- 投稿日:2020-10-16T23:31:39+09:00
VeeValidateの使い方(Vue + TypeScript + Vuetify)
実施内容
Vue(TypeScript)でVeeValidateを使ったバリデーションを実施したメモです。Vuetifyを使っています。Vueは、Vue.extend方式を使っています。あまり詳しい説明は記載できていません。
動作環境
- Node.js v12.18.3
- npm 6.14.8
- vue-cli 4.5.6
- vue 2.6.12
- vuetify 2.2.11
使い方
インストール
npm install --save vee-validateimport
import Vue from 'vue'; import { ValidationProvider, ValidationObserver, extend } from 'vee-validate'; import { required, email } from 'vee-validate/dist/rules';
コンポーネント 用途 ValidationProvider 指定項目でバリデーションを行う ValidationObserver 複数のバリデーションをグループ化する extend ルールを編集する ルールの指定
sample.vue// 編集なし(デフォルトのルール・メッセージを使用 extend('email', email); // デフォルトのメッセージを上書き extend('required', { ...required, message: '{_field_}は必須項目です。' });
{_field_}には、ValidationProviderのname要素が割り当てられる。メッセージは、上記のように使うルールだけ日本語に書き換える方法と、デフォルトで全て日本語にする方法がある。日本語化については、こちら。
デフォルトのメッセージは、以下に記載されている。
英語→node_modules/vee-validate/dist/locale/en.jsoncomponentsに登録
そのまま。
sample.vueexport default Vue.extend({ name: 'Login', components: { ValidationProvider, ValidationObserver, }, ...v-text-fieldにバリデーションを追加
v-text-fieldをvalidation-providerで囲む。sample.vue<validation-provider v-slot="{ errors }" name="User ID" rules="required"> <v-text-field prepend-icon="mdi-account-circle" label="User ID" v-model="user.userId" :error-messages="errors" /> </validation-provider>
v-slotで、エラーメッセージなど様々な値を取得する。上記の例では、エラーメッセージを取得し、v-text-fieldのエラーメッセージに入力している。
ルールは複数指定可能。例rules="required|email"そのほかに
v-slotで取得できる値はこちら。バリデーションのグループ化
この場合、
v-formをValidationObserverで囲む。Sample.vue<ValidationObserver ref="observer" v-slot="{ invalid }"> <v-form> <v-container> <validation-provider v-slot="{ errors }" name="User ID" rules="required"> <v-text-field prepend-icon="mdi-account-circle" label="User ID" v-model="user.userId" :error-messages="errors" @input="input" /> </validation-provider> <validation-provider v-slot="{ errors }" name="Password" rules="required"> <v-text-field prepend-icon="mdi-account-lock" type="password" label="Password" v-model="user.password" :error-messages="errors" /> </validation-provider> </v-container> </v-form> <v-btn type="submit" @click="doLogin" :loading="loading" :disabled="invalid"> ログイン<v-icon>mdi-login</v-icon> </v-btn> </ValidationObserver>この状態では、User IdとPassword二つのバリデーションをValidationObserverで確認する。ここでも、
v-slotで、エラーメッセージなど様々な値を取得できる。上記の例では、invalidで二つのバリデーションが成功しているか確認し、ログインボタンの有効・無効を制御している(:disabled="invalid"の部分)。したがって、User IdとPassword両方を入力しないと、ボタンが有効化しない。そのほかに
v-slotで取得できる値はこちら。$refsを使ったValidationObserverの制御(引っかかったところ)
vueのmethod内でバリデーションをリセットしたい時などに、
$refsを利用してValidationObserver Compornent APIにアクセスすることが必要になる。ここで、Typescriptを使っていると記載方法に癖がある。
公式ドキュメントに記載している方法では、Vue.extendのパターンには合わなかったので、以下の方法で実施した。Sample.vue... resetForm() { this.user.userId = ''; this.user.password = ''; (this.$refs.observer as InstanceType<typeof ValidationObserver>).reset(); },このように記載することで、
reset()を使えるようになる。
今回の例だと、<ValidationObserver ref="observer" v-slot="{ invalid }">で検出したバリデーションのエラーを
(this.$refs.observer as InstanceType<typeof ValidationObserver>).reset();でリセットすることになる。
これに時間かかった、、、
日本語化
最後に、メッセージを全て日本語化する。
公式ドキュメントまず、
tsconfig.jsonを編集する。tsconfig.json{ "compilerOptions": { // ... "resolveJsonModule": true, "esModuleInterop": true // ... } }importその2+
localizeと、日本語メッセージが含まれる
ja.jsonをimportする。また、localizeで日本語を有効化する。Sample.vue// localize追加 import { ValidationProvider, ValidationObserver, localize, extend } from 'vee-validate'; // 追加 import ja from 'vee-validate/dist/locale/ja.json'; localize('ja', ja);日本語のメッセージ一覧→
vee-validate/dist/locale/ja.json以上。
- 投稿日:2020-10-16T21:24:39+09:00
【NuxtJS×RailsAPI】折角0からプログラミングを勉強したので、推しキャラの誕生日アプリを作ってみた。
自己紹介
Webエンジニアをしたり、マジシャンをしたり、オンライン家庭教師をしたり、イベントを企画したり、色々なことをしておりますyukiと申します。
今年の1月からプログラミングを学習し、DMMWEBCAMP入学を経てエンジニアとして勤務、約4ヶ月ほどが経過しました。過去学習してきたことなどは、こちらの記事にまとめてありますので、良ければご覧ください。
【卒業生】DMMWEBCAMPに通おうか迷っている人に伝えたい事成果物
NuxtJS/RailsAPI/AWS/Firebase
【Webアプリ】https://tokidosaya.com
【GitHub】https://github.com/yuki-snow1823/project-saya
コードはお世話になっているエンジニアの方にレビューをしていただき、現在リファクタリング中です。ご容赦くださいませ。この記事を読んで得られるもの、わかること
【技術面】
- NuxtJS×RailsAPIのWebアプリ作成の時につまづいた部分と対応策の例
- TwitterAPI使用の申請をした話
- その他学びになったtips
【余談】
- プログラミング未経験から、推しの誕生日をお祝いするに至るまでの流れ
- 「発想とプログラミング」に関する自分のポエム
もし、読み進めてくださる方がいらしたら、よろしくお願いします。
その前に推しキャラと協力してくださった神の紹介
今回、自分の突拍子もないプロジェクトに賛同してくださった二人をご紹介します。
イラストレーターのKrarisとWebデザイナーのももりんごさんです。お二人は素敵な絵を描いてくださったり、パーツのデザインを考えてくださったり、サイズを調整する案を出してくださったり、色彩のアドバイスをくださったり…とにかく全面的に協力してくださいました。
関係的には、Krarisは私の元バイト先の後輩で、ももりんごさんはDWCの先輩です。
改めて、お二人に感謝申し上げます。推し:リトルバスターズEXより 朱鷺戸沙耶
この金髪の子です。お誕生日おめでとう。(10/21)詳しいシナリオはここには書きませんが、ちょっと個人的に思うことには報われなさすぎるキャラクターなので、なんとか幸せになって欲しいなと思い、このアプリを作るに至りました。ちなみに、男の子は理樹君という主人公です。
是非、リトルバスターズとリトルバスターズEX、アニメやゲームで体験してみてください。技術の話 - NuxtJS×RailsAPIのアプリ作成の時につまづいた部分と対応策の例
こちらでは作成の際にぶつかったエラーと対策に関して、TwitterAPI以外のものをまとめます。
[Rails]
gem 'active_model_serializers'がインストールできないjsonをrailsAPI側から返すにあたり、gem serializersを使用しようと思いました。しかし、一向にbundle installが通らず、以下のエラーが出ていました。
Could not find case_transform-0.2 in any of the sources Run `bundle install` to install missing gems.こちらの件に関しては、
spring stopを実行したのちに、bundle installを再度実行で解決しました。bundle install周りって結構エラーが起きがちですが、これまでの経験上パスの指定が間違っていることが多い印象です。which bundleして一旦削除するとかも手だと思います。
[Rails]ミス:クラスメソッド名とカラム名を同じにしてしまった
これはもう自分がアホとしか言いようがないのですが、Counterテーブルというテーブルを作成したのち、カラム名の指定を
countというものにしました。よくよく考えたらrubyには元々そんなメソッドがありました…。counter_controller.rbcounter = Counter.find(1) counter.count = counter.count + 1こんなみるも無残なコードを書いてしまいましたが、無事に動きました。リファクタリングやより良い実装ができるように精進します。この件は対策とかはなく、命名を注意してくださいということをお伝えできればと思います。
[Nuxt]Vuetifyでrowやcolの指定が効かないと思ったら…
Vuetifyというライブラリでデザインをしていたのですが、どうしてもグリッドシステムが思うように適用されないことがありました。しばし悩んだのち調べてみたところ、こんな記事を見つけました。
https://dev83.com/vue-vuetify-basic/
(引用させていただいております。)
v-appはVeutifyを使うために必須の要素です。Vuetifyのコンポーネントは必ずv-app要素の内側に書く必要があります。v-appで囲まないでVuetifyのコンポーネントを使うと予期しない動作や表示になってしまいます。下記のようにVuetifyのコンポーネントをv-appで囲みます。
( ω) ^ ^
案の定<v-app>で囲んでいないだけでした。しっかりとガイド読んでから使えよと戒めになりました。TwitterAPI使用の申請、実装をした話
これが今回のプロジェクト1の衝撃だったのですが、「ハッシュタグのツイート収集」に関して私は公式から提供されているウィジェットを使えばいいやと思っていました。
ところが、調べてみると2018年にそのサポートは切れており、TwitterのDeveloperとして登録をして、自分でその機能を作らなければいけないことがわかりました。ただ、どうしても実装したい機能だったので、1から調べて申請することにしました。
【参考にさせていただいた記事】
https://qiita.com/kngsym2018/items/2524d21455aac111cdeeありがとうございました。Twitter側のUIは変わっていましたが、ほとんどこの通りに行いました。英語に関しては、急いでいたこともあったので、全部日本語で入力したのちにGoogle翻訳(最近の精度にびっくりしました。)、流石に変な部分を修正して申請しました。
3日くらいで通ったのですが趣味で使用すること(金銭が絡まない)と危険な行為を一切しないことを強調した文章にしたところ、自分の場合はスムーズに通ったような気がします。
技術の話は次で終わりですが、gem twitterを使ってハッシュタグツイートを収集する方法に関しては、また別途記事でまとめたいと思います!チュートリアルでも作りたいですね!
その他学びになったtips
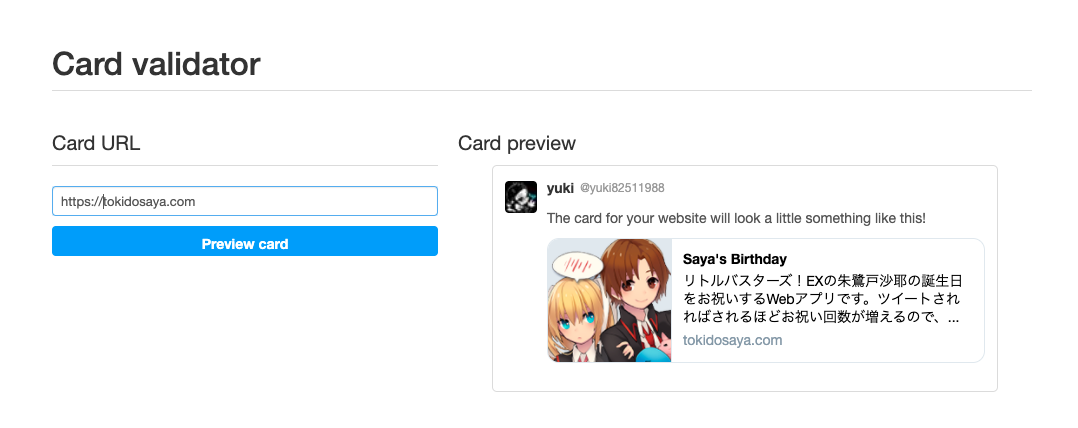
ツイートする時にカード?みたいなのを出したい。
リンクをツイートする時とかにふわっと出てくるアレ、名前も知らなかったのですが実装に成功しました。
名前は、Twitter Cardというらしいです。NuxtのSPAモードでの実装はどうやるんだろう…と悩んでいたところ、こちらの素晴らしい記事に救っていただきました。Nuxt(SPAモード) + FirebaseでTwitterシェア用にOGP画像の設定をしたい。
そして、こちらのサイトを使うとリアルタイムでチェックができます。
イラストの登場にふわっとアニメーションをつけたい
イラストがふわっと出ればいいなーと思っていたところ、友人がAnimate.cssなるものを教えてくれました。今回はガッツリコードを書いてアニメーションをつけるつもりもなかったので、CDNで導入してクラス名をつけるだけで、ふわっとしたアニメーションがつきました。感謝!
余談
ここからは、未経験からエンジニアになった自分が完全に自分が作りたいものを作るに至った考えやポエムをまとめたいと思います。自己満足なので、イラっとしない寛大な方だけお進みください。
プログラミング未経験から、推しの誕生日をお祝いするに至るまでの流れ(withWEBデザイナーさん、イラストレーターさん)
キャラクターの誕生日アプリを作りたい!と思ってから以下の順序で完成に至りました。
①キャラクターの誕生日とは、どんなことをするものなのか調べる
こちらの結論は、イラストを投稿したり、お祝いメッセージを書いたりすることでした。ですから、ハッシュタグをつけたツイートの収集+投稿機能は必須で入れたいと思いました。
②イラストが必要なため、イラストレーターを探して依頼する
私は絵が描けませんし、可愛い沙耶と理樹君の絵が見たかったので、昔から仕事を依頼していたKrarisに依頼をしました。
③アイテムの配置を考えた時に、Krarisや自分よりも知見の人を探す必要があった
Krarisもアイテムの配置や色彩に知見はありましたが、本人とも話した結果、Webデザイナーとして活動している人からもアドバイスをもらおうという結論に至り、DWCの先輩であるももりんごさんに参加いただきました。
④ハッシュタグツイートの収集にTwitter Developerの申請が必要と知る
不慣れな英語で申請をし、英語のドキュメントを読んでgem twitterを駆使してなんとか実装しました
ここでも、一度エンジニアの先輩にお世話になりました。⑤せっかくならフロントとバックを分けたいのでNuxtJSを引っ張り出す
これはもう何度も出していますが、こちらのチュートリアルのおかげです。
https://qiita.com/saongtx7/items/d97ef5aec393e704fd3f全て、何か必要がある→行動する、勉強するというプロセスでした。今回の実装にあたり、何個も何個も勉強になった部分があるので、これからもアウトプットとして個人開発は行っていきたいなと思います。
「発想とプログラミング」に関する自分のポエム
自分の強みは発想力だと思っています。これまでも、あまり人が思いつかないことや、思いついてもめんどくさくてやらないことを、色々やってきた自負が少しだけあります。ただ、形にしたくても、どうしてもできなくて挫折した経験もあります。
今、プログラミングを学び始めて半年くらいが経ち、改めて「発想を形にする力」を貸してもらっていると感じています。それと同時に、プログラミングだけじゃ駄目だという思いが強くなっています。
デザイナーさんがいるからアプリの見た目が良くなるし、イラストレーターさんがいるから絵を通じて想いを伝えられるし、営業さんがいるから作ったものが売れるし、マネージャーさんやディレクターさんがいるから作ることに専念できるし…いろんな人がいろんな発想を使って頑張っているから、素敵なアプリやプロダクトができていると今回改めて勉強になりました。
本当に、周りの方には感謝するばかりです。ありがとうございます。
さいごに
リトルバスターズというゲームをやって、この朱鷺戸沙耶と主人公の理樹君ががたどった結末を見た時に、私は大きなショックを受けました。当然現実には存在しませんが「この二人に幸せになって欲しい」「流石にキャラクターの誕生日に向けたアプリを作る人は少ないのではないか→やってやろう!」という思いで完成に至りました。
作りたいものを形にできるって、ありがたいことだなと思います。
これからも好きなものを作っていこうと思います!
もし、プログラミングはできないけど…推しの誕生日はお祝いしたい!みたいな人がいらしたら、是非連絡ください。
作りたいものを形にしたい方も、応援したいなと思います。そして、もしも、、、万が一、、、朱鷺戸沙耶と理樹君が好きでここまで読み切った猛者がいたとしたら…いつか沙耶アフターを作りましょう!!ご連絡待ってます!
- 投稿日:2020-10-16T21:23:20+09:00
Azure Static Web AppsでVue.jsをはじめーる
※2020年10月16日 21時23分 (JST)の記事です Chrome拡張機能をいれる https://chrome.google.com/webstore/detail/vuejs-devtools/nhdogjmejiglipccpnnnanhbledajbpd?hl=ja gachimoto-vue-appで作成 git cloneする Project setup npm install Compiles and hot-reloads for development npm run serve Chromeからアクセスしてみる index.html <!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width,initial-scale=1.0"> <link rel="icon" href="<%= BASE_URL %>favicon.ico"> <title><%= htmlWebpackPlugin.options.title %></title> </head> <body> <noscript> <strong>We're sorry but <%= htmlWebpackPlugin.options.title %> doesn't work properly without JavaScript enabled. Please enable it to continue.</strong> </noscript> <div id="app"> <h1> {{ product }} are in stock. </h1> </div> <script src="https://unpkg.com/vue"></script> <script src="main.js"></script> <!-- built files will be auto injected --> </body> </html> main.js const app = new Vue({ el: '#app', data: { product: 'Boots' } }) /** import Vue from 'vue' import App from './App.vue' Vue.config.productionTip = false new Vue({ render: h => h(App), }).$mount('#app') */ main.jsを変更したらサーバーを再起動 imageの貼り方 https://greko-engineer.hateblo.jp/entry/2020/03/05/231242 表の作り方など https://www.sejuku.net/blog/83489 Azure Static Web Appsを作成 作ったVueを割り当てる https://docs.microsoft.com/ja-jp/azure/static-web-apps/getting-started?tabs=vue ページが見えたら完成 ナビゲーションを作成 https://kuroeveryday.blogspot.com/2016/10/vuejs-vue-router-navigationbar.html npm install --save vue-router CH9 VueRouter で SPA を構築 CodeSandbox の雛形があってわかりやすい! Route53で作ったカスタムドメインの設定
- 投稿日:2020-10-16T21:06:55+09:00
Vue コンポーネントを分割してpropsで値を渡す方法
はじめに
Vue 映画情報をTMDb APIを使って取得
この記事のコードは全て上記リンクが元になってます。詳しく気になる人は、覗いてみてね〜
Vueの基礎を教えてくれた@popo62520908 さん、ありがとう
このファイルを分割したい
「コンポーネントを分割」と言うと、どうも難しそうだが言い換えるならば「ファイルを分割」と言った感じ。
以下のようなファイルがあった場合、
<v-card>の部分だけを別のコンポーネント(別ファイル)にしたいとする。Home.vue<template> <v-container> <v-row> <v-col v-for="movie in movies" :key="movie.id"> <v-card> <v-img v-bind:src="'http://image.tmdb.org/t/p/w300/' + movie.poster_path"></v-img> <v-card-title>{{ movie.title }}</v-card-title> <v-card-subtitle>{{ movie.release_date }}</v-card-subtitle> <v-card-text>{{ movie.overview }}</v-card-text> </v-card> </v-col> </v-row> </v-container> </template> <script> import axios from 'axios' export default { name: 'Home', data() { return { movies: [], // 自分のkeyに置き換える apiKey: '***', } }, methods: { getMovies() { // &language=jaで日本語に(日本語版がないものは空欄になるけど、、) axios.get(`https://api.themoviedb.org/3/movie/now_playing?api_key=${this.apiKey}`) .then(response => { this.movies = response.data.results console.log(this.movies); }) console.log(this.movies); }, }, created() { this.getMovies(); } } </script>
<v-card>の部分とは、下記動画で見てわかる通り「映画1つ分のcard」の事である。はじめてVueを触ってみた。。。Angular以外jsフレームワーク知らんから、これからはVueを本格的に学んでいく!
— 高卒プログラマーげんと (@gento34165638) September 29, 2020
ってことで、映画情報をVue(v2系)で取得してみた。#プログラミング #エンジニア転職 pic.twitter.com/UvEHYFiirR子コンポーネントを作る
親コンポーネントが上記の
Home.vueそして
<v-card>の部分になる子コンポーネント、CardTemplate.vueを作成しよう。
CardTemplate.vueはHome.vueと同じ階層に設置する。Home.vue
Home.vue<!-- 省略 --> <v-col v-for="movie in movies" :key="movie.id"> <!-- scriptタグ内のcomponentsで定義したcard-template --> <card-template class="d-flex" :oneMovie="movie" > </card-template> </v-col> <!-- 省略 --> <script> import axios from 'axios' // v-cardの部分になる子コンポーネント import CardTemplate from './CardTemplate.vue' export default { name: 'Home', components: { // 'card-template': CardTemplate, }, // 省略 </script>
<card-template>タグの中の:oneMovie="movie"が、子コンポーネントに渡される値。CardTemplate.vue
CardTemplate.vue<template> <v-card> <div> <v-img v-bind:src="posterImg" ></v-img> </div> <div> <v-card-title>{{ oneMovie.title }}</v-card-title> <v-card-subtitle>{{ oneMovie.release_date }}</v-card-subtitle> <v-card-text>{{ oneMovie.overview }}</v-card-text> </div> </v-card> </template> <script> export default { props: [ 'oneMovie', ], data() { return { posterImg: `http://image.tmdb.org/t/p/w154/${this.oneMovie.poster_path}`, } }, } </script>
propsで親コンポーネントから渡されたoneMovieを受け取っている。受け取った
oneMovieをconsoleで確認してみるとこんな感じで、映画1つ分のオブジェクト?(こう言うのなんて言うの?w)が取得できている。CardTemplate.vuecreated() { console.log(oneMovie); }これでコンポーネント分割ができました!
- 投稿日:2020-10-16T17:10:09+09:00
【Vue.js】 vue-routerを利用してルーティング作成し画面遷移を!!
【ゴール】
Vue.js vue-routerを利用してルーティング作成し画面遷移を!!
【環境】
mac catarina 10.156
Vue.js v2.6.12【実装】
node.js vue.jsのインストールは割愛作業場所を作成
/.bash$ vue create routing.js $ cd routing.js $ npm install vue-router $ cd src $ touch router.js $ cd .. $ npm run serveコーディング
route.jsimport Vue from 'vue'; import Router from 'vue-router'; import コンポーネント命名 from '作成したコンポーネント名' Vue.use(Router); export default new Router({ mode: 'history', routes: [ {path: '/', component: }, {path: 'お好きなルーティング名', component: 上で命名したコンポーネント名}, {path: 'お好きなルーティング名', component: 上で命名したコンポーネント名}, . . . . ] })App.jsimport router from './router' . . . new Vue({ router, //←追加 render: h => h(App), }).$mount('#app')無限に増やせます?♂️
【まとめ】
■「vue-router」をインストール
■「src」配下に「router.js」を作成しルーティングの設定をコーディングしていく
■「App.js」で「router.js」をimportして適用させる【オススメ記事】
■ 【Vue.js】 IF文・For文 条件分岐、繰り返し処理
https://qiita.com/tanaka-yu3/items/0ccf9a11525331b764de■ 【Vue.js】 axios / firebaseを利用して、データのやり取り
https://qiita.com/tanaka-yu3/items/192886ce66522f027365■ 【Vue.js】Vue.jsでfontawsome(Free版)を使用する方法
https://qiita.com/tanaka-yu3/items/86d05241f72674d186f6
- 投稿日:2020-10-16T11:29:32+09:00
未経験×独学からWeb系自社開発企業のエンジニアになるまでのストーリー
はじめに
経歴として大学卒業後に自動車部品の会社で金型設計の仕事を2.5年していました。
2020年4月から独学を開始し、約6ヶ月後にWEB系自社開発企業様から内定をいただくことができました。
内定までの学習状況や転職活動での経験を共有させていただきます。
低偏差値大学、有用なスキルor資格無し、離職期間15ヶ月の私でもなんとかなりましたので、
これから勉強を開始される方や、転職活動中の方の参考になれば嬉しく思います。目次
- なぜエンジニアを目指したか
- 学習開始時に設定したゴール
- 転職時のスキルセット
- 情報収集方法
- 学習教材&金額
- 学習&転職活動
- まとめ
1. なぜエンジニアを目指したか
この部分が最も大事だと思います。前職では目標もなく、なんとなく大手に入った理由から退職しましたので。
個人で稼げるから、リモートワークできるからという気持ちは、少なからず誰しもがあると思いますが、そのような理由のみで始めると挫折や、転職活動で苦労する可能性が高くなると思います。
自由な場所と時間でお金を稼ぐだけなら他にも色々ありますし。
人生において成し遂げたい目標(又は理想のライフスタイル)を決め、手段として企業を選択するのが本来の筋と思います。私の場合、大きくは以下の3点になりました。
1. 転職や新しい挑戦をする人を応援できるサービスが作れる。
2. インターネットを通すことで自分の生み出した価値を沢山の人に提供できる。
3. 将来の選択肢を多くする立ち回りができる。1:23~24歳の間に、「今選ばなかった選択肢が次の瞬間もあるとは限らない」というのを痛感し、価値観を大幅にアップデートできました。この経験から、次の一歩を踏み出す人の力になりたいと思うようになりました。
2:何万点もある自動車部品の中から、私の作り出した部品を意識する人が殆どいないという思いが前職ではあり、多くの人に届けられるソフトウェア製品に携わりたくなりました。
3:Web系エンジニアのメリットまんまです。需要、スキルの可搬性、ワークスタイルの柔軟性etc...(1番の経験に強く影響を受けました)これらを達成するのに最も合理的かつ、現実的な選択肢がWeb系エンジニアへの転職でした。
2. 学習開始時に設定したゴール
こちらの動画を参考にPortfolio作りを計画しました。以下が具体的な言語と技術になります。
・ITに関する基礎知識、Linux、SQL
・HTML5/CSS3(Sass)/Bootstrap マークアップ
・JavaScript(Jquery) フロントエンド
・Ruby/Rails バックエンド
・AWS(VPC/EC2/RDS/Route53/ACM/ALB) インフラ
・Docker/docker-compose 環境構築
・CircleCI(CI) 自動テスト学習前の段階ではAWSやDocker、CircleCIについてはよく分かっていませんでした。
メリットや学習コストについて、この段階から理解するのは難しいと思いましたので、ひとまず計画に組み込み走り始めました。3. 転職時のスキルセット
上記に加え、知識不足から以下を追加で学習しました。
Git/Github、Vue.js転職活動はPortfolio(Rails)と自己紹介用のSPA(Vue)の2点を用いました。
4. 情報収集方法
Twitter(エンジニア用)
YouTube(勝又けんた氏、web万屋氏、くろかわこうへい氏等)
Google(Qiita、Teratail、Stackoverflow等)
雑食系オンラインサロン情報収集はとても重要ですので、Twitterやオンラインサロンを活用するのをおすすめします。
繋がりができれば挫折しにくくなりますし、もくもく会の主催や参加を選考時に評価いただける場合もあります。5. 学習教材&金額
こちらの動画を参考にしました。
Progate(4ヶ月×1000円)
Dotinstall(1ヶ月×1000円)
Udemy(Rails:1200円、AWS:1200円、Docker:4500円、Vue.js:1200円)
Rails tutorial(無料)
Youtube(無料)
Paiza(無料 *コーディングテスト対策)
AWS(2ヶ月×2000円)
オンラインサロン(3ヶ月×1000円)
Wantedlyプレミアム(1ヶ月×3200円)
MENTA(2ヶ月×10000円)
キタミ式イラストIT塾 基本情報技術者(1000円)
Linux標準教科書(1200円)
確かな力が身につくJavaScript「超」入門 (確かな力が身につく「超」入門シリーズ)(1000円)消費税や細かい部分は忘れてしまいましたが、全て合わせて約46500円でした。
基礎をProgateで抑え、Udemyで深堀りという進め方が最も効率良く感じました。
理解が足りない部分は都度ググったり、辞書代わりに書籍を使用していました。
Udemyは頻繁に90%セールをするので、その時に買うのをおすすめします。
書籍はメルカリ等で中古で買えます。技術書籍はそれなりの値段しますので。スクールは何十万とかかるので、費用の安さはメリットと感じます。
今はMENTAのようなサービスもありますし、Twitter等でメンターを探してもいいと思います。
完全に一人でやっていると効率が悪くなるので、ある程度はお金をかけたほうが良いです(私の金額は高い方と思います)。*追記
学習デバイスはMacを使用して下さい!メルカリで5万円もあればで買えます。(高スペックでなくともOKです)
エンジニアの記事等はMac前提の話が多いので、挫折要因で多い環境構築のコストが下げられます。6. 学習&転職活動
4月 IT基礎知識、Linux、HTML5/CSS3、JavaScript
キタミ式イラストIT塾、Linux標準教科書は基礎を抑えるつもりで流し読みし、2冊を1週間で進めました。
progateを中心に進めHTML,CSSまでは超楽しいと思いました。特に初めて書いたコードがブラウザに表示された時の感動は今でも覚えています。その後に勉強したJavaScriptで挫折しかけましたが。。。
5月 Ruby/Rails、Git、SQL
こちらもProgateを1週ずつ学習し、定番のRails tutorialを1週しました。
GitやSQLは問題ありませんでしたが、Railsから難易度が跳ね上がりました。
眠たい目を擦りながらなんとか進めたのを覚えています。
この頃からQiitaを書くのを習慣付け、アウトプットで理解を深めようとしていました。
6月 Portfolio作成開始
この段階で一通りのインプットが終わったので、Cloud9でPortfolio作成を開始しました。
作ったのはコミュニティ作成サービスです。詳細はGithubをご覧ください。
こちらを参考にサービス定義〜リリースまでをCacooで設計しました。(Controller,Model,Gem設計はしてないです)
理想通りのサービスが作れると何故か自信満々でした。。。実際にサービスを作り始めたら思い通りにならないことの多さ!!笑
とにかくトライ&エラーの繰り返しでした。何が分からないか分からない状態に陥ることもしばしば。
夢中でコードを書き続け、気づいたら朝になることも。
やっとの思いで完成させたPortfolioを実際にデプロイする作業に入ります(本当の地獄はここからでした。。。)
7月 AWS/Dockerの勉強、Portfolioインフラ構築
HerokuやXserverでの進め方は経験していたのですが、昨今の流行りはクラウドを用いたものが主流です。
早速デプロイするぞ!と意気込み勉強を開始したのですが、各種書籍、記事、動画を見ても何をしたらどうなるかが繋がらず、理解に苦しみました。
Udemyのこちらの動画でなんとなく理解でき、こちらの記事を参考に、広いAWSの土地に自分のサービスをデプロイする作業を始めました。しかし現実は甘くなく、正しい操作で作成したはずなのにエラー画面しか表示されない。。。
何も進まないまま1日が過ぎることも珍しくありませんでした。表示される無情なエラー文から仮説を立て、検索や勉強し直した知識で解決する、を地道に繰り返しました。どれだけ手を動かしても、結局は一つの操作であっけなく解決したりしました。
しかし、そこにたどり着くには良質な時間を膨大に投下するしかないと感じました。なんとか独自ドメインでHttpsアクセスに成功し、次はDockerの導入を試みました。
最初はとっつき辛く感じましたが、使い方やメリットが分かると、コードで環境を管理できるので非常に便利と感じました。また、無職期間が長すぎて親との関係がこじれ始め、家での勉強が気まずくなり7月はほぼ毎日ガストにいました。笑
9時〜23時の間コロナ禍の中で本当に迷惑な客だったと思い、感謝と申し訳なさでいっぱいです。ご飯最高に美味しかったです。
8月後半 転職活動開始
そんなこんなで、開発・本番環境にDockerを使用し、独自ドメインでHttpsアクセス可能になったPortfolioを携え、Wantedlyで転職活動を開始しました。応募の詳細は以下になります。70社応募 → 10社返信(7社お祈り、3社面談or書類選考)
面接に進めたのは2社のみで、一次面接とスキルチェックで両方落ちました。
このままではまずいと思い、Portfolioの改善とWantedlyの文章を直すことにしました。
9月 CircleCI、Portfolio新機能追加
転職活動を一時中断し、Portfolioを強化しました。
CircleCI及び機能の追加(管理者ユーザー、通知機能、Rubocop、テスト追加)
また、自社開発企業に内定をいただいた方や、現役エンジニアの方からアドバイスをいただき、Wantedlyの文章を変更しました。
9月後半 Vue.jsの勉強、自己紹介SPA作成
Vue.jsの勉強と並行し転職活動を再開しました。
こちらの教材を参考に学習を進めSPAを作成。学習2日、制作6週間、Total約8日でした。
こちらが作成した自己紹介用のSPAになります。
10月前半 内定
9月末に応募した企業の中から、無事に自社開発企業に内定をいただきました。
Portfolio改善後の応募結果は以下の通りで、ある程度は効果がありました。115社応募(内直応募5社) → 35社返信(20社お祈り、15社面談or書類選考、直応募の返信2社(書類落ち))
ここまでの苦労から、返信いただいた企業を一社も無駄にはできないと思い、面談や面接の前には必ず企業のHPを読み込み、A4の紙にその企業の事業や文化をまとめ、事前に質問を準備しました。
特に、最終面接では企業のブログを読み漁り徹底的に調べ上げました。
逆質問では、事前に準備したことが伝わるように言葉を選んでいました。せっかく時間をかけてのだから、不自然の無い範囲である程度打算的なのは許してください。笑また、面接時にはなるべく会話が一方的にならないように気をつけていました。沢山勉強し入社意欲の高い企業ですと、意気込んで喋りすぎてしまいますが、余白を残しておけば相手から質問してくれます。大事なのは、相手を自分の話したい内容に誘導することだと思いました(相手の方との相性もあるのでそこは臨機応変に)。
面接はこちらの動画を参考にさせていただきました。
最終的に内定いただいた企業は、以下の点を評価いただきました。
・技術に対する姿勢
・コミュニケーションスキル
・月5冊の読書
・TwitterやQiitaへの継続的なアウトプット
・離職後の留学、もくもく会の主催や参加等の行動力転職活動している他の方や、既に転職された方のPortfolioを見ていると、実際のサービスとして運用できるほどの機能や独自性をもった作品、CapistranoやECS/ECRに加えTerraformまで実装している方がいたりしました。。。
私のレベルでも転職はできましたが、エンジニア職が人気となり、コロナと相まって転職難易度がかなり高く感じました。
その中で内定をいただけたのは運が良かったと思います。7. まとめ
長くなりましたが私の半年間の道のりになります。
何度心が折れかけて、エンジニアになるのを諦めようとしたか分かりません。
それでも継続できたのは、本当にやりたいことがエンジニアの先にあったからだと思います。勉強すれば誰でもエンジニアになれるとは、とてもではありませんが言えないです。
しかし、「断固たる決意を持ち、正しい学習プロセスをもとに、最後までやりきることができれば」エンジニアになるのは可能と証明できたのではないかと思います。
勿論ここがゴールではなく、ようやくスタートラインに立ったという気持ちで、何事も前向きに取り組んでいきたいと思います。エンジニアに限らず、現在取り組んでいることに誇りを持ち、目標に向かって行動している人が大好きです!
これから学習を開始する人、Portfolio作りや転職活動で頑張っている人を心の底から応援しています!
少しでもこの記事が役に立てば嬉しく思います。エンジニアになると決意してから、沢山の人に支えられてここまでこれました。
本当にありがとうございました!!Twitterもやっていますので、よければフォローいただけると幸いです。
- 投稿日:2020-10-16T11:29:32+09:00
未経験×独学からWeb系自社開発企業のエンジニアなるまでのストーリー
はじめに
経歴として大学卒業後に自動車部品の会社で金型設計の仕事を2.5年していました。
2020年4月から独学を開始し、約6ヶ月後にWEB系自社開発企業様から内定をいただくことができました。
内定までの学習状況や転職活動での経験を共有させていただきます。
低偏差値大学、有用なスキルor資格無し、離職期間15ヶ月の私でもなんとかなりましたので、
これから勉強を開始される方や、転職活動中の方の参考になれば嬉しく思います。目次
- なぜエンジニアを目指したか
- 学習開始時に設定したゴール
- 転職時のスキルセット
- 情報収集方法
- 学習教材&金額
- 学習&転職活動
- まとめ
1. なぜエンジニアを目指したか
この部分が最も大事だと思います。前職では目標もなく、なんとなく大手に入った理由から退職しましたので。
個人で稼げるから、リモートワークできるからという気持ちは、少なからず誰しもがあると思いますが、そのような理由のみで始めると挫折や、転職活動で苦労する可能性が高くなると思います。
自由な場所と時間でお金を稼ぐだけなら他にも色々ありますし。
人生において成し遂げたい目標(又は理想のライフスタイル)を決め、手段として企業を選択するのが本来の筋と思います。私の場合、大きくは以下の3点になりました。
1. 転職や新しい挑戦をする人を応援できるサービスが作れる。
2. インターネットを通すことで自分の生み出した価値を沢山の人に提供できる。
3. 将来の選択肢を多くする立ち回りができる。1:23~24歳の間に、「今選ばなかった選択肢が次の瞬間もあるとは限らない」というのを痛感し、価値観を大幅にアップデートできました。この経験から、次の一歩を踏み出す人の力になりたいと思うようになりました。
2:何万点もある自動車部品の中から、私の作り出した部品を意識する人が殆どいないという思いが前職ではあり、多くの人に届けられるソフトウェア製品に携わりたくなりました。
3:Web系エンジニアのメリットまんまです。需要、スキルの可搬性、ワークスタイルの柔軟性etc...(1番の経験に強く影響を受けました)これらを達成するのに最も合理的かつ、現実的な選択肢がWeb系エンジニアへの転職でした。
2. 学習開始時に設定したゴール
こちらの動画を参考にPortfolio作りを計画しました。以下が具体的な言語と技術になります。
・ITに関する基礎知識、Linux、SQL
・HTML5/CSS3(Sass)/Bootstrap マークアップ
・JavaScript(Jquery) フロントエンド
・Ruby/Rails バックエンド
・AWS(VPC/EC2/RDS/Route53/ACM/ALB) インフラ
・Docker/docker-compose 環境構築
・CircleCI(CI) 自動テスト学習前の段階ではAWSやDocker、CircleCIについてはよく分かっていませんでした。
メリットや学習コストについて、この段階から理解するのは難しいと思いましたので、ひとまず計画に組み込み走り始めました。3. 転職時のスキルセット
上記に加え、知識不足から以下を追加で学習しました。
MySQLGit/Github、Vue.js転職活動はPortfolio(Rails)と自己紹介用のSPA(Vue)の2点を用いました。
4. 情報収集方法
Twitter(エンジニア用)
YouTube(勝又けんた氏、web万屋氏、くろかわこうへい氏等)
Google(Qiita、Teratail、Stackoverflow等)
雑食系オンラインサロン情報収集はとても重要ですので、Twitterやオンラインサロンを活用するのをおすすめします。
繋がりができれば挫折しにくくなりますし、もくもく会の主催や参加を選考時に評価いただける場合もあります。5. 学習教材&金額
こちらの動画を参考にしました。
Progate(4ヶ月×1000円)
Dotinstall(1ヶ月×1000円)
Udemy(Rails:1200円、AWS:1200円、Docker:4500円、Vue.js:1200円)
Rails tutorial(無料)
Youtube(無料)
Paiza(無料 *コーディングテスト対策)
AWS(2ヶ月×2000円)
オンラインサロン(3ヶ月×1000円)
Wantedlyプレミアム(1ヶ月×3200円)
MENTA(2ヶ月×10000円)
キタミ式イラストIT塾 基本情報技術者(1000円)
Linux標準教科書(1200円)
確かな力が身につくJavaScript「超」入門 (確かな力が身につく「超」入門シリーズ)(1000円)消費税や細かい部分は忘れてしまいましたが、全て合わせて約46500円でした。
基礎をProgateで抑え、Udemyで深堀りという進め方が最も効率良く感じました。
理解が足りない部分は都度ググったり、辞書代わりに書籍を使用していました。
Udemyは頻繁に90%セールをするので、その時に買うのをおすすめします。
書籍はメルカリ等で中古で買えます。技術書籍はそれなりの値段しますので。スクールは何十万とかかるので、費用の安さはメリットと感じます。
今はMENTAのようなサービスもありますし、Twitter等でメンターを探してもいいと思います。
完全に一人でやっていると効率が悪くなるので、ある程度はお金をかけたほうが良いです(私の金額は高い方と思います)。*追記
学習デバイスはMacを使用して下さい!メルカリで5万円もあればで買えます。(高スペックでなくともOKです)
エンジニアの記事等はMac前提の話が多いので、挫折要因で多い環境構築のコストが下げられます。6. 学習&転職活動
4月 IT基礎知識、Linux、HTML5/CSS3、JavaScript
IT基礎知識&Linuxは基礎を抑えるつもりで流し読みし、2冊を1週間で進めました。
progateを中心に進めHTML,CSSまでは超楽しいと思いました。特に初めてブラウザに書いた文字が表示された時の感動は今でも覚えています。その後に勉強したJavaScriptで挫折しかけましたが。。。
5月 Ruby/Rails、Git、SQL
こちらもProgateを1週ずつ学習し、定番のRails tutorialを1週しました。
GitやSQLは問題ありませんでしたが、Railsから難易度が跳ね上がりました。
眠たい目を擦りながらなんとか進めたのを覚えています。
この頃からQiitaを書くのを習慣付け、アウトプットで理解を深めようとしていました。
6月 Portfolio作成開始
この段階で一通りのインプットが終わったので、Cloud9でPortfolio作成を開始しました。
作ったのはコミュニティ作成サービスです。詳細はGithubをご覧ください。
こちらを参考にサービス定義〜リリースまでをCacooで設計しました。(Controller,Model,Gem設計はしてないです)
理想通りのサービスが作れると何故か自信満々でした。。。実際にサービスを作り始めたら思い通りにならないことの多さ!!笑
とにかくトライ&エラーの繰り返しでした。何が分からないか分からない状態に陥ることもしばしば。
夢中でコードを書き続け、気づいたら朝になることも。
やっとの思いで完成させたPortfolioを実際にデプロイする作業に入ります(本当の地獄はここからでした。。)
7月 AWS/Dockerの勉強、Portfolioインフラ構築
HerokuやXserverでの進め方は経験していたのですが、昨今の流行りはクラウドを用いたものが主流です。
早速デプロイするぞ!と意気込み勉強を開始したのですが、各種書籍、記事、動画を見ても何をしたらどうなるかが繋がらず、理解に苦しみました。
Udemyのこちらの動画でなんとなく理解でき、こちらの記事を参考に、広いAWSの土地に自分のサービスをデプロイする作業を始めました。しかし現実は甘くなく、正しい操作で作成したはずなのにエラー画面しか表示されない。。。
何も進まないまま1日が過ぎることも珍しくありませんでした。表示される無情なエラー文から仮説を立て、検索や勉強し直した知識で解決する、を地道に繰り返しました。どれだけ手を動かしても、結局は一つの操作であっけなく解決したりしました。
しかし、そこにたどり着くには良質な時間を膨大に投下するしかないと感じました。また、無職期間が長すぎて親との関係がこじれ始め、家での勉強が気まずくなり7月はほぼ毎日ガストにいました。笑
9時〜23時までコロナ禍の中、本当に迷惑な客だったと思います。感謝と申し訳なさでいっぱいです。
8月後半 転職活動開始
そんなこんなで、独自ドメインでHTPPSアクセス可能になったPortfolioを携え、Wantedlyで転職活動を開始しました。
Wantedlyのみの使用で応募し、以下が結果になります。70社応募 → 10社返信(7社お祈り、3社面談or書類選考)でした。
面接に進めたのは2社のみで、一次面接とスキルチェックで両方落ちました。
このままではまずいと思い、Portfolioの改善とWantedlyの文章を直すことにしました。
9月 CircleCI、Portfolio新機能追加
転職活動を一時中断し、Portfolioを強化しました。
CircleCI及び機能の追加(管理者ユーザー、通知機能、Rubocop、テスト追加)
また、自社開発企業に内定をいただいた方や、現役エンジニアの方からアドバイスをいただき、Wantedlyの文章を変更しました。
9月後半 Vue.jsの勉強、自己紹介SPA作成
Vue.jsの勉強と並行し転職活動を再開しました。
こちらの教材を参考に学習を進めSPAを作成。学習2日、制作6週間、Total約8日でした。
こちらが作成した自己紹介用のSPAになります。
10月前半 内定
9月末に応募した企業の中から、無事に自社開発企業に内定をいただきました。
Portfolio改善後の応募結果は以下の通りで、ある程度は効果がありました。115社応募(内直応募5社) → 35社返信(20社お祈り、15社面談or書類選考、直応募の返信2社(書類落ち))
ここまでの苦労から、返信いただいた企業を一社も無駄にはできないと思い、面談や面接の前には必ず企業のHPを読み込み、A4の紙にその企業の事業や文化をまとめ、事前に質問を準備しました。
特に、最終面接では企業のブログを読み漁り徹底的に調べ上げました。
逆質問では、事前に準備したことが伝わるように言葉を選んでいました。せっかく時間をかけてのだから、不自然の無い範囲である程度打算的なのは許してください。笑また、面接時にはなるべく会話が一方的にならないように気をつけていました。沢山勉強し入社意欲の高い企業ですと、意気込んで喋りすぎてしまいますが、余白を残しておけば相手から質問してくれます。大事なのは、相手を自分の話したい内容に誘導することだと思いました(相手の方との相性もあるのでそこは臨機応変に)。
面接はこちらの動画を参考にさせていただきました。
最終的に内定いただいた企業は、以下の点を評価いただきました。
・技術に対する姿勢
・コミュニケーションスキル
・月5冊の読書
・TwitterやQiitaへの継続的なアウトプット
・離職後の留学、もくもく会の主催や参加等の行動力転職活動している他の方や、既に転職された方のPortfolioを見ていると、実際のサービスとして運用できるほどの機能や独自性をもった作品、CapistranoやECS/ECRに加えTerraformまで実装している方がいたりしました。。。
私のレベルでも転職はできましたが、エンジニア職が人気となり、コロナと相まって転職難易度がかなり高く感じました。
その中で内定をいただけたのは運が良かったと思います。7. まとめ
長くなりましたが私の半年間の道のりになります。
何度も心が折れかけて、エンジニアになるのを諦めようとしたか分かりません。
それでも継続できたのは、本当にやりたいことがエンジニアの先にあったからだと思います。勉強すれば誰でもエンジニアになれるとは、とてもではありませんが言えないです。
しかし、「断固たる決意を持ち、正しい学習プロセスをもとに、最後までやりきることができれば」エンジニアになるのは可能と証明できたのではないかと思います。
勿論ここがゴールではなく、ようやくスタートラインに立ったという気持ちで、何事も前向きに取り組んでいきたいと思います。エンジニアに限らず、現在取り組んでいることに誇りを持ち、目標に向かって行動している人が大好きです!
これから学習を開始する人、Portfolio作りや転職活動で頑張っている人を心の底から応援しています!
少しでもこの記事が役に立てば嬉しく思います。エンジニアになると決意してから、沢山の人に支えられてここまでこれました。
本当にありがとうございました!!Twitterもやっていますので、よければフォローいただけると幸いです。
- 投稿日:2020-10-16T11:13:00+09:00
実務未経験 × 独学でもWeb系自社開発企業に内定をいただけました!
はじめに
経歴として大学卒業後に自動車部品の会社で金型設計の仕事を2.5年していました。
2020年4月から独学を開始し、約6ヶ月後にWEB系自社開発企業様から内定をいただくことができました。
内定までの学習状況や転職活動での経験を共有させていただきます。
低偏差値大学、有用なスキルor資格無し、離職期間15ヶ月の私でもなんとかなりましたので、
これから勉強を開始される方や、転職活動中の方の参考になれば嬉しく思います。目次
- なぜエンジニアを目指したか
- 習開始時に設定したゴール
- 転職時のスキルセット
- 情報収集方法
- 学習教材&金額
- 学習&転職活動
- まとめ
1. なぜエンジニアを目指したか
この部分が最も大事だと思います。前職では目標もなく、なんとなく大手に入った理由から退職しましたので。
個人で稼げるから、リモートワークできるからという気持ちは、少なからず誰しもがあると思いますが、そのような理由のみで始めると挫折や、転職活動で苦労する可能性が高くなると思います。
自由な場所と時間でお金を稼ぐだけなら他にも色々ありますし。
人生において成し遂げたい目標(又は理想のライフスタイル)を決め、手段として企業を選択するのが本来の筋と思います。私の場合、大きくは以下の3点になりました。
1. 転職や新しい挑戦をする人を応援できるサービスが作れる。
2. インターネットを通すことで自分の生み出した価値を沢山の人に提供できる。
3. 将来の選択肢を多くする立ち回りができる。1:23~24歳の間に、「今選ばなかった選択肢が次の瞬間もあるとは限らない」というのを痛感し、価値観を大幅にアップデートできました。この経験から、次の一歩を踏み出す人の力になりたいと思うようになりました。
2:何万点もある自動車部品の中から、私の作り出した部品を意識する人が殆どいないという思いが前職ではあり、多くの人に届けられるソフトウェア製品に携わりたくなりました。
3:Web系エンジニアのメリットまんまです。需要、スキルの可搬性、ワークスタイルの柔軟性etc..。(1番の経験に強く影響を受けました)これらを達成するのに最も合理的かつ、現実的な選択肢がWeb系エンジニアへの転職でした。
2. 学習開始時に設定したゴール
こちらの動画を参考にPortfolio作りを計画しました。以下が具体的な言語と技術になります。
・ITに関する基礎知識、Linux、SQL
・HTML5/CSS3(Sass)/Bootstrap マークアップ
・JavaScript(Jquery) フロントエンド
・Ruby/Rails バックエンド
・AWS(VPC/EC2/RDS/Route53/ACM/ALB) インフラ
・Docker/docker-compose 環境構築
・CircleCI(CI) 自動テスト学習前の段階ではAWSやDocker、CircleCIについてはよく分かっていませんでした。
メリットや学習コストについて、この段階から理解するのは難しいと思いましたので、ひとまず計画に組み込み走り始めました。3. 転職時のスキルセット
上記に加え、知識不足から以下を追加で学習しました。
Git/Github、Vue.js転職活動はPortfolio(Rails)と自己紹介用のSPA(Vue)の2点を用いました。
4. 情報収集方法
Twitter(エンジニア用)
YouTube(勝又けんた氏、web万屋氏、くろかわこうへい氏等)
Google(Qiita、Teratail、Stackoverflow等)
雑食系オンラインサロン情報収集はとても重要ですので、Twitterやオンラインサロンを活用するのをおすすめします。
繋がりができれば挫折しにくくなりますし、もくもく会の主催や参加を選考時に評価してくれる場合もあります。5. 学習教材&金額
こちらの動画を参考にしました。
Progate(4ヶ月×1000円)
Dotinstall(1ヶ月×1000円)
Udemy(Rails:1200円、AWS:1200円、Docker:4500円、Vue.js:1200円)
Rails tutorial(無料)
Youtube(無料)
PAIZA(無料*コーディングテスト対策)
AWS(2ヶ月×2000円)
オンラインサロン(3ヶ月×1000円)
Wantedly(1ヶ月×3200円)
MENTA(2ヶ月×10000円)
キタミ式イラストIT塾 基本情報技術者(1000円)
Linux標準教科書(1200円)
確かな力が身につくJavaScript「超」入門 (確かな力が身につく「超」入門シリーズ)(1000円)消費税や細かい部分は忘れてしまいましたが、全て合わせて約46500円でした。
基礎をProgateで抑え、Udemyで深堀りという進め方が最も効率良く感じました。
理解が足りない部分は都度ググったり、辞書代わりに書籍を使用していました。
Udemyは頻繁に90%セールをするので、その時に買うのをおすすめします。
書籍はメルカリ等で中古で買えます。技術書籍はそれなりの値段しますので。スクールは何十万とかかるので、費用の安さはメリットと感じます。
今はMENTAのようなサービスもありますし、Twitter等でメンターを探してもいいと思います。
完全に一人でやっていると効率が悪くなるので、ある程度はお金をかけたほうが良いです(私の金額は高い方と思います)。*追記
学習デバイスはMacを使用下さい!メルカリで5万円程で買えます。(高スペックでなくともOKです)
エンジニアの記事等はMac前提の話が多いので、挫折要因で多い環境構築のコストが下げられます。6. 学習&転職活動
4月 IT基礎知識、Linux、HTML5/CSS3、JavaScript
IT基礎知識&Linuxは基礎を抑えるつもりで流し読みし、2冊を1週間で進めました。
progateを中心に進めHTML,CSSまでは超楽しいと思いました。特に始めてブラウザに書いた文字が表示された時の感動は今でも覚えています。その後に勉強したJavaScriptで挫折しかけましたが。。。
5月 Ruby/Rails、Git、SQL
こちらもProgateを1週ずつ学習し、定番のRails tutorialを1週しました。
GitやSQLは問題ありませんでしたが、Railsから難易度が跳ね上がりました。
眠たい目を擦りながらなんとか進めたのを覚えています。
この頃からQiitaを書くのを習慣付け、アウトプットで理解を深めようとしていました。
6月 Portfolio作成開始
この段階で一通りのインプットが終わったので、Cloud9でPortfolio作成を開始しました。
作ったのはコミュニティ作成サービスです。詳細はGithubをご覧ください。
こちらを参考にサービス定義〜リリースまでをCacooで設計しました。(Controller,Model,Gem設計はしてないです)
理想通りのサービスが作れると何故か自信満々でした。。。実際にサービスを作り始めたら思い通りにならないことの多さ!!笑
とにかくトライ&エラーの繰り返しでした。何が分からないか分からない状態に陥ることもしばしば。
夢中でコードを書き続け、気づいたら朝になることも。
やっとの思いで完成させたPortfolioを実際にデプロイする作業に入ります(本当の地獄はここからでした。。)
7月 AWS/Dockerの勉強、Portfolioインフラ構築
HerokuやXserverでの進め方は経験していたのですが、昨今の流行りはクラウドを用いたものが主流です。
早速デプロイするぞ!と意気込み勉強を開始したのですが、各種書籍、記事、動画を見ても何をしたらどうなるかが繋がらず、理解に苦しみました。
Udemyのこちらの動画でなんとなく理解でき、こちらの記事を参考に、広いAWSの土地に自分のサービスをデプロイする作業を始めました。しかし現実は甘くなく、正しい操作で作成したはずなのにエラー画面しか表示されない。。。
何も進まないまま1日が過ぎることも珍しくありませんでした。表示される無情なエラー文から仮説を立て、検索や勉強し直した知識で解決する、を地道に繰り返しました。どれだけ手を動かしても、結局は一つの操作であっけなく解決したりしました。
しかし、そこにたどり着くには良質な時間を膨大に投下するしかないと感じました。また、無職期間が長すぎて親との関係がこじれ始め、家での勉強が気まずくなり7月はほぼ毎日ガストにいました。笑
9時〜23時までコロナ禍の中、本当に迷惑な客だったと思います。感謝と申し訳なさでいっぱいです。
8月後半 転職活動開始
そんなこんなで、独自ドメインでHTPPSアクセス可能になったPortfolioを携え、Wantedlyで転職活動を開始しました。
Wantedlyのみの使用で応募し、以下が結果になります。70社応募 → 10社返信(7社お祈り、3社面談or書類選考)でした。
面接に進めたのは2社のみで、一次面接とスキルチェックで両方落ちました。
このままではまずいと思い、Portfolioの改善とWantedlyの文章を直すことにしました。
9月 CircleCI、Portfolio新機能追加
転職活動を一時中断し、Portfolioを強化しました。
CircleCI及び機能の追加(管理者ユーザー、通知機能、Rubocop、テスト追加)
また、自社開発企業に内定をいただいた方や、現役エンジニアの方からアドバイスをいただき、Wantedlyの文章を変更しました。
9月後半 Vue.jsの勉強、自己紹介SPA作成
Vue.jsの勉強と並行し転職活動を再開しました。
こちらの教材を参考に学習を進めSPAを作成。学習2日、制作6週間、Total約8日でした。
こちらが作成した自己紹介用のSPAになります。
10月前半 内定
9月末に応募した企業の中から、無事に自社開発企業に内定をいただきました。
Portfolio改善後の応募結果は以下の通りで、ある程度は効果がありました。115社応募 → 35社返信(20社お祈り、15社面談or書類選考)
ここまでの苦労から、返信いただいた企業を一社も無駄にはできないと思い、面談や面接の前には必ず企業のHPを読み込み、A4の紙にその企業の事業や文化をまとめ、事前に質問を準備しました。
特に、最終面接では企業のブログを読み漁り徹底的に調べ上げました。
逆質問では、事前に準備したことが伝わるように言葉を選んでいました。せっかく時間をかけてのだから、不自然の無い範囲である程度打算的なのは許してください。笑また、面接時にはなるべく会話が一方的にならないように気をつけていました。沢山勉強し入社意欲の高い企業ですと、意気込んで喋りすぎてしまいますが、余白を残しておけば相手から質問してくれます。大事なのは、相手を自分の話したい内容に誘導することだと思いました(相手の方との相性もあるのでそこは臨機応変に)。
面接はこちらの動画を参考にさせていただきました。
最終的に内定いただいた企業は、以下の点を評価いただきました。
・技術に対する姿勢
・コミュニケーションスキル
・月5冊の読書
・TwitterやQiitaへの継続的なアウトプット
・離職後の留学、もくもく会の主催や参加等の行動力転職活動している他の方や、既に転職された方のPortfolioを見ていると、実際のサービスとして運用できるほどの機能や独自性をもった作品、CapistranoやECS/ECRに加えTerraformまで実装している方がいたりしました。。。
私のレベルでも転職はできましたが、エンジニア職が人気となり、コロナと相まって転職難易度がかなり高く感じました。
その中で内定をいただけたのは運が良かったと思います。7. まとめ
長くなりましたが私の半年間の道のりになります。
何度も心が折れかけて、エンジニアになるのを諦めようとしたか分かりません。
それでも継続できたのは、本当にやりたいことがエンジニアの先にあったからだと思います。勉強すれば誰でもエンジニアになれるとは、とてもじゃありませんが言えないです。
しかし、「断固たる決意を持ち、正しい学習プロセスをもとに、最後までやりきることができれば」エンジニアになるのは可能と証明できたのではないかと思います。
勿論ここがゴールではなく、ようやくスタートラインに立ったという気持ちで、何事も前向きに取り組んでいきたいと思います。エンジニアに限らず、現在取り組んでいることに誇りを持ち、目標に向かって行動している人が大好きです。
これから学習を開始する人、Portfolio作りや転職活動で頑張っている人を本当に応援しています!
少しでもこの記事が役に立てば嬉しく思います。エンジニアになると決意してから、沢山の人に支えられてここまでこれました。
本当にありがとうございました!!Twitterもやっているので、よければフォローいただけると幸いです。
- 投稿日:2020-10-16T09:45:25+09:00
実務未経験 × 独学でもWeb系自社開発企業に内定をいただけました!
はじめに
経歴として大学卒業後に自動車部品の会社で金型設計の仕事を2.5年していました。
2020年4月から独学を開始し、約6ヶ月後にWEB系自社開発企業様から内定をいただくことができました。
内定までの学習状況や転職活動での経験を共有させていただきます。
低偏差値大学、有用なスキルor資格無し、離職期間15ヶ月の私でもなんとかなりましたので、
これから勉強を開始される方や、転職活動中の方の参考になれば嬉しく思います。目次
- なぜエンジニアを目指したか
- 習開始時に設定したゴール
- 転職時のスキルセット
- 情報収集方法
- 学習教材&金額
- 学習&転職活動
- まとめ
1. なぜエンジニアを目指したか
この部分が最も大事だと思います。前職では目標もなく、なんとなく大手に入った理由から退職しましたので。
個人で稼げるから、リモートワークできるからという気持ちは、少なからず誰しもがあると思いますが、そのような理由のみで始めると挫折や、転職活動で苦労する可能性が高くなると思います。
自由な場所と時間でお金を稼ぐだけなら他にも色々ありますし。
人生において成し遂げたい目標(又は理想のライフスタイル)を決め、手段として企業を選択するのが本来の筋と思います。私の場合、大きくは以下の3点になりました。
1. 転職や新しい挑戦をする人を応援できるサービスが作れる。
2. インターネットを通すことで自分の生み出した価値を沢山の人に提供できる。
3. 将来の選択肢を多くする立ち回りができる。1:23~24歳の間に、「今選ばなかった選択肢が次の瞬間もあるとは限らない」というのを痛感し、価値観を大幅にアップデートできました。この経験から、次の一歩を踏み出す人の力になりたいと思うようになりました。
2:何万点もある自動車部品の中から、私の作り出した部品を意識する人が殆どいないという思いが前職ではあり、多くの人に届けられるソフトウェア製品に携わりたくなりました。
3:Web系エンジニアのメリットまんまです。需要、スキルの可搬性、ワークスタイルの柔軟性etc..。(1番の経験に強く影響を受けました)これらを達成するのに最も合理的かつ、現実的な選択肢がWeb系エンジニアへの転職でした。
2. 学習開始時に設定したゴール
こちらの動画を参考にPortfolio作りを計画しました。以下が具体的な言語と技術になります。
・ITに関する基礎知識、Linux、SQL
・HTML5/CSS3(Sass)/Bootstrap マークアップ
・JavaScript(Jquery) フロントエンド
・Ruby/Rails バックエンド
・AWS(VPC/EC2/RDS/Route53/ACM/ALB) インフラ
・Docker/docker-compose 環境構築
・CircleCI(CI) 自動テスト学習前の段階ではAWSやDocker、CircleCIについてはよく分かっていませんでした。
メリットや学習コストについて、この段階から理解するのは難しいと思いましたので、ひとまず計画に組み込み走り始めました。3. 転職時のスキルセット
上記に加え、知識不足から以下を追加で学習しました。
Git/Github、Vue.js転職活動はPortfolio(Rails)と自己紹介用のSPA(Vue)の2点を用いました。
4. 情報収集方法
Twitter(エンジニア用)
YouTube(勝又けんた氏、web万屋氏、くろかわこうへい氏等)
Google(Qiita、Teratail、Stackoverflow等)
雑食系オンラインサロン情報収集はとても重要ですので、Twitterやオンラインサロンを活用するのをおすすめします。
繋がりができれば挫折しにくくなりますし、もくもく会の主催や参加を選考時に評価してくれる場合もあります。5. 学習教材&金額
こちらの動画を参考にしました。
Progate(4ヶ月×1000円)
Dotinstall(1ヶ月×1000円)
Udemy(Rails:1200円、AWS:1200円、Docker:4500円、Vue.js:1200円)
Rails tutorial(無料)
Youtube(無料)
PAIZA(無料*コーディングテスト対策)
AWS(2ヶ月×2000円)
オンラインサロン(3ヶ月×1000円)
Wantedly(1ヶ月×3200円)
MENTA(2ヶ月×10000円)
キタミ式イラストIT塾 基本情報技術者(1000円)
Linux標準教科書(1200円)
確かな力が身につくJavaScript「超」入門 (確かな力が身につく「超」入門シリーズ)(1000円)消費税や細かい部分は忘れてしまいましたが、全て合わせて約46500円でした。
基礎をProgateで抑え、Udemyで深堀りという進め方が最も効率良く感じました。
理解が足りない部分は都度ググったり、辞書代わりに書籍を使用していました。
Udemyは頻繁に90%セールをするので、その時に買うのをおすすめします。
書籍はメルカリ等で中古で買えます。技術書籍はそれなりの値段しますので。スクールは何十万とかかるので、費用の安さはメリットと感じます。
今はMENTAのようなサービスもありますし、Twitter等でメンターを探してもいいと思います。
完全に一人でやっていると効率が悪くなるので、ある程度はお金をかけたほうが良いです(私の金額は高い方と思います)。6. 学習&転職活動
4月 IT基礎知識、Linux、HTML5/CSS3、JavaScript
IT基礎知識&Linuxは基礎を抑えるつもりで流し読みし、2冊を1週間で進めました。
progateを中心に進めHTML,CSSまでは超楽しいと思いました。特に始めてブラウザに書いた文字が表示された時の感動は今でも覚えています。その後に勉強したJavaScriptで挫折しかけましたが。。。
5月 Ruby/Rails、Git、SQL
こちらもProgateを1週ずつ学習し、定番のRails tutorialを1週しました。
GitやSQLは問題ありませんでしたが、Railsから難易度が跳ね上がりました。
眠たい目を擦りながらなんとか進めたのを覚えています。
この頃からQiitaを書くのを習慣付け、アウトプットで理解を深めようとしていました。
6月 Portfolio作成開始
この段階で一通りのインプットが終わったので、Cloud9でPortfolio作成を開始しました。
作ったのはコミュニティ作成サービスです。詳細はGithubをご覧ください。
こちらを参考にサービス定義〜リリースまでをCacooで設計しました。(Controller,Model,Gem設計はしてないです)
理想通りのサービスが作れると何故か自信満々でした。。。実際にサービスを作り始めたら思い通りにならないことの多さ!!笑
とにかくトライ&エラーの繰り返しでした。何が分からないか分からない状態に陥ることもしばしば。
夢中でコードを書き続け、気づいたら朝になることも。
やっとの思いで完成させたPortfolioを実際にデプロイする作業に入ります(本当の地獄はここからでした。。)
7月 AWS/Dockerの勉強、Portfolioインフラ構築
HerokuやXserverでの進め方は経験していたのですが、昨今の流行りはクラウドを用いたものが主流です。
早速デプロイするぞ!と意気込み勉強を開始したのですが、各種書籍、記事、動画を見ても何をしたらどうなるかが繋がらず、理解に苦しみました。
Udemyのこちらの動画でなんとなく理解でき、こちらの記事を参考に、広いAWSの土地に自分のサービスをデプロイする作業を始めました。しかし現実は甘くなく、正しい操作で作成したはずなのにエラー画面しか表示されない。。。
何も進まないまま1日が過ぎることも珍しくありませんでした。表示される無情なエラー文から仮説を立て、検索や勉強し直した知識で解決する、を地道に繰り返しました。どれだけ手を動かしても、結局は一つの操作であっけなく解決したりしました。
しかし、そこにたどり着くには良質な時間を膨大に投下するしかないと感じました。また、無職期間が長すぎて親との関係がこじれ始め、家での勉強が気まずくなり7月はほぼ毎日ガストにいました。笑
9時〜23時までコロナ禍の中、本当に迷惑な客だったと思います。感謝と申し訳なさでいっぱいです。
8月後半 転職活動開始
そんなこんなで、独自ドメインでHTPPSアクセス可能になったPortfolioを携え、Wantedlyで転職活動を開始しました。
Wantedlyのみの使用で応募し、以下が結果になります。70社応募 → 10社返信(7社お祈り、3社面談or書類選考)でした。
面接に進めたのは2社のみで、一次面接とスキルチェックで両方落ちました。
このままではまずいと思い、Portfolioの改善とWantedlyの文章を直すことにしました。
9月 CircleCI、Portfolio新機能追加
転職活動を一時中断し、Portfolioを強化しました。
CircleCI及び機能の追加(管理者ユーザー、通知機能、Rubocop、テスト追加)
また、自社開発企業に内定をいただいた方や、現役エンジニアの方からアドバイスをいただき、Wantedlyの文章を変更しました。
9月後半 Vue.jsの勉強、自己紹介SPA作成
Vue.jsの勉強と並行し転職活動を再開しました。
こちらの教材を参考に学習を進めSPAを作成。学習2日、制作6週間、Total約8日でした。
こちらが作成した自己紹介用のSPAになります。
10月前半 内定
9月末に応募した企業の中から、無事に自社開発企業に内定をいただきました。
Portfolio改善後の応募結果は以下の通りで、ある程度は効果がありました。115社応募 → 35社返信(20社お祈り、15社面談or書類選考)
ここまでの苦労から、返信いただいた企業を一社も無駄にはできないと思い、面談や面接の前には必ず企業のHPを読み込み、A4の紙にその企業の事業や文化をまとめ、事前に質問を準備しました。
特に、最終面接では企業のブログを読み漁り徹底的に調べ上げました。
逆質問では、事前に準備したことが伝わるように言葉を選んでいました。せっかく時間をかけてのだから、不自然の無い範囲である程度打算的なのは許してください。笑また、面接時にはなるべく会話が一方的にならないように気をつけていました。沢山勉強し入社意欲の高い企業ですと、意気込んで喋りすぎてしまいますが、余白を残しておけば相手から質問してくれます。大事なのは、相手を自分の話したい内容に誘導することだと思いました(相手の方との相性もあるのでそこは臨機応変に)。
面接はこちらの動画を参考にさせていただきました。
最終的に内定いただいた企業は、以下の点を評価いただきました。
・技術に対する姿勢
・コミュニケーションスキル
・月5冊の読書
・TwitterやQiitaへの継続的なアウトプット
・離職後の留学、もくもく会の主催や参加等の行動力転職活動している他の方や、既に転職された方のPortfolioを見ていると、実際のサービスとして運用できるほどの機能や独自性をもった作品、CapistranoやECS/ECRに加えTerraformまで実装している方がいたりしました。。。
私のレベルでも転職はできましたが、エンジニア職が人気となり、コロナと相まって転職難易度がかなり高く感じました。
その中で内定をいただけたのは運が良かったと思います。7. まとめ
長くなりましたが私の半年間の道のりになります。
何度も心が折れかけて、エンジニアになるのを諦めようとしたか分かりません。
それでも継続できたのは、本当にやりたいことがエンジニアの先にあったからだと思います。勉強すれば誰でもエンジニアになれるとは、とてもじゃありませんが言えないです。
しかし、「断固たる決意を持ち、正しい学習プロセスをもとに、最後までやりきることができれば」エンジニアになるのは可能と証明できたのではないかと思います。
勿論ここがゴールではなく、ようやくスタートラインに立ったという気持ちで、何事も前向きに取り組んでいきたいと思います。エンジニアに限らず、現在取り組んでいることに誇りを持ち、目標に向かって行動している人が大好きです。
これから学習を開始する人、Portfolio作りや転職活動で頑張っている人を本当に応援しています!
少しでもこの記事が役に立てば嬉しく思います。エンジニアになると決意してから、沢山の人に支えられてここまでこれました。
本当にありがとうございました!!Twitterもやっているので、よければフォローいただけると幸いです。
- 投稿日:2020-10-16T00:12:44+09:00
Vue3 v-modelの仕様
v-modelに使用するデフォルトのprop名とイベントが変更になっています
Vue2.x
SomeComponent.vue// valueのpropで受け取り props: [value] // onInputで返却 this.$emit('input', updatedValue)<some-component v-model="hoge" /> // ↑は↓と等価 <some-component :value="hoge" onInput="(val) => hoge = val"/>Vue3
SomeComponent.vue// modelValueのpropで受け取り props: [modelValue] // onUpdate:modelValueで返却 context.emit('update:modelValue', updatedValue)<some-component v-model="hoge" /> // ↑は↓と等価 <some-component :modelValue="hoge" onUpdate:modelValue="(val) => hoge = val"/>Vue3別例
SomeComponent.vue// modelValue以外もつかえる props: [foobar] // onUpdate:propnameで返却 context.emit('update:foobar', updatedValue)// modelValue以外のpropにv-modelで双方向バインドする場合は明示が必要 <some-component v-model:foobar="hoge" /> // ↑は↓と等価 <some-component :foobar="hoge" onUpdate:foobar="(val) => hoge = val"/>ref https://github.com/vuejs/rfcs/blob/master/active-rfcs/0011-v-model-api-change.md