- 投稿日:2020-07-22T22:45:29+09:00
overflowプロパティ
overflowプロパティについて覚えたので備忘録
値は主に4つ
1. [visible] ボックスからはみ出した要素がそのまま表示される、初期値
2. [hidden] ボックスからはみ出した要素は表示されない
3. [scroll] ボックスからはみ出した要素は表示されないがスクロールすることで表示される
4. [auto] はみ出した要素の処理がブラウザに依存する、基本的にはスクロールすることで表示される補足として
1. overflow-x: scroll;
x軸(横方向)にのみスクロールさせる
2. overflow-y: scroll;
y軸(縦方向)にのみスクロールさせる文字列が横に長いが折り返しさせたくない + 項目がボックス内に収まらない
上記のような場合に使用検討できる
- 投稿日:2020-07-22T22:45:29+09:00
overflowプロパティ【残54日】
overflowプロパティについて覚えたので備忘録
値は主に4つ
1. [visible] ボックスからはみ出した要素がそのまま表示される、初期値
2. [hidden] ボックスからはみ出した要素は表示されない
3. [scroll] ボックスからはみ出した要素は表示されないがスクロールすることで表示される
4. [auto] はみ出した要素の処理がブラウザに依存する、基本的にはスクロールすることで表示される補足として
1. overflow-x: scroll;
x軸(横方向)にのみスクロールさせる
2. overflow-y: scroll;
y軸(縦方向)にのみスクロールさせる文字列が横に長いが折り返しさせたくない + 項目がボックス内に収まらない
上記のような場合に使用検討できる
- 投稿日:2020-07-22T19:38:03+09:00
記号にword-bleak: break-all;が効かない件
テキストがコンテンツ領域から溢れる際、
表示範囲に合わせて改行するか、単語の切れ目で改行するかなど、テキストの改行の仕方について指定できるプロパティword-bleak。
word-break: break-all;はテキストのどこでも(単語の途中でも)改行する指定ですが………してない。
特定の半角記号ではword-break: break-all;が効いてくれない様です。
(感嘆符やコロン、スラッシュなど。Chromeで確認)word-break: break-word; で解決
word-break: break-word;の指定により半角記号も折り返しが適用されます。しかしIEとEdgeが非対応。
IEはともかくEdgeも対応したいところです…
良い対応方法があったら続報出します。
- 投稿日:2020-07-22T19:20:29+09:00
[初心者向け]Sassを今この瞬間から使えるようになるまでの手順
はじめに
HP制作の段階で「CSSある程度理解して使えるようになったから、Sassを触ってみよう!」と思っても実際に使えるようになるまでにはいくつかの壁があります。
そのうちの1つが環境構築です。HTMLファイルのheadタグ内にはcssを読み込ませる必要がありますね。
しかし、Sassを使ってサイトのスタイルを整えるためにはそのままHTMLに読み込ませる事はできず、Sass→CSSに変換する必要があります。(これをコンパイル)といいます。そこで今回は、僕のような初心者向けに”Sass”を使って開発できるようになるまでの手順を示します。
目次
1.Node.jsをインストールする
2.Node.jsがインストールされているかターミナル/コマンドプロンプトで確認
3.gulp-cliをインストールする
4.package.jsonを作成する(←gulpインストール済みの人はここから)
5.gulpとgulp-sassをローカル環境にインストール
6.node_modulesとpackage-lock.jsonを作成
7.gulpfile.jsをpackage.jsonと同じ階層に作成(自作)
8.Sassをコンパイル準備
ターミナル(Mac),コマンドプロンプト(Windows)を多少触ったことある。
1.Node.jsをインストールする
Sassをコンパイルするにあたって、いろんな方法があると思います。自分は、「Web制作者のためのSassの教科書 これからのWebデザインの現場で必須のCSSメタ言語」という本を使用しながら環境構築したのでこの本に準拠した形で説明します。ちなみに、この本は初心者にとっても優しく書かれているのでWeb制作を行う人にはおすすめです。
まず、Sassを使えるようになるまでの大枠を逆算的に掴みます。
・C/C++ で開発されたLibSassを使えるようになる
・LibSassのライブラリであるnode-sassを使えるようにする
・node-sassを動かすためにNode.jsを使えるようにする
・Node.jsを使えるようになることでnpmコマンドが使えるようになる
・npmコマンドでgulpが使えるようになる
・gulpでSassをCSSにコンパイルできるようになる以上。
つまり、手始めにnode.sassという本体を操作するためにはNode.jsというコントローラーを手元に持ってこなくてはいけないわけですね。
このNode.jsはインストールするとnpmというパッケージ管理マネージャを使えるようになります。
Node.jsがコントローラーなら、npmはAボタンとかそういう感じでしょうか?npmコマンドは後述しますが、これによって必要な機能をインストールできたりします。と、いうわけでnode-sassを動かすためにNode.jsをインストールしましょう!
①Node.js公式サイトからインストーラーをダウンロード
2つ緑のボタンが中央にありますが、「LTS」と書かれた左のほうのボタンを押して最新のLTSをダウンロードしましょう。
②ダウンロードしたら基本的に「次へ」を進めてインストールを完了させる
これでNode.jsは無事にあなたのPCにインストールされたはずで、node.sassを操作する準備は整いました。
実際に、node.jsがインストールされているか確認してみましょう。2.Node.jsがインストールされているかターミナル/コマンドプロンプトで確認
ターミナルorコマンドを開いて、以下のコマンドを打ってバージョンが表示されるか確認
$ node -v
このようにバーションが表示されればPCにnode.jsがインストールされています!3.gulp-cliをインストールする
つぎにgulpというさまざまなタスクを自動化してくれるツール(タスクランナー)をnode.jsをインストールしたことで使えるようになったnpmコマンドでgulpをインストールしましょう。以下のコマンドを叩いてください
$npm install --global gulp-cli上記のコマンドを叩いたあとに、インストールがちゃんとされているか確認しましょう。下記のコマンドです。
$gulp -v*(余談ですが、僕はこのgulpのインストールがうまく行かず何度やっても
gulp: command not foundという表記がでて、心を折られたんですがerrorメッセージをよく見ると【管理者権限が〜】みたいなこと書かれていたので試しに
$sudo npm install --global gulp-cliと打ち直して、管理者権限を確認させるようなコマンドを叩いたら無事にうまくいきました・・・
(この時、errorメッセージはちゃんと読もうと心の底から思いました。)これで、ようやくSassを使えるようになる道具が揃いました。
4.package.jsonを作成する
①任意の場所にファイルを作って、cd コマンドで現在地に移動
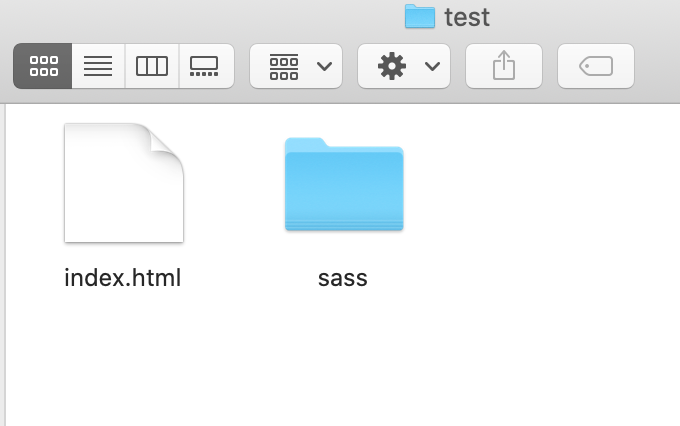
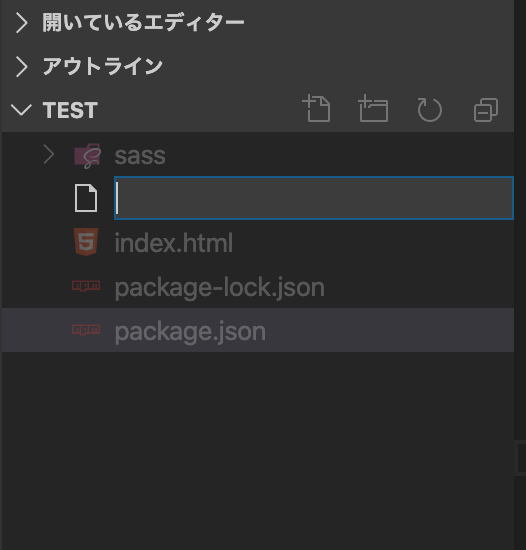
僕はデスクトップに「test」というファイルを作り、
「index.html」
「style.scssが入ったsassファイル」②ターミナルを開いてpackage.jsonを作成
npm コマンドで必要なパッケージをインストールしましょう。
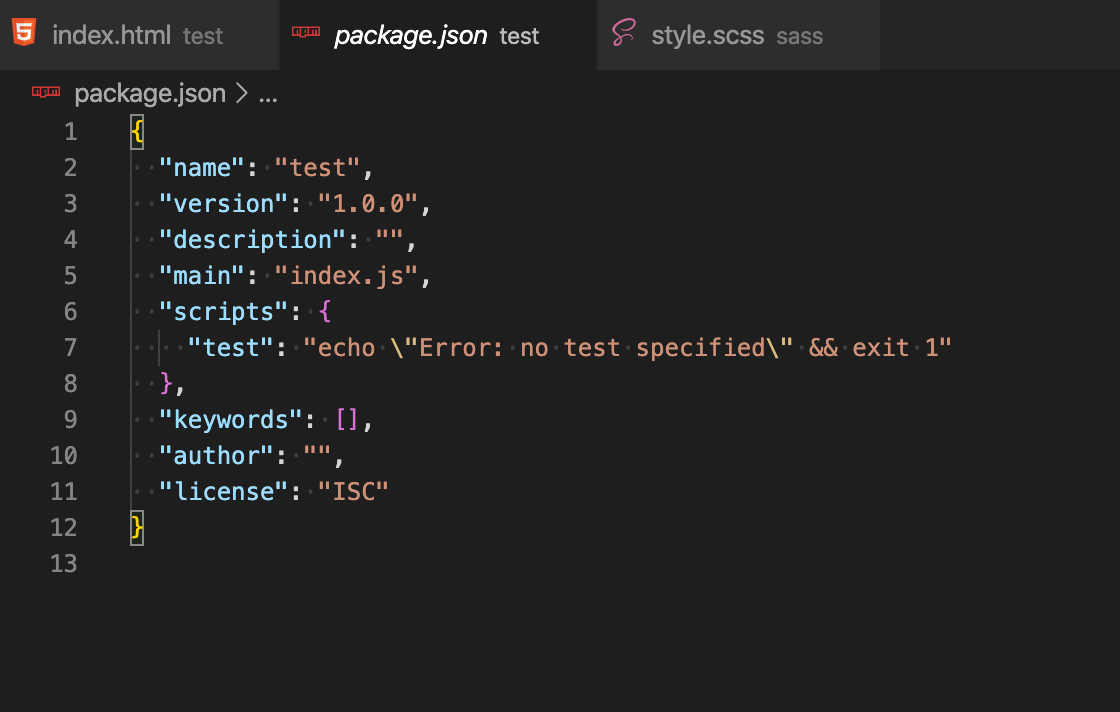
"cd"でディレクトリを移動させたあとに以下のコマンドを叩いてください。$npm init -yすると、package.jsonというファイルがindex.htmlらと同じ階層に生成されています
5.gulpとgulp-sassをローカル環境にインストール
package.jsonを作成したら、gulpのパッケージをnpmコマンドによってインストールさせてあげましょう。
①まずは、開発用に使うgulpパッケージをインストール
pacage.jsonに変化が出るので、package.jsonを開いておきます。
そして、以下のコマンドを叩きます。
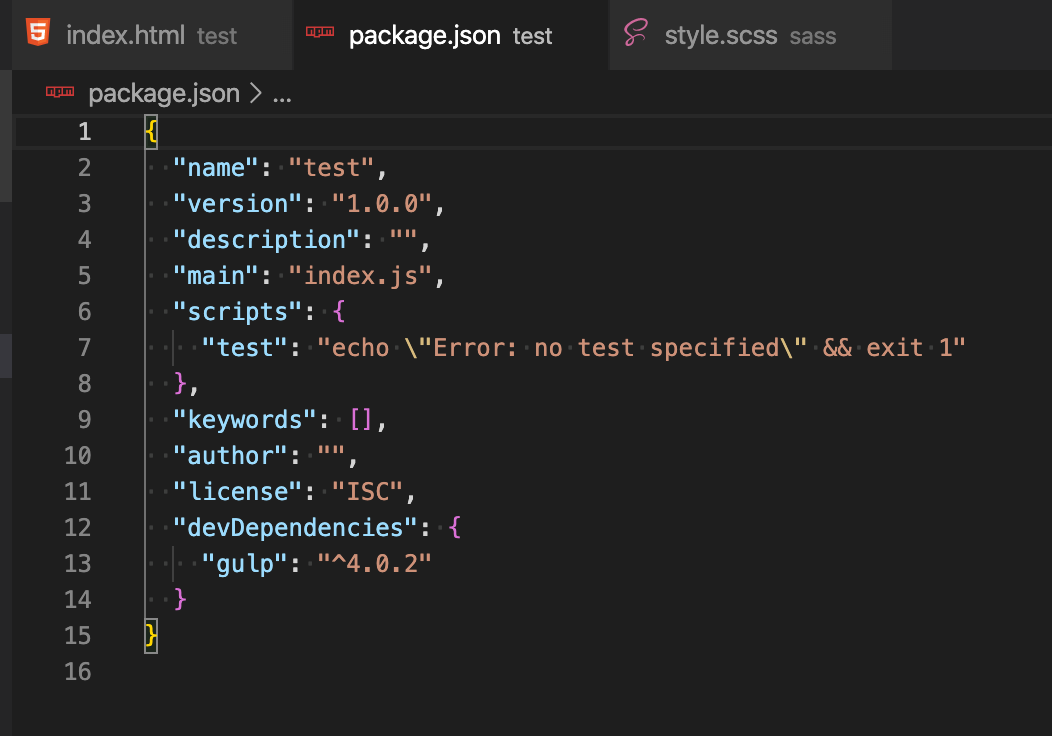
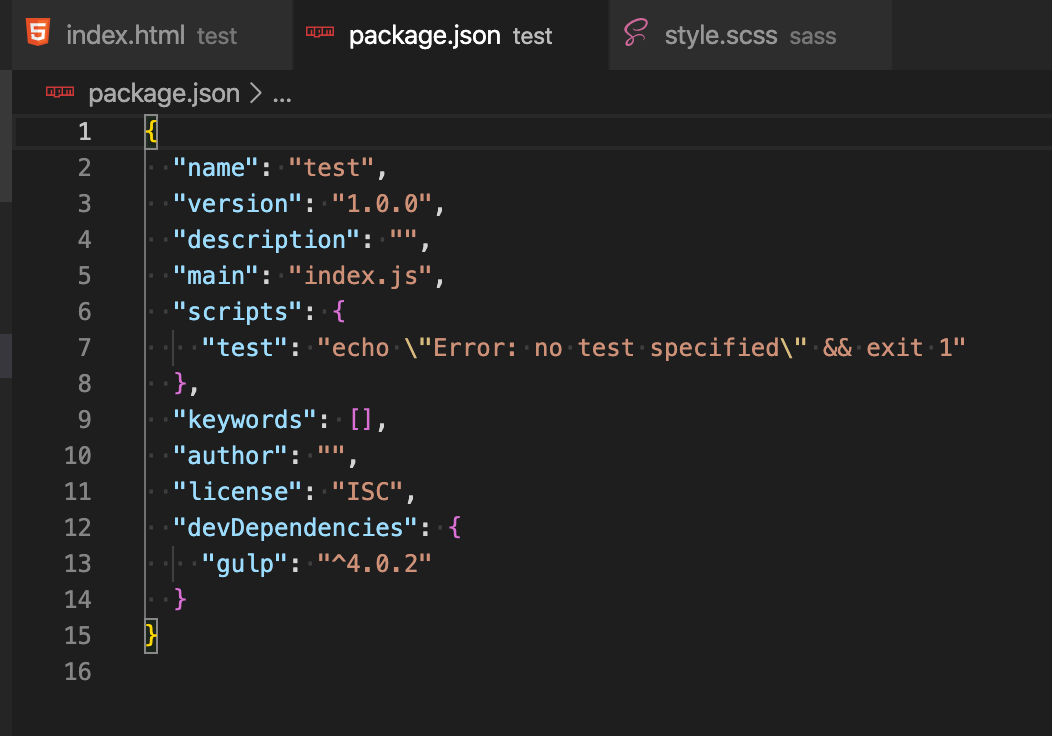
$npm install -D gulppackage.jsonに変化が出ました。
"devDependencies":{ "gulp": "^4.0.2" }↑という項目が追加されたのが分かるでしょうか?
②続いて、gulp-sassをインストール
以下のコマンドも同様に叩きます
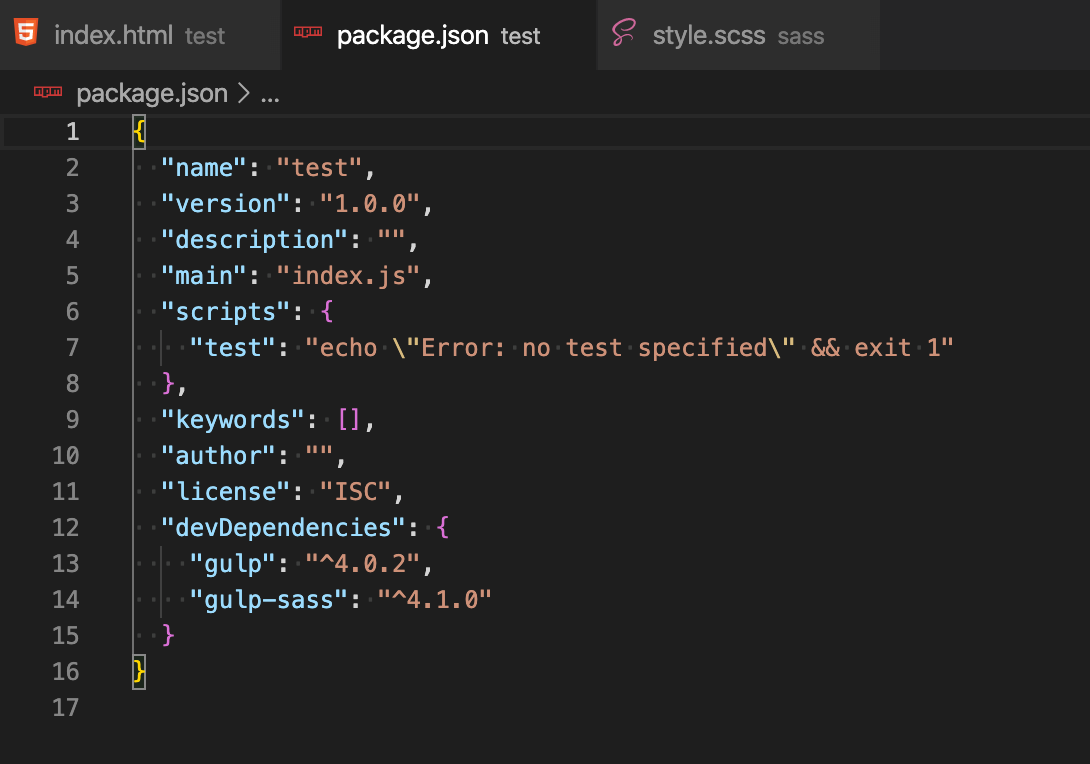
$npm install -D gulp-sass"gulp-sass": "^4.1.0" }これでgulpとgulp-sassのローカルインストールが終了しました。
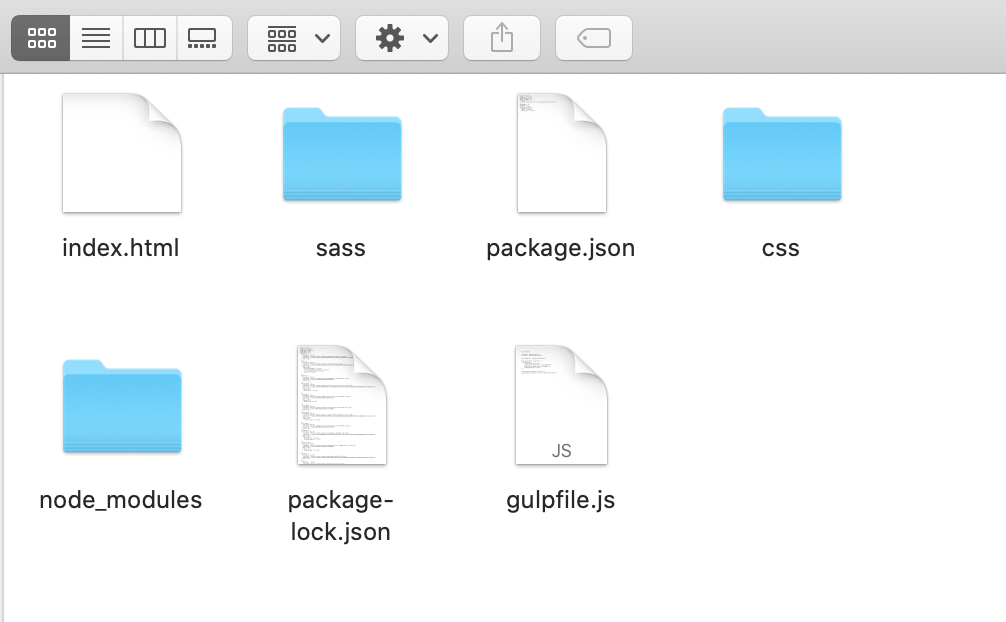
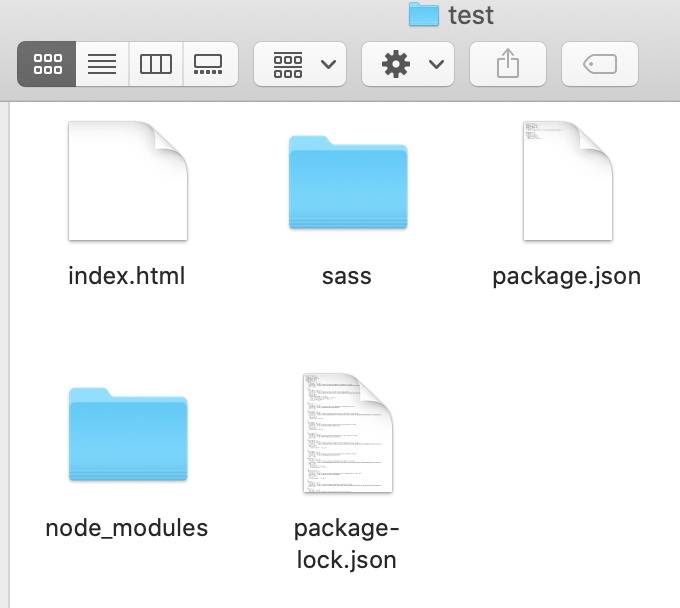
6.node_modulesとpackage-lock.jsonを作成
5でローカルにgulpとgulp-sassをインストールすると、「node_modules」と「package-lock.json」が自動的に生成されています。
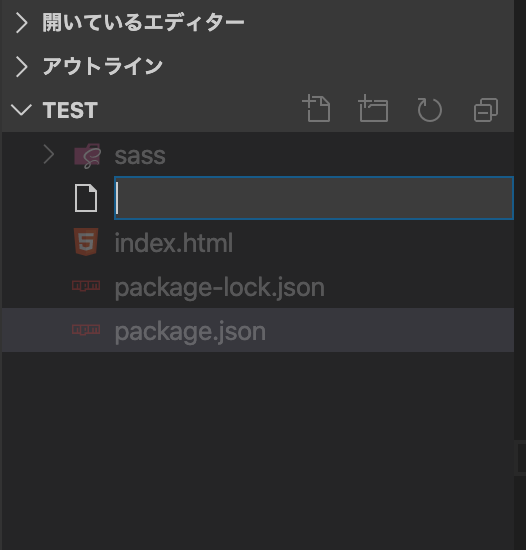
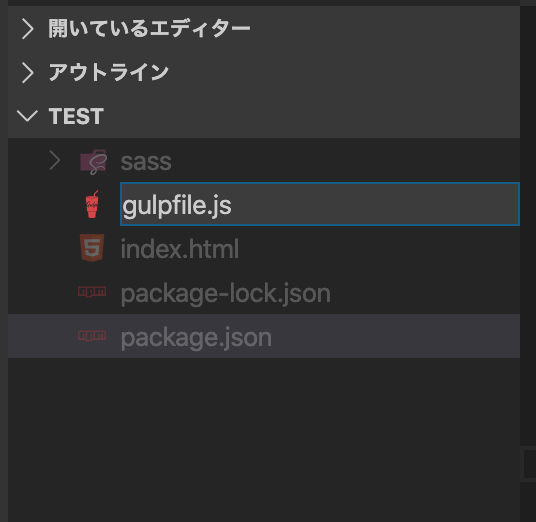
7.gulpfile.jsをpackage.jsonと同じ階層に作成(自作)
それでは、さいごにgulpfile.jsを作成していきましょう。
package.jsonと同じ階層に、
gulpfile.jsを作成します。
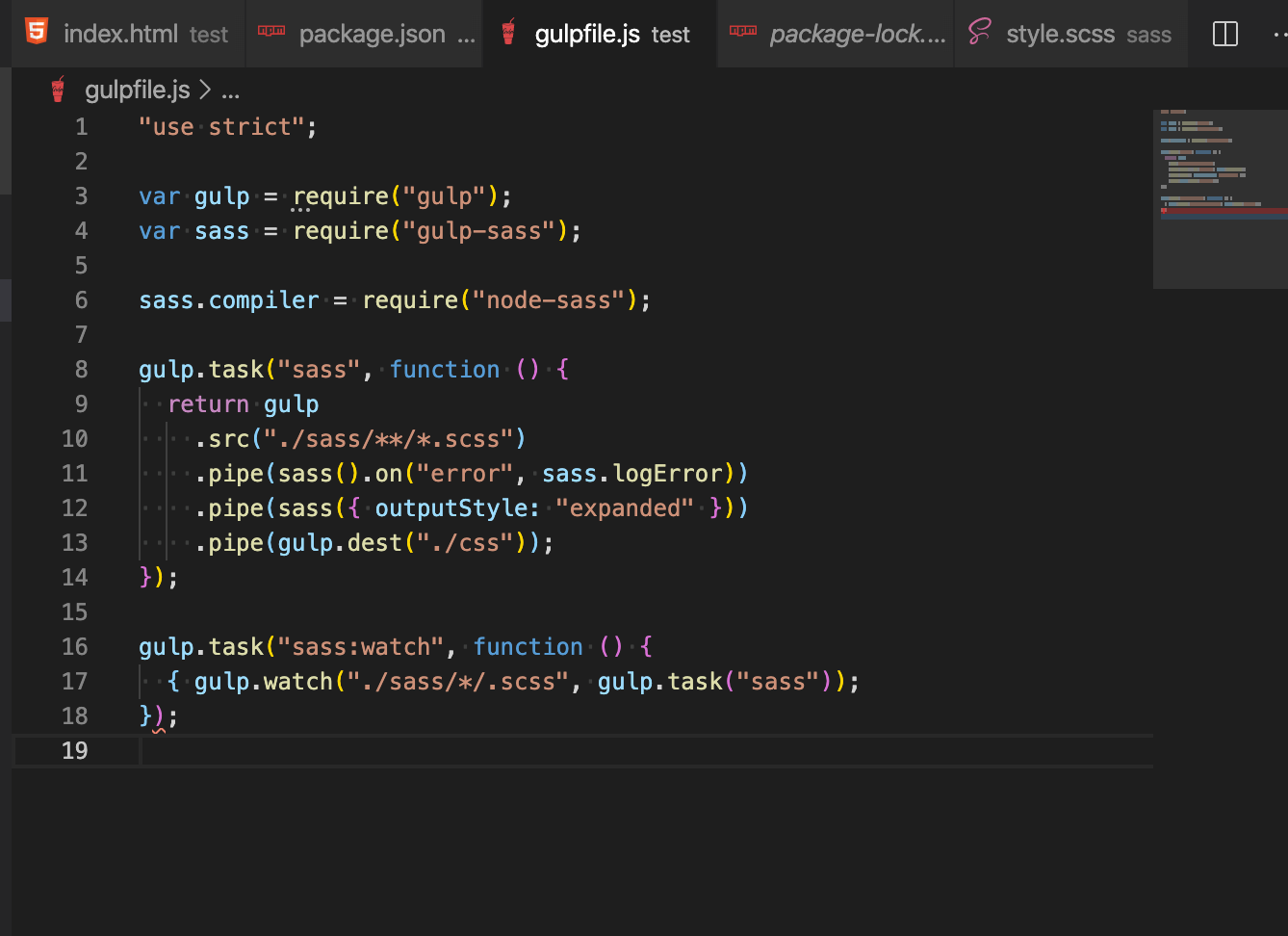
gulpfile.jsの中身を書いていきましょう。"use strict"; var gulp = require("gulp"); var sass = require("gulp-sass"); sass.compiler = require("node-sass"); gulp.task("sass", function () { return gulp .src("./sass/**/*.scss") .pipe(sass().on("error", sass.logError)) .pipe(sass({ outputStyle: "expanded" })) .pipe(gulp.dest("./css")); }); gulp.task("sass:watch", function () { gulp.watch("./sass/**/*.scss", gulp.task("sass")); });こちらがデフォルトになります。ですが、次々にgulpのタスクを追加することもできますのでこちらの記事を参考にしてください。
【覚えるべき技5選】Web制作者のためのSassの教科書【備忘録】8.Sassをコンパイル
これで準備は一通りおしまいです!
それでは実際にSassを記述してみて、ちゃんとCSSにコンパイルのか確認してみましょう。
使うコマンドはgulp sass:watch"watch"をつけると、ファイルの更新を監視してくれる。つまり、Sassファイルが更新されると自動的にコンパイルしてくれます。
watchを終了させるには、Ctrl + Cで停止します。まず、Sassで記述してみます。Sassの書き方は以前書いたこの記事を参考に・・・
Sassについて最低限知っておきたい5つの基本機能
ここで"gulp sass:watch"をターミナルで叩きます。
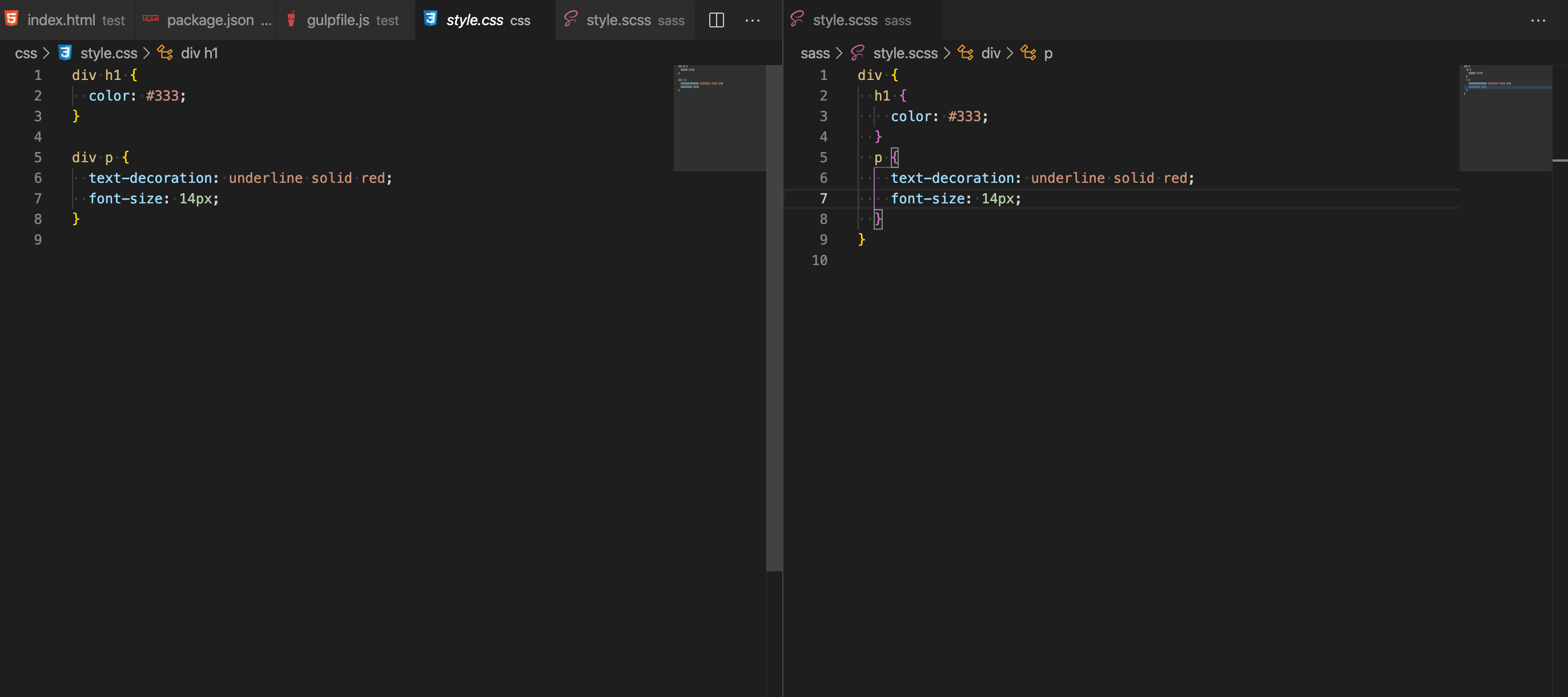
すると、CSSというファイルが新しくできていて⬇
style.cssにうまくコンパイルされています
お疲れさまでした!
[追記] カスタムされたgulpfile.jsの作成
セクション7では、デフォルトのgulpfile.jsを作成しましたが、Sassの他の機能を使うためにはカスタマイズが必要です。
まずは、パッケージをインストールします。
$ npm install gulp gulp-sass gulp-sass-glob gulp-sourcemaps gulp-plumber gulp-notify gulp-postcss autoprefixer css-declaration-sorter css-mqpacker -Dgulpfile.jsを以下のように記述します。
var gulp = require('gulp'); var sass = require('gulp-sass'); var sassGlob = require('gulp-sass-glob'); var plumber = require('gulp-plumber'); var notify = require("gulp-notify"); var postcss = require('gulp-postcss'); var autoprefixer = require('autoprefixer'); var cssdeclsort = require('css-declaration-sorter'); var mqpacker = require('css-mqpacker'); var browserSync = require('browser-sync'); gulp.task('sass', function() { return gulp.src('./sass/**/*.scss') .pipe(plumber({errorHandler: notify.onError("Error:<%= error.message %>")})) .pipe(sassGlob()) .pipe(sass({outputStyle: 'expanded'})) .pipe(postcss([mqpacker()])) .pipe(postcss([cssdeclsort({order: 'alphabetical'})])) .pipe(postcss([autoprefixer()])) .pipe(gulp.dest('./css')); }); gulp.task( 'default', function() { gulp.watch( './sass/**/*.scss', gulp.task('sass')); });ここでは"gulp sass:watch"ではなく、"gulp" のみで自動コンパイルを行ってくれます。
以上です。
- 投稿日:2020-07-22T19:20:29+09:00
Sassを今この瞬間から使えるようになるまでの手順
はじめに
HP制作の段階で「CSSある程度理解して使えるようになったから、Sassを触ってみよう!」と思っても実際に使えるようになるまでにはいくつかの壁があります。
そのうちの1つが環境構築です。HTMLファイルのheadタグ内にはcssを読み込ませる必要がありますね。
しかし、Sassを使ってサイトのスタイルを整えるためにはそのままHTMLに読み込ませる事はできず、Sass→CSSに変換する必要があります。(これをコンパイル)といいます。そこで今回は、僕のような初心者向けに”Sass”を使って開発できるようになるまでの手順を示します。
目次
1.Node.jsをインストールする
2.Node.jsがインストールされているかターミナル/コマンドプロンプトで確認
3.gulp-cliをインストールする
4.package.jsonを作成する(←gulpインストール済みの人はここから)
5.gulpとgulp-sassをローカル環境にインストール
6.node_modulesとpackage-lock.jsonを作成
7.gulpfile.jsをpackage.jsonと同じ階層に作成(自作)
8.Sassをコンパイル準備
ターミナル(Mac),コマンドプロンプト(Windows)を多少触ったことある。
1.Node.jsをインストールする
Sassをコンパイルするにあたって、いろんな方法があると思います。自分は、「Web制作者のためのSassの教科書 これからのWebデザインの現場で必須のCSSメタ言語」という本を使用しながら環境構築したのでこの本に準拠した形で説明します。ちなみに、この本は初心者にとっても優しく書かれているのでWeb制作を行う人にはおすすめです。
まず、Sassを使えるようになるまでの大枠を逆算的に掴みます。
・C/C++ で開発されたLibSassを使えるようになる
・LibSassのライブラリであるnode-sassを使えるようにする
・node-sassを動かすためにNode.jsを使えるようにする
・Node.jsを使えるようになることでnpmコマンドが使えるようになる
・npmコマンドでgulpが使えるようになる
・gulpでSassをCSSにコンパイルできるようになる以上。
つまり、手始めにnode.sassという本体を操作するためにはNode.jsというコントローラーを手元に持ってこなくてはいけないわけですね。
このNode.jsはインストールするとnpmというパッケージ管理マネージャを使えるようになります。
Node.jsがコントローラーなら、npmはAボタンとかそういう感じでしょうか?npmコマンドは後述しますが、これによって必要な機能をインストールできたりします。と、いうわけでnode-sassを動かすためにNode.jsをインストールしましょう!
①Node.js公式サイトからインストーラーをダウンロード
2つ緑のボタンが中央にありますが、「LTS」と書かれた左のほうのボタンを押して最新のLTSをダウンロードしましょう。
②ダウンロードしたら基本的に「次へ」を進めてインストールを完了させる
これでNode.jsは無事にあなたのPCにインストールされたはずで、node.sassを操作する準備は整いました。
実際に、node.jsがインストールされているか確認してみましょう。2.Node.jsがインストールされているかターミナル/コマンドプロンプトで確認
ターミナルorコマンドを開いて、以下のコマンドを打ってバージョンが表示されるか確認
$ node -v
このようにバーションが表示されればPCにnode.jsがインストールされています!3.gulp-cliをインストールする
つぎにgulpというさまざまなタスクを自動化してくれるツール(タスクランナー)をnode.jsをインストールしたことで使えるようになったnpmコマンドでgulpをインストールしましょう。以下のコマンドを叩いてください
$npm install --global gulp-cli上記のコマンドを叩いたあとに、インストールがちゃんとされているか確認しましょう。下記のコマンドです。
$gulp -v*(余談ですが、僕はこのgulpのインストールがうまく行かず何度やっても
gulp: command not foundという表記がでて、心を折られたんですがerrorメッセージをよく見ると【管理者権限が〜】みたいなこと書かれていたので試しに
$sudo npm install --global gulp-cliと打ち直して、管理者権限を確認させるようなコマンドを叩いたら無事にうまくいきました・・・
(この時、errorメッセージはちゃんと読もうと心の底から思いました。)これで、ようやくSassを使えるようになる道具が揃いました。
4.package.jsonを作成する
①任意の場所にファイルを作って、cd コマンドで現在地に移動
僕はデスクトップに「test」というファイルを作り、
「index.html」
「style.scssが入ったsassファイル」②ターミナルを開いてpackage.jsonを作成
npm コマンドで必要なパッケージをインストールしましょう。
"cd"でディレクトリを移動させたあとに以下のコマンドを叩いてください。$npm init -yすると、package.jsonというファイルがindex.htmlらと同じ階層に生成されています
5.gulpとgulp-sassをローカル環境にインストール
package.jsonを作成したら、gulpのパッケージをnpmコマンドによってインストールさせてあげましょう。
①まずは、開発用に使うgulpパッケージをインストール
pacage.jsonに変化が出るので、package.jsonを開いておきます。
そして、以下のコマンドを叩きます。
$npm install -D gulppackage.jsonに変化が出ました。
"devDependencies":{ "gulp": "^4.0.2" }↑という項目が追加されたのが分かるでしょうか?
②続いて、gulp-sassをインストール
以下のコマンドも同様に叩きます
$npm install -D gulp-sass"gulp-sass": "^4.1.0" }これでgulpとgulp-sassのローカルインストールが終了しました。
6.node_modulesとpackage-lock.jsonを作成
5でローカルにgulpとgulp-sassをインストールすると、「node_modules」と「package-lock.json」が自動的に生成されています。
7.gulpfile.jsをpackage.jsonと同じ階層に作成(自作)
それでは、さいごにgulpfile.jsを作成していきましょう。
package.jsonと同じ階層に、
gulpfile.jsを作成します。
gulpfile.jsの中身を書いていきましょう。"use strict"; var gulp = require("gulp"); var sass = require("gulp-sass"); sass.compiler = require("node-sass"); gulp.task("sass", function () { return gulp .src("./sass/**/*.scss") .pipe(sass().on("error", sass.logError)) .pipe(sass({ outputStyle: "expanded" })) .pipe(gulp.dest("./css")); }); gulp.task("sass:watch", function () { gulp.watch("./sass/**/*.scss", gulp.task("sass")); });こちらがデフォルトになります。ですが、次々にgulpのタスクを追加することもできますのでこちらの記事を参考にしてください。
【覚えるべき技5選】Web制作者のためのSassの教科書【備忘録】8.Sassをコンパイル
これで準備は一通りおしまいです!
それでは実際にSassを記述してみて、ちゃんとCSSにコンパイルのか確認してみましょう。
使うコマンドはgulp sass:watch"watch"をつけると、ファイルの更新を監視してくれる。つまり、Sassファイルが更新されると自動的にコンパイルしてくれます。
watchを終了させるには、Ctrl + Cで停止します。まず、Sassで記述してみます。Sassの書き方は以前書いたこの記事を参考に・・・
Sassについて最低限知っておきたい5つの基本機能
ここで"gulp sass:watch"をターミナルで叩きます。
すると、CSSというファイルが新しくできていて⬇
style.cssにうまくコンパイルされています
お疲れさまでした!
[追記] カスタムされたgulpfile.jsの作成
セクション7では、デフォルトのgulpfile.jsを作成しましたが、Sassの他の機能を使うためにはカスタマイズが必要です。
まずは、パッケージをインストールします。
$ npm install gulp gulp-sass gulp-sass-glob gulp-sourcemaps gulp-plumber gulp-notify gulp-postcss autoprefixer css-declaration-sorter css-mqpacker -Dgulpfile.jsを以下のように記述します。
var gulp = require('gulp'); var sass = require('gulp-sass'); var sassGlob = require('gulp-sass-glob'); var plumber = require('gulp-plumber'); var notify = require("gulp-notify"); var postcss = require('gulp-postcss'); var autoprefixer = require('autoprefixer'); var cssdeclsort = require('css-declaration-sorter'); var mqpacker = require('css-mqpacker'); var browserSync = require('browser-sync'); gulp.task('sass', function() { return gulp.src('./sass/**/*.scss') .pipe(plumber({errorHandler: notify.onError("Error:<%= error.message %>")})) .pipe(sassGlob()) .pipe(sass({outputStyle: 'expanded'})) .pipe(postcss([mqpacker()])) .pipe(postcss([cssdeclsort({order: 'alphabetical'})])) .pipe(postcss([autoprefixer()])) .pipe(gulp.dest('./css')); }); gulp.task( 'default', function() { gulp.watch( './sass/**/*.scss', gulp.task('sass')); });ここでは"gulp sass:watch"ではなく、"gulp" のみで自動コンパイルを行ってくれます。
以上です。
- 投稿日:2020-07-22T17:51:46+09:00
【CSS】スクロールバーのデザインをMacのGoogleChrome風に変更したい!【みんなでチャレンジ】
みなさん、スクロールバーは好きですか?
わたしは1本満足バーと同じくらい好きです。
そのなかでも、MacのGoogleChromeのスクロールバーのデザインが一番好きです!
すべてのブラウザのスクロールバーを、MacのGoogleChromeと同じデザインにしたいッ!!…ということで、主要ブラウザのスクロールバーのデザインをMacのGoogleChrome風にするチャレンジに挑戦してみました!
しかしながら、私ひとりのチャレンジ結果では、まだまだ本家と似ても似つきませんでした!
まだまだ改善点はたくさんあるので、是非みなさまもチャレンジしてみていただけないでしょうか!?
結果報告のコメントをお待ちしております!※ iPhoneのスクロールバーもほとんど同じデザインなので、Macをお持ちでない方はそちらを参考にしてください。
現在の状況
CSSの::-webkit-scrollbarを使用して、できるかぎりスタイルを近づけてみました。
CodePen
See the Pen スクロールバーのデザインをMacのGoogleChrome風に変更したい! by SE(すみエンジニア) (@h40831) on CodePen.
css.after::-webkit-scrollbar { width: calc(1% + 2px); } .after::-webkit-scrollbar-track { margin: 1px; } .after::-webkit-scrollbar-corner { display: none; } .after::-webkit-scrollbar-thumb { background: rgba(0,0,0,0.5); border-radius: 100px; border: solid transparent; background-clip: content-box; border-width: 1px 2px; }以下、解説です。
便宜上、モデルとなったMacのGoogleChromeのスクロールバーのことを「本家」と呼ばせていただきます。※ 不要な要素について
scrollbar-buttonのように非表示にしたい要素もありましたが、
scrollbar関連のスタイルを指定した時点で非表示になるようですので、
display: noneなどの記述は必要ないようです。
*::-webkit-scrollbar効かないプロパティ
marginpaddingpositiontransform: translateXdisplay: blockfloat効いたプロパティ
width
scrollbar-thumbの幅と、左にずらしたい長さの合計値です。
*::-webkit-scrollbar-thumb効かないプロパティ
marginpaddingpositiontransform: translateXdisplay: blockopacity効いたプロパティ
background
背景色を黒にして、色を半透明にしています。
opacityは効かないようなので、必ずrgba()で指定する必要があります。
border-radius
scroll-thumbの線端を丸くしています。
相対値で指定すると、線幅が丸くなるのではなく楕円形になってしまうので、適当に大きな値を絶対値で指定しています。
border
positionmarginpaddingtransform: translateXなどの位置をずらすようなプロパティでは、display属性をいじってみてもビクともしなかったので、しかたなく透明のborderで見た目上の位置を調整しています。
*::-webkit-scrollbar-track効かないプロパティ
margin-leftmargin-rightpaddingpositiontransform: translateXdisplay: block効いたプロパティ
margin-topmargin-bottom
scrollbar-thumbに適用したborder-widthの影響により、
スクロールバーが最上部or最下部に達したときの余白に違和感ができてしまいました。
幸い、上下の余白が指定できたので、こちらで調整することにしました。
*::-webkit-scrollbar-corner効かないプロパティ
marginpositiontransform: scaleheightwidth効いたプロパティ
display: none
背景色のみ消え、要素の高さは消えないという中途半端な結果になりました。
今後の課題
私のチャレンジでは、まだまだ本家と似ても似つきません。
具体的には、以下のような課題があります。
みなさまのチャレンジによって成長させていきたいので、どしどしコメントお待ちしてます!FireFox非対応
MDN web docsをGoogle翻訳にかけた結果、
::-webkit-scrollbarは、BlinkベースおよびWebKitベースのブラウザー(Chrome、Edge、Opera、Safari、iOS上のすべてのブラウザーなど)でのみ使用できます。
とのことなので、このやり方だとFireFoxやIEには対応できないようです。
しかしまあ、ほとんどの主要ブラウザには対応しているようなので、
他の課題と比べたら些細なことかもしれません。
適切な幅がわからない
scroll-thumbの幅(の調整のために指定するscrollの幅)の適正な値がわかりません。
現状ビューポートの幅(=本家のscroll-thumbの幅)が変わるたびに調整しなおしていますが、一発指定したらピッタリ合致するような値を模索したいです。
スクロールバーの幅が他要素に影響している
本家はスクロールバーの幅が浮いており、他要素のサイズの演算に影響を与えないようになっていますが、
今回のやり方だとガッツリ他要素に影響がでています。
非アクティブ時に消えない
本家は非アクティブ時にスッと非表示になるのでとってもスマートですが、今回のやり方ではその挙動を再現できませんでした。
*::-webkit-scrollbar-thumb:activeにスタイルを当ててみると、スクロールバーをクリックして操作しているときにはスタイルが適用されましたが、キーボードやマウスのホイールで操作している時にはスタイルが適用されないようです。
scroll-cornerが消えない
背景色は消せましたが、要素の高さが消えないせいでスクロールバーが最下部までスライドしないようになっています。
- 投稿日:2020-07-22T15:42:05+09:00
HTML label内で任意に改行する
Label 内で任意に改行したい!
Label 内で br タグを入れても改行されないので、改行する方法を調べたので忘備録として残しておきます。
css の white-space を使う
https://developer.mozilla.org/ja/docs/Web/CSS/white-space
pre-line と 改行コードで任意改行
label.br-label { white-space: pre-line; }<label class="br-label">改行を 含むラベル</label>CSS は便利ですね!
ブラウザーの互換性
- 投稿日:2020-07-22T11:36:32+09:00
[HTML/CSS/Javascript]??ユーザー入力値をもとにわにさんをプールに放つハンズオン??[値取得/表示/DOM操作]
目的
- ユーザーの入力値取得や表示ができるようになる。
今日やること
- getElementByIdやaddEventListenerやinnerHTMLについて理解を深める
- CSSでマウスホバーやセレクタを正しく選択できるようにする。
ゴールイメージ
テキストエリアに自然数をいれるとわにさんがプールに放たれる。
HTML
このような感じでつくってみました。
index.html<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>わにわにわにさん</title> <link rel="stylesheet" href="gators.css"> </head> <body> <form action="javascript:void(0)" method="post"> <p>わにさん何匹放つ?</p> <input type="text" id="number"> <input id = "id-submit" type="submit" value="Unleash gators"> </form> <div> <p id ="gatorPool" ></p> </div> <script src="gators.js"></script> </body> </html>画面が一瞬消えるんだけど?(初見ホイホイ案件)
下記のようなコードの場合、submitした瞬間にaction="#"が呼ばれてしまう。
もう少し詳しくいうと、#はそのページの最上部を意味しているので、
index.htmlがリロードされ、その結果一瞬表示されるが最終的にはリフレッシュされた画面が表示される。index.html... <form action="#" method="post"> <p>わにさん何匹放つ?</p> <input type="text" id="number"> <input id = "id-submit" type="submit" value="Unleash gators"> </form> ...解決① action="javascript:void(0)"とする
- void 演算子は式を評価し、評価した結果必ず undefind 値を返します。
- action値に undefind 値を指定した場合には何も動作しません。
解決② event.preventDefault()とする
ブラウザが持つデフォルトの動作をキャンセルします。
- フォーム送信して送信先のページに遷移する動作がキャンセルされます。
でも、ブラウザのデフォルトの動作をキャンセルするなら逆に面倒かもしれない。
この辺りの使い分けはまだわかっていません。ごめんなさい。Javascript
このような感じでつくってみました。
gatorPool.jslet sub = document.getElementById('id-submit') sub.addEventListener("click", () => { const numberOfGators = document.getElementById('number').value; if (isNaN(numberOfGators)) { alert('数字のみを入力してください'); } if(numberOfGators<=0 || Number.isInteger(numberOfGators)){ alert('自然数で入力してください') } let addGators = ""; for (let i = 0; i < numberOfGators; i++) { addGators += '?'; } document.getElementById("gatorPool").innerHTML = addGators })にクリックイベントが発生した際の動作を作り、その中の処理を書いていきます。
1:イベント発火させる記述を作るために、
<input id="submit"...>を取得
2-1:イベント発火時の処理を書く:ユーザーの入力値を取得
2-2:イベント発火時の処理を書く:値を表示
2-3:イベント発火時の処理を書く:ユーザーに正しい入力値を促すユーザーのイベント発火時の操作を作る。
イベント発火はこちらを使います。
element.addEventListener(eventhadle,callback)addEventListenerメソッドは、特定のイベントが対象に配信されるたびに呼び出される関数を設定します。 対象としてよくあるものは Element, Document, Window ですが、イベントに対応したあらゆるオブジェクトが対象になることができます (XMLHttpRequestなど)。引用:MDN
また、element:イベント発火するHTML要素を取得します。
eventhandle:どのイベント(ユーザーがWEB上でのクリックなどの操作)をしたときに反応するかを決めます。イベントハンドラの一覧はこちらを参考にしてみてください。イベント発火するHTML要素を取得
イベントは
<input id="submit"...>で起こるので、発火させるためにHTMLを取得します。
HTMLの取得は、document.getElementById("")を使います。Document の getElementById() メソッドは、id プロパティが指定された文字列に一致する要素を表す Element オブジェクトを返します。要素の ID は指定されていれば固有であることが求められているため、特定の要素にすばやくアクセスするには便利な方法です。引用:MDN
gatorPool.jslet sub = document.getElementById('id-submit')このsubを使って、クリックイベントで発火する処理を書きます。
gatorPool.jslet sub = document.getElementById('id-submit') sub.addEventListener("click", () => { //この中に、clickしたときの処理を書く }document.getElementByIdのNullの対処
解決① ID名は間違っていないか
指定されたIDが見つからなかった場合、Nullを返します。
解決② HTMLを見た時に、Jsファイルで扱うHTMLの前に、jsファイルを呼び込んでいないか
JSファイルは置かれる前までのHTML要素を探すので、
指定したIDが<script src="gatorsPool.js"></script>の後ろにある場合、Nullを返します。OK<input id = "submit"> ... <script src="gatorsPool.js"></script> //subは<input id = "submit">NG<script src="gatorsPool.js"></script> //subがNull ... <input id = "submit">イベント発火時の処理を書く
ユーザー入力値の取得
クリックで発火する関数は作れたので、発火時の処理を書いていきましょう。
ユーザー入力値を取得するには、こちらを使います。
document.getElementById('id').valuegatorPool.jslet sub = document.getElementById('id-submit') sub.addEventListener("click", () => { const numberOfGators = document.getElementById('number').value; }入力値によってわにを放つ数を変更したいので、入力値に応じたわにの文字列を作ります。
gatorPool.jslet sub = document.getElementById('id-submit') sub.addEventListener("click", () => { const numberOfGators = document.getElementById('number').value; let addGators = ""; for (let i = 0; i < numberOfGators; i++) { addGators += '?'; } }値を出力する
値をHTMLに出力するには、こちらを使います。
element.innerHTML
こちらもgetElementByIdと同様に、書き換えたいHTML要素が必要なので取得して貼り付けます。
今回は、subのように分割せずに、document.getElementByIdで取得したHTML要素をinnerHTMLに渡しています。gatorPool.jslet sub = document.getElementById('id-submit') sub.addEventListener("click", () => { const numberOfGators = document.getElementById('number').value; let addGators = ""; for (let i = 0; i < numberOfGators; i++) { addGators += '?'; } document.getElementById("gatorPool").innerHTML = addGators })ユーザに正しい入力を促す
残りは、正しい入力を促すための条件分岐を記載します。
0以下、英文字は弾けますが、小数点に対応できていません?♂️gatorPool.jslet sub = document.getElementById('id-submit') sub.addEventListener("click", () => { const numberOfGators = document.getElementById('number').value; if (isNaN(numberOfGators)) { alert('数字のみを入力してください'); } if(numberOfGators<=0 || Number.isInteger(numberOfGators)){ alert('自然数で入力してください') } let addGators = ""; for (let i = 0; i < numberOfGators; i++) { addGators += '?'; } document.getElementById("gatorPool").innerHTML = addGators })おつかれさまです!
Javascriptはこちらで終了です。@vf8974 さまによりスマートな書き方を教えてきただきました!
①ページ遷移しない場合は、inputではなく、buttonを使うとGOOD
変更前<form action="javascript:void(0)" method="post"> <p>わにさん何匹放つ?</p> <input type="text" id="number"> <input id = "id-submit" type="submit" value="Unleash gators"> </form>変更後<form> <p>わにさん何匹放つ?</p> <input type="text" id="number"> <input id = "id-submit" type="button" value="Unleash gators"> </form>②文字列の繰り返し処理は、 str.repeat(count)が便利!
変更前let addGators = ""; for (let i = 0; i < numberOfGators; i++) { addGators += '?'; }変更後const addGators = '?'.repeat(numberOfGators);おおー✨とてもシンプルで可読性が高いです!
CSS
マウスを置いた際に表示を変えたい場合、
:hoverを使います。gatorPool.cssform { /* display: flex; */ font-family:"游ゴシック","YuGothic"; margin: 0 auto; background-color:#6FB98F; width: 200px; height:200px; text-align: center; border-radius: 4px; } p{ padding:25px; } input{ font-family:"游ゴシック","YuGothic"; background-color:seashell; margin: 10px 0; border-bottom: solid 4px salmon; border-right: solid 4px sandybrown; border-radius: 4px; } input#id-submit:hover{ font-family:"游ゴシック","YuGothic"; background-color:snow; border-right:none; border-bottom: none; transform: translate3d(0, 3px, 0); border-radius: 4px; } div { margin: 0 auto; background-color:cornflowerblue; width: 300px; border-radius: 4px; }Tips 背景色を角丸にしてフォントを変えるとそれだけで画面にまとまりがでる気がします。
背景色角丸、フォント変更後
- 投稿日:2020-07-22T09:34:42+09:00
【初心者でもわかる】:hoverとcursor: pointer;でボタンのホバー時の動きをいれる方法
どうも、7noteです。一般的なボタンの動きを実装していきます。
ホームぺージ制作ではボタンを実装することが多くあります。
その時にマウスカーソルが上に乗った時の動きが実装されてないと、ボタンかどうかわかりにくいので、
カーソルを重ねた時にボタンの色を少し薄くして、マウスカーソルの形を指のマークに変更します。完成例
書き方
index.html<p>ボタン</p>style.cssp { color: #FFF; /* 文字色は白 */ font-size: 20px; /* 文字サイズは20px */ width: 200px; /* ボタンの横幅を200pxに。 */ text-align: center; /* 文字は中央揃え */ background: #66F; /* ボタンの色を青っぽく */ padding: 10px 50px; /* 余白をつける */ } /*ここから下が、ホバーした時(マウスカーソルが要素の上に乗った時)のcss*/ p:hover { cursor: pointer; /* マウスカーソルを手の形にする */ opacity: 0.6; /* ボタンの透明度を60%にする */ }hover時の処理を書く時は、「:hover」と書きます。
例のように、pタグに書く場合は「p:hover」と書きますし、
何かのクラスに書く時も、「.abc:hover」と書きます。まとめ
頻繁にhoverは使いますが、デザインデータにはhover時の処理について書かれていないこともあります。
そのときはホームページをコーディングする時に実装させなければなりません。
表面上だけみて、hover時のアクションを入れ忘れているなんてことはよくあることなので、
抜けないようにボタンには必ず今回のような動きをいれるのを忘れないようにしましょう!おそまつ!
(コメント・質問・ソースの指摘等なんでもウェルカムです!初心者の方でも気軽に質問ください!)
- 投稿日:2020-07-22T08:06:27+09:00
textareaで取得した値に改行を表示させる方法
- 投稿日:2020-07-22T08:06:27+09:00
textareaで取得した値の改行が消えてしまった時に反映させる方法
- 投稿日:2020-07-22T08:00:20+09:00
【HTML】文字の色や大きさを変えたい!装飾方法9つのまとめと解説 byウェブカツ
今回はHTMLの文字装飾方法の基礎9つについてまとめてみました。
HTMLの文字装飾方法の基礎9つ
文字の装飾は、基本的にはCSSでの記述で行いますのでそれぞれのCSSの書き方を解説していきます。
文字色を変更したい
文字色の指定は「color」プロパティを使用します。
セレクタ { color : 色; }【例】pタグの文字色を赤色にする場合の指定方法
p { color : red; }また、色の指定方法は4つあります。
色名で指定
「red」「blue」「green」などの色の英語表記で指定ができます。
英語表記での指定可能なのは140種類あります。
カラーコードで指定
「#」と6桁の16進数の組み合わせで各色に与えられたコードで指定します。
カラーコードが一目でわかるWEB色見本
RGBで指定
赤、緑、青の3色を0〜255の数字で組み合わせて指定することができます。
RGBと16進数カラーコードの相互変換ツール
RGBAで指定
RGBの指定方法に、さらに透過度を加えて指定することができます。
カラーコードを指定すると10種の透過度のRGBA形式に変換するジェネレーター
文字サイズを変更したい
文字色の指定は「font-size」プロパティを使用します。
セレクタ { font-size : 大きさ; }【例】pタグの文字の大きさを24pxにする場合の指定方法
p { font-size : 24px; )文字の大きさの指定方法を4つご紹介します。
pxで指定
pxとは1ピクセルを1とする単位で指定することができます。
%で指定
親要素のfont-sizeに対して何%かで指定することができます。
emで指定
%と同じく親要素に対して相対的な大きさで指定することができます。
1em = 100%
remで指定
emと同じく相対的な大きさで指定できるが、親要素ではなくルート(html)に対して相対的な大きさで指定することができる。
基本的にhtmlは16pxなので、1rem=16px となります。
html要素のサイズを変更すると1remの大きさも相対的に変わる。
フォントを変更したい
文字の太さの指定は「font-family」プロパティを使用します。
セレクタ { font-family : フォントの種類; }【例】pタグのフォントをserifにする場合の指定方法
p { font-family : serif; )フォントは複数指定する
OSによって表示可能かどうかが異なるため、フォントは複数設定するのが一般的です。
また、複数設定した場合、前に書いたものが優先されます。セレクタ { font-family : フォントA , フォントB , フォントC; }フォント間は「,」で区切ります。
「フォントA」がインストールされていたら「フォントA」で表示。
→ なければ、次に「フォントB」がインストールされていたら「フォントB」で表示。
→ それもなければ、次に「フォントC」がインストールされていたら「フォントC」で表示。【例】実際の例です。前から優先されます。
p { font-family : "YuGothic","Yu Gothic","Meiryo","ヒラギノ角ゴ","sans-serif"; )最後に「総称ファミリー」を入れる
最後には必ず「総称ファミリー」を入れるようにしてください。
「総称ファミリー」とは、指定したフォントがいずれもインストールされていない場合に、どの系統のフォントで表示するかを指定してくれるフォントファミリーです。
- serif :明朝体系フォント
- sans-serif :ゴシック体系フォント
- cursive :筆記体系フォント
- fantasy :装飾体系フォント
- monospace : 等幅系フォント
太字にしたい
文字の太さの指定は「font-weight」プロパティを使用します。
セレクタ { font-weight : 太さ; }【例】pタグの文字の太さを太字にする場合の指定方法
p { font-weight : bold; )文字の太さの指定方法も数値指定などの方法がいくつかありますが、細かく指定してもブラウザが対応していないこともあるためあまり使いません。
よく使われるのは以下の2つです。bold
font-weight : bold; で太文字になります。
normal
font-weight : normal; で普通の太さになります。
斜体にしたい
文字の斜体指定は「font-style」プロパティを使用します。
セレクタ { font-style : italic; }【例】pタグの文字を斜体にする場合の指定方法
p { font-style : italic; }字間を変更したい
文字の間隔の指定は「letter-spacing」プロパティを使用します。
セレクタ { letter-spacing : 大きさ; }【例】pタグの文字の間隔を10pxにする場合の指定方法
p { letter-spacing : 10px; }ここも大きさ指定は文字の大きさと同じくpx、em、remが使えます。
また、「-2px」のようにマイナスの数字を使うことで文字の間隔を狭めることも可能です。下線を引きたい
文字に下線を引くには「text-decoration」プロパティを使用します。
セレクタ { text-decoration : underline; }【例】pタグの文字に下線を引く場合の指定方法
p { text-decoration : underline; }この方法は基本的な下線の引き方ですので、下線の色は文字色と同じになります。
もし下線の色を変えたり、太さを変えたりしたい場合はborder-bottomプロパティを使うことで、そういった装飾が可能です。取り消し線を引きたい
文字に取り消し線を引くには、同じく「text-decoration」プロパティを使用します。
セレクタ { text-decoration : line-through; }【例】pタグの文字に取り消し線を引く場合の指定方法
p { text-decoration : line-through; }線で囲みたい
文字に取り消し線を引くには「border」プロパティを使用します。
セレクタ { border : 線の太さ 線の種類 線の色; }【例】pタグの文字に赤色で太さが3pxの実線で囲む場合の指定方法
p { border : 3px solid red; }線の種類の中から、よく使われる4つをご紹介します。
・solid
1本の実線で表示されます。
・double
2本の実線で表示されます。
・dashed
破線で表示されます。
・dotted
点線で表示されます。
まとめ
HTMLの文字装飾方法の基礎9つはHTML・CSSの学び始めでよく使いますので是非マスターしてください。
かずきち
プログラミング学習サイト「ウェブカツ!!」の顧問。
不動産、保険の営業マンから、エンジニアへ転身。
「HTMLって何?」という状態から3ヶ月の独学のみでエンジニアへ転職し、1年で年収1千万を稼ぐエンジニアへ。
独学時代のプログラミング学習の分かりにくさや、「技術しか出来ずに稼げていないエンジニア」の現状を変えるため「ウェブカツ」を立ち上げ運営している。【ウェブカツ公式WEBサイト】
https://webukatu.com/