- 投稿日:2021-01-14T23:47:14+09:00
セレクターについて改めて勉強し直した③
はじめに
昨日の投稿の続きです。
セレクターについて改めて勉強し直した②今回も逆引き方式で
親要素の直後の子要素にのみスタイルを適用させたい
HTML<h1>テスト</h1> <p>テスト1</p> <p>テスト2</p>CSSh1 + p {}h1要素の直後のp要素にのみスタイルが適用される。2つめのp要素にはスタイルが適用されない。
要素名は違うけどクラス名が同じ場合
HTML<p class="section">テスト</p> <h1 class="section">テスト</h1>CSSp.section {} h1.section {}
.クラス名の前に要素名を入れる。
いや、そもそも同じクラス名を付けない方がいいって話ですね。
- 投稿日:2021-01-14T21:43:22+09:00
ProgateでHTML,CSSを学んでみた(2日目)
概要
Web開発に興味が出てきたのでとりあえず一通り必要そうなものを触ってみることにしました。
ただ触るだけだと忘れてしまいそうなのでメモとして学んだことを書いてみます。
ここにあるコードはほぼ全てProgateで出てきたものです。CSSによるタグ付け
ある特定の要素にのみCSSを適用したい場合はタグをつける。
例えば以下のように書くと、hogeとmogeのみが赤色になる。
CSSでタグ付けするときはドットをつける点に注意する。test.html<ul> <li=class="selected">hoge</li> <li>fuga</li> <li=class="selected">moge</li> </ul>test.css.selected{ color:red; }HTMLの全体構造
HTMLには<html>、<head>、<body>の3つの要素が必要。
<head>にはページに関する情報、<body>にはブラウザに表示したい内容を書く。
<html>に関しては特に説明がなかったから飾りみたいなものだと思っておく。
さらに、<!DOCTYPE html>でHTMLのバージョンを宣言する。
まとめると以下のようになる。hoge.html<!DOCTYPE html> <html> <head> </head> <body> </body> </html>
- 投稿日:2021-01-14T21:26:34+09:00
【初心者でもわかる】ふきだしでアピールしてくるボタンの作りかた
どうも7noteです。ただのボタンじゃなくアピール強めのボタンを作ります。
ボタンの作り方はいろいろありますが、ここで紹介するボタンはこのような動きのあるボタンです。
見本
ふきだしがふわふわしてアピールするボタンの作り方
index.html<div class="btn"> <a href="#"><img src="button.png" alt="ボタン"></a> <div class="fukidashi"><img src="fukidashi.png"></div> </div>style.css.btn { width: 500px; /* ボタンの幅 */ position: relative; /* 基準値とする */ } .fukidashi { width: 400px; /* 吹き出しの幅 */ position: absolute; /* 相対位置に指定 */ left: 50%; /* 表示位置を左から50%の位置に指定 */ top: 0; /* 表示位置を上から0の位置に指定 */ transform: translate(-50%, -90%); /* 指定した位置から要素の半分分左に、要素の9割分上にずらす */ animation: fuwafuwa 2s infinite; /* アニメーションfuwafuwaを2秒間隔で実行 */ } @keyframes fuwafuwa { 0% { top: 0px; } 10% { top: 3px; } 20% { top: 0px; } 30% { top: 3px; } 40% { top: 0px; } }解説
CSSの紹介をする上で、ボタンもふきだしも画像で作成していますがCSSで作ったボタンやふきだしでも同じことができます。
position指定でふきだしの要素を浮かせて、好きな位置にもってきます。
その後、アニメーションの設定ですが、2秒の内0.2秒・0.4秒のタイミングで少し下に下がるように指定することでふわふわした動きを再現しています。まとめ
ボタンの作り方は本当に様々あるので、調べてみて好きなものを導入したらいいかなと思います。
ボタン1つでクリック率が大幅に変わるとも言われていますので、丁寧な作りこみをしていきたいポイントですね。おそまつ!
~ Qiitaで毎日投稿中!! ~
【初心者向け】WEB制作のちょいテク詰め合わせ
- 投稿日:2021-01-14T18:58:46+09:00
特定の要素だけフェードイン表示のタイミングがおかしい…そんな時に確認するポイント(画像編)
症状
要素をフェードイン表示する際に、ある要素だけ表示されるタイミングがおかしいという不具合が発生しました。
具体的には、その要素だけコンマ何秒か遅れて表示されてしまいます。
これによって、スムーススクロールでその要素にリンクする際に、スクロールがカクつくという症状が現れました。調べてみたところ、
「あーそんなこともあるのか、、、」
という理由だったので、備忘録がてら残しておきます。原因
フェードイン表示させる要素の「子要素の画像」が原因でした。
この画像のサイズだけが、やたら大きかったのです。
それだけの理由でした。。。
解決策
画像を、圧縮してください。
(いや、僕も圧縮してたんですけど!提供していただいたその画像だけ元のサイズが大きすぎて!したとて!やったんです!)まとめ
原因をあれこれ探してみて、「コードやCSSは間違ってなさそうやな、、、」
という時は、画像のサイズも確認してみてください。以上です!
- 投稿日:2021-01-14T18:45:59+09:00
Swaggerで作成したyamlのAPI仕様書をHTMLにする方法
bootprintプリントというものもあるみたいだけどパラメータが出力できなかったのでredoc-cliを使用してみた。
簡単にできたのでおすすめインストール:
npm install -g redoc-cli使用法:
redoc-cli bundle -o index.html swagger.json
- 投稿日:2021-01-14T16:11:32+09:00
Adobe Target RecommendationsのDesign記法について(基本編)
Adobe Target ではA/Bテストやパーソナライゼーション機能に加えて、レコメンデーション機能もあります。(Premium 契約が必要ですが)
Adobe TargetRecommendations | Adobe Target
レコメンデーション機能を使うにあたって、必要な設定の一つであるレコメンデーションが入ったオファーを作るためのDesign(HTMLなど) を設定する為の記法についてまとめてみました。
Design の基本的な書き方
基本的にはヘルプに色々と説明が書いてあります。が…非常に量が多いので、かいつまんで説明をしていきますね。とりあえずWeb(HTML)を使った場合を想定してまずは話しします。
その1. マーキング文字を入れて埋めていく
一番シンプルなのはAdobe Targetがレコメンデーション情報を入れる為のマーキング文字を埋めていく方法です。マーキング文字はこんな感じで書きます。
マーキング文字
"$entity{対象レコメンド番目}.{商品Entityキー}"
対象レコメンド番目 = 返却されるレコメンド何番目か?具体的に言うとこんな形の書き方へ
- $entity1.id → レコメンド商品1番目の商品ID(entity.key)
- $entity2.attr1 → レコメンド商品2番目のカスタムEntity "attr1" の値
これを使ってHTMLを書くので例えば…
<div> <ul> <!-- 1商品目 --> <li>商品名: $entity1.name <span class="sku">($entity1.id)</span></li> <li>商品カテゴリ: $entity1.maincategory > $entity1.subcategory </li> <li>価格: <span class="price"> $entity1.price 円</span></li> <li><img class="item_image" src="$entity1.thumbnailUrl" /></li> </ul> <ul> <!-- 2商品目 --> <li>商品名: $entity2.name <span class="sku">($entity2.id)</span></li> <li>商品カテゴリ: $entity2.maincategory > $entity2.subcategory </li> <li>価格: <span class="price"> $entity2.price 円</span></li> <li><img class="item_image" src="$entity2.thumbnailUrl" /></li> </ul> <ul> <!-- 3商品目 --> <li>商品名: $entity3.name <span class="sku">($entity3.id)</span></li> <li>商品カテゴリ: $entity3.maincategory > $entity3.subcategory </li> <li>価格: <span class="price"> $entity3.price 円</span></li> <li><img class="item_image" src="$entity3.thumbnailUrl" /></li> </ul> </div>この様なDesignを設定すると、最大3商品までのレコメンドが埋まった状態でのHTMLが返却されます。
凄くシンプルなんですが、この方法だとちょっと問題が起きるときがあります。起きる問題:値が無いHTMLが返却される場合がある
これは部分デザインを有効にした場合に起きるのですが、仮にレコメンドを要求しても2個しか返ってこないとします。
上で書いたサンプルは3つまでの要素を書いているので、どう返ってくるかと言うと…<!-- レコメンド結果が2商品しかなかった場合に返却されるHTML例 --> <div> <ul> <!-- 1商品目 --> <li>商品名: 素敵な商品A <span class="sku">(ITEM-001)</span></li> <li>商品カテゴリ: カテゴリA > カテゴリB </li> <li>価格: <span class="price"> 5000 円</span></li> <li><img src="/path/to/item_image/item-001_top.jpg" /></li> </ul> <ul> <!-- 2商品目 --> <li>商品名: イケてる商品B <span class="sku">(ITEM-021)</span></li> <li>商品カテゴリ: カテゴリA > カテゴリC </li> <li>価格: <span class="price"> 980 円</span></li> <li><img src="/path/to/item_image/item-021_top.jpg" /></li> </ul> <ul> <!-- 3商品目(問題あり!) --> <li>商品名: <span class="sku">()</span></li> <li>商品カテゴリ: > </li> <li>価格: <span class="price"> 円</span></li> <li><img src="" /> </ul> </div>上記のように返却されてきてしまいます。
注目してほしいのは3商品目のHTML部分です。
値がなかったので、その部分だけが空白値で返ってきてしまい、このまま表示するとおかしい表示になってしまいます。そこでパターン2の実装方法がおすすめとなります。
その2. 内蔵のテンプレートエンジンを利用する
Adobe TargetのレコメンデーションDesignではテンプレートエンジン(デザイン言語)のVelocityを採用しています。
このVelocityを使うことでもっと簡潔に、カスタマイズしやすいDesignを作ることが可能です。Velocity を使用したデザインのカスタマイズ | Adobe Target
早速さっきのHTMLをVelocityを使った場合で書き直してみましょう。
<!-- Velocity 記法を使って先程のデザインHTMLを書き換えた場合 --> <div> #set( $loopCount = 3) #foreach($e in $entities) #if($velocityCount > $loopCount) #break #end #if($e.id != "") <ul> <!-- {$velocityCount}商品目 --> <li>商品名: ${e.name} <span class="sku">(${e.id})</span></li> <li>商品カテゴリ: ${e.maincategory} > ${e.subcategory} </li> <li>価格: <span class="price"> ${e.price} 円</span></li> <li><img class="item_image" src="${e.thumbnailUrl}" /></li> </ul> #end #end </div>
- $entities → レコメンドされた商品データ配列
- $velocityCount → foreachなどのループ中にループ回数を記録している自動定義変数
velocity記法を使うことで、配列操作やif文などが使えるようになります。
今回はレコメンド情報配列の中に商品ID(entity.id)の有無を判断してHTMLを出す、出さないを制御しています。
(これはIDと例えば商品名(entity.name)の有無も判断に入れてもいいと思います)また、単純にループ処理をした場合、3商品以上がレコメンド候補として入ってきた場合に全部出てきてしまうので、最初に上限を決めてループ回数を固定化するif文での判定も入れています。
参考資料
- 投稿日:2021-01-14T10:29:57+09:00
map要素でループ処理!【SCSS】
まずmapって何?
マップとはリストの各要素がkey&value(key1:value1)になったものです。
もう少し解像度を上げてご説明いたします。
$map:(key1: value1,key2: value2,key3: value3);
このようにしてmap変数を定義して$mapの中にプロパティと値を格納することができます。@ eachでループ処理
上記で簡単なmap変数の説明をしたわけですが、これらを応用してさらに使い勝手の良い物にできます。
それが@each文になります。
例えば画像が上、下、右、左からスライドインする物を作る場合
$patternという$map関数を作る。
上下左右のプロパティ値を’up’,’down’,’left’,’right’とする。
スライドインする処理をtransitionY(5px),transitionY(-5px),transitionX(5px),transitionX(-5px)とします。
そしてこれらを@each文に入れるだけです。
$pattern:("up":transitionY(5px),"down":transitionY(-5px)・・・);
こちらで$map関数を定義します。
upというクラスがついた場合アクションが起きるという処理です。
@each $key,$value in $pattern {.image.#{$key} {transform:$value;}
これで$keyの値を変更するだけで処理を変更することができます。いちいち1部分を変更したいだけでたくさんのコードを記述する処理が省けますよね。
- 投稿日:2021-01-14T09:50:06+09:00
VSCode拡張機能(自動ブラウザリロード)
HTML CSS JavaScript 学習効率化Live Serverの使い方
使用環境: macOS
エディタ: VSCodeLive Serverとは
VSCode上のファイルの変更を監視して、ブラウザを自動でリロードしてくれるVSCodeの拡張機能です。
通常VSCode使ってプログラミング学習をする場合、
ファイルを編集 -> ブラウザをリロード -> console.logを確認
といった形で学習を進められるかと思います。そこで、Live Serverを使えばファイルが更新されるたびに
自動でブラウザがリロードされるのでログの確認などがスムーズにおこなえます。導入は簡単で、VSCodeの拡張機能検索窓(画像の四角のマークをクリック)に
Live Server と入力して検索。
以下画像のLive Serverをインストールします。
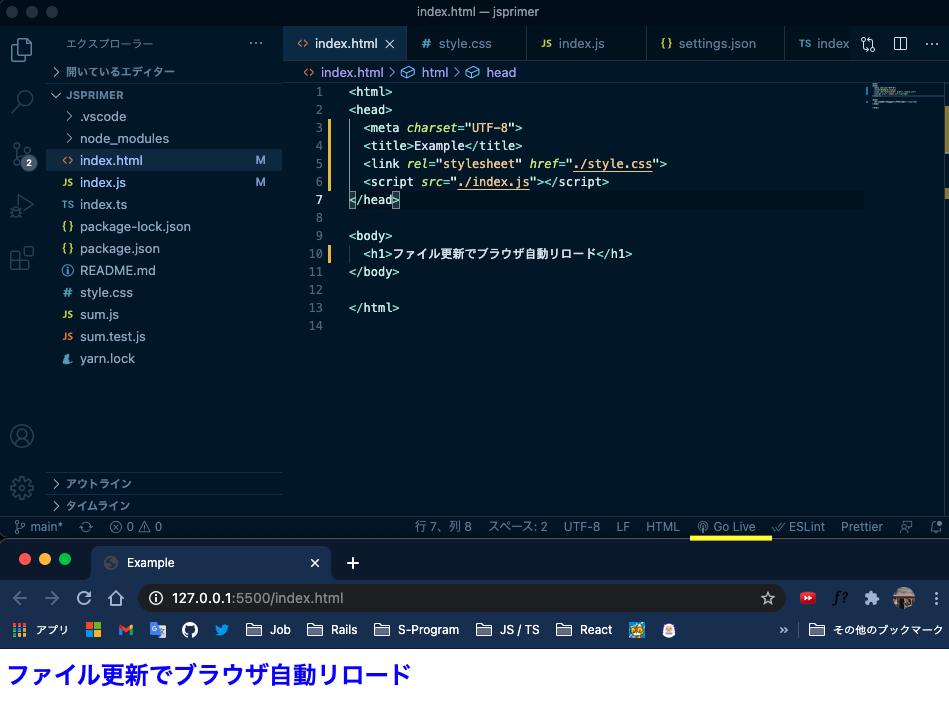
あとはご自身で作成したindex.htmlファイルなどをVSCodeで開き、
VSCode下部の Go Live をクリックするとOSデフォルトのブラウザでローカルサーバが立ち上がります。
※Go Liveが表示されない場合はVSCodeを一度終了する。
※同様にVSCode下部のPort : 5500 をクリックするとサーバーを停止できます。
これでファイルが更新されるたびにブラウザがリロードされるようになります。初学者の方など、少しでも参考いただければ幸いです^^
また、LGTMやコメントいただけると励みになります!
- 投稿日:2021-01-14T08:57:29+09:00
Django Templateの注意点
- 投稿日:2021-01-14T01:02:51+09:00
%とcalcで画像flexboxレスポンシブ対応。
画像コンテンツのレスポンシブ対応をする際に、コンテナのサイズ計算で考えてしまうのでメモようにまとめてみました。
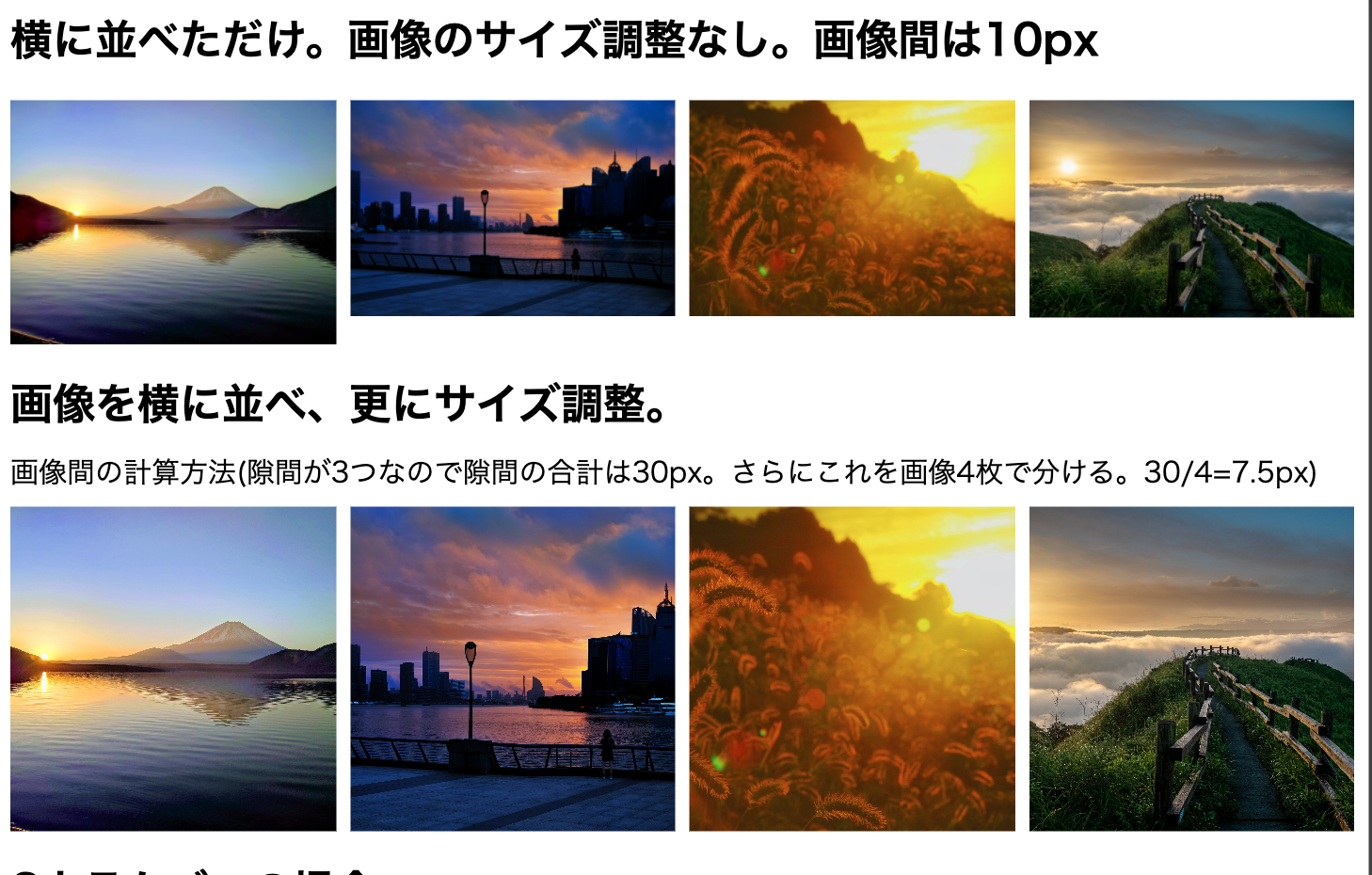
完成イメージ
イメージ的にはこんな感じです。
サイズがバラバラな画像を、CSS同じサイズにして、さらに画像間の余白も計算に入れたサイズにします。メリットとしてはツール等で画像のトリミングが不要になるのと、余白調整でlast-childとか特殊な指定がなくなります。コード
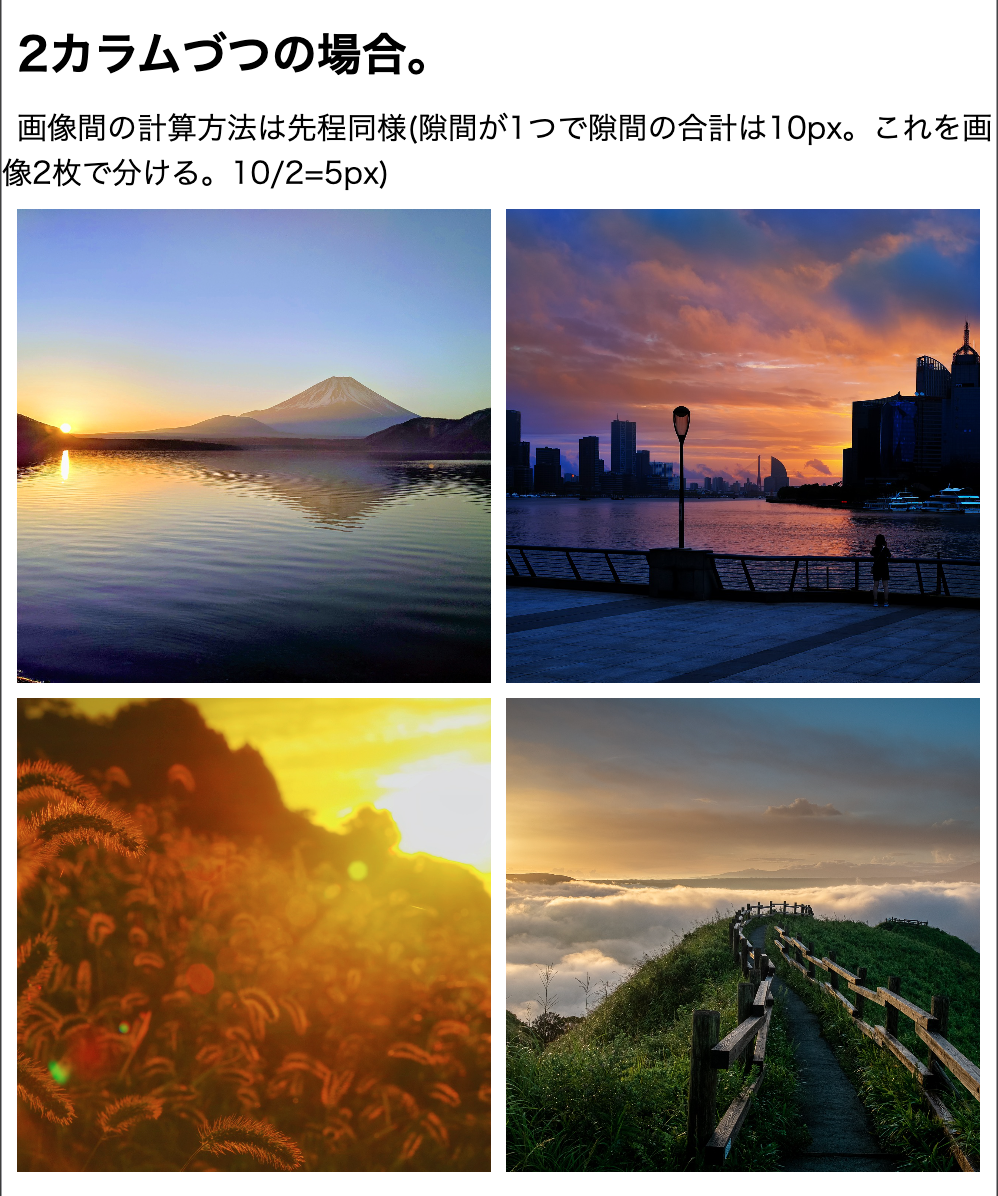
<h2>横に並べただけ。画像のサイズ調整なし。画像間は10px</h2> <div class="flex-wrap1"> <div class="box"><p><img src="./img/modal1-lg.jpg"></p></div> <div class="box"><p><img src="./img/modal2-lg.jpg"></p></div> <div class="box"><p><img src="./img/modal3-lg.jpg"></p></div> <div class="box"><p><img src="./img/modal4-lg.jpg"></p></div> </div> <h2>画像を横に並べ、更にサイズ調整。</h2> <span>画像間の計算方法(隙間が3つなので隙間の合計は30px。さらにこれを画像4枚で分ける。30/4=7.5px)</span> <div class="flex-wrap2"> <div class="box"><p><img src="./img/modal1-lg.jpg"></p></div> <div class="box"><p><img src="./img/modal2-lg.jpg"></p></div> <div class="box"><p><img src="./img/modal3-lg.jpg"></p></div> <div class="box"><p><img src="./img/modal4-lg.jpg"></p></div> </div> <h2>2カラムづつの場合。</h2> <span>画像間の計算方法は先程同様(隙間が1つで隙間の合計は10px。これを画像2枚で分ける。10/2=5px)</span> <div class="flex-wrap3"> <div class="box"><p><img src="./img/modal1-lg.jpg"></p></div> <div class="box"><p><img src="./img/modal2-lg.jpg"></p></div> <div class="box"><p><img src="./img/modal3-lg.jpg"></p></div> <div class="box"><p><img src="./img/modal4-lg.jpg"></p></div> </div>@charset "utf-8"; /* Reset */ html,body,h1,h2,h3,p,ul,li{ padding: 0; margin: 0; } img{ border: none; vertical-align: bottom; max-width: 100%; height: auto; } /* common */ .container{ max-width: 960px; margin: 0 auto; } /* main */ h2{ padding: 10px; } span{ padding: 10px; } /* .flex-wrap1 ------------------------------------- */ .flex-wrap1{ padding: 10px; display: flex; justify-content: space-between; } .flex-wrap1 .box{ width: 25%; } .flex-wrap1 .box:not(:last-child){ margin-right: 10px; } /* .flex-wrap2 ------------------------------------- */ .flex-wrap2{ padding: 10px; display: flex; justify-content: space-between; } .flex-wrap2 .box{ /* 10px * 隙間3つ / 画像4枚 = 7.5px */ width: calc(25% - 7.5px); position: relative; } .flex-wrap2 p{ /* 高さを0、内側余白50%ずつにする事で幅高さの比率を1:1にする */ height: 0; padding: 50% 0; } .flex-wrap2 img{ /* 親クラスの幅高さを継承し、positionを使って絶対配置 */ display: block; height: 100%; width: 100%; position: absolute; top: 0; left: 0; object-fit: cover; } /* .flex-wrap3 ------------------------------------- */ .flex-wrap3{ padding: 10px; display: flex; justify-content: space-between; /* 2枚で折り返したいので、flexコンテナ幅100%で折り返し設定。 */ flex-wrap: wrap; } .flex-wrap3 .box{ /* 10px * 隙間1つ / 画像2枚 = 5px */ width: calc(50% - 5px); margin-bottom: 10px; position: relative; } .flex-wrap3 p{ height: 0; padding: 50% 0; } .flex-wrap3 img{ display: block; height: 100%; width: 100%; position: absolute; top: 0; left: 0; object-fit: cover; }解説
サイズの計算方法はコメントや画像をご確認ください。
それ以外で注意しなければいけないのは、かならずリセットとしてfuluid imageにする事です。
positionの使い方も慣れていない方にはわかりづらいかもしれませんが、relativeが基準点、つまり親クラスになるので、absoluteをかけた子クラスに幅高さ100%を指定すると、親クラスの幅高さを継承することができます。例えば親クラスに
300px * 300pxがかかっていれば、子も300px * 300pxですし、10000pxなら10000pxになります。重要なのは親クラスの幅指定の方法で、今回の場合だと、
.flex-wrapには、幅のみ指定しているということ。では高さはどこで指定しているかというと、今回の場合は
.flex-wrap pになります。
ここでpadding: 50% 0;を指定して、幅の100%の高さを指定しています。最後に
簡単ではありますが、以上になります。
この技術は埋め込みのYoutube動画やGoogleMapのサイズ変更にも使われているものなので覚えておくと便利です。
時間が空いたらgridを使った、コードも追記していきたいと思います。多分慣れたらこっちの方がこういったレイアウトはやりやすいかもです。では、お疲れ様でした!
追記(2021/01/14)
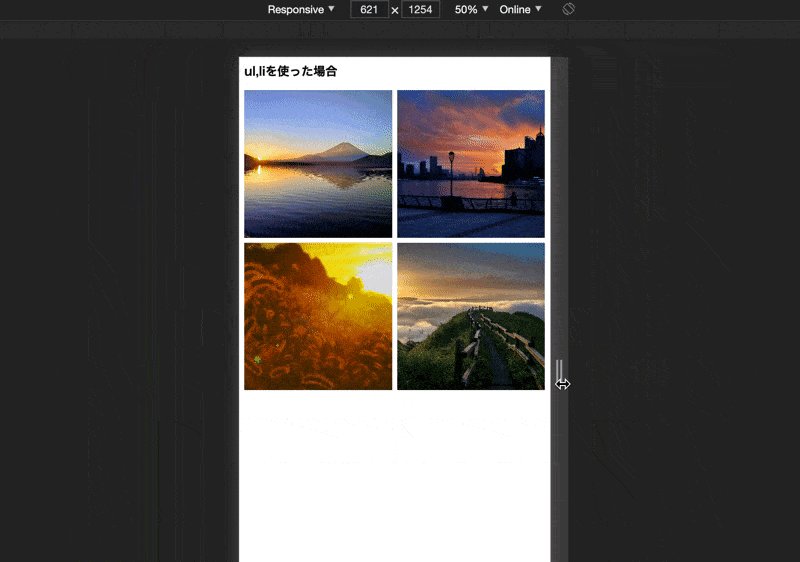
今回は説明用にクラス名を使いましたが、HTMLの
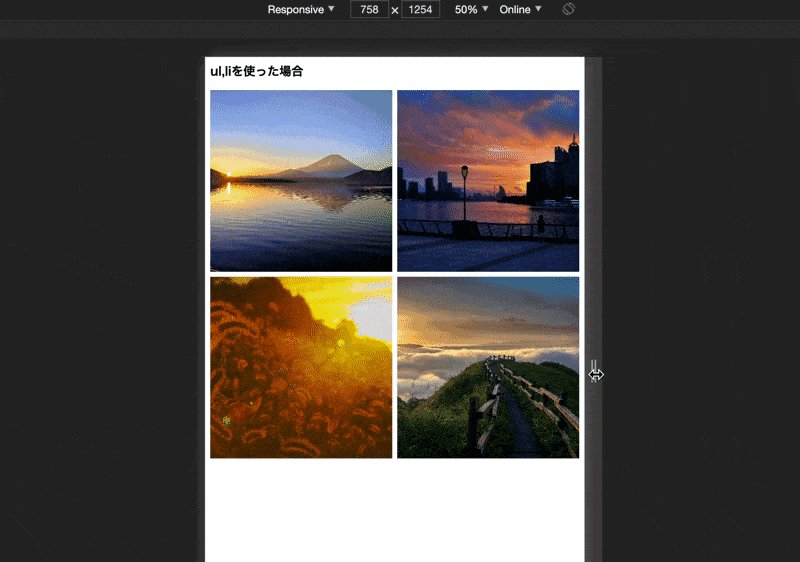
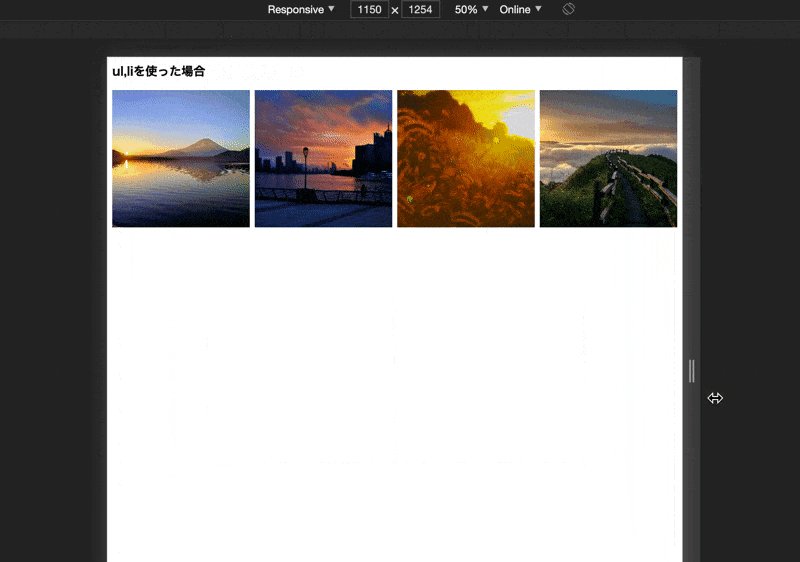
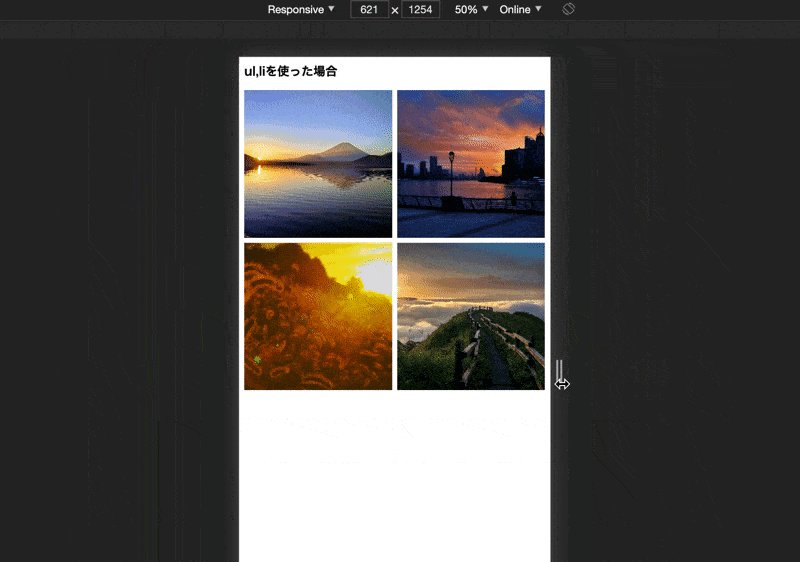
ul,liタグだけを使う事も可能です。(通常はこっちになるかと)<h2>ul,liを使った場合</h2> <ul> <li><p><img src="./img/modal1-lg.jpg"></p></li> <li><p><img src="./img/modal2-lg.jpg"></p></li> <li><p><img src="./img/modal3-lg.jpg"></p></li> <li><p><img src="./img/modal4-lg.jpg"></p></li> </ul>/* when used ul li ------------------------------------- */ ul{ padding: 10px; display: flex; justify-content: space-between; flex-wrap: wrap; } li{ width: calc(50% - 5px); margin-bottom: 10px; position: relative; } li p{ height: 0; padding: 50% 0; } ul img{ display: block; height: 100%; width: 100%; position: absolute; top: 0; left: 0; object-fit: cover; } @media screen and (min-width: 768px){ ul{ flex-wrap: nowrap; } li{ width: calc(25% - 7.5px); margin-bottom: 0; position: relative; } }一応
@mediaを使ってレスポンシブ化してます。(モバイルファースト)
動作は以下です。