- 投稿日:2020-08-08T23:00:05+09:00
ページネーション機能の実装
バージョン
・ruby 2.5.7
・Rails 5.2.4.3ページネーション機能を使って1ページにつき10件だけ表示させたい
まずgemをインストール
ページネーション機能の実装には、gemの「kaminari」を使います。
まず、gemfileでkaminariを記述する。
Gemfileに追記できたら、ターミナルでbundle installを実行して、kaminariをインストールします。さらに以下のコマンドを実行
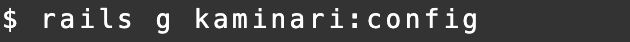
kaminariの設定ファイルを作成の為、下記を実行します。このファイル内にある数字を動かせれば1ページにつき、何件表示出来るか設定出来ます。
下記を実行して生成されるものはkaminariのデザインの修正ができます。
詳しくはこちらの記事が分かりやすかったです。
https://qiita.com/you8/items/df68aaee3010e282d1ae
viewとcontrollerをページネーション用に変更
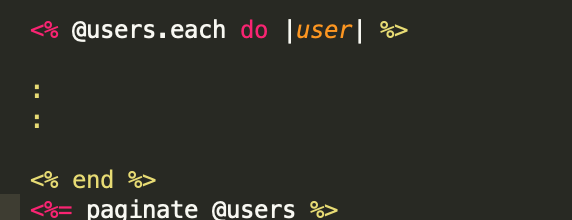
kaminariを利用するには、利用したいviewファイルに以下のように追記します。
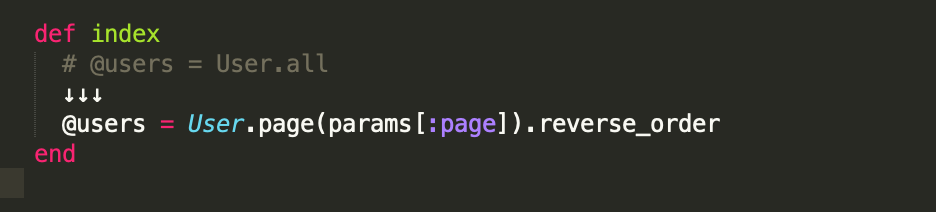
controllerの方もallで取得していたのを以下のように修正します。
reverse_orderを指定すると新しい順に表示されるようになります。
config/initializersフォルダのkaminari_config.rbに何件表示させたいか記入すれば完成!!
- 投稿日:2020-08-08T22:46:48+09:00
参考になるRailsのプロダクトコード(OSS)5選
はじめに
「この設計でいいのかな〜」「クラス名や変数名はこれでいいのかな〜」と思ったときに参考にできそうな、Railsで書かれたOSSを5つピックアップしました。
参考になるRailsのプロダクトコード(OSS)5選
GitLab
- GitHub: https://github.com/gitlabhq/gitlabhq
- Webサイト: https://about.gitlab.com/
- GitHubみたいな、Gitリポジトリのホスティングサービス
- 今回紹介する5つの中で、おそらく一番大規模なアプリ
RubyGems.org
- GitHub: https://github.com/rubygems/rubygems.org
- Webサイト: https://rubygems.org/
- RubyのGemを検索できるサービス
- 今回紹介する5つの中で、おそらく一番小規模でシンプル
Spree
- GitHub: https://github.com/spree/spree
- Webサイト: https://spreecommerce.org/
- BASEやSTORES、Shopifyのような、ECサイトを手軽に構築するためのサービス
- Spreeから派生したSolidusというサービスも存在している
Discourse
- GitHub: https://github.com/discourse/discourse
- Webサイト: https://www.discourse.org/
- 掲示板アプリ
OpenProject
- GitHub: https://github.com/opf/openproject
- Webサイト: https://www.openproject.org/
- RedmineやTrelloのような、プロジェクト・タスク管理ツール
さいごに
先人の知恵を借りて、きれいなコードを書けるように努めましょう?
- 投稿日:2020-08-08T20:39:46+09:00
初心者がwebpackを調べてまとめてみた
この記事について
Rails6でポートフォリオを作成していたが、webpackを理解できずに開発を進めていってたから勉強のまとめとして投稿
参考URL
https://qiita.com/kamykn/items/45fb4690ace32216ca25
https://eng-entrance.com/what-is-nodejs
https://note.com/billion_dollars/n/n596fecfdeb2e
https://qiita.com/ashketcham/items/48d64e960d436f8b6f78webpackとは
一言でまとめるとNode.jsで、サーバーサイドで動かすモジュールバンドラーツールのこと
さて、いきなり知らん単語ばかりが並んで思考が停止しそうになるぜ。
このwebpackの説明文読んだときの頭の中を表現すると、
「Node.jsって美味しいの???」
「モジュールとは・・・」ここは落ち着いて知らん単語を調べるのみ!!!!
Node.jsとは・・・
サーバサイドで動くJavaScriptのこと。Ruby やPHPなどと同じような働きをしてくれる。
このようにサーバサイドで動くJavaScriptをサーバサイドJavaScriptと呼ばれるが、その中でも代表的なのがNode.js。(他にも色々あるみたいだけどマイナーらしい。)Node.js = サーバサイドJavaScriptだと認識しておいてよさげ。
モジュールとは・・・
JavaScriptファイルなどのファイルのことをモジュールと呼ぶ。
ちなみに、webpackではCSSや画像もまとめてくれるので、それらもモジュールと呼ばれている!!
バンドラーとは
複数のモジュールを依存関係を解決して一つにまとめること。
そもそもバンドルとは、まとめられたファイルを意味する。
つまりここまでの用語を噛み砕いてwebpackを説明すると・・・
サーバサイドで動くJavaScriptで、CSS・JavaScript・画像などを1つのファイルとしてまとめるための便利なやつ!!!!(強引)
ここで疑問に感じるよね
なんでまとめる必要があるのか????
それはブラウザ/サーバー間での通信プロトコルであるHTTP/1.1の仕組みにある。
HTTP/1.1では一度に処理できるリクエストの数が限られている。そんな限られている中で、CSSや画像やらJSファイルを一つ一つリクエストしてると、処理速度が遅くなってしまう。
そこで、JSのリクエストをなるべく一つにまとめてリクエストの回数を減らすことが表示速度(パフォーマンス)を上げてやることができる。ここまででなんとなくwebpackが何なのか薄らわかってきたとこで、webpackの利点をまとめる。
webpackの良いところ
其の1:外部モジュールを簡単に利用できる。
フロントエンドの開発ではjQueryやVue.jsなどを利用することが多く、webpackではこのような外部モジュールを簡単に利用することができる。
其の2:依存関係を解決したファイルを出力できる。
複数のライブラリ等を読み込んで、それに依存しているapplication.jsに読み込むファイルがあった場合は以下のようになる
qiita.rb<!DOCTYPEhtml> <html> <head> <metacharset="utf8"/> <title>dependency</title> </head> <body> <scriptsrc="js/extra.js"></script> <scriptsrc="js/jquery.js"></script> <scriptsrc="js/mymodule.js"></script> <scriptsrc="js/main.js"></script> <scriptsrc="js/application.js"></script> </body> </html>上記のようにしてたら、読み込みが増えれば増えるほど管理が大変になってしまtたり、読み込み順を変えると上手く動かなくなったりするかもしれないという懸念がある。
そんな懸念を解決するのがwebpackさん!!!
webpackを使わなかったらjs以下等のファイルを一つ一つ記述していたが、それらをwebpackでギュッと一つにまとめてやると、記述をかなり減らして書くことができる。
qiita.rb<!DOCTYPEhtml> <html> <head> <metacharset="utf8"/> <title>dependencyresolved</title> </head> <body> <scriptsrc="js/bundle.js"></script> </body> </html>他のCSSやJSの読み込みの記述は必要なく、bundle.jsにすべてまとめられている。
まとめ
webpackはフロントエンド開発用のモジュールバンドラーのこと。
モジュールバンドラとは、複数のモジュールをまとめるツールのことであり、モジュールはJavaScriptファイルなどのこと。
つまり、webpackは複数のJavaScriptファイルなどをまとめてくれるツールのことなんやな!!!
- 投稿日:2020-08-08T18:27:55+09:00
deviseを利用したフラッシュメッセージ
hamlを使った記述
サインインやログアウトをした際に、画面上部に”ログインしました。” ”ログアウトしました。”のようなメッセージを表示できるようにする。
deviseを使用すると、ログイン時などに表示させるメッセージが「flashオブジェクト」に自動で格納されます。flashオブジェクト内には、複数のメッセージがハッシュのように「キー」「バリュー」形式で保存されています。
①メッセージ用のviewを用意
フラッシュメッセージ用のビューファイル_notifications.html.hamlをviews/layoutsに配置し、application.html.hamlのbody内でrenderで読み込む。
_notifications.html.haml.Notification - flash.each do |key, value| = content_tag :div, value, class: keyapplication.html.haml%body = render 'layouts/notifications' = yield②フラッシュメッセージのスタイリングを行う
flashはデフォルトで"notice(動作成功時)"と"alert(失敗時)"の2つのキーを作成する。
それぞれにスタイルを当てていくstylesheets/modules/_flash.scss.Notification { .notice { background-color: #38AEF0; color: #fff; text-align: center; } .alert { background-color: #F35500; color: #fff; text-align: center; } }最後にapplication.scssを編集して、作成した設定ファイルが読み込む
app/assets/stylesheets/application.scss@import "modules/flash";③メッセージの日本語化
まず、日本語化用のファイルを作成します
「config/locales」フォルダに、「devise.ja.yml」および「ja.yml」という名前のファイルを新規作成します。下記のサイトに記述内容が掲載されているので、それぞれ中身を丸ごとコピーして貼り付け、保存しましょう。
devise.ja.yml
ja.yml次に、application.rbを編集して、言語設定を変更しましょう。
config/application.rbclass Application < Rails::Application #〜省略〜 config.i18n.default_locale = :ja end end
- 投稿日:2020-08-08T17:16:13+09:00
ERB クラスを使って変数を展開した静的ファイルを作る
ERBクラスを使って、Railsの html.erb ファイルみたいに変数展開したものを、静的ファイルとして保存したいと思います。
状況としては、例えば、ユーザーごとにプレファレンス設定で、好みのスタイルシートの設定を持っているんですが、一旦設定されれば、変更があるまではスタイルシート自体はそのユーザー専用の静的ファイルにして読み込んだ方が効率的であるということで。
例えば、こんな変数を含んだスタイルシートを書きます。
_style.css.erbbody { background-color: <%= bg_color %>; } .header { color: <%= title_color %>; } .text { color: <%= text_color %> }ActiveRecordで読み込んだプレファレンス設定が、
@preference というオブジェクト変数で、@preference.bg_color, @preference.title_color, @preference.text_color を持つとすればstyle_erb = ERB.new(File.read("_style.css.erb")) style_res = style_erb.result_with_hash(@preference.attributes) File.write("style_#{@preference.user_id}.css", style_res)のようにして変数を展開した静的ファイルを得ることができます。
最初、単純にインスタンス変数 @preference を展開してくれるかなと思ったのですが、ファイルからテンプレートを読んでいるせいか、それはできず、hashとして渡すメソッドを使いました。
- 投稿日:2020-08-08T16:44:57+09:00
docker-compose upでDBが立ち上がらない「Mysql2::Error::ConnectionError: Unknown MySQL server host 'db' (-2)」への対処法
dockerで環境構築をし、サーバーを起動しようと
docker-compose upをすると
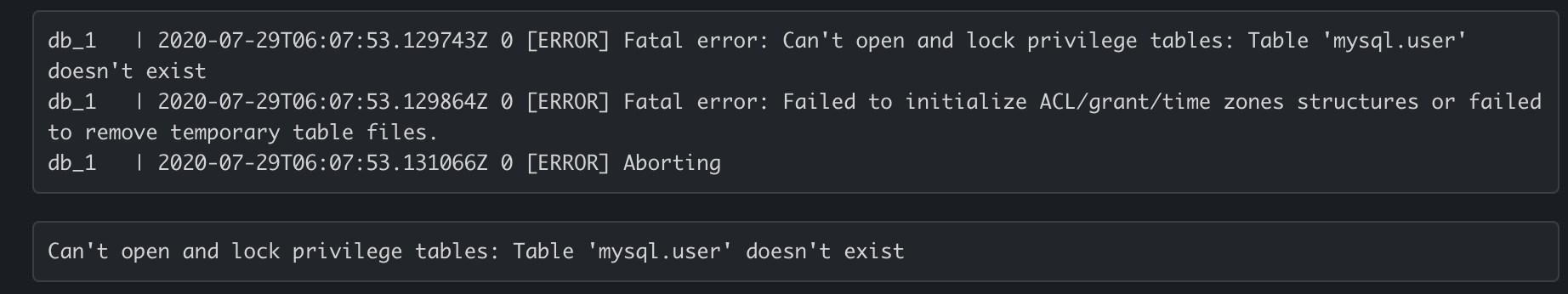
Mysql2::Error::ConnectionError: Unknown MySQL server host 'db' (-2)というエラーが出てしまう。ターミナルにて、エラーログを確認すると
何かが原因でDBがシャットダウンしてしまっている模様。
privilege tablesなのでsudoで作成するユーザのテーブル?
なぜdockerでこの内容のエラーが出る?
と色々疑問に思ったが、とりあえず一度全てのvolumeを削除してみることに。解決策
①volumeのIDを調べる
$ docker volume ls DRIVER VOLUME NAME local b1d0c8467782387a61c446e1ea2aedaa745d6f120c4c6423bdc37e9005a7bd34②上記で調べた
VOLUME NAMEを用い、rmコマンドにてvolumeを削除$ docker volume rm [VOLUME NAME] # 例↓ $ docker volume rm b1d0c8467782387a61c446e1ea2aedaa745d6f120c4c6423bdc37e9005a7bd34③
docker-compose.ymlを元に、コンテナ&サーバー再起動$ docker-compose up --build $ docker-compose run web rails db:create $ docker-compose run web rails db:migrate④localhost:3000にアクセス
→ 無事エラーなく起動原因
mysqlのテーブル情報が保存される場所がvolumeなので
コンテナを削除した際にvolumeコンテナを削除しきれておらず、前回のmysqlの情報が中途半端に残っていたため、権限不足となっていたみたいです。これ以前に何回もコンテナを作って削除して、を繰り返して試行錯誤していたため、その時の残骸でしょう...
参考にした記事
- 投稿日:2020-08-08T16:44:57+09:00
docker-compose upでDBが立ち上がらないときにやったこと
dockerで環境構築をし、サーバーを起動しようと
docker-compose upをすると
Mysql2::Error::ConnectionError: Unknown MySQL server host 'db' (-2)というエラーが出てしまう。ターミナルにて、エラーログを確認すると
何かが原因でDBがシャットダウンしてしまっている模様。
privilege tablesなのでsudoで作成するユーザのテーブル?
なぜdockerでこの内容のエラーが出る?
と色々疑問に思ったが、とりあえず一度全てのvolumeを削除してみることに。解決策
①volumeのIDを調べる
$ docker volume ls DRIVER VOLUME NAME local b1d0c8467782387a61c446e1ea2aedaa745d6f120c4c6423bdc37e9005a7bd34②上記で調べた
VOLUME NAMEを用い、rmコマンドにてvolumeを削除$ docker volume rm [VOLUME NAME] # 例↓ $ docker volume rm b1d0c8467782387a61c446e1ea2aedaa745d6f120c4c6423bdc37e9005a7bd34③
docker-compose.ymlを元に、コンテナ&サーバー再起動$ docker-compose up --build $ docker-compose run web rails db:create $ docker-compose run web rails db:migrate④localhost:3000にアクセス
→ 無事エラーなく起動原因
mysqlのテーブル情報が保存される場所がvolumeなので
コンテナを削除した際にvolumeコンテナを削除しきれておらず、前回のmysqlの情報が中途半端に残っていたため、権限不足となっていたみたいです。これ以前に何回もコンテナを作って削除して、を繰り返して試行錯誤していたため、その時の残骸でしょう...
参考にした記事
- 投稿日:2020-08-08T16:23:53+09:00
Docker + Rails6 + Postgresql の開発環境を構築する
前提
Rails環境を構築していないチームメンバーも環境構築に手間をかけずにローカルで簡単にプロジェクトを動かせるようにとDockerを導入しました。私自身はローカルにRails環境を構築しているため、プロジェクト作成はローカルで行い、Dockerとローカル直のいずれも動作できるようにしました。
Dockerはすでにインストールされているものとします。環境
- macOS Catalina 10.15.4
- Ruby 2.7.1
- Rails 6.0.3.2
- PostgreSQL 12.3
- Docker version 19.03.12
プロジェクト新規作成
$ mkdir myapp; cd $_ $ rails new . --skip-coffee --skip-turbolinks --database=postgresql環境変数を管理するdotenv-railsを導入
環境変数によって、Dockerで動かすかローカル直で動かすか選べるようにします。
Gemfilegem 'dotenv-rails'gemをインストール
$ bundle install下記はDockeで動かす場合の環境変数の設定例です。
.envDATABASE_HOST=db DATABASE_USER=postgres DATABASE_PASSWORD=secretローカル直で動かす場合は
DATABASE_HOST=localhostとします。Docker用ファイル作成・編集
docker-compose.ymlversion: '3' services: db: image: postgres volumes: - ./tmp/db:/var/lib/postgresql/data ports: - "5433:5432" environment: POSTGRES_USER: 'postgres' POSTGRES_PASSWORD: 'secret' POSTGRES_DB: 'db' webpacker: build: . command: bundle exec bin/webpack-dev-server volumes: - .:/myapp ports: - "8080:8080" web: build: . command: /bin/sh -c "rm -f /myapp/tmp/pids/server.pid && bundle exec rails s -p 3000 -b '0.0.0.0'" volumes: - .:/myapp ports: - "3000:3000" depends_on: - db - webpackerdockerfileFROM ruby:2.7.1 ENV LANG C.UTF-8 # 必要なライブラリをインストール RUN apt-get update -qq && apt-get install -y build-essential libpq-dev nodejs # yarnパッケージ管理ツールインストール RUN apt-get update && apt-get install -y curl apt-transport-https wget && \ curl -sS https://dl.yarnpkg.com/debian/pubkey.gpg | apt-key add - && \ echo "deb https://dl.yarnpkg.com/debian/ stable main" | tee /etc/apt/sources.list.d/yarn.list && \ apt-get update && apt-get install -y yarn # ワークディレクトリ設定 RUN mkdir /myapp WORKDIR /myapp ADD Gemfile /myapp/Gemfile ADD Gemfile.lock /myapp/Gemfile.lock RUN bundle install COPY . /myapp EXPOSE 3000
database.ymlにhost、username、passwrdの設定を追加/config/database.yml: 省略 default: &default adapter: postgresql encoding: unicode host: <%= ENV.fetch("DATABASE_HOST") { "127.0.0.1" } %> # 追記 username: <%= ENV.fetch("DATABASE_USER") { "postgres" } %> # 追記 password: <%= ENV.fetch("DATABASE_PASSWORD") { "" } %> # 追記 # For details on connection pooling, see Rails configuration guide # https://guides.rubyonrails.org/configuring.html#database-pooling pool: <%= ENV.fetch("RAILS_MAX_THREADS") { 5 } %> : 省略image構築
$ docker-compose buildパッケージインストール
$ docker-compose run --rm web bin/yarn installデータベース作成
$ docker-compose run --rm web rails db:create起動
$ docker-compose uphttp://localhost:3000/ へアクセスできます。
ローカル直で動かす場合
.envを編集し、yarn install、rails db:create、rails sで起動します。
- 投稿日:2020-08-08T12:40:14+09:00
Ruby モジュールとは?
モジュールとは?
モジュールとは、処理を1つにまとめたものである。
# 例:足し算、引き算の処理をまとめたCaluculateモジュール module Calculate def add(a, b) a + b end def sub(a, b) a - b end endモジュールとクラスの違い
モジュールとクラスは似ているが、以下のような違いがある。
- モジュールはインスタンスを作れない
- モジュールは継承できない
- クラスは処理とデータを持つが、モジュールは処理だけを持つ
モジュールの用途
モジュールは以下のような用途で使用される。
名前空間の提供
同じクラスでも別の名前のモジュールの中に入れることで別のクラスとして使用することができる。
# 例:同じImageクラスを別のモジュールに含めて違うクラス(User::ImageとPost::Image)として扱う module User class Image def self.hoge puts 'user image' end end end module Post class Image def self.hoge puts 'post image' end end end User::Image.hoge #=> "user image" Post::Image.hoge #=> "post image"クラスにインスタンスメソッドとして取り込む
includeメソッドを使用してモジュールの処理を対象のクラスのインスタンスメソッドとして取り込む事ができる。
# 例:UserモジュールをImageクラスのインスタンスメソッドとして取り込む module User def hoge puts 'user image' end end class Image include User end image = Image.new image.hoge #=> "user image"クラスにクラスメソッドとして取り込む
extendメソッドを使用してモジュールの処理を対象のクラスのクラスメソッドとして取り込む事ができる。
# 例:UserモジュールをImageクラスのクラスメソッドとして取り込む module User def hoge puts 'user image' end end class Image extend User end Image.hoge #=> "user image"まとめ
- モジュールは処理をまとめたもの
- モジュールはクラスと違い、インスタンスの作成や継承はできない
- 名前空間の提供や、インスタンスメソッド・クラスメソッドとしてクラスに取り込むことができる
- 投稿日:2020-08-08T10:15:24+09:00
【初心者が悩む】RubyとPHPとPythonどれが良いのか?
まずはじめに
プログラミングをやってみようとしてまず考える事が「どのプログラミング言語から初めよう?」というところではないでしょうか。
そしてググっていくとRubyというプログラミング言語が真っ先に情報として入ってくるのではないでしょうか?
Rubyが真っ先に初心者に引っかかる理由は何と言っても「プログラミングスクールの殆どがRubyを激推ししているから」に尽きます。
ちなみに更にググってみるとRubyと似た言語にPHPとPythonがあるのです。
一体どの言語を勉強すれば良いのでしょうか?
RubyとPHPとPythonのイメージ
まず、殆ど知識が無い状態の私が持っていたイメージ。
- Ruby - 初めて耳にする。
- PHP - 古臭い。
- Python - 初めて耳にする。
結果、なんとなくPHPは聞いたことがある...という程度です。私の場合は、ワードプレスでブログ運営していた時期が少しばかりあったのでPHPというプログラミング言語の存在は知っていました。
PHPは古臭いと書きましたが、ググってみると、
- Ruby - 1993年2月24日生まれ(1995年12月発表)
- PHP - 1994年生まれ(1995年6月8日発表)
- Python - 1990年生まれ(1991年発表)
PHPがこの3つのプログラミング言語の中で新しいことが分かりました。イメージだけで、古臭いと決め付けていたPHPに謝りたいです。
PHPだけ少し違う!?
比較されるには何か理由がある訳ですが、この3つのプログラミング言語は、サーバーサイドでとても使われている言語です。
そして、記述の方法がとてもよく似ています。
例えばシンプルにHello world!を3つの言語で使用してみましょう!
Rubyprint "Hello World!"PHP<?php echo "Hello World!"; ?>Pythonprint("Hello world!")......
....
..気づきましたか!?
RubyとPythonは書き方が似ていますが、PHPだけ少しゴチャっとしていますよね。先ほどは、記述方法がよく似ていると書きましたが、実はよくよく見てみるとPHPだけどこか違います。なぜ、PHPだけ少しゴチャっとしているのかはPHPのWikipediaに下記のような記載を見つけましたが、これが答えなのではないでしょうか?
元々PHPはプログラミング言語と言えるものではなく、単にテンプレート的な処理を行うだけであったが、度重なる機能追加やコードの書き直しにより、2017年現在リリースされているPHP 5やPHP 7は目的によらず汎用的に使うことの出来るスクリプト言語となっている。
要するに
PHPは元々、プログラミング言語とは違うものだった。
それが答えだと思います。RubyとPHPとPythonはなぜ比較されるのか?
ここでは大きく考えられる2つの要因について書きます。
フレームワークが凄い
フレームワークは、アプリケーションを作るときに開発工程を大幅に短縮することのできるソフトウェアのことで、このフレームワークが充実している=凄い機能のアプリを短期間で作成することのできる。使える人が使えば、魔法のアイテムのようなものですが、今回紹介したRubyとPHPとPythonには、
- Ruby - Ruby on Rails
- PHP - Laravel
- Python - Django
上記のような素晴らしいフレームワークが揃っています。
近年伸びているメジャーサイトが利用している
やっぱりここに尽きるのではないでしょうか?
- Ruby - Twitter, Hulu etc...
- PHP - Wikipedia, Facebook etc...
- Python - Googleの検索エンジン, YouTube etc...
どのプログラミング言語も甲乙付け難い一流企業が利用しています。
結局どの言語を学べばいいのか?
興味を持った言語を学べば良いと言ったらそれで済む話ですが、
趣味ではなく就職や転職の為に学んでいるのならば単純に求人数だけを見てみると、
PHP>=Ruby>Python
の傾向なので、PHPが一番なのかもしれません。
あくまで、求人数だけでの話ですが...。
- 投稿日:2020-08-08T02:00:35+09:00
『CircleCI』Rails appに、circleCIを組み込む
やりたいこと
- pushした際に、testを走らせsuccess or failをslackに通知。
- masterに、mergeされた際は1をやった後に、deploy jobを走らせsuccess or failをslackに通知
必要なこと
- circleCIに、登録
- circleCI監視下に置きたいRepositoryを設定
- credentials.ymlを使って環境変数を管理している場合circleCIにmaster.key用の環境変数を作る
- capistranoによる自動deploy flowを実現するために、circleCIに秘密鍵を登録する
master.keyの登録
see -> https://qiita.com/murata0705/items/9c99fc715d8b987a5b6e
SSH鍵の登録
see -> https://circleci.com/docs/ja/2.0/add-ssh-key/#%E6%89%8B%E9%A0%86参考
.circleci/config.ymlversion: 2.1 orbs: ruby: circleci/ruby@0.1.2 slack: circleci/slack@3.4.1 jobs: build: docker: - image: circleci/ruby:2.5.1-node-browsers environment: RAILS_ENV: test BUNDLER_VERSION: 2.1.4 - image: circleci/mysql:5.6.47-ram working_directory: ~/app steps: - checkout - run: name: Install bundler command: gem install bundler -v 2.1.4 - run: name: Which bundler? command: bundle -v - restore_cache: keys: - v1-dependencies-{{ checksum "Gemfile.lock" }} # fallback to using the latest cache if no exact match is found - v1-dependencies- - run: name: Bundle Install command: bundle install --jobs=4 --retry=3 --path vendor/bundle - save_cache: paths: - ./vendor/bundle key: v1-dependencies-{{ checksum "Gemfile.lock" }} - run: name: Wait for DB command: dockerize -wait tcp://127.0.0.1:3306 -timeout 120s # Database setup - run: bundle exec rake db:create - run: bundle exec rake db:schema:load # run tests! - run: name: run tests command: | mkdir /tmp/test-results TEST_FILES="$(circleci tests glob "spec/**/*_spec.rb" | circleci tests split --split-by=timings)" bundle exec rspec --format progress \ --format RspecJunitFormatter \ --out /tmp/test-results/rspec.xml \ --format progress \ $TEST_FILES # collect reports - store_test_results: path: /tmp/test-results - store_artifacts: path: /tmp/test-results destination: test-results # run rubocop - run: name: run rubocop command: bundle exec rubocop - slack/status: success_message: ':successcircleci:$CIRCLE_BRANCH Build Success\n:github: User:$CIRCLE_USERNAME' failure_message: ':failcircleci2:$CIRCLE_BRANCH Build Fail\n:github: User:$CIRCLE_USERNAME' webhook: '${SLACK_WEBHOOK}' deploy: docker: - image: circleci/ruby:2.5.1-node-browsers environment: BUNDLER_VERSION: 2.1.4 working_directory: ~/app steps: - checkout - run: name: Install bundler command: gem update bundler - run: name: Which bundler? command: bundle -v - restore_cache: keys: - v1-dependencies-{{ checksum "Gemfile.lock" }} # fallback to using the latest cache if no exact match is found - v1-dependencies- - run: name: Bundle Install command: bundle install --jobs=4 --retry=3 --path vendor/bundle - save_cache: paths: - ./vendor/bundle key: v1-dependencies-{{ checksum "Gemfile.lock" }} - add_ssh_keys: fingerprints: - 0f:2a:6c:6a:85:f7:b4:5a:18:95:9f:71:f3:14:d0:a8 - run: name: caistrano deploy command: bundle exec cap production deploy - slack/status: success_message: ':successcircleci:$CIRCLE_BRANCH Deploy Success\n:github: User:$CIRCLE_USERNAME' failure_message: ':failcircleci2:$CIRCLE_BRANCH Deploy Fail\n:github: User:$CIRCLE_USERNAME' webhook: '${SLACK_WEBHOOK}' workflows: version: 2.1 build-deploy: jobs: - build - deploy: requires: - build filters: branches: only: master補足
全くCI/CDに対する知識ない状態でググりながら書いたので所々おかしいです。
試しにやってみようみたいな突発的なモチベーションからだったので、、、参考になるリンク
- 投稿日:2020-08-08T00:19:20+09:00
Ruby で HTTP リダイレクト先の URL を取得する
概要
- Ruby で HTTP リダイレクト先の URL を取得する
- 動作確認環境: Ruby 2.7.1 + macOS Catalina
ソースコード
get_redirect.rb というファイル名で以下の内容を保存する。
get_redirect.rbrequire 'net/http' # コマンドライン引数を取得 src_url = ARGV[0] # リダイレクト先URLを取得 redirect_url = Net::HTTP.get_response(URI.parse(src_url))['location'] # リダイレクト先URLを出力 puts redirect_url if redirect_url実行例。
$ ruby get_redirect.rb https://bit.ly/3kmTOkc https://t.co/yITSBp4ino$ ruby get_redirect.rb https://t.co/yITSBp4ino https://qiita.com/niwasawa$ ruby get_redirect.rb https://qiita.com/niwasawa参考資料