- 投稿日:2020-09-18T22:53:10+09:00
【初心者におすすめ】WEB開発で重宝しているWEBサービス&拡張機能たち5選
どうも7noteです。フロントエンジニアなら知っておきたいツールまとめ
私的に利用しているツールを紹介。全部無料で使えます!
1. 「検証ツール(F12)」
開発に必須です。ブラウザに標準装備されていることがほとんどですが、特にオススメはgoogleChromeの検証ツールをよく使います。
できること
- HTMLやCSSのソースを確認&お試し調整が可能
- javascriptのデバッグ等にコンソールが見れる
- サーバーとの通信情報が見れる
- ローカルストレージなどの情報を閲覧
- なんか他にもいろいろできることたくさん
特に駆け出しの方はHTMLやCSSを確認することで、誤字だったり、CSSの優先順位の影響で効かないCSSを確認したりするのに重宝します。
使い方などは検索すればいろいろ出てくるのでここでは省略。2. 「User-Agent Switcher for Chrome」
ユーザーエージェントを切り換えられるchromeの拡張機能
User-Agent Switcher for Chrome
PCでもユーザーエージェントを変更することができます。
これにより、javascriptなどでスマートフォンにだけ対応させているスクリプトの挙動をPCでも確認できるので楽にデバッグが行なえます。
ただ、実機でやってみるとやっぱり動かないという事もあり得るので注意が必要です。3. 「PerfectPixel by WellDoneCode (pixel perfect)」
1pxのズレも許されないあなたに。パーフェクトピクセル。
PerfectPixel by WellDoneCode (pixel perfect)
こんなの欲しかった!というツールです。
できること
- ブラウザ上に画像(デザインデータ)を重ねられる
- 画像データの透明度や表示位置を自由に変えられる
- 設定をロックできるので、ページスクロールしながら上から下まで全部チェックできる
- 開発者ツールで微調整しながらズレを直すことができる
過去に記事を書きましたので、こちらの記事も参考ご覧ください
4. 「パンダ(通称)」
画像を圧縮して容量を軽くしてくれるWEBサービスです。
動作も早く使いやすいのが特徴。
WEBサイトは少しでも容量を軽くする事が重要視されているので、画像の圧縮などは必須です!!5. 「I love♥ PDF」
こちらは画像ではなく、pdfの変換や圧縮などが行なえるWEBサービス
pdfの場合はよくこのページを利用します。
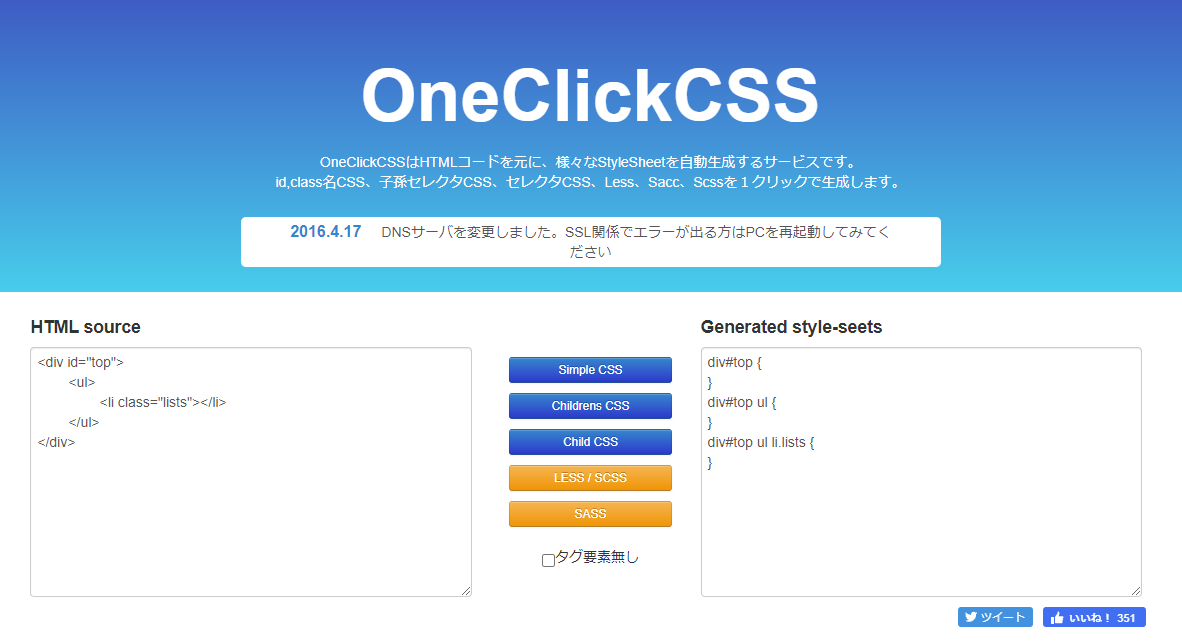
おまけ. 「OneClickCSS」
こちらはHTMLのソースから1クリックでCSSを自動生成してくれるもの。
便利なのですが、どうしてもクラス名だけ、とかセレクタだけ、とかしかできないので吐き出した後調整が必要!
中~大規模であればないよりはあった方が嬉しいツールですね。まとめ
他にもいくつかありますが、ひとまずよく使う5個+1個を紹介しました。
また気が向いたら他のツールも紹介できればと。おそまつ!
~ Qiitaで毎日投稿中!! ~
【初心者向け】HTML・CSSのちょいテク詰め合わせ
- 投稿日:2020-09-18T19:43:27+09:00
Tyハロトレ24日目
CSS
em
一般的なフォントサイズは、16px = 1em
なので、2emだと、32px見出しのフォントサイズの大きさ
タグ フォントサイズ h1 32px h2 24px h3 19px h4 16px h5 13px h6 11px p 16px ::beforeと::after
/* テキストを追加する場合 */ .more::before{/* afterも同様 */ content: "追加するテキスト"; } /* 画像を追加する場合 */ .more::before{/* afterも同様 */ content: "追加する画像パス"; } /* 空の指定も可能 */ .more::before{/* afterも同様 */ content: ""; }vertical-align
vertical-alignプロパティは、行のなかでのテキストや画像などの縦方向の揃え位置を指定する際に使用します。
middleだと中央揃えになります。classとid
タグ フォントサイズ class 複数も可能なので、複数指定したいときに使う id 唯一無二なので、一箇所だけ指定したいときに使う classは複数指定できる
.akagumi{ color: #ff0000; } .aogumi{ color: #0000ff; }改行タグ
<br>と<br />の2つの書き方がありますが、改行タグを使うときはどちらか1つに揃えましょう。font-weight
font-weightで使うのは、
normal、boldくらいです。GW1回目
グループで話し合いをして、
Webサイトの企画と制作します。話すことと聞くことに集中
マッサージ治療院のWebサイトを作ります。
TOPページのデザイン(Ps+Ai)は最低 + α(HTMLとCSSを組み込む)川越にあるマッサージ治療院で、
フリー素材やイラレで足りない部分を補います。役回り
リーダー・・・話を進める人で、まとめ役
議事録・・・情報をチャットワークでシェアWebサイト情報
川越
マッサージ鍼灸治療院
- 投稿日:2020-09-18T11:58:41+09:00
全米が待ち望んでいた超便利なTailwind CSSツールリスト
こんにちは、たかとーです。
今日はTailwind CSS Resources you wish you had. - DEV Community ????の日本語訳記事です!
当記事は、Janeさんの許可を得て翻訳しています。Tweet
Tailwind CSS Resources you wish you had.
Tailwind CSS リソース
私が学んでいたときに役に立ったいくつかのリソースをリストアップしていきます。それらをあなたのリストに追加したり、すでにある場合は、それらを使い続けてください。
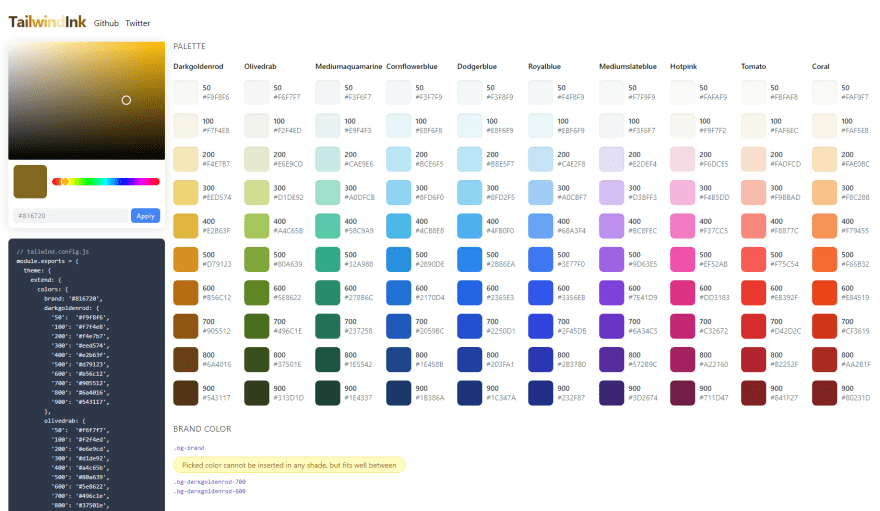
1) TailwindInk
ブランドカラーを選ぶと、補色のリストを生成してくれるカラージェネレーターサイトです。カラーコードはTailwindのconfigファイルに簡単にコピーすることができます。
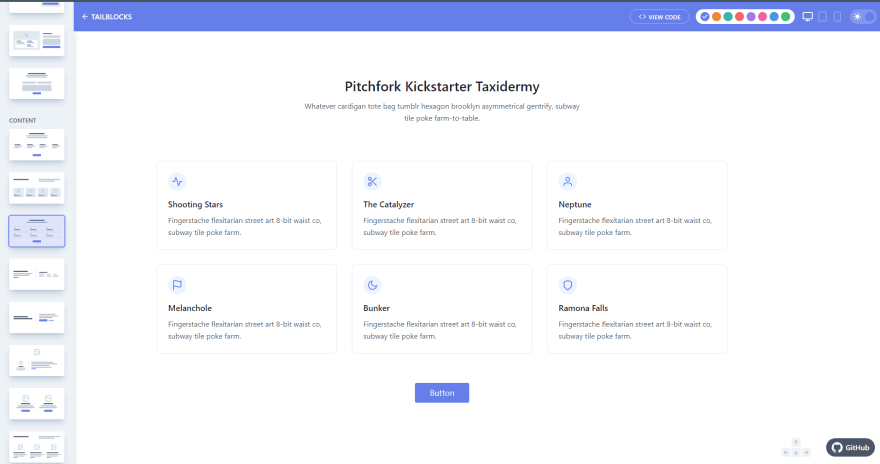
2) Tailblocks
この素晴らしいプロジェクトはMert Cukurenによって作られました。60以上の、Tailwind CSSで作られたすぐに使えるUIブロックがあります。View Codeボタンをクリックして、コードをファイルにコピーするだけです。その上、コンポーネントは完全にレスポンシブで、ブロックが異なるスクリーンデバイス上でどのように見えるかを確認することができます。あなたのウェブサイトで使用している配色を選択することができます。たとえば、下の画像では、私は青の色を選んだことがわかります。上のチェリーでダークモードに切り替えることができ、ブロックがどのように見えるか確認できます。
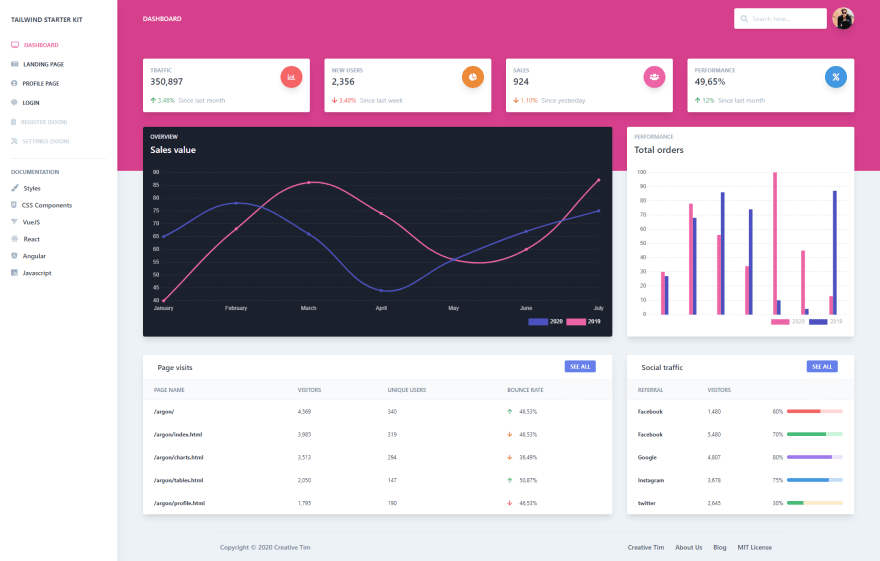
3) Tailwind Starter Kit
このウェブサイトは、あなたのサイトを素早く構築するのに役立つ素晴らしいコンポーネントを持っています。あなたがすべきことは、色を変えて、あなたの選択次第でコンポーネントを追加/削除することだけです。ドキュメントはわかりやすく、迷うことはほとんどありません。Kitにはランディングページ、ダッシュボード、プロフィールページなどがあります。
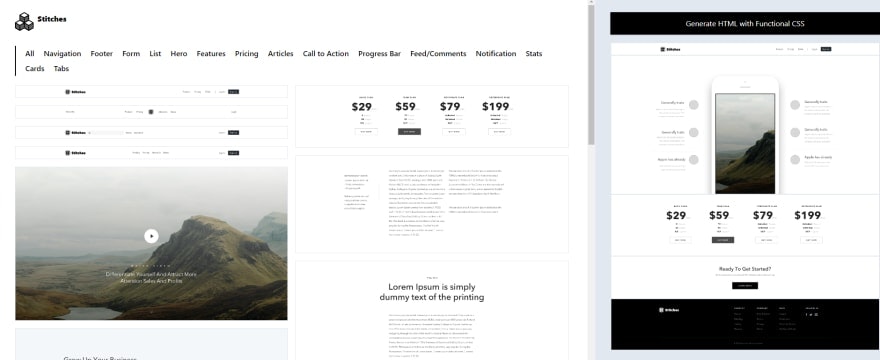
4) Stitches
Tailwindコンポーネントのテンプレートジェネレーターです。あなたのウェブサイトで使用したい様々なUIブロックをドラッグ&ドロップするだけで、あなたのためにコードを生成してくれます。使い方は簡単で、わかりやすいです。時には、ゼロからすべてのコードを書く必要はないのです。
5 Tailwind Typography Playgroung
実際にコーディングをする前に、タイポグラフィがどのように見えるかを確認できる素晴らしいサイトです。タイトルや本文のfont familyを選択して、自分の好みに合うかどうかを確認することができます。もし自信がない場合は、簡単に別のfont familyを選択することができます。使用しているフォントはすべてGoogle Fontで無料で入手できます。
6) Tailwind Components
Tailwind CSSを使ったコミュニティコンポーネントの無料リポジトリです。404ページ、通知ドロップダウン、Eコマースの商品一覧ページなど、様々なコンポーネントがあります。また、異なる画面サイズやbreak pointでコンポーネントがどのように見えるかを確認できます。また、あなた自身のコンポーネントをsubmitすることで、他の人が使用したり共有できるようになります。
7) Tailwind weekly
Vivian Guillenが毎週Tailwind CSSについてのニュースレターを配信している、素晴らしいサイトです。
8 Tailwind run
これは、TailwindのUIブロックを作成するためのライブコーディングエディタのようなものです。Codepenを使っているようなものですが、Tailwindがインストールされています。HTMLファイルがあり、そこに要素やユーティリティクラスを追加できますし、好きなカスタムスタイルを追加するためのconfigファイルもあります。ローカルにインストールされているエディタを開かずにTailwindを練習したい方には、このサイトがおすすめです。
9) Tailwind Gradient Generator
私のようにグラデーションが好きなら、このサイトがとても便利です。使用したい異なる色を3色まで選択し、グラデーションの方向を選択します。その後、あなたのためにコードが生成されるので、それをコピーすることができます。難しい作業をあなたのために行ってくれるので、プロセスをより簡単にします。
10 Awesome Tailwind CSS
これは素晴らしいGithubリポジトリです。Tailwindを使って学習したりプロジェクトを構築したりする際に、常にポケットに入れておくことをお勧めします。90以上の素晴らしいリソースがあり、様々なサイトを構築する際にそれほど苦労しなくて済むようになっています。リポジトリに書かれているリソースを使えば、生産性が2倍になることは間違いありません。私がこの記事で紹介していない、素晴らしいリソースを見つけることができるでしょう。リソースの一部を紹介します。
- IDE 拡張機能
- プラグイン
- プロジェクトの開始に役立つツール
- プロジェクトを爆速スタートさせるためのUIコンポーネントとテンプレート
- スターターとテーマ
- コントリビュートできるTailwindオープンソースプロジェクト
- あなたの旅をサポートするTailwindの学習リソース
まとめ
Tailwindは素晴らしいCSSフレームワークで、次のプロジェクトで使うことを検討すべきです。プロジェクトのキックスタートに使えるリソースはたくさんありますが、上記のリストが少しでもお役に立てれば幸いです。この記事をお友達やCSSフレームワークを学んでいる他のコード初心者と共有することを忘れないでください。
また、Roによって作られたDevs helping Devという素晴らしいコミュニティがあります。Discordに参加することができます。このチャンネルは開発者のメンタルヘルスに焦点を当てており、同じような経験をしている仲間からサポートを受けることができます。多くの人が失業したり、技術系にキャリアを変えたりしている中、このコミュニティは思いやりがあり、あなたの旅の助けになるでしょう。あなたに会えるのを楽しみにしています。Twitter handle @devshelpingdevs ?
この投稿が役に立ったら、あなたの仲間やTailwind CSSを学んでいる初心者の方とシェアしてください。コーヒーをおごってもらってもいいですよ ?。
訳者感想
自分もTailwind CSS大好き人間で、最近はNext.js x Tailwind最高!となっていたので、この記事はかなり有用だな、と感じました。
自分は、こういうツールは使わずに、全て自分で理解した上でコードを書きたい、とどうしても考えてしまう人間なのですが、これらのツールは本当に素晴らしいので、これからはどんどん使って爆速でプロダクトを作っていきたいです。特に
- TailwindInk
- Tailblocks
- Tailwind Gradient Generator
はかなり有用な気がしています。
素晴らしい記事をありがとうございました Jane✨訳者について
2019年5月よりバンクーバーを拠点に移し、現在スタートアップの開始に向けて試行錯誤しているソフトウェアでデベロッパーです。
近頃は、VCの方と話しながらアイディアのブラッシュアップなどを行いながらMVPの検証を進めています。
フリーランス案件も募集し始めました!React、NodeJs、TypeScript等フロント、バックエンド問わず行えます。是非宜しくお願い致します。
もしよろしければ、以下SNSもよろしく願いします!
Twitter: @taishikat0_Ja
Note: 日本人でも英語圏で戦えることを証明したい。28歳が会社を辞め、個人開発者としてカナダでひたすらもがき続けた一年間とこれから
Linkedin: Taishi Kato
- 投稿日:2020-09-18T11:58:41+09:00
全米が待ち望んでいた超便利なTailwind CSSツールまとめ
こんにちは、たかとーです。
今日はTailwind CSS Resources you wish you had. - DEV Community ????の日本語訳記事です!
当記事は、Janeさんの許可を得て翻訳しています。Tweet
Tailwind CSS Resources you wish you had.
Tailwind CSS リソース
私が学んでいたときに役に立ったいくつかのリソースをリストアップしていきます。それらをあなたのリストに追加したり、すでにある場合は、それらを使い続けてください。
1) TailwindInk
ブランドカラーを選ぶと、補色のリストを生成してくれるカラージェネレーターサイトです。カラーコードはTailwindのconfigファイルに簡単にコピーすることができます。
2) Tailblocks
この素晴らしいプロジェクトはMert Cukurenによって作られました。60以上の、Tailwind CSSで作られたすぐに使えるUIブロックがあります。View Codeボタンをクリックして、コードをファイルにコピーするだけです。その上、コンポーネントは完全にレスポンシブで、ブロックが異なるスクリーンデバイス上でどのように見えるかを確認することができます。あなたのウェブサイトで使用している配色を選択することができます。たとえば、下の画像では、私は青の色を選んだことがわかります。上のチェリーでダークモードに切り替えることができ、ブロックがどのように見えるか確認できます。
3) Tailwind Starter Kit
このウェブサイトは、あなたのサイトを素早く構築するのに役立つ素晴らしいコンポーネントを持っています。あなたがすべきことは、色を変えて、あなたの選択次第でコンポーネントを追加/削除することだけです。ドキュメントはわかりやすく、迷うことはほとんどありません。Kitにはランディングページ、ダッシュボード、プロフィールページなどがあります。
4) Stitches
Tailwindコンポーネントのテンプレートジェネレーターです。あなたのウェブサイトで使用したい様々なUIブロックをドラッグ&ドロップするだけで、あなたのためにコードを生成してくれます。使い方は簡単で、わかりやすいです。時には、ゼロからすべてのコードを書く必要はないのです。
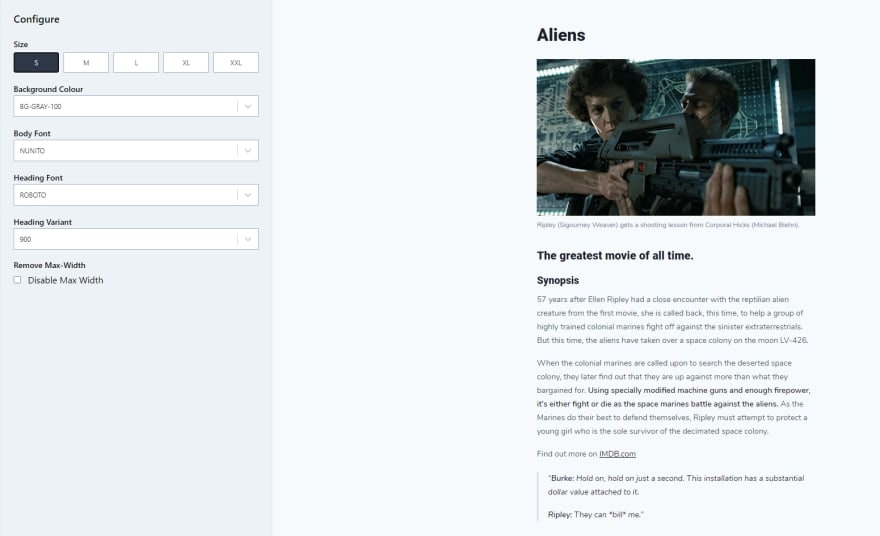
5 Tailwind Typography Playgroung
実際にコーディングをする前に、タイポグラフィがどのように見えるかを確認できる素晴らしいサイトです。タイトルや本文のfont familyを選択して、自分の好みに合うかどうかを確認することができます。もし自信がない場合は、簡単に別のfont familyを選択することができます。使用しているフォントはすべてGoogle Fontで無料で入手できます。
6) Tailwind Components
Tailwind CSSを使ったコミュニティコンポーネントの無料リポジトリです。404ページ、通知ドロップダウン、Eコマースの商品一覧ページなど、様々なコンポーネントがあります。また、異なる画面サイズやbreak pointでコンポーネントがどのように見えるかを確認できます。また、あなた自身のコンポーネントをsubmitすることで、他の人が使用したり共有できるようになります。
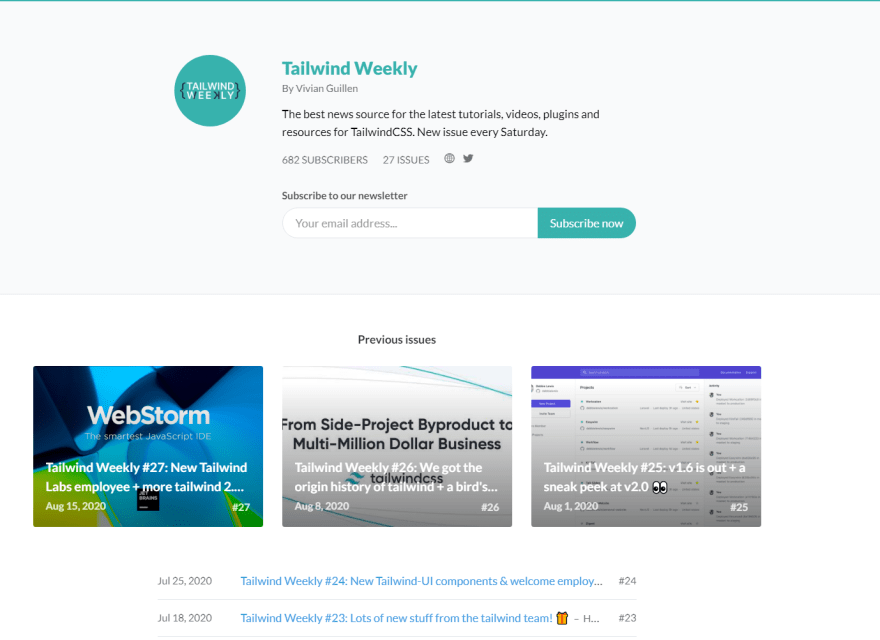
7) Tailwind weekly
Vivian Guillenが毎週Tailwind CSSについてのニュースレターを配信している、素晴らしいサイトです。
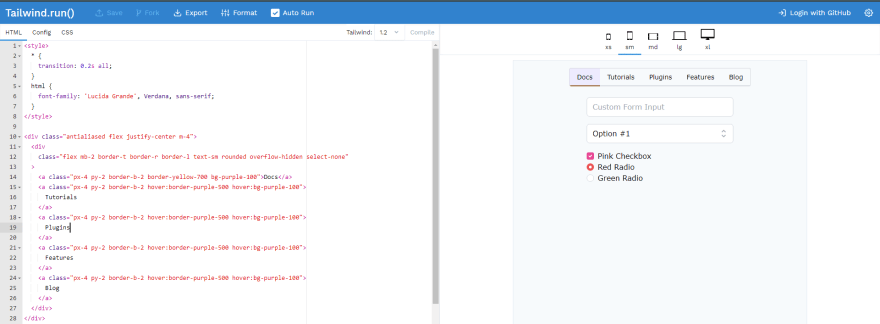
8 Tailwind run
これは、TailwindのUIブロックを作成するためのライブコーディングエディタのようなものです。Codepenを使っているようなものですが、Tailwindがインストールされています。HTMLファイルがあり、そこに要素やユーティリティクラスを追加できますし、好きなカスタムスタイルを追加するためのconfigファイルもあります。ローカルにインストールされているエディタを開かずにTailwindを練習したい方には、このサイトがおすすめです。
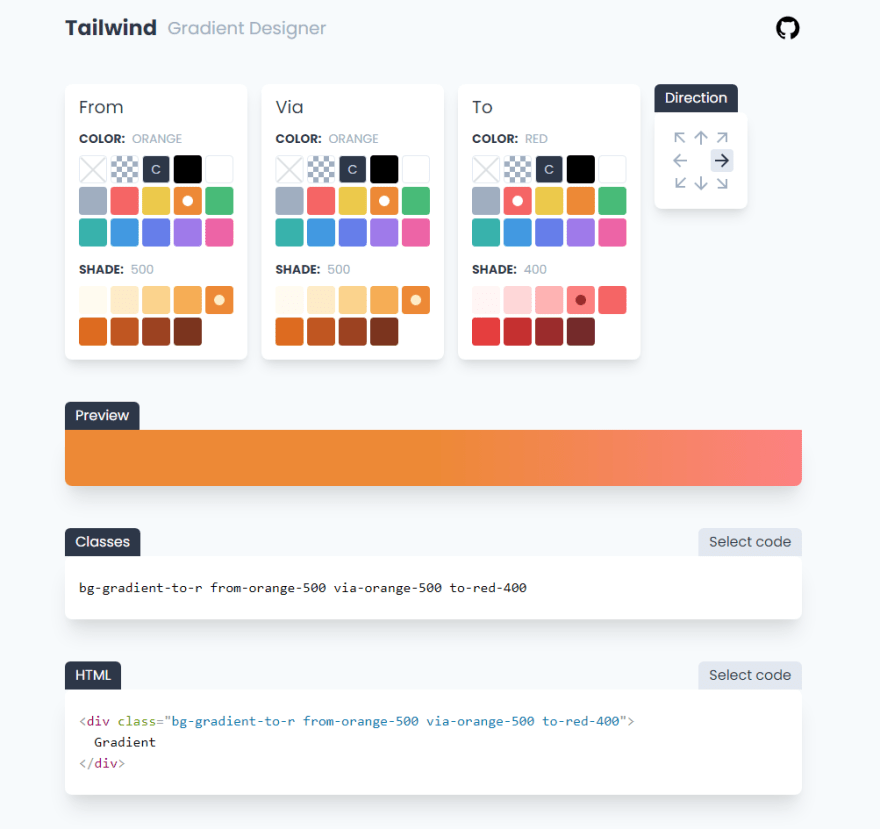
9) Tailwind Gradient Generator
私のようにグラデーションが好きなら、このサイトがとても便利です。使用したい異なる色を3色まで選択し、グラデーションの方向を選択します。その後、あなたのためにコードが生成されるので、それをコピーすることができます。難しい作業をあなたのために行ってくれるので、プロセスをより簡単にします。
10 Awesome Tailwind CSS
これは素晴らしいGithubリポジトリです。Tailwindを使って学習したりプロジェクトを構築したりする際に、常にポケットに入れておくことをお勧めします。90以上の素晴らしいリソースがあり、様々なサイトを構築する際にそれほど苦労しなくて済むようになっています。リポジトリに書かれているリソースを使えば、生産性が2倍になることは間違いありません。私がこの記事で紹介していない、素晴らしいリソースを見つけることができるでしょう。リソースの一部を紹介します。
- IDE 拡張機能
- プラグイン
- プロジェクトの開始に役立つツール
- プロジェクトを爆速スタートさせるためのUIコンポーネントとテンプレート
- スターターとテーマ
- コントリビュートできるTailwindオープンソースプロジェクト
- あなたの旅をサポートするTailwindの学習リソース
まとめ
Tailwindは素晴らしいCSSフレームワークで、次のプロジェクトで使うことを検討すべきです。プロジェクトのキックスタートに使えるリソースはたくさんありますが、上記のリストが少しでもお役に立てれば幸いです。この記事をお友達やCSSフレームワークを学んでいる他のコード初心者と共有することを忘れないでください。
また、Roによって作られたDevs helping Devという素晴らしいコミュニティがあります。Discordに参加することができます。このチャンネルは開発者のメンタルヘルスに焦点を当てており、同じような経験をしている仲間からサポートを受けることができます。多くの人が失業したり、技術系にキャリアを変えたりしている中、このコミュニティは思いやりがあり、あなたの旅の助けになるでしょう。あなたに会えるのを楽しみにしています。Twitter handle @devshelpingdevs ?
この投稿が役に立ったら、あなたの仲間やTailwind CSSを学んでいる初心者の方とシェアしてください。コーヒーをおごってもらってもいいですよ ?。
訳者感想
自分もTailwind CSS大好き人間で、最近はNext.js x Tailwind最高!となっていたので、この記事はかなり有用だな、と感じました。
自分は、こういうツールは使わずに、全て自分で理解した上でコードを書きたい、とどうしても考えてしまう人間なのですが、これらのツールは本当に素晴らしいので、これからはどんどん使って爆速でプロダクトを作っていきたいです。特に
- TailwindInk
- Tailblocks
- Tailwind Gradient Generator
はかなり有用な気がしています。
素晴らしい記事をありがとうございました Jane✨訳者について
2019年5月よりバンクーバーを拠点に移し、現在スタートアップの開始に向けて試行錯誤しているソフトウェアでデベロッパーです。
近頃は、VCの方と話しながらアイディアのブラッシュアップなどを行いながらMVPの検証を進めています。
フリーランス案件も募集し始めました!React、NodeJs、TypeScript等フロント、バックエンド問わず行えます。是非宜しくお願い致します。
もしよろしければ、以下SNSもよろしく願いします!
Twitter: @taishikat0_Ja
Note: 日本人でも英語圏で戦えることを証明したい。28歳が会社を辞め、個人開発者としてカナダでひたすらもがき続けた一年間とこれから
Linkedin: Taishi Kato
- 投稿日:2020-09-18T11:58:41+09:00
全米が待ち望んでいた超便利なTailwind CSSツール10選
こんにちは、たかとーです。
今日はTailwind CSS Resources you wish you had. - DEV Community ????の日本語訳記事です!
当記事は、Janeさんの許可を得て翻訳しています。Tweet
Tailwind CSS Resources you wish you had.
Tailwind CSS リソース
私が学んでいたときに役に立ったいくつかのリソースをリストアップしていきます。それらをあなたのリストに追加したり、すでにある場合は、それらを使い続けてください。
1) TailwindInk
ブランドカラーを選ぶと、補色のリストを生成してくれるカラージェネレーターサイトです。カラーコードはTailwindのconfigファイルに簡単にコピーすることができます。
2) Tailblocks
この素晴らしいプロジェクトはMert Cukurenによって作られました。60以上の、Tailwind CSSで作られたすぐに使えるUIブロックがあります。View Codeボタンをクリックして、コードをファイルにコピーするだけです。その上、コンポーネントは完全にレスポンシブで、ブロックが異なるスクリーンデバイス上でどのように見えるかを確認することができます。あなたのウェブサイトで使用している配色を選択することができます。たとえば、下の画像では、私は青の色を選んだことがわかります。上のチェリーでダークモードに切り替えることができ、ブロックがどのように見えるか確認できます。
3) Tailwind Starter Kit
このウェブサイトは、あなたのサイトを素早く構築するのに役立つ素晴らしいコンポーネントを持っています。あなたがすべきことは、色を変えて、あなたの選択次第でコンポーネントを追加/削除することだけです。ドキュメントはわかりやすく、迷うことはほとんどありません。Kitにはランディングページ、ダッシュボード、プロフィールページなどがあります。
4) Stitches
Tailwindコンポーネントのテンプレートジェネレーターです。あなたのウェブサイトで使用したい様々なUIブロックをドラッグ&ドロップするだけで、あなたのためにコードを生成してくれます。使い方は簡単で、わかりやすいです。時には、ゼロからすべてのコードを書く必要はないのです。
5 Tailwind Typography Playgroung
実際にコーディングをする前に、タイポグラフィがどのように見えるかを確認できる素晴らしいサイトです。タイトルや本文のfont familyを選択して、自分の好みに合うかどうかを確認することができます。もし自信がない場合は、簡単に別のfont familyを選択することができます。使用しているフォントはすべてGoogle Fontで無料で入手できます。
6) Tailwind Components
Tailwind CSSを使ったコミュニティコンポーネントの無料リポジトリです。404ページ、通知ドロップダウン、Eコマースの商品一覧ページなど、様々なコンポーネントがあります。また、異なる画面サイズやbreak pointでコンポーネントがどのように見えるかを確認できます。また、あなた自身のコンポーネントをsubmitすることで、他の人が使用したり共有できるようになります。
7) Tailwind weekly
Vivian Guillenが毎週Tailwind CSSについてのニュースレターを配信している、素晴らしいサイトです。
8 Tailwind run
これは、TailwindのUIブロックを作成するためのライブコーディングエディタのようなものです。Codepenを使っているようなものですが、Tailwindがインストールされています。HTMLファイルがあり、そこに要素やユーティリティクラスを追加できますし、好きなカスタムスタイルを追加するためのconfigファイルもあります。ローカルにインストールされているエディタを開かずにTailwindを練習したい方には、このサイトがおすすめです。
9) Tailwind Gradient Generator
私のようにグラデーションが好きなら、このサイトがとても便利です。使用したい異なる色を3色まで選択し、グラデーションの方向を選択します。その後、あなたのためにコードが生成されるので、それをコピーすることができます。難しい作業をあなたのために行ってくれるので、プロセスをより簡単にします。
10 Awesome Tailwind CSS
これは素晴らしいGithubリポジトリです。Tailwindを使って学習したりプロジェクトを構築したりする際に、常にポケットに入れておくことをお勧めします。90以上の素晴らしいリソースがあり、様々なサイトを構築する際にそれほど苦労しなくて済むようになっています。リポジトリに書かれているリソースを使えば、生産性が2倍になることは間違いありません。私がこの記事で紹介していない、素晴らしいリソースを見つけることができるでしょう。リソースの一部を紹介します。
- IDE 拡張機能
- プラグイン
- プロジェクトの開始に役立つツール
- プロジェクトを爆速スタートさせるためのUIコンポーネントとテンプレート
- スターターとテーマ
- コントリビュートできるTailwindオープンソースプロジェクト
- あなたの旅をサポートするTailwindの学習リソース
まとめ
Tailwindは素晴らしいCSSフレームワークで、次のプロジェクトで使うことを検討すべきです。プロジェクトのキックスタートに使えるリソースはたくさんありますが、上記のリストが少しでもお役に立てれば幸いです。この記事をお友達やCSSフレームワークを学んでいる他のコード初心者と共有することを忘れないでください。
また、Roによって作られたDevs helping Devという素晴らしいコミュニティがあります。Discordに参加することができます。このチャンネルは開発者のメンタルヘルスに焦点を当てており、同じような経験をしている仲間からサポートを受けることができます。多くの人が失業したり、技術系にキャリアを変えたりしている中、このコミュニティは思いやりがあり、あなたの旅の助けになるでしょう。あなたに会えるのを楽しみにしています。Twitter handle @devshelpingdevs ?
この投稿が役に立ったら、あなたの仲間やTailwind CSSを学んでいる初心者の方とシェアしてください。コーヒーをおごってもらってもいいですよ ?。
訳者感想
自分もTailwind CSS大好き人間で、最近はNext.js x Tailwind最高!となっていたので、この記事はかなり有用だな、と感じました。
自分は、こういうツールは使わずに、全て自分で理解した上でコードを書きたい、とどうしても考えてしまう人間なのですが、これらのツールは本当に素晴らしいので、これからはどんどん使って爆速でプロダクトを作っていきたいです。特に
- TailwindInk
- Tailblocks
- Tailwind Gradient Generator
はかなり有用な気がしています。
素晴らしい記事をありがとうございました Jane✨訳者について
2019年5月よりバンクーバーを拠点に移し、現在スタートアップの開始に向けて試行錯誤しているソフトウェアでデベロッパーです。
近頃は、VCの方と話しながらアイディアのブラッシュアップなどを行いながらMVPの検証を進めています。
フリーランス案件も募集し始めました!React、NodeJs、TypeScript等フロント、バックエンド問わず行えます。是非宜しくお願い致します。
もしよろしければ、以下SNSもよろしく願いします!
Twitter: @taishikat0_Ja
Note: 日本人でも英語圏で戦えることを証明したい。28歳が会社を辞め、個人開発者としてカナダでひたすらもがき続けた一年間とこれから
Linkedin: Taishi Kato
- 投稿日:2020-09-18T09:22:40+09:00
完全未経験からのIT業界への転職
初めまして。
以前は親の仕事(施工建築関係)を手伝っていましたが、幼いころからパソコンをいじることが好きで(いじると言っても内部の物やサーバーなどではない)次働くならなんとなくIT業界が良いなあという感覚で生きていました。
そんなときひょんなことから上京することが決まり、去年の7月くらいから東京で生活しています。
こっちに来た時に、知り合いの紹介でSES事業と言われ入った企業では、週5日フルタイムで仕事、週に1度の研修があるといったものでした。
ちなみに仕事内容は、携帯販売会社の中で回線の営業をすることでした。その頃は、ITと言えばプログラミング!みたいな感覚でしたので研修では皆でHTMLとCSSを講師の人と学んでいましたが、Twitterなどで調べていくと、詳細は省きますが、このままじゃあんまり意味ないぞ・・・ってなってきまして、半年ほどでやめて、そこからまずは土台が必要だと思いコロナ禍による緊急事態宣言もあり家でひたすらITパスポートの勉強し1発取得、今現在はLpic level1を目標に毎日最低3時間の勉強を取り入れてます。
これから、学習記録や思ったことをたまに記事にしようと思いますので、よろしくお願いします。