- 投稿日:2020-03-17T13:10:54+09:00
Unity WebAPIを使ってデータを扱う
環境
PHP(Laravel5)
Unity 2019.1.4f1 (64-bit)概要
WebAPIを使った通信とデータ扱い。
・UnityWebRequest
APIのリクエストするため・JsonUtility
APIで取得したjsonを使うためこの二点を使う。
実装
Model.csusing System.Collections; using System.Collections.Generic; using UnityEngine; using UnityEngine.Networking; public class Model { public int id; public int name; public int hp; string access_url = "https://hoge.com/api/v1"; [System.Serializable] public class Character { public int id; public string name; public int hp; } [System.Serializable] public class Characters { public Character[] characters; } public IEnumerator ApiRequest() { UnityWebRequest request = UnityWebRequest.Get(access_url); request.SetRequestHeader("Content-Type", "application/json"); yield return request.SendWebRequest(); Characters characters = JsonUtility.FromJson<Characters>("{\"characters\":" + request.downloadHandler.text + "}"); id = characterClass.characters[0].id; name = characterClass.characters[0].name; hp = characterClass.characters[0].hp; } }使い方
読み込まれた時点で呼びだしてあげればいいかと思います。
後は好みでどうぞpublic void Start() { StartCoroutine(getModel()); } IEnumerator getModel() { characterModel = new CharacterModel(); yield return StartCoroutine(characterModel.ApiRequest()); // 以下表示させるなど }PHP - Laravel
特別なことはしてない
LaravelのModelを読んでreturnで返すだけです。namespace App\Http\Controllers; use App\Models\Character; class ApiController extends Controller { public function index() { return Character::all(); } }
- 投稿日:2020-03-17T12:59:16+09:00
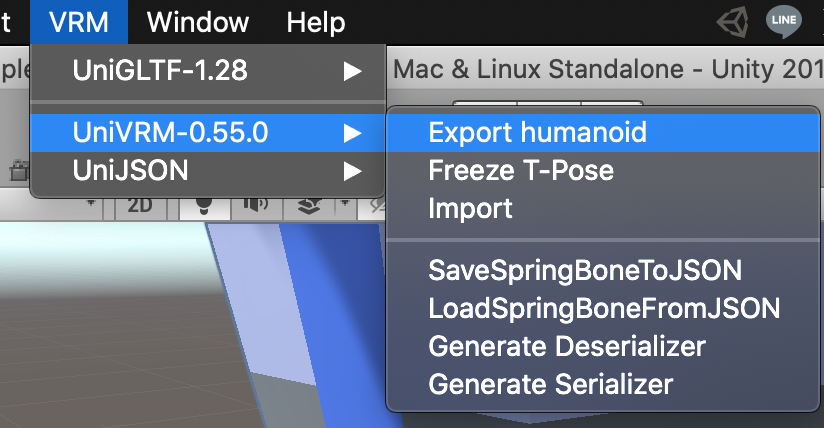
SteamVR Plugin v2.5を使ってアバターを移動回転させる
はじめに
以下の参考記事をもとにVRMアバターを平行移動および回転させることができたので、そのメモです。
参考にした記事
- UniVRM+SteamVR+Final IKで始めるVTuber
- SteamVR Plugin 2.0で単純なスライド移動を実装する
- SteamVR Unity Plugin v2.2.0でのインプット
方針
- 右手のタッチパッドで平行移動
- 左手のタッチパッドで回転
- 移動・回転の基準はアバター
- VIVEのタッチパットは触れているだけでも値を出力するがそれだと指が触れただけで動いてしまうので、クリックも必要とする
実装
Unity側
SteamVRのpluginを読み込んで、参考の2をもとにSteamVR Inputの設定(positionにtpadを設定)をしてたり、Unityのヒエラルキーに参考の1をもとにアバターを配置したりSteamVRの[CameraRig]を配置したりしておきます。
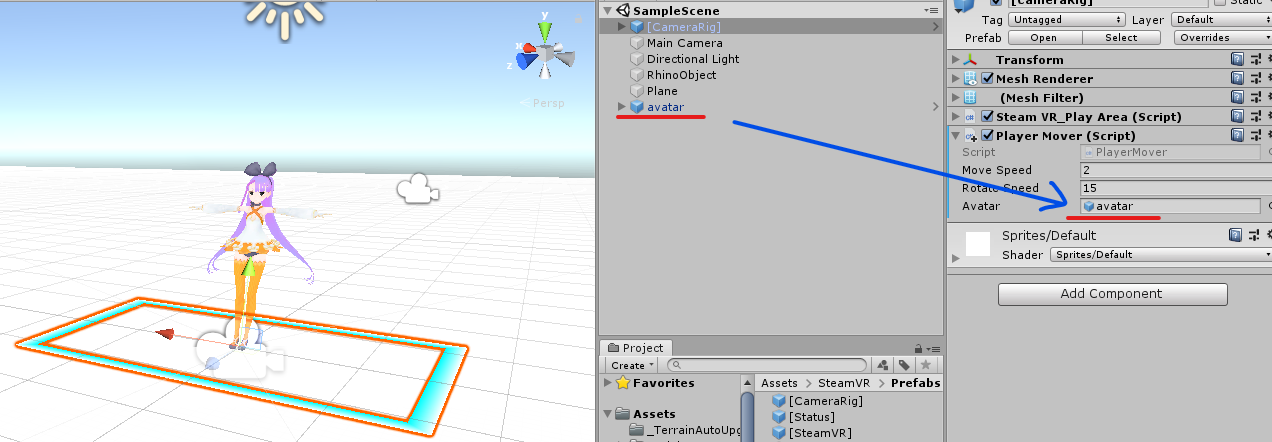
[CameraRig]には以下で作成するPlayMoverをアタッチしています。中身は下で説明しますが、動かしたい操作対象のアバターをAvatarに入れておきます。
C#Script側
[CameraRig]にアタッチしたPlayMoverについて以下で設定していきます。
まずSteamVRのインプットを取得する必要があるので、そのための変数を作ります。SteamVR_Input_Sources _srcRight = SteamVR_Input_Sources.RightHand; //SteamVR_Input_Sources.RightHandで右手のinput SteamVR_Input_Sources _srcLeft = SteamVR_Input_Sources.LeftHand; // .LeftHandで左手のinput // .any にすれば両手どちらからでもOKになる次に取得したインプットをそれぞれに割り当てていきます。以下では例として右手の場合。Teleportがここではタッチパッドをクリックの有無のBoolean、tpadがタッチパッド上でのxy平面のどこにいるかのVector2になります。
void Start() { _actionBoolean = SteamVR_Actions._default.Teleport; _actionVector2 = SteamVR_Actions._default.tpad; } void Update() { _clickRight = _actionBoolean.GetState(_srcRight); _tpadRightX = _actionVector2.GetAxis(_srcRight).x; _tpadRightY = _actionVector2.GetAxis(_srcRight).y;取得した値をアバターのトランスフォームに適用します。例えば正面に進む場合は以下です。
if でクリックされていてかつ、タッチパッドの前方をおしている場合を条件としています。
if の中では、対象としているアバターの正面のベクトルを取得するために_avatarObject.transform.forward を使用しています。アバターの移動に際してフレーム間でばらつきが出ないようにdeltaTimeをそれにかけて、それに移動速度をかけています。if (_clickRight && _tpadRightY > 0 && _tpadRightX < 0.5f && _tpadRightX > -0.5f) { transform.position += _avatarObject.transform.forward * Time.deltaTime * _moveSpeed; }回転は以下のようになります。このC#スクリプトが[CameraRig]にアタッチしているので、上の平行移動と異なり[CameraRig]のtransformのrotateにそのまま適用してしまうと[CameraRig]を中心に回転してしまい、アバター中心に回転しないため、RotateAroundを使用してアバターの位置を中心として[CameraRig]が回転するようにしています。
if (_clickLeft && _tpadLeftX < 0 && _tpadLeftY < 0.5f && _tpadLeftY > -0.5f) { transform.RotateAround(_avatarObject.transform.position, transform.up, -Time.deltaTime * _rotateSpeed); }これで▶Playすればコントローラーから移動できるようになっていると思います。
SteamVR Plugin については参考の3を参照するとより細かく書かれています。完成したコード全体
PlayerMover.csusing System.Collections; using System.Collections.Generic; using UnityEngine; using Valve.VR; public class PlayerMover:MonoBehaviour { // 右手のinput SteamVR_Input_Sources _srcRight = SteamVR_Input_Sources.RightHand; // 左手のinput SteamVR_Input_Sources _srcLeft = SteamVR_Input_Sources.LeftHand; // inputの受け取り SteamVR_Action_Boolean _actionBoolean; SteamVR_Action_Vector2 _actionVector2; // 右手の各値 bool _clickRight; float _tpadRightX; float _tpadRightY; // 左手の各値 bool _clickLeft; float _tpadLeftX; float _tpadLeftY; [SerializeField] float _moveSpeed = 2.0f; // 移動速度 [SerializeField] float _rotateSpeed = 15.0f; // 回転速度 [SerializeField] GameObject _avatar; // 操作の対象のゲームオブジェクト void Start() { // クリックされているかどうかのboolean _actionBoolean = SteamVR_Actions._default.Teleport; // タッチパッドのどこを触っているかのvector2 _actionVector2 = SteamVR_Actions._default.tpad; } void Update() { // 右手input _clickRight = _actionBoolean.GetState(_srcRight); _tpadRightX = _actionVector2.GetAxis(_srcRight).x; _tpadRightY = _actionVector2.GetAxis(_srcRight).y; // 左手input _clickLeft = _actionBoolean.GetState(_srcLeft); _tpadLeftX = _actionVector2.GetAxis(_srcLeft).x; _tpadLeftY = _actionVector2.GetAxis(_srcLeft).y; // 右のタッチパッドは移動を割り当て // avatarのforworadにすることで、向かっている正面をキーの前ボタンと対応させた。 if (_clickRight && _tpadRightY > 0 && _tpadRightX < 0.5f && _tpadRightX > -0.5f) { transform.position += _avatar.transform.forward * Time.deltaTime * _moveSpeed; } if (_clickRight && _tpadRightY < 0 && _tpadRightX < 0.5f && _tpadRightX > -0.5f) { transform.position -= _avatar.transform.forward * Time.deltaTime * _moveSpeed; } if (_clickRight && _tpadRightX < 0 && _tpadRightY < 0.5f && _tpadRightY > -0.5f) { transform.position -= _avatar.transform.right * Time.deltaTime * _moveSpeed; } if (_clickRight && _tpadRightX > 0 && _tpadRightY < 0.5f && _tpadRightY > -0.5f) { transform.position += _avatar.transform.right * Time.deltaTime * _moveSpeed; } // 左のタッチパッドは回転を割り当て // RotateAroundにavatarを入れることで、avatarを中心に回転するように設定 if (_clickLeft && _tpadLeftX < 0 && _tpadLeftY < 0.5f && _tpadLeftY > -0.5f) { transform.RotateAround(_avatar.transform.position, transform.up, -Time.deltaTime * _rotateSpeed); } if (_clickLeft && _tpadLeftX > 0 && _tpadLeftY < 0.5f && _tpadLeftY > -0.5f) { transform.RotateAround(_avatar.transform.position, transform.up, Time.deltaTime * _rotateSpeed); } } }
- 投稿日:2020-03-17T12:24:56+09:00
【爆速メモ】clusterでとにかくアバターをアップロードしたいとき
clusterでアバターをアップロードするのは、とにかく手間がかかると聞いていました。
実際に調べながらやってみましたが、「アップロードを目的」として、自分としてはかんたんなやり方をメモとして残しますね。
調べながら試行錯誤とトライアンドエラーで、オフ日に10時くらいから始めて、2時間はかかっています。
一度アップロードまでやりきれば、時間短縮できそう。※Blenderはさんだのは、ボクセルのサイズ感だと、アバターのサイズが米粒になるからです。
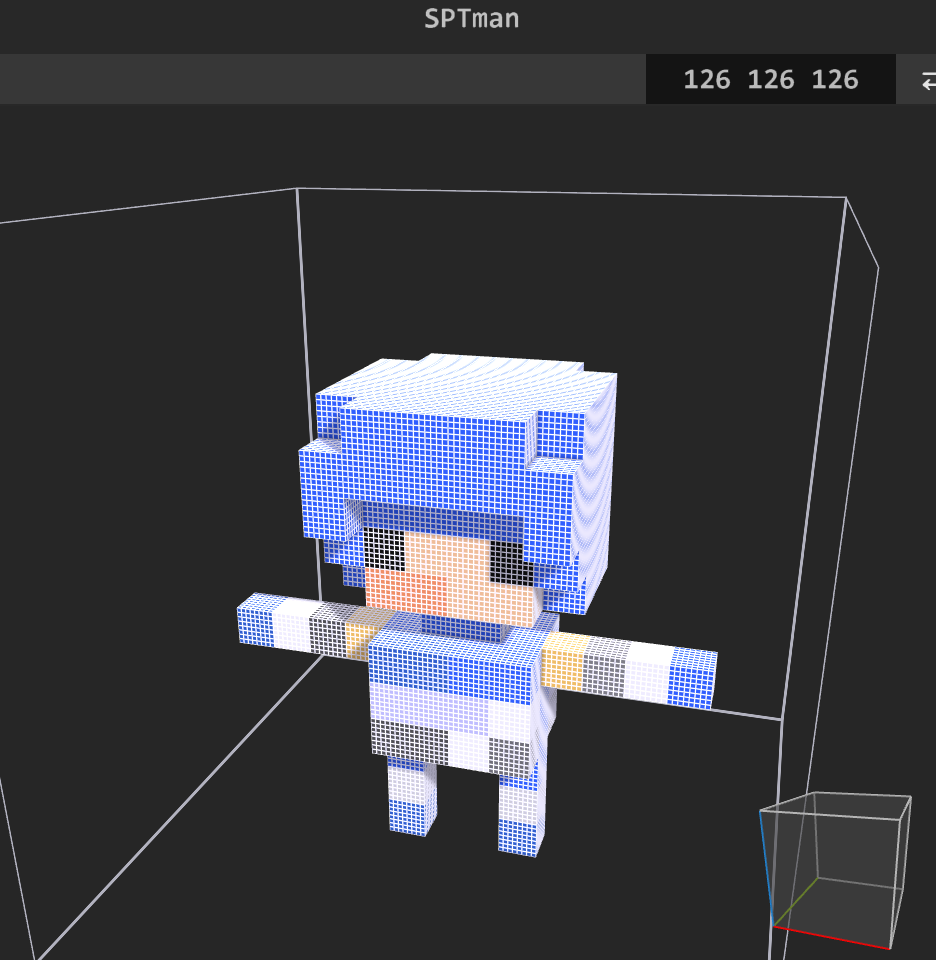
※mixamoのリグ設定が一番時間かかった… ボクセルでデザインする際、mixamo側の「頭」の認識がブラックボックスすぎて困る1.MagicaVoxelでモデルを作成して、obj形式でエクスポートする
(下図スクショでは、めっちゃx2で拡大していますが、ボクセルの拡大の影響は微々たるものなので、ミキサモで円滑にボーンぶっこめるよう、腕の太さが最低でも2ボクセル合ったほうが良いです)
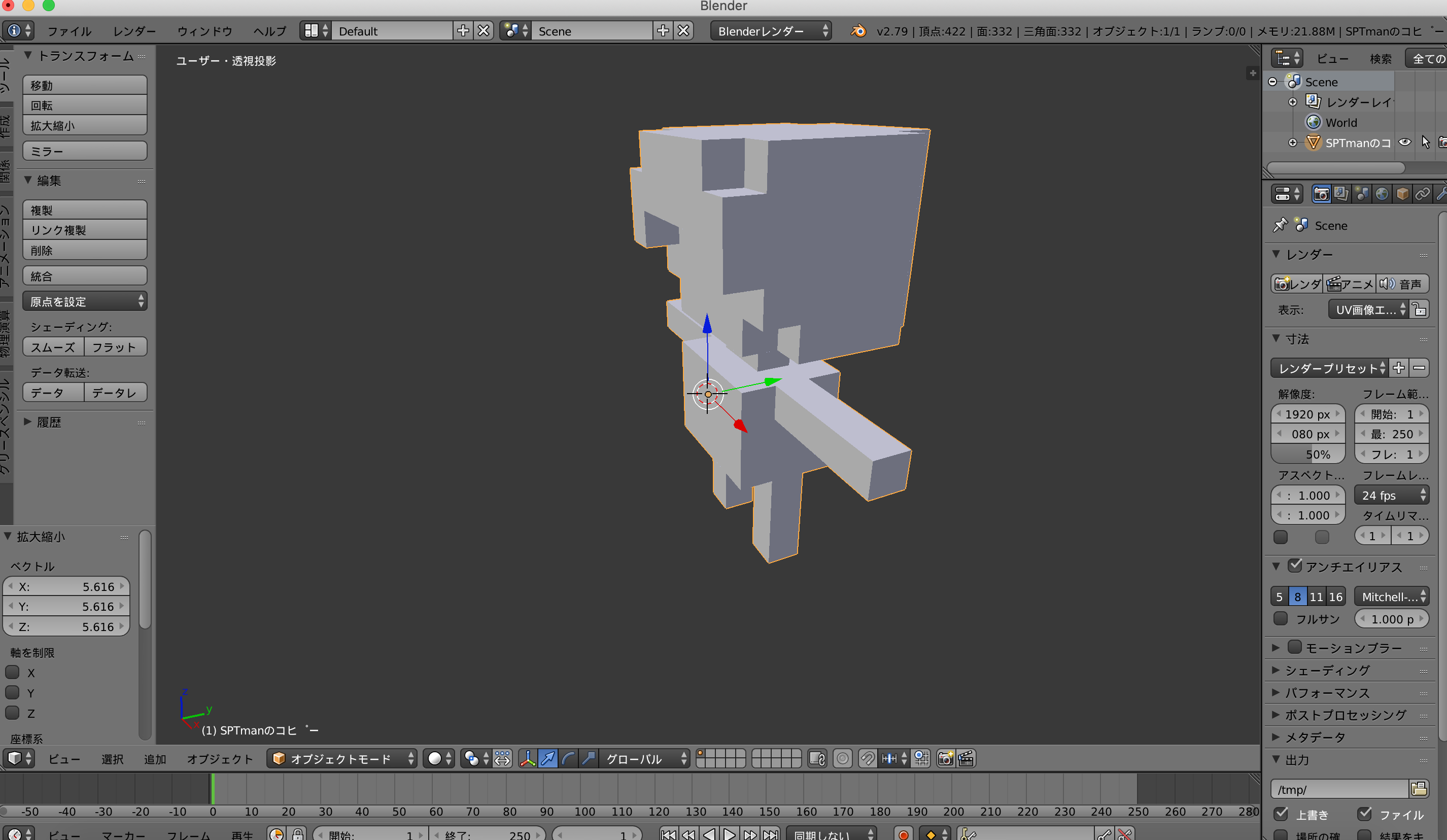
2.Blenderで上記エクスポートしたものをインポートして、拡大する
とにかくめっちゃ拡大する
※どのくらい「めっちゃ拡大」したかというと、マウス移動で拡大できるのですが、ノーマルサイズのマウスパッドを2回以上移動しています。
※Blenderは、最新版が望ましいです。直感的に(今までよりは)扱いやすくなっています。
3.拡大したあとは、再度obj形式でエクスポートする
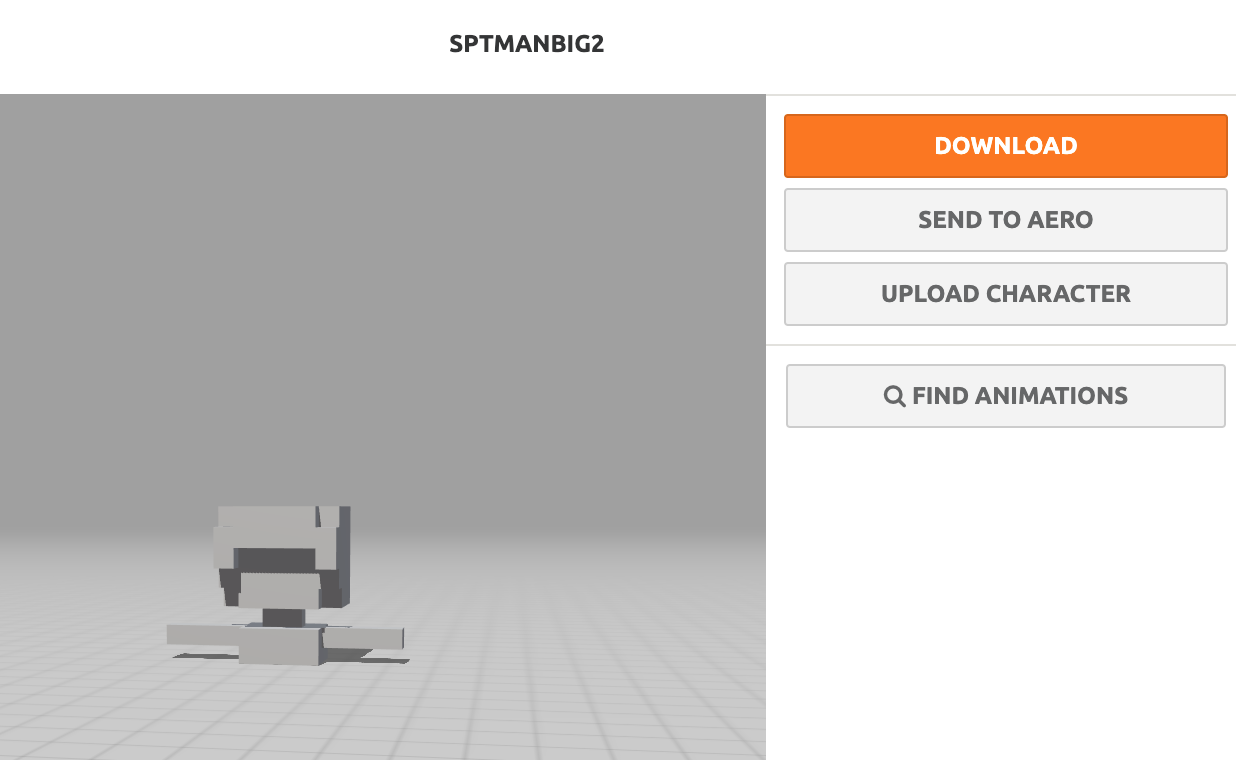
4.mixamoにobj形式のファイルをインポートする
5.アニメーションを確認できたら、アニメーション部分は削除して、T字でfbx形式(unity用)でダウンロードする
6.unityの準備として、UniVRMのパッケージをダウンロードして、インポートする
7.unityにMagicaVoxelでエクスポートしたpng画像と、mixamoからダウンロードしたfbxファイルを格納する
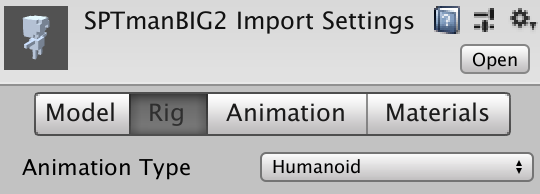
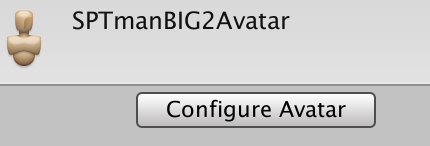
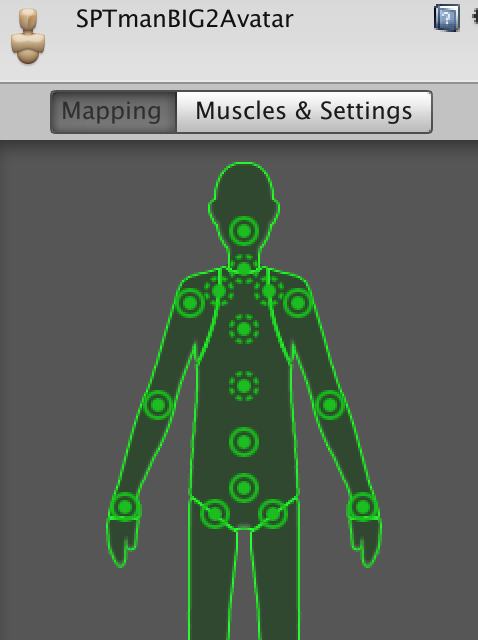
8.fbxファイルでリグの設定とボーンの確認をする
9.fbxファイルをsceneに出す。ポジションは0,0,0にする
10.マテリアルを新規作成して、fbxファイルにぶちこみ、さらにpng画像をぶっこんで色をつける
11.UniVRMでいろいろ設定する
12.VRMファイルが保存される
13.clusterにアップロードしてサイズを確認して、米粒だったらがっかりしてBlenderからやり直す
↓とても参考になったサイト↓
【Unity】人型アバターのFBXファイルをVRMファイルに変換する
https://styly.cc/ja/tips/unity-fbx2vrm/ありがとうございますm_ _m
- 投稿日:2020-03-17T01:25:03+09:00
ShaderGraphの結果をComputeShaderで使う方法
Graphics.Blitを介すことで、ShaderGraphの結果をComputeShaderで使うことができます。ShaderGraphで書いたシェーダーを使う
materialを用意し// 結果をdstのテクスチャに書き出す Graphics.Blit(src, dst, material); // dstテクスチャをComputeShaderに渡す MyComputeShader.SetTexture(0, "_Texture", dst);