- 投稿日:2019-02-09T16:56:59+09:00
html table セルの結合
- 投稿日:2019-02-09T15:57:23+09:00
display: inline-blockで並べたブロックが下にずれる
- 投稿日:2019-02-09T15:25:21+09:00
RainyDay.jsを使ったので使用方法メモ
基本的にjavascriptほぼわからないしGithubの見方もわからない、英語もほぼ読めない初心者が、今後自分がもう一度やるときに役立つようにという目的でまとめているため、非常に初歩的なことから書いています。
やりたいこと
サイトに雨の降るエフェクトを付けたかった
結論
プラグインRainyDay.jsを入れる。
コードは下記。html<body id="body" onload="run();"> <img id="background" alt="" src="" />css#main{ z-index:1000; } img#background{ position: fixed; width: 100%; height: 100vh; top: 0; } canvas{ width: 100%; height: auto; z-index: 1; }javascriptfunction run() { var image = document.getElementById('background'); image.onload = function () { var engine = new RainyDay({ image: this, gravityAngle:Math.PI/10 }); engine.rain([ [1, 2, 8000] ]); engine.rain([ [3, 3, 0.88], [5, 5, 0.9], [6, 2, 1] ], 100); image.crossOrigin = 'anonymous'; image.src = '/rain.jpg'; }試行錯誤
サイトを探す
雨のようなエフェクトを自分のサイトに使いたいと思い、使えるプラグインを探す。
ググったところrainyday.jsが目的と合う。
プラグインの名前で検索したところ、下記の通りのサイトが引っかかる。rainyday.jsを使ってみる | cly7796.net
窓に雨を降らせる事ができるJSライブラリ「rainyday.js」! | Design Magazine
ブラウザに雨を降らすことができるrainyday.jsを使ってみたよ! | ザ・サイベース
[JS]リアルさが想像以上!ブラウザのウインドウを窓に喩えて、雨を楽しむ癒やし系スクリプト -rainyday.js | コリスしかし、上記のサイトがリンクを貼っているGithubは既に404。
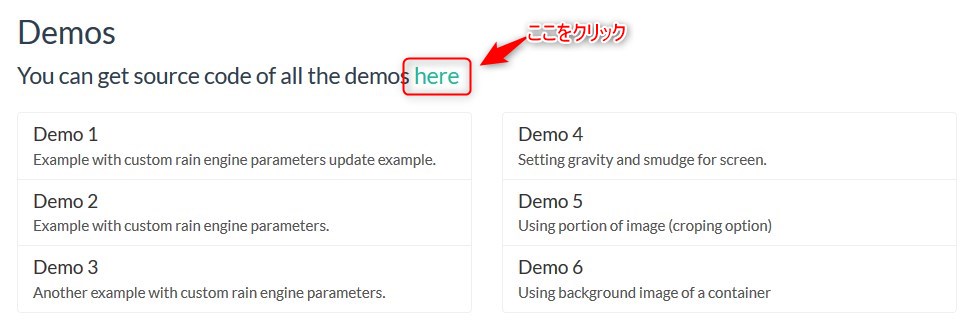
代替サイトはないかと更に検索してたら、普通にGithubじゃないサイトが引っかかる。RainyDay.js : rendering raindrops with javascript
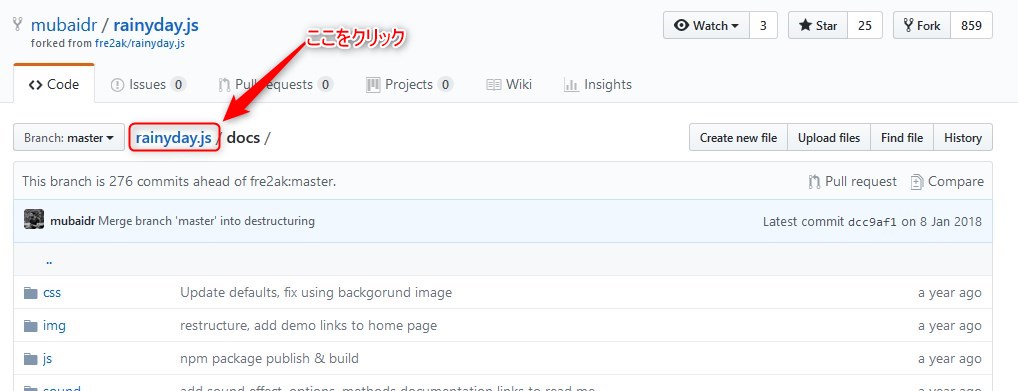
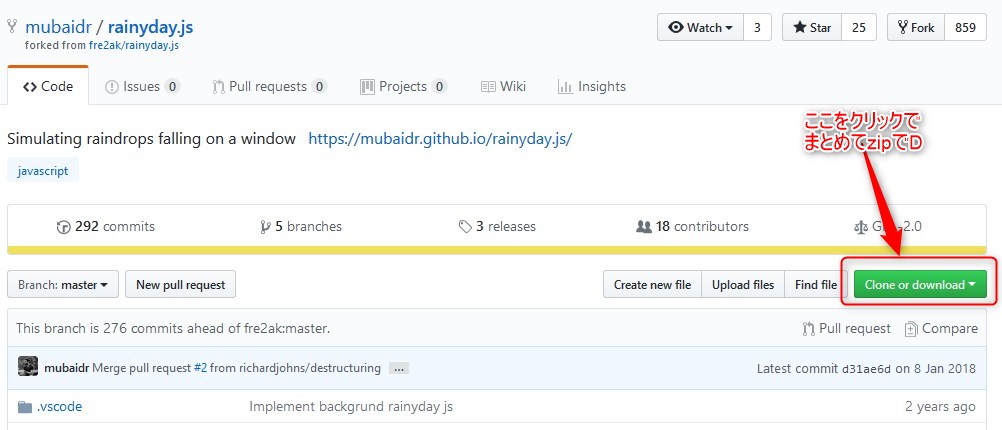
組み込む
これでファイルがDLできる(昔はわからなくて迷った)。
zipのrainydays.js-master/docs/js/rainyday.min.jsをサイトの
</body>の前(自分のjsがあればそれよりは上)に組み込む。その上で、窓に雨を降らせる事ができるJSライブラリ「rainyday.js」! | Design Magazineを参考にして、
html<body onload="run();"> <img id="background" src="img/rain.jpg" alt="background">javascriptfunction run() { var image = document.getElementById('background'); image.onload = function() { var engine = new RainyDay({ image: this }); engine.rain([ [1, 2, 8000] ]); engine.rain([ [3, 3, 0.88], [5, 5, 0.9], [6, 2, 1] ], 100); }; image.crossOrigin = 'anonymous'; image.src = '/rain.jpg'; }とする。やりたかったこととは違ったけれど、雨の降る画像が表示された。
ちなみに、<img id="background" alt="" src="" />のsrcが空で大丈夫なの?と思ったけれども上記javascriptのimage.src = '/rain.jpg';で指定したものが当然表示された。やりたかったことがうまくいかない
現状
文字の後ろに雨が降るんじゃなく、どうやっても雨が前に出る。そのため、最初は画面の全体に透過pngをz-index:9999ぐらいでおいて、それに雨を降らせようかと思っていた(それだと下の要素がクリック出来ないのを忘れてた)。
javascriptfunction run() { var image = document.getElementById('background'); image.onload = function() { var engine = new RainyDay({ image: this }); engine.rain([ [1, 2, 8000] ]); engine.rain([ [3, 3, 0.88], [5, 5, 0.9], [6, 2, 1] ], 100); }; image.crossOrigin = 'anonymous'; image.src = '/rain.jpg'; //ここが画像のアドレス }の
image.src = '/rain.jpg';をimage.src = '/rain.png';に変更。
しかし、どういったものに変更しても画像が表示されない。
これはもしかしてpng画像不可?と判断し、諦めて画像の上に文字をいれることにする。下にある文字列の入っている
div#mainにCSSを適用。css#main{ z-index: 100; /* 99だと雨のほうが上に表示された */ }それからブラウザに雨を降らすことができるrainyday.jsを使ってみたよ! | ザ・サイベースを見ながら
cssimg#background{ position: fixed; width: 100%; height: 100%; top: 0; } canvas{ width: 100%; height: auto; z-index: 1; }これで文字列が入っていレイヤーが上になり、なおかつ背景画像が後ろ全体に広がる。
これの表示になる。ちなみに公式サイトのデモ6がちょうどやりたかったものだったのだけれど、何故かうまくいかなかった。
サイズを変更したら雨が潰れる
ところで、これを使いたいサイトは長い文章などをおいているサイトとなる。
縦に長いページで確認したところ、雨の降る頻度が非常に少ない。
開発者ツールで確認したところ、
<canvas style="position: absolute; top: 0px; left: 0px; z-index: 99;" width="1338" height="11285"></canvas>
という表示があった。つまり、縦全体に対して、縦幅が狭いときとかわらない頻度で雨をふらせているため、結果的にあまり雨が降らないように感じられるということ?っぽい。なので、
cssimg#background{ position: fixed; width: 100%; height: 100vh; top: 0; } canvas{ width: 100%; height: 100vh; z-index: 1; }に変更した。
結果、雨粒が縦につぶれて横に広がるようになった。
開発者ツールで確認したところ、
<canvas style="position: absolute; top: 0px; left: 0px; z-index: 99;" width="1338" height="11285"></canvas>
から変わっていない。
たぶんこのheight="11285"を変更するにはrainday.min.jsを読めなきゃだめなんだろうなということまでは理解し、読めなかったので諦める。最終的に、縦幅の短いページのみで使用することとした。
ちなみに上記の表記にしても背景画像/rain.jpgもすごく伸びたり縮んだりする。微調整
下記、いじってみてなんとなくわかったもの。
何度も書くけれどもjavascriptがわからない人がやっているので、多分間違いも多い。javascript//bodyタグにつける onload=""と同じ名称にする function run() { //bodyタグ直下の<img id="background" alt="" src="" />のIDと同じものにする var image = document.getElementById('background'); image.onload = function() { var engine = new RainyDay({ //このあとメモする image: this }); //雨の降る頻度。雨粒の大きさが[]内部、それが100ミリ秒の間にこれがどこかに降るということ engine.rain([ [1, 2, 8000] ]); engine.rain([ [3, 3, 0.88], [5, 5, 0.9], [6, 2, 1] ], 100); }; image.crossOrigin = 'anonymous'; //画像アドレス image.src = '/rain.jpg'; }RainyDay.js : rendering raindrops with javascriptのオプションその他をgoogle翻訳につっこんで見てみたやつ。()内部は私が勝手につけた説明。
option
オプション デフォルト 説明 image none 画像 parentElement Optimal 効果を生成する親要素のID(上記のだとdocument.getElementById('background'); で指定してるから未記入でOK?) sound none 音のパス blur 10 ぼかし強度を画像に適用(背景画像のボケ具合) crop none 画像の一部を切り取りたい場合は、オブジェクトを切り取ります。 enableCollisions true 雨滴の衝突を有効にする(よくわからず。falseにしても雨粒はぶつかってくる) enableSizeChange true 画面サイズが変わるとキャンバスが更新される(trueにしててもよくわからないが更新されないことが何度かあった) fps 24 キャンバス更新のfpsのレンダリング gravityAngle Math.PI / 2 重力角(ぶつかった雨粒が垂れる) gravityAngleVariance 0 風の効果をシミュレートするために重力に分散を追加します(100ぐらいにすると暴風雨っぽく雨粒が左右に飛んでく) gravityThreshold 3 重力の強さ(よくわからず) methodsはrainだけなんとなく指定できれば大丈夫じゃないかと。
雨だれが落ちるほうが面白かったので、私はgravityAngleのみ指定して出来上がり。デメリット
- 重い
- (設置場所のせいだろうけれども)画像が読み込まれるのに時間がかかる
- 縦が長いと雨粒があまり落ちてこない(javascript書けたら変わると思う)