- 投稿日:2020-06-25T23:16:42+09:00
初心者によるプログラミング学習ログ 354日目
100日チャレンジの354日目
twitterの100日チャレンジ#タグ、#100DaysOfCode実施中です。
すでに100日超えましたが、継続。
100日チャレンジは、ぱぺまぺの中ではプログラミングに限らず継続学習のために使っています。
354日目は、
今日の作業・やったこと⇩
— ぱぺまぺ@社畜✕投資✕ブロガー (@ppmp65) June 25, 2020
●ブログ1記事作成
●プログラミング学習354日目 2.0h
・架空LP タブレット版作成(@ririru_123 ) 1.0h
・udemyでフロントエンド講座 1.0h
今度は夜に報告するね#100DaysOfCode
- 投稿日:2020-06-25T23:11:02+09:00
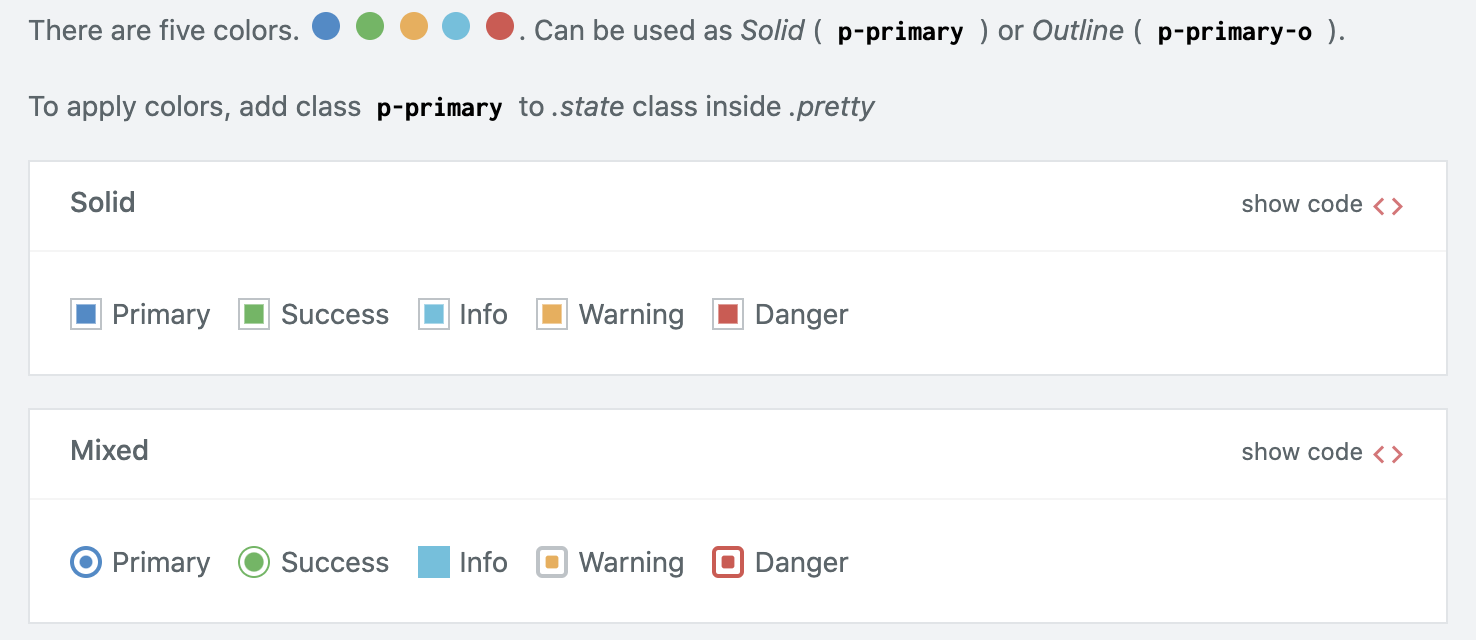
チェックボックス・ラジオボタンCSSライブラリ pretty checkbox
はじめに
チェックボックス・ラジオボタンのCSSライブラリ pretty checkbox について紹介したいと思います。
Qiita内を検索してみましたが、pretty checkbox の記事がなかったので、どなたかの参考になればなーと思います。classを設定するだけで適用できるので、Javascriptのライブラリよりもお手軽で、個人的には超お気に入りです。
詳細については公式ドキュメントにて触ってみてください。
- pretty checkbox 公式
使い方
CSSを以下からダウンロードし、HTMLにて読み込みをしてください。
https://cdn.jsdelivr.net/npm/pretty-checkbox@3.0/dist/pretty-checkbox.min.csspretty-checkbox.html<!DOCTYPE html> <html lang="ja"> <head> <meta charset="utf-8"> <link type="text/css" rel="stylesheet" href="https://cdn.jsdelivr.net/npm/pretty-checkbox@3.0/dist/pretty-checkbox.min.css"> <title>Pretty Checkbox</title> </head> <body> <!-- ここにサンプルを載せていきます! --> </body> </html>まとめ
いかがでしょうか。
classを付与するだけでAnimationを適用できるなど、手軽にキレイなUIを実装できますので是非使ってみてください!
- 投稿日:2020-06-25T22:40:23+09:00
TechAcademyが無料公開している「HTML・CSS入門講座」を受講する~CSS第4の2回~
アジェンダ
- リストのマーカー
- ulで指定できるもの
- olで指定できるもの
- マーカーの位置
- 実践
リストのマーカー
リストのマーカーを指定する場合、以下のように書く。
list-style-type: 値;指定できる値(マーカーの種類)は、ulとolで異なる。
ulで指定できる単語
- disc
- 黒い丸
- circle
- 白い丸
- square
- 黒い四角
など。ほかにもさまざまな種類がある。
olで指定できる単語
- decimal
- 数字
- decimal-leading-zero
- 0埋めした数字
- lower-roman
- 小文字のローマ数字
- lower-alpha
- 小文字のアルファベット
など。ほかにもさまざまな種類がある。
マーカーの位置を指定する場合、以下のように書く。
list-style-position: 値;値は以下の単語で指定する。
- inside
- マーカーをブロックの内側に表示させる。
- outside
- マーカーをブロックの外側に表示させる。
実践
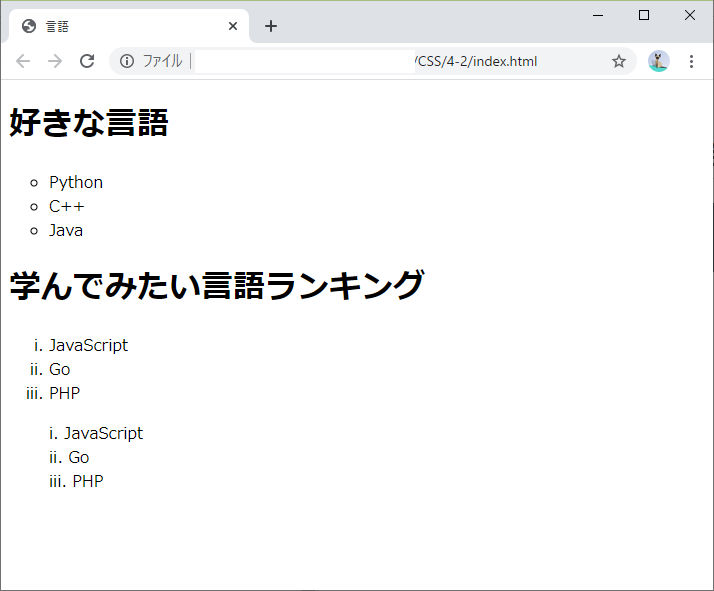
上記の内容を用いて、以下のindex.htmlとstyle.cssを作成した。
index.html<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <link type="text/css" rel="stylesheet" href="./style.css"> <title>言語</title> </head> <body> <h1>好きな言語</h1> <p> <ul class="circle"> <li>Python</li> <li>C++</li> <li>Java</li> </ul> </p> <h1>学んでみたい言語ランキング</h1> <p> <ol class="lower-roman outside"> <li>JavaScript</li> <li>Go</li> <li>PHP</li> </ol> <ol class="lower-roman inside"> <li>JavaScript</li> <li>Go</li> <li>PHP</li> </ol> </p> </body> </html>style.css.outside { list-style-position: outside; } .inside { list-style-position: inside; } .circle { list-style-type: circle; } .lower-roman { list-style-type: lower-roman; }注目すべきは下のolの差。
list-style-positionを指定した時、
- outside : リストに書き込む内容の頭位置を揃えている
- inside : リストのマーカーの先頭を揃えている
という違いがある。
おわりに
今回は、リスト表示の変更方法の内容だった。
マーカーは結構趣味が出そうだと思った。ちなみに好きな言語と学んでみたい言語は真実です。C++いいね。
次回 >> ここ
参考
- 投稿日:2020-06-25T22:08:19+09:00
TechAcademyが無料公開している「HTML・CSS入門講座」を受講する~CSS第4の1回~
アジェンダ
- フォント
- 文字のスタイル
- 文字のスモールキャップ
- 文字の太さ
- 行間(行の幅)
- 文字の配置
- 実践
フォント
フォントを指定する場合、以下のように書く。
font-famiry: フォント名1, フォント名2, フォント名3, ...;フォントには次のようなルールがある。
- 複数のフォントを指定した場合、先に記載したフォントが優先して使用される。
- 閲覧者のPCに、指定したフォントがない場合、次に記載したフォントが使用される。
- 閲覧者のPCに、記載したフォントが全てない場合、初期値のフォントが使用される。
閲覧者ごとにWebページの見た目が著しく変わってしまうことを防ぐために、最後に以下のフォントを指定するのが好ましい。
- serif
- 明朝のように、文字の端に突起(?)が付いているフォント。
- sans-serif
- ゴシックのように、文字の太さが統一されているフォント。
- monospace
- 全ての文字の幅が等しいフォント。主にソースコードを表示させる時に用いる。
文字のスタイル
文字のスタイルを指定する場合、以下のように書く。
font-style: 値;値は以下の単語で指定する。
- normal
- 通常
- italic
- 斜体
- oblique
- 斜体
- inherit
- 親要素の値を引き継ぐ
文字のスモールキャップ
文字のスモールキャップを指定する場合、以下のように書く。
font-variant: 値;値は以下の単語で指定する。
- normal
- 通常
- small-caps
- スモールキャップを適応させる(全てのアルファベットは、表記は大文字・サイズは小文字で表示される)
- inherit
- 親要素の値を引き継ぐ
文字の太さ
文字の太さを指定する場合、以下のように書く。
font-weight: 値;値は、単語か数値で指定する。
単語は、以下のようなものが存在する。
- lighter
- やや細い。
- normal
- 普通(数値の400と等しい)
- bolder
- やや太い
- bold
- 太い(数値の700と等しい)
- inherit
- 親要素の値を引き継ぐ
尚、フォントによっては、表現できない太さが存在する場合がある。
表現できない場合、指定が無視され、デフォルトの太さが使用される。行間(行の幅)
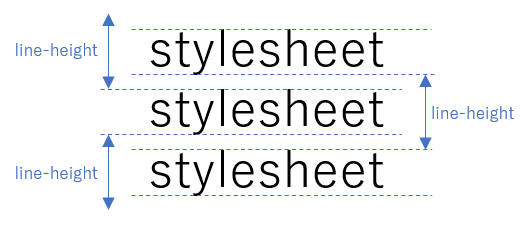
行間を指定する場合、以下のように書く。
line-height: 値;値は数値で指定する。
lihe-heightの示す幅は以下の画像の通り。
行間というよりは、行の幅である。
文字の配置
文字の配置を指定する場合、以下のように書く。
text-align: 値;値は単語で指定する。
単語は、以下のようなものが存在する。
- left
- 左寄せ
- center
- 中央寄せ
- right
- 右寄せ
- justify
- 両端揃え(アルファベットの文書のみ可能)
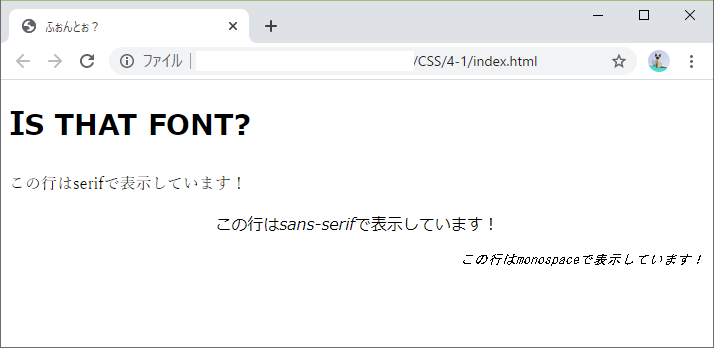
実践
上記内容を用いて、以下のindex.htmlとstyle.cssを作成した。
index.html<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <link type="text/css" rel="stylesheet" href="./style.css"> <title>ふぉんとぉ?</title> </head> <body> <h1>Is that font?</h1> <p class="serif left">この行はserifで表示しています!</p> <p class="sans-serif center">この行はsans-serifで表示しています!</p> <p class="monospace right">この行はmonospaceで表示しています!</p> </body> </html>style.cssh1 { font-variant: small-caps; } .serif { font-family: serif; font-style: normal; } .sans-serif { font-family: sans-serif; font-style: italic; } .monospace { font-family: monospace; font-style: oblique; } .left { text-align: left; } .center { text-align: center; } .right { text-align: right; }これをWebブラウザに表示させるとこんな感じ。
sans-serifの日本語フォントは斜体に対応していないが、monospaceの日本語フォントは斜体に対応しているようだ。
また、small-capsはちょっとおしゃれ。おわりに
今回は、フォントについて学んだ。
読みやすく、かつおしゃれなサイトを作るためには、フォントや表記はとても重要だ。次回 >> ここ
参考
4-1 フォントの指定(CSSの文字とリスト)
4-2 文字の太さの指定(CSSの文字とリスト)
4-3 文字のスタイルの指定(CSSの文字とリスト)
4-4 行間の指定(CSSの文字とリスト)
4-5 文字の配置(CSSの文字とリスト)
- 投稿日:2020-06-25T19:43:00+09:00
マウスカーソルを合わせた時に文字を表示する機能をCSS (SCSS) で実装
この記事について
個人アプリでアイコンにマウスカーソルを合わせた時に文字が表示される機能を実装したので、本記事で紹介したいと思います。HTMLとCSSを勉強し始めた人にとっては参考になると思います。
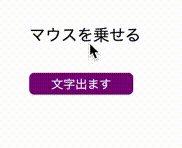
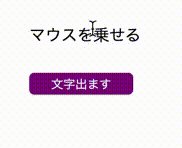
完成イメージ
※本題から逸れるのでこの記事では書きませんが、gif画像をアップロードするのに苦労したので、別の記事でQiitaにアップロードできるgif画像の作り方について書こうと思います。
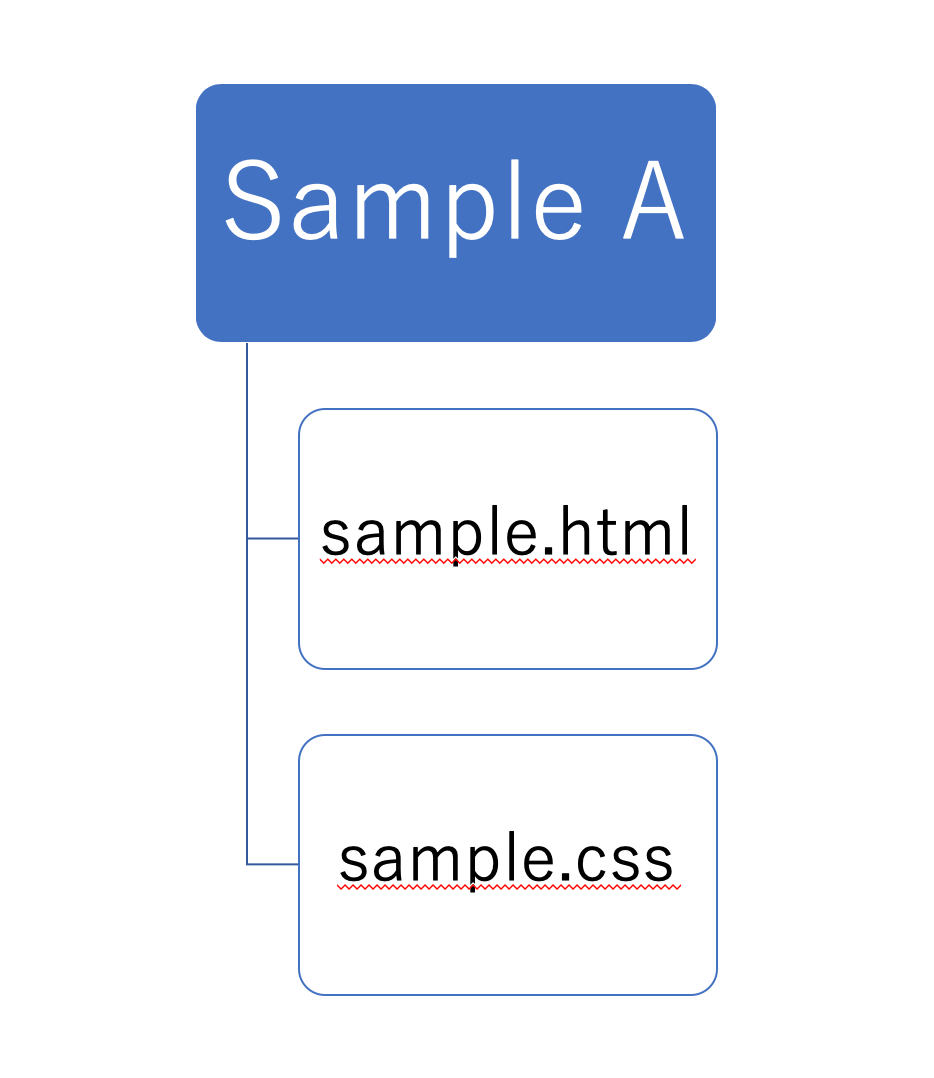
準備したフォルダ(ディレクトリ)及びファイル
"sample A"というフォルダを作成し、"sample.html"と"sample.css"というファイルを作成しました。
※下図はイメージです。
コード
各ファイルには以下のようにコードを書いております。
sample.html<!DOCTYPE HTML> <html> <head> <meta charset="UTF-8"> <link rel="stylesheet" href="sample.css"> </head> <body> <div class="mouse">マウスを乗せる <span class="word">文字出ます</span> </div> </body> </html>sample.css.mouse { margin: 30px 0px 0px 30px; position : relative; } .mouse:hover .word { display: inline; } /*色は適当です。*/ .word { position : absolute; display: none; padding: 2px; color: aliceblue; border-radius: 5px; background-color:purple; width:100px; top: 50px; left: 0px; font-size: 12px; text-align: center; }ポイントは「:hover」の部分です。これを擬似クラスと言います。
擬似クラス
擬似クラスとは、特定の条件を満たした時に適用させるセレクタのことです。今回の擬似クラス":hover"は「要素(mouseクラス)にマウスがホバーした時」に適用される物です。:hoverの後にwordクラス(.wordという部分)を書くことで、mouseクラスを付けられた"マウスを乗せる"という文字にマウスがホバーした時wordクラスが適用されるようになります(文字が表示されるようになること)。
擬似クラスについてはこちらのサイトでまとめられているので、興味のある方は是非ご覧ください。
https://developer.mozilla.org/ja/docs/Web/CSS/Pseudo-classes感想
プログラミングスクールでHTMLとCSSを学習してマスターしたつもりでしたが、今回の実装の件でHTMLとCSSの奥深さを実感しました。今後も積極的に実装していきたいと思います。
参考文献(サイト)
https://webparts.cman.jp/balloon/over/
(↑コピペすれば直ぐに実装できるようにコードが準備されていて便利なサイトです)
https://www.asobou.co.jp/blog/web/css2
https://developer.mozilla.org/ja/docs/Web/CSS/Pseudo-classes
- 投稿日:2020-06-25T19:43:00+09:00
マウスカーソルを合わせた時に文字を表示する機能をCSSで実装
この記事について
個人アプリでアイコンにマウスカーソルを合わせた時に文字が表示される機能を実装したので、本記事で紹介したいと思います。HTMLとCSSを勉強し始めた人にとっては参考になると思います。
完成イメージ
※本題から逸れるのでこの記事では書きませんが、gif画像をアップロードするのに苦労したので、別の記事でQiitaにアップロードできるgif画像の作り方について書こうと思います。
準備したフォルダ(ディレクトリ)及びファイル
"sample A"というフォルダを作成し、"sample.html"と"sample.css"というファイルを作成しました。
※下図はイメージです。
コード
各ファイルには以下のようにコードを書いております。
sample.html<!DOCTYPE HTML> <html> <head> <meta charset="UTF-8"> <link rel="stylesheet" href="sample.css"> </head> <body> <div class="mouse">マウスを乗せる <span class="word">文字出ます</span> </div> </body> </html>sample.css.mouse { margin: 30px 0px 0px 30px; position : relative; } .mouse:hover .word { display: inline; } /*色は適当です。*/ .word { position : absolute; display: none; padding: 2px; color: aliceblue; border-radius: 5px; background-color:purple; width:100px; top: 50px; left: 0px; font-size: 12px; text-align: center; }ポイントは「:hover」の部分です。これを擬似クラスと言います。
擬似クラス
擬似クラスとは、特定の条件を満たした時に適用させるセレクタのことです。今回の擬似クラス":hover"は「要素(mouseクラス)にマウスがホバーした時」に適用される物です。:hoverの後にwordクラス(.wordという部分)を書くことで、mouseクラスを付けられた"マウスを乗せる"という文字にマウスがホバーした時wordクラスが適用されるようになります(文字が表示されるようになること)。
擬似クラスについてはこちらのサイトでまとめられているので、興味のある方は是非ご覧ください。
https://developer.mozilla.org/ja/docs/Web/CSS/Pseudo-classes感想
プログラミングスクールでHTMLとCSSを学習してマスターしたつもりでしたが、今回の実装の件でHTMLとCSSの奥深さを実感しました。今後も積極的に実装していきたいと思います。
参考文献(サイト)
https://webparts.cman.jp/balloon/over/
(↑コピペすれば直ぐに実装できるようにコードが準備されていて便利なサイトです)
https://www.asobou.co.jp/blog/web/css2
https://developer.mozilla.org/ja/docs/Web/CSS/Pseudo-classes
- 投稿日:2020-06-25T19:04:03+09:00
Gem simple calendarでのカレンダー実装と条件分岐
概要
現在DMMWEBCAMPというプログラミングスクールで学習しておりまして、
ポートフォリオ作成にあたりイベントテーブルを作成してカレンダーに表示させました。
これから作成する方のお役に立てればと思います。完成図
参考にさせて頂いた記事
【Rails】Simple Calendarを使ったカレンダー表示
https://qiita.com/mikaku/items/0971442a7308dc669122github
https://github.com/excid3/simple_calendar事前準備
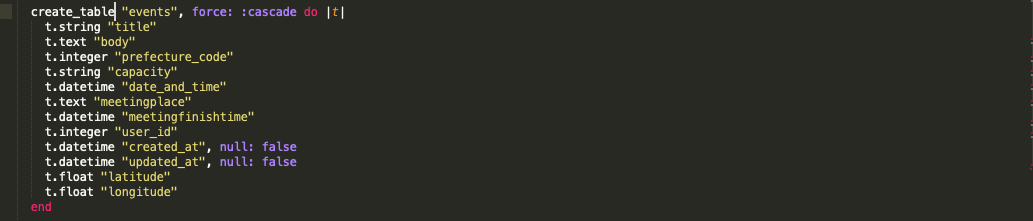
イベントテーブル
・data_and_timeがスタートする日時
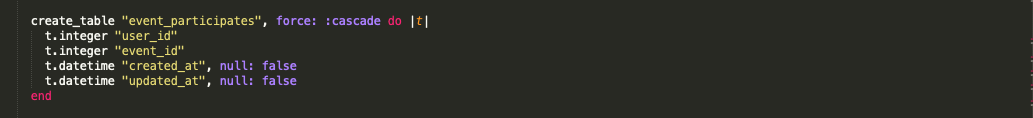
・meetingfinishtimeが終了する日時イベント参加テーブル
アソシエーション
models/event.rbclass Event < ApplicationRecord has_many :event_participates, dependent: :destroy endmodels/event_participate.rbclass EventParticipate < ApplicationRecord belongs_to :event endgem install
gem 'simple_calendar', '~>2.0'$ bundle installSimple calendarのViewインストール
$ rails g simple_calendar:views・views/simple_calendar内に3種類のカレンダーの雛形が出来ます。
application.scss(CSS)への記載
stylesheets/applecation.scss*= require simple_calendar *= require_tree . *= require_selfstart_time end_timeの定義
models/event.rbclass Event < ApplicationRecord has_many :event_participates, dependent: :destroy def start_time self.date_and_time end def end_time self.meetingfinishtime end endこのgemではstart_timeとend_timeの定義が必要です。(特にstart_time)
作成しているカラムが最初からその名前であれば良いのですが、違うカラム名なのであればモデルの方で定義しましょう。ただし日付と時刻を扱うのでデータ型は恐らくdatetime型でなければならないと思います。
最初定義せずに実装したところエラーが出ました。githubではscaffoldを使用して最初から上記名称でカラムを作成しておりました。
カレンダーの表示
私のポートフォリオ
views/events/index.html.erb</div> <div class= 'calender'> <%= month_calendar events: @events do |date, event| %> <%= date %> <% event.each do |event| %> <br> <% if user_signed_in? %> <% if event.user_id == current_user.id %> <i class="fa fa-circle notification-circle" style="color: red;"></i> <% end %> <% end %> <% if event.event_participates.where(user_id: current_user).exists? %> <span class="participate"> <%= link_to event.title,event_path(event) %> </span> <% else %> <span class="other"> <%= link_to event.title,event_path(event) %> </span> <% end %> <% end %> <% end %> </div>カレンダーの表示とイベントのタイトルだけであれば以下のみで良いです。
<div class= 'calender'> <%= month_calendar events: @events do |date, event| %> <%= date %> <% event.each do |event| %> <%= event.title %> <% end %> <% end %> </div>controllers/events_controller.rbdef index @events = Event.all endコントローラーで定義しているEvent.allを@eventsに格納しカレンダーで表示しています。
<%= month_calendar events: @events
この構文の中のevents:は恐らく変えるとエラーが出ますが、インスタンス変数は情報が格納されていればどんなものを使用しても大丈夫だと思います。現在は先ほどインストールしたmonth_calendarを使用していますが、他に2つテンプレートが用意されているので3種類から使用することが出来るようです。
私は参加(participate)アクションを取っていればbackground-colorをオレンジに、
主催しているイベントであれば赤丸のアイコンを付けたかったので以下のような条件分岐を
カレンダー内で行いました。<% if event.user_id == current_user.id %> <i class="fa fa-circle notification-circle" style="color: red;"></i> <% end %>イベントテーブルの中のuser_id(つまりイベント作成者)が自分であればイベントタイトルの前にfont awesomeのアイコンを表示というものです。インライン要素のものであればここは何でも良いと思います。
次に
<% if event.event_participates.where(user_id: current_user).exists? %> <span class="participate"> <%= link_to event.title,event_path(event) %> </span> <% else %> <span class="other"> <%= link_to event.title,event_path(event) %> </span> <% end %>1行目の <% if event.event_participates.where(user_id: current_user).exists? %>で
eventに参加(participete)するユーザーの中に自分(current_user)が存在しているかどうかを探しています。
見つかればclass participate、そうでなければclass otherとすることで、
表示する情報は同じでもclass名が違うという状態にすることが出来ました。後はCSSで色を変えていくだけなので、皆さんのお好みのようにしていただければと思います。
ちなみにmonth_calenderのviewは以下です。
views/simple_calendar/_month_calendar.html.erb<div class="simple-calendar"> <p class="carendar-title"><%= "#{Date.today.month}月のイベントスケジュール" %></p> <div class="calendar-heading" data-turbolinks="false"> <!--%= link_to t('simple_calendar.previous', default: 'Previous'), calendar.url_for_previous_view %--> <!-- <span class="calendar-title"><%= t('date.month_names')[start_date.month] %> <%= start_date.year %></span> --> <!--%= link_to t('simple_calendar.next', default: 'Next'), calendar.url_for_next_view %--> <i class="fa fa-circle notification-circle" style="color: red;"><span>主催イベント</span></i> <span class="calendar-info">参加予定</span> </div> <table class="table table-striped calendar-table"> <thead> <tr> <% date_range.slice(0, 7).each do |day| %> <th><%= t('date.abbr_day_names')[day.wday] %></th> <% end %> </tr> </thead> <tbody> <% date_range.each_slice(7) do |week| %> <tr> <% week.each do |day| %> <%= content_tag :td, class: calendar.td_classes_for(day) do %> <% if defined?(Haml) && respond_to?(:block_is_haml?) && block_is_haml?(passed_block) %> <% capture_haml(day, sorted_events.fetch(day, []), &passed_block) %> <% else %> <% passed_block.call day, sorted_events.fetch(day, []) %> <% end %> <% end %> <% end %> </tr> <% end %> </tbody> </table> </div>私のポートフォリオの仕様で上の部分をコメントアウトしています。
コメントアウトの場所に本来であれば次月や前月へのリンクが出てきます。
細かいところであれば柔軟に変えれそうです。まとめ
最初はfullcalendarでの実装を目論んだのですが、理解が及ばず諦めて今回こちらのgemを使用しました。イベントタイトルがstart_timeとend_timeの間で毎回出てしまうことを改善できればと思ったのですが私の力不足で難しかったです。
要素のclass名に特に意味はありません。スペルを所々間違えてますが、、
このぐらい簡単なカレンダーでも見せ方次第で私のものよりもっといいものになると思うので是非やってみてください。
- 投稿日:2020-06-25T16:23:56+09:00
display:none の打ち消し
特定のクラスだけdisplay:noneを打ち消したい時
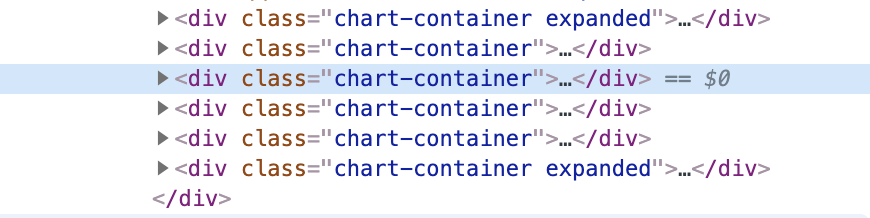
画像のように
chart-container expandedクラスは表示させたいが、それ以外のclassは非表示にしたい。
ポイント
display: flex など指定したら負けるので表示されてしまう
display:none に important をつけたスタイルを自分で設定しておけば大丈夫.chart-container .ringTotals{ display:none; } .chart-container.expanded .ringTotals{ display:flex!important; }これでdisplay:none;を打ち消すことができる
- 投稿日:2020-06-25T15:13:13+09:00
自分を励ますアプリ
自分を励ますアプリ
ひたすらポジティブな言葉をかけてくれる励ましアプリ。
HTML5、CSS3、Javascriptにて製作。HTML
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>励ましてくれるアプリ</title> <link rel="stylesheet" href="./style.css"> <link href="https://fonts.googleapis.com/css?family=M+PLUS+Rounded+1c&display=swap" rel="stylesheet"> <meta name="robots" content="noindex,nofollow,noarchive"> </head> <body> <div id = "container"> <header> <h1>励ましアプリ</h1> </header> <div id = "message"><strong>悩みや不安を書き出してみよう!</strong></div> <div id = "commentBox"> <form action="" method="post"> <input id="comment" type="text" value=""> </form> </div> <div id ="button"><strong>悩みを聞いてもらおう</strong></div> <div id ="result"></div> <div id ="buttonClear"><strong>参考になったよありがとう</strong></div> </div> <script src="encouragement.js"></script> </body> </html>Javascript
//メッセージを用意 let encouragement = [ "十分睡眠を取ろう", "海を見に行こう", "陽の光を浴びよう", "明日は今よりいい日", "自分を信じろ", "努力は裏切らない", "諦めちゃダメだよ", "人事を尽くして天命を待て", "神は見捨てない" ,"君ならできる" ]; //表示領域保持 let resultBox = document.getElementById("result"); //クリアボタンの表示領域を隠す document.getElementById('buttonClear').style.display="none"; ////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////// //ボタンを押したらの動き document.getElementById("button").onclick = function(){ //入力値保持 let commentBox = document.getElementById("comment").value; //もしもコメントボックスに何か入力されていたら if (commentBox != "") { //あらかじめ用意したメッセージから.lengthで配列の要素数取得、その要素数だけループ処理、この場合条件を満たしている限りずっとループ while (0 < encouragement.length) { //クリアボタン表示 document.getElementById('buttonClear').style.display="block"; //配列の要素数に乱数を発生させてそれを整数に直す。 let eNumber = Math.floor(Math.random()*encouragement.length); //配列の中身の文字[ランダムに取得したインデックスナンバー]、つまりランダムでメッセージを取得しそれを表示領域に表示 resultBox.innerHTML = encouragement[eNumber]; //処理終わり break; } } //そうでない場合、つまりコメントが何も入力されていなかったら。 else { //結果を空に resultBox.innerHTML = ""; //クリアボタン削除 document.getElementById('buttonClear').style.display="none"; //警告文表示 alert("本当に悩みはありませんか?"); } } //ボタンを押したらの動き document.getElementById("buttonClear").onclick = function(){ //コメントを空に document.getElementById("comment").value = ""; //結果を空に resultBox.innerHTML = ""; //クリアボタン削除 document.getElementById('buttonClear').style.display="none"; }css
* { box-sizing: border-box; } html, body { margin: 0; padding: 0; display: flex; flex-direction: column; justify-content: center; height:100vh; } #container { margin:0 auto; width: 80vw; min-width: 300px; min-height: 50vh; border-radius: 5px; font-size: 1.2rem; text-align:center; overflow: auto; -webkit-box-shadow: 4px 4px 8px 6px rgba(0,0,0,0.17); -moz-box-shadow: 4px 4px 8px 6px rgba(0,0,0,0.17); box-shadow: 4px 4px 8px 6px rgba(0,0,0,0.17); } #container h1 { margin: 0; font-size: 1.3rem; padding:2vh 0vh; letter-spacing: 5px; } header { font-family: 'M PLUS Rounded 1c', sans-serif; background: #27e0b7; width:100%; color:#333; background: repeating-linear-gradient(45deg, #2affd0, #2affd0 10px, #27e0b7 0, #27e0b7 20px); text-shadow: white 3px 0px, white -3px 0px, white 0px -3px, white -3px 0px, white 3px 3px, white -3px 3px, white 3px -3px, white -3px -3px, white 1px 3px, white -1px 3px, white 1px -3px, white -1px -3px, white 3px 1px, white -3px 1px, white 3px -1px, white -3px -1px, white 1px 1px, white -1px 1px, white 1px -1px, white -1px -1px; } #message { padding:5vh 0vh; color:#333; font-weight:500; } #comment { width: 80%; height: 5vh; font-size: 1.15rem; } #button { background: #27e0b7; margin: 0 auto; text-align: center; cursor: pointer; width: 50vw; padding: 2vh; margin-top: 7vh; margin-bottom: 7vh; display: inline-block; padding: 0.5em 1em; text-decoration: none; color: #FFF; border-bottom: solid 4px rgb(201, 201, 201); border-radius: 5px; } #button:active { -webkit-transform: translateY(4px); transform: translateY(4px); border-bottom: none; } #result { font-family: 'M PLUS Rounded 1c', sans-serif; color: #ffeb3b; font-size: 1.5rem; font-weight: bold; letter-spacing: 5px; text-shadow: #806b20 3px 0px, #806b20 -3px 0px, #806b20 0px -3px, #806b20 -3px 0px, #806b20 3px 3px, #806b20 -3px 3px, #806b20 3px -3px, #806b20 -3px -3px, #806b20 1px 3px, #806b20 -1px 3px, #806b20 1px -3px, #806b20 -1px -3px, #806b20 3px 1px, #806b20 -3px 1px, #806b20 3px -1px, #806b20 -3px -1px, #806b20 1px 1px, #806b20 -1px 1px, #806b20 1px -1px, #806b20 -1px -1px; } #buttonClear { background: #27e0b7; margin: 0 auto; text-align: center; cursor: pointer; width: 50vw; padding: 2vh; margin-top: 5vh; margin-bottom: 7vh; display: inline-block; padding: 0.5em 1em; text-decoration: none; color: #FFF; border-bottom: solid 4px rgb(201, 201, 201); border-radius: 5px; } #buttonClear:active { -webkit-transform: translateY(4px); transform: translateY(4px); border-bottom: none; }
- 投稿日:2020-06-25T14:48:25+09:00
@importメモ
- 投稿日:2020-06-25T12:09:00+09:00
webでNeumorphismのボタンを作る
tl;dr;
2020年初頭から注目されているデザイン、Neumorphismをご存知ですか?
広く普及しているマテリアルデザインと比較して紹介します。
マテリアルデザインは、影を用いて要素を浮かび上がらせます。
一方、Neumorphism(ニューモーフィズム)では、影と光を用いて要素の凹凸を表現します。Neumorphism(ニューモーフィズム)の基本的なパーツはCSS3のbox-shadowを用いて簡単に実装できます。
この記事ではCSSとHTMLを用いて簡単なパーツの作成方法を紹介します。
図1 : Neumorphismを用いたアプリケーション例 (neutodo.com)膨らみの表現
Neumorphism(ニューモーフィズム)の膨らみの表現について解説します。
次の3ステップで基本的な要素が実現できます。
1. border-radiusを指定して要素の四隅に丸みをつける。
2. box-shadowを用いて、要素の左上(光を当てる場所)に背景色よりも明るい色をつける。
3. box-shadowを用いて、要素の右下(影を落とす場所)に背景色よりも暗い色をつける。box-shadowで指定する値を調整することで、凹凸の高さやなだらかさを調節できます。
box-shadowの詳しい説明は以下のようなドキュメントに譲ります。box-shadowについて: https://developer.mozilla.org/ja/docs/Web/CSS/box-shadow
以下に簡単なHTMLとCSSを示します。
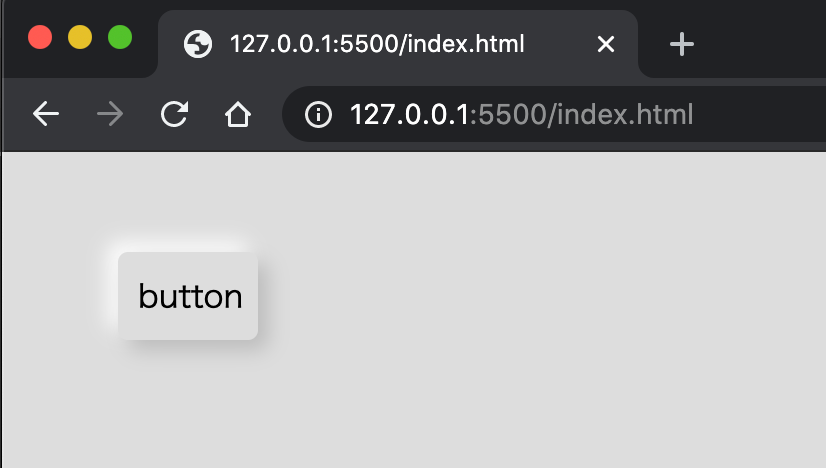
index.html<link rel="stylesheet" type="text/css" href="neumorphism.css" /> <body> <div>button</div> </body>neumorphism.cssbody { background-color: #dddddd; } div { margin: 50px; padding: 10px; width: 50px; border-radius: 5px; box-shadow: 5px 5px 10px #bbbbbb, -5px -5px 10px #ffffff; }凹みの表現
Neumorphism(ニューモーフィズム)の凹みの表現について解説します。
次の3ステップで基本的な要素が実現できます。
1. border-radiusを指定して要素の四隅に丸みをつける。
2. box-shadow insetを用いて、要素の右下内側(光を当てる場所)に背景色よりも明るい色をつける。
3. box-shadow insetを用いて、要素の左上内側(影を落とす場所)に背景色よりも暗い色をつける。以下に簡単なHTMLとCSSを示します。
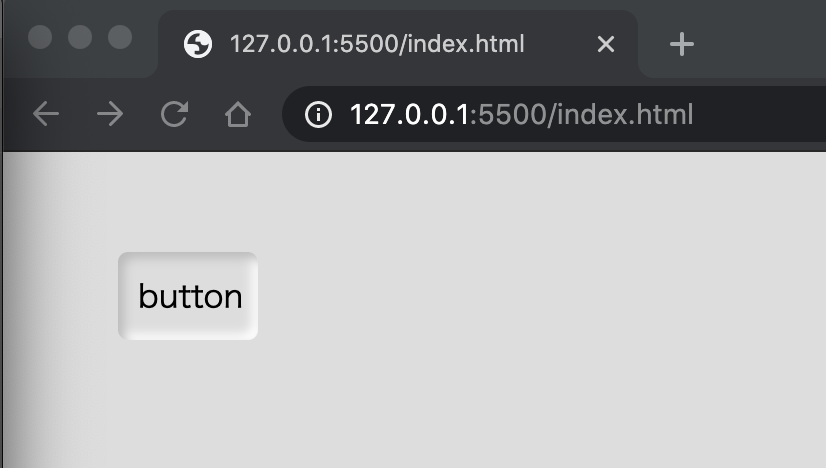
index.html<link rel="stylesheet" type="text/css" href="neumorphism.css" /> <body> <div>button</div> </body>neumorphism.cssbody { background-color: #dddddd; } div { margin: 50px; padding: 10px; width: 50px; border-radius: 5px; box-shadow: inset 3px 3px 5px #bbbbbb, inset -3px -3px 5px #ffffff; }組み合わせて応用
上述の凹凸の表現それぞれを組み合わせることで、応用した表現も可能です。
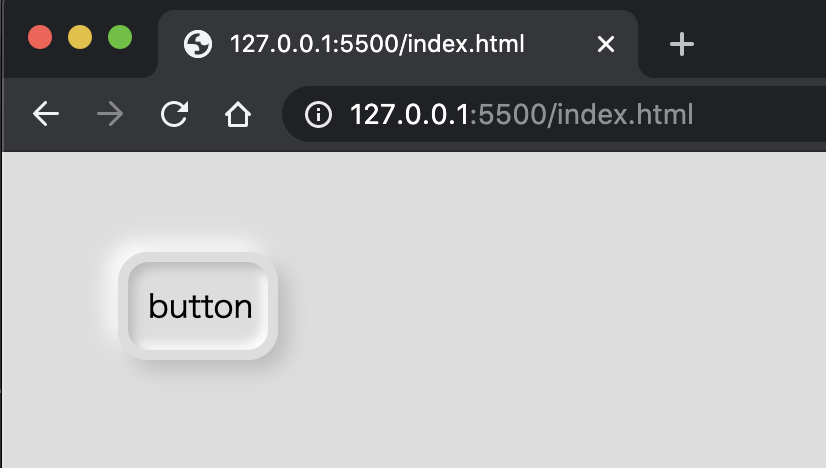
以下に例を示します。index.html<link rel="stylesheet" type="text/css" href="neumorphism.css" /> <body> <div>button</div> </body>neumorphism.cssbody { background-color: #dddddd; } div { margin: 50px; padding: 10px; width: 50px; border-radius: 15px; border: 5px solid #dddddd; box-shadow: 5px 5px 10px #bbbbbb, -5px -5px 10px #ffffff, inset 3px 3px 5px #bbbbbb, inset -3px -3px 5px #ffffff; }まとめ
Neumorphismのスタイルを生成するツール等もありますが、今回はCSSで作成しました。
注目を浴びているNeumorphismについて、webではHTMLとCSSで簡単に実現できます。できる限り多くの方の参考になればと思い、シンプルで簡単に記述しました。
- 投稿日:2020-06-25T12:09:00+09:00
webでNeumorphismことはじめ
tl;dr;
2020年初頭から注目されているデザイン、Neumorphismをご存知ですか?
広く普及しているマテリアルデザインと比較して紹介します。
マテリアルデザインは、影を用いて要素を浮かび上がらせます。
一方、Neumorphism(ニューモーフィズム)では、影と光を用いて要素の凹凸を表現します。Neumorphism(ニューモーフィズム)の基本的なパーツはCSS3のbox-shadowを用いて簡単に実装できます。
この記事ではCSSとHTMLを用いて簡単なパーツの作成方法を紹介します。
図1 : Neumorphismを用いたアプリケーション例 (neutodo.com)膨らみの表現
Neumorphism(ニューモーフィズム)の膨らみの表現について解説します。
次の3ステップで基本的な要素が実現できます。
1. border-radiusを指定して要素の四隅に丸みをつける。
2. box-shadowを用いて、要素の左上(光を当てる場所)に背景色よりも明るい色をつける。
3. box-shadowを用いて、要素の右下(影を落とす場所)に背景色よりも暗い色をつける。box-shadowで指定する値を調整することで、凹凸の高さやなだらかさを調節できます。
box-shadowの詳しい説明は以下のようなドキュメントに譲ります。box-shadowについて: https://developer.mozilla.org/ja/docs/Web/CSS/box-shadow
以下に簡単なHTMLとCSSを示します。
index.html<link rel="stylesheet" type="text/css" href="neumorphism.css" /> <body> <div>button</div> </body>neumorphism.cssbody { background-color: #dddddd; } div { margin: 50px; padding: 10px; width: 50px; border-radius: 5px; box-shadow: 5px 5px 10px #bbbbbb, -5px -5px 10px #ffffff; }凹みの表現
Neumorphism(ニューモーフィズム)の凹みの表現について解説します。
次の3ステップで基本的な要素が実現できます。
1. border-radiusを指定して要素の四隅に丸みをつける。
2. box-shadow insetを用いて、要素の右下内側(光を当てる場所)に背景色よりも明るい色をつける。
3. box-shadow insetを用いて、要素の左上内側(影を落とす場所)に背景色よりも暗い色をつける。以下に簡単なHTMLとCSSを示します。
index.html<link rel="stylesheet" type="text/css" href="neumorphism.css" /> <body> <div>button</div> </body>neumorphism.cssbody { background-color: #dddddd; } div { margin: 50px; padding: 10px; width: 50px; border-radius: 5px; box-shadow: inset 3px 3px 5px #bbbbbb, inset -3px -3px 5px #ffffff; }組み合わせて応用
上述の凹凸の表現それぞれを組み合わせることで、応用した表現も可能です。
以下に例を示します。index.html<link rel="stylesheet" type="text/css" href="neumorphism.css" /> <body> <div>button</div> </body>neumorphism.cssbody { background-color: #dddddd; } div { margin: 50px; padding: 10px; width: 50px; border-radius: 15px; border: 5px solid #dddddd; box-shadow: 5px 5px 10px #bbbbbb, -5px -5px 10px #ffffff, inset 3px 3px 5px #bbbbbb, inset -3px -3px 5px #ffffff; }まとめ
Neumorphismのスタイルを生成するツール等もありますが、今回はCSSで作成しました。
注目を浴びているNeumorphismについて、webではHTMLとCSSで簡単に実現できます。できる限り多くの方の参考になればと思い、シンプルで簡単に記述しました。
- 投稿日:2020-06-25T04:32:23+09:00
position
やっぱりフロントは難しい(>人<;)
思っているいる位置に全然配置できない
こんな感じにテキストボックス内にアイコンをカッコよく配置しようとしたのですが、
全然うまく行かない( ̄  ̄)
めっちゃ苦戦した末になんとかできました。
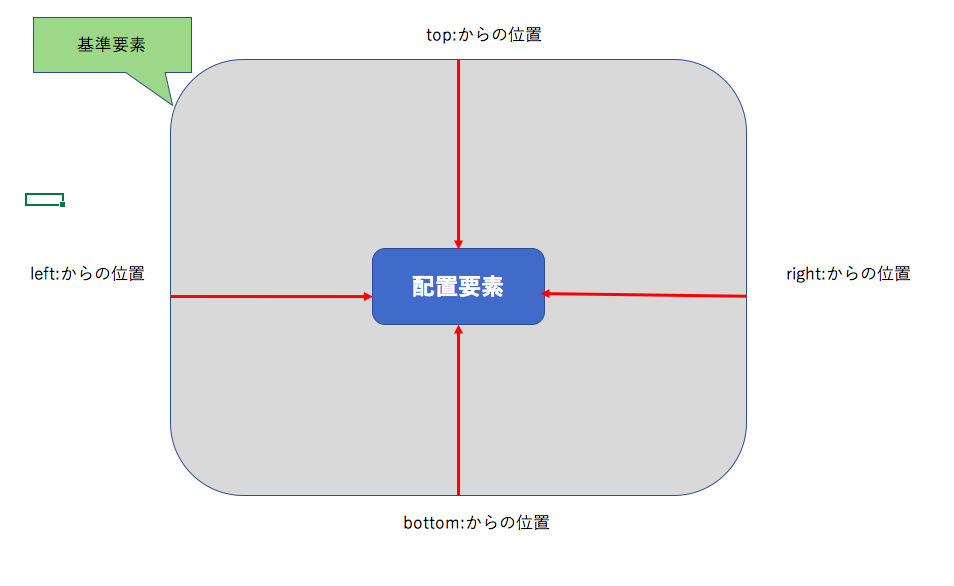
その中で学んだCSSのpositionプロパティについて記載します。position
表示位置を指定するプロパティ
設定できるプロパティ値は、「top」 「left」 「bottom」 「right」になります。
指定した位置に配置したい要素を置く事ができます。
イメージとしてはこんな感じです。position: relative;
position属性に、relative属性値を設定してあげると、
相対位置の指定をしてあげる事ができます。
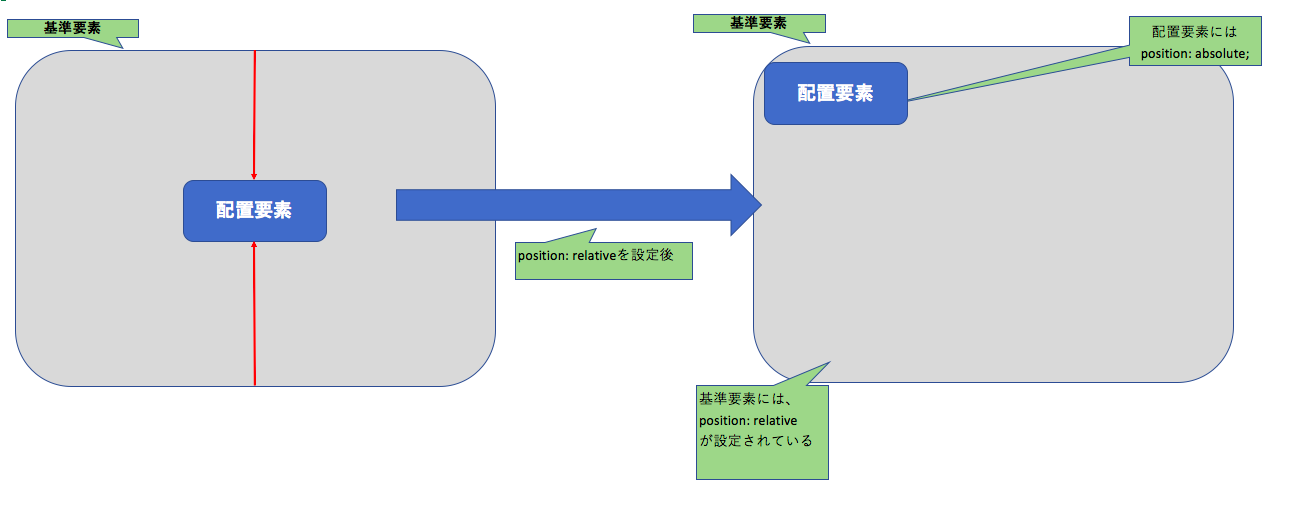
配置されている位置を基準に、移動位置を指定してあげる事ができます。hoge.csstest{ position: relative; top: 10px; }position: absolute
position属性に、absolute属性値を設定してあげると、
表示位置を親要素を基準に絶対位置を指定できます。
positionにrelative、absolute、fixedのいずれかが指定してある、
一番近い親要素を基準として位置が設定されます。
こいつが結構厄介で、初期の設定では親要素の絶対位置が設定されているため、
親要素の左上に吸い寄せられます。(重力的な感じかな)
自分たちの日常で上からの重力が働いているため地面を歩けます。
html、cssの要素にも何も設定していないと重力的なものが働き、左上に必ず設置されますねよ。
そんな感じのものがこのプロパティ値だと思っています。(曖昧ですいません)
また、親要素の事を基準要素と呼びます。
図で書くとこんな感じかなと
結構曖昧な事ばかり書いているようで申し訳ありません。
間違っている箇所がありましたら、ご指摘をお願い致します。
- 投稿日:2020-06-25T03:43:57+09:00
【初心者でもわかる】position: absolute;を使ってチキンラーメンの卵をど真ん中(上下左右中央)に落とす方法
どうも、7noteです。今回はposition: absolute;で要素を上下左右中央に配置するお話。
「あー、お腹すいたなぁ。」
「チキンラーメンでも食べるか(深夜2時)。」
「じょぼぼぼぼ・・・(お湯を注ぐ)」「・・・あっ、卵落とすの忘れてた!」
「この真ん中のポケットに卵を・・・・しまった!!」失敗例
「あーーー・・・」
みんなはこうならないために、上下左右中央に卵を配置できるようposition: absolute;をマスターしよう!
材料はこちら(1人前)
ファイル CSSプロパティ 意味 index.html style.css position: 〜〜〜〜;
transform:translate();配置方法を指定
表示位置をズラすegg.png たまごの画像 chickenramen.png ラーメンの画像 作り方
- index.htmlにラーメンの画像と卵の画像を用意。
- style.cssで、卵の画像をラーメンの画像の上に重ねる。
- style.cssで、上下左右中央に卵の画像を配置して出来上がり。
1.index.htmlにラーメンの画像と卵の画像を用意
index.html<div class="donburi"> <img src="chickenramen.png" alt="チキンラーメン"> <img src="egg.png" alt="卵" class="egg"> </div>2.style.cssで、卵の画像をラーメンの画像の上に重ねる。
style.css.donburi { width: 624px; /*ラーメンの画像の横幅と同じサイズを指定*/ position: relative; /* .donburiの左上を基準点(0,0)と設定 */ } .donburi .egg { position: absolute; /* 親要素の基準点(今回だと.donburi)を基準と認識させる */ top: 0; /*基準点からの位置を上から0pxの位置に指定*/ left: 0; /*基準点からの位置を左から0pxの位置に指定*/ }3. style.cssで、上下左右中央に卵の画像を配置して出来上がり。
style.css.donburi { width: 624px; position: relative; } .donburi .egg { position: absolute; /*--以下の値を変更--*/ top: 50%; /*基準点からの位置を上から50%の位置に指定*/ left: 50%; /*基準点からの位置を左から50%の位置に指定*/ /*--以下のプロパティを追記--*/ transform: translate(-50%,-50%);/*卵の画像の縦横の長さを100%とした時、-50%分、つまり画像の幅や高さの半分マイナス方向に表示位置をズラす*/ }\完成/
解説・作り方のコツ
- [transform: translate(-50%,-50%);]を書いている理由は、[top: 50%; left: 50%;]だけだとど真ん中にこないから。もしtransformがないと、ど真ん中にくるのは卵の画像の左上角が、ラーメン画像のど真ん中に来てしまう。だから卵の画像の真ん中がラーメンの画像の真ん中にくるようにするためかいています!
- [position: absolute;]を指定しているとき、上下左右中央の指定は親要素の大きさからみて中央にくるので、 今回は[.donburi]にラーメンの画像と同じサイズの624pxをwidthに当てています。
まとめ
チキンラーメンは美味しい。
素材データ配布
おそまつ!
(コメント・質問・ソースの指摘等なんでもウェルカムです!初心者の方でも気軽に質問ください!)
- 投稿日:2020-06-25T01:29:24+09:00
iOSで100vhが効かない問題で、楽な方法をNuxt.jsでやってみる
iOS safariで100vhがうまくいかない時に、
window.innerHeightを取って各要素のstyle属性に一個一個付ける、
というのをやりがちでしたが、楽な方法が無いかと探すとカスタムプロパティが使えるそうなので、
その手順をNuxt.js版で書きます。mixinを作る
--whという名前でカスタムプロパティを定義する。
ロード時と、リサイズ時にwindow.innerHeightを取って--whに入れる。mixins/device.jsexport default { data: () => ({ style: { '--wh': '100vh' } }), mounted() { this.$nextTick(() => { this.getWindowSize() window.addEventListener('resize', this.getWindowSize) }) }, methods: { getWindowSize() { this.style['--wh'] = `${window.innerHeight}px` } } }mixinを読み込む
mixinを読み込んで、styleオブジェクトをwrapper要素のstyle属性に入れる。
layouts/default.vue<template lang="pug"> .l-wrap(:style="style") nuxt </template> <script> import deviceMixin from '~/mixins/device' export default { mixins: [deviceMixin] } </script>カスタムプロパティを使う
heightに
var(--wh, 100vh)と書いて、使用する。
書き方: var(設定したカスタムプロパティ名, プロパティが無い時用の初期値)pages/index.vue<template lang="pug"> .p-top </template> <script> export default {} </script> <style lang="stylus" scoped> .p-top height var(--wh, 100vh) </style>まとめ
これで、iOSのツールバーを考慮した実装が
- wrapperで
window.innerHeight取って、変数に格納する- wrapperかそれ以下の小要素で
height var(--wh, 100vh)するという形でほぼCSSで指定出来るようになりました。
IEはまだ未検証ですが、Nuxt.jsの場合は
height var(--wh, 100vh)とすると、
height 100vhを自動的に手前に追加してくれるようなので、
varが認識されなくても問題なくvhできるかと思います。<style lang="stylus" scoped> .p-top height 100vh height var(--wh, 100vh) </style>※mixinを使ったのはlayoutsが複数あるときに、各所に同じ処理を入れることになりそうで面倒だと思ったからなので、default.vueでmixinでやってる処理をそのまま書いても問題ないです。
- 投稿日:2020-06-25T00:53:36+09:00