- 投稿日:2020-10-21T23:44:13+09:00
10分くらいでできるRakefile入門
対象
Makefile書ける
RubyがインストールされてるRakefileとは?
Rubyで書けるMakefile
環境
ruby 2.7.1p83
Hello Rakefile!
まずは適当な作業用フォルダを作る。
ここではrakefile-sampleというフォルダ名で作る。そこにRakefileを作成し、以下のように記述
Rakefiletask :first_task do puts 'Hello Rakefile!' end実行
rakefile-sample $ rake first_task Hello Rakefile!unixコマンドの実行
Rakefiletask :run_sh do sh %{echo Hello Rakefile sh!} end実行
rakefile-sample $ rake run_sh echo Hello Rakefile sh! Hello Rakefile sh!複数のタスクを順番に実行
Rakefiletask :task1 do puts 'task1' end task :task2 do puts 'task2' end # task1, task2の後にtask3を実行 task :task3 => [:task1, :task2] do puts 'task3' end実行
rakefile-sample $ rake task3 task1 task2 task3ファイルを作る
taskではなくfileにすると、対象のfile(ここではGemfile)がないときだけ実行する
Rakefilefile 'Gemfile' do f = File.open('Gemfile', 'w') f.puts("source 'https://rubygems.org'") f.puts("gem 'rails', '~>5'") puts 'Gemfile created' end実行 (2回目は実行されないのが正)
rakefile-sample $ rake Gemfile Gemfile created rakefile-sample $ rake Gemfile rakefile-sample $参考
- 投稿日:2020-10-21T23:18:43+09:00
ユーザー認証の導入
ユーザー認証の導入
Basic認証
HTTP通信の規格に備え付けられている、ユーザー認証の仕組みのこと
RailsアプリケーションにBasic認証を導入
app/controllers/application_controller.rbclass ApplicationController < ActionController::Base before_action :basic_auth (省略) private def basic_auth authenticate_or_request_with_http_basic do |username, password| username == 'admin' && password == '1111' end end end開発環境の環境変数に、ユーザー名とパスワードを設定
macOSがCatalina以降
ターミナル% vim ~/.zshrc # .zshrcを開いたら、「i」とタイプしてインサートモードに移行 # .zshrcの内部に次の記述を追加 export BASIC_AUTH_USER='admin' export BASIC_AUTH_PASSWORD='2222' # 記述を追加したら、escキーを押してインサートモードを抜け、 「:wq」と入力して保存して終了する # .zshrcを再読み込みし、定義した環境変数を有効にする % source ~/.zshrcmacOSがMojave以前の方
ターミナル$ vim ~/.bash_profile # .bash_profileを開いたら、「i」とタイプしてインサートモードに移行 # .bash_profileの内部に次の記述を追加 export BASIC_AUTH_USER='admin' export BASIC_AUTH_PASSWORD='2222' # 記述を追加したら、escキーを押してインサートモードを抜け、 「:wq」と入力して保存して終了する # .bash_profileを再読み込みし、定義した環境変数を有効にする $ source ~/.bash_profile
- 投稿日:2020-10-21T21:36:01+09:00
rails DB作成から追加、保存、削除
はじめに
rails consoleでDBの作成、内容の追加、保存、削除まで。
Userテーブルの作成
$ rails g model User name:string email:string
id name(string) email(string) 1 alice alice@gmail.com 2 tom tom@gmail.com データベースに変更を反映
$ rails db:migrateデータの追加(C)
$ rails console > user = User.new(name:"alice", email:"alice@gmail.com") > user.saveデータの読み取り(R)
> user = User.all > user[0]データの更新(U)
> user = User.all > user0 = user[0] > user[0].name = "alice_alice" > user[0].saveデータの削除(D)
> user[0].destroyバリデーション
オブジェクトがDBに保存される前に、そのデータが正しいかどうかを検証する仕組みをバリデーションという
「emailの重複がないか」をチェックするためのバリデーション
class User < ApplicationRecord validates :email, {uniqueness: true} end文字数をチェックするバリデーション
class Post < ApplicationRecord validates :content, {presence: true, length: {maximum: 140}} end
- 投稿日:2020-10-21T21:36:01+09:00
rails DB作成から追加、保存、削除、カラムの追加
はじめに
rails consoleでDBの作成、内容の追加、保存、削除まで。
Userテーブルの作成
$ rails g model User name:string email:string
id name(string) email(string) 1 alice alice@gmail.com 2 tom tom@gmail.com データベースに変更を反映
$ rails db:migrateデータの追加(C)
$ rails console > user = User.new(name:"alice", email:"alice@gmail.com") > user.saveデータの読み取り(R)
> user = User.all > user[0]データの更新(U)
> user = User.all > user0 = user[0] > user[0].name = "alice_alice" > user[0].saveデータの削除(D)
> user[0].destroyバリデーション
オブジェクトがDBに保存される前に、そのデータが正しいかどうかを検証する仕組みをバリデーションという
「emailの重複がないか」をチェックするためのバリデーション
class User < ApplicationRecord validates :email, {uniqueness: true} end文字数をチェックするバリデーション
class Post < ApplicationRecord validates :content, {presence: true, length: {maximum: 140}} endカラムの追加
id name(string) email(string) 1 alice alice@gmail.com 2 tom tom@gmail.com これにユーザーの画像の情報を追加する!
$ rails g migration add_image_name_to_usersマイグレーションフォルダ
/db/migration/にファイルが追加される。マイグレーションファイルの見方
/db/migration/20201010_create_post.rbの中身
rails g modelで作ったマイグレーションファイルには、changeメソッドは自動生成されていた。
なので、特に変更することなく、rails db:migrateで変更を反映できていた。class CreateUsers < ActiveRecord::Migration[5.0] def change create_table :users do |t| #postsという名前のテーブルを作成 t.string :name #データ方がstringであるnameという名前のカラムを作成 t.string :email #データ方がstringであるemailという名前のカラムを作成 t.timestamps end end endカラムの追加は自分でしないといけない
今回、カラムを追加するので、自分でchangeメソッドの中身を書く必要がある。
class AddImageNameToUsers < ActiveRecord::Migration[5.0] def change add_column uses, image_name, string #テーブル名、カラム名、データ型 end endchangeメソッドの中身を実行する
$ rails db:migrate
- 投稿日:2020-10-21T21:36:01+09:00
rails DB作成から追加、保存、削除、カラムの追加、画像の保存
はじめに
rails consoleでDBの作成、内容の追加、保存、削除まで。
Userテーブルの作成
$ rails g model User name:string email:string
id name(string) email(string) 1 alice alice@gmail.com 2 tom tom@gmail.com データベースに変更を反映
$ rails db:migrateデータの追加(C)
$ rails console > user = User.new(name:"alice", email:"alice@gmail.com") > user.saveデータの読み取り(R)
> user = User.all > user[0]データの更新(U)
> user = User.all > user0 = user[0] > user[0].name = "alice_alice" > user[0].saveデータの削除(D)
> user[0].destroyバリデーション
オブジェクトがDBに保存される前に、そのデータが正しいかどうかを検証する仕組みをバリデーションという
「emailの重複がないか」をチェックするためのバリデーション
class User < ApplicationRecord validates :email, {uniqueness: true} end文字数をチェックするバリデーション
class Post < ApplicationRecord validates :content, {presence: true, length: {maximum: 140}} endカラムの追加
id name(string) email(string) 1 alice alice@gmail.com 2 tom tom@gmail.com これにユーザーの画像の情報を追加する!
$ rails g migration add_image_name_to_usersマイグレーションフォルダ
/db/migration/にファイルが追加される。マイグレーションファイルの見方
/db/migration/20201010_create_post.rbの中身
rails g modelで作ったマイグレーションファイルには、changeメソッドは自動生成されていた。
なので、特に変更することなく、rails db:migrateで変更を反映できていた。class CreateUsers < ActiveRecord::Migration[5.0] def change create_table :users do |t| #postsという名前のテーブルを作成 t.string :name #データ方がstringであるnameという名前のカラムを作成 t.string :email #データ方がstringであるemailという名前のカラムを作成 t.timestamps end end endカラムの追加は自分でしないといけない
今回、カラムを追加するので、自分でchangeメソッドの中身を書く必要がある。
class AddImageNameToUsers < ActiveRecord::Migration[5.0] def change add_column uses, image_name, string #テーブル名、カラム名、データ型 end endchangeメソッドの中身を実行する
$ rails db:migrate画像の保存
ファイルの書き込み
File.writeを使う。$ rails console > File.write("public/aaa.txt", "Hello World") # File.write(書き込む場所, 内容)画像データの書き込み
File.binwriteとreadメソッドを使う。
public/user_images/"1.jpg"に 読み込んだimageを書き込んで保存する。if image = params[:image] @user.image_name = "#{@user.id}.jpg" File.binwrite("public/user_images/#{@user.image_name}", image.read) end
- 投稿日:2020-10-21T21:28:44+09:00
【備忘録】Rspecのはじめ方
本稿を作るにあたり
RubyonRailsでアプリケーションを開発した後、別のアプリケーションに用いる際の備忘録(2020年10月21日時点Mac)
自分は取り掛かるまでが長かったので、ひとまず感覚を掴むためによかったらやってみてください。
※詳細な内容について、別記事を参照されたし
Rspecを行う際、使用したGem
Gemfilegroup :test do gem 'capybara', '>= 2.15' gem 'rspec-rails' gem "factory_bot_rails" gem 'faker' endターミナルbundle installrspec-rails
Rspecを実行するためのGem
Ruby on Rails のテストフレームワーク RSpec 事始め
https://qiita.com/tatsurou313/items/c923338d2e3c07dfd9eecapybara
ドライバの設定をしないとRspecが動かなかったため、導入したGem
Capybaraチートシート
https://qiita.com/morrr/items/0e24251c049180218db4faker
データを作成するためのGem。主にRspecを実行している際の画面を入力テストのテストデータをGem内のライブラリを用いてランダムに作成していくれる。seedファイルで仮データも入力でき、便利。
Fakerを使ってみました!(使い方と実行例)
https://qiita.com/ginokinh/items/3f825326841dad6bd11efactory_bot_rails
先にテストデータを作成しておけるGem、主にModelのデバックに使いました。
【Rails】factory_botの使い方メモ
https://qiita.com/at-946/items/aaff42e4a9c2e4dd58edRspecのインストール
ターミナル$ rails generate rspec:installインストールすると下記ファイルが作成されます。
ターミナルRunning via Spring preloader in process 9045 create .rspec create spec create spec/spec_helper.rb create spec/rails_helper.rbspec_helper.rbにドライバの設定
仕組み的なところは未理解、おそらくここの設定のおかげでブラウザと同じ環境でプログラムを走らせることができる。
spec_helper.rbrequire 'capybara/rspec' RSpec.configure do |config| config.before(:each, type: :system) do #driven_by :selenium_chrome_headless driven_by :rack_test end end以後実際にテスト用のプログラムを記述
factoriesフォルダで作成するデータを作成、modelがバリテーション等のテストができ、sysyemで実際の画面上の動作をテストできる。参考までにコードを記載
※deviseを用いた新規ユーザー登録のチェックを想定
factories/users_spec.rbFactoryBot.define do factory :user do email { Faker::Internet.email } password { 'password' } password_confirmation { 'password' } end endmodel/user_spec.rbrequire 'rails_helper' RSpec.describe 'Userモデルのテスト', type: :model do before do @user = build(:user) end describe 'バリデーション' do it 'emailが空だとNG' do @user.email = '' expect(@user.valid?).to eq(false) end end endsystem/user_spec.rbrequire 'rails_helper' describe 'ユーザー認証のテスト' do describe 'ユーザー新規登録' do before do visit new_user_registration_path end context '新規登録画面に遷移' do it '新規登録に成功する' do fill_in 'user[email]', with: Faker::Internet.email fill_in 'user[password]', with: 'password' fill_in 'user[password_confirmation]', with: 'password' click_button "sign in" #ボタンに表示されている文字 expect(page).to have_content 'successful' #ログイン後に表示されるメッセージを指定してください end end end endRspecを実行
下記コマンドでspecフォルダ内のテストが全て実行され、成功したものが緑、失敗したものが赤でターミナル上に表示される。
ターミナルbundle exec rspec spec/ --format documentation以上、お疲れ様でした。
- 投稿日:2020-10-21T21:05:41+09:00
[プログラミング大全] §3 Rubyを使って演算してみよう!
目的
「プログラミングを学ぼう!!」と意気込んだものの、
プログラミングって難しそうだし、英語も読めないし、PC操作自体苦手だし、
昔に挫折したし、というあなたに向けて、
この記事を読み・PCを動かすだけで「なんだ!プログラミングって面白いじゃん!」
って思ってもらうのが目的です。プログラミング大全というタイトルで連載化していきたいと考えています。
開発環境
- Mac:macOS10.15.7(メインPC)
- ブラウザ:Google Chrome
- テキストエディタ:VSCode(Visual Studio Code)
プログラミングの基本的な文法
前回ではVsCodeに打ち込んだ文字列をPC上に表示するということを行いました。
今回は文字列以外にも連携や数値計算なども扱っていきましょう!文字列の連結
まずは文字列の連結から扱っていきましょう!
VsCodeに以下の文を打ち込みます。sample.rbputs "Hello" + " World" #""(ダブルコーテーション)を忘れない様にターミナルでsample.rbのディレクトリを開きます。
$ ruby sample.rb #以下の様に表記されていたら成功です。 Hello World数値計算
次に数値計算を行います!
プログラミングでは数値計算する場合、以下の様に演算子が使われます。
足し算 + 引き算 - 掛け算 * 割り算 / 乗除 % これらを使って計算していきます。
sample.rbputs 3 + 4 puts 5 - 3 puts 2 * 4 puts 9 / 3 puts 7 % 4ここで注意するべきことは数値には””(ダブルコーテーション)、
’’(シングルコーテーション)は付けないことです。ターミナルで計算結果を確認します。
$ ruby sample.rb #以下の様に表記されていたら成功です。 7 2 8 3 3上記の結果になっていれば成功です!
文字列と数値の連結
文字列と数値を連結させる方法を学習しましょう!
sample.rbputs "このリンゴは" + 200 + "円です"この状態でターミナルを確認します。
$ ruby sample.rb sample.rb:1: syntax error, unexpected tIDENTIFIER, expecting end-of-input puts "このリンゴは" + 200 + "円です" ^~~エラーの内容については後々解説します。
ここでは「上手くプログラムが動いていない」という認識で問題ないです。では、何が問題なのか?
これは文字列と数値は別物なのでこのままでは連結ができないのです。
連結させるにはto_sメソッドを使います!to_sメソッド
to.sメソッドとは数値を文字列として変換するメソッドです。
sample.rbputs "このリンゴは" + 200.to_s + "円です" #.(ドット)の付け忘れに注意!ターミナルを確認します。
$ ruby sample.rb #以下の様に表示されれば成功です。 このリンゴは200円です比較演算子
数値同士を比較したい場合比較演算子を用います。
比較演算子(<、>、=)を使ったっ場合ターミナル上でfaulse(偽)、true(真)と表示されます。sample.rbputs 1 < 30 puts 1 > 30 puts 3 + 5 == 8 puts 3 + 5 == 7ターミナルを確認します
$ ruby sample.rb #以下の様に表示されれば成功です。 true false true falsenot演算子
!(エクスクラメーションマーク)はnot演算子と呼ばれ、否定を現したい場合に使われます。
sample.rbputs 3 + 5 != 7 #3+5は8でないことを確認 puts 6 - 2 != 4 #6−2は4でないことを確認ターミナルを確認します
$ ruby sample.rb #以下の様に表示されれば成功です。 true false以上です!
演算子に関してはまだたくさんありますの気になる方は検索をしてみてください。備考
───────────────────────────────
■著者おすすめの本
───────────────────────────────「プロになるためのWeb技術入門」
「転職の思考法」
「ハイパワーマーケティング」
「嫌われる勇気」
「アウトプット大全」───────────────────────────────
■著者おすすめの映画
───────────────────────────────「マイ・インターン」
「シン・ゴジラ」
「ドラゴンボール超 ブロリー」
「School of Roc」
- 投稿日:2020-10-21T20:41:06+09:00
続・データベースになくても、データとして扱える活動的なハッシュ 〜表示編
はじめに
ActiveHashの使い方については以前投稿した、こちらを参考にしてください。
ActiveHashの文字列を取り出す方法
ActiveHashに入れて保存されているデータを、ビューに表示させたいときは、カラム名だけでは、数値が表示されるだけなので、
ex)item.prefecture.nameとカラム名の後に
nameとつけると、idに紐づいた文字列が表示されるようになる。
- 投稿日:2020-10-21T19:52:23+09:00
RailsのJSONレスポンスの表示形式についてまとめました
JOSNレスポンスの表示形式についてよくわかってなくて
はまったので整理しました。ActiveModelSerializerには、アダプター(JSONの表示形式)を3種類ある。
- :attributes (default)
- :json
- :json_api
attributes:デフォルトで設定されているアダプタ。ルートキーなしでjsonレスポンスを生成する。
json:レスポンスは常にルートキーありでjsonレスポンスを生成する
json_api:JSONAPIという、JSONの仕様を決めている組織が制定している表示形式に沿ったレスポンスが返ってくる:jsonと:json_apiをデフォルトで使いたい場合には、initializersディレクトリに
別途active_model_serializers.rbというような(名前はなんでもOK)ファイルを作成し、
そこに以下のようにJSONの表示形式を設定する。# config/initializers/active_model_serializers.rb ActiveModel::Serializer.config.adapter = :json_api実際のレスポンスは以下の感じになります
- attributes
[ {"id"=>69, "title"=>"鍋", "updated_at"=>"2020-10-20T20:52:09.044Z", "user"=> {"id"=>3, "name"=>"xu6i65h83tbvexx5dld89w39xn4u9", "email"=>"3_ahmad@smith-brekke.biz"} } ]
- json
"articles"がルートキーになります。
ルートキー名はcontroller名を取得しています。{"articles"=> [ {"id"=>72, "title"=>"あらそう", "updated_at"=>"2020-10-20T20:58:15.458Z", "user"=> {"id"=>3, "name"=>"e8zu6a5m08jlgd3w1ddlxkoa", "email"=>"3_ernest_denesik@deckow-gutkowski.com"} }, ] }
- json_api
{"data"=> [ {"id"=>"66", "type"=>"articles", "attributes"=>{"title"=>"ひんきゃく", "updated-at"=>"2020-10-20T20:44:16.765Z"}, "relationships"=> {"user"=> {"data"=> {"id"=>"3", "type"=>"users"} } } } ] }だんだん構造化されていってる感じですね。
json_apiがJSONの仕様に沿った表示形式ということは
一番汎用化しやすいってことですかね。
- 投稿日:2020-10-21T19:33:10+09:00
Ruby on Rails メールの自動送信機能 実装
内容
登録されたメールアドレスに、確認メールを自動送信する機能を実装する。
実装
①アプリ作成
sampleというアプリを作ります。
$ rails new sampleディレクトリを移動。
$ cd sample新規に追加されたメールアドレスに送るアプリを作りますので、Userテーブルを作成します。
今回はカラムを2つにします。$ rails g scaffold User name emailデータベースを作成します。
$ rails db:migrate②メール送信設定
Gmailを送れるように設定をしていきます。
①config/environments/development.rb
②config/environments/production.rb
①、②に下記のを追加してください。Rails.application.configure do config.action_mailer.raise_delivery_errors = true #falseからtrueに変更 #中略# config.action_mailer.delivery_method = :smtp config.action_mailer.smtp_settings = { address: 'smtp.gmail.com', domain: 'smtp.gmail.com', port: 587, user_name: Rails.application.credentials.gmail[:user_name], password: Rails.application.credentials.gmail[:password], authentication: 'login', enable_starttls_auto: true } end③メーラー作成
メール送信におけるコントローラー的役割を果たすものです。
メーラーの名前はSampleMailerとします。
$ rails g mailer SampleMailer実行すると、app/mailers以下に次の2つのメーラーが作成されます。
①application_mailer 「全体のメーラーの設定」
②sample_mailer 「先ほど作成したSampleMailerという個別のメーラーの設定」③メーラーの編集
①application_mailer 「全体のメーラーの設定」
app/mailers/application_mailer.rbclass ApplicationMailer < ActionMailer::Base default from: "Yamada Taro", #差出人の名前 reply_to: Rails.application.credentials.gmail[:user_name] #差出人のメールアドレス layout 'mailer' end②sample_mailer 「個別のメーラーの設定」
app/mailers/sample_mailer.rbclass PostMailer < ApplicationMailer default from: "Yamada Taro" def published_email(user) @user = user mail to: user.email #新規登録されたメールアドレス end end④メールの本文作成
メールの本文はapp/views/sample_mailerの配下に作ります。
メールの本文は、「HTMLバージョン」、「テキストバージョン」の2タイプがあります。今回は、これを作成します。
①published_email.html.erb 「HTMLバージョン」
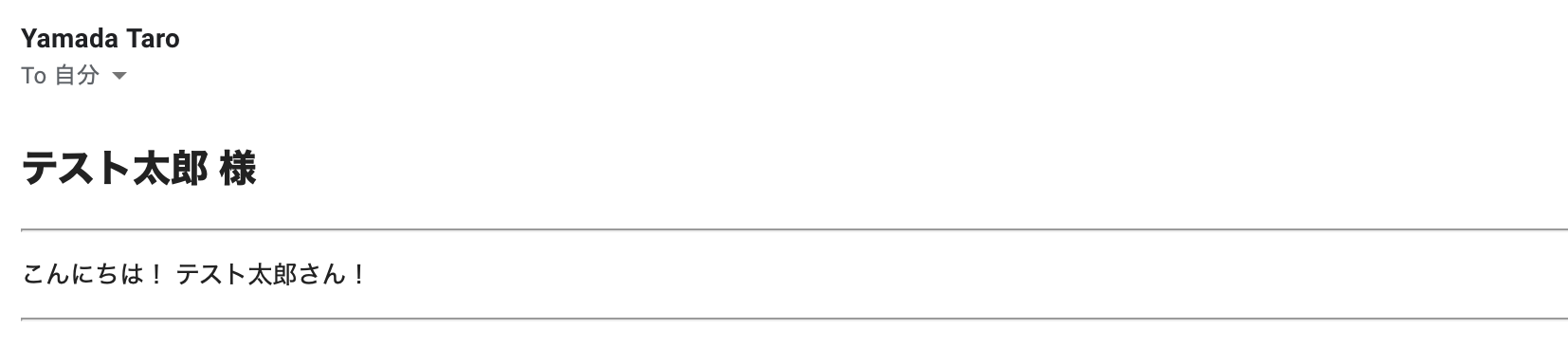
②published_email.tex.erb 「テキストバージョン」app/views/sample_mailer/published_email.html.erb<!doctype html> <html lang="ja"> <head> <meta content="text/html; charset=UTF-8" /> </head> <body> <h2><%= @user.name %> 様</h2> <hr /> <p> こんにちは! <%= @user.name %>さん!</p> <hr /> </body> </html>app/views/sample_mailer/published_email.text.erb=============================== <%= @user.name %>様 =============================== こんにちは! <%= @user.name %>さん⑥コントローラーの編集
コントローラーの「createメゾット」に一行追加してください。
app/controllers/users_controller.rbclass UsersController < ApplicationController #中略 def create @user = User.new(user_params) respond_to do |format| if @user.save SampleMailer.published_email(@user).deliver #こちらを追加する。 format.html { redirect_to @user, notice: 'User was successfully created.' } format.json { render :show, status: :created, location: @user } else format.html { render :new } format.json { render json: @user.errors, status: :unprocessable_entity } end end end #中略 end⑥ルーティングの編集
最後にルーティングの設定したら完了です。
config/routes.rbRails.application.routes.draw do resources :users root "users#index" #こちらを追加する。 end最後に起動させて確認して見ましょう!
$ rails sこのように画面が出てきます!
実際に操作して確認して見て下さい。以上実装は終了です。
ご視聴頂きありがとうございました。
- 投稿日:2020-10-21T18:38:24+09:00
Ruby on RailsでRSS/Atom形式のサイトマップをつくった
自社サイトのSEO対策でRSSフィード作成を担当したのでその方法をメモしておきます。
なんでSEO対策にRSSなのか?
その前にサイトマップについておさらい。
サイトマップとは「クローラーにページを見つけてもらいやすくするためにサーバーに置くファイル」
サイトマップには以下の種類がある。XMLサイトマップ
- クロール・インデックスさせたいURLをすべて記述する。
- その分サイズが大きい。
- そのためクローラーがあんまり見に来てくれないらしい。ぴえん
RSS/Atomフィード
- 最近の変更のみ記述する。
- そのためサイズが小さい。
- だからXMLサイトマップよりもクローラーが見に来てくれる頻度が高い。
私が開発を担当しているサイトは、イベント情報を載せて集客をするサイトなので、
1日に新規ページが何ページも増える
→新しい増えたページをできるだけ早くクロールしてもらいたい
→サイトマップだけではなく、RSS/Atomフィードを設置することにした。RSSフィード作成
標準ライブラリ
RailsにはRSSを扱うための標準ライブラリ(https://docs.ruby-lang.org/ja/latest/library/rss.html) が用意されていてrequireするだけで使える。
require 'rss'フィード作成処理
あとはRSSフィードを作りたいところで
## # [param] event_list : フィードに載せるエントリのリスト # def create_rss_feed(event_list) # 今回はAtom1.0フォーマットで作成 feed = RSS::Maker.make('atom') do |maker| maker.channel.about = 'tag:sample.com:feed' # フィードを一意に示すID。多分一意ならなんでもいい。 maker.channel.title = "新着イベント" # フィードのタイトル maker.channel.description = "イベントの最新情報をご紹介します。" # フィードの説明文 maker.channel.link = 'https://sample.com/' # サイトURL maker.channel.author = 'イベント事務局' # フィードの作成者 maker.channel.date = .strftime('%Y-%m-%d %H:%M:%S') # フィードの最終更新日時 event_list.each_with_index do |event| maker.items.new_item do |item| item.link = event.url # 詳細ページのURL item.title = event.title # 詳細ページのタイトル item.date = event.start_time.strftime('%Y-%m-%d %H:%M:%S') # イベントなら開催日、記事なら公開日など end end end render xml: feed.to_xml endこのような処理を書いて実行すると
このようにブラウザ上でRSSフィードが表示されました!
今回はAtomというフォーマットで作成しましたが、違うフォーマットで作成するときは
RSS::Maker.make('atom')
この「atom」の箇所を例えばRSS2.0であれば「2.0」に変えればよいそう。おわりに
標準ライブラリが用意されていたのであっという間にできてしまいました。
Railsってすごい〜〜と思うことばかりです。
- 投稿日:2020-10-21T18:00:21+09:00
第5回
その前に
gitにアップロードする方法
> git pull origin main #gitから自分のPCへファイルをダウンロード > git add -A > git commit -m 'commit' > git push origin main #自分のPCからgitにアップロード出力しよう
出力メソッド
rubyでは「関数」ではなく「メソッド」と呼ぶらしい…
メソッド できること 普通の出力(要改行) puts 普通の出力(自動改行) printf Cと同じ pp デバッグ出力 p デバッグ出力 Hello world.を出力してみる
puts "printで出力" print "Hello world.\n" puts "" puts "putsで出力" puts "Hello world." puts "" puts "printfで出力" printf"Hello world.\n" puts "" puts "ppで出力" pp "Hello world." puts "" puts "pで出力" p "Hello world."とコーディングし,
> ruby output.rbとすると
printで出力 Hello world. putsで出力 Hello world. printfで出力 Hello world. ppで出力 "Hello world." pで出力 "Hello world."と出力された.
入力しよう
入力メソッド
メソッド できること ARGV[引数番号] ruby プログラム名 引数[0] 引数[1]… でコマンドライン引数を取得 gets キーボード入力を文字列で取得 gets.to_i キーボード入力を整数で取得 gets.to_f キーボード入力を浮動小数点数で取得 使ってみる
puts "Hello #{ARGV[0]} #{ARGV[1]"とコーディングして
> ruby input.rb world !とすると
Hello world !と出力され,
print "World.と入力> " world = gets puts "Hello #{world}" print "整数を入力> " num_i = gets.to_i puts "整数 #{num_i}" print "小数を入力> " num_f = gets.to_f puts "小数 #{num_f}"とコーディングし,
> ruby input.rbとすると
world.と入力> world. Hello world. 整数を入力> 1 整数 1 小数を入力> 1.5 小数 1.5と出力することができた
参考サイト
この記事は以下のサイトを参考に作成されました.
- source ~/.ssh/my_ruby/grad_members_20f/members/musutafakemaru/No_5.org
- 投稿日:2020-10-21T17:56:57+09:00
簡単なリコメンデーション機能を作りました。
リコメンデーション機能気になる理由
→ オススメが最近使われています
→ 面白いので、調べたい
関連する記事
- https://medium.com/@ysmiracle/build-a-recommendation-engine-in-ruby-f6c4b44f2916
- https://dev.to/matiascarpintini/building-a-rails-recommendation-engine-216o
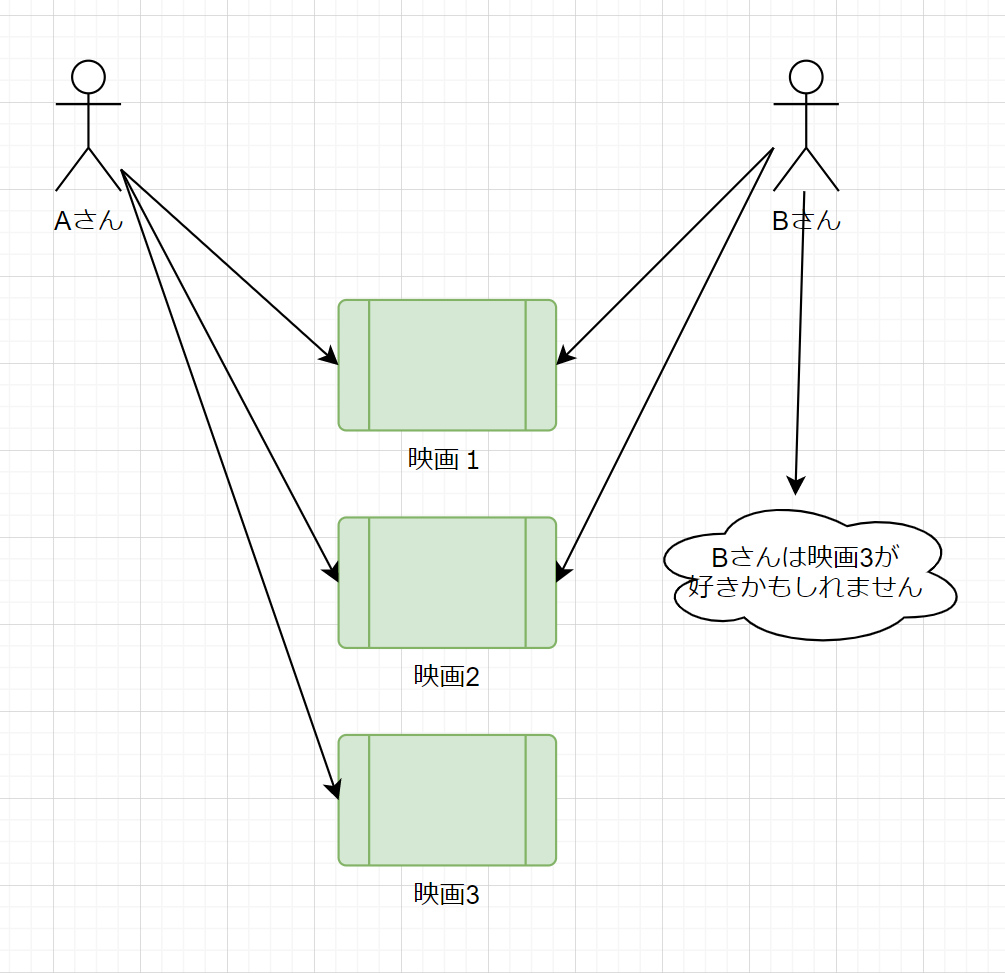
まずに映画のオススメを作ります
- ユーザーに面白いそう映画をオススメする機能
アルゴリズム(1)
アルゴリズム(2)
アルゴリズム(3)- スコアリング
- 関係性が高い → 点数が高い
- 点数が高い → オススメが多い
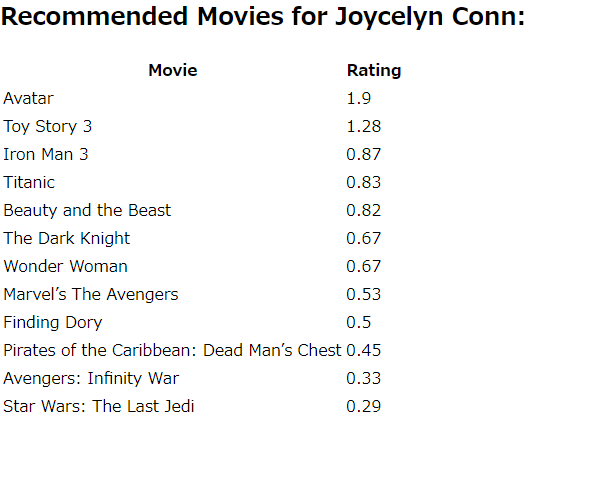
Railsでスコアリングを書きました。
def recommend_movies # recommend movies to a user # find all other users, equivalent to .where(‘id != ?’, self.id) other_users = self.class.all.where.not(id: self.id) # instantiate a new hash, set default value for any keys to 0 recommended = Hash.new(0) # for each user of all other users other_users.each do |user| # find the movies this user and another user both liked common_movies = user.movies & self.movies # calculate the weight (recommendation rating) weight = common_movies.size.to_f / user.movies.size # add the extra movies the other user liked common_movie_ids = common_movies.pluck(:id) user.movies.each do |movie| next if common_movie_ids.include? movie.id # put the movie along with the cumulative weight into hash recommended[movie] += weight end end # sort by weight in descending order sorted_recommended = recommended.sort_by { |key, value| value }.reverse end
Railsで表示する
https://github.com/phamthanhthuongbk/recommendation-rails
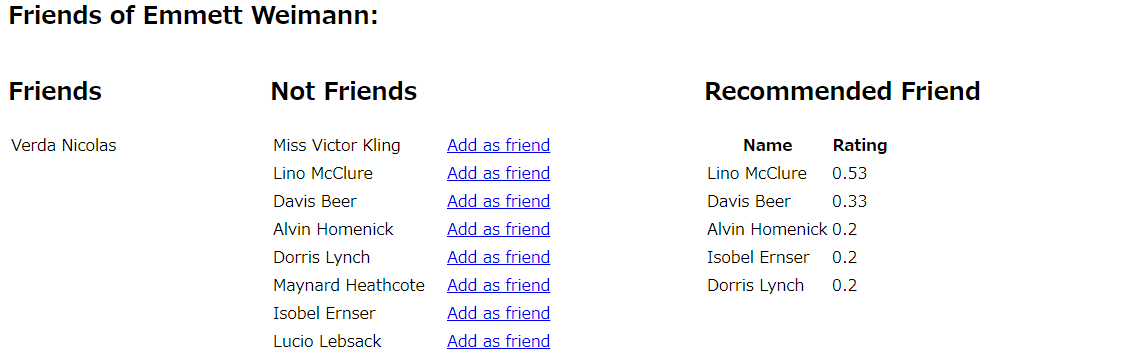
まずに友達のオススメを作ります。
- 映画のアルゴリズムと同じ作ります。
結果は
https://github.com/phamthanhthuongbk/recommendation-rails
感想
- アルゴリズムが分かりやすい、効果が見えました。
- オススメの動きがイメージが出来ました。
- スコアリングのため、全部のDBを見ないといけないので、大きなシステムだとどうかな
- 投稿日:2020-10-21T17:55:14+09:00
RailsにBootstrapを導入!!
RailsにBootstrapを導入する方法を説明致します。
手順は、とても簡単ですのでご参考にどうぞ!!
手順は、4つあります。手順
1.Bootstrapのインストール
2.SCSSファイルの作成
3.JSファイルの修正
4.Rails(Puma)の再起動1.Bootstrapをgemでインストール
RailsでBootstrapを使う場合は、gemを使ってインストールする方法が一般的です。
Bootstrapは内部でjQueryを利用しているので、こちらもあわせてインストールしましょう。
Gemfileに以下を追記して、bundle installを実行してみてください。Gemfilegem 'bootstrap', '~> 4.3.1' gem 'jquery-rails'ターミナル% bundle install2. SCSSファイルを作成
次に、application.cssをapplication.scssというファイル名に変更します。
これは、Bootstrapが「SCSS」という記法で書かれており、Railsでもあわせて利用するためです。
「SCSS」とは、CSSを拡張した記法のことで、いまのWeb業界では多く利用されている記法になります。
ここでは具体的な解説はしませんが、CSSの記述よりも見やすく、書きやすくなった記法だと思ってください。ファイルの拡張子を変更変更前 app/assets/stylesheets/application.css 変更後 app/assets/stylesheets/application.scssファイル名を変更したら、実際にファイルを開いて下さい。
*= require_tree .と*= require_selfを削除し、
@import "bootstrap";を追記します。
追記したコードが、Bootstrapを読み込むための設定になります。app/assets/stylesheets/application.scss/* * This is a manifest file that'll be compiled into application.css, which will include all the files * listed below. * * Any CSS and SCSS file within this directory, lib/assets/stylesheets, or any plugin's * vendor/assets/stylesheets directory can be referenced here using a relative path. * * You're free to add application-wide styles to this file and they'll appear at the bottom of the * compiled file so the styles you add here take precedence over styles defined in any other CSS/SCSS * files in this directory. Styles in this file should be added after the last require_* statement. * It is generally better to create a new file per style scope. * *= require_tree . <(削除) *= require_self <(削除) */ @import "bootstrap"; <(追加)3. JSファイルを修正
Bootstrapで使われる「JavaScript」や「jQuery」などの関連ファイルを読み込む設定をします。
app/assets/javascripts/application.jsを開き、以下を参考に元々あったコードの上に追記してください。app/assets/javascripts/application.js# 以下の3つを追記 //= require jquery3 //= require popper //= require bootstrap # 元々あったコード //= require rails-ujs //= require activestorage //= require turbolinks4. Rails(Puma)を再起動
ここで一度、ブラウザからアクセスしてみてください。
もし、この段階でエラーが表示されているのであれば、Rails(Puma)を再起動します。
それでもエラーが変わらない場合は、「node.js」のバージョンが古い可能性があります。
DockerでRailsを構築した方は、Dockerfileが以下のような設定になっているかを確認してください。Dockerfile# Railsに必要なパッケージをインストール RUN apt-get update -qq && apt-get install -y nodejs RUN curl -sL https://deb.nodesource.com/setup_10.x | bash - \ && apt-get install -y nodejs # 以下の公式サイトの記述では、node.jsのバージョンが低くてbootstrapが使えない # RUN apt-get update -qq && apt-get install -y nodejsまとめ
導入手順は難しいと思うかもしれませんが、この説明した手順の通りに記述を削除したり、
書き換えたりするだけですので意外と簡単です。
是非試してみて下さい!!以上。
- 投稿日:2020-10-21T17:41:53+09:00
【結合テストコード】date_selectから要素を選択する方法
簡単な結合テストコードを書いていてドツボにハマったので備忘録的に残しておきます。間違っていたらご指摘頂けると幸いです。
<%= raw sprintf( form.date_select( :birthday, class:'select-birth', id:"birth-date", use_month_numbers: true, prompt:'--', start_year: 1930, end_year: (Time.now.year - 5), date_separator: '%s'), "<p> 年 </p>", "<p> 月 </p>") + "<p> 日 </p>" %>このような年、月、日を選択するフォームで思うように要素を選択できかったので悩んでいたのですが、以下の記事が参考になりました。
使えるRSpec入門・その4「どんなブラウザ操作も自由自在!逆引きCapybara大辞典」
結論としてはブラウザで検証を行い指定したい要素をチェックすると、きちんと1つずつname属性が割り当てられていたので、そのまま記述し
select '1930',from: 'dear_person[birthday(1i)]' select '12',from: 'dear_person[birthday(2i)]' select '12',from: 'dear_person[birthday(3i)]'こちらで無事パスしました。
完全に私のミスです。
- 投稿日:2020-10-21T16:50:06+09:00
フォーム項目の入力有無による条件分岐
環境
この記事ではmacOS Catalina10.15.6にインストールしたRuby 2.6.5を使っています。
前提
下記の条件分岐を行うことがゴールです。
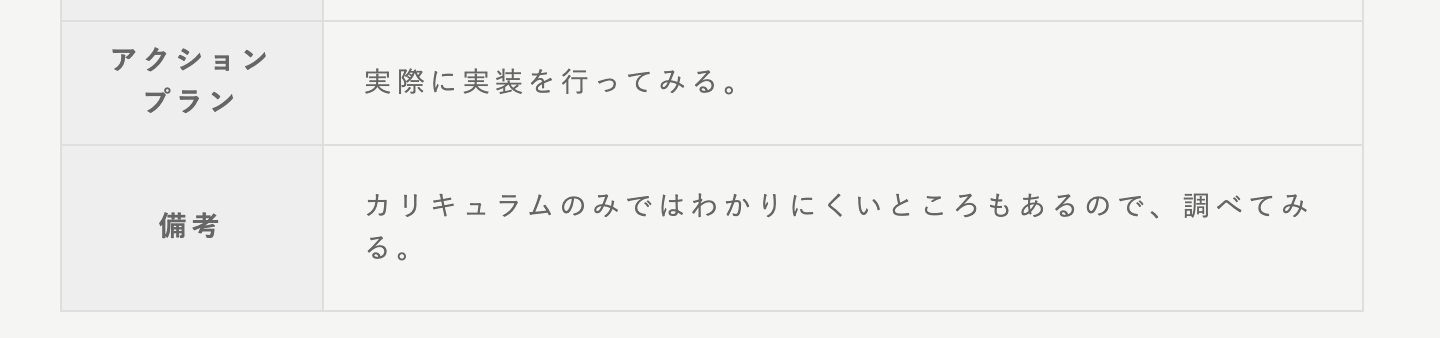
入力必須ではない項目が入力された時→詳細画面で表示(図1)
一方、入力されなかった時→詳細画面で表示されない(図2)結論 .present?を使用
if文の条件式の際に、
.present?を使用することで、条件分岐することが出来ます。
そのため、@report.otherの値が存在する際には、備考の内容が表示されます。show.html.erb<% if @report.other.present? %> <tr> <th class="detail-name">備考</th> <td class="detail-value"><%= @report.other %></td> </tr> <% end %>以上です。
最後までお読みいただきありがとうございます!
同じことで悩んでいる方の手助けになったら幸いです!参考
下記のサイトを参考にして、私自身も解決出来ました。
オブジェクトの記法についてより知りたい方は、下記ご確認ください!
- 投稿日:2020-10-21T16:50:06+09:00
入力必須ではない項目の入力有無による画面の表示方法
環境
この記事ではmacOS Catalina10.15.6にインストールしたRuby 2.6.5を使っています。
概要
下記の条件分岐を行うことがゴールです。
入力必須ではない項目が入力された時→詳細画面で表示(図1)
一方、入力されなかった時→詳細画面で表示されない(図2)結論 .present?を使用
if文の条件式の際に、
.present?を使用することで、条件分岐することが出来ます。
そのため、@report.otherの値が存在する際には、備考の内容が表示されます。show.html.erb<% if @report.other.present? %> <tr> <th class="detail-name">備考</th> <td class="detail-value"><%= @report.other %></td> </tr> <% end %>以上です。
最後までお読みいただきありがとうございます!
同じことで悩んでいる方の手助けになったら幸いです!参考
下記のサイトを参考にして、私自身も解決出来ました。
オブジェクトの記法についてより知りたい方は、下記ご確認ください!
- 投稿日:2020-10-21T16:14:20+09:00
【Ruby on Rails】RSpecでのviewのテスト
開発環境
ruby 2.5.7
Rails 5.2.4.3
OS: macOS Catalina前提
こちらが出来ている前提で進めます。
【Ruby on Rails】RSpec導入までモデルのテストはこちら
【Ruby on Rails】RSpecでのモデルテストコントローラーのテストはこちら
【Ruby on Rails】RSpecでのコントローラーテストviewのテスト準備
・ファイルの作成
①
spec配下にsystemフォルダとfactoriesフォルダを作成。
systemフォルダには、テストしたいviewのファイルも作成し、
factoriesフォルダにはダミーデータのモデルを作成します。今回はpostのviewをテストするため、
下記のようなファイル構成にします。spec/system/post_spec.rb →テストしたい内容を記述します。 spec/factories/post.rb spec/factories/user.rb →ダミーデータを作成します。②
FactoryBotを使えるようにします。
使用するとuser = create(:user) のようにDB登録やモデルのビルドができるため便利です。
spec配下にsupportフォルダとfactory_bot.rbファイルを作成し、下記のように記述します。spec/support/factory_bot.rbRSpec.configure do |config| config.include FactoryBot::Syntax::Methods endその後、下記を追加します。
spec/rails_helper.rb# This file is copied to spec/ when you run 'rails generate rspec:install' require 'spec_helper' ENV['RAILS_ENV'] ||= 'test' require File.expand_path('../config/environment', __dir__) # Prevent database truncation if the environment is production abort("The Rails environment is running in production mode!") if Rails.env.production? require 'rspec/rails' require 'support/factory_bot' # <ーーー 追加 ...spec_helper.rbの編集
下記内容をRSpec.configure do |config|内に追加します。
spec/spec_helper.rbRSpec.configure do |config| config.before(:each, type: :system) do driven_by :rack_test end ... end実際のコード
まずはダミーデータを作成します。
spec/factories/user.rbFactoryBot.define do factory :user do email { Faker::Internet.email } phone_number { 12345678909 } password { 'password' } password_confirmation { 'password' } end endspec/factories/post.rbFactoryBot.define do factory :post do body { Faker::Lorem.characters(number:20) } user end end次にテストコードを記述します。
spec/system/post_spec.rbrequire 'rails_helper' describe '投稿のテスト' do let(:user) { create(:user) } let(:user2) { create(:user) } let(:post) { create(:post, user: user) } let(:post2) { create(:post, user: user2) } before do visit new_user_session_path fill_in 'user[email]', with: user.email fill_in 'user[password]', with: user.password click_button 'ログイン' visit user_posts_path(user, post) end describe '表示のテスト' do context '新規投稿画面' do before do visit new_user_post_path(user, post) end it 'bodyフォームが表示される' do expect(page).to have_field 'post[body]' end it '新規投稿ボタンが表示される' do expect(page).to have_button '新規投稿' end end end describe '編集のテスト' do context '自分の投稿の編集画面への遷移' do it '遷移できる' do visit edit_user_post_path(user, post) expect(current_path).to eq('/users/' + user.id.to_s + '/posts/' + post.id.to_s + '/edit') end end context '他人の投稿の編集画面への遷移' do it '遷移できない' do visit edit_user_post_path(user, post2) expect(current_path).to eq('/users/' + user.id.to_s + '/posts') end end end endその後、ターミナルで下記を実行してください。
ターミナル$ rspec spec/requestsエラーが出る場合はこちらも試してみてください
ターミナル$ bundle exec rspec spec/system --format documentationテストを通過すると
Finished in 3.64 seconds (files took 2.75 seconds to load) 4 examples, 0 failuresこのように表示されるためテスト内容が正しいことを表しています。
参考(モデルのテストから抜粋)
【Ruby on Rails】RSpecでのモデルテスト
逆にテストを通過しない場合、このような形でどこでエラーが起きているかわかるので、
テストコードが間違っているのか、バリデーションが間違っているかなどがわかるようになります。Failures: 1) Postモデルのテスト バリデーションのテスト titleカラム 20文字以下であること Failure/Error: let!(:post) { build(:post) } NoMethodError: undefined method `build' for #<RSpec::ExampleGroups::Post::Nested::Title:0x000000000619e938> # ./spec/models/post_spec.rb:9:in `block (3 levels) in <top (required)>' 2) Postモデルのテスト バリデーションのテスト titleカラム 空欄でないこと Failure/Error: let!(:post) { build(:post) } NoMethodError: undefined method `build' for #<RSpec::ExampleGroups::Post::Nested::Title:0x0000000007491518> # ./spec/models/post_spec.rb:9:in `block (3 levels) in <top (required)>' Finished in 0.07992 seconds (files took 2.41 seconds to load) 2 examples, 2 failures Failed examples: rspec ./spec/models/post_spec.rb:11 # Postモデルのテスト バリデーションのテスト titleカラム 20文字以下であること rspec ./spec/models/post_spec.rb:15 # Postモデルのテスト バリデーションのテスト titleカラム 空欄でないことまた下部にあるrspec ./spec/models/post_spec.rb:11を使い、
下記のように個別にテスト内容を確認することも出来ます。ターミナル$ rspec spec/models/post_spec.rb:11まとめ
今回は
まずはダミーデータを作成し、
ログイン画面で実際にログインをした後、
1,ログインした状態で投稿画面にいき、表示が正しくされているか
2,他人の投稿画面に遷移できないか
この2点をテストしました。javascriptのテストをする方法もあるため
興味のある方は調べてみてください。またtwitterではQiitaにはアップしていない技術や考え方もアップしていますので、
よければフォローして頂けると嬉しいです。
詳しくはこちら https://twitter.com/japwork
- 投稿日:2020-10-21T15:55:28+09:00
if-elsif-else-end
課題
https://qiita.com/daddygongon/items/14218c96df5cbcf35c62
問題
入力がうるう年(leap year)かどうかを表示するプログラムをかけ.
解答
#!/usr/bin/env ruby # frozen_string_literal: true def leap?(year) ((year % 400).zero? || !(year % 100).zero? && (year % 4).zero?) end year = ARGV[0].to_i if leap?(year) puts("#{year} is leap year") else puts("#{year} is not leap year") end学んだこと
ゼロとの比較
value == 0でもできるけど、value.zero?でやる。https://github.com/rubocop-hq/ruby-style-guide#predicate-methods
value.zero?bool を返す関数
def is_leap(year)ではなく、def leap?(year)のように書く。https://github.com/rubocop-hq/ruby-style-guide#predicate-methods-prefix
def leap?(year) ((year % 400).zero? || !(year % 100).zero? && (year % 4).zero?) end
- source ~/go/src/github.com/TeamNishitani/grad_members_20f/members/iPolyomino/c7_if_elsif_else_end.org
- 投稿日:2020-10-21T14:49:21+09:00
【Rails】deviseの「新規登録」「ログイン」「情報更新」機能をカスタマイズする際に必要なストロングパラメーターのsanitizerメソッド
はじめに
deviseの「新規登録」「ログイン」「情報更新」機能をカスタマイズする際に必要なストロングパラメーターのsanitizerメソッド
と長いタイトルになってしまいましたが、要は「deviseのユーザー管理機能」についてです。
deviseを使うとユーザー管理機能が簡単に作れますが、デフォルトの機能を変更するには様々な設定が必要です。
今回は「新規登録」「ログイン」「情報更新」をカスタマイズする際に必要な処理について紹介します。目次
1.結論
2.devise_parameter_sanitizerメソッドについて
3.sanitizerメソッドの構文
4.処理毎の記述
5.記述するファイル
6.まとめ対象の方
deviseを使った事がある
deviseのデフォルト以外の実装がしたい
ストロングパラメーターを理解してる開発環境
ruby 2.6.5
rails 6.0.0
devise 4.7.31.結論
まず結論は以下のような記述になります。
app/controllers/application_controller.rbclass ApplicationController < ActionController::Base #もしdeviseのコントローラーの事なら全てのアクションの前にメソッドを読み込む before_action :configure_permitted_parameters, if: :devise_controller? #ログイン機能について before_action :configure_account_update_parameters, if: :devise_controller? #編集機能について private #ログイン機能について def configure_permitted_parameters devise_parameter_sanitizer.permit(:sign_up, keys: [:nickname, :family_name_kanji, :first_name_kanji, :birthday]) end #編集機能について def configure_account_update_parameters devise_parameter_sanitizer.permit(:account_update, keys: [:nickname, :family_name_kanji, :first_name_kanji, :birthday]) end end※注意:「新規登録」と「情報更新」しか実装していないので、その2つについて記述します。
2.devise_parameter_sanitizerメソッドについて
まずメソッドの説明をします。
2.1 使用するタイミング
「新規登録」「ログイン」「情報更新」をデフォルト以外にカスタマイズしたい時です。
2.2 sanitizerメソッド
sanitizerメソッドとはdeviseのUserモデルに関わるパラメーターを取得するメソッドです。
deviceの内部にデフォルトでパラメーターを取得する記述がされてますが、これに消毒剤=(sanitizer)をかけてカスタマイズできる状態にすることです。
※注意:個人的な解釈の仕方です。次に、sanitizerメソッドとpermitメソッドを組み合わせます。
そうする事で、deviseにデフォルトで定義されているストロングパラメーターに対して、自分で新しく追加したカラムも含めることができます。2.2 二種類あるpermitメソッドの違い
permitメソッドが二種類あるので、脱線しますが少し説明します。
「sanitizer」のpermitはdeviseのパラメーターを取得するためのメソッドです。
「Rails」のコントローラーで保存時などに使用してるparamsのpermitメソッドとは異なります。下記がそれぞれの例です。
controller.rb#例) paramsのpermitメソッド params.require(:モデル名).permit(:許可したいキー)app/controllers/application_controller.rb#例) devise_parameter_sanitizerのpermitメソッド devise_parameter_sanitizer.permit(:deviseの処理名, keys: [:許可したいキー(カラム名)]3. sanitizerメソッドの構文
メソッド名はconfigure_permitted_parametersと慣習的に定義されてますが、自由に命名しても差し支えありません。
app/controllers/application_controller.rbprivate def configure_permitted_parameters # メソッド名は自由に命名しても差し支えありません。 # deviseのUserモデルにパラメーターを許可 devise_parameter_sanitizer.permit(:deviseの処理名, keys: [:許可したいキー(カラム名)]) end※注意:プライベートメソッドの中で定義します。
以上devise_parameter_sanitizerメソッドの説明でした。
4.処理毎の記述
「2.1 使用するタイミング」 でも触れましたが処理する目的で「:devise処理名」の記述が変わります。
処理する目的は「新規登録」「ログイン」「情報更新」です。
処理名 目的 :sign_in ログイン(サインイン)の処理を行うとき :sign_up 新規登録(サインアップ)の処理を行うとき :account_update アカウント情報更新の処理を行うとき 5.記述するファイル
「どこに記述するか」ですが、これは「すべてのコントローラーが継承しているファイル」です。
つまり、application_controller.rbファイルです。
このコントローラーが読み込まれた後、他すべてのコントローラーが読み込まれます。
また、全てのアクションの処理前に処理したいのでbefore_actionを使います。app/controllers/application_controller.rbclass ApplicationController < ActionController::Base before_action :configure_permitted_parameters, if: :devise_controller? #↑これ# private def configure_permitted_parameters devise_parameter_sanitizer.permit(:sign_up, keys: [:nickname]) #↑(:deviseの処理名, keys: [:許可したいキー(カラム名)]) end endこれでほとんどの実装ができました。あとはpermitも後を自分のしたい事に応じて編集するだけです。
上記は
deviseの処理名 = :sign_up
keys = [:nickname]
で実装してます。6.まとめ
手順のポイントは
application_controller.rbに記述
before_actionを設定
sanitizer.permitメソッドを使用以上、deviseの「新規登録」「ログイン」「情報更新」機能をカスタマイズする際に必要なストロングパラメーターのsanitizerメソッドについてでした。
最後に
私はプログラミング初学者ですが、同じ様に悩んでる方々の助けになればと思い、記事を投稿しております。
それでは、また次回お会いしましょう〜
- 投稿日:2020-10-21T14:09:52+09:00
【Rails6】Google Map をアプリに埋め込み、入力した住所にマーカーをつける。【細かいところの確認】
簡単に実装できるはずのGoogleMapAPIですが数々の沼にハマったので細かく注意していきます。
環境
Rails 6.0.0
Ruby 2.6.5
EC2
Amazon Linux2
Nginx
mariaDB
Capistrano機能
住所を入れると
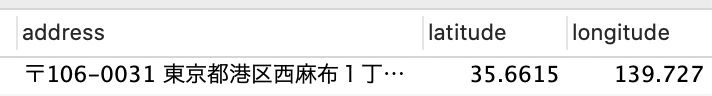
DBに住所が保存、緯度経度が自動で算出されて
Google Mapをアプリに埋め込む
Google Map API(サービス紹介ページ)
Google Map APIは、GoogleCloudのサービスのひとつで、GoogleCloudPlatformというコンソールから操作します、まずはそこで、Google Map javascript APIのAPIKeyを取得します。
GoogleCloudPlatformへ
☆Googleのアカウントがなければまずこちらから登録してください。
Googleアカウント登録
アカウントを作成したら(持っていたら)コンソールへ
https://console.cloud.google.com/プロジェクトを作成し、APIKeyを取得→地図表示
https://qiita.com/nagaseToya/items/e49977efb686ed05eadb
一連の流れはこちらにわかりやすく書かれています。今回は、ここに加えて任意の住所記録、保存、出力します。
Geocording
緯度と経度を算出して、特定の位置を見つけてくれる機能です。gemのGeocoderと、Google CloudのGeocodeing APIというサービスを使います。
gemだけでも位置情報を取得することはできますが、「東京駅」では取得できても、「東京都〇〇区〇〇○○ー◯○」という具体的なアドレスでは取得できません。また取得できたりできなかったりします。そのためにより性能の良いGeocodeing APIも使えるようにします。コード
モデルは作成されているとします。(例Performancesモデル)
①マイグレーションファイルを作成(カラム追加)
% rails g migration AddColumnsToPerformances・入力された住所addressカラム
・geocodeによって自動で算出される緯度、経度カラムclass AddColumnsToPerformances < ActiveRecord::Migration[6.0] def change add_column :performances, :address, :string add_column :performances, :latitude, :float add_column :performances, :longitude, :float end end% rails db:migraterollbackでもカラムは変更できますが、データが消えるのでなるべくadd_column(カラム追加)にすると良いと思います!
②入力フォームの作成
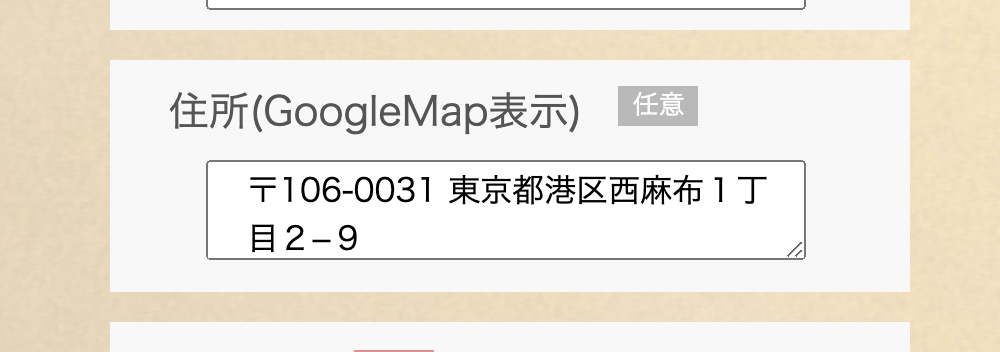
保存先はaddressのみで大丈夫です。
<%= form_with(model: @performance, local: true) do |f| %> ***抜粋*** <label for="group-name">住所(GoogleMap表示)</label> <span class="indispensable-any">任意</span> <%= f.text_area :address,class:"new-performance-box", id:"gmap", placeholder:"Google Mapの住所をコピーして貼り付けてください" %> ***抜粋***③コントローラー
ストロングパラメーターでaddressを指定します。
performances_controller.erbbefore_action :set_performance, only: [:表示させるview] def create @performance = Performance.new(performance_params) if @performance.valid? @performance.save redirect_to "/users/#{current_user.id}" else render :new end end def 表示させるview @performance = Performance.new(performance_params) end private def set_performance @performance = Performance.find(params[:id]) end def performance_params params.require(:performance).permit(:address).merge(user_id: current_user.id) end④ビュー
CSSは別記してます。
zoomControl: false,
mapTypeControl: false,
fullscreenControl: false,
treetViewControl: false,
は拡大縮小ボタンなどを消す地図表示のオプションです。<div id='map'> <script> let map function initMap(){ map = new google.maps.Map(document.getElementById('map'), { center: {lat: <%= @performance.latitude %>, lng: <%= @performance.longitude %>}, zoom: 15, zoomControl: false, mapTypeControl: false, fullscreenControl: false, streetViewControl: false, }); marker = new google.maps.Marker({ position: {lat: <%= @performance.latitude %>, lng: <%= @performance.longitude %>}, map: map }); geocoder = new google.maps.Geocoder() } </script> <script src="https://maps.googleapis.com/maps/api/js?key=<%= ENV['GOOGLE_MAP_API'] %>&callback=initMap" async defer></script> </div>※key=<%= ENV['GOOGLE_MAP_API'] %>の表記は充分気をつけてください!ここで=の位置が違うだけで全てうまくいきません・・・
⑤モデル
これでgeocordが緯度経度を算出してカラムに保存してくれます
performance.rbgeocoded_by :address after_validation :geocode, if: :address_changed?※if: :address_changed?がないと作用しないことがあるので気をつけてください!私はこれを書かないとダメでした
⑥Geocording APIを使用するための記述
% rails generate geocoder:config/config/initializes/geocoder.rbGeocoder.configure( # Geocoding options # timeout: 5, # geocoding service timeout (secs) lookup: :google, # name of geocoding service (symbol) # ip_lookup: :ipinfo_io, # name of IP address geocoding service (symbol) # language: :en, # ISO-639 language code use_https: true, # use HTTPS for lookup requests? (if supported) # http_proxy: nil, # HTTP proxy server (user:pass@host:port) # https_proxy: nil, # HTTPS proxy server (user:pass@host:port) api_key: 'YOUR_API_KEY', # API key for geocoding service # cache: nil, # cache object (must respond to #[], #[]=, and #del) # cache_prefix: 'geocoder:', # prefix (string) to use for all cache keys # Exceptions that should not be rescued by default # (if you want to implement custom error handling); # supports SocketError and Timeout::Error # always_raise: [], # Calculation options units: :km # :km for kilometers or :mi for miles # distances: :linear # :spherical or :linear )うまくいかない時の確認事項
・環境変数の設定
・viewの記述
・モデルのメソッド
・geocorder.rb%rails c [1] pry(main)> Geocoder.coordinates("〒150-0043 東京都渋谷区道玄坂2丁目1") => [35.6591376, 139.7007901]で中身を変えながら出力されるか試してみる
・Google Map javascriptと、Geocoding APIのAPIkeyを一緒にしている場合、APIをもうひとつ作成し、別々にしてみる。
・本番環境での環境変数設定[ec2-user@〜〜〜〜〜〜〜]$ sudo vim /etc/environment変数設定後exit→再起動
[ec2-user@〜〜〜〜〜〜〜]$ env | grep YOUR_API_KEYで確認
・EC2サーバーから再起動してみる(私はこれで最終的に本番環境で確認が取れました)
- 投稿日:2020-10-21T14:01:32+09:00
RSpecでコピペのテスト
権限によってペーストができなくなる機能のテストをしようと思ったら全然うまいこと行かずにかなりハマったのでメモ。
# コピー page.execute_script(' var copy_target = document.getElementById("copy_target"); copy_target.select(); document.execCommand("copy"); ') # ペースト find_by_id('paste_target').send_keys [:control, 'V']
- 投稿日:2020-10-21T13:22:36+09:00
Rails Tutorial 0章:事前基礎知識編①
1.事前基礎知識編
私がRailsを学び始めて最初に躓いたのが、ライブラリ・フレームワークといった謎の言葉達でした。
一つ一つGoogleで検索して言葉の意味を調べてもあまりしっくりきませんでした。Ruby on RailsとはWebアプリケーションフレームワークです。そもそもWebアプリケーションフレームワークとは、動的なウェブサイト、Webアプリケーション、Webサービスの開発をサポートするために設計されたアプリケーションフレームワークのことを言います。フレームワークは日本語では「枠組み」というふうに言われますが、まさにその通りで、このRailsもプログラミング言語のRubyで使えるフレームワークなのです。Railsの基本理念は「Don’t Repeat Yourself(DRY)」、「Convention over Configuration(CoC)」でそれぞれ「同じことは繰り返さない」、「設定より規約」という意味になります。
引用:https://techacademy.jp/magazine/7011理解力の乏しい私にはこの文章では理解できませんでした( ノД`)シクシク…
私の言葉で言い換えるとフレームワーク=テンプレート(雛型)です
みなさん、Microsoft WORDやEXCELなどを使って履歴書を一から作った事ありますか?
私は約15年前の学生時代にEXCELを使って自分で履歴書を一から作らさせられました。
今時代に履歴書を白紙状態から作るなんてことはないと思います。
履歴書の雛型(テンプレート)をダウンロードして必要な情報を埋めて履歴書を作りますよね?
それと同じでWEBアプリケーションも雛型を元に必要事項を埋める事で最低限の機能を持ったWEBアプリが作れる時代になっているみたいです。RailsはRubyというプログラミング言語でWEBアプリケーションを作る時によく利用されるテンプレート
余談ですが、Pythonというプログラミング言語ではRailsの利用はできません。
PythonではWEBアプリケーションを作る為にdjangoというフレームワークがよく利用されている様です。
フレームワークは共通概念も多いので一つフレームワークを使ったアプリ開発を行うと、こんな風にやるのね~とイメージが掴めて別のフレームワークで開発を使用する際にも活きるようです。また現在のWEBアプリケーションは様々な言語が組み合わされて作られているそうで、Railsは主にログインやユーザー管理部分などウェブアプリケーションに必要な基本的な部分を作る為に使われている様です。
例えば、最近話題のAI(機械学習)の機能を持ったウェブアプリケーションを作りたい場合は、
機械学習が得意なpythonというプログラミング言語で機械学習部分を作成し、ウェブアプリケーションの基本的な部分はRuby on Railsで作って組み合わせる事が可能とのこと。ライブラリって何?
フレームワーク」は、よく「ライブラリ」という言葉と混同されがちですが、ライブラリというのは特定の機能を提供し、プログラムの中でそれらを呼び出すことで動作するものです。
引用:https://techacademy.jp/magazine/7011これも私の言葉で言い換えるとライブラリ=パーツ(部品)です
また履歴書を例にしますが、氏名を書く欄、写真を張る場所、学歴・職歴を書く欄、趣味・特技を書く欄などの様々なパーツが組み合わさって履歴書というテンプレートが出来ています。
履歴書と同じようにWEBアプリケーションもいろんな部品が組み合わさってテンプレートが出来ています。
その個々の部品の事をライブラリと呼ぶ様です。
例えば、ログイン機能を簡単に実装する為にdeviseというライブラリ(部品)があります。
一から作ると(。´・ω・)ん?わけわからないどうやって動いてるの?
ってなるログイン機能もdeviseという部品を使うと比較的簡単に実装出来ます。プログラミング言語の得意分野・不得意分野
RubyはRailsがあるのでWEBアプリケーション開発が得意分野。
javaは大規模な分散処理が得意だったり、pythonは機械学習が得意らしいです。何故、プログラミング言語に得意分野・不得意分野があるかというと、
アプリケーションはライブラリ(部品)を組み合わせて作るからです。
pythonは機械学習用の多くの部品が既に存在し、天才達が新たな部品を開発したり、今ある部品を改善してくれてくれたりしています。
一方でRubyは機械学習用ライブラリが少なく、同様の機能を実装する為には部品を一つ一つ自作していく必要があります。
このような差がプログラミング言語の得意・不得意を持つ要因となっている様です。まとめ
- フレームワーク= WEBアプリケーション用に用意されたテンプレート
- ライブラリ = WEBアプリケーション用に利用できるパーツ
- Rails = Rubyで使えるWEBアプリケーション用フレームワーク
間違っていたらご指摘ください。( `・∀・´)ノヨロシク
- 投稿日:2020-10-21T13:22:36+09:00
Rails Tutorial 0 - 基礎知識
1.Railsの基礎知識
私がRailsを学び始めて最初に躓いたのが、ライブラリ・フレームワークといった謎の言葉達でした。
一つ一つGoogleで検索して言葉の意味を調べてもあまりしっくりきませんでした。Ruby on RailsとはWebアプリケーションフレームワークです。そもそもWebアプリケーションフレームワークとは、動的なウェブサイト、Webアプリケーション、Webサービスの開発をサポートするために設計されたアプリケーションフレームワークのことを言います。フレームワークは日本語では「枠組み」というふうに言われますが、まさにその通りで、このRailsもプログラミング言語のRubyで使えるフレームワークなのです。Railsの基本理念は「Don’t Repeat Yourself(DRY)」、「Convention over Configuration(CoC)」でそれぞれ「同じことは繰り返さない」、「設定より規約」という意味になります。引用:https://techacademy.jp/magazine/7011
頭のいい方々は理解できるのかもしれませんが、理解力の乏しい私には理解できませんでした。
私の言葉で言い換えるとフレームワーク=テンプレート(雛型)です
みなさん、Microsoft WORDやEXCELなどを使って履歴書を一から作った事ありますか?
今の時代は流石にそんなことはないと思います。
履歴書の雛型(テンプレート)をダウンロードして必要な情報を埋めて履歴書を作りますよね?
それと同じでWEBアプリケーションもテンプレートをダウンロードして必要事項を埋めると最低限の機能を持ったモノが作れるようになっています。結論:RailsはRubyというプログラミング言語でWEBアプリケーションを作る時によく利用されるテンプレート
余談ですが、Pythonというプログラミング言語ではWEBアプリケーションを作る為にdjangoというフレームワークがよく利用されている様です。Railsはpythonというプログラミング言語では利用できません。ただし、フレームワーク自体の構造は似ている様なのでフレームワークというモノを利用してどうやってアプリケーションを作る事のかを利用する事はできるそうです。
ライブラリって何?
フレームワーク」は、よく「ライブラリ」という言葉と混同されがちですが、ライブラリというのは特定の機能を提供し、プログラムの中でそれらを呼び出すことで動作するものです。
引用:https://techacademy.jp/magazine/7011これも私の言葉で言い換えるとライブラリ=パーツ(部品)です
また履歴書を例にしますが、氏名を書く欄、写真を張る場所、学歴・職歴を書く欄、趣味・特技を書く欄などの様々なパーツが組み合わさって履歴書というテンプレートが出来ています。
履歴書と同じようにWEBアプリケーションもいろんな部品が組み合わさってテンプレートが出来ています。
その個々の部品の事をライブラリと呼ぶ様です。
例えば、ログイン機能を簡単に実装する為にdeviseというライブラリ(部品)があります。
一から作ると(。´・ω・)ん?わけわからないどうやって動いてるの?
ってなるログイン機能もdeviseという部品を使うと比較的簡単に実装出来ます。まとめ
- フレームワーク= WEBアプリケーション用に用意されたテンプレート
- ライブラリ = WEBアプリケーション用に利用できるパーツ
- Rails = Rubyで使えるWEBアプリケーション用フレームワーク
- 投稿日:2020-10-21T13:22:36+09:00
Rails Tutorial 0章:事前基礎知識編
1.事前基礎知識編
私がRailsを学び始めて最初に躓いたのが、ライブラリ・フレームワークといった謎の言葉達でした。
一つ一つGoogleで検索して言葉の意味を調べてもあまりしっくりきませんでした。Ruby on RailsとはWebアプリケーションフレームワークです。そもそもWebアプリケーションフレームワークとは、動的なウェブサイト、Webアプリケーション、Webサービスの開発をサポートするために設計されたアプリケーションフレームワークのことを言います。フレームワークは日本語では「枠組み」というふうに言われますが、まさにその通りで、このRailsもプログラミング言語のRubyで使えるフレームワークなのです。Railsの基本理念は「Don’t Repeat Yourself(DRY)」、「Convention over Configuration(CoC)」でそれぞれ「同じことは繰り返さない」、「設定より規約」という意味になります。
引用:https://techacademy.jp/magazine/7011理解力の乏しい私にはこの文章では理解できませんでした( ノД`)シクシク…
私の言葉で言い換えるとフレームワーク=テンプレート(雛型)です
みなさん、Microsoft WORDやEXCELなどを使って履歴書を一から作った事ありますか?
私は約15年前の学生時代にEXCELを使って自分で履歴書を一から作らさせられました。
今時代に履歴書を白紙状態から作るなんてことはないと思います。
履歴書の雛型(テンプレート)をダウンロードして必要な情報を埋めて履歴書を作りますよね?
それと同じでWEBアプリケーションも雛型を元に必要事項を埋める事で最低限の機能を持ったWEBアプリが作れる時代になっているみたいです。RailsはRubyというプログラミング言語でWEBアプリケーションを作る時によく利用されるテンプレート
余談ですが、Pythonというプログラミング言語ではRailsの利用はできません。
PythonではWEBアプリケーションを作る為にdjangoというフレームワークがよく利用されている様です。
フレームワークは共通概念も多いので一つフレームワークを使ったアプリ開発を行うと、こんな風にやるのね~とイメージが掴めて別のフレームワークで開発を使用する際にも活きるようです。また現在のWEBアプリケーションは様々な言語が組み合わされて作られているそうで、Railsは主にログインやユーザー管理部分などウェブアプリケーションに必要な基本的な部分を作る為に使われている様です。
例えば、最近話題のAI(機械学習)の機能を持ったウェブアプリケーションを作りたい場合は、
機械学習が得意なpythonというプログラミング言語で機械学習部分を作成し、ウェブアプリケーションの基本的な部分はRuby on Railsで作るという組み合わせるも可能との事です。ライブラリって何?
フレームワーク」は、よく「ライブラリ」という言葉と混同されがちですが、ライブラリというのは特定の機能を提供し、プログラムの中でそれらを呼び出すことで動作するものです。
引用:https://techacademy.jp/magazine/7011これも私の言葉で言い換えるとライブラリ=パーツ(部品)です
また履歴書を例にしますが、氏名を書く欄、写真を張る場所、学歴・職歴を書く欄、趣味・特技を書く欄などの様々なパーツが組み合わさって履歴書というテンプレートが出来ています。
履歴書と同じようにWEBアプリケーションもいろんな部品が組み合わさってテンプレートが出来ています。
その個々の部品の事をライブラリと呼ぶ様です。
例えば、ログイン機能を簡単に実装する為にdeviseというライブラリ(部品)があります。
一から作ると(。´・ω・)ん?わけわからないどうやって動いてるの?
ってなるログイン機能もdeviseという部品を使うと比較的簡単に実装出来ます。各プログラミング言語には得意分野があるそうです。
RubyはRailsがあるのでWEBアプリケーション開発が得意分野。
javaは大規模な分散処理が得意だったり、機械学習はpythonが得意らしいです。何故、プログラミング言語に得意分野・不得意分野があるかというと、
アプリケーションは部品をライブラリを組み合わせて作るからです。
pythonには多くの機械学習用ライブラリが存在し、今もなお天才の方々がライブラリを作ってくれています。
逆にRubyでは機械学習用ライブラリが少ないので同様の機能を全て自作していく必要があります。
このような差がプログラミング言語の得意・不得意に繋がっている様です。まとめ
- フレームワーク= WEBアプリケーション用に用意されたテンプレート
- ライブラリ = WEBアプリケーション用に利用できるパーツ
- Rails = Rubyで使えるWEBアプリケーション用フレームワーク
間違っていたらご指摘ください。( `・∀・´)ノヨロシク
- 投稿日:2020-10-21T12:55:41+09:00
Heroku上でのエラー解決方法
環境
この記事ではmacOS Catalina10.15.6にインストールしたRuby 2.6.5を使っています。
手順
Heroku上でエラーが発生した際には、エラーログを確認してエラー解決を行う必要があります。
以下の5つの手順で解決可能です。1.エラー発生
Herokuへアクセスすると、下記の画像の内容が表示されました。
サイトでは、エラーの具体的な内容がわからないのでターミナルでエラーログを確認します。2.エラーログを出力
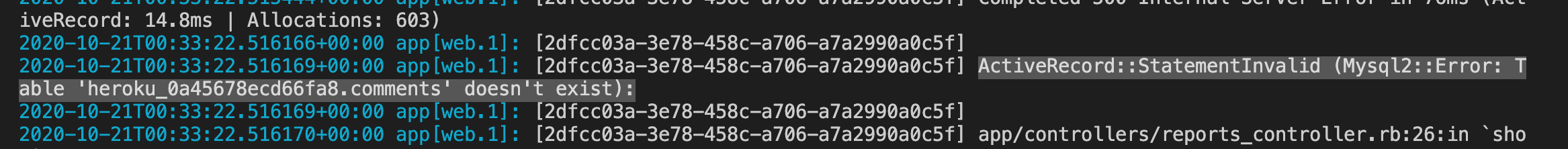
terminalheroku logs --tail --app <<アプリケーション名>>を入力するとエラーログが表示されます。
実際にエラーが起こったログを探します。
3.エラー発見
4.仮説
エラー内容はHeroku上にコメントテーブルが存在しないよとのことなので、Heroku上のデータベースにマイグレーションの内容が反映されていないと予測。
Heroku上でマイグレーションを実行を行えば、解決する可能性有り。実際に検証します。
5.検証
terminalheroku run rails db:migrate実行後、再度アクセス。
無事解決!まとめ
Heroku上でエラーが起こった際の手順
大きく分けると3step
・エラーログを出力
・最新のエラーを発見
・仮説検証
以上です。最後まで読んでいただきありがとうございます!
同じような課題にぶつかっている方のお役に立てれば、嬉しいです!
- 投稿日:2020-10-21T11:49:53+09:00
CapistranoでEC2への自動デプロイ時、SSHキー認証エラーが出たときの対処法
共有すること
Railsで開発を行っていて、Capistranoを使用しAWSへの自動デプロイを実装しました。
あるとき突然、SSHキー認証エラーが起きてデプロイできなくなってしまったので、
その解決策を簡単に共有します。エラー内容
$ bundle exec cap production deployでデプロイ実行時、以下のようなエラーが出ました。
SSHKit::Runner::ExecuteError: Exception while executing as ec2-user@ElasticIP: Authentication failed for user ec2-user@ElasticIP解決策
ターミナルを再起動するとsshキーが消えてしまうようなので以下のようにすることで、登録し直しが必要でした。
ターミナルのローカルで
$ eval \`ssh-agent ` $ ssh-add -K ~/.ssh/<キーの名前>.pemこのようにすることで、sshキーを保存しておくことができまして、無事にデプロイできました!
会社の紹介
私は現在、株式会社ダイアログという物流×ITの会社に勤務しております。
2020年10月現在、エンジニアの募集はしていませんが、他にも様々な職種を募集しているので、Wantedlyのページをご覧ください。
- 投稿日:2020-10-21T11:00:29+09:00
include?メソッドの使い方
この記事ではmacOS Catalina10.15.6にインストールしたRuby 2.6.5を使っています。
include?メソッドについて自分なりにまとめました。include?メソッド
- 引数で指定した要素が配列や文字列内に入っているか判定するメソッド
array = ["dog", "cat"] puts array.include?("dog") # => true puts array.include?("hoge") # => false実際のコードでは
- 出力例 登録したい名前を入力してください(例)YamadaTaro
- この場合は入力した名前を受け取って「.」や「空白」があればエラー文を出力したいということですね。
def check_name(name) if name.include?(".") puts "!エラー!記号は登録できません" elsif name.include?(" ") puts "!エラー!空白は登録できません" else puts "登録が完了しました" end end puts '登録したい名前を入力してください' name = gets check_name(name)
- 2行目、checkメソッドの引数nameにinclude?の引数”.”(ピリオド)があればtrueを返してエラー文が出力されます。
- 4行目、同様に、nameにinclude?の引数” ”(空白)があればtrueを返してエラー文が出力されます。
- 投稿日:2020-10-21T10:17:22+09:00
【 1jpeg1knowledge 】XCode と xcworkspace は違うのよぉ。
- 投稿日:2020-10-21T10:17:22+09:00
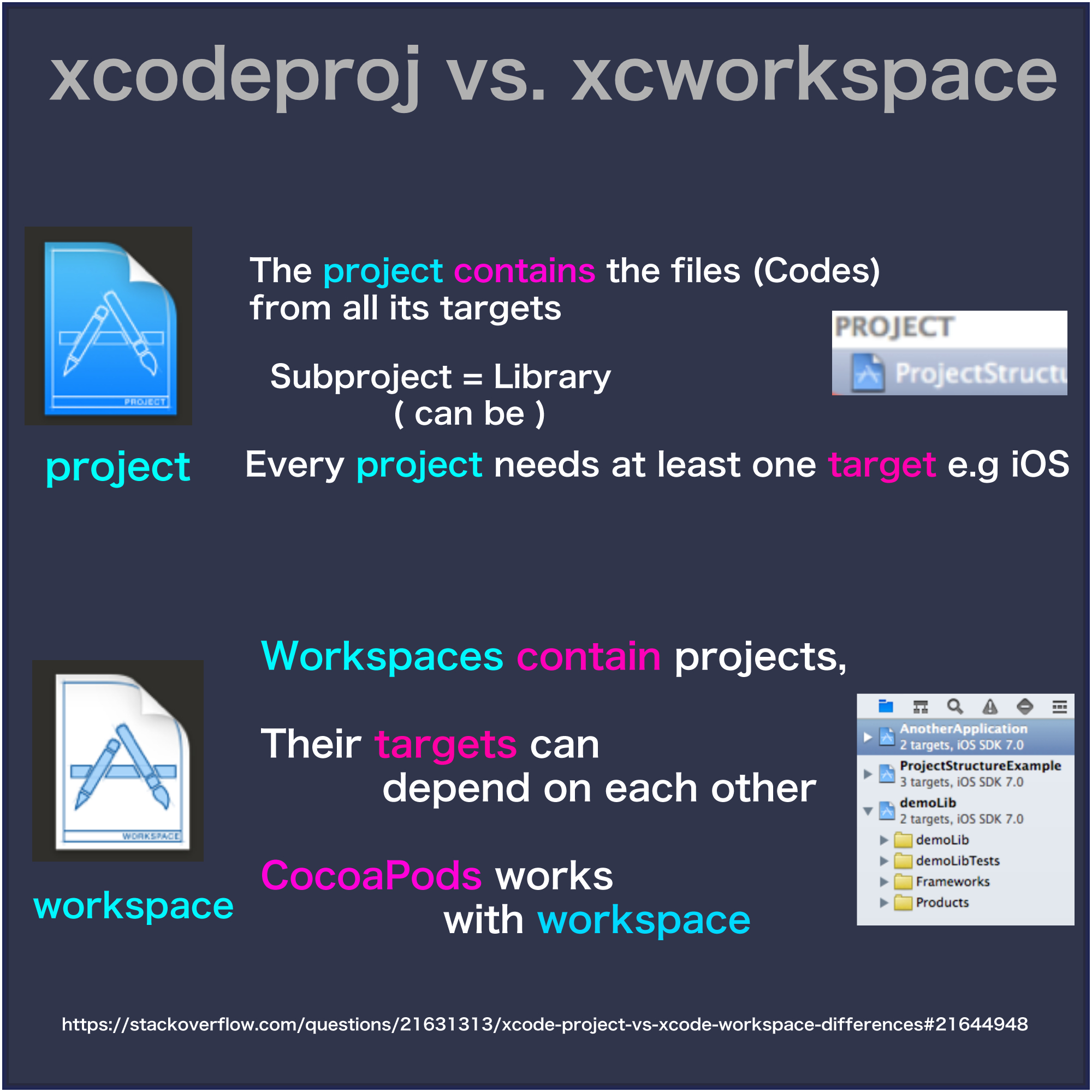
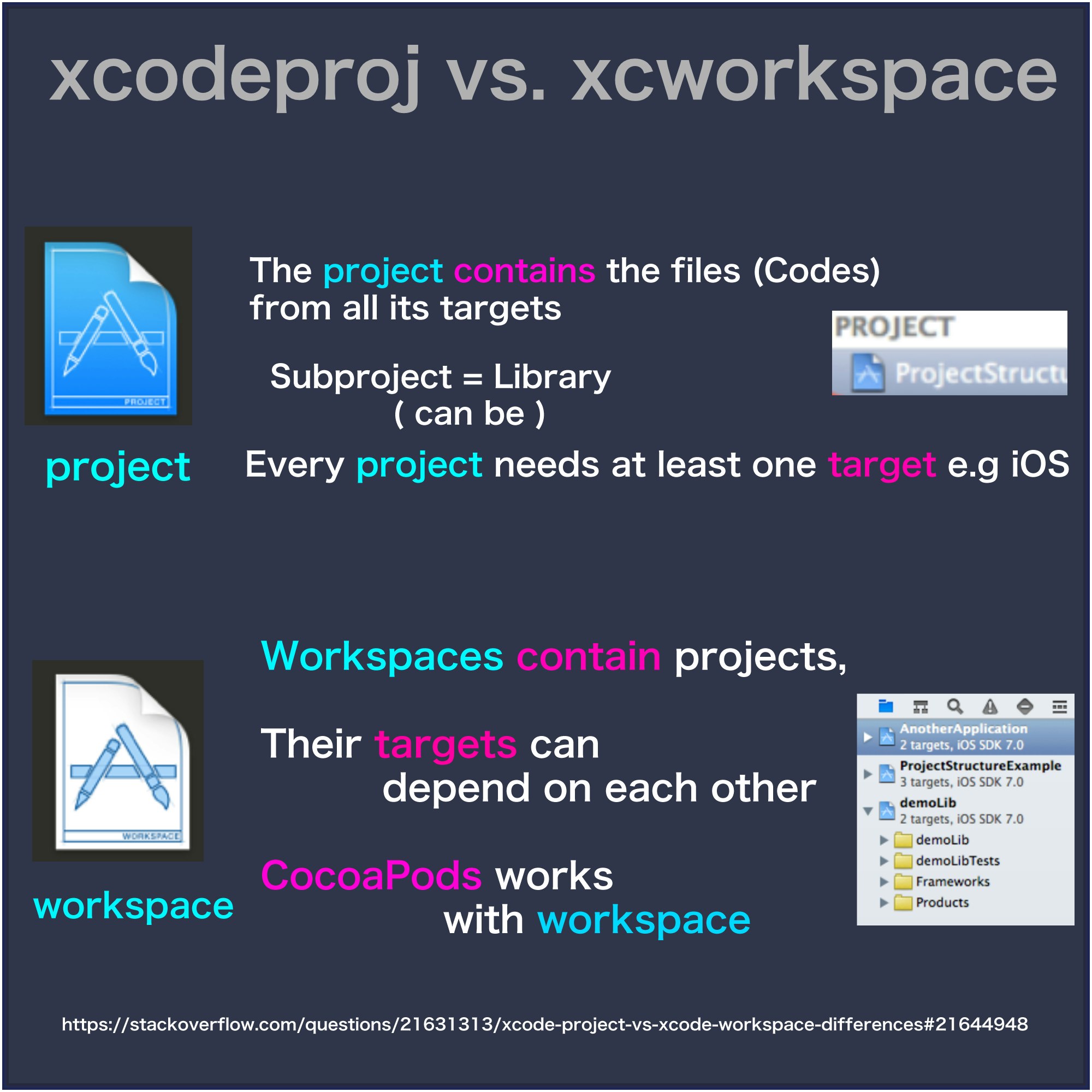
【 1jpeg1knowledge 】xcodeproj と xcworkspace は違うのよぉ。??
【1peg1knowledge】 というのは、インスタの流行りのせいで、もはや文字情報の伝達がダルくなった平成世代を中心に画像で知識を共有する試みです。
ちなみに自分はインスタで女の人のパンケーキとかタピオカとか加工まみれの顔みたいな甘ったるい画像を見まくったあとにYouTubeで長渕剛のライブを見るのがマイブームです。
サウナのあとの水風呂効果です。