- 投稿日:2020-09-11T20:46:54+09:00
CSSだけで幅を自動調整できる、横並びナビゲーションメニューの作り方
どうも7noteです。jsを使わなくても個数に合わせて自動で幅が調整されるメニューを作ります。
親要素の幅は固定で、子要素の数が変動しても子要素の幅が自動調整されるメニューの作り方。
作り終わったorある程度作ったホームぺージを修正・更新していると、よくメニューの数が変動したりすることがあります。
あとで追加や削除が起こると、その都度その都度CSSを調整する必要がでてきますよね。・・・大変なので、1つ1つ自動調整するように書き換えていくように変えてしまいましょう。
CSSで要素1つ1つの幅を自動調整させる方法
みんな大好きflexboxで作っていきます。
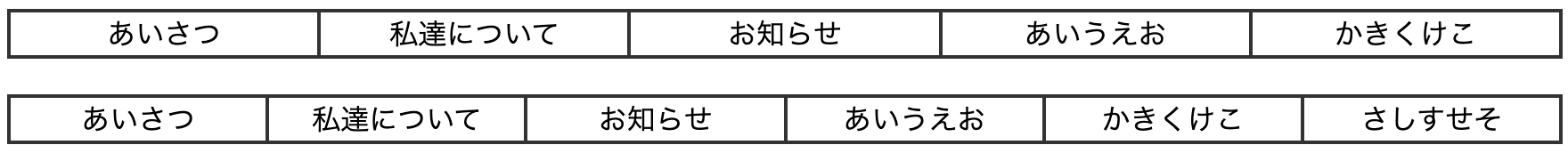
index.html<ul class="menu"> <li>あいさつ</li> <li>私達について</li> <li>あいさつ</li> <li>あいうえお</li> <li>かきくけこ</li> </ul>style.css.menu { width: 100%; display: flex; border: solid 1px #333; } .menu li { width: 100%; /* 可能な限り最大で表示 */ background: #fff; border: solid 1px #333; text-align: center; }これで要素が4個や5個でも自動的に幅が調整されるようになります。
解説
横並びにする方法はflexboxを使います。
display: flex;を指定することにより、要素が横並びになります。
特徴として、幅いっぱいに要素を等分する性質があるので、これを利用し子要素にあたる<li>を5等分にしたり、4等分にしたりすることができます。ただ、あまり極端に数が2個から8個とかになると、デザイン的にあまり綺麗にならない可能性などがあるので、基本的には5~7個など、変動しても2個か3個くらい変動する可能性がある場所に使うのがいいと思います。
phpなどでif文をかませて要素の数がページによってかわる場合など、使える箇所はちょくちょくあるかなと思います。
おそまつ!
~ Qiitaで毎日投稿中!! ~
【初心者向け】HTML・CSSのちょいテク詰め合わせ
- 投稿日:2020-09-11T20:25:54+09:00
Tyハロトレ20日目
HTML
属性
属性のデフォルト値は
<ol type="1">
A~Cで表現したいときは、<ol type="A">
「A」と「i」は大文字でも小文字でも表現できます。属性:href=hyper reference すんげえテキストへの参照(リンク)
meta nameのkeyword
母数が少ないので、SEOのトップを狙うのか、母数が多いのでトップを狙うのか、でkeywordは変わってきます。
イラストレーター
Webはビットマップデータ(点の集まり)
ベクトルデータをビットマップデータにすることをラスタライズと呼びます。ペンツール
自由な線 → 絵
パスファインダー
図形の組み合わせ
多角形ツール
スターツール
初期設定
初心者には、バウンディングボックスが邪魔なので、バウンディングボックスを隠します。
表示>メニュー>バウンディングボックスを隠すアートボードに整列
相手に話を伝える上で大事なこと
論理的思考(ロジカルシンキング)
初めてのWebページに来る人に、自分の思った通りのページを踏んでもらえるかもしれません。答えを逆算
A. それは♡のエースです
Q1 それは赤いカード ♡ ♦
Q2 数字ではないもの 「A J Q K」
Q3 絵柄がないもの A行動分解→ユーザーの行動を分解
ロボットに指示するとする。
1.お湯を沸かす
2.ビニールを取る
3.蓋を線まで剥がす
4.線まで湯を入れる
5.かやくを取る
6.蓋をする
7.3分待つ
8.調味料をいれる
9.混ぜる
10.一口分箸で食べる
11.水ですすいで、分別して捨てる※40代女性の行動を分解
・右利きが多いので、右に配置しよう
・スマホでネットを見るだろうな。
などなど考えていきます。9月11日分の宿題
円グラフを作る
まず直線ツールで、円の中心から真上方向に円から少し飛び出した直線を作ります。
次に回転ツールで、直線を90度回転させて直線をコピーします。
そして、円と直線を全て選択して、パスファインダーで分割します。
その後、はさみツールを使ってない方を塗ります。
最後に、同じ大きさの円を用意して、コピーして中心を重ねると、出来上がりです。
- 投稿日:2020-09-11T11:06:01+09:00
Macのターミナルからhttp-serverコマンドを使って Webサイトを検証できるようにした
Macが突然壊れたので新しいMacを購入した。
現在、Webサイトを運営中でそれの更新作業を新しいMacでしようとした時に、ローカル環境で検証できないようになっていた。具体的には、ターミナルでhttp-serverコマンドを打ってもエラーが出てくる。
新しいMacを購入してから環境構築をして無いねんから、そりゃ当然ですね。とうことで、環境構築をすることにしましたが、ちょこちょこ詰まったので、ここに残しておきます。
主にこちらの記事を参考にさせていただきました。
https://qiita.com/standard-software/items/1afe7b64c4c644fdd9e4とりあえずhttp-server コマンドのインストール
とにもかくにも、まずインストールを試みる
% npm install http-server -gしかし、下記応答が。。。
zsh: command not found: npmcommand not found: npmと出た時の対処
npmコマンドが使えないよ。とのことなので、以下の記事を参考にして進める。
https://qiita.com/sinmetal/items/154e81823f386279b33c基本的には上記のリンク先通りにすればオッケー
ここでは、その過程で詰まったところを記載します。source ~/.bash_profileコマンドで大量のエラー
.bash_profile が見当たらなかったので、下のサイトを見ながら、ホームに.bash_profile を作成。
http://banker0507.blogspot.com/2012/11/macbashprofile.htmlhttps://qiita.com/sinmetal/items/154e81823f386279b33c
上記リンクに沿って下記コマンドを実行% source ~/.bash_profileすると下記のエラーが
command not found: rtf1ansiansicpg932cocoartf2513 command not found: cocoatextscaling0cocoaplatform0{fonttblf0fmodernfcharset0 command not found: colortbl command not found: red255green255blue255 command not found: red255green255blue255 command not found: red83green83blue83 parse error near `;;'なんだこれは?とりあえず.bash_profileの中身を見てみる
% cat .bash_profile {\rtf1\ansi\ansicpg932\cocoartf2513 \cocoatextscaling0\cocoaplatform0{\fonttbl\f0\fmodern\fcharset0 Courier;} {\colortbl;\red255\green255\blue255;\red255\green255\blue255;\red83\green83\blue83;} {\*\expandedcolortbl;;\cssrgb\c100000\c100000\c100000;\cssrgb\c40000\c40000\c40000;} \paperw11900\paperh16840\margl1440\margr1440\vieww10800\viewh8400\viewkind0 \deftab720 \pard\pardeftab720\sl380\partightenfactor0 \f0\fs26 \cf2 \cb3 \expnd0\expndtw0\kerning0 \outl0\strokewidth0 \strokec2 export PATH="/usr/local/bin:$PATH:/usr/local/sbin"\ export PATH=$HOME/.nodebrew/current/bin:$PATH }なぜかよくわからない文がたくさん、、、
viで中身を編集し、下記の状態にする。% cat .bash_profile export PATH="/usr/local/bin:$PATH:/usr/local/sbin" export PATH=$HOME/.nodebrew/current/bin:$PATHもう一度
% source ~/.bash_profile無事エラーなしで解決
http-server実行でローカル環境での検証環境構築成功
その後もせこせこと参考ページを見ながらインストール等を実施し、最後に
% http-server Starting up http-server, serving ./ Available on: http://127.0.0.1:8080 http://192.168.10.7:8080 Hit CTRL-C to stop the serverhttp://localhost:8080/
にアクセスすると、、、、無事、ローカルでの検証環境を構築することができました!
上記のサーバを停止したいときはcontrolキーとCを同時に押してください。