- 投稿日:2020-08-08T23:07:26+09:00
【初心者でも分かる】定義リスト(dl)を使って、tableみたいな表組みデザインを作る方法(レスポンシブ対応)
どうも7noteです。表組みを作る際にtableで作るのが普通ですがもう一段上級テクニックを目指して、定義リスト(dl要素)を使って表組みデザインを作る方法を書いていきます。
予約フォームなどのデザインでは入力欄がtableのような表組みデザインになっていることが多いのですが、レスポンシブサイトの需要が高い現在では、スマートフォン表示の時にテーブルのままだと見にくいことがあります。
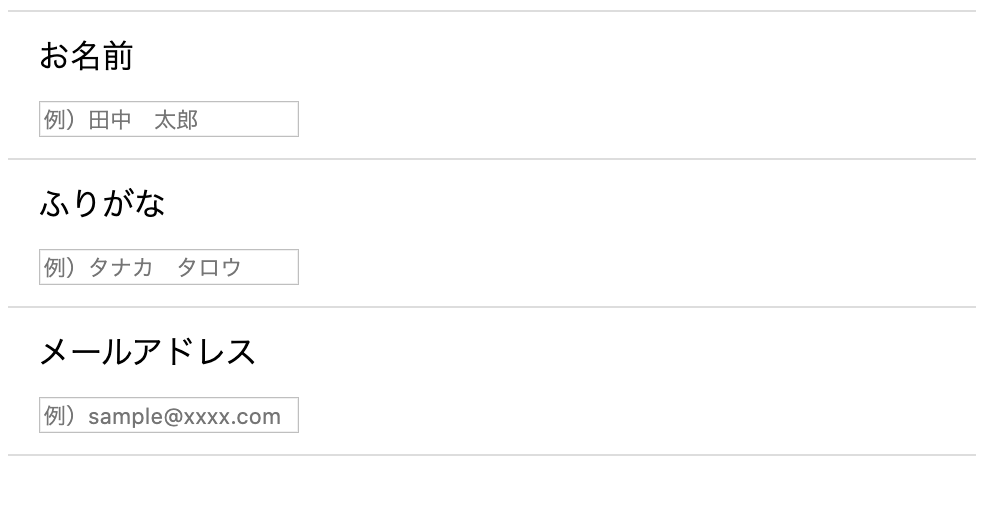
tableを無理やり調整して作る事も可能なのですが、定義リスト(dl)を使用した表組みをマスターして、ワンランク上のテクニックを身につけましょう。完成例
ソース
index.html<dl class="dlTable"> <dt>お名前</dt> <dd><input type="text" name="uname" placeholder="例)田中 太郎" value=""></dd> <dt>ふりがな</dt> <dd><input type="text" name="kana" placeholder="例)タナカ タロウ" value=""></dd> <dt>メールアドレス</dt> <dd><input type="text" name="email" placeholder="例)sample@xxxx.com" value=""></dd> </dl>style.cssdt,dd { margin: 0; /* ブラウザの初期値をクリア */ padding: 0; /* ブラウザの初期値をクリア */ } .dlTable { width: 500px; /* テーブルの横幅を500pxに指定 */ border-top: 1px solid #ddd; /* テーブルの上の線 */ border-left: 1px solid #ddd; /* テーブルの左の線 */ display: flex; /* 子要素のdtとddを横並びにする */ flex-wrap: wrap; /* 1つのdtとddで1行になるよう改行させる */ } .dlTable dt, .dlTable dd { border-bottom: 1px solid #ddd; /* 各セルの下の線。テーブルの下の線も補える。 */ border-right: 1px solid #ddd; /* 各セルの右の線。テーブルの右の線も補える。 */ box-sizing: border-box; /* widthの計算を楽にするため */ padding: 15px 30px; /* 各セルに余白を取る */ } .dlTable dt { font-size: 16px; /* フォントサイズを16pxに指定 */ width: 200px; /* dt(見出し項目)の横幅を200pxに指定 */ } .dlTable dd { width: calc(100% - 200px); /* テーブル幅からdtを引いた分の横幅を指定。 */ } /* FOR smartphone landscape ***************************************************************************/ @media screen and (max-width:750px) { .dlTable { width: 100%; /* 横幅をpxではなく、幅いっぱいに指定。 */ border-left: none; /* テーブルの左の線を消す */ display: block; /* 横並びにさせないようブロック要素にする */ } .dlTable dt, .dlTable dd { border-right: none; /* セルの右の線を消す */ width: 100%; /* 横幅を幅いっぱいに指定 */ padding: 10px 15px; /* 各セルに余白を取る */ } .dlTable dt { border-bottom: none; /* 下の線を消す(ddの下の線が残る) */ padding-bottom: 0; /*ddとの距離を近づけるため、0にする*/ } }ざっくり手順解説
①まず配置ですがflexboxを使って2列になるよう配置します。
親要素のdlに
display: flex;とflex-wrap: wrap;を入れます。
そして子要素のdtとddにwidthの値を指定して、dt+ddでちょうど100%になるよう幅を指定します。
※dtとddにbox-sizing: border-box;を指定すると幅の計算が簡単にできるのでオススメ。②表組みのように見えるよう、罫線を引きます。
1pxの罫線を引く場合は以下のように書くと利便性が高くオススメです。
まず親要素のdlに上と左のborderを指定します。すると以下のような見た目になります。
次に子要素のdtとddに右と下のborderを指定します。すると
このように、tableのような表組みのデザインになります。③文字サイズや余白などを自由に調整
※dtとddにmarginを取ってしまうとテーブルレイアウトが崩れるので注意!
④レスポンシブ化
スマホの時は2列だと見づらいので、dtとddがそれぞれ1行幅いっぱいになるよう調整します。
罫線を消したり余白や文字サイズを調整して、デザインを整えていきます。まとめ
2列くらいの表組みであれば、定義リストの方が利便性が高くcssの調整が行いやすいのでオススメです。横並びにする方法は今回flexboxを使いましたが、floatを使った横並びの方法でも同じ事が可能なので、お好きな方で試してみてください。
おそまつ!
(コメント・質問・ソースの指摘等なんでもウェルカムです!初心者の方でも気軽に質問ください!)
- 投稿日:2020-08-08T21:54:38+09:00
【実践】初めてのQiita & わろさわHTML基礎
@kurosawa_kuro さんのHTML学習をMacでやってみます。
特に目新しいことはやれな、自分の気づきをまとめます…が、その前に書き方がわからないので、
0. Qiitaの書き方
をまずググりました。
<参照>
https://qiita.com/shizuma/items/8616bbe3ebe8ab0b6ca1
「#」をつけると、見出しになるみたい。なるほど!でもなんで?1. MacなのでCotEditorインストール
Macユーザーなので、黒澤先生が言った通りに授業中やってもうまくいかない。
後日ツイッターで@takumajimaに「CotEditor」を教えてもらう。
<参照>
はhttps://techacademy.jp/magazine/4720私がやったこと
1. ストアからアプリ(無料)をダウンロード
2. CotEditorで新規ファイル作成→保存。
3. ファイルを「index.html」に名前を変更→先生のコードを書いて保存
4. ファイルをダブルクリックするすると
できたー❤️
これも「<!--font color="DeepPink">」でいろが変わるのね(<!--の使い方は合ってるのかしら)
※:https://qiita.com/twipg/items/d8043cd4681a2780c160 で、色の付け方を学ぶ。本来は文字化けができるらしいけれどCotEditorは上にエンコーディングの選択がすでにあって、自動的にこうなった。
なるほど。
でも、そもそもコピペする内容が分からないので一個ずつ調べてみる。
2. 「<!--」ってなに
ええ、もうそこからわかりません。
「!-- --」とは、HTMLソースの中にコメント(注釈)を記述するためのものです。!-- --は<>と組み合わせて使用し「<!」でコメントの宣言開始、「--」でコメントの開始、同じく「--」でコメントの終了、「>」でコメントの宣言が終了します。
<!-- -->で囲まれた部分はブラウザには表示されませんので、作者が見るための覚え書きや注釈、ソースコード内の目印、タグの無効化、一時的にコンテンツの一部をを非表示にしたい場合などに使用されます。
https://html-coding.co.jp/annex/dictionary/html/html-comment/とりあえず、全部書いてみて作ってみたのがこちら
<!--h1>などで、表題のように文字の太さが変えられるのね。
でも7はない…と。いろんな文法を覚えないといけないみたいです。
まだ画像の貼り方がわからないのですが、第三回が始まりそうなのでひとまず「なにかしらを頑張ったという形跡だけ残すため」にアップします。単純でごめんなさい。
- 投稿日:2020-08-08T21:54:38+09:00
【私的メモ】初めてのQiita & わろさわHTML基礎
@kurosawa_kuro さんのHTML学習をMacでやってみます。
特に目新しいことはやれな、自分の気づきをまとめます…が、その前に書き方がわからないので、
0. Qiitaの書き方
をまずググりました。
<参照>
https://qiita.com/shizuma/items/8616bbe3ebe8ab0b6ca1
「#」をつけると、見出しになるみたい。なるほど!でもなんで?1. MacなのでCotEditorインストール
Macユーザーなので、黒澤先生が言った通りに授業中やってもうまくいかない。
後日ツイッターで@takumajimaに「CotEditor」を教えてもらう。
<参照>
はhttps://techacademy.jp/magazine/4720私がやったこと
1. ストアからアプリ(無料)をダウンロード
2. CotEditorで新規ファイル作成→保存。
3. ファイルを「index.html」に名前を変更→先生のコードを書いて保存
4. ファイルをダブルクリックするすると
できたー❤️
これも「<!--font color="DeepPink">」でいろが変わるのね(<!--の使い方は合ってるのかしら)
※:https://qiita.com/twipg/items/d8043cd4681a2780c160 で、色の付け方を学ぶ。本来は文字化けができるらしいけれどCotEditorは上にエンコーディングの選択がすでにあって、自動的にこうなった。
なるほど。
でも、そもそもコピペする内容が分からないので一個ずつ調べてみる。
2. 「<!--」ってなに
ええ、もうそこからわかりません。
「!-- --」とは、HTMLソースの中にコメント(注釈)を記述するためのものです。!-- --は<>と組み合わせて使用し「<!」でコメントの宣言開始、「--」でコメントの開始、同じく「--」でコメントの終了、「>」でコメントの宣言が終了します。
<!-- -->で囲まれた部分はブラウザには表示されませんので、作者が見るための覚え書きや注釈、ソースコード内の目印、タグの無効化、一時的にコンテンツの一部をを非表示にしたい場合などに使用されます。
https://html-coding.co.jp/annex/dictionary/html/html-comment/とりあえず、全部書いてみて作ってみたのがこちら
<!--h1>などで、表題のように文字の太さが変えられるのね。
でも7はない…と。いろんな文法を覚えないといけないみたいです。
まだ画像の貼り方がわからないのですが、(画像、どこにおいとけばindex.htmlに見られるようになるのかしら)第三回が始まりそうなのでひとまず「なにかしらを頑張ったという形跡だけ残すため」にアップします。単純でごめんなさい。
- 投稿日:2020-08-08T19:59:00+09:00
入力フォームを作る
お問い合わせフォームとかを作るときに必要な入力フォームの作成方法について説明します。
<input><textarea>
<input>は1行のテキスト入力を受け取るための要素です。
<textarea>は複数行のテキスト入力を受け取るための要素です
<input>は終了タグが不要な点に注意してください。index.html<form> <p>名前</p> <input> <!-- 終了タグ不要 --> <p>問い合わせ内容</p> <textarea></textarea> </form>送信ボタンも
<input>で作成する送信ボタンにも、
<input>を用います。
<input>にはtype属性を指定することができ、type属性にsubmitを指定すると、入力欄ではなく送信ボタンになります。
ボタンに表示されるテキストは、日本語のブラウザではデフォルトで「送信」になります。index.html<input type="submit">
- 投稿日:2020-08-08T19:42:10+09:00
要素にボーダー(枠線)をつける
要素にボーダー(枠線)をつけるには、
borderプロパティを用います。以下のように、枠線の太さ、種類、色を指定して使用します。style.cssdiv { border: 5px solod red; /* 太さ 線の種類 色 */ }上下左右すべてに線を付けたい場合は
borderとし、特定の場所にのみ付けたい場合はborder-bottomのように、border-方向とします。
他にborder-top、border-left、border-rightなどがあります。style.cssdiv { border-bottom: 1px solod #333; }
- 投稿日:2020-08-08T19:36:36+09:00
HTMLタグの改行されるタグとされないタグについて
HTMLの要素には、改行される要素と改行されない要素があります。
前後で改行が入り、親要素の幅一杯に広がる要素をブロック要素といいます。<div>や<h1>、<p>はブロック要素です。
それに対して、<span>や<a>のように改行されない要素をインライン要素といいます。ブロック要素:
<div><h1><p>..etc
インライン要素:<span><a>...etc
- 投稿日:2020-08-08T19:32:27+09:00
文中の一部にCSSを適用させたい
文中の一部にCSSを適用させたい場合は、
<span>タグで囲みます。
以下の例では、<span>タグにCSSを指定することで、文字の色を一部変えています。
<span>タグの前後には改行は入りません。index.html<h1> <span>ここ</span>を強調したい </h1>style.cssspan { color: #ff0000; }
- 投稿日:2020-08-08T19:25:56+09:00
要素に余白を入れる
余白を入れる
要素に余白を作りたい場合は、
borderの内側と外側のどちらに余白を作るかで指定するプロパティが変わってきます。内側に余白を作る
paddingを用います。
padding: 値;とすると、上下左右すべての方向にその大きさの余白が追加されます。index.html<div> hoge </div>style.cssdiv { padding: 20px; }余白を入れる方向を指定する
上下左右ではなく、ある方向のみに余白を指定したい場合もあります。
その場合は、padding-top: 値;などとすると、その方向のみに余白が追加されます。
他にpadding-bottom、padding-left、padding-rightなどがあります。style.cssdiv { padding-top: 20px; }まとめて指定する
指定したい値が方向ごとに異なる場合、個別で指定する方法もありますが、まとめて書くことも可能です。
値を4つ、スペース区切りで指定した場合、「上」「右」「下」「左」の順で適用されます。(上から時計回りです)
値を2つ指定した場合、「上下」「左右」の順に適用されます。style.cssdiv { padding-top: 20px; padding-right: 10px; padding-bottom: 20px; padding-left: 10px; }style.cssdiv { padding: 20px 10px 20px 10px; }style.cssdiv { padding-top: 20px 10px; }外側に余白を作る
marginを用います。
値の指定の方法は、paddingと同じです。index.html<div> hoge </div>style.cssdiv { margin: 20px; }ボックスモデル
borderpaddingmarginは、ボックスモデルという概念に基づいています。HTMLの全ての要素には、
border(初期状態では表示されない)があり、その外側の余白はmargin, 内側の余白はpaddingです。
- 投稿日:2020-08-08T19:18:31+09:00
要素を横並びにする
- 投稿日:2020-08-08T18:46:50+09:00
HTMLの基本的なタグの説明
見出しをつける
見出しは
<h1>~<h6>タグを使ってつけます。
hはheading(見出し)の略です。
<h1>が一番大きな見出し、<h6>が一番小さい見出しになります。index.html<h1>見出し</h1>段落を作成する
段落は
<p>タグで表します。
pはparagraph(段落)の略です。
<h2>や<p>で囲んだテキストは改行されます。index.html<p>ホゲホゲ</p>コメント
<!---->で囲んだテキストはコメント扱いになり、ブラウザには表示されません。index.html<!-- コメント -->リンクを作成する
リンクを作成する時は
<a>タグを使用します。
リンク先の指定には、href属性を使用します。index.html<a href="{リンク先URL}">リンク</a>画像を表示する
画像の表示には
<img>タグを使用します。
src属性に画像のリンクを指定することで画像が表示されます。
<img>タグはテキストを囲むことがないので、終了タグが不要です。index.html<img src="{画像のリンク}"> <!-- 終了タグ不要 -->リストを作成する
リストを作成するには
<li>タグを使用します。
箇条書きしたいテキストをそれぞれ<li>タグで囲むことで、リストを作成することができます。また、
<li>タグは囲む要素によって種類が変わります。
<ul>タグで囲むと、黒点が先頭につき、
<ol>タグで囲むと、数字がつきます。
このように要素を要素で囲むことを入れ子と言います。
囲む方の要素を親要素、囲まれる要素を子要素と呼びます。index.html<ul> <li>アイテム1</li> <li>アイテム2</li> <li>アイテム3</li> </ul>
- 投稿日:2020-08-08T18:46:50+09:00
HTMLの基本的なタグ
見出しをつける
見出しは
<h1>~<h6>タグを使ってつけます。
hはheading(見出し)の略です。
<h1>が一番大きな見出し、<h6>が一番小さい見出しになります。index.html<h1>見出し</h1>段落を作成する
段落は
<p>タグで表します。
pはparagraph(段落)の略です。
<h2>や<p>で囲んだテキストは改行されます。index.html<p>ホゲホゲ</p>コメント
<!---->で囲んだテキストはコメント扱いになり、ブラウザには表示されません。index.html<!-- コメント -->リンクを作成する
リンクを作成する時は
<a>タグを使用します。
リンク先の指定には、href属性を使用します。index.html<a href="{リンク先URL}">リンク</a>画像を表示する
画像の表示には
<img>タグを使用します。
src属性に画像のリンクを指定することで画像が表示されます。
<img>タグはテキストを囲むことがないので、終了タグが不要です。index.html<img src="{画像のリンク}"> <!-- 終了タグ不要 -->リストを作成する
リストを作成するには
<li>タグを使用します。
箇条書きしたいテキストをそれぞれ<li>タグで囲むことで、リストを作成することができます。また、
<li>タグは囲む要素によって種類が変わります。
<ul>タグで囲むと、黒点が先頭につき、
<ol>タグで囲むと、数字がつきます。
このように要素を要素で囲むことを入れ子と言います。
囲む方の要素を親要素、囲まれる要素を子要素と呼びます。index.html<ul> <li>アイテム1</li> <li>アイテム2</li> <li>アイテム3</li> </ul>リストの先頭マーカーは
list-styleプロパティで消すことができます。style.cssli { list-style: none; }要素をグループ化する
<div>タグによって要素をグループ化します。
「div」は「division」の略です。index.html<div> <img src="{画像のリンク}"> <p>画像</p> </div>
- 投稿日:2020-08-08T16:55:17+09:00
webを支える技術 アウトプット
はじめに
この本は、トラハックさんがyoutubeの動画で紹介されていたので、読まさせていただきました。
僕自身トラハックさんのyoutubeを中心にそして参考に勉強しています。
比較的フロントエンドエンジニアのjavascriptやreactなどの情報を中心に発信されている方なのですが、プログラミングだけでなく、様々な情報を発信されているのですごくおすすめです!そしてプログラミングを始めたばかりでqiitaの記事も初めて書くので暖かくみていただければと思います。
自分のメモとしても残しておきたいのでこの中身がさらに分かりやすくなるようアドバイスしていただけると大変助かります。この本は、主にWeb,REST,URI,HTTP,HTMLを中心に書かれていたので、この記事を簡潔に1つずつメモしておこう思っています。
この記事では、まずweb,RESTについて書いていきます!!目次
1.Web
2.RESTwebとは
インターネット上で提供されているハイパーテキストシステム
→簡単にいうと、インターネットを利用して、webサイトを公開したり、閲覧したりできる仕組みになる。
(インターネットとはコンピューター同士を繋いで提供される通信技術の総称、、、webだけでなく電子メールやIP電話・ファイル共有などのシステムの土台)---->webもインターネットの一部
webの用途
1.webサイト・・・様々なサービスを提供する(yahoo! amazon tiktokなど多岐におよぶ)
2.ユーザーインターフェースとしてのweb
3.プログラム用のapi・・・webサービスと呼ばれ、ユーザー向けではなくプログラム向けのインタフェース(しかしwebサービスという呼び方は他のものでも呼ばれているため一概にもapiがwebサービスというわけではない)webが成り立っている技術
HTTP
webの最も基本的な技術(hypertext transfer protocol)
URI
ネット上での住所(uniform resource identifier)
みなさんが馴染みやすい言葉なら(URL)
HTML
文書フォーマット
これが3つの関係になります
詳しい説明は後ほどさせていただきますにでここでは何があるのかだけ書かせていただきます。
ハイパーメディア
ハイパーメディア・・・テキスト形式のデータだけではなく、映像、音楽、テキストなど様々な情報を扱える。
そしてそれらを不特定多数の情報とリンクさせ合うことのできるもの 大規模化させやすい分散システム
分散システム・・・複数のコンピューターを用いて一台で処理するよりも効率的にに処理できるようなシステム
一台では扱えないデータ量も扱えるようになる→大規模向webはとてつもなく規模の大きな分散システムになる。
webはオープンで、不特定多数を相手にするシステムになる(相手は世界中のユーザー)
そのため各ユーザーのOSやハードウェアは統一されていない(様々なブラウザやデバイスから1つのwebサービスにアクセスしなければならない)webがこの大規模で複雑な分散システムそしてハイパーメディアを使えているのは、プロトコル(HTTP)がシンプルな点、これに尽きると言える
※webの説明として本書を簡潔にまとめましたが、その中には、webになった経緯、歴史、人物も書かれているため、それが知りたい方は本著を手に取ってみたください!!
REST
webのアーキテクチャスタイル(ネットワークシステム)
※アーキテクチャスタイルとは複数のアーキテクチャに共通する性質、様式、作法あるいは流儀を指す言葉になる
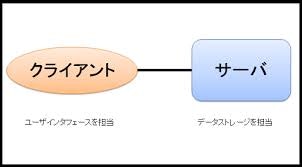
クライアント/サーバ
ネットワークシステムの基本との言えるスタイルになる。
クライアントがサーバにリクエストを送り、サーバはそれに対してレスポンスを返す。
利点としては、クライアントとサーバを分離して処理が行えるため、クライアントをマルチプラットホームにできる。(PCだけでなく携帯電話やゲーム機からもアクセスできること)ステートレスサーバ
クライアントのアプリケーション状態をサーバが持たないこと
持たないことでサーバの負荷を減らし、実装が簡略化する。
クライアント/サーバに最初に追加されるスタイルになるしかしこのステートレスサーバスタイルに向いていないwebサービスやAPIも多々あるため注意して使う!!
クライアント/ステートレスサーバ
キャッシュ
リソースの鮮度に基づいて、一度取得したリソースをクライアント側で使いまわす方式
利点としては、サーバとクライアントの間の通信を減らすことでネットワーク帯域の利用や処理時間を縮小し、より効率的に処理できること
統一インターフェース
URIで指し示したリソースに対する操作を、統一した限定的なインターフェースで行うスタイル
httpではGET,POSTなどの8個のメソッドしか使えませんが、この数の少なさ、シンプルさが全体のアーキテクチャがシンプルとなり、イターフェースを独立させることでクライアントとサーバの実装の独立性が向上する。
現在のwebが多様なクライアントやサーバの実装で構成されていることにはこの統一インターフェースが一役買っている!
統一インターフェースはRESTを最も特徴づけるスタイル!!!!クライアント/ステートレスサーバ/キャッシュ/統一インターフェース
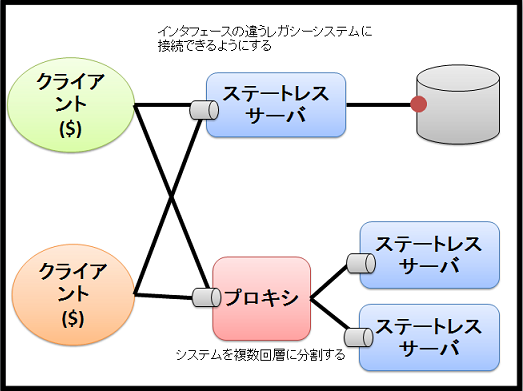
階層化システム
統一インファーフェースの利点にはシステムの階層化がある。
例:サーバとクライアントの間にロードバランサを設置して負荷分散をしたり、プロキシを設置してアクセスを制限したりするクライアントからすると同じインターフェースから接続できるので、接続先がサーバからプロキシに変わったところで意識することはない。
(これは各コンポーネント間インターフェースをHTTPで統一しているからと言える)
そしてHTTPを実装していないシステムでも、レガシーシステムの前にwebアプリケーションサーバを挟んでHTTPのインターフェースを持たせうことでブラウザなどのクライアントと接続できるようになるこのようにいくつかの階層に分けるシステムのことを階層化システムという
クライアント/ステートレスサーバ/キャッシュ/統一インターフェース/階層化システム
コードオンデマンド
プログラムをサーバからダウンロードし、クライアント側でそれを実行するアーキテクチャスタイル(javascript flash java)
利点はクライアントを後から拡張できる。
(クライアントプログラムにあらかじめ用意した機能だけでなく、新しい機能を追加していけるためjavascript,flase,javaなどはその恩恵を受けていると言える。欠点は、コードオンデマンドでプログラムをダウンロードし、クライアント側で実行してしまうとアプリケーションの可視性が低下してしまう。
クライアント/ステートレスサーバ/統一インターフェース/キャッシュ/階層化システム/コードオンデマンド
RESTまとめ
webの基本クライアント/サーバから
・クライアント・サーバ :ユーザーインターフェースとの分離
・ステートレスサーバ :サーバ側ではユーザーのアプリケーション状態を持たない
・キャッシュ :クライアントとサーバの通信を減らす
・統一インターフェース:インターフェースを固定
・階層化システム :システム階層化
・コードオンデマンド :プログラムをクライアントにダウンロードして実行
これらを追加し、
合わせた複合アーキテクチャスタイルを[ULCODC$DD]といい、またRESTという終わりに
今回はWebとRESTについて説明しましたが、少し長くなってきたためこの辺で終わりたいと思います。
次回はURIとHTTPについての説明です。先ほども言いましたがここに書いてあるのはあくまで私が読んで噛み砕いて認識したものを書いているだけなので詳しく知りたい方はこちらから是非買ってみてご自分で読んでみることをお勧めします。
初めての記事なので至らない点、間違っているところが多々あるかもしれません。ご指摘していただけると大変助かります。ぜひぜひ!!!
- 投稿日:2020-08-08T16:17:15+09:00
divの配置ミスにおける表示ミス
今回は自分がしようとしていたことの
顛末を簡潔に書こうと思い違った書き方にします!❶何をしようとしていたのか(理想と発生している表記)
dispaly:flex; align-items:center; justfy-content:center;を使用し、
div要素を真ん中に持って行きたかったが、要素が縦になってしまいうまくいかない。❷自分で調べて仮説
検証ツールを見たところ、CSSはうまく反映されている。
なので、問題はHTMLの該当class要素、ないしはそのタグ部分に問題があると推測。❸検証と結果
誤字脱字を探したが、見当たらなかった。
そもそも誤字脱字があればCSSがうまく反映されないので見当違い。
であれば、ブロック要素がおかしいと判断し、div要素にフォーカス。その結果、
誤)
div class="*" /div
ul*
li*/li
/ul*正)
div class="*"
ul*
li*/li
/ul*
/divと直すことができました!(<>を入れると反映されて要素の文字が消えてしまうので、あえて入れてません><)
初心者にありがちなミスと言われました笑
今後もよく発生すると思われ、この直後にもう一度やらかしていますが、
すぐに見つけることができました。ミスの結果表示は同じでも
中身のミスは十人十色の世界なんだなと
勉強になりました。
- 投稿日:2020-08-08T16:03:21+09:00
PHPのIFを使っての条件分岐
PHP初心者です。
PHPの条件分岐について質問させていただきます。
inputタグに値が入ったらpタグを出現させる条件分岐をするにはどうしたらいいでしょうか。
最初の段階ではpタグは無い状態とします。<form action="index.php" method="post"> <input type="text" name="search"> </form> <p> <a href="index.php"> inputに値が入ると表示される </a> </p>試したこと
<form action="index.php" method="post"> <input type="text" name="search"> </form> <?php $txt = ' <p> <a href="index.php"> inputに値が入ると表示される </a> </p>'; ?> <?php if (isset($search));{ echo $txt; } ?>var_dumpで確認したところ、値が入る以前も後もpタグは表示されていました。
送信先は、同じ「index.php」です。
よろしくお願いします。
- 投稿日:2020-08-08T14:14:11+09:00
フロントエンドエンジニアを目指して学んだ過程 part1
プログラミングスクールからSES
まず自分は、2019年の7月から某プログラミングスクールに通い,PCの操作もままならない状態でRuby、Ruby on rails、を学びました。
正直自分の中ではミスったなぁと最近まで感じていたのですが
最近その考えが変わりつつあります自分は将来、フロントエンドを軸としたエンジニアになりたい とスクールの終盤になって
ぼんやりと考えはじめましたそして就職活動をしていく中で、自分は、Ruby Ruby on rails を学んでみた中で自分の理解度に全然自信が持てないまま面接を受けていき当然ながら良い結果は得られませんでした
そんな中、都内の今所属しているベンチャーSES企業さんで面接をしていただき、
SESですぐには開発案件には入れないが
そのSES企業のパートナーのベンチャー企業の現役バリバリのフロントエンドエンジニアの方に指導していただけるという環境のお話を聞かせていただき、正直SESに不安はあったのですが、自分の中でこれ以上中途半端なポートフォリオを持って面接を頑張るより、大変なのは重々承知でSESとして働きながら、フロントエンドに重きを置き、その環境を信じて頑張ろうという決心をしました。SESに入ってから学んだ事
内容
HTML
基本的なHTMLの記述を理解する
セマンティックマークアップの理解
基本的なPCサイト、SPサイト、レスポンシブサイトのHTML実装CSS
基本的なCSSの記述を理解する
float, flexboxを使った横並びの実装
positionを使った要素配置
基本的なPCサイト、SPサイト、レスポンシブサイトのCSS実装git github sourcetree の使用
テキストエディタの設定
ここまではどこでも体系化された学習方法が落ちていると思います。
そのあとに教えていただいた技術が、より実践的で自分で自発的に学ぶには時間がかかっただろうなという物でしたNode.js nodebrew
npm
prettier
Eslint
editor confignpmとは何かを理解する
webpackとは何かを理解する
npmを使ってpackageをインストールできるようになる
webpackを使って開発ができる
webpack+Babel+jQueryの構成を作成する
EJSの基本を理解する
EJSを使ってサイト開発ができるようになる
Sassの基本を理解する
SCSS記法を使ってサイト開発ができるようになる
BEM + FLOCSSによるCSS設計の基本理解これらを学び始めたときはなにを言っているんだと
webpack?
npm?
yarn?
モジュールバンドラー?
Ejs?
BEM+FLOCSS?
という状態でした
しかし毎日SESでの仕事の終わってから、休みの日の全ての時間を投資すると
まだ理解は足りていない部分だらけですが、
徐々に全体像だけ掴めてきました
そして今はコーディングを仕事にできるレベルにする事を目標にして学習しています。
最近フロントエンドの開発について調べていくうちにwebpackやNode.jsといった単語が出てきた時に
前よりは概要をなんとなく理解できているので、何を言いたいのかが少し掴めるようになりました。やはり触った程度でも知識があるものと、全く知らない事をキャッチアップするのは全然速度感が違うと感じ
何事にも好奇心を持ってやってみる という事の大事さを身に染みて感じましたそして、最近気づいた事は、JSの関数の引数であったり、配列の中身を取り出すことであったり、
for文やwhile文でejsを書いていく中で、これは自分はRubyで配列、連想配列、引数、クラス、MVCの考え方、この基礎をしっかり学んでいなければ、すぐには理解できなかっただろうなという事に最近気付きました。最近はJsの基礎からしっかり学ぼうということで、もりけんさんという方のもりけん塾に参加しています。
塾長さんのブログ
https://kenjimorita.jp (武骨日記))と
@terrace_techのツイッターへのリンク(https://twitter.com/terrace_tech)
- 投稿日:2020-08-08T11:44:10+09:00
【CSSアニメーション】メガメニューとかに使えるちょっとした動きのあしらい
表示するときの動きが美しいメガメニューを作ります。
実装のポイント
- 動きはCSSアニメーションのみ
- JS(jQuery)ではClass付与の制御のみ
最近は
show()とか使わなくてもいけるのでCSSで動きを入れるのが基本ですよね。でもshow()とか使いたいし使ったほうが楽なときは使おう。HTML
トリガーとなるボタンと、表示するエリアを作る
HTML<!-- ボタンになるやつ --> <div class="menu_toggle js-menu_toggle"> <span>Click</span> </div> <!-- メガメニューになるやつ --> <div class="menu_list js-menu_item"> <ul> <li>テキスト</li> <li>アメリカ</li> <li>カナダ</li> <li>中国</li> <li>日本</li> </ul> </div>SCSS
CSSでフェードインさせたい時は
display:none;じゃなくてvisibility: hiddenで要素を隠す。
ただフェードイン/アウトだけだと味気ないデザインになってしまうので、transform: scaleY();を利用して少しニュアンスを与えてあげましょう。これで見たときの印象がぐっと変わるSCSS.menu_toggle{ width: 300px; height: 50px; span{ display: block; width: 100%; height: 100%; text-align: center; text-decoration: none; background-color: yellow; padding-top: 12px; box-sizing: border-box; &:hover{ background-color: #f90; } } } .menu_list{ width: 100%; background-color: #efefef; padding: 20px; box-sizing: border-box; box-shadow: 0 10px 20px rgba(#000, 0.15); // CSSアニメーションの設定 transition:all 0.3s; transform-origin: center top; transform: scaleY(.96); opacity: 0; visibility: hidden; ul li{ margin-bottom: 20px; } &.is-show{ opacity: 1; visibility: visible; transform: scaleY(1); } }jQuery
JSはClassの有無を判定してつけたり外したりするだけ。
jQueryvar toggle = $(".js-menu_toggle"); var elm = $(".js-menu_item"); var active = "is-active"; var show = "is-show"; toggle.on ( 'click' , function(){ var elm = $(this).next(elm); if( $(this).hasClass(active)){ $(this).removeClass(active); elm.removeClass(show); }else{ $(this).addClass(active); elm.addClass(show); } });完成版
こちらが完成版となります。
See the Pen
メガメニュー小技版 by nagomi-753 (@nagomi-753)
on CodePen.
ちなみに、
scaleY()を使わない場合はこんなかんじです。
See the Pen
メガメニュー小技効いてない版 by nagomi-753 (@nagomi-753)
on CodePen.
こういうニュアンスは意外と大事だと思うので
色とかフォントサイズも大事だけど、動きにも少し注目してみるとぐっと良いデザインになるかと思う。
- 投稿日:2020-08-08T00:12:11+09:00
JSFでid属性を指定する方法
- 環境
- CentOS Linux release 7.8.2003 (Core)
- Eclipse IDE for Enterprise Java Developers.Version: 2020-03 (4.15.0)
- openjdk version "11.0.7" 2020-04-14 LTS
- JSF 2.3.9
JSFではid属性値がxhtmlでしてした値と異なる値で出力されることがある。
本にはname属性について記載されていたがid属性もコンポーネントツリーと対応関係がわかるようになっているのかもしれない。FacesServletは、コンポーネントツリーからHTMLファイルを生成してブラウザに送信します。このような変換をレンダリングといいます。
レンダリングしてHTMLファイルにした後でも、内部にあるコンポーネントツリーとの対応関係がわかるように、バッキングビーンにバインドされるHTMLのタグには、次に示すようなname属性が埋め込まれます。
番号 : <input type="text" name="j_idt6:j_idt8" /><br />
わかりやすいJava EE ウェブシステム入門 - 秀和システム問題1 : h:formタグの内側でid属性は指定した値にならない
h:formタグの外側では指定した通りのid属性値になる
h:inputTextのid属性値にoutOfFormを指定すると<h:inputText id="outOfForm" value="formタグの外側では指定した通りのidになる" />
inputのid属性値はoutOfFormになる。出力<input id="outOfForm" type="text" name="outOfForm" value="formタグの外側では指定した通りのidになる">h:formタグの内側では「formタグのid属性値:指定したid属性値」になる
h:formタグにid属性を指定しないと「自動の属性値:指定したid属性値」になる
h:formタグのid属性は指定しないで、h:inputTextのid属性値にinOfFormを指定すると<h:form> <h:inputText id="inOfForm" value="h:formタグにid属性を指定しないと「自動の属性値:指定したid属性値」になる" /> </h:form>
inputのid属性値はj_idt5:inOfFormになる。出力<form id="j_idt5" name="j_idt5" method="post" action="/tryJsf/base.jsf" enctype="application/x-www-form-urlencoded"> <input type="hidden" name="j_idt5" value="j_idt5"> <input id="j_idt5:inOfForm" type="text" name="j_idt5:inOfForm" value="h:formタグにid属性を指定しないと「自動の属性値:指定したid属性値」になる"> <input type="hidden" name="javax.faces.ViewState" id="j_id1:javax.faces.ViewState:0" value="-6757148234097573315:8183558224686661226" autocomplete="off"> </form>h:formタグにid属性を指定すると「formタグのid属性値:指定したid属性値」になる
h:formタグのid属性値にformId、h:inputTextのid属性値にinOfFormを指定すると<h:form id="formId"> <h:inputText id="inOfForm" value="h:formタグにid属性を指定すると「formタグのid属性値:指定したid属性値」になる" /> </h:form>
inputのid属性値はformId:inOfFormになる。出力<form id="formId" name="formId" method="post" action="/tryJsf/base.jsf" enctype="application/x-www-form-urlencoded"> <input type="hidden" name="formId" value="formId"> <input id="formId:inOfForm" type="text" name="formId:inOfForm" value="h:formタグにid属性を指定すると「formタグのid属性値:指定したid属性値」になる"> <input type="hidden" name="javax.faces.ViewState" id="j_id1:javax.faces.ViewState:0" value="1982632179815695771:1244710352148896782" autocomplete="off"> </form>解決策1 : h:formタグにprependId="false"を指定するとid属性値が指定した値になる
prependId
Flag indicating whether or not this form should prepend its id to its descendent's id during the clientId generation process. If this flag is not set, the default value is true.
JSF 2.2 View Declaration Language: Facelets Variant(ざっくり訳)id生成中にformのIDをその子孫のIDの前に付加するかどうかを示すフラグ。デフォルト値はtrueです。
h:formタグのid属性値にformId、h:inputTextのid属性値にinOfFormを指定すると<h:form id="formId" prependId="false"> <h:inputText id="inOfForm" value="h:formタグにprependId=falseを指定するとid属性が指定した値になる" /> </h:form>
inputのid属性値はinOfFormになる。出力<form id="formId" name="formId" method="post" action="/tryJsf/base.jsf" enctype="application/x-www-form-urlencoded"> <input type="hidden" name="formId" value="formId"> <input id="inOfForm" type="text" name="inOfForm" value="h:formタグにprependId=falseを指定するとid属性が指定した値になる"> <input type="hidden" name="javax.faces.ViewState" id="j_id1:javax.faces.ViewState:0" value="-3193809963809428842:-8198161006116065679" autocomplete="off"> </form>問題2 : ui:repeatタグ内側でid属性値は指定した値にならない
h:formタグの外側でも内側でも「自動の属性値:index番号:指定したid属性値」になる
h:inputTextのid属性値にinOfRepeatを指定すると<ui:repeat var="item" varStatus="stat" value="#{idBean.array}"> <h:inputText id="inOfRepeat#{stat.index}" value="h:formタグの内側でui:repeatタグを使うとid属性値は指定した値にならない" /> </ui:repeat>
inputのid属性値はj_idt5:{index番号}:inOfRepeatになる。出力<input id="j_idt5:0:inOfRepeat" type="text" name="j_idt5:0:inOfRepeat"> <input id="j_idt5:1:inOfRepeat" type="text" name="j_idt5:1:inOfRepeat">h:formタグにid属性を指定しないと「自動の属性値:自動の属性値:index番号:指定したid属性値」になる
h:formタグのid属性は指定しないで、h:inputTextのid属性値にinOfRepeat{index番号}を指定すると<h:form> <ui:repeat var="item" varStatus="stat" value="#{idBean.array}"> <h:inputText id="inOfRepeat#{stat.index}" value="h:formタグの内側でui:repeatタグを使うとid属性値は指定した値にならない" /> </ui:repeat> </h:form>
inputのid属性値はj_idt5:j_idt9:{index番号}:inOfRepeatになる。出力<form id="j_idt5" name="j_idt5" method="post" action="/tryJsf/base.jsf" enctype="application/x-www-form-urlencoded"> <input type="hidden" name="j_idt5" value="j_idt5"> <input id="j_idt5:j_idt9:0:inOfRepeat" type="text" name="j_idt5:j_idt9:0:inOfRepeat"> <input id="j_idt5:j_idt9:1:inOfRepeat" type="text" name="j_idt5:j_idt9:1:inOfRepeat"> <input type="hidden" name="javax.faces.ViewState" id="j_id1:javax.faces.ViewState:0" value="8291831575234858658:4144786523139149206" autocomplete="off"> </form>h:formタグにid属性を指定すると「formタグのid属性値:自動の属性値:index番号:指定したid属性値」になる
h:formタグのid属性値にformId、h:inputTextのid属性値にinOfRepeat{index番号}を指定すると<h:form id="formId"> <ui:repeat var="item" varStatus="stat" value="#{idBean.array}"> <h:inputText id="inOfRepeat#{stat.index}" value="h:formタグの内側でui:repeatタグを使うとid属性値は指定した値にならない" /> </ui:repeat> </h:form>
inputのid属性値はformId:j_idt9:{index番号}:inOfRepeatになる。出力<form id="formId" name="formId" method="post" action="/tryJsf/base.jsf" enctype="application/x-www-form-urlencoded"> <input type="hidden" name="formId" value="formId"> <input id="formId:j_idt9:0:inOfRepeat" type="text" name="formId:j_idt9:0:inOfRepeat"> <input id="formId:j_idt9:1:inOfRepeat" type="text" name="formId:j_idt9:1:inOfRepeat"> <input type="hidden" name="javax.faces.ViewState" id="j_id1:javax.faces.ViewState:0" value="-9123594053057548780:-7376239985257011779" autocomplete="off"> </form>h:formタグにprependId="false"を指定してもid属性値は指定した値にならない
h:formタグにprependId="false"を指定しても<h:form id="formId" prependId="false"> <ui:repeat var="item" varStatus="stat" value="#{idBean.array}"> <h:inputText id="inOfRepeat#{stat.index}" value="h:formタグの内側でui:repeatタグを使うとid属性値は指定した値にならない" /> </ui:repeat> </h:form>
formタグのid属性値がくっつかなくなるだけ。出力<form id="formId" name="formId" method="post" action="/tryJsf/base.jsf" enctype="application/x-www-form-urlencoded"> <input type="hidden" name="formId" value="formId"> <input id="j_idt9:0:inOfRepeat" type="text" name="j_idt9:0:inOfRepeat"> <input id="j_idt9:1:inOfRepeat" type="text" name="j_idt9:1:inOfRepeat"> <input type="hidden" name="javax.faces.ViewState" id="j_id1:javax.faces.ViewState:0" value="-915378070197893309:-5208595187307997788" autocomplete="off"> </form>解決策1 : jsfのタグをやめてhtmlのタグで書く
注意 : id属性値が一意になるように考えて書かないと残念なことになる
とてつもなく微妙な策である。
inputのid属性値にinOfRepeat{index番号}を指定すると<h:form id="formId"> <ui:repeat var="item" varStatus="stat" value="#{idBean.array}"> <input tyep="text" id="inOfRepeat#{stat.index}" value="h:formタグの内側でui:repeatタグを使うとid属性値は指定した値にならない" /> </ui:repeat> </h:form>
inputのid属性値はinOfRepeat{index番号}になる。
JSFワールドから外れているためprependId="false"がなくてもh:formタグのid属性値が影響しない。出力<form id="formId" name="formId" method="post" action="/tryJsf/base.jsf" enctype="application/x-www-form-urlencoded"> <input type="hidden" name="formId" value="formId"> <input tyep="text" id="inOfRepeat0" value="h:formタグの内側でui:repeatタグを使うとid属性値は指定した値にならない"> <input tyep="text" id="inOfRepeat1" value="h:formタグの内側でui:repeatタグを使うとid属性値は指定した値にならない"> <input type="hidden" name="javax.faces.ViewState" id="j_id1:javax.faces.ViewState:0" value="-3641841499499477715:2017944983286472561" autocomplete="off"> </form>解決策2 : ui:repeatタグをやめてc:forEachタグを使う
注意 : id属性値が一意になるように考えて書かないと残念なことになる
JSTL Coreタグ(c:)は、JSPより継承されたタグなのでJSF的なところが薄いのか・・・
h:formタグのid属性値にformId、h:inputTextのid属性値にinOfRepeat{index番号}を指定すると<html xmlns="http://www.w3.org/1999/xhtml" xmlns:ui="http://xmlns.jcp.org/jsf/facelets" xmlns:h="http://xmlns.jcp.org/jsf/html" xmlns:f="http://xmlns.jcp.org/jsf/core" xmlns:c="http://java.sun.com/jsp/jstl/core"> <!--<<<追記--> <h:form id="formId"> <c:forEach var="item" varStatus="stat" items="#{idBean.array}"> <h:inputText id="inOfRepeat#{stat.index}" value="h:formタグの内側でui:repeatタグを使うとid属性値は指定した値にならない"/> </c:forEach> </h:form>
inputのid属性値はformId:inOfRepeat{index番号}になる。出力<form id="formId" name="formId" method="post" action="/tryJsf/base.jsf" enctype="application/x-www-form-urlencoded"> <input type="hidden" name="formId" value="formId"> <input id="formId:inOfRepeat0" type="text" name="formId:inOfRepeat0" value="h:formタグの内側でui:repeatタグを使うとid属性値は指定した値にならない"> <input id="formId:inOfRepeat1" type="text" name="formId:inOfRepeat1" value="h:formタグの内側でui:repeatタグを使うとid属性値は指定した値にならない"> <input type="hidden" name="javax.faces.ViewState" id="j_id1:javax.faces.ViewState:0" value="7276136016284590450:-4018393601695065919" autocomplete="off"> </form>
h:formタグのid属性値をくっつけたくなければprependId="false"を指定する。<h:form id="formId" prependId="false"> ...以降前と同じ...出力<form id="formId" name="formId" method="post" action="/tryJsf/base.jsf" enctype="application/x-www-form-urlencoded"> <input type="hidden" name="formId" value="formId"> <input id="inOfRepeat0" type="text" name="inOfRepeat0" value="h:formタグの内側でui:repeatタグを使うとid属性値は指定した値にならない"> <input id="inOfRepeat1" type="text" name="inOfRepeat1" value="h:formタグの内側でui:repeatタグを使うとid属性値は指定した値にならない"> <input type="hidden" name="javax.faces.ViewState" id="j_id1:javax.faces.ViewState:0" value="-4294574413761401134:-7748270303136609237" autocomplete="off"> </form>