- 投稿日:2020-08-08T23:07:26+09:00
【初心者でも分かる】定義リスト(dl)を使って、tableみたいな表組みデザインを作る方法(レスポンシブ対応)
どうも7noteです。表組みを作る際にtableで作るのが普通ですがもう一段上級テクニックを目指して、定義リスト(dl要素)を使って表組みデザインを作る方法を書いていきます。
予約フォームなどのデザインでは入力欄がtableのような表組みデザインになっていることが多いのですが、レスポンシブサイトの需要が高い現在では、スマートフォン表示の時にテーブルのままだと見にくいことがあります。
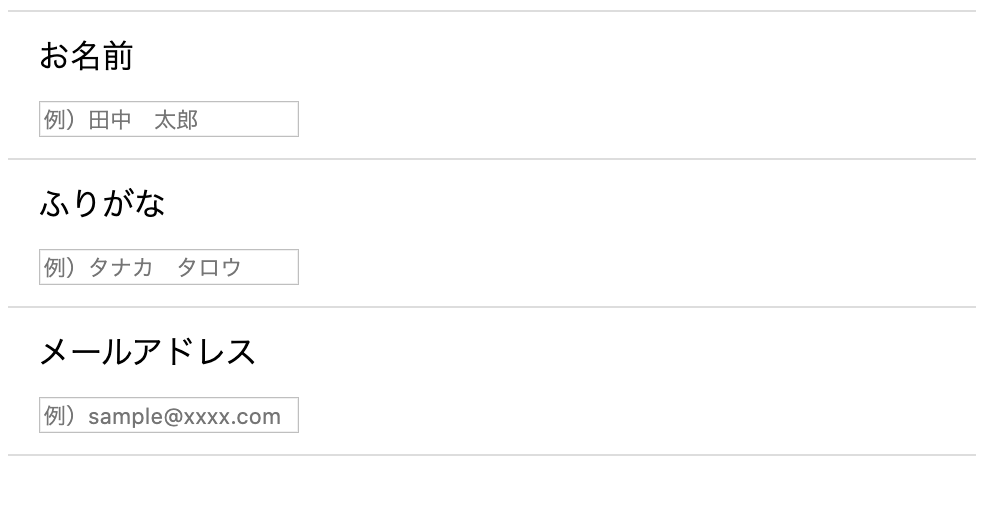
tableを無理やり調整して作る事も可能なのですが、定義リスト(dl)を使用した表組みをマスターして、ワンランク上のテクニックを身につけましょう。完成例
ソース
index.html<dl class="dlTable"> <dt>お名前</dt> <dd><input type="text" name="uname" placeholder="例)田中 太郎" value=""></dd> <dt>ふりがな</dt> <dd><input type="text" name="kana" placeholder="例)タナカ タロウ" value=""></dd> <dt>メールアドレス</dt> <dd><input type="text" name="email" placeholder="例)sample@xxxx.com" value=""></dd> </dl>style.cssdt,dd { margin: 0; /* ブラウザの初期値をクリア */ padding: 0; /* ブラウザの初期値をクリア */ } .dlTable { width: 500px; /* テーブルの横幅を500pxに指定 */ border-top: 1px solid #ddd; /* テーブルの上の線 */ border-left: 1px solid #ddd; /* テーブルの左の線 */ display: flex; /* 子要素のdtとddを横並びにする */ flex-wrap: wrap; /* 1つのdtとddで1行になるよう改行させる */ } .dlTable dt, .dlTable dd { border-bottom: 1px solid #ddd; /* 各セルの下の線。テーブルの下の線も補える。 */ border-right: 1px solid #ddd; /* 各セルの右の線。テーブルの右の線も補える。 */ box-sizing: border-box; /* widthの計算を楽にするため */ padding: 15px 30px; /* 各セルに余白を取る */ } .dlTable dt { font-size: 16px; /* フォントサイズを16pxに指定 */ width: 200px; /* dt(見出し項目)の横幅を200pxに指定 */ } .dlTable dd { width: calc(100% - 200px); /* テーブル幅からdtを引いた分の横幅を指定。 */ } /* FOR smartphone landscape ***************************************************************************/ @media screen and (max-width:750px) { .dlTable { width: 100%; /* 横幅をpxではなく、幅いっぱいに指定。 */ border-left: none; /* テーブルの左の線を消す */ display: block; /* 横並びにさせないようブロック要素にする */ } .dlTable dt, .dlTable dd { border-right: none; /* セルの右の線を消す */ width: 100%; /* 横幅を幅いっぱいに指定 */ padding: 10px 15px; /* 各セルに余白を取る */ } .dlTable dt { border-bottom: none; /* 下の線を消す(ddの下の線が残る) */ padding-bottom: 0; /*ddとの距離を近づけるため、0にする*/ } }ざっくり手順解説
①まず配置ですがflexboxを使って2列になるよう配置します。
親要素のdlに
display: flex;とflex-wrap: wrap;を入れます。
そして子要素のdtとddにwidthの値を指定して、dt+ddでちょうど100%になるよう幅を指定します。
※dtとddにbox-sizing: border-box;を指定すると幅の計算が簡単にできるのでオススメ。②表組みのように見えるよう、罫線を引きます。
1pxの罫線を引く場合は以下のように書くと利便性が高くオススメです。
まず親要素のdlに上と左のborderを指定します。すると以下のような見た目になります。
次に子要素のdtとddに右と下のborderを指定します。すると
このように、tableのような表組みのデザインになります。③文字サイズや余白などを自由に調整
※dtとddにmarginを取ってしまうとテーブルレイアウトが崩れるので注意!
④レスポンシブ化
スマホの時は2列だと見づらいので、dtとddがそれぞれ1行幅いっぱいになるよう調整します。
罫線を消したり余白や文字サイズを調整して、デザインを整えていきます。まとめ
2列くらいの表組みであれば、定義リストの方が利便性が高くcssの調整が行いやすいのでオススメです。横並びにする方法は今回flexboxを使いましたが、floatを使った横並びの方法でも同じ事が可能なので、お好きな方で試してみてください。
おそまつ!
(コメント・質問・ソースの指摘等なんでもウェルカムです!初心者の方でも気軽に質問ください!)
- 投稿日:2020-08-08T21:47:23+09:00
[opacity]と[rgba]の使い分け(HTML,CSS)
薄さを変える[opacity]と[rgba]の使い分け
どちらも対象を薄くすることが可能ですが違いは何でしょうか。
opacityは全部を薄くします。
rgbaは部分的に薄くすることが可能です(背景だけなど)。例えば
.class{
opacity:0.5;
}と書けばclass全体が半分薄くなります。ただ、classの中の背景だけは薄くしたいということもあるでしょう。その時は
.class{
background-color:rgba(〇,〇,〇,0.5);
}とすると背景だけうすくすることができます。
ちなみにopacityは和訳すると不透明度なので、1が一番濃く、0に近づくにつれて薄くなります。
rgbaは左から順にred,green,blue,alphaで、このalphaが透明度を指定できるのですね。(opacityと同様に1が一番濃く、0に近づくにつれて薄くなります。)
- 投稿日:2020-08-08T19:59:00+09:00
入力フォームを作る
お問い合わせフォームとかを作るときに必要な入力フォームの作成方法について説明します。
<input><textarea>
<input>は1行のテキスト入力を受け取るための要素です。
<textarea>は複数行のテキスト入力を受け取るための要素です
<input>は終了タグが不要な点に注意してください。index.html<form> <p>名前</p> <input> <!-- 終了タグ不要 --> <p>問い合わせ内容</p> <textarea></textarea> </form>送信ボタンも
<input>で作成する送信ボタンにも、
<input>を用います。
<input>にはtype属性を指定することができ、type属性にsubmitを指定すると、入力欄ではなく送信ボタンになります。
ボタンに表示されるテキストは、日本語のブラウザではデフォルトで「送信」になります。index.html<input type="submit">
- 投稿日:2020-08-08T19:42:10+09:00
要素にボーダー(枠線)をつける
要素にボーダー(枠線)をつけるには、
borderプロパティを用います。以下のように、枠線の太さ、種類、色を指定して使用します。style.cssdiv { border: 5px solod red; /* 太さ 線の種類 色 */ }上下左右すべてに線を付けたい場合は
borderとし、特定の場所にのみ付けたい場合はborder-bottomのように、border-方向とします。
他にborder-top、border-left、border-rightなどがあります。style.cssdiv { border-bottom: 1px solod #333; }
- 投稿日:2020-08-08T19:32:27+09:00
文中の一部にCSSを適用させたい
文中の一部にCSSを適用させたい場合は、
<span>タグで囲みます。
以下の例では、<span>タグにCSSを指定することで、文字の色を一部変えています。
<span>タグの前後には改行は入りません。index.html<h1> <span>ここ</span>を強調したい </h1>style.cssspan { color: #ff0000; }
- 投稿日:2020-08-08T19:25:56+09:00
要素に余白を入れる
余白を入れる
要素に余白を作りたい場合は、
borderの内側と外側のどちらに余白を作るかで指定するプロパティが変わってきます。内側に余白を作る
paddingを用います。
padding: 値;とすると、上下左右すべての方向にその大きさの余白が追加されます。index.html<div> hoge </div>style.cssdiv { padding: 20px; }余白を入れる方向を指定する
上下左右ではなく、ある方向のみに余白を指定したい場合もあります。
その場合は、padding-top: 値;などとすると、その方向のみに余白が追加されます。
他にpadding-bottom、padding-left、padding-rightなどがあります。style.cssdiv { padding-top: 20px; }まとめて指定する
指定したい値が方向ごとに異なる場合、個別で指定する方法もありますが、まとめて書くことも可能です。
値を4つ、スペース区切りで指定した場合、「上」「右」「下」「左」の順で適用されます。(上から時計回りです)
値を2つ指定した場合、「上下」「左右」の順に適用されます。style.cssdiv { padding-top: 20px; padding-right: 10px; padding-bottom: 20px; padding-left: 10px; }style.cssdiv { padding: 20px 10px 20px 10px; }style.cssdiv { padding-top: 20px 10px; }外側に余白を作る
marginを用います。
値の指定の方法は、paddingと同じです。index.html<div> hoge </div>style.cssdiv { margin: 20px; }ボックスモデル
borderpaddingmarginは、ボックスモデルという概念に基づいています。HTMLの全ての要素には、
border(初期状態では表示されない)があり、その外側の余白はmargin, 内側の余白はpaddingです。
- 投稿日:2020-08-08T19:18:31+09:00
要素を横並びにする
- 投稿日:2020-08-08T19:01:42+09:00
CSSの基本プロパティ
文字の色を指定する
文字の色を変えるには
colorプロパティを用います。style.cssh1 { color: #ff0000; }文字の大きさを指定する
文字の大きさを指定するには
font-sizeプロパティを用います。
font-sizeは、px(ピクセル)という単位を用いて指定します。style.cssh1 { font-size: 10px; }コメント
/**/で囲んだ行がコメントになります。style.cssh1 { /* コメント */ font-size: 10px; }フォントの指定
font-familyに様々なフォントを指定することができます。style.cssbody { font-family: serif; }背景色を指定する
背景色を変えるには
background-colorプロパティを用います。 色の指定の方法はcolorプロパティと同様です。
#ddddddのように同じ値が続く場合は、#dddと省略できます。style.cssh1 { background-color: #ddd; }横幅、高さを指定する
要素の横幅、高さを変更したいときには、それぞれ
widthプロパティ、heightプロパティを用います。style.cssdiv { width: 500px; height: 80px }
- 投稿日:2020-08-08T14:14:11+09:00
フロントエンドエンジニアを目指して学んだ過程 part1
プログラミングスクールからSES
まず自分は、2019年の7月から某プログラミングスクールに通い,PCの操作もままならない状態でRuby、Ruby on rails、を学びました。
正直自分の中ではミスったなぁと最近まで感じていたのですが
最近その考えが変わりつつあります自分は将来、フロントエンドを軸としたエンジニアになりたい とスクールの終盤になって
ぼんやりと考えはじめましたそして就職活動をしていく中で、自分は、Ruby Ruby on rails を学んでみた中で自分の理解度に全然自信が持てないまま面接を受けていき当然ながら良い結果は得られませんでした
そんな中、都内の今所属しているベンチャーSES企業さんで面接をしていただき、
SESですぐには開発案件には入れないが
そのSES企業のパートナーのベンチャー企業の現役バリバリのフロントエンドエンジニアの方に指導していただけるという環境のお話を聞かせていただき、正直SESに不安はあったのですが、自分の中でこれ以上中途半端なポートフォリオを持って面接を頑張るより、大変なのは重々承知でSESとして働きながら、フロントエンドに重きを置き、その環境を信じて頑張ろうという決心をしました。SESに入ってから学んだ事
内容
HTML
基本的なHTMLの記述を理解する
セマンティックマークアップの理解
基本的なPCサイト、SPサイト、レスポンシブサイトのHTML実装CSS
基本的なCSSの記述を理解する
float, flexboxを使った横並びの実装
positionを使った要素配置
基本的なPCサイト、SPサイト、レスポンシブサイトのCSS実装git github sourcetree の使用
テキストエディタの設定
ここまではどこでも体系化された学習方法が落ちていると思います。
そのあとに教えていただいた技術が、より実践的で自分で自発的に学ぶには時間がかかっただろうなという物でしたNode.js nodebrew
npm
prettier
Eslint
editor confignpmとは何かを理解する
webpackとは何かを理解する
npmを使ってpackageをインストールできるようになる
webpackを使って開発ができる
webpack+Babel+jQueryの構成を作成する
EJSの基本を理解する
EJSを使ってサイト開発ができるようになる
Sassの基本を理解する
SCSS記法を使ってサイト開発ができるようになる
BEM + FLOCSSによるCSS設計の基本理解これらを学び始めたときはなにを言っているんだと
webpack?
npm?
yarn?
モジュールバンドラー?
Ejs?
BEM+FLOCSS?
という状態でした
しかし毎日SESでの仕事の終わってから、休みの日の全ての時間を投資すると
まだ理解は足りていない部分だらけですが、
徐々に全体像だけ掴めてきました
そして今はコーディングを仕事にできるレベルにする事を目標にして学習しています。
最近フロントエンドの開発について調べていくうちにwebpackやNode.jsといった単語が出てきた時に
前よりは概要をなんとなく理解できているので、何を言いたいのかが少し掴めるようになりました。やはり触った程度でも知識があるものと、全く知らない事をキャッチアップするのは全然速度感が違うと感じ
何事にも好奇心を持ってやってみる という事の大事さを身に染みて感じましたそして、最近気づいた事は、JSの関数の引数であったり、配列の中身を取り出すことであったり、
for文やwhile文でejsを書いていく中で、これは自分はRubyで配列、連想配列、引数、クラス、MVCの考え方、この基礎をしっかり学んでいなければ、すぐには理解できなかっただろうなという事に最近気付きました。最近はJsの基礎からしっかり学ぼうということで、もりけんさんという方のもりけん塾に参加しています。
塾長さんのブログ
https://kenjimorita.jp (武骨日記))と
@terrace_techのツイッターへのリンク(https://twitter.com/terrace_tech)
- 投稿日:2020-08-08T11:44:10+09:00
【CSSアニメーション】メガメニューとかに使えるちょっとした動きのあしらい
表示するときの動きが美しいメガメニューを作ります。
実装のポイント
- 動きはCSSアニメーションのみ
- JS(jQuery)ではClass付与の制御のみ
最近は
show()とか使わなくてもいけるのでCSSで動きを入れるのが基本ですよね。でもshow()とか使いたいし使ったほうが楽なときは使おう。HTML
トリガーとなるボタンと、表示するエリアを作る
HTML<!-- ボタンになるやつ --> <div class="menu_toggle js-menu_toggle"> <span>Click</span> </div> <!-- メガメニューになるやつ --> <div class="menu_list js-menu_item"> <ul> <li>テキスト</li> <li>アメリカ</li> <li>カナダ</li> <li>中国</li> <li>日本</li> </ul> </div>SCSS
CSSでフェードインさせたい時は
display:none;じゃなくてvisibility: hiddenで要素を隠す。
ただフェードイン/アウトだけだと味気ないデザインになってしまうので、transform: scaleY();を利用して少しニュアンスを与えてあげましょう。これで見たときの印象がぐっと変わるSCSS.menu_toggle{ width: 300px; height: 50px; span{ display: block; width: 100%; height: 100%; text-align: center; text-decoration: none; background-color: yellow; padding-top: 12px; box-sizing: border-box; &:hover{ background-color: #f90; } } } .menu_list{ width: 100%; background-color: #efefef; padding: 20px; box-sizing: border-box; box-shadow: 0 10px 20px rgba(#000, 0.15); // CSSアニメーションの設定 transition:all 0.3s; transform-origin: center top; transform: scaleY(.96); opacity: 0; visibility: hidden; ul li{ margin-bottom: 20px; } &.is-show{ opacity: 1; visibility: visible; transform: scaleY(1); } }jQuery
JSはClassの有無を判定してつけたり外したりするだけ。
jQueryvar toggle = $(".js-menu_toggle"); var elm = $(".js-menu_item"); var active = "is-active"; var show = "is-show"; toggle.on ( 'click' , function(){ var elm = $(this).next(elm); if( $(this).hasClass(active)){ $(this).removeClass(active); elm.removeClass(show); }else{ $(this).addClass(active); elm.addClass(show); } });完成版
こちらが完成版となります。
See the Pen
メガメニュー小技版 by nagomi-753 (@nagomi-753)
on CodePen.
ちなみに、
scaleY()を使わない場合はこんなかんじです。
See the Pen
メガメニュー小技効いてない版 by nagomi-753 (@nagomi-753)
on CodePen.
こういうニュアンスは意外と大事だと思うので
色とかフォントサイズも大事だけど、動きにも少し注目してみるとぐっと良いデザインになるかと思う。