- 投稿日:2020-07-24T21:29:19+09:00
ノンフレームワークなJavaScriptでもDOMとうまく付き合う方法
ReactやVueなどのフロントエンドフレームワークが全盛期を迎えているJavaScriptですが、様々な制約から導入を足踏みしているプロジェクトは多々あると思います。
そして、そのようなプロジェクトではおそらくjQueryが現役で使われており、フロントエンドのコードはスパゲッティと化し、ネストされたコードは可読性を落とし、どの関数がどこで使われているのかわからない、そんな状態に陥っているのではないでしょうか。
この記事では、そんなプロジェクトを対象に、ノンフレームワークでも出来る限り可読性を向上させるための工夫をまとめてみました。
JavaScriptからHTMLをできるだけ触らない
JavaScriptとDOMは密結合になりがち
JavaScriptとDOM・HTMLの密結合がスパゲッティ化を招きます。逆に、JavaScriptとDOMを疎結合にしてしまえばスパゲッティ化しにくいといえます。
JavaScriptはHTMLによって運ばれブラウザで実行される言語なので、JavaScriptとHTMLを完全に分離することは不可能です。ただし、アプローチの仕方次第で結合度合いを下げることは可能です。
よくない例
下は、あるハンバーガショップのメニュー選択ページのJavaScriptです。
要望として、サラダが選択された時にはドレッシングの選択項目を出して欲しいと言われ、その実装を行いました。document.getElementById('selectMenu').addEventListener('click', (event) => { const isSaladSelected = event.currentTarget.value === 'salad'; if (isSaladSelected) { // ドレッシングメニューを表示する const dressingSelect = document.createElement('select'); dressingSelect.id = 'dressingSelect'; dressingSelect.innerHTML = ` <option value="goma">ゴマドレッシング</option> <option value="wafu">和風ドレッシング</option> <option value="seasar">シーザードレッシング</option> `; document.getElementById('selectMenu').append(dressingSelect); } else { // ドレッシングメニューを消す document.getElementById('dressingSelect').remove(); } })この時点ではまだ簡潔なように見えます。しかし、将来的にドレッシングがシーザーだったときにはクルトンの有無を、メニューがナゲットだったときにはソースの種類を、と要望が増えていったときはどうでしょう。破綻するのは目に見えています。
解決策: JavaScriptは表示の切り替えに専念する
この問題は、あらかじめHTMLにフォームを定義しておき、JavaScriptでは切り替えだけを行うことで解決できます。下は、あらかじめ項目を定義したHTMLです。
dressingSelectが非表示になっていることに注目してください。<form> <select id="selectMenu"> <option value="hamburger">ハンバーガー</option> <option value="potato">ポテト</option> <option value="salad">サラダ</option> </select> <select id="dressingSelect" style="visibility: hidden"> <!-- visibility: hidden で最初は非表示 --> <option value="goma">ゴマドレッシング</option> <option value="wafu">和風ドレッシング</option> <option value="seasar">シーザードレッシング</option> </select> </form>JavaScriptはサラダだったときの切り替えのみに専念します。
document.getElementById('selectMenu').addEventListener('click', (event) => { const dressingSelect = document.getElementById('dressingSelect'); const isSaladSelected = event.currentTarget.value === 'salad'; dressubgSelect.style.visible = isSaladSelected ? 'visible' : 'hidden'; })このように内容がすでに決まっているものはあらかじめHTMLに定義しておき、JavaScriptでは
display: none、もしくはvisibility: hiddenのつけ外しで表示・非表示を行なっていくと、JavaScript中でHTMLのあれこれを考える必要がなくなり、コードの見通しがよくなります。動的に生成するときはページの表示時に
この方法は要素を動的に生成したい場合にも使えます。例えばドレッシングの在庫状況によりリストの内容を変更したい時は、切り替え時にリストを生成するのではなく、ページの読み込み時にあらかじめHTMLを生成しておけば良いのです。
<select id="dressingSelect" style="display: none"> <!-- createDressingSelect --> </select>const createDressingSelect = (dressingList) => { // dressingListは配列で、ドレッシングの情報が入っているものとする。 const dressingSelect = document.getElementById('dressingSelect'); const dressingOptions = dressingList.map((dressing) => ( `<option value="${dressing.value}">${dressing.name}</option>` )); dressingSelect.innerHTML = dressingOptions.join('\n'); } getDressingList().then(createDressingSelect)このアプローチを使用することにより、JavaScriptコードの中からDOMの操作をしている行を減らし、可読性を向上させることができます。
無名関数 & コールバックを多用するのは避ける
古いjQueryにより蘇る地獄
コールバック地獄という言葉があるように、JavaScriptでは以前からコールバックのネストが問題視されてきました。
jQueryのあるプラグインでは、オブジェクトにコールバックを設定させていました。
$('#dialog').dialog({ title:"実行します。よろしいですか?", buttons: { "OK": () => { connection('/method', data) .then((response) => { // ... 完了後の処理 ... }); } } });見てわかるように、ネストがどんどん深くなっています。残念ながら、古いjQueryのプラグインにはこういったネストを増やしてしまうような設計が多くみられます。
解決策1: 関数を分割する
小手先の解決策ですが、無名関数を直接記述するのではなく、関数を分割することで対処できます。
const dialogOKButtonHandler = () => { connection('/method', data) .then((response) => { // ... 完了後の処理 ... }); } $('#dialog').dialog({ title:"実行します。よろしいですか?", buttons: { "OK": dialogOKButtonHandler } });解決策2: Promise化する
一番良い解決策は、このようなレガシーなjQueryプラグインをPromise対応のものに置き換える、もしくはラッパーを書くことです。
$('#dialog').dialog({ title:"実行します。よろしいですか?", buttons: { "OK": dialogOKButtonHandler } }).then(result => { return connection('/method', data) }).then(response => { // ... 完了後の処理 ... });Promiseに対応させることで、関数を横にではなく縦に伸ばすことが可能になります。ネストも減らすことができ、可読性が向上します。
エレメントではなくデータを扱う
臭いものにはフタをする
臭いものにはフタをするという言葉があります。都合の悪いものを一時的に隠すという意味ですが、これはJavaScriptにも言えることです。JavaScriptにとって、他のデータ形式であるHTMLを操作することは
臭いことです。ですが、関数により処理を分割し、フタをすることができます。DOMの操作とロジックは分割しましょう。ロジックの中では、エレメントではなくデータを扱うようにしましょう。
そうすることで、コードの見通しがよくなりロジックの再利用性が向上します。もしロジックの中にDOMの操作が紛れ込んでいたら、そのロジックは他所で使用することができなくなります。よくない例
たとえばログインフォームを実装するときを考えましょう。下は良くない例です。
ログインボタンが押されたらユーザIDとパスワードをエレメントから取得してログインを試行します。ログインができたら、APIからデータを受け取り特定のDivに描写します。
要望として、3回アクセスに失敗したらキャプチャを出して欲しいと言われています。// ログイン試行する const tryLogin = async () => { // エレメントを取得 const userIdInput = document.getElementById('userId'); const passwordInput = document.getElementById('password'); // エレメントからログイン試行 const loginResultJSON = await connection('/login', { body: { userId: userIdInput.value, password: passwordInput.value } }); return JSON.parse(loginResultJSON); } // データを取得しViewに追加する const getDataListThenAppend = async () => { // データを取得 const dataListJSON = await connection('/getData'); const dataList = JSON.parse(dataListJSON); // データをDivに変換する const dataDivs = dataList.map((data) => { const div = document.createElement('div'); div.innerHTML = `<p>${data}</p>`; return div; }) // 変換したDivをHTMLに連結する const dataView = document.getElementById('dataView'); dataView.append(...dataDivs); } let loginFailureCount = 0; document.getElementById('loginButton').addEventListener('click', async () => { const loginResult = await tryLogin(); // ログインできなかったときの処理 if (!loginResult.ok) { loginFailureCount++; if (loginFailureCount > 3) { // 3回目でキャプチャを表示 const caputureDiv = document.getElementById(); caputureDiv.style.display = 'block'; } return false; } await getDataListThenAppend(); });一見、しっかりと関数が分割されているように見えます。しかしながら、それぞれの関数の中でDOMから情報を取得しており、これでは各関数とHTMLが密結合になってしまいます。密結合になると、その関数を他所で利用するためには、該当の関数のみならず結合されているHTMLをも移動させなければいけません。
解決策: ロジックの関数にDOMを触らせない
これを下のように分割し直しましょう。
// ログイン試行 const tryLogin = (userId, password) => { const loginResultJSON = await connection('/login', { body: { userId, password } }); return JSON.parse(loginResultJSON); } // データを取得 const getDataList = () => { const dataListJSON = await connection('/getData'); return JSON.parse(dataListJSON); } // データをHTMLに結合する const appendDataListToHTML = (dataList) => { // データをDivに変換する const dataDivs = dataList.map((data) => { const div = document.createElement('div'); div.innerHTML = `<p>${data}</p>`; return div; }) // 変換したDivをHTMLに連結する const dataView = document.getElementById('dataView'); dataView.append(...dataDivs); } let loginFailureCount = 0; document.getElementById('loginButton').addEventListener('click', async () => { // エレメントを取得 const userIdInput = document.getElementById('userId'); const passwordInput = document.getElementById('password'); const loginResult = await tryLogin(userIdInput.value, passwordInput.value); // ログインできなかったときの処理 if (!loginResult.ok) { loginFailureCount++; if (loginFailureCount > 3) { // 3回目でキャプチャを表示 const caputureDiv = document.getElementById(); caputureDiv.style.display = 'block'; } return false; } const dataList = await getDataList(); appendDataListToHTML(dataList); });DOMの操作とロジックを意識して分割しました。これにより、関数に与える値のみを揃えれば関数を利用することができ、コードの再利用性を向上させることができます。
ESModules
<script type="module">を使う生のJavaScriptでよくあがる問題として、下のような事柄が挙げられます。
- ファイル分割・ライブラリ導入ごとに
<script type="text/javascript">が増える問題- とりあえず
jQuery($ => {})で囲んでしまう問題2017年ごろからブラウザに順次導入されたESModulesを利用することで、これらの問題を解決することができます。
ES Modulesとは
ES Modulesは、JavaScriptファイルの分割と読み込みをサポートする仕組みの一つです。
export文とimport文を組み合わせることで、JavaScriptを適時分割することが可能になり、コードの可読性とモジュール性を大幅に向上させることができます。import / export
下の例を見てください。一番目は単体のJavaScriptファイル、二番目はHTMLです。
export文を利用することで、関数を外側から読み込める形にしています。// ./script.js export const showDateText = (year, month, day) => { return `${year}年${month}月${day}日`; }こちらでは、
import文を利用し他のファイルから関数を読み込んでいます。<!-- index.html --> <script type="module"> import { showDateText } from './script.js'; const pElm = document.getElementById('hoge'); pElm.innerText = '私の誕生日は' + showDateText(1998, 4, 14) + 'です。'; // p要素の内容は ”私の誕生日は1998年4月14日です。” になる </script> <p id="hoge"> </p>コメントにある通り、
p要素の内容は”私の誕生日は1998年4月14日です。”になります。上は簡単な例ですが、ES Modulesはページを跨いで使用される関数が増えるたびに利便性が向上します。
JavaScriptを分割し、それを読み込むためには<script src="">が必要でしたが、ES Modulesを利用すると必要な関数を必要なときに外部のファイルから読み込むことが可能になり、グローバルスコープを汚さずにHTMLのheadも最低限のタグ数で済ますことができます。
onLoadいらずまた、moduleとして読み込まれたJavaScriptは、head内に定義されていたとしてもDOMの読み込みが完了した後に実行されます。(JavaScriptのイベント
domcontentloaded相当)今までDOMを操作するためにスクリプトをHTMLの下部に書いたり、イベントリスナやjQueryに関数を渡してその中でスクリプトを書いていた人は、moduleに置き換えることで簡潔にかくことができるようになります。
<script type="text/javascript"> window.addEventListener('domcontentloaded', () => { const pElm = document.getElementById('hoge'); }); </script> <p id="hoge"></p>上をmoduleで置き換えると下のようになります。
<script type="module"> const pElm = document.getElementById('hoge'); </script> <p id="hoge"></p>そして、ES Modulesは後述するWebComponentsと相性が非常に良いです。
ただし、ES ModulesはIEには対応されていません。IEへの対応が必要な場合はBabelやWebpackを使うなどしましょう。
Web Componentsを知る
最後に、発展系としてWeb Componentsを紹介します。
Web Componentsとは
Web Componentsは、独自のタグを定義することでHTML要素のコンポーネントかを助ける仕組みです。複数のページにまたがって利用したり、様々な箇所で何度も利用したりするときに、JavaScriptで独自のHTMLタグを定義することでコードの重複を防ぎます。ReactやVueを利用したことがある人はイメージしやすいかもしれません。
コンポーネントの定義
下の例を見てみましょう。これは、実際にオリジナルなコンポーネントである
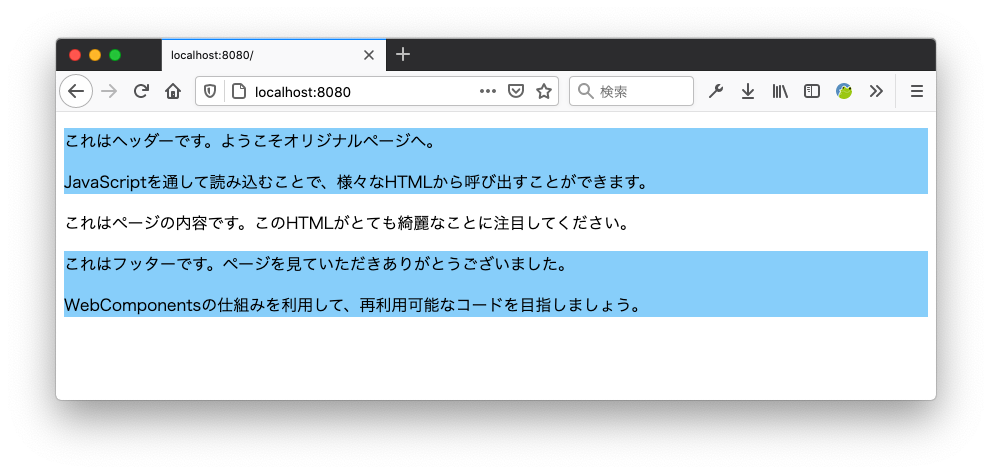
<original-header>と<original-footer>を定義しているところです。// CommonElements.js class OriginalHeader extends HTMLElement { constructor() { super(); this.render(); } render() { // Divを作成し、自身(HTMLElement)に連結させています。 const div = document.createElement('div'); div.style.backgroundColor = 'lightskyblue'; div.innerHTML = ` <p>これはヘッダーです。ようこそオリジナルページへ。</p> <p>JavaScriptを通して読み込むことで、様々なHTMLから呼び出すことができます。</p> `; this.append(div); } } class OriginalFooter extends HTMLElement { constructor() { super(); this.render(); } render() { // こちらも同じです。 const div = document.createElement('div'); div.style.backgroundColor = 'lightskyblue'; div.innerHTML = ` <p>これはフッターです。ページを見ていただきありがとうございました。</p> <p>WebComponentsの仕組みを利用して、再利用可能なコードを目指しましょう。</p> `; this.append(div); } } // HTMLElementを継承しただけでは使用できる状態になりません。 // customElements.define関数を使い、登録する必要があります。 customElements.define('original-header', OriginalHeader); customElements.define('original-footer', OriginalFooter);定義したコンポーネントの使用
上で定義したエレメントを実際に使用してみます。
<script type="module"> import './CommonElements.js'; // CommonElementsの中でcustomElements.define()しているため、 // ここでは読み込むだけで完了です。 </script> <original-header></original-header> <div> これはページの内容です。このHTMLがとても綺麗なことに注目してください。 </div> <original-footer></original-footer>このページをWebブラウザで読み込むと、下のようなページが出現します。
定義した内容が表示されていることがわかります。
例にあるように、ヘッダーやフッターなど様々なページで使いまわされる要素をCustomElementsとして定義しておけば、各ページごとにHTMLを定義する必要がなくなります。
ロジックやプロパティ渡しも可能
定義したエレメントは普段使っているエレメントと同じです。ReactやVueのように独自の記法を理解する必要はなく、基本的には今までと同じ感覚で定義することが可能です。
ロジックが必要なボタンやフォームなどでも、ロジックをあらかじめメソッドとして定義しておけば様々なページで使い回すことができ、結果的にページ独自のスクリプト量を減少させることが可能です。ReactやVueと同じように、HTML側からプロパティとしてデータを渡すことも可能です。Web Componentsは(IEを除く)ブラウザ標準ですので、すぐに使い始めることができます。
フロントエンドフレームワークの導入を考え続ける
最後に、タイトルと相反する内容にはなりますがフロントエンドフレームワークの導入を考え続けましょう。
ReactやVueなどのフロントエンドフレームワークは、DOMとうまく付き合う方法を提供しています。
ReactはHTMLをJavaScriptのオブジェクトとして扱い、VueはDOMの操作を抽象化することでコードを簡潔にすることを目指しています。開発者は設けられた枠組みの中でコードを書くことで、コードは分割され、コンポーネントとして再利用が可能な形になり、見通しが向上します。最近では、DOMの更新をできるだけ抑え、ページの高速化ができるような仕組みも整えられています。
一方、生のJavaScriptを利用すると、全て自由にコードを記述することができるようになります。ReactやVueなどとは違い、直感的な操作ができます。
ですが、DOMの操作には制限がありません。そのような中でDOMを使うとあっという間にJavaScriptとDOM、延いてはHTMLと密結合なコードを生成することになります。機能の追加や削除を繰り返しているうちに画面描写に関するコードがスクリプト中に散らばり、可読性が低下していきます。
ここまでに書いた様々な工夫を試すことで、ある程度コードの品質を維持することはできます。しかしながら、これは考え方でありフレームワークによって提供される枠組みではありません。可能であれば、フロントエンドフレームワークを導入を進めてみましょう。
- 投稿日:2020-07-24T20:01:02+09:00
初心者によるプログラミング学習ログ 380日目
100日チャレンジの380日目
twitterの100日チャレンジ#タグ、#100DaysOfCode実施中です。
すでに100日超えましたが、継続。
100日チャレンジは、ぱぺまぺの中ではプログラミングに限らず継続学習のために使っています。
380日目は、
おはようございます
— ぱぺまぺ@社畜✕投資✕ブロガー (@ppmp65) July 23, 2020
昨日の作業・やったこと⇩
●就寝前筋トレ5分、キンドル読書 10分
●ブログ1記事作成
●プログラミング学習380日目 2h
・架空LP(@ririru_123 )作成
・ボタンアニメーション実装
・メンターの課題#駆け出しエンジニアとつながりたい#100DaysOfCode#早起きチャレンジ
- 投稿日:2020-07-24T17:08:48+09:00
Vue.Js リストにマウスオーバー(mouseover)すると文字が拡大され、値を取得する
VueJs初学者のちょっとした倉庫です。
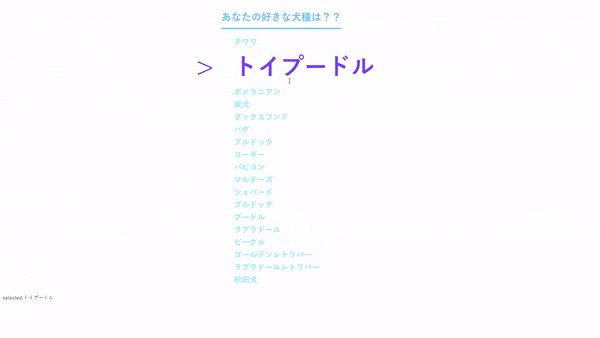
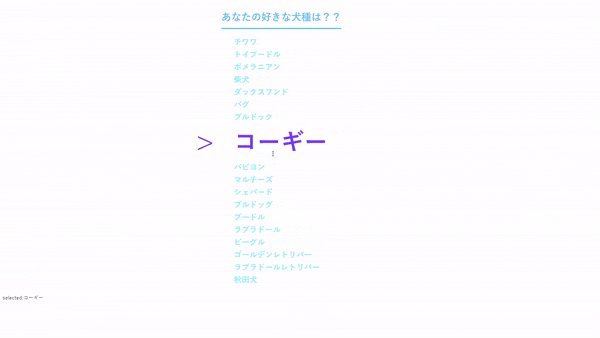
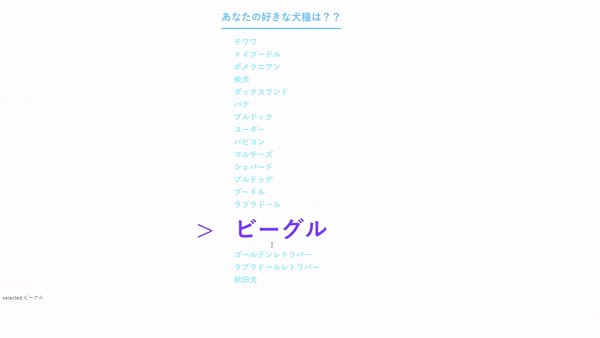
簡単だけどシンプルだけど使えそうな表現を目指しています。カーソルが要素に重なると文字が拡大され、選択された値を取得する
←気が向いたらLGTMボタンぽちっとお願いします。
カーソルが要素に重なると拡大され、要素の値を取得します。
画面左下がカーソルが重なっている値です。取得した値によってわんちゃんの画像を表示するとかよさそうですね。今回は柴犬にカーソルが重なると画像が表示されるようになっています。
追記:それっぽい犬図鑑つくりました→https://qiita.com/Itsuki_Y/items/288143a97ae2ad5224caソース
shuffle.html<!doctype html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>PickUp</title> <style> body { font-family: "Montserrat", "游ゴシック", YuGothic, "ヒラギノ角ゴ ProN W3", "Hiragino Kaku Gothic ProN", "メイリオ", Meiryo, sans-serif; } ul { margin-left: 700px; list-style: none; } div#mainlist { color: #8EF1FF; font-size: 25px; } div#mainlist ul li:hover { list-style-type: ">"; color: #7B3CFF; font-size: 75px; } .SubTitle { margin-left: 700px; position: relative; display: inline-block; font-weight: bold; padding: 0.25em 0; text-decoration: none; color: #67c5ff; } .SubTitle:before { position: absolute; content: ''; width: 100%; height: 4px; top: 100%; left: 0; border-radius: 3px; background: #67c5ff; transition: .2s; } .SubTitle:hover:before { top: -webkit-calc(100% - 3px); top: calc(100% - 3px); } </style> </head> <body> <div id="app"> <h1> <div class="SubTitle">あなたの好きな犬種は??</div> <div id="mainlist"> <ul> <li v-for="dog in dogs" :key="dog.name" @mouseover="activeDog=dog.name"> {{dog.name}} </li> <img v-show="this.activeDog=='柴犬'" src="sibainu.png"></img> </ul> </div> </h1> <p v-show="activeDog">selected:{{activeDog}}</p> </div> <script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script> <script src="https://cdn.jsdelivr.net/npm/lodash@4.17.19/lodash.min.js"></script> <script> var app = new Vue({ el: "#app", data: { dogs: [ {name: 'チワワ'}, {name: 'トイプードル'}, {name: 'ポメラニアン'}, {name: '柴犬'}, {name: 'ダックスフンド'}, {name: 'パグ'}, {name: 'ブルドック'}, {name: 'コーギー'}, {name: 'パピヨン'}, {name: 'マルチーズ'}, {name: 'シェパード'}, {name: 'ブルドッグ'}, {name: 'プードル'}, {name: 'ラブラドール'}, {name: 'ビーグル'}, {name: 'ゴールデンレトリバー'}, {name: 'ラブラドールレトリバー'}, {name: '秋田犬'}, ], activeDog: "" }, methods: {} }); </script> </body> </html>最後に
以上です。気が向いたらLGTMぽちっとお願いします。
- 投稿日:2020-07-24T17:08:48+09:00
Vuye.Js カーソルがリストに重なると文字が拡大され、値を取得する
VueJs初学者のちょっとした倉庫です。
簡単だけどシンプルだけど使えそうな表現を目指しています。カーソルが要素に重なると文字が拡大され、選択された値を取得する
←気が向いたらLGTMボタンぽちっとお願いします。
カーソルが要素に重なると拡大され、要素の値を取得します。
画面左下がカーソルが重なっている値です。取得した値によってわんちゃんの画像を表示するとかよさそうですね。今回は柴犬にカーソルが重なると画像が表示されるようになっています。
shuffle.html<!doctype html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>PickUp</title> <style> body { font-family: "Montserrat", "游ゴシック", YuGothic, "ヒラギノ角ゴ ProN W3", "Hiragino Kaku Gothic ProN", "メイリオ", Meiryo, sans-serif; } ul { margin-left: 700px; list-style: none; } div#mainlist { color: #8EF1FF; font-size: 25px; } div#mainlist ul li:hover { list-style-type: ">"; color: #7B3CFF; font-size: 75px; } .SubTitle { margin-left: 700px; position: relative; display: inline-block; font-weight: bold; padding: 0.25em 0; text-decoration: none; color: #67c5ff; } .SubTitle:before { position: absolute; content: ''; width: 100%; height: 4px; top: 100%; left: 0; border-radius: 3px; background: #67c5ff; transition: .2s; } .SubTitle:hover:before { top: -webkit-calc(100% - 3px); top: calc(100% - 3px); } </style> </head> <body> <div id="app"> <h1> <div class="SubTitle">あなたの好きな犬種は??</div> <div id="mainlist"> <ul> <li v-for="dog in dogs" :key="dog.name" @mouseover="activeDog=dog.name"> {{dog.name}} </li> <img v-show="this.activeDog=='柴犬'" src="sibainu.png"></img> </ul> </div> </h1> <p v-show="activeDog">selected:{{activeDog}}</p> </div> <script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script> <script src="https://cdn.jsdelivr.net/npm/lodash@4.17.19/lodash.min.js"></script> <script> var app = new Vue({ el: "#app", data: { dogs: [ {name: 'チワワ'}, {name: 'トイプードル'}, {name: 'ポメラニアン'}, {name: '柴犬'}, {name: 'ダックスフンド'}, {name: 'パグ'}, {name: 'ブルドック'}, {name: 'コーギー'}, {name: 'パピヨン'}, {name: 'マルチーズ'}, {name: 'シェパード'}, {name: 'ブルドッグ'}, {name: 'プードル'}, {name: 'ラブラドール'}, {name: 'ビーグル'}, {name: 'ゴールデンレトリバー'}, {name: 'ラブラドールレトリバー'}, {name: '秋田犬'}, ], activeDog: "" }, methods: {} }); </script> </body> </html>以上です。気が向いたらLGTMぽちっとお願いします。
- 投稿日:2020-07-24T17:08:48+09:00
Vuye.Js リストにマウスオーバー(mouseover)すると文字が拡大され、値を取得する
VueJs初学者のちょっとした倉庫です。
簡単だけどシンプルだけど使えそうな表現を目指しています。カーソルが要素に重なると文字が拡大され、選択された値を取得する
←気が向いたらLGTMボタンぽちっとお願いします。
カーソルが要素に重なると拡大され、要素の値を取得します。
画面左下がカーソルが重なっている値です。取得した値によってわんちゃんの画像を表示するとかよさそうですね。今回は柴犬にカーソルが重なると画像が表示されるようになっています。
追記:それっぽい犬図鑑つくりました→https://qiita.com/Itsuki_Y/items/288143a97ae2ad5224caソース
shuffle.html<!doctype html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>PickUp</title> <style> body { font-family: "Montserrat", "游ゴシック", YuGothic, "ヒラギノ角ゴ ProN W3", "Hiragino Kaku Gothic ProN", "メイリオ", Meiryo, sans-serif; } ul { margin-left: 700px; list-style: none; } div#mainlist { color: #8EF1FF; font-size: 25px; } div#mainlist ul li:hover { list-style-type: ">"; color: #7B3CFF; font-size: 75px; } .SubTitle { margin-left: 700px; position: relative; display: inline-block; font-weight: bold; padding: 0.25em 0; text-decoration: none; color: #67c5ff; } .SubTitle:before { position: absolute; content: ''; width: 100%; height: 4px; top: 100%; left: 0; border-radius: 3px; background: #67c5ff; transition: .2s; } .SubTitle:hover:before { top: -webkit-calc(100% - 3px); top: calc(100% - 3px); } </style> </head> <body> <div id="app"> <h1> <div class="SubTitle">あなたの好きな犬種は??</div> <div id="mainlist"> <ul> <li v-for="dog in dogs" :key="dog.name" @mouseover="activeDog=dog.name"> {{dog.name}} </li> <img v-show="this.activeDog=='柴犬'" src="sibainu.png"></img> </ul> </div> </h1> <p v-show="activeDog">selected:{{activeDog}}</p> </div> <script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script> <script src="https://cdn.jsdelivr.net/npm/lodash@4.17.19/lodash.min.js"></script> <script> var app = new Vue({ el: "#app", data: { dogs: [ {name: 'チワワ'}, {name: 'トイプードル'}, {name: 'ポメラニアン'}, {name: '柴犬'}, {name: 'ダックスフンド'}, {name: 'パグ'}, {name: 'ブルドック'}, {name: 'コーギー'}, {name: 'パピヨン'}, {name: 'マルチーズ'}, {name: 'シェパード'}, {name: 'ブルドッグ'}, {name: 'プードル'}, {name: 'ラブラドール'}, {name: 'ビーグル'}, {name: 'ゴールデンレトリバー'}, {name: 'ラブラドールレトリバー'}, {name: '秋田犬'}, ], activeDog: "" }, methods: {} }); </script> </body> </html>最後に
以上です。気が向いたらLGTMぽちっとお願いします。
- 投稿日:2020-07-24T17:08:48+09:00
Vuye.Js カーソルが要素に重なると文字が拡大され、値を取得する
VueJs初学者のちょっとした倉庫です。
簡単だけどシンプルだけど使えそうな表現を目指しています。カーソルが要素に重なると文字が拡大され、選択された値を取得する
←気が向いたらLGTMボタンぽちっとお願いします。
カーソルが要素に重なると拡大され、要素の値を取得します。
画面左下がカーソルが重なっている値です。取得した値によってわんちゃんの画像を表示するとかよさそうですね。今回は柴犬にカーソルが重なると画像が表示されるようになっています。
shuffle.html<!doctype html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>PickUp</title> <style> body { font-family: "Montserrat", "游ゴシック", YuGothic, "ヒラギノ角ゴ ProN W3", "Hiragino Kaku Gothic ProN", "メイリオ", Meiryo, sans-serif; } ul { margin-left: 700px; list-style: none; } div#mainlist { color: #8EF1FF; font-size: 25px; } div#mainlist ul li:hover { list-style-type: ">"; color: #7B3CFF; font-size: 75px; } .SubTitle { margin-left: 700px; position: relative; display: inline-block; font-weight: bold; padding: 0.25em 0; text-decoration: none; color: #67c5ff; } .SubTitle:before { position: absolute; content: ''; width: 100%; height: 4px; top: 100%; left: 0; border-radius: 3px; background: #67c5ff; transition: .2s; } .SubTitle:hover:before { top: -webkit-calc(100% - 3px); top: calc(100% - 3px); } </style> </head> <body> <div id="app"> <h1> <div class="SubTitle">あなたの好きな犬種は??</div> <div id="mainlist"> <ul> <li v-for="dog in dogs" :key="dog.name" @mouseover="activeDog=dog.name"> {{dog.name}} </li> <img v-show="this.activeDog=='柴犬'" src="sibainu.png"></img> </ul> </div> </h1> <p v-show="activeDog">selected:{{activeDog}}</p> </div> <script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script> <script src="https://cdn.jsdelivr.net/npm/lodash@4.17.19/lodash.min.js"></script> <script> var app = new Vue({ el: "#app", data: { dogs: [ {name: 'チワワ'}, {name: 'トイプードル'}, {name: 'ポメラニアン'}, {name: '柴犬'}, {name: 'ダックスフンド'}, {name: 'パグ'}, {name: 'ブルドック'}, {name: 'コーギー'}, {name: 'パピヨン'}, {name: 'マルチーズ'}, {name: 'シェパード'}, {name: 'ブルドッグ'}, {name: 'プードル'}, {name: 'ラブラドール'}, {name: 'ビーグル'}, {name: 'ゴールデンレトリバー'}, {name: 'ラブラドールレトリバー'}, {name: '秋田犬'}, ], activeDog: "" }, methods: {} }); </script> </body> </html>以上です。気が向いたらLGTMぽちっとお願いします。
- 投稿日:2020-07-24T16:57:46+09:00
リンクを別タブで開かせる方法(注意点)
aタグとtarget属性
リンクを貼る
index.html<a href="ここにリンク先のURLを入れる"></a>1.同じタブで開く target="_self" 省略可能
2.別タブで開く target="_blank"
target="_blank" 使用する際の注意点
index.html<a href="ここにリンク先のURLを入れる" target="_blank" ></a>あまり良くない記述
index.html<a href="ここにリンク先のURLを入れる" target="_blank" rel="noopener noreferrer"></a>rel="noopener noreferrer"を追加するだけ
詳しいことは参考サイトに載ってます。
- 投稿日:2020-07-24T16:10:09+09:00
Vue.Js リストをランダムにゆっくり入れ替える
VueJs初学者のちょっとした倉庫です。
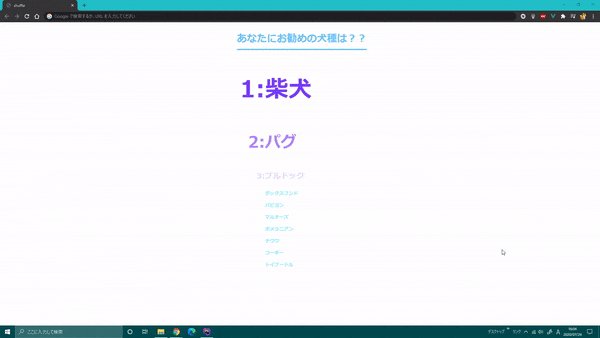
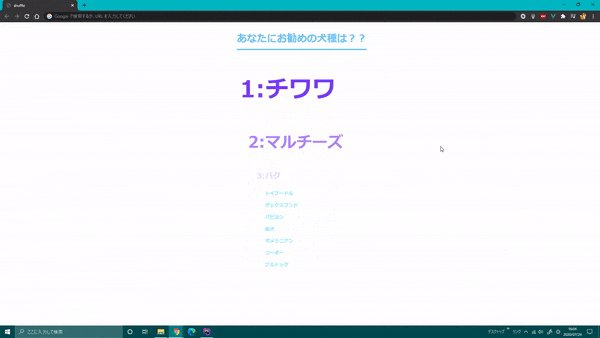
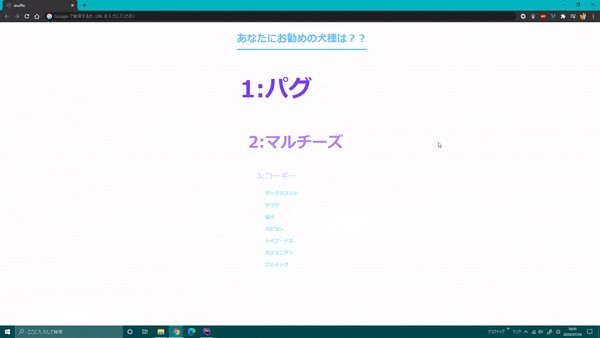
簡単だけどシンプルだけど使えそうな表現を目指しています。クリックでリストがゆっくり入れ替わる
←気が向いたらLGTMボタンぽちっとお願いします。
ボタン押下でリストのゆっくりと順番が変わり、上位3つの要素にcssが適用されます。
ひと段落まで作ったところでVueJsの公式のサンプルで似たようなものがあることに気が付いた。ソース
shuffle.html<!doctype html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>shuffle</title> <style> /*要素が並び変えにかかる時間*/ .flip-list-move { transition: transform 1.5s; } ul { margin-left: 800px; list-style: none; } div#mainlist { color: #8EF1FF; font-size: 15px; } div#mainlist ul li:first-child { list-style-type: "1:"; color: #7B3CFF; font-size: 75px; } div#mainlist ul li:nth-child(2) { list-style-type: "2:"; color: #B384FF; font-size: 50px; } div#mainlist ul li:nth-child(3) { list-style-type: "3:"; color: #EAD9FF; font-size: 25px; } .btn-border-bottom { margin-left: 750px; position: relative; display: inline-block; font-weight: bold; padding: 0.25em 0; text-decoration: none; color: #67c5ff; } .btn-border-bottom:before { position: absolute; content: ''; width: 100%; height: 4px; top: 100%; left: 0; border-radius: 3px; background: #67c5ff; transition: .2s; } .btn-border-bottom:hover:before { top: -webkit-calc(100% - 3px); top: calc(100% - 3px); } </style> </head> <body> <div id="app"> <h1> <div class="backGround"> <div class="btn-border-bottom" v-on:click="shuffle">あなたにお勧めの犬種は??</div> <div id="mainlist"> <transition-group name="flip-list" tag="ul"> <li v-for="dog in dogs" :key="dog.name"> <p> {{dog.name}} </p> </li> </transition-group> </div> </ul> </div> </h1> </div> <script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script> <script src="https://cdn.jsdelivr.net/npm/lodash@4.17.19/lodash.min.js"></script> <script> var app = new Vue({ el: "#app", data: { error: "error", dogs: [ {name: 'チワワ'}, {name: 'トイプードル'}, {name: 'ポメラニアン'}, {name: '柴犬'}, {name: 'ダックスフンド'}, {name: 'パグ'}, {name: 'ブルドック'}, {name: 'コーギー'}, {name: 'パピヨン'}, {name: 'マルチーズ'}, ] }, methods: { shuffle: function (e) { this.dogs = _.shuffle(this.dogs); } } }); </script> </body> </html>最後に
以上です。気が向いたらLGTMぽちっとお願いします。
- 投稿日:2020-07-24T16:10:09+09:00
Vue.Js リストをランダムに入れ替え、動的に表示する
VueJs初学者のちょっとした倉庫です。
クリックでリストが入れ替わる
ボタン押下でリストの順番が変わり、上位3つの要素にcssが適用されます。
shuffle.html<!doctype html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>shuffle</title> <style> /*要素が並び変えにかかる時間*/ .flip-list-move { transition: transform 1.5s; } ul { margin-left: 800px; list-style: none; } div#mainlist { color: #8EF1FF; font-size: 15px; } div#mainlist ul li:first-child { list-style-type: "1:"; color: #7B3CFF; font-size: 75px; } div#mainlist ul li:nth-child(2) { list-style-type: "2:"; color: #B384FF; font-size: 50px; } div#mainlist ul li:nth-child(3) { list-style-type: "3:"; color: #EAD9FF; font-size: 25px; } .btn-border-bottom { margin-left: 750px; position: relative; display: inline-block; font-weight: bold; padding: 0.25em 0; text-decoration: none; color: #67c5ff; } .btn-border-bottom:before { position: absolute; content: ''; width: 100%; height: 4px; top: 100%; left: 0; border-radius: 3px; background: #67c5ff; transition: .2s; } .btn-border-bottom:hover:before { top: -webkit-calc(100% - 3px); top: calc(100% - 3px); } </style> </head> <body> <div id="app"> <h1> <div class="backGround"> <div class="btn-border-bottom" v-on:click="shuffle">あなたにお勧めの犬種は??</div> <div id="mainlist"> <transition-group name="flip-list" tag="ul"> <li v-for="dog in dogs" :key="dog.name"> <p> {{dog.name}} </p> </li> </transition-group> </div> </ul> </div> </h1> </div> <script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script> <script src="https://cdn.jsdelivr.net/npm/lodash@4.17.19/lodash.min.js"></script> <script> var app = new Vue({ el: "#app", data: { error: "error", dogs: [ {name: 'チワワ'}, {name: 'トイプードル'}, {name: 'ポメラニアン'}, {name: '柴犬'}, {name: 'ダックスフンド'}, {name: 'パグ'}, {name: 'ブルドック'}, {name: 'コーギー'}, {name: 'パピヨン'}, {name: 'マルチーズ'}, ] }, methods: { shuffle: function (e) { this.dogs = _.shuffle(this.dogs); } } }); </script> </body> </html>以上です。気が向いたらLGTMぽちっとお願いします。
- 投稿日:2020-07-24T15:39:21+09:00
Jquery で複数ボタンを順次点滅させる方法
HTMLのアニメーションを組み込もうとしてJqueryでいくつか調べて実施した内容を紹介します。いくつか調べたのですが、うまい具合に見つからなかったので素人ながら自作しました。
https://techfromjapan.estacionsuzuki.com/
動作イメージは、このサイトヘッダーのボタンの動作になります。
タイマーを設置しているので一定間隔でボタンが点灯していきます。index.html(略) <script src="./jquery-3.5.1.js"></script> (略) <div class="category"> <div class="icon timer"> <p>A</p> </div> <div class="icon timer"> <p>B</p> </div> <div class="icon timer"> <p>C</p> </div> <div class="icon timer"> <p>D</p> </div> <div class="icon timer"> <p>E</p> </div> <div class="icon timer"> <p>F</p> </div> <div class="icon timer"> <p>G</p> </div> </div> (略) </footer> <script src="./script.js"></script> <!-- ※Jqueryのファイルです --> </body>stylesheet.css.category{ width: 100%; height:auto; margin-top: 5px; padding-left: 0%; padding-right: 3%; } .icon { display: inline-block; text-decoration: none; color: black; background-image: linear-gradient(#FAF0E6 0%, #FF8C00 100%); transition: .4s; text-align: center; margin: 0 1px; padding:auto; width:13%; height:50px; } .icon:hover { opacity: 0.5; }script.js// jQuery $(function(){ //カテゴリボタンを点滅させるアニメーション //(1)ページの概念・初期ページを設定 var page=0; //(2)イメージの数を最後のページ数として変数化 var lastPage =parseInt($(".timer").length-1); //(3)初期ページを表示 $(".timer").eq(page).css("opacity","0.5"); //(4)ページ切換用 function changePage(){ $(".timer").css("opacity","1"); $(".timer").eq(page).css("opacity","0.5"); }; //(5)~秒間隔でイメージ切換の発火設定 var Timer; function startTimer(){ Timer =setInterval(function(){ if(page === lastPage){ page = 0; changePage(); }else{ page ++; changePage(); }; },3000); } //(6)~秒間隔でイメージ切換の停止設定 function stopTimer(){ clearInterval(Timer); } //(7)タイマースタート startTimer(); // トップページカテゴリのclickイベント $('.icon').click(function(){ // 自動アニメーションの停止 $('.timer').css('opacity', ''); stopTimer(); }); });
- 投稿日:2020-07-24T13:33:05+09:00
【初心者でもわかる】ネガティブマージンの使い方
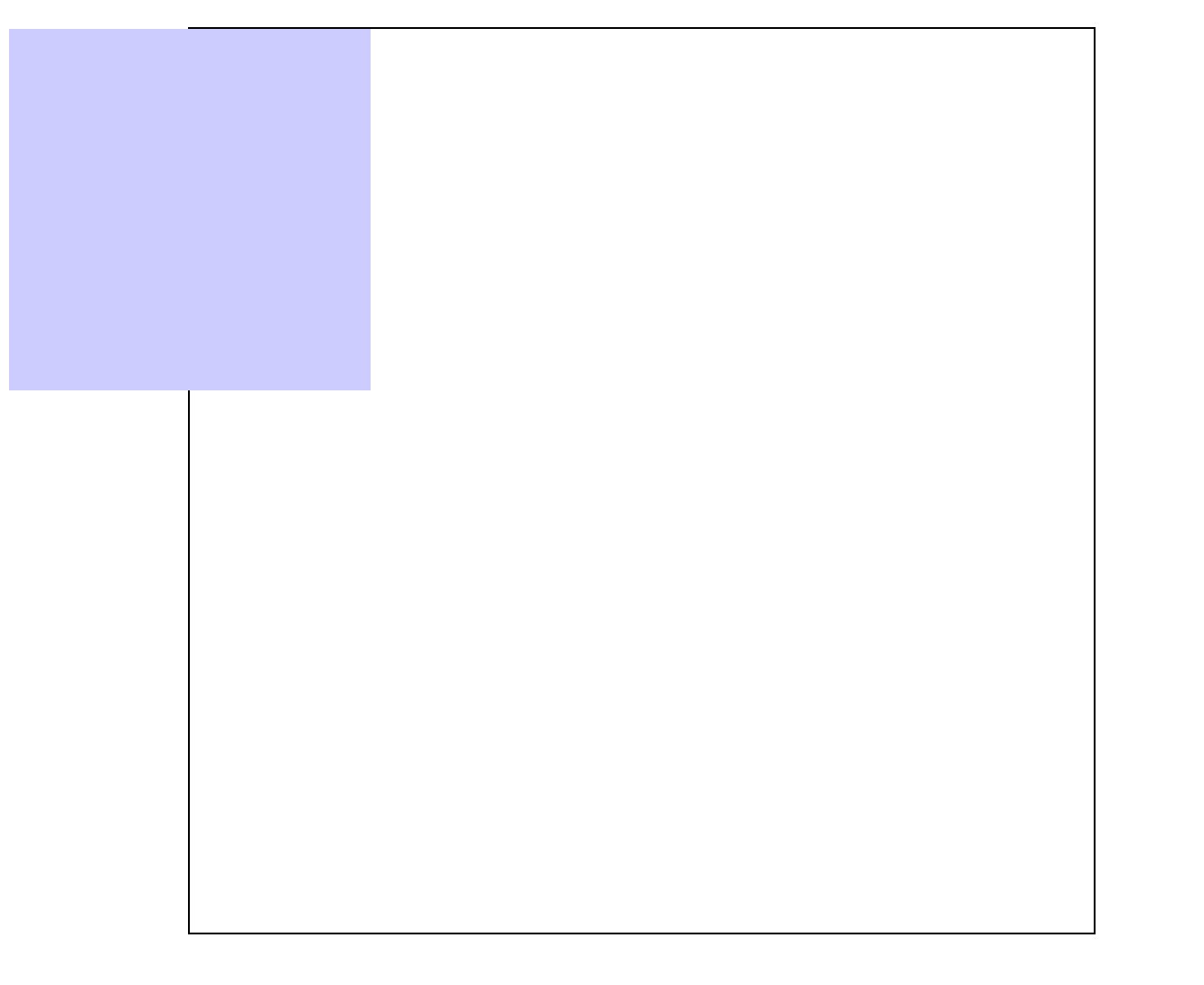
どうも、7noteです。ネガティブマージンを使って親要素からはみ出す方法。
HTMLやCSSの勉強をしていると、親要素からはみ出して表現されている要素を作ったりする場面がでてきます。
こんなとき、position: absolute;を使わなくてもネガティブマージンをとることで解決できる場面もあります。今回はネガティブマージンの書き方から、実際に使える場面などを紹介していきます。
ネガティブマージンの書き方
div { margin-top: -50px; }書き方としてはmarginの値にマイナス(-)の値を設定します。これによって、親要素からはみ出した位置に要素を配置されます。
書き方の例
index.html<div class="oya"> <div class="square"></div> </div>style.css.oya { width: 500px; /* 横幅を500pxに指定 */ height: 500px; /* 高さを500pxに指定 */ border: solid 1px #000; /* 見やすいように線を引く */ } .square { width: 200px; /* 横幅を200pxに指定 */ height: 200px; /* 高さを200pxに指定 */ background: #CCF; /* 背景色に青を指定 */ margin-left: -100px; /* ネガティブマージンを指定。左に100pxずらす。 */ }このようにネガティブマージンを指定すると、親要素からはみ出すように配置されます。
例では左にネガティブマージンをとっているので左方向に要素が配置されました。ネガティブマージンが使えそうな例
・twitterのアイコン
このように上のグレーの部分に被さるようにネガティブマージンがとられています。まとめ
ネガティブマージンは場面によっては便利で活用しやすいです。
ただ、仕様を理解していないと、見えない位置に飛び出してしまったり、画面外に要素が飛び出して切れてしまったりします。
右側にはみ出してしまうと横スクロールバーが出てしまったりします。
濫用には注意!!!おそまつ!
(コメント・質問・ソースの指摘等なんでもウェルカムです!初心者の方でも気軽に質問ください!)
- 投稿日:2020-07-24T13:08:24+09:00
[Python] Django の勉強してみました(Form 作成編)
はじめに
先日、「connpass - エンジニアをつなぐIT勉強会支援プラットフォーム」で Django の勉強会イベントに参加してきました!!
そこから Django の面白さ・楽しさに気付いたので(昔から若干の興味も持ってました)独学で勉強してようやく Form の作成ができました。。。(これだけで一苦労です)
コードの全てはgithubにありますので是非ご覧下さい
Django について
DjangoとはPythonでWebアプリを開発する際に使うWebフレームワークです。勉強にはPython3 Django 超入門を使いました(結構オススメできます)
Django のメリット
大規模
Webアプリ開発でよく使われる、「ユーザー認証」「管理画面」「サイトの案内ぺージ」「RSSフィード」など、よく使われる機能が全て詰めこまれています!!
別途ソフトなど不要
Python の環境が用意できれば、その場で組み込み利用が可能です
Form 作成用のコード
forms.py#!/usr/bin/env python3 from django import forms class DailyForm(forms.Form): name = forms.CharField(label="name", widget=forms.TextInput( attrs={"class": "form-control"})) password = forms.CharField(label="password", widget=forms.PasswordInput( attrs={"class": "form-control"})) class RegisterForm(forms.Form): name = forms.CharField(label="name", widget=forms.TextInput( attrs={"class": "form-control"})) mail = forms.EmailField(label="email", widget=forms.EmailInput( attrs={"class": "form-control"}))Django 側の処理として widget の作成を forms.py で行いました。
この widget を views.py で呼び出そうと思います。
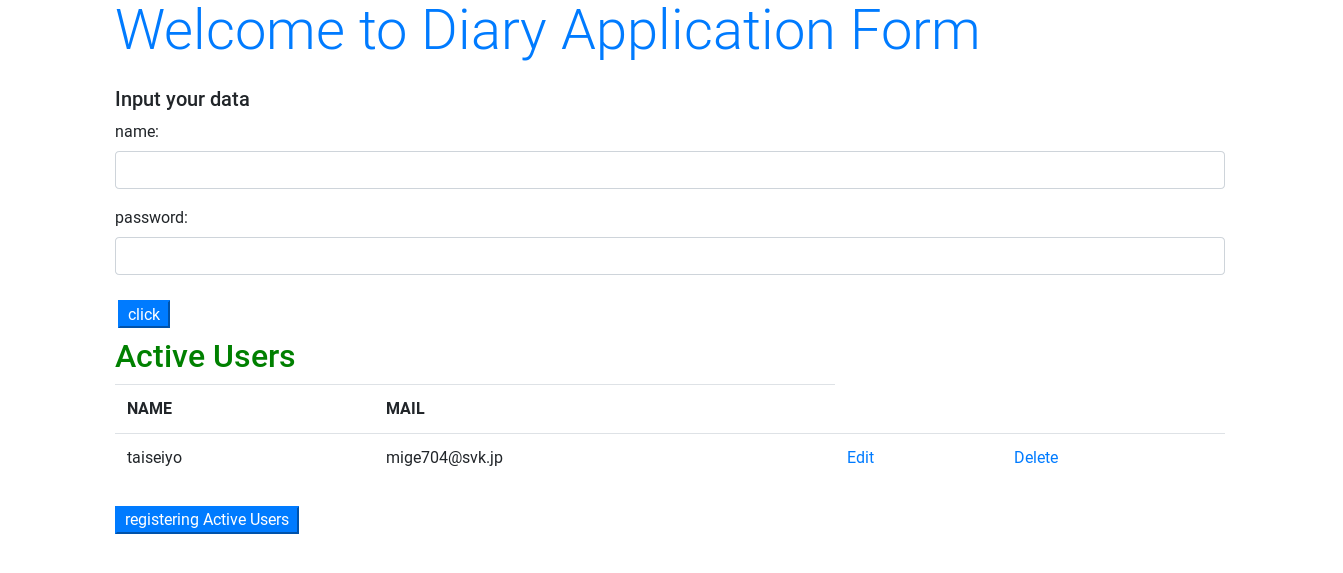
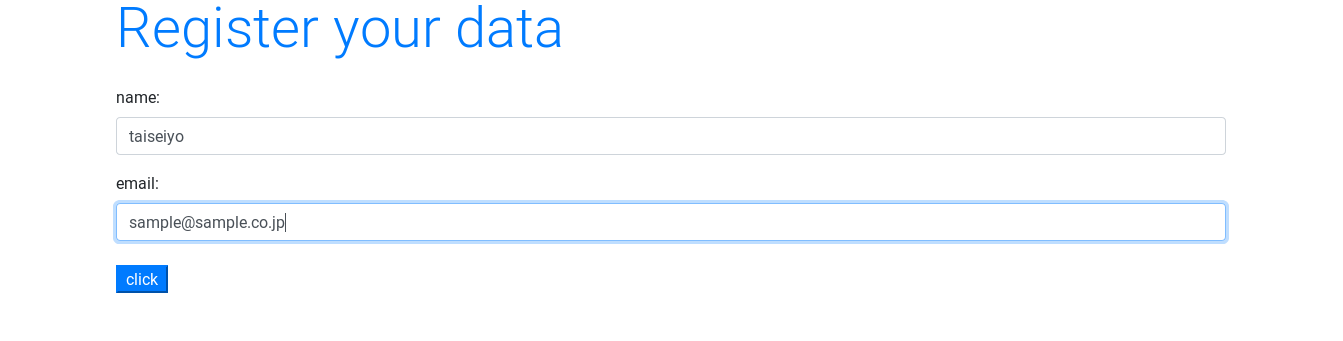
因みに DailyForm クラスが [はじめに] の写真の上部の部分、RegisterForm クラスが [はじめに] の写真の下部の部分に相当してます。
views.pyclass DiaryView(TemplateView): def __init__(self): self.data = ActiveUser.objects.all() self.params = { "title": "Welcome to Diary Application Form", "message": "Input your data", "form": DailyForm(), "data": self.data } def get(self, request): return render(request, "diary/form.html", self.params)views.py の中で先程作成した widget を self.params として HTML に渡します。(コードの一部です。全コードはgithubにあります)
後は、HTML で Form を作成するだけです!!(HTML,CSS の知識なさすぎて辛いです。。。)
実際に動かしてみた
プログラムがついに完成しました!
さあ、プログラムがちゃんと動くか試してみます(デバッグしながらコード書いてるので、動くのは当たり前なんですけどね)下記のコマンドを打つと
$ python manage.py runserverStarting development server at http://127.0.0.1:8000/
とでてきました。早速 Firefox で動かしてみます。すると最初の写真のように動作してます!!まとめ
python には豊富なライブラリがありますがその中でも Django は簡単に Web 開発などが可能なので皆さんも遊んでみてはいかがでしょうか??
- 投稿日:2020-07-24T10:09:08+09:00
HTML外部リンクのrelについて
はじめに
リンクにugc、noreferrer、noopener、sponsored、nofollowなどがよくあります。
それぞれの意味をまとめてみます。Linkのrel
ugc
コメントやフォーラム投稿など、ユーザー作成コンテンツ(UGC)のリンクとして、aタグのrelにugcでマークアップし、PageRank の算出やユーザーのクエリに対するページの関連性の判断には使用されないため、サイトに悪い評価を回避できます。
<a href="http://example.com/comment?id=123" rel="ugc">UGCについての説明</a>noreferrer
別のページへ移動する際にリンク元ページのURLなどの値を、外部サイトに送信しないようにする
<a href="http://example.com/product?id=123" rel="noreferrer">referrer情報を送信しないURL</a>noopener
リンクを新しい閲覧コンテキストで開き、リンク元の文書へアクセスできないようにすることをブラウザーに指示します。
これは信頼できないリンクを開く際、 Window.opener プロパティでリンク元の文書を変更できないように制御できます。外部リンクの場合は基本設定したほうがよいです。<a href="http://example.com/product?id=123" rel="noopener">window.openerは使えないURL</a>sponsored
広告や有料プレースメントのリンク(有料リンク)の場合はマックアップしたほうがよいです。
<a href="http://example.com/product?id=123" rel="sponsored">広告商品のページ</a>nofollow
リンクとサイトを関連付けたくない場合、またはリンク先のページをサイトからクロールさせないようにする場合は、nofollow の値を使用します
<a href="http://example.com/product?id=123" rel="nofollow">本サイトと関係ないリンク</a>next,prev
<a href="/prev" rel="prev">前のページ</a> <a href="/next" rel="next">次のページ</a>external
ページが存在するサイトの外部にあるリソースへのハイパーリンクであることを示す。
<a href="https://google.com" rel="external">Google</a>alternate
<a href="print.html" media="print" rel="alternate">印刷モードのページ</a> <a href="hoge-en.html" hreflang="en-US" rel="alternate">英語ページ</a> <a href="exaple.pdf" type="application/pdf" rel="alternate">PDF表示</a>author
作者について説明するページへのハイパーリンク、または作者へのメール送信するリンクを作成
<a href="mailto:author@example.com" rel="author">作者へメール送信</a> <a href="/contact" rel="author">作者へお問い合わせ</a>複数記載の場合は空白か、コンマで複数設定可能
<a href="http://example.com/product?id=123" rel="nofollow noopener">空白で複数設定</a> <a href="http://example.com/product?id=123" rel="nofollow,noopener">コンマで複数設定</a>ページのnoindex
サイトでユーザーがプロフィール ページ、フォーラム スレッド、ウェブサイトなどのページを作成できるようにしている場合は、新しいコンテンツや信頼していないコンテンツが検索に表示されないようにすることでスパム行為を防止できます。
<html> <head> <META NAME="googlebot" CONTENT="noindex">robot.txt
User-Agent:* Disallow:/mypage Disallow:/admin Sitemap:http://example.com/sitemap.xmlhttps://support.google.com/webmasters/answer/1061943?hl=ja
参考URL
- Mozilla: 外部リソースへのリンク要素
- W3C: HTML link rel Attribute
- Goolge: robots.txt について
- Google: コメントスパムを防止する方法
- Google: Googleに外部リンクの関係性を伝える
以上
- 投稿日:2020-07-24T01:28:21+09:00
【現役Vueエンジニア実装】他にはない完全オリジナルのCSSスライダーアニメーション40選(解説付き)
コピペだけで作れるCSSスライダーアニメーションを40個ご紹介します。
box-shadow, filter, transform,などをふんだんに使っており、transitionで滑らかな動きが表されています
コードには説明もわかりやすく書いてあるのでかなり参考になります
完全オリジナルでコピペだけで実装できてしまうお手軽なアニメーションとなっています
Webデザイン初心者の方はもちろんですが、バックエンドエンジニアの方にもとても助かる内容になっています
CSSスライダーアニメーション40選
1. filterとtransformで超動くCSSスライダーアニメーション4選【Web制作者必見】
filterプロパティの応用、transform:rotateの回転エフェクトとopacityで変化前後のスタイルを調整しtransitionで滑らかにスライドするアニメーションになります。
↓参考記事は下の記事です↓
2. コピペだけでCSSアニメーション!ECサイトでそのまま使えるスライダーマテリアルデザイン3選
そのまま使えるスライダーアニメーションのマテリアルデザインとなっています
transition-durationを使っていてわかりやすく説明もされているのでかなり重宝します
↓参考記事は下の記事です↓
3. コピペだけ!画像ボタンをクリックするとスライダー画像が入れ替わるCSSマテリアルデザイン3選
画像ボタンをクリックするとスライダー画像が入れ替わるそのまま使えるスライダーアニメーションのマテリアルデザインとなっています
transition-durationを使っていてわかりやすく説明もされているのでかなり重宝します
↓参考記事は下の記事です↓
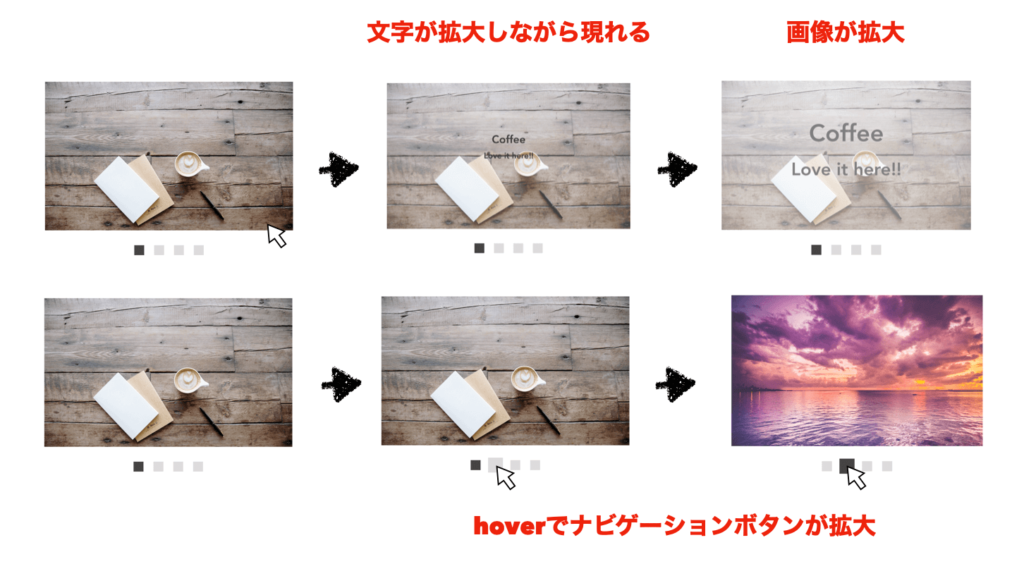
4. 洗練されたマテリアルデザインをコピペで!CSSスライダーアニメーション3選(ナビゲーションボタン編)
Web制作やWebアプリケーションなどで利用できるデザインになっています
↓参考記事は下の記事です↓
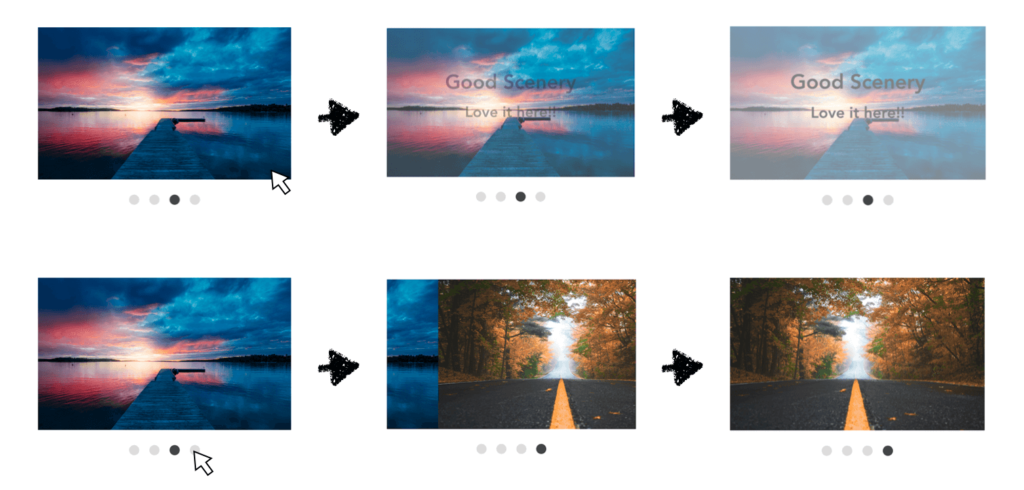
5. マテリアルデザインを1分で実装!CSSスライダーアニメーション3選(コントロールボタン編)
コントロールボタンの拡大縮小を行いそれに対してアニメーションを使用しており幅広く使えるものになっています
↓参考記事は下の記事です↓
6. 【解説付き】3Dマテリアルデザインをコピペで!CSSスライダーアニメーション3選(rotate編)
実務で使えるエフェクトがついています
↓参考記事は下の記事です↓
7. 【解説付き】マテリアルデザインをコピペで実装!CSSスライダーアニメーション6選(filter編)
それぞれに違ったfilterアニメーションがついていて面白いです
↓参考記事は下の記事です↓
8. マテリアルデザインを1分で実装!CSSスライダーアニメーション3選【transform編】
いろいろなtransformエフェクトがついていて使い勝手がいいです
カスタマイズもしやすいのでありがたいデザインです
↓参考記事は下の記事です↓
9. コピペだけでスライダーマテリアルデザイン!CSSアニメーション3選【transform:scale編】
コピペで使えるそのまま使えるtransform:scaleを使用したマテリアルデザインなのでかなり重宝します
↓参考記事は下の記事です↓
10. スライダーマテリアルデザインをコピペで!CSSアニメーション3選【コード解説付】
CSSだけで動きのあるスライダーマテリアルデザイン3選が紹介されています
かなりスタイリッシュなデザインだからこそ使える場所が多いと思います
↓参考記事は下の記事です↓
11. 【CSSだけ】filterとopacityで洗練されたスライダーアニメーション3選
filterエフェクトを使いそのまま使えるアニメーションのマテリアルデザインとなっています
↓参考記事は下の記事です↓
12. 【Vue/BootstrapVue/コピペだけ】白黒画像スライダーにhoverすると色がつくCSSアニメーション実装
そのまま使えるhoverアニメーションのマテリアルデザインとなっています
美しい画像アニメーションとなっています
↓参考記事は下の記事です↓
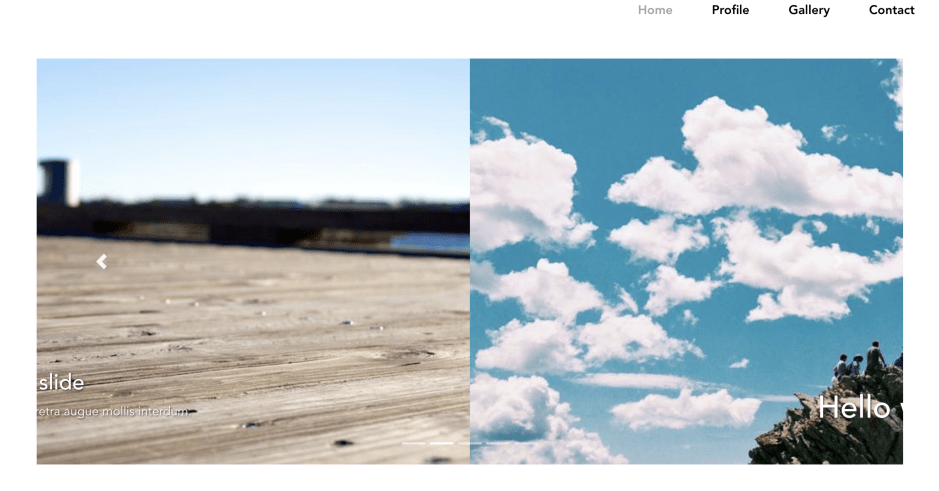
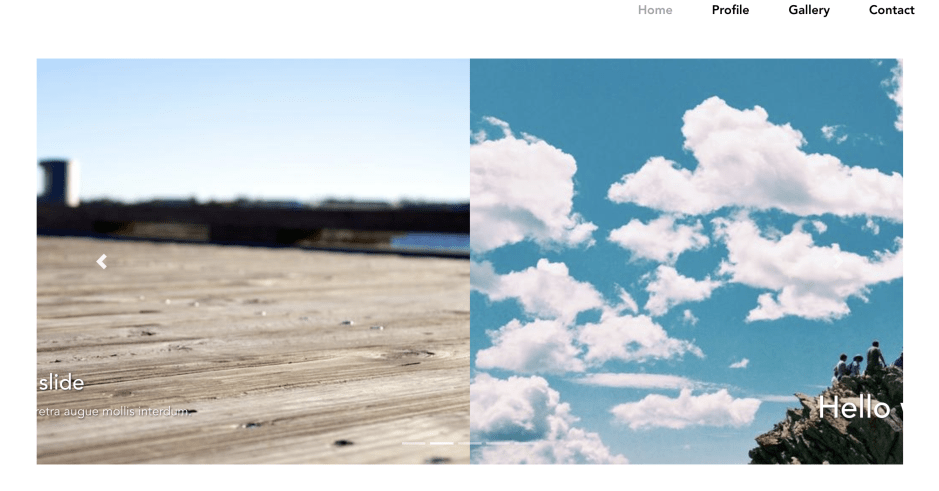
13. 【Vue初心者必見】BootstrapVueでシンプルな文字付きスライダーをコピペのみで導入する方法
そのまま使えるシンプルな文字付きスライダーアニメーションのマテリアルデザインとなっています
↓参考記事は下の記事です↓
- 投稿日:2020-07-24T01:28:21+09:00
【現役Vueエンジニア実装】Web制作で使えるオリジナルCSSスライダーアニメーション35選(解説付き)
コピペだけで作れるCSSスライダーアニメーションを35個ご紹介します。
box-shadow, filter, transform,などをふんだんに使っており、transitionで滑らかな動きが表されています
コードには説明もわかりやすく書いてあるのでかなり参考になります
完全オリジナルでコピペだけで実装できてしまうお手軽なアニメーションとなっています
Webデザイン初心者の方はもちろんですが、バックエンドエンジニアの方にもとても助かる内容になっています
CSSスライダーアニメーション35選
1. コピペだけでCSSアニメーション!ECサイトでそのまま使えるスライダーマテリアルデザイン3選
そのまま使えるスライダーアニメーションのマテリアルデザインとなっています
transition-durationを使っていてわかりやすく説明もされているのでかなり重宝します
↓参考記事は下の記事です↓
2. コピペだけ!画像ボタンをクリックするとスライダー画像が入れ替わるCSSマテリアルデザイン3選
画像ボタンをクリックするとスライダー画像が入れ替わるそのまま使えるスライダーアニメーションのマテリアルデザインとなっています
transition-durationを使っていてわかりやすく説明もされているのでかなり重宝します
↓参考記事は下の記事です↓
3. 洗練されたマテリアルデザインをコピペで!CSSスライダーアニメーション3選(ナビゲーションボタン編)
Web制作やWebアプリケーションなどで利用できるデザインになっています
↓参考記事は下の記事です↓
4. マテリアルデザインを1分で実装!CSSスライダーアニメーション3選(コントロールボタン編)
コントロールボタンの拡大縮小を行いそれに対してアニメーションを使用しており幅広く使えるものになっています
↓参考記事は下の記事です↓
5. 【解説付き】3Dマテリアルデザインをコピペで!CSSスライダーアニメーション3選(rotate編)
実務で使えるエフェクトがついています
↓参考記事は下の記事です↓
6. 【解説付き】マテリアルデザインをコピペで実装!CSSスライダーアニメーション6選(filter編)
それぞれに違ったfilterアニメーションがついていて面白いです
↓参考記事は下の記事です↓
7. マテリアルデザインを1分で実装!CSSスライダーアニメーション3選【transform編】
いろいろなtransformエフェクトがついていて使い勝手がいいです
カスタマイズもしやすいのでありがたいデザインです
↓参考記事は下の記事です↓
8. コピペだけでスライダーマテリアルデザイン!CSSアニメーション3選【transform:scale編】
コピペで使えるそのまま使えるtransform:scaleを使用したマテリアルデザインなのでかなり重宝します
↓参考記事は下の記事です↓
9. スライダーマテリアルデザインをコピペで!CSSアニメーション3選【コード解説付】
CSSだけで動きのあるスライダーマテリアルデザイン3選が紹介されています
かなりスタイリッシュなデザインだからこそ使える場所が多いと思います
↓参考記事は下の記事です↓
10. 【CSSだけ】filterとopacityで洗練されたスライダーアニメーション3選
filterエフェクトを使いそのまま使えるアニメーションのマテリアルデザインとなっています
↓参考記事は下の記事です↓
11. 【Vue/BootstrapVue/コピペだけ】白黒画像スライダーにhoverすると色がつくCSSアニメーション実装
そのまま使えるhoverアニメーションのマテリアルデザインとなっています
美しい画像アニメーションとなっています
↓参考記事は下の記事です↓
12. 【Vue初心者必見】BootstrapVueでシンプルな文字付きスライダーをコピペのみで導入する方法
そのまま使えるシンプルな文字付きスライダーアニメーションのマテリアルデザインとなっています
↓参考記事は下の記事です↓
- 投稿日:2020-07-24T01:28:21+09:00
【現役Vueエンジニア実装】他にはない完全オリジナルのCSSスライダーアニメーション35選(解説付き)
コピペだけで作れるCSSスライダーアニメーションを35個ご紹介します。
box-shadow, filter, transform,などをふんだんに使っており、transitionで滑らかな動きが表されています
コードには説明もわかりやすく書いてあるのでかなり参考になります
完全オリジナルでコピペだけで実装できてしまうお手軽なアニメーションとなっています
Webデザイン初心者の方はもちろんですが、バックエンドエンジニアの方にもとても助かる内容になっています
CSSスライダーアニメーション35選
1. コピペだけでCSSアニメーション!ECサイトでそのまま使えるスライダーマテリアルデザイン3選
そのまま使えるスライダーアニメーションのマテリアルデザインとなっています
transition-durationを使っていてわかりやすく説明もされているのでかなり重宝します
↓参考記事は下の記事です↓
2. コピペだけ!画像ボタンをクリックするとスライダー画像が入れ替わるCSSマテリアルデザイン3選
画像ボタンをクリックするとスライダー画像が入れ替わるそのまま使えるスライダーアニメーションのマテリアルデザインとなっています
transition-durationを使っていてわかりやすく説明もされているのでかなり重宝します
↓参考記事は下の記事です↓
3. 洗練されたマテリアルデザインをコピペで!CSSスライダーアニメーション3選(ナビゲーションボタン編)
Web制作やWebアプリケーションなどで利用できるデザインになっています
↓参考記事は下の記事です↓
4. マテリアルデザインを1分で実装!CSSスライダーアニメーション3選(コントロールボタン編)
コントロールボタンの拡大縮小を行いそれに対してアニメーションを使用しており幅広く使えるものになっています
↓参考記事は下の記事です↓
5. 【解説付き】3Dマテリアルデザインをコピペで!CSSスライダーアニメーション3選(rotate編)
実務で使えるエフェクトがついています
↓参考記事は下の記事です↓
6. 【解説付き】マテリアルデザインをコピペで実装!CSSスライダーアニメーション6選(filter編)
それぞれに違ったfilterアニメーションがついていて面白いです
↓参考記事は下の記事です↓
7. マテリアルデザインを1分で実装!CSSスライダーアニメーション3選【transform編】
いろいろなtransformエフェクトがついていて使い勝手がいいです
カスタマイズもしやすいのでありがたいデザインです
↓参考記事は下の記事です↓
8. コピペだけでスライダーマテリアルデザイン!CSSアニメーション3選【transform:scale編】
コピペで使えるそのまま使えるtransform:scaleを使用したマテリアルデザインなのでかなり重宝します
↓参考記事は下の記事です↓
9. スライダーマテリアルデザインをコピペで!CSSアニメーション3選【コード解説付】
CSSだけで動きのあるスライダーマテリアルデザイン3選が紹介されています
かなりスタイリッシュなデザインだからこそ使える場所が多いと思います
↓参考記事は下の記事です↓
10. 【CSSだけ】filterとopacityで洗練されたスライダーアニメーション3選
filterエフェクトを使いそのまま使えるアニメーションのマテリアルデザインとなっています
↓参考記事は下の記事です↓
11. 【Vue/BootstrapVue/コピペだけ】白黒画像スライダーにhoverすると色がつくCSSアニメーション実装
そのまま使えるhoverアニメーションのマテリアルデザインとなっています
美しい画像アニメーションとなっています
↓参考記事は下の記事です↓
12. 【Vue初心者必見】BootstrapVueでシンプルな文字付きスライダーをコピペのみで導入する方法
そのまま使えるシンプルな文字付きスライダーアニメーションのマテリアルデザインとなっています
↓参考記事は下の記事です↓
- 投稿日:2020-07-24T01:28:21+09:00
【現役Vueエンジニア実装】他にはない完全オリジナルのCSSスライダーアニメーション45選(解説付き)
コピペだけで作れるCSSスライダーアニメーションを45個ご紹介します。
box-shadow, filter, transform,などをふんだんに使っており、transitionで滑らかな動きが表されています
コードには説明もわかりやすく書いてあるのでかなり参考になります
完全オリジナルでコピペだけで実装できてしまうお手軽なアニメーションとなっています
Webデザイン初心者の方はもちろんですが、バックエンドエンジニアの方にもとても助かる内容になっています
CSSスライダーアニメーション45選
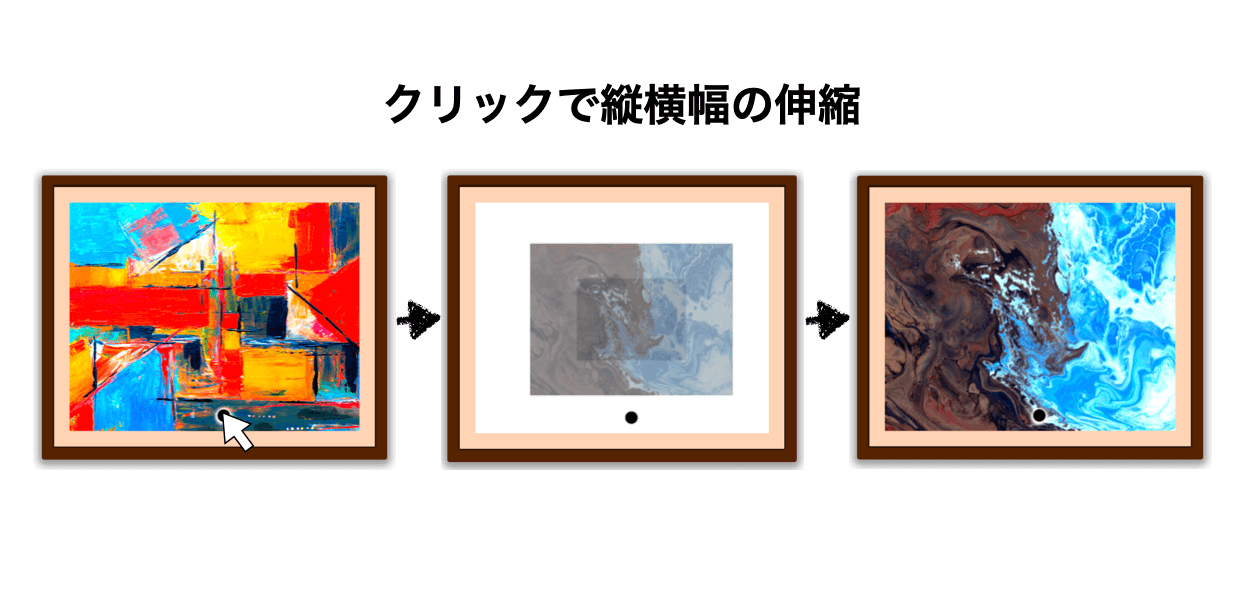
1. filterとtransformでリアルな絵画デザインのCSSスライダーアニメーション3選
filterプロパティの応用、transform:scaleの伸縮エフェクトとopacityで変化前後のスタイルを調整しtransitionで滑らかにスライドするアニメーションになります。
↓参考記事は下の記事です↓
2. filterとtransformで超動くCSSスライダーアニメーション4選【Web制作者必見】
filterプロパティの応用、transform:rotateの回転エフェクトとopacityで変化前後のスタイルを調整しtransitionで滑らかにスライドするアニメーションになります。
↓参考記事は下の記事です↓
3. コピペだけでCSSアニメーション!ECサイトでそのまま使えるスライダーマテリアルデザイン3選
そのまま使えるスライダーアニメーションのマテリアルデザインとなっています
transition-durationを使っていてわかりやすく説明もされているのでかなり重宝します
↓参考記事は下の記事です↓
4. コピペだけ!画像ボタンをクリックするとスライダー画像が入れ替わるCSSマテリアルデザイン3選
画像ボタンをクリックするとスライダー画像が入れ替わるそのまま使えるスライダーアニメーションのマテリアルデザインとなっています
transition-durationを使っていてわかりやすく説明もされているのでかなり重宝します
↓参考記事は下の記事です↓
5. 洗練されたマテリアルデザインをコピペで!CSSスライダーアニメーション3選(ナビゲーションボタン編)
Web制作やWebアプリケーションなどで利用できるデザインになっています
↓参考記事は下の記事です↓
6. マテリアルデザインを1分で実装!CSSスライダーアニメーション3選(コントロールボタン編)
コントロールボタンの拡大縮小を行いそれに対してアニメーションを使用しており幅広く使えるものになっています
↓参考記事は下の記事です↓
7. 【解説付き】3Dマテリアルデザインをコピペで!CSSスライダーアニメーション3選(rotate編)
実務で使えるエフェクトがついています
↓参考記事は下の記事です↓
8. 【解説付き】マテリアルデザインをコピペで実装!CSSスライダーアニメーション6選(filter編)
それぞれに違ったfilterアニメーションがついていて面白いです
↓参考記事は下の記事です↓
9. マテリアルデザインを1分で実装!CSSスライダーアニメーション3選【transform編】
いろいろなtransformエフェクトがついていて使い勝手がいいです
カスタマイズもしやすいのでありがたいデザインです
↓参考記事は下の記事です↓
10. コピペだけでスライダーマテリアルデザイン!CSSアニメーション3選【transform:scale編】
コピペで使えるそのまま使えるtransform:scaleを使用したマテリアルデザインなのでかなり重宝します
↓参考記事は下の記事です↓
11. スライダーマテリアルデザインをコピペで!CSSアニメーション3選【コード解説付】
CSSだけで動きのあるスライダーマテリアルデザイン3選が紹介されています
かなりスタイリッシュなデザインだからこそ使える場所が多いと思います
↓参考記事は下の記事です↓
12. 【CSSだけ】filterとopacityで洗練されたスライダーアニメーション3選
filterエフェクトを使いそのまま使えるアニメーションのマテリアルデザインとなっています
↓参考記事は下の記事です↓
13. 【Vue/BootstrapVue/コピペだけ】白黒画像スライダーにhoverすると色がつくCSSアニメーション実装
そのまま使えるhoverアニメーションのマテリアルデザインとなっています
美しい画像アニメーションとなっています
↓参考記事は下の記事です↓
14. 【Vue初心者必見】BootstrapVueでシンプルな文字付きスライダーをコピペのみで導入する方法
そのまま使えるシンプルな文字付きスライダーアニメーションのマテリアルデザインとなっています
↓参考記事は下の記事です↓