- 投稿日:2020-10-14T23:44:59+09:00
css,js,html 備忘録
要素を上下中央に配置する方法
https://codepen.io/liang-kang/pen/GRqopmj
参考元:https://sole-color-blog.com/blog/532/
- 投稿日:2020-10-14T21:33:48+09:00
(自分用)スムーズにいかなかった点と解決方法①
自分用で投稿しますが、参考になれば幸いです。
1.floatを使用して二つの要素を左右に並べたときに下の要素が上に押し寄せてきた。
→floatさせた要素に対して高さを持たせる。2.aタグの下線を消したい。
→aタグのcssにtext-decoration: none; を入力する。3.liタグをdisplay: flex;で横並びにした時に、先頭のli要素の左側に謎の隙間が存在していた。
→ul要素にpadding-left: 0; を指定する。4.liタグをdisplay: flex;で横並びにした時に、中の文字数によって枠の大きさが変わってしまう。
→下記3点を満たすとき、自動で均等幅になる。
・display: flex;の要素が改行不可
・子要素の幅がすべて統一指定
・子要素の幅合計が親要素の幅を超える(width: 100%;を指定する)5.liタグの中にあるaタグの縦位置を中央に揃えたい。
→aタグにmarginを設定する
- 投稿日:2020-10-14T19:53:58+09:00
HTMLのfieldset要素について
プログラミング勉強日記
2020年10月14日
HTMLのfieldset要素を初めて知ったのでまとめる。fieldset要素とは
- inputタグなど複数ある入力項目をまとめられる
ウェブのフォーム内のラベル(
<label>)のようにいくつかのコントロールをグループ化するために用いる。なので、複数のinputタグなどを項目としてグループ化するための要素である。fieldsetで使える属性
disabled属性
グループ化されている内部のすべての入力装置が無効になる。
form属性
<form>要素のid属性を指定することで<fieldset>要素は中になくてもその一部にできる。name属性
グループに関連付けられた名前。
使い方
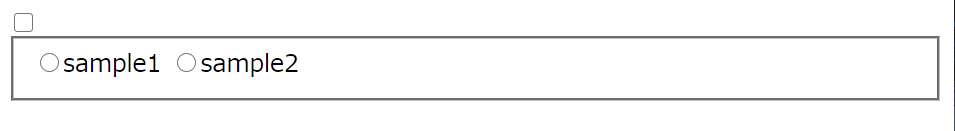
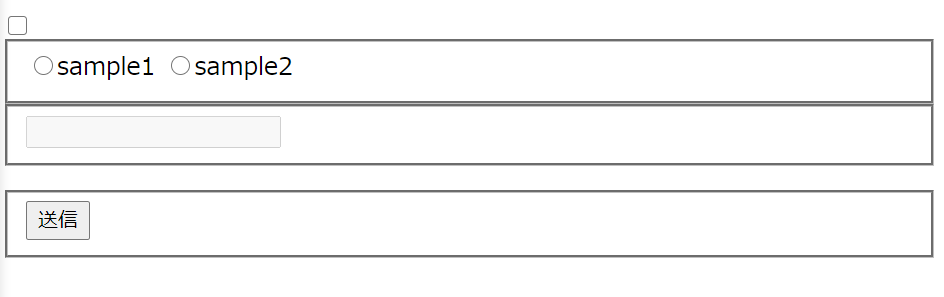
<form> <input type="checkbox"> <fieldset> <input type="radio" name="radiocheck">sample1 <input type="radio" name="radiocheck">sample2 </fieldset> </form><form id="sample"> <input type="checkbox"> <fieldset> <input type="radio" name="radiocheck">sample1 <input type="radio" name="radiocheck">sample2 </fieldset> <fieldset disabled="disabled"> <input type="text"> </fieldset> </form> <fieldset form="sample"> <input type="submit"> </fieldset>参考文献
- 投稿日:2020-10-14T09:00:24+09:00
awk で html エスケープ
awk で html エスケープする
これ の awk 版を作ろうと思って。
html.awk#!/usr/bin/awk -f { gsub("&", "\\&"); gsub("'", "\\'"); gsub("`", "\\`"); gsub("\"", "\\""); gsub("<", "\\<"); gsub(">", "\\>"); print; }遺言
置換先文字列の
\\&を\&て書いてて悩んでたらカップ麺がのびた。