- 投稿日:2021-03-29T21:16:05+09:00
プログラミングスクールの後半で考える、デザインについて
40代DTPデザイナーが、ゼロからプログラミングスクールに通ってみて
思ったことは、やっぱり、自分の得意分野って何?ってこと。ゼロからスタートのプログラミングは、
どうしても脳がついていかない事が多くて
同じクラスの20代がグングン成長していく中、
適正もダイレクトに感じてしまう。というか、わかっちゃう。嬉々として長時間のプログラミングに挑むクラスメイト。
エンジニアとしてプロダクトへのこだわりを見せる先輩たち。20代なら、なりふり構わず集中できるかもしれない。
勢いで覚えていけるかもしれない。
でも、脳が追いつかない40代は、純粋にキーボードを叩き続けられるか否かで
ストレートにエンジニアへの道を目指すべきか、ちょっと考えちゃう時がある。だから、デザインとかけ合わせる方法を選びました。
単純に美しいものは、世の中に溢れてる。
使いやすくシンプルなものも、すでにある。
自分だけの経験と、自分だけの感性を活かしたものを作りたい。40代からは、得意 × 個性 × 経験 × プログラミング!!
今、この時代に、自分を深く見つめて再起動。
スクールに通えて、ホントに良かったと思います。
- 投稿日:2021-03-29T15:04:57+09:00
railsのfile_fieldにおける画像アップロードボタンのデザインの変更方法
環境
ruby 2.6.5
rails 6.0.0やりたいこと
画像をアップロードする際に,アイコンをクリックするとファイル選択に移るようにしたい
実装
<%= f.label :image, class: "far fa-image" do %> <%= f.file_field :image, style:"display:none;" %> <% end %>上記のコードを任意のforループの中に挿入する.このときid値は同様のものにしておく必要がある.
あとがき
labelについての理解が浅いことがわかって良かったです.
参考文献
railsのfile_fieldで画像クリックによりアップロード
Railsのfile_fieldで画像クリックでアップロードしてプレビューを差し替える
- 投稿日:2021-03-29T12:29:34+09:00
buttonタグ忘れそう
buttonタグにはoutline: none;をつけておく
クリックしたときに緑色の枠が表示されてしまうから気を付ける
- 投稿日:2021-03-29T10:00:07+09:00
プロゲート
- 投稿日:2021-03-29T10:00:07+09:00
HTMLとは、コードの記述
- 投稿日:2021-03-29T00:09:54+09:00
【PHP】GET・POST サーバー 作成
今回はphpのget・postサーバーの作成について書きます。
正直、今回の記事は自身のメモとしての意味合いが大きいです。
似たようなことが書かれた記事は多いですし、コードの内容も多くないため簡潔に書いていこうと思います。実装環境
今回はそんなに手間をかけるつもりはないため、xamppを使用します。
VSCodeを使用してコードを書きましたが、コマンドでビルドが必要だとかいうこともないので、テキストエディターは何でも良いです。GET・POST サーバー
index.php<?php if (isset($_POST['post_sample'])) { echo $_POST['post_sample']; } if (isset($_GET['get_sample'])) { echo $_GET['get_sample']; }PHP側のコードはこれだけです。
$_POST['~']でPOSTで送られてきた値を取得し、$_GET['~']でGETで送られてきたデータを取得します。クライアント側(html)
動作確認のために次はクライアント側のhtmlのコードを作成します。
index.html<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UFT-8"> <title>get_post_sample</title> </head> <body> <form action="index.php" method="GET"> <input type="text" name="get_sample" value="get_sample_text"> <input type="submit" value="get"> </form> <form action="index.php" method="POST"> <input type="text" name="post_sample" value="post_sample_text"> <input type="submit" value="post"> </form> </body> </html>細かい説明は省きますが、formのinputを使用することでGET・POSTのいずれも送信することができます。(見てわかるかもしれませんが、methodの部分でGETとPOSTを定義してます)
動作確認
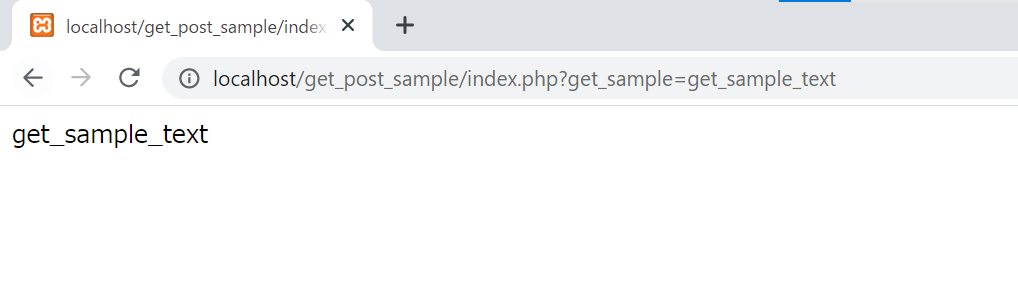
xamppを起動してページを呼び出せば下記の様なページになります。
ボタンのgetを押せばGETで送信され、ボタンのpostを押せばPOSTで送信されます。GET送信時
php側の処理はechoしているだけなので、画面は送信したget_sample_textだけが表示されます。URLを確認してもらえばわかるかともいますが、GETの挙動としてパラメータがURLに表示されています。POST送信時
php側で設定してる内容はGETとほぼ同じなので、挙動に大きな差は見られません。
POST時の挙動として、GETと違いパラメータがURLには表示されません。クライアント側(JavaScript)
今回は、JavaScriptでもクライアント側を作成してみます。
script.html<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UFT-8"> <title>get_post_sample</title> </head> <body> <script> function do_post() { let xhr = new XMLHttpRequest(); xhr.open('POST', 'index.php', true); xhr.setRequestHeader('content-type', 'application/x-www-form-urlencoded;charset=UTF-8'); let request = "post_sample=post_text_by_js"; xhr.send(request); //post送信後のレスポンス xhr.onreadystatechange = function () { alert(xhr.responseText); } } </script> <input type="button" value="post" onclick="do_post()"> </body> </html>処理としては
XMLHttpRequestオブジェクトを生成してPOSTを送信(.send())します。
そのあと、onreadystatechangeに設定された内容の通りに、PHP側から送られてきたPOSTのレスポンスを処理します。動作確認
作成したページを開き、postボタンを押下するとonreadystatechangeで処理を設定した通り、アラートが表示されます。
今回の場合は、アラートで表示される内容はphpのページで表示される内容と同じなので、postで送信した内容がそのまま表示されることになります。(php側のソースで、POSTで送られてきた内容をそのままechoしているだけになっているため)
htmlで作成した場合と違い、画面遷移することはありません。終わりに
今回はGET・POSTのサーバー側と、クライアント側を二種類書きました。
簡潔に書くと言った割に長いような…
PHPはあまり触ってないので、個人的にはもう少し腕を磨きたいと思っています。
あと、GET・POSTというとJavaのサーブレットを仕事でやったことがありましたが、結構前のことで記憶が怪しいので、時間があればまとめようかと思います。