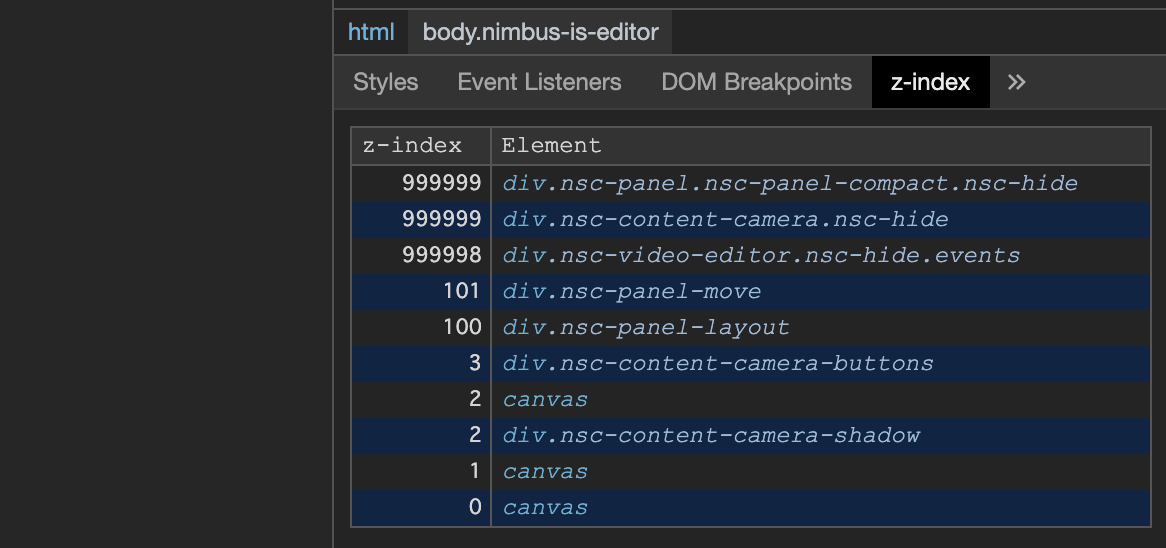
ページ内で使われているz-ndexの値を、開発ツール上で一覧表示してくれる神プラグインがあります!
https://ginpen.com/2018/06/20/devtools-z-index/
- 投稿日:2020-06-29T12:57:22+09:00
何で君が上にいるの…?Z-indexをscssで整理してみた
何で君が上にいるの…?問題が多発
毎回なんとなくz-indexの値を決めていると、modalが隠れてしまったり、tooltpがどこからともなく現れたり…日が経つにつれ様々なアクシデントが起こります。
直す際にも解明まで時間がかかる上に、全然関係の無い箇所の重なりがおかしくなったりしてしまいます。
変数を用意し、必ず変数を使う
予めz-indexが必要になりそうな要素を変数で用意しておきます。
大きい単位で用意し、細かい値の調整は 変数 + 1 などで対応します。//Variables.scss //変数例 $z-modal: 100; $z-overlay: 90; $z-header: 50; $z-footer: 20; $z-floating-btn: 20; $z-base: 1;実際に使うとこんな感じ
.header { z-index: $header; //50 } .modal { z-index: $z-modal; //100 } .modal__overlay { z-index: $z-overlay; //90 } //afterの記事要素をbeforeよりも更に上にしたい時 .checkbox { &::before { z-index: $z-base; //1 } &::after { z-index: $z-base + 1; //2 } }所感
- 上記の粒度くらいであれば変数が覚えやすく、イメージもしやすく感覚的に設定できます
- 変数を増やし過ぎると逆に複雑になるので、不変の大きい単位で用意するのがおすすめです
おまけ
ページ内で使われているz-ndexの値を、開発ツール上で一覧表示してくれる神プラグインがあります!
https://ginpen.com/2018/06/20/devtools-z-index/
- 投稿日:2020-06-29T07:24:05+09:00
[Web開発]Web開発する際に、有用なサービス
はじめに
今から紹介をするサービスは個人的にWeb開発する際に、有用だと思ったサービスです。
codepen
フロントエンドコードを構築、テスト、および検出するのに最適なサービスです。
CodePenは、フロントエンドデザイナーと開発者のためのソーシャル開発環境です。
Web サイトの構築と導入、作業の成果の誇示、学習とデバッグのためのテスト ケースの構築、インスピレーションの獲得が出来ます。devdocs
開発する際に、HTMLやJavascript等する際に、気になるメッソド等説明やコードを確認出来ます。
remixicon
シンプルなアイコンシステム
Remixアイコンは、デザイナーや開発者向けオープンソースのニュートラルスタイルのシステムシンボルのセットです。
これらのアイコンは、個人用と商業用の両方で無料で利用出来ます。caniuse
caniuseはAlexis Deveriaによって構築され、管理されており、Web開発コミュニティによって時々アップデートが提供されています。
簡単にHTMLやCSSをブラウザことにサーポタ情報を教えてくれるサービスです。mockaroo
独自の仕様に基づいてランダムに生成された大量のテストデータをすばやく簡単にダウンロードし、SQL または CSV 形式を使用してテスト環境に直接ロード出来ます。
備考
- 特にありません。
- 投稿日:2020-06-29T06:44:30+09:00
とりあえずCustom elementsを作りたい
はじめに
私は研究や仕事でWeb Componentsに関する技術を使っているわけではなく、プロではないのですが「とりあえず使ってみたい!」と思って使ってみました。
本記事は「技術的なことは追々わかるとして、とりあえず動くものを作りたい!」という人向けです。
日本語で結構、技術的なことを分かりやすくまとめてくださっている記事は 初心者向けWebComponentsまとめ にあります。「初心者向けWebComponentsまとめ」ではライフサイクルなどにも触れていますが、 本記事はHTML5のタグをペタペタ貼って、一つのElementを作ってみよう! というものです。
Qiitaに、この先書き続けるか分からないので、自分のウェブサイト にも同じ内容を書いています。こちらは、これからWebcomponentsについての知識が増えれば、随時更新しまとめていきますので、よければ参照してください。逆に言えば、この記事は誤植や誤りの訂正以外は書きっぱなしになります。用意するファイル
用意するファイルは以下の2つです。適当なディレクトリに適当なディレクトリ(今回はwebcomponentsにしています)を作成してください。
Custom Elementは全てjavascriptで記述します。その記述されたCustom ElementをHTMLファイルで利用するという流れです。webcomponents/ |- index.html |- example-template.jsコードと解説
それぞれのファイルとコードについて解説をします。
HTMLファイルで重要なのは、Custom Elementを引っ張ってくるときに'defer'を入れないと、正しく動かないことです。javascriptを参照するときに、必ず入れましょう。
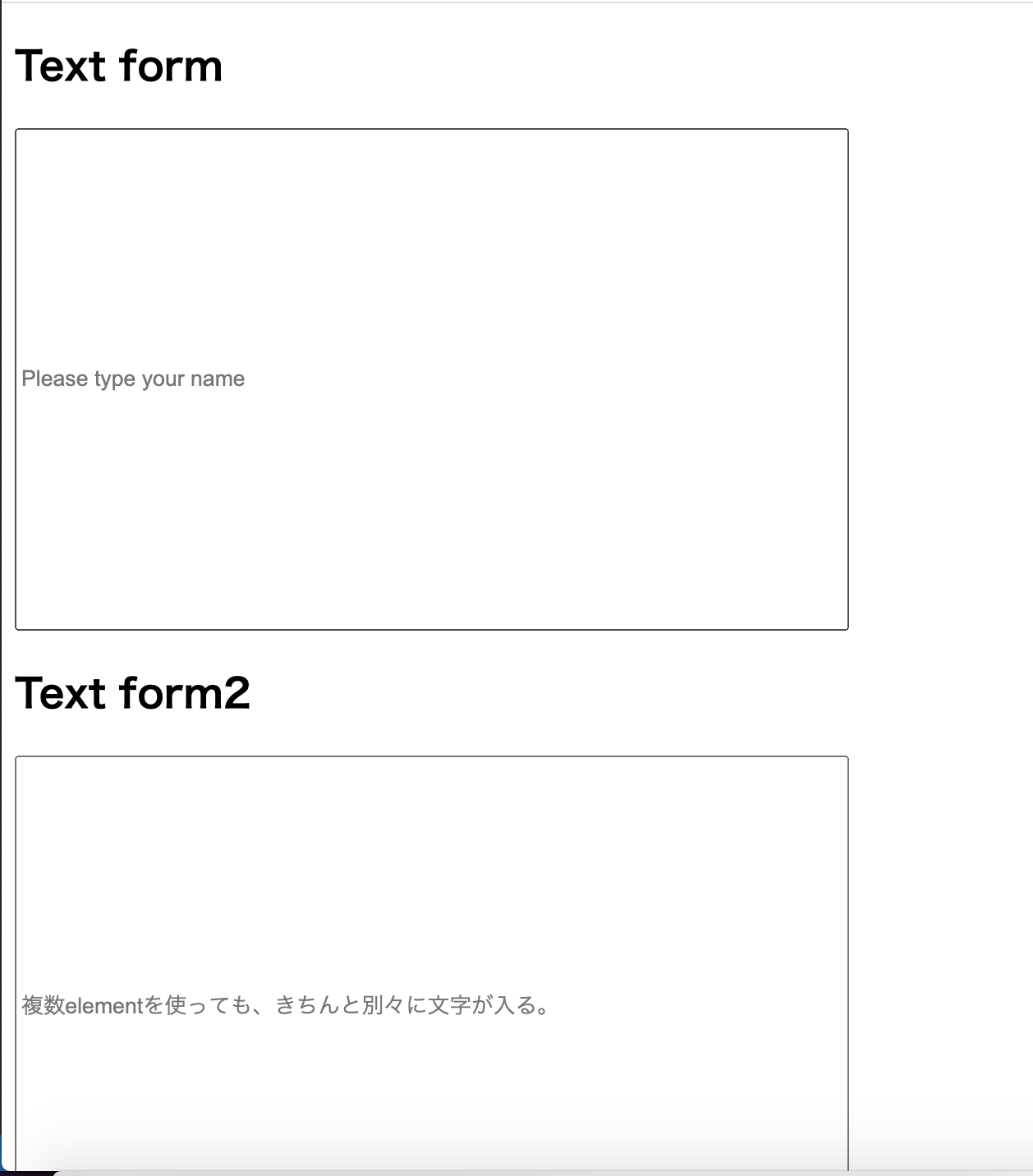
index.html<!DOCTYPE html> <html lang='en'> <head> <meta http-equiv='Content-Type' content='text/html; charset=UTF-8'> <script type="text/javascript" src="./example-template.js" defer></script> <!-- Custom Elementを引っ張ってくる "defer" を書かないと動かない --> <title>custom elements example</title> </head> <body> <!-- Custom Elementの利用。nameTitleとplaceHolderは作成した新しい属性(Attribute) --> <example-template nameTitle="Text form" placeHolder="Please type your name"></example-template> <example-template nameTitle="Text form2" placeHolder="複数elementを使っても、きちんと別々に文字が入る。"></example-template> </body> </html>example-template.jsclass ExampleTemplate extends HTMLElement { constructor() { // superは必ず一番最初に呼び出される。 super(); // これより下にCustom Elementに関する記述を行う //shadow rootの作成。これが今回の一番上のノード(ルート) const shadow = this.attachShadow({ mode: 'open' }); // 今回はひとまとまりをsectionで包む const wrapper = document.createElement('section'); //* Sectionの下に並べるElementsの情報を入れていく *// // h2タグ(タイトル) const subtitle = document.createElement('h2'); const titleSub = this.getAttribute('nameTitle'); // nameTitleというAttributeの値を取得 subtitle.textContent = titleSub; // nameTitleの値をh2タグで表示 // form & input (テキストフィールド) const formF = document.createElement('form'); const textField = document.createElement('input'); textField.setAttribute('type', 'text'); // inputのtype指定 textField.setAttribute('class', 'textField'); // classをtextFieldに const contents = this.getAttribute('placeHolder'); // placeHolderというAttributeの値を取得 textField.setAttribute('placeholder', contents); // input(type=text)のplaceholderにplaceHolderの値を代入 formF.appendChild(textField); // formの下にtextFieldをネストする // Shadow domにCSSを適用する const style = document.createElement('style'); console.log(style.isConnected); style.textContent = ` .textField { width: 500px; height: 300px; } `; //今回はtextFieldの幅と高さを指定した。 // shadow domを一番上にして、上で作ったものをネストしていく // shadow |- style // |- wrapper |- subtitle // |- formF shadow.appendChild(style); shadow.appendChild(wrapper); wrapper.appendChild(subtitle); wrapper.appendChild(formF); } } // 新しいElementの定義 customElements.define('example-template', ExampleTemplate);実際に表示される画面
まとめ
- HTMLとjavascriptでCustom Elementを作った
- 同じelementの同じ属性に異なる入力を入れたところ、表示はきちんと異なるそれぞれの入力値が表示された
問合せ
間違えや「ここ、こうした方がいいよ!」という意見や「詳しく聞きたい!」ということがありましたら、以下のメールアドレスまたは本記事にコメントをお願いします。
akira.kashihara@hotmail.com
- 投稿日:2020-06-29T01:55:27+09:00
アコーディオンメニューでスクロールする
プログラミングの勉強日記
2020年6月29日 Progate Lv.148
ポートフォリオ作成中
前回作成したwebページの調整をしている目標物
アコーディオンメニューでスクロールをできるようにしたい。メニューはz-indexで最前面に表示されるようになっている。
コード
HTMLファイル<div class="navigation"> <span class="fas fa-bars naviTop"></span> <nav> <ul> <li><a href="#iceland">Iceland</a></li> <li><a href="#aurora">Aurora</a></li> <li><a href="#blueLagoon">BLUE LAGOON</a></li> <li><a href="#london">London</a></li> <li><a href="#paris">Paris</a></li> <li><a href="#iceland">Iceland</a></li> <li><a href="#spain">Spain</a></li> <li><a href="#map">Map</a></li> <li><a href="#food">Foods</a></li> </ul> </nav> </div>
overflow-y: scroll;でスクロール機能を追加できる。このときにheightを指定する必要がある。
しかし、height: 100%;で縦幅を指定してもうまくできない。そのため、今回はvhという単位を利用した。(widthはnwで指定した)vw(viewport width):ビューポートの幅に対する割合
vh(viewport height):ビューポートの高さに対する割合(ビューポート(viewport)は表示領域のこと)
cssファイルnav{ height:90vh; overflow-y: scroll; width:70vw; display:none; background-color:rgba(58, 124, 223,0.7); border-radius: 20px; margin-top:80px; }参考文献
https://tips.adrec-dept.com/html-css/208/
https://dev.classmethod.jp/articles/css-length-viewport/
- 投稿日:2020-06-29T00:08:30+09:00
【CSS】読み込み時にスライドされhover時に灰色のフィルタがかかり拡大するアニメーション
index.html<div class="cover-slide hover-darken inview"> <img class="img-zoom" src="images/image-1.jpg" alt=""> </div>style.scss@import 'mixin'; img { max-width: 100%; vertical-align: bottom; } .cover-slide { position: relative; overflow: hidden; &::after { content: ''; position: absolute; z-index: 2; top: 0; left: 0; right: 0; bottom: 0; background-color: #eaebe6; @include animation( $name: kf-cover-slide ); } &.inview { &::after { @include animation( $name: kf-cover-slide, $duration: 1.6s, $timing-function: ease-in-out, // $fill-mode: normal ); } } } @keyframes kf-cover-slide { 0% { left: 0; right: 100%; } 50% { left: 0; right: 0; } 100% { left: 100%; right: 0; } } .img-zoom { opacity: 0; .inview & { opacity: 1; transition: transform 0.3s ease; @include animation( $name: kf-img-show, $duration: 1.6s, $timing-function: ease-in-out, $fill-mode: normal ); &:hover { transform: scale(1.1); } } } @keyframes kf-img-show { 0% { opacity: 0; } 50% { opacity: 0; } 50.1% { opacity: 1; transform: scale(1.5); } 100% { opacity: 1; } } .hover-darken { &::before { content: ''; position: absolute; top: 0; left: 0; width: 100%; height: 100%; z-index: 1; transition: backgorund-color 0.3s ease; pointer-events: none; @include animation( $name: kf-img-show, $duration: 1.6s, $timing-function: ease-in-out, $fill-mode: normal ); } &:hover::before { background-color: rgba(0, 0, 0, 0.4); } }_mixin.scss@mixin animation( $name, $duration: 1s, $timing-function: ease, $delay: 0s, $iteration-count: 1, $direction: normal, $fill-mode: forwards ) { animation: { name: $name; duration: $duration; timing-function: $timing-function; delay: $delay; iteration-count: $iteration-count; direction: $direction; fill-mode: $fill-mode; } }
- 投稿日:2020-06-29T00:04:02+09:00
【CSS】topScrollアイコン 背景黒丸矢印型 CSSだけ
index.html<div class="topScroll"> <a href=""></a> </div>style.css.topScroll { width: 70px; height: 70px; background-color: black; border-radius: 50%; position: fixed; bottom: 50px; right: 50px; } .topScroll a { width: 100%; height: 100%; position: relative; display: block; }