- 投稿日:2021-03-06T22:48:51+09:00
iPhoneの計算機アプリをHTML/scss+JavaScriptでパクってみる①
最近、HTML/scssとJavaScriptを習ってきたので、ちょっとずつアウトプットしていきたいと思い、iPhoneの計算機をパクろうとしてみました。
今回実装したところ
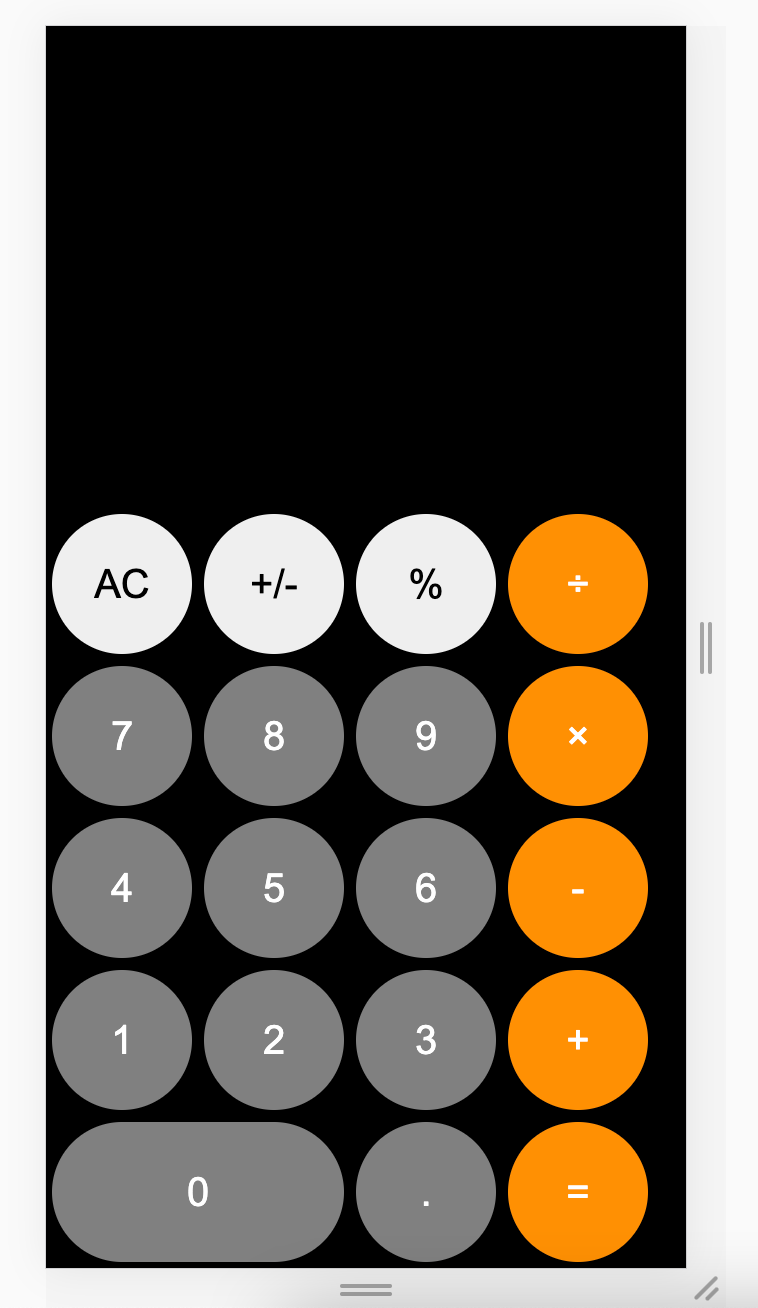
HTML/scss部分を実装しました。
(スクショなので、デベロッパーツールの部分が少し含まれています)実装内容
calculator.html<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>電卓</title> <link rel="stylesheet" href="breakpoints/base.css"> </head> <body> <div class="calc"> <div class="display"> <input type="text" class='calcArea'> </div> <div class="buttons"> <div class="row"> <button class='btn'>AC</button> <button class='btn'>+/-</button> <button class='btn'>%</button> <button class='btn symbol'>÷</button> </div> <div class="row"> <button class='btn number'>7</button> <button class='btn number'>8</button> <button class='btn number'>9</button> <button class='btn symbol'>×</button> </div> <div class="row"> <button class='btn number'>4</button> <button class='btn number'>5</button> <button class='btn number'>6</button> <button class='btn symbol'>-</button> </div> <div class="row"> <button class='btn number'>1</button> <button class='btn number'>2</button> <button class='btn number'>3</button> <button class='btn symbol'>+</button> </div> <div class="row"> <button class='btn-0 number'>0</button> <button class='btn number'>.</button> <button class='btn symbol'>=</button> </div> </div> </div> </body> </html>base.scss$bRadius: 70px; $bMargin: 3px; $calcWidth: ($bRadius + $bMargin * 2) * 4; $displayHeight: 120px; $calcAreaColor: black; $calcTextColor: white; body { margin: 0; position: relative; background-color: $calcAreaColor; width: 100vw; height: 100vh; } .calc { position: absolute; bottom: 0; } .display { height: $displayHeight; position: relative; & .calcArea { position: absolute; bottom: 5px; background-color: $calcAreaColor; color: $calcTextColor; text-align: right; font-size: 20px; padding: 0; border-width: 0; width: $calcWidth; height: $displayHeight / 2; &:focus { outline: none; caret-color: $calcAreaColor; } } } .buttons { font-size: 0; margin: 0 auto; & .row { display: block; & .btn { margin: $bMargin; font-size: 20px; width: $bRadius; height: $bRadius; border-radius: $bRadius / 2; border: none; &:focus { outline: none; } &.symbol { background-color: rgb(255, 145, 0); color: white; } &.number { background-color: gray; color: white; } } & .btn-0 { @extend .btn; width: ($bRadius + $bMargin) * 2; } } }大したことはやっていませんが、通常だとボタンとボタンに謎の隙間がありました。
そこで、インライン要素で謎の隙間が出てくる問題を参考にしました。
bottonsクラス(親クラス)にfont-size: 0;を設定btnクラスに(子クラス)にfont-size: 20px;を設定そうすることで、その謎の隙間をなくすことに成功し、自分で
marginを設定することができました。課題
- Javascriptの追加
- 横幅と縦幅が謎にスクロールできてしまう問題の解消
- 画面を横にした時の見た目を整える
etc...
今後の展望
とりあえず、JavaScriptの部分を実装して、計算機能を持たせたいと思います!
- 投稿日:2021-03-06T22:47:36+09:00
フロントエンド開発
フロントエンド開発
会社に入社して3年経とうとしている。
今までは、WEBサービス開発でJavaやPythonを使って実装していたが、
最近アサインされたプロジェクトでは、画面も含めて実装しなければならない。現在の使用技術はざっこりこんな感じ
バックエンド
・Python(Flask)
・MySQLフロントエンド
・HTML
・CSS
・JavaScriptブラウザを使用するフロントエンド側の実装ではもはや、これ以外の選択肢
があるのかわからない。画面の実装に関して誰かが作った成果物を修正したりする作業の経験はあるのだが、
今回は新規作成になるため、参考情報はあるものの1から作らなければならない。
今まではバックエンド側でjavaやらpythonやらで上から下まで流れるような処理を
記述すればそれでOKだったが、HTML・CSSはそうはいかない。私の現在の状態はこんな感じ
マークアップ? スタイルシート? 何それ? おいしいの?特にCSS!!
「横並びで表示させるためにはfloatを使う」
と調べて、実際に使ってみたら、floatを適用したタグより下の項目
すべてが横並びに!!!、、勉強せねば。。。
とある書籍でこんなことが書いてあった。
とある書籍:エンジニアたるもの設計を理解したら、実装イメージが湧いてくるべきである!!
私:「いいえ、湧いてきません」
エンジニアじゃないのかな??
入力項目が2つのフォームがいい感じで表示されるまで1.5時間!!
かかりすぎよね。Progateしよ
- 投稿日:2021-03-06T19:10:39+09:00
【HTML】エスケープ処理を行う方法
プログラミング勉強日記
2021年3月6日
エスケープとは
エスケープは、HTMLのコードでは別の意味を持ったり環境に依存する文字(特殊文字)を別の文字列に置き換えること。
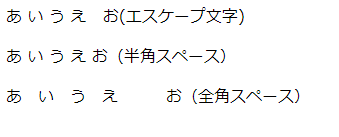
例えば、<や>はHTMLのタグで使われているので、文章中に含めると不具合が生じる可能性がある。そこで、<,>に置き替えることで、安全にページを表示できる。実際にスペースの扱い方には気を付ける必要がある。
<p>あ い う え お(エスケープ文字)</p> <p>あ い う え お(半角スペース)</p> <p>あ い う え お(全角スペース)</p>特殊文字一覧
表示 記号 < <> >& &© ©" "' '空白文字 参考文献
HTMLのエスケープとは?スペースを表示させる方法について解説!
HTMLで特殊文字のエスケープ処理を行う方法【初心者向け】
- 投稿日:2021-03-06T17:54:17+09:00
コンポーネント
今回はコンポーネントについて学んでいきます!!
Vue.jsについては後で触っていきます。①コンポーネントとは
ソフトウェアやシステムを構成する要素のことを言います!
またこれらは、単体ではなく、他のプログラムに呼び出されたりしたときに使います!!
なんでこれを使うかというと、機能の追加・修正・削除などが発生した場合に、コンポーネント単位で対応することができるからです!?②モジュールとは
コンポーネントと同じ意味をもつ部品にモジュールというものがあります!
モジュールとコンポーネントの違いは、単体で使えるか使えないかみたいです!?更にここからVueの中でコンポーネントが2つに別れます。
今回はVue.jsをまだ勉強してないのでとりあえずこんなもんなのね。ってことでさらっとだけみていきます。1)グローバルコンポーネント
全てのルート Vue インスタンス(new Vue)のテンプレート内で使用できることを意味します。
2)ローカルコンポーネント
他のサブコンポーネント内では使用できないみたいです!
今回のはコードを読みたくて調べたメモなので参考にならないと思いますが(^_^;)
必要になったら引き続き戻って追記していきます?
- 投稿日:2021-03-06T17:53:18+09:00
iOSで電話番号がリンクになった時の対処法
備忘録として残します。
iOSで確認したところ、aタグを使っていないのにも関わらず電話番号がリンクとして表示されていたので調べてみました。
なぜリンクになるのか
iOSは、ユーザが電話番号をタップやクリックすると電話を掛けられるように
自動的にaタグを挿入する仕様になっているそう。対処法
以下のコードをheadタグ内に記述します。
<meta name="format-detection" content="telephone=no">CSSでは効かないのか?
以下の方法で試しましたが、やり方が悪いのか私の場合は効きませんでした。
a { text-decoration: none; color: #色; }参考:
- 投稿日:2021-03-06T16:54:13+09:00
Vue.jsのテーブルで動的にモーダルを表示させる
状況
Vue.jsでテーブルを作成し、テーブルのデータごとに動的にモーダルを表示させようとするも、何かおかしい。
前提
$ vue --version @vue/cli 4.5.11なお、本記事では Vue Materialのテーブルコンポーネント を使用しています。
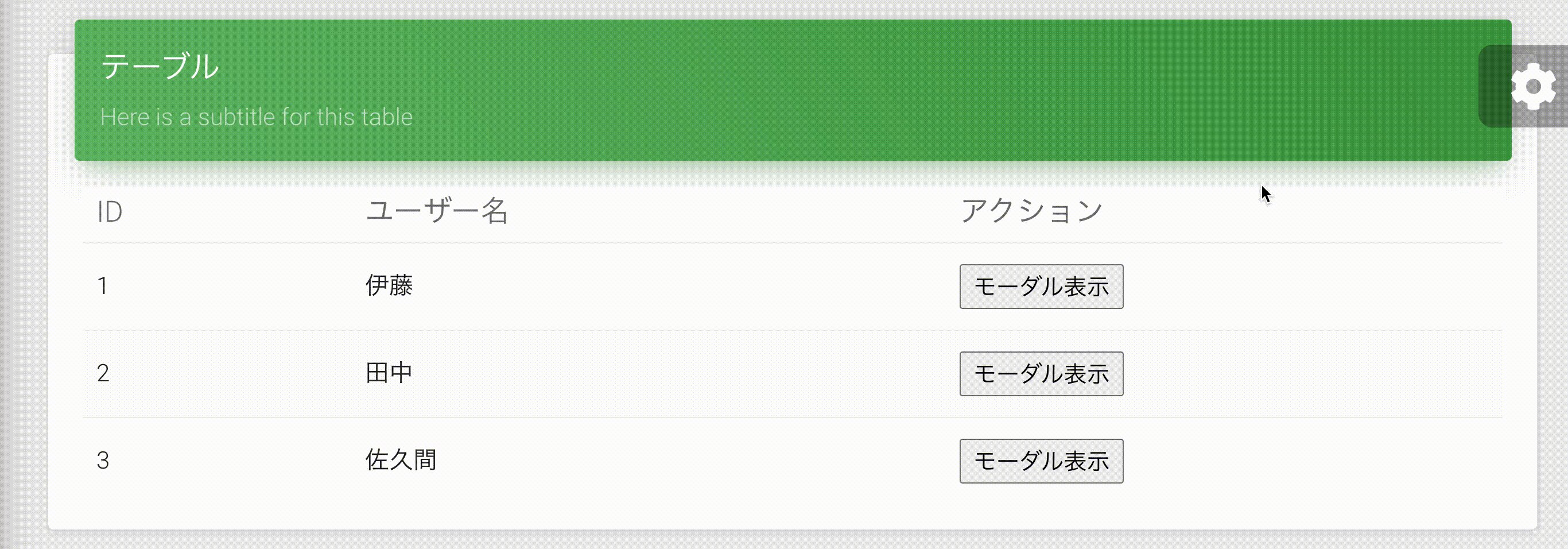
百聞は一見にしかずということで
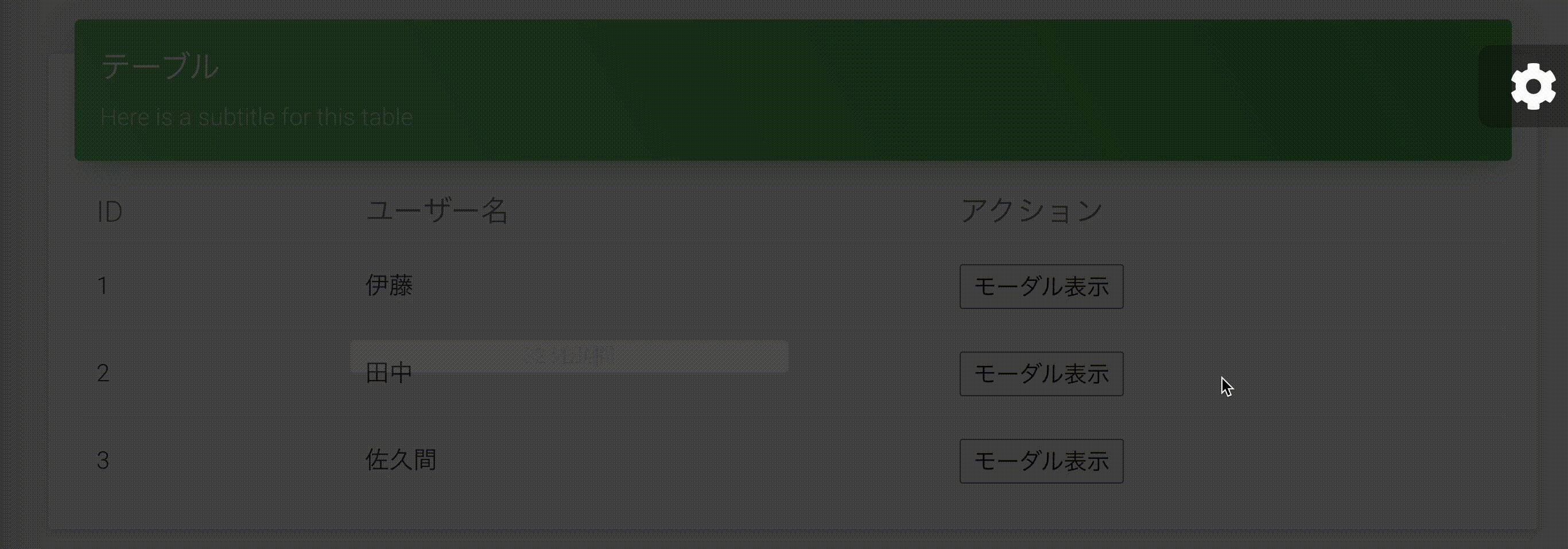
状況をアニメーションで貼っておきます。
見ての通り、どのモーダルボタンをクリックしても3番目の要素しか表示されない。
しかも背景がかなり暗い。出来れば親でモーダルを発火させるボタンを押せて、モーダルの状態を親で管理できるようにしたい。
該当コード
Parent.vue<template> <div> <md-table v-model="products"> <md-table-row slot="md-table-row" slot-scope="{ item }"> <md-table-cell md-label="ID">{{ item.id }}</md-table-cell> <md-table-cell md-label="ユーザー名">{{ item.user }}</md-table-cell> <md-table-cell md-label="アクション"> <button @click="modalState = true">モーダル表示</button> <md-dialog :md-active.sync="modalState"> <Child :user="item.user" :item-id="item.id" /> </md-dialog> </md-table-cell> </md-table-row> </md-table> </div> </template> <script lang="ts"> import Child from './Child.vue' import Vue from 'vue' export default Vue.extend({ name: 'TableContent', components: { Child, }, data() { return { products: [ { id: 1, user: '伊藤' }, { id: 2, user: '田中' }, { id: 3, user: '佐久間' }, ], modalState: false, } }, }) </script>Child.vue<template> <div style="text-align: center">{{ itemId }} : {{ user }}</div> </template> <script lang="ts"> import Vue from 'vue' export default Vue.extend({ name: 'Vue:Child', props: { itemId: { type: Number, required: true, }, user: { type: String, default: '', }, }, }) </script>問題の原因
初歩的なミスをしていました。
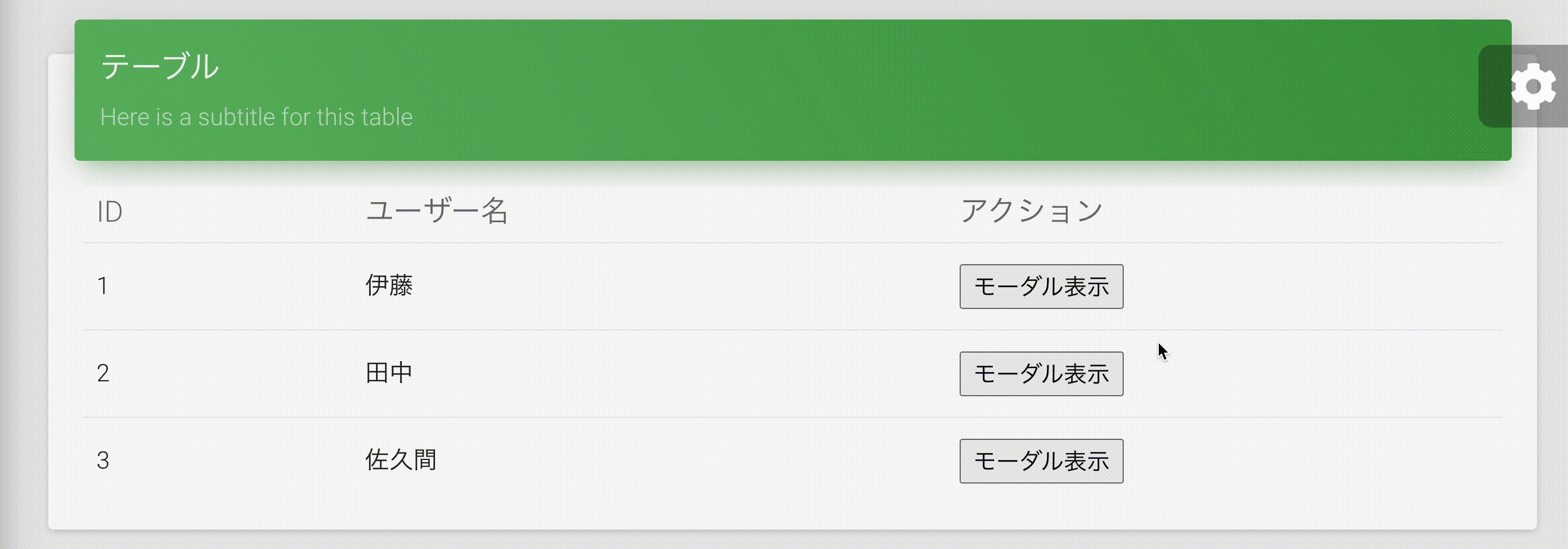
modalStateにテーブルごとのユニークな値を与えていなかった為、ボタンを押すと全てのモーダルがtrueとなり、全て重なって表示されており、背景も暗くなっているということでした。コード修正
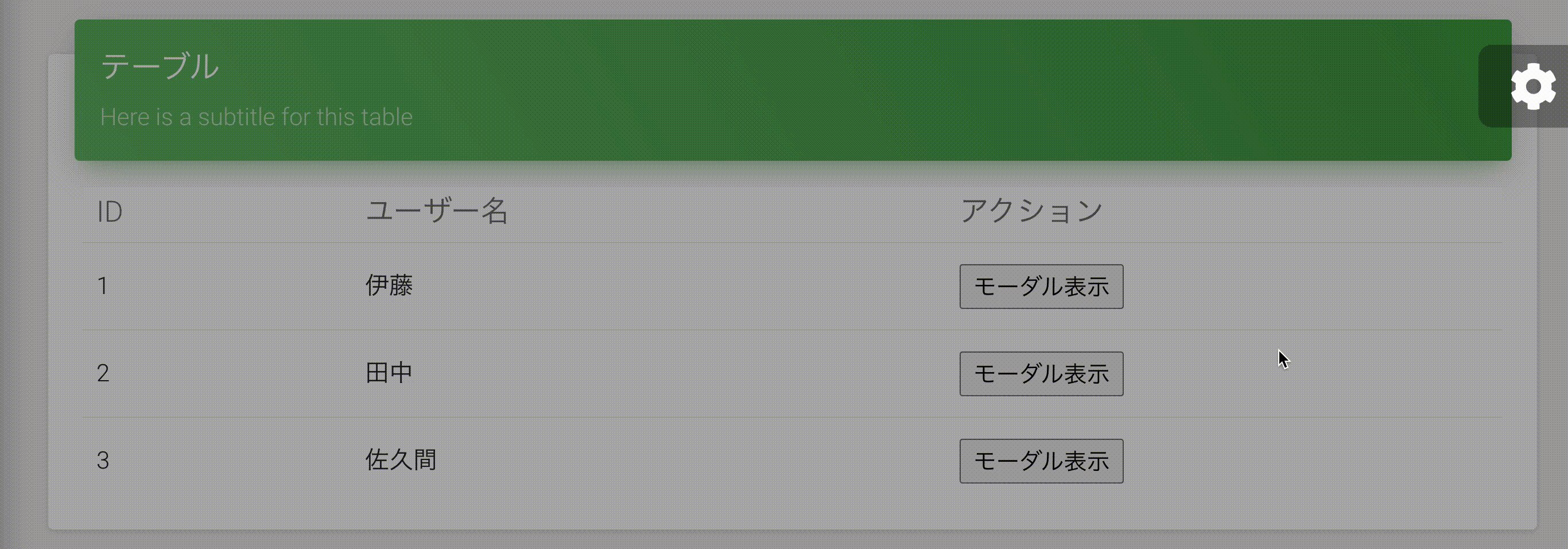
Parent.vue<template> <div> <md-table v-model="products"> <md-table-row slot="md-table-row" slot-scope="{ item }"> <md-table-cell md-label="ID">{{ item.id }}</md-table-cell> <md-table-cell md-label="ユーザー名">{{ item.user }}</md-table-cell> <md-table-cell md-label="アクション"> <button @click="$set(modalState, item.id, true)">モーダル表示</button> <!-- テーブルごとのmodalStateを制御 --> <md-dialog :md-active.sync="modalState[item.id]"> <!-- ユニークな値を追加 --> <Child :user="item.user" :item-id="item.id" /> </md-dialog> </md-table-cell> </md-table-row> </md-table> </div> </template> <script lang="ts"> import Child from './Child.vue' import Vue from 'vue' export default Vue.extend({ name: 'TableContent', components: { Child, }, data() { return { products: [ { id: 1, user: '伊藤' }, { id: 2, user: '田中' }, { id: 3, user: '佐久間' }, ], modalState: {}, // 定義をオブジェクト形式に変更 } }, }) </script>無事動的にモーダルを表示することができました!
参考
https://stackoverflow.com/questions/49580396/vuetify-how-to-open-and-close-dialogs-within-a-data-table
https://vuematerial.io/components/table
- 投稿日:2021-03-06T15:59:43+09:00
1年間でpythonで収益化してみた
今日からpythonの勉強を始める
目標としてはこの1年で自分で案件を獲得し収益を生み出すこと多くのサイトを閲覧しこの1年の大まかな計画を立てる
その中でこのサイトの手順が最も有効だと考えた【初心者必見】プログラミング未経験から3年間のpython学習ロードマップ
基本的にこの手順に乗っ取って頑張ってみようと思う
- 投稿日:2021-03-06T15:59:43+09:00
1年間でpython収益化してみた
今日からpythonの勉強を始める
目標としてはこの1年で自分で案件を獲得し収益を生み出すこと多くのサイトを閲覧しこの1年の大まかな計画を立てる
その中でこのサイトの手順が最も有効だと考えた【初心者必見】プログラミング未経験から3年間のpython学習ロードマップ
基本的にこの手順に乗っ取って頑張ってみようと思う
- 投稿日:2021-03-06T15:21:45+09:00
フォームのバリデーションをユーザーの入力が完了してから行う(JavaScript)
やりたいこと
フォームの入力に対するバリデーションをユーザーの入力が終わるまで待機して,入力が完了(入力欄からフォーカスが外れる)してからバリデーションをする
使用ライブラリ
- Bootstrap 4
- JavaScript
Bootstrapでバリデーション
Bootstrapでは
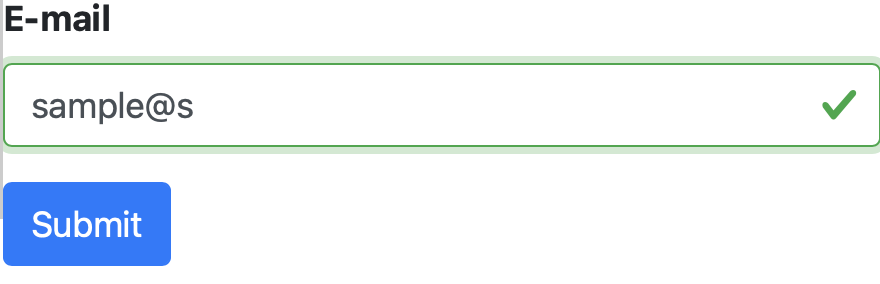
was-validatedというクラスをinputタグを囲っているdivタグに追加することでバリデーションの結果を入力欄の枠の色で分かりやすく表示してくます.実際に例としてメールを入力する欄を作成します. (必須の入力としています)
<body> <form action="" method="POST" enctype="multipart/form-data"> <div class="form-group was-validated" id="mail_div"> <label for="mail" class="font-weight-bold">E-mail</label> <input type="email" id="mail" required class="form-control" name="user_email" placeholder="Ex) sample@sample.com" autocomplete="email"> </div> <div class="input"> <button type="submit" class="btn btn-primary">Submit</button> </div> </form> </body>以下に実際の例を表示します.
See the Pen email valid always by yutake27 (@yutake27) on CodePen.
ここではメールの入力が必須となっているので何も入力されていない状態は不正な状態です.
そのため最初から赤い枠で入力欄が囲まれています.しかしこれから入力を行うのに最初から赤で囲まれているのはあまり良い気分ではありません.
さらにこの状態では入力をしている最中にも文字を1文字打つごとにバリデーションの結果が更新されます.
上記入力欄で実際に試してもらうと分かりますが,
sample@sample.comを打つ際にsample@sまで打ったところで一度入力欄の枠の色が緑になります.
その後sample@sample.まで打ったところでもう一度枠が赤になります.
sample@sample.cまで打つとようやく緑になります.このように入力中にコロコロ枠の色が変わるのは好ましくありません.
色々な記事で入力中のバリデーションはやめた方がいいと指摘されていました.
入力フォームをリアルタイムチェックを実装する際に気を付けるべきポイント
ユーザーをイラつかせているかも?確実に避けたいフォームヴァリデーション(入力チェック機能)7つの禁じ手そこでJavaScriptを用いて入力が完了してからバリデーションを行うようにしました.
ユーザーの入力が完了してからバリデーション
JavaScriptのコードは次のようになります.
const mail = document.getElementById('mail'); const mail_div = document.getElementById('mail_div'); mail.addEventListener('focus', TurnOffValid); function TurnOffValid() { mail_div.classList.remove('was-validated'); } mail.addEventListener('blur', validMail); function validMail() { if (mail.value != "") { mail_div.classList.add('was-validated'); } }ユーザーがmail入力欄にフォーカスを当てた際に
was-validatedクラスを削除して,入力欄からフォーカスが外れた際にwas-validatedクラスを追加しています.さらに入力欄に文字が何も入力されていない時はユーザーは入力を開始していないと判断して
was-validatedクラスを付与しないようにしました.実際の実行例が以下になります.
See the Pen
email valid after finish typing by yutake27 (@yutake27)
on CodePen.
入力している最中は枠の色が青になり,入力が完了したら(入力欄からフォーカスを外したら)バリデーションの結果に応じて枠の色が変化すると思います.
感想
色々なところでこのような処理が行われていると思うのですが意外と参考になる実装があまりなくて(自分のサーチ力のせい?)JavaScript初心者の自分は苦労しました.
参考
イラっとしない超ミニマルなフォームバリデーションを素のJSで実装しよう
addEventListener type一覧と各ブラウザ対応
とほほのBootstrap 4入門
- 投稿日:2021-03-06T13:17:52+09:00
CodePenを使ってサイト上にコードを埋め込む方法。
はじめに
cssなどで記述したコードの実際の見た目を表示したい時に、便利な方法はないかと探してみると、CodePenというサービスがあったので使い方を自分の復習用にまとめました。
CodePenとは
Webブラウザ上でフロントエンド言語のコーディングができるサービスです。
Webサイトにコードを埋め込むことや、コードを共有することができます。コードと結果を1画面で表示できるので、コードの説明時に便利です。
CodePenの使い方
- まずはCodePenのアカウントを取得します。 CodePen
- 登録が完了したら、左のバーにあるPenというところを押します。
- 右上のSettingから利用する言語を選びます。
- 好きなコードを書きます。 次に、完成したコードをサイトに埋め込んでいきます。
- Embedというボタンを押すとCopy&Paste Codeという欄があるのでそのコードをコピーします。
- コピーしたコードをサイトに貼り付ければ、これで完成です。
以上
使い方は非常に簡単なので、サイト上でビューを見せたい場合などに使ってみてください。
- 投稿日:2021-03-06T13:16:44+09:00
[Vue.js]main.jsのimport { createApp } from 'vue'の'vue'って何者??
(当たり前として捉えられているのかは知らないが)意外とこれ解説してる記事がどこにもなかったので、自分なりの見解を記載。
環境:
PC:mac book pro
バージョン:Vue.js 3
エディタ:VSCode前提:
・Vue.js環境周りを全て設定完了
・(設定直後で)ファイルは何もいじっていない
・localhost:8080でサーバ起動できる上記前提を元に以下ファイルを見ていったときに疑問が1つ。
main.js
import { createApp } from 'vue' ⇦こいつ import App from './App.vue' createApp(App).mount('#app')2行目はまぁ、App.vueをmain.jsにインポートしてるってだけの話だからいいとして、
1行目のこいつ。
createAppはただの関数名(予約語という訳でもなく)と思われるのでここは問題ない。
createAppは関数であるものの、'vue'って何??
そんなファイルどこにもないぞ??何者だこいつ???
(18:47 更新 解釈が全然違っていたため。すでに閲覧された方、ご迷惑をおかけしました。)
以下のコマンドを発行時に、my-projectディレクトリが生成され、その下に色々とファイルが生成される。
vue create my-project
※my-projectの部分は可変
その際に、「package.json」というjsonファイルが作成されるのだが、
どうやらその中に「dependencies」という情報が設定されているようで、(中身は環境によって異なる(バージョンやデータなど))その中のvueを使用するためのインポート文として、「import { createApp } from 'vue'」が記載されているらしい。"dependencies": { "core-js": "^3.6.5", "vue": "^3.0.0" }以上。
- 投稿日:2021-03-06T10:52:23+09:00
HTML / CSS 覚書 Vol.2 displayプロパティーとflexbox
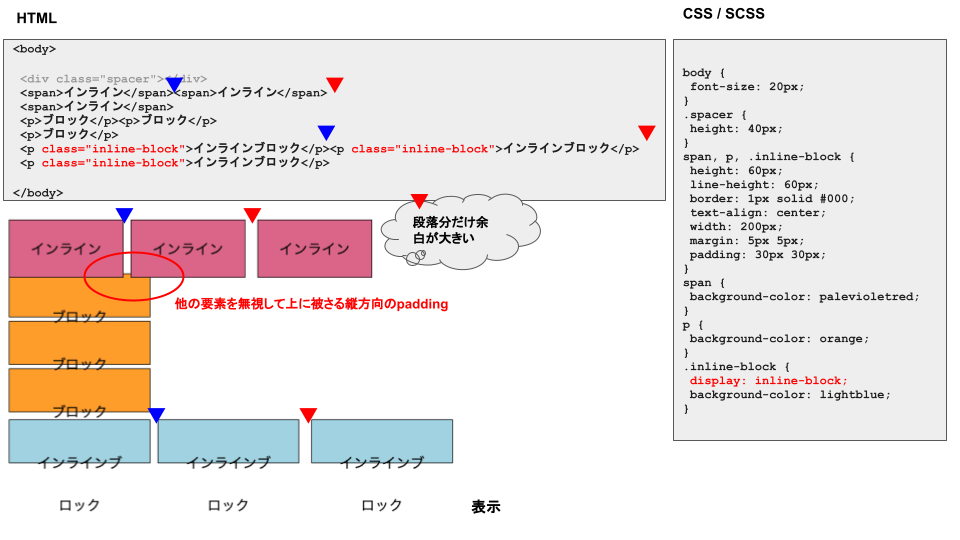
1...displayプロパティー基礎
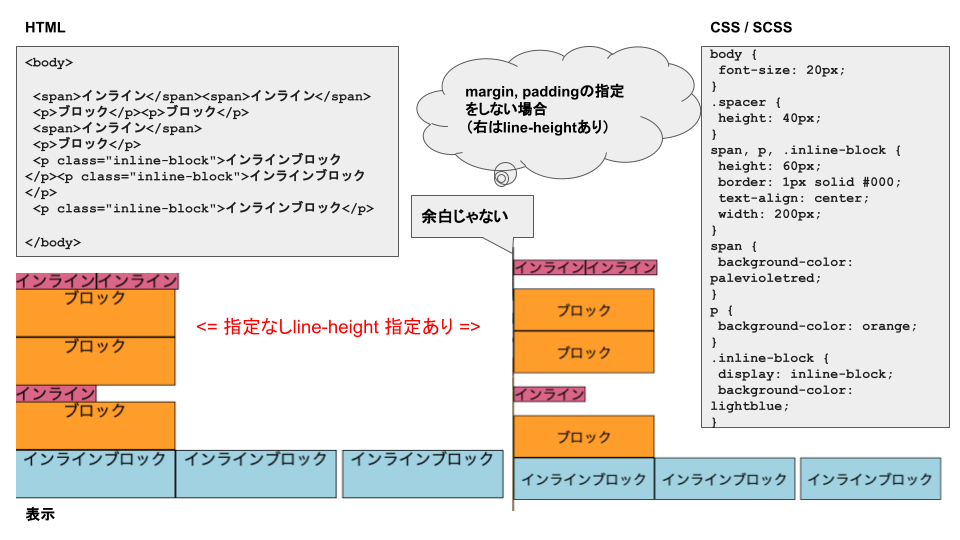
①インライン要素
- 幅と高さは中の要素分だけ。
marginは横にしか効かない。段落を変えるとmargin同志の間に少し余白ができる。paddingは縦横に効く。縦方向は他の要素を無視して被さる。- 段落の有無に無関係で横に並ぶ。
②ブロック要素
- 幅と高さは指定できて、要素は含まない。(要素の高さが50px、指定した高さが50pxの時高さは100pxでなく50pxになる。)
marginは縦横に効き、他の要素には干渉しない。paddingは縦横に効くが中の要素は下方に押し出される。- 段落の有無に無関係で段落ができる。(横に並ばない。)
③インラインブロック要素
- CSSで指定する。
- 幅と高さはブロック要素と同じ。
marginはインライン要素と同じ。paddingはブロック要素と同じ。- 段落はインライン要素と同じ。
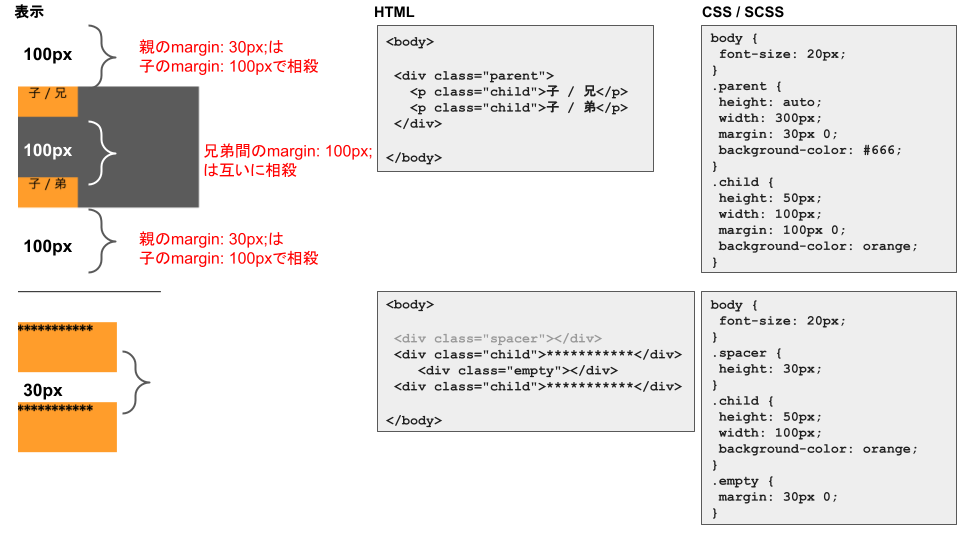
④ブロック要素のマージン相殺
ボーダーで囲まれていないブロック要素の上下の
marginは相殺される。
これはインライン要素、インラインブロック要素では起きない。
こんな感じ。
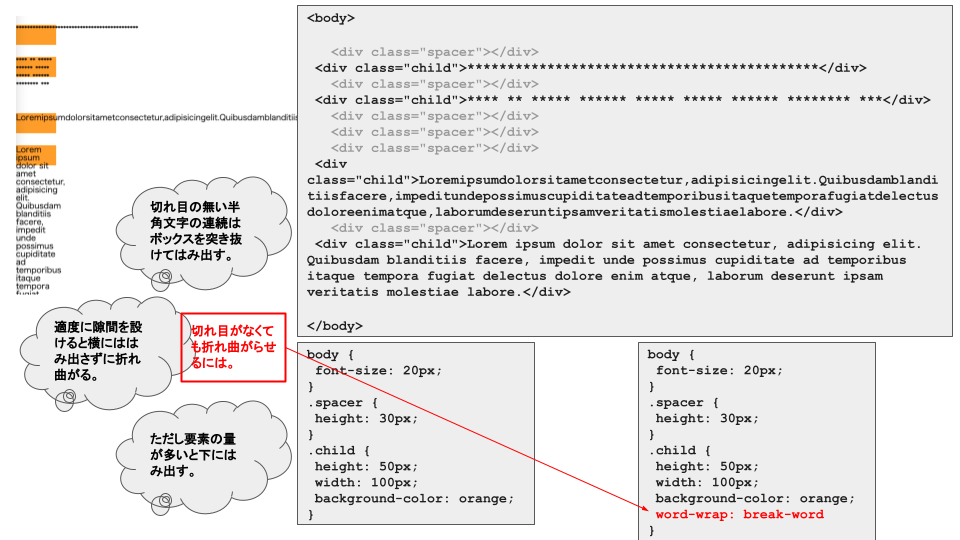
⑤おまけ・・・切れ目の無い半角文字の要素が中にある時
切れ目の無い半角文字の連続は右横からはみ出してしまう。
適度に切れ目を設けると折れ曲がるが、量が多いと下からはみ出す。
切れ目なく折れ曲がらせるには`word-wrap: break-word;を指定する。
こんな感じ。
2...flexbox
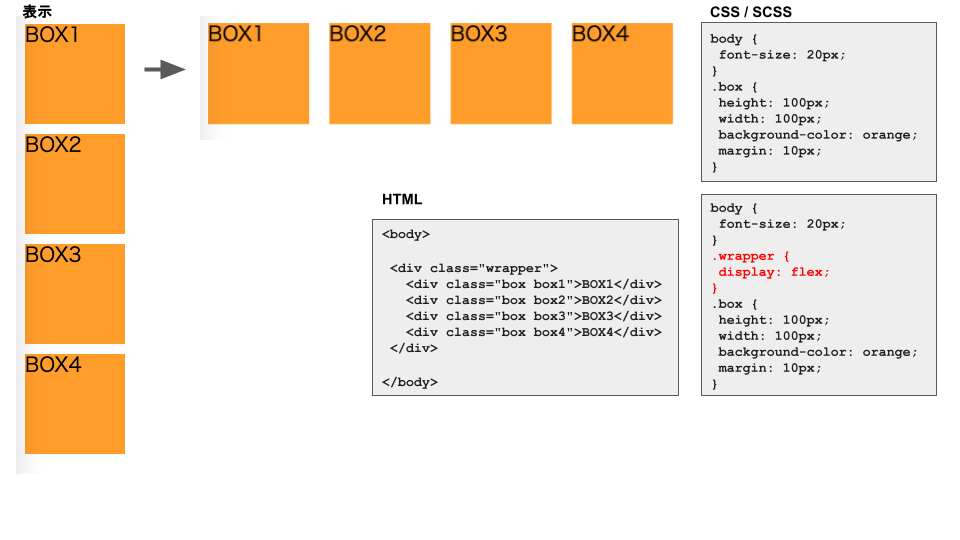
①基本の横並べ
- 横並べにしたい要素の親要素に
display: flexを指定する。- 初期値は左から右に横に並ぶ。(
flex-direction: row;の状態)省略記法:
df=>display: flex;
こんな感じ。
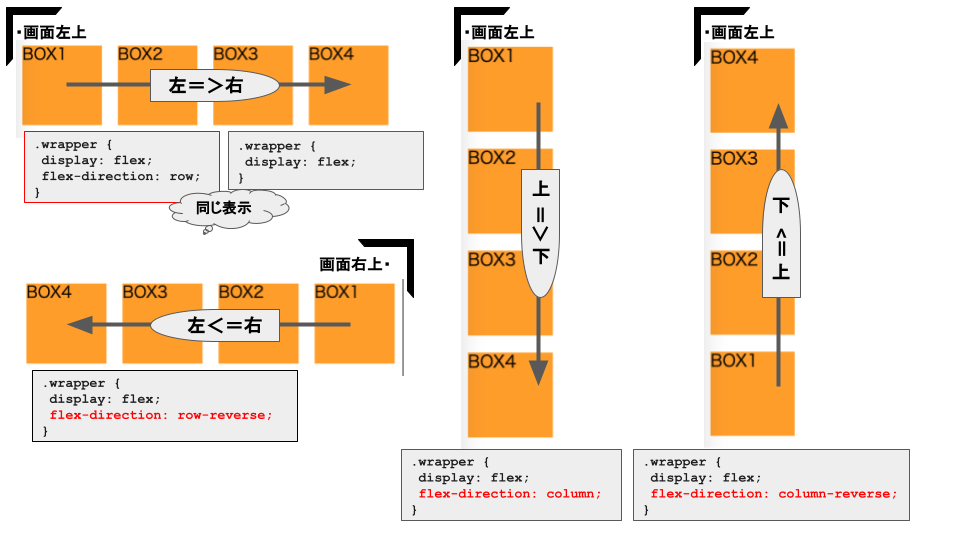
②
flex-direction
- 基本の並べる向きと開始位置
省略記法:
fd=>flex-direction+
c=>column
cr=>column-reverse
r=>row
rr=>row-reverse
こんな感じ。
③横の位置決め
justify-content省略記法:
jcc=>justify-content: center
jcfs=>justify-content: flex-start
jcfe=>justify-content: flex-end
jcsaro=>justify-content: space-around
jcsb=>justify-content: space-between
こんな感じ。
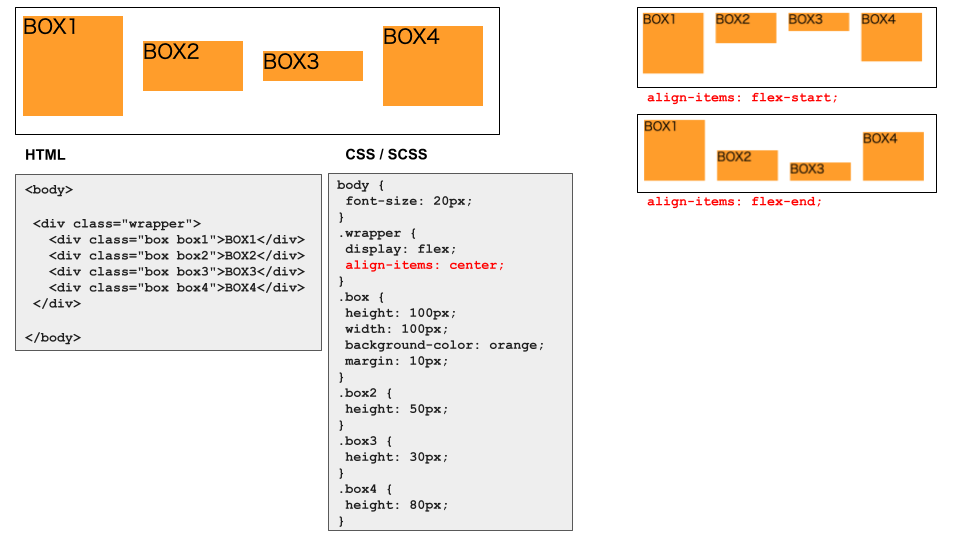
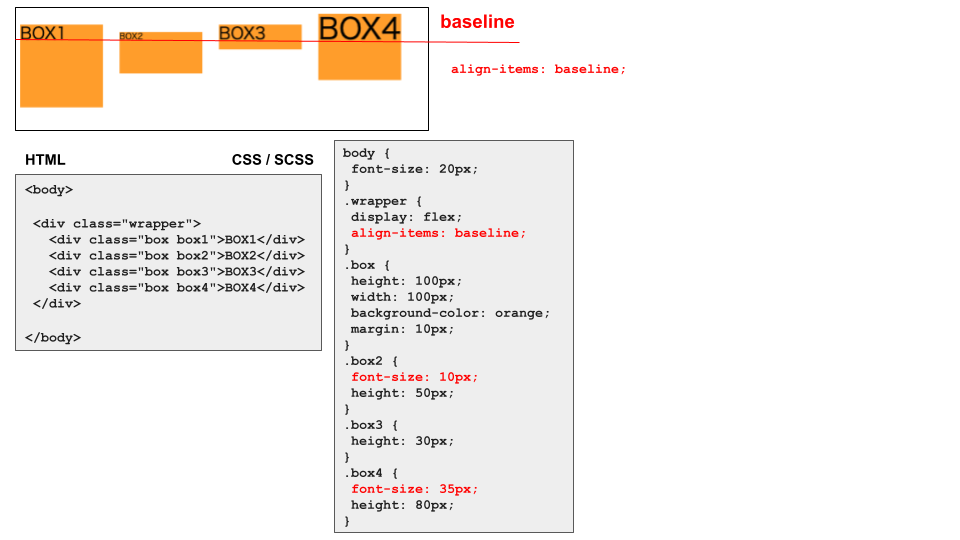
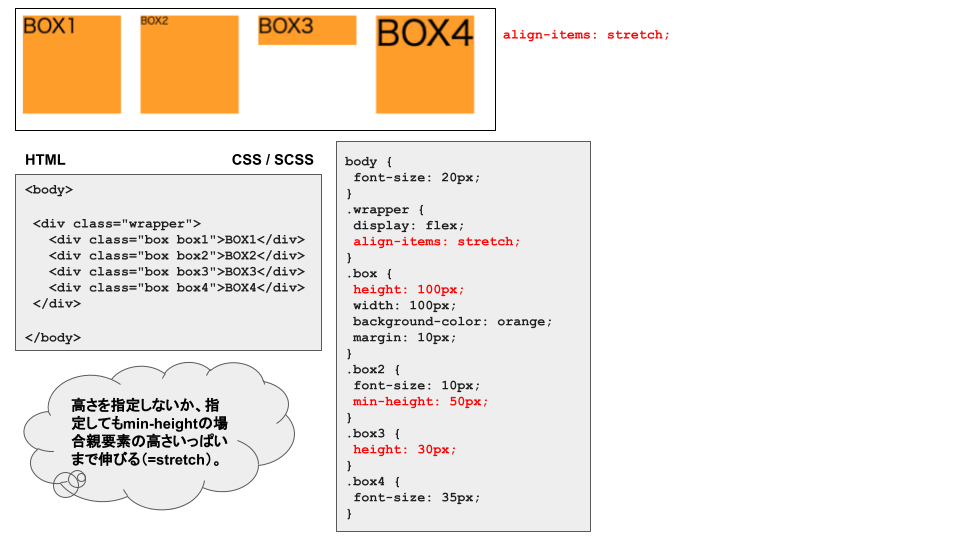
④縦の位置決め
align-items省略記法:
aic=>align-items: center;
aifs=>align-items: flex-start;
aife=>align-items: flex-end;
aic=>align-items: center;
aic=>align-items: center;
こんな感じ。
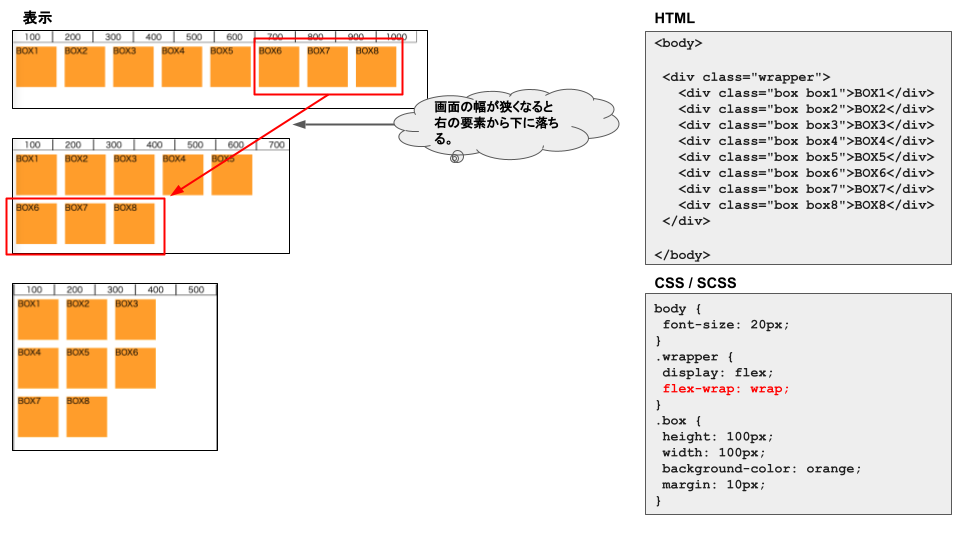
⑤カラム落ちさせる
flex-wrap
- 投稿日:2021-03-06T01:01:17+09:00
slickでスライダーを作ってみた
slickを使ってスライダーを作ってみた。
slickの利用
slickはスライダーのプラグインで、公式サイトからダウンロードできます。
以下のファイルが必須
- slick.css
- slick-theme.css
- slick.min.js
- fontsフォルダ
今回はslickの練習としていろいろやってみた。
仕様
調べた中で、できそうなことはとりあえずやってみよう
HTML & CSS
HTML<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1, minimum-scale=1, maximum-scale=1, user-scalable=no"> <title>SlideBanner</title> <link rel="stylesheet" href="slick.css"/> <link rel="stylesheet" href="slick-theme.css"> <link rel="stylesheet" href="test.css"> <script src="jquery-3.5.1.min.js"></script> </head> <body> <h2 class="slide_title">slickのスライドショー</h2> <ul class="slide_show"> <li><img class="slide_img" src="#"></li> <li><img class="slide_img" src="#"></li> <li><img class="slide_img" src="#"></li> <li><img class="slide_img" src="#"></li> <li><img class="slide_img" src="#"></li> </ul> <ul class="thumb"> <li><img class="thumb_img" src="#"></li> <li><img class="thumb_img" src="#"></li> <li><img class="thumb_img" src="#"></li> <li><img class="thumb_img" src="#"></li> <li><img class="thumb_img" src="#"></li> </ul> <p class="slide_text">4秒ごとに自動でスライドします。</p> <p class="slide_text">左右の矢印を押下でスライドさせることができます。</p> <script type="text/javascript" src="slick.min.js"></script> <script type="text/javascript" src="test.js" charset="UTF-8"></script> </body> </html>CSSbody { margin: 0px; padding: 0 75px; background-color: black; } h2, p { color: white; } .slide_show { width: 100%; } ul { padding: 0px; } li { list-style: none; } .slide_img { width: 100%; height: 45vw; object-fit: cover; } .thumb_img { height: 20vw; } .slick-prev::before, .slick-next::before { color: #ffff66; } .slick-dots li.slick-active button:before, .slick-dots li button:before { color: #ffff66; } @media screen and (max-width: 400px) { body { padding:0 30px; } h2 { font-size: 15px; } p { font-size: 10px; } .thumb img { width: 100%; } }スライダーの矢印の色とか、ドットの色とか変えてみた。
.slick-prev::before, .slick-next::before {color: #ffff66;}
.slick-dots li.slick-active button:before, .slick-dots li button:before {color: #ffff66;}画像が大きいので、メディアクエリもやってみた(ブレークポイント1箇所だけど)
meta name="viewport" content="width=device-width, initial-scale=1, minimum-scale=1, maximum-scale=1, user-scalable=no"
@media screen and (max-width: 400px)JavaScript
JavaScript$(".slide_show").slick({ asNavFor: ".thumb", arrows: false, dots: false, centerMode: true, centerPadding: '5%', infinite: true, }); $(".thumb").slick({ autoplay: true, autoplaySpeed: 4000, asNavFor: ".slide_show", focusOnSelect: true, infinite: true, slidesToShow: 3, slidesToScroll: 1, dots: true, })やってみたこと
初めてのslickだったが、比較的簡単に設定できた。
- スライダーの矢印、ドットの色を変える。(上述)
- センターモードで表示
- centerModeとcenterPaddingを設定
- サムネイル付き
- thumbクラスを作成し、asNavForでslide_showと紐付け
- サムネイルにarrowを付けるため、slide_showのarrowを消す
- focusOnSelectでサムネイルを操作できるようにする
- slidesToShowを設定してサムネイルを作成
- 自動再生
- autoplayとautoplaySpeedを設定
完成
参考記事
レスポンシブ対応するためのCSSの書き方
【jQuery】スライダープラグイン「slick」の使い方を詳しく解説
slickの使い方からカスタマイズまで【スライダープラグイン決定版】
スライドショー(jQueryスライダープラグイン slickを使ってみる)
高さ変更!slickスライダーで画像サイズがバラバラの時の2つの対処法!【jQuery】
使い勝手の良いslick.jsスライダー(レスポンシブ対応)画像
フリー画像をお借りしました。
雪景色 (lloorraa Pixabay)
オーロラ (Noel_Bauza Pixabay)
朝焼け (DeltaWorks Pixabay)
スタートレイル (Free-Photos Pixabay)
ビーチ (Walkerssk Pixabay)
- 投稿日:2021-03-06T00:06:36+09:00
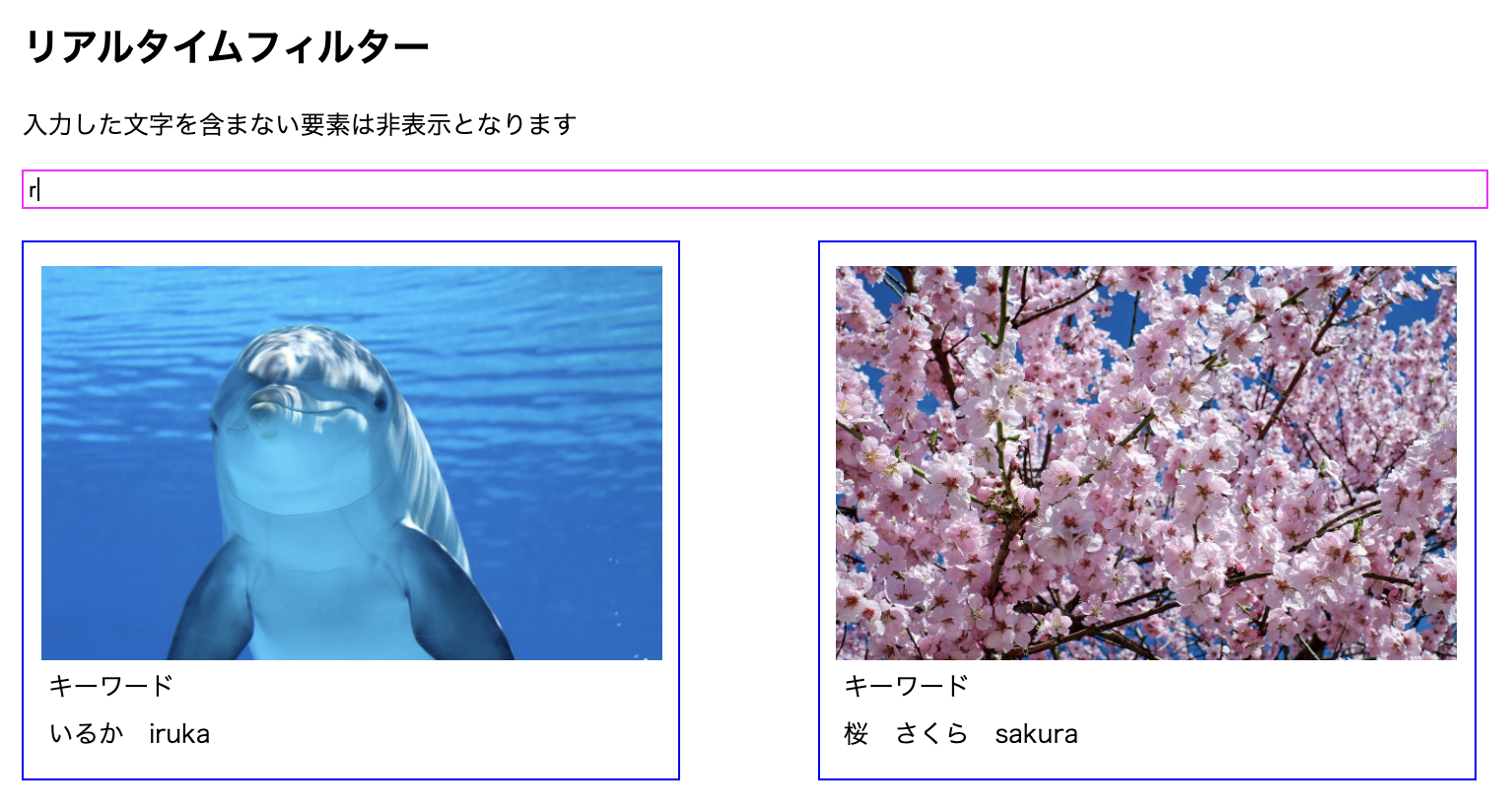
リアルタイムフィルター作ってみた
JavaScriptを使ってリアルタイムフィルターを作ってみました。
仕様
キーワードにマッチする画像のみ表示できるようにする。
HTML & CSS
HTML<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <title>リアルタイムフィルター</title> <link rel="stylesheet" href="main.css"> <script src="jquery-3.5.1.min.js"></script> </head> <body> <h2>リアルタイムフィルター</h2> <p>入力した文字を含まない要素は非表示となります</p> <input type="text" class="input_text" placeholder="キーワードを入力してください"> <div class="exhibition"> <div class="filter_img"> <div class="contain_img"> <img src="#" alt="airplain"> </div> <p class="keywords">キーワード</p> <div class="keyword_list"> <p>飛行機</p> <p>ひこうき</p> <p>hikouki</p> </div> </div> <div class="filter_img"> <div class="contain_img"> <img src="#" alt="dolphin"> </div> <p class="keywords">キーワード</p> <div class="keyword_list"> <p>いるか</p> <p>iruka</p> </div> </div> <div class="filter_img"> <div class="contain_img"> <img src="#" alt="cherry-blossoms"> </div> <p class="keywords">キーワード</p> <div class="keyword_list"> <p>桜</p> <p>さくら</p> <p>sakura</p> </div> </div> <div class="filter_img"> <div class="contain_img"> <img src="#" alt="train"> </div> <p class="keywords">キーワード</p> <div class="keyword_list"> <p>蒸気機関車</p> <p>じょうききかんしゃ</p> <p>joukikikansya</p> </div> </div> </div> <script type="text/javascript" src="main.js" charset="UTF-8"></script> </body> </html>
- input typeをtextにして入力を受け付け、placeholderを設定してデフォルト入力を入れておく。
CSSbody { padding: 0 30px; } .input_text { width: 100%; font: 16px; height: 20px; border: 2px solid #0d91e9; } .input_text:focus { border: 2px solid magenta; outline: 0; } .exhibition { display: flex; flex-wrap: wrap; justify-content: space-between; width: 100%; } .filter_img { border: 1px solid blue; width: 45%; height: auto; margin: 20px 0; } .contain_img { width: 100%; height: 25vw; text-align: center; margin-bottom: 20px; } img { width: 95%; height: 100%; margin-top: 15px; } .keywords { margin: 15px 0px -10px 15px; } .keyword_list { display: flex; margin-left: 15px; margin-top: - 15px; } .keyword_list p { margin-right: 1em; }
- :focusでinputに入力するとき枠線の色が変わるようにしてみました。
JavaScript
JavaScriptfunction Search(text){ $(".keyword_list").each(function(index, element){ let keyword = $(element).text(); if(keyword.indexOf(text) === -1){ $(element).parent().css("display", "none"); }else{ $(element).parent().css("display", "block"); } }); } $(".input_text").on("input", function(event){ let text = $(".input_text").val(); if(text === ""){ $(".filter_img").css("display", "block"); }else{ Search(text); } });
- .on("input", function(event){})でキーワードが入力されたときに処理を行う
- 入力された文字をval()で受け取る。
- 入力がないときは、全ての画像を表示するようにする。
- 入力がある時に検索を開始。
- .eachで全てのkeyword_listクラスを処理。
- 検索語がキーワードとマッチしない時(indexOF()が-1)、マッチしていない画像を非表示にする。
- それ以外の時は、画像を表示。
完成
参考文献
jQueryで入力中のテキストをリアルタイムで取得する
jQueryのeachメソッド
【Javascript】親要素や祖先要素を取得する方法 parentNode/closest画像
全てフリーです。
飛行機 (ThePixelman Pixabay)
イルカ (Claudia14 Pixabay)
桜 (Couleur Pixabay)
機関車 (Harald_Landsrath Pixabay)