- 投稿日:2020-11-20T14:34:05+09:00
コンタクトフォームに入力したときに自動でつく背景色を消す方法
先日メンターをしていたときにこんな質問がきました。
「予測変換で入力したときにだけ背景色がつきます。
これをつけないようにしたいのですが、どうすればよいでしょうか?」やばい!わからないということで必死こいて調べて無事解決できました。
✅inputのオートコンプリートしたときの背景色
— おか | 知多半島のホームページ屋 (@oka_jumboworld) November 19, 2020
コンタクトフォーム で予測からの自動入力されたときに、色が変わりますが、これで初期化?できます。
勉強になった。https://t.co/yNqDS3v96B#駆け出しエンジニアと繋がりたい#デイトラ pic.twitter.com/hQ8pCfVBzFとりあえず、こちらをスタイルシートに書いてあげれば解決します。
すみません、意味は全くわかりませんし分かろうとしていません。笑style.css0 @keyframes onAutoFillStart { from {} to {}} input:-webkit-autofill { animation-name: onAutoFillStart; transition: background-color 50000s ease-in-out 0s; }これは知らないとはまると思うので、武器として知っておくとよさそうですね。
■この記事は以下の情報を参考にして執筆しました。
https://teratail.com/questions/171007
- 投稿日:2020-11-20T13:37:53+09:00
席替え用のWebアプリ作ってみたよ
こんにちは。すずともです。
席替えするとき
- 番号書いてあるくじ作って
- みんなに引いてもらって
- 自分の引いた席に移動してもらって
- 自分の番号と名前をLINEグループに投げて
- 代表がExcelで座席表を作り
- 印刷して教卓に貼る
っていう感じで、多くの工程がありますね。(クラスによっても違うと思うけど…)
僕のクラスは自治性が強いので全部学生でやってますが、クラスによっては先生がしてくれるところもありますし。
まぁ、何でもいいとして、結構めんどくさいなぁと。
これ、Webアプリ作れば楽になるんじゃね?と思って、Webアプリ作ってみました。成果物
とりあえず最初に成果物置いておきます。
Github pagesにて公開しました。
よかったら使ってくださいな。https://kamekyame.github.io/seat_change/
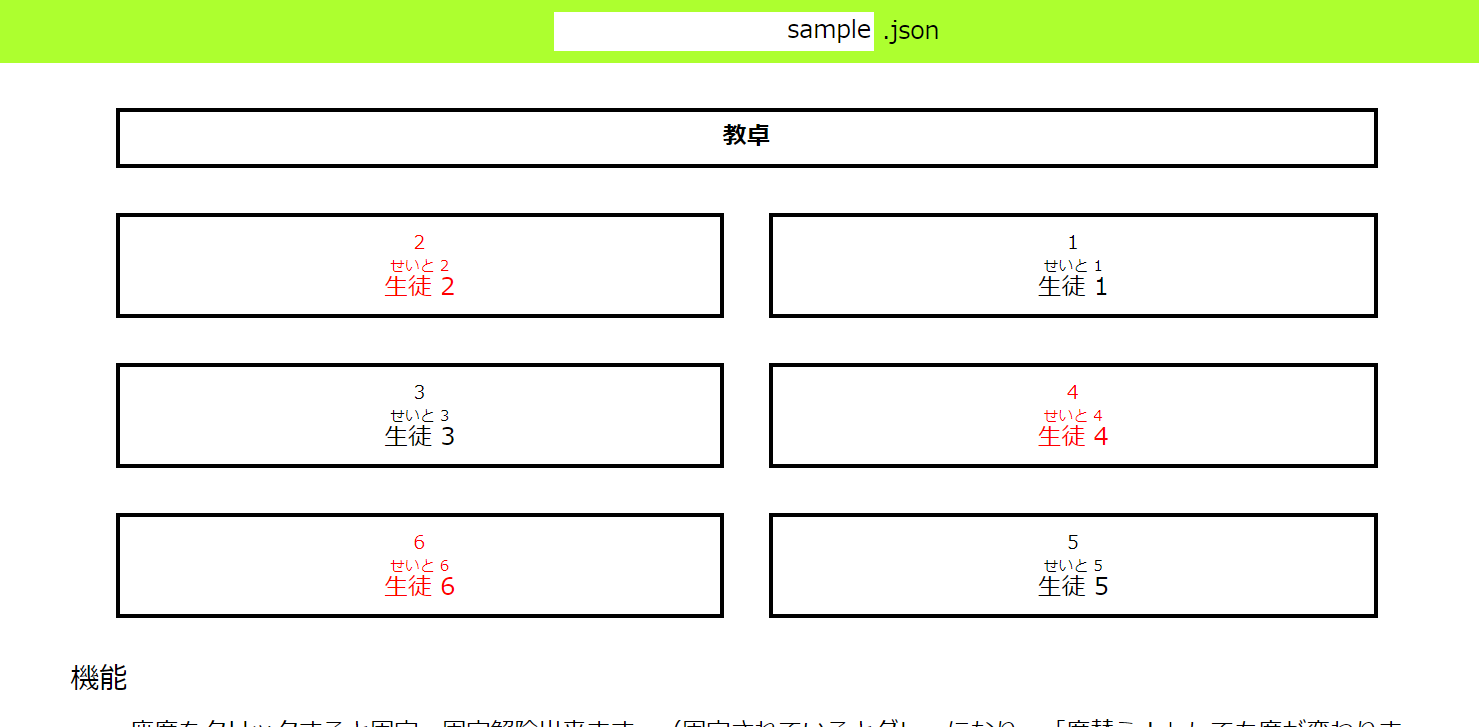
使い方
使い方はいたってシンプル。
- 生徒・座席情報の入ったJSONファイルをアップロード
- 席替えボタンを押す!
- 印刷!(またはファイルダウンロード)
試しに使ってみたい人は、
Githubの方に、sample.jsonというファイルがあるので、それを自分のPCにダウンロードして、ファイルアップロードにぶち込んでください!いろいろな機能
席替え自体は、上記の手順でできるわけですが、僕のクラスはこんな単純な席替えではありません笑
というのも、
- 6列6行の座席配置ですが、人数が35人なので1マス空席
- 席替え前に目の悪い人や前行きたい人が前方の席を占領
っていう条件・風習がありまして、席替え前に席を固定する必要があります。そういうクラス向けに
- 席の交換機能
- 席の固定機能
も実装してあります。
1.席の交換機能
名前部分をクリックすると、このように、名前一覧が出てきます。
ここで好きな名前を指定すると、席の交換ができます。
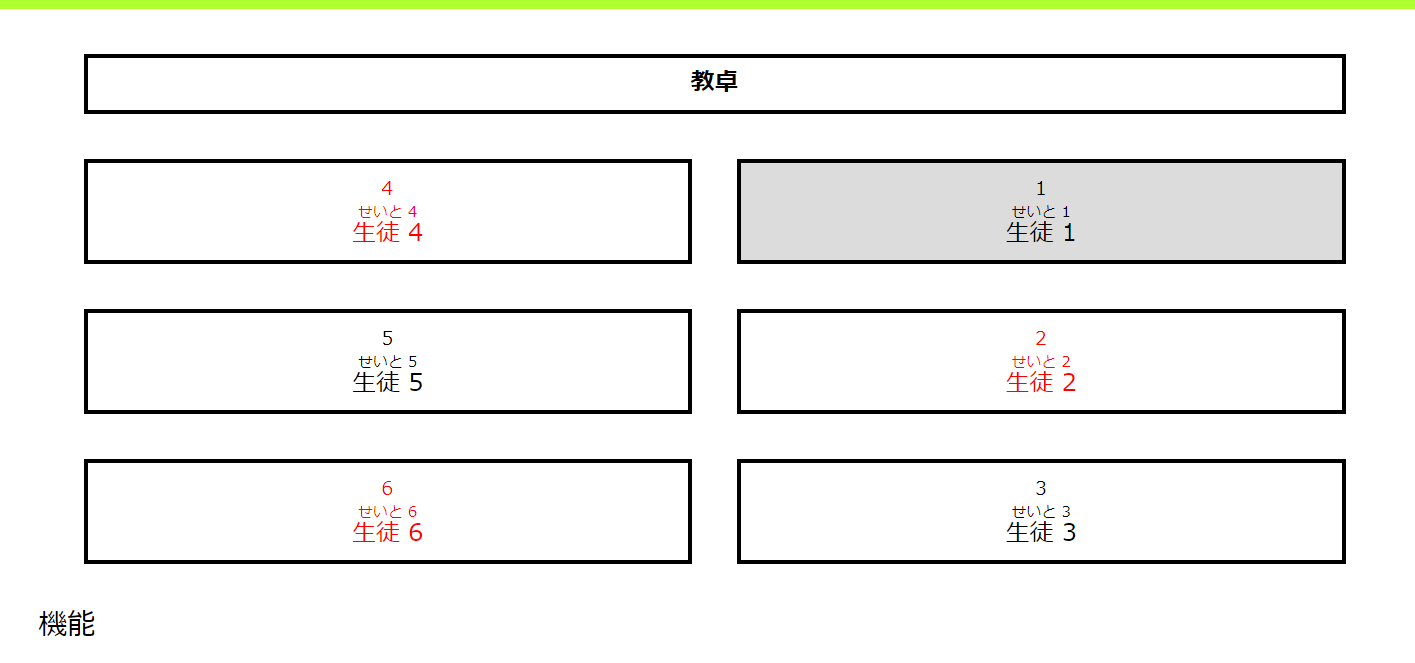
2.席の固定機能
席の名前以外の部分(黄色いところ)をクリックすると座席の固定が出来ます。
生徒1を固定するとこのようにグレーになります。
この状態でいくら席替えしても生徒1の場所は変わりません。印刷
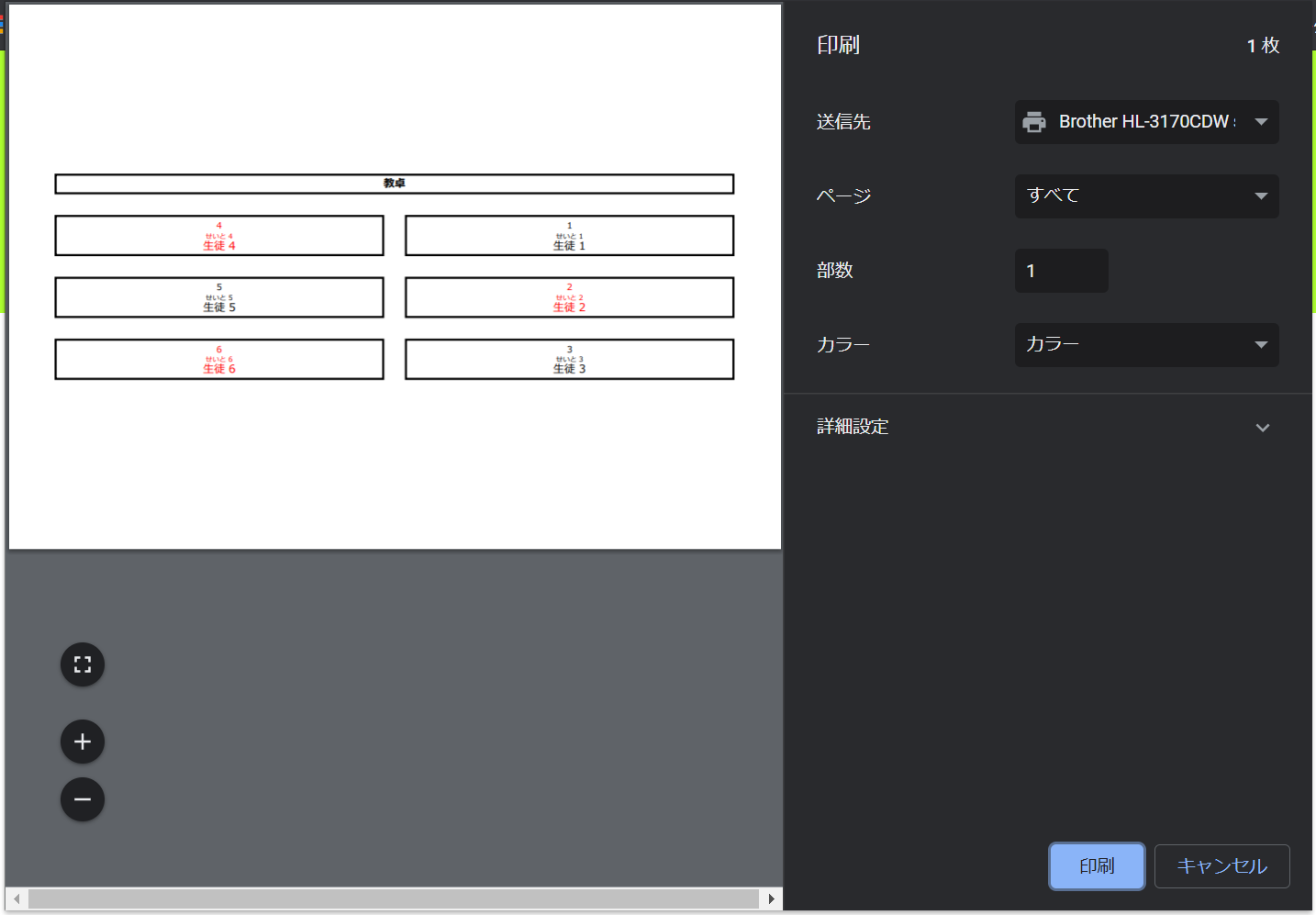
席替えをしたら、先生のために印刷をしないと...
ということで、印刷用のCSSを用いて、印刷したときにもきれいになるようにしました。
方法は簡単で、「Ctrl + P」で印刷するだけ。このように、ヘッダー・フッターが消えた状態で印刷ができます。
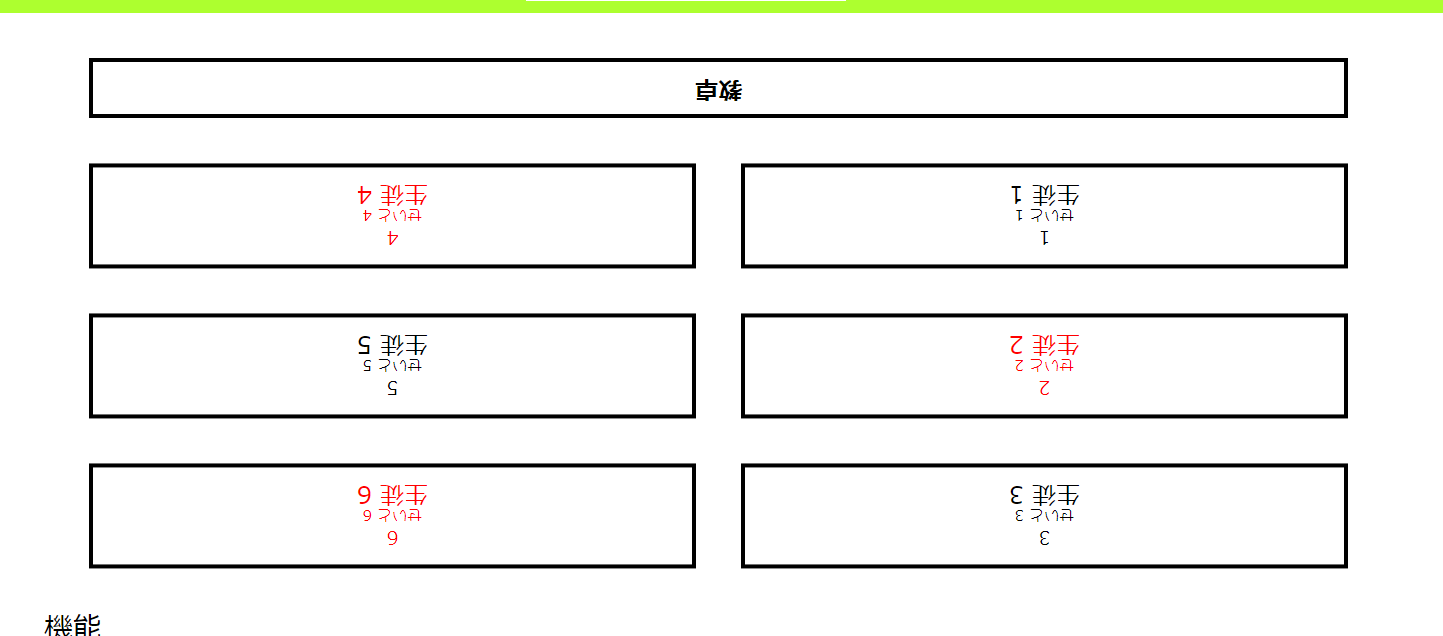
先生用⇔生徒用の切り替え
実は、今見てる座席表は、生徒側から見た視点。
先生側から見ると、教卓が手前に来る形になります。そこで、右上の「先生用⇔生徒用」ボタン。
このボタンを押すと座席内の文字が180度回転します。この状態で印刷すると、あっという間に教卓に貼る先生用の座席表の完成です!
ファイル形式
アップロード・ダウンロードに使われるJSONファイルの中身については、GithubのREADMEに書いてあるので、Githubを見てください!
最後に
友達との軽い話から作ってみた「席替えWebアプリ」
Vue.jsを使って書いてみたのですが、スマートにかけてよかったです!
また、印刷用のCSSの存在も知れたので、個人的にはスキルアップにつながったかなぁと。よかったら席替えの時に使ってください!(Qiitaの記事読んでる人に学生がどのくらいいるかは置いといて...)
Githubに公開してるので、issue、PR、フォークなどご自由にどうぞ!(一応MITライセンスです)
- 投稿日:2020-11-20T12:22:08+09:00
isaraの模写で余白の原因を探していたら意外な理由だった話
■ はじめに
タイトルについて記事にしました。
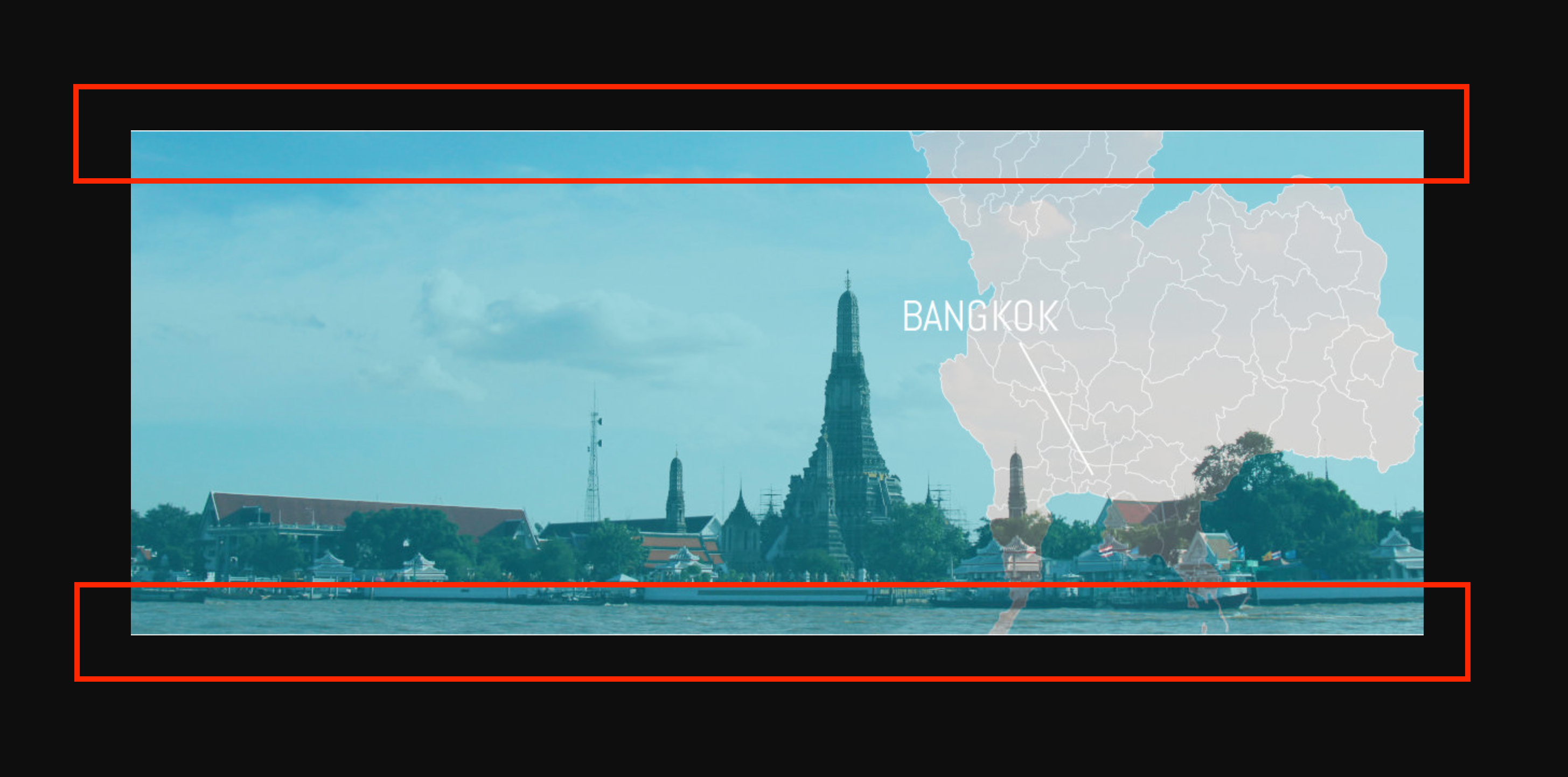
今回は(も?)あまり技術についてのお話ではありません。笑い話という事で目を通して頂ければと思います結論 : 元画像の上下に小さな白い余白がありました
・気づかなかった原因:
見本はbackground-position:centerやbackground-size:coverを使っていたが
railsのimage_tagを使っていて「いや、画像なんて出てればいいでしょ」という自己中な考えで使わなかった小1時間調べた結果、謎の余白ができる原因という記事が色々あったので
今回勉強できたいい機会だったという事で、学習した内容を載せておきます
参考→[CSS]ページのレイアウトで、意図せずできてしまった隙間の原因とその解決方法のまとめ
まとめ
・ リセットCSSの活用及び、
box-sizing: border-box;プロパティを*{}全ての要素に適用する・ 画像をブロック要素にするか、
vertical-align: bottomで縦方向の揃え位置を下端に指定する・ 元画像を検証する(困)
- 投稿日:2020-11-20T12:20:42+09:00
addEventListenerメソッドについて
はじめに:プログラミングを学習する上で、メモとして投稿しておりますので、間違いなどがあればご指摘いただけると幸いです。
addEventListenerメソッドとは
1つのイベントや1つの要素に対して、複数のイベントハンドラを設定できるメソッドです。
HTMLの中に、onclick等を記述してイベントハンドラを設定することもできるが、1つの要素やイベントに対して、1つのイベントハンドラしか設定できないので、イベントハンドラを複数設定したいときに利用する。
また、本来レイアウトを定義すべきHTMLにJavaScriptのコードを記述することはモダンな書き方ではないのでaddEventListenerメソッドの利用を推奨しているらしいです、、、。構文
要素オブジェクト.addEventListener(イベントの種類、function(){
イベントハンドラ
}, false);例
addEventListener.html<!DOCTYPE html> <html lang="ja"> <head> <meta charset="utf-8"> <title>addEventListener</title> </head> <body> <ul id="lists"> </ul> <input id="result" type="text"> <input id="button" type="button" value="" > <script src="js/addEventListener.js"></script> </body> </html>addEventListener.jsvar e =document.getElementById('button'); e.addEventListener('click', function(){ //イベントハンドラ指定 }, false);終わりに
初投稿なりにコードを挿入してみたりと、少し工夫してみました。まだまだ学習することがたくさんある為、日々の積み重ねを大切にし、アウトプット重視で頑張りたいと思います、、。
- 投稿日:2020-11-20T09:32:43+09:00
nth-childとは
nth-childとは
複数ある要素のうち、ある特定の要素を指定したい場合に使用する。
:例
index.html<h2>:nth-childについて</h2> <div> <span>Item 1</span> <span>Item 2</span> <span class="cls">Item 3</span> <span>Item 4</span> <span>Item 5</span> </div>style.scssdiv{ & span{ color: olive; &:nth-child(2){ color: purple; } } }→2つ目の要素、つまりItem2のみがpurpleとなる。
また、偶数のものを指定したい時はnth-child(2n), 奇数のものを表示したい時はnth-child(2n + 1)とすることでそれらを表示させることができる。
その他にも偶数を表す場合はnth-child(even),奇数を表す場合はnth-child(odd)とすることでもスタイルが割り振られる。
最後に
ここまで記事を読んでいただき、ありがとうございます。
本投稿が学習の一助となれば幸いです。
- 投稿日:2020-11-20T03:11:18+09:00
CSSの勉強
センター合わせは
display: flex;
flex-direction: row;
align-items: center;
justify-content: center;
のセット