- 投稿日:2020-10-21T23:18:43+09:00
ユーザー認証の導入
ユーザー認証の導入
Basic認証
HTTP通信の規格に備え付けられている、ユーザー認証の仕組みのこと
RailsアプリケーションにBasic認証を導入
app/controllers/application_controller.rbclass ApplicationController < ActionController::Base before_action :basic_auth (省略) private def basic_auth authenticate_or_request_with_http_basic do |username, password| username == 'admin' && password == '1111' end end end開発環境の環境変数に、ユーザー名とパスワードを設定
macOSがCatalina以降
ターミナル% vim ~/.zshrc # .zshrcを開いたら、「i」とタイプしてインサートモードに移行 # .zshrcの内部に次の記述を追加 export BASIC_AUTH_USER='admin' export BASIC_AUTH_PASSWORD='2222' # 記述を追加したら、escキーを押してインサートモードを抜け、 「:wq」と入力して保存して終了する # .zshrcを再読み込みし、定義した環境変数を有効にする % source ~/.zshrcmacOSがMojave以前の方
ターミナル$ vim ~/.bash_profile # .bash_profileを開いたら、「i」とタイプしてインサートモードに移行 # .bash_profileの内部に次の記述を追加 export BASIC_AUTH_USER='admin' export BASIC_AUTH_PASSWORD='2222' # 記述を追加したら、escキーを押してインサートモードを抜け、 「:wq」と入力して保存して終了する # .bash_profileを再読み込みし、定義した環境変数を有効にする $ source ~/.bash_profile
- 投稿日:2020-10-21T23:02:14+09:00
Three.jsで遊んでみた
ふと、サッカーボールの立体図形をプログラムで算出させて描いてみたいと思いたったが、恐ろしくムズカシイ。。
原点から延びる半直線に直交する平面上に正多角形を描けるようになればなんか進みそうな気がしたので、まずは球面上の点と原点を結ぶ法線を描いてみる。さんぷる
マウスでドラッグ操作すると視点を動かせます。
R,G,B(赤、緑、青)の順で、x軸,y軸,z軸です。See the Pen AxisAndRotationSampleUsing_Three_js by kob58im (@kob58im) on CodePen.
Three.jsではデフォルト設定だとx軸,y軸,z軸の順で回転させるらしい。
参考サイト
- 投稿日:2020-10-21T23:02:14+09:00
Three.jsで遊んでみた - 球面と回転 - 回転行列の適用順序
ふと、サッカーボールの立体図形をプログラムで算出させて描いてみたいと思いたったが、恐ろしくムズカシイ。。
原点から延びる半直線に直交する平面上に正多角形を描けるようになればなんか進みそうな気がしたので、球面上で色々やってみました。回転対象とする点の軌道円
マウスでドラッグ操作すると視点を動かせます。(PC環境でないと動かせなさそう。)
R,G,B(赤、緑、青)の順で、x軸,y軸,z軸です。See the Pen AxisAndRotationSampleUsing_Three_js by kob58im (@kob58im) on CodePen.
ちなみに、Three.jsではデフォルト設定だとx軸,y軸,z軸の順で回転させるようです(ググっただけの知識なので裏は取っていないです)。← どうにも胡散臭い・・・rotation.xとかを操作するときにこのへんは知っておいたほうがよいと思います。
まぁ、今回は現物合わせしていますが、、1直交平面と球面が交わる円
円にはトーラスを使っています。トーラスを直接リサイズできないようなので、
sceneから一度登録を削除して生成しなおし、再登録するようにしました。three.js の Mesh を削除する参照。下記のU_angleは、原点と円周上の点を結ぶ直線を考えたときに、その直線と、原点から延びる半直線との成す角を指定しています。
See the Pen Torus_Resize_Using_Three_js by kob58im (@kob58im) on CodePen.
正六角形の頂点を球面上に置いてみる
回転行列を掛けて正六角形の頂点を一緒に回転させるところまではできた。
(※今回ハンドコーディングした回転行列の関数は、three.jsの仕様に合わせてはないのでsin,cosの取違いとか符号はテキトウに現物合わせしています。そのうち見直します。)See the Pen PointsOnTheSphere_using_Three_js by kob58im (@kob58im) on CodePen.
物体の
rotationの回転軸の順序を実験で確認してみた実験的に確認したところだと、
rotation.x,rotation.y,rotation.zに対する回転は、z軸⇒y軸⇒x軸の順で回転しているっぽい?
(すべての回転角を0(ここではスライダの左端の値を0としています)にしておき、z⇒y⇒xの順で操作すると、z軸⇒y軸⇒x軸を中心として回転しているように見受けられる。)See the Pen SampleForCheckingRotationOrderUsingThreeJs by kob58im (@kob58im) on CodePen.
下記の順序で回転行列が乗算されてるっぽい。
\begin{pmatrix} 1 & 0 & 0 \\ 0 & \cos\theta_X & -\sin\theta_X \\ 0 & \sin\theta_X & \cos\theta_X \\ \end{pmatrix} \begin{pmatrix} \cos\theta_Y & 0 & \sin\theta_Y \\ 0 & 1 & 0 \\ -\sin\theta_Y & 0 & \cos\theta_Y \\ \end{pmatrix} \begin{pmatrix} \cos\theta_Z & -\sin\theta_Z & 0 \\ \sin\theta_Z & \cos\theta_Z & 0 \\ 0 & 0 & 1\\ \end{pmatrix} \begin{pmatrix} x \\ y \\ z \\ \end{pmatrix}参考サイト
- Three.jsで大量のパーティクルを表示する方法 - ICS MEDIA
- 球面上にランダムで置いたプロットをなるべく分散させたい - Qiita
- three.js の Mesh を削除する - Qiita
- せっちょう二十面体+座標 - Google検索
今回やってみて、現物合わせするにも、ある程度把握していないと(やみくもにやると)正解を当てられない。と思った次第です。 ↩
- 投稿日:2020-10-21T23:02:14+09:00
Three.jsで遊んでみた - 球面と回転
ふと、サッカーボールの立体図形をプログラムで算出させて描いてみたいと思いたったが、恐ろしくムズカシイ。。
原点から延びる半直線に直交する平面上に正多角形を描けるようになればなんか進みそうな気がしたので、球面上で色々やってみました。回転対象とする点の軌道円
マウスでドラッグ操作すると視点を動かせます。(PC環境でないと動かせなさそう。)
R,G,B(赤、緑、青)の順で、x軸,y軸,z軸です。See the Pen AxisAndRotationSampleUsing_Three_js by kob58im (@kob58im) on CodePen.
ちなみに、Three.jsではデフォルト設定だとx軸,y軸,z軸の順で回転させるようです(ググっただけの知識なので裏は取っていないです)。← どうにも胡散臭い・・・rotation.xとかを操作するときにこのへんは知っておいたほうがよいと思います。
まぁ、今回は現物合わせしていますが、、1直交平面と球面が交わる円
円にはトーラスを使っています。トーラスを直接リサイズできないようなので、
sceneから一度登録を削除して生成しなおし、再登録するようにしました。three.js の Mesh を削除する参照。下記のU_angleは、原点と円周上の点を結ぶ直線を考えたときに、その直線と、原点から延びる半直線との成す角を指定しています。
See the Pen Torus_Resize_Using_Three_js by kob58im (@kob58im) on CodePen.
正六角形の頂点を球面上に置いてみる
回転行列を掛けて正六角形の頂点を一緒に回転させるところまではできた。
(※今回ハンドコーディングした回転行列の関数は、three.jsの仕様に合わせてはないのでsin,cosの取違いとか符号はテキトウに現物合わせしています。そのうち見直します。)See the Pen PointsOnTheSphere_using_Three_js by kob58im (@kob58im) on CodePen.
物体の
rotationの回転軸の順序を実験で確認してみた実験的に確認したところだと、
rotation.x,rotation.y,rotation.zに対する回転は、z軸⇒y軸⇒x軸の順で回転しているっぽい?
(すべての回転角を0(ここではスライダの左端の値を0としています)にしておき、z⇒y⇒xの順で操作すると、z軸⇒y軸⇒x軸を中心として回転しているように見受けられる。)See the Pen SampleForCheckingRotationOrderUsingThreeJs by kob58im (@kob58im) on CodePen.
参考サイト
- Three.jsで大量のパーティクルを表示する方法 - ICS MEDIA
- 球面上にランダムで置いたプロットをなるべく分散させたい - Qiita
- three.js の Mesh を削除する - Qiita
今回やってみて、現物合わせするにも、ある程度把握していないと(やみくもにやると)正解を当てられない。と思った次第です。 ↩
- 投稿日:2020-10-21T22:50:18+09:00
非同期パターン(プロミスって??)
はじめに
非同期パターンのプロミスについて、自分なりにまとめてみることにしました。
プロミスとは
プロミスを簡単に説明するなら、「非同期処理の結果の値(失敗も含む)を表現するオブジェクト」です。
プロミスの動作
- 非同期処理をする、ある関数(Function A)があった時、このFunction Aを呼び出すとPromiseを返します。
- このPromiseは、非同期処理が完了(fulfilled) or 非同期処理が失敗(rejected)のどっちかが起きることは保証されています。
- このPromiseがfulfilled/rejectedが起きていない場合は、非同期処理が完了していない(pending)の状態となります。
プロミスの状態まとめ
つまり、プロミスは3つの状態があります。
- 非同期処理が完了(fulfilled)
- 非同期処理が失敗(rejected)
- 非同期処理が完了していない(pending)
プロミス使用パターン
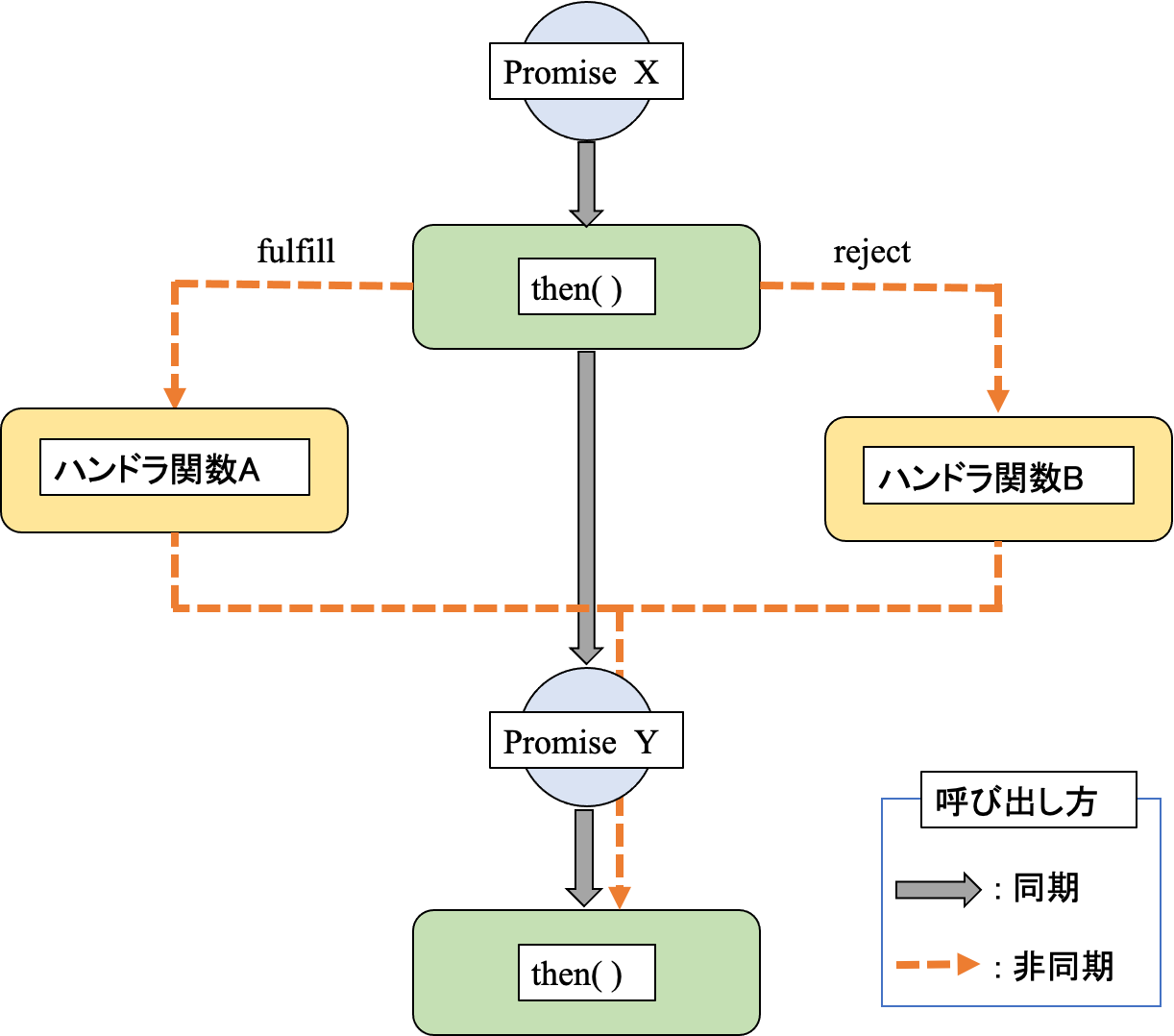
Promise.then([ハンドラ関数A],[ハンドラ関数B])
・ パターンとして、成功の場合に呼び出す関数をハンドラ関数A、失敗したときに呼び出す関数をハンドラ関数Bを呼ぶようにすると、非同期処理が完了し、プロミスが成功した時はハンドラ関数Aが実行され、失敗したときはハンドラ関数Bが実行されます。
.then() は処理結果を受け取り、新しいプロミスオブジェクトを作成して戻り値として返却するメソッドです。
・ 図は、はじめのPromise Xが解決された後、ハンドラ関数の戻り値によりPromise Yが解決される流れをイメージしています。[結構この図、力作ですw]
参考文献
- 投稿日:2020-10-21T22:50:18+09:00
非同期のパターン(プロミスって??)
はじめに
非同期パターンのプロミスについて、自分なりにまとめてみることにしました。
プロミスとは
プロミスを簡単に説明するなら、「非同期処理の結果の値(失敗も含む)を表現するオブジェクト」です。
プロミスの動作
- 非同期処理をする、ある関数(Function A)があった時、このFunction Aを呼び出すとPromiseを返します。
- このPromiseは、非同期処理が完了(fulfilled) or 非同期処理が失敗(rejected)のどっちかが起きることは保証されています。
- このPromiseがfulfilled/rejectedが起きていない場合は、非同期処理が完了していない(pending)の状態となります。
プロミスの状態まとめ
つまり、プロミスは3つの状態があります。
- 非同期処理が完了(fulfilled)
- 非同期処理が失敗(rejected)
- 非同期処理が完了していない(pending)
プロミス使用パターン
Promise.then([ハンドラ関数A],[ハンドラ関数B])
・ パターンとして、成功の場合に呼び出す関数をハンドラ関数A、失敗したときに呼び出す関数をハンドラ関数Bを呼ぶようにすると、非同期処理が完了し、プロミスが成功した時はハンドラ関数Aが実行され、失敗したときはハンドラ関数Bが実行されます。
.then() は処理結果を受け取り、新しいプロミスオブジェクトを作成して戻り値として返却するメソッドです。
・ 図は、はじめのPromise Xが解決された後、ハンドラ関数の戻り値によりPromise Yが解決される流れをイメージしています。[結構この図、力作ですw]
参考文献
- 投稿日:2020-10-21T22:41:03+09:00
【Vue.js】データの変化にて、Vue.jsをやってると必ず疑問に思うこと。
今回は、算出プロパティと、監視プロパティについて、何が違うのかまとめてみたいと思います。
computedとwatchの違い
いずれも、コンポーネントのデータの中身に変化があった時に発動するものだが、その動作に違いがある
プロパティ データに変化があった時 computed データの中身を変化させたものを表現できる watch データの中身を変える以外の何らかの処理を発動する 算出プロパティ computed
let vm = new Vue({ el: '#app', data: { newItem: '', todos: [ { title: 'task1', isDone: false }, { title: 'task2', isDone: false }, { title: 'task3', isDone: false }, ] }, computed: { remaining: function(){ let remainItems = this.todos.filter(function(todo){ return !todo.isDone; }); return remainItems.length; } } }) <span>{{ remaining }}/{{ todos.length }}</span>
- todosの中でも、isDoneがfalseの要素のみを抽出する(remainItems)
- 抽出したremainItemsの数を格納する(remaining)
- 残ったタスク / タスクの総数としてブラウザに表示させる
監視プロパティ watchキー
let vm = new Vue({ el: '#app', data: { newItem: '', todos: [ { title: 'task1', isDone: false }, { title: 'task2', isDone: false }, { title: 'task3', isDone: false }, ] }, watch: { todos: { handler: function(){ localStorage.setItem('todos', JSON.stringify(this.todos)); }, deep: true } } })
- 今回の監視データは、todosを指定している。
- handler内で、変化があった時の処理を行う(ローカルストレージにJSON形式でtodosに、変化後のtodosを保存(setItem)している。)
- deepオプションで、データの中身の部分まで監視することができる。
deep watcherの監視範囲
deep: true deep: false 配列要素の変更 監視できる 監視できる 配列要素となるオブジェクトの中身の変更 監視できる 監視できない
- 投稿日:2020-10-21T22:06:00+09:00
Gatsby.jsのサイトにNetlifyのformsを導入する
シンプルなお問い合わせフォームをGatsby.jsの静的サイトに導入してみました。
<form name="contact" method="post" data-netlify-honeypot="bot-field" data-netlify="true" autocomplete="off" action="/thanks" > <input type="hidden" name="form-name" value="contact" /> <p hidden> <label> Don’t fill this out if you're human: <input name="bot-field" /> </label> </p> <div> <label>名前</label> <input id="name" type="text" name="name" /> </div> <div> <label>メール</label> <input id="email" type="email" name="email" /> </div> <div> <label>メッセージ</label> <textarea id="message" name="message"></textarea> </div> <div> <button type="submit">送信</button> </div> </form>formタグの中に
action="/path-to-thanks-page"と記載することで、送信ボタンを押したあと自動的に用意したページに遷移することが出来ます。これだけで簡単にフォームが生成できるのすごいですね。
- 投稿日:2020-10-21T20:33:12+09:00
Alpine.jsでTODO
概要
遅ればせながらAlpine.jsというものの存在を知ったので触りがてらTODOサンプルアプリを作ってみました。
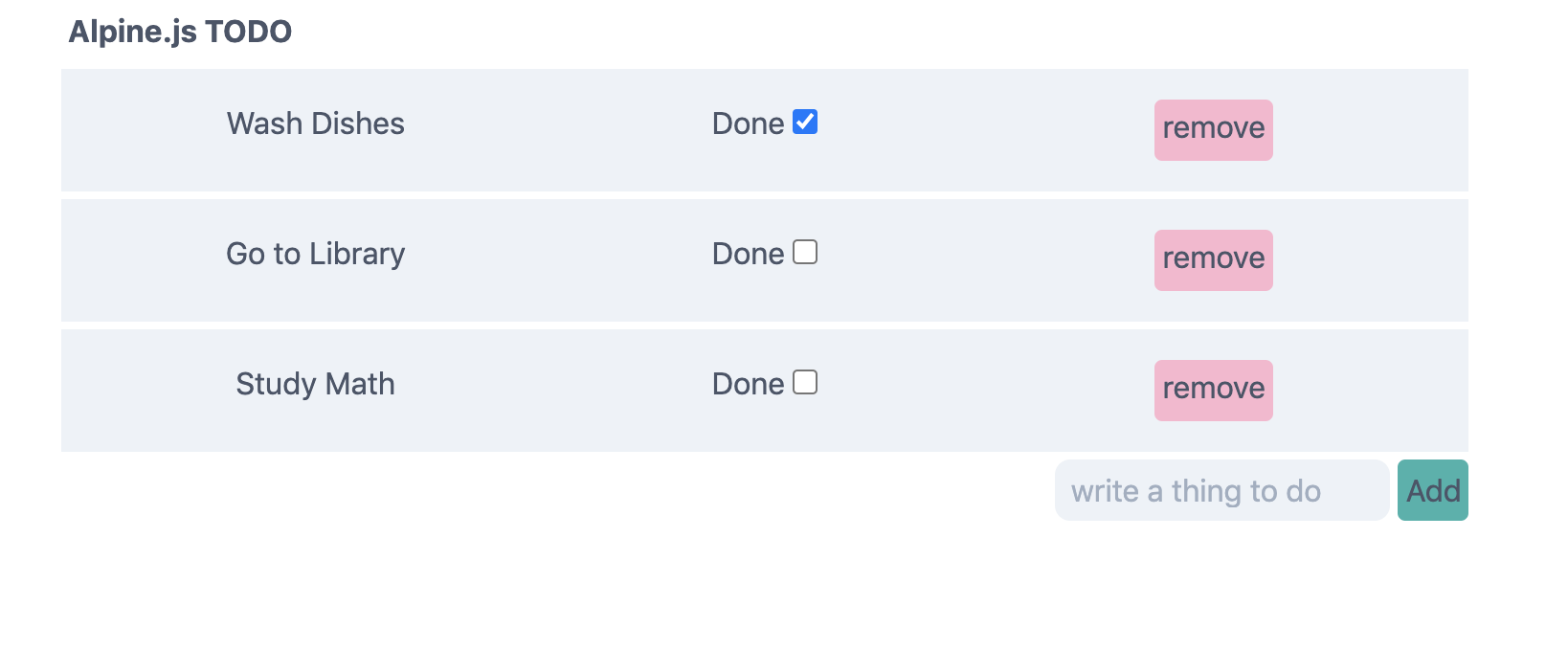
完成
コード
index.html<body> <main class="w-10/12 m-auto text-gray-700"> <h1 class="p-1 font-bold">Alpine.js TODO</h1> <div class="todo-list" x-data="{ todoList: [], newTodo: '' }" x-init="getToDo() .then(response => response.json()) .then(list => todoList = list)"> <ul> <template x-for="todo in todoList" :key="todo.id"> <li class="w-auto flex text-center text-gray-700 bg-gray-200 hover:bg-gray-300 p-4 outline-none hover:shadow-outline mt-1"> <div class="w-1/2 flex-1 break-words" x-text="todo.title"></div> <div class="w-20 flex-1"> <label>Done</label> <input type="checkbox" class="form-checkbox bg-teal-500 mt-1" :checked="todo.done"> </div> <div class="w-20 flex-1"> <button class="h-8 bg-pink-300 hover:bg-pink-600 focus:outline-none focus:shadow-outline rounded pr-1 pl-1 pb-1" @click="todoList = todoList.filter(t => t.id !== todo.id)">remove</button> </div> </li> </template> </ul> <div class="add-todo flex justify-end mt-1"> <input type="text" placeholder="write a thing to do" x-model="newTodo" class="bg-gray-200 hover:bg-gray-300 hover:border-gray-300 outline-none hover:shadow-outline rounded-lg mr-1 pl-2" /> <button class="bg-teal-500 hover:bg-teal-600 focus:outline-none focus:shadow-outline rounded p-1" @click="if (!newTodo) return; todoList.push({ id: Math.max.apply(null, todoList.map(t => t.id)) + 1, title: newTodo, done: false }); newTodo = ''; ">Add</button> </div> </div> </main> </body>Vue.jsと似てるのでそれほど苦もなく使えそうです。
難点はHTML直書きなのでロジックが追い辛い点ですかね。ポイントとしては
・ 外出しした関数などはGlobalに置く
・ x-dataのネストには未対応
という点だと思いました。サンプルコードをあげているのでよかったらどうぞ。link
参考
- 投稿日:2020-10-21T20:18:30+09:00
全プログラミング言語の用語整理
言語自体の整理
1. 動的型付けのプログラミング言語
プログラムでは様々な「型」を扱います。例えば、文字列値と整数値と少数値は異なる型です。この他にも様々な型があり、プログラムにミスがあって異なった型を指定しまう事でエラーを発生させることがあります。
動的型付けのプログラミング言語の場合はプログラムを実行時に型検査を行います。厳格なエラーを対処しなくてもプログラムは動作するので初心者には学びやすい言語が多くなっています。しかしその反面、非常に分かりにくい不具合を作り込んでしまう可能性もあります。
言語名 F-S Initial release 起源 JavaScript FS HTML と合わせて使用して動きのある WEB ページを開発するために使用 1995 Ruby FS 日本人により開発された。可読性を重視した構文 1995 Python FS 最近ではAI やデータ解析処理の場面において利用されおり注目度の高い言語 1990 PHP S 動的な WEB サイトを実装する為の言語であるため、ライブラリを用いなくても WEB アプリケーション向けの処理が実装 1995 2. 静的型付けのプログラミング言語
動的型付けのプログラミング言語の場合、「コンパイル」を行う事でプログラミング時に型チェックを行います。静的型付けのプログラミング言語に比べて型チェックが厳格になっているので実装する処理も多くなります。
静的型付けのプログラミング言語に比べて難易度は高いと言えます。
言語名 F-S Initial release 起源 C - 高速に動作。システムの共通言語として様々なplatformで使用。garbage collection等、最近の機能は実装されてなく習得難易度はとても高い 1972 C++ - C を元にオブジェクト指向や例外処理等の概念を取り入れた言語 1993-2 C# - Microsoft が開発した .Net Framework と言うプラットフォーム上で動作させるためのプログラム 2000 Objective-C / Swift - Apple 社の MacOS や iOS 用のアプリケーションを開発するためのプログラム言語 1984/2014-6 SQL - データベースから情報の取得、追加、更新、削除と言った処理を行う為の言語 1974 各言語詳細
1. フロントエンド
JavaScript
(npmやYarn: パッケージ管理)
ーVue Initial release: February 2014; ーーnuxt VueのFramework Initial release: October 26, 2016; ーーーVuexなどのライブラリ ーReact Initial release: May 29, 2013; ーーNext ReactのFramework ーーーReduxなどのライブラリ ーーーMaterial UI Reactのcomponents、Vuetifyみたいな感じかな react native Initial-March 26, 2015 angular Initial release 2.0 / 14 September 2016;Python First appeared: 1990
(pip: パッケージ管理)
ーDjango Python-web-framework Initial release: July 2005Ruby 1995
(gem: パッケージ管理)
ーーrails August 2004;2. サーバーエンド
PHP
(composer: パッケージ管理)
ーLaravel PHPのFramework Initial release: June 2011JavaScript
Node Initial release: May 27, 2009; Node express November 16, 2010;3. その他
Rust
(cargo: パッケージ管理)
- 投稿日:2020-10-21T17:56:00+09:00
JavaScript ファイル拡張子チェック
ライブラリを使わない拡張子チェック
allowExtension.jsconst allowExtensions = '.(jpeg|jpg|png|bmp|gif)$'; // 許可する拡張子 const onChangePicture = (e) => { if (e.target.files[0]) { // ファイル存在チェック if (!e.target.files[0].name.match(allowExtensions)) { // 許可する拡張子以外の場合 alert('拡張子が jpeg, jpg, png, bmp, gif 以外のファイルはアップロードできません。'); return; // 処理を中断 } }参考ページ
https://developer.mozilla.org/ja/docs/Web/JavaScript/Reference/Global_Objects/String/match
- 投稿日:2020-10-21T16:14:01+09:00
jestでimport文を使うには
環境
・jest ^26.5.3
・babel-jest ^26.6.0
・@babel/core ^7.7.5
・@babel/preset-env ^7.7.6babelrc{ "presets": [ "@babel/preset-react", ["@babel/preset-env", { "targets": { "node": "current", "ie":11, "safari":9 }, "useBuiltIns": "usage", "corejs": 3, "modules": false }], ],babelrcの初期設定がこんな感じになっています。
なぜimport/exportが使えないのか
上記設定のままだと、
jestでimport/export(es6)文を実行することはできません。
jestでは require系のcommonjsしか使えないためです。
なので、 babelの処理で es6 -> commonjsへの変換を行う必要があります。es6 -> commonjsに変換するには?
鍵を握るのは、
@babel/preset-envのoptionのmodulesの項目です。
現在falseで設定しています。
falseだと、moduleの読み込み系の文を変換しない、つまりimport/export文はそのままなので
jestでエラーが出ているというわけです。これを、
NODE_ENVでの切り替えを行い、 jestでテストしている時だけes6->commonjsに変換する
という風に設定します。jest用のNODE_ENV
実はjestはデフォルトでtest用のNODE_ENV
testが設定されています。jestの中身if (process.env.NODE_ENV == null) { process.env.NODE_ENV = 'test' }なので、こちらで
jest NODE_ENV=testと設定する必要はなく、
jestコマンドだけでbabelrcの処理を分岐させることが可能です。babelrc{ "presets": [ "@babel/preset-react", ["@babel/preset-env", { "targets": { "node": "current", "ie":11, "safari":9 }, "useBuiltIns": "usage", "corejs": 3, "modules": false }], ], "env": { + /* ここから下がjest用の処理 */ + "test": { + "presets": [ + "@babel/preset-react", + ["@babel/preset-env", { + "targets": { + "node": "current", + "ie":11, + "safari":9 + }, + "useBuiltIns": "usage", + "corejs": 3, + "modules": "cjs" + }] + ] + } } }
NODE_ENVがtestの場合は、"modules": "cjs"に設定しています。
(cjsはcommonjsの略です)jestがbabelでコンパイルされるようにする
上記作業だけではまだes6->commonjs変換を行うことはできません。
jest実行時にbabelでコンパイルするよう指示する必要があります。
jest実行時のconfigファイルはデフォルトではjest.config.jsですので、
jest.config.jsを作成します。jest.conmodule.exports = { verbose: true, transform: { '^.+\\.js$': 'babel-jest', }, moduleFileExtensions: ['js'], };
babel-jestパッケージをインストールします。
このパッケージがbabelでのコンパイルを行ってくれます。
https://www.npmjs.com/package/babel-jest$ npm i -D babel-jest以上でOK! 動作チェック
exporter.jsexport async function addCalcFun(baseValue, addValue) { return baseValue + addValue; }importer.spec.jsimport { callErrorFun } from './exporter' describe('エラー', () => { it('通常のエラー', () => { expect(callErrorFun(2+2)).toBe(5) }) })$ npx jest importer.spec.js問題なく設定できていれば、上記の処理がうまく走ります?
参考資料
https://qiita.com/riversun/items/6c30a0d0897194677a37
https://tech.bitbank.cc/lets-test-by-jest/
https://qiita.com/hogesuke_1/items/8da7b63ff1d420b4253f#importexport%E6%A7%8B%E6%96%87%E3%82%92%E4%BD%BF%E3%81%88%E3%81%AA%E3%81%84%E5%95%8F%E9%A1%8C%E3%81%AE%E5%AF%BE%E5%87%A6
- 投稿日:2020-10-21T14:18:48+09:00
document.write を使わずに script タグにタイムスタンプを埋め込む
キャッシュさせないようにするために、以下のように書いたら怒られました。
index.html<script>document.write("<script src='js/index.js?p=" + new Date() + "><\/script>'");</script>document.write って非推奨だったんですね。。
だいぶ不細工だと思いますが、以下のように書いて対処しました。
index.html<script> const script = document.createElement('script'); script.setAttribute('src', 'js/index.js?p=' + new Date()); document.body.appendChild(script); </script>※ 初学者です。間違いや、もっと簡単にできる方法があれば教えてください。
追記:
他の記法を教えていただきました。
index.html<script> document.body.appendChild( Object.assign(document.createElement('script'), { src: 'js/index.js?p=' + new Date() }) ); </script>
- 投稿日:2020-10-21T13:36:03+09:00
Vueのディレクティブについての記事
- 投稿日:2020-10-21T12:29:38+09:00
吉報報告アプリをつくってみた!っていう話
コロナ渦の中、皆様いかがお過ごしですか?
少しでも元気になるシステム開発できないかな〜と思いまして、
吉報を全社で喜ぶためのアプリを開発しました。プログラムの詳細は、書かないですが、どんな構成で作ったかを紹介します!
開発リミットが2日しかなかったので、作り込んではいないです。?
(そのうちの1日はどんな音楽がテンション上がるかで費やしました。)吉報を報告するアプリってどんなの?
チャットワークに、メッセージを送るとMacをつないでいるモニターにテンションが上がる音楽とともに吉報が報告されます。
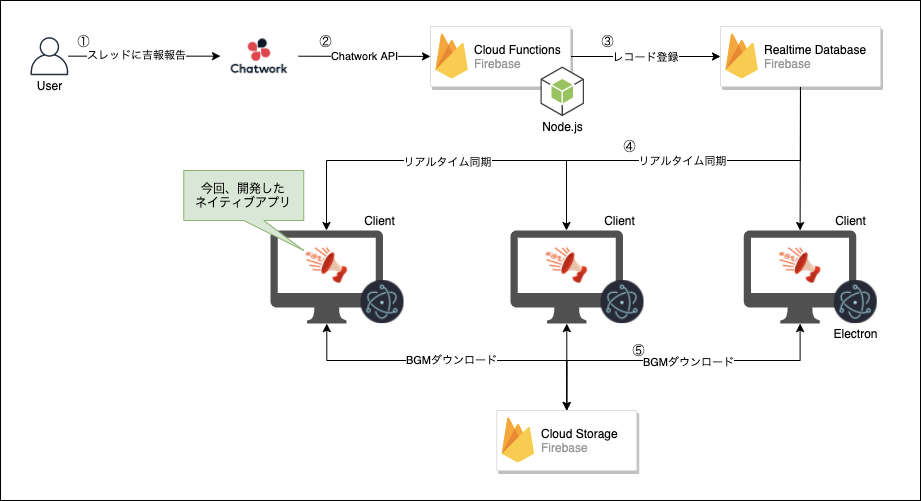
アーキテクチャ
※あつまるBotに対してToをつけた場合だけ全社への報告になるようにしています?
②チャットワークAPIを受け取り、データを加工
③FirebaseのRealtime Databaseを更新
④Electronで作成したMacアプリ側で、データを受け取る
⑤Cloud StorageからBGMをダウンロードして音楽を流し、メッセージを画面に流す
※報告内容によって、ダウンロードする音楽を切り分けています。どこにつまづいたか
ブラウザに依存させず、Mac本体に制御を加えたかったので、Macアプリ作ろうと思い立ちました。
いろいろ方法はあるものの、久々に"Electron"を触ってみました。《つまづきポイント①》
Electron側のウィンドウの制御
イメージは下の図のようになっています。
透明な全画面ブラウザを上にマスクさせて、CSSでメッセージが流れる表現をしています。
Electronの画面の表現には慣れていなかったので、いろいろ苦戦しました。?
mainWindow.setIgnoreMouseEvents(true);ウィンドウをクリックできない状態にするmainWindow.setAlwaysOnTop(true, 'floating');ウィンドウを最前面表示ウィンドウ制御周りのコード
// メインウィンドウを作成します let size = screen.getPrimaryDisplay().size; // ディスプレイのサイズを取得する mainWindow = new BrowserWindow({ webPreferences: { nodeIntegration: true, }, left: 0, top: 0, frame: false, // フレームを非表示にする resizable: false, // ウィンドウリサイズ禁止 transparent: true, width: size.width, height: size.height, skipTaskbar: true, alwaysOnTop: true // 一番手前に表示する }); // 全てのウィンドウに表示(フルスクリーン対応) app.dock.hide(); mainWindow.setAlwaysOnTop(true, 'floating'); mainWindow.setVisibleOnAllWorkspaces(true); mainWindow.setFullScreenable(false); app.dock.show(); // マウスイベント無効化 mainWindow.setIgnoreMouseEvents(true);
app.dock.hide();して、app.dock.show();する一連の流れについては、謎挙動。。。
しかし、この流れでなければ、最前面&フルスクリーンは実装できませんでした。《つまづきポイント②》
つまづきポイントを書こうと思ったのですが、つまづきポイント①で書いたところ以外は、
特につまづきませんでした。。。とにかくFirebaseが便利すぎて、助けられました。作ってみてどうだったか
このアプリを会社に導入してから、1日に8回くらい吉報が流れます。?
多い時は、15回以上流れることもありました?《社内と気持ちの変化》
- 喜びを部署超えて、全社に共有できる(他の部署のことを知ったり、話すきっかけにもなる)
- テンションがあがり、早く吉報を報告したい気分になる
何より、使ってもらえることが作った側からすると一番嬉しいです☺️
今後の展望
吉報を報告した人、内容によって、BGMを分けたり、画面のギミックを変えたりできるともっともっとテンションが上がって、吉報を報告したい気持ちが高まりそう。
あとは、社内だけでなく、他の会社でもこのアプリを使ってもらえると嬉しいなと思います。
ぜひ、興味ある方、声かけてください〜?
- 投稿日:2020-10-21T12:17:09+09:00
Reactとは何か?Reactの基本的な考え方と使用するメリットについて解説
Reactとは何か?について、Reactを知らない方がざっくりと理解できるようにまとめてみました。
プログラミング初心者&初投稿なので至らない点もあると思いますが、
もし「ここが違うよ」という箇所があればご指摘いただけると助かります。Reactとは?
Reactとは、Facebook社が開発したJavaScriptのライブラリです。
Reactとよく比較されるVue.jsはフレームワークなので、
Reactも同じくフレームワークだと表現されることもありますが、厳密には異なります。ライブラリとフレームワークの違いについてはこちらの記事がわかりやすいと思ったので、
気になった方は参照してみてください。
https://www.e-loop.jp/knowledges/32/Reactを使用する目的
具体的にReactは何をするためのものなのか?というと、
Webのユーザーインターフェース(UI)を作るためものといえます。つまり、ユーザーとサービスの接点となる、
ユーザーが見たり操作したりする部分(メニューやボタンなど)を作るために使用されます。Reactの基本的な概念
Virtual DOM(仮想DOM)
Virtual DOMとは、Reactで使用する仮想のDOMのことをいいます。
そもそもDOMとは何かというと、Document Object Modelの略で、
JavaScriptなどのプログラミング言語から、HTMLにアクセスする窓口のことをいいます。
Webサイトの中身を変更したいときは、このDOMを通してHTMLにアクセスして操作を行います。通常のDOM操作では、中身が変更される度にブラウザをレンダリングするので、
変更する必要のないDOMまで再描画されてしまい、パフォーマンスが低いことが課題でした。一方Virtual DOMは、ブラウザのレンダリングとは別管理のため、
変更に必要なDOM(差分)だけを効率よく再描画でき、パフォーマンスの向上が期待できます。コンポーネント
コンポーネントとは、ReactにおいてUIを作る部品のようなものであり、
見た目と機能がセットになったものをいいます。例えばあるWebサイトでメニューがあったとしたら、
そのメニューのまとまりを一つのコンポーネントといえますし、
その中にある一つ一つのメニューのボタンもコンポーネントといえます。そして、Reactはそれぞれのコンポーネントで自分自身の状態を管理し、状態が変わる度に再描画します。
例えばチャットを例に考えると、チャットは新しいメッセージが送信されるたびに、
メッセージが下の方に追加されていきますよね。これをReactで考えると、まずチャット全体の一つのコンポーネントがあり、
そのコンポーネントはチャットの中身の状態を持っています。新しいメッセージが送信されると、チャットの中身は
今までのメッセージに新しいメッセージが加わった状態に変更されるので、
その変更された部分(差分)だけが書き換えられ、新しいメッセージが画面に反映されるというようなイメージです。JSX
JSXとは、Facebook社が開発した、HTMLのような文法で書けるJavaScriptの拡張言語です。
Reactを使う際は必ずJSXで書かなければいけないというわけではないのですが、
公式ドキュメントではJSXを使うことが推奨されており、業界標準にもなっています。例えばJSXでは、以下のように記述することができます。
const element = ( <h1 className="greeting"> Hello, world! </h1> );classの書き方などHTMLとは少し異なる部分もありますが、
基本的にHTMLの書き方に近く可読性が高いため、広く使われているということですね。Reactを使用するメリット
Reactを使用するメリットを3つ取り上げてみます。
1. 動きが速い
変更があった差分のみを再描画できるため、Webアプリケーションの動きを速くすることができます。2. 保守性が高い
コードを編集するとき、どこを編集したら他のどの部分に影響するのかがわかりやすいため、
状態管理がしやすくなります。3. 再利用性が高い
Webアプリケーションを構成する各要素を独立した部品として扱えるので、
それぞれの部品を複数の箇所で使い回すことができます。Reactの使用例
- Netflix
- Trello
- Slack
- Skype
- Airbnb
などなど、誰もが知っている大規模なアプリケーションでかなり多く使われています。
日本ではVue.jsの方が人気ですが、海外ではReactの方が人気だと言われています。最後に
Reactは海外での圧倒的な人気に比べると日本ではそこまで浸透していませんが、
これからどんどん広まっていけばいいなと思います。Reactに関するQiitaの記事もあまり多くないので、これから少しずつ書いていけたらと思います。
拙い文章でしたが、最後まで読んでいただきありがとうございました!
参考文献
React公式ドキュメント
https://ja.reactjs.org/日本一わかりやすいReact入門#1...Reactの基礎知識
https://www.youtube.com/watch?v=Otrc2zAlJyM&list=PLX8Rsrpnn3IWKz6H5ZEPWBY8AKWwb9qq7現代のフロントエンド開発でReactが使われる理由
https://www.youtube.com/watch?v=1kqu8TwZaZU
- 投稿日:2020-10-21T12:17:09+09:00
Reactとは何か?Reactの基本的な概念や使用するメリットについて解説
Reactとは何か?について、Reactを知らない方がざっくりと理解できるようにまとめてみました。
プログラミング初心者&初投稿なので至らない点もあると思いますが、
もし「ここが違うよ」という箇所があればご指摘いただけると助かります。Reactとは?
Reactとは、Facebook社が開発したJavaScriptのライブラリです。
Reactとよく比較されるVue.jsはフレームワークなので、
Reactも同じくフレームワークだと表現されることもありますが、厳密には異なります。ライブラリとフレームワークの違いについてはこちらの記事がわかりやすいと思ったので、
気になった方は参照してみてください。
https://www.e-loop.jp/knowledges/32/Reactを使用する目的
具体的にReactは何をするためのものなのか?というと、
Webのユーザーインターフェース(UI)を作るためものといえます。つまり、ユーザーとサービスの接点となる、
ユーザーが見たり操作したりする部分(メニューやボタンなど)を作るために使用されます。Reactを使用するメリット
Reactを使用するメリットを3つ取り上げてみます。
1. 動きが速い
変更があった差分のみを再描画できるため、Webアプリケーションの動きを速くすることができます。2. 保守性が高い
コードを編集するとき、どこを編集したら他のどの部分に影響するのかがわかりやすいため、
状態管理がしやすくなります。3. 再利用性が高い
Webアプリケーションを構成する各要素を独立した部品として扱えるので、
それぞれの部品を複数の箇所で使い回すことができます。Reactの基本的な概念
Virtual DOM(仮想DOM)
Virtual DOMとは、Reactで使用する仮想のDOMのことをいいます。
そもそもDOMとは何かというと、Document Object Modelの略で、
JavaScriptなどのプログラミング言語から、HTMLにアクセスする窓口のことをいいます。
Webサイトの中身を変更したいときは、このDOMを通してHTMLにアクセスして操作を行います。通常のDOM操作では、中身が変更される度にブラウザをレンダリングするので、
変更する必要のないDOMまで再描画されてしまい、パフォーマンスが低いことが課題でした。一方Virtual DOMは、ブラウザのレンダリングとは別管理のため、
変更に必要なDOM(差分)だけを効率よく再描画でき、パフォーマンスの向上が期待できます。コンポーネント
コンポーネントとは、ReactにおいてUIを作る部品のようなものであり、
見た目と機能がセットになったものをいいます。例えばあるWebサイトでメニューがあったとしたら、
そのメニューのまとまりを一つのコンポーネントといえますし、
その中にある一つ一つのメニューのボタンもコンポーネントといえます。そして、Reactはそれぞれのコンポーネントで自分自身の状態を管理し、状態が変わる度に再描画します。
例えばチャットを例に考えると、チャットは新しいメッセージが送信されるたびに、
メッセージが下の方に追加されていきますよね。これをReactで考えると、まずチャット全体の一つのコンポーネントがあり、
そのコンポーネントはチャットの中身の状態を持っています。新しいメッセージが送信されると、チャットの中身は
今までのメッセージに新しいメッセージが加わった状態に変更されるので、
その変更された部分(差分)だけが書き換えられ、新しいメッセージが画面に反映されるというようなイメージです。JSX
JSXとは、Facebook社が開発した、HTMLのような文法で書けるJavaScriptの拡張言語です。
Reactを使う際は必ずJSXで書かなければいけないというわけではないのですが、
公式ドキュメントではJSXを使うことが推奨されており、業界標準にもなっています。例えばJSXでは、以下のように記述することができます。
const element = ( <h1 className="greeting"> Hello, world! </h1> );classの書き方などHTMLとは少し異なる部分もありますが、
基本的にHTMLの書き方に近く可読性が高いため、広く使われているということですね。Reactの使用例
- Netflix
- Trello
- Slack
- Skype
- Airbnb
などなど、誰もが知っている大規模なアプリケーションでかなり多く使われています。
日本ではVue.jsの方が人気ですが、海外ではReactの方が人気だと言われています。最後に
Reactは海外での圧倒的な人気に比べると日本ではそこまで浸透していませんが、
これからどんどん広まっていけばいいなと思います。Reactに関するQiitaの記事もあまり多くないので、これから少しずつ書いていけたらと思います。
拙い文章でしたが、最後まで読んでいただきありがとうございました!
参考文献
React公式ドキュメント
https://ja.reactjs.org/日本一わかりやすいReact入門#1...Reactの基礎知識
https://www.youtube.com/watch?v=Otrc2zAlJyM&list=PLX8Rsrpnn3IWKz6H5ZEPWBY8AKWwb9qq7現代のフロントエンド開発でReactが使われる理由
https://www.youtube.com/watch?v=1kqu8TwZaZU
- 投稿日:2020-10-21T11:49:11+09:00
WTForms の TextArea をファイルドロップに対応させる方法
経緯
ある案件をFlaskで実装したときのこと、
「Copy&Pasteしてね」と導いた公開鍵の登録フォーム(TextArea) に、
ファイルドロップをするエンドユーザさまがいらいしゃいました。
そんなことをする人がいるんだと思いながらも、なんとか対応できないものかと調べたところ...
StackOverflow: Load Textfile via Drag and Drop on Textarea
というのが見つかりました。案外簡単なJavaScriptできることがわかったので、
Flaskで実装してみました。Flask
まずは、Flaskで公開鍵の登録フォームをFORMクラスRegistFormとして定義します。
公開鍵の検証は sshpubkeys ライブラリを使っていますが、これは本題ではありません。フォームのデータを検証したデータを受け取って表示するだけのテストアプリです。
import os from flask import ( Flask, request, render_template, redirect, url_for, ) from flask_wtf import FlaskForm from wtforms import TextAreaField, SubmitField, ValidationError from wtforms.validators import InputRequired from sshpubkeys import SSHKey, InvalidKeyError, MalformedDataError class RegistForm(FlaskForm): pubkey = TextAreaField("PublicKey",validators=[InputRequired()]) submit = SubmitField("OK") reset = SubmitField("RESET") def validate_pubkey(self, field): if field.data.find('\n') >1: raise ValidationError("Too Many Publickey") sshpubkey = SSHKey(field.data, strict=True) if sshpubkey.key_type != b"ssh-rsa": raise ValidationError("Invalid Key Type") try: sshpubkey.parse() except InvalidKeyError as err: raise ValidationError("Invalid PublicKey") except MalformedDataError as err: raise ValidationError("Malformed key Error") except NotImplementedError as err: raise ValidationError("Undefined Error") app = Flask(__name__, static_folder='static') app.config['SECRET_KEY']='12345678901234567890' @app.route("/", endpoint="register", methods=["GET", "POST"]) def register(): form = RegistForm() if request.method == "GET": return render_template("test.html", form=form, endpoint="register") if form.validate_on_submit(): return form.pubkey.data else: print(f'vaslidation error') return redirect(url_for("register")) if __name__ == "__main__": app.run( host=os.getenv("APP_HOST", "localhost"), port=os.getenv("APP_PORT", 8080), debug=True, )JavaScript
static/functions.js に次の関数を用意します。
function dropfile(file) { var reader = new FileReader(); reader.onload = function(e) { notepad.value = e.target.result.replace(/(?:\r\n|\r|\n)/g, ''); }; reader.readAsText(file, "UTF-8"); }; notepad.ondrop = function(e) { e.preventDefault(); var file = e.dataTransfer.files[0]; dropfile(file); };DataTransferオブジェクトを使っていますが、すべてのブラウザがオブジェクトを公開するわけではありません。モダンブラウザであれば問題ないはずですが...
HTML
実は、コツらしいものといえばここぐらいなものです。
forms.py で定義したクラスのフィールドにアトリビュート id に "notepad" を与えています。{% extends "base.html" %} {% block contents %} <form action="{{ url_for( endpoint ) }}" method="post"> {{ form.hidden_tag() }} {{ form.pubkey(id="notepad", raws=6, cols=80, placeholder="Copy&Past or Drag&Drop here!") }} {{ form.submit }} {{ form.reset }} </form> {% endblock contents %}
rowsやcols、placeholderはクラス定義のなかでrender_kwに辞書形式で与えることもできますが、描画に関わるものをあまりクラスで定義しない方がきれいだと思っています。render_kw={"rows": 6, "cols": 80, "placeholder": "Copy&Paste" }これも本題とはあまり関係ないものですが、気になる方もおられるでしょうから、
とりあえずこんな base.html を用意します。{% from "_defaults.html" import render_htmlattribs, render_styles, render_scripts %} {% block doc -%} <!DOCTYPE html> <html{% block html_attribs %} {{ render_htmlattribs() }}{% endblock html_attribs %}> {%- block html %} <head> {%- block head %} <title>{% block title %}{{ render_title() }}{% endblock title %}</title> {%- block metas %} <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta charset="UTF-8"> {%- endblock metas %} {%- block favicon %} {%- endblock favicon %} {%- block styles %} {{ render_styles() }} {%- endblock styles %} {%- endblock head %} </head> <body{% block body_attribs %}{% endblock body_attribs %}> {%- block body %} {% block contents %} {% endblock contents %} {% block footer %} {{ render_footer() }} {%- endblock footer %} {% block scripts %} {{ render_scripts() }} {%- endblock scripts %} {%- endblock body %} </body> {%- endblock html %} </html> {% endblock doc -%}_defaults.html で定義したマクロは次のようなものです。
使いまわしているので bootstrap とか jquery とか読み込むようにしていますが、
これがなくても構いません。
static/functions.js さえ読み込んでいればOKです。{% macro render_htmlattribs() -%} lang="ja" {%- endmacro %} {% macro render_styles() %} <link href="/static/bootstrap-4.5.2/css/bootstrap.min.css" rel="stylesheet"> <link href="/static/base.css" rel="stylesheet"> {% endmacro %} {% macro render_scripts() %} <script src="/static/jquery-3.5.1.min.js"></script> <script src="/static/bootstrap-4.5.2/js/bootstrap.min.js"></script> <script src="/static/functions.js"></script> {% endmacro %}参考資料
*
<input type="file" />でファイル選択させたいときはこちらが参考になります。
アップロードしたファイルをテキストで読み込む
- 投稿日:2020-10-21T09:49:54+09:00
リファラ(referrer)を取得して遷移元によって処理を分岐する方法
サンプルソース
if (document.referrer.length !=0 ){ // リファラがある場合 // リファラを取得 let ref = document.referrer; // トップページのURLをを設定 let url = 'https://○○○.com/'; if ( ref == url ) { // リファラがurlと一致する場合 // ①トップページからのアクセス } else if ( ref.indexOf( url ) == 0 ){ // リファラがurlを含む場合 // ②下層ページからのアクセス } else { // ③検索結果などからのアクセス } } else { // ④直接アクセス }
- 投稿日:2020-10-21T01:12:36+09:00
javascriptでできること15選
特徴
インターネットを見るブラウザというソフトの上で動くプログラミング言語
画像が横に動くスライダーや、マウスの動きによるアニメーションなどはjavascriptで作られている。ポップアプウィンドウ
ブラウザに入っている基本的なものだけだとこのような形になるが、デザインをつけることも可能。その方がわかりやすく表現できる。
javascriptはページを移動しない状態で確認ができるほとんど唯一の手段。こういった注意警告系のポップアップは重宝され、とてもよく使われている。
Ajax
Ajaxは、ページを移動しなくてもデータを取得できたり、表示したりできる機能。Ajaxを使ったページで一番驚きを持って迎えられたのが、ご存知Google Mapである。中の地図を自由に動かせること自体が画期的だった。Ajaxという言葉自体もGoogle Mapによって広がっている。
サイトの利便性アップ
例えば、情報量が大きくなりすぎてしまったときにタブでまとめることができる。メニューにカーソルを合わせると、詳細メニューが表示されるのは良く見る機能だろう。こちらもJavaScriptだ。
サイトをブラッシュアップ
UIをブラッシュアップすることができる。例えば、よくあるのがスライダー。Appleのサイトでも用いられているが、メイン画像が横にスライドして切り替わっていく。楽しくなって、あまり使いすぎると美しさのないサイトになるので、適度に活用しよう。
カウントダイマー
現在時刻を取得したり、そこから計算をすることもできるため、カウントダウンタイマーを作ることができる。
ソートや検索機能も作れる
データが羅列された表を用意したとしよう。データが並んでいるなら、並び替えや検索、ページ分割機能があるとより便利だ。
しかし、これをプログラムで組むとなると、そこそこに厄介(面倒)だ。JavaScriptを使うことで手軽に表のソートや検索機能を使うことができる。
ゼロから書くのは大変なので、Datatablesというライブラリを使う。とても便利で美しいライブラリだ。文字を爆発させることができる
これはとても楽しいライブラリだ。下の画面のどこかをクリックしてみてほしい。文字が爆発するのがわかるはずだ。
fontBom
fontBombというライブラリ(追加機能)を利用している。作った方の発想が素晴らしい。できることその9 リアルタイムで動くグラフ
株価などのチャートは常に動いているが、JavaScriptを使うとそれを表現することも可能だ。

静止画を載せているが、このグラフが1秒ごとに最新版にアップされて表示させることもJavaScriptであれば可能だ。実は、ブラウザ以外でも動く
ブラウザで動くことばかりが強調されるJavaScriptだが、実はブラウザ以外の場所でも動かすことができる。それがNode.jsだ。
特にWebサービスを作るときに注目を浴びている。なぜなら、ブラウザで動くのもJavaScript、企業がもっているサーバと呼ばれるコンピュータでも動いているのはJavaScriptという状態にできるからだ。
- 同じプログラミング言語を知っていれば、両方とも書くことができる
- ブラウザとサーバのプログラムの相性がよくなる(同じ言語だから当たり前だ)
Node.jsは注目のプログラミング言語だ。
できることその12 Webで動くゲームが作れる
Web上だけで完結できるゲームは、JavaScriptがあれば作成できてしまう。例えば、シューティングゲームやパズルゲームなどは初心者からでも勉強すればと作れてしまうだろう。
enchant.jsというJavaScriptのテンプレートがあり、これを使うとより色々なゲームが手軽に作成できる。

http://enchantjs.com/ja/できることその14 ChromeやFirefoxの拡張機能を作れる
ブラウザには拡張機能というものがあって、色々と機能を追加することができる。

Webブラウザでの作業が効率化されるいいツールが揃っている。これらの多くはJavaScriptで作られている。できることその15 ハイブリッドアプリという形でスマホアプリが作れる
スマートフォンアプリは、通常iPhoneとAndroidで使うプログラミング言語が違う。iPhoneではSwiftという言語が使われ、AndroidではJavaが使われている。
しかし、JavaScriptを使うとハイブリッドアプリという形で、両方のスマホで使えるスマホアプリを作ることができる。これは結構便利だ。なぜなら2種類のスマホに対応する必要がなくなり、開発する時間も半分になるからだ。

ハイブリッドアプリの導入が徐々に進んできており、今後も加速度的に進んでいくだろう。