- 投稿日:2020-11-13T23:35:57+09:00
【解決法】Address already in use【cloud9】
【Address already in use】 の出現
cloud9上で Webサーバ:Puma ライブラリ:Sinatra 使用中のこと。
rbファイルの内容変更し、ターミナルでサーバを再起動しようとしたところ、
$ ruby ○○.rb -o $IP -p $PORT
に対して、
〜〜〜〜〜〜〜〜〜 Address already in use
が返されました。
調べてみると、既に別のターミナルでSinatraを起動しているため開けないというエラー。ですが、別のターミナルはそもそも開いていなしどうすれば・・・・。
【解決法】
直前、cloud9使用中にターミナル終了せずにタブを閉じてしまったことが原因のようでした。
なので、
$ killall ruby
kill コマンドですべて終了してから再び起動したところ、無事に解決できました。よく分からなくなったら、killコマンドですね!
- 投稿日:2020-11-13T23:35:06+09:00
RubyのTime, Dateオブジェクトについて解説
Time, Date オブジェクトとは?
日付や時間を表すオブジェクトです。
Time オブジェクトの扱い方
現在時刻
例えば now メソッドで現在時刻を取得できます。
irb(main):020:0> Time.now => 2020-11-13 23:26:39.001668 +0900任意の時刻
newメソッドで任意の日時を表す Time オブジェクトを生成できます。
irb(main):021:0> datetime = Time.new(2020, 1, 1, 12, 30 ) => 2020-01-01 12:30:00 +0900表示フォーマットの指定(Time)
strftime メソッドを使うことで指定したフォーマットで日時を表示できます。
例えば 2020-01-01 12:30 というようなフォーマットで表示させるには次のように書きます。irb(main):021:0> datetime = Time.new(2020, 1, 1, 12, 30 ) => 2020-01-01 12:30:00 +0900 irb(main):022:0> datetime.strftime('%Y-%m-%d %H:%M') => "2020-01-01 12:30" irb(main):023:0>Date オブジェクトの扱い方
Time オブジェクトと違い、時刻まで扱う必要がないときにはこちらを使用します。
なお、事前に date ライブラリを読み込んでから使います。
irb(main):023:0> require 'date' => true irb(main):024:0> Date => Date本日の日付を取得
today メソッドを使用します。
irb(main):025:0> Date.today => #<Date: 2020-11-13 ((2459167j,0s,0n),+0s,2299161j)>任意の日付を設定
Time と同じく new を使います。
irb(main):029:0> Date.new(2020, 1, 1) => #<Date: 2020-01-01 ((2458850j,0s,0n),+0s,2299161j)>表示フォーマットの指定(Date)
Time オブジェクトと同じく、フォーマットを指定して日付を表すことも可能です。
ここでは Date オブジェクトから 2020/01/01 形式で表示させます。irb(main):030:0> Date.new(2020, 1, 1).strftime('%Y/%m/% d') => "2020/01/01"
- 投稿日:2020-11-13T23:05:10+09:00
RubyのRangeオブジェクトについて解説
Rangeオブジェクトとは?
ある値の範囲を扱うためのオブジェクトのことです。
例えば 1~3 を表すときは次のように表現します。irb(main):001:0> 1..3 => 1..3 irb(main):002:0> (1..3).class => Rangeto_a というメソッドを使って配列(Array)に変換することも出来ます。
irb(main):003:0> (1..3).to_a => [1, 2, 3] irb(main):004:0> (1..3).to_a.class => Arrayちなみにドットを3つにすると、最後の値を含まない Range オブジェクトを作れます。
irb(main):006:0> (1...3).to_a => [1, 2]また、アルファベットについても Range オブジェクトを生成できます。
irb(main):011:0> ('a'..'e').to_a => ["a", "b", "c", "d", "e"]Range オブジェクトの値の取り出し
配列と同じく each メソッドでそれぞれの値を展開して取り出せます。
irb(main):016:0> (1..5).each { |i| puts "#{i}" } 1 2 3 4 5 => 1..5
- 投稿日:2020-11-13T23:00:05+09:00
RubyのHashオブジェクトについて解説
Hash とは?
Hash オブジェクトとは key と value の組み合わせでデータを表現できるオブジェクトのことです。
Hash の書き方
Hash は中括弧とコロンを用いて作成します。
irb(main):082:0> user = { name: 'Masuyama' } => {:name=>"Masuyama"}Hash 値の取り出し型
先ほどのようなコロンを用いた記法の場合、key は symbol オブジェクトとなっているので
hash オブジェクトで symbol を指定することで対応する値 (value) を取り出すことができます。irb(main):083:0> user[:name] => "Masuyama"Hash の書き換え
特定の key を指定して値を代入することで、値を書き換えることもできます。
irb(main):095:0> user = { name: 'Masuyama' } => {:name=>"Masuyama"} irb(main):096:0> user[:name] = 'Yamada' => "Yamada" irb(main):097:0> user[:name] => "Yamada"key の一覧を取得
keys メソッドを使うと key を配列として取得できます。
irb(main):110:0> users = { id: 1, name: 'Masuyama', age : 29 } => {:id=>1, :name=>"Masuyama", :age=>29} irb(main):111:0> users.keys => [:id, :name, :age]value の一覧を取得
keys と同じく、values メソッドを使うと value を配列として取得できます。
irb(main):112:0> users = { id: 1, name: 'Masuyama', age : 29 } => {:id=>1, :name=>"Masuyama", :age=>29} irb(main):113:0> users.values => [1, "Masuyama", 29]hash での each メソッド
hash では each メソッドで各要素に対する処理を行うことができます。
hash に each メソッドを使うと、ブロックに key と value の両方が渡されることになります。irb(main):118:1* users.each do |k, v| irb(main):119:1* puts "#{k} = #{v}" irb(main):120:0> end id = 1 name = Masuyama age = 29 => {:id=>1, :name=>"Masuyama", :age=>29}hash 値の削除
一部の key, value を削除するには delete メソッドを使います。
このとき、第一引数に削除対象の key を指定します。irb(main):124:0> users => {:id=>1, :name=>"Masuyama", :age=>29} irb(main):125:0> users.delete(:age) => 29 irb(main):126:0> users => {:id=>1, :name=>"Masuyama"}
- 投稿日:2020-11-13T22:40:05+09:00
RubyのArrayオブジェクトについて解説
Arrayオブジェクトとは?
いわゆる「配列」のことで、複数のオブジェクトを格納できるオブジェクトです。
irb(main):039:0> [1, 2, 3, 4, 5] => [1, 2, 3, 4, 5]Array の操作
push メソッドを使うと末尾にオブジェクトを追加できます。
irb(main):040:0> arr = [] => [] irb(main):041:0> arr.push(100) => [100]他にも末尾に追加する記法があるので紹介します。
irb(main):046:0> arr = [] => [] irb(main):047:0> arr << 100 => [100]Array にオブジェクトを代入
まず、普通に Array を作ってみます。シングルクォートで囲った文字列を Array に格納してみます。
irb(main):052:0> arr = ['String1', 'String'] => ["String1", "String"] irb(main):053:0> arr => ["String1", "String"]でもシングルクォートを度々書くのも面倒なので %w%[] という記法があります。
irb(main):057:0> arr = %w[String1 String2] => ["String1", "String2"] irb(main):058:0> arr => ["String1", "String2"]先ほどと同じ結果になっていることが分かりますね。
%w で囲われた配列では、要素はシングルクォートで囲う必要がなく
スペースで区切ってあげるだけでOKとなります。Array の処理
each メソッド
each メソッドを使うと配列の各要素を取り出せます。
irb(main):064:1* arr.each do |i| irb(main):065:1* puts i irb(main):066:0> end 1 2 3 4 5 => [1, 2, 3, 4, 5]map メソッド
map メソッドを使うと、配列の各要素を加工した配列を新たに作ることができます。
例えば各要素に「2」を掛けた配列にするにはこのように書きます。irb(main):068:0> arr = [1, 2, 3, 4, 5] => [1, 2, 3, 4, 5] irb(main):069:0> arr.map { |i| i*2 } => [2, 4, 6, 8, 10]多重代入
次のような記法により、配列の各要素を変数に格納をすることができます。
irb(main):074:0> arr = [1, 2] => [1, 2] irb(main):075:0> foo, bar = arr => [1, 2] irb(main):076:0> foo => 1 irb(main):077:0> bar => 2foo, bar それぞれに配列の 0 番目、1番目が格納されていることが分かるかと思います。
- 投稿日:2020-11-13T22:20:07+09:00
RubyのEnumeratorオブジェクトについて解説
Enumerator とは?
ざっくり言うと、Ruby で繰り返しを行いたいときに Enumerator オブジェクトが使われます。
例えば回数を繰り返したい数に times メソッドを付加すると、それはもう Enumerator オブジェクトになります。
※この説明は完全ではありませんがイメージとして掴むためには十分かと思います。irb(main):031:0> 3.times => #<Enumerator: 3:times>実際に繰り返し処理を行いたいとき
基本的には Enumerator オブジェクトを使いながら、ブロックを記述します。
irb(main):035:1* 3.times do |i| irb(main):036:1* puts i irb(main):037:0> end 0 1 2 => 3i が変わりつつ 0, 1, 2 と増えながら繰り返されていることが分かりますね。
ブロック処理以外の繰り返し
中括弧でブロックを表現することもできます。
irb(main):038:0> 3.times { |num| puts num } 0 1 2 => 3一行で書けるときにはこういった書き方をすることがあるので、覚えておきましょう。
- 投稿日:2020-11-13T22:08:14+09:00
RubyのSymbolオブジェクトについて解説
Symbol オブジェクトとは?
シンボルは任意の文字列と一対一に対応するオブジェクトです。
by 公式文字列との違いは?
まず、コロン「:」を文字列の前につけて symbol object を生成します。
irb(main):001:0> :name => :name irb(main):002:0> :name.class => Symbol一見、文字列と同じようにみえますが ruby は symbol object を 整数 として扱います。
これは完全に内部的な話となりますが、symbol は文字列と違い整数として処理される分、高速に処理が行われます。symbol は何がよいの?
例えば中身が同じ文字列を生成したとき、
String object では例え中身が同じでも別な object を生成することになりますが
Symbol object では同じ object を指すことになるため、メモリの消費が抑えられます。String での例をみてみます。
irb(main):014:0> string1 = 'String' => "String" irb(main):015:0> string1.object_id => 180 irb(main):016:0> string2 = 'String' => "String" irb(main):017:0> string2.object_id => 200実体として object ID をみてみると、それぞれ違うものを指し示していますね。
それに対し、symbol では中身が同じ object であれば同じ object ID を指す、
つまり実体としては同じものを指しているのです。irb(main):021:0> symbol1 = :String irb(main):021:0> symbol1 = :String => :String irb(main):022:0> symbol1.object_id => 91428 irb(main):023:0> symbol2 = :String => :String irb(main):024:0> symbol2.object_id => 91428この仕様により、新しい Symbol object を生成しても作られるオブジェクトの実体は一つなので
結果としてメモリの消費を抑えることができるのです。symbol の使用用途
symbol は hash オブジェクトの key として使用されることが多いです。
(hash: key と値の組み合わせを保持するオブジェクト)irb(main):025:0> { name: 'Masuyama', age: 29 } => {:name=>"Masuyama", :age=>29}上記の hash の例では name という key に対して Masuyama という値を持ち、
age という key に対して 29 という値を持つデータを表現できます。Ruby では key となる文字列にコロン「:」をつける記法がよく登場しますが、
この時の key は symbol として扱われることになります。データベースのカラム名をイメージすると分かりやすいのですが、
key 自体は様々なデータから参照されるものですので
データが作成される都度、新しいオブジェクトを生成するよりも同じオブジェクトを使った方が効率が良いですよね。
そのため、hash の key として symbol object がよく使われるのです。
- 投稿日:2020-11-13T21:37:42+09:00
RubyのStringオブジェクトについて解説
irb を使いながら、Ruby の String オブジェクトについて解説していきます。
String オブジェクトとは?
文字列を扱うオブジェクトのことです。
シングル or ダブルクォーテーションで囲うと String オブジェクトになります。
class メソッドで確認してみましょう。$ irb irb(main):001:0> "文字列".class => StringString オブジェクトの機能
よく使う String オブジェクトのメソッドを紹介します。
upcase メソッドで大文字化
irb(main):002:0> 'String'.upcase => "STRING"downcase メソッドで小文字化
irb(main):007:0> 'String'.downcase => "string"文字の切り出し
slice メソッドを使うと指定した文字列分を切り出せます。
下の例では 0 文字目から 2 (3 の一つ手前) まで切り出しています。irb(main):006:0> 'String'.slice(0, 3) => "Str"サイズの確認
irb(main):014:0> 'String'.size => 6オブジェクトタイプの変換
interger への変換
to_i というメソッドを使用します。
irb(main):018:0> '10000'.class => String irb(main):019:0> '10000'.to_i.class => Integerfloat への変換
to_f というメソッドを使用します。
irb(main):020:0> '1.1'.class => String irb(main):021:0> '1.1'.to_f.class => FloatString オブジェクトの操作
文字の連結
irb(main):027:0> 'Str' + 'ing' => "String"文字を末尾に連結
irb(main):030:0> 'String' << '!' => "String!"変数を使うと連続して連結することも出来ます。
irb(main):038:0> str = 'String' => "String" irb(main):039:0> str << '!' => "String!" irb(main):040:0> str << '!' => "String!!"自己代入
irb(main):042:0> str = 'String' => "String" irb(main):043:0> str += '!' => "String!"文字列内で変数を展開
ダブルクォーテーション内で囲った文字列の中で #{変数} という式を埋め込むと
変数を文字列の中で展開することができます。irb(main):047:0> name = 'Masuyama' => "Masuyama" irb(main):048:0> "私の名前は #{name} です" => "私の名前は Masuyama です"ちなみに変数の展開だけではなく、式を埋め込んで展開することもできます。
irb(main):052:0> "1 + 1 = #{1+1}" => "1 + 1 = 2"
- 投稿日:2020-11-13T21:29:34+09:00
トップページにおしゃれな背景画像を使うだけでそれっぽいサイトになる説を検証してみた
はじめに
なぜやるか
就活用のポートフォリオを作っていて第一印象がなんだか安っぽいな〜と感じたので少し手を加えてみる
作っているもの
記事投稿アプリ(Qiitaに近い)
before
非ログインユーザーでも閲覧できるようにしたいので、頭にログインページは設けず。
その結果、初めてのユーザーにとってどうしたらいいの?というインターフェースになってしまっている。after
とりあえず背景画像とゲストログインボタンを設置してみた。
うん、非常に改善されたと思う。手順
ここからは画像の加工やCSSに慣れていない初心者向けに書きます。
おしゃれ画像はUnsplash一択
画像に困ったらとにもかくにもUnsplash。
世界中の美しい写真がログイン不要かつ無料でダウンロードできる。加工はKeynote
MacユーザーであればKeynoteで事足ります。
新規スライド
↓
スライドサイズ設定
↓
画像を挿入
↓
画像サイズ調整<--- ここまでで写真のトリミングが完了 --->
縦200px,横600pxでトリミング
画像に透かしを入れる
- 黒い透かし
写真の上に四角形を重ねる
↓
四角形の色を黒にする
↓
不透明度を調節する
- 白い透かし
色を白にしたらこんな感じ
加工が終わったら
ファイル
↓
書き出す
↓
イメージから好きなファイル形式を選んで出力
トップページに配置
viewファイル
index.html.erb<div class='guest-login-box'> <%= link_to 'ゲストログイン', users_guest_sign_in_path, method: :post, class:'guest-login-btn' %> </div>CSS
index.css.guest-login-box { height: 30vw; width: 100vw; display: flex; flex-direction: column; align-items: center; justify-content: center; background-image: url("/images/guest_login_box_background.png"); background-position: center; background-size: cover; } .guest-login-btn { border: 2px solid #fff; padding: 8px 20px; color: #fff; }画像はとりあえずpublic/imagesに配置しました。
以上で、トップ画像の完成です。
おわりに
ログインさせるためだけのトップページはユーザーファーストじゃない気がしていて(構造的にログイン不可欠なアプリは別ですが)
だからと言って、そのまんま出しすると???なUIになるし、第一印象がノペーっとしてパンチ弱くなるなと思いました。
誰かの参考になればうれしい
✔︎
- 投稿日:2020-11-13T21:22:17+09:00
ハッシュ・配列の新規追加方法
はじめに
最近はRailsフレームワークを使っているので、ついつい忘れていた学習初期の内容を改めてまとめておく。
ハッシュに新たにバリューとキーを追加する
hash = {} hash[:name] = "やました" #ハッシュにないキーは新たに追加 hash[:name] = "かねむら" #すでにあるキーはバリューが更新される puts hash[:name] #出力するときは、角括弧にシンボルでキー名 hash = {name: "かねむら"} #最終的なハッシュはこういう状態配列
arrays = [] hash = {name: "かねむら"} arrays << hash #配列にハッシュの形のまま追加する puts arrays[0][:name] #=>"かねむら" puts arrays #=>{:name=>"かねむら"}最後に
Railsを使っていると中でハッシュを使っているんだろうなぁと思うことはあったが、Rubyでの扱いを完全に忘れていた。
- 投稿日:2020-11-13T21:06:21+09:00
Rubyのirb(interactive ruby)を実行する方法
irb とは?
irb は interactive ruby の略です。
ruby の式を標準入力から簡単に入力/実行するためのツールです。
by 公式irb で出来ること
ターミナルからirbというコマンドを使うと、ターミナル上でrubyを一行ずつ実行することができます。
簡単に ruby を試したいときには非常に有力なツールです。いちいちファイルを作成する必要もないので、ちょっとした ruby コマンドを実行したいときには非常に便利です。
irb のインストール
gem で簡単にインストールできます。
$ gem install irb Fetching irb-1.2.7.gem Fetching io-console-0.5.6.gem Fetching reline-0.1.8.gem Building native extensions. This could take a while... Successfully installed io-console-0.5.6 Successfully installed reline-0.1.8 Successfully installed irb-1.2.7 Parsing documentation for io-console-0.5.6 Installing ri documentation for io-console-0.5.6 Parsing documentation for reline-0.1.8 Installing ri documentation for reline-0.1.8 Parsing documentation for irb-1.2.7 Installing ri documentation for irb-1.2.7 Done installing documentation for io-console, reline, irb after 2 seconds 3 gems installedirb を試してみる
インストールした後は irb と入力するだけです。
$ irb irb(main):001:0>例えば puts コマンドを使って Hello, world と表示させてみましょう。
irb(main):001:0> puts "Hello, world!" Hello, world! => nil irb(main):002:0>簡単ですね。ruby ファイルを作って ruby コマンドから ruby を実行するよりも楽に試せます。
irb を終了させるとき
exit と入力した Enter を押すと通常のターミナルに戻ります。
irb(main):001:0> exit $
- 投稿日:2020-11-13T20:38:36+09:00
Railsで検索バーを設ける〜複数テーブルを結合させて検索を行う
はじめに
今回は、投稿データ(Post)を検索バーでキーワード検索を行い、表示させる。また、複数のテーブルを結合させて、その範囲で検索できるように実装していきます。
完成イメージ
※後日掲載予定
環境
MacOS 10.15.7
ruby 2.6.5
Ruby on Rails 6.0.0執筆者の状況
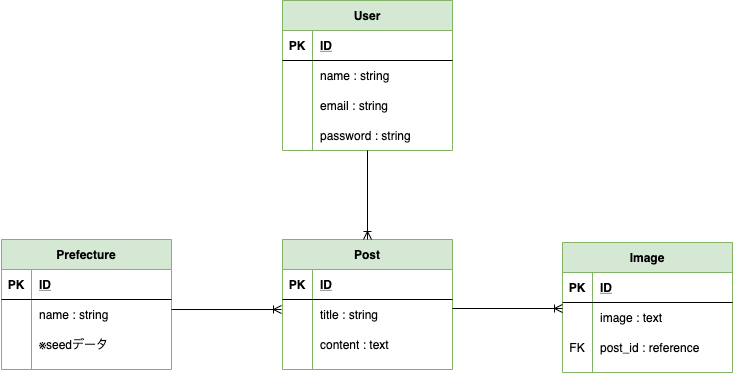
テーブル
利用者を「User」、投稿を「Post」、画像を「Image」、都道府県を「Prefecture」(seedデータ)としてテーブルを作成しております。
(テーブルの中身は投稿用に簡略化してます)リレーションは次の通りです。
user.rbhas_many :posts, dependent: :destorypost.rbbelongs_to :user belongs_to :prefecture has_many :images, dependent: :destory accepts_nested_attributes_for :images, allow_destroy: trueimage.rbbelongs_to :post mount_uploader :image, ImageUploaderprefecture.rbhas_many :postsこのような形になっています。userとimageも紹介してはいるのですが、今回は関わりが無いので説明を省略します。
prefectureはpost(投稿)を複数持っているので、「has_many :posts」としています。
postはprefectureに属しているので、「belongs_to :prefecture」になります。作業していきます!
①検索バーの設定〜機能実装
①-1 検索バーの作成
このようにして検索バーを作成します。
index.html.erb<%= form_with(url: search_posts_path, local: true, method: :get, class: "rootpageSearchForm") do |form| %> <%= form.text_field :keyword, placeholder: "キーワードを入力", id: 'Search_Form', class: "rootpageSearchForm__content" %> <%= form.submit "検索", class: "rootpageSearchForm__bottum" %> <% end %>index.scss.rootpageSearchForm { width: auto; &__content { width: 40vw; height: 30px; color: #000000; border-radius: 5px; border-color: #008bbb; } &__bottum { margin-left: 0.5vw; height: 30px; width: 150px; border-radius: 20px; background-color: #87cefa; border: none; box-shadow: 0 0 8px gray; color: #ffffff; -webkit-transition: all 0.3s ease; -moz-transition: all 0.3s ease; -o-transition: all 0.3s ease; transition: all 0.3s ease; } .rootpageSearchForm__bottum:hover { background-color: #00bfff; } }①-2 searchアクションの作成
routes.rbにsearchアクションを新規で定義します。今回はpostアクションにネストさせた形で定義します。
以下のように定義します。routes.rbRails.application.routes.draw do resources :posts do collection do get 'search' end end 下記一部省略... end今回、検索のキーワードで該当する投稿を一覧として表示させるので、idが不要なため
collection do get 'search' endと定義します。
仮にidを必要とする場合(投稿の詳細ページなど)はcollectionではなく、memberを用いて定義します。
collectionとmemberの違いはURLにidが付くか、付かないかの違いです。collection ・・・ ルーティングにidが付かない。
member ・・・ ルーティングにidが付く。①-3 searchメソッドをpostモデルに定義
class Post < ApplicationRecord ...上記一部省略 def self.search(search) if search != "" Post.where('content LIKE(?) OR title LIKE(?), "%#{search}%", "%#{search}%") else Post.all end end 下記一部省略... end
whereメソッドを使って、引数に記述した条件を基に、テーブル内の「条件に一致したレコードのインスタンス」を配列の形で取得。
LIKE句を使い、曖昧な文字列を検索するようにしています。
文字列 意味 % 任意の文字列(空白文字列含む) _ 任意の1文字 実行例
実行例 意味 where('title LIKE(?)', "a%") aから始まるタイトル where('title LIKE(?)', "%b") bで終わるタイトル where('title LIKE(?)', "d_") cが含まれるタイトル where('title LIKE(?)', "%b") dで始まる2文字のタイトル where('title LIKE(?)', "_e") eで終わる2文字のタイトル 引数searchは、検索フォームから送信されたパラメーターが入る。
そのため、if search != ""と記述し、検索フォームに何か値が入力されていた場合を条件とする。検索フォームに何も入力されない(空の状態)で検索ボタンが押されると、引数に渡されるsearchの中身が空になるので、その場合の処理をelse文内で記述。
今回はPost.allとして、全ての投稿を取得して表示させます。テーブルとのやりとりに関するメソッドはモデルに置くのが基本!
①-4 コントローラーを記述
posts_controller.rbにsearchアクションを定義します。
posts_controller.rbclass PostsController < ApplicationController ...上記一部省略... def search @posts = Post.search(params[:keyword]).order(created_at: :desc) end ...下記一部省略...searchメソッドの引数に
params[:keyword]と記述して、検索結果を渡します。また、検索結果を投稿が新しい順で並べるため、
order(created_at: desc)と記述してます。①-5 search.html.erbを作って、検索結果を表示させる
あとは、検索結果画面を表示させるsearch.html.erbを作って完了です。
search.html.erb<div class="wrapper"> <% @posts.each do |post| %> <div class='contents row'> ...以下省略... <% end %> </div>①-6 完成!
これで、検索バー並びにキーワード検索により、検索結果を表示できるようになりました。
ここまでの設定では、Postテーブルの「content(投稿文)」と「title(投稿タイトル)」が検索対象になっている状態です。② 他のテーブルを結合させて、検索対象に追加する。
今回、都道府県名でも検索できるように、検索対象にPrefectureテーブルの「name(都道府県名)」を追加していきたいと思います。
postモデルに記述を追加していきます。
class Post < ApplicationRecord ...上記一部省略 def self.search(search) if search != "" Post.joins(:prefecture).where('content LIKE(?) OR title LIKE(?) OR prefectures.name LIKE(?)', "%#{search}%", "%#{search}%", "%#{search}%") else Post.all end end 下記一部省略... endprefectureテーブルも検索対象にするために、
joins(:prefecture)として追加しています。
joinメソッドは複数のテーブルを1つに結合したいときに使うメソッドです。
今回の場合は、postテーブルとprefectureテーブルを結合させて、1つのテーブルとして扱います。whereメソッドの引数の部分には、
OR prefectures.name LIKE(?)'を追加して都道府県名を検索対象に指定しています。この分の"%#{search}%"も1つ追加して完了です。最後に
初学者のため、間違い等ありましたらご指摘いただけますと幸いです。
最後までご覧いただきありがとうございました。
- 投稿日:2020-11-13T20:33:25+09:00
rbenvを用いて任意バージョンのRubyの環境構築を行う方法
この記事では rbenv を用いて任意のバージョンの Ruby 環境を構築する方法を紹介します。
rbenv とは?
rbenv とはバージョンの異なるrubyをまとめて管理するツールのことです。
rbenvを利用することで異なるバージョンのrubyを一元管理することができ、
さらに任意のバージョンにいつでも切り替えられるようになるため
任意のバージョンで Ruby を使うことができます。例えば自己学習を進めているときに、例えばある教材では ruby 2.5.2 を使うといっているのに
別な教材では ruby 2.7.0 を使うように指示が出ていると、バージョン間の差異によりエラーが発生して詰まることがあります。rbenv を使うことで、いつでも好きなバージョンを使うことが出来るので
少なくともバージョン間の差異によるエラーは抑制することができます。rbenv のセットアップ
それでは実際に rbenv をセットアップしていきましょう。
rbenv をインストール
rbenv は HomeBrew でインストールできます。
以下のコマンドを叩きましょう。$ brew install rbenvrbenv の初期設定
rbenv のインストールが終わったら初期設定を行うため rbenv init を入力します。
$ rbenv init入力し Enter を押すと以下のように指示が表示されるので、指示に従っていきます。
ここでは ~/.bash_profile に eval ~ という行を追加するようにいっています。$ rbenv init # Load rbenv automatically by appending # the following to ~/.bash_profile: eval "$(rbenv init -)"vi コマンドで .bash_profile を開き、末尾に eval ~ を追加しましょう。
※vimなどの操作に慣れていない場合は、隠しファイルとはなりますが直接 .bash_profile を編集してもよいです。$ vi ~/.bash_profile保存し終わったら一度ターミナルを終了し、再度ターミナルを開きます。
これで rbenv をどこからでも使えるようになりました。rbenv のテスト
その後、rbenv がちゃんと機能しているかをチェックするために以下のコマンドを実行します。
(rbenv の公式サイトに紹介されています))$ curl -fsSL https://github.com/rbenv/rbenv-installer/raw/master/bin/rbenv-doctor | bash Checking for `rbenv' in PATH: /usr/local/bin/rbenv Checking for rbenv shims in PATH: OK Checking `rbenv install' support: /usr/local/bin/rbenv-install (ruby-build 20170523) Counting installed Ruby versions: none There aren't any Ruby versions installed under `~/.rbenv/versions'. You can install Ruby versions like so: rbenv install 2.2.4 Checking RubyGems settings: OK Auditing installed plugins: OK上記の例のように、すべて OK と表示されていれば rbenv の準備は完了です。
Ruby のセットアップ
rbenv で Ruby のバージョン管理をできるようになったので、Ruby をインストールしていきます。
rbenv で Ruby をインストール
rbenv install xxxx を入力して Ruby をインストールします。
今回は執筆時点で最新安定バージョンである ruby 2.7.0 をインストールします。$ rbenv install 2.7.0インストールされている Ruby の一覧を確認
インストール済みのバージョンを確認するには rbenv version を入力します。
$ rbenv versions system * 2.5.1 (set by /Users/xxxxxx/.rbenv/version) 2.6.3 2.7.0
- がついているバージョンが、現在つかっている ruby のバージョンです。 つまり 2.7.0 はインストールされただけであり、まだ切り替わっていないことを表しています。 ※上記の例は既に rbenv で他のバージョンをインストールしている時のものです
バージョンの切り替え
インストールした 2.7.0 に切り替えるためには rbenv global コマンドを使います。
$ rbenv global 2.7.0ruby -v を入力し、どの Ruby バージョンを使っているかを確認しましょう。
$ ruby -v ruby 2.7.0p0 (2019-12-25 revision 647ee6f091) [x86_64-darwin19]2.7.0 と表示されているので、無事に ruby 2.7.0 をインストールし、環境を構築することができました。
- 投稿日:2020-11-13T18:57:22+09:00
【Active Record】ヒアドキュメントを活用して条件付LEFT JOINを行う
テーブル
notes
id title body 1 おはよう おはおはおはおは 2 こんにちは こんこんこんこん 3 こんばんは こんこんこんこん likes
id note_id user_id 1 1 1 2 2 2 3 2 2 4 3 3 やりたいこと
「notesの全レコードと、noetsに結合したlikesレコード(user_id = 1)の情報を取得」
結論
sample.rb# user.id = 1 user = User.find_by(email: "test@gmail.com") Note.joins( <<~SQL LEFT OUTER JOIN `likes` ON `likes`.`note_id` = `notes`.`id`\ AND `likes`.`user_id` = #{user.id} SQL )取得結果
id title body id note_id user_id 1 おはよう おはおはおはおは 1 1 1 2 こんにちは こんこんこんこん 3 こんばんは こんこんこんこん
- 投稿日:2020-11-13T18:49:34+09:00
[Rails]データベースのデータ型種類について勉強してみた!
はじめに
データベースのデータ型ってメッチャ種類があって、ややこしいですよね。
当方、まだまだプログラミング駆け出しの身なので、
「えっ、この場合はどれを使えばいいの?」
ってなることが非常に多く、その度にGoogle検索をするのですが、丁度良い解説に巡り会えなかったので、アウトプットも兼ねて記事を書きます!
よろしくお願いします。データ型種類一覧
データ型 種類 integer 整数型(4バイト) bigint 整数型(8バイト) decimal 固定長整数型(精度の高い小数) float 数値(浮動小数点数) string 文字列(1 〜 255文字) text 長い文字列(1 〜 4,294,967,296文字) date 日付(1000-01-01 〜 9999-12-31) datetime 日付と時刻(1000-01-01 00:00:00.000000 〜 9999-12-31 23:59:59.999999) time 時刻 (-838:59:59 〜 838:59:59) timestamp タイムスタンプ ('1970-01-01 00:00:01' UTC ~ '2038-01-19 03:14:07' UTC) binary バイナリ文字列型 boolean 真偽 primary_key プライマリーキー(主キー) 本当は全てに対して解説をするべきですが、個人的に気になった部分のみ取り上げてます!
載っていない項目に関しては、ご自身でググってみてください。integerとbigintってどう違うの?
integer:整数型(4バイト)
bigint:整数型(8バイト)いきなり最初からよく分かりませんね。
どうやら、昔は整数型といえばintegerのみだったのですが、大規模なSNSサイト等になると、会員数だけでもかなりの数になってしまい、integerでは対応できなくなってしまったのが背景にあるようです。そこで、Rails5.1からidカラムがbigintに変更になるようになりました。
新規でアプリケーションを作成する際は、特段問題が発生しないのですが、既存のアプリでintegerを使用していた場合、システム補修時にエラーが発生することがあるようです。textとstringってどういう風に使い分けるの?
一般的な分類方法では、以下のように使用されるのが多いです。
string(1 〜 255文字)
・名前
・住所
・パスワード
text(1 〜 4,294,967,296文字)
・コメント
・投稿文作成するサイトによって事情は様々だと思いますので、あくまで一例ということで。
timestampとdatetimeって何が違うの?
timestamp:タイムスタンプ ('1970-01-01 00:00:01' UTC ~ '2038-01-19 03:14:07' UTC)
datetime:日付と時刻(1000-01-01 00:00:00.000000 〜 9999-12-31 23:59:59.999999)皆様はご存知でしょうか、2038年問題を!
よく見れば気付く方もいると思いますが、timestampは現状、2038年までしか対応していないのです...
なぜこうなったのかは分かりませんが、日時を記録する時には、datetimeを使うという方向性にシフトしているようです。
2038年は世界が荒れそうですね。binaryとは何のこと?
そもそも「バイナリ」とはコンピュータ用語で、データが「0」と「1」で表現されているデータ形式です。
Railsでは、「テキストではない情報でデータが書かれているファイル」という認識になるかもしれません。バイナリファイルの主なものとしては、
・ 音声ファイル
・ 画像ファイル
・ 圧縮ファイル
などがあります。
バイナリデータは、人間が読み取れる文字で記載してあるわけではありません。
そのため、テキストエディタではバイナリデータを開くこともできません。
使いどころがよく分かりませんね。booleanとは?
これもよく分からない概念ですよね。
一般的には、真(true)と偽(false)のような2つの状態を表すデータ型を表します。おわりに
データ型だけには、かなりの種類があるんだな、ということを再認識。
こうやって自分でまとめてみないと、なかなか知り得なかったこともあって、非常に勉強になりました。
- 投稿日:2020-11-13T18:17:34+09:00
Railsのフラッシュを他のコンテンツを動かさずにフェードアウトさせる
概要
Railsにてエラー等が発生した時、フラッシュを使用し、ページ上部にメッセージを表示させ方法はよく行うことだと思います。
基本的にページを再読み込みするか、別のページへ移動するかしない限り、フラッシュは上部に表示されたままです。
この表示をページを変えなくてもフェードアウトするようプログラムする。方向性
基本的なflashの設定を行いviewに配置する。class属性を指定し、javascriptでタイマー設定をし、新たなclassを追加し、cssを読み込ませます。
ちなみにjQueryにfadeout()というメソッドがあり、そちらを使うこともできる(記述も簡単である)。
しかし、フェードアウトした後、表示されていたflashの範囲分、ページが上部に急激に上がるため、ユーザー側の立場を考えると困ると考えました。(例:クリックしようとした瞬間、または記事を読んでいる時ページが急激に動く等。)
勉強の意味も込めて、違った方法でフェードアウトさせてみました。事前準備
controllerでのflashの設定、javascriptの設定等は行われている前提とします。
1.該当項目にclass属性を設定
~html.erb<body> <% if flash.notice %> <p class="fadeoutTarget"><%= flash.notice %></p> <% end %> </body>flash.noticeを囲うpタグにclass属性で"fadeoutTarget"と設定します。もちろん名前は任意で設定可能です。
2.javascriptの設定
app/assets/javascripts/script.js$(document).on(turbolinks:load, function() { /* fadeoutTargetというclassを持った要素を選択 */ const fadeoutElement = document.querySelector(".fadeoutTarget"); /* 一定時間経過したらfadeoutというclassを追加する */ function flashFadeout() { setTimeout(function() { fadeoutElement.classList.add("fadeout"); }, 5000); } /* fadeoutTargetという要素を持ったdocumentがあれば実行 */ if (fadeoutElement != null) { window.onload = flashFadeout(); }.querySelector()で任意のclass属性を持った要素を選択します。
この場合、pタグ内のflashの要素を取り出すように設定しています。
setTimeout()で一定時間後、関数を実行するというプログラムになります。
数字の箇所は任意で設定できます。
最後のif文はなくても動くのですが、処理上はfadeoutElementがない時(flash:noticeがない時)、"fadeoutElementがないですよ!"というエラーが出てしまうため、このようにif文で囲っております。3.cssの設定
app/assets/stylesheets/application.scssp.fadeoutTarget.fadeout { opacity: 0; transition: 1s; }前項のjavascriptが機能した時、cssが適用されフェードアウトされます。
厳密にはその場で透明になるため、フェードアウト後ページが急激に動いたりすることはありません。まとめ
要素をフェードアウトさせる方法はたくさんありますので、その都度必要な方法で処理していけるようにしていきたいです。
今回の場合、ページの急激なスクロール移動はありませんが、上部にflash分の余白ができてしまうため、少し見栄えが悪いかもしれません。個人的には、納得した形で収まったと考えております。またjavascriptの勉強にもなり良い機会でした。
- 投稿日:2020-11-13T17:25:18+09:00
【GitHub】masterブランチを過去の情報にすり替える方法(個人開発のみ推奨)
備忘録です。
masterブランチを過去の状態に直し復活させることを実現します。経緯
デプロイ時に全く予測のできないエラーと遭遇し、ログを読み仮説・検証をしても解決されませんでした。全くエラーの原因が予想できなかったため、エラーが起きる直前に戻したいと思いました。しかし、個人開発ということもあり、簡単にたくさんのマージしてしまった(慎重に行うべきでした、反省です)ので、masterブランチを過去の状態に戻すしか方法が考えられませんでした。
注意
この方法は個人開発のみ推奨です。チームで開発の場合は推奨しません。
(そもそも過去の情報にすり替えることは推奨されません。)←ここ重要!また、マイグレーションファイル(あるいはschemaやその他)の情報とのズレに気をつけてください。テスト環境でデータベースが壊れた場合や、syntax errorが起きて手に負えなくなった場合、database.yml等を修正して、他のデータベースを作成して、そこで保存する様にしてください。
私自身約2ヶ月前にプログラミングの勉強を始めたばかりの初学者です。
実行した行動を思い出しながら書いているため、内容に誤りがあると思いますので、今後内容修正するかもしれませんが、ご理解の程よろしくお願いいたします。やり方
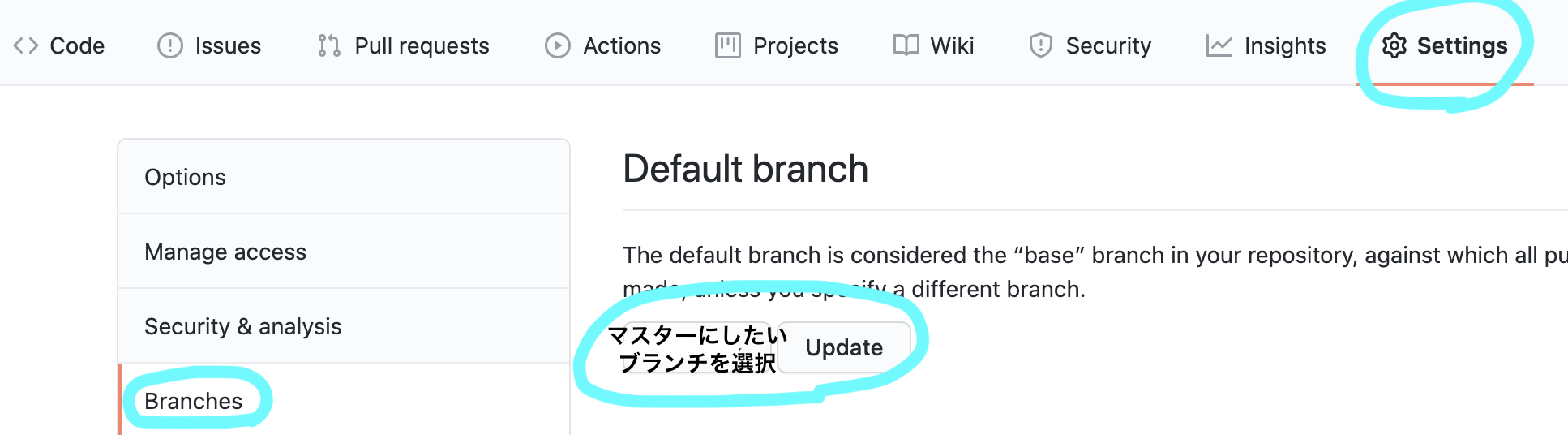
GitHubの画面から、Settings→Branchesをクリックし、Default Branchの設定画面に飛ぶ。
デフォルトのブランチ(masterブランチ)がセットされた状態では削除できないため、masterブランチ以外を選択。なお、ここでは新しくmasterとして扱いたいコードを持つブランチを選択しUpdateすると良いでしょう。
そして、以下のコマンドを実行し、元々のmasterを削除する。
% git push origin :masterGithub Desktop上で、元々のmasterブランチを選択した状態で以下のコマンドを実行し、任意の名前に変える。
(元々のmasterはもう必要ないので、本当にテキトーな名前で大丈夫です。)% git branch -m <任意の名前>次に、masterブランチにしたい情報を持つブランチをCurrent Branchとしてセットした状態で、以下のコマンドを実行する。
% git branch -m master新しいmasterブランチとしてプッシュする
% git push origin masterこれで、過去に作ったブランチの情報を元に、新しいmasterを生成することができました。
masterの元となるブランチと、新しく作ったmasterブランチの情報が等しくなりました。
再度Default Branchの設定画面で、ブランチを新しいmasterに切り替えておくおことを忘れない様にしましょう。新しいmasterのFetchとPushについて
今回の様な形で新しくmasterを作った場合は、通常通りの方法でPushができなくなります。
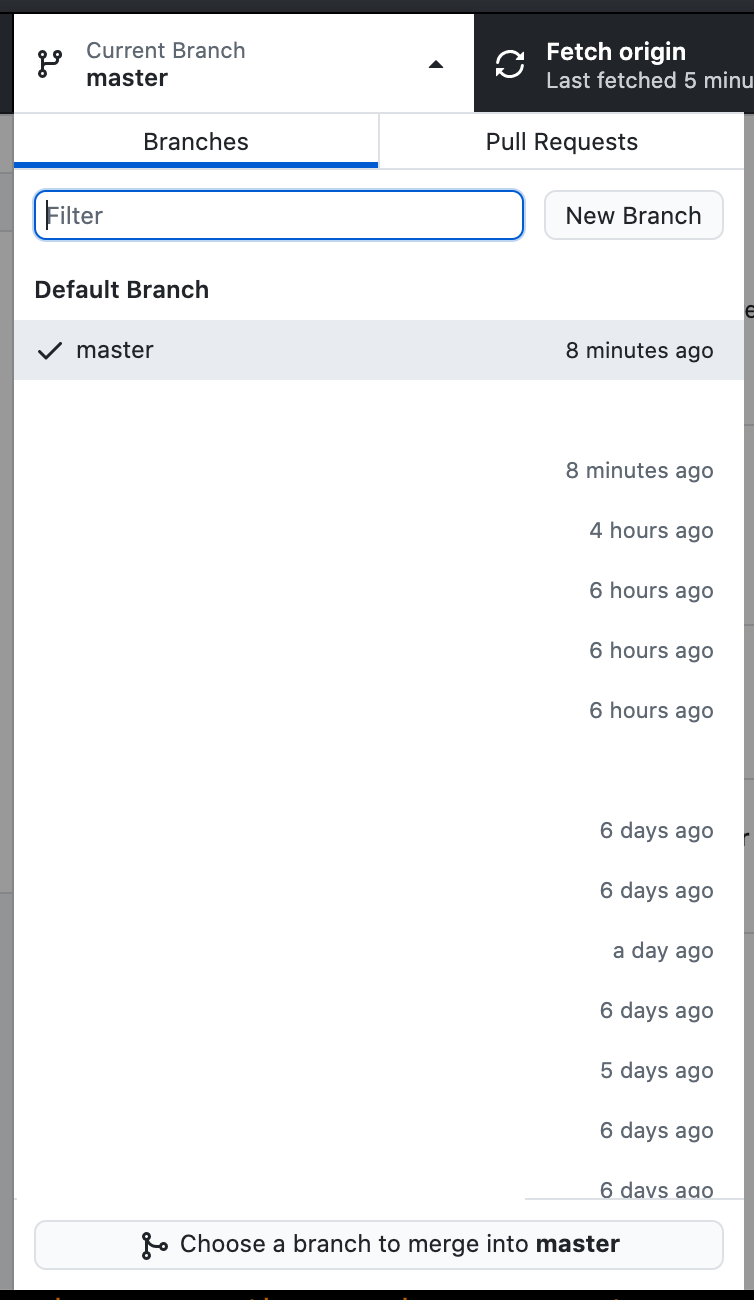
masterを最新の状態にする場合は、必ず新しいブランチを用いて下記の手順を踏んでください。① masterブランチを選んだ状態で、Choose a branch to merge into master
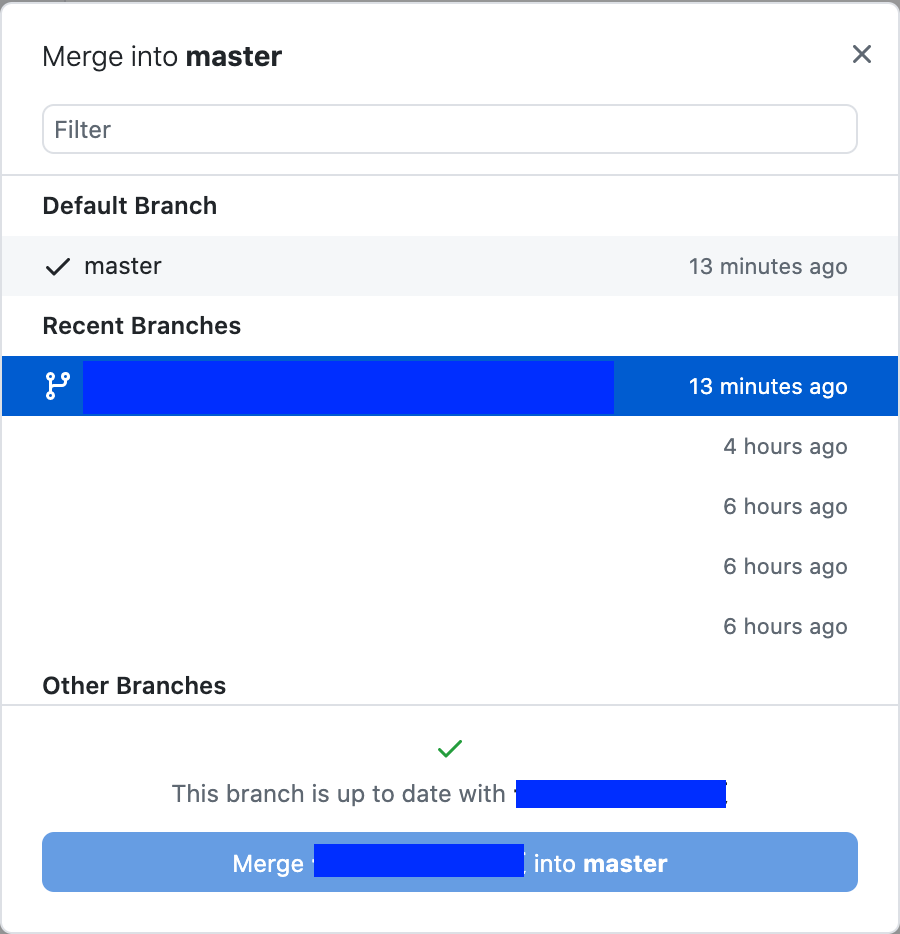
② 更新した最新のブランチを選択して、Merge 最新のブランチ into master
補足
今までデプロイをしてきた場合、過去の情報にすり替えたもので上書きすることはできません。そういった場合は、デプロイしたアプリを一度削除し、再度アプリをデプロイし直す必要があります。
また、冒頭でも述べました様に、マイグレーションファイル等とのズレが起きてしまう可能性があることを留意し実行してください。参考記事
https://qiita.com/suin/items/96c110b218d919168d64
https://qiita.com/pugiemonn/items/34b56b1aa757e33133e4
- 投稿日:2020-11-13T17:25:18+09:00
【GitHub】リモートmasterブランチを過去の情報にすり替える方法(個人開発のみ推奨)
備忘録です。
リモートmasterブランチを過去の状態に直し復活させることを実現します。経緯
デプロイ時に全く予測のできないエラーと遭遇し、ログを読み仮説・検証をしても解決されませんでした。全くエラーの原因が予想できなかったため、エラーが起きる直前に戻したいと思いました。しかし、個人開発ということもあり、簡単にたくさんのマージしてしまった(慎重に行うべきでした、反省です)ので、masterブランチを過去の状態に戻すしか方法が考えられませんでした。
注意
この方法は個人開発のみ推奨です。チームで開発の場合は推奨しません。
(そもそも過去の情報にすり替えることは推奨されません。)←ここ重要!また、マイグレーションファイル(あるいはschemaやその他)の情報とのズレに気をつけてください。テスト環境でデータベースが壊れた場合や、syntax errorが起きて手に負えなくなった場合、database.yml等を修正して、他のデータベースを作成して、そこで保存する様にしてください。
私自身約2ヶ月前にプログラミングの勉強を始めたばかりの初学者です。
実行した行動を思い出しながら書いているため、内容に誤りがあると思いますので、今後内容修正するかもしれませんが、ご理解の程よろしくお願いいたします。やり方
GitHubの画面から、Settings→Branchesをクリックし、Default Branchの設定画面に飛ぶ。
デフォルトのブランチ(masterブランチ)がセットされた状態では削除できないため、masterブランチ以外を選択。なお、ここでは新しくmasterとして扱いたいコードを持つブランチを選択しUpdateすると良いでしょう。
そして、以下のコマンドを実行し、元々のmasterを削除する。
% git push origin :masterGithub Desktop上で、元々のmasterブランチを選択した状態で以下のコマンドを実行し、任意の名前に変える。
(元々のmasterはもう必要ないので、本当にテキトーな名前で大丈夫です。)% git branch -m <任意の名前>次に、masterブランチにしたい情報を持つブランチをCurrent Branchとしてセットした状態で、以下のコマンドを実行する。
% git branch -m master新しいmasterブランチとしてプッシュする
% git push origin masterこれで、過去に作ったブランチの情報を元に、新しいmasterを生成することができました。
masterの元となるブランチと、新しく作ったmasterブランチの情報が等しくなりました。
再度Default Branchの設定画面で、ブランチを新しいmasterに切り替えておくおことを忘れない様にしましょう。新しいmasterのFetchとPushについて
今回の様な形で新しくmasterを作った場合は、通常通りの方法でPushができなくなります。
masterを最新の状態にする場合は、必ず新しいブランチを用いて下記の手順を踏んでください。① masterブランチを選んだ状態で、Choose a branch to merge into master
② 更新した最新のブランチを選択して、Merge 最新のブランチ into master
補足
今までデプロイをしてきた場合、過去の情報にすり替えたもので上書きすることはできません。そういった場合は、デプロイしたアプリを一度削除し、再度アプリをデプロイし直す必要があります。
また、冒頭でも述べました様に、マイグレーションファイル等とのズレが起きてしまう可能性があることを留意し実行してください。参考記事
https://qiita.com/suin/items/96c110b218d919168d64
https://qiita.com/pugiemonn/items/34b56b1aa757e33133e4
- 投稿日:2020-11-13T17:25:18+09:00
【Ruby On Rails】masterブランチを過去の情報にすり替える方法(個人開発のみ推奨)
備忘録です。
masterブランチを過去の状態に直し復活させることを実現します。経緯
デプロイ時に全く予測のできないエラーと遭遇し、ログを読み仮説・検証をしても解決されませんでした。全くエラーの原因が予想できなかったため、エラーが起きる直前に戻したいと思いました。しかし、個人開発ということもあり、簡単にたくさんのマージしてしまった(慎重に行うべきでした、反省です)ので、masterブランチを過去の状態に戻すしか方法が考えられませんでした。
注意
この方法は個人開発のみ推奨です。チームで開発の場合は推奨しません。
(そもそも過去の情報にすり替えることは推奨されません。)←ここ重要!また、マイグレーションファイル(あるいはschemaやその他)の情報とのズレに気をつけてください。テスト環境でデータベースが壊れた場合や、syntax errorが起きて手に負えなくなった場合、datavase.yml等を修正して、他のデータベースを作成して、そこで保存する様にしてください。
私自身約2ヶ月前にプログラミングの勉強を始めたばかりの初学者です。
実行した行動を思い出しながら書いているため、内容に誤りがあると思いますので、今後内容修正するかもしれませんが、ご理解の程よろしくお願いいたします。やり方
GitHubの画面から、Settings→Branchesをクリックし、Default Branchの設定画面に飛ぶ。
デフォルトのブランチ(masterブランチ)がセットされた状態では削除できないため、masterブランチ以外を選択。なお、ここでは新しくmasterとして扱いたいコードを持つブランチを選択しUpdateすると良いでしょう。
そして、以下のコマンドを実行し、元々のmasterを削除する。
% git push origin :masterGithub Desktop上で、元々のmasterブランチを選択した状態で以下のコマンドを実行し、任意の名前に変える。
(元々のmasterはもう必要ないので、本当にテキトーな名前で大丈夫です。)% git branch -m <任意の名前>次に、masterブランチにしたい情報を持つブランチをCurrent Branchとしてセットした状態で、以下のコマンドを実行する。
% git branch -m master新しいmasterブランチとしてプッシュする
% git push origin masterこれで、過去に作ったブランチの情報を元に、新しいmasterを生成することができました。
masterの元となるブランチと、新しく作ったmasterブランチの情報が等しくなりました。
再度Default Branchの設定画面で、ブランチを新しいmasterに切り替えておくおことを忘れない様にしましょう。新しいmasterのFetchとPullについて
今回の様な形で新しくmasterを作った場合は、通常通りの方法でFetch Origin→Pullができなくなります。
masterを最新の状態にする場合は、必ず新しいブランチを用いて下記の手順を踏んでください。① masterブランチを選んだ状態で、Choose a branch to merge into master
② 更新した最新のブランチを選択して、Merge 最新のブランチ into master
補足
今までデプロイをしてきた場合、過去の情報にすり替えたもので上書きすることはできません。そういった場合は、デプロイしたアプリを一度削除し、再度アプリをデプロイし直す必要があります。
また、冒頭でも述べました様に、マイグレーションファイル等とのズレが起きてしまう可能性があることを留意し実行してください。参考記事
https://qiita.com/suin/items/96c110b218d919168d64
https://qiita.com/pugiemonn/items/34b56b1aa757e33133e4
- 投稿日:2020-11-13T17:21:28+09:00
Railsを使ったToDoリストの作成(1.プロジェクトの立ち上げ)
概要
本記事は、初学者がRailsを使ってToDoリストを作成する過程を
PCとの会話を意識して記述したものです。
私自身のような初学者にとって読んでタメになり、私自身の復習にも役立つことを願って執筆しております。環境
ruby 2.6.5p114Rails 6.0.3.4第1章 プロジェクトの立ち上げ
第1章では、Railsでアプリ開発をするための初期設定を行います。初期設定には、
iTerm、VSCode、Sourcetree、GitHubを使用します。1 iTermでToDoアプリを立ち上げる
iTerm$ rails new ToDo-app =>Webpacker successfully installed ? ??♂️ToDo-appというディレクトリ配下にファイルを作成してください
?インストールが完了しファイルを作成しました
ディレクトリ ⇨ フォルダのこと。ファイルを分類するための容れ物であり、複数のファイルを保管する場所である。2 VSCodeでディレクトリを開く
iTerm$ cd ToDo-app $ code .?♂️ToDo-appディレクトリに移動してください
?♂️今いるディレクトリのVSCodeを開いてください※
code .を実行するためにはVSCodeにて以下の設定が必要です。
1. VSCodeにて表示→コマンドパレットを開く
2.Shell Command: Install'code'command in PATHを検索し実行する3 ToDo-appをGitで管理する
- Sourcetreeにて
ファイル→開く→ToDo-appを選択- 保留中のファイルを選択し、'initial commit'としてコミットする
=>masterブランチが作成される- GitHubの
Repositories→Newを選択し、Repository nameをつけてCreate repositoryを押下する- GitHubのSSHのURLをコピーする
- Sourcetreeの
設定→リモート→追加→名前を'origin'、コピーしたURLを貼り付けて設定を完了する- materブランチで右クリックし、
プッシュ先→originを選択- GitHubの
<>codeに反映されていればSourcetreeとGitHubの連携完了
- 投稿日:2020-11-13T16:45:33+09:00
10週間終えた202011/13
10週間終えた感想
まずはスタートラインにやっと立てた自分に乾杯
1日1日無駄な時間が無かったです。これは死ぬまで継続すること継続は力なり
まず朝起きて、今日しなければいけないことを紙に書き出し可視化する(遊びでも仕事でも)
その後、1日でしないといけないことの項目を細分化
細分化した中から、時間を決める。
予定通りに進まなかったら、消去法。
体が覚えるまでひたすら繰り返しアプリを開発手順
企画→要件定義→設計→開発→保守・運用
これからの人生設計
まずは今回学習したプログラミング言語以外の言語を学ぶ事
そしてオリジナルアプリの制作をするエラーが出た時はエラー文を読み取り仮説を立てる。
最小限に抑えたいので一つの機能が終わればデプロイする事
- 投稿日:2020-11-13T16:35:19+09:00
【Rails】 button_toメソッドを初めて活用してみた
はじめに
Railsでオリジナルアプリを作成しています。indexアクションで表示されるページから直接updateアクションを実行したく、button_toメソッドを活用しました。
※今まで作ったアプリは、ツイートなどの登録一覧情報があるindexから詳細(show)ページに遷移します。そこから編集ページ(edit)に遷移して、情報を更新(update)します。このshow、editアクションを割愛して直接updateアクションを行いました。
開発環境
ruby 2.6.5
Rails 6.0.3.4目次
1.button_toの使い方
2.link_toとの違い1.button_toの使い方
よく使うlink_toと似ていて、リンクではなくボタンを作成できます。中身はシンプルでボタン名、パスやアクションそしてオプションで構成されます。デフォルトのHTTPメソッドはpostです。
○○.html.erb<%= button_to "ボタン名", { パス or コントローラー名とアクション名 }, { オプション } %>今回作成したのは下記の通り。suggestion_path(suggestion.id)はupdateのルーティングで設定したパスです。updateアクションのHTTPメソッドはpatchなので、デフォルトのpostから変える必要あり。
index.html.erb<%= button_to "掃除完了", suggestion_path(suggestion.id), method: :patch, class: "register-blue-btn" %>2.link_toとの違い
link_toのデフォルトHTTPメソッドはgetです。またlink_toはaタグを使ったリンクの生成に対し、button_toはフォームを生成します。
参考ページ
【Rails】button_toの使い方をどこよりもわかりやすく解説!
以上所感
まだこの辺りきちんと理解できてないけど、アクションを実行したいならbutton_toなのかな?コントローラーも指定できることから、他コントローラーのアクションも実行できるようです。
- 投稿日:2020-11-13T15:27:54+09:00
エラーメッセージを日本語化する方法(なぜかログインできなくなった時の対処法)
エラーメッセージを日本語化する方法
初投稿でMarkdown記法への戸惑いが隠せませんが、徐々に慣れていきたいと思います。
今回はエラーメッセージを日本語化しようとした際に、deviseによるユーザーログインができなくなったので解消法について共有したいと思います。
開発環境
Ruby 2.6.5
devise 4.7.3以下コードをそれぞれのファイルに記述しました。
なぜか最新のdevise.en.ymlファイル(ver.>= 4.2.0)をペーストするとエラーが出ました。
その下のversion(>= 3.4.0)を使用すると解消しました。config/webpack/application.rbmodule ChatDiary class Application < Rails::Application # Initialize configuration defaults for originally generated Rails version. config.load_defaults 6.0 config.time_zone = 'Asia/Tokyo' config.i18n.default_locale = :ja config.i18n.load_path += Dir[Rails.root.join('config', 'locales', '**', '*.{rb,yml}').to_s] # Settings in config/environments/* take precedence over those specified here. # Application configuration can go into files in config/initializers # -- all .rb files in that directory are automatically loaded after loading # the framework and any gems in your application. end endconfig/locales/devise.en.ymlja: devise: confirmations: confirmed: 'アカウントを登録しました。' send_instructions: 'アカウントの有効化について数分以内にメールでご連絡します。' send_paranoid_instructions: "あなたのメールアドレスが登録済みの場合、本人確認用のメールが数分以内に送信されます。" failure: already_authenticated: 'すでにログインしています。' inactive: 'アカウントが有効化されていません。メールに記載された手順にしたがって、アカウントを有効化してください。' invalid: "%{authentication_keys} もしくはパスワードが不正です。" locked: 'あなたのアカウントは凍結されています。' last_attempt: 'あなたのアカウントが凍結される前に、複数回の操作がおこなわれています。' not_found_in_database: "%{authentication_keys} もしくはパスワードが不正です。" timeout: 'セッションがタイムアウトしました。もう一度ログインしてください。' unauthenticated: 'アカウント登録もしくはログインしてください。' unconfirmed: 'メールアドレスの本人確認が必要です。' mailer: confirmation_instructions: subject: 'アカウントの有効化について' reset_password_instructions: subject: 'パスワードの再設定について' unlock_instructions: subject: 'アカウントの凍結解除について' omniauth_callbacks: failure: "%{kind} アカウントによる認証に失敗しました。理由:(%{reason})" success: "%{kind} アカウントによる認証に成功しました。" passwords: no_token: "このページにはアクセスできません。パスワード再設定メールのリンクからアクセスされた場合には、URL をご確認ください。" send_instructions: 'パスワードの再設定について数分以内にメールでご連絡いたします。' send_paranoid_instructions: "あなたのメールアドレスが登録済みの場合、パスワード再設定用のメールが数分以内に送信されます。" updated: 'パスワードが正しく変更されました。' updated_not_active: 'パスワードが正しく変更されました。' registrations: destroyed: 'アカウントを削除しました。またのご利用をお待ちしております。' signed_up: 'アカウント登録が完了しました。' signed_up_but_inactive: 'ログインするためには、アカウントを有効化してください。' signed_up_but_locked: 'アカウントが凍結されているためログインできません。' signed_up_but_unconfirmed: '本人確認用のメールを送信しました。メール内のリンクからアカウントを有効化させてください。' update_needs_confirmation: 'アカウント情報を変更しました。変更されたメールアドレスの本人確認のため、本人確認用メールより確認処理をおこなってください。' updated: 'アカウント情報を変更しました。' sessions: signed_in: 'ログインしました。' signed_out: 'ログアウトしました。' already_signed_out: '既にログアウト済みです。' unlocks: send_instructions: 'アカウントの凍結解除方法を数分以内にメールでご連絡します。' send_paranoid_instructions: 'アカウントが見つかった場合、アカウントの凍結解除方法を数分以内にメールでご連絡します。' unlocked: 'アカウントを凍結解除しました。' errors: messages: already_confirmed: 'は既に登録済みです。ログインしてください。' confirmation_period_expired: "の期限が切れました。%{period} までに確認する必要があります。 新しくリクエストしてください。" expired: 'の有効期限が切れました。新しくリクエストしてください。' not_found: 'は見つかりませんでした。' not_locked: 'は凍結されていません。' not_saved: one: "エラーが発生したため %{resource} は保存されませんでした:" other: "%{count} 件のエラーが発生したため %{resource} は保存されませんでした:"上記のソースコード: deviseのGitHubページへ
参考記事
- 投稿日:2020-11-13T14:28:07+09:00
第5回
- 投稿日:2020-11-13T14:25:42+09:00
【競プロ】Rubyでナップサック問題を解く
問題
$N$個の荷物と許容重量$W$のナップサックがある。
$i(1≦i≦N)$番目の荷物は、価値が$v_i$で重さが$w_i$である。
重さの和が$W$以下となるように荷物の集合を選ぶとき、価値の和の最大値を求めよ。
ただし、同じ荷物は一度しか選べない。入力
N W v1 w1 v2 w2 : vN wN回答
# 入力を受け取る nw = gets.chomp.split.map(&:to_i) n = nw[0] w = nw[1] vw_a = [] n.times do vw_a << gets.chomp.split.map(&:to_i) end # 重さごとに価値の最大値を格納する配列 dp = Array.new(w+1, 0) vw_a.each do |vw| value = vw[0] weight = vw[1] if weight <= w && value > dp[weight] dp[weight] = value end (1..w).each do |i| if i != weight && dp[i] != 0 && i+weight <= w dp[i+weight] += value end end end # 最大値を出力 puts dp.max
- 投稿日:2020-11-13T13:24:15+09:00
Rails WebアプリでTimecopを使って時間移動をブラウザ上で行う
時間が関係する挙動確認には時間操作が必要
オンライン英会話などで、
「先生をレッスン予約した後にその時間になったらレッスンが開始される」という画面の確認をしたい場合、
挙動確認をしたいというケースで使えます。railsにおける時間移動はtimecopがよいです。
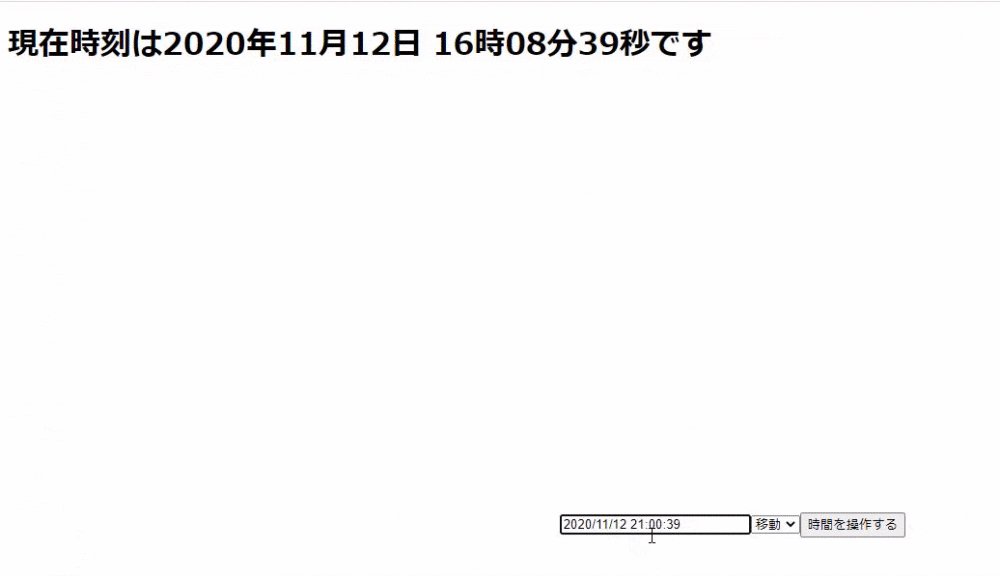
# 2020/11/11 21時に移動する Timecop.travel(Time.zone.parse('2020/11/11 21:00:00'))ブラウザ上の操作で指定した時刻に飛びたい
コントローラー上に上記の記述を都度書いて温かみのあるデバッグ作業もありですが、
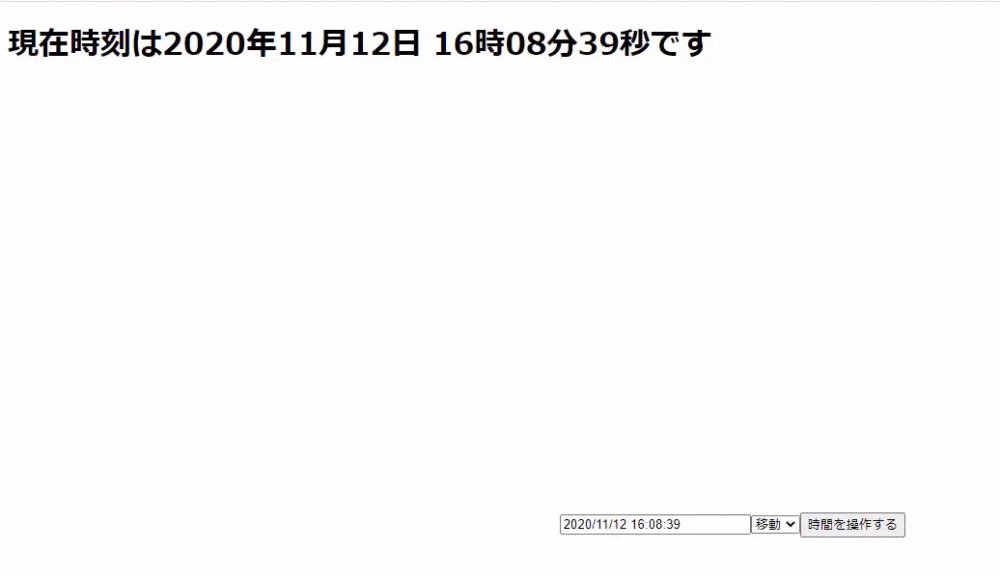
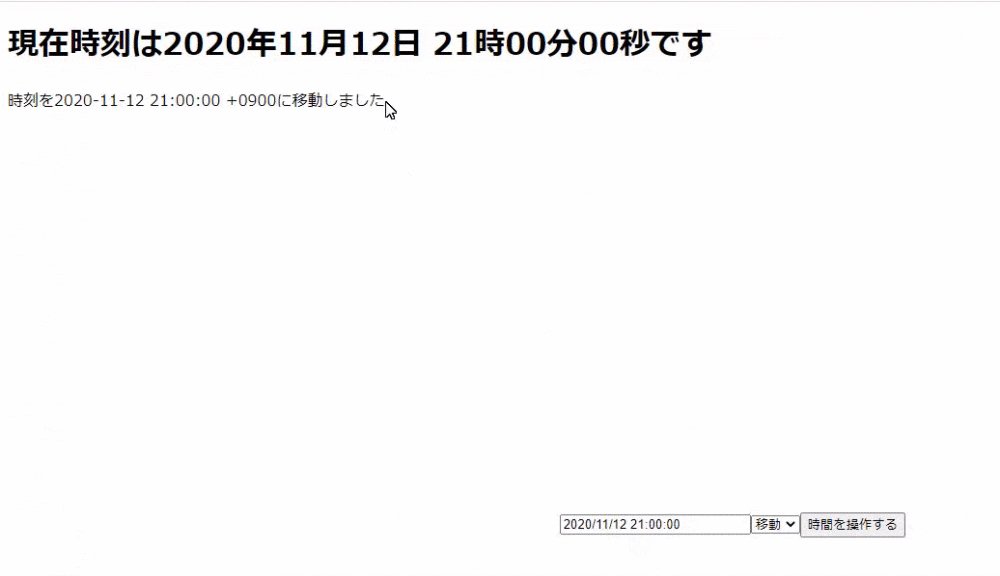
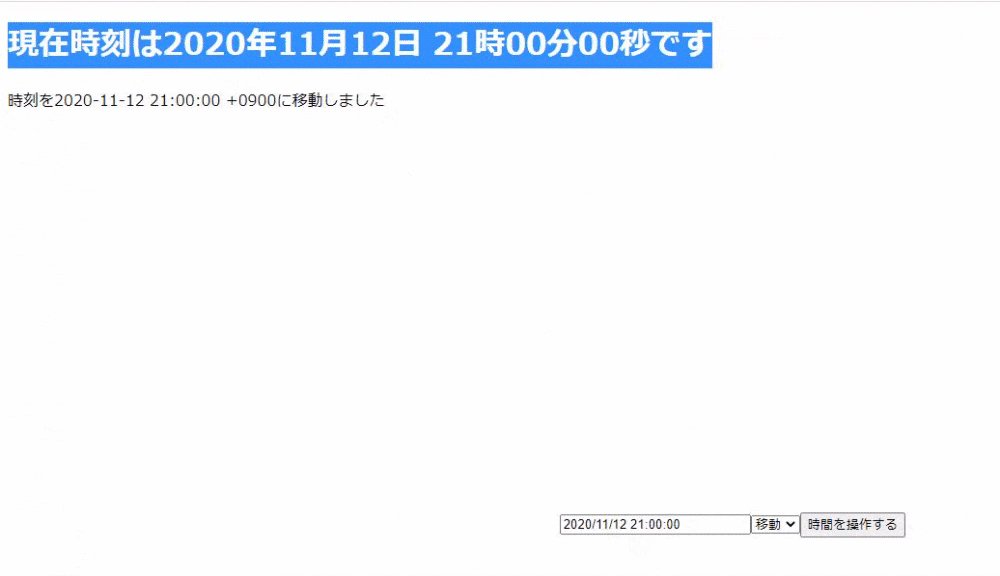
develop modeの場合にブラウザ上で操作できるようにするのが楽です。デモ
サンプルソースコード
- 投稿日:2020-11-13T13:17:46+09:00
万歩計(Ruby編)
Rubyで万歩計を解く!(for文,スコープ,自己代入演算子)
問題
1 日あたりどの程度歩いたのか知りたくなったあなたは、1 日の平均歩数を計算してみることにしました。記録した日数と、歩数のデータが与えられるので、1 日あたりの歩数の平均を求めるプログラムを作成してください。
平均とは与えられた値の合計をデータの数で割った値を指します。
入力される値
入力は以下のフォーマットで与えられます。
N
a_1
...
a_N
・1 行目には、記録した日数を表す整数 N が与えられます。
・1 + i ( 1 ≦ i ≦ N )行目には、i 日目に歩いた歩数を表す整数 a_i が与えられます。
・入力は全部で N + 1 行となり、最後に 1 つ改行が入ります。期待する出力
1 日あたりの歩数の平均を整数で出力してください。ただし、小数点以下は切り捨てるものとします。
入力例1
6
12
7
51
15
50
24出力例1
27
入力例2
3
1
1
2出力例2
1
私の答え
a = gets.chomp.to_i s = 0 for i in 1..a do int = gets.chomp.to_i s += int end print s / a今回の注目するポイント
1行目で入力値1文字目である入力例(1)の「6」や入力例(2)の「3」に注目する。この数だけ入力値が下に続いている事が分かる。つまり繰り返し処理をしてgetsしないといけないと想像できる。
2行目のs = 0は3~6行目の繰り返し処理外(スコープ外)でも結果を出力できるように定義しています。ここ重要。
3~6行目はfor文を使って入力値の繰り返し処理と変数sに自己代入演算子でint(繰り返される入力値)を足していきますよ!という処理です。
そして7行目の時点で入力値の合計が変数sに代入されているので変数sを変数aで割れば今回の合計値から平均値を求める事ができます。
余談として、小数点以下を切り捨てるメソッドはfloorですのでprint 変数.floorとかで良いかもしれませんね!
以上!
- 投稿日:2020-11-13T12:04:09+09:00
【Rails】シンプルカレンダー(Simplecalendar )の追加イベントに確認画面を挟み込む
はじめに
個人開発中の予約管理のアプリケーションにカレンダーを導入しました。
また、イベントを追加する際、一旦確認するための画面のも実装しました。シンプルカレンダー(Simplecalendar)の作り方と「確認画面」の作り方はこちらです。
参考にしてみて下さい。【Rails】シンプルカレンダー(Simple Calendar)のミニアプリをカスタマイズ仕様で作ってみた
https://qiita.com/AKI3/items/109d54a35c98328d9155【Rails】「入力」→「確認画面」→「保存」→「表示」
https://qiita.com/AKI3/items/cbdd77d604fe6aeb47d8目次
1.シンプルカレンダー導入(CRUDとMVC作成)
2.イベント追加画面
3.確認画面
4.保存と表示
5.カレンダーに予約内容を反映開発環境
ruby 2.6.5
rails 6.0.0
simple_calendar 2.0実装
それでは実装して行きます〜
1.シンプルカレンダー導入(CRUDとMVC作成)
ターミナル.gem 'simple_calendar', '~> 2.0'ターミナル.bundle installターミナル.rails g controller events index new create show edit update destroyコントローラーにCRUD全てのアクションを自動で記述して、ビューも自動で生成してくれます。
自動生成してくれました。
config/routes.rbRails.application.routes.draw do get 'events/index' get 'events/new' get 'events/create' get 'events/show' get 'events/edit' get 'events/update' get 'events/destroy' # For details on the DSL available within this file, see https://guides.rubyonrails.org/routing.html endapp/contorollers/events_controller.rbclass EventsController < ApplicationController def index end def new end def create end def show end def edit end def update end def destroy end endひとまずサーバーを立ち上げて確認します。
ターミナル.rails shttp://localhost:3000/events/index
モデルを作成
ターミナル.rails g model eventマイグレーションファイルを編集
2020XXXXXXX_create_events.rbclass CreateEvents < ActiveRecord::Migration[6.0] def change create_table :events do |t| t.string :plan t.integer :number t.string :option t.date :plan_day t.string :name t.string :tel t.integer :price t.timestamps end end endターミナル.rails db:migrateevensテーブルができました。
ルーティング設定
config/routes.rbroot to: 'events#index' resources :eventsコントレーラーとビューを編集
app/contorollers/events_controller.rbclass EventsController < ApplicationController def index @events = Event.all end #省略app/views/users/index.html.erb<%= month_calendar events: @events do |date, events| %> <%= date.day %> <% end %>カレンダーが表示されてるか一旦確認します。
最後に見た目を整えます。
ターミナル.rails g simple_calendar:viewsapp/assets/stylesheets/application.css#省略 *= require simple_calendar #←追記 *= require_tree . *= require_self基本のカレンダー画面作成が完了しました。
2.イベント追加画面
お申し込みフォーム(イベント追加フォーム)を作成します。
コントローラー編集
app/contorollers/events_controller.rbclass EventsController < ApplicationController def index @events = Event.all end def new @event = Event.new end #省略ビュー編集
app/views/users/new.html.erb<h1>お申し込みフォーム</h1> <%= form_with(model: @event, url:confirm_events_path, local: true) do |form| %> <div class="plan"> <%= form.label :コース %> <%= form.text_field :plan %> </div> <div class="number"> <%= form.label :参加人数 %> <%= form.text_field :number %> </div> <div class="plan_day"> <%= form.label :ご希望日 %> <%= form.date_select :start_time %> </div> <div class="name"> <%= form.label :代表者名 %> <%= form.text_field :name %> </div> <div class="tel"> <%= form.label :電話番号 %> <%= form.text_field :tel %> </div> <div class="submit"> <%= form.submit "確認画面へ", class:"#" %> </div> <% end %>お申し込みフォーム(イベント追加フォーム)作成完了です。
3.確認画面
詳しくはこちらで解説しておりますので、興味がある方は参考にしてみて下さい。
【Rails】「入力」→「確認画面」→「保存」→「表示」
https://qiita.com/AKI3/items/cbdd77d604fe6aeb47d8ルーティング設定
config/routes.rbRails.application.routes.draw do root to: 'events#index' resources :events do collection do post :confirm end end endコントローラー編集
app/contorollers/events_controller.rbclass EventsController < ApplicationController def index @events = Event.all end def new @event = Event.new end def confirm @event = Event.new(event_params) render :new if @event.invalid? end #省略ビュー編集
app/views/users/confirm.html.erb<h1>確認画面</h1> <div class="#"> <p>コース: <%= @event.plan.name %></p> </div> <div class="#"> <p>参加人数: <%= @event.num.name %></p> </div> <div class="#"> <p>ご希望日: <%= @event.start_time %></p> </div> <div class="#"> <p>代表者名: <%= @event.name %></p> </div> <div class="#"> <p>電話番号: <%= @event.tel %></p> </div> <div class="#"> <p>料金: <%= @event.price %></p> </div> <%= form_with(model: @event, id: 'charge-form', local: true) do |f| %> <%= f.hidden_field :plan_id %> <%= f.hidden_field :num_id %> <%= f.hidden_field :start_time %> <%= f.hidden_field :name %> <%= f.hidden_field :tel %> <%= f.hidden_field :price %> <%= f.submit "予約する" %> <%= f.submit "戻る", name: :back %> <% end %>確認画面作成完了です。
4.保存と表示
保存後、予約内容を表示します。
コントローラー追記
app/contorollers/events_controller.rb#省略 def create @event = Event.new(event_params) if params[:back] render :new elsif @event.save! redirect_to @event else render :new end end def show @event = Event.find_by(id: params[:id]) end #省略 private def event_params params.require(:event).permit(:plan_id, :num_id, :start_time, :name, :tel, :price) endビュー編集
app/views/users/confirm.html.erb<h1>ご予約完了しました。</h1> <p>コース: <%= @event.plan.name %></p> <p>参加人数: <%= @event.number %></p> <p>ご希望日: <%= @event.start_time %></p> <p>代表者名: <%= @event.name %></p> <p>電話番号: <%= @event.tel %></p> <p>料金: <%= @event.price %></p> <%= link_to "カレンダーページに戻る" root_path %>保存・表示実装完了です。
5.カレンダーに予約内容を反映
最後に、保存した内容をカレンダーに表示します。
ビューに追記
app/views/users/index.html.erb<%= month_calendar events: @events do |date, events| %> <%= date.day %> #ここから追記 <ul class="event-list"> <% events.each do |event| %> <li class="list"> <%= link_to edit_event_path(event.id) do %> <%= event.plan %> <%= event.name %> <% end %> </li> </ul> <% end %> <% end %>これで追加したイベントがカレンダーに反映されるようになりました。
完成です!!
まとめ
以上が、シンプルカレンダー(Simplecalendar)の追加イベントに確認画面を挟み込むでした。
決済機能も実装しますので興味がある方は参考にしてみてください。
【JavaScript】非同期で値段表示をさせて決済する機能を実装
後日投稿予定最後に
私はプログラミング初学者ですが、同じ様に悩んでる方々の助けになればと思い、記事を投稿しております。
それでは、また次回お会いしましょう〜参考
・シンプルカレンダー(Simple Calendar)公式
https://github.com/excid3/simple_calendar/blob/master/README.md【Rails】シンプルカレンダー(Simple Calendar)のミニアプリをカスタマイズ仕様で作ってみた
https://qiita.com/AKI3/items/109d54a35c98328d9155【Rails】「入力」→「確認画面」→「保存」→「表示」
https://qiita.com/AKI3/items/cbdd77d604fe6aeb47d8
- 投稿日:2020-11-13T12:04:09+09:00
【Rails】シンプルカレンダー(Simplecalendar)を導入して、追加イベントに「確認画面」を挟み込む
はじめに
個人開発中の予約管理のアプリケーションにカレンダーを導入しました。
また、イベントを追加する際、一旦確認するための画面のも実装しました。シンプルカレンダー(Simplecalendar)の作り方と「確認画面」の作り方はこちらです。
参考にしてみて下さい。【Rails】シンプルカレンダー(Simple Calendar)のミニアプリをカスタマイズ仕様で作ってみた
https://qiita.com/AKI3/items/109d54a35c98328d9155【Rails】「入力」→「確認画面」→「保存」→「表示」
https://qiita.com/AKI3/items/cbdd77d604fe6aeb47d8目次
1.シンプルカレンダー導入(CRUDとMVC作成)
2.イベント追加画面
3.確認画面
4.保存と表示
5.カレンダーに予約内容を反映開発環境
ruby 2.6.5
rails 6.0.0
simple_calendar 2.0実装
それでは実装して行きます〜
1.シンプルカレンダー導入(CRUDとMVC作成)
ターミナル.gem 'simple_calendar', '~> 2.0'ターミナル.bundle installターミナル.rails g controller events index new create show edit update destroyコントローラーにCRUD全てのアクションを自動で記述して、ビューも自動で生成してくれます。
自動生成してくれました。
config/routes.rbRails.application.routes.draw do get 'events/index' get 'events/new' get 'events/create' get 'events/show' get 'events/edit' get 'events/update' get 'events/destroy' # For details on the DSL available within this file, see https://guides.rubyonrails.org/routing.html endapp/contorollers/events_controller.rbclass EventsController < ApplicationController def index end def new end def create end def show end def edit end def update end def destroy end endひとまずサーバーを立ち上げて確認します。
ターミナル.rails shttp://localhost:3000/events/index
モデルを作成
ターミナル.rails g model eventマイグレーションファイルを編集
2020XXXXXXX_create_events.rbclass CreateEvents < ActiveRecord::Migration[6.0] def change create_table :events do |t| t.string :plan t.integer :number t.string :option t.date :plan_day t.string :name t.string :tel t.integer :price t.timestamps end end endターミナル.rails db:migrateeventsテーブルができました。
ルーティング設定
config/routes.rbroot to: 'events#index' resources :eventsコントレーラーとビューを編集
app/contorollers/events_controller.rbclass EventsController < ApplicationController def index @events = Event.all end #省略app/views/users/index.html.erb<%= month_calendar events: @events do |date, events| %> <%= date.day %> <% end %>カレンダーが表示されてるか一旦確認します。
最後に見た目を整えます。
ターミナル.rails g simple_calendar:viewsapp/assets/stylesheets/application.css#省略 *= require simple_calendar #←追記 *= require_tree . *= require_self基本のカレンダー画面作成が完了しました。
2.イベント追加画面
お申し込みフォーム(イベント追加フォーム)を作成します。
コントローラー編集
app/contorollers/events_controller.rbclass EventsController < ApplicationController def index @events = Event.all end def new @event = Event.new end #省略ビュー編集
app/views/users/new.html.erb<h1>お申し込みフォーム</h1> <%= form_with(model: @event, url:confirm_events_path, local: true) do |form| %> <div class="plan"> <%= form.label :コース %> <%= form.text_field :plan %> </div> <div class="number"> <%= form.label :参加人数 %> <%= form.text_field :number %> </div> <div class="plan_day"> <%= form.label :ご希望日 %> <%= form.date_select :start_time %> </div> <div class="name"> <%= form.label :代表者名 %> <%= form.text_field :name %> </div> <div class="tel"> <%= form.label :電話番号 %> <%= form.text_field :tel %> </div> <div class="submit"> <%= form.submit "確認画面へ", class:"#" %> </div> <% end %>お申し込みフォーム(イベント追加フォーム)作成完了です。
3.確認画面
詳しくはこちらで解説しておりますので、興味がある方は参考にしてみて下さい。
【Rails】「入力」→「確認画面」→「保存」→「表示」
https://qiita.com/AKI3/items/cbdd77d604fe6aeb47d8ルーティング設定
config/routes.rbRails.application.routes.draw do root to: 'events#index' resources :events do collection do post :confirm end end endコントローラー編集
app/contorollers/events_controller.rbclass EventsController < ApplicationController def index @events = Event.all end def new @event = Event.new end def confirm @event = Event.new(event_params) render :new if @event.invalid? end #省略ビュー編集
app/views/users/confirm.html.erb<h1>確認画面</h1> <div class="#"> <p>コース: <%= @event.plan.name %></p> </div> <div class="#"> <p>参加人数: <%= @event.num.name %></p> </div> <div class="#"> <p>ご希望日: <%= @event.start_time %></p> </div> <div class="#"> <p>代表者名: <%= @event.name %></p> </div> <div class="#"> <p>電話番号: <%= @event.tel %></p> </div> <div class="#"> <p>料金: <%= @event.price %></p> </div> <%= form_with(model: @event, id: 'charge-form', local: true) do |f| %> <%= f.hidden_field :plan_id %> <%= f.hidden_field :num_id %> <%= f.hidden_field :start_time %> <%= f.hidden_field :name %> <%= f.hidden_field :tel %> <%= f.hidden_field :price %> <%= f.submit "予約する" %> <%= f.submit "戻る", name: :back %> <% end %>確認画面作成完了です。
4.保存と表示
保存後、予約内容を表示します。
コントローラー追記
app/contorollers/events_controller.rb#省略 def create @event = Event.new(event_params) if params[:back] render :new else @event.save! redirect_to @event end end def show @event = Event.find_by(id: params[:id]) end #省略 private def event_params params.require(:event).permit(:plan_id, :num_id, :start_time, :name, :tel, :price) endビュー編集
app/views/users/show.html.erb<h1>ご予約完了しました。</h1> <p>コース: <%= @event.plan.name %></p> <p>参加人数: <%= @event.number %></p> <p>ご希望日: <%= @event.start_time %></p> <p>代表者名: <%= @event.name %></p> <p>電話番号: <%= @event.tel %></p> <p>料金: <%= @event.price %></p> <%= link_to "カレンダーページに戻る" root_path %>保存・表示実装完了です。
5.カレンダーに予約内容を反映
最後に、保存した内容をカレンダーに表示します。
ビューに追記
app/views/users/index.html.erb<%= month_calendar events: @events do |date, events| %> <%= date.day %> #ここから追記 <ul class="event-list"> <% events.each do |event| %> <li class="list"> <%= link_to edit_event_path(event.id) do %> <%= event.plan %> <%= event.name %> <% end %> </li> </ul> <% end %> <% end %>これで追加したイベントがカレンダーに反映されるようになりました。
完成です!!
まとめ
以上が、シンプルカレンダー(Simplecalendar)の追加イベントに確認画面を挟み込むでした。
決済機能も実装しますので興味がある方は参考にしてみてください。
【JavaScript】非同期で値段表示をさせて決済する機能を実装
後日投稿予定最後に
私はプログラミング初学者ですが、同じ様に悩んでる方々の助けになればと思い、記事を投稿しております。
それでは、また次回お会いしましょう〜参考
・シンプルカレンダー(Simple Calendar)公式
https://github.com/excid3/simple_calendar/blob/master/README.md【Rails】シンプルカレンダー(Simple Calendar)のミニアプリをカスタマイズ仕様で作ってみた
https://qiita.com/AKI3/items/109d54a35c98328d9155【Rails】「入力」→「確認画面」→「保存」→「表示」
https://qiita.com/AKI3/items/cbdd77d604fe6aeb47d8
- 投稿日:2020-11-13T11:25:38+09:00
Railsにて簡易ログイン機能を実装する
概要
業務未経験からITエンジニアへの転職を目指すため、Ruby on Railsを用いてポートフォリオを作成している。
ログイン機能を実装したポートフォリオを作成する場合、機能のほとんどがログインを行わないと使用できないため、機能を確認するためログインをしなければならない(ユーザー名、パスワードを確認するか、新規登録をする)という手間がかかってしまう。
本来、APIとしては必要ない機能ですが、勉強の一環として、また、自分のポートフォリオを見ていただく際、採用者の方に手間を取らせないために簡単にログインができる機能を実装する。
開発環境
Ruby:2.6.3
Ruby on Rails:5.2.0説明に入る前に
機能を実装する際、参考にさせて頂いた記事を添付いたします。
・簡単ログイン・ゲストログイン機能の実装方法(ポートフォリオ用)
非常に参考になりました。基本はこちらを参照して頂ければ問題ないと思います。
ありがとうございました。
私の場合、Deviseという機能を使用していなかったため、Deviseを使用しない方法で実装しました。
ユーザーはuser Model、controllerにて処理している前提とします。1.SessionsControllerを作成
ターミナル$ rails g controller sessions上記でSessionsControllerを作成
2.SessionsControllerを編集
/app/controller/sessions_controller.rbclass SessionsController < ApplicationController def create user = User.find_by(name: params[:name]) if user&.authenticate(params[:password]) session[:user_id] = user.id redirect_to :root else render template: "users/login_form" end end def destroy session.delete(:user_id) redirect_to :root end # 以下ゲストログイン用アクション def guest_login user = User.guest session[:user_id] = user.id redirect_to :root, notice: "ゲストユーザーとしてログインしました。" end endcreate、destroyはログイン機能をsessions controllerで管理する際必要なので記載します。リダイレクト、レンダリング先は任意で設定します。
自分用メモ: &.は左辺オブジェクトがnilの時、nilを返し、nilでない時は右辺のメソッドを呼び出す。アクション名は任意で設定します。
guestメソッドは次項のUser Modelにて定義します。3.User Modelを編集
/app/assets/models/user.rb# 省略 def self.guest find_or_create_by!(name: 'guest') do |user| user.assign_attributes({ email: "guest@example.com", birthday: "1990-01-01", sex: 3}) user.password = SecureRandom.urlsafe_base64 end end私の場合、userテーブルにはいくつかのカラムがあるのでguestログインする際、様々な情報をassign_attributesを使って埋め込んでいます。
特に必要なければ省略可能です。4.ルーティングの設定
/config/routes.rb# 省略 resource :session, only: [:create, :destroy] do post "guest_login", on: :collection endguest_loginへのルーティングを設定します。
5.リンクの作成
/app/assets/views/~/view.html.erb<%= link_to "簡易ログイン", :guest_login_session, method: :post %>必要箇所に上記を埋め込みます。
まとめ
以上で簡易ログイン機能は実装できます。
ポイントは3.項のfind_or_create_by!です。
引数nameから'guest'を探し、該当するデータがあればそれを返し、なければ新たに作成ができます。このように設定すれば、guestユーザーを削除されて場合でも、再び'guest'としてログインができます。私はある程度、アプリケーションを作成してから追加で導入したため、説明が抜けている場面もあるとは思います。不備がございましたら申し訳ございません。
私が参照させて頂いた記事やその他記事を参考に自分に合った方法にて実装して頂けると幸いです。最後に余談
この記事が初投稿となりますが、記事を書く際、改めて言葉の意味など再確認する機会が多く、非常に勉強となりました。
覚えたことを発信することでより理解が深まるということを再確認しました。
今後は、勉強もそうですが、投稿も頑張っていきたいと思います。