- 投稿日:2019-10-21T23:43:59+09:00
どこかとは言わないが1日目
とある教室に通い始めたので、授業中にメモしたものを"そのまま"書いていく。
ただのきったないノートを書いただけ(゚∀゚)●clearfix
floatは左右に詰めるだけでなく、要素を浮かせる副作用もあり、子要素にfloatをかけると親要素が消えてしまう
例)子がheight:300px; ,height:400px; で親要素がheight:700px; 相当になるものが、子要素にfloatをかけると親のheight:700pxが消えてしまう。
その為、hedaerのすぐ真下にフッターがやってきてしまい、コンテンツの子要素とかぶる形になってしまう。.clearfix::after {
content: "";
clear: both;
display: block;
}のクラスを親要素につけると解決!やったぁ!
●display: flex
⇛親要素にdisplay: flex; を指定することで、直下の子要素が横並びになる。
その子要素の配置を決めるのが、「justify-content」でオプション指定すると配置の仕方が選べる。
例)space-between は両端を端に寄せて、そこから等間隔で横に並べるオプション
例)center は中央寄せで横に並べるオプションじゃあ縦並びは?
display:flex; を指定した上で、
flex-direction: column; をやると縦に並ぶよ!
なんかこっちのほうが拡張性が高くて、横並びとか縦並びのものを順番入れ替えたりできるから
display:flex使うのが最近はモダンなんだって!へぇー!!
●flex-direction: columnについて
display:flex;
flex-direction: column;
で縦並びになるゥ!?●display:block;
でも面倒ならこれでいいよ(゚∀゚)●position: relative; と、position: absolute; について
基本的に、position:obsolute; のみを指定すると画面の左上が基準となる。それを、left:20px や、bottom:15px 等で位置をずらすことができる。
また、position:relativeに関しては私が基準だ、となる。この位置も上記のようにずらすことができるが、
何よりも、親要素がrelativeの位置を指定していれば、子要素はそこを基準にposition:absolute;の指定ができる。●line-heightとは
高さを指定した上で勝手に左右の中央に配置してくれる便利なやつじゃー!
⇛なかったーーー!!!
⇛⇛heightを指定した上で同じ値でline-heightを指定すれば上下が中央になるってやつだった。。。
⇛⇛複数文字列がある系だと、それ全部にline-heightが適応されて、100pxだと100pxごとに縦に並んじゃうの〜!
- 投稿日:2019-10-21T23:25:22+09:00
【CSS】easeじゃ物足りない?だったらcubic-bezier()を使おうぜ!
開始タグ
要素をアニメーションさせたい!って時はtranstionを使いますよね。
easeだとなんか違うわ、ってなりますよね。
そんな時に使うあいつをメモ。cubic-bezier()
こいつがとても優秀!
最初極端に早くて途中は普通最後は極端に遅く、とか自由自在にカスタムできちゃう。使い方はとても簡単で、easeと同様に書いてあげるだけ。
()の中には数値を記入すればOK。ただ、ちまちま手動で設定するのはさすがに苦行ですので、自分は以下のサービスを使っています。
Photoshopのトーンカーブみたいにベジェ曲線で調整できるからわかりやすいし、数値を設定したら実際のアニメーション動作もデモで確認できるし、アニメーションにかかる時間も設定できるのでとても便利です。
ちなみに自分のお気に入りは
cubic-bezier(0.39, 0.575, 0.565, 1)。
いい感じにホワッとしてくれるので、結構使ってます。閉じタグ
cubic-bezier.comで遊ぶの楽しいです。
こんな動きするんや!と発見できますので、ぜひ遊んでみてください。
- 投稿日:2019-10-21T21:33:41+09:00
hugo+highlightjsがはみ出る場合の対処法(javascript disable)
hugoでは、highlightのオプションがあります。
config.tomlPygmentsCodeFences = true pygmentsstyle = "monokai"highlightjsは、以下の形で有効にできます。
index.html<link rel="stylesheet" href="/bower_components/highlightjs/styles/monokai.css" /> <script src=/bower_components/highlightjs/highlight.pack.min.js></script><link rel=stylesheet href=/bower_components/highlightjs/styles/monokai.css><script>hljs.initHighlightingOnLoad();</script>しかし、javascriptをdisableにしていると、bodyをはみ出してしまいます。これは、cssで調整できます。具体的には、
overflowを使います。style.csspre { overflow:auto; }
- 投稿日:2019-10-21T20:57:57+09:00
Box Modelについて
- 投稿日:2019-10-21T20:35:11+09:00
GridLayoutをアニメーションさせたかった話
ことの始まり
ある日
GridLayoutで要素を配置していくの楽でたのしー!
headerもfooterもSideBarもdiv地獄にならずに設置できていい感じに作れるのがいい。…
………
…………SideBarの幅を動的に広げたり狭めたりするのと連動して、広い方も幅が狭くなるように動いてほしいな…。
でも、gridLayoutってAnimationてできるんだろうか…。という事から始まった、gridLayoutでAnimationさせてみたを今回やってみましょう。
調べてみた
まずは、gridLayoutがAnimationさせれるかを調べてみましょう。
ブラウザごとによって対応しているかどうかの、Can Iで調べてみます。grid animationで検索してみます。
grid-template-rowsとgrid-template-columnsに関するCSSプロパティの対応表がヒットしました。
これら2つはgridLayoutの縦幅を決めるプロパティですね。
対応表を見てみると、FireFoxだけ対応していて他の主要ブラウザは非対応状態です。こうすればできるらしい
ということで、実際にコードを書いて確認してみましょう。
See the Pen gridLayout-animation by OKAUEND (@okauend) on CodePen.
Chromeで確認するとカクカクしていてAnimationしていません。
Firefoxで確認すると綺麗にAnimationしています。それでもアニメーションさせたい
GridLayoutの
grid-template-rowsとgrid-template-columnsをAnimationさせることは可能ということが解りましたが、
対応ブラウザが1つだけでは実践ではとてもじゃないが使えません。
ブラウザ毎にCSS変えるのってとてもめんどくsということで、なんとかシンプルでgridLayoutをAnimationさせれないか調べてみました。
そしたら、FireFox 66 以降のバージョンでAnimationさせる方法を解説している記事を見つけました。
その中にgridLayoutで別の方法を用いAnimationさせるやり方が記載されていました。New in Firefox 66: Animating CSS Grid
その中の記事で、上記の方法の他に
grid-gapを使う方法ともう要素の幅を変更することでの方法が書かれています。
まずはgrid-gapの方から見ていきましょう。grid-gap
最初に、
grid-gapが何かをMDNを確認してみましょう。
grid-gapCSS の gap プロパティは、行や列の間のすき間 (溝) を定義します。
これは row-gap 及び column-gap の一括指定です。
grid-gapは行と列の隙間の幅を設定するプロパティですね。
上記の解説記事を参考に、grid-gapでAnimationさせてみた感じはこんなふうになりました。
See the Pen
gridLayout-gapAnimation by OKAUEND (@okauend)
on CodePen.
ChromeでもAnimationするようになりましたが、左右からせり出してくる感じのAnimationですね。
grid-gapは、列の隙間幅や行の隙間幅を設定することはできますが、
「n番目のラインの列側だけを設定したい」みたいな個別には対応していないので、今回私がやりたい事にはマッチしなさそうです。幅を指定してやってみる
解説記事の続きにある、「How about other browsers?」に要素の幅を実際に変更する方法があります。
記事を参考にコーディングしてみました。
See the Pen
gridLayout-widthAnimation by OKAUEND (@okauend)
on CodePen.
この方法だと、ChromeでもSideBarに当たる部分だけが綺麗にAnimationしますね。
FireFoxでも同くChromeと同じようにAnimationをしています。
ちなみにEdgeでも同じようにAnimationしています。
gridLayoutでAnimationさせたい場合は、この方法がどのブラウザでも適応できそうです。終わりに
今回はgridLayoutで無事Animationをすることができました。
grid-template-rowsとgrid-template-columnsを用いてのAnimationは、現状ではFireFoxしか対応していないので、
Animationさせたい要素の幅を変更することで、どのブラウザでも適応できるAnimationの方法を学ぶことができました。FireFoxが対応している、
grid-template-rowsとgrid-template-columnsの値を変更することでのAnimationも、
Chromeや他のブラウザでも対応してほしいところですが、実装予定の中には確認できなかったので、しばらくは対応しなさそうです。
- 投稿日:2019-10-21T20:31:17+09:00
CSSで波を作ってみる
CSSで波を作ってみる
揺らぐ円を描いたら、波も作ってみたくなった
ので!!
調べてみたところ、すでに記事があったので参考にさせていただきました。
- 参考記事
- 揺らぐ円を描いてみた
- https://qiita.com/MogeTaro/items/d1d4cf5bf25eeba17c6a 自分では思いもつかない方法で感激したのですが、 これって、もしかして、海も作れるんじゃないかと思ってやってみました。
理想形???(結果)
See the Pen Wave by YamaOK (@yamaok) on CodePen.
やったこと
基本的には参考記事の通りです。
工夫したところといえば、vueで可変にしたところでしょうか。const waves = new Vue({ el:'#waveBack', data:{ // 波の数を指定 waveCount:28, // 波の動き/形を2通り指定 features:[ {radius:9,duration:8}, {radius:10,duration:9}, ], }, methods: { // animationを動的に作成 getCss:function(wave){ let feature = this.features[wave % this.features.length] // 左から順に重ねるが、2つセットで等間隔に配置する let left = -10 + wave * 3 + wave%2 * 3 return `left:${left}em;bottom:2em;border-radius:${feature.radius}em;animation-duration:${feature.duration}s` } }, })
- 投稿日:2019-10-21T16:40:52+09:00
HTML CSS 【Font Awesome】を使ってみる
はじめは使い方が分からなくて苦労したのに一日経ってやってみたらあっさり出来たので、忘れない内にまとめます。
[参考サイト]https://webdesign-trends.net/entry/8351
Font AwesomeをHTMLとCSSで読み込む方法でやってみました。
①<head>タグ内に入れる
index.html<!DOCTYPE html> <html lang="ja"> <head> <meta charset="utf-8"> <title>Font Awesomeを使ってみる</title> <link rel="stylesheet" href="css/styles.css"> <link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.6.3/css/all.css"> </head> </html><link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.6.3/css/all.css">を<head>内に入れる
②使うアイコンを選ぶ
[アイコンを探す]https://fontawesome.com/icons?d=gallery
リンク先から使いたいアイコンを探す(当然英語で!)[日本語で入力すると検索してくれるサイト]https://search-fa.com/
③アイコンを表示させる
- 使いたいアイコンを選んだら<i class=>というのがあるのでクリックしてコピーして、HTML内で使うところにペースト
index.html<!DOCTYPE html> <html lang="ja"> <head> <meta charset="utf-8"> <title>Font Awesomeを使ってみる</title> <link rel="stylesheet" href="css/styles.css"> <link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.6.3/css/all.css"> </head> <div class="icon-test"> <i class="fab fa-facebook-square" style="color:#305097;"></i> </div> </html>
- 次にCSSで疑似要素に下記のように追加
styles.css.fab fa-facebook-square::before { content:'\f082'; font-family:'Font Awesome 5 Free'; font-weight:900; }contentにアイコンのUnicode(ユニコード)をコピペ 頭に¥(スラッシュ)を忘れずに!
ブラウザ上では
このように表示されました。
では色とサイズを変えてみましょう。④色を変える
index.html<div class="icon-test"> <i class="fab fa-facebook-square" style="color:#305097;></i> </div>colorプロパティを指定することで色を変更できます。
色が変わりました。⑤サイズを変える
index.html<div class="icon-test"> <i class="fab fa-facebook-square fa-xs" style="color:#305097;"></i> <i class="fab fa-facebook-square fa-sm" style="color:#305097;"></i> <i class="fab fa-facebook-square fa-lg" style="color:#305097;"></i> <i class="fab fa-facebook-square fa-5x" style="color:#305097;"></i> <i class="fab fa-facebook-square fa-10x" style="color:#305097;"></i> </div>
- 投稿日:2019-10-21T12:32:29+09:00
jQueryでHTMLのツリーを編集する
結局使わなかったコードをお焚き上げ。
<link>タグの追加と指定したタグ削除をjQueryで行うコードです。
リストが6件以下だったらタグ消してCSS1読み込んで、違ったらCSS2読み込む、といった流れです。<script type="text/javascript"> $(function() { if (6 >= $('#foo_list').children().length ) { // リストが6件以下 // CSS1を読込む $('head').append('<link rel="stylesheet" href="css/style_1.css" media="all" />'); // タグの削除 $('#bar_list').remove(); $('#hoge_list > label').remove(); } else { // リストが6件以上 // CSS2を読込む $('head').append('<link rel="stylesheet" href="css/style_2.css" media="all" />'); } }); </script>
- 投稿日:2019-10-21T00:40:11+09:00
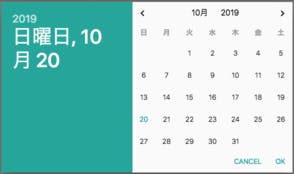
Date Picker (Materialize CSS)のレイアウトをカスタマイズする
TL; DR
Materialize CSS の Date Picker において、日付が表示される部分のレイアウトを動的(dynamic)に変更できるようになる。
動機
カレンダーの表示をオプションで日本語化ができるのだが、レイアウトが酷すぎる。
これを日めくりカレンダー風に変更してみた。
datepicker.js
materialize.js(materialize.min.js)にコンポーネントやらなんやらの設定が詰まっている。が、これとは別にdatepicker.jsを読み込むとこちらの内容が優先されるようである(ドキュメントが見つけられなかったので「ようである」という表現)。そこで、このファイルに変更を加えてゆく。
Datepicker._template
ピッカーのテンプレートは次のようになっていて、これをベースに JavaScript でレンダリングしている。しかし、class
.datepicker-date-displayのコンテナが年(.year-text)と曜日・月・日(.date-text)の二つしかないので使いづらい。そこで、コンテナのタグをspanではなくdivにした上で年、月、日、曜日の四つに変更する。<div class= "modal datepicker-modal"> <div class="modal-content datepicker-container"> <div class="datepicker-date-display"> <span class="year-text"></span> <span class="date-text"></span> </div> <div class="datepicker-calendar-container"> <div class="datepicker-calendar"></div> <div class="datepicker-footer"> <button class="btn-flat datepicker-clear waves-effect" style="visibility: hidden;" type="button"></button> <div class="confirmation-btns"> <button class="btn-flat datepicker-cancel waves-effect" type="button"></button> <button class="btn-flat datepicker-done waves-effect" type="button"></button> </div> </div> </div> </div> </div>_renderDateDisplay()
レンダリングはこのメソッドでなされるが、
this.dateTextEl.innerHTML = `${day}, ${month} ${date}`;の部分が使いづらくしている諸悪の根源なので、ここを変更する。上述の方針で変更したのが次のとおり。
diff の読み方
*** 324,330 ***:古い方の324行目から330行目は次の7行でこうなってますよ。
--- 324,332 ---:新しい方の324行目から332行目は次の9行でこうなってますよ。
!:古いのと新しいのと対応する行で違いがあります。
+:新しい方で追加されました。
diff -c datepicker.jp*************** *** 324,330 **** let month = i18n.monthsShort[displayDate.getMonth()]; let date = displayDate.getDate(); this.yearTextEl.innerHTML = displayDate.getFullYear(); ! this.dateTextEl.innerHTML = `${day}, ${month} ${date}`; } /** --- 324,332 ---- let month = i18n.monthsShort[displayDate.getMonth()]; let date = displayDate.getDate(); this.yearTextEl.innerHTML = displayDate.getFullYear(); ! this.dateTextEl.innerHTML = displayDate.getDate(); ! this.dayTextEl.innerHTML = i18n.weekdaysShort[displayDate.getDay()]; ! this.monthTextEl.innerHTML = i18n.monthsShort[displayDate.getMonth()]; } /** *************** *** 751,756 **** --- 753,760 ---- this.yearTextEl = this.modalEl.querySelector('.year-text'); this.dateTextEl = this.modalEl.querySelector('.date-text'); + this.dayTextEl = this.modalEl.querySelector('.day-text'); + this.monthTextEl = this.modalEl.querySelector('.month-text'); if (this.options.showClearBtn) { this.clearBtn = this.modalEl.querySelector('.datepicker-clear'); } *************** *** 950,957 **** '<div class= "modal datepicker-modal">', '<div class="modal-content datepicker-container">', '<div class="datepicker-date-display">', ! '<span class="year-text"></span>', ! '<span class="date-text"></span>', '</div>', '<div class="datepicker-calendar-container">', '<div class="datepicker-calendar"></div>', --- 954,963 ---- '<div class= "modal datepicker-modal">', '<div class="modal-content datepicker-container">', '<div class="datepicker-date-display">', ! '<div class="year-text"></div>', ! '<div class="day-text"></div>', ! '<div class="month-text"></div>', ! '<div class="date-text"></div>', '</div>', '<div class="datepicker-calendar-container">', '<div class="datepicker-calendar"></div>',カスタマイズ
sample.htmlでは以下の3箇所がいつもと違うところ
- ①. カスタマイズした
datepicker.jsを読み込む- ②. レイアウト用のCSS
sample.cssを読み込む- ③. ピッカーの変更用
sample.jsを読み込むsample.html<html lang="ja"> <head> <meta charset="UTF-8"> <!-- Compiled and minified CSS --> <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/materialize/1.0.0/css/materialize.min.css"> <!-- Compiled and minified JavaScript --> <script src="https://cdnjs.cloudflare.com/ajax/libs/materialize/1.0.0/js/materialize.min.js"></script> <!-- カスタマイズされたdatepicker.jsとレイアウト用のCSSを読み込む --> <script type="text/javascript" src="datepicker.js"></script> <!-- ① --> <link rel="stylesheet" href="sample.css"> <!-- ② --> </head> <body> <input type="text" class="datepicker"> <script type="text/javascript" src="sample.js"></script> <!-- ③ --> </body> </html>
sample.cssで見た目の変更(解説省略)sample.css.datepicker-date-display { text-align:center; } .year-text { font-size:2rem !important; } .day-text, .month-text { font-size:3rem; } .date-text { font-size:8rem !important; padding:2rem; }
sample.jsがカスタマイズの本丸
- ①. ドキュメント(チュートリアル)そのまま
- ②.
i18nオプションを変更することで日本語化できる- ③.
onDrawオプションはモーダルウィンドウが表示された後に呼ばれるので、ここでレイアウトを動的に変更する- ④.
DOMの要素を取得して一旦除去する- ⑤. 目的に従ってレイアウトを再構成する。 ここでは単純に順番を入れ替えているだけだが、デフォルトでは日にちの
日が表示されないので、date.appendChild(document.createTextNode('日'));などとして付け加えることもできるsample.jsM.AutoInit(); //① let options = { onDraw:function(e){ //③ let panel = document.querySelector('.datepicker-date-display'); //④ let year = e.yearTextEl.parentNode.removeChild(e.yearTextEl); //④ let day = e.dayTextEl.parentNode.removeChild(e.dayTextEl); //④ let month = e.monthTextEl.parentNode.removeChild(e.monthTextEl); //④ let date = e.dateTextEl.parentNode.removeChild(e.dateTextEl); //④ panel.appendChild(year); //⑤ panel.appendChild(month); //⑤ panel.appendChild(date); //⑤ panel.appendChild(day); //⑤ }, i18n:{ //② months:['1月','2月','3月','4月','5月','6月','7月','8月','9月','10月','11月','12月'], monthsShort:['1月','2月','3月','4月','5月','6月','7月','8月','9月','10月','11月','12月'], weekdays:['日曜日','月曜日','火曜日','水曜日','木曜日','金曜日','土曜日'], weekdaysShort:['日曜日','月曜日','火曜日','水曜日','木曜日','金曜日','土曜日'], weekdaysAbbrev:['日','月','火','水','木','金','土'] } }; document.addEventListener('DOMContentLoaded', function() { //① var elems = document.querySelectorAll('.datepicker'); //① var instances = M.Datepicker.init(elems, options); //① }); //①補足
- Materialize CSSのバージョンは1.0.0、レイアウトを目視で確認したのはPC版のChrome、Safari、Firefoxのみ
- 上述では日本語ページ、英語ページがある場合など動的に変更する必要がある場合を想定してカスタマイズしているが、固定したレイアウトであれば
datepicker.jsで変更してしまってもよい。datepicker.jsは GitHub のjsディレクトリにあるjsディレクトリには他にもbuttons.jsやらtimepicker.jsやら個別の設定ファイルがあるので、同じ方針でカスタマイズできるかもしれない。- 上述のカスタマイズでは以下の3行が不要なのだが、ポイントとなる変更箇所に注力するため残してある
323 let day = i18n.weekdaysShort[displayDate.getDay()]; 324 let month = i18n.monthsShort[displayDate.getMonth()]; 325 let date = displayDate.getDate();