- 投稿日:2020-02-16T22:08:32+09:00
Vue.jsでTodoアプリ作ってみよう!
今回はVue.jsでTodoアプリを作ってみます
早速やっていきましょう~!
なお超基礎的な知識として下記の記事に書いてることを前提でお話します!
https://qiita.com/takepon_it/items/f89e0e3023a3070dbce61.画面を作ろう
今回はTodoリストの機能を作りたいだけなので見た目は簡素な物でいきます!
https://unpkg.com/vue
を読み込むのを忘れないでください!index.html<!DOCTYPE html> <html lang="ja"> <head> <meta charset="utf-8"> <title>Todoアプリ</title> <link rel="stylesheet" href="style.css"> <script src="https://unpkg.com/vue"></script> </head> <body> <div class="container"> <h1>Todoアプリ</h1> </div> <div id="app"> <div> <input type="text" placeholder="テキスト入力してね"> <button type="button">追加</button> <ul> </ul> </div> </div> <script src="main.js"></script> </body> </html>こんな感じですね!
2.コンポーネントを作ろう!
早速タスクを追加する機能を追加していきましょう!
まずコンポーネントを定義していきます
コンポーネントはVue.componentを使うことで定義することできます!ToDo の要素を todo-item というコンポーネントとして定義してみましょう!
それと合わせて既にここでタスクを追加した際のhtmlも作っておきましょう!
テンプレートをtemplateオプションに渡せばできます!main.jsVue.component('todo-item', { props: { todo: { type: Object, required: true } }, //htmlの挿入 template: '<div>' + '<input type="checkbox" v-model="todo.completed">' + '<span>{{todo.text}}</span>' + '</div>' });取り合えずこれでtodo-itemというコンポーネントを作れました!
3.タスクを保持するデータを作ろう!
次にテキストボックスの値をinputという名前で保存しよう!
では今からdataにinputを入れていくよ~main.jsvar vm = new Vue({ el: '#app', data: { input: '', //タスクを管理する配列 todos: [] },タスクを管理する配列として todos:[] も作っとこう!
4.テキストとデータをくっつけよう!
早速テキストボックスとinputをv-modelを使ってくっつけよう!
v-modelはinput要素にv-modelという属性をつけることで、データとinput要素の入力値をくっつけることができます!
追加ボタンの上のテキストボックスの所を
index.html<input type="text" v-model="input" placeholder="テキスト入力してね">にしてみましょう! 早速次にいきましょう!
5.タスクを追加するインスタンスメソッドを作ろう!
本題のTodoを追加するための機能を作っていきましょう!
addTodoというメソッドを作ろう!
インスタンスメソッドを作るにはmethodsオプションを使用したらできるよmain.jsmethods: { //Todo追加関数 addTodo: function () { this.todos.push( { completed: false, text: this.input }) this.input = '' } }これを追加してください!
配列へのpushやそういったものは割愛させて頂きます6.タスクを追加する処理を書いていこう!
そしたらボタンをクリックしたらタスクを追加できるようにしたいので
ボタンとメソッドを紐づける必要があります!
これをするには
v-on:click
これを使って、ボタンが押されるのを監視し、ボタンが押された時に先ほどのaddTodoメソッドを実行できるようにしよう!index.html<button type="button" v-on:click="addTodo">追加</button>こうですね!
7.タスクを削除する機能を作ろう!
タスクを追加したら、それを遂行した時の為に当然削除っていう機能も欲しいですよね?
こちらを今から実装していきたいと思います!冒頭で作成したtempleteオプションに続けて記述したいと思います
main.js//htmlの挿入 template: '<div>' + '<input type="checkbox" v-model="todo.completed">' + '<span>{{todo.text}}</span>' + '<button type="button" v-on:click="onclickRemove">削除</button>' + '</div>',最終的にはこうですね!
しかしこれだけではなv-onオプションを使っている所を見て頂きたいのですが
onclickRemoveとあります
実際に削除ボタンを押されたときの処理をまだ書いていないので今から書いていきましょう。main.jsmethods: { onclickRemove: function () { this.$emit('remove') } }こちらを始めのインスタンスメソッドに追記します
$emitでカスタムイベントのremoveを発動します!
そして最後にindex.html<li v-for="(todo, index) in todos"> <todo-item v-bind:todo="todo" v-on:remove="todos.splice(index,1)"></todo-item> </li>ul要素の中に上記を追記してください
v-forで要素を繰り返し表示します、この場合はtodos配列の中に格納されているタスクを表示させる為ですね
v-bindでデータを属性の値に紐付けします。以上をもってTodoアプリの完成です!!!!!!
8.最後に
プログラミング初心者の割には頑張れた気がします
この調子でQiitaとか使ってアウトプットしていきたいな・・・
- 投稿日:2020-02-16T22:02:08+09:00
JSなし)サムネにホバーするとメイン画像が切り替わるやつ
サムネにホバーするとメイン部分が切り替わるあれ
名前なんて言うんでしょうね。
See the Pen
GRJZmVy by sphenisc (@sphenisc)
on CodePen.
サムネにホバーするとメイン画像が切り替わるやつ
See the Pen abONwbd by sphenisc (@sphenisc) on CodePen.
見た目だけだと分かりづらいですがplaceholder.comから画像を読み込んでいます。
サムネ用の縮小画像と拡大用を別々にできるようにしています。~仕組み~
- 6つのliを500×500の大きさで同じ位置に重ねて置く
- 最初のli内のDivだけ表示、他は透明(opacity:0)にしておく
- サムネ(span)にホバーするとそのliのDivだけ表示する
- 投稿日:2020-02-16T18:40:27+09:00
HTMLとCSSのみでドロップダウンメニューを作成する
WEBサイト制作において『ドロップダウンメニュー』って結構必要になってくる知識だと思います。なので、、まとめます。
具体的な流れは、まずhtmlでリストを作成してから、cssでドロップダウンメニューにしていくという感じです。
ulでリストを作成する
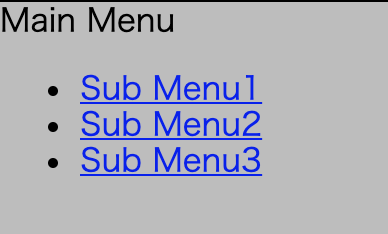
まず最初にドロップダウンリストにしたいリストを作成します。CSSではなく、htmlのみでの作成のため、下記のようにめちゃくちゃ簡易的なリストになります。
<div class="menu"> <div class="menu-title">Main Menu</div> <div class="sub-menu"> <ul> <li><a href="#">Sub Menu1</a></li> <li><a href="#">Sub Menu2</a></li> <li><a href="#">Sub Menu3</a></li> </ul> </div> </div>CSSでドロップダウンにしていく
枠をデザインする
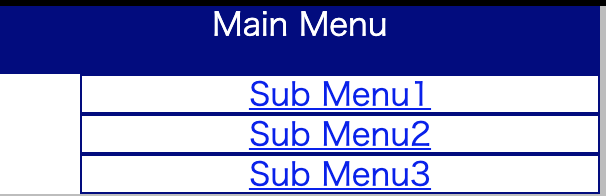
まず大枠を作ります。
main menuおよび、sub menuをちゃんとしたboxにしましょう。
/* まずはメニューの大枠を作る */ .menu { width: 300px; text-align: center; background: navy; color: white; } .sub-menu { background: white; } /* わかりやすいようにボーダーも */ li{ border: 1px solid navy; }ただこれだとまだ、インデントやリンクを示唆する青色、下線が残っています。そこを直していきましょう。
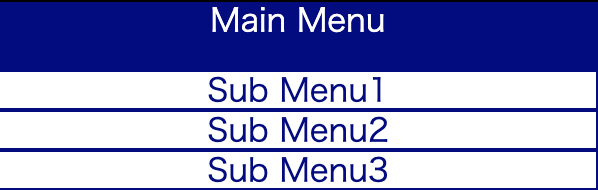
位置、リンクの色を調整
/* 上記CSSに加えます */ /* list-styleでlistの"・"をなくします */ /* paddingでインデントもなくします */ ul { width: 300px; list-style: none; margin: 0; padding: 0; } /* リンクっぽい青色、下線部をなくす */ a { text-decoration: none; color: navy; }いよいよドロップダウン化します
枠組みはできました! いよいよ、普通はサブメニューを非表示にさせて、マウスホバー時に表示させるCSSを書いていきます。
具体的には、非表示にするsub-menuクラスに「display: none;」を書いておいて、hover時に「display: block;」 に切り替えて表示させるという手順です。
/* sub menuを非表示にする */ .sub-menu { display: none; /* ← ここ追加 */ background: white; } /* マウスホバー時に表示させる */ .menu:hover .sub-menu { display: block; }これで完成!
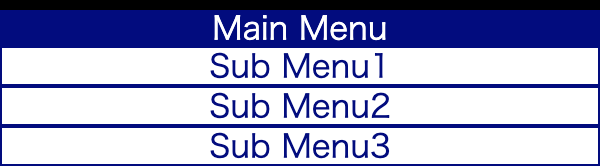
マウスホバーすると、、、
こうなります!
最終的なコードは
HTML<div class="menu"> <div class="menu-title">Main Menu</div> <div class="sub-menu"> <ul> <li><a href="#">Sub Menu1</a></li> <li><a href="#">Sub Menu2</a></li> <li><a href="#">Sub Menu3</a></li> </ul> </div> </div>CSS.menu { width: 300px; text-align: center; background: navy; color: white; } .sub-menu { background: white; display: none; } li{ border: 1px solid navy; } ul { width: 300px; list-style: none; margin: 0; padding: 0; } a { text-decoration: none; color: navy; } .menu:hover .sub-menu { display: block; }参考:https://public-constructor.com/html-css-dropdown-menu/
なんかうまくできなかった時はこちら
http://webfeelfree.com/mouseover-css-hover/
- 投稿日:2020-02-16T16:58:40+09:00
サイト制作のコツ (超初心者向け)
今回はサイトを作るにあたってこうやって制作していけばスムーズにできるのでは・・・?と思い
ほとんど自分用のメモですが、共有していきたいと思います!
自分と同じような初学者の方が参考にしてくれたらうれしいですhttps://qiita.com/takepon_it/items/58c2bf30ef15395ff551
↑FlexBoxを使って簡単にレイアウトを作る記事を書きましたのでこちらも併せてお願い致します!1.レイアウトを作っていこう!
サイトの構成を作るためにレイアウトを作っていきましょう!
ペイントでも何でもいいのでなんとなくで作れたら多分ok!
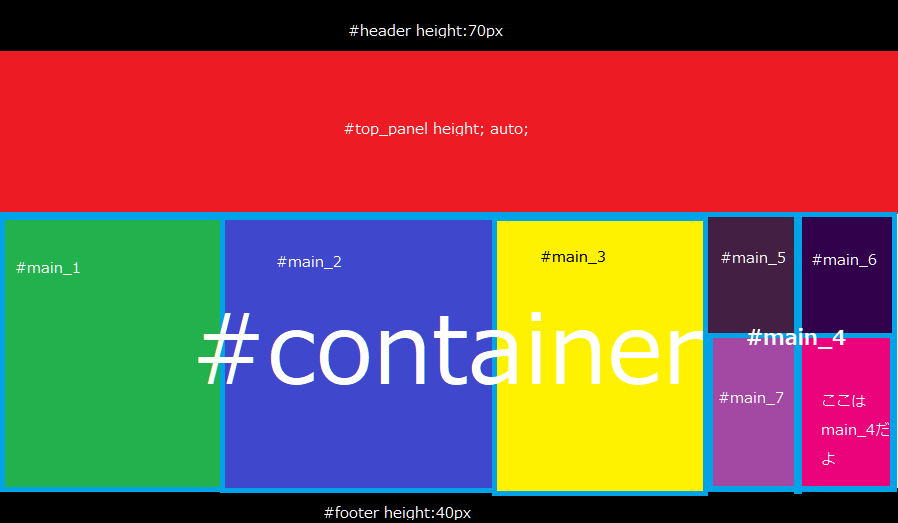
(入れ忘れで#top_panelの中に#panelが入っています。)こんな感じで細かく要素を設定したりしてレイアウトを本格的に作っていきます!
色やheight,wight等も本来は書くべきだと思うのですが今回はなんとなくで進みます2.レイアウトを元にコーティングしていこう!
まずはレイアウトを元にhtmlの方を書いていきます・・・
index.html<!DOCTYPE html> <html lang="ja"> <head> <meta charset="utf-8"> <title>タイトル</title> <link rel="stylesheet" type="text/css" href="qiita.css"> </head> <body> <div id="header"></div> <div id="top_panel"> <div id="panel"></div> </div> <div id="container"> <div id="main_1"></div> <div id="main_2"></div> <div id="main_3"></div> <div id="main_4"> <div id="main_5"></div> <div id="main_6"></div> <div id="main_7"></div> </div> </div> <div id="footer"> </div> </body> </html>こんな感じですね!
次にCSSも書いていきましょう!
style.css@charset "utf-8"; body { margin: 0; } #header { position: fixed; width: 100%; height: 70px; background-color: black; margin: 0; } #top_panel { height: auto; margin: 0 auto; } #panel { float: center; width: 100%; height: 500px; background-color: red; } #container { width: 1800; height: 450px; float: center; } #main_1 { width: 25%; float: left; height: 450px; background-color: green; } #main_2 { width: 25%; height: 450px; background-color: blue; float: left; } #main_3 { float: left; width: 25%; height: 450px; background-color: yellow; } #main_4 { float: left; width: 25%; height: 450px; background-color: rgb(255, 0, 221); } #main_5 { float: left; width: 50%; height: 50%; background-color: rgb(70, 34, 65); } #main_6 { float: left; width: 50%; height: 50%; background-color: rgb(48, 11, 43); } #main_7 { float: left; width: 50%; height: 50%; background-color: rgb(143, 43, 224); } #footer { width: 100%; height: 40px; background-color: black; margin: 0; }こんな感じですね!
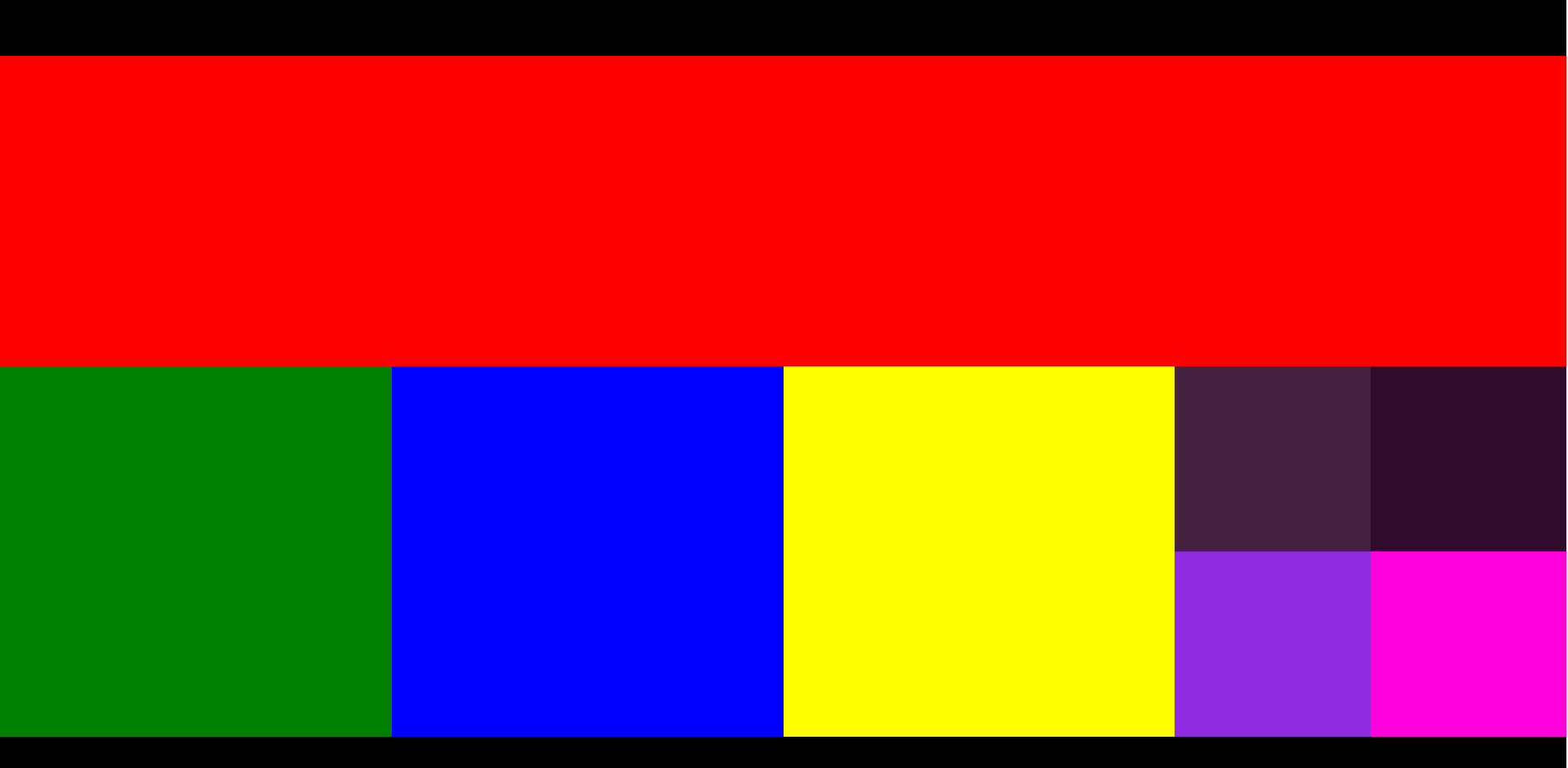
そしたら完成品を見ていきましょう~~3.完成!
はい!レイアウト通りにできてるのではないでしょうか?
このようにレイアウトを作ってからサイトの制作に取り掛かると凄く捗ると思うので、自分と同じような初学者の方は是非参考にしてみてください(´▽`)
- 投稿日:2020-02-16T14:57:26+09:00
グーグルマップの左上の枠を”簡単に”消す
基本の状態
See the Pen RwPaKbL by sphenisc (@sphenisc) on CodePen.
Webサイトでグーグルマップを表示すると左上にその店舗や建物の情報と評価が出てくるのですがかなりの頻度で「消してくれ」と頼まれます。
グーグルに問い合わせるのも面倒だしなにかいい方法はないかとやってみたのですがCSSで消すのが一番楽でした。修正版
See the Pen ZEGWLYz by sphenisc (@sphenisc) on CodePen.
top: -150px; height: calc(100% + 150px + 150px);グーグルマップの高さを上下に150pxずつ拡張して上に150px移動させることで左上の枠を画面外に出しています。
スマートフォンなどで画面が小さくなると150pxでは消しきれなくなるので数値を調整してください。
- 投稿日:2020-02-16T13:23:45+09:00
materializeを使ってハンバーガーメニューを実装してみる(レスポンシブ対応)
プロフィール
学生です(*‘ω‘ *)
普段はhtml,css,javascriptなど主にフロントエンドの勉強をしていて、最近はvue.js使うことが多め。
バックエンドも勉強したいと思ったので、最近は若干phpも勉強しています
学生のうちに少しでも経験を積むことを目標に自分なりに奮闘中はじめに
最近、materializeというフレームワークを知り合いのエンジニアの方に教えていただいたので、ちょっと使ってみました
materializeを使ってハンバーガーメニューを作る機会があったので、備忘録も兼ねてまとめてみます
公式サイトはこちらから。そもそもmaterializeって?
簡単に説明すると、Googleが提唱しているマテリアルデザインというものに沿ったwebサイトが簡単に作れるよっていうフレームワークです
CDNで利用する
CDNで利用する場合はheadタグに以下のコードを挿入してください
<!-- Compiled and minified CSS --> <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/materialize/1.0.0/css/materialize.min.css"> <!-- Compiled and minified JavaScript --> <script src="https://cdnjs.cloudflare.com/ajax/libs/materialize/1.0.0/js/materialize.min.js"></script>今回は、ハンバーガーメニューのアイコンをmaterializeの機能を使って実装したいので、これも必要です
<link href="https://fonts.googleapis.com/icon?family=Material+Icons" rel="stylesheet">JQueryを使うので、こちらのサイトからJQueryのファイルをダウンロードするか、CDNでの利用をお願いします
僕はJQueryをダウンロードしたものを使うので、そちらを推奨します
色の指定
materializeではbootstrapと比較すると、class属性を使って指定できる色(詳しくはこちらへ)が豊富にあります。
例えば、class属性にpink accent-1と指定すると、 このような色に。
deep-purpleと指定すると、このような色になります。テキストに対して色を使いたい場合は、
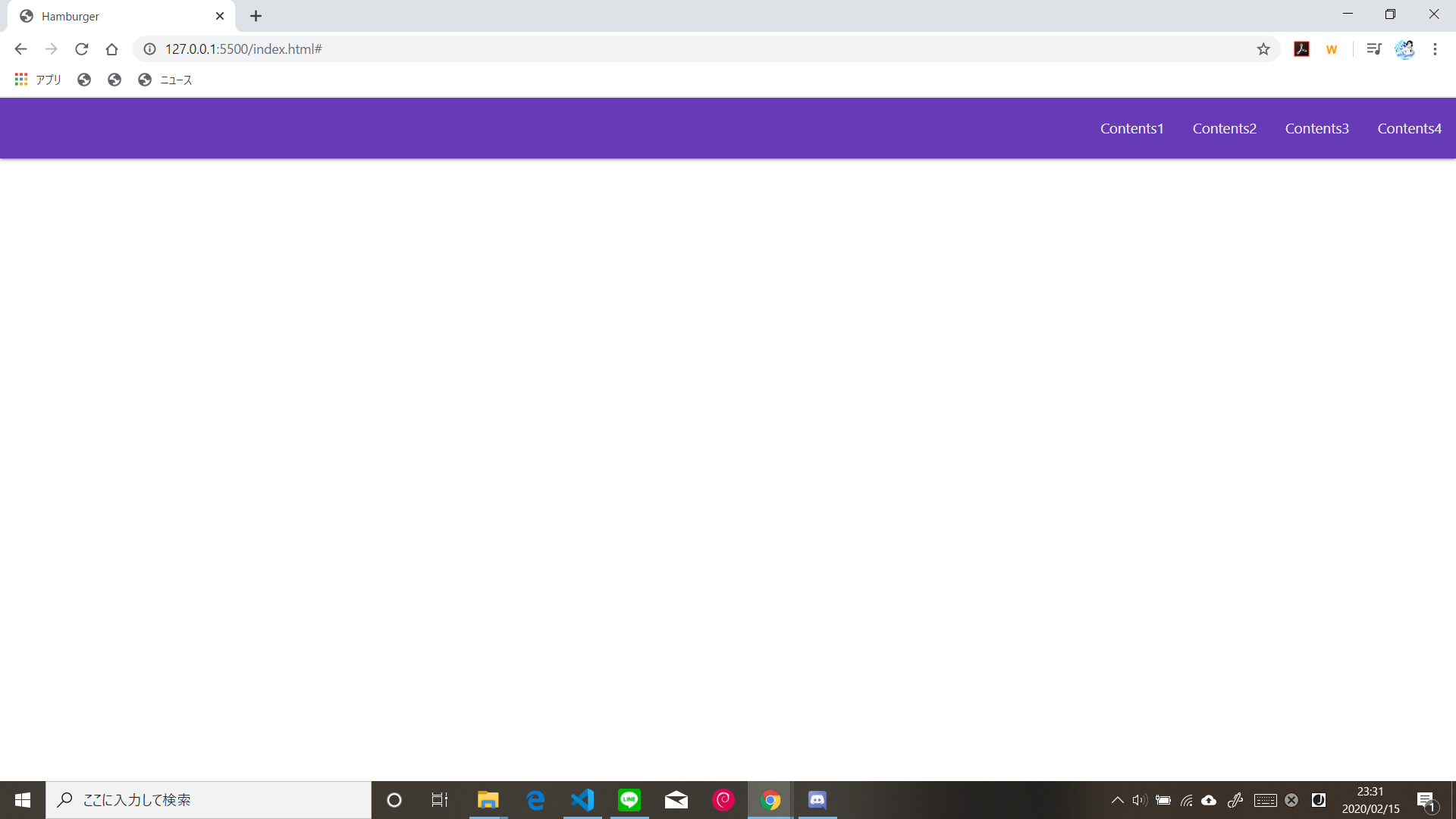
grey-text text-lighten-3といったようなclassのつけ方をしてあげてください。まずはシンプルなメニューバー
class="nav-wrapper"で囲めば簡単にメニュー部分を作ることができます。
ちなみに、class属性にrightを指定すると右寄せになります。
逆に、leftと指定することで左寄せになります(デフォルトだと左寄せだったはず)html
<nav class="nav-wraper deep-purple"> <div class="cotainer"> <ul class="right"> <li><a href="#" class="grey-text text-lighten-3">Contents1</a></li> <li><a href="#" class="grey-text text-lighten-3">Contents2</a></li> <li><a href="#" class="grey-text text-lighten-3">Contents3</a></li> <li><a href="#" class="grey-text text-lighten-3">Contents4</a></li> </ul> </div> </nav>ハンバーガーメニューを作る(レスポンシブ対応)
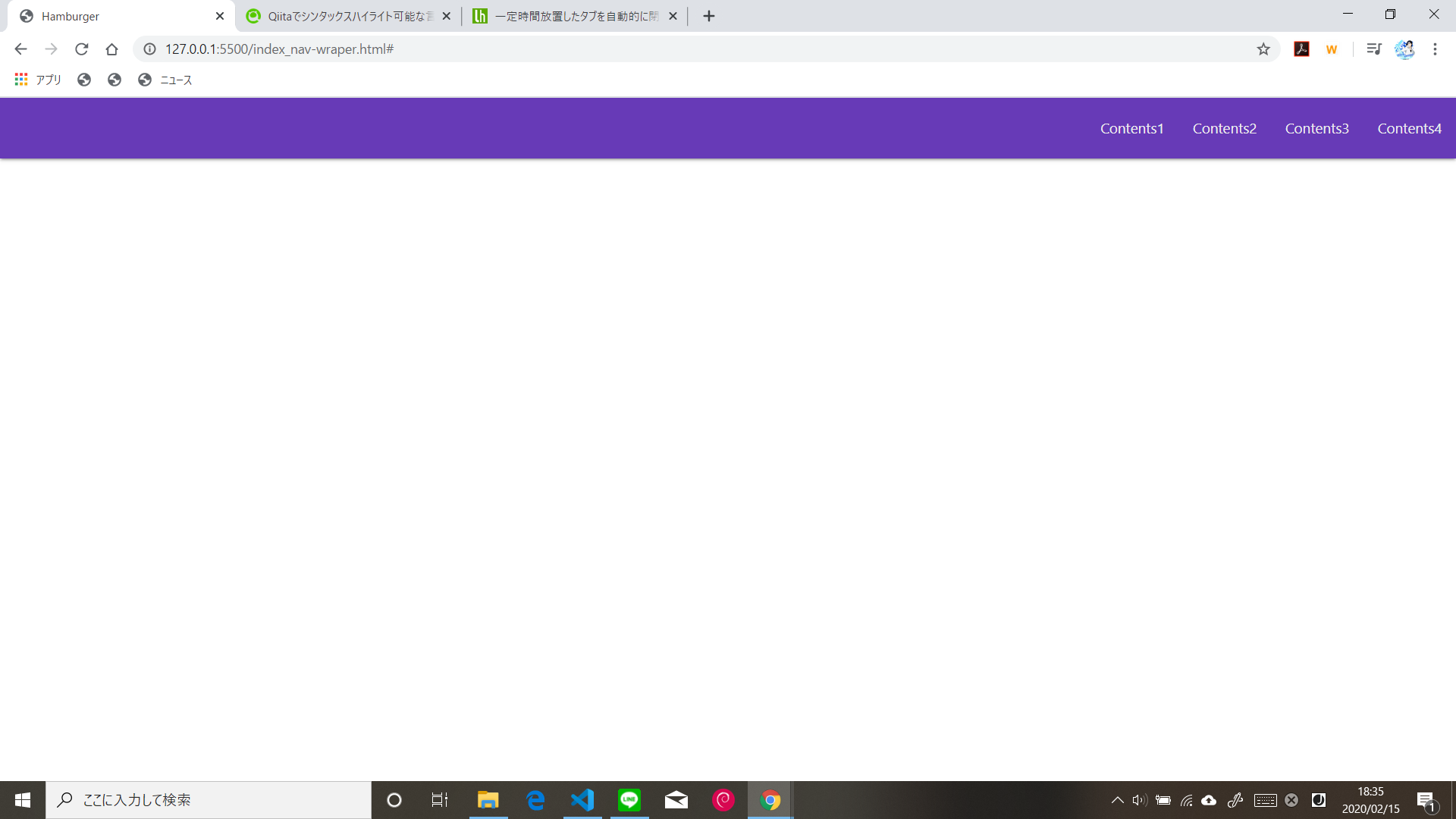
レスポンシブ対応です。念のため補足しておくと、Jqueryで記述した部分はjquery本体を読み込んでから記述してください。そうしないと、jqueryで書いた部分が認識できずにエラー吐きます('ω')
html
<div class=" navbar-fixed"> <nav class="nav-wraper deep-purple"> <div class="cotainer"> <!--ハンバーガーメニューの開くアイコン--> <a href="#" class="sidenav-trigger right" data-target="mobile-links"> <i class="material-icons">menu</i> </a> <div class="menu"> <ul class="right hide-on-med-and-down"> <li><a href="#" class="grey-text text-lighten-3">Contents1</a></li> <li><a href="#" class="grey-text text-lighten-3">Contents2</a></li> <li><a href="#" class="grey-text text-lighten-3">Contents3</a></li> <li><a href="#" class="grey-text text-lighten-3">Contents4</a></li> </ul> </div> </div> </nav> </div> <ul class="sidenav" id="mobile-links"> <!--ハンバーガーメニューの閉じるアイコン--> <a href="#" class="sidenav-close " data-target="mobile-links"> <i class="material-icons close-icon">close</i> </a> <div class="menu"> <li><a href="#">Contents1</a></li> <li><a href="#">Contents2</a></li> <li><a href="#">Contents3</a></li> <li><a href="#">Contents4</a></li> </div> </ul> <script src="jquery.min.js"></script> <!-- Compiled and minified JavaScript --> <script src="https://cdnjs.cloudflare.com/ajax/libs/materialize/1.0.0/js/materialize.min.js"></script> <script> $(document).ready(function () { $('.sidenav').sidenav({ edge: 'right', }); }) </script>css
.close-icon { font-size: 2.5rem; right: 1rem; margin: 1rem auto; color: rgb(66, 66, 66); padding-left: 17rem; }1.開く・閉じるアイコン
まず、materializeの機能では豊富なバリエーションのアイコンを簡単に表示することができて、今回はそれを使ってハンバーガーメニューの開くボタンと閉じるボタンを実装しました。
<i class="material-icons">close</i>みたいな感じで記述することでアイコンを使うことができます。
ただ一つ注意したいことがあって、materializeの機能でアイコンを表示する場合、class属性にではなくタグの中にそのままアイコン名を入れる必要があります。こちらに使えるアイコンの種類が載っているページを貼っておきます。今回使ったもの以外にもたくさんの種類のアイコンが使えるので、ぜひ使ってみてください。
2.hide-on-med-and-downってなにそれおいしいの?
タブレット以下では非表示にするという意味です。残念ながら食べられません('ω')
class属性にhide-on-med-and-downと指定することでスマホ・タブレット表示のときだけハンバーガーメニューが表示されるといった使い方をすることができます。
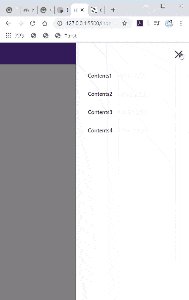
他にもいくつかコンテンツの表示に関するclassがありますが今回は省略します。3.ボタンクリック時の動作について
19行目にある
class="sidenav"という要素に対して、sidenavというmaterialize独自のメソッドを使って、クリックしたらメニュバーを表示させるという動作をさせています。$('.sidenav').sidenav({ edge: 'right', });また、ハンバーガーメニューの開くボタンと閉じるボタンの部分に書いてあるclass属性の
sidenav-triggerとsidenav-closeはボタンをクリックしたら開く、またクリックしたら閉じるといった動作をさせたい場合に使います。なので、基本は前述のjqueryの部分とセットで使いましょう。ちなみに、sidenavというメソッドにはさまざまなオプションがあり,
今回はedge:'right'と指定することで右からメニューが飛び出してくるという設定にしています。デフォルトだと左から飛び出してきます。
他にもいろいろオプションがあり便利なので、是非使ってみて下さい。リンクを貼っておきます。
https://materializecss.com/sidenav.html最後に
最後まで読んでくれてありがとうございました。
githubに今回書いたサンプルコードを載せておきます。
https://github.com/helloworld753315/materializematerializeって結構いい感じのフレームワークだと僕は思ってるので、僕が書いた記事で少しでも良いところを伝えていけたらいいなと思ってます(*‘ω‘ *)
今回は時間などの都合もありハンバーガーメニューを作るという目的のみに絞ってmaterializeについての記事を書きましたが、好評でしたらmaterializeでのグリッドの使い方など他の機能についてもそのうち投稿する予定です。
- 投稿日:2020-02-16T10:47:51+09:00
Pythonでゼロからでもサービス開発・公開できる学習ロードマップ
初めに
この記事は『プログラミング未経験からPythonでサービス開発できる』ことを目標に、
習得すべきスキルを学習ロードマップとして整理しました。毎日2~3時間(土日は+2時間)続ければ最短3ヵ月で完了できる内容に絞りました。
すでに習得済みのスキルは飛ばしつつ進めて大丈夫です。Rubyなど他の言語でも大筋は同じ流れなので、
Pythonと書いてある部分を、そのままRubyと読み替えれば大丈夫です。※なお、Twitter でもプログラミングに関する情報を発信しています。
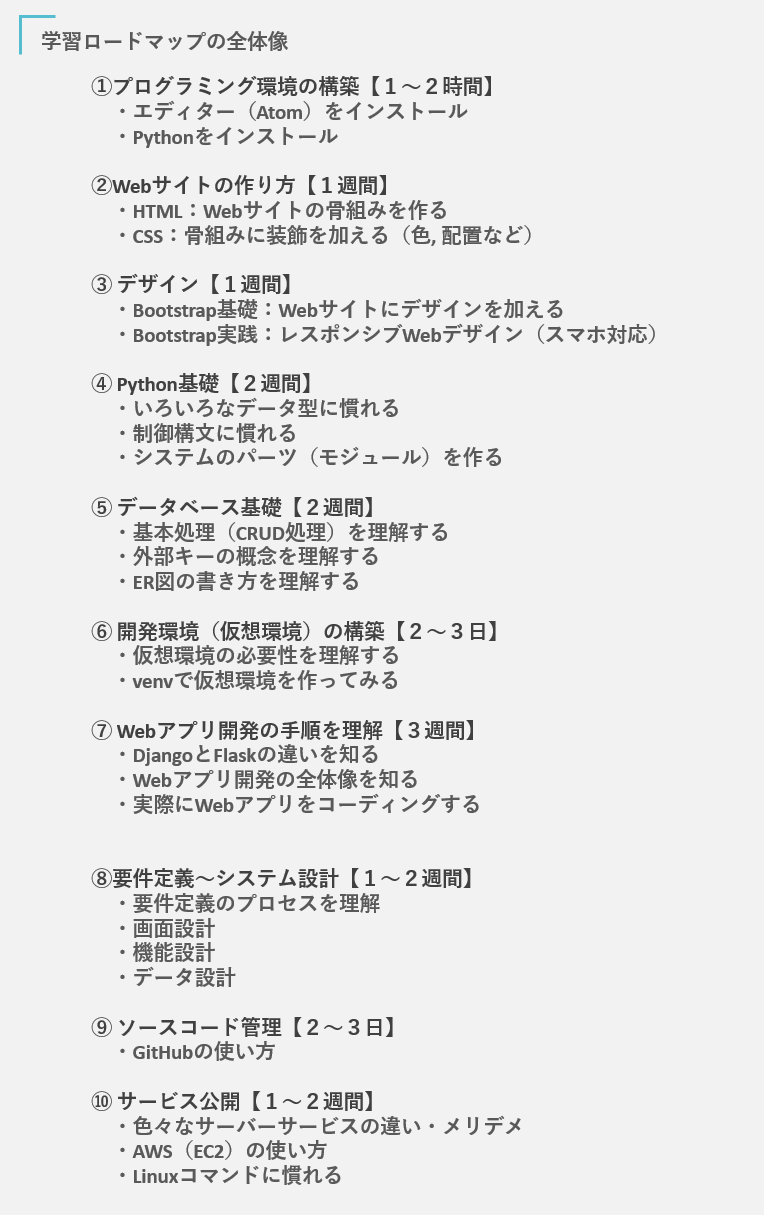
もし良ければ Twitterアカウント「Saku731」 もフォロー頂けると嬉しいです。学習ロードマップの全体像
まず、サービス開発に必要なスキルは大きく分けて10種類あります。
各章で、それぞれのスキルが何の役に立つのか説明しつつ、
十分なスキルが習得できる参考記事・書籍を紹介して行きます。学習方法と参考リンク集
①プログラミング環境の構築
まず、プログラミングに必要な「環境構築」を行います。
参考記事に沿ってエディター(Atom)とPythonをインストールしましょう。
- エディター(Atom)をインストール
- Pythonをインストール
②Webサイトの作り方
もしプログラミング未経験であれば最初はHTMLからスタートするのがおススメです。
私たちが普段見ている様々なWebサイトは『必ずHTMLが使用されている』点と、
多少は間違っても大丈夫なので気持ちよく学習を進められる点が理由です。
- HTML:Webサイトの骨組みを作る
- CSS:骨組みに装飾を加える
③デザイン(Bootstrap)
HTML/CSSに慣れてくると「もっと綺麗なWebサイトを作りたいな」と感じてきます。
相当に経験を積めばCSSでも綺麗なデザインを作ることは可能ですが、
皆さんは『サービスを作る』ために勉強しているので、1日でも早く先に進みましょう。そこで登場する便利なツールが、Twitter社が開発した Bootstrapです。
CSSのスキルや、デザイン経験が無くても洒落なサイトを作れる優れものです。色々なバージョンがありますが、
2020年2月時点で最新のBootstrap4を使用しましょう。
- Boobstrap基礎:Webサイトにデザインを加える
- Bootstrap応用:レスポンシブWebデザイン(スマホ対応)
④Python基礎
プログラミングにも慣れた頃なのでいよいよPythonの登場です。
一言でPythonといっても、いくら勉強しても足りないくらい色々な要素が存在します。そこで、本記事ではサービス開発だけにフォーカスして、
嫌でも使う必須スキルを紹介していきます。
- いろいろなデータ型に慣れる
- int型(整数)
- float型(小数を含む数)
- str型(文字列)
- list型(リスト)
- dict型(辞書)
- 制御構文に慣れる
- システムのパーツ(モジュール)を作る
⑤データベース
続いて、サービス開発には切っても切れないデータベース(以降 DB)です。
後ほど紹介するWebアプリケーションフレームワーク『Django』を使えば、
MySQLなどのDB言語が分からなくても大丈夫です。とは言っても、DBが内部でどういった処理を行っているのかについて
具体的なイメージを理解しておかないとサービス開発の段階で確実に苦労します。なので、最低限の要素に絞って効率よく勉強して行きましょう。
- 参考書籍
- DBの基本処理(CRUD処理)を理解する
- 外部キーの概念を理解する
- ER図の書き方を理解する(DBの設計図)
⑥開発環境(仮想環境)の構築
ここまでクリアすればサービス開発をスタートする基礎が身に付いています。
しかし焦らず、仮想環境の概念・使用方法を理解しておくと後々で役に立ちます。詳細は参考記事で確認いただければと思うのですが、
プログラミング環境がごちゃごちゃするのを防ぐことが目的です。⑦Webアプリ開発の手順を理解
いよいよサービス開発に入っていきましょう。
なお、正式にはWebアプリケーション開発と呼ぶので覚えておきましょう。
※以下、「Webアプリ開発」と呼びます。Webアプリ開発では『Webアプリケーション フレームワーク』を使用する事がほとんどです。
Webアプリフレームワークについて大まかに説明すると、自分で0からプログラミングしなくても
『開発に必要なパーツの大部分が完成した状態』で用意されている便利な開発補助ツールだと思って大丈夫です。とはいえ、『最後の表面的な部分』をコーディングするだけでも相当に骨が折れます。
ここが1番難しいので頑張って進めて行きましょう。Pythonで有名なWebアプリフレームワークは2種類あります。
勉強方法の好みに左右される部分もありますが、
せっかくFlaskで作ったのにDjangoで作り直しになるケースもあるので
最初からDjangoにチャレンジするのをおススメしています。なお、Djangoであれば私がオリジナルで書いたQiita記事があるので
最短で必要な要素が習得できる様に整理してあります。
- DjangoとFlaskの違い
- Django:
- 最初に覚える事が多い。入門としては難しめ
- オプション機能が豊富で、いったん覚えるともう手放せない
- Flask:
- 覚える事が少なく、比較的楽に開発できる
- オプションが少ないので、本格的な開発では逆に苦労する
- 実務ではDjangoを求められることが多い
- Python(Django)でシステム開発できる人材になれる記事_入門編
- Webアプリ開発の全体像を理解する
- 実際にWebアプリをコーディングする
⑧要件定義~システム設計
続いて、意外と見落とされがちな『要件定義~システム設計』です。
どれだけプログラミングが出来るようになっても、
『何を作ったら良いのか?』を決められないと何もスタートできません。過去に書いた記事を紹介するので、
『アイディアから設計図を描くプロセス』をしっかり習得しておきましょう。
- 要件定義~システム設計ができる人材になれる記事
- 要件定義のプロセス
- 画面設計
- 機能設計
- データ設計
⑨ソースコード管理(GitHub)
ここまで勉強すると、様々なソースコードが溜まってきます。
どれだけ几帳面な人でも管理するのが面倒になってくる時期です。「あのプログラムどこに保存したかな?」
「上書き保存してしまった。。以前の状態に戻したい。」
「他の人にプログラムを共有するのが面倒(Zip化してメール添付など)」こんな悩みを解決するツールがGitHubです。
実務でも使うので必ず習得しておきましょう。⑩サービス公開
最後に、開発したサービスを公開しましょう。
サービスを公開するための準備(サーバー準備)は大きく分けて5種類あります。本記事では「⑤:クラウドサーバー」について具体的な手順を紹介します。
※金融業界を除いて、実務では⑤が好まれるためです。また、クラウドサーバーを利用するには
Linuxコマンドを使いこなす必要があるので合わせて習得しておきましょう。
- 色々なサーバーサービスの特長・メリデメ
- ①自分でサーバーを購入する
- ②レンタルサーバーを借りる
- ③VPSを借りる
- ④専用サーバーを借りる
- ⑤クラウドサーバーを借りる
- AWS(EC2)を使ったサービス公開
- AWSと契約する
- サーバーを借りる
- サービスを公開する
- Linuxコマンドに慣れる
さいごに
自分ひとりでサービスを作るには多岐にわたるスキルが必要です。
それなりに苦労しますが、多くの方々が実際に乗り越えていく様子を見てきました。最近ではプログラミングを楽にする環境が整ってきたこともあり、
「ここだけ得意です」といった部分的なスキルでは良い仕事が獲得できない傾向が強まっています。いったん乗り越えてしまえば『他の誰にも負けない強力なスキル』となるので、
この記事を読んだ皆さんが3ヵ月を乗り切れるよう、応援しております。最後まで諦めず、頑張って良いサービスを創り上げて下さい。
【P.S.】
最後になりますが、Twitter でもプログラミングに関する情報を発信しています。
もし良ければ Twitterアカウント「Saku731」 もフォロー頂けると嬉しいです。
- 投稿日:2020-02-16T10:15:01+09:00
htmlで検索フォームを作成する。
htmlでフォームを作るってみます。
ECサイトとかだと検索BOXって絶対必要なものなのでここに作り方まとめます。ただ今回は、実際に検索を実行させることはしません。ただ単純にhtmlとcssで検索フォームを作成するだけです。
作りたいもの。
こんな感じの検索box.
formタグの属性
まずフォームを作成するにはformタグ、inputタグを使用する必要があります。
<form action="https://qiita.com" method="GET"> <!-- ここには<input>タグを入れる --> </form>・ action → 入力されたデータをどこのURLに送信するかを指定する。
・ method → GETとPOSTが一般的。GETはサーバーに「やあサーバ、このリソースをくれよ。」と指示。POSTはサーバーに「やあサーバ、このデータを見て適切な結果を返してよ。」 と指示するもの。(参考:MDN) ちなみに、検索formは入力した値に対してその検索結果をサーバーから取得したいのでGETです。
inputタグの属性
<form action="https://qiita.com" method="GET"> <input class="form-text" type="seach" placeholder="検索 …"> </form>・ class → cssを適用させるためにclass名をつける。
・ type → このinputは何に使用されるのかを選ぶ。今回はseachに使用するのでsearch(参考:HTMLクイックリファレンス)
・ placeholder → input box内に表示させる文字列。
CSSでスタイリング
最後にCSSで整えれば出来上がり。
.form-text{ font-size: 16px; padding: 10.130px; width: 191px; }完成!
- 投稿日:2020-02-16T07:13:47+09:00
Font Awesomeの主要SNSアイコンのコピペ集
結構Awesome Fontって使うことが多いのかなと思うんですが、毎回Awesome Fontのページまで行って、アイコン探して、コピペしてって手間なんですよね。
だからコピペ集を作ることにしました。
まずはkit
これは無料登録して自分で作らなきゃいけないみたい。
このkitは
タグの最後に入れます。そして、いざコピペ集。
<i class="fab fa-instagram"></i><i class="fab fa-twitter"></i><i class="fab fa-facebook-f"></i><i class="fab fa-facebook"></i><i class="fab fa-facebook-square"></i>取り急ぎ以上。
追加希望ありましたらコメント欄にどうぞ。
- 投稿日:2020-02-16T03:01:57+09:00
スクロールすると要素が揺れるページを作る
最初はJSのみで実装しようと思いましたが、難しくて挫折。CSSアニメーションを使えばかなり簡単に作れましたー。ちなみに、ライブラリは使っていません。
何かしら良さげなライブラリがありそうですが、パッと見た感じなさそうなので作ってみました。
HTMLは必要最低限。
HTML
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>trace huuuu</title> <link rel="stylesheet" href="style.css"> </head> <body style="height: 200vh; width: 100vw;"> <div class="shakes"></div> <div class="shakes"></div> <div class="shakes"></div> <div class="shakes"></div> <div class="shakes"></div> <div class="shakes"></div> <script src="script.js"></script> </body> </html>揺らす要素にshakesというクラスを付けています。
transform-origin: 50% 0;と書いておくと、揺れてる感が出て良き良き。CSS
.shakes { width: 200px; height: 100px; margin: 150px; transform-origin: 50% 0; background-color: pink; }正直JSはコードに自信がないので晒したくはないのですが、ひとまず下記のような感じにしてみました。
各要素ごとに、振幅にばらつきがあったり、振れの速度が違った方が面白いので、それぞれランダムな値を持たせています。
JavaScript
let oldPos = 0; let timeoutId = 0; let scrolls = []; let minShakeAngle = 0.3; // 最小振れ角 let attenuation = 0.8; // 振幅減衰率 let defaultAngle = 45; // 基準振れ角 window.onload = () => { oldPos = window.scrollY; let shakes = Array.from(document.getElementsByClassName('shakes')); shakes.forEach((shake, index) => { scrolls.push(new Scroll(shake)); }); window.addEventListener( "scroll", () => { clearTimeout( timeoutId ); let timeoutId = setTimeout( function () { let distance = Math.abs(window.scrollY - oldPos); let angleRate = distance / (document.body.clientHeight - window.innerHeight); let angle = angleRate * defaultAngle; scrolls.forEach((scroll) => { scroll.shakeSet(angle); }); oldPos = window.scrollY; }, 15); }); } class Scroll { constructor(el) { this.el = el; // 要素 this.currentAngle = 0; // 現在の振れ角 this.add = 1; // 振れ方向の正負 this.animationId; this.animateFlg = false; // 振れているかどうか this.angleRate = Math.random() + 0.5; // 要素ごとの振れ角のばらつき this.animationInterval = 200 * Math.random() + 500; // 要素ごとの振れ速度 // 要素ごとに振れ速度を変えて、 el.style.transition = `transform ${this.animationInterval}ms ease-in-out`; // インスタンス生成時に要素を揺らしています。 this.shakeSet(10); } shakeSet(angle) { angle *= this.angleRate; if(this.currentAngle < angle) { this.currentAngle = angle; if(!this.animateFlg) { this.animateFlg = true; this._shake(); } } } _shake() { this.animationId = setInterval(() => { this.el.style.transform = `rotate(${this.currentAngle * this.add}deg)`; this.add = this.add * -1; if(this.currentAngle < minShakeAngle) { this.el.style.transform = `rotate(0deg)`; clearInterval(this.animationId); this._clearVariable(); return; } this.currentAngle *= attenuation; }, this.animationInterval); } _clearVariable() { this.add = 1; this.currentAngle = 0; this.animateFlg = false; } }動作は下記URLより
- 投稿日:2020-02-16T02:58:37+09:00
img要素をbackground-imageのcoverみたいにする
HTML
<div> <img src="https://placehold.jp/600x350.png"> </div>CSS
.top_image { width: 50px; height: 50px; position: relative; overflow: hidden; } img { height: 100%; position: absolute; top: 50%; left: 50%; transform: translate(-50%, -50%); /* object-fit: cover; */ }極々簡単なコードですが、一応残しておきます。
一般的にはobject-fitを使うと思うのですが、これだとIEが対応していないのと、複数の画像を重ねたいときに不便でしたので...
上記のコードなら、例えば複数の重なった画像を順番にopacity操作してスライドショー的な感じにする際に便利かなー、と!