- 投稿日:2019-06-27T23:30:47+09:00
HTML&CSS:リンクの設定と画像の表示
リンクや画像の基本的なマークアップの知識についてまとめました~!
別のサイトへリンクする(別タブで開く)
別のサイトへのリンクを指定するには、
<a href="http://www.sbcr.jp">SBクリエイティブ社のWebサイトへ</a>これだけ。
<a>タグに「target="_blank"」を追加すれば、リンクをブラウザの別タブ、または別ウィンドウで開かせることができる。<a href="http://www.sbcr.jp" target="_blank">SBクリエイティブ社のWebサイトへ</a>ページ内の特定の場所へリンクする
ページ内リンクを設定する方法
ページ内リンクを設定するには、移動先のタグにid属性を追加しておく必要がある。<h2 id="headline1037">アベンジャーズ</h2>次に、リンクの
<a>タグのhref属性には「#」に続けて移動先要素のid名を書く<a href="#headline1037">アベンジャーズ</a></li>また、href属性が「#」だけのリンクは、クリックすると常にページの最上部に移動する
<a href="#">ページトップに戻る</a>テキストリンクにCSSを適用する
リンクテキストにマウスが重なったとき(ホバー状態)や、クリックしたとき(アクティブ状態)にテキスト色を変えたり、下線の表示・非表示を切り替えたり、CSSでスタイルを操作することが可能
リンクの状態に合わせて表示を変える
リンクやマウスポインタの状態によって適用されるスタイルを指定するセレクタは全部で4つある。
「:」で始まるクラスは「疑似クラス」と呼ばれる
セレクタ 説明 a 疑似クラスなしの「a」はすべての <a>タグにスタイルが適用される。:link <a>タグで、かつhref属性がついている要素にスタイルが適用される。:visited <a>タグで、かつリンク先が訪問済みのときにスタイルが適用される。:hover その要素にマウスボタンが重なっているときにスタイルが適用される。 :active その要素の上でマウスボタンがクリックされているときにスタイルが適用される。 ※実際には:linkと:visitedは省略されることが多い
a{ color:#0073bc; } a:hover{ color:#b7dbf2; } a:active{ color:#4ca4e8 }画像を表示させる
HTMLに画像を表示する
<img>タグは。次のようにして使用する。<body> <img src="../../images/image1646.jpg" width="904" height="572" alt="陽が沈む"> </body>この書式は
<img src="表示させたい画像ファイルのパス" width="画像の表示サイズ(幅)" height="画像の表示サイズ(高さ)" alt="画像が表示されないときのテキスト">
となっています~~オリジナルとは異なるサイズで表示する
レスポンシブWebデザインでページのレイアウトを組んでいるときには、ウィンドウ幅に合わせてレイアウトを変化させるだけでなく、CSSを使えば
<img>タグを無視して画像を伸縮させることができる。<style> .img-responsive{ display:block; max-width:100% height:auto; } </style> </head> <body> <img src="../../images/image1646.jpg" width="904" height="572" alt="陽が沈む" class="img-responsive"> </body>これの応用として、この画像をそのままサムネにすることもできる。
①<img>にクラス名「img-responsive」を付ける。
②<img>を<div>タグで囲み、その<div>の幅をCSSで200pxに固定する画像にリンクを付ける
画像にリンクを付けるには、
<img>を<a>タグで囲むだけ。
画像の下にリンクを付けて、画像もテキストもクリックできるようにするには次のようにする。<a href="http://studio947.net"> <div> <img src="../../images/image0320.jpg" width="396" height="292" alt="積み木"> </div> <p>カラフルな積み木のセット</p> </a>最後に
ふい~~~そろそろ難しくなってきたぞ、、、だれずに頑張ろう
- 投稿日:2019-06-27T17:02:44+09:00
CSSで版ズレエフェクト
CSSのみで版ズレのエフェクトを作ってみました。
版ずれ(読み)はんずれ - コトバンク2色以上の版を重ねて印刷した際、その印刷物の版がずれてしまう状態のこと。色が重なる部分の輪郭がぼやけたり、図形の隙間に下地の紙の色が見えていたりする。色校正の段階で、トンボの重なりなどを見て確認する。版がずれないように合わせることを、「見当を合わせる」ということもある。
上がオリジナルの画像で下が版ズレエフェクト加工をした画像となります。なんか独特の味というかエモい雰囲気が出たような?
See the Pen CSS misalignment effect by Hibiki Kudo (@h_kudo) on CodePen.
コード
html<div class="misalignment"> <img src="http://lorempixel.com/400/200/sports/1/" alt=""> </div>scss.misalignment{ position: relative; display: block; width: 400px; height: 200px; overflow: hidden; &::before,&::after{ content:""; position: absolute; display: block; top: 0; background-image: url("http://lorempixel.com/400/200/sports/1/"); background-size: 400px 200px; background-repeat: no-repeat; width: 400px; height: 200px; } &::before{ transform: translate(-1px, 0) rotate(-1deg); filter: hue-rotate(-70deg); opacity: 0.6; } &::after{ transform: translate(2px, 0) rotate(1deg); filter: hue-rotate(-190deg); opacity: 0.3; mix-blend-mode: screen; } img{ position: relative; filter: hue-rotate(32deg) saturate(1.7); mix-blend-mode: color-burn; } }コード解説
::before,::after擬似要素を使ってbackground-imageプロパティにもimg要素のメイン画像とまったく同じ画像を指定しています。- その画像を
filter: hue-rotate();で色相を大胆にずらします。色相が大きくズレていれば問題ないのですが、シアン(Cyan)、マゼンタ(Magenta)、イエロー(Yellow)のいずれかに近い色合いに合わせてやるとより雰囲気が出ます。- さらにその画像を
opacity(ここの数値は適当です)で透過させます。上に重なる方を少し薄くしてあげると効果的でした。- 次に
transformプロパティのtranslate()(上下左右への移動)とrotate()(角度)を使い、::before,::after擬似要素の画像をわずかにずらしていきます。ここの数値も適当で。- さらに一番前面に来て欲しい
img要素のメイン画像にmix-blend-mode: color-burn;(Photoshopの描画モードの焼き込みに相当)を、::afterの画像にmix-blend-mode: screen;(Photoshopの描画モードのスクリーンに相当)を指定します。- ここでメイン画像の色相が若干変わってしまうので、
filter: hue-rotate() saturate();を使って色味を調整してあげます。- 最後に全体を
overflow: hidden;して余計なはみ出しを切り取れば完成です!
mix-blend-modeは2015年から主要モダンブラウザにサポートされだした比較的新しいCSSプロパティです。使用可否はcaniuseでご確認いただければと思います。それでは良きコーディングライフを〜!
- 投稿日:2019-06-27T17:02:44+09:00
CSSで版ズレエフェクト 画像編
CSSで版ズレのエフェクトをかけた画像を作ってみました。
※2019年6月28日追記: テキスト編も作りましたのでよかったらみてください。
版ずれ(読み)はんずれ - コトバンク2色以上の版を重ねて印刷した際、その印刷物の版がずれてしまう状態のこと。色が重なる部分の輪郭がぼやけたり、図形の隙間に下地の紙の色が見えていたりする。色校正の段階で、トンボの重なりなどを見て確認する。版がずれないように合わせることを、「見当を合わせる」ということもある。
上がオリジナルの画像で下が版ズレエフェクト加工をした画像となります。なんか独特の味というかエモい雰囲気が出たような?
See the Pen CSS misalignment effect by Hibiki Kudo (@h_kudo) on CodePen.
コード
html<div class="misalignment"> <img src="http://lorempixel.com/400/200/sports/1/" alt=""> </div>scss.misalignment{ position: relative; display: block; width: 400px; height: 200px; overflow: hidden; &::before,&::after{ content:""; position: absolute; display: block; top: 0; background-image: url("http://lorempixel.com/400/200/sports/1/"); background-size: 400px 200px; background-repeat: no-repeat; width: 400px; height: 200px; } &::before{ transform: translate(-1px, 0) rotate(-1deg); filter: hue-rotate(-70deg); opacity: 0.6; } &::after{ transform: translate(2px, 0) rotate(1deg); filter: hue-rotate(-190deg); opacity: 0.3; mix-blend-mode: screen; } img{ position: relative; filter: hue-rotate(32deg) saturate(1.7); mix-blend-mode: color-burn; } }コード解説
::before,::after擬似要素を使ってbackground-imageプロパティにもimg要素のメイン画像とまったく同じ画像を指定しています。- その画像を
filter: hue-rotate();で色相を大胆にずらします。色相が大きくズレていれば問題ないのですが、シアン(Cyan)、マゼンタ(Magenta)、イエロー(Yellow)のいずれかに近い色合いに合わせてやるとより雰囲気が出ます。- さらにその画像を
opacity(ここの数値は適当です)で透過させます。上に重なる方を少し薄くしてあげると効果的でした。- 次に
transformプロパティのtranslate()(上下左右への移動)とrotate()(角度)を使い、::before,::after擬似要素の画像をわずかにずらしていきます。ここの数値も適当で。- さらに一番前面に来て欲しい
img要素のメイン画像にmix-blend-mode: color-burn;(Photoshopの描画モードの焼き込みに相当)を、::afterの画像にmix-blend-mode: screen;(Photoshopの描画モードのスクリーンに相当)を指定します。- ここでメイン画像の色相が若干変わってしまうので、
filter: hue-rotate() saturate();を使って色味を調整してあげます。- 最後に全体を
overflow: hidden;して余計なはみ出しを切り取れば完成です!
mix-blend-modeは2015年から主要モダンブラウザにサポートされだした比較的新しいCSSプロパティです。使用可否はcaniuseでご確認いただければと思います。それでは良きコーディングライフを〜!
- 投稿日:2019-06-27T17:02:44+09:00
CSSで"版ズレ"エフェクト
CSSのみで版ズレのエフェクトを作ってみました。
版ずれ(読み)はんずれ - コトバンク2色以上の版を重ねて印刷した際、その印刷物の版がずれてしまう状態のこと。色が重なる部分の輪郭がぼやけたり、図形の隙間に下地の紙の色が見えていたりする。色校正の段階で、トンボの重なりなどを見て確認する。版がずれないように合わせることを、「見当を合わせる」ということもある。
上がオリジナルの画像で下が版ズレエフェクト加工をした画像となります。なんか独特の味というかエモい雰囲気が出たような?
See the Pen CSS misalignment effect by Hibiki Kudo (@h_kudo) on CodePen.
コード
html<div class="misalignment"> <img src="http://lorempixel.com/400/200/sports/1/" alt=""> </div>scss.misalignment{ position: relative; display: block; width: 400px; height: 200px; overflow: hidden; &::before,&::after{ content:""; position: absolute; display: block; top: 0; background-image: url("http://lorempixel.com/400/200/sports/1/"); background-size: 400px 200px; background-repeat: no-repeat; width: 400px; height: 200px; } &::before{ transform: translate(-1px, 0) rotate(-1deg); filter: hue-rotate(-70deg); opacity: 0.6; } &::after{ transform: translate(2px, 0) rotate(1deg); filter: hue-rotate(-190deg); opacity: 0.3; mix-blend-mode: screen; } img{ position: relative; filter: hue-rotate(32deg) saturate(1.7); mix-blend-mode: color-burn; } }コード解説
::before,::after擬似要素を使ってbackground-imageプロパティにもimg要素のメイン画像とまったく同じ画像を指定しています。- その画像を
filter: hue-rotate();で色相を大胆にずらします。色相が大きくズレていれば問題ないのですが、シアン(Cyan)、マゼンタ(Magenta)、イエロー(Yellow)のいずれかに近い色合いに合わせてやるとより雰囲気が出ます。- さらにその画像を
opacity(ここの数値は適当です)で透過させます。上に重なる方を少し薄くしてあげると効果的でした。- 次に
transformプロパティのtranslate()(上下左右への移動)とrotate()(角度)を使い、::before,::after擬似要素の画像をわずかにずらしていきます。ここの数値も適当で。- さらに一番前面に来て欲しい
img要素のメイン画像にmix-blend-mode: color-burn;(Photoshopの描画モードの焼き込みに相当)を、::afterの画像にmix-blend-mode: screen;(Photoshopの描画モードのスクリーンに相当)を指定します。- ここでメイン画像の色相が若干変わってしまうので、
filter: hue-rotate() saturate();を使って色味を調整してあげます。- 最後に全体を
overflow: hidden;して余計なはみ出しを切り取れば完成です!
mix-blend-modeは2015年から主要モダンブラウザにサポートされだした比較的新しいCSSプロパティです。使用可否はcaniuseでご確認いただければと思います。それでは良きコーディングライフを〜!
- 投稿日:2019-06-27T16:11:27+09:00
複数行で文末に「...」実装(テキストエリア可変アリ)
課題
複数行で文末に「...」をつけるという事案について、よく作業するのでメモ。
-webkit-line-clampがIEでも対象になればとてもありがたいのだが、、。◆以下の要件を満たすことを前提とする
- 複数行対応
- 文字量は可変(CMS等などで流し込まれる文字など文字量が読めない場合)
- レスポンシブでも「...」が正しく表示される
解決方法
<p>テキストがはいりますテキストがはいりますテキストがはいりますテキストがはいります</p>p { position: relative; width: 20em; max-height: 4.2em; line-height: 1.4; overflow: hidden; background-color: #fff; } p:before, p:after { background-color: #fff; } p:before { content: '...'; position: absolute; top: 2.8em; right: 0; padding: 0 0.1em; } p:after { content: ''; width: 100%; height: 100%; position: absolute; }
- 投稿日:2019-06-27T15:54:06+09:00
6日目: <SEO対策>ogpタグとcanonicalタグ
今日の学び
・ogpタグ、canonicalタグ ←メイン
・background-size指定色々
・transitionで一部のプロパティだけ指定する方法
・transform:scale(x,y)は一つの値でも指定できる!ogpタグ、canonicalタグ
ogpタグ・・・サイトの情報とSNSとを連携させる!
これによってSNSでの拡散力や印象がアップ!<meta property="og:title" content="ページタイトル" /> <meta property="og:type" content="website か blog か article" /> <meta property="og:description" content="ページの簡単な説明" /> <meta property="og:url" content="ページのURL" /> <meta property="og:site_name" content="サイトの名前" /> <meta property="og:image" content="サムネイル画像のURL" />ogt:typeは、
website・・・トップページ
article・・・下層ページ、その他 で値を使い分ける。
他にもたくさんあるらしい。
参考サイトfacebookやtwitter専用のogpタグもある。
<meta property="fb:app_id" content="App-ID(15文字の半角数字)" /> <!--facebook用--> <meta name="twitter:card" content=" Twitterカードの種類" /> <!--twitter用-->App-idはfacebookにOJPタグを適応させる為に必須。
facebookを利用するのであれば取得しなければならない。
ツイッタカードの種類には以下のようなものがある。summary・・・文章多め、画像小さめ
summary large image・・・画像大きめ、文章そこそこ
photo・・・画像大きめ、文章ほんのちょっと
gallery・・・画像複数(4枚まで)
app・・・アプリ表示用canonicalタグについて
複数ページのSEO評価をまとめる!
→SEOランクの分散を防ぐ!<link rel=”canonical” href=”SEOランクを集中させるサイト”/>例えばこんなときに使おう!
①wwwありとなし、httpsとhttpなどを同じページ内容で併用して運用している場合
②スマホサイトとPCでページを分けているが内容が同じ場合 ...etcbackground-size指定色々
contain・・・画像を切り取らずに最大で表示
cover・・・画像の縦横比を崩さず、最大で表示、はみ出す場合は切り取る
auto・・・縦横比が維持されるように適当に拡大縮小される
パーセント指定・・・1個指定と2個指定ができる。div{ background-size: 30px; /*横幅が30px,高さはauto*/ background-size: 30px 30px; /*横幅が30px,高さ30px*/ }一つ指定する場合は縦=横でないので注意!
transitionで一部のプロパティだけ指定する方法
一部だけ動かせるなんて知りませんでした!
.haniwa { transform: translateY(30px); /*ここをtransitionで動かなくできる!*/ transition: opacity 1s linear; } .haniwa:hover { opacity: 0.8; }transitionプロパティに入っているtransition-property
で指定できます。
複数指定する場合はカンマ区切りで指定できる!.haniwa { transform: translateY(30px); transition: opacity 1s linear,transform 2s linear; }transform:scale(x,y)は一つの値でも指定できる!
一つの値で設定できる!
.haniwa { transorm: scale (1.5) /*scale(1.5,1.5)と同意*/ }いっぺんに設定できたり、違う意味合いになったり、プロパティ毎でまちまちなので
難しい....今日は以上!
- 投稿日:2019-06-27T14:05:35+09:00
廃れゆくかも知れない Web Speech API でアシスタントアプリを再稼働したお話
音声アシスタント「HiBot」
https://webmidori.xsrv.jp/app-hibot/
なんの話か
自作アプリの紹介です。
映画「アイアンマン」のラボに登場する AI・ジャーヴィスを見て、
音声アシスタントに仕事や趣味を手伝ってほしいなー、と思って作りました。
もう4年ほど前になります(2015年か2014年…)。稼働条件
- Google Chrome ※ HTML5 で音声認識が使えるのは Chrome のみ…(iOS 版はなぜか無理?)
- Chrome なら、PC/モバイルとも対応
使用例
- 画面を開くと、アシスタントが挨拶します
- 最初にマイクへのアクセスと、(スマホの場合)ポップアップを開くのを許可してください
- 画面のアシスタントをクリックまたはタップ(短時間、マイクがONになります)
- 「レシピ検索」と呼びかける→ 「続けてキーワードをどうぞ」と HiBot が答える
- 例えば「牛丼」と返事をする→ クックパッドの牛丼のレシピ画面を表示
- ※答えられる内容は、画面上にあるリストになります
使用している技術
- HTML5 (webkitSpeechRecognition, SpeechSynthesisUtterance) ※詳しくは MDN の Web Speech API をご参照下さい
- CSS
- jQuery ※ PHP との非同期通信用(近日中に axios に置き換えたい…)
- PHP ※主にスクレイピングや外部の Web API をたたくため
※ご覧の通り、クラウドサービスは使っていません。HTML5 だけで音声認識/合成を行えるのは素晴らしいです。
開発を辞めていた理由
これを作っている最中に Alexa と Google アシスタントが登場したのと、
HTML5 の Speech 系の API が Google Chrome でしか動かない、という事情から
開発をやめていました。再稼働してみて分かったこと
- 「音声認識」の HTML API はまだ生きている
- 「音声合成」の HTML API は2018年で廃止が決定?(注意的なエラーが出たのでそのうち調査します)
- Google のクラウドサービス: Cloud Speech-to-Textが 台頭しているため、今後、HTML5 での発展は厳しそう
- いざとなれば Cloud Speech-to-Text に乗り換えればOK(月間60分無料)なので、ツールとして便利に仕上げたい
- マーケットや天気のウェブ API が、ここ数年で廃止→ その呼びかけは現状除去 (2019.06.26) いずれは再実装します
- ウェブとつながったサービスは、常にメンテナンスが必要と実感(サービスが停止している時にどうするか、例外処理は必須)
- 音声合成、音声認識はやっぱり楽しい
- 言葉と言葉のやりとりより、画面があった方がやはり便利
今、考えていること
- 音声認識は Google Chrome のみ対応とはいえ、実質無料で使えるし、代替で Cloud Speech-to-Text があるので、開発を続けようという気になった
- 緯度・経度の情報と連携すれば、現在地情報を元に、天気をはじめ周辺情報を取り出せるので今後はそこを充実させたい
- ループ処理を実装して、常に音声を待ち受けるようにする
- 独自に情報収集するページを作って開いたり、Bootstrap のテンプレートから好みのデザインを作り上げたり、ウェブのジャーヴィスにしていきたい
- 色んな「Bot」を開発する力をつけて、色んなものを自動化していきたい
- OSS で音声合成、音声認識のソフトウェアがあれば教えてください!
- 投稿日:2019-06-27T10:31:07+09:00
HTMLの定義リスト&箇条書き
定義リスト
定義リストとは、見出しとその説明を一対にしたリストのこと
<dl> <dt>見出しの項目1つ目</dt> <dd>内容の項目1つ目</dd> <dt>見出しの項目2つ目</dt> <dd>内容の項目2つ目</dd> <dd>内容の項目3つ目</dd> </dl>【 見え方 】
見出しの項目1つ目
内容の項目1つ目
見出しの項目2つ目
内容の項目2つ目
内容の項目3つ目箇条書き
「●」付きリスト
<ul> <li>リストの項目1</li> <li>リストの項目2</li> </ul>【 見え方 】
- リストの項目1
- リストの項目2
「数字」付きリスト
<ol> <li>リストの項目1</li> <li>リストの項目2</li> </ol>【 見え方 】
1.リストの項目1
2.リストの項目2list-style-typeプロパティ
リストの頭の装飾を変更することができるCSSのプロパティ
li { list-style-type: 種類; }【 一覧 】
値 説明 見え方 none なし disc 黒丸 ● circle 白丸 ○ square 黒四角 ■ decimal 数字 1. cjk-ideographic 漢数字 一. decimal-leading-zero 0から始まる数字 01. lower-roman 小文字のローマ字 i. upper-roman 大文字のローマ字 I. lower-greek 小文字のギリシャ語 α. lower-alpha
lower-latin小文字のアルファベット a. upper-alpha
upper-latin大文字のアルファベット A. hiragana ひらがな あ. hiragana-iroha ひらがな(いろは) い. katakana カタカナ ア. katakana-iroha カタカナ(いろは) イ. list-style-imageプロパティ
リストの頭の装飾を画像に変更することができるCSSのプロパティ
li { list-style-image: url(画像の場所/ファイル名); }
- 投稿日:2019-06-27T07:51:38+09:00
[Array]inkstrap
セッティング
基本的にbootstrapとオリジナルのinkstrapを併用
inkstrap
ここからinkstrapをDLして使用。inkstrap.html<link rel="stylesheet" type="text/css" href="inkstrap/ver1.0.0/css/inkstrap">snap
画面をペラペラと切り替えるスクロール・スナップ
html.test.html<div class="snap-wrp"> <section class="snap-child">1</section> <section class="snap-child">2</section> <section class="snap-child">3</section> <section class="snap-child">4</section> <section class="snap-child">5</section> </div>Background Gradation
今回はフルスクリーンで背景画像をグラデーションします。
test.html<div class="fullscreen bk-fixed" style="background: linear-gradient(-45deg, #a869ffbd, #f993f9ba) fixed, url(画像のURL) fixed;"> </div>iPhoneでbackgroundが効かない!
今回は、bodyに背景画像を固定することを想定しています。
bodyに対してbackgroundを指定し、attachment: fixedとbackground-size:coverを指定しています。
しかし、直接body要素に指定するとiPhoneでレイアウトが崩れるので、beforeという擬似要素を使って指定し直します。
つまり、cssだけ書き換えて修正できる。css.test.css<style type="text/css"> body::before { background: linear-gradient(135deg, rgba(207, 62, 255, 0.8), rgba(72, 72, 72, 0.8) ) ,url(<?php echo get_template_directory_uri(); ?>/assets/img/picture/altinative.jpg); background-size: cover; width: 100vw; height: 100vh; background-repeat: no-repeat; background-position: center; content:""; display:block; position:fixed; top:0; left:0; z-index:-1; } </style>コンテンツごとにフルスクリーン
test.html<!doctype html> <html lang="en"> <head> <!-- Required meta tags --> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"> <!-- Bootstrap CSS --> <link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css" integrity="sha384-ggOyR0iXCbMQv3Xipma34MD+dH/1fQ784/j6cY/iJTQUOhcWr7x9JvoRxT2MZw1T" crossorigin="anonymous"> <title>Ino</title> <script src="https://cdn.jsdelivr.net/npm/jquery@3/dist/jquery.min.js"></script> <script src="https://cdn.jsdelivr.net/npm/jquery-scrollify@1/jquery.scrollify.min.js"></script> </head> <body> <div> <div class="box box1"> <h2>box1</h2> </div><!--box--> <div class="box box2"> <h2>box2</h2> </div><!--box--> <div class="box box3"> <h2>box3</h2> </div><!--box--> <div class="box box4"> <h2>box4</h2> </div><!--box--> </div> <script type="text/javascript"> $.scrollify({section:".box"}); </script> <!-- Optional JavaScript --> <!-- jQuery first, then Popper.js, then Bootstrap JS --> <script src="https://code.jquery.com/jquery-3.3.1.slim.min.js" integrity="sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo" crossorigin="anonymous"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.7/umd/popper.min.js" integrity="sha384-UO2eT0CpHqdSJQ6hJty5KVphtPhzWj9WO1clHTMGa3JDZwrnQq4sF86dIHNDz0W1" crossorigin="anonymous"></script> <script src="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js" integrity="sha384-JjSmVgyd0p3pXB1rRibZUAYoIIy6OrQ6VrjIEaFf/nJGzIxFDsf4x0xIM+B07jRM" crossorigin="anonymous"></script> </body> </html> <style type="text/css"> *{ box-sizing: border-box; margin: 0; padding: 0; } .box{ color: #fff; padding: 40px; } .box1{ background: #F43959; } .box2{ background: #4CA4CF; } .box3{ background: #e5cf54; } .box4{ background: #45CB99; } </style>背景画像だけ暗くし、文字は白く
test.html<div class="overlay-box"> <div class="overlay-child"> <h3 >Hello world</h3> </div> </div>test.css.overlay-box { height:100%; width: 100%; } .overlay-box::before{ background-color: rgba(0,0,0,0.5); position: absolute; top: 0; right: 0; bottom: 0; left: 0; content: ' '; z-index: 79; } .overlay-child { z-index: 80; position: relative; top: 0; right: 0; bottom: 0; left: 0; }background-imageでかけた背景画像をスクロールでもfixedする
test.html<div class="top-img-wrp" style="background-image: url(<?php echo get_template_directory_uri(); ?>/assets/img/picture/art.svg);"> </div>test.css.top-img-wrp { min-height: 100vh; width: 100vw; background-attachment: fixed; background-size: cover; background-position: center; }テキストに蛍光ペン風のアンダーラインを引く
test.html<h6><span class="under">Hello world.</span></h6>test.css.under { background: linear-gradient(transparent 60%, #d6e7ff 50%); }アプリのような横スクロールを実装
test.html<div class="slide-wrap"> <div class="slide-box"> <a href="URL"> <img src="サムネイル画像"> <p>記事のタイトルがここに入ります</p> </a> </div> </div>test.css.slide-wrap { display: flex; margin: 0 auto; max-width: 1080px; width: 100%; overflow-x: scroll; -webkit-overflow-scrolling: touch; overflow-scrolling: touch; } .slide-box { flex: 0 0 70%; height: auto; margin-right: 30px; max-width: 230px !important; } /* サムネイルとタイトルのスタイル調整 */ .slide-box img { display: block; height: auto; width: 100%; }動画を画面いっぱいバックグラウンド自動再生
test.html<video poster="代替画像URL" id="bg_movie" playsinline autoplay loop muted> <source src="動画URL"> </video> <div id="contents"> <p>動画の上に表示させるコンテンツ</p> </div>test.css<style type="text/css"> video#bg_movie { display:block; position: fixed; left: 0; top: 0; min-width:100%; min-height:100%; z-index:-100; } div#contents{ width:100%; background-color:#fff; text-align:center; padding:30px; opacity:0.7; } </style>font-sizeを画面幅でレスポンシブ
test.html<p>Hello world.</p>test.cssp { font-size: 1vw; }imageと子要素を縦横比固定でレスポンシブ
test.html<div class="box"> <p class="text">hello</p> </div>test.css.box { background-size: cover; background-repeat: no-repeat; background-position: top; height: 0px; width: 100%; padding-top: 40%; position: relative; } .text { position: absolute; left: 10; bottom: 0; width: 100%; }親要素のwidth,padding無視
index.html<div class="container"> <div class="contents"> <div class="fluid-box"> <img src="" style="width: 100%;"> </div> </div> </div>style.css.fluid-box { width: 100vw; position: relative; left: 50%; right: 50%; margin-left: -50vw; margin-right: -50vw; }
- 投稿日:2019-06-27T03:03:30+09:00
イチからフロントエンジニアを目指してみる話
何故急にフロントエンジニアを目指すことになったのか
自分は昔、居酒屋で働いていた。
うちの店舗は結構大型の店舗なので、毎回のシフト提出がまぁめんどくさい。
出すこっち側もラインで逐一日付と時間を打たないといけないし、それを店長はエクセルでまとめてシフトを組まないといけない。
バイトリーダー的な立ち位置にいたときは自分がシフトを組んだこともあるが、本当にめんどくさいし時間がかかって仕方なかった。その後居酒屋でのバイトをやめ、最近IT系のベンチャーでインターンを始めた。
そこでプログラミングを学び始めた。...これでシフトのやりとり自動化できるだろ。
思い立ったが吉日。運よくudemyでセールがやってた。
今回購入したコースがこちら
「【世界で30万人が受講】フルスタック・Webエンジニア講座(2017最新版)」
バージョンが少し古いのが気になったが、フルスタックという文字に惹かれてこの講座に決めた。
そういう訳で、シフトの提出からまとめまでを自動化するアプリを自分で作ることをとりあえずのゴールとして、この講座を学んでいこうと思う。
1日目
今日はあまり時間がなかったので、MAMPをインストールして環境設定するところまでをやった。
1日1セクションくらいを目標にやっていこうと思う。1/15セクション終了
MAMPって?
初心者が初心者に教えるように書く訳だから、出来るだけ丁寧にわかりやすい記事を心がけていきたいと思う。
そもそも、MAMPというのは「Macintosh」「Apache」「MySQL」「PHP」の頭文字を取ったもので、これらの開発環境を無料で使うことができるサービスである。
何故このサービスを使うかというと、PHPとMySQLを使ったサービスをローンチする前に、自分のローカル環境でテストを行うためだ。
MAMPのダウンロード・インストール
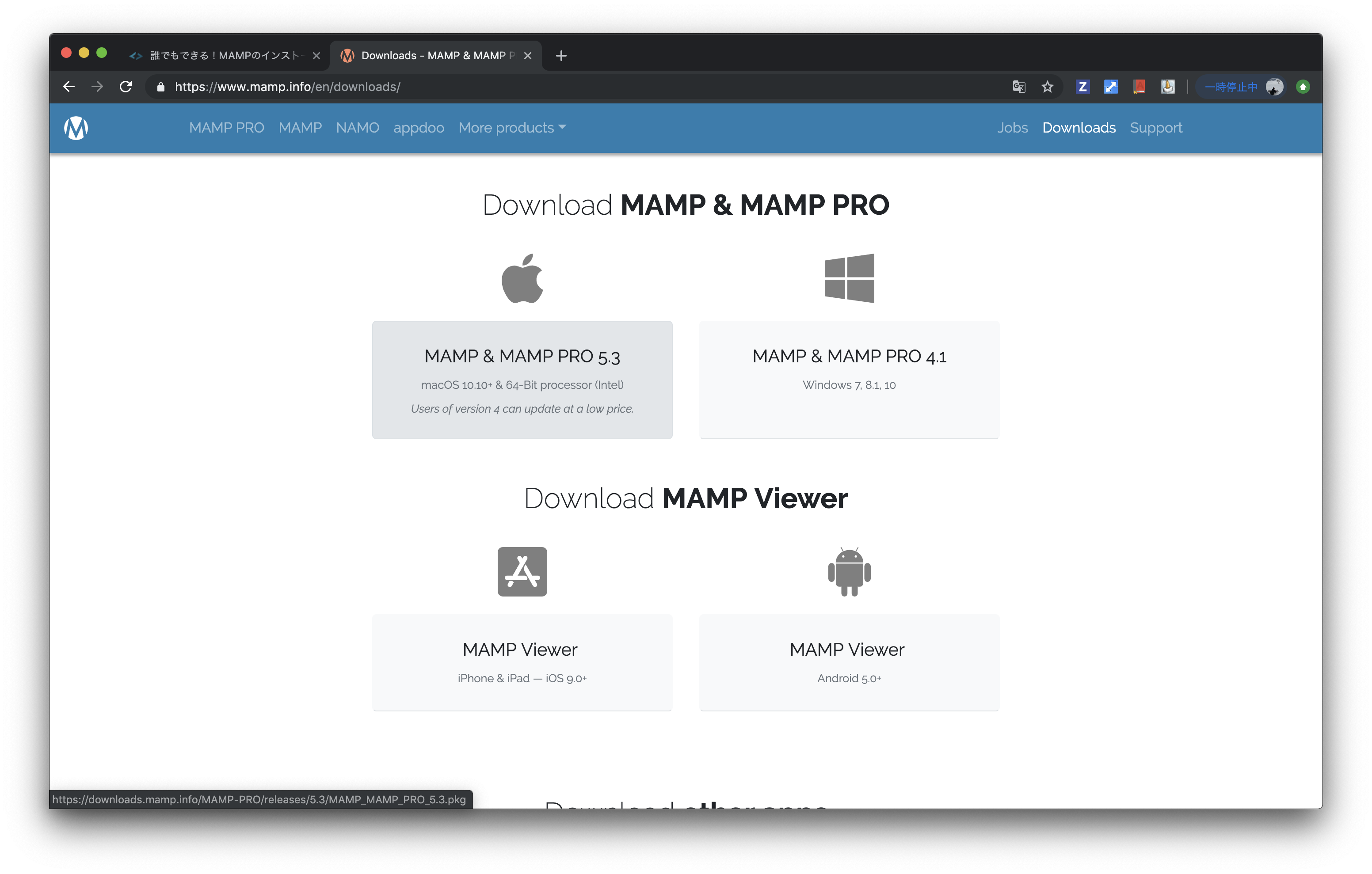
まず、MAMPのダウンロードページにいく。
自分の環境に合ったものをダウンロードし、インストール
この辺でつまづくことはないと思うので、細かくは書かない。
サーバーの起動
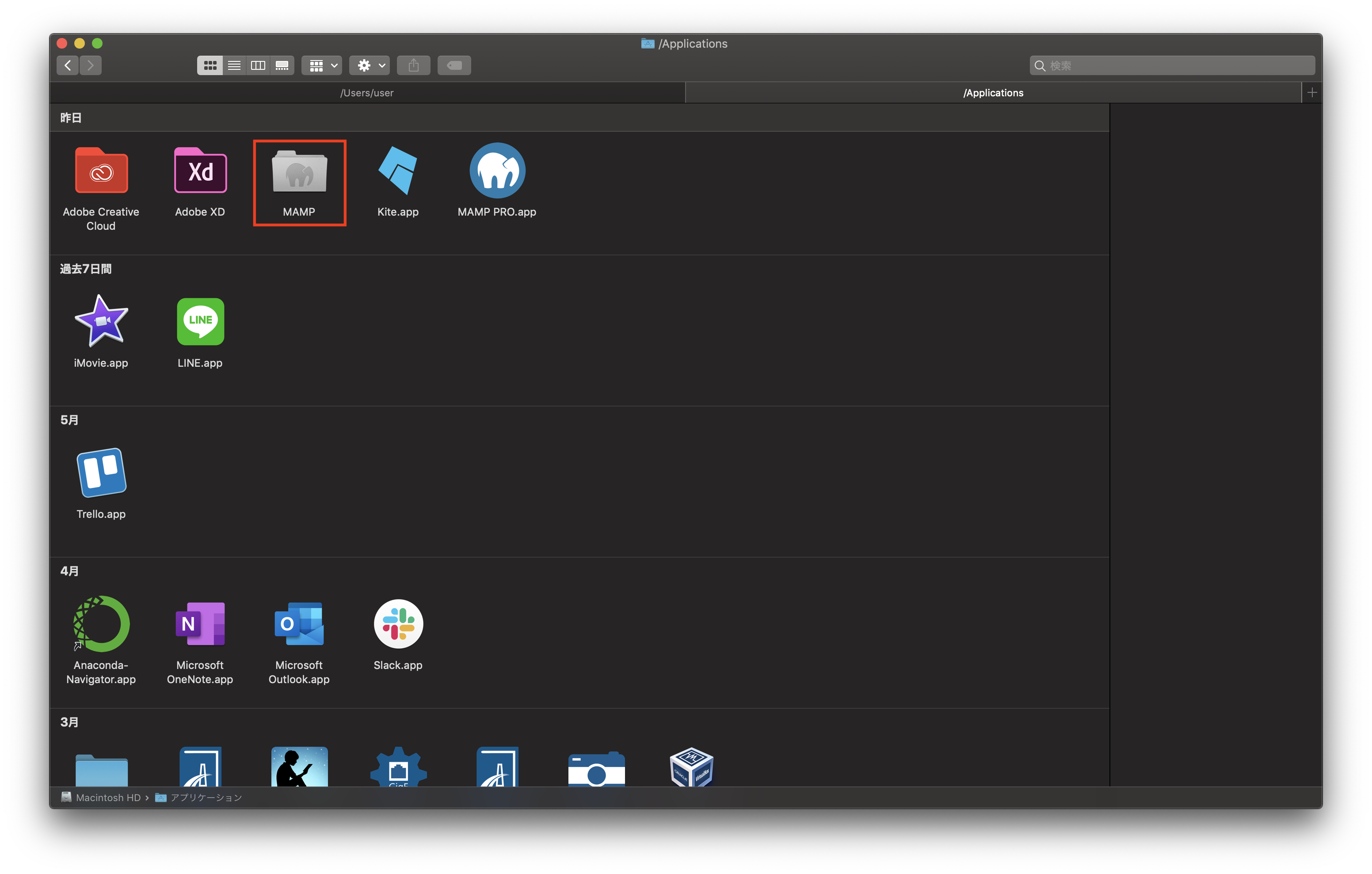
インストールが終了したら、アプリケーションの中にMAMPがあるのでクリック
下のような画面が出たら右のStart Serversをクリック
開いたブラウザのURLの部分に「localhost」もしくは「127.0.0.1」と入力すると次のような画面が出る。ちなみに「127.0.0.1」はローカルのIPアドレスのこと。
これが出てきていればローカルサーバーに接続成功。
MAMP・PHP初期設定
ここからはとてもよくまとまっていて参考にさせていただいた記事があるので、そちらを参考に進めていって欲しい。
参考にした記事はこちら
・【MAC】MAMP(フリー版)のインストールから初期設定+バーチャルホスト設定までをまとめてみた1日目の感想
今日は環境設定だけで終わってしまったが、次回のセッションはHTML5ということでコーディングの部分に入っていくと思う。
知らない世界を学ぶのはいつも楽しい。こういう自分のログを残すのも初めてなので、三日坊主にだけはならないように頑張っていこうと思う。