- 投稿日:2019-07-10T23:56:01+09:00
HTML の ブロック要素 余白 について ~margin と paddingを簡易図を用いて解説~
目的
- HTMLのブロック要素における余白の概念と設定方法をまとめる。
- marginとpaddingについてまとめる。
押さえるポイント
- HTMLのブロック要素は余白のサイズを設定することができる。
- ブロック要素の内側と外側の余白を設定することができるのでとても理解しにくい部分である。
- 余白はピクセル数を用いて設定する。 ※marginとpaddingはHTMLを実施していて最初にぶち当たる壁である。完全に理解しようとせず、余白の概念を頭に入れながらProgateなどで勉強コーディングを進めることをお勧めする。
marginとpaddingの表している部分
下記のような記載のされたHTMLファイルが存在したとする
- 下記にHTMLファイルの内容を記載する。<h1>おはようございます。</h1>
- marginプロパティで設定できる部分は下記画像の橙色の矢印部分である。
- h1要素の外側の余白のサイズを設定する
- paddingプロパティで設定できる部分は下記画像の青色の矢印部分である。
- h1要素の内側の文字からの余白のサイズを設定する。
marginの設定方法の例
- 下記にHTMLファイルの内容を記載する。
<h1>おはようございます。</h1>
- marginプロパティでh1要素の外側の余白を設定する。
- 下記にCSSファイルの内容を記載する。
h1 { margin: 上側橙矢印部分の余白のピクセル数 右側橙矢印部分の余白のピクセル数 下側橙矢印部分の余白のピクセル数 左側橙矢印部分の余白のピクセル数; }
- 四方の外側余白をそれぞれ指定する方法が最もスタンダードな記載方法であるが、下記のように省略することも可能である。
- 下記にCSSファイルの内容を記載する。
/* 四方に同じサイズの余白を設定したいとき */ h1 { margin: 四方の外側余白のピクセル数; } /* 縦の余白サイズと横の余白サイズの省略指定 */ h1 { margin: 上下の外側余白のピクセル数 左右の外側余白のピクセル数; } /* 上のみの外側余白指定 */ h1 { margin-top: 上側橙矢印部分の余白のピクセル数; } /* 右のみの外側余白指定 */ h1 { margin-right: 右側橙矢印部分の余白のピクセル数; } /* 下のみの外側余白指定 */ h1 { margin-bottom: 下側橙矢印部分の余白のピクセル数; } /* 左のみの外側余白指定 */ h1 { margin-left: 左側橙矢印部分の余白のピクセル数; }paddingの設定方法の例
- 下記にHTMLファイルの内容を記載する。
<h1>おはようございます。</h1>
- paddingプロパティでh1要素の内側の余白を設定する。
- 下記にCSSファイルの内容を記載する。
h1 { padding: 上側青矢印部分の余白のピクセル数 右側青矢印部分の余白のピクセル数 下側青矢印部分の余白のピクセル数 左側青矢印部分の余白のピクセル数; }
- 四方の内側余白をそれぞれ指定する方法が最もスタンダードな記載方法であるが、下記のように省略することも可能である。
- 下記にCSSファイルの内容を記載する。
/* 四方に同じサイズの余白を設定したいとき */ h1 { padding: 四方の内側余白のピクセル数; } /* 縦の余白サイズと横の余白サイズの省略指定 */ h1 { padding: 上下の内側余白のピクセル数 左右の内側余白のピクセル数; } /* 上のみの内側余白指定 */ h1 { padding-top: 上側青矢印部分の余白のピクセル数; } /* 右のみの内側余白指定 */ h1 { padding-right: 右側青矢印部分の余白のピクセル数; } /* 下のみの内側余白指定 */ h1 { padding-bottom: 下側青矢印部分の余白のピクセル数; } /* 左のみの内側余白指定 */ h1 { padding-left: 左側青矢印部分の余白のピクセル数; }まとめ
- HTMLファイルにおける余白について大雑把にまとめた。
- 筆者に余裕ができたら本記事の内容を濃くしていく予定。
- marginとpaddingは実際にコーディングしてみるとわかる部分も多いので、余白を完全理解していなくても実際に書いてみることをお勧めする。
- HTMLファイルのひな型をこちらに記載しているので、余白を学ぶついでに適当なピクセル数で遊んでみることもありかもしれない。
付録
筆者が書いたHTMLやCSS系の記事のリンクを張る。
1. Visual Studio Code 導入方法 VSCode ダウンロードから日本語化対応まで~画像付き導入解説~
↑便利なエディタの導入方法
2. HTML の ひな型 の 記載方法
↑HTMLをコーディングするひな型の紹介
3. HTML の 要素 に 背景色 を設定する
↑HTMLの要素の背景の色を設定する方法
- 投稿日:2019-07-10T22:39:15+09:00
HTML の リスト を 横並び にする
目的
- HTMLファイルのリストで箇条書きにされた内容を縦ではなく横並びに表示する方法をまとめる。
押さえるポイント
- 横並びに表示したいliタグかliタグに与えたクラス名を指定してCSSで設定する。
- CSSではfloatプロパティを使用する。
- 画面の左に寄せて横並びにしたいときはfloatプロパティでleftを指定する。
- 画面の右に寄せて横並びにしたいときはfloatプロパティでrightを指定する。
書き方の例
- 下記にHTMLファイルの内容を記載する。
<ul> <li>おはようございます。</li> <li>こんにちは。</li> <li>こんばんは。</li> </ul>
- floatプロパティでleft(左)を指定する。 ※画面右側に表示したいときはrightを指定する。
- 下記にCSSファイルの内容を記載する。
li { list-style: none; }※今回は書き方の例より具体的な例が思い浮かばなかったため、具体的な例は記載しない。
- 投稿日:2019-07-10T22:30:48+09:00
HTML の リスト の 黒点 を 表示しないようにする
目的
- HTMLファイルのリストで箇条書きされた内容の最初に自動で付与される黒点を表示しないようにする方法をまとめる。
押さえるポイント
- 黒点を表示したくないliタグかliタグに与えたクラス名を指定してCSSで設定する。
- CSSでは、list-styleプロパティを使用する。
書き方の例
- 下記にHTMLファイルの内容を記載する。
<ul> <li>おはようございます。</li> <li>こんにちは。</li> <li>こんばんは。</li> </ul>
- list-styleプロパティでnoneを指定する。
- 下記にHTMLファイルの内容を記載する。
li { list-style: none; }※今回は書き方の例より具体的な例が思い浮かばなかったため、具体的な例は記載しない。
- 投稿日:2019-07-10T20:48:51+09:00
HTML の ブロック要素 の 高さ と 幅 を 設定する
目的
- HTMLファイルのブロック要素の高さと幅を設定する方法をまとめる
押さえるポイント
- 高さや幅を変更したいブロック要素をCSSで指定してサイズを設定する。
- 高さの指定にはheightプロパティを使用する。
- 幅の指定にはwidthプロパティを使用する。
- 高さと幅はピクセル数を用いて設定する。
高さの設定の書き方の例(CSS)
ブロック要素の名前かブロック要素のクラス名{ height: ピクセル数; }幅の設定の書き方の例(CSS)
ブロック要素の名前かブロック要素のクラス名{ width: ピクセル数; }より具体的な例
h1要素の高さを100px、幅を500pxに設定する。
〜サンプルコード〜
- 下記にHTMLファイルの内容を記載する。
<h1>おはようございます。</h1>
- CSSで上記のHTMLファイルのh1要素のフォントをAvenir Nextにする設定を行う。
- 下記にCSSファイルの内容を記載する。
h1 { height: 100px; width: 500px: }
- 投稿日:2019-07-10T20:47:37+09:00
HTML の リスト の 一部だけ 文字の色を 変更する
目的
- HTMLファイルのリストで箇条書きされた内容の一行のみ文字の色を変更する方法をまとめる
押さえるポイント
- 変更したい行のliタグにクラスを与えてCSSにて文字の色を設定する。
書き方の例
- 下記にHTMLファイルの内容を記載する
<ul> <li>おはようございます。</li> <li class="selected">こんにちは。</li> <li>こんばんは。</li> </ul>
- 下記にCSSファイルの内容を記載する。
.selected { color: カラーコード; }より具体的な例
箇条書きされたリストの「おはようございます。」の文字を赤色に設定する。
〜サンプルコード〜
- 下記にHTMLファイルの内容を記載する。<ul> <li>おはようございます。</li> <li class="style">こんにちは。</li> <li>こんばんは。</li> </ul>
- CSSで上記のHTMLファイルのstyleクラスに対して文字を赤色に設定する。
- 下記にCSSファイルの内容を記載する。
.style{ color: red; }
- 投稿日:2019-07-10T14:37:00+09:00
【CSS】max-height・min-height・max-width・min-width
はじめに
CSSの必須プロパティである
heightとwidth。
便利ですが、幅と高さを固定したくない場合(幅と高さを内部の要素の内容によって柔軟に変えたい場合)には不便です。
かといって幅と高さを全く指定していないと、思っていたよりもサイズが小さくなってしまったり、大きくなってしまったりといった不具合が生じる場合があります。そんな時に便利なのが、
max-height,min-height,max-width,min-width です!
見ての通りheightとwidthの前方にmax-やmin-をつけてあげるだけなので、とても覚えやすいですね。
max-あるいはmin-を前方につけることで
セレクタのサイズは固定しないけれども、サイズの最大値あるいは最小値は設定することができます。使い方
単位はpxでも%でもremでも設定できます。
これは通常のheightやwidthと同じですね!
そして設定の仕方は以下の通りです。
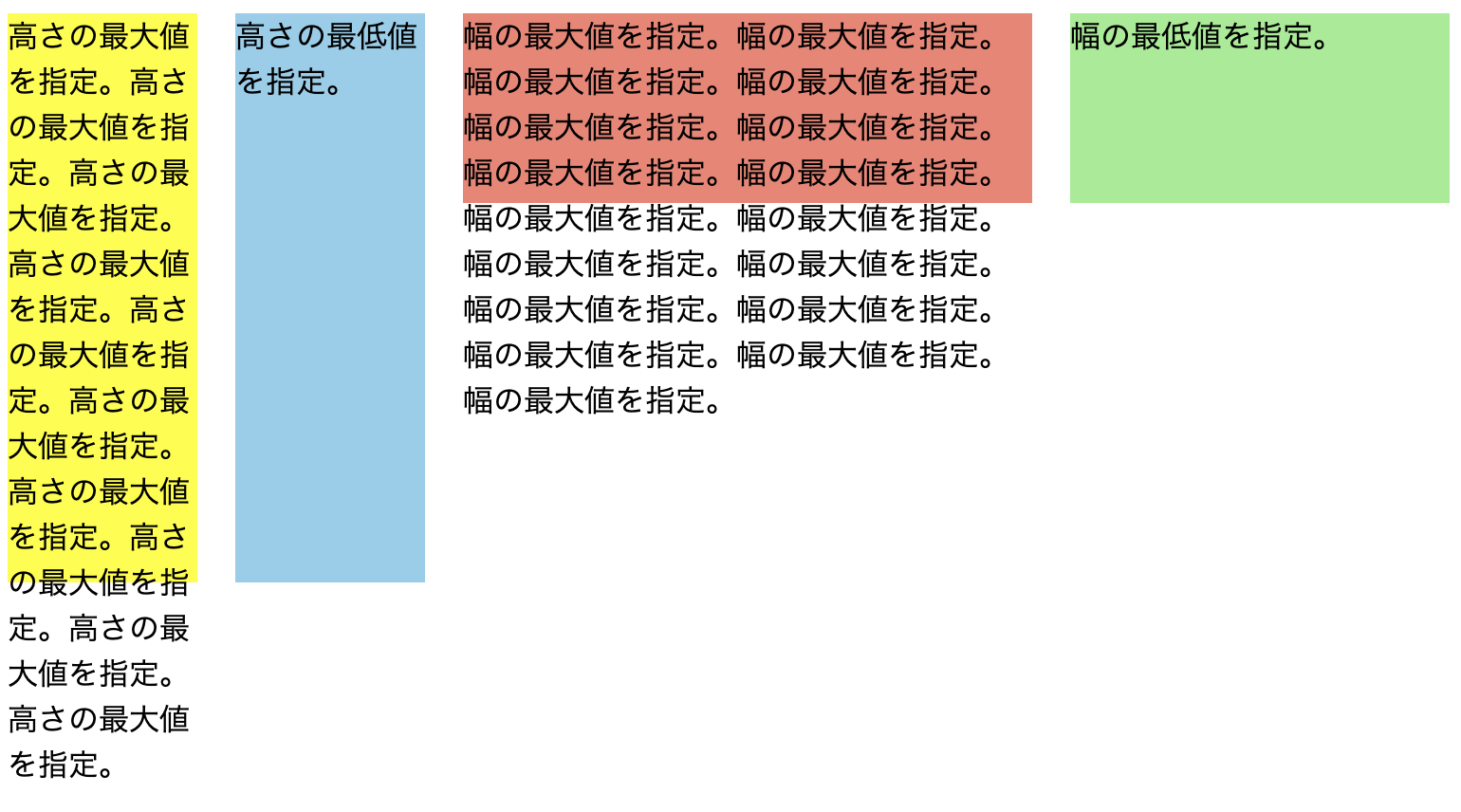
test1クラス〜test4クラスごとにmax-height,min-height,max-width,min-widthをそれぞれ設定しました。test.html<div class = "container"> <div class = "test1"> 高さの最大値を指定。高さの最大値を指定。高さの最大値を指定。高さの最大値を指定。高さの最大値を指定。高さの最大値を指定。高さの最大値を指定。高さの最大値を指定。高さの最大値を指定。高さの最大値を指定。 </div> <div class = "test2"> 高さの最低値を指定。 </div> <div class = "test3"> 幅の最大値を指定。幅の最大値を指定。幅の最大値を指定。幅の最大値を指定。幅の最大値を指定。幅の最大値を指定。幅の最大値を指定。幅の最大値を指定。幅の最大値を指定。幅の最大値を指定。幅の最大値を指定。幅の最大値を指定。幅の最大値を指定。幅の最大値を指定。幅の最大値を指定。幅の最大値を指定。幅の最大値を指定。 </div> <div class = "test4"> 幅の最低値を指定。 </div> </div>test.css.container { display: flex; } .test1 { width: 100px; max-height: 300px; background-color: yellow; margin-right: 20px; } .test2 { width: 100px; min-height: 300px; background-color: skyblue; margin-right: 20px; } .test3 { height: 100px; max-width: 300px; background-color: salmon; margin-right: 20px; } .test4 { height: 100px; min-width: 200px; background-color: lightgreen; margin-right: 20px; }
max-をつけると、クラス内の要素に関係なく、div要素自体の幅あるいは高さは設定した最大値で表示されています。
min-をつけると、クラス内の要素が少なくても、div要素自体の幅あるいは高さは設定した最小値で表示されています。さいごに
うまく活用すればとても便利な機能ですね!
最後までご覧いただきありがとうございました!
- 投稿日:2019-07-10T14:35:47+09:00
初学者がHTMLの初級で気になった点
はじめに
未来電子でインターンをしている大嵜です。
昔プログラミングの学習をやりかけていたのですが、挫折してしまい、久しぶりにプログラミングの学習を再開しました。
まずはProgateのHTML&CSSの初級編を学習して感じたことをまとめておきます。プログラミング初心者であるため、内容に誤りがあるかもしれません。
もし、誤りがあれば修正するのでどんどん指摘してください。Progateの感想
初心者にはとてもおすすめの学習サイトです。
開発環境を自分で用意する必要がないので、そこで諦めてしまうことがありません。
また、スライドで重要な点が分かりやすく説明されており、サクサク進めることができます。はじめに引っかかった場所
学習していて最初に引っかかったのは
floatの考え方です。
floatは要素を横並びにしたいときに使います。
例えば、img{ float: left; }とすると、画像が左に寄せられます。
floatのイメージはふわふわと浮いている状態です。
そのため、floatをつけた要素の次の要素がある場合、floatをつけた要素の下に潜り込んでしまいます。
これを解消するためには、次の要素にclearプロパティをつければよいです。まとめ
今回は、最初の学習で気になった点についてまとめてみました。
今後どんどん気になる点は出てくると思うので、自分の備忘録としてもまとめていこうと思います。
- 投稿日:2019-07-10T00:29:27+09:00
Visual Studio Code の Live Server で 「open a folder or workspace live server...」が出たときの 対処法 ~画像付き解説~
目的
- Live ServerでリアルタイムでHTMLコーディングしたいのに「open a folder or workspace live server...」と出てる現象の解決
この記事のターゲット
- Live Serverを用いてHTMLとCSSをコーディングしたいのにサーバを起動できない方
- Live Serverを起動しようとしてもVisual Studio Codeの画面左下に「Go Live」の文字が出ない方
- エディタ画面右クリックでサーバを起動させようとしても「open a folder or workspace live server...」と出力されてサーバが起動しない方
前提条件
- 自分のPCにVisual Studio Codeが導入されていること。(まだ導入されていない方はこちらを参考にインストール)
- Visual Studio CodeのプラグインであるLive Serverがインストールされていること。
- ファイルの拡張子(.txtや.exeなど)が表示される設定になっていること。(まだファイル名に拡張子が表示されていない方はこちらを参考に拡張子を表示)
※本記事はWindows10での記載方法をまとめるため、macOS、Linuxは参考にならない場合有り。必要ファイルの準備
任意のフォルダに下記の手順でLive Serverテスト用のフォルダとファイルを作成する。
- 自分のPCの任意のフォルダに移動する。
- 「practice」フォルダを作成する。
- 「practice」フォルダの中に「css」フォルダと「index.html」ファイルを作成する。
- 「css」フォルダの中に「css-test.css」ファイルを作成する。
- 「index.html」をVisual Studio Codeで開き下記の内容を記載する。
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Live Server test</title> <link rel="stylesheet" href="./css/css-test.css"> </head> <body> <header> </header> <div class="main"> <h1>Hello Live Server!</h1> </div> <footer> </footer> </body> </html>
- 「css-test.css」をVisual Studio Codeで開き下記の内容を記載する。
.main h1 { font-style: 32px; }
- 下記のフォルダ構成になっていることを確認する。
practice ┗index.html ┗css ┗css-test.css
- Visual Studio Codeを一旦終了する。
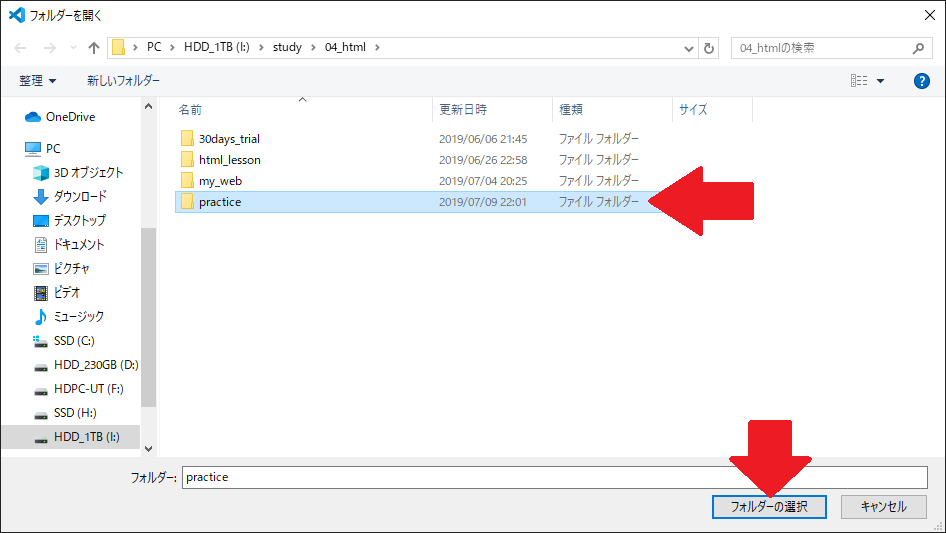
準備したファイルとフォルダをVisual Studio Codeで開く
※筆者のスクリーンショットでは設定済みのために画面右下に「Go Live」の文字が出てしまっています。
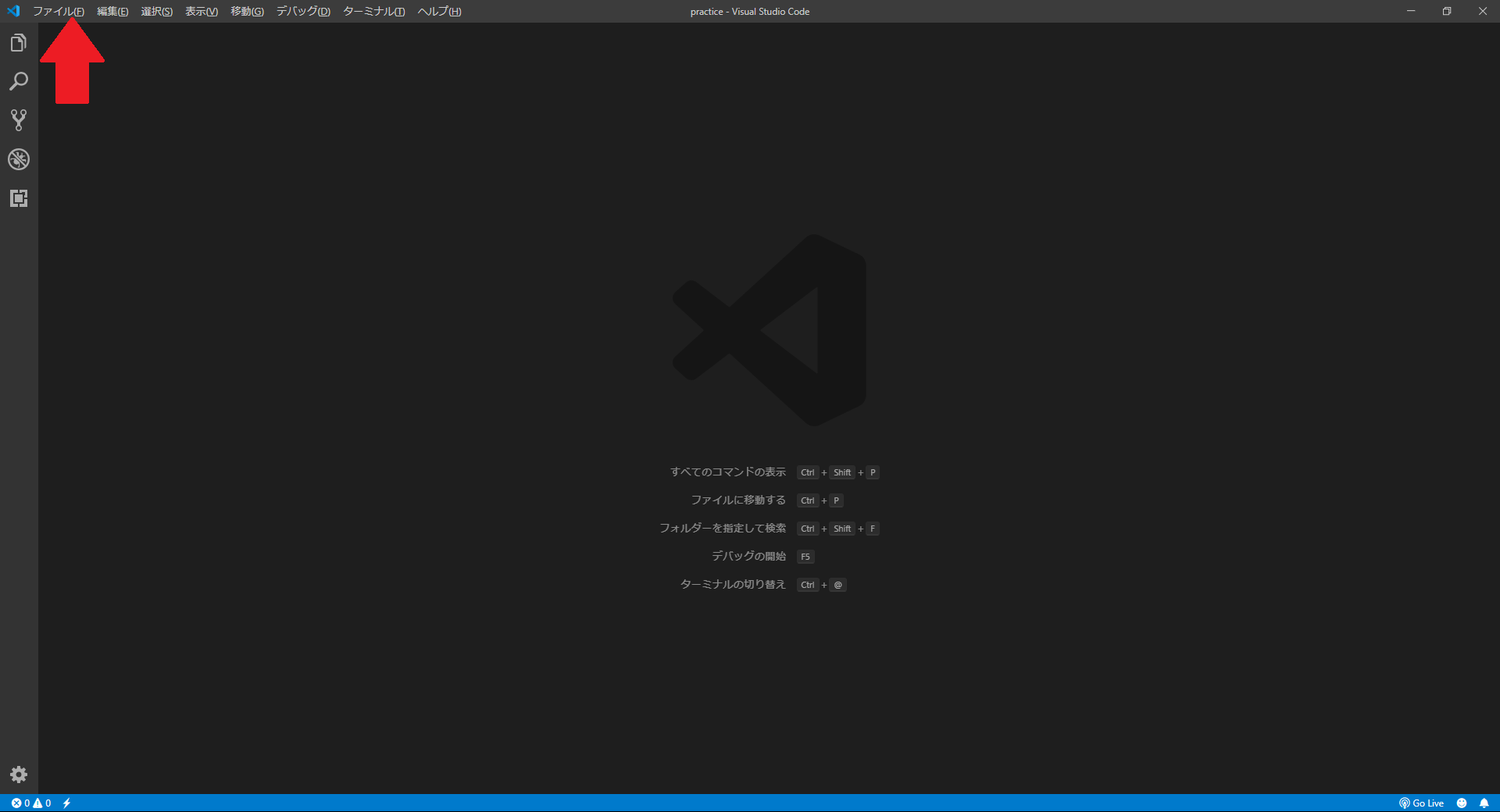
1. Visual Studio Code画面の左上の「ファイル(F)」をクリック
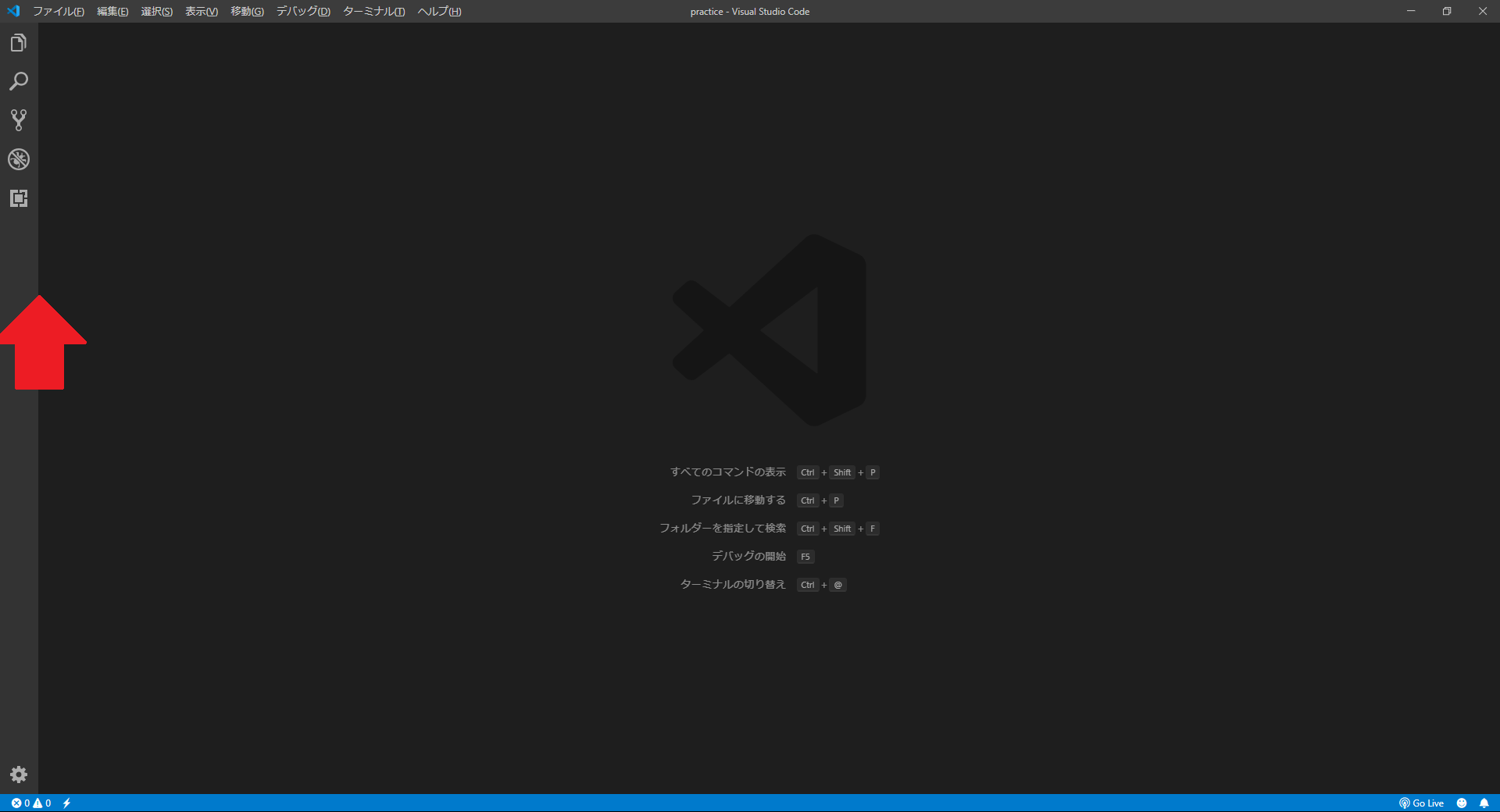
画像の矢印がさしているVisual Studio Code画面の色の境目付近にマウスカーソルをもっていくと両端矢印が表示される → 左クリックを押しっぱなしで右にマウスを動かす。
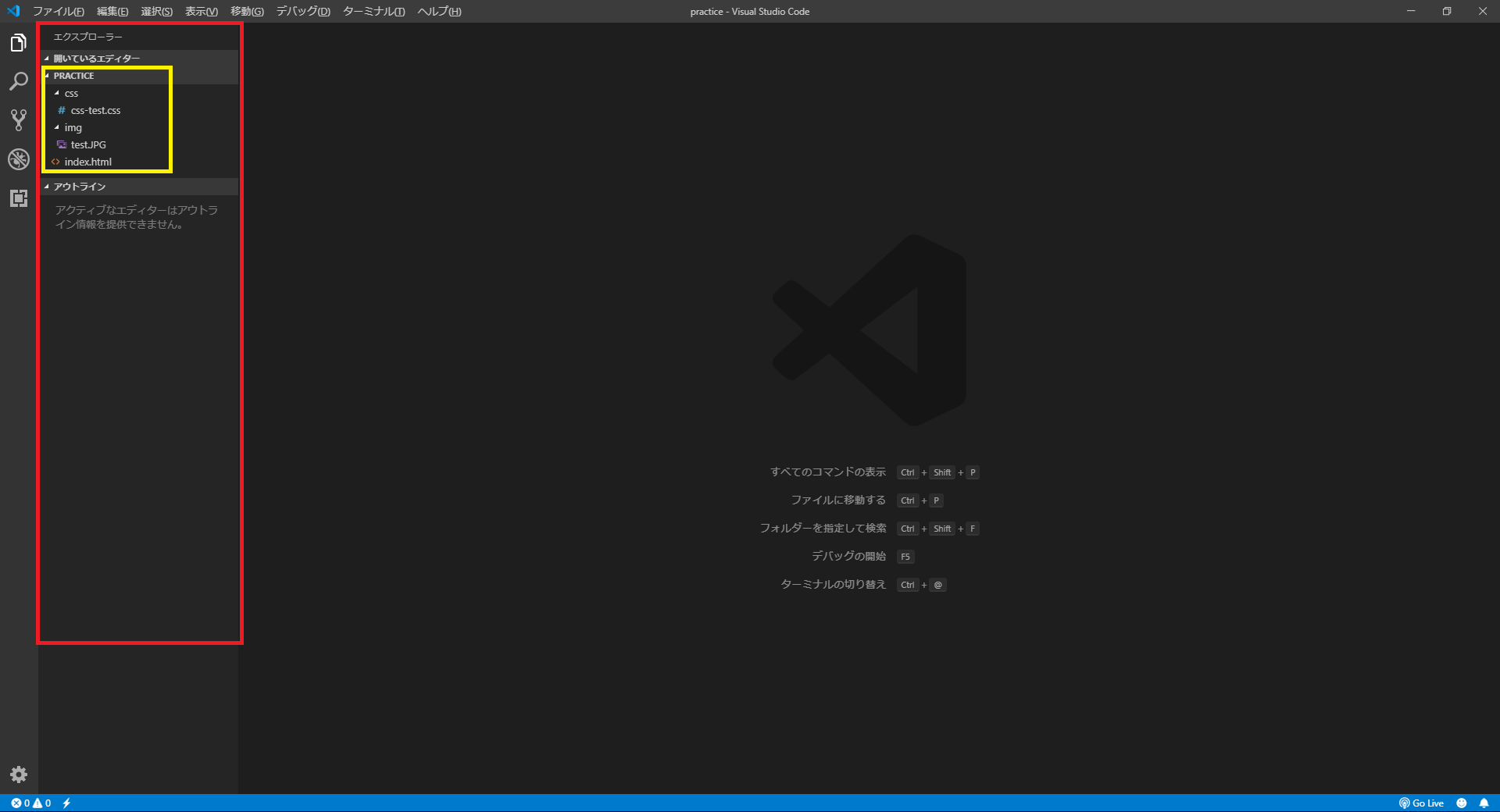
下記画面の赤枠ようにサイトバーが表示され、黄枠のように「practice」フォルダのファイル構成が表示されたことを確認する。
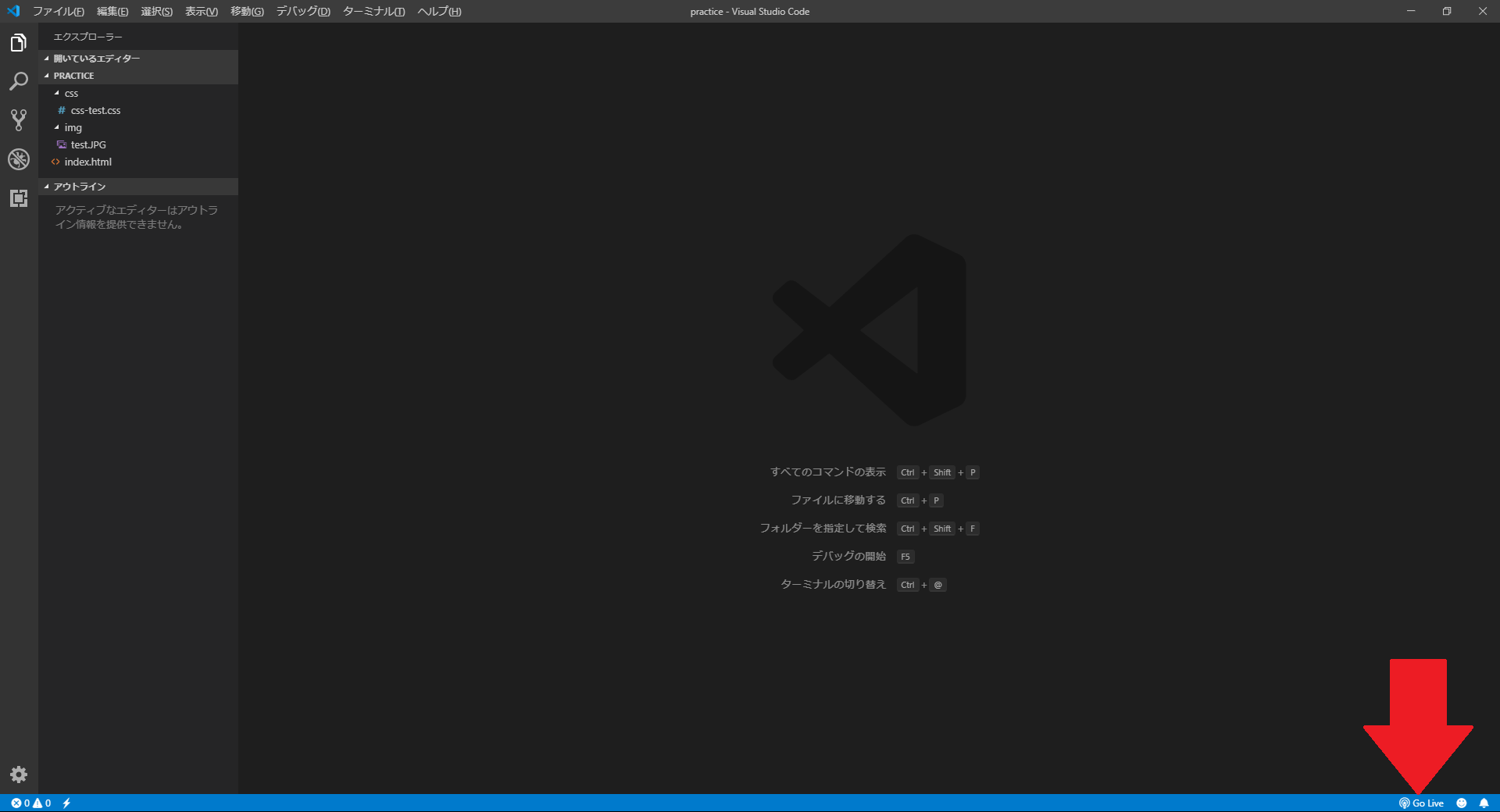
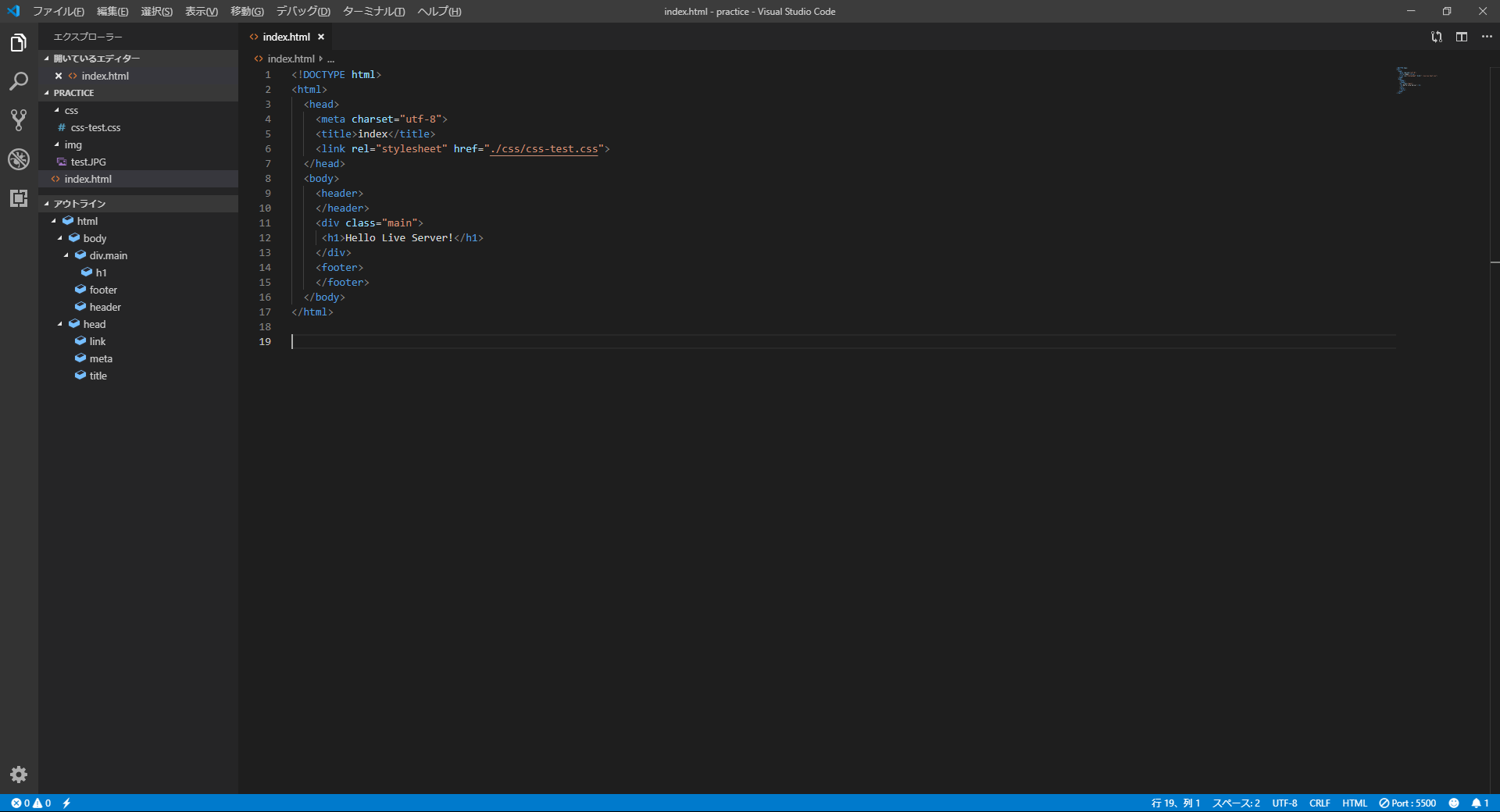
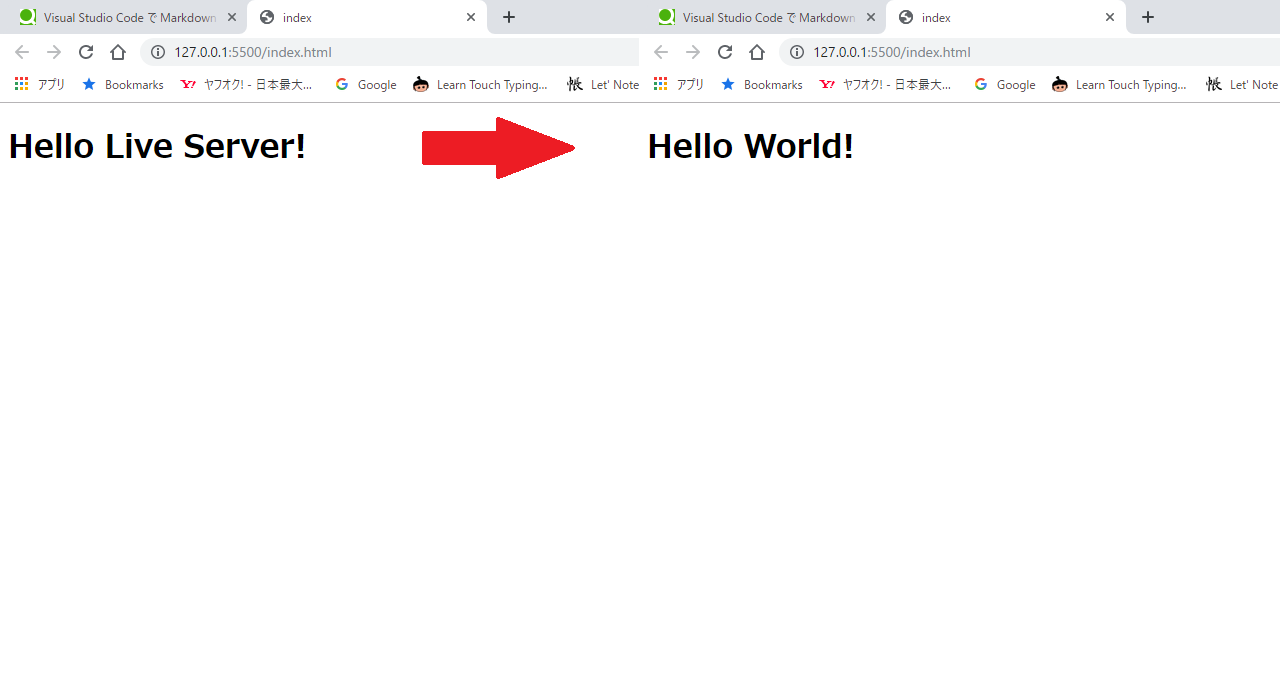
ブラウザが起動し「Hello Live Server!」が表示される。Visual Studio Codeのエディタ画面には「index.html」が表示される。
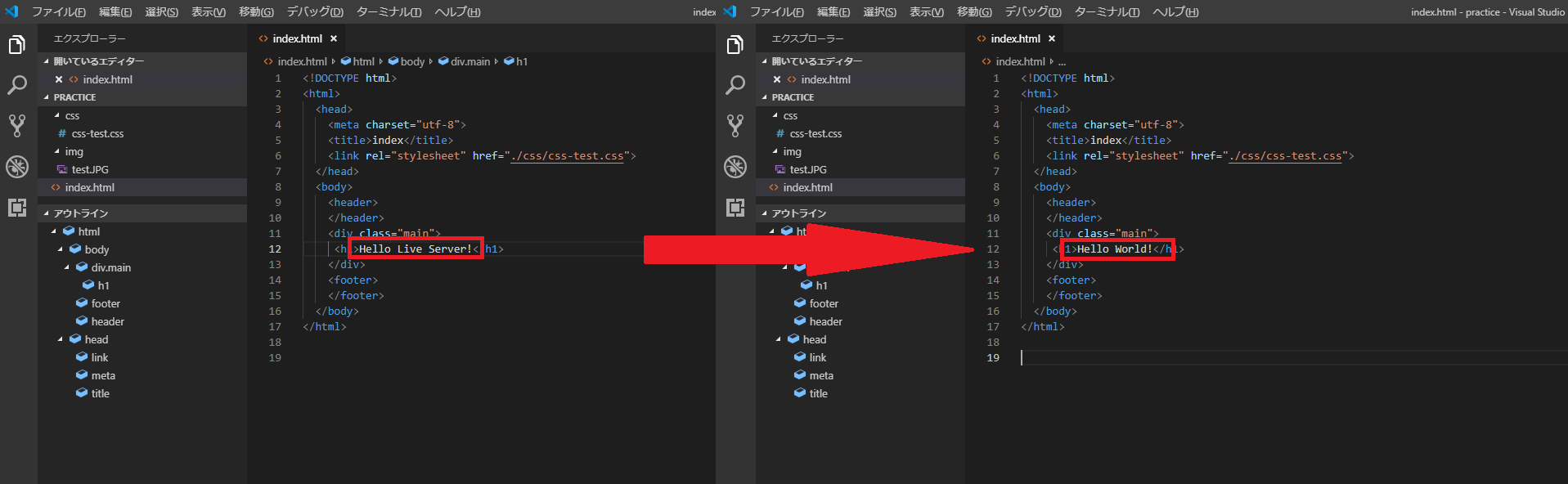
Visual Studio Codeの「index.html」に記載されている
Hello Live Server!をHello World!に変更する。
「index.html」の記載を修正に応じでリアルタイムでの表示が変化すればLive Serverが正常に動作している。
※リアルタイムで変化しないときはLive Serverを再度起動させてみる。(Visual Studio Codeのエディタ画面で右クリック → 「Open with Live Server」)
まとめ
- Live Serverを使用する際は、HTMLファイルのみをVisual Studio Codeで開くのではなく、HTMLファイルが入っているフォルダごとVisual Studio Codeで読み込む必要がある
余談
- 本件を解決するのに少し時間がかかり、あまりほかサイトでも説明されていなかったため早急に本記事を書いたため日本語や英語のスペルミス、わかりにくい文章があるかもしれません。