- 投稿日:2021-03-25T23:11:35+09:00
Gitを学ぶ 1日目 Gitとは
はじめに
この記事は現代のソフトウェア開発では欠かせない技術となっているGitについて、記事の著者が学習した内容をアウトプットするためのものである。したがって、この記事に書かれた内容は必ずしも正しいとは限らない。
もし、間違っていることを書いていたり、誤解していることなどが見受けられたら、是非コメント等にて教えていただけるとありがたい。また、著者は「いちばんやさしいGit&Githubの教本」を用いて学習を行っている。本記事にて興味が湧いた方はぜひご購入いただきたい。Gitとは
GitとはLinuxカーネルのソースコード管理システムとして、2005年に誕生したバージョン管理システムである。特徴としては、次々と発生するファイルの変更をバージョンとして記録し、記録した地点へいつでも戻れる仕組みがあることである。
コミットとは
ユーザが記録を保存する操作を「コミット」するという。また、その記録自体もコミットと呼ぶ。これは、ファイルの状態に加え、コミットを行ったユーザの情報やコミットを行った時刻なども記録される。
リポジトリとは
コミットを貯めていく作業スペースを「リポジトリ」と呼ぶ。すでにGitで管理されているプロジェクトに参加する場合はリポジトリをクローン(ローカルにコピーする)して使う。新規でプロジェクトを立ち上げる場合は、リポジトリも新しく作成する。
リポジトリにはローカルリポジトリとリモートリポジトリがある。
- ローカルリポジトリ -> 手元のパソコンで作成する自分専用
- リモートリポジトリ -> ネット上の複数人で共有するリポジトリ
自分の作業はローカルリポジトリで行い、ある程度作業を進めたらリモートリポジトリにそれを反映させる。別の作業を行っている人は、その内容をまた自分のローカルリポジトリに取得して作業を続けていく。
ワークツリー
ワークツリーはワーキングツリー、作業ディレクトリとも呼ばれ、編集の開始地点となる。ワークツリーにあるファイルは最後にコミットした状態から手が加わっていない(unmodified)状態にある。そこから何らかの編集を行うと、ファイルは変更済み(modified)状態となる。新規ファイルを作成した場合、そのファイルの状態は未追跡(untracked)状態となる。
ステージングエリア
ワークツリーでコミットしたい内容を一度ステージングエリアに登録する。これによってmodified状態のファイルが、staged状態に変化する。ステージングエリアはインデックスとも呼ばれることがある。
Gitディレクトリ
Gitディレクトリはコミットを格納する場所である。コミットを行うと、ステージングエリアに追加したファイルが、それ以降変更の入らないデータとしてGitディレクトリへ格納される。コミットによって、ファイルの状態は再びunmodified状態になる。
ローカルリポジトリの操作
よく使うコマンドを以下に示す。
- ローカルリポジトリを作成する。
ローカルリポジトリの作成$ git init
- 指定したファイルをステージングエリアに登録する。
ステージングエリアに登録$ git add FilePath
- コミットを作成する。
- -mオプションをつけることで、コミットメッセージを書ける。
コミットを作成$ git commit-mオプション$ git commit -m "コミットメッセージ"
- リポジトリの状態を確認する。
リポジトリの状態を確認$ git status
- ファイルの差分を確認する。
- オプション無しの場合は、ワークツリーとステージングエリアの差分を表示する。
- --cachedオプションをつけると、ステージングエリアとGitディレクトリの差分を表示する。
ファイルの差分を確認$ git diff
- コミット履歴を確認する。
コミット履歴を確認$ git log今回の記事はこれにて終了とする。
次回の記事
Gitを学ぶ 2日目 Gitコマンドの続き参考文献
[1] "Git". Wikipedia. https://ja.wikipedia.org/wiki/Git, (参照 2021-03-25)
- 投稿日:2021-03-25T21:54:30+09:00
DockerでGitによるバージョン管理
DockerにはデフォルトでGitがインストールされているためPC自体にインストールする必要はありません。
1.PCにGitがインストールされていない場合
自作の"myapp"にてPCにGitがインストールされていない状態でgitコマンドを入力すると
myapp % git init xcode-select: note: no developer tools were found at '/Applications/Xcode.app', requesting install. Choose an option in the dialog to download the command line developer tools.このようなエラーが表示されます。Gitがインストールされていないので当たり前です。
ポップアップも表示されます。PCにインストールする必要はないのでキャンセル。2.DockerでGitを使うには
アプリを起動
docker-compose upDockerで起動しているコンテナを確認(NAMEを確認)
docker psコンテナに移動
docker exec -i -t コンテナ名 bash移動先ではGitコマンドが使えるようになっているはずです。
お疲れ様でした。
- 投稿日:2021-03-25T19:20:48+09:00
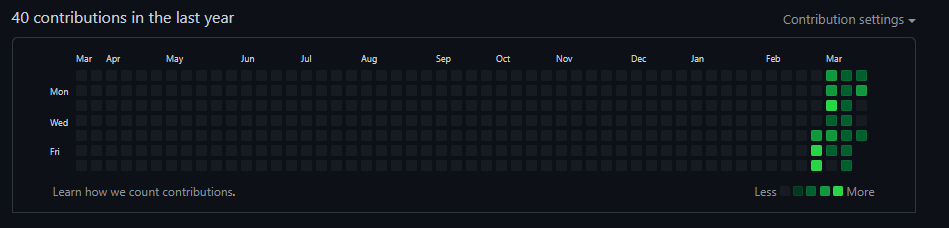
【Git】GitHubの芝に草を生やして意識高いアピールをしたい人のためのモンキーコマンド
芝に草を生やしたい……!!
Gitでファイルの更新すればするほど生える芝があります。
この芝が青々と茂っていることで「あ、この人毎日更新してるやん!! 意識高!!」と見る人に思わせることができます(筆者の思い込み)
今回はこの芝を効率的に生やすためのコマンドを書いておきます。
※筆者環境はcloud9上ですが、ローカル環境でも行けるはず……?
実施コマンド
1.ブランチを切る
まずはブランチを切ります。
間違ってファイルを更新しても、元に戻せるようにしておきます。git checkout -b new-branch2.ファイルを更新
ファイルを更新します。
更新したファイル数が多ければ、色が濃くなるので多めに5個ぐらいファイルを更新しておきましょう。3.gitをローカルからリモートへpush
gitをローカルからリモートにpushします。#gitにファイルを対象にする git add -A #ファイルをローカルリポジトリにコミットします git commit -m "kusa" #マスターブランチに変更します。 git checkout master #更新内容をmasterブランチにマージする git merge new-branch リモートリポジトリにpushします。 git pushこれで草を生やすことができます。これを毎日繰り返すことで青々と萌える芝を生やすことができます!!
参考
Railsチュートリアル
https://railstutorial.jp/chapters/following_users?version=6.0#sec-following
- 投稿日:2021-03-25T15:11:31+09:00
Rails→Git→Heroku→サイト公開 〜手順〜
概要
Railsで作成したプロジェクトをデプロイしてサイト公開するまでの手順の解説
今回は公開の手順なので導入方法については明記していません。参考欄をご参照ください。
メモなので細かい事は書いてません。すいません。目次
・手順① プロジェクトの準備
・手順② Gitとの連携
・手順③ herokuとの連携環境
version etc PC 13-inch, m1, 2020 MacBookPro OS 11.2.3 Big Sur Rails 6.1.3 git 2.24.3 Apple Git-128 heroku 7.51.0 node-v12.21.0 bundler 2.1.4 手順① プロジェクトの準備
Railsで新規プロジェクトを作成
% rails new sample_app(← 任意の名前)終わると↓こんな感じ↓でケーキとクラッカーで祝福してくれる(笑)
├─ websocket-extensions@0.1.4 └─ ws@6.2.1 ✨ Done in 9.05s. Webpacker successfully installed ? ?移動して確認してみると色々作ってくれてる。すごい!ハイテク!
% cd sample_app ~/sample_app master* % ls Gemfile app config.ru node_modules storage yarn.lock Gemfile.lock babel.config.js db package.json test README.md bin lib postcss.config.js tmp Rakefile config log public vendor続いてRailsサーバー起動! ちゃんと起動できるとしたみたいになる↓
~/sample_app master* % rails s => Booting Puma => Rails 6.1.3 application starting in development => Run `bin/rails server --help` for more startup options Puma starting in single mode... * Puma version: 5.2.2 (ruby 2.7.2-p137) ("Fettisdagsbulle") * Min threads: 5 * Max threads: 5 * Environment: development * PID: 52125 * Listening on http://127.0.0.1:3000 * Listening on http://[::1]:3000 # localhost:3000 で開いてみ!って言われてる Use Ctrl-C to stop # わかってると思うけどサーバーを止める時は Ctrl + C を押せよって言われてる言われた通りブラウザで localhost:3000 を開くとなんか祝福されてる
手順② Gitとの連携
github アカウントの作成
下記リンクよりアカウントを作成してください。
リポジトリ作成
リポジトリをプライベートで新規作成してリポジトリができたらターミナルで下記を入力
% git init % git add . % git commit -m "first commit" % git remote add origin https://github.com/アカウント名/リポジトリ名.git % git push -u origin masterGitに更新をかけてみてリポジトリの内容が追加されていればOKです。
ついでによく使いそうなコマンドのエイリアスを作成しておきます。
.zshrcalias gs='git status' # 今いるブランチや追加などがあるか表示してくれる alias ga='git add .' # バージョン管理下に置く alias gc='git commit -m '$1 # コミットする 第1引数に文字列を送れるようにしてる。(関数にして色々やる方が便利) alias gp='git push' # プッシュする alias gb='git branch' # ブランチ一覧と自分のいるブランチを表示これでGitとの連携はOKですね!色々といじってみてください
手順③ Herokuとの連携
色々と準備
railsの基本データベースはSQlite3になっていると思うのですがherokuはPostgreSQLらしいのでGemfileを書き換えます。
Gemfileは作成プロジェクト内に入ってます。(左の -数値 は大体この位の行に書いてあるっていうのを明記しています。)////////// 下記2行を削除 /////////// -8 # Use sqlite3 as the database for Active Recor -9 gem 'sqlite3', '~> 1.4' ///////////////////////////////// -29 group :development, :test do -30 gem 'sqlite3', '1.4.2' # ← この一文を追加 /////////// -31 # Call 'byebug' anywhere in the code to stop execution and get a debugger console -32 gem 'byebug', platforms: [:mri, :mingw, :x64_mingw] -33 end /////////// まるまる追加[追加する行はどこでも大丈夫です] /////////// -54 group :production do -55 gem 'pg', '1.1.4' -56 end /////////////////////////////////できたらこれをGemfile.lockに反映させるので下記を実行。じゃないとherokuにデプロイした時にエラー吐きます。(自分は結構忘れがちになるのでエラーだいぶ吐かれました)
% bundle install --without production実行完了したらこんなんでました。
Bundle complete! 18 Gemfile dependencies, 75 gems now installed. Gems in the group production were not installed. Use `bundle info [gemname]` to see where a bundled gem is installed.変更内容をgitにも反映させておきましょう!(やり方は手順②を参考に)ここでエイリアスためしてみてね。
まちにまったheroku
% heroku --versionでバージョン表示されない方はherokuをインストールしてくださいな。
ちゃんとバージョンが表示されるよになったら heroku にログインします。(アカウントがない方は作成してね。無料ね。)
ログイン方法は好きなほうで大丈夫です。% heroku login # ブラウザが立ち上がってログイン画面が出るってよ % heorku login --interactive # ターミナルのままログイン情報打ち込めるってよログイン完了するとターミナルに下記画面が表示されます。
Logging in... done Logged in as 自分のアカウントのメールアドレスそしたらherokuに新規アプリケーション(プロジェクト)を作成しまする。
% heroku create完了するとこんなんでました。適当にアプリ名を考えて作成してくれます。
Creating app... done, ⬢ [適当な数値と文字列] https://[適当な数値と文字列].herokuapp.com/ | https://git.heroku.com/[適当な数値と文字列].githerokuapp.com/のURLを打ち込むともうサイトができてますね!
そうですあとはここにGitを反映させるだけですね!
それでは魔法の呪文を打ち込みます。% git push heroku masterそうするとターミナルにババババババと出てきて色々してくれます。
初回のみRailsをインストールするので時間がちょっとかかるかもしれないですね。
完了すると、、、reemote: https://[適当な数値と文字列].herokuapp.com/ deployed to Heroku remote: remote: Verifying deploy... done. To https://git.heroku.com/[適当な数値と文字列].git * [new branch] master -> masterと完了したみたいなのでherokuapp.com/のURLにアクセスします。
みんなが祝福してくれたあの微笑ましい画像が出ると思ってました。。
ってことで元のプロジェクトの方で適当に書いていきます。application_controller.rbclass ApplicationController < ActionController::Base def hello render html:"hello, ruby on rails" end endroutes.rbRails.application.routes.draw do root 'application#hello' endこれでgitとherokuにまたaddしてcommitしてpushします。
完了したらまた herokuapp.com にアクセスしてみます。hello, ruby on rails
と表示されていればOKですね!
無事サイト公開までいきました!でめたし!でめたし!応用編
git push で heroku を更新や 独自ドメインの設定方法など記載しました。
Rails→Git→Heroku→サイト公開 〜応用〜参考
Ruby on Rails チュートリアル
【初心者向け】railsアプリをherokuを使って確実にデプロイする方法【決定版】
- 投稿日:2021-03-25T15:10:59+09:00
Rails→Git→Heroku→サイト公開 〜応用〜
前記事
Railsプロジェクトの作成からGitにpushからherokuにデプロイの手順の解説してます。
Rails → Git → Heroku → サイト公開 〜手順〜
目次
・応用① git push で heroku も反映
・応用② 独自ドメイン使いたくね?応用① git push で heroku も反映
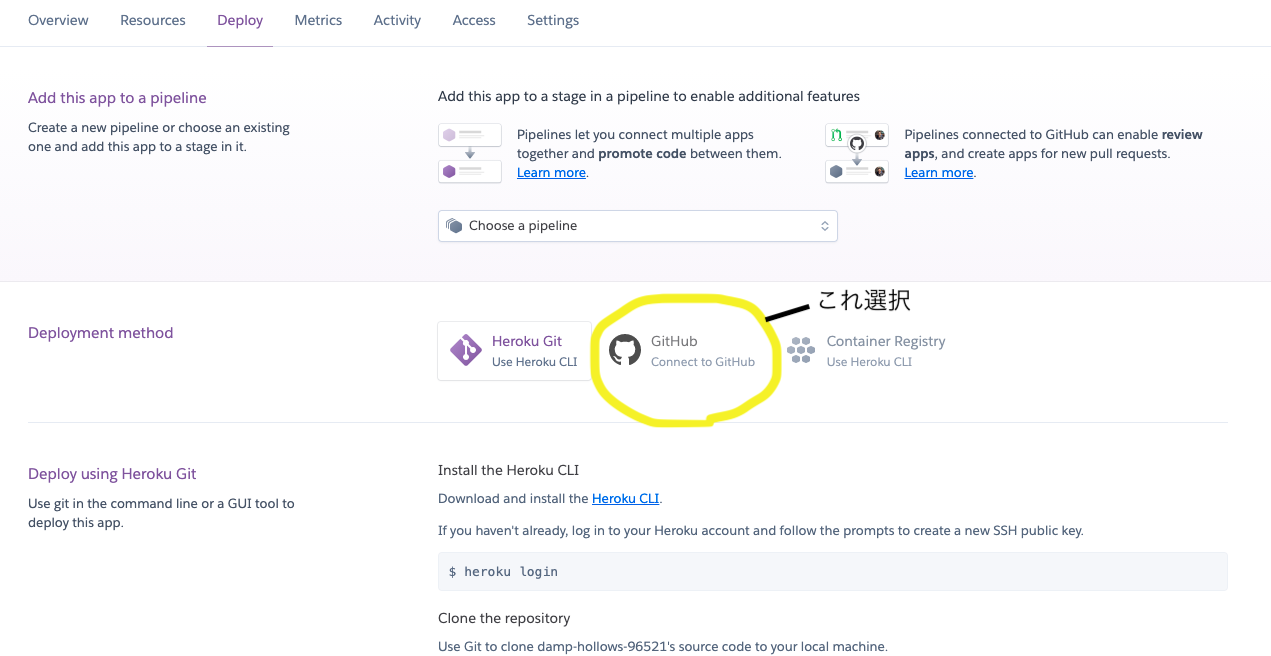
gitにpushしたらherokuも自動的に変わって欲しいと思ったのでherokuのdeploy画面にいきます。
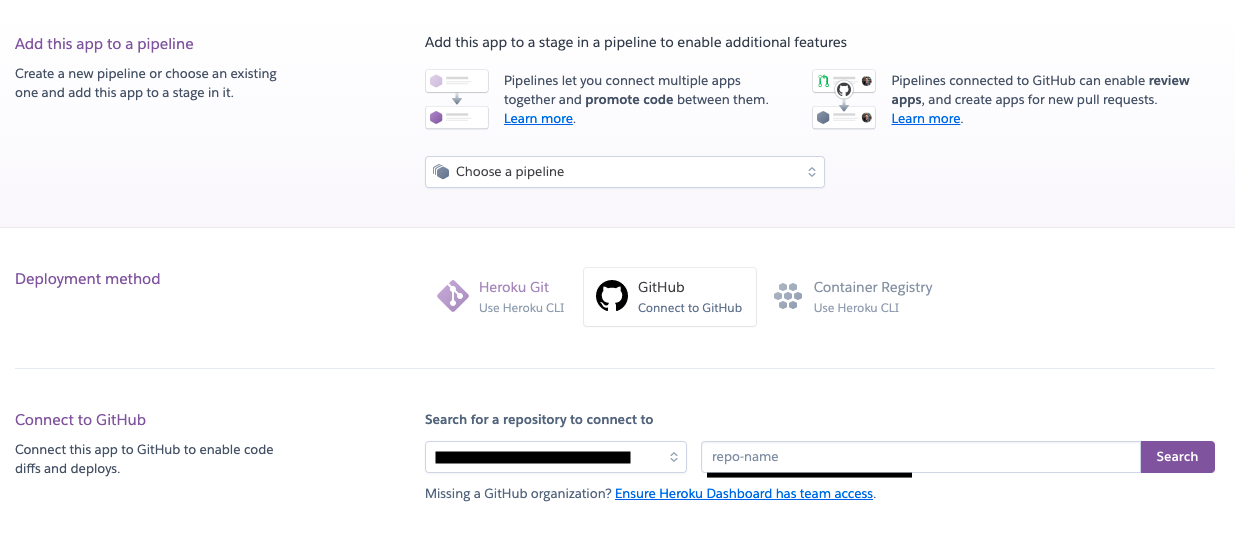
選択すると↓画面みたくなるので repo name のところに自分のgitのリポジトリ名を入力
そうすると下の方に自分のリポジトリ名が出てくるのでconnectionみたいなやつを押す
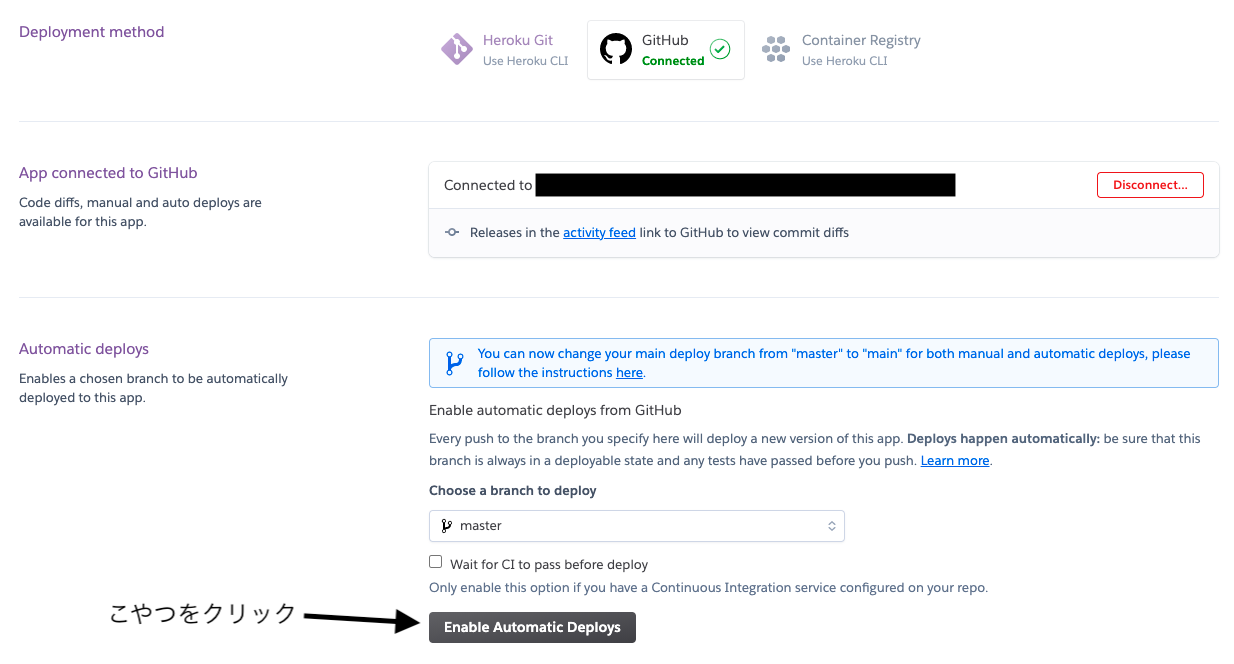
無事連携できると↓画面みたくなるので Enable Automatic Deploys をクリック
確認のためコード編集
application_controller.rbclass ApplicationController < ActionController::Base def hello render html:"hello, ruby on rails / git and heroku" end end編集したら git の方だけで add して commit して push!!
これ一連でやってくれるコマンドあるんで気になる方は調べてみてね。ちょっと待機・・・(git pushはすぐ終わるけど heroku へのデプロイはちょっと時間かかる。20秒位?)
そんでherokuapp.comのURLを確認
hello, ruby on rails / git and heroku
って表示されたらOKです!無事gitのpushだけでサイトに反映できました。
「gitにpushしただけで反映されたら困るよー」って方は
解除するなり、別ブランチにデプロイしてmasterにpullするなりなんなりしてくださいな。
はい!次!応用② 独自ドメイン使いたくね?
って事なんですけど、無料じゃできないみたいです。
なのでここからは有料でもいいよって方だけみてください。
って言っても $7/month のプランに切り替えるだけです。
切り替えは Resources から Change Dyno Type を Free から Hobby に変更すれば良いだけです。
詳しい DynoType については公式で → Heroku Dynos肝心のドメインは お名前ドットコム でドメインを取得して反映させます。
ドメインの取得はこちらを参考に → ドメイン取得方法好きなドメインを取得したらherokuに登録します。今回はサンプルで test-sample.com で書いていきます。
なので test-sample.com のところを自分で取得したドメイン名に置き換えてくださいな。% heroku domains:add test-sample.comちゃんと登録できると
Configure your app's DNS provider to point to the DNS Target [ランダムな数値とアルファベット].herokudns.com. For help, see https://devcenter.heroku.com/articles/custom-domains The domain test-sample.com has been enqueued for addition Run heroku domains:wait 'test-sample.com' to wait for completion Adding test-sample.com to ⬢ [自分のherokuのAPP名]... doneDNS Targetは後ほど使います。
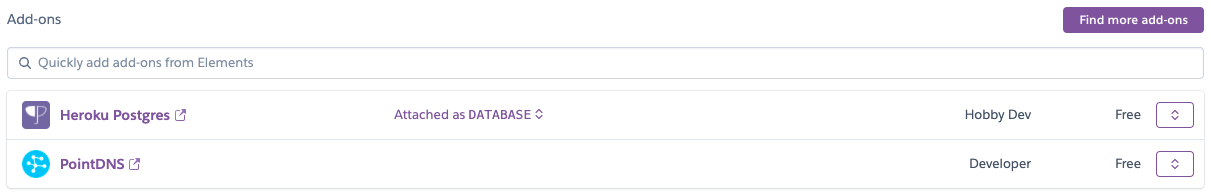
次にheorkuのResouces画面からAdd-onsで 「PointDNS」を検索して追加します。
そうすると↓の画像みたいにると思うので
そのPointDNSを選択します。
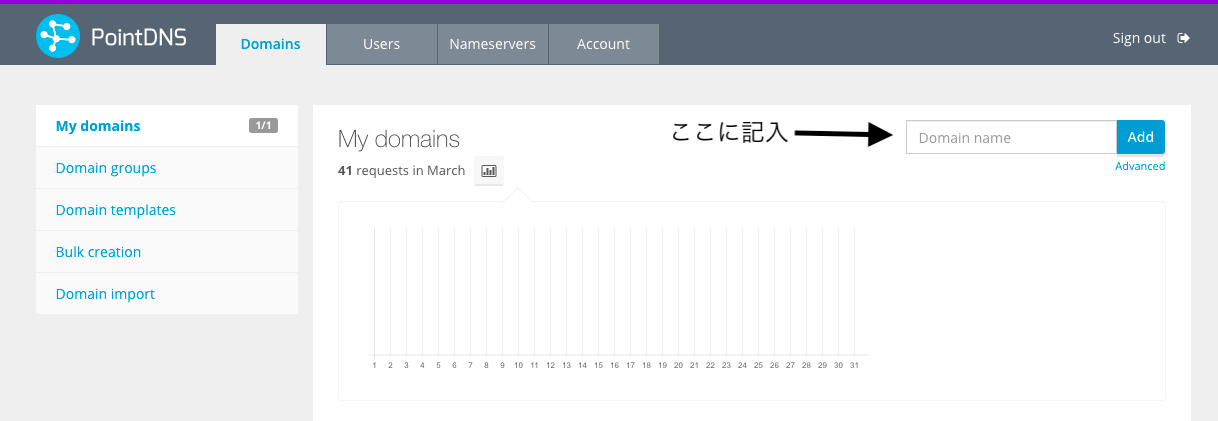
domain name ってところに取得したドメインを入力
色々出てくるので + Add record をクリック
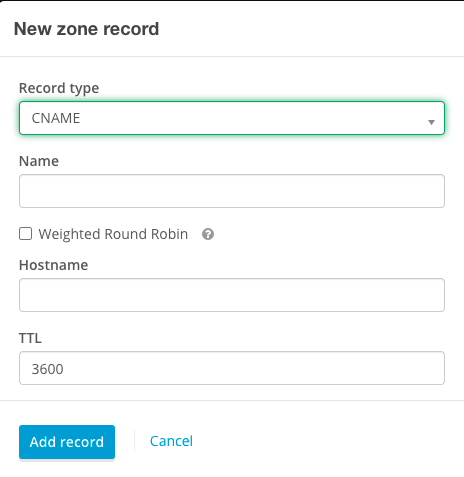
ここで諸々記入していきます。Record type : CNAMEに変更します。
Name : www
Hostname : DNS Targetを入力これでAdd recordすればOKです。
ここで Type NS っていうのが4つくらいあるかと思うんですがこれを
お名前ドットコムのほうで使用します。
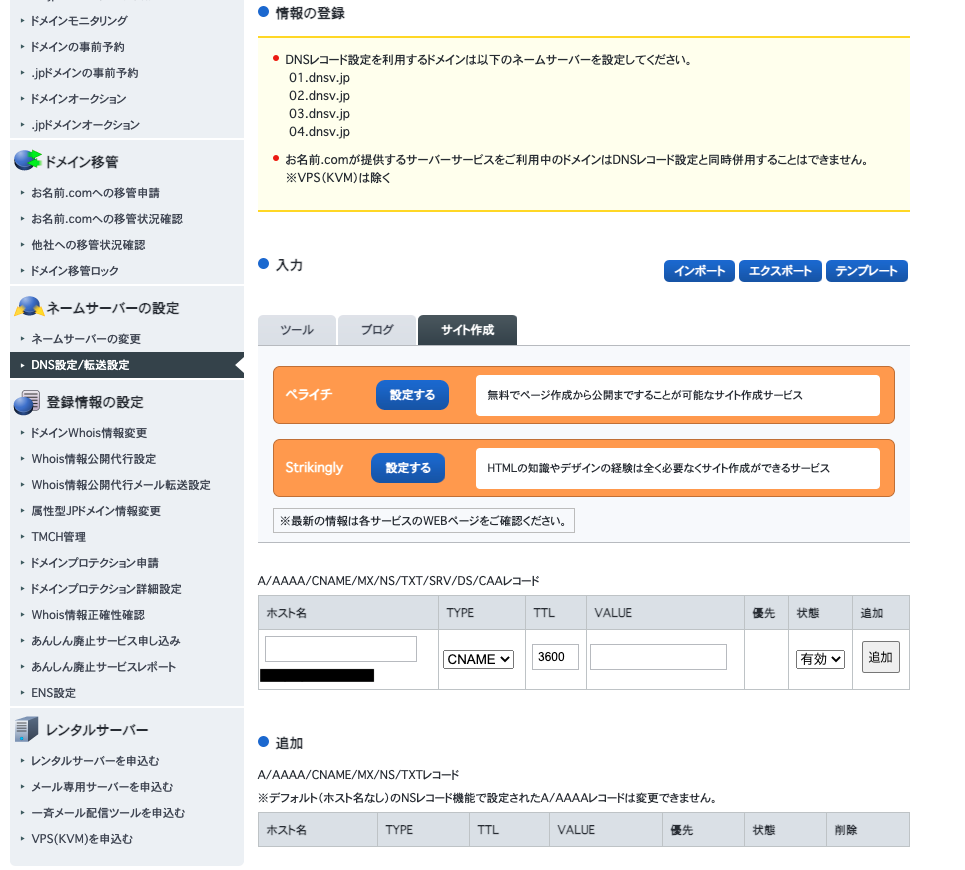
この画面に移動すると思うので
ホスト名 : www
Type : CNAME に変更
VALUE : DNS Targetを入力追加で追加します。
追加されたら設定を忘れずにおこないましょう。
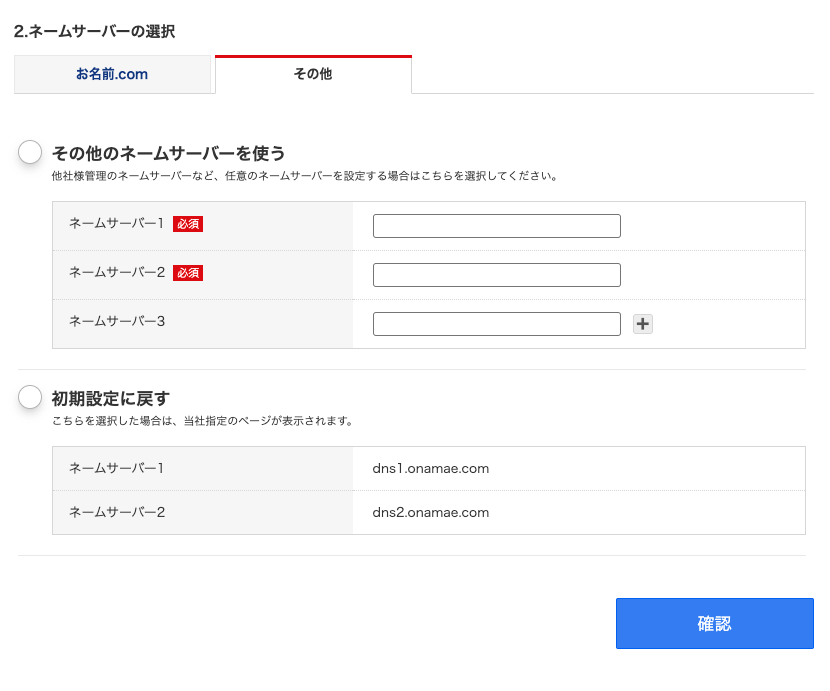
「DNSレコード設定用ネームサーバー変更確認」はチェックを入れずに確認画面に進み設定します。一応ネームサーバも設定します。
自分のドメインを選択し、その他のネームサーバーを使うを選択
ネームサーバ1、2、3、4 に
先程のPointDNSの4つの Type NS のやつのDataだけをコピペしていきます。
末尾が com. となっていたら . は消してください。
全て入力したら確認を押します。これで終了です。
ちょっと待機・・・(反映はすぐにはされません。30分くらいは待ったかな?)
気長に待ちましょう。WWW.自分のドメイン名 でherokuと同じページが出たら無事独自ドメインで反映されています。
おわりに
結構反映されないと不安ですが気長に待ちましょう。
ちょっと大変ですが、レンタルサーバー借りて色々やるよりかなりコストカットできると思います。
反映されればsslも簡単に設定できます。