- 投稿日:2021-01-29T22:23:41+09:00
【初心者でもわかる】要素をピラミッド構造で並べる方法
どうも7noteです。レイアウト案、ピラミッド編です。
3カラムで並べたり、均等幅で並べたり、行送りにしたり等様々な配置方法がありますが、ちょっとマニアックにピラミッド型に並べる方法を考えてみました。
誰かの参考になれば幸いです。ソース
index.html<p> <span>コンテンツ</span><br> <span>コンテンツ</span><span>コンテンツ</span><br> <span>コンテンツ</span><span>コンテンツ</span><span>コンテンツ</span> </p>style.cssp { text-align: center; /* 中央揃えにする */ } p span { width: 160px; /* 1要素の幅を指定 */ border: 1px solid #000; /* 見やすいように線を入れる */ text-align: center; /* 文字を真ん中寄せにする */ background: #CCC; /* 背景色をグレーにする */ display: inline-block; /* インラインブロック要素にする */ margin: 5px; /* 余白を取る */ }結果
解説
インラインブロック要素を中央揃えで並べて配置し、改行で1個、2個、3個と行を分けているだけですね。均等に綺麗になるように余白は全方向に同一に取っています。
説明する必要もないくらい簡単な作りです。まとめ
シンプルに作っていますので実用的に使うには親要素に最低幅を指定したり少し工夫がいるかもしれません。高さも揃いませんしね。
レベルアップしたものをまた考えて掲載できればと思います。作ったはいいものの使い道がまだ思いついていないので、ぜひコメント等でいい使い道を一緒に考えていただきたいです。コメントお待ちしております!
おそまつ!
~ Qiitaで毎日投稿中!! ~
【初心者向け】WEB制作のちょいテク詰め合わせ
- 投稿日:2021-01-29T20:43:28+09:00
【備忘録】同じタグ内で複数のclass名を並べる理由とCSS記述について
初めに
HtmlのdivタグやspanタグにCSSを適用するためには、id名もしくはclass名を付けます。特にcalssセレクタは頻繁に使われていますが、その中でも複数のクラス名を一つの要素に並べるケースについてその理由とcssの記述について纏めてみました。
目次
- idとclassの違い
- 同じタグ内に複数のclass名を付ける理由
- 同じタグ内に複数のclass名が並んだ場合のCSS記述
- 複数のクラス名が入れ子構造(ネスト)の場合
- 複数のclassに同じcssを適用する場合
- まとめ
idとclassの違い
id属性はhtml文書内でたった一つしかない要素に対してスタイルを適用する時に使います。なので同じ文書内に同じid名が複数存在することはあり得ません。これに対してclass属性の場合、複数のタグに同じclass名を付けてそれぞれ同じスタイルを適用することができます。「この部分は絶対このスタイルにしたい、他の要素タグとスタイルが被りたくない」と言う場合を除いて、class属性を使った方が無難です。
同じタグ内に複数のclass名を付ける理由
色んなケースがあると思いますが代表的な例としては、cssを利用したアニメーションを作る場合が挙げられます。z-indexを指定し、layer構造にしてそれぞれ違うスタイルを適用する場合に複数のclass名を並べます。cssアニメーションについては下記のサイトをご利用ください。
- https://techacademy.jp/magazine/9409同じタグ内に複数のclass名が並んだ場合のCSS記述
divタグ内にapplicationとexampleと言う2つのクラス名が並んだケースを見てみると
①HTML<div class="application example">application <br> </div>②CSS
.application.example { color: #3f32d3; }ここでポイントになるのが、「.application」と「.example」の間を半角スペースなどで空けてはいけません。理由は同じタグ内にクラス名が並んでいるからです。これと似たような記述で間違えやすいのが次の様なケースです。
複数のクラス名が入れ子構造(ネスト)の場合
次のように適用したいクラスの要素がexampleで、example要素がapplication要素に対して親子関係にある場合は次のように
CSSを記述します。
①HTML<div class="application"> <br> <section class="example">example </section> </div>②CSS
.application .example { color: #3f32d3; }この場合、「.application」と「.example」の間は半角スペース1個分を空けなければなりません。その理由はapplicationクラスとexampleクラスがネスト構造で離れているからです。
複数のclassに同じcssを適用する場合
最後に次の様に複数の異なるクラスに同じスタイルを適用する場合には以下の様に記述します。
①HTML<div class="kind-1">kind-1</div> <div class="kind-2">kind-2</div>②CSS
.kind-1,.kind-2 { color: pink; }ポイントは「.kind-1」クラスと「.kind-2」クラスの間に「,」を入れつことです。
まとめ
以上をまとめて表示すると次のようになります。
①HTML<body> <div class="application example">application<br> <section class="example">example </section> </div> <div class="trip" id="helper">trip</div> <div class="kind-1">kind-1</div> <div class="kind-2">kind-2</div> </body>②CSS
.application .example { color: #3f32d3; } .application.example { color: #f324df; } .trip#helper { color: #aafef6; } .kind-1, .kind-2 { color: pink; }
- 投稿日:2021-01-29T18:38:01+09:00
Nextjs+TypescriptでHTMLをStatic Exportしたときにcssをinlineで出力する方法
要約
- 2021年1月現在、Nextjsでstatic exportするとcssがインライン(
<style>タグにベタ書き)にならない。- cssを
<link>タグでロードすると同期的にロードされてしまい、ページのレンダリングが遅くなるのでinlineにしたい(inlineだと非同期ロードなのでレンダリングまでの時間が早い)- そこで参考にしたgithubのissueにあるコードを元に(というかまんまコピー)
_document.tsxを書いた。- この記事では一応何をやっているか自分のための備忘録として書いておく
- 使っているNext.jsのバージョン:
10.0.5import Document, { Head, Main, NextScript } from "next/document" import fs from "fs" import path from "path" declare type DocumentFiles = { sharedFiles: readonly string[]; pageFiles: readonly string[]; allFiles: readonly string[]; }; class InlineStylesHead extends Head { getCssLinks({ allFiles }: DocumentFiles) { const { assetPrefix } = this.context if (!allFiles || allFiles.length === 0) return null return allFiles .filter((file: any) => /\.css$/.test(file)) .map((file: any) => ( <style key={file} nonce={this.props.nonce} data-href={`${assetPrefix}/_next/${file}`} dangerouslySetInnerHTML={{ __html: fs.readFileSync(path.join(process.cwd(), '.next', file), 'utf-8'), }} /> )) } } export default class CustomDocument extends Document { render() { return ( <html> <InlineStylesHead /> <body> <Main /> <NextScript /> </body> </html> ) } }やっていること
NextJSの
Headコンポーネントを継承したInlineStylesHeadというのを定義している。NextJSのHeadコンポーネントにはgetCssLinksという関数があり、ここでnextjsでビルドされたcssを呼び出すための<link>タグを生成している。InlineStylesHeadでは同じようなことをしているが、<style>タグでビルドされたcssを直接書いてしまっている。vercel/next.jsにある_document.tsxのコード をみるとgetCssLinks(files: DocumentFiles): JSX.Element[] | null { //...長いので省略 }と書いてあるので、getCssLinksという関数には
DocumentFilesという型のfilesという引数を渡される。が、DocumentFilesという型はexportされていないので自身で定義している。定義自体はここにあるのでdeclare type DocumentFiles = { sharedFiles: readonly string[]; pageFiles: readonly string[]; allFiles: readonly string[]; };を
_document.tsxで定義している。さて、これでビルドされたCSSのファイル一覧を取得できるようになったので、あとはHeadクラス自体が持っているアセットのパスと結合し、ファイルを読み込んで<style>タグとして出力する。getCssLinks({ allFiles }: DocumentFiles) { const { assetPrefix } = this.context if (!allFiles || allFiles.length === 0) return null return allFiles .filter((file: any) => /\.css$/.test(file)) .map((file: any) => ( <style key={file} nonce={this.props.nonce} data-href={`${assetPrefix}/_next/${file}`} dangerouslySetInnerHTML={{ __html: fs.readFileSync(path.join(process.cwd(), '.next', file), 'utf-8'), }} /> )) }これを定義したコンポーネントを普段使う
<Head>(これはNextJSのやつ) の代わりに使うとinlineで出力される。まとめ
- NextJSの
Headコンポーネントではデフォルトでcssをinlineで出力しない- なので自分でそれっぽいコンポーネントを書く必要がある。
- 参考issueにあったコードを元に作った
ほんとにinline化する必要ある?
- 投稿日:2021-01-29T16:59:45+09:00
テスト(初投稿&備忘録)
プログラミング初学者です。
body { height: 1000px; width: 1000px; background-image: url("../images/cafe_2.jpeg"); background-size: cover; background-attachment: fixed; }とコードを書いたら
何故か左寄りになったので
body { height: 1000px; width: 1000px; background-image: url("../images/cafe_2.jpeg"); background-size: cover; background-attachment: fixed; margin-right: auto;←追加 margin-left: auto;←追加 }としたら
中央揃えになりましたw(何故かは理解しておりませんw誰かお暇な方よろしくお願いしますw)
自分はプログラミング歴1年半ですが今までほぼほぼインプットでしか学習して来ませんでした。
なので今後は9:1でアウトプットで学習していくつもりです。よろしくです。
- 投稿日:2021-01-29T16:39:11+09:00
Bootstrapの基礎②
デイトラWeb制作コース初級編DAY11の学び
【この記事に書いてあること】
プログラミング学習12,13日目⏩
— ふりっく?トリプルゼロの(これから)フリーランス (@FuRiC_twi) January 29, 2021
Web制作コース初級編DAY11?
学習時間:1時間45分⏳
学習内容:Bootstrapの基礎を学ぶ②✏
学び?
Bootstrapでできること
1 width/height/padding/marginの調整
2 Gridレイアウト
3 ボタン作成
詳細はQiitaで#デイトラ#プログラミング初心者#プログラミング学習 pic.twitter.com/yMaQYXnNIN【学習時間】
1時間45分
【学び】
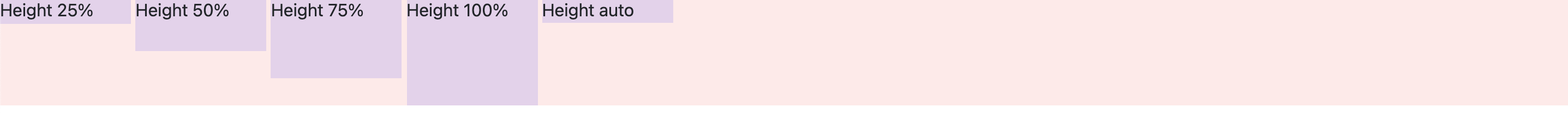
1 width/heightの調整
・横幅を変更:w-50→width 50%という意味・縦幅の変更:
h-50→hight 50%という意味*パーセントの変更は25,50,75,100,autoのみ!
↓
2 padding/marginの調整
・paddingの変更:pt(padding-top) pr(padding-right) pb(padding-bottom) pl(padding-light)+数字
・paddingの横幅のみ変更;px 0 --;
・paddingの縦幅のみ変更:py -- 0;
*paddign,marginは段階的に1~5までの幅が決まっている
*Bootstrapの大きなルールとして、制御したい
プロパティの頭文字+数字で記述する↓
3 Gridレイアウト
ルール:①
class="container"の中に作る
②改行はclass="row"で囲うとそこまでが一行
③一つ一つのブロックはclass="col"をつける参考サイト: Bootstrapのグリッドシステムの使い方を初心者に向けておさらいする
特徴1:Gridレイアウトを使うことで、横幅を整えつつレイアウトを決めることができる!
index.html<div class="container"> <div class="row"> <div class="col bg-primary"> 1 of 2 </div> <div class="col bg-warning"> 2 of 2 </div> </div> <div class="row"> <div class="col bg-success"> 1 of 3 </div> <div class="col bg-danger"> 2 of 3 </div> <div class="col bg-info"> 3 of 3 </div> </div> </div>↓
特徴2:1行を12分割して横幅を自在に変えることができる
index.html<div class="container"> <div class="row"> <div class="col-7 bg-primary"> 1 of 2 </div> <div class="col-5 bg-warning"> 2 of 2 </div> </div> <div class="row"> <div class="col-6 bg-success"> 1 of 3 </div> <div class="col-4 bg-danger"> 2 of 3 </div> <div class="col-1 bg-info"> 3 of 3 </div> </div> </div>↓
4 Bootstrapでボタン作成する
① Bootstrapはボタンのレイアウトがすでに決められている
☆共通クラス
class="btn"を忘れずに記入する!index.html<button type="button" class="btn btn-primary">Primary</button>↓
② ボタンのデザインも決めることができる
class="btn-outline-色を記入index.html<button type="button" class="btn btn-outline-success">Success</button><button type="button" class="btn btn-outline-danger">Danger</button>↓
③ ボタンのサイズも決めることができる
大きくするなら
class="btn-lg
小さくするならclass="btn-smを記入index.html<button type="button" class="btn btn-secondary btn-lg">Large button</button> <button type="button" class="btn btn-primary btn-sm">Small button</button>↓
- 投稿日:2021-01-29T15:18:03+09:00
[未経験エンジニア]のオリジナルアプリ制作の反省1.「ビューは先にしっかり作っとけ」
誰なのか
某短期集中エンジニア養成プログラムでエンジニア転職を目指している者です。
エンジニアとして学習を始めて、現在2ヶ月になります。何を書くのか
- オリジナルアプリを制作した過程で「もっとこうしておけばよかった...」と後悔した部分
- 「ここは、実装難しかったな...」と、思った部分
について,1日1つ取り上げ、ネタがなくなるまで投稿します。
基本的には、自分の備忘録としての記録となりますので、至らない点も多々あるかと思います。
それでも、もし僕みたいに「未経験からエンジニアになろう!」と思っている人の参考になれば幸いです。環境
ruby: 2.6.5
Rails: 6.0.3.4今回の結論
タイトルの通りです。ビューをあらかじめ作っておくことの重要性をひしひしと感じました。
ソースコードも交えてお話しします。こうしとけばよかった!
具体的には、開発を始める前の企画段階で
- リセットcssについての知識が足りておらず、とりあえずcssの設定を機能実装の都度ちょこちょこしていたこと
- レスポンシブデザインを考慮しない設計構造になっていたことの2つを課題として考えています。
なぜそうなってしまったのか
要件定義の段階で、実装したい機能は決まりました。しかし、それを支えてくれるページレイアウトに関しては、当初、フロントエンドに対して苦手意識もあり、「機能を開発する度に」html, cssを作成するやり方で進めていたのが、失敗の原因だと思います。一般的な開発ではどうなのか分かりませんが、これは自分にとって最終的に悪い形で帰ってきました。
今後に向けて考えたこと
個人開発、ポートフォリオ向けの開発には、webフレームワーク(有名なのはboostrap)などを用いて大体のレイアウトを整えるのも一つの手段だと思います。
しかし、今回あげた課題に共通するのは、そもそもwebアプリケーション全体としてのゴールを見通せてなかったことにあると思います。ゴールは、最初に決めておいた方がいいですよね。すなわち、要件定義の際に、ページレイアウト、画面遷移図などを、メモの時点でほとんど完成系に近づけるべきだということです。
このように提案する理由は、サーバーサイドとフロントエンドがお互いに影響を及ぼす可能性を排除できないことにあります。一つ例を挙げます。form_with, link_toのようなヘルパーメソッドのブラウザ上の表示は、html, cssの言語に変換されて表示されます。
例えば、form_withは、フォームを作成することができるヘルパーメソッドです。
<%= form_with url: "/posts", method: :post, local: true do |f| %> <%= f.text_field :title %> <%= f.submit '投稿する' %> <% end %>このように記述された場合、ブラウザ上では
<form action="/main" method="post"> <input type="text" name="title"> <input type="submit" value="投稿する"> </form>と表示されます。
以上から、サーバーサイドとフロントエンドは密接に関わり合っていることがわかってもらえたと思います。
アクションプラン
- ページレイアウト(ビュー)は、サーバーサイドやJavaScriptなど、レイアウトに影響を及ぼす要素を踏まえて完成度60~70%くらいまで企画で決めておき、先に実装を進めておく。
- リセットcssは、レイアウト全体(物によっては字体まで!)に影響を及ぼすので、一番最初に導入し、読み込ませる。
- レスポンシブなサイトになるように、企画の時点で、少なくとも「その箱の中でどのくらいの存在感を持たせるのかという割合(%」)」を決めておく。できるなら、もっと細かくpx単位で考えぬく。
- もしサーバーサイドとして活躍したいなら、時にはboostarpなどのフレームワークも用いる。
最後に
最後まで読んでいただいた皆様、ありがとうございます。
ソースコード、記事の書き方について「もっとこうしたほうがいいよ!」というご意見、「そこどうなっているの?」というご質問など、お待ちしております。参考文献
・【Rails】form_withの使い方を徹底解説!
https://pikawaka.com/rails/form_with・【個人開発・ポートフォリオに】簡単にいい感じのデザインにできるサービスまとめ
https://qiita.com/aiandrox/items/4196c8f5b564d29fdce7
- 投稿日:2021-01-29T12:40:07+09:00
Vuforia Studio CSS備忘録:切り替え(toggle)ウィジェットの色を変更する
はじめに
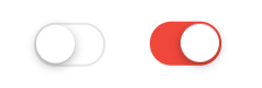
Vuforia Studioでは、切り替え状態を一目で見て理解しやすくするために、デフォルトの切り替え(toggle)ウィジェットの色とは異なる配色にしたいことがある。そのような場合はCSSを使うと、切り替え(toggle)ウィジェットの色を変更できる。(尚、切り替えウィジェットと、切り替えボタンウィジェットとは別のものなので、混同したり間違えないように注意。)
例えば、切り替えウィジェットはチェックするとデフォルトは赤色になるが、上図のように、別の色に変更できる。前提
この備忘録は、Vuforia Studioで、2Dウィジェットを含むARコンテンツを独力で作成できる人が対象。
色変更の例
例:切り替えウィジェットのチェック時の色を変更する
Vuforia Studioで、2D画面レイアウトに配置済みの切り替えウィジェットがあるとき、切り替えウィジェットをクリックしてみると、未チェックでは白色(下図の左側)、チェックでは赤色(下図の右側)となる。尚、プレビューでなく2Dレイアウトの編集画面でも、チェック切替えは表示できた。
色を変更したい切り替えウィジェットを選択して、Studio画面右のプロパティのクラス欄に、"toggle toggle-balanced" を入力し、プロジェクトを保存する。
すると、切り替えウィジェットをクリックしてチェック切り替えをしてみると、赤色でなく緑色に変更できた。が、何故か下が欠けてしまう。
下を欠けないようにするために、Studioの画面左の「アプリケーション(Application)」のCSSに、以下の設定を追加する。.toggle { height: 50px; }すると、欠けることなく、チェック時に緑色で表示できた!
尚、上記のCSSの設定は、すべての切り替えウィジェットの高さを設定する点に注意。仕組みについて
Vuforia Studioでは ionicフレームワークを活用していて、デフォルトの赤色は、ionicの "toggle toggle-assertive" クラスの配色のようだ。
・How to change a color of toggle widget? @ ptc community
このリンク先のコミュニティ情報を見ると、「アプリケーション」に、以下を追加すると赤色を緑色に変更できるとあり、実際に試すと、色が変わる。.toggle.toggle-assertive input:checked + .track { border-color: green; background-color: green; }ただし、これは "toggle toggle-assertive" クラス全体に対しての色変更の設定のようで、これを実際に設定すると、クラス指定のない切り替えウィジェットのすべてに適用されてしまう。また、ionicフレームワークにて assertive は赤色としているものを緑色にしてしまうのも、どうかと思う。
Vuforia Studio の「テーマ」を見てみると、ionicフレームワークで用意している配色がわかる。
例えば、チェック時の緑色に変えたいのであれば、"balanced" が使えそうなのがわかる。そこで、上記のように、切り替えウィジェットのクラスに "toggle toggle-balanced" を指定してみたところ、チェック時の色を緑色に変更できた。ionicフレームワークで用意している色に変更するのであれば、上図の色と名前を参考にすれば、同様に簡単にチェック時の色を変更できる。例えば、黄色に変更するなら、"toggle toggle-energized" と入力すればよい。
例:切り替えウィジェット全体の配色を変更する
・切り替え @ Vuforia Studioヘルプ
上記のリンクの Vuforia Studio のヘルプの一番下の説明を見ると、切り替えウィジェット全体の配色を変更できるようだ。
Studioの画面左にある「アプリケーション」のCSS設定に、以下の記述を追加してみる。ヘルプの例に対して、外枠線を黒色に指定するのを追加している。// 切り替えウィジェット全体のスタイル例 .toggle2 { border-width: 5px; // 外枠線の太さ border-style: solid; // 外枠線のスタイル(solid は一本線、outset は盛り上がり風) border-radius: 25px; // 外枠線の丸み border-color: black; // 外枠線の色 background: rgb(200, 201, 199); // 切り替えウィジェット全体の背景色 font-size: 20px; // 文字の大きさ font-family: Arial; // 文字のフォント種類 color: black; // 文字の色 }そして、切り替えウィジェットのプロパティのクラスに、"toggle2" を入力し、プロジェクトを保存する。すると、確かにヘルプの外観の例のような見え方になった!
例:切り替えウィジェット全体の配色を変更しつつ、チェック時の色を変更する
上記の2つの例を合せるにはどうするか?
どうも、チェック時の色を指定するときの ionicフレームワークで用意されているクラスの、サブクラスで定義するとできそうだ。以下の設定を、「アプリケーション」のCSSに追加する。ヘルプのサンプルを少し単純にしてある。// 切り替えウィジェットのチェック時が緑色のときの、全体のスタイル設定例 .toggle.toggle-balanced.sub1 { border-radius: 15px; // 外枠線の丸み background: gray; // 切り替えウィジェット全体の背景色 color: white; // 文字の色 }切り替えウィジェットのプロパティのクラスに、"toggle toggle-balanced sub1" を入力して、プロジェクトを保存する。おぉ! 組合せ表示が出来た!
多くの切り替えウィジェットを使って、それぞれに異なる見え方が必要になる場合は、このようにサブクラスを使う方法がよさそうだ。例:未チェック時の色を変更する
未チェック時の色設定は、"track" に対して設定できるようだ。以下の記述をCSSに追加してみる。
// 切り替えウィジェットのチェック時が緑色のときの、未チェック時の設定 .toggle.toggle-balanced.sub1 .track{ background-color: red; // 未チェック時の塗りつぶし色 border-color: red; // 未チェック時の塗りつぶしの周囲色 }プロジェクトを保存して、切り替えウィジェットの表示を確認すると、おぉ、未チェック時の色を変更できた!
例:JavaScriptで、チェック時の色を変更する
状態の色を可変にできると、さらに用途が広がる。例えば、点検時に計器の値を確認したときに、値に問題なければ緑色、注意が必要なら黄色にするといったことができそうだ。
まずは、黄色の場合用の以下のサブクラス "toggle toggle-energized sub1" のスタイルを、CSSに追加する。// 切り替えウィジェットのチェック時が黄色のときの、全体のスタイル設定例 .toggle.toggle-energized.sub1 { border-radius: 15px; background: gray; // 切り替えウィジェット全体の背景色 color: white; // 文字の色 } // 切り替えウィジェットのチェック時が黄色のときの、未チェック時の設定 .toggle.toggle-energized.sub1 .track{ background-color: red; // 未チェック時の塗りつぶし色 border-color: red; // 未チェック時の塗りつぶしの周囲色 }そして、Studio の画面左の「ホームJS」に、以下のコードを追加する。
$scope.toggleStatusColorY = function(toggleId){ $scope.setWidgetProp(toggleId,'class','toggle toggle-energized sub1'); } $scope.toggleStatusColorG = function(toggleId){ $scope.setWidgetProp(toggleId,'class','toggle toggle-balanced sub1'); }例えば、切り替えウィジェットのIDが 'toggle-1' ならば、
$scope.toggleStatusColorY('toggle-1');
を実行すればチェック時の色が黄色になる。また、
$scope.toggleStatusColorG('toggle-1');
を実行すればチェック時の色が緑色になる。
尚、ボタン等からのJS指定では、$scope. の記載は不要。
JavaScriptの処理は、プレビューにて確認ができる。試したところ、チェック時の色を黄色にしたり、緑色にしたり、可変に出来た!おわりに
Vuforia Studio で、切り替えウィジットの未チェック時、チェック時の色を変更する例を試した。色を変更できると、切り替え状態を一目で見て理解しやすくできるのでよい。いざというときに使える。
参考
・How to change a color of toggle widget? @ ptc community
・Vuforia Studio で作成できるAR例~タブレットAR例、3D形状の特徴で実物にARを重畳(モデルターゲット)、2D画面上の表示や操作を組合せ
- 投稿日:2021-01-29T00:58:31+09:00
wordpress編集時に絶対に気をつけるべきだが気づきにくい重大なポイント
wordpressは、phpや記事を直接編集できるという点でも非常に便利なCMSですが、
エディタではなくwordpress上で編集してしまうからこそ気づきにくい・陥りやすい、重大なポイントがあります。スペースに気をつけろ!
はい。超初歩的ですが、スペースです。全角スペース/半角スペース/タブ。VSCodeやAtomなどのエディタではプラグインで視覚的にわかるようにしている方も多いかと思います。
しかし、wordpress上ではただの空白。半角スペースで打ったつもりが、全角になってしまっている、ということも。タグのミスマッチに気をつけろ!
これも超初歩的ですが、開始divタグは消したのに終了divタグを消していなかったり。セットでコピペしたと思いきや、どちらかがミスマッチになってしまっていたり。
いやそんなミスしないよ、というミスほど、行き詰まっているときに陥りやすく、しかも見直しにくいものだと思います。(筆者だけ…?)不具合になりそうなとこ全部直したはずなのに。直らない。そんなときこそ。
目に見える不具合箇所は全部修正した、なのに動作がおかしい。
そんなときは一回、直近の動作OKだった時点以降にwordpress上で修正した箇所のコードを見直してみましょう。
あなたの愛用のエディタに貼って、Ctrl+Sで保存。
それだけで、どこがおかしいのかひと目でわかるように整形してくれるはずです。詰まっているときこそ、足元を見直す。これ大切ですね。
- 投稿日:2021-01-29T00:49:08+09:00
フロントエンジニアのための入門~上達までのオススメ本(随時更新)
SE/エンジニアとしての基礎
①システム発注から導入までを成功させる90の鉄則
情シス・IT担当者[必携] システム発注から導入までを成功させる90の鉄則higurit的おすすめポイント
システム開発に関わる全ての人が読んだ方がいいのでは?という素晴らしい一冊!
ベンダー側からの目線ではなく、システムを発注するユーザー企業側からの目線で、
システム開発の一連の流れが項目ごとに整理されています。
しかも具体例付きなので、自分のプロジェクトに置き換えて考えやすい。
エンジニアになろう!と思った後にまずプログラミングスキルを上げるのももちろん大切ですが、
川上から川下までの流れを一通り知っているのといないのとでは、
仕事のモチベーションも将来設計も大きく変わるはずです。ほんとに、全員に、おすすめしたい。
以下、本文から引用
以下に複数該当すれば、お役に立てると思います。
・ITプロジェクトの主導権を自社で握りたい
・ITプロジェクトの進め方を網羅的に教えてほしい
・すぐに使えるノウハウとサンプルを入手したい
・ベンダーとWin-Winのアプローチを知りたい
・自社で情報システム部門を立ち上げたい
・システムの導入効果を最大限に引き出したい
②SE力
higurit的おすすめポイント
SEとしての思考を学びたい人、忙しすぎて思考の整理をする暇もない人、これまでの自分を振り返りたい人にピッタリ!
忙しい日々を過ごしていると目の前のtodoにばかり目がいってしまいがち(僕はそうでした)ですが、
SEとして大切な心構えを思い出させてくれます。
特に、顧客が何を求めているか、最高のエンジニアを目指す、というワードが、刺さりました。
C2DPやPDCA(本書の中ではfollowも含めてPDCAFと呼んでいます)を
著者の実体験に基づいて実例を交えながら解説してくれるので、非常にわかりやすいです。以下、本文から引用
精神的心構えを身につける
今まで出版されているSEに関する本の多くは、システム構築やプロジェクト
管理の方法、基盤技術やプログラム開発技術の内容が中心だったように思います。
しかし本書は、システム構築のプロジェクトや運用保守工程で重要となるSEの
精神的内面を中心に述べています。それを『SE力』という概念として表現し、
4つの基本となる能力(「リテラシー能力」、「コミュニケーション能力」、
「リーダーシップ能力」、「ソリューション能力」)を高める内容にしました。
『SE力』という定義は個々によりさまざまではあるとは思いますが、本書が
皆さん独自の『SE力』を確立し高められる一助になれば幸いです。 (本文より)
すべてのSEとSEを目指す人に読んでほしい一冊。
特定非営利活動法人 ITコーディネータ協会 会長 播磨 崇氏からも
コメントが寄せられています。
┃ SEには夢がある!
┃ その夢を追いかけるためには、SEとして必要な能力である
┃ SE力と志が必要だ。
┃ すべてのSEとSEを目指す人に読んでほしい1冊。
④ホームページ担当者が知らないと困るWebサイト構築・運営の常識
ホームページ担当者が知らないと困るWebサイト構築・運営の常識higurit的おすすめポイント
2005年出版のため内容は古いものも含まれますが、webサイト制作~運営までを浅く広く押さえておきたい方にピッタリ!
本書の内容をもとに各内容を深堀りしていけば自然と最新の情報も得られると思いますので、古さも気にならない。
むしろ、設計~運営、定点観測の基本、SEOの基本、個人情報の扱いについてといった
時代が変わっても変わらない大切なポイントを理解できると思います。以下、本文から抜粋
・第一部では、ウェブサイトの構築コストと立ち上げ前に覚えておくべき基本知識を解説しました。
・第二部ではウェブマーケティングのお話をしました。
・最終章の個人情報関連の知識もウェブサイト管理には必須事項です。HTML/CSS
①わかばちゃんと学ぶ Webサイト制作の基本〈HTML5・CSS3〉
わかばちゃんと学ぶ Webサイト制作の基本〈HTML5・CSS3〉higurit的おすすめポイント
挫折しちゃいそうな人、挫折しちゃった人、楽しく学びたい人、浅くていいから広く理解したい人、にはピッタリ!
「webサイト自体はあくまで手段で、まずは目的を決めるところから」
「このwebサイトは、誰に・何を提供するのか?6W1Hで考えてみよう」
というワードが、刺さりました。作ることだけに目がいってしまいがちですからね。
何のために作っているのか?という意識、とても大切。以下、本文から抜粋
せっかく学ぶなら、楽しい方がいい
・個性的なキャラクターたちが登場する4コマ
・感覚的にわかる図解
・適度な量のコーディングの実践
上記3つの特長で、Webサイト制作の基本を無理なく学べます。
こんな方にオススメ
・将来Webデザイナーになりたい
・個人でWebページを作って集客したい
・いきなりWeb担当に任命されてしまったから、勉強する必要がある
・制作会社の営業担当だから、制作側のことも知っておきたい
Webサイト制作の基本、全部入り!
○企画
○制作
○運用
の3つの概念を一通り学べます。
コンテンツ
・プロローグ/キャラクター紹介/キャラクターの関係図/はじめに
●CHAPTER 1 企画~どんなサイトになるかは企画で決まる!~
●CHAPTER 2 デザイン~企画に合ったデザインをしよう!~
●CHAPTER 3 HTML~文章や画像を貼り付けて、Webサイトの中身を作ろう!~
●CHAPTER 4 CSS~その見た目、華やかにしてあげる!~
●CHAPTER 5 JavaScript~まるで魔法? 動きを付けるのじゃ~
●CHAPTER 6 PHP~できることの幅がグーンと広がる言語~
●CHAPTER 7 公開~ついにWeb上に公開だ!~
●CHAPTER 8 運用~Webサイトは公開してからが本番~
・エピローグ/おわり