- 投稿日:2020-11-16T22:28:38+09:00
Bootstrapデザインコントロール/初心者用(メモ)
Bootstrapの初心者用メモ
Formの基本
・レイアウトにより(inline, horizontal)、マークアップが異なる。
・text系(input, textarea, select)と、その他のものは扱いが違う。
・horizontal では form-group が row と同じ概念になる。(なので要素をcol-xで分割)・text系はlabelと一緒に class="form-group" で囲む。
・text系は class="form-control" を定義する。
・checkbox, radiobutton, submit等は form-group では囲まない。(horizontalでは囲む)グリッドシステム
レイアウトを格子状に分解して配置するデザイン手法(Bootstrapでは横幅を12分割)
Bootstrapのグリッドシステムについてまとめてみた -Qiita・class = "container"(固定枠)または "container-fluid"(流動枠)の中に書く
・class = "row" の中に書く
・class = "col-{prefix}-{columns}" の形で書く
・class = {columns}は合計が12になるようにする余白の指定(マージンとパディング)
マージン:外側(ボックス)の余白、パディング:内側(要素)の余白
Bootstrapの基本「マージン」と「パディング」
Bootstrapの余白を解説。マージンとパディングの違いとは?class = "p{sides}-{size}" でパディング
class = "m{sides}-{size}" でマージンボーダーライン
ボックス内の枠線を指定する際に使用するプロパティ
Bootstrap4 Border(ボーダー)の使い方を徹底解説ボタンコントロール
Bootstrap 4によるボタンの作り方。色やサイズなどの指定方法!
Bootstrap 4 のボタンのサイズ、色をカスタマイズする方法
- 投稿日:2020-11-16T21:33:37+09:00
CSSで画像を重ねる+中央に配置する方法のメモ
1.重ねたい画像(動画)のタグを囲む新しいdivタグ(sample-box)を追加する
<div class="sample-box"> <video id="myvideo" width="500" height="500" muted autoplay playsinline></video> <img class='scope' width="200" height="200" src="https://iconlab.kentakomiya.com/wp/wp-content/uploads/2019/08/icon0140.png"/> </div>2.CSSに↓を追加
.sample-box { position: relative; } .scope { position: absolute; top: 50%; left: 50%; transform: translate(-50%, -50%); }transform: translate(-50%, -50%);で画像の中央を支点に配置が可能
参考
【css】要素をposition:absoluteで中央に配置する最新の方法(上下左右、上下、左右)
【HTML・CSS】画像の上に画像や文字を重ねる方法
- 投稿日:2020-11-16T21:20:30+09:00
CSSだけでリボンデザインじゃなくて、リボン結びを作ってみた
どうも7noteです。リボン・・・ではなくリボン結び(蝶々結び)を作ってみました。
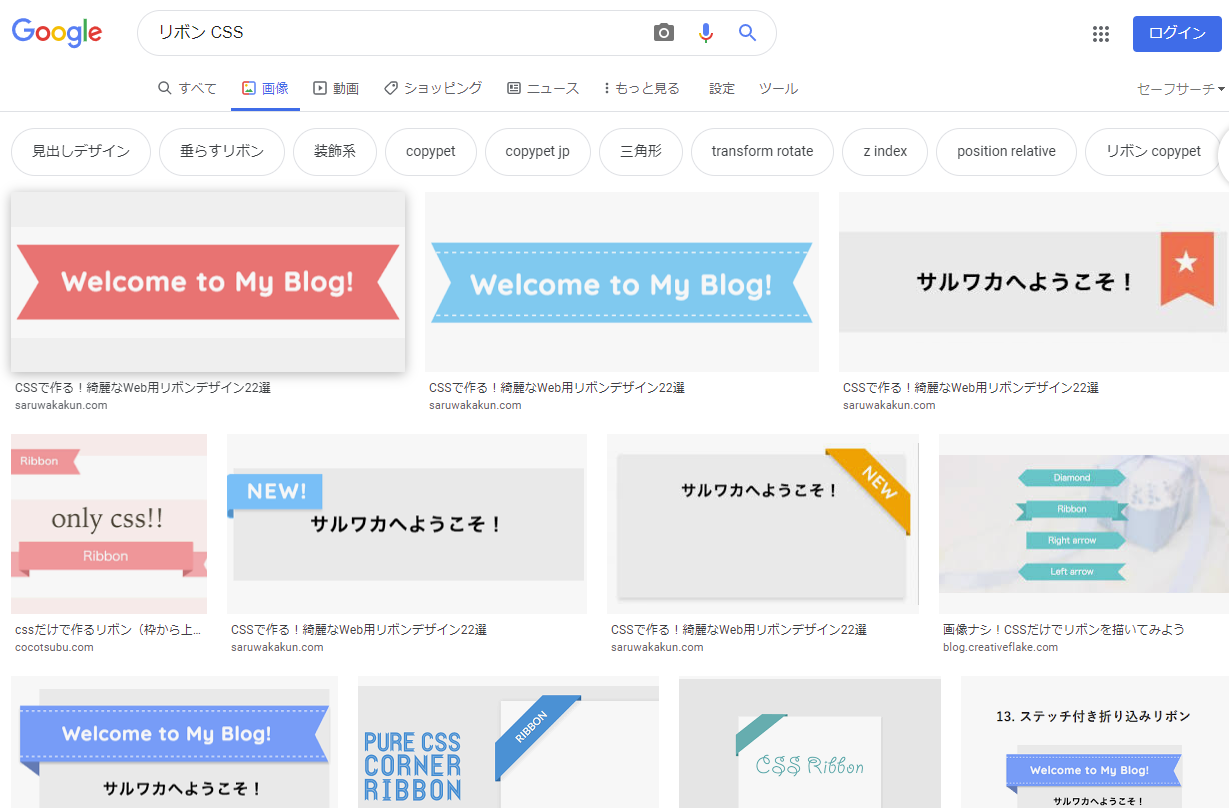
一般的にWEB業界で「リボン」と言われると以下のようなデザインが一般的かと思います。
でも単に「リボン」って言われたらやっぱ「ハ〇ーキティ」が耳につけている赤いリボンのイメージが強い。
というわけで、リボン(蝶々結びのリボン)を作ってみました。
好きな大きさに調整しやすくまとめていますので、★のついているコメントの箇所だけ調整してお使いください。完成例
ソース
index.html<div class="ribon"> <div class="wakka left"></div> <div class="center"><span></span></div> <div class="wakka right"></div> <div class="ashi left"></div> <div class="ashi right"></div> </div>style.css/*--------リボン--------*/ .ribon { width: 100px; /* ★リボンの大きさ */ margin-top: 10px; /* ★位置調整 */ position: relative; } /*--------真ん中の結び目--------*/ .center { width: 10%; margin: 0 auto; } .center span { display: block; width: 100%; padding-top : 100%; background-color: #DE0024; /* ▲リボンの色 */ border: 2px solid #683733; /* ■線の色 */ box-sizing: border-box; } /*--------輪っかの部分--------*/ .wakka { width: 45%; height: 100%; position: absolute; top: 0; } .wakka.left { left: 0; } .wakka.right { right: 0; } .wakka::before { content: ''; width: 100%; height: 180%; background-color: #DE0024; /* ▲リボンの色 */ border: 2px solid #683733; /* ■線の色 */ position: absolute; bottom: 0; box-sizing: border-box; } .wakka.left::before { border-radius: 30% 60% 0 10% / 30% 60% 0 10%; left: 2px; } .wakka.right::before { border-radius: 60% 30% 10% 0 / 60% 30% 10% 0; right: 2px; } .wakka::after { content: ''; width: 100%; padding-top: 10%; background-color: #DE0024; /* ▲リボンの色 */ border: 2px solid #683733; /* ■線の色 */ border-radius: 100%; position: absolute; bottom: -2px; box-sizing: border-box; } .wakka.left::after { left: 2px; } .wakka.right::after { right: 2px; } /*--------足の部分--------*/ .ashi { width: 50%; padding-top: 10%; /* ★リボン足、太さ調整 */ background: #DE0024; /* ▲リボンの色 */ border: 2px solid #683733; /* ■線の色 */ position: absolute; right: 0; bottom: 0; transform-origin: 0 100%; transform: rotate(45deg); z-index: -1; } .ashi.left { left: 0; transform-origin: 100% 100%; transform: rotate(-45deg); } .ashi.right { right: 0; transform-origin: 0 100%; transform: rotate(45deg); } .ashi::before { content: ''; display: inline-block; width: 0; height: 0; position: absolute; top: -2px; width: 0; height: 0; border-style: solid; } .ashi.left::before { left: 0px; border-width: 7px 0 7px 7px; /* ★リボン端、三角の大きさ調整 */ border-color: transparent transparent transparent #683733; /* ■線の色 */ } .ashi.right::before { right: 0px; border-width: 7px 7px 7px 0; /* ★リボン端、三角の大きさ調整 */ border-color: transparent #683733 transparent transparent ; /* ■線の色 */ } .ashi::after { content: ''; display: inline-block; width: 0; height: 0; position: absolute; top: -2px; width: 0; height: 0; border-style: solid; } .ashi.left::after { left: -3px; border-width: 7px 0 7px 7px; /* ★リボン端、三角の大きさ調整 */ border-color: transparent transparent transparent #fff; } .ashi.right::after { right: -3px; border-width: 7px 7px 7px 0; /* ★リボン端、三角の大きさ調整 */ border-color: transparent #fff transparent transparent; }感想
自分的にはなかなか上出来かなと思います。
.ashiをなくせば足ナシにもできます。色の調整は▲と■のコメントが付いている部分でできます。
アニメーションとUIを組み合わせて、リボンの足を引っ張ったらほどける仕組みも作りたい。
CSSでどこまでやれるのか・・・おそまつ!
~ Qiitaで毎日投稿中!! ~
【初心者向け】HTML・CSSのちょいテク詰め合わせ
- 投稿日:2020-11-16T17:25:43+09:00
今日の1歩(HTML&CSS)
HTML&CSSで学んだこと
皆さんおなじみのProgateでHTML&CSSコースの勉強していたときに、おやっ?と思ったことがありました。私がHTML&CSS初心者だから躓いただけでおそらくみんな理解しているであろうことですが、頭の中の整理とアウトプットの練習という意味で書いてみます。
要素の中央揃え(ここで躓くとこが初心者っぽい)
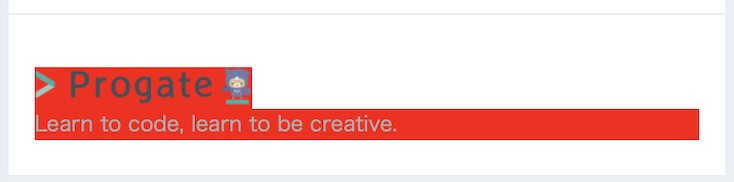
こいつら(Progateのアイコン:imgタグ, 文章:pタグ)
imgタグはインライン要素、pタグはブロックレベル要素だったはず。とりあえずmargin:0 auto;で行ってみるか。変化なし。。結果として、text-align:center;で中央に揃いました。
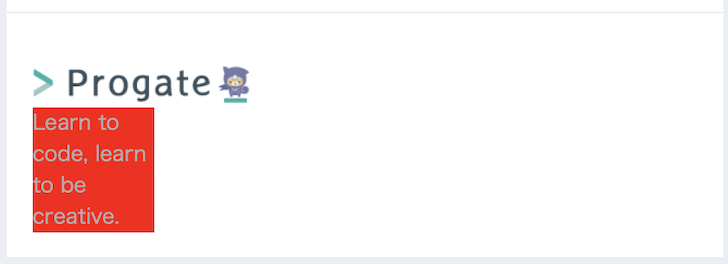
ここで1つ疑問がありました。marginプロパティをいじってimgが動かないのはわかるけど、pも動かないのはどうして?たしか中央揃えにしたい対象が、インライン要素ならtext-align、ブロックレベル要素ならmarginをいじればよかったはず。(どこかのサイトに書いてた)
ちょっち調べてみた
なんかpタグの範囲が広い。。調べてみたところ、
ブロックレベル要素の幅は、親要素とおなじになる。(おそらくwidth等の指定をしない場合)
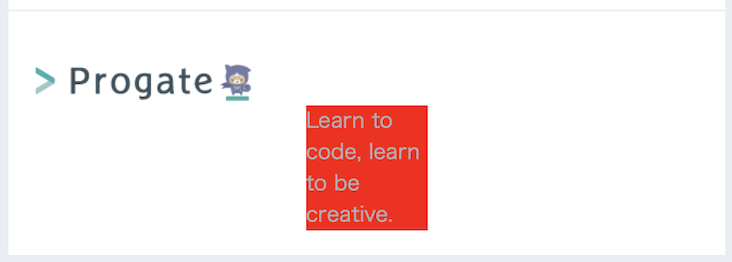
とのこと。だったらpタグの幅指定したらmarginいじって動くってことだよね?(頼む動いてくれ)
とりあえず思ったとおりに、動いてくれて安心しました。
1歩進む
- 投稿日:2020-11-16T14:11:01+09:00
コストパフォーマンスが高いVPNランキング TOP5
VPNを使って無料Wi-Fi等で安全を確保したい、海外の動画が見たい、ゲームをしたいと考えている人にとってネックなのがランニングコストでしょう。特殊な用途で無ければ出来るだけコストは抑えたいのが本音です。無料VPNという選択肢もありますが、無料VPNは危険が隣り合わせです。
べすとVPNでは「安い」だけでなく、安全性と信頼性の面でも一流で、コスパが高いVPNを紹介しています。友達や家族とシェアすれば毎月100円以下でVPNを利用出来ます。
- 1. CyberGhostVPN
- 2. NordVPN
- 3. VyprVPN
- 4. ibVPN
- 5. Private Internet Access
- 投稿日:2020-11-16T11:32:03+09:00
Webアプリでカメラ操作したいときに見るメモ(javascript)
HTML
<video id="myvideo" width="160" height="160" muted autoplay playsinline></video>・width:横幅
・height:縦幅
・muted:動画の音をでないように設定
・autoplay:動画を自動再生
・playsinline:インライン再生を可能にする参考
【videoタグ】HTMLで動画を埋め込む方法を徹底まとめJS
async function main() { // デバイス(カメラ・マイク)からのデータ取得を試みる // 映像や音声が使えるデバイスが確定するまで時間がかかるためawaitを使う const stream = await navigator.mediaDevices.getUserMedia({ audio: true, video: true, }); // IDが"myvideo"であるDOMを取得 const video = document.getElementById('myvideo'); // myvideoなvideo要素のsrcObject(映像オブジェクトを入れるところ)にデータ(メディアストリーム)をセットする video.srcObject = stream; } // 実行する main();参考
javaScriptでWEBカメラの映像をブラウザで表示する(PC/iPhone)
video要素、audio要素をJavaScriptから操作するフロントカメラとリアカメラを切り替える方法(スマホで使う)
フロントカメラ=内側のカメラ(インカメ)
リアカメラ=外側のカメラ■フロントカメラ
navigator.mediaDevices.getUserMedia({ audio: false, video: { width: 640, height: 480, facingMode: "user" } })■リアカメラ
navigator.mediaDevices.getUserMedia({ audio: false, video: { width: 640, height: 480, facingMode: { exact: "environment" } } })
- 投稿日:2020-11-16T09:55:44+09:00
ボタンを作る時のタグの使い分け
ボタンを作る時のタグの選択肢は
- aタグ
- buttonタグ
- input type="button"
があるがそれぞれどんな時にどれを使えばいいか理解していないかった。
だから今回しっかりと理解するためにいろいろと調べてみた。結論
クリックで他のページの飛ぶ時→aタグ
クリックでJavascriptを動かすとき→buttonタグ
フォームの送信→buttonタグbuttonタグが使えないhtml4の時→input type="button"
それぞれの場面について考えていく。
クリックでページ遷移はaタグ
ページ遷移を作動させるにはタグにリンクを記述する必要がある。
その際buttonタグよりaタグの方が記述が少なく済むからだ。
またaタグが最も普及してることも考慮するとaタグの方が無難である。input type="button"はほとんど使わない
buttonタグと機能はほとんど同じだがinputタグには閉じタグがないため子要素を作る・擬似要素を使うことが出来ないのでデザインのカスタマイズ性が下がってしまう。
擬似要素が使えないとhoverなどのアニメーションが作れない。だからaタグを使わないならbuttonタグを使うべきである。
注意事項
aタグの中にbuttonタグを入れてはいけない
参考にしたサイト様
https://www.sejuku.net/blog/82466
https://code-kitchen.dev/html/button/
- 投稿日:2020-11-16T03:15:47+09:00
Vue.jsを使って簡単なカウンターアプリを作ってみた
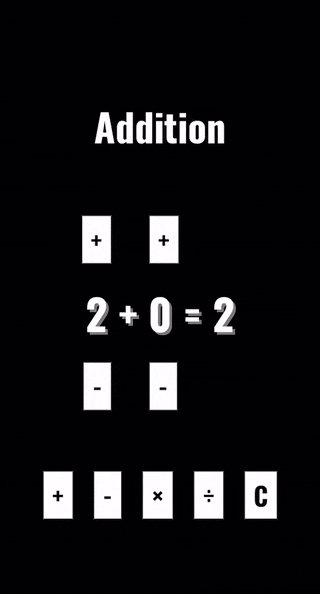
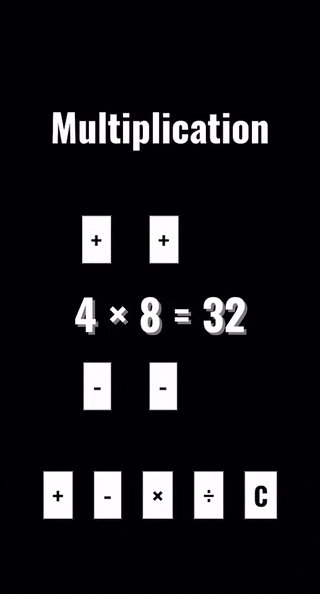
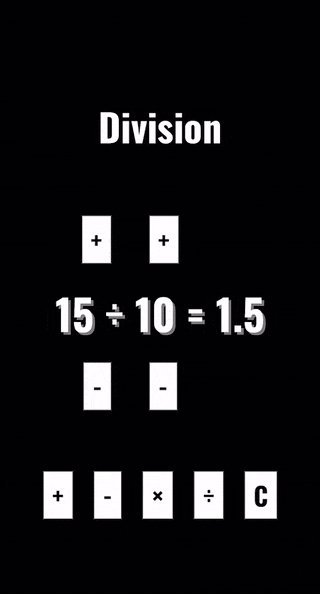
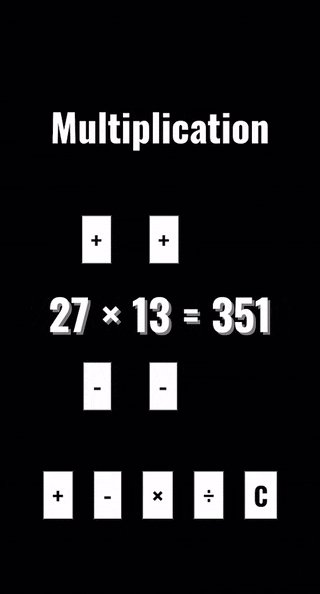
最近Vue.jsの勉強を本格的に始めました。ひとまず何か簡単なものを作ろう!ということで、今回はカウンターアプリを作ってみました。良ければお試し下さい→カウンターアプリ
実現したいこと
1.ボタンをカチカチして数値を変更し、計算させる。
2.計算方法は足し算、引き算、掛け算、割り算を用意する。
3.計算方法の表記は、切り替えたタイミングで上に表示させる。コード
index.html<!DOCTYPE html> <html lang="jp"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>カウンターアプリ</title> <link rel="preconnect" href="https://fonts.gstatic.com"> <link href="https://fonts.googleapis.com/css2?family=Oswald:wght@400;700&display=swap" rel="stylesheet"> <link rel="stylesheet" href="style.css"> </head> <body> <div id="app"> <div id="container"> <h1 class="title">{{title}}</h1> <div class="inputArea"> <div class="top"> <button class="btn" @click="firstIncrement">+</button> <button class="btn" @click="secondIncrement">+</button> </div> <h1 class="cal">{{first}} {{key}} {{second}} = {{resultAdd(key)}}</h1> <div class="bottom"> <button class="btn" @click="firstDecrement">-</button> <button class="btn" @click="secondDecrement">-</button> </div> </div> <div class="format"> <button class="changeBtn" @click="key = '+'">+</button> <button class="changeBtn" @click="key = '-'">-</button> <button class="changeBtn" @click="key = '×'">×</button> <button class="changeBtn" @click="key = '÷'">÷</button> <button class="changeBtn" @click="first = 0, second = 0">C</button> </div> </div> </div> <script src="https://cdn.jsdelivr.net/npm/vue@2.6.12"></script> <script src="main.js"></script> </body> </html>style.css*{ margin: 0; padding: 0; font-family: 'Oswald', sans-serif; touch-action: manipulation; } body{ color: white; background-color: black; } #container{ height: 100vh; display: flex; flex-direction: column; justify-content: center; align-items: center; } button{ color:black; background-color: white; outline: none !important; cursor: pointer; } .title{ font-size: 45px; margin-bottom: 60px; } .cal{ font-size: 50px; text-shadow: 3px 3px rgb(121, 121, 121); } .inputArea{ width: 100%; height: 250px; display: flex; flex-direction: column; justify-content: space-around; align-items: center; margin-bottom: 60px; & .btn{ font-size: 30px; font-weight: 700; padding: 5px 10px; margin: 20px; } & .top, .bottom{ margin-right: 70px; } } .changeBtn{ font-size: 30px; font-weight: 700; padding: 5px 10px; margin: 0px 10px; }main.jsnew Vue({ data:{ first:0, second:0, sum:0, title:'addition', format:['Addition','Subtraction','Multiplication','Division'], key:'+', }, methods:{ firstIncrement(){ this.first += 1; }, firstDecrement(){ if(this.first > 0){ this.first -= 1; } }, secondIncrement(){ this.second += 1; }, secondDecrement(){ if(this.second > 0){ this.second -= 1; } }, }, computed:{ resultAdd(){ return function(f){ if(f === '+'){ this.title = this.format[0]; return this.first + this.second; }else if(f === '-'){ this.title = this.format[1]; return this.first - this.second; }else if(f === '×'){ this.title = this.format[2]; return this.first * this.second; }else{ this.title = this.format[3]; this.sum = this.first / this.second; return Math.round(this.sum * 1000) / 1000; } } }, }, }).$mount("#app");methodsプロパティ
+ボタン、-ボタンをクリックすると、methodsプロパティのIncrementメソッド、Decrementメソッドが発火します。メソッド内ではdataプロパティに設定したfirstプロパティとsecondプロパティを参照し、値を加算、減算します。
メソッドからdataプロパティを参照する時はthisを忘れずに(よく忘れてエラーになります・・・)computedプロパティ
computedプロパティのresultAddではfirstやsecondの変更を検出して計算結果を返してくれます。
さらに今回は計算方法が4パターン欲しいので、resultAddに引数を持たせて、条件分岐をさせてみました。例えば渡された引数の文字列が「+」だったら、足し算の結果を返す。「×」だったら、掛け算の結果を返す。という感じです。また、計算方法の変更は、下の「+」「-」「×」「÷」のボタンで変更しますが、これらのボタンが押された際も、resultAddが発火し、表記の変更をしつつ、変更した方法で計算結果を返してくれます。(computed便利!)
割り算で四捨五入
割り算で割り切れない場合、結果が「3.33333333・・・」という感じで表示され、レイアウトが大変なことになるので、今回はMath.round関数を使って、小数点第四位を四捨五入しています。
作ってみて
という感じで、簡単なカウンターアプリを作ってみました。
JavaScriptと比べるとVue.jsはコードが短く、簡潔に記述できるので、(もっと簡潔に書けるかもしれませんが、、)改めてフレームワークすご!!と思いましたね。引き続きVue.js頑張りたいと思います!