- 投稿日:2020-10-27T01:46:50+09:00
生データの揺らぎをフィルタで整える
フィルタリングの意義
センサにはノイズがつきものです。突然データがピンッと跳ねることがあります。
また人間は非常にアナログです。指を止めているつもりでもデータがブルブルと揺らいだりします。これをそのままデジタルに用いると非常に不安定なシステムになってしまいます。
そこで生のデータを整えるフィルターが重要となります。フィルター
指数移動平均(EMA)フィルターを用います。(参照)
S_t = α \times Y_{t-1} + (1-α) \times S_{t-1}αの値が大きいほど古い値の重みが小さくなります。逆も然り。
ローパスフィルター
瞬間的な変動値を減衰します。ブルブルを抑えたデータが得られます。
var lastVal: CGFloat = 0.0 var alpha: CGFloat = 0.4 func lowpass(val: CGFloat) -> CGFloat { lastVal = alpha * val + lastVal * (1 - alpha) return lastVal }ハイパスフィルター
瞬間的な変動成分のみにします。グイッと変化した際のデータが得られます。
var lastVal: CGFloat = 0.0 var alpha: CGFloat = 0.4 func highpass(val: CGFloat) -> CGFloat { lastVal = alpha * val + lastVal * (1 - alpha) return val - lastVal }
- 投稿日:2020-10-27T00:37:22+09:00
2つのベクトルのなす角度を求める
解説
$\vec{0}$ではないベクトル $\vec{a} =(a_1,a_2), \vec{b}=(b_1,b_2)$ のなす角度を$\theta$とすると次が成り立つ。
\begin{align} \cos\theta &= \frac{\vec{a}\cdot\vec{b}}{|\vec{a}||\vec{b}|} \\ &=\frac{a_1 b_1 + a_2 b_2}{\sqrt{a_1^2 + a_2^2}\sqrt{b_1^2 + b_2^2}} \end{align}ここで求められたcos$\theta$の逆余弦(アークコサイン)を求めれば$\theta$が求まる。
コード
func angleBetween(_ vec1: simd_float3, and vec2: simd_float3) -> Float { let cosT = (vec1.x * vec2.x + vec1.z * vec2.z) / (sqrt(pow(vec1.x, 2) + pow(vec1.z, 2)) * sqrt(pow(vec2.x, 2) + pow(vec2.z, 2))) let deg = acos(cosT) * 180 / Float.pi return deg }let v1 = simd_float3(20, 0, 20) let v2 = simd_float3(0, 0, 20) let angle = angleBetween(v1, and: v2) print(angle) //45度
- 投稿日:2020-10-27T00:02:41+09:00
LottieでかんたんリッチなアニメーションをiOSのViewにもたらす
話題のアニメーションライブラリLottieの導入法をイチから解説。
これであなたのアプリもめっちゃモダンでかわいくなります。
ボタン類も豊富に用意されています。
導入方法
( SwiftPackageManagerバージョンです。手順通りにやれば大丈夫です)
Lottieを導入したいXcodeプロジェクトをひらきます。
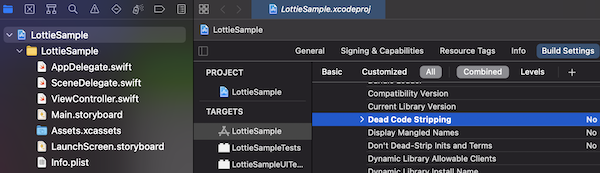
Build Settings の Linking から Dead Code Stripping を No にします。
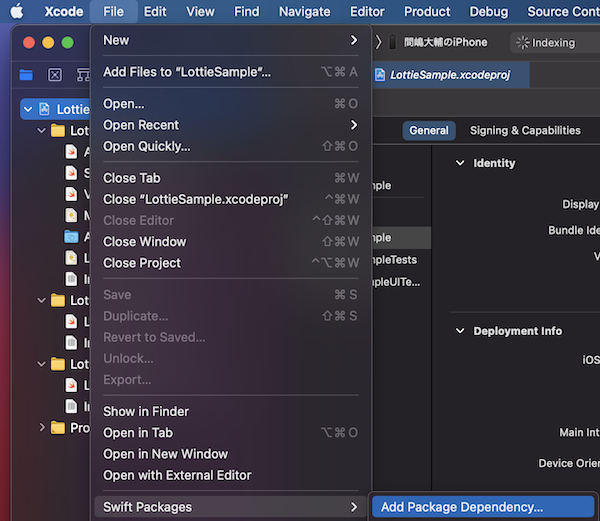
File > Swift Packages > Add Package Dependencyを選択します。
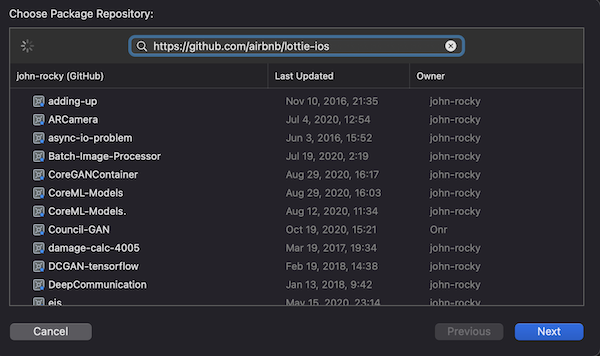
RepositoryにLottieのGitHub URL: https://github.com/airbnb/lottie-ios をコピペします。
そしてNext。
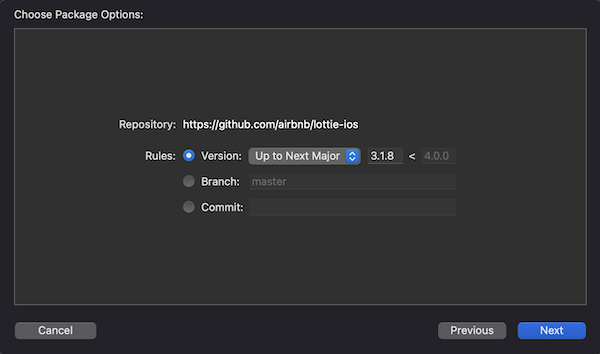
Finish で Lottie フレームワーク がプロジェクトに入ります。
使用方法
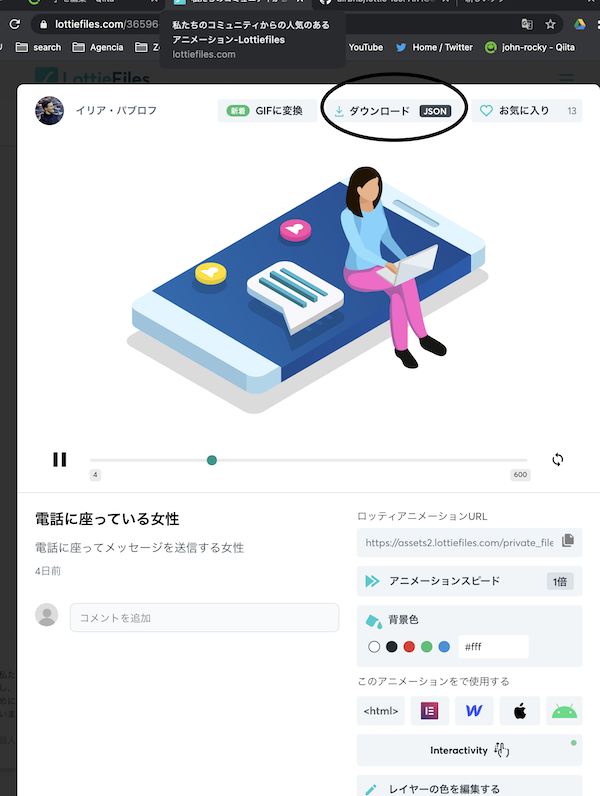
Lottie アニメーションのJsonファイルを取得
LottieのHPからLottie JSON をダウンロード。
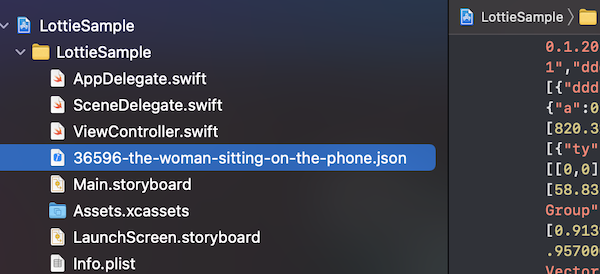
プロジェクトにドラッグ&ドロップ。
(ファイル名は好きな名前.jsonに変えて大丈夫)
Animation View を追加
Lottie をインポートします。
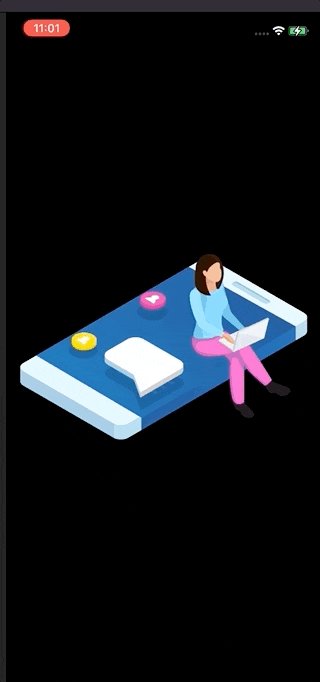
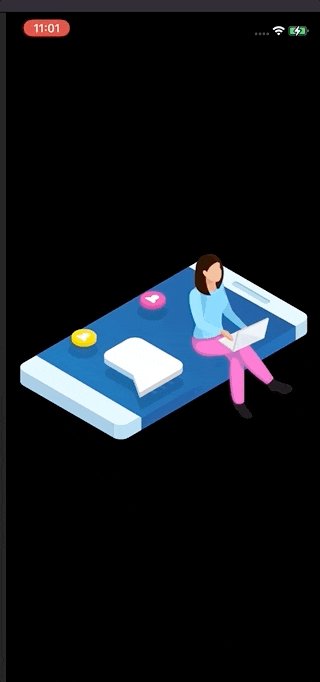
import LottieLottieアニメーションビューを初期化します。
UIViewと同じようにあつかえます。var animationView = AnimationView() animationView.frame = view.frame animationView.contentMode = .scaleAspectFit view.addSubview(animationView)Animationを初期化して再生
var animation = Animation.named("36596-the-woman-sitting-on-the-phone") // JSONファイルをフォルダにまとめている場合は、 var animation = Animation.named("36596-the-woman-sitting-on-the-phone", subdirectory: "Animations") animationView.animation = animation animationView.play()オプション
animationView.stop( ) :停止
・animationView.pause( ) :一時停止
animationView.loopMode :ループモード(Default:.playOnce)
オプション 挙動 .playOnce 一度だけ再生 .loop ループ再生 .autoReverse 再生・逆再生を繰り返す .repeat(Float) 指定回数繰り返し .repeatBackwards(Float) 指定回数再生・逆再生 animationView.backgroundBehavior :アプリがバックグラウンドになった時のアニメーションの挙動
オプション 挙動 .pause 一時停止状態で止まる .pauseAndRestore 一時停止状態で止まり、アプリがフォーグラウンドになるとそこから再生 .stop アニメーションの冒頭に移動 .forthFinish アニメーションの末尾に移動 animationView.play(fromProgress:), animationView.play(toProgress:) :アニメーションの範囲を指定(0〜1)
自前のアニメーションを作る
デザイナー向けチュートリアルで After Effect というソフトを使ってLottieアニメーションを作る方法を学べるそうです。
また、一から作るところまでは行かなくても、既存のLottieアニメーションをLottieエディタにドロップして編集できます。
公式サイトでは、無料・有料アニメーションはじめ、Webに埋め込む方法などたくさん情報があります。
?
お仕事のご相談こちらまで
rockyshikoku@gmail.comCore MLを使ったアプリを作っています。
機械学習関連の情報を発信しています。