- 投稿日:2020-10-16T23:44:36+09:00
【Rails物語】デルメルの法則〜知りすぎてはいけない〜
概要
とある街に駆け出しのエンジニアのY君がいました
彼にとってプログラミングは難しいものでした
しかし彼はつよつよエンジニアになりたいと願い、数ヶ月前から毎日プログラミングの勉強をしてました
そんなある日、彼はより実践的な経験値を得るため共同開発チームに入るのでした
与えられたミッション(タスク)をこなし報告(プルリク)を出した時、それは起こりました、、、
デルメルの怒り
Y君はこんなコードを書いていました
<%= "#{message.user.name}さん : " %> <!-- messageの中身はこんな感じ{"user_id"=>1, "content"=>"やっほー"} -->、、、これがデルメルの怒りに触れてしまったのです。
デルメル「知りすぎじゃーーーーーー!!」
デルメル曰く、プログラミングの世界では「知りすぎている」のは罪なのです
この場合
messageはuser_idは知っていて紐づいている。だけどuser自体の事は知らないし、そのnameなんて事は知らないはずなのですギャングがボスの存在は知っていても本当の名前を知ってはならないように、、、(ディア○ロ思考)
これをデルメルの法則と言います
Y君は絶望の淵に立たされました
賢者の救援
どうすれば良いのかわからず途方にくれていたY君
そこへ仲間の賢者(つよつよエンジニア)がやってきてこう言いました(レビュー)
賢者「delegate使えばええんやで、スッ」
Y君「!!」
必殺delegate
delegateマクロを使うとメソッドを簡単に委譲できる
Y君は上記記事を参考に下記のようにコードを書き加えました
class User < ApplicationRecord has_many :messages def user_name "#{name}さん : " end end class Message < ApplicationRecord belongs_to :user delegate :user_name, to: :user endすると先ほどのデルメルぷんぷんコードはこうなりました、、、
<%= message.user_name %>これを見たデルメルは「まぁよかろう」とだけ言って去って行きました
罪の晴れたY君は、デルメルの法則を肝に命じて、新たな開発を進めていくのでした。
この物語は半フィクションです、あと本当にこれでデルメルの法則を守れてるのか微妙かもです、この方がいいよというやり方あったら是非教えてください!
- 投稿日:2020-10-16T23:44:36+09:00
【Rails物語】デメテルの法則〜知りすぎてはいけない〜
概要
とある街に駆け出しのエンジニアのY君がいました
彼にとってプログラミングは難しいものでした
しかし彼はつよつよエンジニアになりたいと願い、数ヶ月前から毎日プログラミングの勉強をしてました
そんなある日、彼はより実践的な経験値を得るため共同開発チームに入るのでした
与えられたミッション(タスク)をこなし報告(プルリク)を出した時、それは起こりました、、、
デメテルの怒り
Y君はこんなコードを書いていました
<%= "#{message.user.name}さん : " %> <!-- messageの中身はこんな感じ{"user_id"=>1, "content"=>"やっほー"} -->、、、これがデメテルの怒りに触れてしまったのです。
デメテル「知りすぎじゃーーーーーー!!」
デメテル曰く、プログラミングの世界では「知りすぎている」のは罪なのです
この場合
messageはuser_idは知っていて紐づいている。だけどuser自体の事は知らないし、そのnameなんて事は知らないはずなのですギャングがボスの存在は知っていても本当の名前を知ってはならないように、、、(ディア○ロ思考)
これをデメテルの法則と言います
Y君は絶望の淵に立たされました
賢者の救援
どうすれば良いのかわからず途方にくれていたY君
そこへ仲間の賢者(つよつよエンジニア)がやってきてこう言いました(レビュー)
賢者「delegate使えばええんやで、スッ」
Y君「!!」
必殺delegate
delegateマクロを使うとメソッドを簡単に委譲できる
Y君は上記記事を参考に下記のようにコードを書き加えました
class User < ApplicationRecord has_many :messages def user_name "#{name}さん : " end end class Message < ApplicationRecord belongs_to :user delegate :user_name, to: :user endすると先ほどのデメテルぷんぷんコードはこうなりました、、、
<%= message.user_name %>これを見たデメテルは「まぁよかろう」とだけ言って去って行きました
罪の晴れたY君は、デメテルの法則を肝に命じて、新たな開発を進めていくのでした。
この物語は半フィクションです、あと本当にこれでデメテルの法則を守れてるのか微妙かもです、この方がいいよというやり方あったら是非教えてください!
- 投稿日:2020-10-16T22:24:01+09:00
[初学者] AWS デプロイ時のエラー解決に役立ちそうなコマンドや知識
背景
AWSへのデプロイ時に多くのエラーに悩まされたため、記事にまとめようと思いました。
私と同じような初学者の方の役にたてば嬉しいです!
構成
私自身はRuby on Rails, VPC/EC2(Nginx,Unicorn)/RDS(PostgreSQL)/Route53/ALBを使用してデプロイしました。
デプロイ時に参考にした記事
https://qiita.com/naoki_mochizuki/items/f795fe3e661a3349a7ce
https://qiita.com/Yuki_Nagaoka/items/1f0b814e52e603613556
共通
psコマンドを使用することでプロセスを確認することができます。
psコマンドについて参考にした記事
https://eng-entrance.com/linux-command-ps$ ps -x #現在実行中のプロセスを確認するコマンド
アプリケーション関連
デプロイ先のアプリケーションで
we're sorry, but something went wrong.と表示されてしまった場合。アプリに問題があるか確認しますサーバー環境 /var/www/rails/アプリ名$ cd log $ tail -n 30 production.logエラーの記載があるとアプリケーションに問題があります。特にエラーの記載がなければ、Webサーバーの設定に問題があり、正常にデプロイできていない可能性が高いです。
nginx関連
・nginxが起動しているか確認
サーバー環境$ sudo systemctl status nginx
Active: active (running)と表示されていれば起動しています。・再起動コマンド
サーバー環境$ sudo service nginx restart・nginxのファイルにエラーがあるか確認
サーバー環境$ sudo nginx -tエラーがある場合はエラー箇所を教えてくれる便利なコマンドです。特にnginxのファイルに問題がなければこのように表示されると思います。
nginx: the configuration file /etc/nginx/nginx.conf syntax is ok
nginx: configuration file /etc/nginx/nginx.conf test is successful
Unicorn関連
Unicornのログを確認するコマンド。
よくあるエラーとしては、不要なプロセスが残っている場合に発生するAlready running on PID:(プロセス番号)が挙げられると思います。サーバー環境/アプリのディレクトリ$ cat log/unicorn.log -nUnicornのプロセスの確認コマンド
サーバー環境$ ps -ef | grep unicorn | grep -v grepUnicornのプロセスを終了するコマンド
Already running on PID:(プロセス番号)のエラーが発生した際は、こちらのコマンドで不要なプロセスを消すことでエラーが解決すると思います。サーバー環境$ kill (プロセス番号)
PostgreSQL関連
PostgreSQLが起動しているか確認するコマンド
Active: active (running)となっていれば起動しています。サーバー環境$ systemctl status postgresql.servicePostgreSQLを起動させる
サーバー環境$ sudo systemctl enable postgresql $ sudo systemctl start postgresql
その他
GoogleChrome, http関連
GoogleChromeでデプロイしたアプリケーションにアクセスすると、強制的にhttps(https化未実施の時)にアクセスして、アプリケーションが開きませんでした。
解決策は、Chromeの履歴→閲覧履歴データの削除→キャッシュされた画像とファイルにチェックを入れ、履歴データを削除することでした。下記のコマンドでレスポンスを確認することができます。
webサーバのファイルにエラーもなく、curlコマンドでレスポンスがしっかりと返って来るのに、httpsにリダイレクトしてしまう場合は、この問題の可能性もあります。$ curl http://example.com #http://example.com はアプリのドメイン。また、httpで接続する場合は
config.force_ssl = falseにしておく必要があります。config/environment/production.rb$ config.force_ssl = falsehttps化
当初はWebサーバーのファイルを編集することで、https化をしようと考えましたが、AWSのALBというサービスを使用する方がhttps化は容易であると知ったため、ALBを使用しました。初学者の方でhttps化に手こずっている方は、ALBを使用するのが個人的におすすめかなと思います。
ALBを使用することで、httpリクエストをhttpsにリダイレクトすることができます。[htttps化の参考にした記事]
https://aws.amazon.com/jp/premiumsupport/knowledge-center/elb-redirect-http-to-https-using-alb/
https://dev.classmethod.jp/articles/alb-redirects/
この他にも「ALB https リダイレクト」と検索すると参考になる記事がたくさん出てきます!
- 投稿日:2020-10-16T21:24:39+09:00
【NuxtJS×RailsAPI】折角0からプログラミングを勉強したので、推しキャラの誕生日アプリを作ってみた。
自己紹介
Webエンジニアをしたり、マジシャンをしたり、オンライン家庭教師をしたり、イベントを企画したり、色々なことをしておりますyukiと申します。
今年の1月からプログラミングを学習し、DMMWEBCAMP入学を経てエンジニアとして勤務、約4ヶ月ほどが経過しました。過去学習してきたことなどは、こちらの記事にまとめてありますので、良ければご覧ください。
【卒業生】DMMWEBCAMPに通おうか迷っている人に伝えたい事成果物
NuxtJS/RailsAPI/AWS/Firebase
【Webアプリ】https://tokidosaya.com
【GitHub】https://github.com/yuki-snow1823/project-saya
コードはお世話になっているエンジニアの方にレビューをしていただき、現在リファクタリング中です。ご容赦くださいませ。この記事を読んで得られるもの、わかること
【技術面】
- NuxtJS×RailsAPIのWebアプリ作成の時につまづいた部分と対応策の例
- TwitterAPI使用の申請をした話
- その他学びになったtips
【余談】
- プログラミング未経験から、推しの誕生日をお祝いするに至るまでの流れ
- 「発想とプログラミング」に関する自分のポエム
もし、読み進めてくださる方がいらしたら、よろしくお願いします。
その前に推しキャラと協力してくださった神の紹介
今回、自分の突拍子もないプロジェクトに賛同してくださった二人をご紹介します。
イラストレーターのKrarisとWebデザイナーのももりんごさんです。お二人は素敵な絵を描いてくださったり、パーツのデザインを考えてくださったり、サイズを調整する案を出してくださったり、色彩のアドバイスをくださったり…とにかく全面的に協力してくださいました。
関係的には、Krarisは私の元バイト先の後輩で、ももりんごさんはDWCの先輩です。
改めて、お二人に感謝申し上げます。推し:リトルバスターズEXより 朱鷺戸沙耶
この金髪の子です。お誕生日おめでとう。(10/21)詳しいシナリオはここには書きませんが、ちょっと個人的に思うことには報われなさすぎるキャラクターなので、なんとか幸せになって欲しいなと思い、このアプリを作るに至りました。ちなみに、男の子は理樹君という主人公です。
是非、リトルバスターズとリトルバスターズEX、アニメやゲームで体験してみてください。技術の話 - NuxtJS×RailsAPIのアプリ作成の時につまづいた部分と対応策の例
こちらでは作成の際にぶつかったエラーと対策に関して、TwitterAPI以外のものをまとめます。
[Rails]
gem 'active_model_serializers'がインストールできないjsonをrailsAPI側から返すにあたり、gem serializersを使用しようと思いました。しかし、一向にbundle installが通らず、以下のエラーが出ていました。
Could not find case_transform-0.2 in any of the sources Run `bundle install` to install missing gems.こちらの件に関しては、
spring stopを実行したのちに、bundle installを再度実行で解決しました。bundle install周りって結構エラーが起きがちですが、これまでの経験上パスの指定が間違っていることが多い印象です。which bundleして一旦削除するとかも手だと思います。
[Rails]ミス:クラスメソッド名とカラム名を同じにしてしまった
これはもう自分がアホとしか言いようがないのですが、Counterテーブルというテーブルを作成したのち、カラム名の指定を
countというものにしました。よくよく考えたらrubyには元々そんなメソッドがありました…。counter_controller.rbcounter = Counter.find(1) counter.count = counter.count + 1こんなみるも無残なコードを書いてしまいましたが、無事に動きました。リファクタリングやより良い実装ができるように精進します。この件は対策とかはなく、命名を注意してくださいということをお伝えできればと思います。
[Nuxt]Vuetifyでrowやcolの指定が効かないと思ったら…
Vuetifyというライブラリでデザインをしていたのですが、どうしてもグリッドシステムが思うように適用されないことがありました。しばし悩んだのち調べてみたところ、こんな記事を見つけました。
https://dev83.com/vue-vuetify-basic/
(引用させていただいております。)
v-appはVeutifyを使うために必須の要素です。Vuetifyのコンポーネントは必ずv-app要素の内側に書く必要があります。v-appで囲まないでVuetifyのコンポーネントを使うと予期しない動作や表示になってしまいます。下記のようにVuetifyのコンポーネントをv-appで囲みます。
( ω) ^ ^
案の定<v-app>で囲んでいないだけでした。しっかりとガイド読んでから使えよと戒めになりました。TwitterAPI使用の申請、実装をした話
これが今回のプロジェクト1の衝撃だったのですが、「ハッシュタグのツイート収集」に関して私は公式から提供されているウィジェットを使えばいいやと思っていました。
ところが、調べてみると2018年にそのサポートは切れており、TwitterのDeveloperとして登録をして、自分でその機能を作らなければいけないことがわかりました。ただ、どうしても実装したい機能だったので、1から調べて申請することにしました。
【参考にさせていただいた記事】
https://qiita.com/kngsym2018/items/2524d21455aac111cdeeありがとうございました。Twitter側のUIは変わっていましたが、ほとんどこの通りに行いました。英語に関しては、急いでいたこともあったので、全部日本語で入力したのちにGoogle翻訳(最近の精度にびっくりしました。)、流石に変な部分を修正して申請しました。
3日くらいで通ったのですが趣味で使用すること(金銭が絡まない)と危険な行為を一切しないことを強調した文章にしたところ、自分の場合はスムーズに通ったような気がします。
技術の話は次で終わりですが、gem twitterを使ってハッシュタグツイートを収集する方法に関しては、また別途記事でまとめたいと思います!チュートリアルでも作りたいですね!
その他学びになったtips
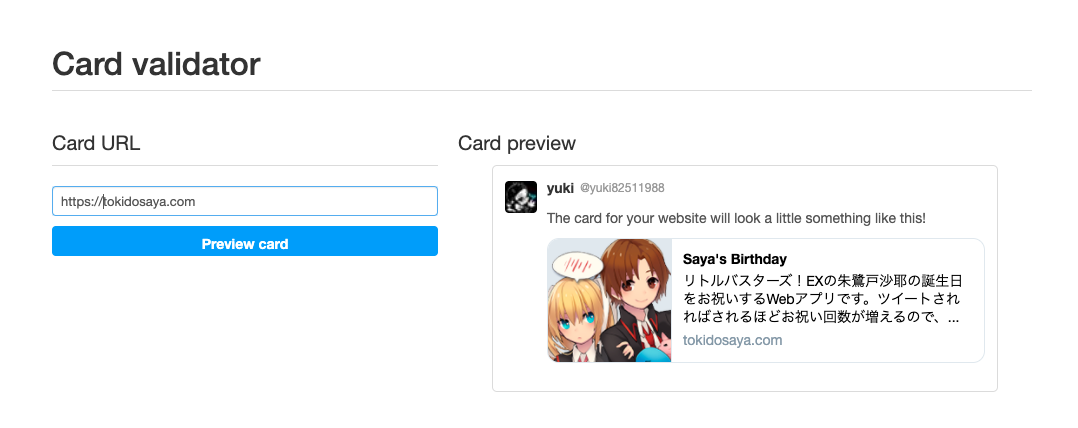
ツイートする時にカード?みたいなのを出したい。
リンクをツイートする時とかにふわっと出てくるアレ、名前も知らなかったのですが実装に成功しました。
名前は、Twitter Cardというらしいです。NuxtのSPAモードでの実装はどうやるんだろう…と悩んでいたところ、こちらの素晴らしい記事に救っていただきました。Nuxt(SPAモード) + FirebaseでTwitterシェア用にOGP画像の設定をしたい。
そして、こちらのサイトを使うとリアルタイムでチェックができます。
イラストの登場にふわっとアニメーションをつけたい
イラストがふわっと出ればいいなーと思っていたところ、友人がAnimate.cssなるものを教えてくれました。今回はガッツリコードを書いてアニメーションをつけるつもりもなかったので、CDNで導入してクラス名をつけるだけで、ふわっとしたアニメーションがつきました。感謝!
余談
ここからは、未経験からエンジニアになった自分が完全に自分が作りたいものを作るに至った考えやポエムをまとめたいと思います。自己満足なので、イラっとしない寛大な方だけお進みください。
プログラミング未経験から、推しの誕生日をお祝いするに至るまでの流れ(withWEBデザイナーさん、イラストレーターさん)
キャラクターの誕生日アプリを作りたい!と思ってから以下の順序で完成に至りました。
①キャラクターの誕生日とは、どんなことをするものなのか調べる
こちらの結論は、イラストを投稿したり、お祝いメッセージを書いたりすることでした。ですから、ハッシュタグをつけたツイートの収集+投稿機能は必須で入れたいと思いました。
②イラストが必要なため、イラストレーターを探して依頼する
私は絵が描けませんし、可愛い沙耶と理樹君の絵が見たかったので、昔から仕事を依頼していたKrarisに依頼をしました。
③アイテムの配置を考えた時に、Krarisや自分よりも知見の人を探す必要があった
Krarisもアイテムの配置や色彩に知見はありましたが、本人とも話した結果、Webデザイナーとして活動している人からもアドバイスをもらおうという結論に至り、DWCの先輩であるももりんごさんに参加いただきました。
④ハッシュタグツイートの収集にTwitter Developerの申請が必要と知る
不慣れな英語で申請をし、英語のドキュメントを読んでgem twitterを駆使してなんとか実装しました
ここでも、一度エンジニアの先輩にお世話になりました。⑤せっかくならフロントとバックを分けたいのでNuxtJSを引っ張り出す
これはもう何度も出していますが、こちらのチュートリアルのおかげです。
https://qiita.com/saongtx7/items/d97ef5aec393e704fd3f全て、何か必要がある→行動する、勉強するというプロセスでした。今回の実装にあたり、何個も何個も勉強になった部分があるので、これからもアウトプットとして個人開発は行っていきたいなと思います。
「発想とプログラミング」に関する自分のポエム
自分の強みは発想力だと思っています。これまでも、あまり人が思いつかないことや、思いついてもめんどくさくてやらないことを、色々やってきた自負が少しだけあります。ただ、形にしたくても、どうしてもできなくて挫折した経験もあります。
今、プログラミングを学び始めて半年くらいが経ち、改めて「発想を形にする力」を貸してもらっていると感じています。それと同時に、プログラミングだけじゃ駄目だという思いが強くなっています。
デザイナーさんがいるからアプリの見た目が良くなるし、イラストレーターさんがいるから絵を通じて想いを伝えられるし、営業さんがいるから作ったものが売れるし、マネージャーさんやディレクターさんがいるから作ることに専念できるし…いろんな人がいろんな発想を使って頑張っているから、素敵なアプリやプロダクトができていると今回改めて勉強になりました。
本当に、周りの方には感謝するばかりです。ありがとうございます。
さいごに
リトルバスターズというゲームをやって、この朱鷺戸沙耶と主人公の理樹君ががたどった結末を見た時に、私は大きなショックを受けました。当然現実には存在しませんが「この二人に幸せになって欲しい」「流石にキャラクターの誕生日に向けたアプリを作る人は少ないのではないか→やってやろう!」という思いで完成に至りました。
作りたいものを形にできるって、ありがたいことだなと思います。
これからも好きなものを作っていこうと思います!
もし、プログラミングはできないけど…推しの誕生日はお祝いしたい!みたいな人がいらしたら、是非連絡ください。
作りたいものを形にしたい方も、応援したいなと思います。そして、もしも、、、万が一、、、朱鷺戸沙耶と理樹君が好きでここまで読み切った猛者がいたとしたら…いつか沙耶アフターを作りましょう!!ご連絡待ってます!
- 投稿日:2020-10-16T20:30:36+09:00
RSpec導入後、モデルの単体テストコードを書き始めるまで
はじめに
RSpecの導入までの流れは、こちらからどうぞ
流れ
- FactoryBotの準備
- テストコードを記述するファイルの生成
- 記述の型
1. FactoryBotの準備
ディレクトリとファイルを用意する。
ex)userモデルのFactoryBotなら、spec/factories/users.rbspec/factories/users.rbFactoryBot.define do factory :user do email {Faker::Internet.free_email} #例 #以下、同じように必要なFakerを記述 end end:userの部分が、spec/models/user_spec.rbでFakerを呼び出すときに使う。
Fakerの細かい使い方は、FakerのGitHubへ
2. テストコードを記述するファイルの生成
ターミナルで、
rails g rspec:model モデル名このコマンドにより、
spec/models/モデル名_spec.rb
のファイルが生成される。ファイルの中に初めから、
spec/models/user_spec.rbRSpec.describe User, type: :model do pending "add some examples to (or delete) #{__FILE__}" #この行は削除 endこのようなコードが入っている。2行目のコードは削除して構わない。
(上の例は、モデル名にuserを指定したもの)3. 記述の型
spec/models/user_spec.rbRSpec.describe User, type: :model do describe '何をテストするのか(例)ユーザー新規登録' do before do @user = FactoryBot.build(:user) #userモデルを例にすると、userのFactoryBotを呼び出し end it "具体的なテスト項目(例)メールアドレスが必須であること" do end end end(同じく上の例は、モデル名にuserを指定したもの。)
.build(:user)←:userがFactoryBotから呼び出されている。
itとdoの間にexampleを入れる。
do~endの間に、コードを記述する。
- 投稿日:2020-10-16T19:05:02+09:00
【cloud9】railsチュートリアルでYay! You’re on Rails!が表示されない
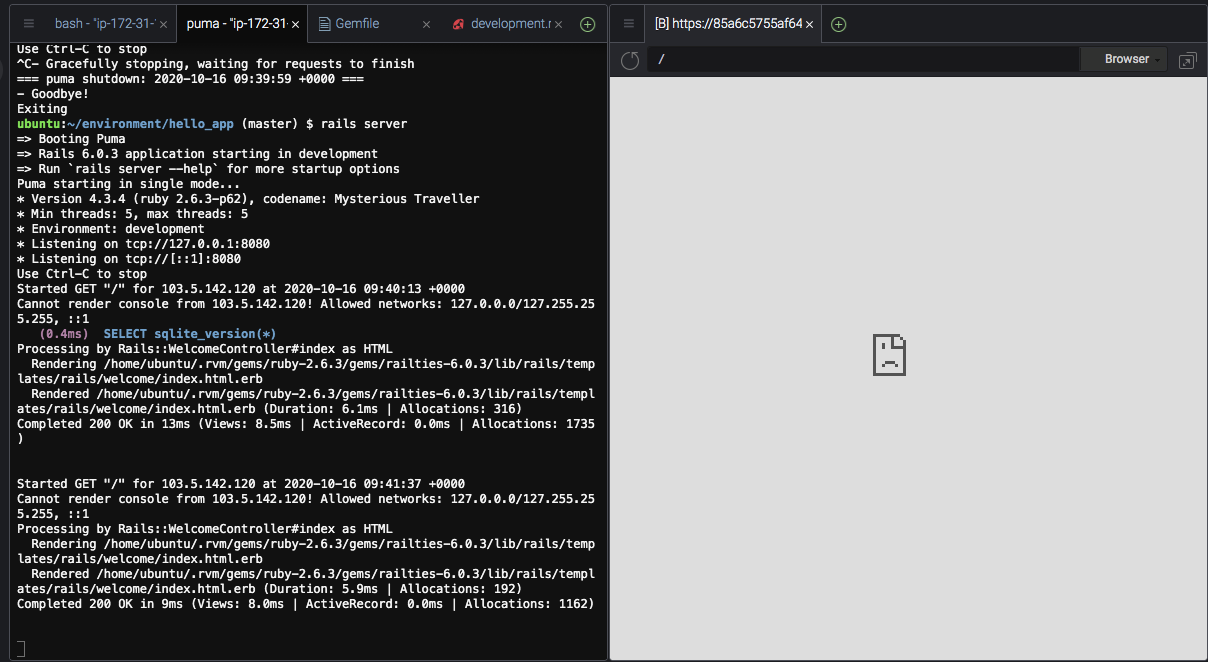
Ruby on Railsの初期ページが表示されない
cloud9上でRailsチュートリアルのHelloAppを作る章でバンドルインストール後に
「Preview Running Application」を押してページをプレビューしようとしても
なぜか85a6c5755af64133bdedbaf4a55ba013.vfs.cloud9.us-east-2.amazonaws.com
と表示され接続が拒否されました。といったメッセージが表示されて正常な画面を表示できませんでした。
簡単な改善方法なので同じ状況で詰まってる方がいれば参考になるかもしれません。使用環境
macbook pro13インチ
AWS cloud9解決法
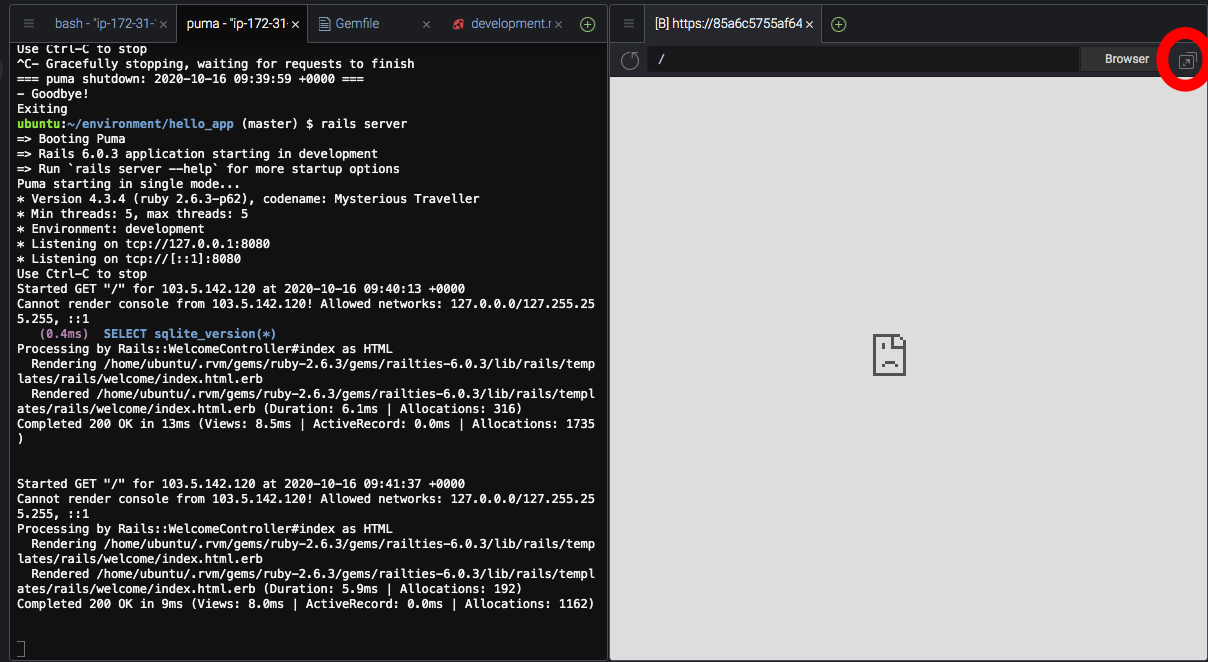
私と同じ状況であればこのような画面が表示されているかと思います。
この場合は、以下の画像で赤丸で囲ったマークをクリックして別タブでプレビューを表示することで正常なページを表示できます。
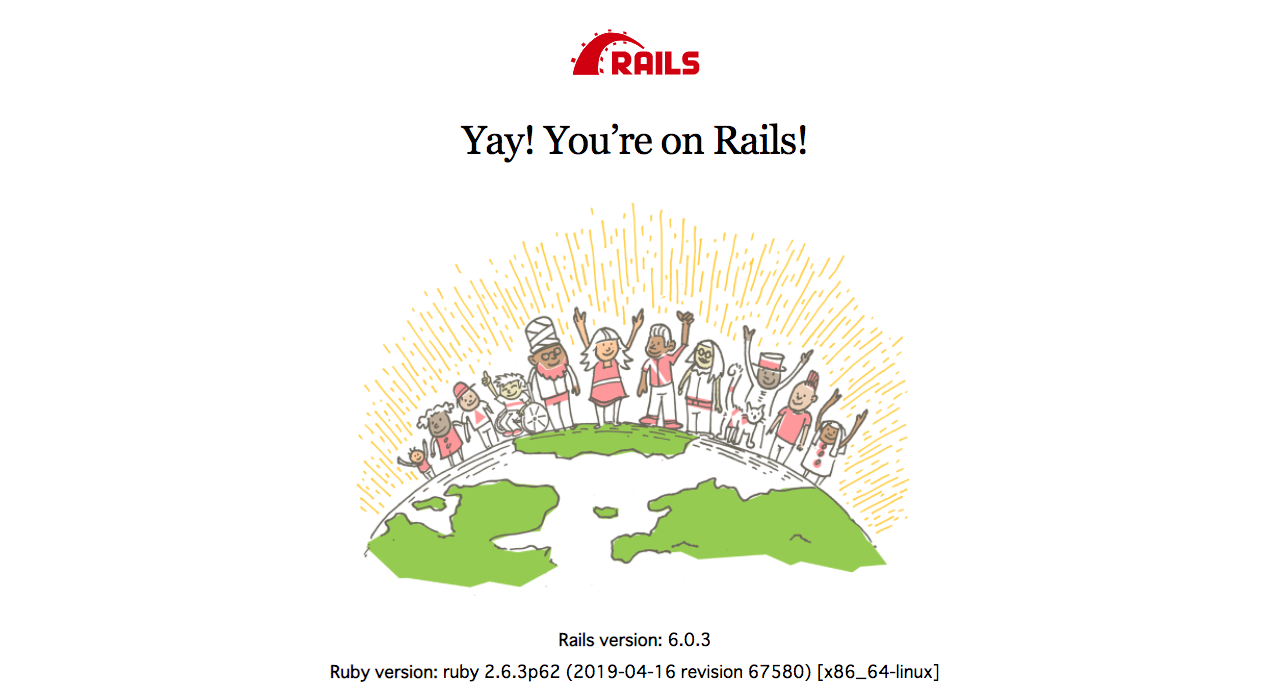
以下ののページが表示できていれば成功です。
同じ場面で躓いた方の参考になれば幸いです。
- 投稿日:2020-10-16T18:37:54+09:00
特定のテーブルのデータをすべて消去する方法
- 投稿日:2020-10-16T18:24:16+09:00
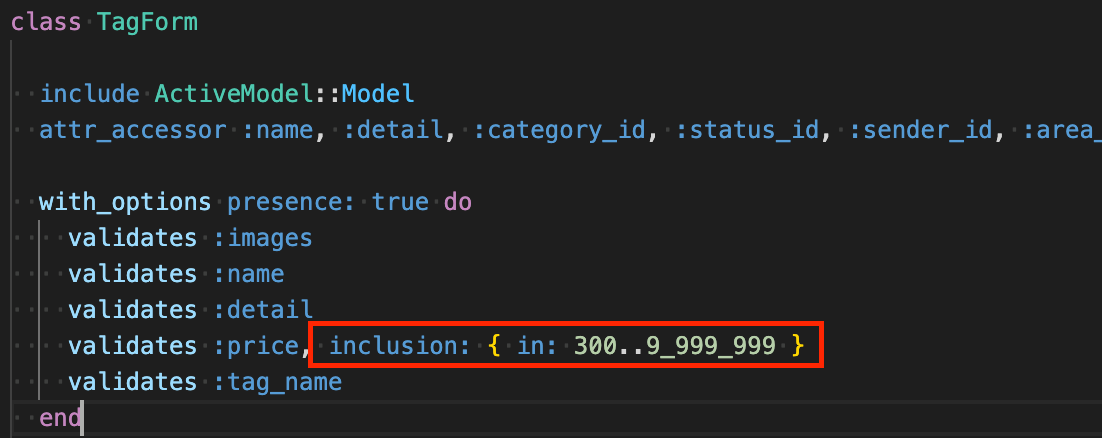
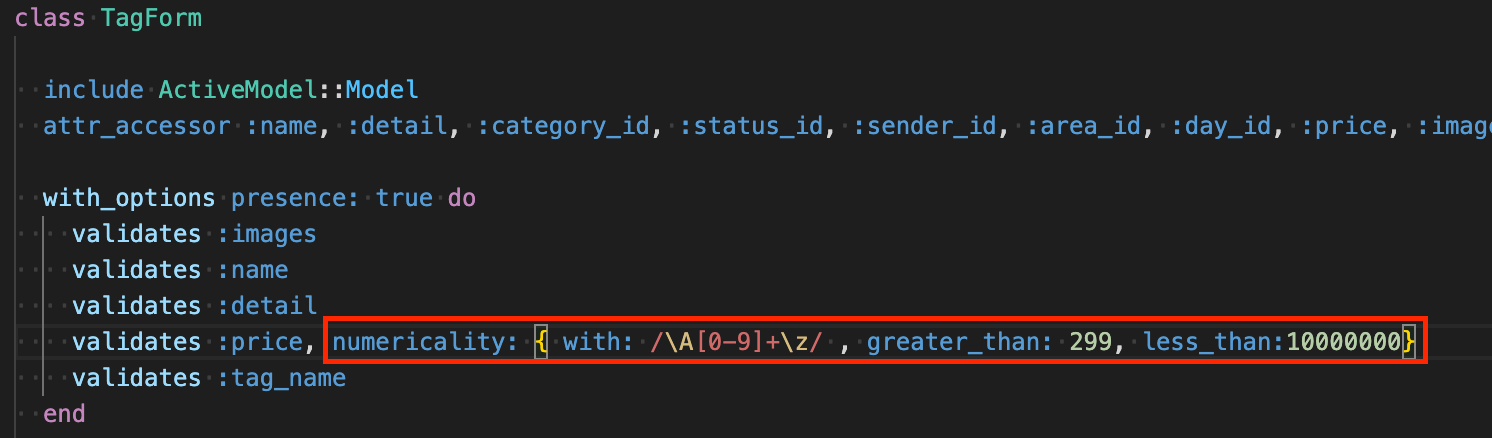
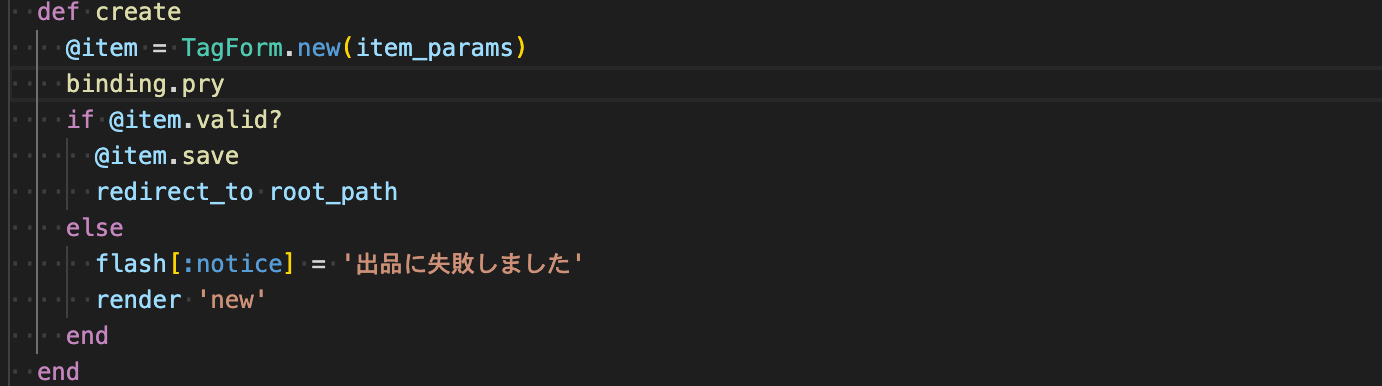
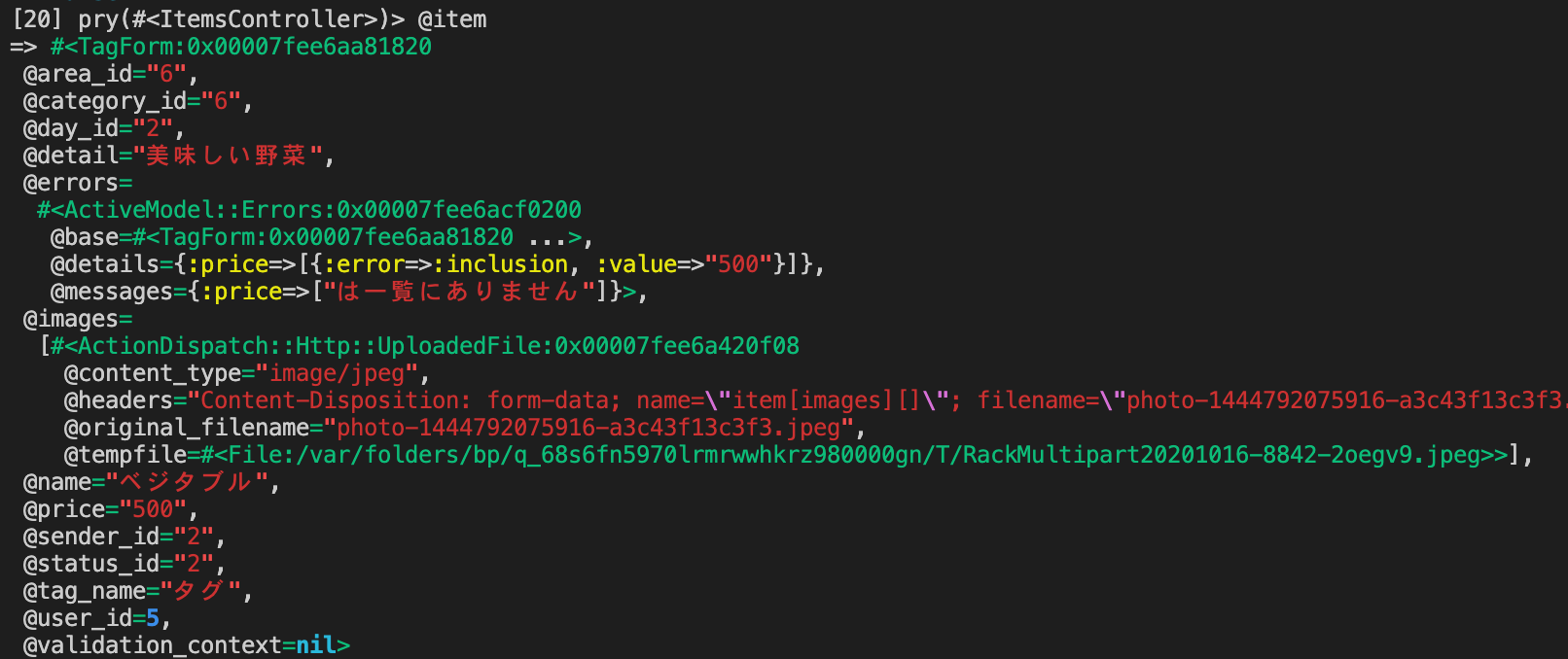
タグ付け機能実装で出会ったエラー
- 投稿日:2020-10-16T18:00:08+09:00
【個人開発】全ての食べ物を0kcalにするカロリー管理アプリ「Zerorie」をリリースしました
はじめに
こんにちは。
個人開発の醍醐味とは「技術の無駄遣い」だと私は思います。
そんな私も個人開発で
クソアプリを作成しましたので、以下に色々記録しておこうと思います。サービス概要
今回私は、「ゼロカロリー理論」を使って、全ての食べ物を0kcalにしてくれるカロリー管理アプリ「Zerorie」を作りました。
「ゼロカロリー理論」とは、サンドウィッチマンの伊達さんが考案したネタで、「寿司は握ることでカロリーが潰されるから0kcal」みたいな、食べ物のカロリーを0kcalにしてくれるトンデモ理論のことです。
このアプリを使えば、「カロリーを気にして食事を我慢する」「高カロリーの食べ物を食べたことで罪悪感を覚える」といったカロリーに関わる悩みを一切気にすること無く、食事を楽しむことができます。
アプリのURL
Githubのリポジトリ
https://github.com/ryota1116/zero_calorie
コンテストに出場!!
複数のプログラミングスクール生がポートフォリオを発表する合同コンテスト"editch"に、このアプリをもって、出場しました!
下記にイベントの様子をレポートしましたので、良かったらご覧になってください。プログラミングスクール合同コンテスト「editch」に出場しました - note
アプリの使い方
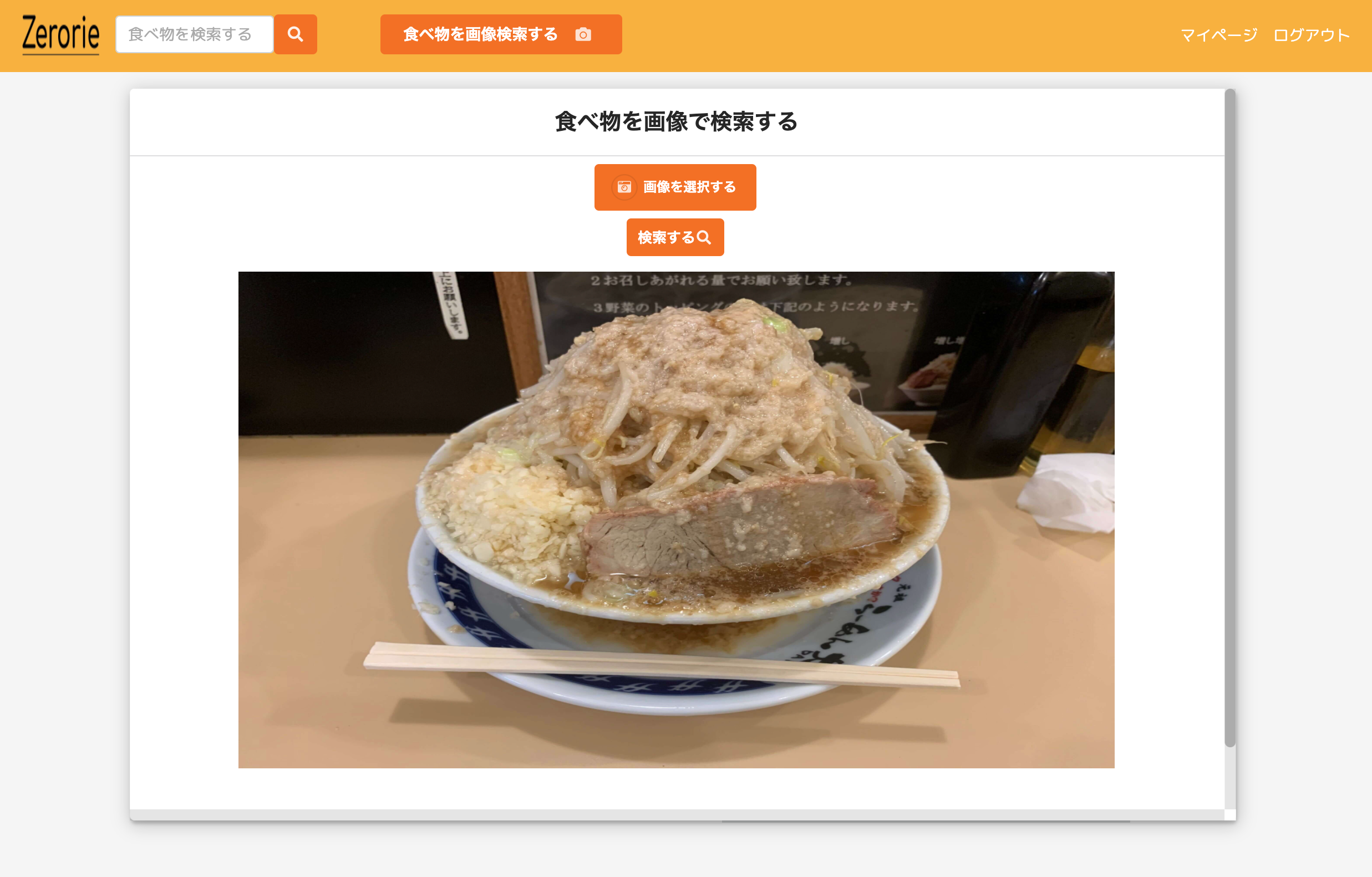
トップページです。
まるでクソアプリとは思えないような綺麗なデザインに仕上がっていますね。
このアプリは食事した食べ物を検索するところから始まります。
食事した食べ物を、食べ物の「名前」や「画像」で検索することができます。
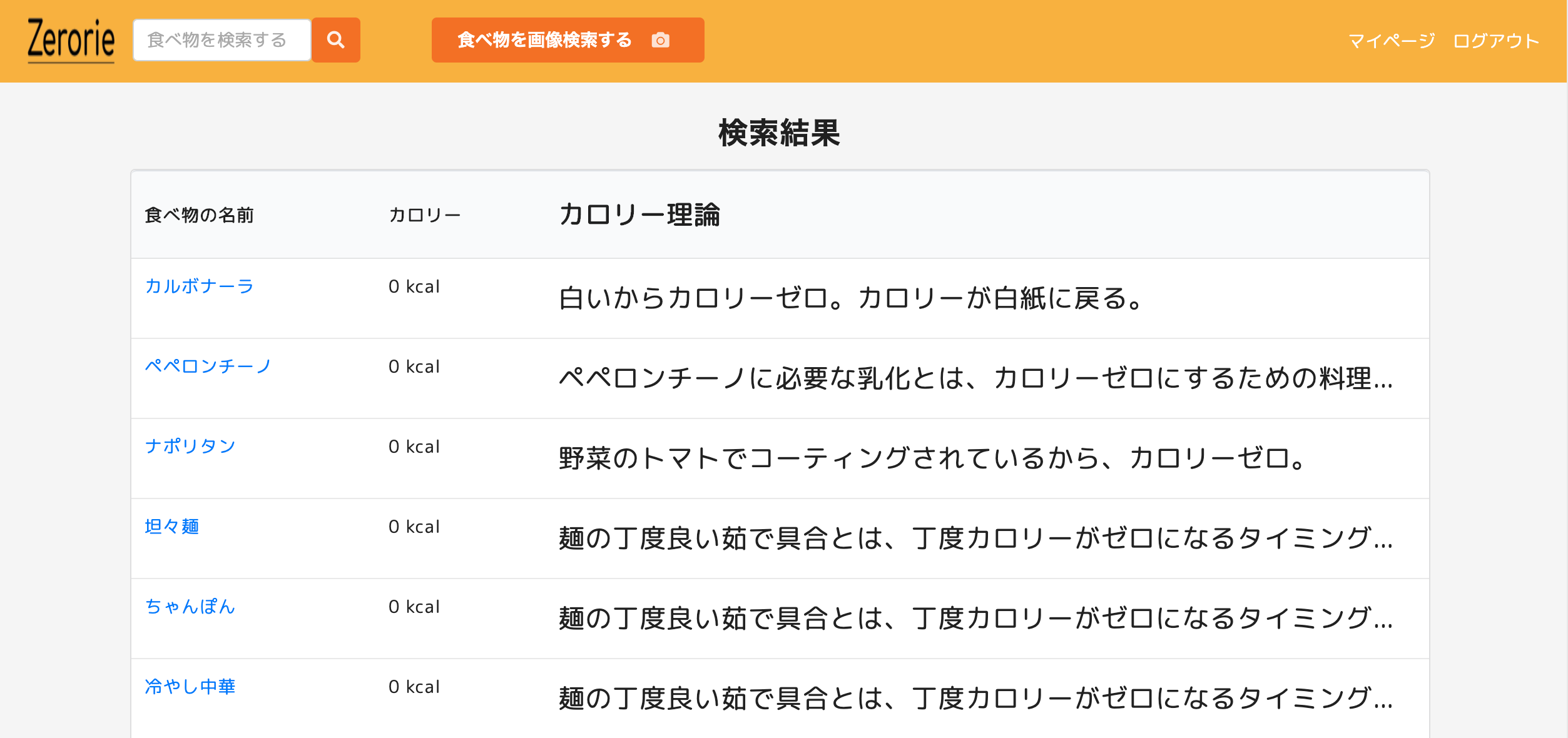
検索結果として「食べ物のデータ」「食べ物が0kcalである理由」が表示されます。
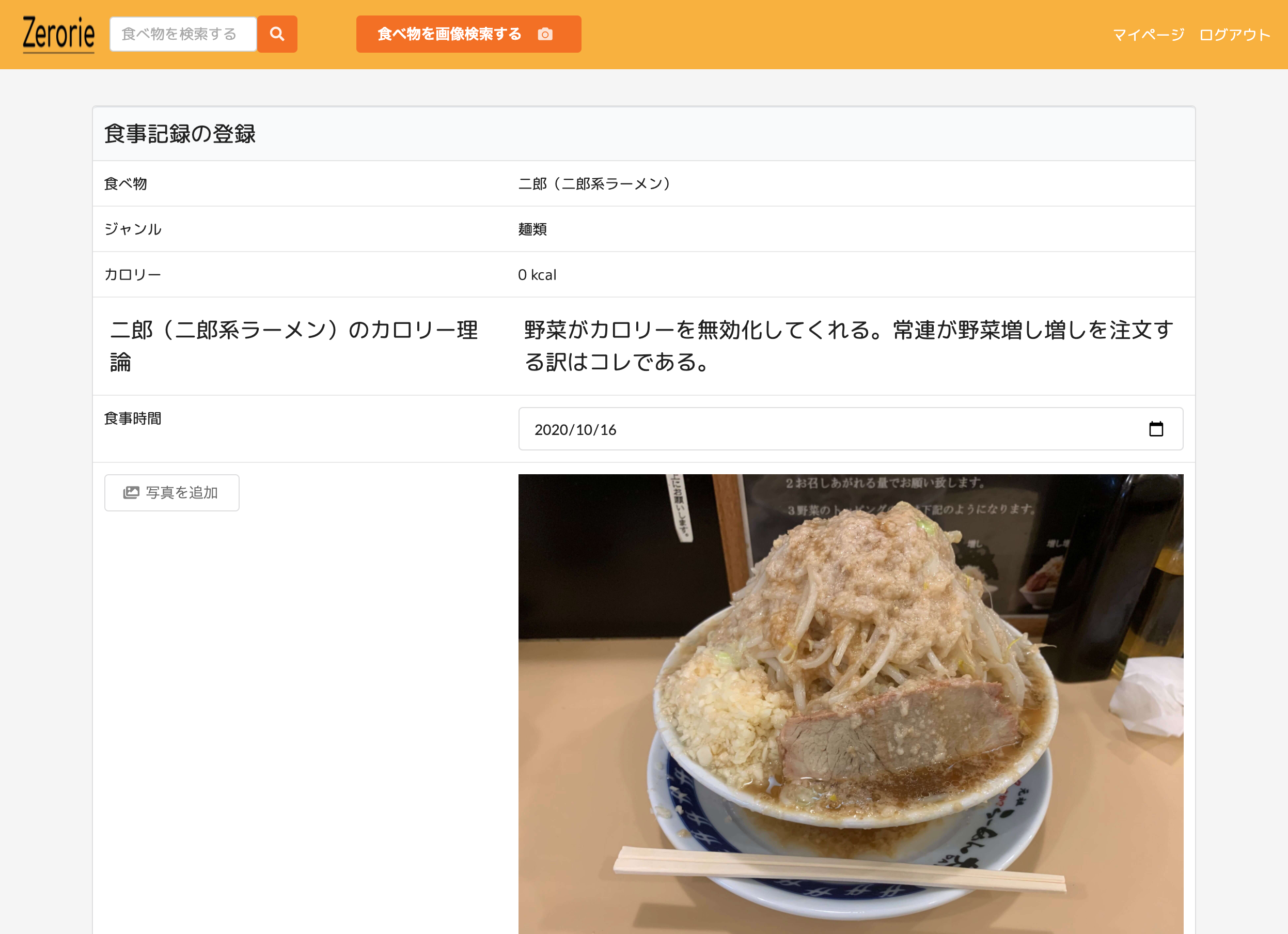
検索結果から食べ物を選択すると、「食事記録登録ページ」が表示されます。
画像検索を行った場合は、検索に使用した画像がプレビューで表示され、画像も一緒に登録できます。
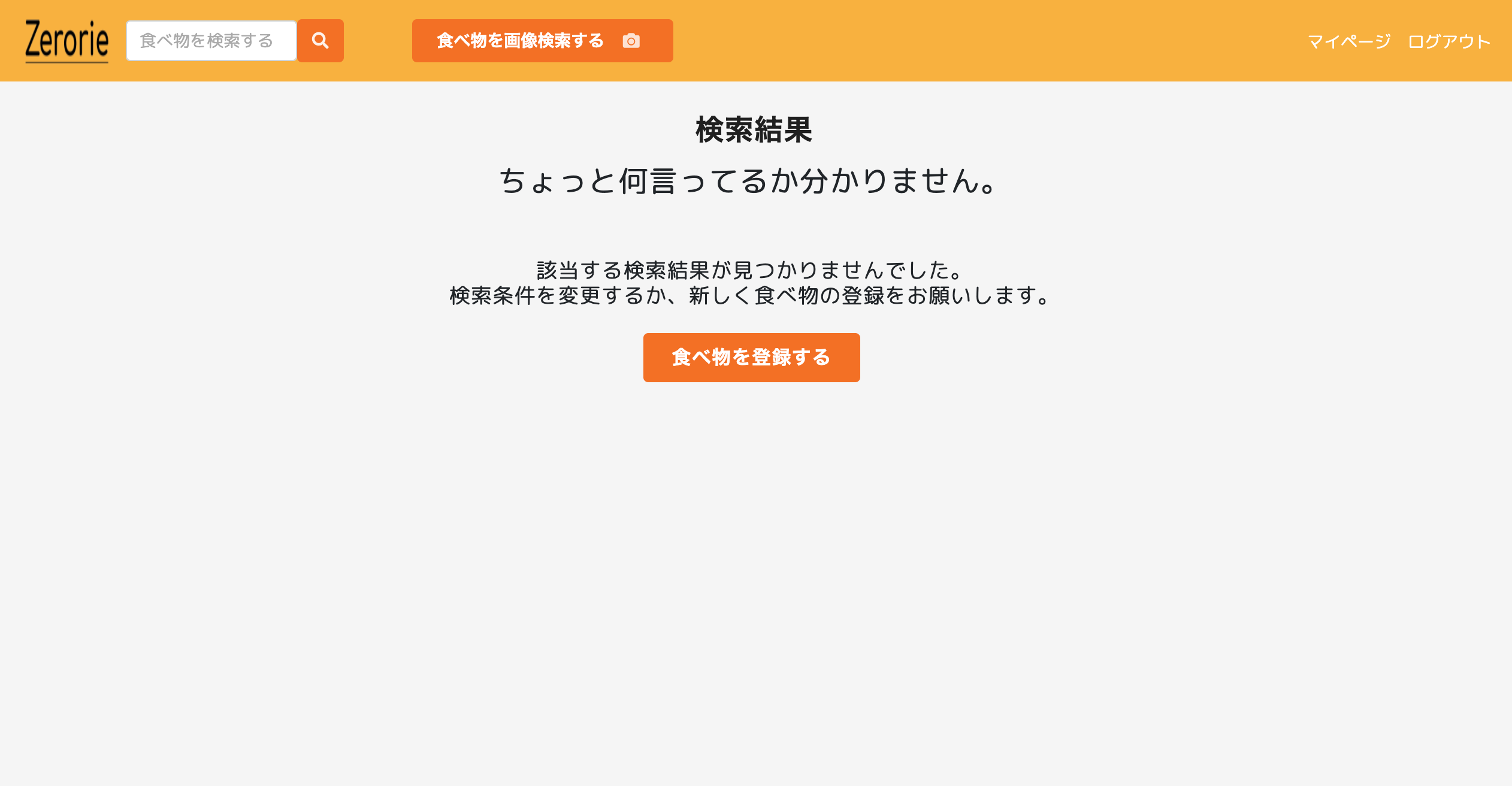
食べ物の検索時に、該当する検索結果を得られなかった場合は、「ちょっと何言ってるか分かりません」と怒られます。
その場合は、「検索条件を変更する」か、「新しく食べ物の登録」をしてみましょう。
食べ物の登録ページでは、画像検索で使用した画像も表示されます。
食べ物の登録ページで、カロリーを0以外で入力するとバリデーションエラーが発生し、「この食べ物のカロリーは0kcalです。0と入力してください。」と怒られます。ちゃんと0と入力しましょう。
ざっとメイン機能はこんなところです。
個人的に好きなカロリー理論トップ3
僕の好きなカロリー理論トップ3を勝手ながら発表します。
他にもいっぱいカロリー理論があるので、正直トップ3を決めるのは心苦しい決断でした。1位: 「なんくるないさ」=「カロリーゼロさ」(沖縄料理のカロリー理論)
沖縄に行くと街中で「なんくるないさ」の文字をよく見かけますが、そういう意味だったんですね。ますます沖縄のことが好きになりました。
2位: 野菜がカロリーを無効化してくれる。常連が野菜増し増しを注文する訳はコレである。(二郎のカロリー理論)
二郎も0kcalだったとは思わぬ発見ですね。これで安心して二郎ダイエットの日々を送れそうです。
3位: 和菓子はわびさびを体現した食べ物。わびさびの心にカロリーの話を持ち出すのは言語道断である。(和菓子のカロリー理論)
シンプルに意味がわからない。千利休が泣いていないか心配です。
なぜ作った
お笑いと食が好きだったからです。
「食」とか「笑える」に関わる面白いアプリを開発できないかと色々考えてたら、ふと思い付きました。Zerorieを使った先に見える未来
何を食べてもゼロカロリーなので、日々のカロリー管理が楽ちん。
いくら食べても摂取カロリーの合計はゼロだから計算が楽チンですね。
好きなモノを好きに食べる自分を、正当化できる。
カロリーが無くなれば自分を責める理由なんて無くなりますよね?
笑える。ネタにできる。
「あはは!深夜にラーメン食べたけど0kcalだ!」って笑って誤魔化せます。
また、周りに「食べ過ぎだよ」と小言を言われても、Zerorieに責任転嫁すればいいし、「〇〇だから0kcal」って言えば場の空気が和むはずです。使用技術
- Semantic UI
- Rails
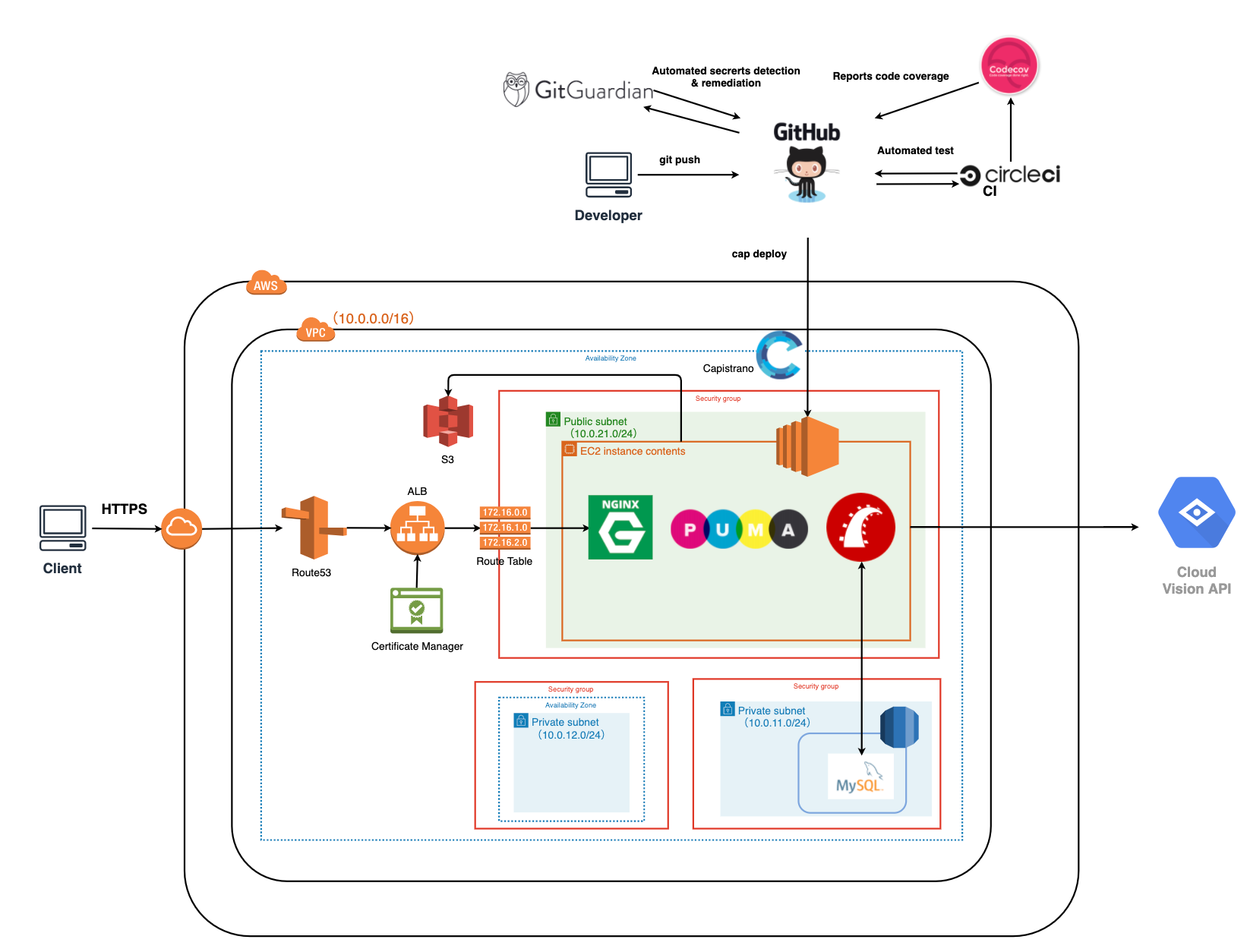
- AWS
- Circle CIとCodeCov
- Google Cloud Vision API(画像検索機能に使用)
などER図
満たしたい要件やアプリの拡張性を考慮した結果、以下のようになりました。
テーブル設計は面白いけど、苦労しますね。
インフラ構成図
開発期間
デプロイまで2ヶ月かかりました。所要時間は約300〜350時間。
苦労した点
Active StorageとGoogle Cloud Vision APIによる画像検索能
メイン機能の1つ「画像検索機能」の実装は苦労しました。
Active Storageを使ってVision APIを叩く、画像検索に使用したデータをsessionで保持する、そもそも食べ物の画像検索機能をどうやって自前で用意するのか等、色々苦労した反面、非常に勉強になりました。Rails6系をAWSでデプロイ(Capistrano使用)
これも苦しかったです。
Rails6系はwebpackerが標準搭載となるため、yarnのインストールが必要でしたがその辺を忘れていたり、あとはnginxの設定ファイルの記述で苦労したり。
そして何より、エラー文を読みにいっても何もヒントが書かれていなかった時が最も絶望しました。インフラムズカシイ。など。
今後Zerorieに実装したい機能
食べ物のカロリー理論を返してくれるLineBot
コレは開発当初から考えていた機能の1つです。
Lineで簡単に食べ物を検索できれば、もっと手軽にゼロカロリーの世界を楽しめると思うので、是非作り上げたいです。自分の好きなカロリー理論に草スタンプを押せる
「Zerorieを見てて草 (いいね)が押したくなった」という意見があったので、是非実装したいと思いました。
また、ユーザーも食べ物のデータを登録する時にカロリー理論を作るケースがあるので、おもしろカロリー理論のランキングみたいなのがあると良いなと思いました。おわりに
やっぱりプログラミングの楽しさは、自分の考えやアイデアを形にできることだと、改めて実感しました。
そして特に個人開発はその人の色・考え・個性が出てこそ、良さが現れるんじゃないかと思います。他にも幾つかアイデアは考えているのでまた開発してみたいですが、次は笑えるよりもビジネス寄りなものを作りたいです。
以上、ご覧頂きありがとうございました!
- 投稿日:2020-10-16T17:54:45+09:00
railsを使って画像投稿を実装するには
Railsで画像投稿を実装する方法
はじめに
自分でrailsを使ってアプリを作ろうとした時、どうやって登録するのか、
画像の実装の仕方をメモを兼ねて記載しました。まずは、ImageMagickをHomebrewからインストールします。
#ターミナル % brew install imagemagick次に、gemfile上で、記述します。バージョンが異なる場合があります。
gem 'mini_magick' gem 'image_processing', '~> 1.2'ターミナル上で、バンドルインストール。
% bundle installターミナル上で、下記を実行。
% rails active_storage:install終わりに
いつも参考にさせてもらっているQiitaで自分も誰かの役に立てればと思いました。
実際書いてみると、少し書いただけでなんだか大変ですね。なれでしょうか、少しづつアップできたらと思います。
- 投稿日:2020-10-16T16:12:22+09:00
Rails/ES6/OpenWeatherMapで天気予報を表示してみた
開発環境
Ruby: 2.6.5
Rails: 6.0.0事前準備
OpenWeatherのHPにアクセスしアカウントを作成してください。
私は下記記事を参考にアカウントを作成しました。
【Rails】OpenWeatherMapを用いて、登録住所の天気予報を、日本語で表示する方法実装
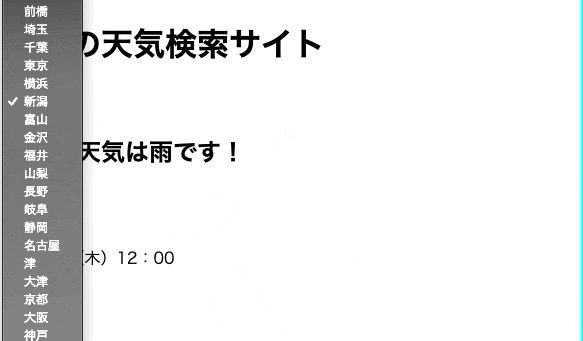
app/controllers/weathers_controller.rbclass WeathersController < ApplicationController def index; end endapp/views/weathers/index.html.erb<h1>明日の天気検索サイト</h1> <%= select_tag 'select', options_for_select({ "札幌": 2128295, "青森": 2130658, "盛岡": 2111834, "仙台": 2111149, "秋田": 2113126, "山形": 2110556, "福島": 2112923, "水戸": 2111901, "宇都宮": 1849053, "前橋": 1857843, "埼玉": 6940394, "千葉": 2113015, "東京": 1850147, "横浜": 1848354, "新潟": 1855431, "富山": 1849876, "金沢": 1860243, "福井": 1863983, "山梨": 1848649, "長野": 1856215, "岐阜": 1863640, "静岡": 1851715, "名古屋": 1856057, "津": 1849796, "大津": 1853574, "京都": 1857910, "大阪": 1853909, "神戸": 1859171, "奈良": 1855612, "和歌山": 1926004, "鳥取": 1849890, "松江": 1857550, "岡山": 1854383, "広島": 1862415, "山口": 1848689, "徳島": 1850158, "高松": 1851100, "松山": 1926099, "高知": 1859146, "福岡": 1863967, "佐賀": 1853303, "長崎": 1856177, "熊本": 1858421, "大分": 1854487, "宮崎": 1856717, "鹿児島": 1860827, "那覇": 1856035, }, 1), id: "wheather-select" %> <div id="city-name"></div> <div id="weather"></div> <%= javascript_pack_tag 'weather' %>app/javascript/packs/weather.js// OpenWeatherAPIを使用しています。下記URLからアカウントを作成し、 // APIキー情報を利用してAPI_KEY変数に上書きしてください。 // https://openweathermap.org/ // API_KEYはアカウント登録した際のAPIキーを使用して下さい const API_KEY = "***" window.onload = function() { weather_search() }; const wheather_select = document.querySelector('#wheather-select'); const options = document.querySelectorAll("#wheather-select option"); const weather_search = function () { const index = this.selectedIndex; const city_id = index ? options[index].value : wheather_select.value const url = 'http://api.openweathermap.org/data/2.5/forecast?id=' + city_id + '&appid=' + API_KEY; fetch(url).then((data) => { return data.json(); }).then((json) => { let insertHTML = ""; let tomorrow = 8 let weather = document.querySelector('#weather') insertHTML += buildHTML(json, tomorrow); weather.innerHTML = insertHTML }).catch(error => { console.error(error); }); } wheather_select.addEventListener('change', weather_search); function buildHTML(data, i) { let Week = new Array("(日)","(月)","(火)","(水)","(木)","(金)","(土)"); let date = new Date(data.list[i].dt_txt); date.setHours(date.getHours() + 3); let month = date.getMonth()+1; let day = month + "月" + date.getDate() + "日" + Week[date.getDay()] + date.getHours() + ":00"; let icon = data.list[i].weather[0].icon; let main = weatherJavaneseConversion(data.list[i].weather[0].main) let html = '<div class="weather-report">' + '<h2>明日の天気は'+ main +'です!</h2>' + '<img src="http://openweathermap.org/img/w/' + icon + '.png">' + '<div class="weather-date">' + day + '</div>' + '</div>' ; return html } function weatherJavaneseConversion(name) { switch (name) { case "Clear": return "晴れ" case 'Clouds': return "曇り" case "Rain": return "雨" case "Snow": return "雪" default: console.log(name) return name } }参考
RailsでOpenWeatherMapから天気予報を取得する
【Rails/JS】無料API「OpenWeatherMap」で天気予報を表示する
【Rails】OpenWeatherMapを用いて、登録住所の天気予報を、日本語で表示する方法
- 投稿日:2020-10-16T15:03:57+09:00
【Rails】人気投稿をランキング形式で表示させる【簡単】
個人開発アプリを作成していて、人気投稿順に見られると使いやすくなると思い、
基本的にこちらの記事を参考にしながら実装しました。routes.rb
routes.rbget 'rank' => 'shops#rank'私の場合はshopsコントローラーのrankアクションに設定しました。
shops_controller.rb
shops_controller.rbdef rank @all_ranks = Shop.find(Favorite.group(:id).order('count(shop_id) desc').limit(5).pluck(:shop_id)) endshopsコントローラーにrankメソッドを定義。いいねが多い投稿順に表示させます。
rank.html.slim
rank.html.slim- @all_ranks.each.with_index(1) do |shop, i| h5.col-md-5 .card.shadow | No. = i | = link_to shop.name, shop_path(shop) = link_to((image_tag shop.picture.url), shop_path(shop.id), class: 'shop-picture') if shop.picture.url.present?viewファイルを作成し、表示させます。例として抜粋しました。
後はCSSで外観を修正します。@all_ranks.each.with_index(1) do |shop, i|上記より、いいねが多い順に表示させることができます。
完成
お手軽にランク形式での表示が完成しました。
- 投稿日:2020-10-16T14:51:04+09:00
【Rails6】cocoonを使った動的フォーム入力画面の作り方
はじめに
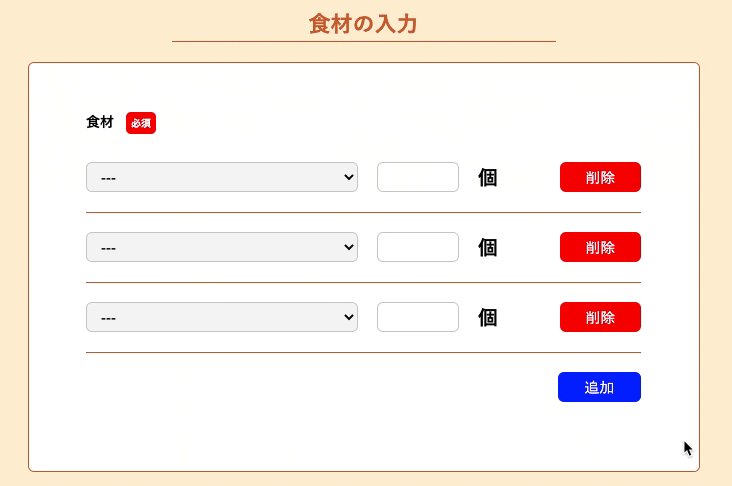
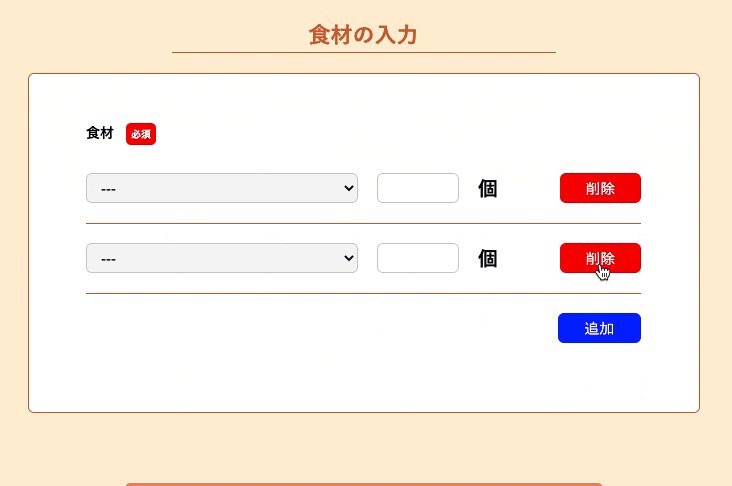
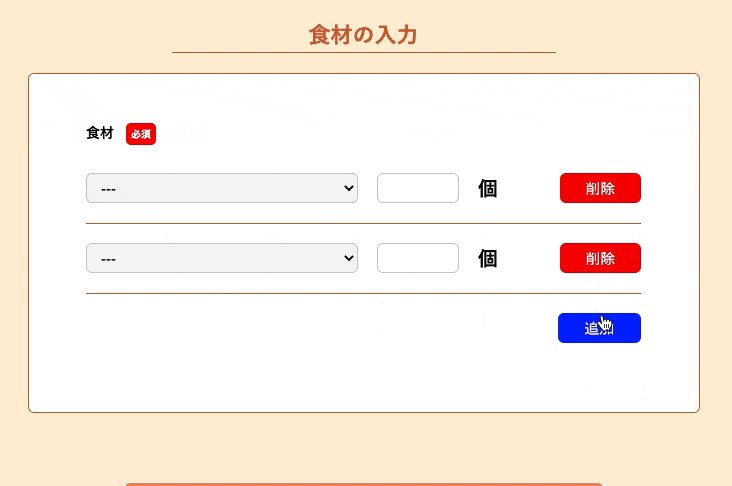
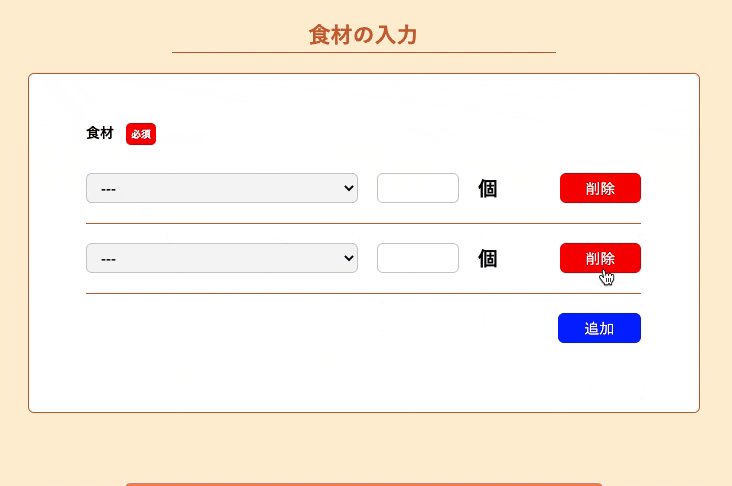
本記事では、以下のような入力フォームを作成することをゴールとしています。
概要
レシピとレシピに必要となる食材をまとめてDBに保存する機能の作成
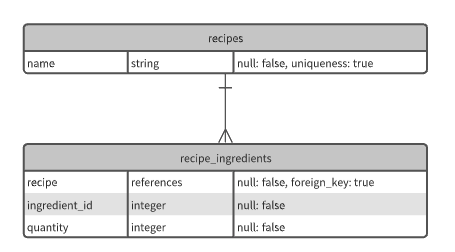
テーブル構成
レシピとレシピの食材は親子関係であるため、以下のテーブル構成となります
親:レシピ( recipes )
子:レシピの食材( recipe_ingredients )
※ingredient_idはactivie_hashで実装します
実装
以下の順に実施していきます。
1.jqueryの導入
2.cocoonの導入
3.モデルの作成
4.コントローラーの作成
5.ビューの作成1.jqueryの導入
rails6でcocoonを使えるようにするために、jqueryをインストールします。
$ yarn add jqueryconfig/webpack/environment.jsを編集します
config/webpack/environment.jsconst { environment } = require('@rails/webpacker') #追記ここから const webpack = require('webpack') environment.plugins.prepend('Provide', new webpack.ProvidePlugin({ $: 'jquery/src/jquery', jQuery: 'jquery/src/jquery' }) ) #追記ここまで module.exports = environment2.cocoonの導入
gemの導入
Gemfilegem 'cocoon'$ bundle installライブラリの追加
$ yarn add github:nathanvda/cocoon#c24ba53実行後、以下2点の項目をクリアできていればOKです。
・app/assets/javascripts/cocoon.jsが作成されている
・package.jsonに以下の記述が追加されているpackage.json"cocoon": "github:nathanvda/cocoon#c24ba53"最後に、app/javascriptspacks/application.jsに以下の内容を追記
app/javascriptspacks/application.jsrequire('jquery') import "cocoon";3.モデルの作成
今回の実装内容と関係のない記述は省いております。
モデルの作成
$ rails g model Recipe $ rails g model RecipeIngredientマイグレーションファイルの編集
class CreateRecipes < ActiveRecord::Migration[6.0] def change create_table :recipes do |t| t.string :name, null: false t.timestamps end end endclass CreateRecipeIngredients < ActiveRecord::Migration[6.0] def change create_table :recipe_ingredients do |t| t.references :recipe, null: false, foreign_key: true t.integer :ingredient_id, null: false t.integer :quantity, null: false t.timestamps end end endマイグレーションの実行
$ rails db:migrateアソシエーションの設定
recipe.rbclass Recipe < ApplicationRecord has_many :recipe_ingredients, dependent: :destroy accepts_nested_attributes_for :recipe_ingredients endrecipe_ingredient.rbclass RecipeIngredient < ApplicationRecord belongs_to :recipe endaccepts_nested_attributes_for
指定したモデルのデータを配列としてパラメーターに含めることが出来ます。
つまり、recipeとrecipe_ingredients両モデルのデータをまとめて保存できるようになります。4.コントローラーの作成
コントローラーの作成
$ rails g controller recipes new createコントローラーの内容を編集
recipes_controller.rbclass RecipesController < ApplicationController def new @recipe = Recipe.new @recipe_ingredients = @recipe.recipe_ingredients.build end def create @recipe = Recipe.new(recipe_params) if @recipe.save redirect_to root_path else render action: :new end end private def recipe_params params.require(:recipe).permit(:name, recipe_ingredients_attributes: [:id, :ingredient_id, :quantity, :_destroy]) end endaccepts_nested_attributes_forで指定したrecipe_ingredientモデルを、
paramsにrecipe_ingredients_attributes: []として、追加して送っています。5.ビューの作成
モデルと同様に、今回の実装内容と関係のない記述は省いております。
※クラス名等も記述していないため、このコードのままではレイアウトは崩れます。recipes/new.html.erb<%= form_with model: @recipe, url: '/recipes', method: :post, local: true do |f| %> <!-- レシピ名 --> <%= f.text_area :name %> <!-- 食材入力フィールド --> <%= f.fields_for :recipe_ingredients do |t| %> <%= render "recipes/recipe_ingredient_fields", f: t %> <% end %> <!-- 食材追加ボタン --> <%= link_to_add_association "追加", f, :recipe_ingredients %> <% end %>fields_for
form_with内で異なるモデルを編集できるようになります。
recipes/_recipe_ingredient_fields.html.erb<div class="nested-fields"> <%= f.collection_select(:ingredient_id, {}, :id, :name, {}) %> <%= f.number_field :quantity %> <div>個</div> <%= link_to_remove_association "削除", f %> </div>nested-fieldsクラスが指定されたdivタグで囲んだ範囲が追加・削除する領域です。
レンダリングする部分テンプレート名には注意してください。
「_子モデル_fields.html.erb」でないとエラーとなります。お疲れさまでした。
以上で、動的入力フォームが作成できるかと思います。参考
Rails6でのcocoonの導入
ネストしたフォームを簡潔に実装できるcocoon gemをwebpack環境でセットアップする動的入力フォームの作成について
【Rails】cocoonを用いて親子孫関係のテーブルに複数のデータを同時保存する方法fields_forについて
fields_forの上手な使い方
- 投稿日:2020-10-16T12:38:45+09:00
Leet文字列への変換プログラム
【概要】
1.結論
2.Leet文字とは何か
3.どのようにコーディングするか
4.開発環境
1.結論
gsub!メソッドを使う
2.Leet文字とは何か
主に、インターネットで使用されるアルファベットの表記法のことをいいます。例えば、"HELLO"であれば"H3LL5"となります。アルファベットに似た数字や文字を当てはめる形になります。下記に具体例の表を載せておきますが、もちろんA~Zまであり、その表現方法はいくつもあります。
文字 数字 A 4 B 13 C [ D ) E 3 .
.
.
文字 数字 Z 2 参考にしたURL:
Wikipedia:Leet符号表
3.どのようにコーディングするか
変数 = gets.chomp 変数.gsub!(/変換前の文字列/,'変換後の文字列') puts 変数 #ex) #leet_str = gets.chomp #leet_str.gsub!(/Z/,'2') #puts leet_str #"Z"と入力すると"2"に変換される他の方法もありますが、自分はgsub!を使用しました。
参考にしたURL:
【Ruby入門】文字列の置換方法まとめ(gsub sub regex)
4.開発環境
Mac catalina 10.15.4
Vscode
Ruby 2.6.5
Rails 6.0.3.3
- 投稿日:2020-10-16T11:29:32+09:00
未経験×独学からWeb系自社開発企業のエンジニアになるまでのストーリー
はじめに
経歴として大学卒業後に自動車部品の会社で金型設計の仕事を2.5年していました。
2020年4月から独学を開始し、約6ヶ月後にWEB系自社開発企業様から内定をいただくことができました。
内定までの学習状況や転職活動での経験を共有させていただきます。
低偏差値大学、有用なスキルor資格無し、離職期間15ヶ月の私でもなんとかなりましたので、
これから勉強を開始される方や、転職活動中の方の参考になれば嬉しく思います。目次
- なぜエンジニアを目指したか
- 学習開始時に設定したゴール
- 転職時のスキルセット
- 情報収集方法
- 学習教材&金額
- 学習&転職活動
- まとめ
1. なぜエンジニアを目指したか
この部分が最も大事だと思います。前職では目標もなく、なんとなく大手に入った理由から退職しましたので。
個人で稼げるから、リモートワークできるからという気持ちは、少なからず誰しもがあると思いますが、そのような理由のみで始めると挫折や、転職活動で苦労する可能性が高くなると思います。
自由な場所と時間でお金を稼ぐだけなら他にも色々ありますし。
人生において成し遂げたい目標(又は理想のライフスタイル)を決め、手段として企業を選択するのが本来の筋と思います。私の場合、大きくは以下の3点になりました。
1. 転職や新しい挑戦をする人を応援できるサービスが作れる。
2. インターネットを通すことで自分の生み出した価値を沢山の人に提供できる。
3. 将来の選択肢を多くする立ち回りができる。1:23~24歳の間に、「今選ばなかった選択肢が次の瞬間もあるとは限らない」というのを痛感し、価値観を大幅にアップデートできました。この経験から、次の一歩を踏み出す人の力になりたいと思うようになりました。
2:何万点もある自動車部品の中から、私の作り出した部品を意識する人が殆どいないという思いが前職ではあり、多くの人に届けられるソフトウェア製品に携わりたくなりました。
3:Web系エンジニアのメリットまんまです。需要、スキルの可搬性、ワークスタイルの柔軟性etc...(1番の経験に強く影響を受けました)これらを達成するのに最も合理的かつ、現実的な選択肢がWeb系エンジニアへの転職でした。
2. 学習開始時に設定したゴール
こちらの動画を参考にPortfolio作りを計画しました。以下が具体的な言語と技術になります。
・ITに関する基礎知識、Linux、SQL
・HTML5/CSS3(Sass)/Bootstrap マークアップ
・JavaScript(Jquery) フロントエンド
・Ruby/Rails バックエンド
・AWS(VPC/EC2/RDS/Route53/ACM/ALB) インフラ
・Docker/docker-compose 環境構築
・CircleCI(CI) 自動テスト学習前の段階ではAWSやDocker、CircleCIについてはよく分かっていませんでした。
メリットや学習コストについて、この段階から理解するのは難しいと思いましたので、ひとまず計画に組み込み走り始めました。3. 転職時のスキルセット
上記に加え、知識不足から以下を追加で学習しました。
Git/Github、Vue.js転職活動はPortfolio(Rails)と自己紹介用のSPA(Vue)の2点を用いました。
4. 情報収集方法
Twitter(エンジニア用)
YouTube(勝又けんた氏、web万屋氏、くろかわこうへい氏等)
Google(Qiita、Teratail、Stackoverflow等)
雑食系オンラインサロン情報収集はとても重要ですので、Twitterやオンラインサロンを活用するのをおすすめします。
繋がりができれば挫折しにくくなりますし、もくもく会の主催や参加を選考時に評価いただける場合もあります。5. 学習教材&金額
こちらの動画を参考にしました。
Progate(4ヶ月×1000円)
Dotinstall(1ヶ月×1000円)
Udemy(Rails:1200円、AWS:1200円、Docker:4500円、Vue.js:1200円)
Rails tutorial(無料)
Youtube(無料)
Paiza(無料 *コーディングテスト対策)
AWS(2ヶ月×2000円)
オンラインサロン(3ヶ月×1000円)
Wantedlyプレミアム(1ヶ月×3200円)
MENTA(2ヶ月×10000円)
キタミ式イラストIT塾 基本情報技術者(1000円)
Linux標準教科書(1200円)
確かな力が身につくJavaScript「超」入門 (確かな力が身につく「超」入門シリーズ)(1000円)消費税や細かい部分は忘れてしまいましたが、全て合わせて約46500円でした。
基礎をProgateで抑え、Udemyで深堀りという進め方が最も効率良く感じました。
理解が足りない部分は都度ググったり、辞書代わりに書籍を使用していました。
Udemyは頻繁に90%セールをするので、その時に買うのをおすすめします。
書籍はメルカリ等で中古で買えます。技術書籍はそれなりの値段しますので。スクールは何十万とかかるので、費用の安さはメリットと感じます。
今はMENTAのようなサービスもありますし、Twitter等でメンターを探してもいいと思います。
完全に一人でやっていると効率が悪くなるので、ある程度はお金をかけたほうが良いです(私の金額は高い方と思います)。*追記
学習デバイスはMacを使用して下さい!メルカリで5万円もあればで買えます。(高スペックでなくともOKです)
エンジニアの記事等はMac前提の話が多いので、挫折要因で多い環境構築のコストが下げられます。6. 学習&転職活動
4月 IT基礎知識、Linux、HTML5/CSS3、JavaScript
キタミ式イラストIT塾、Linux標準教科書は基礎を抑えるつもりで流し読みし、2冊を1週間で進めました。
progateを中心に進めHTML,CSSまでは超楽しいと思いました。特に初めて書いたコードがブラウザに表示された時の感動は今でも覚えています。その後に勉強したJavaScriptで挫折しかけましたが。。。
5月 Ruby/Rails、Git、SQL
こちらもProgateを1週ずつ学習し、定番のRails tutorialを1週しました。
GitやSQLは問題ありませんでしたが、Railsから難易度が跳ね上がりました。
眠たい目を擦りながらなんとか進めたのを覚えています。
この頃からQiitaを書くのを習慣付け、アウトプットで理解を深めようとしていました。
6月 Portfolio作成開始
この段階で一通りのインプットが終わったので、Cloud9でPortfolio作成を開始しました。
作ったのはコミュニティ作成サービスです。詳細はGithubをご覧ください。
こちらを参考にサービス定義〜リリースまでをCacooで設計しました。(Controller,Model,Gem設計はしてないです)
理想通りのサービスが作れると何故か自信満々でした。。。実際にサービスを作り始めたら思い通りにならないことの多さ!!笑
とにかくトライ&エラーの繰り返しでした。何が分からないか分からない状態に陥ることもしばしば。
夢中でコードを書き続け、気づいたら朝になることも。
やっとの思いで完成させたPortfolioを実際にデプロイする作業に入ります(本当の地獄はここからでした。。。)
7月 AWS/Dockerの勉強、Portfolioインフラ構築
HerokuやXserverでの進め方は経験していたのですが、昨今の流行りはクラウドを用いたものが主流です。
早速デプロイするぞ!と意気込み勉強を開始したのですが、各種書籍、記事、動画を見ても何をしたらどうなるかが繋がらず、理解に苦しみました。
Udemyのこちらの動画でなんとなく理解でき、こちらの記事を参考に、広いAWSの土地に自分のサービスをデプロイする作業を始めました。しかし現実は甘くなく、正しい操作で作成したはずなのにエラー画面しか表示されない。。。
何も進まないまま1日が過ぎることも珍しくありませんでした。表示される無情なエラー文から仮説を立て、検索や勉強し直した知識で解決する、を地道に繰り返しました。どれだけ手を動かしても、結局は一つの操作であっけなく解決したりしました。
しかし、そこにたどり着くには良質な時間を膨大に投下するしかないと感じました。なんとか独自ドメインでHttpsアクセスに成功し、次はDockerの導入を試みました。
最初はとっつき辛く感じましたが、使い方やメリットが分かると、コードで環境を管理できるので非常に便利と感じました。また、無職期間が長すぎて親との関係がこじれ始め、家での勉強が気まずくなり7月はほぼ毎日ガストにいました。笑
9時〜23時の間コロナ禍の中で本当に迷惑な客だったと思い、感謝と申し訳なさでいっぱいです。ご飯最高に美味しかったです。
8月後半 転職活動開始
そんなこんなで、開発・本番環境にDockerを使用し、独自ドメインでHttpsアクセス可能になったPortfolioを携え、Wantedlyで転職活動を開始しました。応募の詳細は以下になります。70社応募 → 10社返信(7社お祈り、3社面談or書類選考)
面接に進めたのは2社のみで、一次面接とスキルチェックで両方落ちました。
このままではまずいと思い、Portfolioの改善とWantedlyの文章を直すことにしました。
9月 CircleCI、Portfolio新機能追加
転職活動を一時中断し、Portfolioを強化しました。
CircleCI及び機能の追加(管理者ユーザー、通知機能、Rubocop、テスト追加)
また、自社開発企業に内定をいただいた方や、現役エンジニアの方からアドバイスをいただき、Wantedlyの文章を変更しました。
9月後半 Vue.jsの勉強、自己紹介SPA作成
Vue.jsの勉強と並行し転職活動を再開しました。
こちらの教材を参考に学習を進めSPAを作成。学習2日、制作6週間、Total約8日でした。
こちらが作成した自己紹介用のSPAになります。
10月前半 内定
9月末に応募した企業の中から、無事に自社開発企業に内定をいただきました。
Portfolio改善後の応募結果は以下の通りで、ある程度は効果がありました。115社応募(内直応募5社) → 35社返信(20社お祈り、15社面談or書類選考、直応募の返信2社(書類落ち))
ここまでの苦労から、返信いただいた企業を一社も無駄にはできないと思い、面談や面接の前には必ず企業のHPを読み込み、A4の紙にその企業の事業や文化をまとめ、事前に質問を準備しました。
特に、最終面接では企業のブログを読み漁り徹底的に調べ上げました。
逆質問では、事前に準備したことが伝わるように言葉を選んでいました。せっかく時間をかけてのだから、不自然の無い範囲である程度打算的なのは許してください。笑また、面接時にはなるべく会話が一方的にならないように気をつけていました。沢山勉強し入社意欲の高い企業ですと、意気込んで喋りすぎてしまいますが、余白を残しておけば相手から質問してくれます。大事なのは、相手を自分の話したい内容に誘導することだと思いました(相手の方との相性もあるのでそこは臨機応変に)。
面接はこちらの動画を参考にさせていただきました。
最終的に内定いただいた企業は、以下の点を評価いただきました。
・技術に対する姿勢
・コミュニケーションスキル
・月5冊の読書
・TwitterやQiitaへの継続的なアウトプット
・離職後の留学、もくもく会の主催や参加等の行動力転職活動している他の方や、既に転職された方のPortfolioを見ていると、実際のサービスとして運用できるほどの機能や独自性をもった作品、CapistranoやECS/ECRに加えTerraformまで実装している方がいたりしました。。。
私のレベルでも転職はできましたが、エンジニア職が人気となり、コロナと相まって転職難易度がかなり高く感じました。
その中で内定をいただけたのは運が良かったと思います。7. まとめ
長くなりましたが私の半年間の道のりになります。
何度心が折れかけて、エンジニアになるのを諦めようとしたか分かりません。
それでも継続できたのは、本当にやりたいことがエンジニアの先にあったからだと思います。勉強すれば誰でもエンジニアになれるとは、とてもではありませんが言えないです。
しかし、「断固たる決意を持ち、正しい学習プロセスをもとに、最後までやりきることができれば」エンジニアになるのは可能と証明できたのではないかと思います。
勿論ここがゴールではなく、ようやくスタートラインに立ったという気持ちで、何事も前向きに取り組んでいきたいと思います。エンジニアに限らず、現在取り組んでいることに誇りを持ち、目標に向かって行動している人が大好きです!
これから学習を開始する人、Portfolio作りや転職活動で頑張っている人を心の底から応援しています!
少しでもこの記事が役に立てば嬉しく思います。エンジニアになると決意してから、沢山の人に支えられてここまでこれました。
本当にありがとうございました!!Twitterもやっていますので、よければフォローいただけると幸いです。
- 投稿日:2020-10-16T11:29:32+09:00
未経験×独学からWeb系自社開発企業のエンジニアなるまでのストーリー
はじめに
経歴として大学卒業後に自動車部品の会社で金型設計の仕事を2.5年していました。
2020年4月から独学を開始し、約6ヶ月後にWEB系自社開発企業様から内定をいただくことができました。
内定までの学習状況や転職活動での経験を共有させていただきます。
低偏差値大学、有用なスキルor資格無し、離職期間15ヶ月の私でもなんとかなりましたので、
これから勉強を開始される方や、転職活動中の方の参考になれば嬉しく思います。目次
- なぜエンジニアを目指したか
- 学習開始時に設定したゴール
- 転職時のスキルセット
- 情報収集方法
- 学習教材&金額
- 学習&転職活動
- まとめ
1. なぜエンジニアを目指したか
この部分が最も大事だと思います。前職では目標もなく、なんとなく大手に入った理由から退職しましたので。
個人で稼げるから、リモートワークできるからという気持ちは、少なからず誰しもがあると思いますが、そのような理由のみで始めると挫折や、転職活動で苦労する可能性が高くなると思います。
自由な場所と時間でお金を稼ぐだけなら他にも色々ありますし。
人生において成し遂げたい目標(又は理想のライフスタイル)を決め、手段として企業を選択するのが本来の筋と思います。私の場合、大きくは以下の3点になりました。
1. 転職や新しい挑戦をする人を応援できるサービスが作れる。
2. インターネットを通すことで自分の生み出した価値を沢山の人に提供できる。
3. 将来の選択肢を多くする立ち回りができる。1:23~24歳の間に、「今選ばなかった選択肢が次の瞬間もあるとは限らない」というのを痛感し、価値観を大幅にアップデートできました。この経験から、次の一歩を踏み出す人の力になりたいと思うようになりました。
2:何万点もある自動車部品の中から、私の作り出した部品を意識する人が殆どいないという思いが前職ではあり、多くの人に届けられるソフトウェア製品に携わりたくなりました。
3:Web系エンジニアのメリットまんまです。需要、スキルの可搬性、ワークスタイルの柔軟性etc...(1番の経験に強く影響を受けました)これらを達成するのに最も合理的かつ、現実的な選択肢がWeb系エンジニアへの転職でした。
2. 学習開始時に設定したゴール
こちらの動画を参考にPortfolio作りを計画しました。以下が具体的な言語と技術になります。
・ITに関する基礎知識、Linux、SQL
・HTML5/CSS3(Sass)/Bootstrap マークアップ
・JavaScript(Jquery) フロントエンド
・Ruby/Rails バックエンド
・AWS(VPC/EC2/RDS/Route53/ACM/ALB) インフラ
・Docker/docker-compose 環境構築
・CircleCI(CI) 自動テスト学習前の段階ではAWSやDocker、CircleCIについてはよく分かっていませんでした。
メリットや学習コストについて、この段階から理解するのは難しいと思いましたので、ひとまず計画に組み込み走り始めました。3. 転職時のスキルセット
上記に加え、知識不足から以下を追加で学習しました。
MySQLGit/Github、Vue.js転職活動はPortfolio(Rails)と自己紹介用のSPA(Vue)の2点を用いました。
4. 情報収集方法
Twitter(エンジニア用)
YouTube(勝又けんた氏、web万屋氏、くろかわこうへい氏等)
Google(Qiita、Teratail、Stackoverflow等)
雑食系オンラインサロン情報収集はとても重要ですので、Twitterやオンラインサロンを活用するのをおすすめします。
繋がりができれば挫折しにくくなりますし、もくもく会の主催や参加を選考時に評価いただける場合もあります。5. 学習教材&金額
こちらの動画を参考にしました。
Progate(4ヶ月×1000円)
Dotinstall(1ヶ月×1000円)
Udemy(Rails:1200円、AWS:1200円、Docker:4500円、Vue.js:1200円)
Rails tutorial(無料)
Youtube(無料)
Paiza(無料 *コーディングテスト対策)
AWS(2ヶ月×2000円)
オンラインサロン(3ヶ月×1000円)
Wantedlyプレミアム(1ヶ月×3200円)
MENTA(2ヶ月×10000円)
キタミ式イラストIT塾 基本情報技術者(1000円)
Linux標準教科書(1200円)
確かな力が身につくJavaScript「超」入門 (確かな力が身につく「超」入門シリーズ)(1000円)消費税や細かい部分は忘れてしまいましたが、全て合わせて約46500円でした。
基礎をProgateで抑え、Udemyで深堀りという進め方が最も効率良く感じました。
理解が足りない部分は都度ググったり、辞書代わりに書籍を使用していました。
Udemyは頻繁に90%セールをするので、その時に買うのをおすすめします。
書籍はメルカリ等で中古で買えます。技術書籍はそれなりの値段しますので。スクールは何十万とかかるので、費用の安さはメリットと感じます。
今はMENTAのようなサービスもありますし、Twitter等でメンターを探してもいいと思います。
完全に一人でやっていると効率が悪くなるので、ある程度はお金をかけたほうが良いです(私の金額は高い方と思います)。*追記
学習デバイスはMacを使用して下さい!メルカリで5万円もあればで買えます。(高スペックでなくともOKです)
エンジニアの記事等はMac前提の話が多いので、挫折要因で多い環境構築のコストが下げられます。6. 学習&転職活動
4月 IT基礎知識、Linux、HTML5/CSS3、JavaScript
IT基礎知識&Linuxは基礎を抑えるつもりで流し読みし、2冊を1週間で進めました。
progateを中心に進めHTML,CSSまでは超楽しいと思いました。特に初めてブラウザに書いた文字が表示された時の感動は今でも覚えています。その後に勉強したJavaScriptで挫折しかけましたが。。。
5月 Ruby/Rails、Git、SQL
こちらもProgateを1週ずつ学習し、定番のRails tutorialを1週しました。
GitやSQLは問題ありませんでしたが、Railsから難易度が跳ね上がりました。
眠たい目を擦りながらなんとか進めたのを覚えています。
この頃からQiitaを書くのを習慣付け、アウトプットで理解を深めようとしていました。
6月 Portfolio作成開始
この段階で一通りのインプットが終わったので、Cloud9でPortfolio作成を開始しました。
作ったのはコミュニティ作成サービスです。詳細はGithubをご覧ください。
こちらを参考にサービス定義〜リリースまでをCacooで設計しました。(Controller,Model,Gem設計はしてないです)
理想通りのサービスが作れると何故か自信満々でした。。。実際にサービスを作り始めたら思い通りにならないことの多さ!!笑
とにかくトライ&エラーの繰り返しでした。何が分からないか分からない状態に陥ることもしばしば。
夢中でコードを書き続け、気づいたら朝になることも。
やっとの思いで完成させたPortfolioを実際にデプロイする作業に入ります(本当の地獄はここからでした。。)
7月 AWS/Dockerの勉強、Portfolioインフラ構築
HerokuやXserverでの進め方は経験していたのですが、昨今の流行りはクラウドを用いたものが主流です。
早速デプロイするぞ!と意気込み勉強を開始したのですが、各種書籍、記事、動画を見ても何をしたらどうなるかが繋がらず、理解に苦しみました。
Udemyのこちらの動画でなんとなく理解でき、こちらの記事を参考に、広いAWSの土地に自分のサービスをデプロイする作業を始めました。しかし現実は甘くなく、正しい操作で作成したはずなのにエラー画面しか表示されない。。。
何も進まないまま1日が過ぎることも珍しくありませんでした。表示される無情なエラー文から仮説を立て、検索や勉強し直した知識で解決する、を地道に繰り返しました。どれだけ手を動かしても、結局は一つの操作であっけなく解決したりしました。
しかし、そこにたどり着くには良質な時間を膨大に投下するしかないと感じました。また、無職期間が長すぎて親との関係がこじれ始め、家での勉強が気まずくなり7月はほぼ毎日ガストにいました。笑
9時〜23時までコロナ禍の中、本当に迷惑な客だったと思います。感謝と申し訳なさでいっぱいです。
8月後半 転職活動開始
そんなこんなで、独自ドメインでHTPPSアクセス可能になったPortfolioを携え、Wantedlyで転職活動を開始しました。
Wantedlyのみの使用で応募し、以下が結果になります。70社応募 → 10社返信(7社お祈り、3社面談or書類選考)でした。
面接に進めたのは2社のみで、一次面接とスキルチェックで両方落ちました。
このままではまずいと思い、Portfolioの改善とWantedlyの文章を直すことにしました。
9月 CircleCI、Portfolio新機能追加
転職活動を一時中断し、Portfolioを強化しました。
CircleCI及び機能の追加(管理者ユーザー、通知機能、Rubocop、テスト追加)
また、自社開発企業に内定をいただいた方や、現役エンジニアの方からアドバイスをいただき、Wantedlyの文章を変更しました。
9月後半 Vue.jsの勉強、自己紹介SPA作成
Vue.jsの勉強と並行し転職活動を再開しました。
こちらの教材を参考に学習を進めSPAを作成。学習2日、制作6週間、Total約8日でした。
こちらが作成した自己紹介用のSPAになります。
10月前半 内定
9月末に応募した企業の中から、無事に自社開発企業に内定をいただきました。
Portfolio改善後の応募結果は以下の通りで、ある程度は効果がありました。115社応募(内直応募5社) → 35社返信(20社お祈り、15社面談or書類選考、直応募の返信2社(書類落ち))
ここまでの苦労から、返信いただいた企業を一社も無駄にはできないと思い、面談や面接の前には必ず企業のHPを読み込み、A4の紙にその企業の事業や文化をまとめ、事前に質問を準備しました。
特に、最終面接では企業のブログを読み漁り徹底的に調べ上げました。
逆質問では、事前に準備したことが伝わるように言葉を選んでいました。せっかく時間をかけてのだから、不自然の無い範囲である程度打算的なのは許してください。笑また、面接時にはなるべく会話が一方的にならないように気をつけていました。沢山勉強し入社意欲の高い企業ですと、意気込んで喋りすぎてしまいますが、余白を残しておけば相手から質問してくれます。大事なのは、相手を自分の話したい内容に誘導することだと思いました(相手の方との相性もあるのでそこは臨機応変に)。
面接はこちらの動画を参考にさせていただきました。
最終的に内定いただいた企業は、以下の点を評価いただきました。
・技術に対する姿勢
・コミュニケーションスキル
・月5冊の読書
・TwitterやQiitaへの継続的なアウトプット
・離職後の留学、もくもく会の主催や参加等の行動力転職活動している他の方や、既に転職された方のPortfolioを見ていると、実際のサービスとして運用できるほどの機能や独自性をもった作品、CapistranoやECS/ECRに加えTerraformまで実装している方がいたりしました。。。
私のレベルでも転職はできましたが、エンジニア職が人気となり、コロナと相まって転職難易度がかなり高く感じました。
その中で内定をいただけたのは運が良かったと思います。7. まとめ
長くなりましたが私の半年間の道のりになります。
何度も心が折れかけて、エンジニアになるのを諦めようとしたか分かりません。
それでも継続できたのは、本当にやりたいことがエンジニアの先にあったからだと思います。勉強すれば誰でもエンジニアになれるとは、とてもではありませんが言えないです。
しかし、「断固たる決意を持ち、正しい学習プロセスをもとに、最後までやりきることができれば」エンジニアになるのは可能と証明できたのではないかと思います。
勿論ここがゴールではなく、ようやくスタートラインに立ったという気持ちで、何事も前向きに取り組んでいきたいと思います。エンジニアに限らず、現在取り組んでいることに誇りを持ち、目標に向かって行動している人が大好きです!
これから学習を開始する人、Portfolio作りや転職活動で頑張っている人を心の底から応援しています!
少しでもこの記事が役に立てば嬉しく思います。エンジニアになると決意してから、沢山の人に支えられてここまでこれました。
本当にありがとうございました!!Twitterもやっていますので、よければフォローいただけると幸いです。
- 投稿日:2020-10-16T11:13:00+09:00
実務未経験 × 独学でもWeb系自社開発企業に内定をいただけました!
はじめに
経歴として大学卒業後に自動車部品の会社で金型設計の仕事を2.5年していました。
2020年4月から独学を開始し、約6ヶ月後にWEB系自社開発企業様から内定をいただくことができました。
内定までの学習状況や転職活動での経験を共有させていただきます。
低偏差値大学、有用なスキルor資格無し、離職期間15ヶ月の私でもなんとかなりましたので、
これから勉強を開始される方や、転職活動中の方の参考になれば嬉しく思います。目次
- なぜエンジニアを目指したか
- 習開始時に設定したゴール
- 転職時のスキルセット
- 情報収集方法
- 学習教材&金額
- 学習&転職活動
- まとめ
1. なぜエンジニアを目指したか
この部分が最も大事だと思います。前職では目標もなく、なんとなく大手に入った理由から退職しましたので。
個人で稼げるから、リモートワークできるからという気持ちは、少なからず誰しもがあると思いますが、そのような理由のみで始めると挫折や、転職活動で苦労する可能性が高くなると思います。
自由な場所と時間でお金を稼ぐだけなら他にも色々ありますし。
人生において成し遂げたい目標(又は理想のライフスタイル)を決め、手段として企業を選択するのが本来の筋と思います。私の場合、大きくは以下の3点になりました。
1. 転職や新しい挑戦をする人を応援できるサービスが作れる。
2. インターネットを通すことで自分の生み出した価値を沢山の人に提供できる。
3. 将来の選択肢を多くする立ち回りができる。1:23~24歳の間に、「今選ばなかった選択肢が次の瞬間もあるとは限らない」というのを痛感し、価値観を大幅にアップデートできました。この経験から、次の一歩を踏み出す人の力になりたいと思うようになりました。
2:何万点もある自動車部品の中から、私の作り出した部品を意識する人が殆どいないという思いが前職ではあり、多くの人に届けられるソフトウェア製品に携わりたくなりました。
3:Web系エンジニアのメリットまんまです。需要、スキルの可搬性、ワークスタイルの柔軟性etc..。(1番の経験に強く影響を受けました)これらを達成するのに最も合理的かつ、現実的な選択肢がWeb系エンジニアへの転職でした。
2. 学習開始時に設定したゴール
こちらの動画を参考にPortfolio作りを計画しました。以下が具体的な言語と技術になります。
・ITに関する基礎知識、Linux、SQL
・HTML5/CSS3(Sass)/Bootstrap マークアップ
・JavaScript(Jquery) フロントエンド
・Ruby/Rails バックエンド
・AWS(VPC/EC2/RDS/Route53/ACM/ALB) インフラ
・Docker/docker-compose 環境構築
・CircleCI(CI) 自動テスト学習前の段階ではAWSやDocker、CircleCIについてはよく分かっていませんでした。
メリットや学習コストについて、この段階から理解するのは難しいと思いましたので、ひとまず計画に組み込み走り始めました。3. 転職時のスキルセット
上記に加え、知識不足から以下を追加で学習しました。
Git/Github、Vue.js転職活動はPortfolio(Rails)と自己紹介用のSPA(Vue)の2点を用いました。
4. 情報収集方法
Twitter(エンジニア用)
YouTube(勝又けんた氏、web万屋氏、くろかわこうへい氏等)
Google(Qiita、Teratail、Stackoverflow等)
雑食系オンラインサロン情報収集はとても重要ですので、Twitterやオンラインサロンを活用するのをおすすめします。
繋がりができれば挫折しにくくなりますし、もくもく会の主催や参加を選考時に評価してくれる場合もあります。5. 学習教材&金額
こちらの動画を参考にしました。
Progate(4ヶ月×1000円)
Dotinstall(1ヶ月×1000円)
Udemy(Rails:1200円、AWS:1200円、Docker:4500円、Vue.js:1200円)
Rails tutorial(無料)
Youtube(無料)
PAIZA(無料*コーディングテスト対策)
AWS(2ヶ月×2000円)
オンラインサロン(3ヶ月×1000円)
Wantedly(1ヶ月×3200円)
MENTA(2ヶ月×10000円)
キタミ式イラストIT塾 基本情報技術者(1000円)
Linux標準教科書(1200円)
確かな力が身につくJavaScript「超」入門 (確かな力が身につく「超」入門シリーズ)(1000円)消費税や細かい部分は忘れてしまいましたが、全て合わせて約46500円でした。
基礎をProgateで抑え、Udemyで深堀りという進め方が最も効率良く感じました。
理解が足りない部分は都度ググったり、辞書代わりに書籍を使用していました。
Udemyは頻繁に90%セールをするので、その時に買うのをおすすめします。
書籍はメルカリ等で中古で買えます。技術書籍はそれなりの値段しますので。スクールは何十万とかかるので、費用の安さはメリットと感じます。
今はMENTAのようなサービスもありますし、Twitter等でメンターを探してもいいと思います。
完全に一人でやっていると効率が悪くなるので、ある程度はお金をかけたほうが良いです(私の金額は高い方と思います)。*追記
学習デバイスはMacを使用下さい!メルカリで5万円程で買えます。(高スペックでなくともOKです)
エンジニアの記事等はMac前提の話が多いので、挫折要因で多い環境構築のコストが下げられます。6. 学習&転職活動
4月 IT基礎知識、Linux、HTML5/CSS3、JavaScript
IT基礎知識&Linuxは基礎を抑えるつもりで流し読みし、2冊を1週間で進めました。
progateを中心に進めHTML,CSSまでは超楽しいと思いました。特に始めてブラウザに書いた文字が表示された時の感動は今でも覚えています。その後に勉強したJavaScriptで挫折しかけましたが。。。
5月 Ruby/Rails、Git、SQL
こちらもProgateを1週ずつ学習し、定番のRails tutorialを1週しました。
GitやSQLは問題ありませんでしたが、Railsから難易度が跳ね上がりました。
眠たい目を擦りながらなんとか進めたのを覚えています。
この頃からQiitaを書くのを習慣付け、アウトプットで理解を深めようとしていました。
6月 Portfolio作成開始
この段階で一通りのインプットが終わったので、Cloud9でPortfolio作成を開始しました。
作ったのはコミュニティ作成サービスです。詳細はGithubをご覧ください。
こちらを参考にサービス定義〜リリースまでをCacooで設計しました。(Controller,Model,Gem設計はしてないです)
理想通りのサービスが作れると何故か自信満々でした。。。実際にサービスを作り始めたら思い通りにならないことの多さ!!笑
とにかくトライ&エラーの繰り返しでした。何が分からないか分からない状態に陥ることもしばしば。
夢中でコードを書き続け、気づいたら朝になることも。
やっとの思いで完成させたPortfolioを実際にデプロイする作業に入ります(本当の地獄はここからでした。。)
7月 AWS/Dockerの勉強、Portfolioインフラ構築
HerokuやXserverでの進め方は経験していたのですが、昨今の流行りはクラウドを用いたものが主流です。
早速デプロイするぞ!と意気込み勉強を開始したのですが、各種書籍、記事、動画を見ても何をしたらどうなるかが繋がらず、理解に苦しみました。
Udemyのこちらの動画でなんとなく理解でき、こちらの記事を参考に、広いAWSの土地に自分のサービスをデプロイする作業を始めました。しかし現実は甘くなく、正しい操作で作成したはずなのにエラー画面しか表示されない。。。
何も進まないまま1日が過ぎることも珍しくありませんでした。表示される無情なエラー文から仮説を立て、検索や勉強し直した知識で解決する、を地道に繰り返しました。どれだけ手を動かしても、結局は一つの操作であっけなく解決したりしました。
しかし、そこにたどり着くには良質な時間を膨大に投下するしかないと感じました。また、無職期間が長すぎて親との関係がこじれ始め、家での勉強が気まずくなり7月はほぼ毎日ガストにいました。笑
9時〜23時までコロナ禍の中、本当に迷惑な客だったと思います。感謝と申し訳なさでいっぱいです。
8月後半 転職活動開始
そんなこんなで、独自ドメインでHTPPSアクセス可能になったPortfolioを携え、Wantedlyで転職活動を開始しました。
Wantedlyのみの使用で応募し、以下が結果になります。70社応募 → 10社返信(7社お祈り、3社面談or書類選考)でした。
面接に進めたのは2社のみで、一次面接とスキルチェックで両方落ちました。
このままではまずいと思い、Portfolioの改善とWantedlyの文章を直すことにしました。
9月 CircleCI、Portfolio新機能追加
転職活動を一時中断し、Portfolioを強化しました。
CircleCI及び機能の追加(管理者ユーザー、通知機能、Rubocop、テスト追加)
また、自社開発企業に内定をいただいた方や、現役エンジニアの方からアドバイスをいただき、Wantedlyの文章を変更しました。
9月後半 Vue.jsの勉強、自己紹介SPA作成
Vue.jsの勉強と並行し転職活動を再開しました。
こちらの教材を参考に学習を進めSPAを作成。学習2日、制作6週間、Total約8日でした。
こちらが作成した自己紹介用のSPAになります。
10月前半 内定
9月末に応募した企業の中から、無事に自社開発企業に内定をいただきました。
Portfolio改善後の応募結果は以下の通りで、ある程度は効果がありました。115社応募 → 35社返信(20社お祈り、15社面談or書類選考)
ここまでの苦労から、返信いただいた企業を一社も無駄にはできないと思い、面談や面接の前には必ず企業のHPを読み込み、A4の紙にその企業の事業や文化をまとめ、事前に質問を準備しました。
特に、最終面接では企業のブログを読み漁り徹底的に調べ上げました。
逆質問では、事前に準備したことが伝わるように言葉を選んでいました。せっかく時間をかけてのだから、不自然の無い範囲である程度打算的なのは許してください。笑また、面接時にはなるべく会話が一方的にならないように気をつけていました。沢山勉強し入社意欲の高い企業ですと、意気込んで喋りすぎてしまいますが、余白を残しておけば相手から質問してくれます。大事なのは、相手を自分の話したい内容に誘導することだと思いました(相手の方との相性もあるのでそこは臨機応変に)。
面接はこちらの動画を参考にさせていただきました。
最終的に内定いただいた企業は、以下の点を評価いただきました。
・技術に対する姿勢
・コミュニケーションスキル
・月5冊の読書
・TwitterやQiitaへの継続的なアウトプット
・離職後の留学、もくもく会の主催や参加等の行動力転職活動している他の方や、既に転職された方のPortfolioを見ていると、実際のサービスとして運用できるほどの機能や独自性をもった作品、CapistranoやECS/ECRに加えTerraformまで実装している方がいたりしました。。。
私のレベルでも転職はできましたが、エンジニア職が人気となり、コロナと相まって転職難易度がかなり高く感じました。
その中で内定をいただけたのは運が良かったと思います。7. まとめ
長くなりましたが私の半年間の道のりになります。
何度も心が折れかけて、エンジニアになるのを諦めようとしたか分かりません。
それでも継続できたのは、本当にやりたいことがエンジニアの先にあったからだと思います。勉強すれば誰でもエンジニアになれるとは、とてもじゃありませんが言えないです。
しかし、「断固たる決意を持ち、正しい学習プロセスをもとに、最後までやりきることができれば」エンジニアになるのは可能と証明できたのではないかと思います。
勿論ここがゴールではなく、ようやくスタートラインに立ったという気持ちで、何事も前向きに取り組んでいきたいと思います。エンジニアに限らず、現在取り組んでいることに誇りを持ち、目標に向かって行動している人が大好きです。
これから学習を開始する人、Portfolio作りや転職活動で頑張っている人を本当に応援しています!
少しでもこの記事が役に立てば嬉しく思います。エンジニアになると決意してから、沢山の人に支えられてここまでこれました。
本当にありがとうございました!!Twitterもやっているので、よければフォローいただけると幸いです。
- 投稿日:2020-10-16T10:33:10+09:00
docker-compose upでコンテナが立ち上がらずエラーが出たときの話
前日まで使えていたのに、ある日いきなりdockerが立ち上がらなくなった。(PCアップデートしたせい??)
最初にでたのはこんな感じのエラー
Could not find ancestry-3.1.0 in any of the sources Run `bundle install` to install missing gems.上記のgemはgemfile.lockに載っているし、エラーが出るのはおかしいと思いつつも
docker-compose run web bundle installしてみたけど案の定同じエラーで動かない。検索してみるとこんな記事があった。
https://teratail.com/questions/291124
試しにdocker-compose build --no-cacheをやってみると次は以下のエラーがdb uses an image, skipping Building web Traceback (most recent call last): File "site-packages\docker\utils\build.py", line 96, in create_archive OSError: [Errno 22] Invalid argument: '\\ディレクトリ名\\¥アプリ名\\node_modules\\.bin\\acorn' During handling of the above exception, another exception occurred: Traceback (most recent call last): File "docker-compose", line 3, in <module> File "compose\cli\main.py", line 67, in main File "compose\cli\main.py", line 126, in perform_command File "compose\cli\main.py", line 302, in build File "compose\project.py", line 468, in build File "compose\project.py", line 450, in build_service File "compose\service.py", line 1125, in build File "site-packages\docker\api\build.py", line 160, in build File "site-packages\docker\utils\build.py", line 31, in tar File "site-packages\docker\utils\build.py", line 100, in create_archive OSError: Can not read file in context: \\?\ディレクトリ名\アプリ名\node_modules\.bin\acorn [24060] Failed to execute script docker-compose上記のエラーで調べてみると、この記事にたどり着いた。
https://crieit.net/posts/docker-compose-build-Can-not-read-file
記載されている通り、.dockerignoreを作成しnode_modulesと記載すればdocker-compose buildが動くように!エラーで検索した際にdockerのバージョンの問題という記事も見つけたのですが、自分のバージョンと違うようだったので謎が深まりました...無事解決してよかったです。
https://github.com/docker/compose/issues/5888今回エラーが起きたバージョン
docker-compose version 1.27.4, build 40524192 Docker version Version: 19.03.13
- 投稿日:2020-10-16T09:55:30+09:00
rails コマンドが使えなくなった時の対処法
- 投稿日:2020-10-16T09:45:25+09:00
実務未経験 × 独学でもWeb系自社開発企業に内定をいただけました!
はじめに
経歴として大学卒業後に自動車部品の会社で金型設計の仕事を2.5年していました。
2020年4月から独学を開始し、約6ヶ月後にWEB系自社開発企業様から内定をいただくことができました。
内定までの学習状況や転職活動での経験を共有させていただきます。
低偏差値大学、有用なスキルor資格無し、離職期間15ヶ月の私でもなんとかなりましたので、
これから勉強を開始される方や、転職活動中の方の参考になれば嬉しく思います。目次
- なぜエンジニアを目指したか
- 習開始時に設定したゴール
- 転職時のスキルセット
- 情報収集方法
- 学習教材&金額
- 学習&転職活動
- まとめ
1. なぜエンジニアを目指したか
この部分が最も大事だと思います。前職では目標もなく、なんとなく大手に入った理由から退職しましたので。
個人で稼げるから、リモートワークできるからという気持ちは、少なからず誰しもがあると思いますが、そのような理由のみで始めると挫折や、転職活動で苦労する可能性が高くなると思います。
自由な場所と時間でお金を稼ぐだけなら他にも色々ありますし。
人生において成し遂げたい目標(又は理想のライフスタイル)を決め、手段として企業を選択するのが本来の筋と思います。私の場合、大きくは以下の3点になりました。
1. 転職や新しい挑戦をする人を応援できるサービスが作れる。
2. インターネットを通すことで自分の生み出した価値を沢山の人に提供できる。
3. 将来の選択肢を多くする立ち回りができる。1:23~24歳の間に、「今選ばなかった選択肢が次の瞬間もあるとは限らない」というのを痛感し、価値観を大幅にアップデートできました。この経験から、次の一歩を踏み出す人の力になりたいと思うようになりました。
2:何万点もある自動車部品の中から、私の作り出した部品を意識する人が殆どいないという思いが前職ではあり、多くの人に届けられるソフトウェア製品に携わりたくなりました。
3:Web系エンジニアのメリットまんまです。需要、スキルの可搬性、ワークスタイルの柔軟性etc..。(1番の経験に強く影響を受けました)これらを達成するのに最も合理的かつ、現実的な選択肢がWeb系エンジニアへの転職でした。
2. 学習開始時に設定したゴール
こちらの動画を参考にPortfolio作りを計画しました。以下が具体的な言語と技術になります。
・ITに関する基礎知識、Linux、SQL
・HTML5/CSS3(Sass)/Bootstrap マークアップ
・JavaScript(Jquery) フロントエンド
・Ruby/Rails バックエンド
・AWS(VPC/EC2/RDS/Route53/ACM/ALB) インフラ
・Docker/docker-compose 環境構築
・CircleCI(CI) 自動テスト学習前の段階ではAWSやDocker、CircleCIについてはよく分かっていませんでした。
メリットや学習コストについて、この段階から理解するのは難しいと思いましたので、ひとまず計画に組み込み走り始めました。3. 転職時のスキルセット
上記に加え、知識不足から以下を追加で学習しました。
Git/Github、Vue.js転職活動はPortfolio(Rails)と自己紹介用のSPA(Vue)の2点を用いました。
4. 情報収集方法
Twitter(エンジニア用)
YouTube(勝又けんた氏、web万屋氏、くろかわこうへい氏等)
Google(Qiita、Teratail、Stackoverflow等)
雑食系オンラインサロン情報収集はとても重要ですので、Twitterやオンラインサロンを活用するのをおすすめします。
繋がりができれば挫折しにくくなりますし、もくもく会の主催や参加を選考時に評価してくれる場合もあります。5. 学習教材&金額
こちらの動画を参考にしました。
Progate(4ヶ月×1000円)
Dotinstall(1ヶ月×1000円)
Udemy(Rails:1200円、AWS:1200円、Docker:4500円、Vue.js:1200円)
Rails tutorial(無料)
Youtube(無料)
PAIZA(無料*コーディングテスト対策)
AWS(2ヶ月×2000円)
オンラインサロン(3ヶ月×1000円)
Wantedly(1ヶ月×3200円)
MENTA(2ヶ月×10000円)
キタミ式イラストIT塾 基本情報技術者(1000円)
Linux標準教科書(1200円)
確かな力が身につくJavaScript「超」入門 (確かな力が身につく「超」入門シリーズ)(1000円)消費税や細かい部分は忘れてしまいましたが、全て合わせて約46500円でした。
基礎をProgateで抑え、Udemyで深堀りという進め方が最も効率良く感じました。
理解が足りない部分は都度ググったり、辞書代わりに書籍を使用していました。
Udemyは頻繁に90%セールをするので、その時に買うのをおすすめします。
書籍はメルカリ等で中古で買えます。技術書籍はそれなりの値段しますので。スクールは何十万とかかるので、費用の安さはメリットと感じます。
今はMENTAのようなサービスもありますし、Twitter等でメンターを探してもいいと思います。
完全に一人でやっていると効率が悪くなるので、ある程度はお金をかけたほうが良いです(私の金額は高い方と思います)。6. 学習&転職活動
4月 IT基礎知識、Linux、HTML5/CSS3、JavaScript
IT基礎知識&Linuxは基礎を抑えるつもりで流し読みし、2冊を1週間で進めました。
progateを中心に進めHTML,CSSまでは超楽しいと思いました。特に始めてブラウザに書いた文字が表示された時の感動は今でも覚えています。その後に勉強したJavaScriptで挫折しかけましたが。。。
5月 Ruby/Rails、Git、SQL
こちらもProgateを1週ずつ学習し、定番のRails tutorialを1週しました。
GitやSQLは問題ありませんでしたが、Railsから難易度が跳ね上がりました。
眠たい目を擦りながらなんとか進めたのを覚えています。
この頃からQiitaを書くのを習慣付け、アウトプットで理解を深めようとしていました。
6月 Portfolio作成開始
この段階で一通りのインプットが終わったので、Cloud9でPortfolio作成を開始しました。
作ったのはコミュニティ作成サービスです。詳細はGithubをご覧ください。
こちらを参考にサービス定義〜リリースまでをCacooで設計しました。(Controller,Model,Gem設計はしてないです)
理想通りのサービスが作れると何故か自信満々でした。。。実際にサービスを作り始めたら思い通りにならないことの多さ!!笑
とにかくトライ&エラーの繰り返しでした。何が分からないか分からない状態に陥ることもしばしば。
夢中でコードを書き続け、気づいたら朝になることも。
やっとの思いで完成させたPortfolioを実際にデプロイする作業に入ります(本当の地獄はここからでした。。)
7月 AWS/Dockerの勉強、Portfolioインフラ構築
HerokuやXserverでの進め方は経験していたのですが、昨今の流行りはクラウドを用いたものが主流です。
早速デプロイするぞ!と意気込み勉強を開始したのですが、各種書籍、記事、動画を見ても何をしたらどうなるかが繋がらず、理解に苦しみました。
Udemyのこちらの動画でなんとなく理解でき、こちらの記事を参考に、広いAWSの土地に自分のサービスをデプロイする作業を始めました。しかし現実は甘くなく、正しい操作で作成したはずなのにエラー画面しか表示されない。。。
何も進まないまま1日が過ぎることも珍しくありませんでした。表示される無情なエラー文から仮説を立て、検索や勉強し直した知識で解決する、を地道に繰り返しました。どれだけ手を動かしても、結局は一つの操作であっけなく解決したりしました。
しかし、そこにたどり着くには良質な時間を膨大に投下するしかないと感じました。また、無職期間が長すぎて親との関係がこじれ始め、家での勉強が気まずくなり7月はほぼ毎日ガストにいました。笑
9時〜23時までコロナ禍の中、本当に迷惑な客だったと思います。感謝と申し訳なさでいっぱいです。
8月後半 転職活動開始
そんなこんなで、独自ドメインでHTPPSアクセス可能になったPortfolioを携え、Wantedlyで転職活動を開始しました。
Wantedlyのみの使用で応募し、以下が結果になります。70社応募 → 10社返信(7社お祈り、3社面談or書類選考)でした。
面接に進めたのは2社のみで、一次面接とスキルチェックで両方落ちました。
このままではまずいと思い、Portfolioの改善とWantedlyの文章を直すことにしました。
9月 CircleCI、Portfolio新機能追加
転職活動を一時中断し、Portfolioを強化しました。
CircleCI及び機能の追加(管理者ユーザー、通知機能、Rubocop、テスト追加)
また、自社開発企業に内定をいただいた方や、現役エンジニアの方からアドバイスをいただき、Wantedlyの文章を変更しました。
9月後半 Vue.jsの勉強、自己紹介SPA作成
Vue.jsの勉強と並行し転職活動を再開しました。
こちらの教材を参考に学習を進めSPAを作成。学習2日、制作6週間、Total約8日でした。
こちらが作成した自己紹介用のSPAになります。
10月前半 内定
9月末に応募した企業の中から、無事に自社開発企業に内定をいただきました。
Portfolio改善後の応募結果は以下の通りで、ある程度は効果がありました。115社応募 → 35社返信(20社お祈り、15社面談or書類選考)
ここまでの苦労から、返信いただいた企業を一社も無駄にはできないと思い、面談や面接の前には必ず企業のHPを読み込み、A4の紙にその企業の事業や文化をまとめ、事前に質問を準備しました。
特に、最終面接では企業のブログを読み漁り徹底的に調べ上げました。
逆質問では、事前に準備したことが伝わるように言葉を選んでいました。せっかく時間をかけてのだから、不自然の無い範囲である程度打算的なのは許してください。笑また、面接時にはなるべく会話が一方的にならないように気をつけていました。沢山勉強し入社意欲の高い企業ですと、意気込んで喋りすぎてしまいますが、余白を残しておけば相手から質問してくれます。大事なのは、相手を自分の話したい内容に誘導することだと思いました(相手の方との相性もあるのでそこは臨機応変に)。
面接はこちらの動画を参考にさせていただきました。
最終的に内定いただいた企業は、以下の点を評価いただきました。
・技術に対する姿勢
・コミュニケーションスキル
・月5冊の読書
・TwitterやQiitaへの継続的なアウトプット
・離職後の留学、もくもく会の主催や参加等の行動力転職活動している他の方や、既に転職された方のPortfolioを見ていると、実際のサービスとして運用できるほどの機能や独自性をもった作品、CapistranoやECS/ECRに加えTerraformまで実装している方がいたりしました。。。
私のレベルでも転職はできましたが、エンジニア職が人気となり、コロナと相まって転職難易度がかなり高く感じました。
その中で内定をいただけたのは運が良かったと思います。7. まとめ
長くなりましたが私の半年間の道のりになります。
何度も心が折れかけて、エンジニアになるのを諦めようとしたか分かりません。
それでも継続できたのは、本当にやりたいことがエンジニアの先にあったからだと思います。勉強すれば誰でもエンジニアになれるとは、とてもじゃありませんが言えないです。
しかし、「断固たる決意を持ち、正しい学習プロセスをもとに、最後までやりきることができれば」エンジニアになるのは可能と証明できたのではないかと思います。
勿論ここがゴールではなく、ようやくスタートラインに立ったという気持ちで、何事も前向きに取り組んでいきたいと思います。エンジニアに限らず、現在取り組んでいることに誇りを持ち、目標に向かって行動している人が大好きです。
これから学習を開始する人、Portfolio作りや転職活動で頑張っている人を本当に応援しています!
少しでもこの記事が役に立てば嬉しく思います。エンジニアになると決意してから、沢山の人に支えられてここまでこれました。
本当にありがとうございました!!Twitterもやっているので、よければフォローいただけると幸いです。
- 投稿日:2020-10-16T00:36:48+09:00
オブジェクト指向という考え方について1
Railsの勉強をやり直し始めたのでアウトプットとして残します。
オブジェクトとは、単純に翻訳すると「対象物」です。決して特殊なものではなく、世の中で皆さん自身も含めて皆さんがやり取りするもの全てがオブジェクトに当たります。オブジェクト指向とは、コンピューターの世界の全ての処理をオブジェクトを中心に取り扱う考え方です。
■オブジェクト(対象)とは、
●ある目的の振る舞いと、名前などの特徴となる固有の値とを持つ
●必要な時に呼び出される振る舞いを通し、固有の値を利用して目的とする処理を行うものだと言えます。少し硬い表現になりますが、この意味を理解することが重要です。
■オブジェクト思考プログラミングとは
何かのイベントを行う時、一般的に「式次第(プログラム)」を用意します。式を滞りながら運営するためには、この手順がしっかりできていることが重要です。なんらかの目的を持ったコンピュータプログラムを作ること(プログラミング)も、作業の手順(ロジックまたは手続き)をその目的に従って組み立てることになります。
従来、プログラミングは「全ての手順を一連のロジックで組み立てる」という方法で行われてきました。一方、オブジェクト指向は、●オブジェクトというものを設定する
●オブジェクトに必要なロジックをそれぞれのオブジェクト内に閉じ込めて、必要な時にオブジェクトに指示して呼び出す。という形で処理を組み立てていく方法です。Rubyは、「オブジェクト指向を完全に実現したプログラミング言語」と言われます。その理由はRubyで扱う全てのものがオブジェクトだからです。Rubyの中で取り扱う「数値」「文字の連なり(文字列)」「情報のかたまり」など、全てがオブジェクトとして扱われます。
以上のことを認識することがRubyのオブジェクト指向を習得Railsを理解していく第一歩です。某プログラミングスクールを卒業しただけでまだまだ理解が浅いのでこれからも頑張ります!!?