- 投稿日:2020-03-17T19:29:35+09:00
HTML/CSSの基礎知識
HTML/CSSについて
1.HTMLとは
・ハイパーテキスト・マークアップ・ランゲージ( HyperText Markup Language)の略。
・ウェブページを作成する為の言語。
・ハイパーテキストに目印をつける言語。①ハイパーテキストとは?
・ハイパーリンクを埋め込むことができる高性能なテキスト。②ハイパーリンクとは?
ウェブページで下線の付いたテキストなどをクリックすると別のリンクへ移動するリンクのこと。③マークアップとは?
・文書の各部分がどのような役割を持っているか分かるように示すこと。
(各部分→elementと呼ぶ。)<メリット>
・マークアップにより、その部分がどのような役割なのかを明確にすることで、コンピューターがその文書構造を理解できるようになる。2.CSSとは?
・カスケーティング・スタイル・シートの略。
・ウェブページのスタイルを指定する為の言語でHTMLと組み合わせて使用する。
・スクリーンに表示される際の色、サイズ、レイアウトなどの表示、プリンタで印刷される際の出力スタイル、音声で読みあげられる際の再生スタイルなど、どのようなスタイルで表示、出力、再生するかについて指定することができる。①スタイルシートとは?
・文書のスタイルを指定する技術全般のこと。②スタイルシートが必要な理由は?
・HTMLでもCSSのようにウェブページをスタイリングできないことはないが、それだと文書構造がでたらめになってしまう。
・HTMLの要素をどのように表示するかはブラウザによって異なるので、HTMLタグを駆使してある閲覧環境では綺麗にレイアウトされたとしても、他の閲覧環境では全く意図しないレイアウトになってしまうことがある。<メリット>
・文書の構築とスタイルを分離して管理できるようになる。
・文書の構造に影響を与えずにスタイルを制御できるようになる。
・スタイル指定のせいで文書構造が分からなくなることがなくなる。
・スタイルを一括管理できる。
・複数の文書でスタイルを共有できる為、メンテナンス性が向上する。
・検索エンジンに正しく解釈されるウェブページになる。
・文書から余分なマークアップを排除して、スタイルに関する記述を一箇所にまとめる事でウェブページを軽量化できる。
・様々なメディアごとに適用するスタイルを指定し分けることができる。
・将来的に特定のメディアに依存することなく、それぞれのメディアに合ったスタイルでウェブページを表示、再生、出力させることができる。
- 投稿日:2020-03-17T17:10:43+09:00
HTMLのリアルタイムプレビュー環境を雑に整える
はじめに
HTMLファイルを書くとき、以前は一回一回VSCodeをターミナルで起動し、ファイルを編集してからChromeで確認するという面倒な方法を取っていました。しかも、普段はVimを使ってるのでVSCodeを使う機会はそうありません。しかし先日、N予備校のプログラミング学習コースが無料で提供されているということで、Webを一回しっかりと触ってみたいと思うようになりました。そういうわけで、快適にHTMLファイルのブラウザ表示の確認をするためにVSCodeの設定をしたいと思います。
HTML Previewのインストール
といっても、やることは至極簡単です。VSCode左側の
マークを選択して、「html preview」と検索すれば簡単にVSCodeの拡張機能がヒットします
Installをクリックです
This extension is enabled globally「この拡張機能はグローバルに使用可能です」と表示されましたので、早速使ってみましょう!VSCode内でHTMLファイルを選択します。
この状態で
ctrlを押しながらk、その後ctrlとkを離して単体でvを叩きます。ブラウザ表示できました!画面は「うまれた歳からの秒数を表示するページ」です。このHTML Previewですが、JavaScriptで付けた動きも表示してくれるみたいですね!(Texファイルなどにも対応しているPreview拡張を入れても、JavaScriptの動作を確認できませんでした。)Webページを作る時にかなり効く機能ではないでしょうか。
※僕、レポート類全部Texファイルで書いてGit管理したいと考えているんですが、Tex対応してる拡張の方を入れてもHTML Previewはちゃんと動きました。複数刀流が良さげですね。
参考
Visual Studio Codeでhtmlコーディングはリアルタイムプレビューがすごく良い
https://rui-log.com/vscode-html-cording/#VScodeMarkdown
- 投稿日:2020-03-17T11:13:25+09:00
CSS練習問題 #001 ~見出しを作ろう~
4月からサンシーアに入社するメンバー用にCSSの練習問題を作成しました!
CSSでどんな事が出来るかが分かれば検索のコツも身につき、いっきに初心者から中級者に近づけます。
「画像を使わなくてもいろいろな表現ができる」ということが体感できると、視野が広がってCSSが楽しくなってくるかもしれません
各問題の右上にあるこのロゴをクリックすると、自分で手を動かして実際に仕上がりを確認しながら問題に取り組めます。※ルールーは以下の通りです
- CSSを編集して見出しの外観をデザイン画に近づける
- HTMLの変更は禁止
- 画像の使用は禁止
- before疑似要素、after疑似要素のcontentは""にすること(文字や記号を入れない)
- 検索はどんどんしてください
Q1.丸い矢印が付いたデザインにしてください
See the Pen CSS練習問題 1 ~見出し~ Q1 by sun19017 (@sun19017) on CodePen.
解説 (クリックすると表示されます)
before疑似要素で緑の円、after疑似要素で白の矢印を表現します。
positionで位置を調整したり、要素を回転することができることも覚えておくと良いと思います。
Q2.吹き出しのようなデザインにしてください
See the Pen CSS練習問題 1 ~見出し~ Q2 by sun19017 (@sun19017) on CodePen.
解説 (クリックすると表示されます)
位置を調整する時にマイナス値を設定することもできます。
Q3.吹き出しのようなデザインにしてください(別パターン)
See the Pen CSS練習問題 1 ~見出し~ Q3 by sun19017 (@sun19017) on CodePen.
解説 (クリックすると表示されます)
やることはQ2と大体同じですが、bottomの位置が1pxでもずれると綺麗にできません。
Q4.タグのようなデザインにしてください
See the Pen CSS練習問題 1 ~見出し~ Q4 by sun19017 (@sun19017) on CodePen.
解説 (クリックすると表示されます)
border-radiusを50%に指定すると、全体が楕円形になってしまいます。
両端だけを丸くするにはどうすればよいかを考えるのがポイントです。
Q5.頭文字だけ文字の色とサイズを変えてください
See the Pen CSS練習問題 1 ~見出し~ Q5 by sun19017 (@sun19017) on CodePen.
解説 (クリックすると表示されます)
first-letterという疑似要素を使います。
疑似要素は沢山あるので他にどんな疑似要素があるかを調べてみると引き出しが増えると思います。
Q6.背景をグラデーションにしてください
See the Pen CSS練習問題 1 ~見出し~ Q6 by sun19017 (@sun19017) on CodePen.
解説 (クリックすると表示されます)
liner-gradientは向きを斜めにしたり3色以上の色を指定するなど、パラメータによっていろいろな表現ができます。
Q7.背景をツートーンにしてください
See the Pen CSS練習問題 1 ~見出し~ Q7 by sun19017 (@sun19017) on CodePen.
解説 (クリックすると表示されます)
外観的にはグラデーションではありませんが、liner-gradientを応用するとこんな表現もできます。
Q8.リボンが付いたデザインにしてください
See the Pen CSS練習問題 1 ~見出し~ Q8 by sun19017 (@sun19017) on CodePen.
解説 (クリックすると表示されます)
borderの仕組みを理解しましょう。
- 投稿日:2020-03-17T08:54:47+09:00
.htaccessを使わず、S3から圧縮したJS,CSSを提供する
サーバーレスのアプリのため.htaccessを操作しづらい環境があったのでS3からこうやりました。
肝はアップロード時のcontent-encodingとcontent-typeの指定です。これがないとうまく読み込んでくれないです。gzip --best -f public/js/app.js # app.js.gzが生成される -fつけないと2回目から上書きしてくれない aws s3 cp public/js/app.js.gz s3://xxxx/ --content-encoding "gzip" --content-type "text/javascript"<script src="https://xxxx.s3-ap-northeast-1.amazonaws.com/app.js.gz"></script>参考
How to: Gzip compression of CSS and JS files on S3 with s3cmd
【Tips】S3 アップロード時に ContentType を指定する
- 投稿日:2020-03-17T05:42:27+09:00
CSS設計・Sassディレクトリ管理の標準化(CROCSS)
はじめに
HTML+CSSコーディングにおいて、Sass管理ディレクトリを標準化する方法を紹介します。
CSS設計は、サイト種別やプロジェクト規模、分業の有無や人数によっても最適解が異なります。
この仕組みは、様々な設計を同じロジックで受け入れることによって、CSSコードの管理効率を画一的に最大化する狙いのものです。
コーポレート・ポータル・ブログ・EC・LP・管理画面…など、様々な種別のサイトのCSSを、同じ仕組みで設計して管理できるようになります。前提事項など
- SassなどのCSSプリプロセッサの使用を前提とします。
- 本記事の一部は、後で見られるよう別記事として切り出しています。(?のマークのもの)
- この記事は標準化ノウハウ公開の一環として書いています。
仕組みの概要や前提事項などについては「UltimateCoding 概要・前提事項」のエントリをご確認ください。セクション一覧
1・ 全体の把握
まずは全体像の説明です。
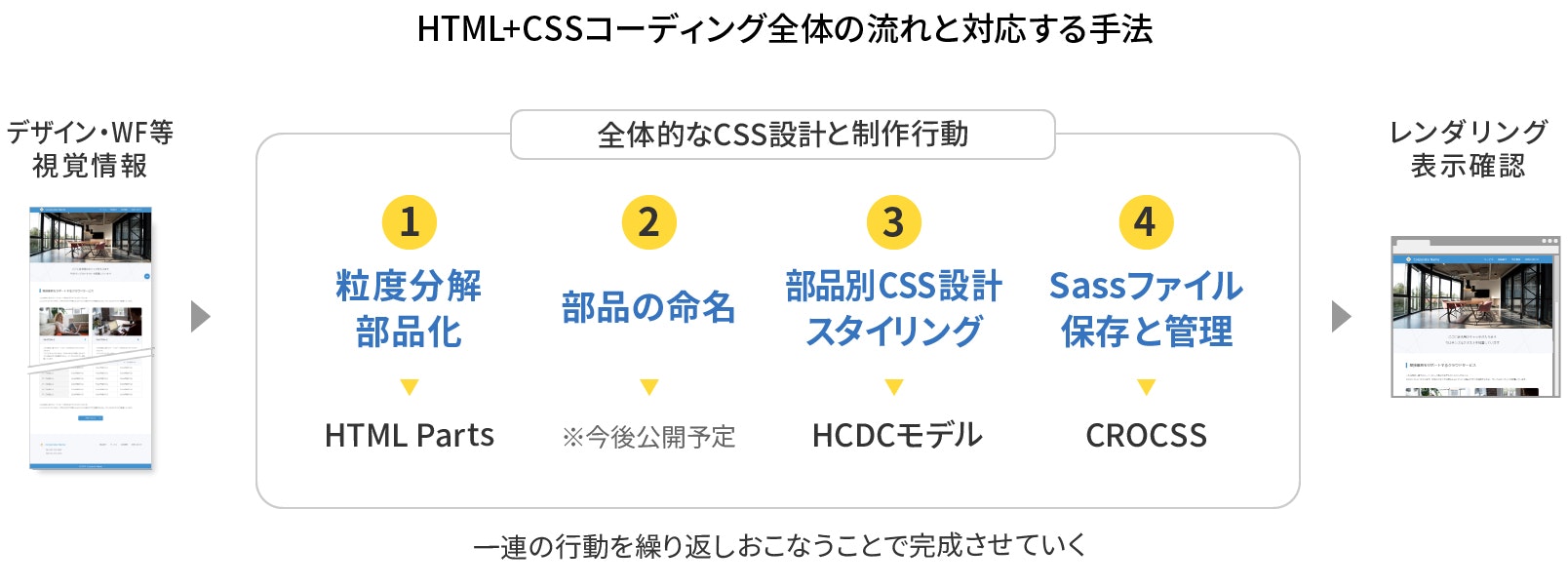
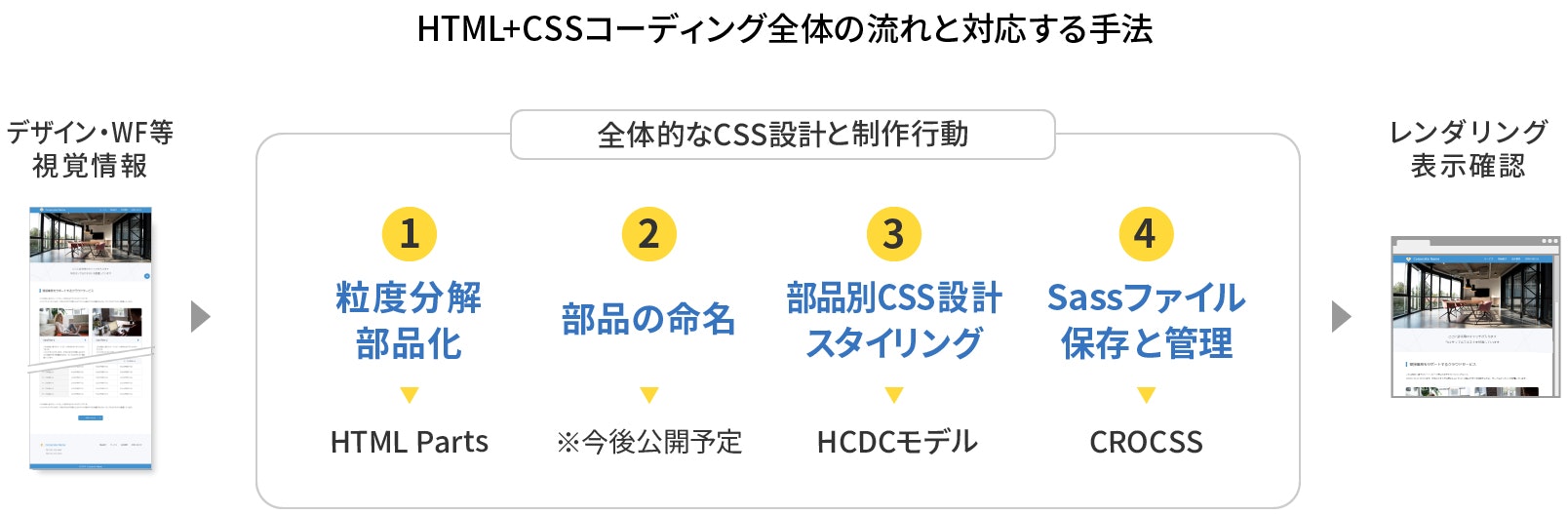
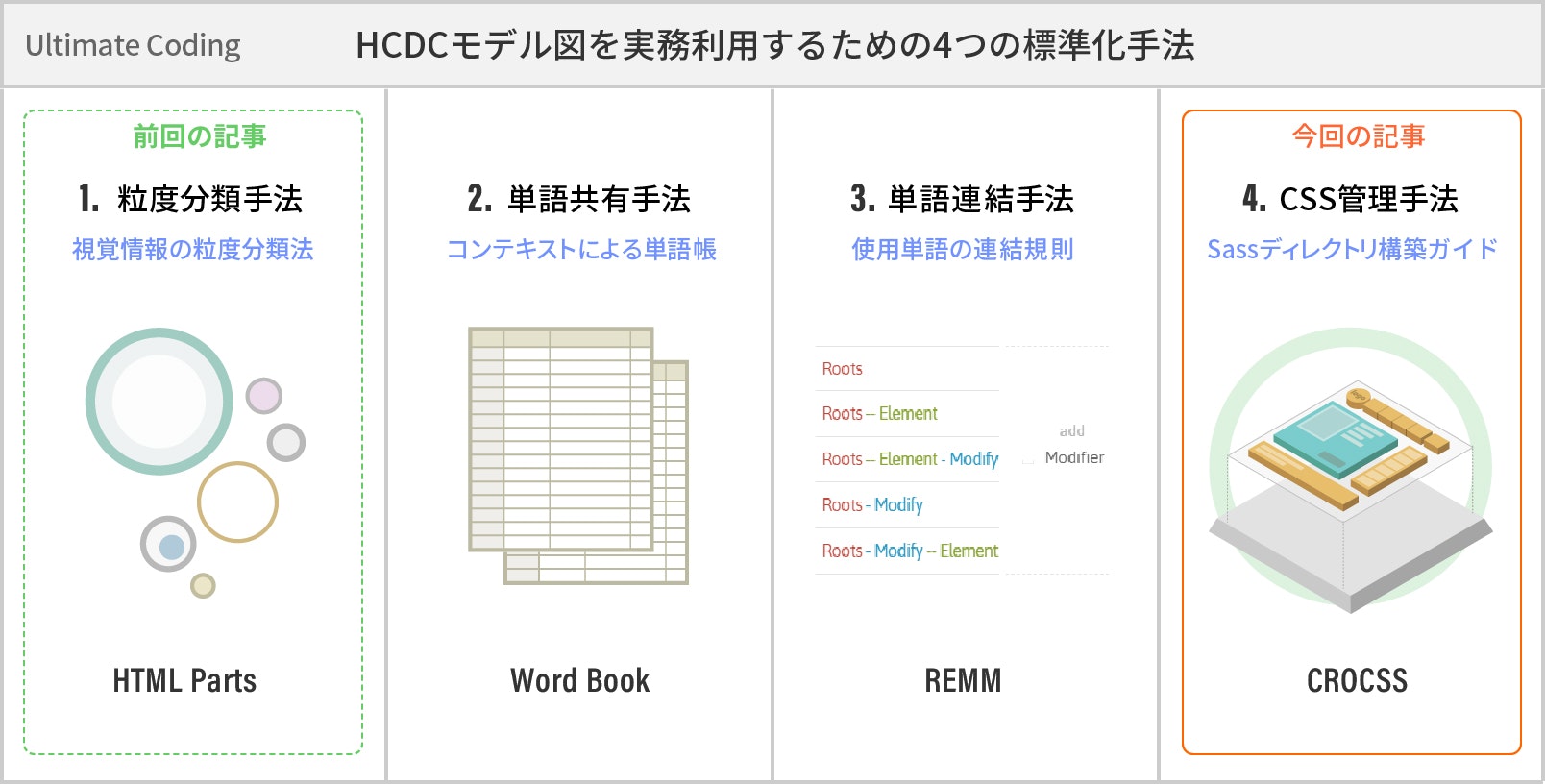
今回の仕組み(CROCSS / クロックス)は、過去に公開したHCDCモデルとHTML Partsを実務利用するための具体的なノウハウとなります。HCDCモデルとHTML Partsは、以下の図のように制作行動の "要所" において、設計の在り方を示すガイドとして働きます。
そして今回紹介するCROCSSは、これらの概念をSassファイルの管理ディレクトリに変換し、概念と実務をスムーズに連動させる役割を担います。過去記事は先にお読み頂いても良いですし、この記事からのリンクで局所的にお読み頂いても問題ありません。
もっと詳しく全体を把握したい場合は、記事内の「よりよい把握のための図解」や「著名な設計手法10個との概念比較」をご覧ください。過去の記事
直接関連するもの
論拠や背景
2・ 仕組みの概要
基本ロジック
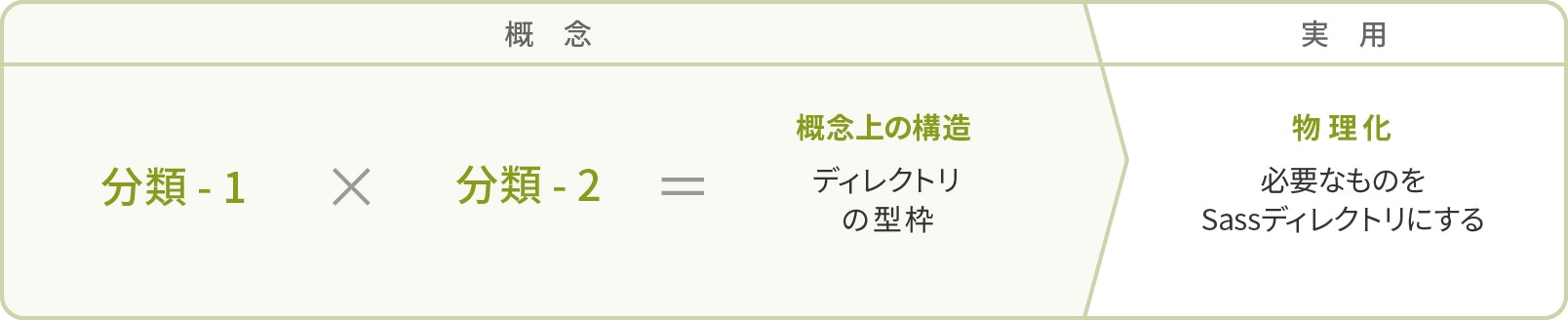
この仕組みの基幹にあるのは「分類の乗算」です。
以下のように2つの分類を掛け合わせることで、Sassディレクトリの主たる構造をつくります。分類-1,2は、CROCSS標準のものがあります。この記事ではそれらを中心に説明します。
また、このロジックは思考の幅を広げ、構造の幹をつくるためのものです。隅々にまで適用しなければならないような「強制力」はありません。設計の枝葉の部分においては管理効率を最優先してください。物理化メソッド
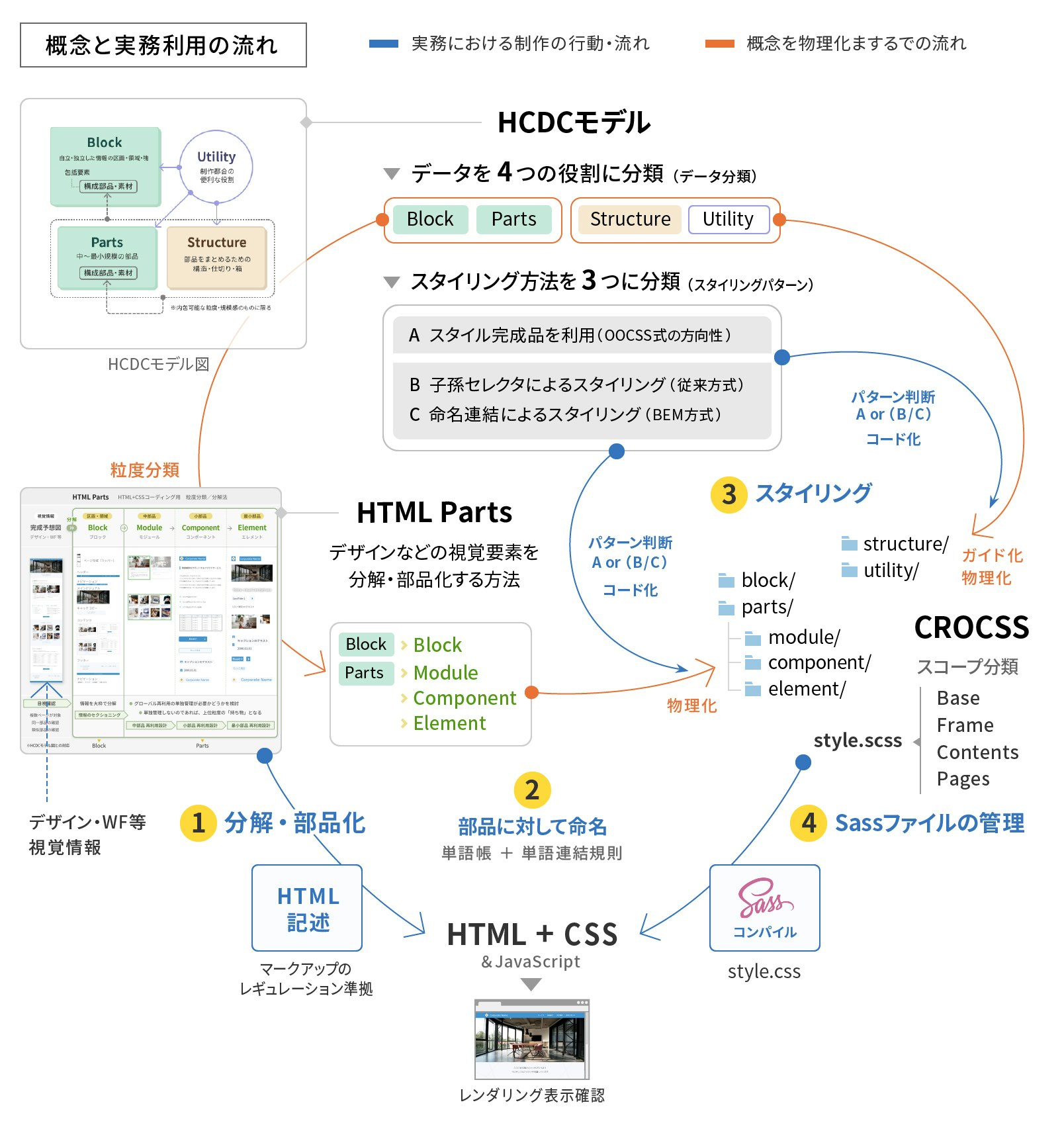
つぎに、実際にSassディレクトリを構築するまでの流れを図説します。
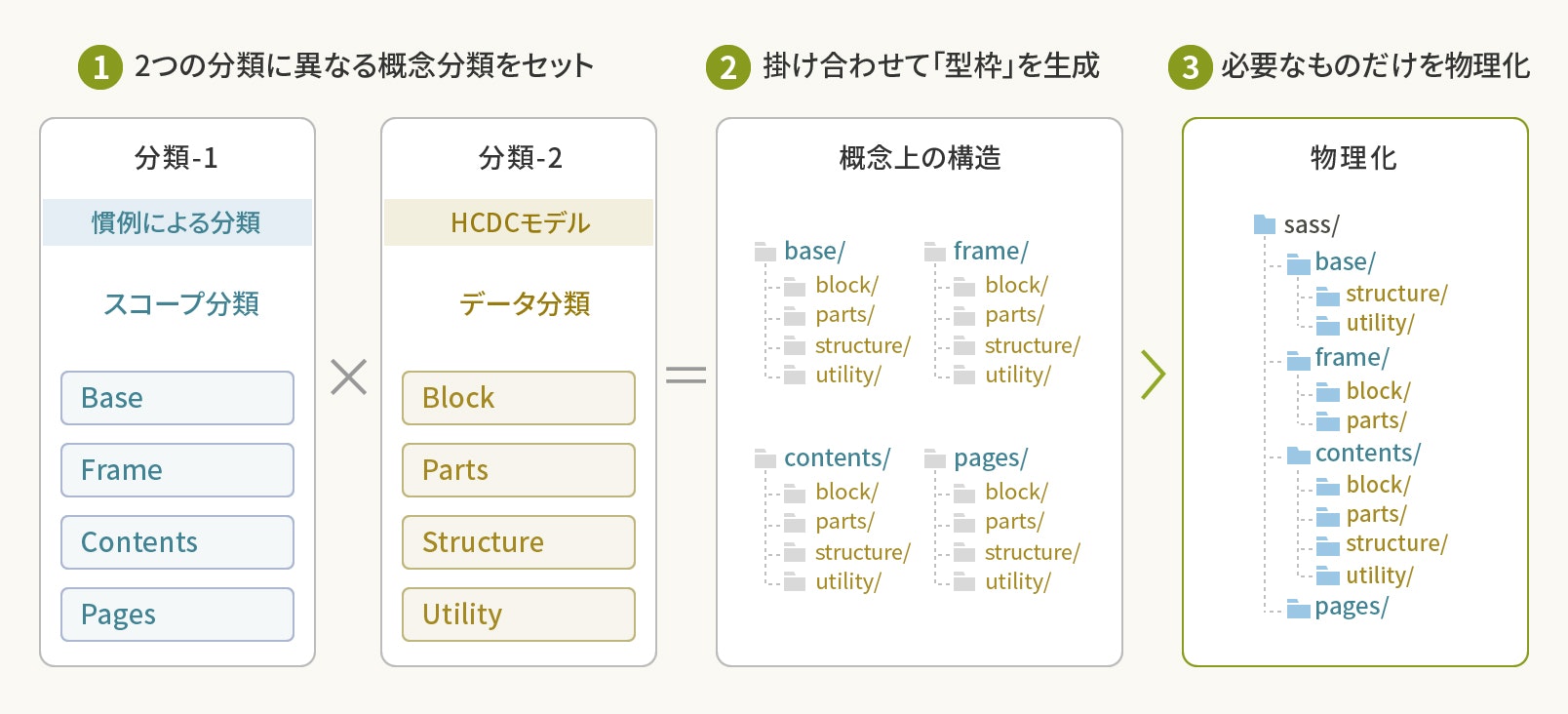
以下は、前述の「基本ロジック」にCROCSSの標準分類をセットして全体の流れを把握しやすくしたものです。
分類-1には、制作者が自然と判断できる分類を使い、分類-2には、HCDCモデルのデータ分類を使います。
そして、分類-1の中に分類-2を平等に設置することで概念上の「型枠」をつくり、その中から必要なものを物理化(ディレクトリ化)します。
サイト種別ごとのガイドや、ディレクトリ構造の実例、使用感は後のセクションにて記載します。このアプローチにより、以下の3つの効果・特徴を得ます。
※リストをクリック or タップで展開できます
1 ・ 拡張しやすさの確保
この物量を見ると、反射的に「こんなに沢山のディレクトリは制御しきれない」とか、「もっと少ない方がよいに決まっている」と感じるかもしれません。
しかし、人は物量や階層の深さによって混乱するのではありません。人が混乱するのは「情報の捻れ」や「曖昧さ」「不整合」などが発生している時です。
最終的に物理化するものは絞られます。最大枠を概念側に置いておく事で、役割が欲しくなった時にすぐに拡張できるようにしておきます。
2 ・ カスタマイズ性
2種類の分類は、中身を変えることで設計を大きく変更・拡張できます。
例えば図中の「分類-1」を、FLOCSSの第一階層に変更しても同じように乗算できます。
この場合、当然FLOCSSではなくなりますし、CROCSS標準でも無くなりますが、新たな設計を試せます。
また同様に、標準として定める全ての文言や役割は追加・変更・削除しても問題ありません。
3 ・ 雛形作成と設計切り替え
この仕組みは雛形化しやすくなっています。特定のサイト種別のために作ったディレクトリ構造でも、概念枠によっていつでも拡張・縮小して多種別対応できます。
毎回最初から同じような構成を作る必要はありません。雛形を作成し、ブラッシュアップしていけばそれだけで業務標準化・効率化になります。
対応範囲
記事作成時点での実務利用実績(実際に対応した種別)は以下の通りです。
コーポレートサイト / ポータルサイト / サービスサイト / システム管理画面 / ブログサイト / ECサイト(オンラインショップ) / ランディングページ(LP) / イントラサイト
上記以外の実績はありませんが、おおよそいずれかに似た属性となるため問題なく使えるでしょう。
3・ CROCSSの標準分類
CROCSS標準の分類について説明します。
標準となるのは以下の2つです。
- 【分類-1】:スコープ分類 … 4つの対象範囲による分類
- 【分類-2】:データ分類 … 4つのデータ属性による分類
【分類-1】 スコープ分類
分類の1つ目は、多くの制作者にとってすぐに判断できるものを使います。
以下の2つの事柄によって、4つの項目を定義します。
- 一般的な制作ステップ
- ページ内での所属区域
1. は、「下地を整えてから枠組みをつくり、中にコンテンツを入れていき、各ページの固有の上書きをおこなう」といった、初期制作時における一般的な制作フローです。
2. は、対象が「ページの主たる情報」なのか「サイトの枠組み」に使うものなのか。といった判定で、制作者であれば恐らく誰もがすぐに特定できます。この2つを組み合わせると、下地(Base)、共通の枠組み(Frame)、コンテンツ(Contents)、ページ(Pages)という4種になります。物理化した時に、それぞれのディレクトリ内部に格納したものは、その分類の役割が果たす範囲(スコープ)でしか使いません。
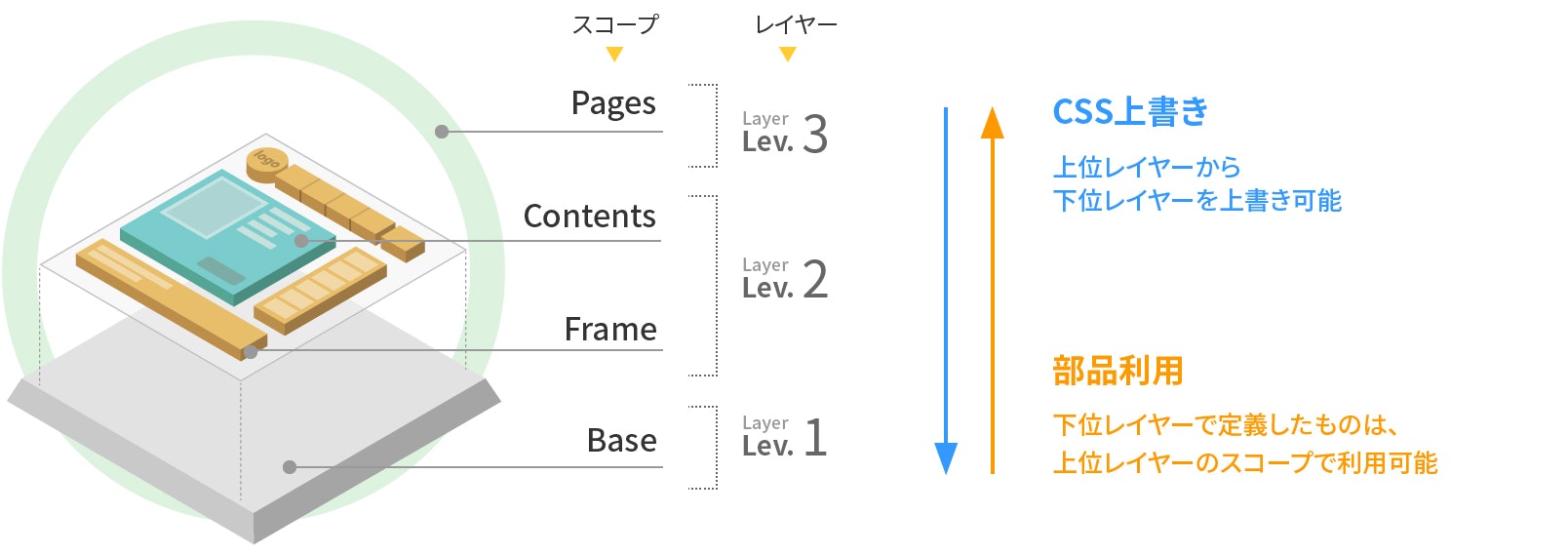
また、これら4つのスコープは、概念によるレイヤー構造を持ちます。これらの関係は「下にあるものは上で使える」「上にあるものは下を上書きできる」というシンプルなものです。
このルールによってCSS管理に法則と秩序を与え、まずは大きな区分けでの影響分離をおこないます。1・スコープ分類の詳細説明
詳細については長くなるため別記事に記載しています。
※まずは全容を把握したい場合には、後からご覧頂いても問題ありません。2・ディレクトリ化
スコープ分類による、最終的なディレクトリの構成は以下のようになります。
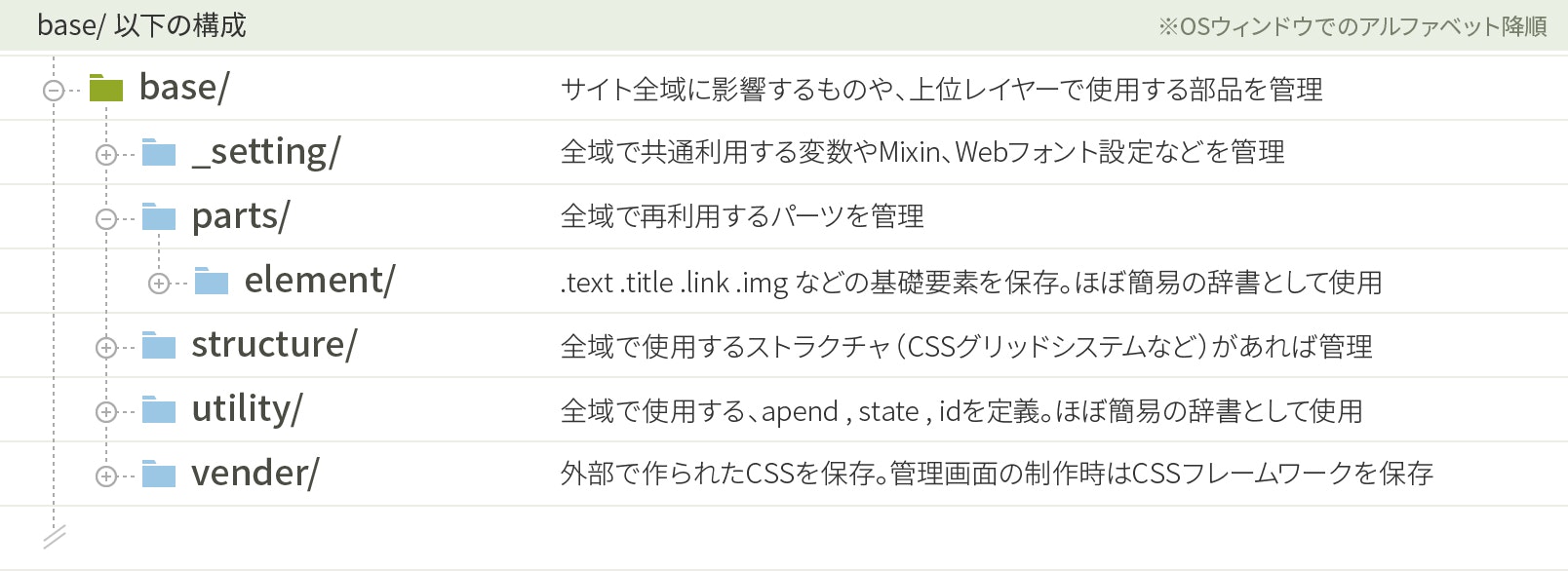
- base/ … サイトの下地・土台・基底
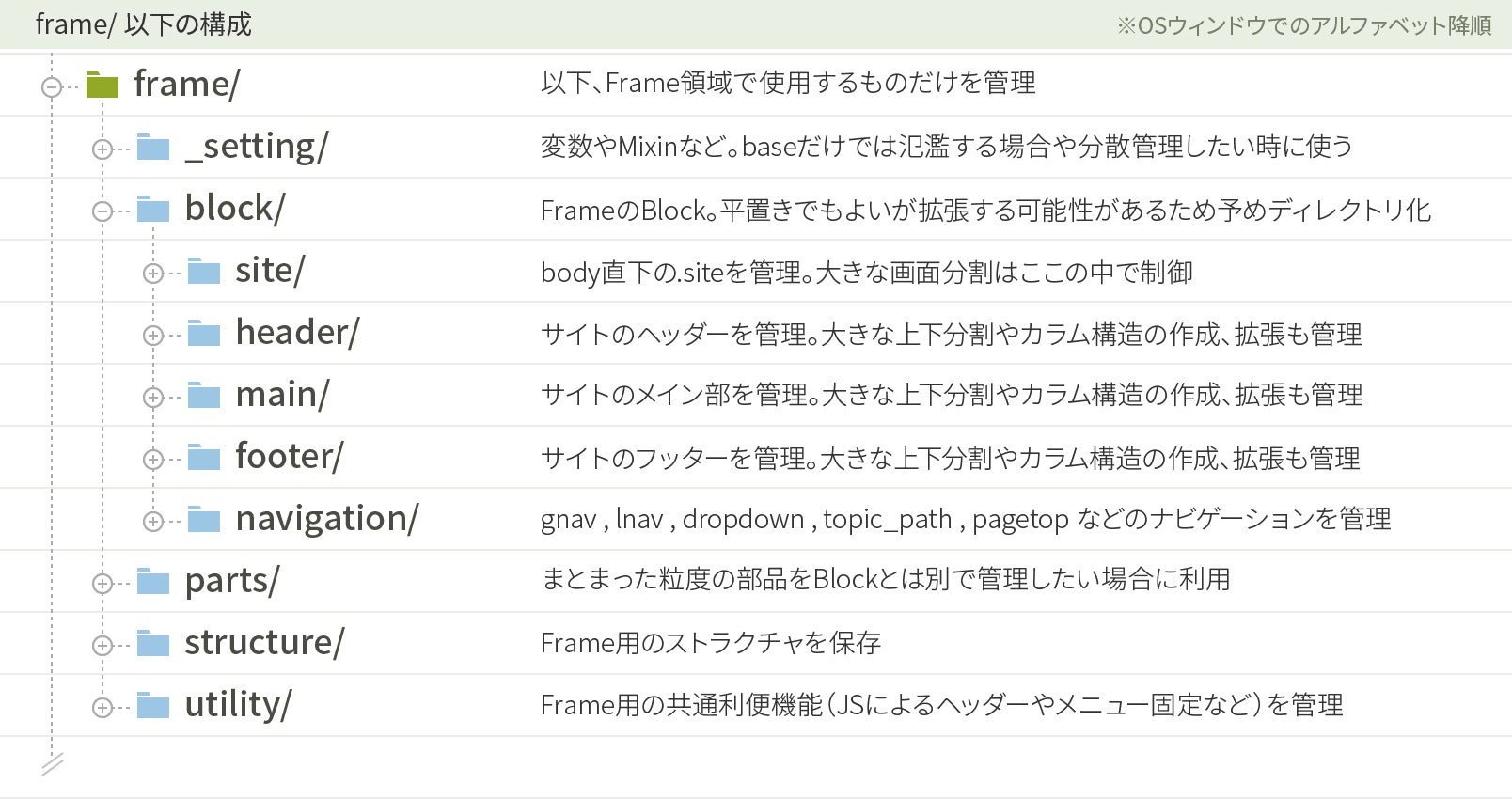
- frame/ … サイト全域で共通利用するような枠組み部分
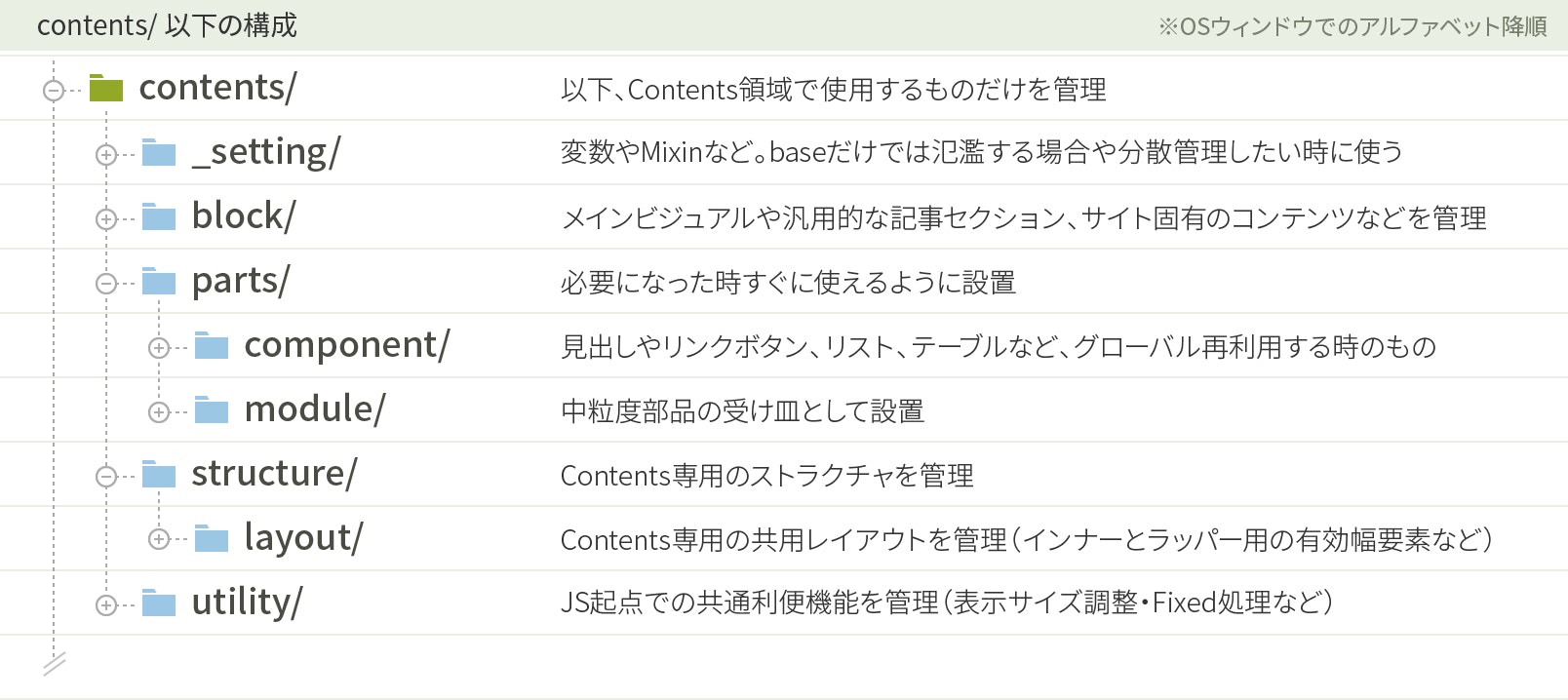
- contents/ … ページの主たる情報や機能、入力操作のための領域
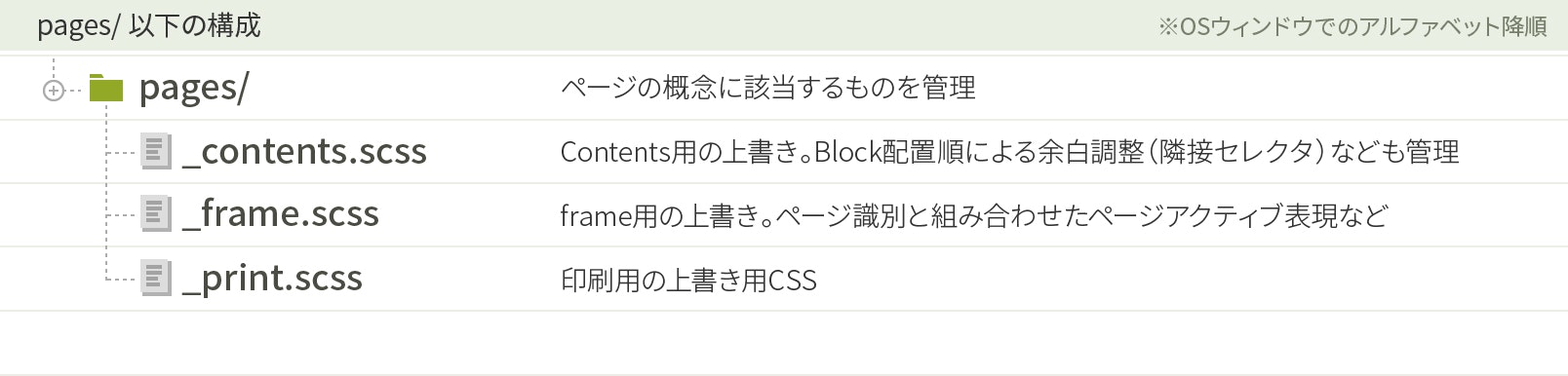
- pages/ … 全てを包括する最も大きな概念
3・カスタマイズ
何かが足りない場合や、他の英単語の方が馴染みが良い場合は、自由に追加・変更してください。例えば、
theme/やskin/、templates/などの追加、contents/をobject/にした方がプロジェクトに馴染む。といった事が考えられます。【分類-2】 データ分類
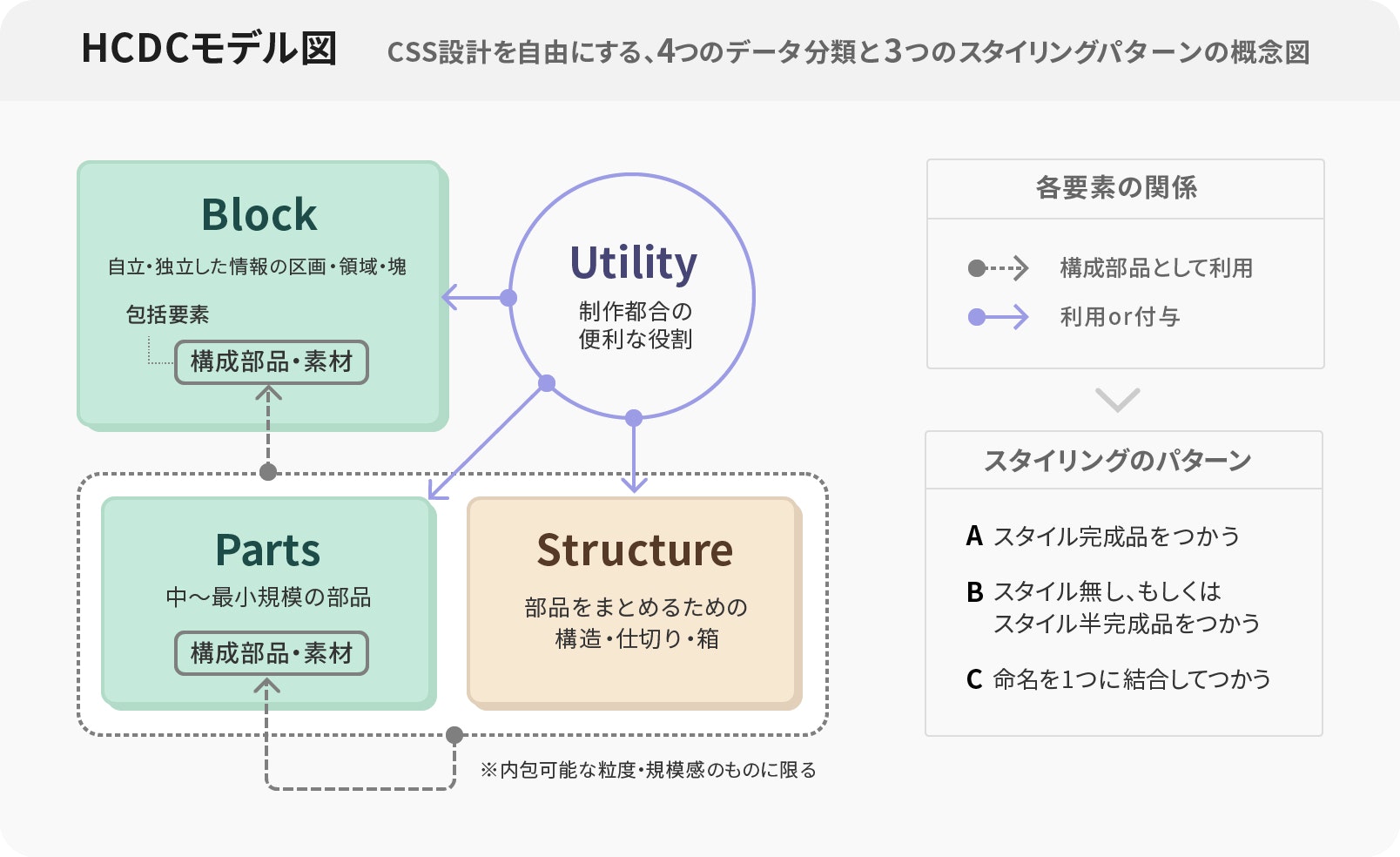
分類の2つ目は、「HCDCモデル図」の4つのデータ分類を使用します。
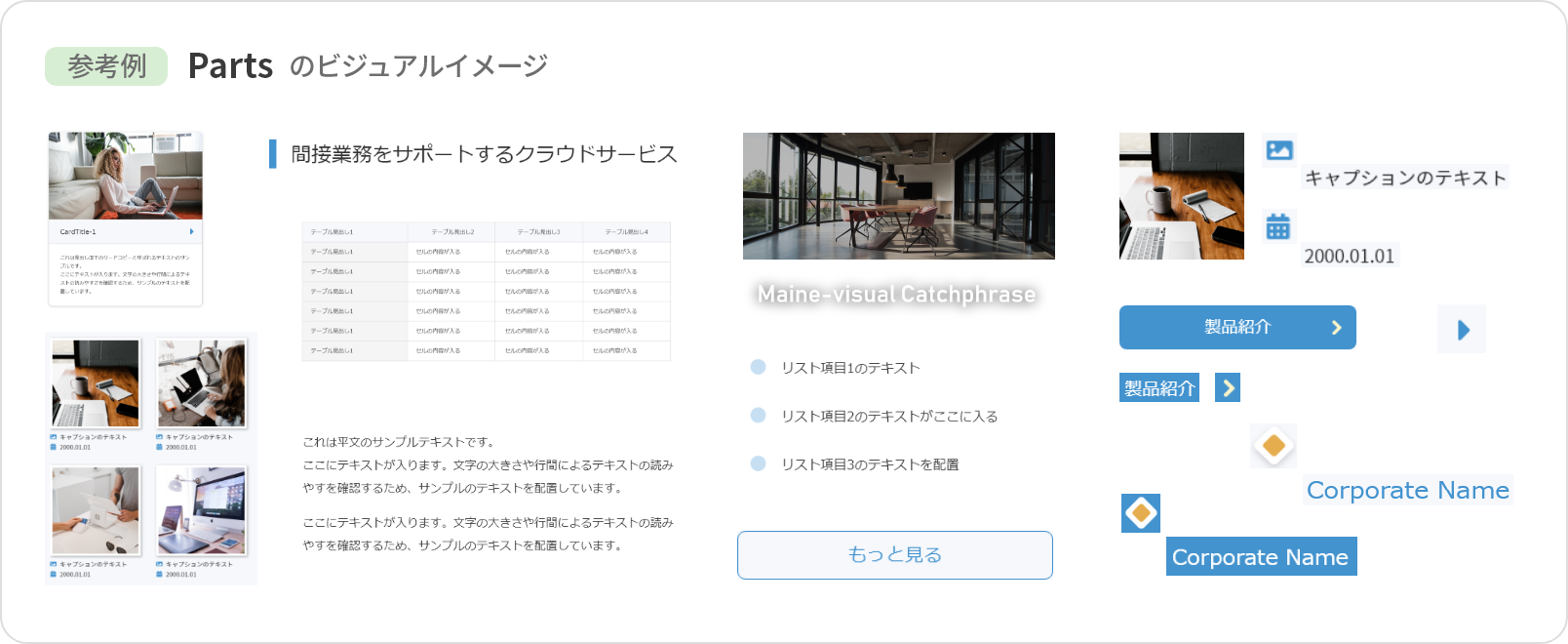
このうち、左半分(Block , Parts)は「HTML Parts」による粒度分類・定義をそのまま使います。右半分(Structure , Utility)はCROCSS側でガイドを定めます。1・データ分類の詳細説明
詳細については長くなるため別記事に記載しています。
※まずは全容を把握したい場合には、後からご覧頂いても問題ありません。2・ディレクトリ
これらのデータ分類を全て展開すると、以下のような構造になります。
- block/
- ※下層は適宜設置
- parts/ (HTML Partsにより粒度分類)
- module/
- component/
- element/
- structure/
- ※下層は適宜設置
- utility/
- ※下層は適宜設置
この構造は、最終的に「分類-1」の4つのスコープ(Base・Frame・Contents・Pages)内部に平等に設置でき、実際に物理化して利用する時にはそれぞれのスコープにおいて統治します。
3・カスタマイズ
何かが足りない場合や、他の英単語の方が馴染みが良い場合は、自由に追加・変更してください。
例えばwidget/やvender/などの追加。小規模なサイトであればparts/が丸ごと不要。といったケースも考えられます。逆に、今回不要だったものが、次のプロジェクトでは必要になる。という事もあるでしょう。4・ 物理化と実例
CROCSS標準の分類2つが把握できれば、あとは物理化するだけです。
方法は概要に記載した通り、まずは「スコープ分類」と「データ分類」の2つの概念を掛け合わせて「物理化のための型枠」を用意します。
作成した「型枠」は概念的なものであるため、一旦資料に残しておきます。テキストファイルやMarkDownでの箇条書き、Excelによる資料などで充分です。
何か問題があれば分類を見直し、常に概念と物理がスムーズに繋がるよう再設計します。5・ 実用にあたって
部品(Sassファイル)の保存方法
Sassファイルには部品と同じ名前を与えます。
大抵の場合はHTML要素のclass属性の値で与えた名前になりますが、id属性によるスタイリングを許可する場合はidの値も対象になります。ファイルを作成する時は、全てのディレクトリを通して同一名のファイルは作成しないよう注意します。
Sassファイルを作成したら、対象に関連する部品や効果は、そのファイルの内で影響が収まるようにスタイリングします。スタイリングは、グローバルに再利用する場合はスタイリングのパターンAになり、関連部品を自身の所属物とするなら、パターンBか、パターンCのどちらかになります。
プレフィックスやサフィックス
接頭辞(プレフィックス)や接尾辞(サフィックス)に関しては、制作レギュレーションや実務用のコーディングガイドなどで自由に定めて下さい。
Layoutに関しては「命名重複回避」を主たる理由として、l-などのプレフィックス付与することを推奨していますが、強制力を持つルールではありません。ページの識別・特定方法の問題
部品主体のコーディングをおこなう場合は、常に「ページ識別」の問題がつきまといます。
ディレクトリ名やファイル名などを、識別子としてbodyのclassに記述すると判定しやすくなりますが、全て手動でテキスト入力するのは面倒です。
そこで、こういったclassを自動出力する「bodyclass.js」を同グループで作成しています。
現在のところjQuery依存ではありますが、必要に応じてご自由にお使い下さい。6・ 使用感や設計・実例
コーディング時の使用感
実際にコーディングする時の使用感は以下のようなものになります。
※リストをクリック or タップで展開できます
ファイル管理
「スコープ分類×データ分類」によるディレクトリ構造は、いわば「部品の片付け先」をあらかじめ用意するようなものです。いざという時に引き出しがあればすぐに収納できますが、なければ引き出しを作るところからはじめなくてはなりません。
少し考えれば置き場所が見つかる・すぐに増やせる。そして、Sassファイルの置き場所で設計内容をある程度伝達・把握できるようになります。
CSS設計
CSS設計を柔軟に切り替えて使えます。部品は、グローバルに再利用するかどうかで別途部品化(=新規Sassファイル化)するかが決まります。
命名や単語連結手法(いわゆる命名規則やBEMのような手法)は普段慣れたものを使えます。また、プロジェクトごとに最適なものに入れ替えて使用することも可能です。
マークアップとスタイリング
Structureをうまく使うと「弁当箱を間仕切りして具材を詰めるように」コーディングできます。
Block内部のホワイトスペースはStructure側で制御できるため、主要な情報の部品(Component等)に余計な余白や位置決め用のスタイルを与えることなく、それぞれの責任範囲を分離してコード管理できます。
また、レスポンシブの制御もキャンセルを多用しなくても済むようになるでしょう。
レギュレーション
業務を標準化するには、最終的にHTMLの書き方や、部品ごとのマークアップ方針・レギュレーションが必要になります。これについては、また別の機会に紹介します。
命名の雛形化
こういったSassディレクトリ構築の取り組みをおこなう中で、その現場やチームで使用する「概念の型枠」は最適化され、次第に独自の型が定まっていきます。
この時、よく使う部品に固定の命名を与えて雛形化しておくと、デザインの後入れ(Design Injection)によるコーディングがおこなえます。
このような考え方にご興味があれば、「DI-CODING」のページをご覧ください。(1枚物の簡単なページで、もう少しだけ詳しく説明しています)
サイト種別ごとの管理設計
サイトの種別ごとに、どのように管理できるのかの概要を記載します。
※リストをクリック or タップで展開できます
1 ・ 情報発信系サイト
多くの情報発信系サイトにおいて一般的な使い方は、BaseでHTML要素のデフォルトスタイルを整え、ContentsとFrameにてそれぞれの専用部品を管理。条件的な上書きをPagesで一元管理する。といったものです。
コーポレート系やブランディング系など、一般的な情報発信系サイトであればこの方式で対応できます。
小さい規模のサイトであれば、Blockの粒度のみでサイトが完成するでしょう。
2 ・ システム管理画面系サイト
システム管理画面などにおいて、サイト全域で小さな部品を再利用する場合はbase/にて部品を管理します。
これにより、Frame領域とContents領域とで同じ部品を利用できます。
CSSフレームワークやテーマなどの「既製部品」を利用する場合も同様です。もし、こういったものを使う場合は、vender/などで丸ごと一元管理すればよいでしょう。
逆に、Contents部分のみに「既製部品」を使いたい場合(Frameでは一切使わないと明示したい場合)は、contents/のvender/などで管理します。
3 ・ ECサイト
カタログタイプのECサイトの場合、多くの中規模部品を再利用する事になります。
例えば、カテゴリ別の商品一覧や、おすすめ商品、ランキングなど、同じものを異なるページで再利用することが多くなるでしょう。
この時、部分的な機能や表示の塊をmodule/粒度のものとして管理できます。
4 ・ ランディングページ
ランディングページ(LP)は、プロジェクトによってはFrameそのものが不要かもしれません。
この場合、全てをContentsとして作ることになるでしょう。将来的に顧客の要望によってページが追加されれば、最初は不要と思っていたFrameが必要になる(簡易なヘッダーとフッターを追加する)事もあり得ます。
5 ・ その他のサイト
その他のサイトは、上記のいずれかに近いか、折衷した管理になるでしょう。
スタイリングのアプローチは部品単位で切り替えられるため、より良い管理を模索できます。
ディレクトリ構成の実例
ディレクトリ構成の実例を紹介します。
以下は、コーポレート系のサイト制作を対象にしつつも、念のため他の種別にもすぐに対応・拡張できるように構成したディレクトリの例です。※リストをクリック or タップで展開できます
contents/ の下層展開
Contents領域のみで使うCSSを管理します。
block/の内部は、共通利用するものを_commonに収め、サイトのページ名やカテゴリ名でディレクトリを設置すると分業がおこないやすくなります。
上記は実務利用しているものと近く、実際には「DI-CODING」によってSassファイルの命名雛形も含めてスターターキット化しています。作る手間より削除する手間の方が楽であるため、雛形化するときには少し広げて作っておいたほうが後々楽に使えます。
目視でファイルを追いかける場合、平置きの大量のファイルをアルファベット順で探すより、格納場所が分かっている適量のディレクトリを下った方が遥かに楽に探せます。これらにより、コーポレートを中心としながらも、どんな種別の案件でも対応できるようにしています。
7・ その他・考え方など
よりよい把握のための図解
「1 - 全体の把握」の図を再掲載した上で、仕組みについてもう少し詳しく図解します。
上記の詳細が以下の図です。これにより概念がどのように使われ、物理化されるのかが把握できます。
一見すると複雑に見えるかもしれませんが、1つづつは単純です。
青文字と矢印が「制作における行動」で、オレンジの文字と矢印が「概念の流れ」です。
制作の流れとしては(1)~(4)を繰り返しおこない、概念はそれをサポートする形で関与しています。著名な設計手法10個との概念比較
この仕組みの定義と、著名な10種類のCSS設計や思想との比較・対応表です。
こうしてまとめてみると、それぞれ言い方が違うだけで、やりたい事の本質は似ていたのでは?という事が見てとれます。特に、ComponentとUtilityのあたりは顕著です。
逆を言えば、この度の一連の仕組みはこれらの特徴を併せ持っていると言えます。各公式サイトへのリンク
SMACSS / OOCSS / BEM / MCSS / RSCSS / ECSS / ITCSS / FLOCSS / PRECSS / Atomic Design
手法とレギュレーションの考え方
現場で制作者が準拠すべきものは、現場ごとに定められたルールやレギュレーション、ガイドライン(図の3)です。これがその制作現場における最高位の権限と強制力を持つと考えます。
(1)は、その環境における「特効薬」をつくるための参考資料・材料であり、制作者が「これを使う」「この仕組みに準拠する」と定めて初めて、効力を発揮します。これは、ひとりであってもチームであっても「業務の標準化」を目指すのであれば変わりません。この仕組みも(1)に該当し、その他多くのCSS設計と同じく「誰かがその人の環境を最適化するために作ったもの」です。取扱業務も、商圏も、組織規模も異なる現場や環境において、全く同じ仕組みがそのままの状態でベストマッチすると捉える方が不自然です。
各所で自由に変更してもよい。と記載しているのは、こういった考え方のためです。そのまま使える方が効率的ではありますが、現場のルールを決定するのは制作者(設計者)です。
決して(1)を(3)と捉えないよう、また、"ねばならないの思考"にはまらないようご注意ください。8・ さいごに
これまで「HTML+CSSコーディングの言語化」からはじまり、「HCDCモデル図」からなる一連の情報を公開してきました。今回で概念をどのように実務利用するのかをお伝えできたのではないかと思います。
この仕組みは、著名なCSS設計手法では業務が標準化できなかったために独自で構築したものです。
当時の環境は、取り扱うサイト種別が、企業サイトやブランディングサイト、EC、ポータル、LP、サービスサイト、ブログ、管理画面(システム開発も含む)…、という幅広い範囲であったにも関わらず、コーディングルールもなく、過去のサイトに手を入れる場合は一苦労でした。このような多くの種別の制作方法を統一したくても、当時著名だった手法ではCSSは溢れかえり、何かに寄せればどれかの種別で設計破綻する。といった状況でした。
こういった環境の中で、全てに通用するコーディングの本質は無いものかと求め続け、案件で叩き上げたのが今回の仕組みになります。合う、合わないは必ずありますし、本当に使いやすい「特効薬」は現場ごとに作ることになりますが、その時のレシピや材料・参考資料になれば幸いです。
今後の情報公開
あと2つの手法の公開が残っていますが、これらは「命名規則」に関する話になります。
しかし、実はもうこの段階で実用できます。
命名に関する標準化は、一連の仕組みとは疎結合の関係にあるためです。どのような単語と連結記法を使おうと、仕組みの本質が変容することはありません。
もし今現在でCSSが氾濫する。設計手法の解釈が人によって違って困っている。といった悩みをお抱えの場合は、是非お試し下さい。※単語連結手法については、もしご興味があれば、先行してREMMのサイト(http://remm.work/)をご覧ください。BEMの亜流・改良版で、この仕組みの利点を生かしやすくなっています。
次の記事を公開次第、以下の関連記事にリンクを追加します。
関連記事
- 1段上のCSS設計・コーディングの概念図(HCDCモデル図)
- 脱・Atomic Design - HTML+CSSコーディングの粒度分類法(HTML Parts)
- HTML+CSSコーディングの言語化
詳細記事
クレジット・その他
Ultimate Coding
概要・前提事項
- 設計・考案/構築/記事投稿
- @croco_works - Twitter
- 設計パートナー/技術検証
- @wildwest_kazya - Twitter
この仕組みは、組織所属時に業務効率化のために構築したものであり、許可を得た上で設計者本人が個人活動として公開しています。商用の制作や開発には利用していただけますが、仕組みを販売したり媒体化するなどの、制作以外での商用化はご遠慮下さい。質問その他、何かあれば@croco_worksまでお声かけください。
- 投稿日:2020-03-17T05:22:24+09:00
スコープ分類について(CROCSS詳細用-1)
このエントリは、以下の記事の部分詳細です。Sassディレクトリ管理における2種類の分類のうち、1種類目の「スコープ分類」の詳細を記しています。
スコープ分類の詳細説明
以下の4つについて説明します。
- Base … サイトの下地・土台・基底
- Frame … サイト全域で共通利用する枠組み部分
- Contents … ページの主たる情報や機能、入力操作のための領域
- Pages … 全てを包括する最も大きな概念
1 ・ Base
Base(ベース)は、サイトの下地・土台・基底にあたるものです。
全体に影響を与えるCSSの管理や、ブラウザのイニシャライズ用として古くから使われてきた概念であり、初期制作時には最初に設定することが多くなります。SMACSSのBaseや、MCSSのFoundationと同等です。Baseの役割
以下のようなデータを管理します。
- リセット系CSS
- Sass用の設定(変数設定やMxinのファイルなど)
- Webフォントの設定
- サイト全域で使用する部品
- 上記以外で「サイトの下地・土台・基底」の意味に該当するデータ
Baseのルール
概念的に最下位にあるレイヤーで、ここに収めたものは全ての上位レイヤーで使用でき、また、全てのスコープから上書きを受け付けます。
例えば「Base」にCSSフレームワークの既製部品(Bootstrap等)を配置すると、上位レイヤーのスコープ(Frame・Contents・Pages)で同じ部品が使用できます。備考
この役割に対する命名は、「Foundation」でもよいのですが、他の命名と併せてOS上でのフォルダの並びを考慮して、標準では「Base」としています。
2 ・ Frame
Frame(フレーム)は、ヘッダーやフッター、ナビゲーションなど、サイト全域で共通利用する枠組み部分です。
これらは円滑な情報閲覧のために欠かせない存在であり、ページを移動しても同じサイト内に居る事をユーザーに伝える重要な役割を担います。(※1枚ページのLPの場合は割愛することもあるでしょう)
初期制作時には、ページ量産前に共通部分であるこの領域から制作することが多くなります。Frameの役割
以下のようなデータを管理します。
- ヘッダーやフッター、メインなどのサイトの骨格
- サイト全域で利用するページナビゲーション
- 画面にFixedしているスクロールTOPのボタン
- 上記以外で「サイトのフレーム」の意味に該当するデータ
Frameのルール
同レイヤーにある「Contents」とは完全に影響を分離した状態(影響を与えず、受けない状態)で管理します。「Frame」への上書きは「Frame」同士か上位レイヤーの「Pages」から受け付けます。
「Base」で定義した部品や役割はこの領域でも使えます。備考
SMACSSやFLOCSSであれば「Layout」に該当しますが、Layoutの単語は他の意味として利用します。意味の重複を避けるために、標準ではFrameという単語を使用します。
3 ・ Contents
Contents(コンテンツ)は、ページの主たる情報や機能、入力操作のための領域です。
初期制作時には「Frame」が完成した後、この領域を制作してページを量産することが多くなります。Contentsの役割
以下のようなデータを管理します。
- そのページの主たる伝達情報(情報伝達系サイトの文章や写真)
- その画面における主たる操作部品(システム管理画面など)
- 上記以外で「サイトの主たる情報や機能」の意味に該当するデータ
Contentsのルール
同レイヤーにある「Frame」とは完全に影響を分離した状態(影響を与えず、受けない状態)で管理します。「Contents」への上書きは「Contents」同士か上位レイヤーの「Pages」から受け付けます。
「Base」で定義した部品や役割はこの領域でも使えます。4 ・ Pages
Pages(ページ)は、上記全てを包括する最も大きな概念です。
制作物のタイプに応じて様々な役割に変化できます。Pagesの役割
以下のようなデータを管理します。
- ページ固有の上書き
- 部品同士の隣接セレクタによる上書き
- ナビゲーションのアクティブ表現
- 印刷用の上書きスタイル
- バグ回避用の上書きスタイル
- 特定デバイス用の上書きスタイル
- テーマ切替用のCSS
- ページ別CSS
- 上記以外で「ページ」の意味に該当するデータ
Pagesの様々な使い方
ページ固有の上書きや、BlockやModuleの隣接セレクタなど、条件的的な上書きスタイルを管理することで、元の部品には手を加えずに目的のスタイルにできます。
もし隣接セレクタをそれぞれの部品内部に書いた場合は管理が大変です。大きく上から俯瞰したようにPageを使うことで、部品そのものを「汚さずに」管理できます。基本のスタイルとは別にページ個別のCSSを追加でインポートする必要があるなら「Pages」でそれらのファイルを管理し、Sassファイルのパーシャルを外して個別のCSSを生成できます。
システムと絡むプロジェクトの場合は、システムテンプレートに対応するCSSを「ページ」として一括して管理する事も考えられます。
その他、「基本のデザインを上書きするテーマ」をtheme/として追加するなどして管理できます。Pagesのルール
最上レイヤーにあるため、最も強い立場で全てを上書きできます。「Page」内にあるものは互いに上書きできますが、下位レイヤーのものは「Page」で定められたものを上書きできません。
関連記事
クレジット・その他
Ultimate Coding
概要・前提事項
- 設計・考案/構築/記事投稿
- @croco_works - Twitter
- 設計パートナー/技術検証
- @wildwest_kazya - Twitter
この仕組みは、組織所属時に業務効率化のために構築したものであり、許可を得た上で設計者本人が個人活動として公開しています。商用の制作や開発には利用していただけますが、仕組みを販売したり媒体化するなどの、制作以外での商用化はご遠慮下さい。質問その他、何かあれば@croco_worksまでお声かけください。
- 投稿日:2020-03-17T05:21:29+09:00
データ分類について(CROCSS詳細用-2)
このエントリは、以下の記事の部分詳細です。Sassディレクトリ管理における2種類の分類のうち、2種類目の「データ分類」の詳細を記しています。
データ分類の詳細説明
以下の4種類と、下層にあたるもの全てについて説明します。
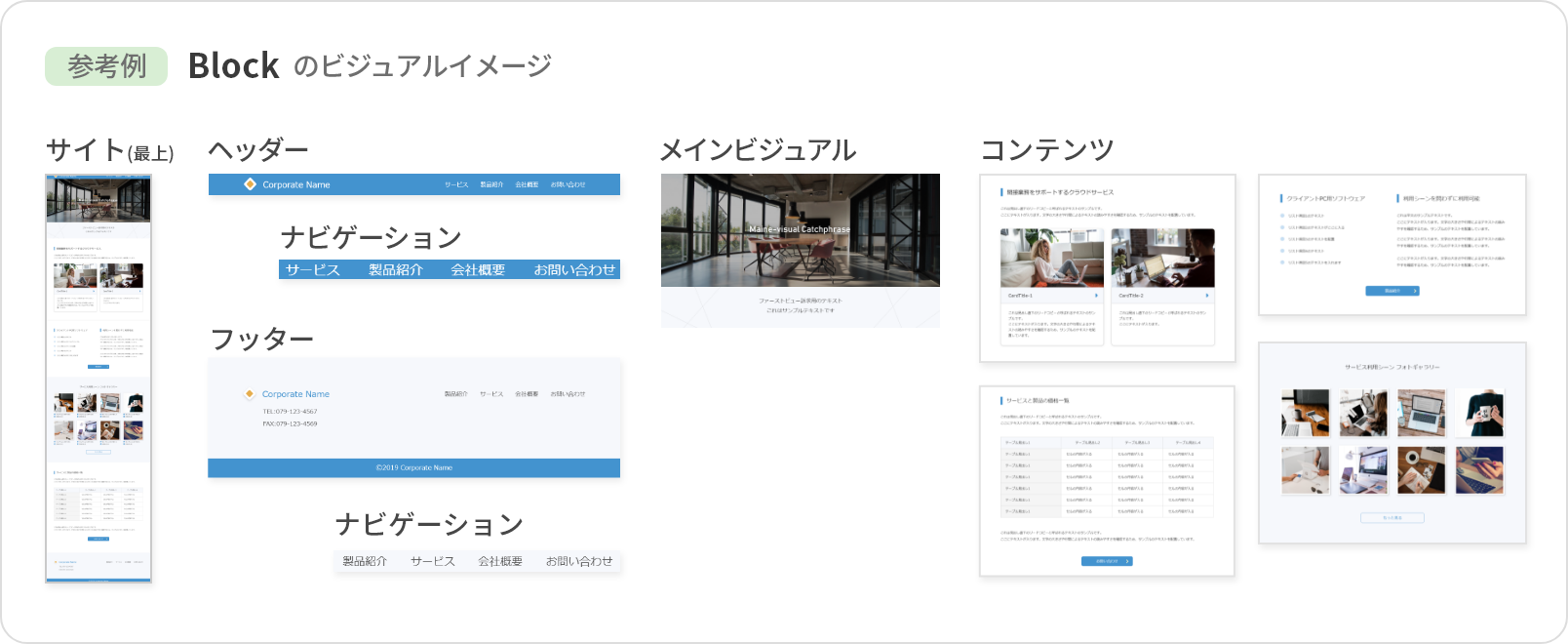
- Block
- Parts
→ Module / Component / Element- Structure
→ Part / Divider / Layout / Grid- Utility
→ Apend / State / ID (Identifier)1 ・ Block
Block(ブロック)は、情報の意味や役割的に自立・独立した領域や区画・塊です。
block/のディレクトリで部品を管理します。
HTML Partsの定義をそのまま仕様するため、詳細な説明については「別記事:HTML Parts > Block」をご確認下さい。Contents領域で使う場合は、内部にStructureを設置してからPartsを設置していくと、全てを疎結合で管理しやすくなります。
Blockのコード例
ドキュメントルートのヘッダー<div class="site-header"> <header> … </header> </div>何らかのナビゲーション<div class="navigation"> <nav> <ul class="…"> … </ul> </nav> </div>何らかのセクション<div class="block-name"> <section> … </section> </div>何らかのアサイド<div class="block-name"> <aside> … </aside> </div>ContentsのBlock
コンテンツ用のBlockの典型的なパターンは以下のようになります。
一般的なコンテンツのBlockの型<div class="block-name"> <section> <div class="block-name__header"> <!-- 見出しのコンポーネント(パターンA・B・C選択可能) --> </div> <div class="block-name__body"> <!-- このBlockの主たる情報(パターンA・B・C選択可能) --> </div> <div class="block-name__footer"> <!-- 詳細リンクボタンなどの設置(パターンA・B・C選択可能) --> </div> </section> </div>bodyタグ直下のBlock
また、これは以前、HTML PartsのBlockの説明で参考情報として書いたものですが、
body直下から既にBlockが始まっていると考えると、全ては自己相似(フラクタル構造)でコードを捉えられます。bodyタグ直下のコード例<body> <div class="site"><!--この中にあるのは「サイト」の表示用データ--> <div class="site-header"> <header>…</header> </div> <div class="site-main"> <main>…</main> </div> <div class="site-footer"> <footer>…</footer> </div> </div> </body>こういった内部分割は、必要に応じてインナー要素を差し込む事もあれば、主たる情報エリアを大きく左右に分割する事もあるでしょう。場合によっては
headerとfooterが不要であったり、footerのみが不要という事もありえます。
しかし、そのページで伝えたい事や意図した機能がある限り、主となるmainやbodyといった役割のものが無い。という事は考えにくいでしょう。2 ・ Parts
Parts(パーツ)は中規模~小規模の要素です。
parts/のディレクトリで部品を管理します。
「HTML Parts」の定義によって、中部品(Module)、小部品(Component)、最小部品(Element)に細かく分類し、グローバルに再利用したい部品はそれぞれのディレクトリで管理します。HTML Partsの定義をそのまま仕様するため、部品粒度と役割については、それぞれのリンク先で詳細な説明をご確認下さい。※考え方を含めてご覧になりたい場合は、遷移先の記事の先頭からご覧いただければと思います。
HCDCモデルにより、A・B・Cの3つのスタイリング方法を選択できます。
Partsのコード例
Moduleの例
意味付タグ無し<div class="module-name"> … </div>意味付タグ有り<div class="module-name"> <section> … </section> </div>Componentの例
見出し<div class="heading"> <h2 class="title">見出しのテキスト</h2> </div>リンクボタン<a class="link-btn"> <i clas="icon"></i> <span class="text"> … </span> </a>Elementの例
タイトルとしてのテキスト<span class="title">タイトルのテキスト</span>テキスト<span class="text">テキスト</span>アイコン<span class="icon"></span>3 ・ Structure
Structure(ストラクチャ)は、Blockの中のPartsをまとめたり、Blockそのものを大きな範囲でレスポンシブ制御したり、ページのカラム分割や画面分断といったような、コーディングの都合で欲しくなる補助ボックス・構造です。
structure/のディレクトリで部品を管理します。
制作時に使いたくなる概念としては、以下の4つが挙げられます。
- Part … 意味の伴う名前が与えられた構造体・部位
- Divider … 汎用的な仕切りや包括要素
- Layout … 内容物の位置を定めるだけの位置決め用のボックス
- Grid … CSSグリッドシステムなどを利用する場合の分類
これらの用途を比喩するなら、弁当やオードブルの間仕切りです。
具材が混ざらないように仕切ったり、アルミカップで具材を配置するような感覚で使います。Structureで間仕切りした中に部品を入れることで、それぞれの領域同士の余白を部品に加える必要がなくなります。小さな部品同士のこまかなスペーシングは必要になりますが、領域ごとの余白まで小さな部品に与えるとなると管理が複雑化します。大きな位置決めや幅指定などは"外の入れ物"でおこない、主要な部品はどこに置いても常に同じふるまいをするものとして管理できます。
また、これらは「絶対に使わなければならない」といった属性のものではなく、実際に頭によぎった時にすぐに物理化するための分類です。これ以外にもあるかもしれませんし、管理名称は他のものでも問題ありません。
必要に応じてディレクトリ化すればよく、規模に応じて効率がよい方法を採択してください。HCDCモデルにより、A・B・Cの3つのスタイリング方法を選択できます。
1・Part(パート)
意味の伴う名前が与えられた構造体・部位です。
具体的には、Blockのヘッダー、Blockのボディ、Blockのフッター、アサイドといった意味を持つ構造体です。HTMLタグと同名の役割が欲しくなるため、命名の意味は予測しやすいでしょう。Partの命名例
headerfooterbodymain
必要に応じて:relationsectionarticleaside等Partのコード例
BlockやModuleなど、構造体の入るレベルの領域・部品内部にて、大きな区画分割に使います。
ヘッダーやフッターに該当するものが無くとも、中央部にあたる…__bodyを記述しておけば、いつでも上下(レンダリング結果としては上下とも限りませんが)を拡張できるようになります。Block内部を部位で分割<div class="block-name"> <div class="block-name__header"> … </div> <div class="block-name__body"> … </div> <div class="block-name__footer"> … </div> </div>2・Divider(ディバイダー)
汎用的な仕切りや包括要素です。
要素命名の時には抽象的な英単語を用いる事が多くなるものです。Dividerの命名例
innerouterwrapperwrapcontainerblockboxcellitemDividerのコード例
BlockやModuleレベルの汎用的な構造体として使います。
インナーの設置<div class="block-name"> <div class="block-name__inner"> … </div> </div>汎用コンテナからの各種ボックス配置<div class="block-name"> <div class="block-name__container"> <div class="block-name__row"> <div class="block-name__col"> … </div> <div class="block-name__col"> … </div> </div> </div> </div>
outer(アウター)やwrap(ラップ)・wrapper(ラッパー)は、BEMを利用していると後から拡張しづらい(※ルールとして内部に向かってマークアップしていく概念のため)ですが、REMMの概念であれば「ルーツ(起源)の外側」という形でいつでも簡単に拡張できます。
※REMMは、今後の記事でも紹介する、BEMの亜流でOOCSSの概念と平行利用できる単語連結規則ですREMM記法によるインナーとアウター<div class="block_name--outer"> <div class="block_name"> <div class="block_name--inner"> … </div> </div> </div>3・Layout(レイアウト)
Block内部におけるカラム分割の要素や、定型の配置用ボックス、Fixedするためのラッパー、上下左右・中央といった、ものの割り付けや配置・配列を定めるためのボックスがこれに該当します。
言葉としてはサイト全体構造を指すのではなく、部品を対象とした言葉として使います。body直下のラッパーもBlockと捉えると結局は同じ意味になるため、「サイト全体の枠組みである」と意味を限定しなくても良いためです。Layoutの命名例
位置を表す語句:
topmiddlebottomleftcenterright
汎用語句:rowcolcontainerinnerouterwrapperwrapblockboxitem等Layoutのガイド・詳細説明
この要素には、色や線などのデザイン再現に寄与するCSSプロパティを与えず、余白や行間などのホワイトスペース系の設定のみを許可する事で、狭義の意味でデザインに干渉しない「間仕切り」として使用します。
命名は他の定義のものと同じ単語を使いたくなることが出てきます。そこで、SMACSSなどのルールを踏襲し、プレフィックス(
l-など)を付与して「機械から見れば別名」にして管理します(他のプレフィックスでも構いません)
これにより、同じ単語た使えるほか、HTMLコード上でもLayoutという間仕切りと、情報や機能をつくるための主力部品との影響の分離が把握しやすくなります。Layoutのコード例
内部をStructureで区分け<div class="block-name"> <section> <div class="l-block-name__top"> … </div> <div class="l-block-name__middle"> … </div> <div class="l-block-name__bottom"> … </div> </section> </div>ラッパーの拡張(※非BEM)<div class="l-block-name__wrapper"> <div class="block-name"> <section> … </section> </div> </div>以下は、
body直下でLayout(位置)を喚起させる単語によって領域を仕切った例です。レスポンシブによって意味と実体が相違しても、少なくともコード上での序列は意識しやすくなり、大きな塊で動かしやすくなります。
※必要に応じてここまで拡張できる。という例であって、必ずこうしなければならないという事ではありません。サイト全体のレイアウト(縦割り)<body> <div class="site"><!--この中にあるのは「サイト」の表示用データ--> <div class="site-header"> <header> <div class="l-site-header__top"> … </div> <!-- ページ最上の帯などを設置 --> <div class="l-site-header__middle"> … </div> <!--headerの主たる情報を設置--> <div class="l-site-header__bottom"> … </div> <!--ナビゲーションの設置など--> </header> </div> <div class="site-main"> <main> <div class="l-site-main__top"> … </div> <!-- ページの表題を設置 --> <div class="l-site-main__middle"> … </div> <!-- ページの主たる情報を設置 --> <div class="l-site-main__bottom"> … </div> <!-- ページの関連情報を配置 --> </main> </div> <div class="site-footer"> <footer> <div class="l-site-footer__top"> … </div> <!-- フッター共通のキャッチコピーなどを設置 --> <div class="l-site-footer__middle"> … </div> <!-- フッターの主たる情報を設置 --> <div class="l-site-footer__bottom"> … </div> <!-- ページ最下の帯などを設置 --> </footer> </div> </div> </body>画面全体を大きく横に分割する場合は以下のようにできます。この時も、中央を意味する言葉を使っておくと、上下に拡張が必要になった場合もすぐに対応できます。
サイト全体のレイアウト(横割り)<body> <div class="site"><!--この中にあるのは「サイト」の表示用データ--> <div class="l-site__middle"><!--以下の3つをCSSで横割り配置--> <div class="l-site__item"> … </div> <div class="l-site__item"> … </div> <div class="l-site__item"> … </div> </div> </div> </body>上記の「縦割り」と「横割り」の二つの組み合わせで、432パターン以上のレイアウトが構築できる事を確認しています。
以下は「3×3パネル(≒聖杯レイアウト)」のネストでどれだけのレイアウトパターンがHTMLコードで作れるかを試したものです。左側で計27種類と、右側の内部ネストのパターン計16種類で、乗算すると少なくとも432パターンのレイアウトは可能であるという結果になりました。
※2000年頃~2010年前後までは、このようなレイアウトそのものがWebデザインの重要な要素のひとつとなっていましたが、今の時代はこれが有効に働くプロジェクトは限られるでしょう。横割りは、同じ要領でBlock内部のレイアウトとしても働きます。
Block内部を左右に分断<div class="compare"><!--AとBの比較コンテンツ--> <div class="l-compare__middle"> <div class="l-compare__item"> <!-- 領域A:カード状のBlockもしくはmoduleを設置--> </div> <div class="l-compare__item"> <!-- 領域B:カード状のBlockもしくはmoduleを設置--> </div> </div> </div>また、BlockやModule内部、もしくは外側で一定の幅で表示領域を抑え込みたい場合、それぞれの部品のインナーやアウターにMixinなどでプロパティを適用しても良いのですが、グローバルに再利用するLayout要素を差し込む事でも解決できます。
Block内部の幅を制御(背景はブラウザ幅一杯に広がる)<div class="site-header"> <header> <div class="l-site-width"><!-- コンテンツ表示領域の幅押さえ --> … </div> </header> </div>Block外側で幅を制御(背景ごと抑え込める)<div class="l-site-width"><!-- コンテンツ表示領域の幅押さえ --> <div class="block-name"> <section> … </section> </div> </div>Frame部とContents部で異なる幅が必要な場合は、命名を拡張するなどして対応できます。
l-width-frame,l-width-contents4・Grid(グリッド)
近年ではCSSグリッドシステムを使う事は少ないかもしれませんが、ECサイトの商品一覧やフォトギャラリーのサムネイル一覧などのリピートコンテンツを作ったり、場合によっては大きなレイアウトを定めたりするかもしれません。
サイトのデザインによっては有効に働く(むしろ無いと作りにくい)ものもあるでしょう。Gridの命名例
containerrowcolspanGridのコード例
CSSグリッドシステムを利用する場合は、恐らく何らかの外部CSSを使用する事が多くなると思いますので、ここでは割愛します。
4 ・ Utility
Utility(ユーティリティ)は、コーディング用の便利な役割で、単体で「主役」になることは少なく、コーディング都合の補助的な位置づけのものです。
utility/のディレクトリで管理します。
制作時に使いたくなる概念としては、以下の3つが挙げられます。
- Apend … 特定の効果を付与するもの
- State … 状態を表すためのもの
- ID (Identifier) … 識別子として使用するもの
これらはStructure同様に「絶対に使わなければならない」といった属性のものではなく、また、足りない場合には自由に分類・追加してください。管理名もこれでなくとも何も問題ありません。
必要に応じてディレクトリ化すればよく、規模に応じて効率がよい方法を採択してください。HCDCモデルにより、A・B・Cの3つのスタイリング方法を選択できます。
1・Apend(アペンド)
特定の効果を付与するものです。RSCSSのValiant(先頭に
-付与)やHelper(先頭に_付与)に該当します。
テキストのアクセント、色指定や、上下左右の余白、display指定、position指定など、1つのセレクタに1つのプロパティを割り当て、目的のオブジェクトに付与することで目的の表示にします。Apendの命名例
size-smsize-mdsize-lgmt-smmt-mdmt-lgpt-smpt-mdpt-lgtext-accent等
※mt = margin-top / mt = padding-top2・State(ステート)
状態を表すためのもので、SMACSSのStateに該当(
is-付与)します。
主にJavaScriptによって動的にclassを付け消しすることで、対象にCSSの効果を付与します。Stateの命名例
汎用:
activehoverfocusenabledisablehideshowonoff
SMACSS踏襲:is-activeis-hoveris-focusis-enableis-disableis-hideis-showis-onis-off3・ID (Identifier)
識別子として使用するものです。HTMLのID属性の意味ではありません。
JavaScriptのトリガーやターゲットであることを示したり、特定の要素をCSSでセレクトするための文字列であったり、要素に対して静的に付与することで制作用の効果を得ようとするものです。
命名は、id属性に付与する事もあれば、class属性に付与する事もあるでしょう。ID (Identifier)の命名例
nav_id-***article_id-***section_id-***等関連記事
クレジット・その他
Ultimate Coding
概要・前提事項
- 設計・考案/構築/記事投稿
- @croco_works - Twitter
- 設計パートナー/技術検証
- @wildwest_kazya - Twitter
この仕組みは、組織所属時に業務効率化のために構築したものであり、許可を得た上で設計者本人が個人活動として公開しています。商用の制作や開発には利用していただけますが、仕組みを販売したり媒体化するなどの、制作以外での商用化はご遠慮下さい。質問その他、何かあれば@croco_worksまでお声かけください。
- 投稿日:2020-03-17T04:43:56+09:00
初心者によるプログラミング学習ログ 264日目
100日チャレンジの264日目
twitterの100日チャレンジ#タグ、#100DaysOfCode実施中です。
すでに100日超えましたが、継続。
100日チャレンジは、ぱぺまぺの中ではプログラミングに限らず継続学習のために使っています。
264日目は、おはようございます
— ぱぺまぺ@webエンジニアを目指したい社畜 (@yudapinokio) March 16, 2020
264日目
・webサイト模写 1.5h#早起きチャレンジ#駆け出しエンジニアと繋がりたい#100DaysOfCode