- 投稿日:2020-05-23T18:48:49+09:00
ipaファイルを作成して、iPhone実機にインストールし、Webに配置してダウンロード
概要
ipaファイルをAdHocとして作成し、、最終的にWebに配置しダウンロードできるようにします。
既にわかりやすくまとめてくださってるサイトがありましたので、
ほぼリンクのまとめのみです。証明書の作成
以下サイトで非常にわかりやすくまとめてくださっています。
■ [iPhone] iOS, Certificate 証明書を作ってみる
https://i-app-tec.com/ios/apply-application.htmlProvisiong Profileの作成
こちらも上記同様参考サイトのリンクです。
■ [iPhone] Provisioning Profile を作ってみる
https://i-app-tec.com/ios/provisioning-profile.htmlXcodeでipaファイルを作成
- Xcodeでipaを作りたいプロジェクトを開く
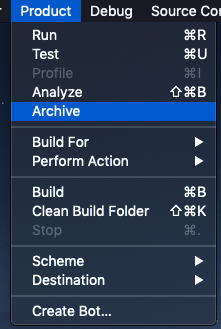
- Product メニューの Archive から ビルド
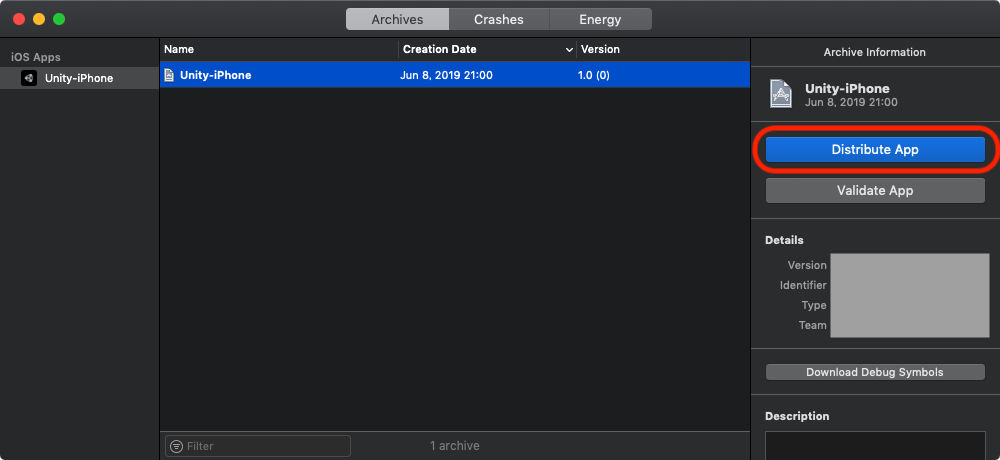
Archiveでのビルドが完了すると、Archivesが開くので Distribute App をクリック
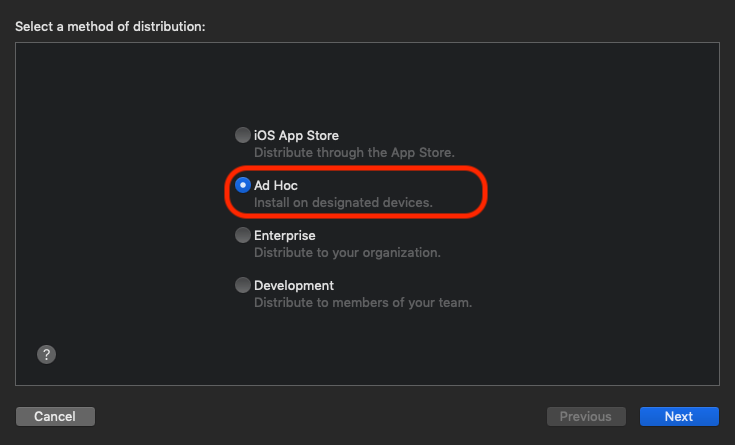
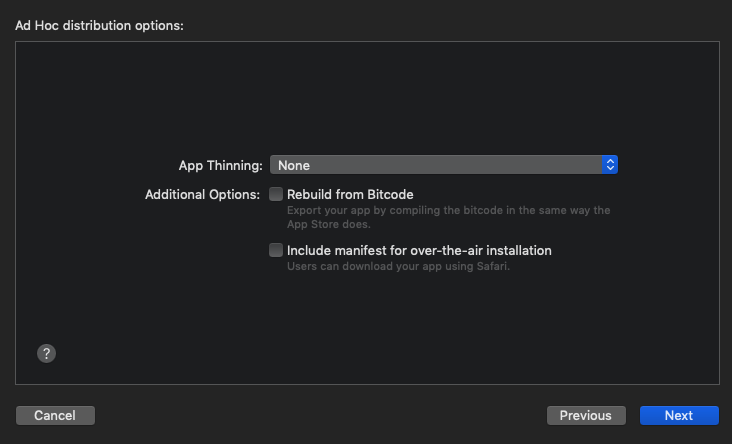
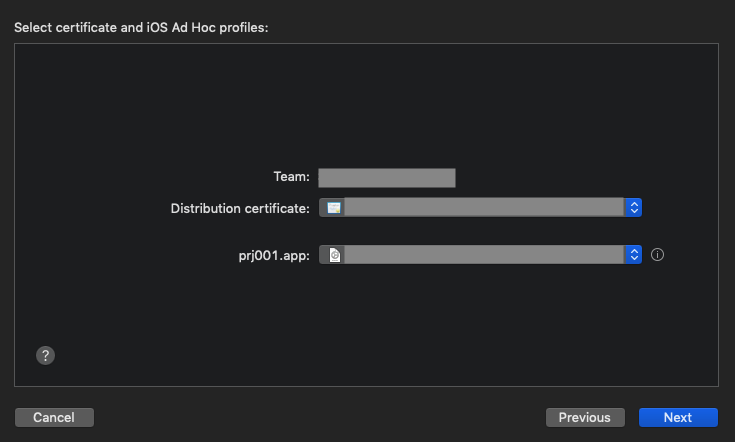
この後、Distributeに関する設定をいくつか質問されるのでそれぞれ設定していきますビルド時間を短くするため、BitCode等のオプションをオフに
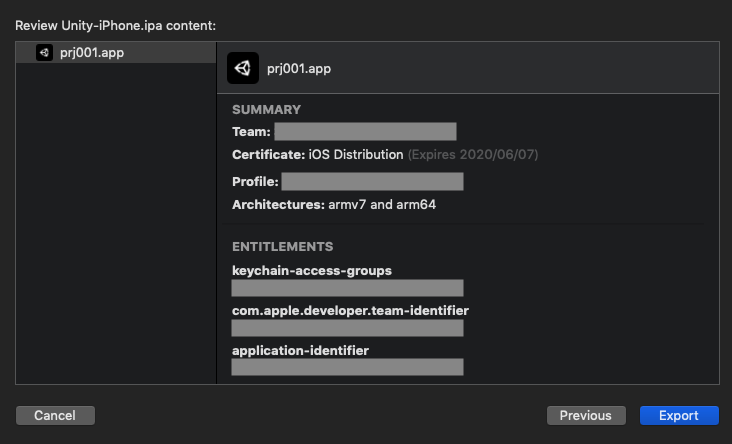
出力に関するまとめが表示されるので、そのままExportを押す
この後、出力先を指定すると、ipaファイルが出力されます。
ipaファイルをWebでダウンロードさせる
webでダウンロードさせる場合、ipaファイルを直接開いてもインストール出来ないので、マニフェストの設定を行う必要があります。
こちらは、以下リンク先にまとめてくださってます。
■ ipaファイルをWebからインストールする時のdownload-manifest用plistの作り方
https://qiita.com/seyself/items/e81882d01d6741ada12d
- 投稿日:2020-05-23T18:48:49+09:00
AdHocでのipaファイル作成
概要
ipaファイルをAdHocとして作成し、、最終的にWebに配置しダウンロードできるようにします。
既にわかりやすくまとめてくださってるサイトがありましたので、
ほぼリンクのまとめのみです。証明書の作成
以下サイトで非常にわかりやすくまとめてくださっています。
■ [iPhone] iOS, Certificate 証明書を作ってみる
https://i-app-tec.com/ios/apply-application.htmlProvisiong Profileの作成
こちらも上記同様参考サイトのリンクです。
■ [iPhone] Provisioning Profile を作ってみる
https://i-app-tec.com/ios/provisioning-profile.htmlXcodeでipaファイルを作成
- Xcodeでipaを作りたいプロジェクトを開く
- Product メニューの Archive から ビルド
Archiveでのビルドが完了すると、Archivesが開くので Distribute App をクリック
この後、Distributeに関する設定をいくつか質問されるのでそれぞれ設定していきますビルド時間を短くするため、BitCode等のオプションをオフに
出力に関するまとめが表示されるので、そのままExportを押す
この後、出力先を指定すると、ipaファイルが出力されます。
ipaファイルをWebでダウンロードさせる
webでダウンロードさせる場合、ipaファイルを直接開いてもインストール出来ないので、マニフェストの設定を行う必要があります。
こちらは、以下リンク先にまとめてくださってます。
■ ipaファイルをWebからインストールする時のdownload-manifest用plistの作り方
https://qiita.com/seyself/items/e81882d01d6741ada12d
- 投稿日:2020-05-23T17:16:54+09:00
XCODEからiPhoneにアプリが送れなくなった
XcodeからiPhoneにアプリが送れなくなった。全然コードの問題じゃなさそうで、
「iPhone is not available. please reconnect the device.」
っとだけでてきて、iPhoneは認識しているのにアプリが転送されない。
散々調べた結果、これだった。。。。まじかよー
https://stackoverflow.com/questions/61863826/iphone-is-not-available-please-reconnect-the-deviceXcodeのアプデートで完了。
- 投稿日:2020-05-23T16:58:42+09:00
[Flutter] Apple Watchの呼吸アプリのアニメーションを作ります。
こんにちは~Dreamwalkerです。
もう夏ですね。暑いです始める前に
呼吸アプリを利用している方いらっしゃいますか?
ストレス溜まっている時、とてもおすすめです。こんな形のアプリなんですが、
Use the Breathe app https://support.apple.com/en-us/HT206999この呼吸アプリのアニメーションをFlutterでやってみまいと思います。
コード
CustomPaint Widgetを使います。
CustomPaintの中にはPainterというのが必要です。
Painter
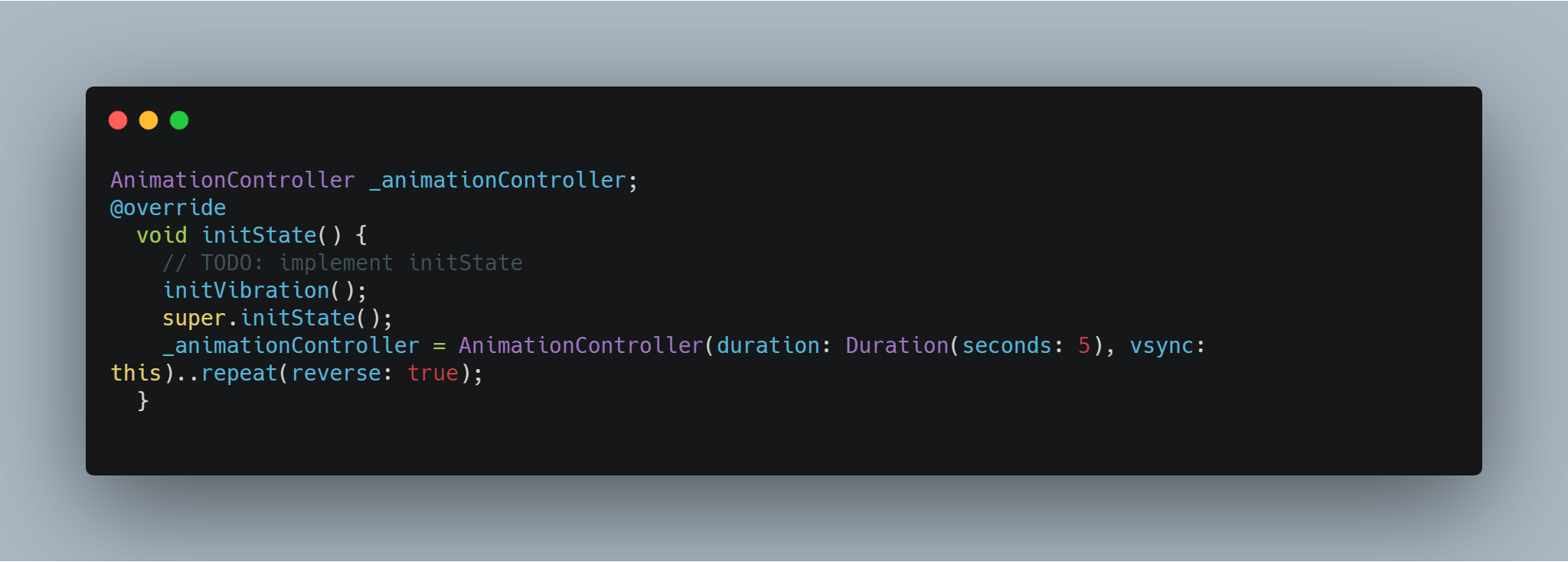
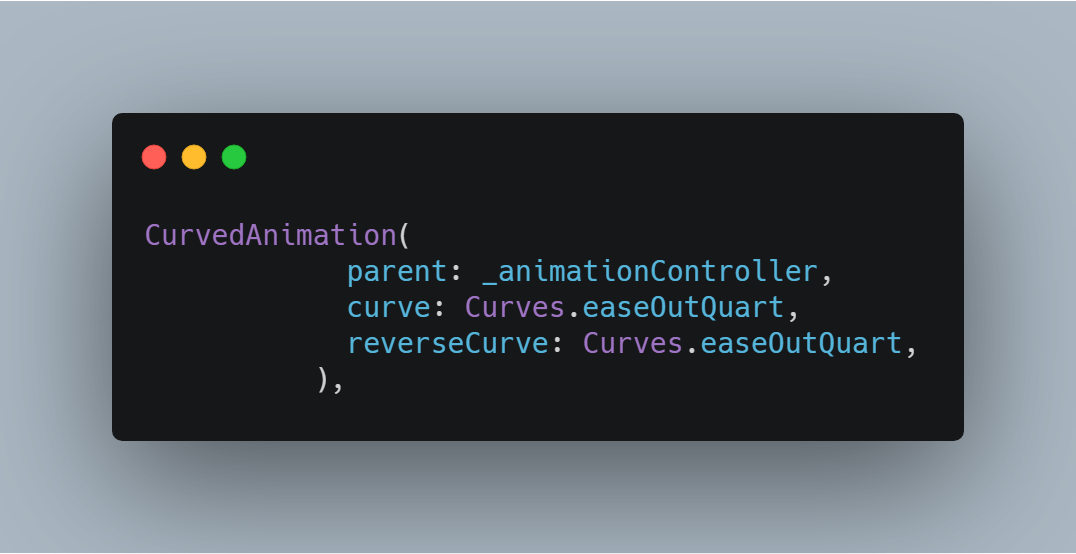
Animation
アニメーションはCurvedAnimationを活用します。
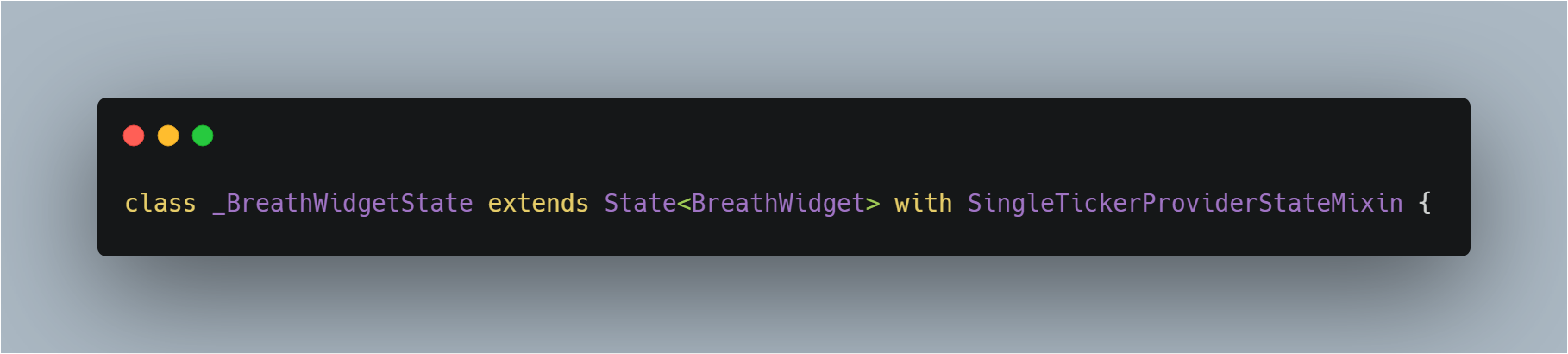
MixinとしてSingleTickerProviderStateMixinをState Classにつきます。
アニメーションを使いたいなら必要な事になります。あと、initStateのメソッドの中にインスタンス化します。
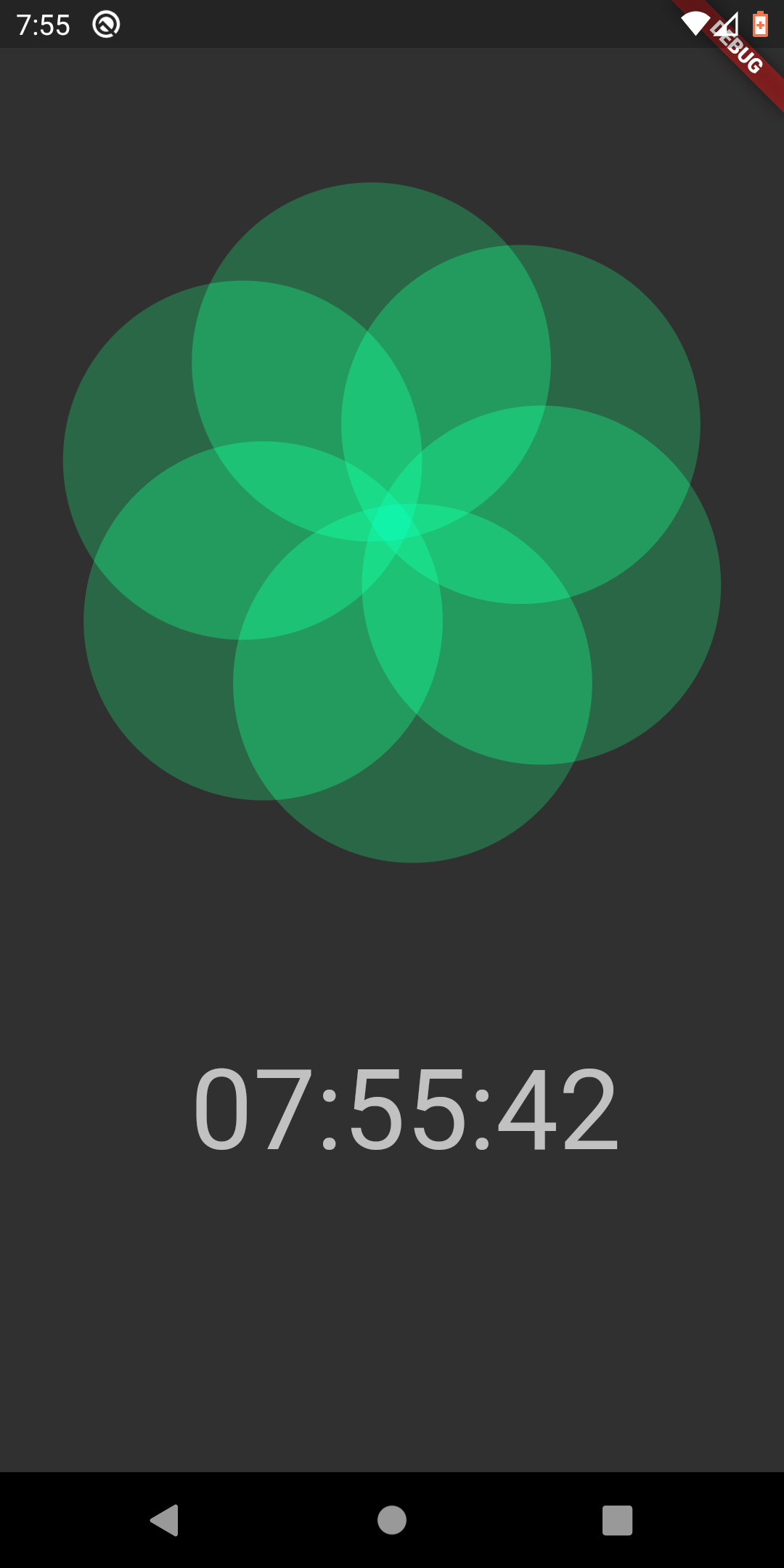
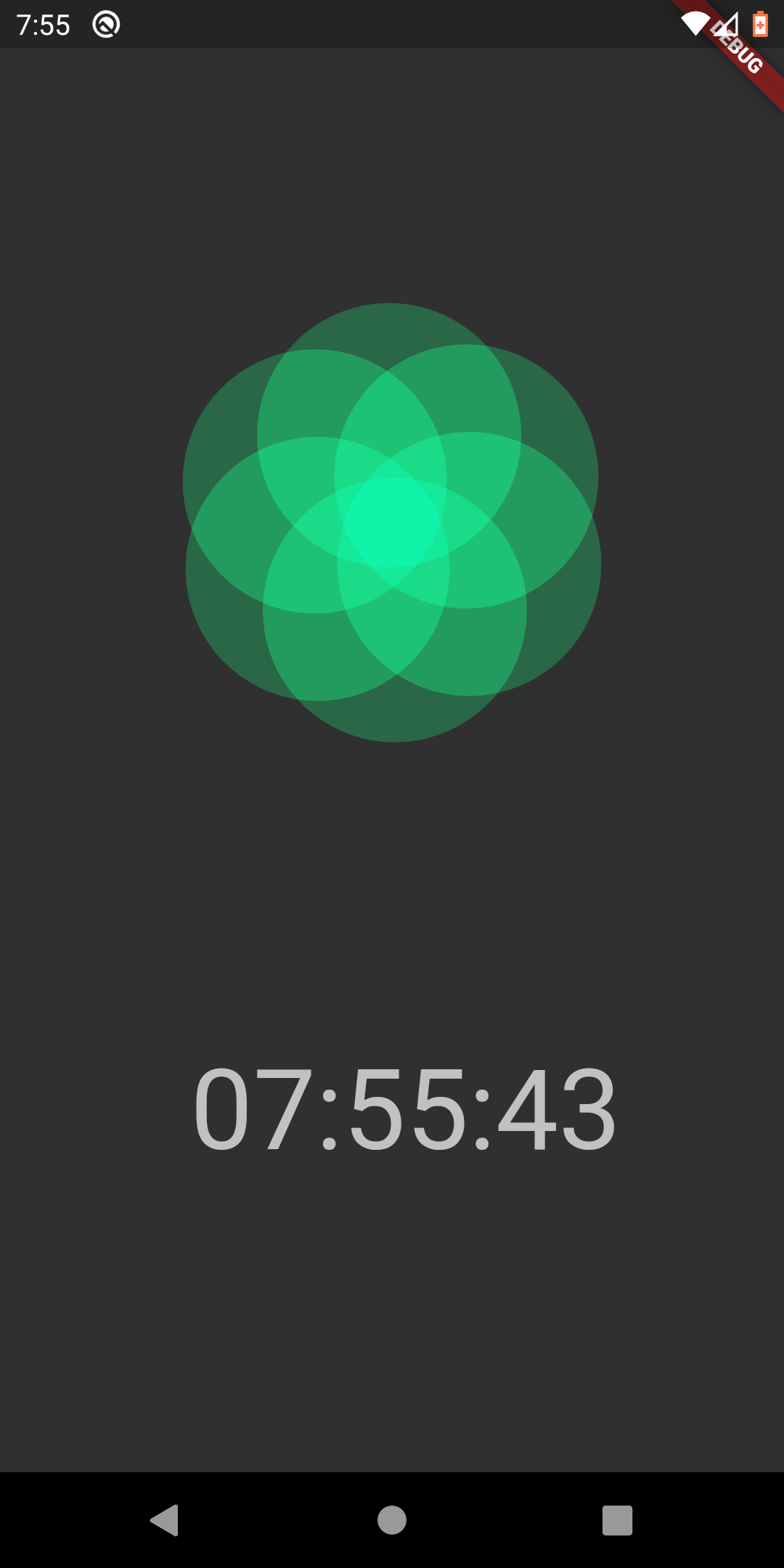
結果
1 2 3 4 
- 投稿日:2020-05-23T13:48:33+09:00
【Swift】Protocolとはなにか、どんな時に便利か
Protocolとは
Protocolとはある機能を実現するclassやstructが必ず実装するべきメソッドやプロパティの名前や型を定義するものです。
他の言語いう抽象クラスやInterfaceにあたります。protocol CanFly { func fly() // 実際の処理は書かない }protocolを定義するときは、必要なメソッドやプロパティの名前や型を定義するのみで実際の処理は書きません。
どんなときに便利か
特定のclassやstructが持っているべき要件(このメソッドやプロパティを持っているべき)を適用したい場合に便利です。
例えばBirdクラスを作ります。鳥の特徴は空を飛べて、メスは卵を産みますね。class Bird { var isFemale = true func layEgg() { if isFemale { print("トリは卵を産みました") } } func fly() { print("トリは翼で羽ばたいて空を飛びました") } }次にEagleクラスとPenguinクラスを作りましょう。どちらも鳥の一種なのでBirdクラスを継承して定義してみます。
Eagleの特徴は上昇気流に利用して高く上がって滑空して移動すること、Penguinの特徴は泳ぐことですね。
ここでインスタンスを作って使えるメソッドを確認してみます。class Eagle: Bird { func soar() { print("タカは上昇気流に乗って高く上がりました") } } class Penguin: Bird { func swim() { print("ペンギンは翼で羽ばたいて泳ぎました") } } let myEagle = Eagle() myEagle.layEgg() // "トリは卵を産みました" myEagle.fly() // "トリは翼で羽ばたいて空を飛びました" myEagle.soar() // "タカは上昇気流に乗って高く上がりました" let myPenguin = Penguin() myEagle.layEgg() // "トリは卵を産みました" myEagle.fly() // "トリは翼で羽ばたいて空を飛びました" myEagle.swim() // "ペンギンは翼で羽ばたいて泳ぎました"一見良さそうですが、ペンギンは空を飛ぶことはできませんのでこの実装だとおかしなことになってしまいます。
更に同じく空を飛ぶAirplaneクラスを作る場合はどうなるでしょう。Birdクラスがflyメソッドを持っていますが、翼で羽ばたくわけではないのでオーバーライドして少し内容を変えましょう。
class Airplane: Bird { override func fly() { print("飛行機はエンジンを使って空を飛びました") } } let myAirplane = Aiplane() myAirplane.layEgg() // "トリは卵を産みました" myAirplane.fly() // "飛行機はエンジンを使って空を飛びました"これもよく見るとBirdクラスが持っているlayEggメソッドも継承しているので飛行機が卵を産むことになっていますね。おかしいです。
それなら継承せずに必要なクラスにだけflyメソッドを定義すればよいのですが、プログラムの規模が大きくなってくると、複雑になりそうですし実装漏れも起きそうです。Protocolを使って実装する
そんなときにProtocolを使うと実装が必要なメソッドやプロパティを定義しておけるので便利です。
例えば今までの例でいうとEagleとAirplaneはflyメソッドを持っている必要がありますが、Penguinは必要ないですね。
従ってEagleとAirplaneのみにCanFlyを適用します。protocol CanFly { func fly() // 必要なメソッドの名前を書くだけ、実装はclassやstructの定義時に書く } class Bird { var isFemale = true func layEgg() { if isFemale { print("トリは卵を産みました") } } } class Eagle: Bird, CanFly { // CanFlyを適用する func fly() { // flyメソッドを実装しないとエラーになる print("タカは翼で羽ばたいて空を飛びました") } func soar() { print("タカは上昇気流に乗って高く上がりました") } } class Penguin: Bird { // Penguinは飛べないのでCanFlyは適用しない func swim() { print("ペンギンは翼で羽ばたいて泳ぎました") } } struct Airplane: CanFly { // CanFlyを適用する func fly() { // flyメソッドを実装しないとエラーになる print("飛行機はエンジンを使って空を飛びました") } }こうするとペンギンが空を飛んだり、飛行機が卵を産んだりしなくて済みます。
因みに継承はclassではできてstructではできませんが、protocolの適用はclass/structどちらでもできるのが特徴です。参考
https://docs.swift.org/swift-book/LanguageGuide/Protocols.html
https://www.udemy.com/course/ios-13-app-development-bootcamp/
- 投稿日:2020-05-23T11:03:50+09:00
【Swift】QRコードを読み取って文字列を取得する
簡単に実装したサンプルです。参考になると幸いです。
asa08/QRreaderカメラを設定する
import AVFoundationして、AVCaptureSessionをインスタンスを生成します。private let session = AVCaptureSession()次に、カメラの設定を行います。
// カメラの設定 // 今回は背面カメラなのでposition: .back let discoverySession = AVCaptureDevice.DiscoverySession(deviceTypes: [.builtInWideAngleCamera], mediaType: .video, position: .back) let devices = discoverySession.devices if let backCamera = devices.first { do { // カメラでQRの読み取りに成功した時の処理 let deviceInput = try AVCaptureDeviceInput(device: backCamera) doInit(deviceInput: deviceInput) } catch { print("Error occured while creating video device input: \(error)") } }
doInit()の中でデコードを行います。private func doInit(deviceInput: AVCaptureDeviceInput) { if !session.canAddInput(deviceInput) { return } session.addInput(deviceInput) let metadataOutput = AVCaptureMetadataOutput() if !session.canAddOutput(metadataOutput) { return } session.addOutput(metadataOutput) metadataOutput.setMetadataObjectsDelegate(self, queue: DispatchQueue.main) metadataOutput.metadataObjectTypes = [.qr] // カメラを起動 let previewLayer = AVCaptureVideoPreviewLayer(session: session) previewLayer.frame = view.bounds previewLayer.videoGravity = .resizeAspectFill caputureView.layer.addSublayer(previewLayer) session.startRunning() } func metadataOutput(_ output: AVCaptureMetadataOutput, didOutput metadataObjects: [AVMetadataObject], from connection: AVCaptureConnection) { for metadata in metadataObjects as! [AVMetadataMachineReadableCodeObject] { // QRのtype: metadata.type // QRの中身: metadata.stringValue guard let value = metadata.stringValue else { return } session.stopRunning() textLavel.text = value caputureView.isHidden = true } }これでカメラで読み取ったQRから文字列を取得することができます。