- 投稿日:2020-07-22T22:45:29+09:00
overflowプロパティ
overflowプロパティについて覚えたので備忘録
値は主に4つ
1. [visible] ボックスからはみ出した要素がそのまま表示される、初期値
2. [hidden] ボックスからはみ出した要素は表示されない
3. [scroll] ボックスからはみ出した要素は表示されないがスクロールすることで表示される
4. [auto] はみ出した要素の処理がブラウザに依存する、基本的にはスクロールすることで表示される補足として
1. overflow-x: scroll;
x軸(横方向)にのみスクロールさせる
2. overflow-y: scroll;
y軸(縦方向)にのみスクロールさせる文字列が横に長いが折り返しさせたくない + 項目がボックス内に収まらない
上記のような場合に使用検討できる
- 投稿日:2020-07-22T22:45:29+09:00
overflowプロパティ【残54日】
overflowプロパティについて覚えたので備忘録
値は主に4つ
1. [visible] ボックスからはみ出した要素がそのまま表示される、初期値
2. [hidden] ボックスからはみ出した要素は表示されない
3. [scroll] ボックスからはみ出した要素は表示されないがスクロールすることで表示される
4. [auto] はみ出した要素の処理がブラウザに依存する、基本的にはスクロールすることで表示される補足として
1. overflow-x: scroll;
x軸(横方向)にのみスクロールさせる
2. overflow-y: scroll;
y軸(縦方向)にのみスクロールさせる文字列が横に長いが折り返しさせたくない + 項目がボックス内に収まらない
上記のような場合に使用検討できる
- 投稿日:2020-07-22T22:39:37+09:00
circleci 自動デプロイ 初心者が死にかけてできた
circleciでやっと自動デプロイ設定ができたので、記録として投稿
参考URL
https://blog.adachin.me/archives/10997
この投稿でできること
GitHubでmasterにmergeされたらEC2にSSHログインしてデプロイができる。
事前確認
EC2へSSHでログインが成功していること!
- SSHについてはこちらを参考に。
circleciで該当のプロジェクトを「Add Projects」できていること。
まずは成功した設定ファイル
.circleci/config.ymlversion: 2.1 orbs: ruby: circleci/ruby@0.1.2 jobs: deploy: machine: enabled: true steps: - add_ssh_keys: fingerprints: - xx:xx:xx:xx:xx:xx:xx:xx:xx:xx:xx:xx:xx:xx:xx:xx - run: ssh -p $SSH_PORT $SSH_USER@$SSH_HOST "/home/ec2-user/my_app/deploy-me.sh" workflows: version: 2 deploy: jobs: - deploy: filters: branches: only: mastercircleciでの準備
SSHするサーバの秘密鍵をcircleciに登録する。
該当プロジェクトのproject settingのSSH Keysへ。
ここで注意なのがgithubのキーではなく、EC2へログインするためのキーを登録すること!!!!
秘密鍵を登録したら
ハッシュ化されているfingerprintsを.circleci/config.yml用にコピー
メモったfingerprintsを.circleci/config.ymlに記載
qiita.rb- add_ssh_keys: fingerprints: - xx:xx:xx:xx:xx:xx:xx:xx:xx:xx:xx:xx:xx:xx:xx:xx #ここに貼り付け環境変数を設定
環境変数の設定はこちらから
設定する値は以下の通り。qiita.rb$SSH_PORT = 22 $SSH_USER = EC2にログインするときに使うユーザー名(ec2-userなど) $SSH_HOST = パブリックIPアドレスEC2上での準備
シェルスクリプトを書く
/home/ec2-user/my_app/以下にdeploy-me.shを作成
deploy-me.sh が実行されることによって、リモートからEC2にpullされる。注意2点
circleciでやる前に、EC2上で手動でできる確認しておく。
そして実行権限をちゃんと渡すこと!!!deploy-me.sh#!/bin/bash cd /home/ec2-user/my_app/ && git pull$ chmod +x deploy-me.sh #実行権限を渡す $ /home/ec2-user/my_app/deploy-me.sh #手動で実行ちなみにシェルスクリプトとは
シェルスクリプトは実行したいコマンドを記述したテキストファイルのこと。長〜いコマンドとかを毎回使うのはめんどいから、ファイルに書き込んで実行しちゃえ!!!って感じ。
ここまできたら
ローカルからGitHubにpushしてmasterへmerge!!!!
今回の設定ファイルはmasterにmergeしないと、動いてくれないので注意!!!!SUCCESSが出た時はお祭り騒ぎしても近所の人は目を瞑ってくれるので、おもっきり舞いましょう。
シェルスクリプトを強化
Gemfileの変更やCSS/JavaScript/画像の変更を反映させるためのコンパイルも実行する
これで本番環境に変更を反映できちゃう
deploy-me.sh#!/bin/bash cd /home/ec2-user/my_app/ && git pull && bundle install --path vendor/bundle --without test development && bundle exec rails assets:precompile RAILS_ENV=productioncircleciの嫌なところ
エラー文が不親切すぎて、初心者殺しすぎる。
circleciの設定やらするだけで2週間ぐらいかかってしもたし、あんま理解できてない。。。
勉強しよーっと。
- 投稿日:2020-07-22T21:27:21+09:00
[Rails]Administrateでメインアプリで使っていたCSSを適用させる方法
困ったこと、やりたいこと
\\\メインアプリのCSSが使えない///
Railsアプリで管理画面を作成するために、Administrateというgemを使用した時のことです。
メインアプリのビューに適用させているCSSを、admin以下のビューにも適用させようとしたのにできない…メインアプリと同じクラス名使ってるのに…どうすればいいの???
環境
- Ruby 2.5.1
- Rails 5.0.7.2
- Administrate 0.14.0
- haml 5.1.2
結論
Administrateのスタイルシートの読み込み先を追加する
1.
rails g administrate:views:layoutで_styoesheet.html.erbを生成terminal# 該当のアプリディレクトリで実行 $ rails g administrate:views:layout Running via Spring preloader in process 44282 create app/views/layouts/admin/application.html.erb create app/views/admin/application/_navigation.html.erb create app/views/admin/application/_stylesheet.html.erb #この子!!! create app/views/admin/application/_javascript.html.erb create app/views/admin/application/_flashes.html.erb create app/views/admin/application/_icons.html.erb※生成されるファイルはerbなので、環境がhamlの場合は
$ rails haml:erb2hamlなどで変換してください。2.
_stylesheet.html.hamlにスタイルシートの読み込み先を追記する/views/admin/application/_stylesheet.html.haml- Administrate::Engine.stylesheets.each do |css_path| = stylesheet_link_tag css_path # この行↓を追記 = stylesheet_link_tag 'application', media: 'all', 'data-turbolinks-track': 'reload' = yield :stylesheetこの記述によって、
/assets/stylesheets/application.scssのファイルを読み込みにいってくれるので、結果的にadministrateの画面でも既存のスタイルシートを適用することができます。参考記事
【Rails5】Administrateのスタイルシート読込先を変更する - 196Log
余談:既存レイアウトのカスタマイズ
あまり需要もないかとは思いますが、既定のadministrate画面のレイアウトを変更(カスタマイズ)することも可能です。
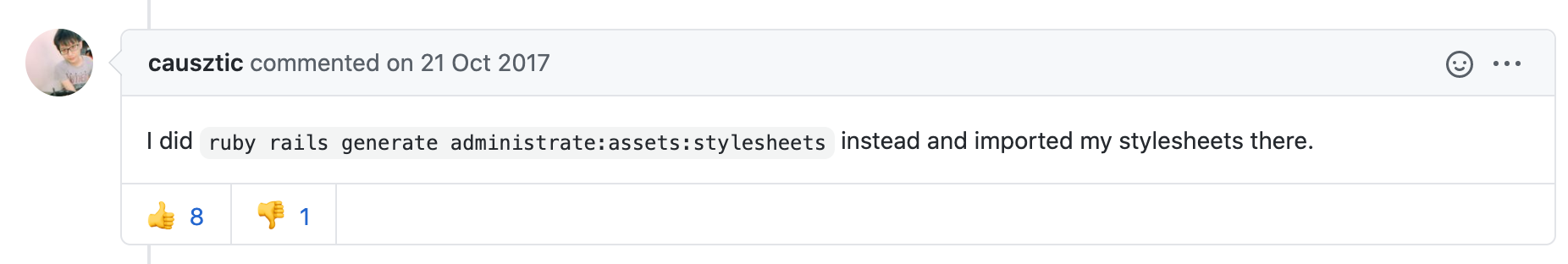
こちらもGitHubのIssues(How to add custom CSS? #748)に挙げられていました。
terminal# 該当のアプリディレクトリで実行 $ rails g administrate:assets:stylesheets Running via Spring preloader in process 44122 create app/assets/stylesheets/administrate create app/assets/stylesheets/administrate/application.scss create app/assets/stylesheets/administrate/base/_forms.scss create app/assets/stylesheets/administrate/base/_layout.scss create app/assets/stylesheets/administrate/base/_lists.scss create app/assets/stylesheets/administrate/base/_tables.scss create app/assets/stylesheets/administrate/base/_typography.scss create app/assets/stylesheets/administrate/components/_app-container.scss create app/assets/stylesheets/administrate/components/_attributes.scss create app/assets/stylesheets/administrate/components/_buttons.scss create app/assets/stylesheets/administrate/components/_cells.scss create app/assets/stylesheets/administrate/components/_field-unit.scss create app/assets/stylesheets/administrate/components/_flashes.scss create app/assets/stylesheets/administrate/components/_form-actions.scss create app/assets/stylesheets/administrate/components/_main-content.scss create app/assets/stylesheets/administrate/components/_navigation.scss create app/assets/stylesheets/administrate/components/_pagination.scss create app/assets/stylesheets/administrate/components/_search.scss create app/assets/stylesheets/administrate/library/_clearfix.scss create app/assets/stylesheets/administrate/library/_data-label.scss create app/assets/stylesheets/administrate/library/_variables.scss create app/assets/stylesheets/administrate/reset/_normalize.scss create app/assets/stylesheets/administrate/utilities/_text-color.scssこのように、スタイルシートがブワーッと生成されるので、あとは自分がカスタマイズしたい部分をいじれば変更が適用されます。
それにしてもAdministrateは都度都度こういうのがあるな…一通り実装終えたらシリーズ化できそうです笑
- 投稿日:2020-07-22T19:34:32+09:00
多分これが一番早いと思います~個人的最速開発環境~
結論
- Heroku × Ruby on Rails × jQuery × Tailwind CSS + 既存のSaaS
- 仕様自体を上記の技術に寄せる。
強み
Heroku
- インフラの構築→デプロイの設定が数分で終わる
- サーバーのことをほとんど意識しなくてよくなる
- アドオンがそこそこ豊富(パフォーマンス監視、バグ管理、etc)
- Heroku Flowが手軽かつ強力
Ruby on Rails
- 設定より規約(デフォルトの設定でいい感じになることが多い)
- Active Recordが強力
- 情報が多い(遭遇したエラーは大体誰かがすでに遭遇してる)
- gem(ライブラリ)が豊富
jQuery
Railsをモノリスで使う場合、VueやReact、Angularはしんどい。
Stimulusは情報が少なく、ライブラリも少ない。
極めればStimulusが一番かもしれないが、今の自分には厳しい。
消去法でjQueryTailwind CSS
- クラス名を決める必要がない
- クラス名の衝突がなくなり、BEMやCSS設計から開放される
- デザインの修正により不要になったCSSが残ってしまうことがない
- どの要素にどんなスタイルが当たっているかがすぐにわかる
- カラーコードやフォントサイズ、ブレイクポイント等の統一性を保ちやすい
- ネット上に転がっているサンプルコードを気軽に取り入れやすい(他の人が書いたコードでもカスタマイズが楽)
- スタイルの修正のたびにapp/assets/stylesheets/任意のフォルダ/任意のファイルを開く必要がなくなる
既存のSaaS
メール: SendGrid
決済: Stripe
認証: Auth0
etc...外部サービスを活用して楽に実装できる場合は積極的に活用します。
弱み+それをカバーする方法
パフォーマンス(スピード)が不安
- CDNを使う
- クエリ最適化
- パーシャルを使いすぎないように注意する
- HTMLをgzip圧縮
- 画像を圧縮
- ブラウザにキャッシュさせる期間を伸ばす
- 重い処理があればバックグラウンドに回す
- (金を積む)
この辺りの基本的なことをしっかりやって、Herokuの月25ドル以上のプランを使っていれば普通はそこそこのスピードがでます。
Tailwind CSS単体では実装が難しいデザインがある
Tailwind CSSで実装しやすいデザインにする。
クロスプラットフォーム対応する場合、APIが使いまわせない
webアプリだけ作る場合は問題なし。
jQueryを使うとコードがカオスになる
- なるべくjQueryを使わなくて良いような仕様にする
js.erbやremote: trueを使っていい感じに書く- 開発に関わる人数を極力減らす
ここが一番の肝だと思います。
JavaScript SPA 周りの議論で出た私なりの答え - ボクココ
Railsで remote: true と js.erbを使って簡単にAjax(非同期通信)を実装しよう!(いいね機能のデモ付) - Qiita機能するケース、しないケース
特に機能するケース
- 個人開発
- MVP作り
- 小~中規模の受託開発
エンジニアが仕様決めから関われる新規開発案件で、かつ小規模なチームであれば、8割以上のケースでいけると思います。
機能しないケース
- 上記の技術スタックでは実装できない機能があるケース
- 技術力でブランディングをしたいケース
- エンジニアが仕様に口を出せないケース
- 大規模チーム
- 「このサービスを作るには◯人必要だな」ではなく「このメンバーで開発するならこの技術」という順番で技術選定するケース
エンジニアが仕様に口を出せない現場とか、大規模チームだとたぶんきついです。
- 投稿日:2020-07-22T19:34:32+09:00
多分これが一番早いと思います
結論
- Heroku × Ruby on Rails × jQuery × Tailwind CSS + 既存のSaaS
- 仕様自体を上記の技術に寄せる。
強み
Heroku
- インフラの構築→デプロイの設定が数分で終わる
- サーバーのことをほとんど意識しなくてよくなる
- アドオンがそこそこ豊富(パフォーマンス監視、バグ管理、etc)
- Heroku Flowが手軽かつ強力
Ruby on Rails
- 設定より規約(デフォルトの設定でいい感じになることが多い)
- Active Recordが強力
- 情報が多い(遭遇したエラーは大体誰かがすでに遭遇してる)
- gem(ライブラリ)が豊富
jQuery
Railsをモノリスで使う場合、VueやReact、Angularはしんどい。
Stimulusは情報が少なく、ライブラリも少ない。
極めればStimulusが一番かもしれないが、今の自分には厳しい。
消去法でjQueryTailwind CSS
- クラス名を決める必要がない
- クラス名の衝突がなくなり、BEMやCSS設計から開放される
- デザインの修正により不要になったCSSが残ってしまうことがない
- どの要素にどんなスタイルが当たっているかがすぐにわかる
- カラーコードやフォントサイズ、ブレイクポイント等の統一性を保ちやすい
- ネット上に転がっているサンプルコードを気軽に取り入れやすい(他の人が書いたコードでもカスタマイズが楽)
- スタイルの修正のたびにapp/assets/stylesheets/任意のフォルダ/任意のファイルを開く必要がなくなる
既存のSaaS
メール: SendGrid
決済: Stripe
認証: Auth0
etc...外部サービスを活用して楽に実装できる場合は積極的に活用します。
弱み+それをカバーする方法
パフォーマンス(スピード)が不安
- CDNを使う
- クエリ最適化
- パーシャルを使いすぎないように注意する
- HTMLをgzip圧縮
- 画像を圧縮
- ブラウザにキャッシュさせる期間を伸ばす
- 重い処理があればバックグラウンドに回す
- (金を積む)
この辺りの基本的なことをしっかりやって、Herokuの月25ドル以上のプランを使っていれば普通はそこそこのスピードがでます。
Tailwind CSS単体では実装が難しいデザインがある
Tailwind CSSで実装しやすいデザインにする。
クロスプラットフォーム対応する場合、APIが使いまわせない
webアプリだけ作る場合は問題なし。
jQueryを使うとコードがカオスになる
- なるべくjQueryを使わなくて良いような仕様にする
js.erbやremote: trueを使っていい感じに書く- 開発に関わる人数を極力減らす
ここが一番の肝だと思います。
JavaScript SPA 周りの議論で出た私なりの答え - ボクココ
Railsで remote: true と js.erbを使って簡単にAjax(非同期通信)を実装しよう!(いいね機能のデモ付) - Qiita機能するケース、しないケース
特に機能するケース
- 個人開発
- MVP作り
- 小~中規模の受託開発
エンジニアが仕様決めから関われる新規開発案件で、かつ小規模なチームであれば、8割以上のケースでいけると思います。
機能しないケース
- 上記の技術スタックでは実装できない機能があるケース
- 技術力でブランディングをしたいケース
- エンジニアが仕様に口を出せないケース
- 大規模チーム
- 「このサービスを作るには◯人必要だな」ではなく「このメンバーで開発するならこの技術」という順番で技術選定するケース
エンジニアが仕様に口を出せない現場とか、大規模チームだとたぶんきついです。
- 投稿日:2020-07-22T19:20:21+09:00
Yay! I'm on Rails! Again
はじめに
Ruby on Rails三回目記念です。on Rails!
環境
前回、Yay! I'm on Rails! は
raspberry pi 3 B+で、少しの嵌りで乗り切りました。
しかし、次のraspberry pi zeroは嵌りの連続で、いまだrails sが成功していない状態です。
- sudo apt-get ruby-dev
- sudo gem install sassc
- sudo gem install sassc-rails
- sudo gem update sass-rails
- sudo gem install semantic-range
- sudo gem install webpacker
そこで、気分を変え
Windows10でrails sしました。嵌ったところ
嵌りらしい嵌りはないように感じました。
D:\ruby\rails>rails new test271 Done in 3983.70s. Webpacker successfully installed ? ?しかし、時間が掛かり過ぎの様な気もします。
まとめ
- 初RoR on Windows10
- 次回こそは外部サーバに挑戦
参照したサイト
Rails Girls インストール・レシピ
- 投稿日:2020-07-22T17:48:41+09:00
[Rails]deviseにカラムを追加する
なんで書いた
deviseでユーザー認証を作るとemailとpasswordは最初からあるけど、ユーザー登録するのに名前は必要でしょ。といつも思ってるのでメモっとく。
前提
- 既にdeviseのgem追加してること
rails g devise Userしてあることカラムを追加する
DBにカラムを追加するときは、以下のような書き方をするのが一般的です。
とりあえず、そのマイグレーションファイルが何をするためのファイルがわかる名前にしましょう。名前つけるとき、
AddColumnToUsersって書いて「ユーザーテーブルにカラム追加する」みたいな意味だと、次カラム追加する時名前困るので注意。そもそもカラムを追加することになる=DB設計ちゃんとしろってことなのかと思ったりしてますが、この辺はまだまだ知識が浅いので強い方教えて欲しいです。$ rails generate migration Addカラム名Toテーブル名 追加するカラム:データ型$ rails generate migration AddNameToUsers name:stringXXXXXXXXXXX_add_name_to_users.rbclass AddNameToUsers < ActiveRecord::Migration[5.2] def change add_column :users, :name, :string end end$ rails db:migrateControllerとViewの修正
registrations/new.html.erb<h2>Sign up</h2> <%= form_for(resource, as: resource_name, url: registration_path(resource_name)) do |f| %> <%= render "devise/shared/error_messages", resource: resource %> # ここから追加 <div class="field"> <%= f.label :name %><br /> <%= f.text_field :name, autofocus: true %> </div> # ここまで <div class="field"> <%= f.label :email %><br /> <%= f.email_field :email, autofocus: true, autocomplete: "email" %> </div> <div class="field"> <%= f.label :password %> <% if @minimum_password_length %> <em>(<%= @minimum_password_length %> characters minimum)</em> <% end %><br /> <%= f.password_field :password, autocomplete: "new-password" %> </div> <div class="field"> <%= f.label :password_confirmation %><br /> <%= f.password_field :password_confirmation, autocomplete: "new-password" %> </div> <div class="actions"> <%= f.submit "Sign up" %> </div> <% end %> <%= render "devise/shared/links" %>Viewから飛んできたnameの情報を受け取れるようにしたいので、
に以下を追記します。
application_controller.rbapplication_controller.rbclass ApplicationController < ActionController::Base before_action :configure_permitted_parameters, if: :devise_controller? protected def configure_permitted_parameters devise_parameter_sanitizer.permit(:sign_up, keys: [:name]) end end以下のコードを
application.html.erbへ記述します。
current_userはdeviseが提供しているメソッドの一つで、ログインしているユーザーの情報を取得することができます。application.html.erb<% if current_user.present? %> <p>こんにちは、<%= current_user.name %>さん!</p> <% else %> <p>こんにちは、ゲストさん!</p> <% end %>うまく表示されていればOK!
- 投稿日:2020-07-22T17:12:37+09:00
Rails6で作ったアプリをGitHubへプッシュしたい
手順
0.設定 (複数人で開発する場合)
ターミナル$ git config --global user.name "名前" $ git config --global user.email xxx@xxx.com #アドレス1.rails newで作られたgitリポジトリの初期化
ターミナル$ git init #初期化2.gitリポジトリへデータを追加してcommitする
ターミナル$ git status #ファイルの状態を確認する $ git add -A #保存するファイルを指定する -Aは全ファイル追加、ファイル名を指定して1つずつ追加することもできる $ git commit -m "メッセージ内容"3.GitHubでpush先のリポジトリを立ち上げる
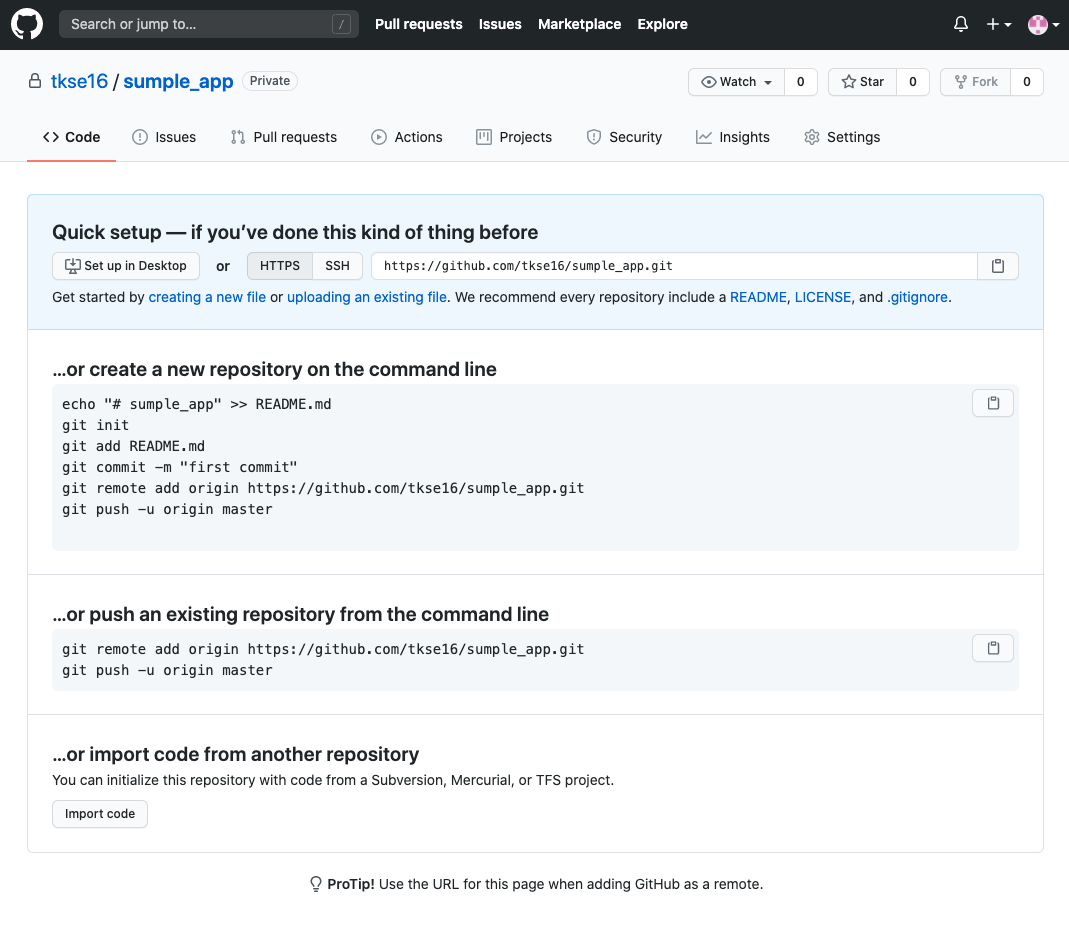
4.GitHubへプッシュする
ターミナル$ git remote add origin https://github.com/tkse16/sumple_app.git #GitHubのリポジトリとoriginを紐つける $ git push -u origin master #GitHubへプッシュする。-uはなくてもいい
以上!
- 投稿日:2020-07-22T16:45:54+09:00
リロードしないとJavaScriptが動かない?【Rails】
本記事について(お断り)
この記事は、しがないプログラミング初心者がお勉強よろしくプログラミング・技術に触れるべく、行ったことの備忘録として書き綴ったものです。至らぬ点、誤解を招く表現など、ご指摘がありましたら甘んじて受け入れます?♂️
問題
JQueryを使って背景画像をフェードインさせる実装を行った。
該当ページを呼び出すと、しっかりとフェードインしてきた。よしよし。
別ページに遷移して再度該当ページを開いてみる。あれ、真っ白だ。なぜ?原因
原因をググっていると、どうやらTurbolinksが関係しているっぽい。
Turbolinksとは、Rails4から標準装備されているgemで、ページ遷移の際に、CSSやJavaScriptの読み込みを省略してくれ、高速化をもたらしてくれるという素晴らしい機能。ただし、高速化が期待できる反面で、JavaScript関係でトラブルが起こる可能性も。初心者には取っ付きづらい機能、私のように。解決策
1.Turbolinksが提供しているイベント
turbolinks:loadを利用するjsファイル冒頭に
$(document).on('turbolinks:load', function() { ...もしくは
document.addEventListener('turbolinks:load', function() { ...と書いておけば、ロードしてくれるのでJavaScriptが機能するようになります。
2.Turbolinksを無効にする
・部分的にTurbolinksを無効にする
link_toにオプションとして埋め込むことで<%= link_to 'hoge', hoge_path, data: {"turbolinks" => false} %>遷移先のページでtubolinksを無効にする。
・gemファイルから削除する
gem 'turbolinks', '~> 5'Gemfileから直接turbolinksを削除することでturbolinksを完全無効化する。
ただし、turbolinksは前述のとおり高速化をもたらしてくれている素晴らしい機能であることは違いない。コストとメリットを考えて、無効化するかを慎重に考えた方がいい。解決!
参考
Rails ページ移動した際にリロードしないとJSが機能しない
現場で使える Ruby on Rails 5速習実践ガイド
- 投稿日:2020-07-22T15:16:25+09:00
いいね機能の実装
目次
ルーティング追加
config/routesresources :post_images, only: [:new, :create, :index, :show] do resource :favorites, only: [:create, :destroy] resources :post_comments, only: [:create, :destroy] endいいねテーブル作成
$ rails g model Favorite user_id:integer post_image_id:integerマイグレーション=>データベース反映
$ rails db:migrateapp/models/user.rbclass User < ApplicationRecord ... has_many :favorites, dependent: :destroy ...app/models/post_image.rbclass PostImage < ApplicationRecord ... has_many :favorites, dependent: :destroy def favorited_by?(user) favorites.where(user_id: user.id).exists? end end ...app/models/favorite.rbclass Favorite < ApplicationRecord belongs_to :user belongs_to :post_image endcontroller作成
$ rails g controller Favoritesapp/controllers/favorites_controller.rbclass FavoritesController < ApplicationController def create post_image = PostImage.find(params[:post_image_id]) favorite = current_user.favorites.new(post_image_id: post_image.id) favorite.save redirect_to post_image_path(post_image) end def destroy post_image = PostImage.find(params[:post_image_id]) favorite = current_user.favorites.find_by(post_image_id: post_image.id) favorite.destroy redirect_to post_image_path(post_image) end endviewを編集
app/views/post_images/show.html.erb<% if @post_image.favorited_by?(current_user) %> <li> <%= link_to post_image_favorites_path(@post_image), method: :delete do %> <i class="fa fa-heart" aria-hidden="true" style="color: red;"></i> <%= @post_image.favorites.count %> いいね <% end %> </li> <% else %> <li> <%= link_to post_image_favorites_path(@post_image), method: :post do %> <i class="fa fa-heart-o" aria-hidden="true"></i> <%= @post_image.favorites.count %> いいね <% end %> </li> <% end %>
- 投稿日:2020-07-22T13:35:19+09:00
ページ遷移をすると、jQueryが動かなくなる問題解決大臣
jQueryは問題なく発動するけど、ページを遷移すると発動しなくなる。しかしページの再読み込みをするとちゃんと動いてくれる問題
『環境』
- ruby:2.6.6
- rails:6.0.3.2今回の悪の根源
それはturbolinks
turbolinksって美味しいの??
なんとなくは聞いたことがあったけど理解してなくて調べてみた。
どうやらturbolinksはページの遷移を早くしてくれる便利なヤツらしいなんで早くなるん??
なぜ早いかと言うと、ページを遷移するときに全部のファイルを読み込んで遷移するわけじゃなくて、HTMLのbody要素だけを取っ替えて読み込んでくれているから早くなってくれているみたい。
つまり
ページを遷移するときにjavascriptファイルは読み込んでおらず、ページ遷移するとjQueryが発動しなくなっていたようだ。そこからページの再読み込みをすると、ようやくjavascriptファイルを読み込んでjQueryが発動したという流れ。
とりあえずturbolinksには休んでもらいましょう
qiita.rbrequire("@rails/ujs").start() #require("turbolinks").start() ← コメントアウト require("@rails/activestorage").start() require("channels") require('jquery')
- 投稿日:2020-07-22T12:43:03+09:00
【メモ】 AWS EC2内、Railsアプリケーションの起動、停止コマンド &深堀
環境
言語:Rails 5.2.4.2
サーバー:AWS EC2
ターミナル:TeraTerm結論
サーバー起動
プロジェクトのルートディレクトリにて
rails s -e productionサーバー停止
プロジェクトのルートディレクトリにて
kill $(cat tmp/pids/puma.pid)解説
サーバー起動
rails s -e production・-e は -environmentの略
production環境でサーバーを起動しますよという意味になる。
・Gemfile内にて、group :production do内のGemを読み込んで実行する。
・-environmentを指定しない場合、デフォルトでdevelopmentになっている。
その為、Gemfile内group :development do中のGemが読み込まれ、本番環境ではエラーを起こす。サーバー停止
kill $(cat tmp/pids/puma.pid)・Railsアプリケーション起動中(サーバを立てている状態)、tmp/pids/下にpuma.pidというファイルが作成される。(Railsアプリケーション停止中は存在しない。)
・puma.pidには、起動中RailsアプリケーションのプロセスIDが記入されている。(ex. 1234)
・catコマンドを実行すると、指定したファイル内の内容(プロセスID)を出力する。
(実際にcat tmp/pids/puma.pidで確認できる。→「1234」が出力される)
・$kill プロセスID コマンドで、指定したプロセスIDのプロセスを終了する。
・つまり、上記コマンドを入力すると
$kill 1234
となり、プロセスID:1234(起動中Railsアプリケーション)を終了することができる。最後に
個人で調査した結果ですので、間違っておりましたら申し訳ございません。
- 投稿日:2020-07-22T01:17:01+09:00
EC2上でRailsアプリをnginx + pumaで動作させる
表題の通り、RailsアプリをEC2にデプロイするところまで何とか漕ぎつけたようなのでメモも兼ねて
書いてみた。といっても、参考にしたサイトを載せていくだけになりそう。はじめはこの記事を参考に
Railsチュートリアルのhello_appが動作することを確認後、自分のアプリを配置するという流れでやった。
一気にやろうとすると大変だからね、それでも四苦八苦したけど。VPC ~ EC2インスタンス作成
Udemyの動画で予習後、上記Qiitaの記事と併用しながら作っていく。AWSを初めて勉強するにあたって
書籍よりまずは動画を見て大まかな内容を知りたいという方は、無料の教材もあったりするので試しに
観てみるのもいいかも。
- VPC作成
- サブネット: publicとprivateの作成、privateは今回使わなかったけど後々RDSに切り分けたい……
- インターネットゲートウェイの作成
- ルートテーブルの作成: publicのルートテーブルを作成(サブネットの関連付けとIGWとの紐づけを行う)
- EC2インスタンスの作成: AMIはLinux2、インスタンスタイプやストレージは全て無料枠
- セキュリティグループ: 上記インスタンス作成時に併せて出来たセキュリティグループにインバウンドルール(HTTP:任意の場所)を設定
- ターミナルから
ssh -i <pemキーファイル名> ec2-user@<ElasticIPもしくは自動割り当てIP>でEC2へログインsudo yum update -yが完了すれば、最初のQiita記事のここくらいまでは進んだことになる。EC2環境構築
作業を進めるとNode.jsのインストール時にepelが無いゾと言われ、何だろうと調べてたらこの記事がヒットした。
(多分AMIをLinuxではなくLinux2にしたのが原因?) コマンドだけで言うと
sudo amazon-linux-extras install epelの後に再度sudo yum install nodejs npm --enablerepo=epelを実行そこからはgit cloneできるようになるまで順調に進んでいく。その次のwebサーバーやアプリケーションサーバー辺りから
人によってやることが変わってくると思う。自分は「nginx」 + 「puma」 + 「postgresql」で構築するので・nginx
etc/nginx/conf.dにて
このサイトとこの記事を参考にconfファイルを作成、現状こんな仕上がり。/etc/nginx/conf.d/proto-status.confupstream puma { server unix:///var/www/rails/proto-status/tmp/sockets/puma.sock; } server { client_max_body_size 20M; listen 80; server_name 54.187.69.116; root /var/www/rails/proto-status/public; location ^~ /assets/ { gzip_static on; expires max; add_header Cache-Control public; } location / { proxy_pass http://puma; proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for; proxy_set_header Host $http_host; proxy_set_header X-Real-IP $remote_addr; proxy_redirect off; proxy_connect_timeout 30; } error_page 500 502 503 504 /50x.html; location = /50x.html { root /var/www/rails/proto-status/public; } }
・puma
git cloneしたrailsアプリのディレクトリにて
gem install bundlerでバンドラーを取得し、bundle install
自分はここでThe "libcurl" package isn't available.というエラーメッセージが出たのでこの記事を
参考に、sudo yum -y install libcurl libcurl-develを行い、再度bundle installDBにsqliteとpostgresの環境が必要だったので
sudo yum install sqlite-devel
sudo yum install postgresql-server postgresql-devel postgresql-contrib
をそれぞれ実行。
touch tmp/sockets/puma.sockの実行とconfig/puma.rbに以下を追記# 最初の二行だけでも一応、動作する app_dir = File.expand_path("../..", __FILE__) bind "unix://#{app_dir}/tmp/sockets/puma.sock" pidfile "#{app_dir}/tmp/pids/puma.pid" state_path "#{app_dir}/tmp/pids/puma.state" stdout_redirect "#{app_dir}/log/puma.stdout.log", "#{app_dir}/log/puma.stderr.log", trueプリコンパイルされていないので
rake assets:precompile RAILS_ENV=productionを実行railsコマンドが使えなかったので、このサイトのようにbundle exec pumaとしても
よかったがgem update --systemでとりあえず解決
・postgresql
このサイトを参考に設定していく。万が一、サイトがなくなったら困るので簡単に箇条書き
sudo service postgresql initdbで初期化sudo service postgresql startで起動(restartにすれば再起動)service postgresql statusで状態確認# EC2インスタンス起動に合わせて、PostgreSQLも起動するよう設定 $ sudo chkconfig postgresql on # 設定確認 $ systemctl list-unit-files -t service | grep postgres postgresql.service enabledエンコードの変更
sudo -u postgres psqlでpostgresqlにログイン
\lコマンドを打つとEncodingの欄がSQL_ASCIIになっているのでUTF-8に対応するよう設定postgres=# UPDATE pg_database SET datistemplate = FALSE WHERE datname = 'template1'; # DROP DATABASE template1; # CREATE DATABASE template1 WITH TEMPLATE = template0 ENCODING = 'UTF8' LC_COLLATE = 'ja_JP.UTF-8' LC_CTYPE = 'ja_JP.UTF-8'; # UPDATE pg_database SET datistemplate = TRUE WHERE datname = 'template1';
認証関連(参考サイト)
postgresのユーザーやパスワードの設定が間違っていないのに、rake db:create RAILS_ENV=production
などで認証エラーが出るときは/var/lib/pgsql/data/pg_hba.confのpeerをmd5に変える必要がある。/var/lib/pgsql/data/pg_hba.conf# TYPE DATABASE USER ADDRESS METHOD #local all all peerその他
これは結構役に立つんじゃないかなと思う。
【rails】本番環境でもエラー文を表示させる
最後に今までの参考サイト一覧を載せようかなと思ったけど、逆に見辛そうだったからやめました。
AWS関連をもう少しいじったら、次はDocker、そしてCircleCIか。先は長いなー
- 投稿日:2020-07-22T00:36:33+09:00
http→httpsにしてjQueryが動かなくなった時の対処法
前提
RailsでEC2にデプロイをしたアプリケーションをSSL化したいと思い、AWSの
ALBを使ってhttps化しました。
https://www.アプリ名.com/でアクセスしてみると、アプリケーション自体はエラーを吐かずにトップ画面が表示されたのですが、トップ画面の画像が表示されない。
というのも、jQueryで動きをつけていたからでした。EC2にデプロイ時にも、同じ現象が起きました。
解決法
app/views/layouts/_default.html.erb<%= csrf_meta_tags %> <%= csp_meta_tag %> <%= stylesheet_link_tag 'application', media: 'all', 'data-turbolinks-track': 'reload' %> <%= javascript_pack_tag 'application', 'data-turbolinks-track': 'reload' %> <%= stylesheet_pack_tag 'application', 'data-turbolinks-track': 'reload' %> #ここが引っかかってた <script src="http://ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.min.js"></script>app/views/layouts/_default.html.erb<%= csrf_meta_tags %> <%= csp_meta_tag %> <%= stylesheet_link_tag 'application', media: 'all', 'data-turbolinks-track': 'reload' %> <%= javascript_pack_tag 'application', 'data-turbolinks-track': 'reload' %> <%= stylesheet_pack_tag 'application', 'data-turbolinks-track': 'reload' %> #httpを削除 <script src="//ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.min.js"></script>
https://www.アプリ名.com/で再度ブラウザで確認してみると、無事にjQueryが動きました。
デプロイ時点で、<script src="//ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.min.js"></script>と記述できていたら、今回の事象が起きなかったですが次回にいかします。
それでは。
- 投稿日:2020-07-22T00:12:28+09:00
【Rails】devise 導入方法
deviseとは
- Railsで作成したアプリケーションへ簡単に認証機能を実装することができるgem(ライブラリ)の一つ
- ログイン、サインアップなどのログイン機能が作成出来る
導入方法
①Gemfileに追加
Gemfilegem 'devise'② bundle install を実行
ターミナル$ bundle install③設定ファイルを作成
ターミナル$ rails g devise:install新規作成されるファイルconfig/initializers/devise.rb config/locales/devise.en.yml④deviseの機能を持ったUserモデルを作成
ターミナル$ rails g devise user新規作成されるファイルapp/models/user.rb db/migrate/20XXXXXXXXXXXX_devise_create_users.rb test/fixtures/users.yml test/models/user_test.rb⑤deviseのviewファイルを作成
ターミナル$ rails g devise:views新規作成されるファイルapp/views/devise #以下のディレクトリにあるビューファイル各種これで、deviseの導入が完了します