- 投稿日:2020-08-09T23:08:03+09:00
ubuntu 20.04 にDockerをインストールしたときにつまずいたところ
ubuntu 20.04 にDockerをインストールしたときにつまずいたところ
インストール自体は
Ubuntu 20.04にDockerをインストールする
を参照いただければ完了します。2020/08/09時点でリポジトリの登録はまだ必要なようです。
focalのディレクトリに「docker」ってのがあってインストールもできたけど「docker --version」でエラーが出て「そのコマンドを実行したいならdocker.ioを入れろ」とかメッセージが出たので従い、インストールは成功したものの、やはり「dockerなどというコマンドはない」って怒られたのなんだろ。この2つって消しておかなくて平気かな???閑話休題
先のリンク先の説明でインストールは成功しました。
$ docker --version Docker version 19.03.12, build 48a66213feさて、ここから
$ systemctl start dockerって起動して、
$ systemctl status dockerで、状態確認するに及んで、エラーが出ているのですよ。
unit dcker.service could not be found.
とか
error: got permission denied while trying to connect to the docker daemon socket at unix:///var/run/docker.sock: get
とかいろいろ探していたら
dockerコマンド実行時の「Got permission denied while trying to connect to the Docker daemon socket」
という記事があったので、試したけどやっぱりだめ。で、思考停止で再起動したところ
$ systemctl status docker ● docker.service - Docker Application Container Engine Loaded: loaded (/lib/systemd/system/docker.service; enabled; vendor preset: enabled) Active: active (running) since Sun 2020-08-09 21:46:47 JST; 18min ago TriggeredBy: ● docker.socket Docs: https://docs.docker.com Main PID: 1186 (dockerd) Tasks: 18 Memory: 122.4M CGroup: /system.slice/docker.service └─1186 /usr/bin/dockerd -H fd:// --containerd=/run/containerd/containerd.sock 8月 09 21:46:47 h81s2 dockerd[1186]: time="2020-08-09T21:46:47.607641070+09:00" level=warning msg="Your kernel does not support cgroup rt runtime" 8月 09 21:46:47 h81s2 dockerd[1186]: time="2020-08-09T21:46:47.607645609+09:00" level=warning msg="Your kernel does not support cgroup blkio weight" 8月 09 21:46:47 h81s2 dockerd[1186]: time="2020-08-09T21:46:47.607650386+09:00" level=warning msg="Your kernel does not support cgroup blkio weight_device" 8月 09 21:46:47 h81s2 dockerd[1186]: time="2020-08-09T21:46:47.609072868+09:00" level=info msg="Loading containers: start." 8月 09 21:46:47 h81s2 dockerd[1186]: time="2020-08-09T21:46:47.734536027+09:00" level=info msg="Default bridge (docker0) is assigned with an IP address 172.17.0.0/16. Daemon option --bip can be used to se> 8月 09 21:46:47 h81s2 dockerd[1186]: time="2020-08-09T21:46:47.759583832+09:00" level=info msg="Loading containers: done." 8月 09 21:46:47 h81s2 dockerd[1186]: time="2020-08-09T21:46:47.855274858+09:00" level=info msg="Docker daemon" commit=48a66213fe graphdriver(s)=overlay2 version=19.03.12 8月 09 21:46:47 h81s2 dockerd[1186]: time="2020-08-09T21:46:47.855901094+09:00" level=info msg="Daemon has completed initialization" 8月 09 21:46:47 h81s2 systemd[1]: Started Docker Application Container Engine. 8月 09 21:46:47 h81s2 dockerd[1186]: time="2020-08-09T21:46:47.872997789+09:00" level=info msg="API listen on /run/docker.sock"動いたぁ〜
インストール直後に再起動すれば動いたのか、先の記事のパーミッションの設定があっての再起動だったのかは検証していないけど、とりあえず両方続けてやれば解決するのは確認できたので良し。
それでは
Docker入門(第一回)~Dockerとは何か、何が良いのか~
を参考に、NginxのDockerイメージを使ってWebサーバーを立ててみましょう。$ docker run --name some-nginx -d -p 8080:80 nginx Unable to find image 'nginx:latest' locally latest: Pulling from library/nginx bf5952930446: Pull complete ba755a256dfe: Pull complete c57dd87d0b93: Pull complete d7fbf29df889: Pull complete 1f1070938ccd: Pull complete Status: Downloaded newer image for nginx:latest
- 投稿日:2020-08-09T23:00:42+09:00
Dockerメモ
Dockerのメモ
dockercompose
version: '3' services: test1: build: ./build container_name: test1 ports: - 8080:80 test2: image: container_name: test2 volumes: - ./test:/var ports: - 8000:8000docker-compose up -dDockerコマンド
Docker内へ入る
docker exec -it test /bin/bash exitコンテナ一覧を表示
docker ps docker ps -aコンテナを停止
docker stop testコンテナを起動
docker start testコンテナを削除
docker rm test停止コンテナ、タグ無しイメージ、未使用ボリューム、未使用ネットワーク一括削除
docker system pruneすべてのコンテナを停止
docker stop $(docker ps -q)すべてのコンテナを削除
docker rm $(docker ps -q -a)すべてのイメージを削除する
docker rmi $(docker images -q) -f
- 投稿日:2020-08-09T21:42:03+09:00
docker image を使って hbase-shell を実行してみるまで
1.はじめに
Apache HBaseは Key-Value 型のデータベースです。
Hadoop プロジェクトの一部として開発され、HDFS (Hadoop Distributed File System)の上で実行されます。
本格的に使うためには、複数のノードからなる Hadoop クラスタの構築が必要となりますが、手元のローカル環境でお試しに実行してみることも可能です。
特に hbase-shell と呼ばれるツールは REPL (Read-Eval-Print-Loop) がベースになっており、表の作成や削除などの管理タスクを実行するコマンドラインツールです。今回は、Apache HBase の Docker Image を使用し、ローカル環境で hbase-shell を実行していきます。
また、HBaseの実行環境は以下の3つありますが、hbase-shell を試す分には十分なスタンドアローンモードで実行していきます。
- スタンドアローンモード: 1台のマシン上でHDFS無
- 疑似分散ローカル : 1台のマシン上でHDFS有
- 完全分散環境 : 複数のマシン上でHDFS有
2.(参考)実行環境
2-1. docker と docker-compose がインストールされている
それぞれがインストールされていることが前提になります。
$ docker -v Docker version 19.03.6, build 369ce74a3c$ docker-compose -v docker-compose version 1.17.1, build unknown2-2. スペック
メモリはトータルで8GB搭載されているマシンを使用しましたが、4GB程度でも問題なく動作します。
$ cat /etc/issue Ubuntu 18.04.2 LTS$ cat /proc/meminfo | grep Mem MemTotal: 8168284 kB MemFree: 6812556 kB MemAvailable: 7545960 kB3. docker-compose の準備
以下のようなファイル(docker-compose.yml)を用意します。
ここでは、Apache HBase の docker image として、"blueskyareahm/hbase-base:2.1.3"、また zookeeper 用として、"blueskyareahm/hbase-zookeeper:3.4.13" を指定していますが、コンテナ起動時に各 Service を起動するためのスクリプトが実行されるようになっています。
これらのイメージは alpine:3.10 を元に作成しています。docker-compose.ymlversion: '2' services: hbase-master: image: blueskyareahm/hbase-base:2.1.3 command: master ports: - 16000:16000 - 16010:16010 hbase-regionserver: image: blueskyareahm/hbase-base:2.1.3 command: regionserver ports: - 16030:16030 - 16201:16201 - 16301:16301 zookeeper: image: blueskyareahm/hbase-zookeeper:3.4.13 ports: - 2181:2181こちらの docker-compose.yml ファイルからは、hbase-master と hbase-regionserver、そして zookeeper それぞれ一つずつコンテナが生成されることになります。
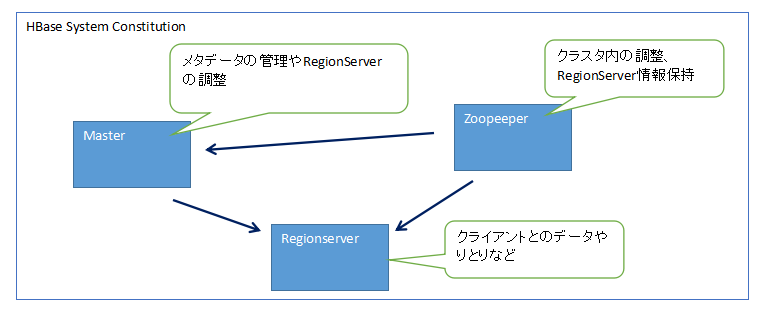
それぞれのコンテナ(サービス)が成すHBaseのシステム構成は以下のようなイメージです。
4. コンテナのビルド・開始
docker-compose.yml が配置されているディレクトリで以下のコマンドを実行します。
$ docker-compose up --build -d Starting dockerhbase_hbase-regionserver_1 ... Starting dockerhbase_zookeeper_1 ... Starting dockerhbase_hbase-regionserver_1 Starting dockerhbase_zookeeper_1 Starting dockerhbase_hbase-master_1 ... Starting dockerhbase_hbase-regionserver_1 ... doneコマンドで確認すると、docker-compose.yml 内で指定した docker image がローカルにダウンロードされたことが確認できます。
$ docker images REPOSITORY TAG IMAGE ID CREATED SIZE blueskyareahm/hbase-base 2.1.3 bc85bf9cde47 6 days ago 394MB blueskyareahm/hbase-zookeeper 3.4.13 b84eed2da9c6 6 days ago 150MBまた、hbase-master, hbase-regionserver, zookeeper それぞれ一つずつコンテナが起動されていることが確認できます。
$ docker ps CONTAINER ID IMAGE COMMAND CREATED STATUS PORTS NAMES 55d31613504a blueskyareahm/hbase-base:2.1.3 "/entrypoint.sh mast…" 5 days ago Up About a minute 2181/tcp, 8080/tcp, 8085/tcp, 9090/tcp, 0.0.0.0:16000->16000/tcp, 9095/tcp, 16030/tcp, 16201/tcp, 16301/tcp, 0.0.0.0:16010->16010/tcp dockerhbase_hbase-master_1 69b00dbc3b83 blueskyareahm/hbase-base:2.1.3 "/entrypoint.sh regi…" 5 days ago Up About a minute 2181/tcp, 8080/tcp, 8085/tcp, 9090/tcp, 9095/tcp, 16000/tcp, 0.0.0.0:16030->16030/tcp, 0.0.0.0:16201->16201/tcp, 16010/tcp, 0.0.0.0:16301->16301/tcp dockerhbase_hbase-regionserver_1 0a9ac6fc557c blueskyareahm/hbase-zookeeper:3.4.13 "/entrypoint.sh" 5 days ago Up About a minute 3181/tcp, 0.0.0.0:2181->2181/tcp, 4181/tcp dockerhbase_zookeeper_15. hbase-shell の開始
以下のコマンドで hbase-shell を開始します。
今回は hbase-master コンテナ内の hbase-shell コマンドより開始しています。$ docker-compose exec hbase-master hbase shell --- 省略 --- hbase(main):001:0>6. hbase-shell から操作してみる
ヘルプ表示
hbase(main):001:0> help HBase Shell, version 2.1.3, rda5ec9e4c06c537213883cca8f3cc9a7c19daf67, Mon Feb 11 15:45:33 CST 2019 --- 省略 --- The HBase shell is the (J)Ruby IRB with the above HBase-specific commands added. For more on the HBase Shell, see http://hbase.apache.org/book.htmlテーブルの作成
Table名(test) と ColumnFamily名('cf') を指定する必要があります。
hbase(main):002:0> create 'test', 'cf' Created table test Took 2.9629 seconds => Hbase::Table - testテーブルの存在確認
hbase(main):003:0> list 'test' TABLE test 1 row(s) Took 0.1438 seconds => ["test"] hbase(main):004:0> list 'dummy' TABLE 0 row(s) Took 0.0259 seconds => []テーブルの一覧表示
hbase(main):005:0> list TABLE t1 test 2 row(s) Took 0.0276 seconds => ["t1", "test"]テーブルの構成確認
hbase(main):006:0> describe 'test' Table test is ENABLED test COLUMN FAMILIES DESCRIPTION {NAME => 'cf', VERSIONS => '1', EVICT_BLOCKS_ON_CLOSE => 'false', NEW_VERSION_BEHAVIOR => 'false', KEEP_DELETED_CELLS => 'FALSE', CACHE_DATA_ON_WRITE => 'false', DATA_BLOCK_ENCODING => 'NONE', TTL => 'FOREVER', MIN_VERSIONS => '0', REPLICATION_SCOPE => '0', BLOOMFILTER => 'ROW', CACHE_INDEX_ON_WRI TE => 'false', IN_MEMORY => 'false', CACHE_BLOOMS_ON_WRITE => 'false', PREFETCH_BLOCKS_ON_OPEN => 'false', COMPRESSION => 'NONE', BLOCKCACHE => 'true ', BLOCKSIZE => '65536'} 1 row(s) Took 0.4172 secondsデータの挿入
それぞれの引数の意味が put 'テーブル名', 'キー', 'カラム名', 'データ' になります。
hbase(main):007:0> put 'test', 'row1', 'cf:a', 'value1' Took 0.3695 seconds hbase(main):008:0> put 'test', 'row2', 'cf:b', 'value2' Took 0.0187 seconds hbase(main):009:0> put 'test', 'row1', 'cf:c', 'value3' Took 0.0236 secondsこの例では、row1 のキーに対しては2つのカラム('cf:a', 'cf:c')にデータを挿入しています。
row2 のキーに対しては、1つのカラム('cf:b')にデータを挿入しています。テーブル内データの参照
'test' テーブル内の全データをスキャンしています。
row1 に2つ、row2 に1つのデータが挿入されていることが分かります。hbase(main):010:0> scan 'test' ROW COLUMN+CELL row1 column=cf:a, timestamp=1596974012058, value=value1 row1 column=cf:c, timestamp=1596974230499, value=value3 row2 column=cf:b, timestamp=1596974204249, value=value2 2 row(s) Took 0.0885 seconds特定の row のデータを取得
row(キー)を指定することで、特定の row のデータを取得できます。
hbase(main):011:0> get 'test', 'row1' COLUMN CELL cf:a timestamp=1596974012058, value=value1 cf:c timestamp=1596974230499, value=value3 1 row(s) Took 0.0780 secondsテーブルの無効化
もしテーブルを削除したい場合、HBase ではそのテーブルをまず無効化する必要があります。
hbase(main):012:0> disable 'test' Took 0.9336 seconds hbase(main):014:0> describe 'test' Table test is DISABLED test COLUMN FAMILIES DESCRIPTION {NAME => 'cf', VERSIONS => '1', EVICT_BLOCKS_ON_CLOSE => 'false', NEW_VERSION_BEHAVIOR => 'false', KEEP_DELETED_CELLS => 'FALSE', CACHE_DATA_ON_WRITE => 'false', DATA_BLOCK_ENCODING => 'NONE', TTL => 'FOREVER', MIN_VERSIONS => '0', REPLICATION_SCOPE => '0', BLOOMFILTER => 'ROW', CACHE_INDEX_ON_WRI TE => 'false', IN_MEMORY => 'false', CACHE_BLOOMS_ON_WRITE => 'false', PREFETCH_BLOCKS_ON_OPEN => 'false', COMPRESSION => 'NONE', BLOCKCACHE => 'true ', BLOCKSIZE => '65536'} 1 row(s) Took 0.0598 secondsdescribe コマンドで確認すると、無効化(Table test is DISABLED) されていることが分かります。
有効化する場合は enable コマンドを使用します。hbase(main):012:0> enable 'test'テーブルの削除
テーブルが無効化されている状態で、drop コマンドを使います。
hbase(main):015:0> drop 'test' Took 0.5828 seconds hbase(main):016:0> list 'test' TABLE 0 row(s) Took 0.0087 seconds => []hbase-shell の終了
hbase(main):017:0> exit7. さいごに
実運用上でデータの挿入や取得は、Javaなどのアプリケーションから行うことが主になると思われます。
テーブル上のデータの参照に関しても、大量のデータから何らかのフィルタ条件を元にデータを取得するには別途アプリケーションを用意した方が便利と思われます。テーブルの作成や、開発中にテストデータを入れたり、その内容を確認する用として hbase-shell は便利なツールです。
Key-Value 型データベースである HBase を最初に学ぶ上で hbase-shell は手助けとなるシーンは多いと思います。
docker image を使用することで、最短5分ほどで hbase-shell 実行環境まで用意することができます。
- 投稿日:2020-08-09T18:48:03+09:00
【Docker】仮想環境で、Nuxt.jsを立ち上げる時に起こるエラー【エラーNo2】
エラー内容
状況としては、docker-composeを使ってイメージとアプリを作っていて、サーバーを立ち上げようとしたら、次のようなエラーが出て、立ち上がらなかった。
app_front | npm ERR! code ENOENT app_front | npm ERR! syscall open app_front | npm ERR! path /app/package.json app_front | npm ERR! errno -2 app_front | npm ERR! enoent ENOENT: no such file or directory, open '/app/package.json' app_front | npm ERR! enoent This is related to npm not being able to find a file. app_front | npm ERR! enoent app_front | app_front | npm ERR! A complete log of this run can be found in: app_front | npm ERR! /app/.npm/_logs/2020-08-08T13_35_16_656Z-debug.log app_front exited with code 254参考対象者
- Dockerを使って、Nuxt.jsアプリを立ち上げたい方
環境
$ docker -v Docker version 19.03.12エラー発生
ディレクトリ構成
environment--/app | |--docker-compose.yml |--/front | |--DockerfileDockerfileFROM node:12.5.0-alpine ENV HOME="/app" \ LANG=C.UTF-8 \ TZ=Asia/Tokyo WORKDIR ${HOME} RUN apk update && \ apk upgrade && \ npm install -g npm && \ npm install -g @vue/cli ENV HOST 0.0.0.0 EXPOSE 300docler-compose.ymlversion: "3" services: front: container_name: app_front build: front command: npm run dev tty: true volumes: - ./front:/app ports: - 8080:3000 depends_on: - backコンテナ作成から、サーバー起動
ビルドしてイメージを作成する。
$ docker-compose build作成したイメージから、Nuxt.jsのアプリをつくていく。
$ docker-compose run --rm front npx create-nuxt-app sample_appアプリが作成できたら、コンテナを立ち上げてみる(=サーバーを立ち上げる)
$ docker-compose upすると、冒頭にあったエラーが、、、
Starting app_front ... done Attaching to app_front app_front | npm ERR! code ENOENT app_front | npm ERR! syscall open app_front | npm ERR! path /app/package.json app_front | npm ERR! errno -2 app_front | npm ERR! enoent ENOENT: no such file or directory, open '/app/package.json' app_front | npm ERR! enoent This is related to npm not being able to find a file. app_front | npm ERR! enoent app_front | app_front | npm ERR! A complete log of this run can be found in: app_front | npm ERR! /app/.npm/_logs/2020-08-08T13_35_16_656Z-debug.log app_front exited with code 254解決への試行錯誤
app_front | npm ERR! path /app/package.json app_front | npm ERR! errno -2 app_front | npm ERR! enoent ENOENT: no such file or directory, open '/app/package.json'この辺のエラーを見ると、
/app/package.jsonとかディレクトリ構成が違ってんだよなぁーとか思いつつ、そこを中心にせめていくことにした。まずは、本来のディレクトリ構成である
/app/front/package.jsonでコンテナを起動するように、コマンドでディレクトリ移動させるようにする。docker-compose.ymlcommand:> cd front #追記 npm run devサーバー起動
$ docker-compose up #エラー出力違うエラー....
解決法
そうか、じゃあ最初から起動する場所を指定すればいいじゃん。
ということで、DockerfileFROM node:12.5.0-alpine ENV HOME="/app/feederin" \ #HOMEの値を変更 LANG=C.UTF-8 \ TZ=Asia/Tokyo WORKDIR ${HOME} RUN apk update && \ apk upgrade && \ npm install -g npm && \ npm install -g @vue/cli ENV HOST 0.0.0.0 EXPOSE 3000更新したDockerfileから、イメージを再構築する
$ docker-compose up -d --buildそして、コンテナを起動すると、、、
$ docker-compose up -d Starting app_front ... done嬉しみいいいいい(起動した。)
- 投稿日:2020-08-09T18:37:11+09:00
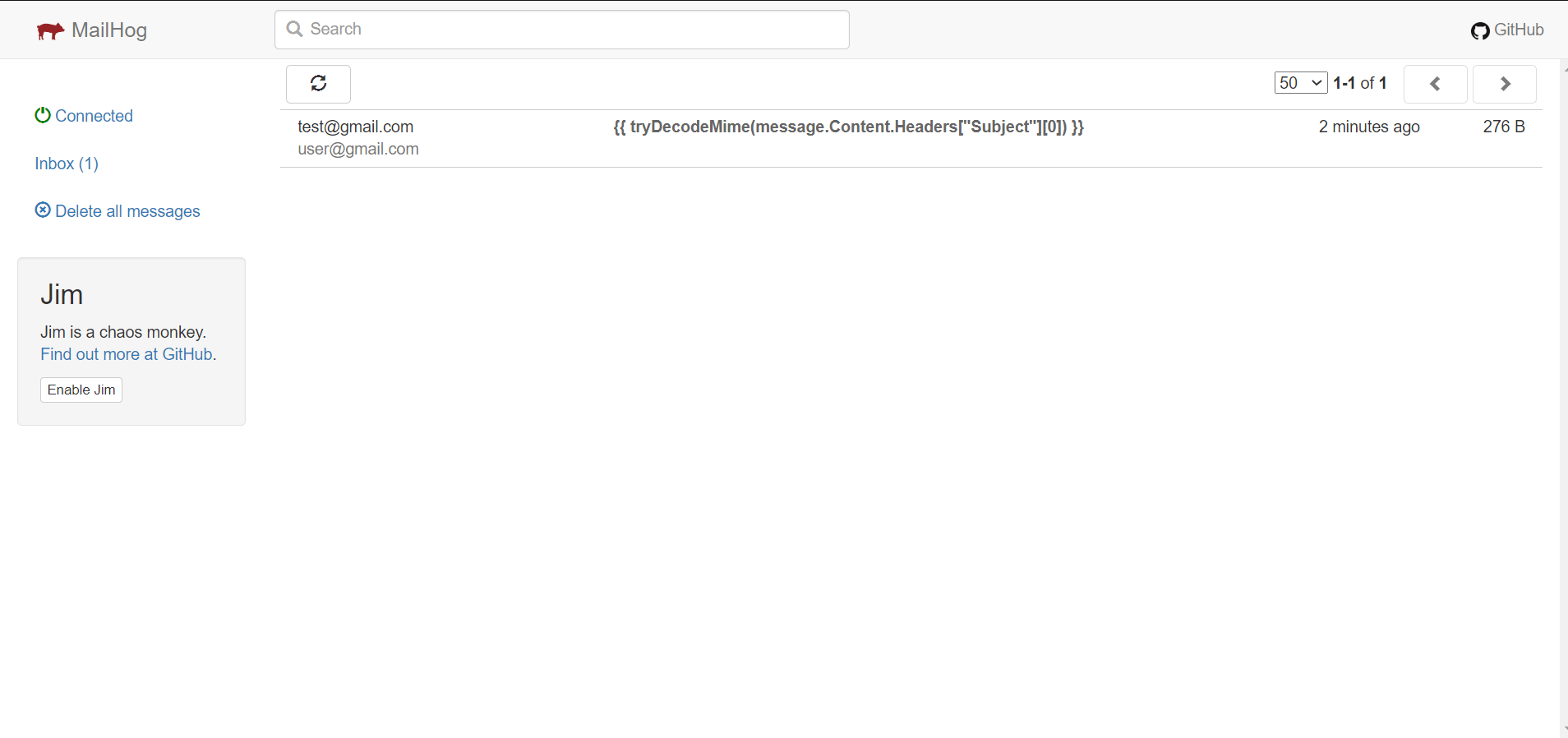
Docker(LEMP環境)にMailHogを追加したときのメモ
開発開始時からすでに用意していたDockerコンテナ環境で、急遽メール認証機能を実装するためメールの動作確認できるようにMailHogを設定した。結構手こずったが、多角的に調査して仮説を検証。メンターさんの力も借りてなんとか完了。
MailHogとは
メールのテスト確認ができるツール。例えば、メール送信の動作をした場合実環境にはメールは送られず、MailHogがメールを受信する。ブラウザでメール送信のプログラムの動作ができているかが容易にできる。
https://blog.mailtrap.io/mailhog-explained/
ツリー構造
今回の作業に主に関係あるのは、直下にあるdocker-compose-yml、docker/phpディレクトリにあるDockerfile。またphpの設定確認用に直下に
phpinfo();を記述したinfo.phpを置いておく。├── app ├── css ├── docker │ ├── php │ └── web ├──docker-compose.yml ├──info.php ├── js └── view導入に必要なこと
・MailHogのメールサーバー用コンテナを作成する
・mhsendmailへのパスを通す(php側での設定。appコンテナとMailHogコンテナの橋渡し役のようなもの)元の環境
docker-compose.ymlversion: '3' services: web: image: nginx:1.15.6 ports: - "8000:80" depends_on: - app volumes: - ./docker/web/default.conf:/etc/nginx/conf.d/default.conf - .:/var/www/html app: build: ./docker/php volumes: - .:/var/www/html depends_on: - mysql mysql: image: mysql:5.7 environment: MYSQL_DATABASE: myDB MYSQL_USER: Ryo MYSQL_PASSWORD: ryo3110 MYSQL_ROOT_PASSWORD: alexi3110 ports: - "3306:3306" volumes: - mysql-data:/var/lib/mysql volumes: mysql-data:///Dockerfile/// FROM php:7.2-fpm RUN cd /usr/bin && curl -s http://getcomposer.org/installer \n\ | php && ln -s /usr/bin/composer.phar /usr/bin/composer RUN apt-get update \ && apt-get install -y \ git \ zip \ unzip \ vim RUN apt-get update \ && apt-get install -y libpq-dev \ && docker-php-ext-install pdo_mysql pdo_pgsql mysqli WORKDIR /var/www/html1
追加後の環境
docker-compose.ymlversion: '3' services: web: image: nginx:1.15.6 ports: - "8000:80" depends_on: - app volumes: - ./docker/web/default.conf:/etc/nginx/conf.d/default.conf - .:/var/www/html app: build: ./docker/php volumes: - .:/var/www/html - ./docker/php/php.ini:/usr/local/etc/php/php.ini depends_on: - mysql mysql: image: mysql:5.7 environment: MYSQL_DATABASE: myDB MYSQL_USER: Ryo MYSQL_PASSWORD: ryo3110 MYSQL_ROOT_PASSWORD: alexi3110 ports: - "3306:3306" volumes: - mysql-data:/var/lib/mysql mailhog: image: mailhog/mailhog ports: - 1025:1025 - 8025:8025 volumes: mysql-data:///Dockerfile/// FROM php:7.2-fpm RUN cd /usr/bin && curl -s http://getcomposer.org/installer \n\ | php && ln -s /usr/bin/composer.phar /usr/bin/composer RUN apt-get update \ && apt-get install -y \ git \ zip \ unzip \ vim RUN apt-get update \ && apt-get install -y libpq-dev \ && docker-php-ext-install pdo_mysql pdo_pgsql mysqli WORKDIR /var/www/html1 RUN curl -sSLO https://github.com/mailhog/mhsendmail/releases/download/v0.2.0/mhsendmail_linux_amd64 \ && chmod +x mhsendmail_linux_amd64 \ && mv mhsendmail_linux_amd64 /usr/local/bin/mhsendmail \ && echo 'sendmail_path = "/usr/local/bin/mhsendmail --smtp-addr=mailhog:1025"' > /usr/local/etc/php/conf.d/sendmail.ini変更箇所について
docker-compose.ymlmailhog: image: mailhog/mailhog ports: - 1025:1025 - 8025:8025mailhogイメージを使って、ポートを1025,8025を設定とし、メールサーバー用のコンテナを作成。
///Dockerfile//// RUN curl -sSLO https://github.com/mailhog/mhsendmail/releases/download/v0.2.0/mhsendmail_linux_amd64 \ && chmod +x mhsendmail_linux_amd64 \ && mv mhsendmail_linux_amd64 /usr/local/bin/mhsendmail \ && echo 'sendmail_path = "/usr/local/bin/mhsendmail --smtp-addr=mailhog:1025"' > /usr/local/etc/php/conf.d/sendmail.ini公式ドキュメントにある通り、sendmailの代わりにmhsendmailをphp用のコンテナにインストールする。
内容としては、mhsendmailダウンロード→ダウンロードしたmhsendmailを指定ディレクトリに移動させる→php側のメール設定としてsendmail_pathへパスを通す、といった感じ。コンテナの再ビルド
準備できたらコンテナを再構築する。すでにコンテナ運用しており、Dockerfileの内容を変更した場合、以下のコマンドでコンテナのキャッシュをしておく。忘れるとうまく変更が反映されない。
docker-compose build --no-cacheその後、普段どおりにupする
docker-compose up -dコンテナ再構築できたら
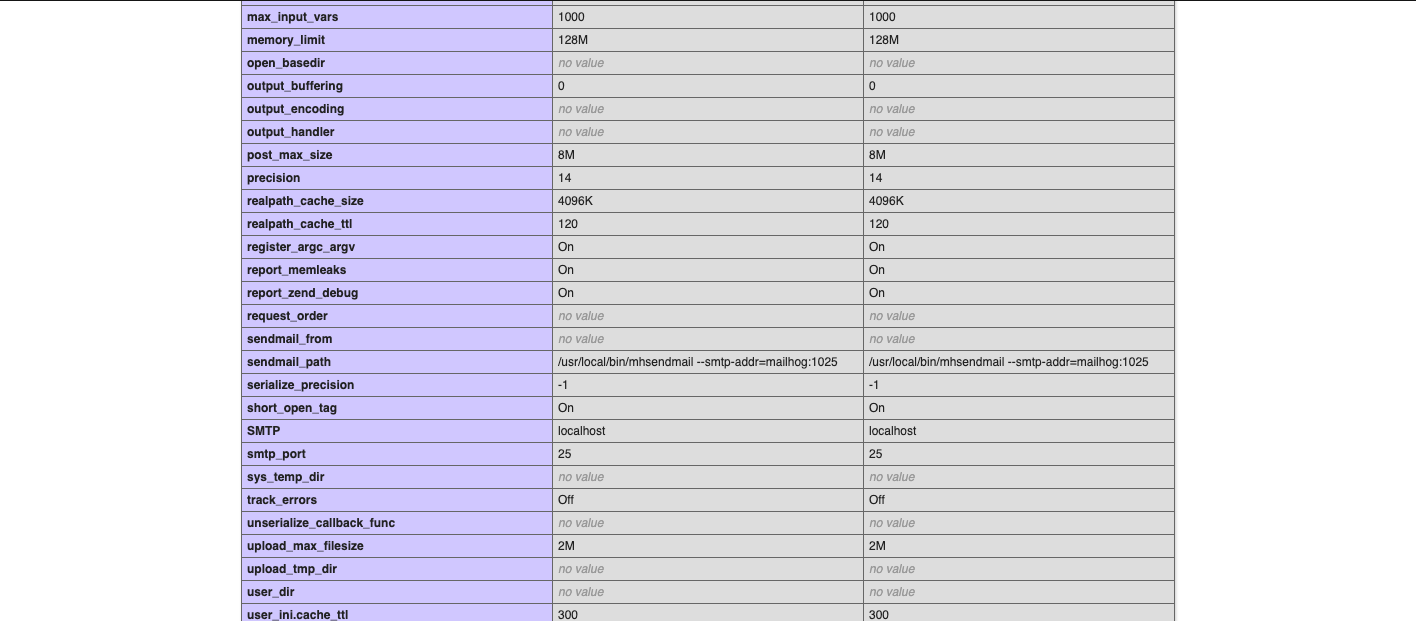
ブラウザでlocalhost:8000/info.phpでphpの設定を確認。sendmail_pathが
/usr/local/bin/mhsendmail --smtp-addr=mailhog:1025
となっていればOK。また、localhost:8025でmailhogの画面が表示されることを確認。
送信テスト
適当にメール送信のプログラムで確認。
$resultでtrueが返れば送信できているはず。mailtest.php<?php $to = 'user@gmail.com'; $subject = '本登録をお願いします。'; $message = 'URLから本登録をお願いします。'; $from = 'test@gmail.com'; $header = "From: ".$from."\r\n"; mb_language('Japanese'); mb_internal_encoding("UTF-8"); $result = mb_send_mail($to,$subject,$message,$header); var_dump($result); exit;こんな感じでブラウザで表示。どうも日本語は文字化けしてしまうようであり、対処方法はいまのところない模様。まあテスト用なのでとりあえずOKとしておく。
ちなみに、コンテナ停止するとメールデータは削除されるが、docker-compose.ymlにvolumesでマウントする記述すれば、コンテナ停止してもメールデータが削除されないようにできる模様。しかしあくまでテスト用の運用のため、残ってほしくないので今回はスルー。
- 投稿日:2020-08-09T18:13:00+09:00
コンテナ上のデバッグ環境構築 - DockerでRailsチュートリアルのローカル開発環境構築 -
はじめに
Dockerでローカル開発環境構築を行い、Railsチュートリアルを再走しております
- Railsチュートリアル最新版(2020.8.6現在)に対応のRails 6
- Dockerを使用し、開発環境の再現が可能
- なるべくローカル環境にインストールしない
今回はRailsチュートリアルの7章に相当する部分で、
Dockerコンテナ上で開発を行っている場合にデバッグを行う内容を紹介します第一回
DockerでRailsチュートリアルのローカル開発環境構築(Rails 6 + PostgreSQL + Webpack) - Qiita第二回
DockerでRailsチュートリアルのローカル開発環境構築 - RSpec導入 & CircleCIでHerokuデプロイ- - Qiita第3回
DockerでRailsチュートリアルのローカル開発環境構築 - WebpackでBootstrapとFont Awesomeを導入 - - Qiita個人開発アプリ
mdClip <オンラインmarkdownエディタ>Dockerのコンテナ上で操作する場合はターミナルのコマンドを適宜
$ docker-compose run app ...もしくは
$ docker-compose exec app ...で置き換えてください。
Dockerコンテナ上の開発環境でRailsのデバッグを行う
方法1 Railsのコンテナにアタッチ -> デタッチ
参考サイト
Docker と Rails 5.2 の開発環境でデバッグを行えるようにする - ココナラよもやまブログRailsのコンテナにアタッチする
$ docker attach $(docker-compose ps -q app)これでデバッグコンソールが使用できます
コンテナからデタッチする
デバッグを
quitで抜けると
コンテナが終了してしまうのでrails serverも落ちる
これではすごく使い勝手が悪いなと思ったらコンテナからデタッチ(
Control P->Control Q)するだけなら、コンテナを終了しなくて済むとのことただ、VS Codeのコンソールで操作していると
Control P,Control Qは他のショートカットに割り当てられないこれはコンテナでタッチキーを置き換えることで解決方法とのことです
参考記事
docker で Ctrl-p 2回押し問題 (detach-keys の問題) を解決するには - Qiita
~/.docker/config.jsonに設定を記述しますvi ~/.docker/config.json{ # ...省略 "detachKeys": "ctrl-e" }私は
control + eでデタッチできるように設定しました方法2 VS Codeでデバッグ用のコンテナを動かす
VS codeのデバッグ機能から、デバッグ用のコンテナを立ててデバッグする方法もあるようです
Developing inside a Container using Visual Studio Code Remote Development
シームレスで便利そうだと思ったのですが
ここまででちょっと時間を使ってしまったのでまた別の機会に追記します自分用メモ
Get started with development Containers in Visual Studio Code
[VS Code - Remote Containers で Docker Compose で動いている Rails アプリに接続する - さめたコーヒー](
- 投稿日:2020-08-09T17:43:21+09:00
絶対に失敗しないDockerでLaravel6.8+Vueの実行環境(LEMP環境)を構築する方法〜後編〜
1.バージョン
Laravel 6.8
Vue.js 2.6.11
Docker Desktop 2.3.0.32.はじめに
DockerでLaravel+Vue.jsの実行環境を構築する方法をまとめます。
この記事は
絶対に失敗しないDockerでLaravel+Vueの実行環境(LEMP環境)を構築する方法〜前編〜
の後編です。前編を読んでない方はまず前編を読んでいただければと思います。
前編の続きで以下についてまとめます。
- Dockerfileを作成する(PHPコンテナのイメージの設計書)
- Nginxの設定ファイルを作成する
- イメージの構築(build)
- コンテナの起動(up)
- Laravelをインストールする
- Vue.jsをインストール
3.ディレクトリ構造(完成形)
my-application(*) ├─ docker(*) │ ├─ php(*) │ │ └─ Dockerfile │ └─ web(*) │ └─ default.conf │ ├─ laravel-vue-app(*) │ └─ ここにLaravelのPJディレクトリが作られる │ └─ docker-compose.yml(*)のディレクトリ名は任意です。
4.Dockerfileを作成する(PHPコンテナのイメージの設計書)
PHPコンテナにはLaravelをインストールするためのパッケージ管理ツールであるComposerとVue.jsをインストールするためのパッケージ管理ツールであるnpmをそれぞれインストールする必要があります。※フロントエンドに
Vue.jsを使わない場合は該当箇所は追記せずに進めてもらってOKです。
※例えばフロントエンドはJavaScript、jQueryのみの場合そのため、カスタマイズしたイメージを使うのでイメージの設計書である
Dockerfileを作成します。4-1.Dockerfileの完成形
以下の
phpディレクトリ(名前は任意)配下にDockerfileを作成してください。(拡張子不要)my-application(*) ├─ docker(*) │ ├─ php(*) │ │ └─ Dockerfile←ココ完成形のDockerfileが以下です↓
Dockerfile#イメージのベースを指定 FROM php:7.2-fpm #パッケージ管理ツールapt-getの更新と必要パッケージのインストール RUN apt-get update \ && apt-get install -y \ git \ zip \ unzip \ vim \ libpq-dev #composerをインストール RUN cd /usr/bin \ && curl -s http://getcomposer.org/installer | php && ln -s /usr/bin/composer.phar /usr/bin/composer #npmインストール RUN curl -sL https://deb.nodesource.com/setup_10.x | bash - \ && apt-get install -y nodejs #MySQLを使えるようにする RUN docker-php-ext-install pdo_mysql pdo_pgsql #コンテナ内に入った時のディレクトリを指定 WORKDIR /var/www/htmlDockerfileの内容の詳しい説明は割愛します(というか自信がないw)が、ざっくり説明します。
4-2.イメージのベースを指定
FROM php:7.2-fpm今回構築する
PHPコンテナはphp:7.2-fpmのイメージをベースに作成します。
(PHP7系です)4-3.パッケージ管理ツールapt-getの更新と必要パッケージのインストール
RUN apt-get update \ && apt-get install -y \ git \ zip \ unzip \ vim \ libpq-devDocker for Macの場合は
apt-getというパッケージ管理ツールを使って必要なパッケージ・ライブラリをインストールします。
その前に一度apt-getを最新にするためにRUN apt-get updateを実行してます。(
RUNでイメージ構築時にLaravelコマンドを実行します)4-4.composerをインストール
RUN cd /usr/bin \ && curl -s http://getcomposer.org/installer | php && ln -s /usr/bin/composer.phar /usr/bin/composer
LaravelはComposerというパッケージ管理ツールでインストールするのでComposerをインストールします。4-5.npmインストール
#npmインストール RUN curl -sL https://deb.nodesource.com/setup_10.x | bash - \ && apt-get install -y nodejs
Vue.jsはnode.jsのパッケージ管理ツールであるnpmを使ってインストールするのでnpmをインストールします。※フロントエンドに
Vue.jsを使わない方はこちらは飛ばしてOKです。なお、
npm、Vue.jsのインストールにはこちらの記事を参考にしましたので合わせて読んでいただければと思います。お手軽laravel Vue.js docker-compose環境構築
4-6.MySQLを使えるようにする
RUN docker-php-ext-install pdo_mysql pdo_pgsql
docker-php-ext-installでPHPの拡張モジュールをインストールすることができます。4-7.コンテナ内に入った時のディレクトリを指定
WORKDIR /var/www/html
WORKDIRはWork Directoryの略で、PHPコンテナ(app)に入った時のカレントディレクトリになります。
つまり、docker-compose exec app bashでappコンテナの中に入った場合、/var/www/htmlがカレントディレクトリになります。
Laravelで使うコマンドである$ php artisan 〜を使うためには、後に作るlaravel-vue-appディレクトリに移動する必要があるので、/var/www/htmmlを/var/www/html/laravel-vue-appに変更しても問題ありません。
(むしろそっちの方が後々楽かも...)4.Nginxの設定ファイルを作成する
次にNginxの設定ファイル
default.confを、webディレクトリ配下に作成します。my-application(*) ├─ docker(*) │ ├─ php(*) │ │ └─ Dockerfile │ └─ web(*) │ └─ default.conf←ココ全体のコードはこちらです↓
default.confserver { listen 80; root /var/www/html/laravel-vue-app/public; index index.php index.html index.htm; access_log /var/log/nginx/access.log; error_log /var/log/nginx/error.log; location / { try_files $uri $uri/ /index.php$is_args$args; } location ~ \.php$ { fastcgi_split_path_info ^(.+\.php)(/.+)$; fastcgi_pass app:9000; fastcgi_index index.php; include fastcgi_params; fastcgi_param SCRIPT_FILENAME $document_root$fastcgi_script_name; fastcgi_param PATH_INFO $fastcgi_path_info; } }この設定ファイルで注意するところは2箇所です。
まず1つ目はこちら↓listen 80;
docker-compose.ymlで設定したportsオプションのコンテナ側のポート番号と一致させてください。web: image: nginx:1.15.6 ports: - '8000:80'←ココ2つ目は
root /var/www/html/laravel-vue-app/public; index index.php index.html index.htm;ここはLaravelのプロジェクトファイルを作成するディレクトリを使います。
my-application(*) ├─ docker(*) │ ├─ php(*) │ │ └─ Dockerfile │ └─ web(*) │ └─ default.conf │ ├─ laravel-vue-app(*)←ココ │ └─ ここにLaravelのPJディレクトリが作られる今回は
laravel-vue-appというディレクトリにしているので/var/www/html/larave-vue-app/public;ですね。
(
laravel-vue-appディレクトリはLaravelのインストール時に自動的に作られるので今作っておく必要はありません)
/var/www/htmlはdocker-compose.ymlのappコンテナでもローカルと対応づけしてましたよね。app: build: ./docker/php volumes: - .:/var/www/html←ココローカルの
./laravel-vue-appつまりmy-application/laravel-vue-appは/var/www/html/laravel-vue-appと対応付けされます。(これをマウントするとも言います)ちなみに
publicはLaravelのプロジェクトを作成すると自動的に作られます。2行目のこちら↓ですが、「Nginxにアクセスした時に初めに
/public/index.phpが処理されます」という設定です。index index.php index.html index.htm;
index.phpがなければindex.htmlが、それもなければindex.htmが処理されますが、index.phpがないことはないのでindex.phpだけでもいいかもしれませんが念のために書いておきます。Laravelプロジェクトで
public/index.phpがどのような処理をしているかはこちらの記事に詳しく書いてますが、環境構築するに当たってはあまり必要ないかなと思います。public/index.phpからミドルウェア/コントローラーが実行されるまで - Laravelコードリーディング
これで環境構築に必要な各種設定ファイルの作成は終了です!
(長かったですね...お疲れ様です)5.イメージの構築(build)
それではまずは
Dockerfileからイメージを構築します。ターミナルで
my-applicationディレクトリに移動します。$ cd my-application配下のディレクトリ・ファイルを確認します。
$ lsここで以下の表示が出ればOKです。
docker docker-compose.yml
docker-composeコマンドは`docker-compose.ymlがあるディレクトリでなければ実行できません。それでは以下のコマンドでイメージを構築(build)します。
$ docker-compose build時間がかかると思いますが、以下の表示が出ればbuild成功です。
Successfully built 27d58ffbe8e1 Successfully tagged my-application_app:latestこれでPHPコンテナ用のイメージが完成です。
(他のコンテナは既存のイメージをそのまま使うのでbuild不要)※builtの後の数字がランダムなので人それぞれ変わります。
6.コンテナの起動(up)
それではイメージを元にコンテナを起動します。
docker-compose buildを実行したディレクトリで以下のコマンドを実行します。$ docker-compose up -d実行後、以下の表示が出ればコンテナの起動は完了です。
Creating network "my-application_default" with the default driver Creating volume "my-application_mysql-volume" with default driver Creating my-application_app_1 ... done Creating my-application_db_1 ... done Creating my-application_web_1 ... doneこれで各種コンテナの起動完了です。
7.Laravelのインストール
構築したDocker環境にLaravelをインストールします。
以下の手順で進めます。
- Composerのバージョン確認
- Laravelの新規プロジェクト作成
7-1.Composerのバージョン確認
まずは
Composerがインストールできているか確認します。
(これはLaravelのインストールに必要というよりLaravelの新規プロジェクトを作成できる状態なのか、の確認です)先ほどまでと同じディレクトリで以下のコマンドを実行し、
appコンテナの中に入ります。$ docker-compose exec app bash実行すると以下のように/var/www/htmlディレクトリに変わります。(これは既にコンテナ内部にいます)
root@d1138847703d:/var/www/html#以下のコマンドで
Composerのバージョンを確認します。$ composer --versionバージョンが表示されればOKです。
7-2.Laravelの新規プロジェクトを作成
ディレクトリは変えずに以下のコマンドを実行します。
composer create-project --prefer-dist "laravel/laravel=6.8.*" laravel-vue-appこれでLaravel6.8を指定して
laravel-vue-appという新規プロジェクトが作成されます。
laravel-vue-appというディレクトリも一緒にmy-applicationディレクトリに配下に作成され、コンテナ内の/var/www/htmlディレクトリ配下にマウントされます。Laravelの5系を使いたい方は
6.8のところを適宜変えてください。
(ただし、動作確認はこちらではしていませんのでご了承ください)時間がかかりますが、以下のコマンドが表示されればOKです。
Package manifest generated successfully.その後に以下のコマンドが表示されていても問題ありません。
39 packages you are using are looking for funding. Use the `composer fund` command to find out more! > @php artisan key:generate --ansi Application key set successfully.ローカルの
my-application配下及びコンテナの/var/www/html配下にlaravel-vue-appディレクトリとlaravelプロジェクトのディレクトリがたくさんできています。7-3.LaravelとMySQLとの接続を設定する
Laravleでの開発が行えるようにMySQLとの接続を設定します。
エディターで
laravel-vue-appを開いて.envを開きます。9〜14行目からを以下のように修正します↓
.envDB_CONNECTION=mysql DB_HOST=db(←コンテナ名) DB_PORT=3306(←コンテナ側のポート番号) DB_DATABASE=db_name DB_USERNAME=db_user DB_PASSWORD=db_passwordこれは
docker-compose.ymlのdbコンテナの設定と合わせます。db: image: mysql:5.7 ports: - '3306:3306' environment: MYSQL_DATABASE: db_name MYSQL_USER: db_user MYSQL_PASSWORD: db_password
.envの5行目も以下の通り修正します。APP_URL=http://localhost:8000次にコンテナ内で
larave-vue-appディレクトリに移動します。$ cd laravel-vue-appそこで以下のコマンドを実行します
$ php artisan migrate以下のコマンドが表示されればOKです。
Migration table created successfully. Migrating: 2014_10_12_000000_create_users_table Migrated: 2014_10_12_000000_create_users_table (0.07 seconds) Migrating: 2014_10_12_100000_create_password_resets_table Migrated: 2014_10_12_100000_create_password_resets_table (0.04 seconds) Migrating: 2019_08_19_000000_create_failed_jobs_table Migrated: 2019_08_19_000000_create_failed_jobs_table (0.02 seconds)では、一度コンテナから出て、再度コンテナの停止(破壊も行われる)・起動を実行します。
$ exit $ docker-compose down $ docker-compose up -dブラウザで
localhost:8000にアクセスするとLaravelのページが表示されます。
これで Dockerを使ったlaravelの実行環境(LEMP環境)の構築は完了です!8.Vue.jsのインストール
次に
Vue.jsを使えるようにします。
laravel-vue-app配下のpackage.jsonの19行目から以下の通り編集します。package.json"sass-loader": "^7.1.0",(←カンマ追記) "vue": "^2.6.11",(←追記) "vue-template-compiler": "^2.6.11"(←追記)追記したら
appコンテナに入り、laravel-vue-appに移動します。$ docker-compose exec app bash $ cd laravel-vue-app以下のコマンドを実行します。
$ npm installこれで
Vue.jsのインストールも完了です。9.まとめ
これでDockerでLaravel6.8+Vueの実行環境(LEMP環境)の構築ができました。
間違っていることや不明点があればお気軽にコメントいただければと思います。
- 投稿日:2020-08-09T17:42:05+09:00
絶対に失敗しないDockerでLaravel+Vueの実行環境(LEMP環境)を構築する方法〜前編〜
1.バージョン
Laravel 6.8
Vue.js 2.6.11
Docker Desktop 2.3.0.32.はじめに
DockerでLaravel+Vue.jsの実行環境を構築する方法をまとめます。
ネットにはDockerdでLaravel実行環境を構築する方法はありますが、多くの記事が設定コードを載せているだけで詳しい説明がなかったので、「この記事だけ読めばある程度意味を理解でき、絶対に環境構築が成功する」という記事を執筆しようと思いました。
構築する環境はLEMP環境で構成は以下の通りです。
ミドルウェアの種類 頭文字 ミドルウェア名 備考 OS L Linux (※) Webサーバー E Nginx エンジンエックスと読む データベース M MySQL 特になし アプリケーション P PHP フレームワークはLaravelを使う
Nginx、MySQL、PHPの3つをコンテナの設定を行います。(※)僕がググる中で「あれ、Linuxのコンテナは要らないの?」と疑問に思ってたのですが、Docker for Macを使うとMacOSに標準装備されているHyperKitという仮想化ツールによってLinuxの仮想マシンが自動で起動してくれるので後述するコンテナの設定ファイルにはOSに関する記述は不要です。(詳しくは下の記事)
Docker for Macでおこなっていることのまとめ(メモ)
3.注意点
- この記事を見ながら環境構築する場合はMacOSをオススメします。
- この記事で使うDocker imageのバージョン(tag No.)以外のバージョンでの動作確認はしておりません。
- DockerやDocker-Composeの概要に関する説明ほとんどしませんのでDockerに対する理解が浅い方は以下の記事などを参考に勉強しておくことをオススメします。
4.全体の手順
- DockerとDocker Composeを使えるようにする
- docker-compose.yml(コンテナの設定ファイル)を作成する
- Dockerfileを作成する(PHPコンテナのイメージの設計書)
- Nginxの設定ファイルを作成する
- イメージの構築(buid)
- コンテナの起動(up)
- Laravelをインストールする
- Vue.jsをインストール
5.DockerとDocker Composeを使えるようにする
まずは
DockerとDocker-Composeをお使いのPCで使えるようにします。
Dockerを使えるようにするためにVagrantでLinux系のOSの仮想マシンを構築→仮想マシンにDockerをインストール→Dockerを使えるようにする方法(Docker on Vagrant)でも良いですが、DockerとDocker Composeのインストールが簡単にできるDocker Desktop(Docker for Mac)を使います。
(僕は実務でもDocker Desktopを使っています)Docker Desktopのインストール方法はググればたくさん出てくるのでここでは説明しませんが、下の記事を見れば問題なくインストールできると思います。
DockerをMacにインストールする(更新: 2019/7/13)
インストールが終わったらターミナルで以下のコマンドを実行してバージョン情報が表示されればインストールは正常にできています。
Dockerのバージョン確認↓
$ docker -vDocker-Composeのバージョン確認↓
$ docker-compose -v6.ディレクトリ構造
6-1.完成形のディレクトリ構造
my-application(*) ├─ docker(*) │ ├─ php(*) │ │ └─ Dockerfile │ └─ web(*) │ └─ default.conf │ ├─ laravel-vue-app(*) │ └─ ここにLaravelのPJディレクトが作られる │ └─ docker-compose.yml(*)のディレクトリ名は任意でOKです。
(default.confも好きなファイル名でよかったかも...です)なお、ディレクトリ構造はこれでなければできないなんてことは全くありません。
僕が環境構築したディレクトリ構造をそのまま載せてますのでお好みで編集していただいて構いません。※ディレクトリ構造を変更すると、後ほど作成するdocker-compose.ymlの設定内容を適宜修正する必要がありますのでちょっと自身がないな、という方はそのままマネして作ってもらえたらOKです。
6-1.必要なディレクトリを作成する
まず、好きな場所(デスクトップでもユーザーディレクトリでもOK)に
my-application(名前は自由)ディレクトリを作成します。その下に
dockerディレクトリを作成します。
次にdockerディレクトリの中に以下2つのディレクトリを作成します。
- php(名前は自由)
- web(名前は自由)
すると、以下のディレクトリ構造になると思います。
my-application(*) └─docker(*) ├─ php(*) └─ web(*)これで準備はOKです。
これからの各作業によって完成形のディレクトリ構造にします。
- phpの中にはPHPコンテナ用のDockerfileを作成する
- webの中にNginxの設定ファイル(default.conf)を作成する
- laravel-vue-appディレクトリはLaravelインストール時に自動的に作られる
- docker-compose.ymlは次のセクションで作成する
7.docker-compose.yml(コンテナの設定ファイル)を作成する
ではここから各種コンテナの設定をしていきます。
ミドルウェア毎に複数のコンテナを作成・管理する場合はコンテナの設定ファイルであるdocker-compose.ymlを作成します。
my-applicationディレクトリ配下に作成してください。7-1.全体のコード(完成形)
まずは全体のコードはこちらです。
docker-compose.yml#docker-compose.ymlのバージョン version: '3' #docker volumeの設定 volumes: mysql-volume: #services以下に各コンテナの設定を書く services: #Webサーバーのコンテナ web: image: nginx:1.15.6 ports: - '8000:80' depends_on: - app volumes: - ./docker/web/default.conf:/etc/nginx/conf.d/default.conf - .:/var/www/html #アプリケーションのコンテナ app: build: ./docker/php volumes: - .:/var/www/html #データベースのコンテナ db: image: mysql:5.7 ports: - '3306:3306' environment: MYSQL_DATABASE: db_name MYSQL_USER: db_user MYSQL_PASSWORD: db_password MYSQL_ROOT_PASSWORD: root TZ: 'Asia/Tokyo' volumes: - mysql-volume:/var/lib/mysql7-2.docker-compopse.ymlのバージョン
まずはこちらのコードです。
version: '3'今docker-compose.ymlファイルを作成する場合は
version: '3'と書いておけば間違いないです。このバージョンはdocker-compose.yml(Composeファイル)のバージョンであり
Docker Composeのバージョンとは違います。
(公式サイトにも一応書いてます)まあ、お決まり事みたいなことなのでそんなに深く考えなくていいかなと思います。
7-3.Webサーバー(Nginx)コンテナの設定について
Webサーバーには
Nginxを使います。Nginxコンテナの設定はこちら↓
web: image: nginx:1.15.6 ports: - '8000:80' depends_on: - app volumes: - ./docker/web/default.conf:/etc/nginx/conf.d/default.conf - .:/var/www/html7-3-1.コンテナ名
web:はコンテナ名を表します。
今回はwebというコンテナ名にしました。
こちらも決まりはないので好きに命名してOKですが、webやweb_serverがわかりやすくて無難かなと思います。7-3-2.イメージ
imageオプションはコンテナの元になるイメージを設定します。このimgae:の右に書いたイメージをDokcerHub(Docker imageを共有するプラットフォーム)から持ってきます(pullすると言う)。image: nginx:1.15.6Nginxコンテナは
DockerHubからnginx 1.15.6のpullしてそれを元に起動します。7-3-3.ports
portsはローカルとDockerコンテナ間のポート番号の対応付けを設定するオプションです。ports: - '8000:80'ローカルのポート番号8000とコンテナ内のNginxのポート番号80(Nginxのデフォルトのポート番号)をリンクさせています。
これでNginxコンテナが起動している状態でローカルのlocalhost:8000にアクセスするとNginxの80番ポートにアクセスすることができます。
7-3-4.depends_on
depends_onはコンテナ間の依存関係を設定するオプションです。depends_on: - app
appはPHP(アプリケーション)コンテナです。
NginxはPHPを実行するため、PHP→Nginxの順にコンテナを起動するようにdepends_onでコンテナ同士の関係を設定しています。depends_on: - 先に起動するコンテナ名初めて環境構築する方でちょっと内容が難しいと感じる方はここはあまり深く考えずに進んでもOKです。
7-3-5.volumes
volumesはローカルとDockerコンテナ間のファイル共有を設定するオプションです。volumes: - ./docker/web/default.conf:/etc/nginx/conf.d/default.conf - .:/var/www/htmlここでは
./docker/web/default.confと/etc/nginx/conf.d/default.confをリンク(対応)付け、
.と/var/www/htmlをリンク(対応)付けしてます。(.はカレントディレクトリです)volumesオプションはローカルのディレクトリとDockerコンテナ内のディレクトリを
:で対応させます。volumesでディレクトリをリンクさせることにより、Dockerコンテナ内で
/var/www/html/に移動した時にローカルの.以下のディレクトリ、ファイルがそこにあるように(実際にはない)共有することができます。
(ちょっとここ言葉で上手く説明するのが難しいのでわかりにくかったらすみません...)また、ローカルで
.以下のファイルを修正するとDockerコンテナ内にもその修正が反映されます。書き方は以下の通りです↓
volumes: - (ローカル):(Dockerコンテナ内)ここはDocker環境を構築する上でもしっかり理解しておくべき内容だと思います。
7-4.アプリケーション(PHP)コンテナの設定について
アプリケーションはLaravelを使うのでもちろん
PHPにします。
PHPコンテナの設定はこちら↓app: build: ./docker/php volumes: - .:/var/www/html7-4-1.コンテナ名
コンテナ名は
appにしてます。ここも任意ですが、他にはphpやphp_serverが無難かと。7-4-2.build
buildはDockerHubのイメージをそのまま引用するのではなく、DockerHubのイメージをベースにオリジナルのイメージを作成する(buildする)ときに用います。build: ./docker/phpこれで
./docker/phpの配下にあるDockerfileというテキストファイルの内容にのっとってイメージを構築していくという設定をしています。ディレクトリ構造の抜粋↓
my-application(*) ├─ docker(*) │ ├─ php(*) │ │ └─ Dockerfile
docker-compose.ymlから見て./docker/phpの配下にちゃんとDockerfileがありますね。
Dockerfileの内容については後ほど解説します。7-4-3.volumes
volumes: - .:/var/www/htmlローカルの
.とDockerコンテナ内の/var/www/htmlをリンクさせています。
Webサーバーの時も/var/www/htmlが出ましたがこれは覚えておいて良いと思います。
(以下の記事を読んでみても良いかも)7-5.データベース(MySQL)コンテナの設定について
DBは
MySQLを使います。
MySQLコンテナの設定はこちら↓db: image: mysql:5.7 ports: - '3306:3306' environment: MYSQL_DATABASE: db_name MYSQL_USER: db_user MYSQL_PASSWORD: db_password MYSQL_ROOT_PASSWORD: root TZ: 'Asia/Tokyo' volumes: - mysql-data:/var/lib/mysql7-5-1.コンテナ名
コンテナ名は
dbにしてます。ここも任意ですが、他にはmysqlやdb_serverが無難かと。7-5-2.イメージ
image: mysql:5.7MySQLコンテナもNginxコンテナ同様、DockerHubからイメージをpullして使います。
今回はmysql:5.7のイメージを使用します。7-5-3.ports
ports: - '3306:3306'Nginxコンテナの設定方法と同様で、ローカルの3306番ポートとDockerコンテナの3306番ポートを共有しています。(3306はMySQLのデフォルトのポート番号)
注意点として、他のアプリケーションでローカルのMySQLに3306番ポートで接続している場合、同じポート番号は使用することができないので
:より左側の3306を適当な番号にしてください。(僕はカブっていたので変えました)MySQLコンテナのポート番号(
:より右側)は3306で問題ありません。7-5-4.environment
environmentは文字通りですが、MySQLの環境変数を設定するオプションです。environment: MYSQL_DATABASE: db_name MYSQL_USER: db_user MYSQL_PASSWORD: db_password MYSQL_ROOT_PASSWORD: root TZ: 'Asia/Tokyo'
- MYSQL_DATABASE:DBの名前(好きな名前でOK)
- MYSQL_USER:MySQLのユーザー名(好きな名前でOK)
- MYSQL_PASSWORD:MySQLのパスワード(好きな名前でOK)
- MYSQL_ROOT_PASSWORD:ルート権限のパスワード(rootが一般的かなと思います)
- TZ:時間設定(Time Zone)
※ひょっとするとLaravel側でタイムゾーンを設定するのでここには不要かもしれませんが一応つけておきました。
あと、構築したファイルをGitHubに上げる場合はここの環境変数は変えてください。
7-5-5.volumes
volumesは先ほどまでと同じ考え方です。
が、データベースの場合はDocker VolumeというDockerのオプションを使用します。volumes: - mysql-data:/var/lib/mysql
Docker Volumeとはデータを永続的に保存できるようにする仕組みのことで、保存場所のことをvolume(ボリューム)と呼びます。「なぜデータベースの時にボリューム(という場所)を使うのか」というと、コンテナは停止する時に起動していた物を壊すのでデータベースに保存しているデータがコンテナの停止とする度に消えてしまうからです。
なので開発するWebアプリケーションで扱うデータの保存先であるボリュームを用意する必要があるわけです。
(もちろんですが、ボリュームはコンテナの外に作られます)コンテナの動作は簡単にいうと「起動→停止→破壊」です。で、起動し直す時は新たにコンテナを作って立ち上げます。
上の設定コードからローカルの
mysql-volumeというボリュームとMySQLコンテナの/var/lib/mysqlをリンクさせています。
Docker Volumeの定義はdocker-compose.ymlの上部にあります。volumes: mysql-volume:
Docker Volumeはこちらの記事がわかりやすいです↓Docker、ボリューム(Volume)について真面目に調べた
これで3つ全てのコンテナの設定が終了です。
8.ここまでの全体像
ここまでの内容をざっくりまとめると以下の通りです。
- Dockerを用いたLEMP環境構築では
Nginx、MySQL、PHPのコンテナを準備する- versionは3でOK
- DockerHubのイメージを引用(流用)する場合は
image、Dockerfileからイメージを構築(build)する場合はbuildオプションportsはローカルとコンテナ内のポート番号を対応づけるオプションdepends_onはコンテナ間の依存関係を設定するオプションvolumesはファイル共有を設定するオプションenvironmentは環境変数を設定するオプションDocker Volumeはデータベースのコンテナを設定する時に用いる仕組みでデータを永続的に保存することができるボリューム(というデータ保存場所)をコンテナの外に作る後編へ続く
環境構築を1つの記事にまとめようと思ったのですが、まだまだ執筆ボリュームもありかなり長くなるので後編で残りの以下をまとめようと思います。
- Dockerfileを作成する(PHPコンテナのイメージの設計書)
- Nginxの設定ファイルを作成する
- イメージを構築(buid)する コンテナを起動(up)する
- Laravelをインストールする
- Vue.jsをインストール
ここまでで間違っていることや不明点があればお気軽にコメントいただければと思います。
後編はこちら
絶対に失敗しないDockerでLaravel6.8+Vueの実行環境(LEMP環境)を構築する方法〜後編〜
- 投稿日:2020-08-09T16:43:53+09:00
【メモ】Dockerでbuildしたら名前をうっかり間違えた時の対処法
はじめに
せ○ちゃん「カッコつけて、Docker buildしたら名前間違えてたんですよ〜」
小○「な~〜にぃ〜~!?やっちまったな!!!!」っていう時のメモ。
事象
kmori/myanalysispacks:1.0というイメージファイルを作ろうとしたらtypoしてkmoro/myanalysispacks:1.0というものを作ってしまった・・・誰だkmoroって・・・。$ docker build . -t kmoro/myanalysispacks:1.0 (メッセージ省略) Successfully tagged kmoro/myanalysispacks:1.0対処
IMAGE IDをとってきてRepository名を変えた奴をタグ付けしてあげて、古いのを削除するだけ。
下記の要領でIMAGE IDを取得してコピります。
$ docker images REPOSITORY TAG IMAGE ID CREATED SIZE kmoro/myanalysispacks:1.0 latest ************ 4 minutes ago ***MB (以下省略)あとは正しいのを設定後、古いのを削除するだけ。
$ docker image tag ************ kmori/myanalysispacks:1.0 $ docker rmi kmoro/myanalysispacks:1.05秒で読み終えられる解説
image tag
あるタグのイメージを参照して新しいタグを作成するコマンド。
公式リファレンス:https://docs.docker.com/engine/reference/commandline/image_tag/rmi
1つないしは複数のイメージを削除するコマンド。
たぶん remove images の略語っぽい。
公式リファレンス:https://docs.docker.com/engine/reference/commandline/rmi/最後に
せ○ちゃん「男は黙って、」
小○「$ docker image tag」
せ○ちゃん「男は黙って、」
小○「$ docker image tag」
せ○ちゃん「あらら~rmi忘れてるじゃんかよ~。」
小○「次!」
- 投稿日:2020-08-09T15:51:22+09:00
さくっとDenoを試してみる
Denoの特徴
- JavascriptとTypescriptの実行環境
- Typescriptのコンパイラを内包している(tsc-,ts-nodeなど不要)
- 標準ライブラリーは非同期処理にPromiseを採用
- 実行時に必要な権限のオプション指定が必要
- モジュールの扱いがNode.jsと異なる
- etc
環境構築
Docker
こちらのイメージを使用します。
https://hub.docker.com/r/hayd/denoDockerfileFROM hayd/alpine-deno:1.2.2 # Prefer not to run as root. USER deno # Cache the dependencies as a layer (the following two steps are re-run only when deps.ts is modified). # Ideally cache deps.ts will download and compile _all_ external files used in main.ts. COPY deps.ts . RUN deno cache deps.ts # These steps will be re-run upon each file change in your working directory: ADD . . # Compile the main app so that it doesn't need to be compiled each startup/entry. RUN deno cache main.tsdocker-compose.yamlversion: '3' services: app: build: . command: "run --allow-net --allow-read main.ts" ports: - "8000:8000" volumes: - .:/app working_dir: "/app"HelloWorld
main.tsimport { serve } from "./deps.ts"; const PORT =8000; const s = serve(`0.0.0.0:${PORT}`); const body = new TextEncoder().encode("Hello World\n"); console.log(`Server started on port ${PORT}`); for await (const req of s) { req.respond({ body }); }$ docker-compose up -dAPIの作成
Servestを使用
https://github.com/keroxp/servestmain.tsimport { createApp } from "https://servestjs.org/@v1.0.0/mod.ts"; const app = createApp(); app.handle("/", async (req) => { await req.respond({ status: 200, headers: new Headers({ "content-type": "text/plain", }), body: "hello World!", }); }); app.listen({ port:8000 });参考
- 投稿日:2020-08-09T10:33:59+09:00
Docker desktopが導入された環境でansible実行環境をdocker runする
ansibleを最短で試す。
環境
- MAC (Windowsでは未確認だがdockerが動くなら問題無いでしょう)
- Docker desktop
実行
~[] $ docker run -it --rm ansible/centos7-ansible:stable ... [root@900dd389c443 ~]# cat <<EOC > hello.yml # もちろん $ vi hello.yml などでも > - hosts: localhost > gather_facts: false > tasks: > - debug: > msg: hello world > EOC [root@900dd389c443 ~]# ansible-playbook -i localhost, hello.yml PLAY [localhost] *************************************************************** TASK [debug] ******************************************************************* ok: [localhost] => { "msg": "hello world" } PLAY RECAP ********************************************************************* localhost : ok=1 changed=0 unreachable=0 failed=0ansible/centos7-ansibleはメンテナンスされていないが、取り敢えず試すのには使える。
https://hub.docker.com/r/ansible/centos7-ansible
THESE IMAGES HAVE BEEN DEPRECATED
Ansible no longer maintains images in Dockerhub directly. There are several Ansible images on Dockerhub that are maintained by members of the Ansible community, which you can find with the following searchですが最短で簡単に試すにはこれでも良いかと。
Dockerfile
https://hub.docker.com/r/ansible/centos7-ansible/dockerfileあとは-vでディレクトリーをシェアしたりいろいろ可能でしょう。
コンテナ上のansible環境
$ docker run -it --rm ansible/centos7-ansible:stable [root@a7b5e990df51 /]# ansible --version ansible 2.2.0.0 config file = configured module search path = Default w/o overrides # とりあえずコンテナ内でpip install --upgrade を行ってみる [root@a7b5e990df51 /]# export LANG=en_US.utf8 [root@a7b5e990df51 /]# pip install --upgrade pip ... [root@a7b5e990df51 /]# pip install --upgrade ansible ... [root@a7b5e990df51 /]# ansible --version /usr/lib64/python2.7/site-packages/cryptography/__init__.py:39: CryptographyDeprecationWarning: Python 2 is no longer supported by the Python core team. Support for it is now deprecated in cryptography, and will be removed in a future release. CryptographyDeprecationWarning, ansible 2.9.11 config file = None configured module search path = [u'/root/.ansible/plugins/modules', u'/usr/share/ansible/plugins/modules'] ansible python module location = /usr/lib/python2.7/site-packages/ansible executable location = /usr/bin/ansible python version = 2.7.5 (default, Nov 6 2016, 00:28:07) [GCC 4.8.5 20150623 (Red Hat 4.8.5-11)] [root@a7b5e990df51 /]#折角なのでlocalhostへのpip installもansibleで行えば良かったかも。
docker buildし直す例
$ git clone git@github.com:ansible/ansible-docker-base.git # Dockerfileをダウンロードする為なので、Dockerfileを直接書くなら不要。 ... $ cd ansible-docker-base/stable-centos7/ $ cat Dockerfile # Latest version of centos FROM centos:centos7 MAINTAINER Toshio Kuratomi <tkuratomi@ansible.com> RUN yum clean all && \ yum -y install epel-release && \ yum -y install PyYAML python-jinja2 python-httplib2 python-keyczar python-paramiko python-setuptools git python-pip RUN mkdir /etc/ansible/ RUN echo -e '[local]\nlocalhost' > /etc/ansible/hosts RUN pip install ansible $ docker build -t ansible:1 . # ansible/centos7-ansible:latestなどと指定することも可能 ... $ docker run -it --rm ansible:1 [root@0870b36022ab /]# ansible --version ansible 2.9.11 config file = None configured module search path = [u'/root/.ansible/plugins/modules', u'/usr/share/ansible/plugins/modules'] ansible python module location = /usr/lib/python2.7/site-packages/ansible executable location = /usr/bin/ansible python version = 2.7.5 (default, Aug 7 2019, 00:51:29) [GCC 4.8.5 20150623 (Red Hat 4.8.5-39)]Dockerfileでバージョン指定がないのでAnsibleが最新になる。
/etc/ansible/hostsにlocalhostを入れているので、上のansible-playbook実行時の-i localhost,は無くても同じでした。
- 投稿日:2020-08-09T02:23:48+09:00
レガシーエンジニアによるDocker入門
初めに
この記事は技術進化が5年前くらいで止まっている環境で働く私が、モダンな技術に触れる為に学習したことを記録したものです。
暇潰しに読んでいただければ幸いです
本記事では、
- Windows10 Home + WSL2の環境に、Dockerをインストール
- Golang + GitがインストールされているコンテナをDockerfileで立ち上げる
- VSCodeからコンテナに接続してHello World
の3つを行います。
Dockerとは?
DockerはOracleVM等と同様、仮想環境を提供するソフトウェアです。OracleVMのようにOS全体を仮想化せず、OSの一部とアプリケーションの実行環境をまとめたコンテナと呼ばれる仮想環境を提供します。
コンテナはDockerfileというテキストファイルを元に作成され、Dockerfileが同一であれば、どのOSでも同一の環境を作ることができます。
Dockerと呼ばれるものは正確にはDocker engineを指し、Docker engineはDockerコマンドの実行をサポートしています。
しかし、Docker engineはLinuxカーネルに依存するため、Linuxカーネルを持たないWindowsやmacOSでは、Docker-machineというツールを経由することでDockerコマンドの実行を行います。
※例:OracleVMとDockerにGoとMySQLの実行環境を作成する例
WSL2のインストール
まずはWindows10Homeのバージョンが1903以上であることを確認してみましょう。そうでない場合は更新が必要ですので、更新して下さい。
続いて、コルタナさんに「Windows機能の有効化または無効化」と入力し、表示された同名のプログラムを起動します。Windows Subsystem for Linux(Linux用Windowsサブシステム)という項目があるので、チェックを付けて下さい。
その後PowerShellで以下のコマンドを実行し、PCを再起動しましょう
Enable-WindowsOptionalFeature -Online -FeatureName VirtualMachinePlatformおかえりなさい。次はWSL用LinuxディストリビューションをMicrosoft Storeからダウンロードします。
Microsoft Storeにアクセスし、Ubuntu 20.04 LTSをインストールしましょう
最後に、以下のコマンドを実行して準備完了です。
wsl --set-version Ubuntu 20.04 LTS 2Dockerをインストール
それでは、いよいよDockerをインストールしましょう!
Dockerhubから、Docker for windowsのStateble版をダウンロードして実行するだけです。
何事もなく終了すれば、Docker desktop起動後コマンドが入力できるようになっているはずです。docker --version Docker version 19.03.8, build afacb8bDockerfileを元にコンテナを起動しよう
Dockerfileはテキストベースのファイルで、Dockerで作成するコンテナのレシピのようなものです。今回は GoとGitが使えて、ホストOSのc:/workspace/go下にコンテナで作成したプログラムを保存できる。というものを作りました。
# ベースイメージを決める。今回はDockerhubからGolangの最新版を取得する FROM golang:latest # プロジェクトのルートディレクトリを決定する。 WORKDIR /src/app/go-gin # ginをインストール RUN go get -u github.com/codegangsta/gin # gitをインストール RUN apt-get update && apt-get install -y git # ポートを3000に指定 EXPOSE 3000 # ホスト側の共有先ディレクトリを指定する。 VOLUME [ "/c:\workspace\go" ]このコンテナを以下のコマンドでビルドしましょう。
docker build -t gocontainer .このコマンドは、現在のディレクトリに存在するDockerfileを使って、gocontainerという名前のコンテナを作成するコマンドです。
作成後、実行します。
docker run -it gocontainer root:/src/app/go-gin#ルートユーザで、
WORKDIRに指定したディレクトリにいることを確認しましょう
最後にGitがインストールされている事を確認します。
(ついでに今回使わないけどginが入っていることも)root:/src/app/go-gin# git --version git version 2.20.1 root:/src/app/go-gin# gin -hコンテナ上で開発しよう
VSCodeに拡張機能をインストールして、コンテナ上で開発してみます。
インストールするのは以下です。
- Docker(Microsoft)
- Remote - Containers(Microsoft)
それぞれインストールしたら、Docker拡張機能のマークをクリックしてコンテナの一覧を開きます。
起動中のgocontainerを右クリック→「
Attach Visual Stadio Code」を選択します。暫く待つと、WORKDIRで指定したディレクトリを開いたVSCodeが別ウィンドウで表示されます。試しにhello.goを作成し、実行してみましょう。
hello.gopackage main import "fmt" func main() { fmt.Println("Hello Container") }root:/src/app/go-gin# go run hello.go Hello ContainerDockerfileのVOLUMESで指定したディレクトリにも同様のファイルが存在していれば、成功です。
終わりに
Dockerコンテナの一連の流れを見ていきました。もっと効率的にコンテナ実行ができるDocker composeやマルチステージ・ビルドに触れられなかったのが残念です。理解したら記事にします…
- 投稿日:2020-08-09T00:32:14+09:00
docker-compose up でエラーが発生した話
目的
- dockerのコンテナを起動しようとした時にエラーが発生し解決した話をまとめる
実施環境
- 下記の方法でDocker Desktop for Macをインストールした。
問題までの経緯
dockerファイルが存在するディレクトリに移動し下記コマンドを実行してコンテナの起動を試みた。
$ docker-compose up -d問題
下記のエラーが発生した。
ERROR: for コンテナ名 Cannot start service php: Ports are not available: listen tcp 0.0.0.0:80: bind: address already in use ERROR: for php Cannot start service php: Ports are not available: listen tcp 0.0.0.0:80: bind: address already in use ERROR: Encountered errors while bringing up the project.解決までの経緯
下記コマンドを実行して使用されているポートを調べた。apacheが動いている様である。
$ sudo lsof -i -P | grep ":80" > httpd 339 _www 4u IPv6 0x666e8ad53dfbd5c3 0t0 TCP *:80 (LISTEN)下記コマンドを実行してヒットしたプロセスをkillした。
$ kill -l 339下記コマンドを実行したら正常にコンテナが起動した。
$ docker-compose up -d