- 投稿日:2020-09-29T20:30:28+09:00
【初心者でもわかる】classにできなくて、idならできること3つ
どうも7noteです。idにしかできない事があるんです。
コーディング始めたての頃はなんとなくclassを使っててidと何が違うのかよくわからないままという人は意外と多いんじゃないかなと思います。
何に使えるのかこの記事でハッキリさせます。
idのおさらい。
まず、書き方はこう。
index.html<div id="hogehoge">ほげほげ</div>
id=""をタグの中に書きます。
同じid名は同じページに1つしか存在できないので注意!そしてCSSはこう。
style.css#hogehoge { font-size: 20px; }
#hogehogeとid名の前に#を書きます。①idを使ってページ内リンク
index.html<ul> <li><a href="#menu1" >メニュー1</a></li> <li><a href="#menu2" >メニュー2</a></li> <li><a href="#menu3" >メニュー3</a></li> </ul> <div id="menu1"> ~~~いろいろ書く~~~ </div> <div id="menu2"> ~~~いろいろ書く~~~ </div> <div id="menu3"> ~~~いろいろ書く~~~ </div>このように書くことで、メニュー1をクリックすると、
id="menu1"の場所まで瞬時にスクロールされます。
この仕組みをページ内リンクと言います。またページ内リンクですが、違うページにアクセスした時にも使うことができます。
<!-- 別ページのidがmenu4のところにリンク --> <a href="/page/#main4">次のページへ</a>②離れたlabel要素とinput要素を関連付ける
index.html<label for="hogehoge">ここをクリック</label> <input value="あいうえお" id="hogehoge">input要素にidを指定し、label要素に指定したidと同じ名前をforの中に入れます。
こうすることで、離れたinput要素を操作することが可能になります。さらに詳しくは過去に書いた記事をどうぞ。
【初心者でもわかる】フォーム作りに必須!inputとlabelを紐づける方法③classよりも優先されてCSSが効く
style.css#red {color: red;} /* id */ .blue {color: blue;} /* class */この場合、
#redが優先され文字色は赤色になります。
これはCSSセレクタの優先順位というものがあり、この順位が高い方が優先されてCSSが反映されます。idとclassの場合、idの方が優先順位が高いため、両方指定していた場合でもidのCSSが反映されます。
詳しい計算方法は分かりやすくまとまったqiitaの記事があるので、こちらをご覧ください。
まとめ
idは同一ページ内には1つしか存在できないため、ヘッダーやフッターなどレイアウトを示す時くらいしか使われないことがほとんどですが、idにしかできない事はあります。
またjQueryの処理を行う際には、idの方がclassよりも処理がじゃっっっっっっっっかんだけ早くなる(はず)。
しっかりと自分で検証したわけではないのですが、一般的にはそのように言われています。
メンテナンス性もidをしっかりと使っている方が高くなる(手法にもよる)ので上級者を目指すのであればidをしっかり使い分けて書けるようマスターしたいところです!おそまつ!
~ Qiitaで毎日投稿中!! ~
【初心者向け】HTML・CSSのちょいテク詰め合わせ
- 投稿日:2020-09-29T18:40:34+09:00
簡単にGoogle Maps API を実装してみよう!
1.Google Maps APIとは?
「Google Maps API」とは、Google社が提供している高機能で世界中の地図データを扱っているGoogleマップを、さまざまなサービスで利用できるようにしたものです。AndroidやiOS向けアプリやWebサービスにGoogleマップを使用することができます。
Google Maps APIを使用することで、Google Mapの機能をウェブサイトやアプリに埋め込むことができます。
Google Maps APIについての詳細は、公式ホームページに記載されています。公式ホームページ
https://developers.google.com/maps/?hl=ja
今回は、Google Maps APIを使って、ウェブブラウザに地図を表示させる方法について学習していきます。
2.APIキーの取得方法
Google Maps APIを使用するには、APIキーを取得しなければなりません。
APIキーを取得するために、あらかじめGoogleアカウントを準備しておいてください。Google アカウントの作成
https://accounts.google.com/signup/v2/webcreateaccount?hl=ja&flowName=GlifWebSignIn&flowEntry=SignUp&nogm=true2-1.Google Cloud Platform にアクセス
APIキーを取得するために、まずはGoogle Cloud Platformを開きます。
まずは、以下リンク先を開いてください。
Google Cloud
https://cloud.google.com/[コンソール]ボタンをクリックすると、次のような画面が表示されます。
2-2. プロジェクトを作成
次に、新規でプロジェクトを作成します。
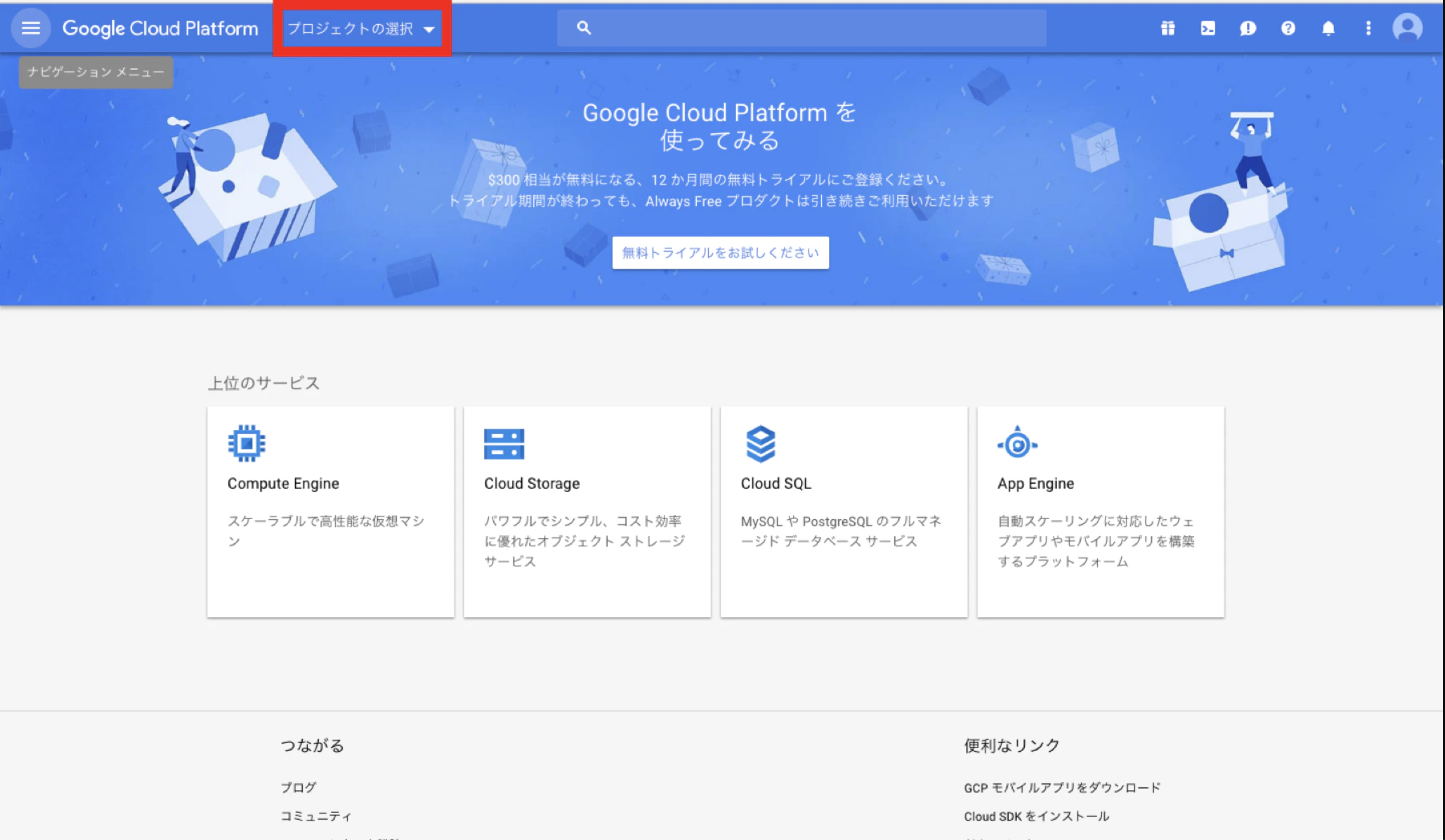
画面左上にある、[プロジェクトの選択]ボタンをクリックすると、プロジェクトの選択画面が表示されます。
新規プロジェクトを作成するには、[新しいプロジェクト]ボタンをクリックします。
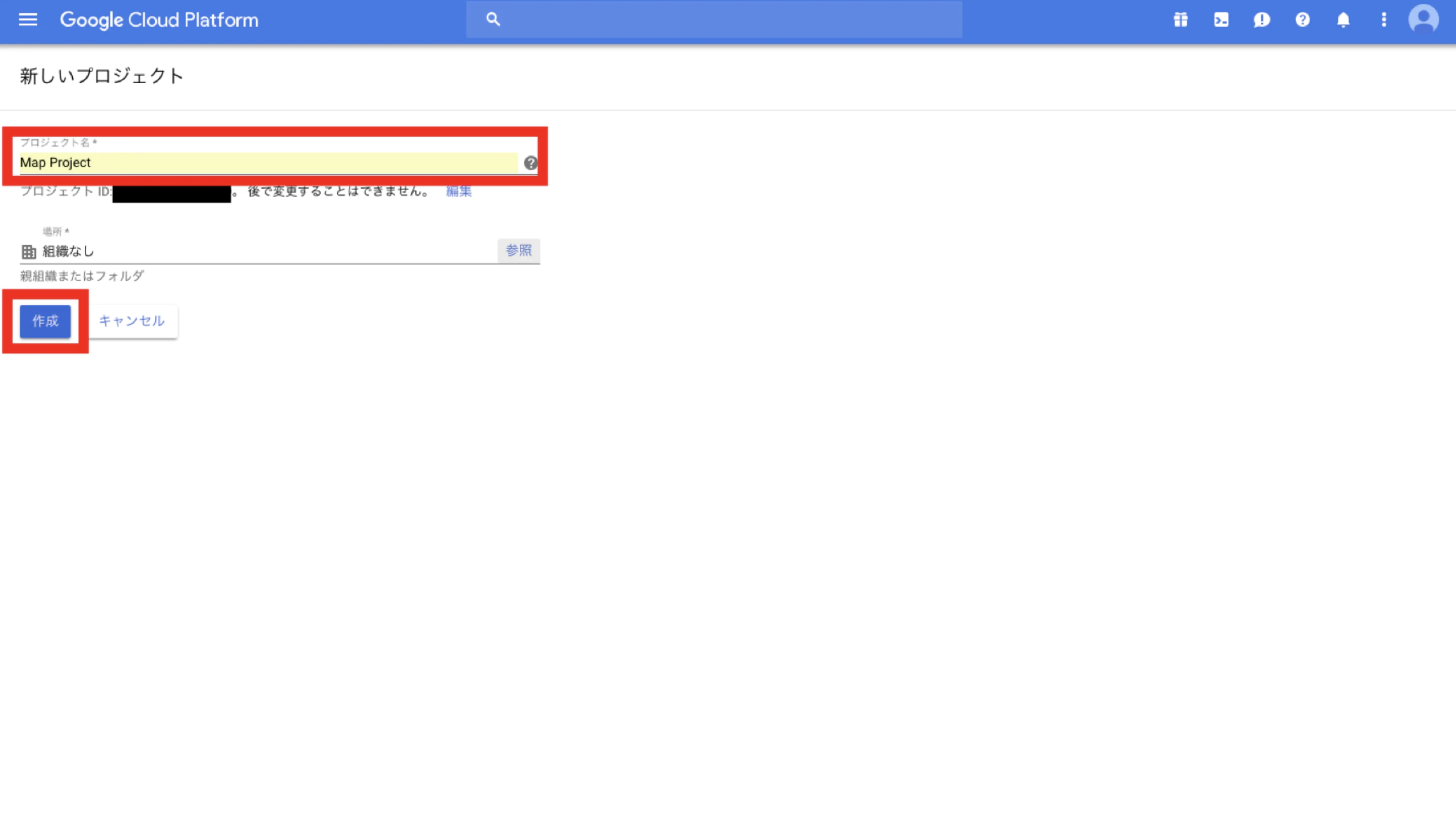
新規プロジェクト作成画面が表示されます。
プロジェクト名の欄に任意の名前を入力し、[作成]ボタンをクリックします。プロジェクトが完成しました!
2-3. プロジェクトの選択
作成したプロジェクトを選択します。
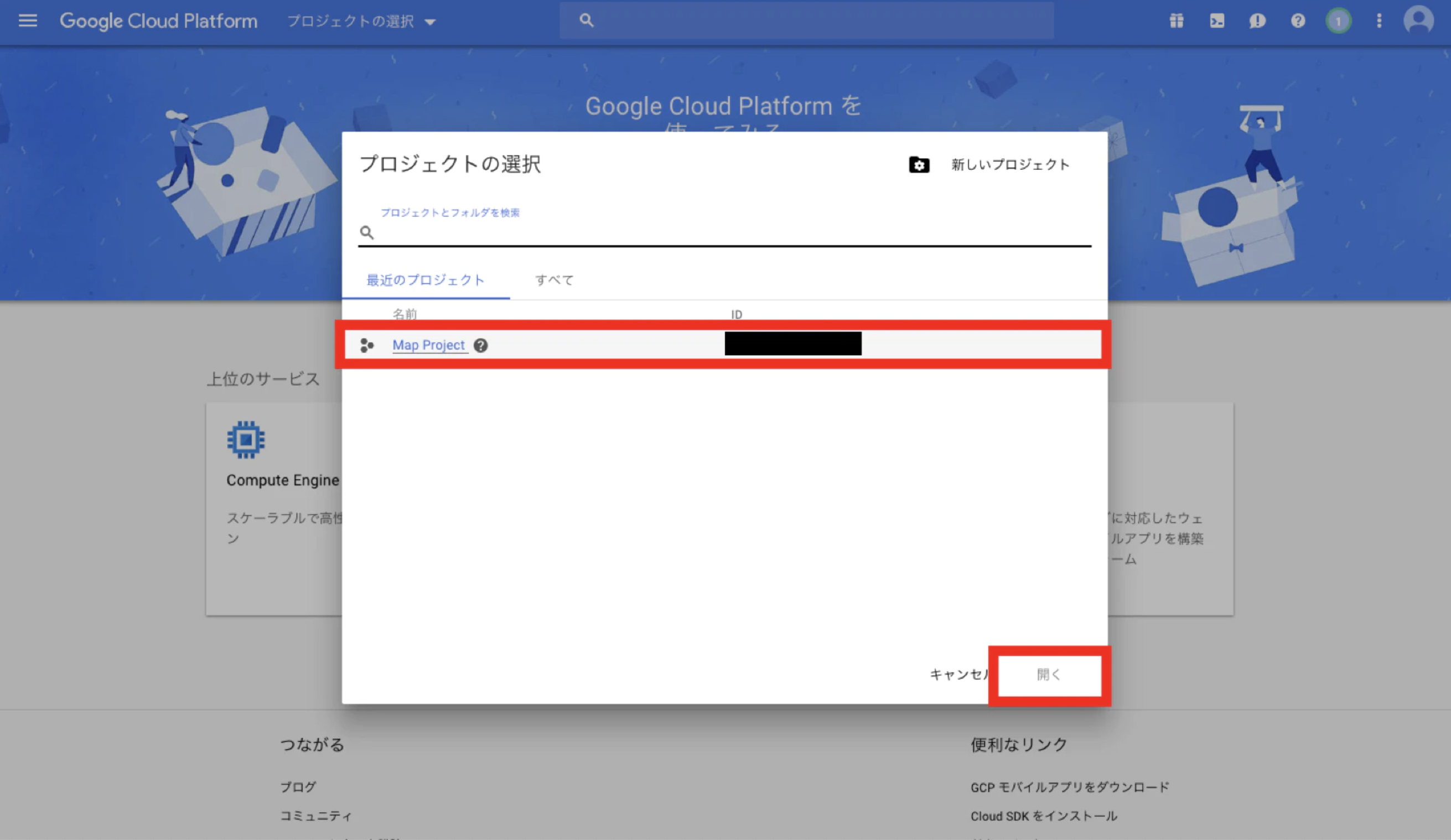
再び、画面左上の[プロジェクトの選択]ボタンをクリックします。
プロジェクト選択画面が表示されるので、先ほど作成したプロジェクトを選択し、[開く]ボタンをクリックします。
これで、プロジェクトが選択されました。
2-4.APIの有効化
選択したプロジェクト内で、APIを有効化します。
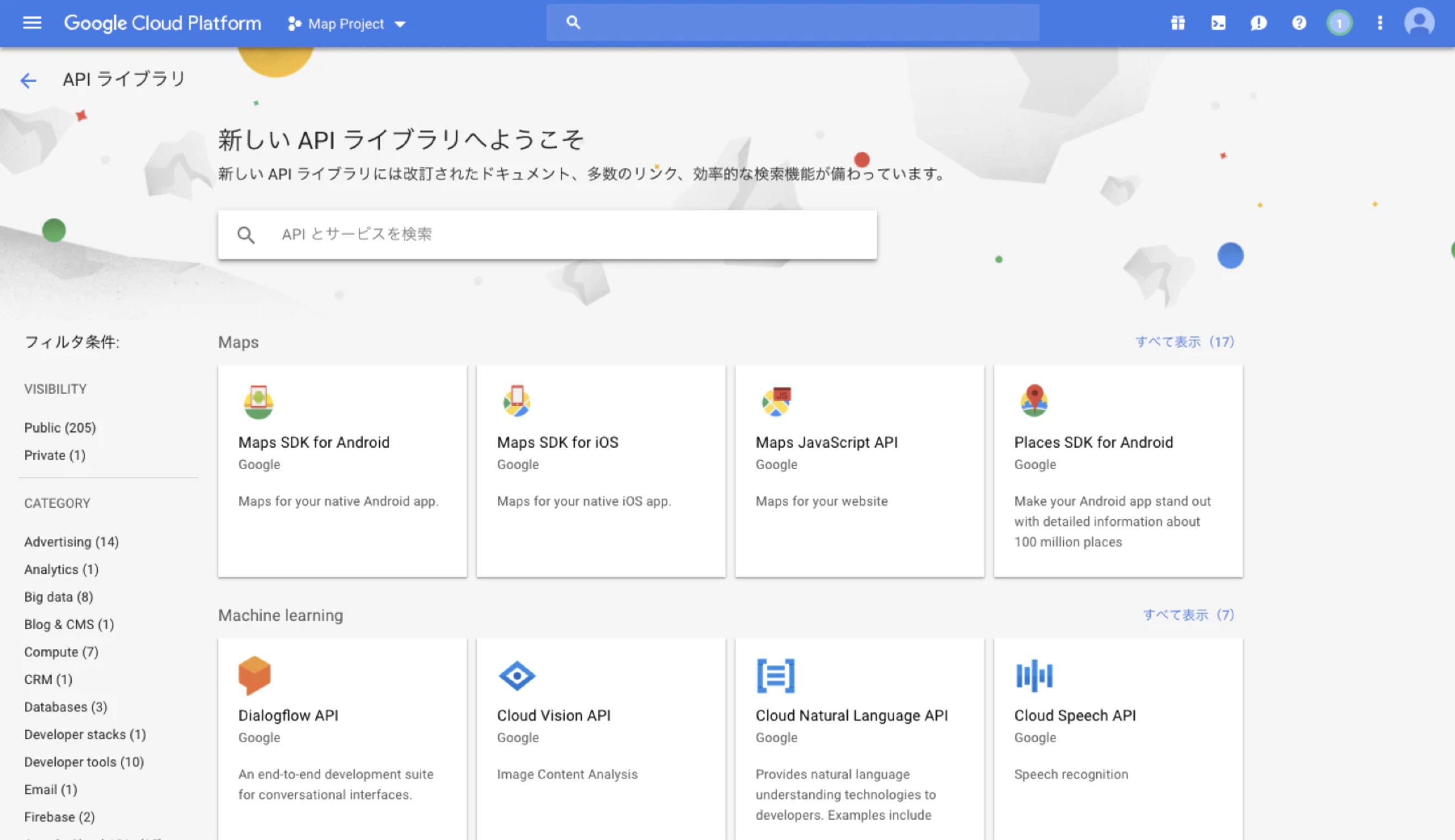
画面左メニューから、[APIとサービス]にカーソルを合わせ、さらに、[ライブラリ]をクリックします。APIライブラリが表示されます。
"Maps JavaScript API"を検索し、クリックします。
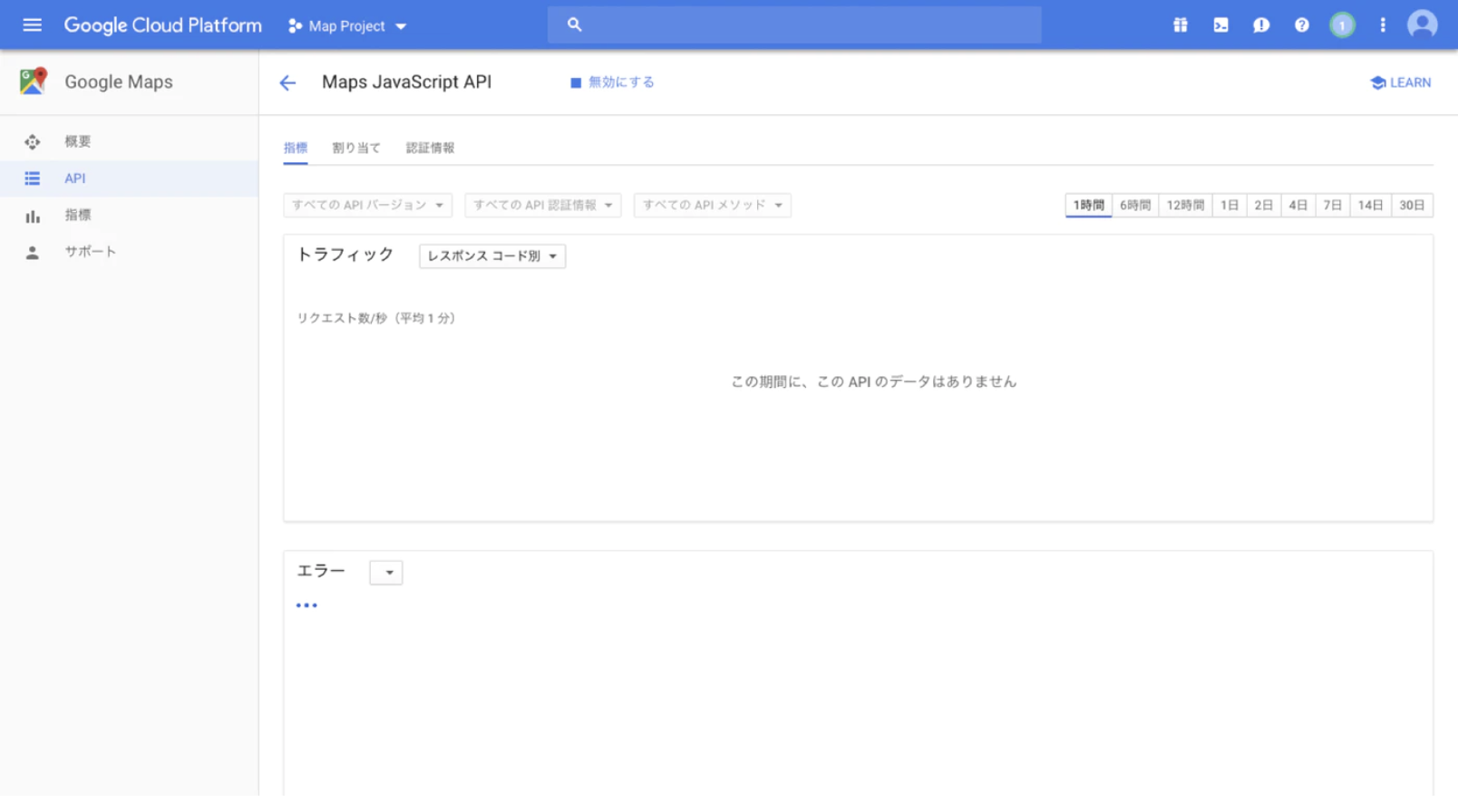
Maps JavaScript APIの概要画面が表示されます。
[有効にする]ボタンをクリックし、APIを有効化します。これで、APIが有効化されました。
2-5. APIキーを取得
APIの有効化が完了すると、プロジェクトの[APIとサービス]の[ダッシュボード]に、有効化したAPIが追加されます。
ダッシュボードに表示されたAPI一覧から、"Maps JavaScript API"をクリックすると、次のような画面が表示されます。
[認証情報]タブをクリックします。
画面が表示されると、認証情報作成のウィンドウが開きます。[認証情報を作成]ボタンをクリックし、さらに[APIキー]ボタンをクリックします。
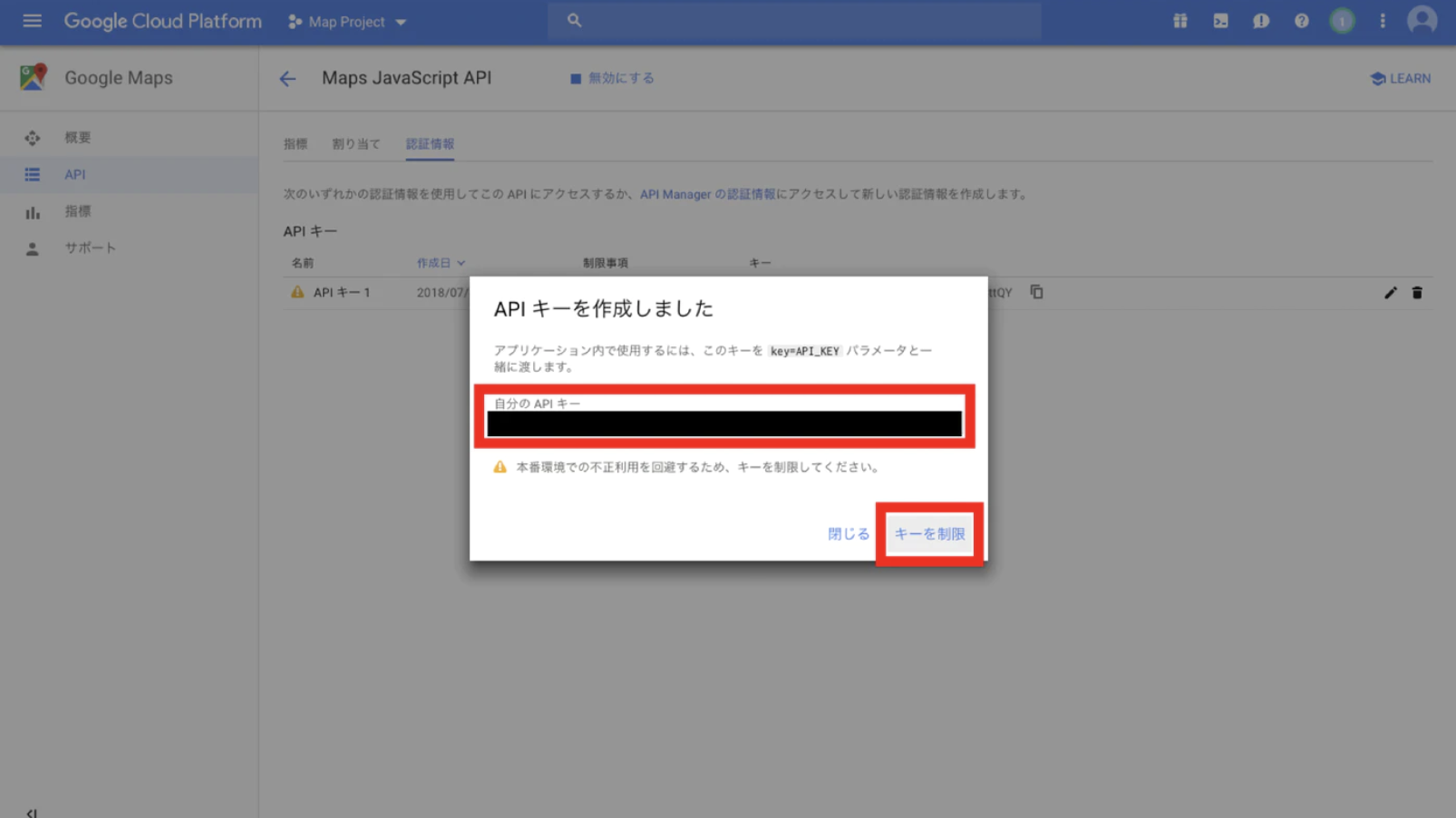
Maps JavaScript APIのAPIキーが作成されました。
ウィンドウにて、取得したAPIキーを確認することができます。
[キーを制限]ボタンをクリックし、次の設定に進みます。APIキーの制限設定画面が表示されます。
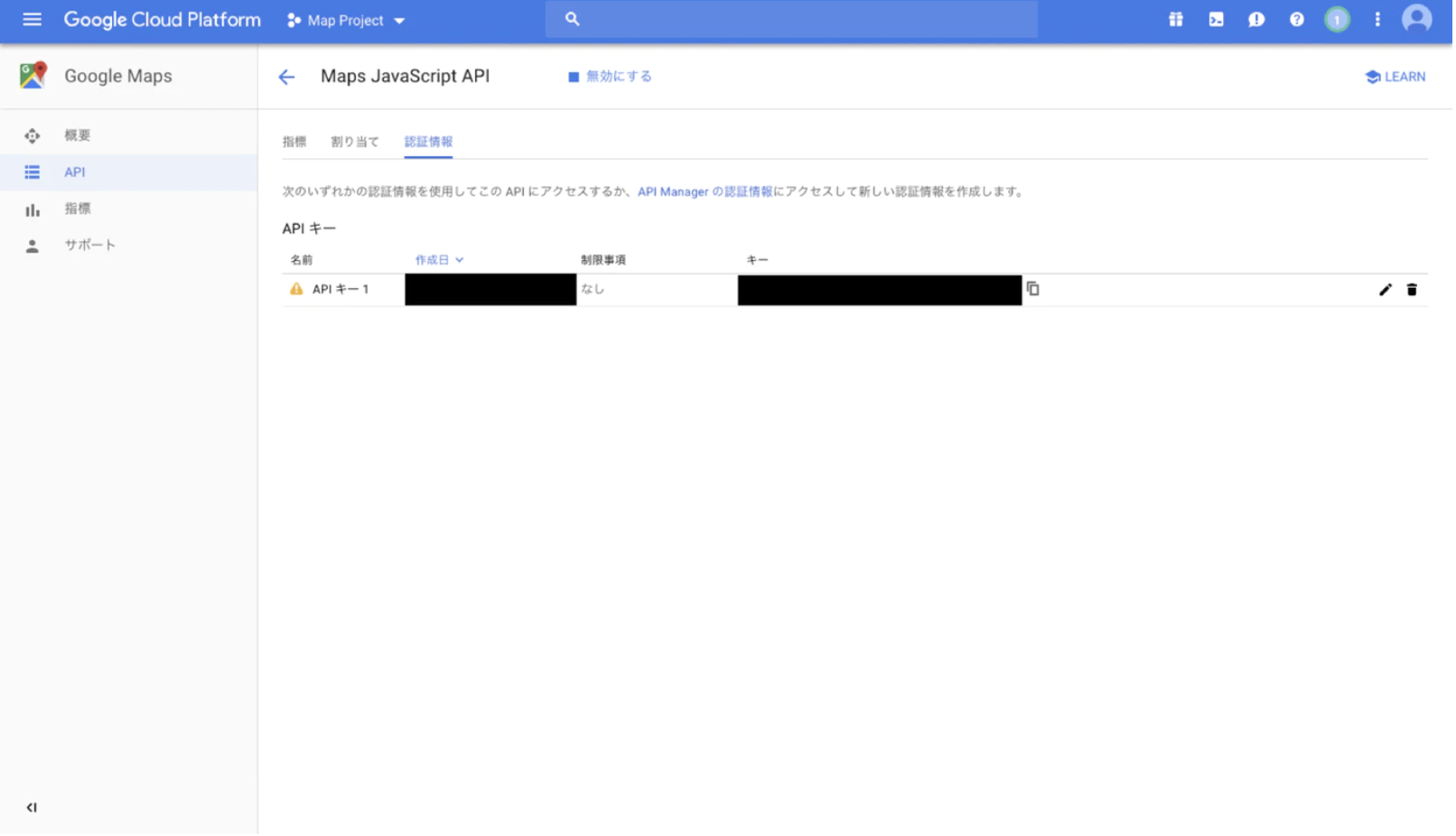
ここでは、そのままの設定で[保存]ボタンをクリックします。Maps JavaScript APIの[認証情報]タブに、取得したAPIキー情報が表示されます。
これで、APIキーを取得できました。
3.コーディング
取得したMaps JavaScript APIのAPIキーを用いて、コーディングを行なっていきます。
今回は、簡単なサンプルを用いて、Google Maps APIによる地図の表示方法を紹介します。3-1.サンプルコード
最も簡単な、マップを表示するだけのサンプルコードを紹介します。
以下のサンプルコードでは、ブラウザに指定した座標位置のマップを表示します。・ APIをロード
index.html<head> <script src="http://maps.google.com/maps/api/js?key={APIキー}&language=ja"></script> </head>index.htmlのhaedタグに上記のコード記入し、Maps JavaScript APIをロードを行います
{APIキー}の部分には、先ほど取得したAPIキーを入れてください。・ マップの表示
bodyタグの中にdivで、マップ(id:map)をブラウザ画面上に配置します。
index.html<body> <div id="map"></div> </body>・ スタイルの指定
マップ(id:map)のスタイルを、高さ(height)500px、幅(width)100%に設定します。
style.css#map{ height:500px; width:100%; }・ スクリプトの記述
マップ(id:map)を表示するためのスクリプトを、bodyタグの一番下にscriptタグで記述します。
index.html<script> var MyLatLng = new google.maps.LatLng(35.6811673, 139.7670516); var Options = { zoom: 15, //地図の縮尺値 center: MyLatLng, //地図の中心座標 mapTypeId: 'roadmap' //地図の種類 }; var map = new google.maps.Map(document.getElementById('map'), Options); </script>以下に、スクリプトの中身を解説します。
・ 座標指定 LatLngクラスのインスタンスより、座標を取得します。 ここでは、緯度:35.6811673、経度:139.7670516 を指定し、取得した座標情報を変数MyLatLngに入力しています。
var MyLatLng = new google.maps.LatLng(35.6811673, 139.7670516);・ オプション設定 表示するマップのオプションを設定します。 設定した内容は、変数Optionsに入力しています。
var Options = { zoom: 15, //地図の縮尺値 center: MyLatLng, //地図の中心座標 mapTypeId: 'roadmap' //地図の種類 };ここでは、zoom、center、mapTypeidの3項目について設定をしています。
center項目については、先ほど座標指定にて取得した座標情報(変数:MyLatLng)を指定しています。
設定項目 説明 zoom 必須項目。マップの縮尺値を設定する。 center 必須項目。マップの中心座標地を設定する。 map Typeid 初期に表示されるマップの種類を設定する。デフォルトはROADMAP。 上記以外にも、設定項目は存在します。
オプションの設定項目について詳細は、公式サイトのリファレンスで確認できます。Google Maps Platform - Map Options interface
https://developers.google.com/maps/documentation/javascript/reference/3.exp/map?hl=ja#MapOptions・ マップ作成 設定したオプション設定(変数:Options)を指定し、Mapクラスを利用して、マップを作成します。
var map = new google.maps.Map(document.getElementById('map'), Options);3-2 画面
ブラウザで確認すると、下図のような画面が表示されます。
Googleマップの画面が表示されれば成功です。
なお、誤ったAPIキーを入力して、htmlファイルを実行すると、以下のようにエラー画面が表示されます。この場合はhtmlファイルを見直してください。
* 自分はAPIの使うにあたり支払い設定をしていませんでした!
最後に注意しておきたいのが、新しい料金体系では、毎月200ドル分は無料で使用することが可能ですが、それを超えると利用料金を支払う必要があります。
Google Maps Platform - お客様のニーズを満たす柔軟な価格プラン
https://cloud.google.com/maps-platform/pricing/?hl=ja個人で検証用に利用する範囲であれば、無料枠を超えることはあまりなさそうですが、
念のため、APIの割り当で上限を設定しておくとよいかもしれません。
- 投稿日:2020-09-29T13:29:20+09:00
Rails6でHTMLとCSSのみを使ってシンプルにフォームをつくるメモ
はじめに
Railsで bootstrapなどのCSSフレームワークを使わない、素のコードが意外とみつかないので、そのメモ
前提
Receptionモデルがあり、カラムは名前と目的。
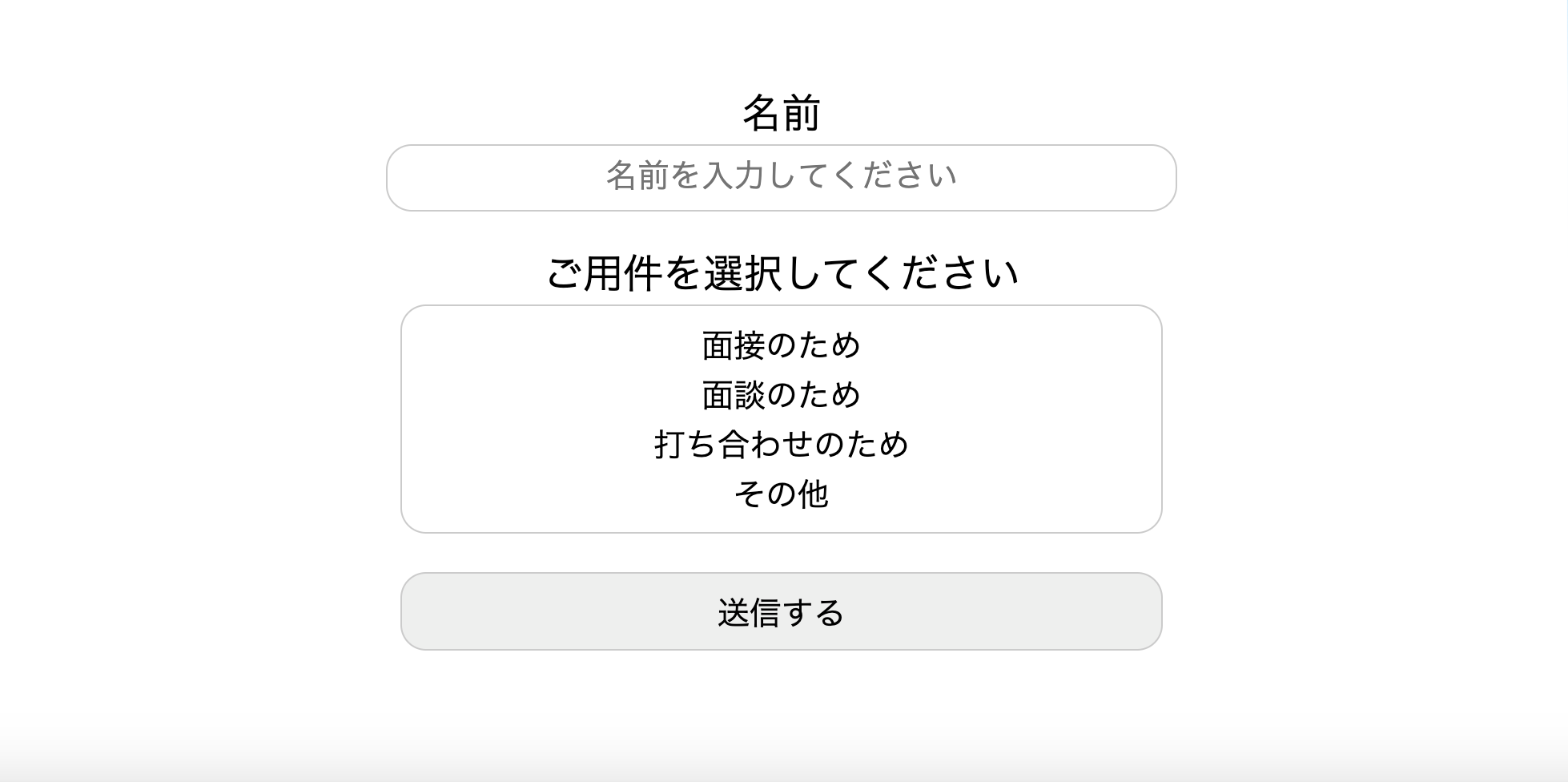
目標
このようなシンプルなフォームをHTMLとCSSのみをつかってシンプルに書く
HTML
- フィールドはtext_field,select_field,submitの3つ
html<%= form_with model: @reception do |f| %> <ul> <li> <%= f.label :name, "名前" %> </li> <li> <%= f.text_field :name, placeholder: "名前を入力してください" %> </li> <li> <%= f.label :purpose, "ご用件を選択してください" %> </li> <li> <%= f.select :purpose, ( [ ["面接のため", '面接'], ["面談のため", '面談'], ["打ち合わせのため", '打ち合わせ'], ["その他", 'その他'] ] ), {}, size: "4" %> </li> <li> <%= f.submit '送信する' %> </li> </ul> <% end %>CSS
- Rubyのform_witth メソッドによって、formタグが生成される
- ul,li のリスト表示にする
- selectタグをsize: "4"の第4引数に指定することで選択肢から4つ表示して状態に設定できる
cssform { width: 60%; margin: auto; padding-top: 1%; } ul { list-style: none; padding-left: 0; width: 100%; text-align: center; } label { font-size: 25px; } input[type=text], select { text-align: center; width: 55%; font-size: 20px; border: 1px solid #CCC; border-radius: 1rem; margin-bottom: 20px; padding: 1%; } input[type=submit] { text-align: center; width: 55%; font-size: 20px; border: 1px solid #CCC; border-radius: 1rem; margin-bottom: 20px; padding: 1%; }まとめ
もっときれいに書く方法があると思うので、参考程度におねがいします。
追記
誤字を修正
- 投稿日:2020-09-29T11:09:36+09:00
[Rails]カスタムフォントの設定
はじめに
アプリ開発でフリーフォントを使用してデザインを変えたのでその使用方法をまとめました。
目次
1 フリーフォントの準備
2 フォントの読み込み1 フリーフォントの準備
まず、フリーフォントサイトから自分が使用したいものをダウンロードします。
その後、ダウンロードしたファイル(拡張子ttfまたはotf)をapp/assets/fonts下に配置します。注意事項
フォントはそれぞれ利用条件が異なります。商用可能であっても利用できる範囲に制限があったり、使用時に報告が必要なものもありますので、ご利用の際には必ず配布ページをご確認ください。
2 フォントの読み込み
CSSファイルに以下を記述します。
@font-face { font-family: “abcdefg”; src: url('/assets/abcdefg.ttf') format("truetype"); font-weight: normal; font-style: normal; }フォントを適用したい箇所にfont-familyを指定します。
例
p { font-family; “abcdefg”; }これでフォントを適用することができました。
3 本番環境への適応
このままでは本番環境でフォントが適用されなかったため、以下を変更しました。
/config/production.rb# 変更前 config.assets.compile = false # 変更後 config.assets.compile = trueこれにより本番環境で読み込まれていなかった画像ファイルも表示することができました。
参考リンク
https://qiita.com/dir_sh0606/items/ce605b70f1cb333f9d59
https://qiita.com/kinpin/items/bd7c9a7d7a739e297742
- 投稿日:2020-09-29T05:38:41+09:00
CSS セレクターでの大文字小文字区別について
はじめに
ちょっと気になったので実際に調べてみました。
用意した HTML とその結果
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>Document</title> </head> <body> <div id="target" class="target" data-target="target">target</div> <script> console.log('tag', document.querySelector('div')); console.log('TAG', document.querySelector('DIV')); console.log('tAg', document.querySelector('dIv')); console.log('id', document.querySelector('#target')); console.log('ID', document.querySelector('#TARGET')); // null console.log('iD', document.querySelector('#tArGeT')); // null console.log('class', document.querySelector('.target')); console.log('CLASS', document.querySelector('.TARGET')); // null console.log('cLaSs', document.querySelector('.tArGeT')); // null console.log('attribute name', document.querySelector('[data-target]')); console.log('ATTRIBUTE NAME', document.querySelector('[DATA-TARGET]')); console.log('aTtRiBuTe NaMe', document.querySelector('[dAtA-tArGeT]')); console.log('attribute value', document.querySelector('[data-target="target"]')); console.log('ATTRIBUTE VALUE', document.querySelector('[data-target="TARGET"]')); // null console.log('aTtRiBuTe VaLuE', document.querySelector('[data-target="tArGeT"]')); // null </script> </body> </html>結果まとめ
- タグ名は大文字小文字を区別しない
- 属性名は大文字小文字を区別しない
- 属性値(
idの値・classの値を含む)は大文字小文字を区別するおわりに
考えてみれば当たり前でした…。
ちなみに
[data-target="tArGeT" i]とすると取得可能です。ignore_caseですね。
詳しくは: 属性セレクター - CSS: カスケーディングスタイルシート | MDN