- 投稿日:2020-11-19T21:38:19+09:00
連休中の新型コロナウイルス拡大防止のためのJavaScript
3連休は自宅にいたほうがいいね
明後日(執筆時から起算)から、3連休です。
普通なら楽しみにする日ですが、第3波も到来して危険な状況になりました。私の職場は医療機関なので、特に指示されなくても不用意な外出は避けていますが、どこにも行けないのは結構しんどいものです。だけど……、医療機関の状況も大変なものはあり、できるだけ悪化する事態にならないよう行動したいものです。
で、、、プログラミングは家でもできますので、勉強する機会と捉えましょう。エンジニアには勉強大事ですしね…。私は個人的にはC#(.NET)の勉強をしていますが、エンジニアみんなに共通(?)のJavaScriptも勉強しているので、今回はJSにしています。
言語が違えば書き方が違うので、今回は日付とループ処理の話題です。JSの日付処理の仕方を私が知らなかったので、勉強のために、記します。初歩的な内容にはなりますが(JavaScriptの経験は浅めです)。
ちなみに、もともとも着想はこのLinkedinのページからです。
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="utf-8"> </head> <body> <script type="text/javascript"> /* 3連休を格納する配列 */ const holidays = [new Date("2020/11/21"), new Date("2020/11/22"), new Date("2020/11/23")]; //勤労感謝の日 for (today in holidays){ stayHome(); wearMasks(); putSocialDistance(); enjoyPrograming(); } //外出はできるだけ自粛しましょう function stayHome() { console.log("Stay Home"); } //公の場ではマスクを着用しましょう function wearMasks() { console.log("Wear Masks"); } //ソーシャルディスタンスを保ちましょう function putSocialDistance() { console.log("Put social distance"); } //家で楽しくプログラミングを楽しもうぜ! function enjoyPrograming() { console.log("Enjoy programming!!"); } </script> </body> </html>JavaScriptは外部ファイルにすることもできます。
簡単に解説を付します。
new Date(日付文字列)
例えば、
new Date("2020/11/21")にすると、2020/11/21の日付型のデータができます。つまり、特定の日のデータを持つ日付型のデータが作れます。ちなみに、配列にする場合は
[値,値, ... ]と書きます。補足ですが、{ }で書くのは連想配列ですね。for in 構文
配列の中身を1つずつ取りだし、
dateという変数に入れ、配列の数の分ループします。今回のように特定の日付分だけループするなら、これが分かりやすいでしょうか。function(関数)
関数(ある処理のまとまりを定義する)は、
function 関数名() { ...処理... }として定義ます。
呼び出す時は、関数名();とします。以上、エンジニアの皆様におかれましては、不用意な外出は避けてぜひご自宅で勉強に励みましょう。
- 投稿日:2020-11-19T21:38:19+09:00
連休中の新型コロナ拡大防止をJavaScriptで表現してみる
3連休は自宅にいたほうがいいね
明後日(執筆時から起算)から、3連休です。
普通なら楽しみですが、第3波も到来して危険な状況です。特に私は医療機関勤務なので、敏感になってしまいますね…。
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="utf-8"> </head> <body> <script type="text/javascript"> /* 3連休を格納する配列 */ const holidays = [new Date("2020/11/21"), new Date("2020/11/22"), new Date("2020/11/23")]; //勤労感謝の日 for (today in holidays){ stayHome(); wearMasks(); putSocialDistance(); enjoyPrograming(); } //外出はできるだけ自粛しましょう function stayHome() { console.log("Stay Home"); } //公の場ではマスクを着用しましょう function wearMasks() { console.log("Wear Masks"); } //ソーシャルディスタンスを保ちましょう function putSocialDistance() { console.log("Put social distance"); } //家で楽しくプログラミングを楽しもうぜ! function enjoyPrograming() { console.log("Enjoy programming!!"); } </script> </body> </html>JavaScriptは外部ファイルにすることもできます。
簡単に解説を付します。
new Date(日付文字列)
例えば、
new Date("2020/11/21")にすると、2020/11/21の日付型のデータができます。つまり、特定の日のデータを持つ日付型のデータが作れます。ちなみに、配列にする場合は
[値,値, ... ]と書きます。補足ですが、{ }で書くのは連想配列ですね。for in 構文
配列の中身を1つずつ取りだし、
dateという変数に入れ、配列の数の分ループします。今回のように特定の日付分だけループするなら、これが分かりやすいでしょうか。function(関数)
関数(ある処理のまとまりを定義する)は、
function 関数名() { ...処理... }として定義ます。
呼び出す時は、関数名();とします。以上、エンジニアの皆様におかれましては、不用意な外出は避けてぜひご自宅で勉強に励みましょう。
- 投稿日:2020-11-19T21:30:31+09:00
flexbox justify-content align-items を理解して、レスポンシブなナビゲーションメニューを作る。
この記事の技術的な目的は要素を横並び、高さを揃えてテキストを上下左右中央寄せにするです。
前半は理論的な事をグダグダ述べていますので興味のない方は「最後に」まで飛んで下さい!
本題
flexboxと言えばfloatと同様、横並びによく使うcssですね。floatの場合、clearを後続の要素に足さなくてはならないので、flexboxの方が人気が高いcssだと思います。
私もflexboxをよく使うのですが、そもそもflexboxって何者何だろうと思い調べたところいろいろ気付く事があったのでここを使って情報共有したいと思います。
そもそもflexboxとは?
通常フレックスボックスと呼ばれている Flexible Box Module は一次元のレイアウトモデルとして、またインターフェイス中のアイテム間でスペースの分配をする機能と強力な位置合わせをする機能を提供するものとして設計されました。
とあります。ポイントを抽出し、要約します。
・正式名称は「Flexible Box Module」
→フレキシブル、つまり融通の利くということ。全然どうでもいい個人的な考え方だがflex自体が横並びな訳ではなくて、あくまでも融通が利くので縦並びの要素が横並びにも出来るのかなって思う。・一次元レイアウトモデルである。
→つまり縦なら縦、横なら横にしかレイアウト出来ない。・スペースの分配をする機能と強力な位置合わせをする機能を提供する
→横並べに加え、要素の中央寄せとかもセットで出来ますよーってこと。これから解説するjustify-content、align-itemsに繋がるところ。flexboxの考え方
上記で出た「一次元レイアウトモデル」ですが、「ある一定の方向」でしか配置できませんよって事でした。
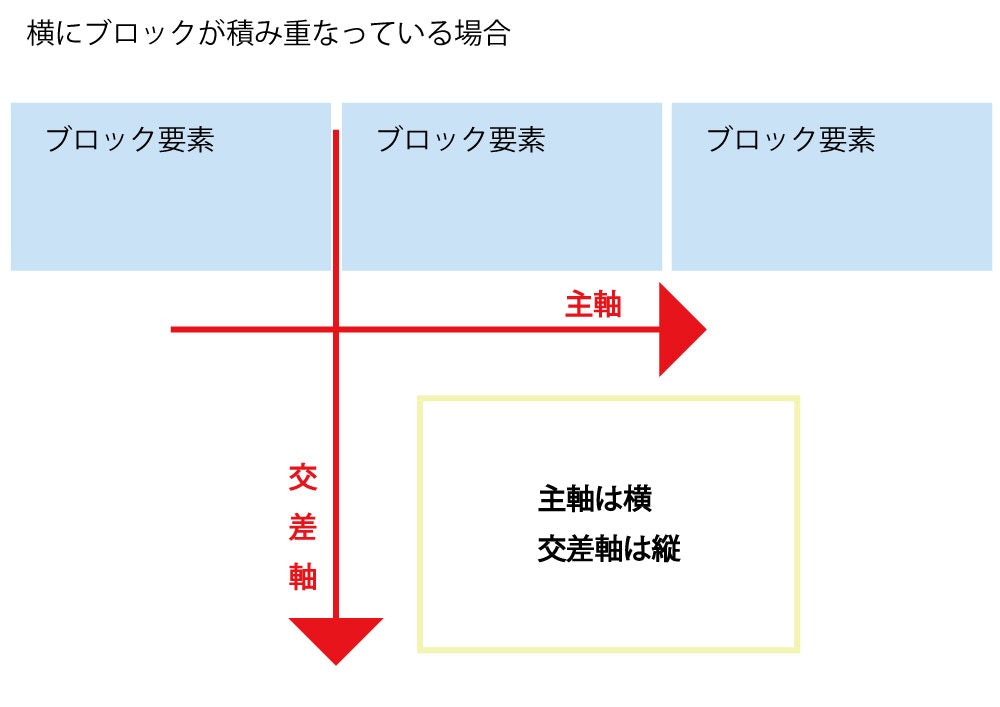
でこの「ある一定の方向」というのが、かなり重要で、ブロックが積み重なる「主軸」と、これと交差する「交差軸」の2つの軸が存在します。でここで難しいのが、あくまで「ブロックが積み重なる」方向なので、縦にブロックが積み重なっていれば縦が主軸になるし、横にブロックが積み重なっていれば横が主軸になります。文章だけだと分かりずらいので以下に図を用意しました。
基本的には横を使うことが殆どなので、横のパターンを中心に覚えておきましょう。
で、ここまでのことを考えるとflexboxつまりdisplay:flex;を使って横並びにすることは、主軸を切り替えてると考えると面白いですね!主軸、交差軸の調整方法
ここからが本題。
なんとなく2つの軸が存在することを知れたと思いますが、実際にコードを書いて行きたいと思います。
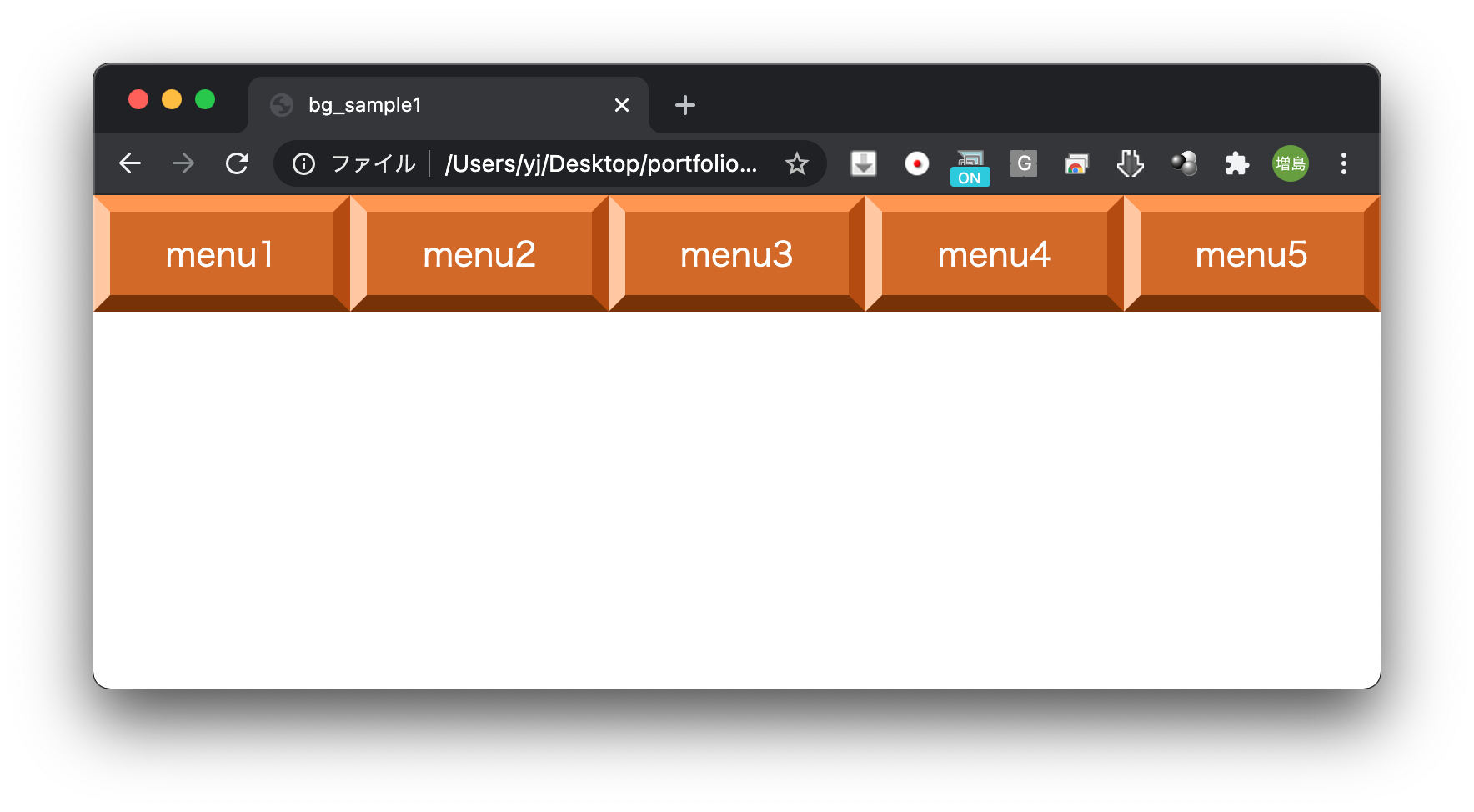
では以下のようなナビゲーションバーを作ったと仮定しましょう。html<nav> <ul> <li><a href="#">menu1</a></li> <li><a href="#">menu2</a></li> <li><a href="#">menu3</a></li> <li><a href="#">menu4</a></li> <li><a href="#">menu5</a></li> </ul> </nav>css/* reset */ *{ margin: 0; padding: 0; box-sizing: border-box; } /* main contents */ nav ul{ display: flex; list-style: none; } nav ul li{ width: 100%; } nav a{ display: block; height: 100%; padding: 10px 5px; background-color: #d2691e; color: #ffffff; text-align: center; border-width: 10px; border-color: #ff964b #b44b00 #783200 #ffc8a0; border-style: solid; text-decoration: none; }画面は以下のようになります。
ちょっとレトロなボタン風にしてしまいましたがwまぁよくある横並びのメニューです。
では各メニューの文字数が変わってしまったらどうでしょうか?コードを変更してみましょう。
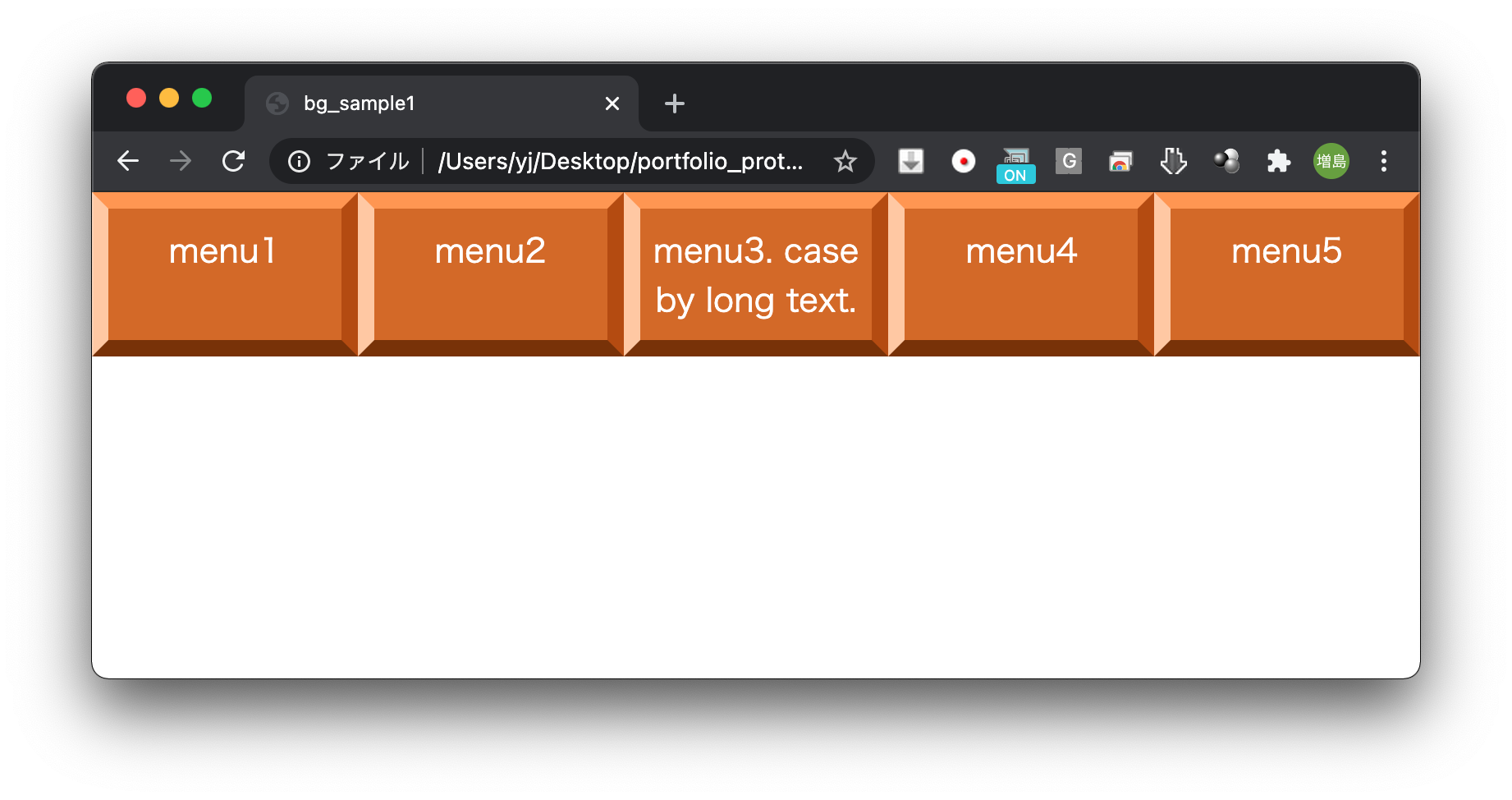
html<nav> <ul> <li><a href="#">menu1</a></li> <li><a href="#">menu2</a></li> <li><a href="#">menu3. case by long text.</a></li> <li><a href="#">menu4</a></li> <li><a href="#">menu5</a></li> </ul> </nav>画面は以下のようになります。
画面をみてもらうとわかるのですが、navのaに当てたheight:100%;のおかげで各メニューの高さは揃っています。(確認したい場合はnav aのheight:100%;を外して確認してみてください)ですが中のテキストはどうでしょうか?長いテキストは真ん中に来ていますが、他のテキストは上寄せになっています。
主軸と交差軸という言葉を使って言い換えてみましょう。
navのulにdisplay:flex;を当てているので主軸は横となります。これは簡単ですね。そして交差軸はこの場合テキストの配置となります。現状テキストは上寄せになるので、これを交差軸方向の中央寄せにすればいいことになります。
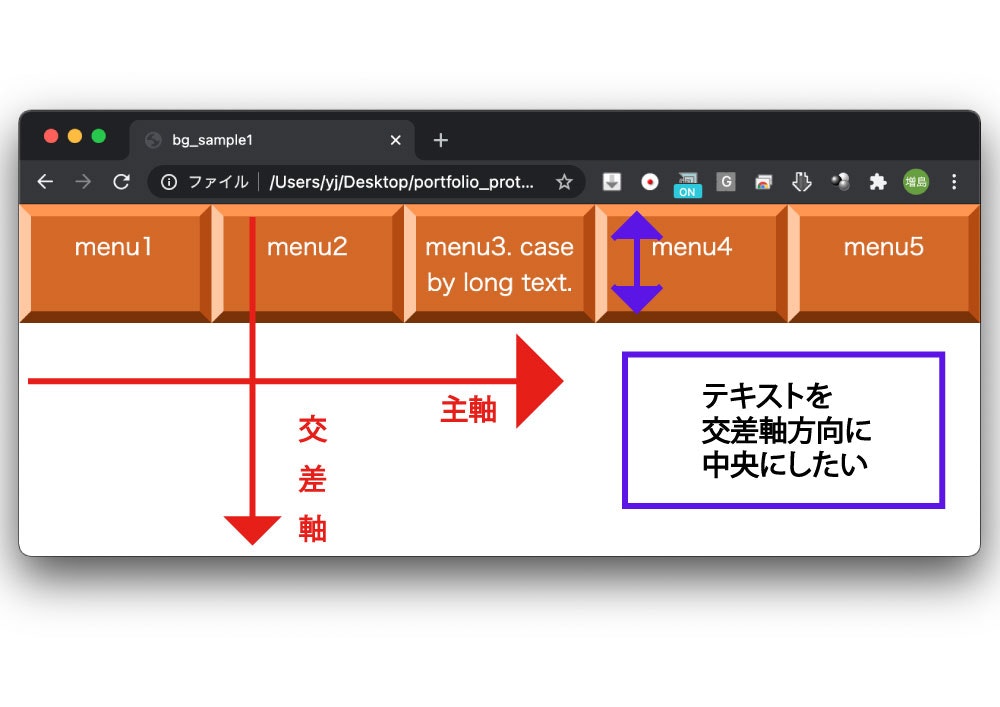
ちょっと文章だけだと分かりづらいので画面に図を加えました。
なんとなく軸の区分けと、やりたいことが明確になったかと思います。
ではこの主軸と交差軸を変化させるためのcssを当てていきましょう。justify-content, align-items
display:flex;とセットで使うことが多いCSSを2つご紹介します。
それぞれ、軸、使用用途、プロパティ、値を図にしています。
※値に関しては代表的な物のみ紹介します。
軸 使用用途の例 プロパティ 値 主軸 メニューを中央に配置 justify-content center ↑ メニューを等間隔に配置(両端揃え) ↑ space-between ↑ メニューを等間隔に配置(真中揃え) ↑ space-around 交差軸 テキストを縦方向に中央寄せ align-items center 代表的な物を紹介しましたが、今回はとりあえずalign-items:center;を使えば良さそうです。
ただどこにcssを書けば良いでしょうか?目的をもう一度整理しましょう。今回はaタグ内のテキストを縦方向(交差軸方向)に中央寄せにしたいですよね?
ならば簡単です。今回でいうnavのaの中にCSSを書けばいいですね。ですが実はこれだけでは思い通りには動きません。justify-content,align-itemsはdisplay:flex;とセットで使うことで効力を発揮するのでdisplay:flex;も一緒に追加します。
ここで勘のいい方なんかは思うかも知れません。「横並びにする必要もないのでdisplay:flex;を使うべきではない」と。でも物は使いよう、発想の転換ですし、実際にこのような実装をしているのを見たことがあるので、そこまで気にすることはないと自分は思います。
少し話がそれましたが、実際にコードを書いていきます。
css(追加分のみ記載)nav a{ display: flex; align-items: center; }画面を確認します。
見てみると、確かに縦方向(交差軸方向)に中央寄せになりましたが、横方向(主軸方向)が左寄せになってしまいました。これはdisplay:flex;を使ったことが原因で、これを使うと子要素が1つの要素のような認識をされてしまうからです。text-align:center;はテキストに対して有効なので要素そのものには効きません。
ではどうすれば良いでしょう?
やりたいことをまとめます。流れ的になんとなくわかると思いますが、今度はaタグ内のテキストを横方向(主軸方向)に中央寄せですね。ここで使うのがjustify-content:center;です。aタグにコードを追加しましょう。
css(追加分のみ記載)nav a{ justify-content: center; }画面を確認します。
どうでしょうか?これで目的の縦横中央寄せのナビゲーションバーの完成です。お疲れ様でした!
最後に
最後に完成系のコードを載せておきます。説明していない部分としては、もとから当ててあったdisplay: block;を消してあります。理由はdisplay:flex;を後から当てたので、displayプロパティの重複で不要になったからです。
css(完成形)/* reset */ *{ margin: 0; padding: 0; box-sizing: border-box; } /* main contents */ nav ul{ display: flex; list-style: none; } nav ul li{ width: 100%; } nav a{ text-decoration: none; background-color: #d2691e; color: #ffffff; text-align: center; padding: 10px 5px; /* 不要になったので削除↓ */ /* display: block; */ /* メニューの高さを揃える */ height: 100%; /* 各メニューのborderデザイン */ border-width: 10px; border-color: #ff964b #b44b00 #783200 #ffc8a0; border-style: solid; /* テキストを上下左右中央に配置する */ display: flex; align-items: center; justify-content: center; }以上です。最後までご静聴ありがとうございました。
- 投稿日:2020-11-19T15:02:31+09:00
【Visual Studio Code】コーディングに全集中できるショートカットキー
VScodeショートカットキー紹介
VScodeでコーディングに全集中できるショートカットキーを紹介します!!
Zenモード
command + Kを押して、間を開けてからZを押すとコードの画面のみにできます!通常の画面に戻すときも上記と同じです。
?VScodeショートカットキー紹介
— ミキ?@プログラミング (@mikiprogram) November 18, 2020
✨Zenモード
コーディングに全集中したい時は、
『cmd + K』 を押してから 、間を空けて、『Z』を押すとコードの画面のみで作業できます?戻す時も同じです。
参考:https://t.co/hvd5jWFQsJ#プログラミング初心者 pic.twitter.com/9ZAF68n3Qg参考
- 投稿日:2020-11-19T13:35:57+09:00
未経験からのエンジニア転職を目指します。
はじめに
こんにちは。
11月より未経験からのエンジニア転職を目指すべく、プログラミング学習をスタートし始めたものです。
学習記録を残していければと思っております。自己紹介
地方国立大学卒業後、大手学習塾に新卒で就職して約1年半経ちます。
理想と仕事内容のギャップで転職を決意しました。高校はかなり勉強には力を入れた記憶があります。
が第一志望には受からず...。プログラミング自体は、大学の講義でおそらくC言語は軽く触れましたが
難しすぎて断念しました(笑)ただ「学力の規定要因分析―都道府県別のクロスセクションデータを用いて―」というテーマで卒業論文を制作し
このときにR言語を使用して、統計分析などを行いました。
1日のほとんどを分析や分析結果の執筆に費やしていた時期で大変でしたが、楽しかったですね。ですので今Progateを中心に学習を進めておりますが、まだ勉強が嫌という感じではないです。
多分ここから大変になってくるのだと思いますが...。ここまでの学習記録
11月の初週からまずはProgateを中心に学習をスタートしました。
最初はスマホ版でやっていましたが、パソコンでやってみたいと思い、先述の卒論制作に使っていたパソコンを使ってProgateに取り組んでおります。
ひとまず19日現在でHTML&CSS,Sass,Command Line,Git,Rubyを一周終わらして、Web開発パスのruby on railsコースのrails Ⅰに取り組んでいる最中です。最後に
逃げ道の無いよう、新型Mac Book Airを購入致しました。今使っているパソコンが動作モッサリしていてイライラなのとWindowsだからですね。
学習していく中での気づきや、学習記録を定期的に更新していけたらと思いますので、よろしくお願いいたします。
- 投稿日:2020-11-19T08:15:45+09:00
aタグを使ったときのボタンの作り方
aタグを使ってリンクボタンを作る時に気をつけたいところを書いておきます。
たまーに、このようにボタンになっているのに文字部分だけしかリンクとして機能していないボタンを見ることがあります。See the Pen buttonNG by TakahiroOkada (@okalog) on CodePen.
MOREにカーソルを当てると、リンク先に飛ぶようになっています。
問題ないと言えば問題ないのかもしれませんが、ユーザーは青色の範囲もリンクとして機能していると期待しているはずですよね。なので、ボタン全体をリンクボタンとして機能させるためにはこのように書いてあげましょう。
See the Pen qBNGWmG by TakahiroOkada (@okalog) on CodePen.
と書きながらも実はこれが最適解なのかわかっていなかったり。
もっと良い書き方あれば教えて頂きたいです。