- 投稿日:2019-10-21T22:50:45+09:00
docker-compose+Rails+Mysqlでサーバー起動まで
はじめに
Dockerを使って開発演習が出来たことに感動したので、その嬉しさの勢いと、アウトプットとして書きます。また、Dockerの仕組みが分からなくても、以下に従っていけば、とりあえず構築できます。
環境
- Docker for Windows
- VScode
- Windows10 Pro
- Mysql
Windowsを使ってますが、基本的にmacの方も、DockerとMysqlがインストールされていれば大丈夫です。
Dockerがインストールされているかの確認
docker --version Docker version 18.09.1, build 4c52b90Dockerの起動
デスクトップにあるクジラのアイコンをクリックすると、起動します。右下のバーにクジラアイコンがあれば、Dockerが起動しています。
Railsアプリ用のディレクトリを作成
例えば現在のディレクトリがrailsというディレクトリだとします。
$ pwd /railsそして、これから作成するアプリ用のディレクトリを以下のように作り、そこに移動します。ここでは、ディレクトリ名をdocker_sample_appとします。
$ mkdir docker_sample_app $ cd docker_sample_app $ pwd /rails/docker_sample_appDockerファイルなどの準備
以下の4つのファイルを作成してください。
$ touch docker-compose.yml Dockerfile Gemfile Gemfile.lockそして、VScode内でファイルを変更していきます。
docker-compose.ymlversion: '3' services: db: image: mysql:5.7 ports: - "3306:3306" restart: always environment: - MYSQL_DATABASE=app_name_db - MYSQL_ROOT_PASSWORD=password volumes: - ./data:/var/lib/mysql:rw command: --innodb_use_native_aio=0 web: build: . command: bundle exec rails s -p 3000 -b '0.0.0.0' volumes: - .:/app_name ports: - "3000:3000" depends_on: - db environment: DB_HOST: dbDockerfile.FROM ruby:2.5.3 ENV LANG C.UTF-8 RUN apt-get update -qq && apt-get install -y build-essential libpq-dev nodejs RUN gem install bundler WORKDIR /tmp ADD Gemfile Gemfile ADD Gemfile.lock Gemfile.lock RUN bundle install ENV APP_HOME /app_name RUN mkdir -p $APP_HOME WORKDIR $APP_HOME ADD . $APP_HOMEdocker-compose.ymlは上から9, 18行目のapp_nameを、Docker.fileは下から4行目の箇所を、先ほど作成したディレクトリ名に変えてください。(ここではdocker_sample_app)
docker-compose.yml内にportが二つあります。db側はmysql workbenchからアクセスするためのポートで、web側はブラウザでlocalhostでアクセスするためのものです。
正直workbenchは今回のサーバ起動までという目的には含まれてないので、気にしなくて大丈夫です。Gemfile.source 'https://rubygems.org' gem 'rails'Gemfile.lockは空で問題ないです。
Railsアプリの作成
ターミナルで、このコマンドをうってください。
$ docker-compose run web rails new . -d mysql --skip-bundle途中で
Overwrite /docker_sample_app/Gemfile? (enter "h" for help) [Ynaqdhm]と聞かれます。そこは、「y」とタイプしてください。 すると、ディレクトリ内にrails newした時と同じようなファイルが作成されているのが分かると思います。 次に、プロジェクトをビルドします。
$ docker-compose buildこのコマンドでDockerfileの内容が実行されます。 おめでとうございます。あと、もうすこしです。
サーバーを立ち上げる
以下のコマンドをうつことで、サーバーを立ち上げれます。
$ docker-compose up -dこの状態でブラウザに行って、localhostにアクセスしようとすると、
Can't connect to local MySQL server through socket '/var/run/mysqld/mysqld.sock' (2 "No such file or directory")といったエラーが出ると思います。これは、まだdatabaseファイルを設定していないからです。なので、変更してあげます。
database.ymldefault: &default adapter: mysql2 encoding: utf8 pool: <%= ENV.fetch("RAILS_MAX_THREADS") { 5 } %> username: root password: password host: <%= ENV['DB_HOST'] %> development: <<: *default database: app_name_development test: <<: *default database: app_name_test今回は、本番環境を用意する必要ではないので、Productionは消しました。先ほどと同じように、app_nameをディレクトリ名(docker_sample_app_developmentのように)に変更してください。
そしたら、データベースファイルをいじったので、サーバーを再起動します。
$ docker-compose down $ docker-compose up -dそして、ブラウザをリロードすると、違うエラーが出ます。
Unknown database 'app_name_development'これは、「データベースを作成してください」というエラーなので、言われるがままにデータベースを作りましょう。
docker-compose exec web rails db:createブラウザに戻ってください。localhost:3000にアクセスすると無事、例の画面が出るはずです!!!
これで今回の目標は達成されました!
docker-composeのコマンドについて
rails c, rails db:createなどのコマンドがありますが、docker-composeを使うときは、以下のコマンドを必ずその前に付けなければなりません。
docker-compose exec webなので、例えば、データベースを作りたい時は
docker-compose exec web rails db:createとなります!
ちなみにrails sコマンドは使いません。
docker-compose up -dでサーバが起動するからです。[番外編]
ルーティングファイルなどを変更したらサーバーを再起動させますが、viewsファイルに関しては変更してもサーバの再起動は、必要ないのですが、反映されないことが分かりました。その場合は、development.rbファイルを変更する必要があることが分かりました。
development.rbconfig.file_watcher = ActiveSupport::EventedFileUpdateCheckerのEventedFileUpdateCheckerのところをFileUpdateCheckerに変更します。
development.rbconfig.file_watcher = ActiveSupport::FileUpdateChecker参考にさせていただいた記事
- 投稿日:2019-10-21T22:11:47+09:00
プロキシのせいで Docker Desktop でサインインできない
Docker Desktop で Sign in ができない
Docker Desktop をWindowsPCにインストールしました。
インストール手順は以下をご覧ください。
Chocolatey で Docker Desktop のプレリリース版をインストールするDocker Desktopを起動して、右上の
Sign inをクリックします。すると、以下のようなダイアログが表示されます。
DockerアカウントのIDとパスワードを入力すればよいはずなのですが、いくら正確に入力してもサインインできません!
原因はプロキシと予想
認証プロキシ環境下のPCだったので、それが妨害していると予想しました。
以下のように
PROXIESで正しいプロキシを設定してみました。これでいけると思いきや、、、これでもダメでした!
Fiddlerでプロキシを超える
こういう時は、Fiddlerを使います。
Fiddlerを使えば、Docker DesktopのHTTP通信のリクエストヘッダに認証プロキシ情報を付加することができるようになります。
詳しくは、別の記事にまとめましたので、こちらをご覧ください。
Fiddlerを利用してHTTPリクエストヘッダにプロキシの認証情報を追加するFiddlerを起動した状態で、再度サインインを試してみたところ、、、
今度はサインインできました!
さいごに
無事に成功してよかったです。
- 投稿日:2019-10-21T21:06:30+09:00
Chocolatey で Docker Desktop 2.1.0.3 安定板をインストールする
Chocolatey で Docker Desktop 2.1.0.3 をインストールする
タイトルの通りです。ChocolateyでDocker Desktop 2.1.0.3 をインストールしてみます。
なぜ 2.1.0.3 ?
2019年10月21日時点で最新版(2.1.0.4-edge)をインストールしてみたところ、非常に不安定だったので、比較的安定しているらしい 2.1.0.3 をインストールします。
Chocolatey でも 2.1.0.3 のダウンロード数が最多のようです。
Chocolatey / Docker Desktop 2.1.0.3Chocolatey をインストールする
Chocolateyがインストールされていない場合は、インストールしましょう。
以下の記事がとてもわかりやすいです。
Windows向けのパッケージ管理ソフト「chocolatey」が便利 / chocolateyのインストールDocker Desktop をインストールする
以下のコマンドでインストールできます。
choco install -y docker-desktop --version=2.1.0.3簡単ですね!
さいごに
以下のサイトを参考にさせていただきました。
- 投稿日:2019-10-21T21:06:30+09:00
Chocolatey で Docker Desktop のプレリリース版をインストールする
Chocolatey で Docker Desktop のプレリリース版をインストールする
タイトルの通りです。ChocolateyでDocker Desktopをインストールしてみます。
Chocolatey をインストールする
Chocolateyがインストールされていない場合は、インストールしましょう。
以下の記事がとてもわかりやすいです。
Windows向けのパッケージ管理ソフト「chocolatey」が便利 / chocolateyのインストールDocker Desktop をインストールする
以下のコマンドでインストールできます。
choco install -y docker-desktop --pre簡単ですね!
preはプレリリースのことだと思います。さいごに
以下のサイトを参考にさせていただきました。
Chocolatey / Docker Desktop
- 投稿日:2019-10-21T20:52:27+09:00
Docker で overlay2 や stale NFS file handle のエラーを消す
docker-compose upでoverlay2のエラーがでた新しいWindows PCにDocker Desktopを導入して、とあるプロジェクトで
docker-compse upをやってみたところ、以下のエラーが発生しました。$ docker-compose up ERROR: readlink /var/lib/docker/overlay2: invalid argumentエラー解消するまでに実施したことを順番に紹介します。
結論を先に書くと、 Docker Desktopを工場出荷状態まで戻す ことで解決しました。
ファイル構成
まず、ファイル構成を確認します。
docker-compose.yamlとDockerfileは同じフォルダ階層にあります。hello/ ├ docker-compose.yaml └ Dockerfile中身は以下のようになっています。
docker-compose.yamlversion: '3' services: hello: build: context: ./ dockerfile: ./DockerfileDockerfileFROM node:12.3.1-alpine WORKDIR /src/hello説明のため、実際の業務データではありませんが、この内容のファイルでも同じエラーが発生しました。
ERROR: readlink /var/lib/docker/overlay2: invalid argumentの意味エラーメッセージの意味を調べてみました。
readlinkというのは、シンボリックリンクの実体へのパスを取得するコマンドです。
参考:Debian / readlink(1)
overlay2の実体パスを取得しようとしたところ、「そんなものはない」と怒られたようです。
overlay2というのはDockerのストレージドライバ(?)の1つのようです。
参考:Overlay2 について調べてみた
readlinkもoverlay2も自分で設定した記憶がありません。。。イメージを削除したら
stale NFS file handleのエラーになったエラーメッセージで調査したところ、同じエラーメッセージの事例を見つけました。
dockerで ERROR: readlink /var/lib/docker/overlay2/l: invalid argument と表示された時の対処法
docker-compose down --rmi allでイメージを削除すれば解決するようです。やってみたところ、、、別のエラーが発生するようになりました!
$ docker-compose up Building hello Step 1/2 : FROM node:12.3.1-alpine ---> xxxxxxxxxxxxx Step 2/2 : WORKDIR /src/hello ---> Running in xxxxxxxxxxxx ERROR: Service 'hello' failed to build: lstat /var/lib/docker/overlay2/xxxxxxxxxxxx/merged/src: stale NFS file handlelstat /var/lib/docker/overlay2/xxxxxxxxxxxx/merged/src: stale NFS file handle
このエラーメッセージの意味を調べてみました。
lstatはファイルの状態を取得するコマンドです。
参考:Debian / STAT(2)
stale NFS file handleは、「ファイルまたはディレクトリがサーバー上で削除されたか置き換えられました」という意味のエラーメッセージのようです。
参考:Stale NFS file handlehttps://www.scriptlife.jp/contents/programming/2018/11/02/docker-pull-error-response-from-daemon/
WORKDIRをmkdirに変えてみたらcontainer_linux.go:346のエラーになった
WORKDIR /src/helloがダメなのか?と思い、以下のように変えてみました。DockerfileFROM node:12.3.1-alpine RUN mkdir /src実行してみたところ、別のエラーになりました!
$ docker-compose up Building hello Step 1/2 : FROM node:12.3.1-alpine ---> xxxxxxxxxxxxx Step 2/2 : RUN mkdir /src ---> Running in xxxxxxxxxxxx ERROR: Service 'hello' failed to build: OCI runtime create failed: container_linux.go:346: starting container process caused "exec: \"/bin/sh\": stat /bin/sh: no such file or directory": unknownOCI runtime create failed: container_linux.go:346: starting container process caused "exec: \"/bin/sh\": stat /bin/sh: no such file or directory": unknown
このエラーメッセージについて調べたところ、以下のページを見つけました。
You should go to Settings\Shared Drives and Reset credentials.
という助言があったので、やってみます。
このShared Drivesというのは Docker for Windows の設定項目で、Docker Desktop の場合は、File Sharingを見に行くことになります。
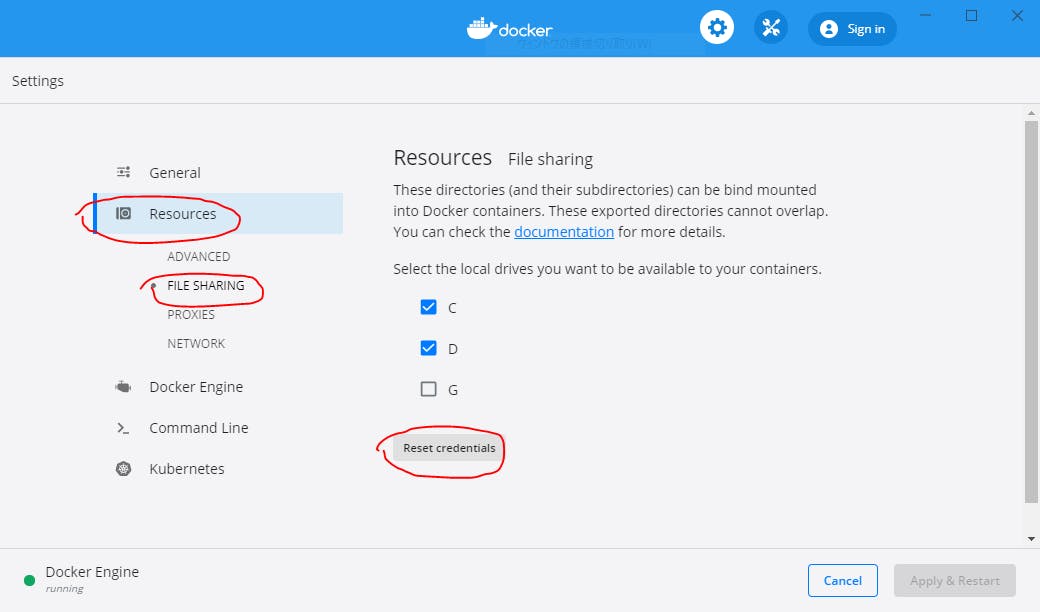
Resources > FILE SHARING > Reset credentialsをクリックします。
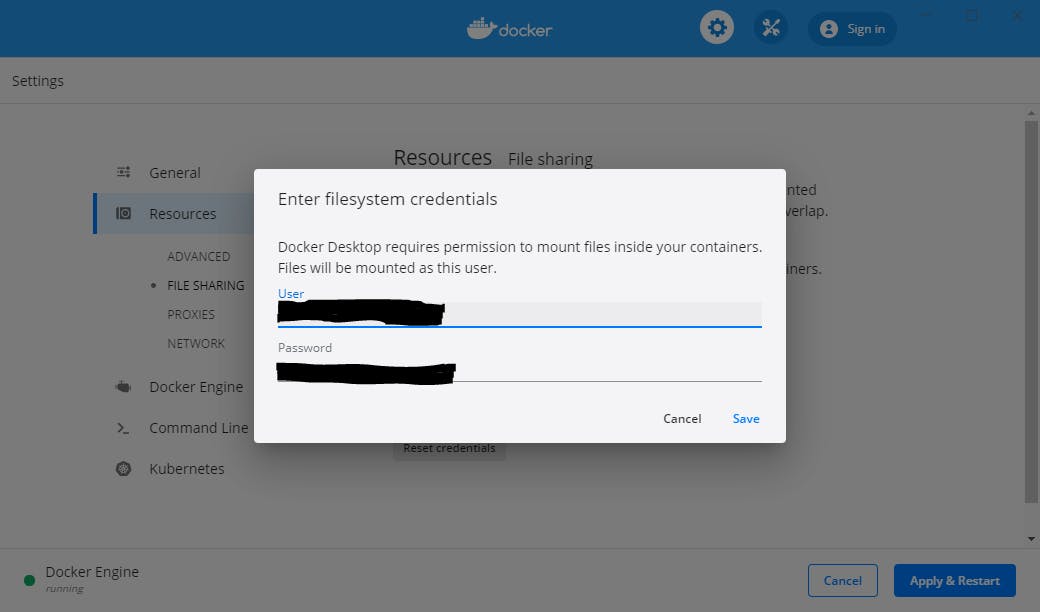
すると、CやDのチェックが外れるので、もう一度チェックを入れ直し、Apply & Restartをクリックします。すると、以下のようにWindowsのユーザー名とパスワードを聞かれるので入力します。
Saveを押してリセットできるかと思いきや、なぜかもう一度同じダイアログが表示されました。
パスワードの入力ミスかな?と思い、正確にパスワードを入力しますが、何度やっても同じダイアログが繰り返し表示されました。工場出荷状態までリセットしたらうまくいった
似たような事例がないか探したところ、少し違いますが、以下の記事を見つけました。
Docker for Windows で Shared Drives のチェックが入らないときの対処法どうやら、工場出荷状態まで戻して、設定しなおせば良いそうです。
この先の手順通りに進めると、Dockerに関するすべての設定が消えますので、ご注意ください。
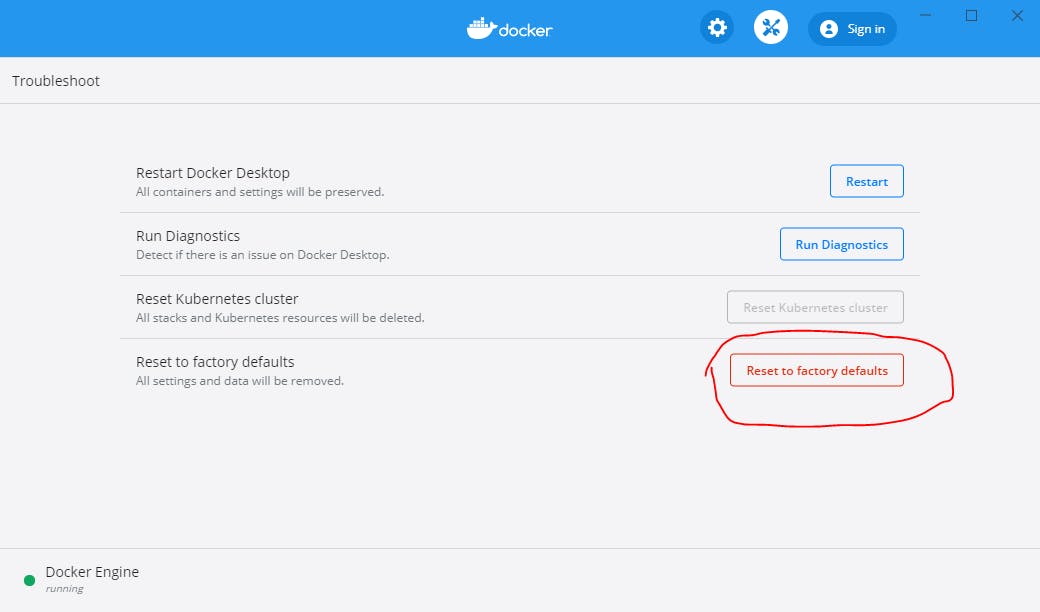
まず、
Reset to factory defaultsで、工場出荷状態までリセットします。まっさらな状態になったら
FILE SHARING以外の項目(ADVANCEDPROXIESNETWORK等)の設定をまず行ってから、Apply & Restartをします。リスタートが完了したら、
FILE SHARINGの設定を行います。先ほど同じ、
Enter filesystem credentialsのダイアログが出ましたが、今度は1回だけでした!先ほどのプロジェクトで
docker-compose upを実行してみたところ、今度はエラーになりませんでした!さいごに
すごく遠回りしてしまいましたが、解決できてよかったです。
まとめると、以下の2点を守ればよさそうです。
- Docker Desktopを工場出荷状態まで戻す。
FILE SHARINGの設定は最後に実施する。また、本記事の作成にあたり、以下の記事を参考にさせていただきました。ありがとうございました。
- 投稿日:2019-10-21T19:20:44+09:00
Vagrantアップデートを乗り越える
Vagrantアップデート後は大体いつも面倒くさい事になる気がします。今回もなったので備忘録。
環境
Windows10 Virtualbox Vagrant CentOS7 Docker Docker-compose
症状1: Vagrantが起動しない
Vagrantアップデート後にvagrant up が失敗するようになり以下のエラーメッセージが出る。
Vagrant failed to initialize at a very early stage: The plugins failed to initialize correctly. This may be due to manual modifications made within the Vagrant home directory. Vagrant can attempt to automatically correct this issue by running: vagrant plugin repair If Vagrant was recently updated, this error may be due to incompatible versions of dependencies. To fix this problem please remove and re-install all plugins. Vagrant can attempt to do this automatically by running: vagrant plugin expunge --reinstall Or you may want to try updating the installed plugins to their latest versions: vagrant plugin update Error message given during initialization: Unable to resolve dependency: user requested 'vagrant-vbguest (= 0.19.0)'指示に従って
vagrant plugin repairとかを試してみても解決しないが、プラグイン入れ直し時にInstalled the plugin 'vagrant-vbguest (0.20.0)'!と出ているのに起動に失敗する際には
Error message given during initialization: Unable to resolve dependency: user requested 'vagrant-vbguest (= 0.19.0)'となるので、どうもどこかで最新と指定の間でバージョンの整合性が取れてないっぽいことがわかる。
対処1: plugins.jsonを直す
調べてみると
./.vagrant/plugins.json内で古い方のバージョンを指定してるっぽいのでエディタで開いてバージョンを新しい方のに書き換える。
(ちなみに最初横着して「このファイル無かったら起動時に自動で正しい奴が生成されんじゃね」と思って試したけど普通に駄目だった)
vagrant upして、祈る。
→ 駄目でした。default: bash: line 4: 3251 Segmentation fault /usr/local/bin/docker-compose-1.24.1 -f "/vagrant/docker-compose.yml" up -d\( 'ᾥ' )/ ォァー
ひとまずVagrantfileのdocker-composeでプロビジョニングしてる辺りをコメントアウトしたら起動には成功するようにはなりました。
docker-composeは手動で起動するか。症状2: docker-composeがセグフォ
>vagrant ssh $ docker-compose up -d Segmentation faultとてもつらい
どうもdocker-composeがおかしいっぽいので入れ直す
$ sudo yum install docker-compose No package docker-compose available.(間違えた)
curl -L https://github.com/docker/compose/releases/download/1.24.1/docker-compose-`uname -s`-`uname -m` -o /usr/local/bin/docker-compose chmod +x /usr/local/bin/docker-compose> vagrant reload→ 成功
ヤッター!
- 投稿日:2019-10-21T18:48:42+09:00
初心者こそ、Docker を使おう!
初心者こそ、Docker を使うべきです。
初心者こそ、Docker で node.js の 練習環境を作って快適に練習しよう!
対象者: dotinstall 等で javascript(node.js) を練習されているかた
練習環境を想定していますので、ここでは本格的な環境は想定していません。
nodeのversion管理面倒なんだけどと思っているなら、とても参考になるでしょう。
version違うけど、動くからと思っている人には、効果が薄いかもしれません.(笑)まぁ、node環境しかり、python環境しかり、練習する前に環境を作る手間が誰でも手間ですが、初心者にとっては苦痛の何者でもありません。
簡単なお試しであれば、ウエブ上でもできますが、ある程度好みをいれるとなるとローカル環境を作ることになります。
様々なヴァージョンのnode, pythonを入れるのにnodenv, pyenv, anyenv等はなかなかクールで愛用していますが、Dcoker に練習環境をいれるのは、さらにクールです。
練習用コンテナを作って用が済めば、コンテナを消すのも簡単
会社のwindowsでdocker で作業をして、 macbook で 喫茶店で気になるところをチェックする、 家に帰って iMac で Docker を立ち上げ作業を続ける等もやろうと思えば出来るでしょう。(笑)
初心者でも、こんな環境が手に入るのです。 使わない理由がありません。今回の作業内容は、githubにおいてありますので、うまく行かない場合は clone してつかってください.
- 動かないと、やる気が半減するので置いておきます
- https://github.com/atoris1192/docker-node-env
最初複雑に見えるかもしれませんが、同じパターン作業なので慣れます.
この作業は、うまくいかない場合ためしてください、 最初は、導入からどうぞ
git clone https://github.com/atoris1192/docker-node-env.git git reset --hard c026b7e19331000aa0a cd docker-node-env docker-composer up docker-compose run --service-ports node bash cd src yarn npx parcel index.pug導入
Docker for Mac 或いは Docker for Windows を入れる
入れ方は、検索してみてくださいね (DockerをMacにインストールする) などQiitaの記事丁寧でいいんじゃないでしょうか
Docker のアカウントも作って、DcokerHubにも入れるようにしておいてください。
Dockerfileとdocker-compose.ymlファイルを作ります。
この2つで、Docker を操作します。
イメージは、最初からnodeが入っている公式のを使います。
vim 等を入れていますが、要らなければ削除してください
yarn も要らないものは、削除すればいいでしょう、必要になれは後からいれればいいのですから。
DockerfileFROM node:10.15.3 WORKDIR /tmp/src RUN ["apt-get", "update"] RUN ["apt-get", "install", "-y", "vim"] RUN ["apt-get", "install", "-y", "tree"] RUN yarn init -y && yarn add parcel-bundler pug typescript sass stylus firebase CMD ["/bin/bash"]イメージを作り直すのにビルドします
最後のドットは忘れないでください。 カレントのDockerfile を指定しています
docker build -t atoris1192/node:0.1.5 .
docker imagesでローカルにイメージができているのが確認できます。
docker-compose.yml
* 先にビルドしたものを使うversion: "3" services: node: container_name: node image: atoris1192/node:0.1.5 # build: . # volumes は上書きに注意 volumes: - .:/app ports: - "1234:1234" - "1235:1235" working_dir: /app command: cp -rp /tmp/src /app # command: npx parcel --hmr-port 1235 --hmr-hostname localhost index.pug tty: true
docker-compose.ymlファイルがあるディレクトリであることを確認します。
dockder-compose upで環境を作ります。最初の
docker-compose upは非常に時間がかかります。
早い機種ならすぐにおわるのでしょうが、Macbookで、5分位かかります
Attaching to node # この状態で止まる
node exited with code 0 # これがでればコピーが終わり
src配下にnode_modules,package.json,yarn.lockができているはずです
docker-compose.ymlがあるディレクトリで# ホスト(Mac)作業 docker-compose up # コピーに時間がかかります Attaching to node で止まっているように見える docker-compose ps # node state が exit0 になっているのを確認します。 copy が終わってstopした状態です docker-compose run --service-port node bash # コンテナが立ち上がります. ここからlinux側です。 # コンテナ作業 uname -a` # linuxが動作しています。 node --version # node が動作しています。npm がつかえるので、 npm install で vue.js, nuxt, react等 をいれればコンテナ環境で練習ができる
yarn もつかえますので、yarn global add @vue/cli をすればいいですね。
これで Vue Cli version3 が使えます。
https://qiita.com/atoris/items/6e603e59228f0ccadfd8
使い方は,上記を参考にしてもらえれば幸いです。
- さて、現在の構成です。
- node_modulesは、src配下にはいっていますので、npm, yarn を使うのはコンテナに入り、
src配下でしてください。- コンテナに入らずに、ホスト(Mac)のターミナルで npm, yarn はしないでください、たぶん nodeのヴァージョンがちがうはずです。
node --versionすればわかります。 同じであればうごくかもしれませんがファイルが壊れるのでしないほうがいいでしょう├── Dockerfile ├── docker-compose.yml └── src ├── package.json └── yarn.lock今回は webpack ではなく、 Parcel bundler を使います
今回は、webpackでバンドルされていないものを使います
練習にもってこいのParcel-bundler です
webpack, parcel-bundler も ファイルをコンパイルして纏めるのが仕事ですが、練習に余計なファイルができるのは避けたいのと簡単に、pug, sass, stylus, typescript, 等を練習に混ぜたいためです。pug で html を仮に作ります。 pug が嫌いな人は、
src/index.htmlを作りましょうホスト側(Mac)、コンテナどちらからでもOKです
ターミナルは2つ立ち上げておいたほうが便利でしょう( host用,コンテナ用)
touch src/index.pug後は、お好きなエディターでホスト側(atom, vscode等)作っていきます。
持ちろん、コンテナ側でvimで作ってもらってもOKです。
src/index.pug<!DOCTYPE html> html(lang="en") head meta(charset="UTF-8") meta(name="viewport", content="width=device-width, initial-scale=1.0") meta(http-equiv="X-UA-Compatible", content="ie=edge") title Document body div Hello !
- コンテナ内作業 ( linux 側
unameすればわかります mac なら Darwin と表示されます)cd src npx parcel index.pugブラウザーで確認します。
http://localhost:1234Hello がでていれば、Parcel が正常に動いています
エラーになる場合ポートマッピングがされているか確認しましょう
- ホスト側
docker-compose.ymlがあるディレクトリから実行docker-compose psportsが指定されているか確認atoris@atorisnoMacBook 08 % doccom ps Name Command State Ports ------------------------------------------------------------------------------------------------ 08_node_run_ca4fd0d55598 bash Up 0.0.0.0:1234->1234/tcp, 0.0.0.0:1235->1235/tcp node cp -rp /tmp/src /app Exit 0よくあるのが、何回も試していると二重起動やコンテナがすでにある場合失敗します。
docker container ls -a で確認して、一旦 コンテナを削除してしまいましょう
docker container stop コンテナid
docker container rm コンテナid
docker-compose down など コマンドを駆使して消してください(笑)
docker-compose.ymlがあるディレクトリで再度
* ホスト(Mac)作業 の項目から試して見てください無事にブラウザーに表示されたら、そこまでの作業fileを git commit しておきましょう。(host側にgitが入っていれば)
vue.js で簡単なTodo アプリを開発してみます。
- まず vueコンポーネントが正常に動くか確認します。
- コンテナでparcel が動いていれば一旦 ctrl + c で止めておきます
- コンテナ作業 で
vue.jsのライブラリを入れておきます。package.json がなければ、
yarn init -yで作っておきます あるはずですがコンテナ作業
cd src yarn add vue
- vue も無事入っていますね
pacage.json{ "name": "src", "version": "1.0.0", "main": "index.js", "license": "mit", "dependencies": { "firebase": "^7.2.1", "parcel-bundler": "^1.12.4", "pug": "^2.0.4", "sass": "^1.23.0", "stylus": "^0.54.7", "typescript": "^3.6.4", "vue": "^2.6.10" } }
- vue でコードを書いていきます。
src/index.pug<!DOCTYPE html> html(lang="en") head meta(charset="UTF-8") meta(name="viewport", content="width=device-width, initial-scale=1.0") meta(http-equiv="X-UA-Compatible", content="ie=edge") title Document body p index.pug #app script(src="./index.js")
src/index.jsimport Vue from 'vue/dist/vue.esm'; import MyApp from './MyApp.vue'; new Vue({ el: '#app', components: { MyApp, }, template: '<my-app></my-app>' })
src/MyApp.vue<template lang="pug"> div p MyApp Hello </template> <script lang="ts"> import Vue from 'vue'; import Hello from './Hello.vue'; export default Vue.extend({ components: { Hello, } }) </script>
src/Hello.vue<template lang="pug"> div p Hello.vue p {{ name }} </template> <script lang="ts"> import Vue from 'vue' export default Vue.extend({ data() { return({ name: 'Hello !!!' }) } }) </script>
- 現在のファイル構成です。
. ├── Dockerfile ├── docker-compose.yml └── src ├── Hello.vue ├── MyApp.vue ├── dist ├── index.js ├── index.pug ├── package.json └── yarn.lock
- コンテナが止まっている場合は再度立ち上げます、立ち上がっていれば parcel コマンドを実行
- ホスト側
docker-compose ps docker-compose run --service-port node bash
- Parcel オプションを追加して立ち上げます
- もし時間がかかってうまく起動しない場合オプション抜きで試してみてください
- node-hmr が使えないだけです
- コンテナ作業
cd src npx parcel --hmr-port 1235 --hmr-hostname localhost index.pug # npx parcel index.pugブラウザーにすべて表示されていれば、OKです。
すべてのコンポーネントが動いていますindex.pug MyApp Hello.vue Hello !!!今回 Todo アプリを作るところまでいけなかったので、次回があります。(笑)
- 投稿日:2019-10-21T17:36:09+09:00
dockerのコンテナ&イメージの一括削除
概要
dockerを利用していると使っていないコンテナやイメージがたまる
それを一括で削除する方法について調べたことをざっくりまとめておくイメージの一括削除
一覧を確認するコマンドのfilterオプションを使って検索した結果を削除時に渡すことで実現する
(-qはIDのみを出力するためのオプション)タグ付けされていないものを一括削除 docker rmi $(docker images -f "dangling=true" -q)filterオプションで指定できるのは下記があり、上記の
$()内を入れ替えるて実行できるタグ付けされていない docker images --filter "dangling=true" 指定のIDより前の docker images --filter "since=e07d647d1a8e" 指定のIDより後に docker images --filter "since=e07d647d1a8e" ラベル付けされた docker images --filter "label=com.example" ラベル付けされた(複数もいける) docker images --filter "label=com.example=TEST"コンテナの一括削除
イメージと同様にfilterを使います。
ドキュメントによるとコンテナIDでの指定も可能のようですが、私がためした時は見つからないとエラーがでましたdocker rm $(docker ps -a --filter since=[コンテナ名] -q)filterの詳細については、多数あるためここでは割愛します。
詳細はこちらを参考にDocker-docs-ja(psについて)参考
imageのfilterオプションの詳細
Docker-docs-ja(imageについて)psのfilterオプションの詳細
Docker-docs-ja(psについて)Dockerの基礎がわかりやすく解説されています
Dockerイメージの理解とコンテナのライフサイクル@Zenbutsu
- 投稿日:2019-10-21T17:24:08+09:00
docker-credential-ecr-login can only be used with Amazon Elastic Container Registry. のエラーを消す
docker-credential-ecr-loginとは?
docker-credential-ecr-loginっていうのは、 Amazon ECR (Amazon が提供している Dockerレジストリサービス)に、PCからアクセスする際に必要になるログイン作業を、自動化してくれるツールです。
amazon-ecr-credential-helperと同じものです。(多分)インストール方法等、詳細はこちらをご覧ください。
amazon-ecr-credential-helperをWindowsにインストールするプルしたら
docker-credential-ecr-loginでエラーが発生した新しいPCに
docker-credential-ecr-loginをインストールして、docker pull node:12.3.1-alpineを実行したところ、以下のエラーが発生しました。$ docker pull node:12.3.1-alpine ERRO[0000] Error parsing the serverURL error="docker-credential-ecr-login can only be used with Amazon Elastic Container Registry." serverURL="https://index.docker.io/v1/"
docker-credential-ecr-login使ってhttps://index.docker.io/v1/(Docker Hubのこと) にアクセスしようとしてますけど、docker-credential-ecr-loginはAmazon ECRでしか使えませんよ!みたいな意味だと思います。
credsStoreじゃなくてcredHelpersを使わなきゃダメらしいこちらの記事に同じ症状のことが記載されてました。
docker-credential-ecr-login can only be used with Amazon Elastic Container Registryどうやら、
config.jsonでcredsStoreを使うのはダメで、credHelpersを使わなきゃいけないみたいです。
config.jsonを修正した
%USERPROFILE%\.docker\config.jsonを確認したところ、以下のようになっていました。{ // 省略 "credsStore": "ecr-login", // 省略 }この
credsStoreの行を削除して、以下のように書き換えます。{ // 省略 "credHelpers": { "{AWSアカウントID}.dkr.ecr.{リージョン名}.amazonaws.com": "ecr-login" }, // 省略 }例えば、
AWSアカウントIDが00000000000000リージョン名がap-northeast-1の場合、
00000000000000.dkr.ecr.ap-northeast-1.amazonaws.comとなります。ちなみに、
*等のワイルドカードは使えませんので、ご注意ください。
例えば、*.dkr.ecr.*.amazonaws.comみたいなのはNGです。(私の環境で試したところ、ダメでした。)これで再度、
docker pull node:12.3.1-alpineを実行したところ、無事にプルすることができました。念のため、 ECRからもプルを試してみたところ、そちらも大丈夫でした。
さいごに
以下のサイトを参考にさせていただきました。
- 投稿日:2019-10-21T14:41:44+09:00
Ubuntu 19.10にDockerをインストールする
公式パッケージが提供されていない問題
現在(2019/10/21)Ubuntu 19.10環境向けにDockerのパッケージが配布されていません。
その為、公式のインストール手順に従ってもインストールが出ません。解決策
Ubuntu 19.04向けのパッケージをリポジトリに追加して、インストールします。
sudo add-apt-repository \ "deb [arch=amd64] https://download.docker.com/linux/ubuntu \ disco \ stable" sudo apt-get update sudo apt-get install docker-ce docker-ce-cli containerd.io公式パッケージが提供された後の処理
おそらく近い内ににUbuntu19.10向けのパッケージが提供されると思います。
その際はsourcers.listから
deb [arch=amd64] https://download.docker.com/linux/ubuntu disco stable
行を削除します。sudo vi /etc/apt/sources.list参考サイト
- 投稿日:2019-10-21T13:31:00+09:00
DynamoDBのローカル開発で「connect ECONNREFUSED」
ここを見ながらlambda+DynamoDBのローカル環境を整えてたところ、
ローカルで TypeScript + AWS SAM (Lambda/DynamoDB) の開発環境を構築する
https://qiita.com/tamo_breaker/items/f86c9b5fc6991813e3ca「connect ECONNREFUSED 127.0.0.1:8000」でエラーになる。
{ "errorType": "Runtime.UnhandledPromiseRejection", "errorMessage": "NetworkingError: connect ECONNREFUSED 127.0.0.1:8000", }答えはここを参照した。
http://danlec.com/st4k#questions/48926260options.endpoint = "http://host.docker.internal:8000"
localhost:8000じゃなくてhost.docker.internal:8000にしないといけないのはなんで?
- 投稿日:2019-10-21T12:48:39+09:00
CircleCIでapt-get updateするとコケる
TL;DR
- circleciでapt-get updateをするとエラーが出て失敗する。
環境
- circleci/node:9.3.0
sudo apt-get -y -qq update
$ #!/bin/bash -eo pipefail sudo apt-get -y -qq update Get:1 http://security.debian.org jessie/updates InRelease [44.9 kB] Ign http://deb.debian.org jessie InRelease Get:2 http://deb.debian.org jessie-updates InRelease [7340 B] Get:3 http://deb.debian.org jessie Release.gpg [2420 B] Get:4 http://security.debian.org jessie/updates/main amd64 Packages [849 kB] Get:5 http://deb.debian.org jessie Release [148 kB] Get:6 http://deb.debian.org jessie/main amd64 Packages [9098 kB] Fetched 10.2 MB in 1s (8527 kB/s) W: Failed to fetch http://deb.debian.org/debian/dists/jessie-updates/InRelease Unable to find expected entry 'main/binary-amd64/Packages' in Release file (Wrong sources.list entry or malformed file) E: Some index files failed to download. They have been ignored, or old ones used instead. Exited with code 100解決法
-stretchをつけたimageを使えば問題ないらしい。
circleci/node:9.3.0-stretchに変えたら問題なく動いた。参考
"sudo apt-get update" failing on default images #269
New #269 error with upstream issue with the Debian mirrors #370
- 投稿日:2019-10-21T12:33:56+09:00
Mac + #docker で Can't add file ~ Listeners to tar: archive/tar: sockets not supported とか言われますが?
/tmp/Dockerfileを置いて build しようとしたら。docker build . ERRO[0000] Can't add file /private/tmp/com.apple.launchd.liRpYf6FMf/Listeners to tar: archive/tar: sockets not supported
~/tmp/Dockerfileにだとエラーが出なかったのでディレクトリや権限問題っぽい気がした。
linux - Docker build error, archive/tar: sockets not supported - Stack Overflow
Original by Github issue
- 投稿日:2019-10-21T12:33:56+09:00
docker-compose の .env ファイルとは? コンテナの中で使える環境変数ではなく、あくまで docker-compose の記法で評価されるらしい。( #docker ))
.env
MESSAGE=yesdocker-compose.yml
version: '3' services: message: image: alpine command: "echo ${MESSAGE}" display-env: image: alpine command: envrun
コマンドとして渡したメッセージは表示されるが、環境変数が増えているわけではない。
$ docker-compose run message yes $ docker-compose run display-env PATH=/usr/local/sbin:/usr/local/bin:/usr/sbin:/usr/bin:/sbin:/bin HOSTNAME=925b3197c65a TERM=xterm HOME=/root.env ファイルよりも docker-compose コマンドに渡す環境変数のほうが強い
$ docker-compose run message yes $ MESSAGE=overwritten docker-compose run message overwrittenref
Environment variables in Compose | Docker Documentation
Original by Github issue
- 投稿日:2019-10-21T11:36:12+09:00
Laravel: Vessel によるローカル開発用コンテナ環境を使う
環境
- Laravel 6.0
- Vessel
概要
Laravel のローカル開発環境を Docker Compose で動作させるための設定とショートカットコマンドを提供してくれる。
導入
インストール
$ composer require --dev shipping-docker/vessel設定の取り込み
$ php artisan vendor:publish --provider="Vessel\VesselServiceProvider"これにより以下が生成される。
- docker/ 配下 ... イメージ作成のための設定
- app/
- mysql/
- node/
- docker-compose.yml
- vessel ... コマンド
docker/ 配下はファイルがいろいろあるが、これをベースに直接カスタマイズしていくのでコミットしてしまって良いと思う。
初期化
$ bash vessel initこのコマンドでおこなわれること。
composer require predis/predis
- キャッシュとセッションに Redis を使うためにインストール
.env の設定変更
DB_HOST=mysql CACHE_DRIVER=redis SESSION_DRIVER=redis REDIS_HOST=redis
- データベースのホストを mysql コンテナに向ける設定
- キャッシュとセッションの保存先を Redis に向ける設定
※.env.example は変更されないので、必要があれば転記してコミットする
- vessel コマンドへの実行権限追加
例)
起動
$ ./vessel startdocker-compose up -d と同じ。デフォルトで以下のコンテナが起動する。
- app : Ubuntu 18.04 ベース。supervisord (nginx + php-fpm)
- mysql:5.7
- redis:alpine
データベース名、ユーザー等は .env から取得して初回起動時に作成される。DB_USERNAME に root を指定するとユーザーを作成しようとしてエラーになるので別のものにする。
他に必要なものがあれば docker-compose.yml を編集する。
停止
$ ./vessel stopdocker-compose down と同じ。
コンテナイメージの再ビルド
Dockerfile は docker/ フォルダ配下にあるので、必要に応じて編集し、再ビルドする。
$ ./vessel builddocker-compose up -d と同じ。
ログイン
$ ./vessel exec app bashdocker-compose exec app bash と同じ。
composer コマンド実行
$ ./vessel composer (コマンド)app コンテナで composer を実行するショートカット。
artisan コマンド実行
$ ./vessel artisan (コマンド)app コンテナで php artisan を実行するショートカット。
- 投稿日:2019-10-21T11:36:10+09:00
Drone CI Open Source Edition のコンテナイメージをビルドする
Docker Hub に用意されているものは Enterprise Edition のため、一定規模以上での無償利用にはビルド数に制限がある。機能は少ないが制限なしで使える Open Source Edition をコンテナで動作させる。
環境
- Drone CI 1.6.0
ビルド手順
Drone Server のビルド
BUILDING_OSS を参考にビルドする。
デフォルトのビルドは glibc にダイナミックリンクされるため、素の alpine 上では動作しない。そのため、
-ldflags "-extldflags \"-static\""をつけてスタティックリンクする。以下は golang コンテナで drone-server をビルドする例。$ DRONE_VERSION=1.6.0 $ git clone -b v${DRONE_VERSION} https://github.com/drone/drone drone_${DRONE_VERSION} $ cd drone_${DRONE_VERSION} $ docker run -it -v `pwd`:/src golang bash # cd /src # go build -tags "oss nolimit" \ -ldflags "-extldflags \"-static\"" \ -o release/linux/amd64/drone-server \ github.com/drone/drone/cmd/drone-server # exitDocker イメージ作成
Dockerfile.server.linux.amd64 を参考に Dockerfile を作成する。(Datadog は無効化したくらい。)
# docker build --rm -f docker/Dockerfile -t drone/drone . FROM alpine:3.9 as alpine RUN apk add -U --no-cache ca-certificates FROM alpine:3.9 EXPOSE 80 443 VOLUME /data RUN [ ! -e /etc/nsswitch.conf ] && echo 'hosts: files dns' > /etc/nsswitch.conf ENV GODEBUG netdns=go ENV XDG_CACHE_HOME /data ENV DRONE_DATABASE_DRIVER sqlite3 ENV DRONE_DATABASE_DATASOURCE /data/database.sqlite ENV DRONE_RUNNER_OS=linux ENV DRONE_RUNNER_ARCH=amd64 ENV DRONE_SERVER_PORT=:80 ENV DRONE_SERVER_HOST=localhost #ENV DRONE_DATADOG_ENABLED=true #ENV DRONE_DATADOG_ENDPOINT=https://stats.drone.ci/api/v1/series COPY --from=alpine /etc/ssl/certs/ca-certificates.crt /etc/ssl/certs/ ADD release/linux/amd64/drone-server /bin/ ENTRYPOINT ["/bin/drone-server"]ビルドする。
$ docker build -t drone${DRONE_VERSION} .
- 投稿日:2019-10-21T00:29:00+09:00
Raspberry Pi 4でDockerをインストール
多分同じように詰まる人がいると思うので共有
環境情報uname -a Linux raspberrypi 4.19.75-v7l+ #1270 SMP *** armv7l GNU/Linuxパッケージは最新化しておく。
いつものsudo apt update sudo apt upgradedockerは素直に入った。
dockerのインストールsudo curl -fsSL https://get.docker.com/ | sh docker -v Docker version 19.03.4, build 9013bf5docker-composeが少々躓いた。
まず、公式のインストール方法ではディストリビューションが用意されておらず、9KBのゴミデータしか取得できない。こちらは失敗sudo curl -L "https://github.com/docker/compose/releases/download/1.24.1/docker-compose-$(uname -s)-$(uname -m)" -o /usr/local/bin/docker-composeなので、pipでインストールする
pipsudo pip install docker-composeだが、本環境だと、2つの点で躓いた。
ffi.hが見つからないエラー
https://stackoverflow.com/questions/31508612/pip-install-unable-to-find-ffi-h-even-though-it-recognizes-libffi解消法sudo apt install libffi-devssl_match_hostnameモジュールが見つからない
https://github.com/docker/docker-py/issues/1502解消法sudo cp -r /usr/local/lib/python2.7/dist-packages/backports/ssl_match_hostname/ /usr/lib/python2.7/dist-packages/backports上記を実施したあとに再度、docker-composeをインストールし直す。
再インストールsudo pip install docker-compose docker-compose -v docker-compose version 1.24.1, build 4667896以上。