- 投稿日:2020-05-14T23:56:47+09:00
CSSでお絵描きした話
個人アプリにて...
個人アプリ作成してる時に見た目が寂しいってことで装飾をつけることにしました。
ポケモンのダメージ計算アプリを自作しているのでポケモンに関する絵をHTMLとCSSで描こうと思いまして、その時に使用したワンポイントについての記事です。半円を描く
css.class { height: 25px; width: 50px; background-color: red; border-radius: 100px 100px 0 0; }heightとwidthは各々の好きな大きさにしていただくといいのですが、大事なのはborder-radiusです。
border-radius: 100px;で綺麗な円を描けます。
(下の赤丸は高さ、幅共に50pxに設定)
なので :100px 100px 0 0;で左上、右上だけを丸めてるんですね。
三角形を描く
cssclass { height: 0; width: 0; border: 30px solid transparent; border-right: 30px solid yellow; }三角形はborderの性質を利用して描きます。
borderの性質
四方にborderをつけるときborder同士の設置面は斜めに設置します。
と言ってもわからないと思いますが違う色のborderのくっつけてみると分かりやすいと思います。cssclass { height: 30px; width: 30px; border-right: 20px solid yellow; border-top: 20px solid green; }
このように緑と黄色が斜めに接地してます。これを利用し、3方向の色を透明にすることで色をつけた一方向のみが映し出されて三角形を描くことができます。px数の関係性としては
border...底辺の長さ
border-方向...三角形の高さ がそれぞれ変化します。要素を斜めに配置する
cssclass { height: 10px; width: 30px; background-color: blue; transform: rotate(-45deg); transform-origin: top center; }
- 傾ける角度
- 回転する際の軸 の二つです。
それぞれがtransform: rotate();とtransform-originの部分なわけです。
transform: rotate();
- カッコの中身が傾ける角度を指定しています。
- 値に応じて、プラスの値で時計回り、マイナスの値で反時計回りに回転します。
transform-origin: top center;
- 基本形はtransform-origin: ;の中に%かキーワードで指定を行います。
- transform-origin: top center;の場合、transform-origin: 50% 0%;と同じで、それが表すのは要素の左上を始点としてそこから右に50%、下に0%進んだ場所が回転軸になります。
こう言ったものを利用して...
- 投稿日:2020-05-14T22:51:17+09:00
機種依存文字を数値文字列参照に変換するツールを作成(JIS X 0208基準)
初めに
以前の投稿「機種依存文字をチェックするツールを作成した話(JIS X 0208基準)」 で機種依存文字をチェック出来るようになったのですが、そのままだと使えないので字解きに変換するしかありませんでした。
あまり文章として読みやすく無いので、機種依存文字を数値文字参照に変換するようにツールを改良しました。簡単な仕様
機種依存文字をチェック
ツールはHTML+javascriptで作り、formのtextareaに文章を入力してもらい、submitされた時に、javascriptで判定する。
判定方法は、ホワイトリスト方式を使い「JIS X 0208」で定義された文字を、あらかじめ配列に入れておき、formから送られてきた文章が機種依存文字かどうか1文字ずつチェックする。
機種依存文字があった場合、その文字をjavascriptのcharCodeAtを使って数値文字参照に変換する。
ソースコード
javaScript
初めに配列を作り、その中にJIS X 0208で定義された文字をセット
var kmoji = new Array( "/*JIS X 0208*/\r\n\t\"\\', 、。,.・:;?!゛゜´`¨^ ̄_ヽヾゝゞ〃仝々〆〇ー―‐/\~∥|…‥''""()〔〕[]{}〈〉《》「」『』【】+-±×÷=≠<>≦≧∞∴♂♀°′″℃¥$¢£%#&*@§☆★○●◎◇◆□■△▲▽▼※〒→←↑↓∈∋⊆⊇⊂⊃∪∩∧∨¬⇒⇔∀∃∠⊥⌒∂∇≡≒≪≫√∽∝∵∫∬ʼn♯♭♪†‡¶◯0123456789ABCDEFGHIJKLMNOPQRSTUVWXYZabcdefghijklmnopqrstuvwxyzぁあぃいぅうぇえぉおかがきぎくぐけげこごさざしじすずせぜそぞただちぢっつづてでとどなにぬねのはばぱひびぴふぶぷへべぺほぼぽまみむめもゃやゅゆょよらりるれろゎわゐゑをんァアィイゥウェエォオカガキギクグケゲコゴサザシジスズセゼソゾタダチヂッツヅテデトドナニヌネノハバパヒビピフブプヘベペホボポマミムメモャヤュユョヨラリルレロヮワヰヱヲンヴヵヶАБВГДЕЁЖЗИЙКЛМНОПРСТУФХЦЧШЩЪЫЬЭЮЯабвгдеёжзийклмнопрстуфхцчшщъыьэюя─│┌┐┘└├┬┤┴┼━┃┏┓┛┗┣┳┫┻╋┠┯┨┷┿┝┰┥┸╂≒≡∫∮∑√⊥∠∟⊿∵∩∪亜唖娃阿哀愛挨姶逢葵茜穐悪握渥旭葦芦鯵梓圧斡扱宛姐虻飴絢綾鮎或粟袷安庵按暗案闇鞍杏以伊位依偉囲夷委威尉惟意慰易椅為畏異移維緯胃萎衣謂違遺医井亥域育郁磯一壱溢逸稲茨芋鰯允印咽員因姻引飲淫胤蔭院陰隠韻吋右宇烏羽迂雨卯鵜窺丑碓臼渦嘘唄欝蔚鰻姥厩浦瓜閏噂云運雲荏餌叡営嬰影映曳栄永泳洩瑛盈穎頴英衛詠鋭液疫益駅悦謁越閲榎厭円園堰奄宴延怨掩援沿演炎焔煙燕猿縁艶苑薗遠鉛鴛塩於汚甥凹央奥往応押旺横欧殴王翁襖鴬鴎黄岡沖荻億屋憶臆桶牡乙俺卸恩温穏音下化仮何伽価佳加可嘉夏嫁家寡科暇果架歌河火珂禍禾稼箇花苛茄荷華菓蝦課嘩貨迦過霞蚊俄峨我牙画臥芽蛾賀雅餓駕介会解回塊壊廻快怪悔恢懐戒拐改魁晦械海灰界皆絵芥蟹開階貝凱劾外咳害崖慨概涯碍蓋街該鎧骸浬馨蛙垣柿蛎鈎劃嚇各廓拡撹格核殻獲確穫覚角赫較郭閣隔革学岳楽額顎掛笠樫橿梶鰍潟割喝恰括活渇滑葛褐轄且鰹叶椛樺鞄株兜竃蒲釜鎌噛鴨栢茅萱粥刈苅瓦乾侃冠寒刊勘勧巻喚堪姦完官寛干幹患感慣憾換敢柑桓棺款歓汗漢澗潅環甘監看竿管簡緩缶翰肝艦莞観諌貫還鑑間閑関陥韓館舘丸含岸巌玩癌眼岩翫贋雁頑顔願企伎危喜器基奇嬉寄岐希幾忌揮机旗既期棋棄機帰毅気汽畿祈季稀紀徽規記貴起軌輝飢騎鬼亀偽儀妓宜戯技擬欺犠疑祇義蟻誼議掬菊鞠吉吃喫桔橘詰砧杵黍却客脚虐逆丘久仇休及吸宮弓急救朽求汲泣灸球究窮笈級糾給旧牛去居巨拒拠挙渠虚許距鋸漁禦魚亨享京供侠僑兇競共凶協匡卿叫喬境峡強彊怯恐恭挟教橋況狂狭矯胸脅興蕎郷鏡響饗驚仰凝尭暁業局曲極玉桐粁僅勤均巾錦斤欣欽琴禁禽筋緊芹菌衿襟謹近金吟銀九倶句区狗玖矩苦躯駆駈駒具愚虞喰空偶寓遇隅串櫛釧屑屈掘窟沓靴轡窪熊隈粂栗繰桑鍬勲君薫訓群軍郡卦袈祁係傾刑兄啓圭珪型契形径恵慶慧憩掲携敬景桂渓畦稽系経継繋罫茎荊蛍計詣警軽頚鶏芸迎鯨劇戟撃激隙桁傑欠決潔穴結血訣月件倹倦健兼券剣喧圏堅嫌建憲懸拳捲検権牽犬献研硯絹県肩見謙賢軒遣鍵険顕験鹸元原厳幻弦減源玄現絃舷言諺限乎個古呼固姑孤己庫弧戸故枯湖狐糊袴股胡菰虎誇跨鈷雇顧鼓五互伍午呉吾娯後御悟梧檎瑚碁語誤護醐乞鯉交佼侯候倖光公功効勾厚口向后喉坑垢好孔孝宏工巧巷幸広庚康弘恒慌抗拘控攻昂晃更杭校梗構江洪浩港溝甲皇硬稿糠紅紘絞綱耕考肯肱腔膏航荒行衡講貢購郊酵鉱砿鋼閤降項香高鴻剛劫号合壕拷濠豪轟麹克刻告国穀酷鵠黒獄漉腰甑忽惚骨狛込此頃今困坤墾婚恨懇昏昆根梱混痕紺艮魂些佐叉唆嵯左差査沙瑳砂詐鎖裟坐座挫債催再最哉塞妻宰彩才採栽歳済災采犀砕砦祭斎細菜裁載際剤在材罪財冴坂阪堺榊肴咲崎埼碕鷺作削咋搾昨朔柵窄策索錯桜鮭笹匙冊刷察拶撮擦札殺薩雑皐鯖捌錆鮫皿晒三傘参山惨撒散桟燦珊産算纂蚕讃賛酸餐斬暫残仕仔伺使刺司史嗣四士始姉姿子屍市師志思指支孜斯施旨枝止死氏獅祉私糸紙紫肢脂至視詞詩試誌諮資賜雌飼歯事似侍児字寺慈持時次滋治爾璽痔磁示而耳自蒔辞汐鹿式識鴫竺軸宍雫七叱執失嫉室悉湿漆疾質実蔀篠偲柴芝屡蕊縞舎写射捨赦斜煮社紗者謝車遮蛇邪借勺尺杓灼爵酌釈錫若寂弱惹主取守手朱殊狩珠種腫趣酒首儒受呪寿授樹綬需囚収周宗就州修愁拾洲秀秋終繍習臭舟蒐衆襲讐蹴輯週酋酬集醜什住充十従戎柔汁渋獣縦重銃叔夙宿淑祝縮粛塾熟出術述俊峻春瞬竣舜駿准循旬楯殉淳準潤盾純巡遵醇順処初所暑曙渚庶緒署書薯藷諸助叙女序徐恕鋤除傷償勝匠升召哨商唱嘗奨妾娼宵将小少尚庄床廠彰承抄招掌捷昇昌昭晶松梢樟樵沼消渉湘焼焦照症省硝礁祥称章笑粧紹肖菖蒋蕉衝裳訟証詔詳象賞醤鉦鍾鐘障鞘上丈丞乗冗剰城場壌嬢常情擾条杖浄状畳穣蒸譲醸錠嘱埴飾拭植殖燭織職色触食蝕辱尻伸信侵唇娠寝審心慎振新晋森榛浸深申疹真神秦紳臣芯薪親診身辛進針震人仁刃塵壬尋甚尽腎訊迅陣靭笥諏須酢図厨逗吹垂帥推水炊睡粋翠衰遂酔錐錘随瑞髄崇嵩数枢趨雛据杉椙菅頗雀裾澄摺寸世瀬畝是凄制勢姓征性成政整星晴棲栖正清牲生盛精聖声製西誠誓請逝醒青静斉税脆隻席惜戚斥昔析石積籍績脊責赤跡蹟碩切拙接摂折設窃節説雪絶舌蝉仙先千占宣専尖川戦扇撰栓栴泉浅洗染潜煎煽旋穿箭線繊羨腺舛船薦詮賎践選遷銭銑閃鮮前善漸然全禅繕膳糎噌塑岨措曾曽楚狙疏疎礎祖租粗素組蘇訴阻遡鼠僧創双叢倉喪壮奏爽宋層匝惣想捜掃挿掻操早曹巣槍槽漕燥争痩相窓糟総綜聡草荘葬蒼藻装走送遭鎗霜騒像増憎臓蔵贈造促側則即息捉束測足速俗属賊族続卒袖其揃存孫尊損村遜他多太汰詑唾堕妥惰打柁舵楕陀駄騨体堆対耐岱帯待怠態戴替泰滞胎腿苔袋貸退逮隊黛鯛代台大第醍題鷹滝瀧卓啄宅托択拓沢濯琢託鐸濁諾茸凧蛸只叩但達辰奪脱巽竪辿棚谷狸鱈樽誰丹単嘆坦担探旦歎淡湛炭短端箪綻耽胆蛋誕鍛団壇弾断暖檀段男談値知地弛恥智池痴稚置致蜘遅馳築畜竹筑蓄逐秩窒茶嫡着中仲宙忠抽昼柱注虫衷註酎鋳駐樗瀦猪苧著貯丁兆凋喋寵帖帳庁弔張彫徴懲挑暢朝潮牒町眺聴脹腸蝶調諜超跳銚長頂鳥勅捗直朕沈珍賃鎮陳津墜椎槌追鎚痛通塚栂掴槻佃漬柘辻蔦綴鍔椿潰坪壷嬬紬爪吊釣鶴亭低停偵剃貞呈堤定帝底庭廷弟悌抵挺提梯汀碇禎程締艇訂諦蹄逓邸鄭釘鼎泥摘擢敵滴的笛適鏑溺哲徹撤轍迭鉄典填天展店添纏甜貼転顛点伝殿澱田電兎吐堵塗妬屠徒斗杜渡登菟賭途都鍍砥砺努度土奴怒倒党冬凍刀唐塔塘套宕島嶋悼投搭東桃梼棟盗淘湯涛灯燈当痘祷等答筒糖統到董蕩藤討謄豆踏逃透鐙陶頭騰闘働動同堂導憧撞洞瞳童胴萄道銅峠鴇匿得徳涜特督禿篤毒独読栃橡凸突椴届鳶苫寅酉瀞噸屯惇敦沌豚遁頓呑曇鈍奈那内乍凪薙謎灘捺鍋楢馴縄畷南楠軟難汝二尼弐迩匂賑肉虹廿日乳入如尿韮任妊忍認濡禰祢寧葱猫熱年念捻撚燃粘乃廼之埜嚢悩濃納能脳膿農覗蚤巴把播覇杷波派琶破婆罵芭馬俳廃拝排敗杯盃牌背肺輩配倍培媒梅楳煤狽買売賠陪這蝿秤矧萩伯剥博拍柏泊白箔粕舶薄迫曝漠爆縛莫駁麦函箱硲箸肇筈櫨幡肌畑畠八鉢溌発醗髪伐罰抜筏閥鳩噺塙蛤隼伴判半反叛帆搬斑板氾汎版犯班畔繁般藩販範釆煩頒飯挽晩番盤磐蕃蛮匪卑否妃庇彼悲扉批披斐比泌疲皮碑秘緋罷肥被誹費避非飛樋簸備尾微枇毘琵眉美鼻柊稗匹疋髭彦膝菱肘弼必畢筆逼桧姫媛紐百謬俵彪標氷漂瓢票表評豹廟描病秒苗錨鋲蒜蛭鰭品彬斌浜瀕貧賓頻敏瓶不付埠夫婦富冨布府怖扶敷斧普浮父符腐膚芙譜負賦赴阜附侮撫武舞葡蕪部封楓風葺蕗伏副復幅服福腹複覆淵弗払沸仏物鮒分吻噴墳憤扮焚奮粉糞紛雰文聞丙併兵塀幣平弊柄並蔽閉陛米頁僻壁癖碧別瞥蔑箆偏変片篇編辺返遍便勉娩弁鞭保舗鋪圃捕歩甫補輔穂募墓慕戊暮母簿菩倣俸包呆報奉宝峰峯崩庖抱捧放方朋法泡烹砲縫胞芳萌蓬蜂褒訪豊邦鋒飽鳳鵬乏亡傍剖坊妨帽忘忙房暴望某棒冒紡肪膨謀貌貿鉾防吠頬北僕卜墨撲朴牧睦穆釦勃没殆堀幌奔本翻凡盆摩磨魔麻埋妹昧枚毎哩槙幕膜枕鮪柾鱒桝亦俣又抹末沫迄侭繭麿万慢満漫蔓味未魅巳箕岬密蜜湊蓑稔脈妙粍民眠務夢無牟矛霧鵡椋婿娘冥名命明盟迷銘鳴姪牝滅免棉綿緬面麺摸模茂妄孟毛猛盲網耗蒙儲木黙目杢勿餅尤戻籾貰問悶紋門匁也冶夜爺耶野弥矢厄役約薬訳躍靖柳薮鑓愉愈油癒諭輸唯佑優勇友宥幽悠憂揖有柚湧涌猶猷由祐裕誘遊邑郵雄融夕予余与誉輿預傭幼妖容庸揚揺擁曜楊様洋溶熔用窯羊耀葉蓉要謡踊遥陽養慾抑欲沃浴翌翼淀羅螺裸来莱頼雷洛絡落酪乱卵嵐欄濫藍蘭覧利吏履李梨理璃痢裏裡里離陸律率立葎掠略劉流溜琉留硫粒隆竜龍侶慮旅虜了亮僚両凌寮料梁涼猟療瞭稜糧良諒遼量陵領力緑倫厘林淋燐琳臨輪隣鱗麟瑠塁涙累類令伶例冷励嶺怜玲礼苓鈴隷零霊麗齢暦歴列劣烈裂廉恋憐漣煉簾練聯蓮連錬呂魯櫓炉賂路露労婁廊弄朗楼榔浪漏牢狼篭老聾蝋郎六麓禄肋録論倭和話歪賄脇惑枠鷲亙亘鰐詫藁蕨椀湾碗腕弌丐丕个丱丶丼丿乂乖乘亂亅豫亊舒弍于亞亟亠亢亰亳亶从仍仄仆仂仗仞仭仟价伉佚估佛佝佗佇佶侈侏侘佻佩佰侑佯來侖儘俔俟俎俘俛俑俚俐俤俥倚倨倔倪倥倅伜俶倡倩倬俾俯們倆偃假會偕偐偈做偖偬偸傀傚傅傴傲僉僊傳僂僖僞僥僭僣僮價僵儉儁儂儖儕儔儚儡儺儷儼儻儿兀兒兌兔兢竸兩兪兮冀冂囘册冉冏冑冓冕冖冤冦冢冩冪冫决冱冲冰况冽凅凉凛几處凩凭凰凵凾刄刋刔刎刧刪刮刳刹剏剄剋剌剞剔剪剴剩剳剿剽劍劔劒剱劈劑辨辧劬劭劼劵勁勍勗勞勣勦飭勠勳勵勸勹匆匈甸匍匐匏匕匚匣匯匱匳匸區卆卅丗卉卍凖卞卩卮夘卻卷厂厖厠厦厥厮厰厶參簒雙叟曼燮叮叨叭叺吁吽呀听吭吼吮吶吩吝呎咏呵咎呟呱呷呰咒呻咀呶咄咐咆哇咢咸咥咬哄哈咨咫哂咤咾咼哘哥哦唏唔哽哮哭哺哢唹啀啣啌售啜啅啖啗唸唳啝喙喀咯喊喟啻啾喘喞單啼喃喩喇喨嗚嗅嗟嗄嗜嗤嗔嘔嗷嘖嗾嗽嘛嗹噎噐營嘴嘶嘲嘸噫噤嘯噬噪嚆嚀嚊嚠嚔嚏嚥嚮嚶嚴囂嚼囁囃囀囈囎囑囓囗囮囹圀囿圄圉圈國圍圓團圖嗇圜圦圷圸坎圻址坏坩埀垈坡坿垉垓垠垳垤垪垰埃埆埔埒埓堊埖埣堋堙堝塲堡塢塋塰毀塒堽塹墅墹墟墫墺壞墻墸墮壅壓壑壗壙壘壥壜壤壟壯壺壹壻壼壽夂夊夐夛梦夥夬夭夲夸夾竒奕奐奎奚奘奢奠奧奬奩奸妁妝佞侫妣妲姆姨姜妍姙姚娥娟娑娜娉娚婀婬婉娵娶婢婪媚媼媾嫋嫂媽嫣嫗嫦嫩嫖嫺嫻嬌嬋嬖嬲嫐嬪嬶嬾孃孅孀孑孕孚孛孥孩孰孳孵學斈孺宀它宦宸寃寇寉寔寐寤實寢寞寥寫寰寶寳尅將專對尓尠尢尨尸尹屁屆屎屓屐屏孱屬屮乢屶屹岌岑岔妛岫岻岶岼岷峅岾峇峙峩峽峺峭嶌峪崋崕崗嵜崟崛崑崔崢崚崙崘嵌嵒嵎嵋嵬嵳嵶嶇嶄嶂嶢嶝嶬嶮嶽嶐嶷嶼巉巍巓巒巖巛巫已巵帋帚帙帑帛帶帷幄幃幀幎幗幔幟幢幤幇幵并幺麼广庠廁廂廈廐廏廖廣廝廚廛廢廡廨廩廬廱廳廰廴廸廾弃弉彝彜弋弑弖弩弭弸彁彈彌彎弯彑彖彗彙彡彭彳彷徃徂彿徊很徑徇從徙徘徠徨徭徼忖忻忤忸忱忝悳忿怡恠怙怐怩怎怱怛怕怫怦怏怺恚恁恪恷恟恊恆恍恣恃恤恂恬恫恙悁悍惧悃悚悄悛悖悗悒悧悋惡悸惠惓悴忰悽惆悵惘慍愕愆惶惷愀惴惺愃愡惻惱愍愎慇愾愨愧慊愿愼愬愴愽慂慄慳慷慘慙慚慫慴慯慥慱慟慝慓慵憙憖憇憬憔憚憊憑憫憮懌懊應懷懈懃懆憺懋罹懍懦懣懶懺懴懿懽懼懾戀戈戉戍戌戔戛戞戡截戮戰戲戳扁扎扞扣扛扠扨扼抂抉找抒抓抖拔抃抔拗拑抻拏拿拆擔拈拜拌拊拂拇抛拉挌拮拱挧挂挈拯拵捐挾捍搜捏掖掎掀掫捶掣掏掉掟掵捫捩掾揩揀揆揣揉插揶揄搖搴搆搓搦搶攝搗搨搏摧摯摶摎攪撕撓撥撩撈撼據擒擅擇撻擘擂擱擧舉擠擡抬擣擯攬擶擴擲擺攀擽攘攜攅攤攣攫攴攵攷收攸畋效敖敕敍敘敞敝敲數斂斃變斛斟斫斷旃旆旁旄旌旒旛旙无旡旱杲昊昃旻杳昵昶昴昜晏晄晉晁晞晝晤晧晨晟晢晰暃暈暎暉暄暘暝曁暹曉暾暼曄暸曖曚曠昿曦曩曰曵曷朏朖朞朦朧霸朮朿朶杁朸朷杆杞杠杙杣杤枉杰枩杼杪枌枋枦枡枅枷柯枴柬枳柩枸柤柞柝柢柮枹柎柆柧檜栞框栩桀桍栲桎梳栫桙档桷桿梟梏梭梔條梛梃檮梹桴梵梠梺椏梍桾椁棊椈棘椢椦棡椌棍棔棧棕椶椒椄棗棣椥棹棠棯椨椪椚椣椡棆楹楷楜楸楫楔楾楮椹楴椽楙椰楡楞楝榁楪榲榮槐榿槁槓榾槎寨槊槝榻槃榧樮榑榠榜榕榴槞槨樂樛槿權槹槲槧樅榱樞槭樔槫樊樒櫁樣樓橄樌橲樶橸橇橢橙橦橈樸樢檐檍檠檄檢檣檗蘗檻櫃櫂檸檳檬櫞櫑櫟檪櫚櫪櫻欅蘖櫺欒欖鬱欟欸欷盜欹飮歇歃歉歐歙歔歛歟歡歸歹歿殀殄殃殍殘殕殞殤殪殫殯殲殱殳殷殼毆毋毓毟毬毫毳毯麾氈氓气氛氤氣汞汕汢汪沂沍沚沁沛汾汨汳沒沐泄泱泓沽泗泅泝沮沱沾沺泛泯泙泪洟衍洶洫洽洸洙洵洳洒洌浣涓浤浚浹浙涎涕濤涅淹渕渊涵淇淦涸淆淬淞淌淨淒淅淺淙淤淕淪淮渭湮渮渙湲湟渾渣湫渫湶湍渟湃渺湎渤滿渝游溂溪溘滉溷滓溽溯滄溲滔滕溏溥滂溟潁漑灌滬滸滾漿滲漱滯漲滌漾漓滷澆潺潸澁澀潯潛濳潭澂潼潘澎澑濂潦澳澣澡澤澹濆澪濟濕濬濔濘濱濮濛瀉瀋濺瀑瀁瀏濾瀛瀚潴瀝瀘瀟瀰瀾瀲灑灣炙炒炯烱炬炸炳炮烟烋烝烙焉烽焜焙煥煕熈煦煢煌煖煬熏燻熄熕熨熬燗熹熾燒燉燔燎燠燬燧燵燼燹燿爍爐爛爨爭爬爰爲爻爼爿牀牆牋牘牴牾犂犁犇犒犖犢犧犹犲狃狆狄狎狒狢狠狡狹狷倏猗猊猜猖猝猴猯猩猥猾獎獏默獗獪獨獰獸獵獻獺珈玳珎玻珀珥珮珞璢琅瑯琥珸琲琺瑕琿瑟瑙瑁瑜瑩瑰瑣瑪瑶瑾璋璞璧瓊瓏瓔珱瓠瓣瓧瓩瓮瓲瓰瓱瓸瓷甄甃甅甌甎甍甕甓甞甦甬甼畄畍畊畉畛畆畚畩畤畧畫畭畸當疆疇畴疊疉疂疔疚疝疥疣痂疳痃疵疽疸疼疱痍痊痒痙痣痞痾痿痼瘁痰痺痲痳瘋瘍瘉瘟瘧瘠瘡瘢瘤瘴瘰瘻癇癈癆癜癘癡癢癨癩癪癧癬癰癲癶癸發皀皃皈皋皎皖皓皙皚皰皴皸皹皺盂盍盖盒盞盡盥盧盪蘯盻眈眇眄眩眤眞眥眦眛眷眸睇睚睨睫睛睥睿睾睹瞎瞋瞑瞠瞞瞰瞶瞹瞿瞼瞽瞻矇矍矗矚矜矣矮矼砌砒礦砠礪硅碎硴碆硼碚碌碣碵碪碯磑磆磋磔碾碼磅磊磬磧磚磽磴礇礒礑礙礬礫祀祠祗祟祚祕祓祺祿禊禝禧齋禪禮禳禹禺秉秕秧秬秡秣稈稍稘稙稠稟禀稱稻稾稷穃穗穉穡穢穩龝穰穹穽窈窗窕窘窖窩竈窰窶竅竄窿邃竇竊竍竏竕竓站竚竝竡竢竦竭竰笂笏笊笆笳笘笙笞笵笨笶筐筺笄筍笋筌筅筵筥筴筧筰筱筬筮箝箘箟箍箜箚箋箒箏筝箙篋篁篌篏箴篆篝篩簑簔篦篥籠簀簇簓篳篷簗簍篶簣簧簪簟簷簫簽籌籃籔籏籀籐籘籟籤籖籥籬籵粃粐粤粭粢粫粡粨粳粲粱粮粹粽糀糅糂糘糒糜糢鬻糯糲糴糶糺紆紂紜紕紊絅絋紮紲紿紵絆絳絖絎絲絨絮絏絣經綉絛綏絽綛綺綮綣綵緇綽綫總綢綯緜綸綟綰緘緝緤緞緻緲緡縅縊縣縡縒縱縟縉縋縢繆繦縻縵縹繃縷縲縺繧繝繖繞繙繚繹繪繩繼繻纃緕繽辮繿纈纉續纒纐纓纔纖纎纛纜缸缺罅罌罍罎罐网罕罔罘罟罠罨罩罧罸羂羆羃羈羇羌羔羞羝羚羣羯羲羹羮羶羸譱翅翆翊翕翔翡翦翩翳翹飜耆耄耋耒耘耙耜耡耨耿耻聊聆聒聘聚聟聢聨聳聲聰聶聹聽聿肄肆肅肛肓肚肭冐肬胛胥胙胝胄胚胖脉胯胱脛脩脣脯腋隋腆脾腓腑胼腱腮腥腦腴膃膈膊膀膂膠膕膤膣腟膓膩膰膵膾膸膽臀臂膺臉臍臑臙臘臈臚臟臠臧臺臻臾舁舂舅與舊舍舐舖舩舫舸舳艀艙艘艝艚艟艤艢艨艪艫舮艱艷艸艾芍芒芫芟芻芬苡苣苟苒苴苳苺莓范苻苹苞茆苜茉苙茵茴茖茲茱荀茹荐荅茯茫茗茘莅莚莪莟莢莖茣莎莇莊荼莵荳荵莠莉莨菴萓菫菎菽萃菘萋菁菷萇菠菲萍萢萠莽萸蔆菻葭萪萼蕚蒄葷葫蒭葮蒂葩葆萬葯葹萵蓊葢蒹蒿蒟蓙蓍蒻蓚蓐蓁蓆蓖蒡蔡蓿蓴蔗蔘蔬蔟蔕蔔蓼蕀蕣蕘蕈蕁蘂蕋蕕薀薤薈薑薊薨蕭薔薛藪薇薜蕷蕾薐藉薺藏薹藐藕藝藥藜藹蘊蘓蘋藾藺蘆蘢蘚蘰蘿虍乕虔號虧虱蚓蚣蚩蚪蚋蚌蚶蚯蛄蛆蚰蛉蠣蚫蛔蛞蛩蛬蛟蛛蛯蜒蜆蜈蜀蜃蛻蜑蜉蜍蛹蜊蜴蜿蜷蜻蜥蜩蜚蝠蝟蝸蝌蝎蝴蝗蝨蝮蝙蝓蝣蝪蠅螢螟螂螯蟋螽蟀蟐雖螫蟄螳蟇蟆螻蟯蟲蟠蠏蠍蟾蟶蟷蠎蟒蠑蠖蠕蠢蠡蠱蠶蠹蠧蠻衄衂衒衙衞衢衫袁衾袞衵衽袵衲袂袗袒袮袙袢袍袤袰袿袱裃裄裔裘裙裝裹褂裼裴裨裲褄褌褊褓襃褞褥褪褫襁襄褻褶褸襌褝襠襞襦襤襭襪襯襴襷襾覃覈覊覓覘覡覩覦覬覯覲覺覽覿觀觚觜觝觧觴觸訃訖訐訌訛訝訥訶詁詛詒詆詈詼詭詬詢誅誂誄誨誡誑誥誦誚誣諄諍諂諚諫諳諧諤諱謔諠諢諷諞諛謌謇謚諡謖謐謗謠謳鞫謦謫謾謨譁譌譏譎證譖譛譚譫譟譬譯譴譽讀讌讎讒讓讖讙讚谺豁谿豈豌豎豐豕豢豬豸豺貂貉貅貊貍貎貔豼貘戝貭貪貽貲貳貮貶賈賁賤賣賚賽賺賻贄贅贊贇贏贍贐齎贓賍贔贖赧赭赱赳趁趙跂趾趺跏跚跖跌跛跋跪跫跟跣跼踈踉跿踝踞踐踟蹂踵踰踴蹊蹇蹉蹌蹐蹈蹙蹤蹠踪蹣蹕蹶蹲蹼躁躇躅躄躋躊躓躑躔躙躪躡躬躰軆躱躾軅軈軋軛軣軼軻軫軾輊輅輕輒輙輓輜輟輛輌輦輳輻輹轅轂輾轌轉轆轎轗轜轢轣轤辜辟辣辭辯辷迚迥迢迪迯邇迴逅迹迺逑逕逡逍逞逖逋逧逶逵逹迸遏遐遑遒逎遉逾遖遘遞遨遯遶隨遲邂遽邁邀邊邉邏邨邯邱邵郢郤扈郛鄂鄒鄙鄲鄰酊酖酘酣酥酩酳酲醋醉醂醢醫醯醪醵醴醺釀釁釉釋釐釖釟釡釛釼釵釶鈞釿鈔鈬鈕鈑鉞鉗鉅鉉鉤鉈銕鈿鉋鉐銜銖銓銛鉚鋏銹銷鋩錏鋺鍄錮錙錢錚錣錺錵錻鍜鍠鍼鍮鍖鎰鎬鎭鎔鎹鏖鏗鏨鏥鏘鏃鏝鏐鏈鏤鐚鐔鐓鐃鐇鐐鐶鐫鐵鐡鐺鑁鑒鑄鑛鑠鑢鑞鑪鈩鑰鑵鑷鑽鑚鑼鑾钁鑿閂閇閊閔閖閘閙閠閨閧閭閼閻閹閾闊濶闃闍闌闕闔闖關闡闥闢阡阨阮阯陂陌陏陋陷陜陞陝陟陦陲陬隍隘隕隗險隧隱隲隰隴隶隸隹雎雋雉雍襍雜霍雕雹霄霆霈霓霎霑霏霖霙霤霪霰霹霽霾靄靆靈靂靉靜靠靤靦靨勒靫靱靹鞅靼鞁靺鞆鞋鞏鞐鞜鞨鞦鞣鞳鞴韃韆韈韋韜韭齏韲竟韶韵頏頌頸頤頡頷頽顆顏顋顫顯顰顱顴顳颪颯颱颶飄飃飆飩飫餃餉餒餔餘餡餝餞餤餠餬餮餽餾饂饉饅饐饋饑饒饌饕馗馘馥馭馮馼駟駛駝駘駑駭駮駱駲駻駸騁騏騅駢騙騫騷驅驂驀驃騾驕驍驛驗驟驢驥驤驩驫驪骭骰骼髀髏髑髓體髞髟髢髣髦髯髫髮髴髱髷髻鬆鬘鬚鬟鬢鬣鬥鬧鬨鬩鬪鬮鬯鬲魄魃魏魍魎魑魘魴鮓鮃鮑鮖鮗鮟鮠鮨鮴鯀鯊鮹鯆鯏鯑鯒鯣鯢鯤鯔鯡鰺鯲鯱鯰鰕鰔鰉鰓鰌鰆鰈鰒鰊鰄鰮鰛鰥鰤鰡鰰鱇鰲鱆鰾鱚鱠鱧鱶鱸鳧鳬鳰鴉鴈鳫鴃鴆鴪鴦鶯鴣鴟鵄鴕鴒鵁鴿鴾鵆鵈鵝鵞鵤鵑鵐鵙鵲鶉鶇鶫鵯鵺鶚鶤鶩鶲鷄鷁鶻鶸鶺鷆鷏鷂鷙鷓鷸鷦鷭鷯鷽鸚鸛鸞鹵鹹鹽麁麈麋麌麒麕麑麝麥麩麸麪麭靡黌黎黏黐黔黜點黝黠黥黨黯黴黶黷黹黻黼黽鼇鼈皷鼕鼡鼬鼾齊齒齔齣齟齠齡齦齧齬齪齷齲齶龕龜龠堯槇遙瑤凜熙/*JIS X 0201*/ー。゚!#$%&()*+,-./0123456789:\;<=>?@ABCDEFGHIJKLMNOPQRSTUVWXYZ[]^_`abcdefghijklmnopqrstuvwxyz{|}~/*半角カナ*/アイウエオカキクケコサシスセソタチツテトナニヌネノハヒフヘホマミムメモヤユヨラリルレロワヲンァィゥェォャュョッー。「」、・/*その他*/" );次にフォームから送られてきた値を変数srcに挿入
var src = document.henkan.mytext.value;変数
srcのlengthを変数lenに入れ、lenの数だけfor文で値を1文字ずつチェックし、機種依存文字かどうか判定する。
機種依存文字と判定された時は<span class="bkred">で囲む。それと、変数numは機種依存文字が有った時の個数をカウントするので、本文中になければ0だし、あればその数だけ足していく。
classのbkredはcssで定義しておくvar kmoji = kmoji.join(""); var num = 0; var str = new String; var after = new String; var len = src.length; for (var i = 0; i < len; i++) { var c = src.charAt(i); if (kmoji.indexOf(c) == -1) { str += "<span class=\"bkred\">" + c + "</span>"; after += "&#" + src.charCodeAt(i) + ";"; num = num + 1; }else{ str += c; after += c; } }以前の投稿「機種依存文字をチェックするツールを作成した話(JIS X 0208基準)」 と変わっているのは、変数
afterを定義して、機種依存文字があった時に"&#" + src.charCodeAt(i) + ";";で該当の数値文字列参照( &#●●●●; )を取得しています。
おまけで改行コードをとるafter = after.replace(/ /g, '');機種依存文字が存在するかの判定を変数
numに値があるか無いかで確認するif(num!=0){ num = '<div style="color:blue;font-weight:bold;">■機種依存文字が<span style="font-size:200%;color:red;">'+num+'</span>個ありました。</div>'; }else{ num = '<div style="color:blue;font-weight:bold;">■機種依存文字は含まれていません。</div>'; }最後に画面側に返す。
document.getElementById('kom').innerHTML = num; document.henkan.mytext.value = after; str = str.replace(/\r\n|\n/g, '<br>'); document.getElementById('preview').innerHTML = str; }おしまい。
- 投稿日:2020-05-14T22:27:01+09:00
ハートをエロくする
プログラム人生の中で一度はハートを描いてくれって言われたことありませんか?
ハートを描いてみる
というわけで早速ハートを描いてみます。
オーソドックスなハートってこんな形な気がします。
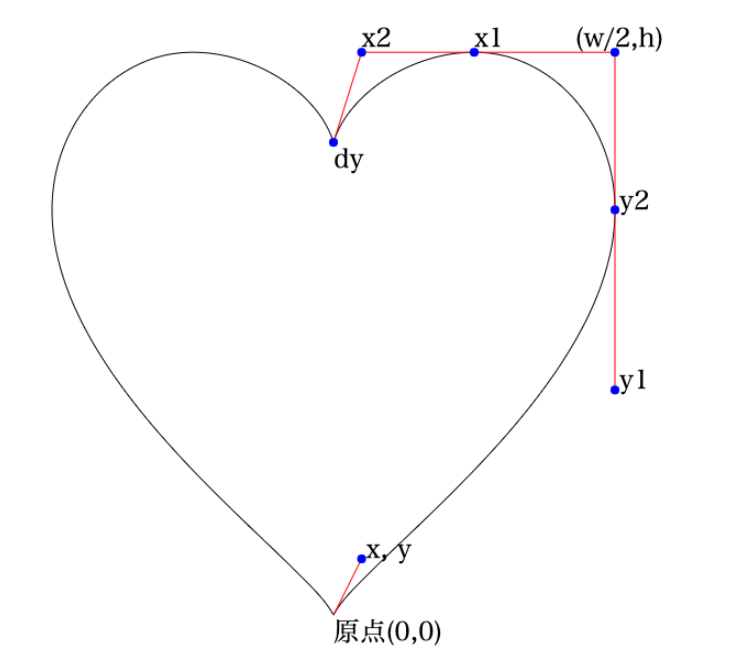
これ、こんな風に点をとって描いてます。
原点をハートの先っちょに持ってってやって、ハートの幅を w、高さを h として図をみると、右半分のパスは次の3つで書けそうです。左半分はそれの鏡像でいいでしょう。
三次ベジエ:
(0,0)-(x,y)-(w/2,y1)-(w/2,y2)
円弧:(w/2,y2)-(w/2,h)-(x1,h)
円弧:(x1,h)-(x2,h)-(0,dy)canvas.getContext( '2d' )で取れる
CanvasRenderingContext2Dにハートの形のパスを構成するheartPathを仕込んじゃいましょう。
円弧を描く CanvasRenderingContext2D.arc はパラメータが面倒なので、三次ベジエで近似します。// Curve factor : 0.552285 const CF = ( -24 + Math.sqrt( 24 * 24 + 64 * 9 ) ) / 18 CanvasRenderingContext2D.prototype.heartPath = function( w, h, x, y, y1, y2, x1, x2, dy ) { x *= w y *= h y1 *= h y2 *= h x1 *= w x2 *= w dy *= h let cx = 0 let cy = 0 const MoveTo = ( x, y ) => { this.moveTo( x, y ) cx = x cy = y } const CurveTo = ( x1, y1, x2, y2, x, y ) => { this.bezierCurveTo( x1, y1, x2, y2, x, y ) cx = x cy = y } const ArcByQ = ( x1, y1, x, y ) => { CurveTo( x1 * CF + cx * ( 1 - CF ) , y1 * CF + cy * ( 1 - CF ) , x1 * CF + x * ( 1 - CF ) , y1 * CF + y * ( 1 - CF ) , x , y ) } const rH = w / 2 MoveTo( 0, 0 ) CurveTo( -x, y, -rH, y1, -rH, y2 ) ArcByQ( -rH, h, -x1, h ) ArcByQ( -x2, h, 0, dy ) ArcByQ( +x2, h, +x1, h ) ArcByQ( rH, h, rH, y2 ) CurveTo( rH, y1, x, y, 0, 0 ) }このオーソドックスなハートは以下のパラメータで描いています。
const canvas = document.createElement( 'canvas' ) const w = 512 canvas.width = w * 1.2 const h = 512 canvas.height = h * 1.2 const x = 0.05 const y = 0.10 const y1 = 0.40 const y2 = 0.72 const x1 = 0.25 const x2 = 0.05 const dy = 0.84 c2d.translate( w / 2, h ) c2d.scale( 1, -1 ) c2d.translate( canvas.width / 2, h ) c2d.heartPath( w, h, x, y, y1, y2, x1, x2, dy ) c2d.fillStyle = 'red' c2d.fill()ハートをエロくする
本題です。
プログラム人生の中で、一度はハートをエロくしてくれって言われたことありませんか?
というわけで、早速ハートをエロくしてみます。
ハートマークの下部をしぼって、上部が円形になるようにすると、エロくなるみたいです。
要するに女体っぽくすればいいようです。WebComponent 化して、CodePen でみてみます。
See the Pen yLYqvdP by Satachito (@satachito) on CodePen.
CodePenが失敗したときの保険のためにイメージを貼っておきます。
下のようなパラメータにしてみました。エロいかどうかは主観に基づいているのでほんとにエロく感じていただけているか不安なのですがいかがでしょうか?
<heart-element w=200 h=200 x=0.25 y=0.50 y1=0.50 y2=0.75 x1=0.25 x2=0.05 dy=0.80></heart-element>バレンタインのチョコの箱
ちょっと季節はずれな話題ですが、バレンタインの時にみるハート型のチョコの箱の形、チョコを入れるという役割とのトレードオフなのはわかりますが、なんか違和感ありますよね。
というわけで、バレンタインのチョコの箱を描いてみます。こんなパラメータでどうでしょう。
上2つと違うのは、yを0にして、先っちょの部分も接線接続しているところです。<heart-element w=240 h=200 x=0.10 y=0 y1=0.30 y2=0.70 x1=0.20 x2=0.10 dy=0.93></heart-element>最後に
エロいハートの作り方を知りたくて「エロいハート」でググったら仕事にならなくなりました。同様の悩みを抱えている方のために最後にこの記事で使った画像を全部表示するスタンドアローンで動く(ファイルをブラウザに食わせて動く)html ファイルを載せておきます。
<script type=module> // Curve factor : 0.552285 const CF = ( -24 + Math.sqrt( 24 * 24 + 64 * 9 ) ) / 18 CanvasRenderingContext2D.prototype.heartPath = function( w, h, x, y, y1, y2, x1, x2, dy ) { x *= w y *= h y1 *= h y2 *= h x1 *= w x2 *= w dy *= h let cx = 0 let cy = 0 const MoveTo = ( x, y ) => { this.moveTo( x, y ) cx = x cy = y } const CurveTo = ( x1, y1, x2, y2, x, y ) => { this.bezierCurveTo( x1, y1, x2, y2, x, y ) cx = x cy = y } const ArcByQ = ( x1, y1, x, y ) => { CurveTo( x1 * CF + cx * ( 1 - CF ) , y1 * CF + cy * ( 1 - CF ) , x1 * CF + x * ( 1 - CF ) , y1 * CF + y * ( 1 - CF ) , x , y ) } const rH = w / 2 MoveTo( 0, 0 ) CurveTo( -x, y, -rH, y1, -rH, y2 ) ArcByQ( -rH, h, -x1, h ) ArcByQ( -x2, h, 0, dy ) ArcByQ( +x2, h, +x1, h ) ArcByQ( rH, h, rH, y2 ) CurveTo( rH, y1, x, y, 0, 0 ) } class HeartElement extends HTMLElement { constructor() { super() const canvas = document.createElement( 'canvas' ) const w = this.getAttribute( 'w' ) const h = this.getAttribute( 'h' ) canvas.setAttribute( 'width', w ) canvas.setAttribute( 'height', h ) this.appendChild( canvas ) const c2d = canvas.getContext( '2d' ) c2d.translate( w / 2, h ) c2d.scale( 1, -1 ) c2d.heartPath( w , h , Number( this.getAttribute( 'x' ) ) , Number( this.getAttribute( 'y' ) ) , Number( this.getAttribute( 'y1' ) ) , Number( this.getAttribute( 'y2' ) ) , Number( this.getAttribute( 'x1' ) ) , Number( this.getAttribute( 'x2' ) ) , Number( this.getAttribute( 'dy' ) ) ) c2d.fillStyle = 'red' c2d.fill() } } customElements.define( 'heart-element', HeartElement ) class HeartExplanation extends HTMLElement { constructor() { super() const canvas = document.createElement( 'canvas' ) this.appendChild( canvas ) const c2d = canvas.getContext( '2d' ) const w = 512 canvas.width = w * 1.2 const h = 512 canvas.height = h * 1.2 const x = 0.05 const y = 0.10 const y1 = 0.40 const y2 = 0.72 const x1 = 0.25 const x2 = 0.05 const dy = 0.84 c2d.translate( canvas.width / 2, h * 1.1 ) c2d.font = '24px serif' c2d.fillText( '原点(0,0)', 0, 24 ) c2d.fillText( 'x, y', 4 + x * w, -y * h ) c2d.fillText( 'y1', 4 + w / 2, -y1 * h ) c2d.fillText( 'y2', 4 + w / 2, -y2 * h ) c2d.fillText( '(w/2,h)', -36 + w / 2, -h - 4 ) c2d.fillText( 'x1', x1 * w, -h - 4 ) c2d.fillText( 'x2', x2 * w, -h - 4 ) c2d.fillText( 'dy', 0, -dy * h + 24 ) c2d.scale( 1, -1 ) c2d.heartPath( w, h, x, y, y1, y2, x1, x2, dy ) c2d.stroke() c2d.beginPath() c2d.moveTo( 0, 0 ) c2d.lineTo( x * w, y * h ) c2d.moveTo( w / 2, y1 * h ) c2d.lineTo( w / 2, h ) c2d.lineTo( x2 * w, h ) c2d.lineTo( 0, dy * h ) c2d.strokeStyle = 'red' c2d.stroke() const FillCircle = ( x, y ) => { c2d.beginPath() c2d.ellipse( x, y, 4, 4, 0, 0, 2 * Math.PI ) c2d.fill() } c2d.fillStyle = 'blue' FillCircle( x * w, y * h ) FillCircle( w / 2, y1 * h ) FillCircle( w / 2, y2 * h ) FillCircle( w / 2, h ) FillCircle( x1 * w, h ) FillCircle( x2 * w, h ) FillCircle( 0, dy * h ) } } customElements.define( 'heart-explanation', HeartExplanation ) </script> <heart-explanation></heart-explanation> <div>オーソドックス</div> <heart-element w=200 h=200 x=0.05 y=0.10 y1=0.40 y2=0.72 x1=0.25 x2=0.05 dy=0.84></heart-element> <br> <br> <div>ちょっとエロい?</div> <heart-element w=200 h=200 x=0.25 y=0.50 y1=0.50 y2=0.75 x1=0.25 x2=0.05 dy=0.80></heart-element> <br> <br> <div>バレンタインのチョコの箱</div> <heart-element w=240 h=200 x=0.10 y=0 y1=0.30 y2=0.70 x1=0.20 x2=0.10 dy=0.93></heart-element> <br> <br> <style> * { ; margin : 0 ; padding : 0 } </style>
- 投稿日:2020-05-14T21:17:03+09:00
機種依存文字をチェックするツールを作成した話(JIS X 0208基準)
初めに
仕事で、ユーザーにwebやメールで情報を届けるのですが、相手の環境によって機種依存文字(環境依存文字)が文字化けしてしまわないか確認する必要がありました。
UTF-8などの文字コードが普及した今、機種依存文字による文字化けはほとんど存在しなくなっているとは思いますが、会社のメールシステムがSJISで作られていることもあり、文字化けをしないように気を付けることが必要でした。機種依存文字とは
機種依存文字とは、WindowsやMacなどのOSやフォントに依存する文字を指します。環境依存文字とも呼ばれ、元々は特定の環境下で使用するために用意されたもの。
機種依存文字の判定基準
初期の規格「JIS X 0208」の基準で機種依存文字をチェックするようにしました。
これはメールシステムが古いのと、絶対に文字化けさせたく無い為です。簡単な仕様
機種依存文字をチェック
ツールはHTML+javascriptで作り、formのtextareaに文章を入力してもらい、submitされた時に、javascriptで判定する。
判定方法は、ホワイトリスト方式を使い「JIS X 0208」で定義された文字を、あらかじめ配列に入れておき、formから送られてきた文章が機種依存文字かどうか1文字ずつチェックする。
判定後には機種依存文字の有る無しをPOP-UPで表示して作業者に知らせる。機種依存文字があれば、文章の中の機種依存文字を強調して画面に返す。
ソースコード
javaScript
初めに配列を作り、その中にJIS X 0208で定義された文字をセット
var kmoji = new Array( "/*JIS X 0208*/\r\n\t\"\\', 、。,.・:;?!゛゜´`¨^ ̄_ヽヾゝゞ〃仝々〆〇ー―‐/\~∥|…‥''""()〔〕[]{}〈〉《》「」『』【】+-±×÷=≠<>≦≧∞∴♂♀°′″℃¥$¢£%#&*@§☆★○●◎◇◆□■△▲▽▼※〒→←↑↓∈∋⊆⊇⊂⊃∪∩∧∨¬⇒⇔∀∃∠⊥⌒∂∇≡≒≪≫√∽∝∵∫∬ʼn♯♭♪†‡¶◯0123456789ABCDEFGHIJKLMNOPQRSTUVWXYZabcdefghijklmnopqrstuvwxyzぁあぃいぅうぇえぉおかがきぎくぐけげこごさざしじすずせぜそぞただちぢっつづてでとどなにぬねのはばぱひびぴふぶぷへべぺほぼぽまみむめもゃやゅゆょよらりるれろゎわゐゑをんァアィイゥウェエォオカガキギクグケゲコゴサザシジスズセゼソゾタダチヂッツヅテデトドナニヌネノハバパヒビピフブプヘベペホボポマミムメモャヤュユョヨラリルレロヮワヰヱヲンヴヵヶАБВГДЕЁЖЗИЙКЛМНОПРСТУФХЦЧШЩЪЫЬЭЮЯабвгдеёжзийклмнопрстуфхцчшщъыьэюя─│┌┐┘└├┬┤┴┼━┃┏┓┛┗┣┳┫┻╋┠┯┨┷┿┝┰┥┸╂≒≡∫∮∑√⊥∠∟⊿∵∩∪亜唖娃阿哀愛挨姶逢葵茜穐悪握渥旭葦芦鯵梓圧斡扱宛姐虻飴絢綾鮎或粟袷安庵按暗案闇鞍杏以伊位依偉囲夷委威尉惟意慰易椅為畏異移維緯胃萎衣謂違遺医井亥域育郁磯一壱溢逸稲茨芋鰯允印咽員因姻引飲淫胤蔭院陰隠韻吋右宇烏羽迂雨卯鵜窺丑碓臼渦嘘唄欝蔚鰻姥厩浦瓜閏噂云運雲荏餌叡営嬰影映曳栄永泳洩瑛盈穎頴英衛詠鋭液疫益駅悦謁越閲榎厭円園堰奄宴延怨掩援沿演炎焔煙燕猿縁艶苑薗遠鉛鴛塩於汚甥凹央奥往応押旺横欧殴王翁襖鴬鴎黄岡沖荻億屋憶臆桶牡乙俺卸恩温穏音下化仮何伽価佳加可嘉夏嫁家寡科暇果架歌河火珂禍禾稼箇花苛茄荷華菓蝦課嘩貨迦過霞蚊俄峨我牙画臥芽蛾賀雅餓駕介会解回塊壊廻快怪悔恢懐戒拐改魁晦械海灰界皆絵芥蟹開階貝凱劾外咳害崖慨概涯碍蓋街該鎧骸浬馨蛙垣柿蛎鈎劃嚇各廓拡撹格核殻獲確穫覚角赫較郭閣隔革学岳楽額顎掛笠樫橿梶鰍潟割喝恰括活渇滑葛褐轄且鰹叶椛樺鞄株兜竃蒲釜鎌噛鴨栢茅萱粥刈苅瓦乾侃冠寒刊勘勧巻喚堪姦完官寛干幹患感慣憾換敢柑桓棺款歓汗漢澗潅環甘監看竿管簡緩缶翰肝艦莞観諌貫還鑑間閑関陥韓館舘丸含岸巌玩癌眼岩翫贋雁頑顔願企伎危喜器基奇嬉寄岐希幾忌揮机旗既期棋棄機帰毅気汽畿祈季稀紀徽規記貴起軌輝飢騎鬼亀偽儀妓宜戯技擬欺犠疑祇義蟻誼議掬菊鞠吉吃喫桔橘詰砧杵黍却客脚虐逆丘久仇休及吸宮弓急救朽求汲泣灸球究窮笈級糾給旧牛去居巨拒拠挙渠虚許距鋸漁禦魚亨享京供侠僑兇競共凶協匡卿叫喬境峡強彊怯恐恭挟教橋況狂狭矯胸脅興蕎郷鏡響饗驚仰凝尭暁業局曲極玉桐粁僅勤均巾錦斤欣欽琴禁禽筋緊芹菌衿襟謹近金吟銀九倶句区狗玖矩苦躯駆駈駒具愚虞喰空偶寓遇隅串櫛釧屑屈掘窟沓靴轡窪熊隈粂栗繰桑鍬勲君薫訓群軍郡卦袈祁係傾刑兄啓圭珪型契形径恵慶慧憩掲携敬景桂渓畦稽系経継繋罫茎荊蛍計詣警軽頚鶏芸迎鯨劇戟撃激隙桁傑欠決潔穴結血訣月件倹倦健兼券剣喧圏堅嫌建憲懸拳捲検権牽犬献研硯絹県肩見謙賢軒遣鍵険顕験鹸元原厳幻弦減源玄現絃舷言諺限乎個古呼固姑孤己庫弧戸故枯湖狐糊袴股胡菰虎誇跨鈷雇顧鼓五互伍午呉吾娯後御悟梧檎瑚碁語誤護醐乞鯉交佼侯候倖光公功効勾厚口向后喉坑垢好孔孝宏工巧巷幸広庚康弘恒慌抗拘控攻昂晃更杭校梗構江洪浩港溝甲皇硬稿糠紅紘絞綱耕考肯肱腔膏航荒行衡講貢購郊酵鉱砿鋼閤降項香高鴻剛劫号合壕拷濠豪轟麹克刻告国穀酷鵠黒獄漉腰甑忽惚骨狛込此頃今困坤墾婚恨懇昏昆根梱混痕紺艮魂些佐叉唆嵯左差査沙瑳砂詐鎖裟坐座挫債催再最哉塞妻宰彩才採栽歳済災采犀砕砦祭斎細菜裁載際剤在材罪財冴坂阪堺榊肴咲崎埼碕鷺作削咋搾昨朔柵窄策索錯桜鮭笹匙冊刷察拶撮擦札殺薩雑皐鯖捌錆鮫皿晒三傘参山惨撒散桟燦珊産算纂蚕讃賛酸餐斬暫残仕仔伺使刺司史嗣四士始姉姿子屍市師志思指支孜斯施旨枝止死氏獅祉私糸紙紫肢脂至視詞詩試誌諮資賜雌飼歯事似侍児字寺慈持時次滋治爾璽痔磁示而耳自蒔辞汐鹿式識鴫竺軸宍雫七叱執失嫉室悉湿漆疾質実蔀篠偲柴芝屡蕊縞舎写射捨赦斜煮社紗者謝車遮蛇邪借勺尺杓灼爵酌釈錫若寂弱惹主取守手朱殊狩珠種腫趣酒首儒受呪寿授樹綬需囚収周宗就州修愁拾洲秀秋終繍習臭舟蒐衆襲讐蹴輯週酋酬集醜什住充十従戎柔汁渋獣縦重銃叔夙宿淑祝縮粛塾熟出術述俊峻春瞬竣舜駿准循旬楯殉淳準潤盾純巡遵醇順処初所暑曙渚庶緒署書薯藷諸助叙女序徐恕鋤除傷償勝匠升召哨商唱嘗奨妾娼宵将小少尚庄床廠彰承抄招掌捷昇昌昭晶松梢樟樵沼消渉湘焼焦照症省硝礁祥称章笑粧紹肖菖蒋蕉衝裳訟証詔詳象賞醤鉦鍾鐘障鞘上丈丞乗冗剰城場壌嬢常情擾条杖浄状畳穣蒸譲醸錠嘱埴飾拭植殖燭織職色触食蝕辱尻伸信侵唇娠寝審心慎振新晋森榛浸深申疹真神秦紳臣芯薪親診身辛進針震人仁刃塵壬尋甚尽腎訊迅陣靭笥諏須酢図厨逗吹垂帥推水炊睡粋翠衰遂酔錐錘随瑞髄崇嵩数枢趨雛据杉椙菅頗雀裾澄摺寸世瀬畝是凄制勢姓征性成政整星晴棲栖正清牲生盛精聖声製西誠誓請逝醒青静斉税脆隻席惜戚斥昔析石積籍績脊責赤跡蹟碩切拙接摂折設窃節説雪絶舌蝉仙先千占宣専尖川戦扇撰栓栴泉浅洗染潜煎煽旋穿箭線繊羨腺舛船薦詮賎践選遷銭銑閃鮮前善漸然全禅繕膳糎噌塑岨措曾曽楚狙疏疎礎祖租粗素組蘇訴阻遡鼠僧創双叢倉喪壮奏爽宋層匝惣想捜掃挿掻操早曹巣槍槽漕燥争痩相窓糟総綜聡草荘葬蒼藻装走送遭鎗霜騒像増憎臓蔵贈造促側則即息捉束測足速俗属賊族続卒袖其揃存孫尊損村遜他多太汰詑唾堕妥惰打柁舵楕陀駄騨体堆対耐岱帯待怠態戴替泰滞胎腿苔袋貸退逮隊黛鯛代台大第醍題鷹滝瀧卓啄宅托択拓沢濯琢託鐸濁諾茸凧蛸只叩但達辰奪脱巽竪辿棚谷狸鱈樽誰丹単嘆坦担探旦歎淡湛炭短端箪綻耽胆蛋誕鍛団壇弾断暖檀段男談値知地弛恥智池痴稚置致蜘遅馳築畜竹筑蓄逐秩窒茶嫡着中仲宙忠抽昼柱注虫衷註酎鋳駐樗瀦猪苧著貯丁兆凋喋寵帖帳庁弔張彫徴懲挑暢朝潮牒町眺聴脹腸蝶調諜超跳銚長頂鳥勅捗直朕沈珍賃鎮陳津墜椎槌追鎚痛通塚栂掴槻佃漬柘辻蔦綴鍔椿潰坪壷嬬紬爪吊釣鶴亭低停偵剃貞呈堤定帝底庭廷弟悌抵挺提梯汀碇禎程締艇訂諦蹄逓邸鄭釘鼎泥摘擢敵滴的笛適鏑溺哲徹撤轍迭鉄典填天展店添纏甜貼転顛点伝殿澱田電兎吐堵塗妬屠徒斗杜渡登菟賭途都鍍砥砺努度土奴怒倒党冬凍刀唐塔塘套宕島嶋悼投搭東桃梼棟盗淘湯涛灯燈当痘祷等答筒糖統到董蕩藤討謄豆踏逃透鐙陶頭騰闘働動同堂導憧撞洞瞳童胴萄道銅峠鴇匿得徳涜特督禿篤毒独読栃橡凸突椴届鳶苫寅酉瀞噸屯惇敦沌豚遁頓呑曇鈍奈那内乍凪薙謎灘捺鍋楢馴縄畷南楠軟難汝二尼弐迩匂賑肉虹廿日乳入如尿韮任妊忍認濡禰祢寧葱猫熱年念捻撚燃粘乃廼之埜嚢悩濃納能脳膿農覗蚤巴把播覇杷波派琶破婆罵芭馬俳廃拝排敗杯盃牌背肺輩配倍培媒梅楳煤狽買売賠陪這蝿秤矧萩伯剥博拍柏泊白箔粕舶薄迫曝漠爆縛莫駁麦函箱硲箸肇筈櫨幡肌畑畠八鉢溌発醗髪伐罰抜筏閥鳩噺塙蛤隼伴判半反叛帆搬斑板氾汎版犯班畔繁般藩販範釆煩頒飯挽晩番盤磐蕃蛮匪卑否妃庇彼悲扉批披斐比泌疲皮碑秘緋罷肥被誹費避非飛樋簸備尾微枇毘琵眉美鼻柊稗匹疋髭彦膝菱肘弼必畢筆逼桧姫媛紐百謬俵彪標氷漂瓢票表評豹廟描病秒苗錨鋲蒜蛭鰭品彬斌浜瀕貧賓頻敏瓶不付埠夫婦富冨布府怖扶敷斧普浮父符腐膚芙譜負賦赴阜附侮撫武舞葡蕪部封楓風葺蕗伏副復幅服福腹複覆淵弗払沸仏物鮒分吻噴墳憤扮焚奮粉糞紛雰文聞丙併兵塀幣平弊柄並蔽閉陛米頁僻壁癖碧別瞥蔑箆偏変片篇編辺返遍便勉娩弁鞭保舗鋪圃捕歩甫補輔穂募墓慕戊暮母簿菩倣俸包呆報奉宝峰峯崩庖抱捧放方朋法泡烹砲縫胞芳萌蓬蜂褒訪豊邦鋒飽鳳鵬乏亡傍剖坊妨帽忘忙房暴望某棒冒紡肪膨謀貌貿鉾防吠頬北僕卜墨撲朴牧睦穆釦勃没殆堀幌奔本翻凡盆摩磨魔麻埋妹昧枚毎哩槙幕膜枕鮪柾鱒桝亦俣又抹末沫迄侭繭麿万慢満漫蔓味未魅巳箕岬密蜜湊蓑稔脈妙粍民眠務夢無牟矛霧鵡椋婿娘冥名命明盟迷銘鳴姪牝滅免棉綿緬面麺摸模茂妄孟毛猛盲網耗蒙儲木黙目杢勿餅尤戻籾貰問悶紋門匁也冶夜爺耶野弥矢厄役約薬訳躍靖柳薮鑓愉愈油癒諭輸唯佑優勇友宥幽悠憂揖有柚湧涌猶猷由祐裕誘遊邑郵雄融夕予余与誉輿預傭幼妖容庸揚揺擁曜楊様洋溶熔用窯羊耀葉蓉要謡踊遥陽養慾抑欲沃浴翌翼淀羅螺裸来莱頼雷洛絡落酪乱卵嵐欄濫藍蘭覧利吏履李梨理璃痢裏裡里離陸律率立葎掠略劉流溜琉留硫粒隆竜龍侶慮旅虜了亮僚両凌寮料梁涼猟療瞭稜糧良諒遼量陵領力緑倫厘林淋燐琳臨輪隣鱗麟瑠塁涙累類令伶例冷励嶺怜玲礼苓鈴隷零霊麗齢暦歴列劣烈裂廉恋憐漣煉簾練聯蓮連錬呂魯櫓炉賂路露労婁廊弄朗楼榔浪漏牢狼篭老聾蝋郎六麓禄肋録論倭和話歪賄脇惑枠鷲亙亘鰐詫藁蕨椀湾碗腕弌丐丕个丱丶丼丿乂乖乘亂亅豫亊舒弍于亞亟亠亢亰亳亶从仍仄仆仂仗仞仭仟价伉佚估佛佝佗佇佶侈侏侘佻佩佰侑佯來侖儘俔俟俎俘俛俑俚俐俤俥倚倨倔倪倥倅伜俶倡倩倬俾俯們倆偃假會偕偐偈做偖偬偸傀傚傅傴傲僉僊傳僂僖僞僥僭僣僮價僵儉儁儂儖儕儔儚儡儺儷儼儻儿兀兒兌兔兢竸兩兪兮冀冂囘册冉冏冑冓冕冖冤冦冢冩冪冫决冱冲冰况冽凅凉凛几處凩凭凰凵凾刄刋刔刎刧刪刮刳刹剏剄剋剌剞剔剪剴剩剳剿剽劍劔劒剱劈劑辨辧劬劭劼劵勁勍勗勞勣勦飭勠勳勵勸勹匆匈甸匍匐匏匕匚匣匯匱匳匸區卆卅丗卉卍凖卞卩卮夘卻卷厂厖厠厦厥厮厰厶參簒雙叟曼燮叮叨叭叺吁吽呀听吭吼吮吶吩吝呎咏呵咎呟呱呷呰咒呻咀呶咄咐咆哇咢咸咥咬哄哈咨咫哂咤咾咼哘哥哦唏唔哽哮哭哺哢唹啀啣啌售啜啅啖啗唸唳啝喙喀咯喊喟啻啾喘喞單啼喃喩喇喨嗚嗅嗟嗄嗜嗤嗔嘔嗷嘖嗾嗽嘛嗹噎噐營嘴嘶嘲嘸噫噤嘯噬噪嚆嚀嚊嚠嚔嚏嚥嚮嚶嚴囂嚼囁囃囀囈囎囑囓囗囮囹圀囿圄圉圈國圍圓團圖嗇圜圦圷圸坎圻址坏坩埀垈坡坿垉垓垠垳垤垪垰埃埆埔埒埓堊埖埣堋堙堝塲堡塢塋塰毀塒堽塹墅墹墟墫墺壞墻墸墮壅壓壑壗壙壘壥壜壤壟壯壺壹壻壼壽夂夊夐夛梦夥夬夭夲夸夾竒奕奐奎奚奘奢奠奧奬奩奸妁妝佞侫妣妲姆姨姜妍姙姚娥娟娑娜娉娚婀婬婉娵娶婢婪媚媼媾嫋嫂媽嫣嫗嫦嫩嫖嫺嫻嬌嬋嬖嬲嫐嬪嬶嬾孃孅孀孑孕孚孛孥孩孰孳孵學斈孺宀它宦宸寃寇寉寔寐寤實寢寞寥寫寰寶寳尅將專對尓尠尢尨尸尹屁屆屎屓屐屏孱屬屮乢屶屹岌岑岔妛岫岻岶岼岷峅岾峇峙峩峽峺峭嶌峪崋崕崗嵜崟崛崑崔崢崚崙崘嵌嵒嵎嵋嵬嵳嵶嶇嶄嶂嶢嶝嶬嶮嶽嶐嶷嶼巉巍巓巒巖巛巫已巵帋帚帙帑帛帶帷幄幃幀幎幗幔幟幢幤幇幵并幺麼广庠廁廂廈廐廏廖廣廝廚廛廢廡廨廩廬廱廳廰廴廸廾弃弉彝彜弋弑弖弩弭弸彁彈彌彎弯彑彖彗彙彡彭彳彷徃徂彿徊很徑徇從徙徘徠徨徭徼忖忻忤忸忱忝悳忿怡恠怙怐怩怎怱怛怕怫怦怏怺恚恁恪恷恟恊恆恍恣恃恤恂恬恫恙悁悍惧悃悚悄悛悖悗悒悧悋惡悸惠惓悴忰悽惆悵惘慍愕愆惶惷愀惴惺愃愡惻惱愍愎慇愾愨愧慊愿愼愬愴愽慂慄慳慷慘慙慚慫慴慯慥慱慟慝慓慵憙憖憇憬憔憚憊憑憫憮懌懊應懷懈懃懆憺懋罹懍懦懣懶懺懴懿懽懼懾戀戈戉戍戌戔戛戞戡截戮戰戲戳扁扎扞扣扛扠扨扼抂抉找抒抓抖拔抃抔拗拑抻拏拿拆擔拈拜拌拊拂拇抛拉挌拮拱挧挂挈拯拵捐挾捍搜捏掖掎掀掫捶掣掏掉掟掵捫捩掾揩揀揆揣揉插揶揄搖搴搆搓搦搶攝搗搨搏摧摯摶摎攪撕撓撥撩撈撼據擒擅擇撻擘擂擱擧舉擠擡抬擣擯攬擶擴擲擺攀擽攘攜攅攤攣攫攴攵攷收攸畋效敖敕敍敘敞敝敲數斂斃變斛斟斫斷旃旆旁旄旌旒旛旙无旡旱杲昊昃旻杳昵昶昴昜晏晄晉晁晞晝晤晧晨晟晢晰暃暈暎暉暄暘暝曁暹曉暾暼曄暸曖曚曠昿曦曩曰曵曷朏朖朞朦朧霸朮朿朶杁朸朷杆杞杠杙杣杤枉杰枩杼杪枌枋枦枡枅枷柯枴柬枳柩枸柤柞柝柢柮枹柎柆柧檜栞框栩桀桍栲桎梳栫桙档桷桿梟梏梭梔條梛梃檮梹桴梵梠梺椏梍桾椁棊椈棘椢椦棡椌棍棔棧棕椶椒椄棗棣椥棹棠棯椨椪椚椣椡棆楹楷楜楸楫楔楾楮椹楴椽楙椰楡楞楝榁楪榲榮槐榿槁槓榾槎寨槊槝榻槃榧樮榑榠榜榕榴槞槨樂樛槿權槹槲槧樅榱樞槭樔槫樊樒櫁樣樓橄樌橲樶橸橇橢橙橦橈樸樢檐檍檠檄檢檣檗蘗檻櫃櫂檸檳檬櫞櫑櫟檪櫚櫪櫻欅蘖櫺欒欖鬱欟欸欷盜欹飮歇歃歉歐歙歔歛歟歡歸歹歿殀殄殃殍殘殕殞殤殪殫殯殲殱殳殷殼毆毋毓毟毬毫毳毯麾氈氓气氛氤氣汞汕汢汪沂沍沚沁沛汾汨汳沒沐泄泱泓沽泗泅泝沮沱沾沺泛泯泙泪洟衍洶洫洽洸洙洵洳洒洌浣涓浤浚浹浙涎涕濤涅淹渕渊涵淇淦涸淆淬淞淌淨淒淅淺淙淤淕淪淮渭湮渮渙湲湟渾渣湫渫湶湍渟湃渺湎渤滿渝游溂溪溘滉溷滓溽溯滄溲滔滕溏溥滂溟潁漑灌滬滸滾漿滲漱滯漲滌漾漓滷澆潺潸澁澀潯潛濳潭澂潼潘澎澑濂潦澳澣澡澤澹濆澪濟濕濬濔濘濱濮濛瀉瀋濺瀑瀁瀏濾瀛瀚潴瀝瀘瀟瀰瀾瀲灑灣炙炒炯烱炬炸炳炮烟烋烝烙焉烽焜焙煥煕熈煦煢煌煖煬熏燻熄熕熨熬燗熹熾燒燉燔燎燠燬燧燵燼燹燿爍爐爛爨爭爬爰爲爻爼爿牀牆牋牘牴牾犂犁犇犒犖犢犧犹犲狃狆狄狎狒狢狠狡狹狷倏猗猊猜猖猝猴猯猩猥猾獎獏默獗獪獨獰獸獵獻獺珈玳珎玻珀珥珮珞璢琅瑯琥珸琲琺瑕琿瑟瑙瑁瑜瑩瑰瑣瑪瑶瑾璋璞璧瓊瓏瓔珱瓠瓣瓧瓩瓮瓲瓰瓱瓸瓷甄甃甅甌甎甍甕甓甞甦甬甼畄畍畊畉畛畆畚畩畤畧畫畭畸當疆疇畴疊疉疂疔疚疝疥疣痂疳痃疵疽疸疼疱痍痊痒痙痣痞痾痿痼瘁痰痺痲痳瘋瘍瘉瘟瘧瘠瘡瘢瘤瘴瘰瘻癇癈癆癜癘癡癢癨癩癪癧癬癰癲癶癸發皀皃皈皋皎皖皓皙皚皰皴皸皹皺盂盍盖盒盞盡盥盧盪蘯盻眈眇眄眩眤眞眥眦眛眷眸睇睚睨睫睛睥睿睾睹瞎瞋瞑瞠瞞瞰瞶瞹瞿瞼瞽瞻矇矍矗矚矜矣矮矼砌砒礦砠礪硅碎硴碆硼碚碌碣碵碪碯磑磆磋磔碾碼磅磊磬磧磚磽磴礇礒礑礙礬礫祀祠祗祟祚祕祓祺祿禊禝禧齋禪禮禳禹禺秉秕秧秬秡秣稈稍稘稙稠稟禀稱稻稾稷穃穗穉穡穢穩龝穰穹穽窈窗窕窘窖窩竈窰窶竅竄窿邃竇竊竍竏竕竓站竚竝竡竢竦竭竰笂笏笊笆笳笘笙笞笵笨笶筐筺笄筍笋筌筅筵筥筴筧筰筱筬筮箝箘箟箍箜箚箋箒箏筝箙篋篁篌篏箴篆篝篩簑簔篦篥籠簀簇簓篳篷簗簍篶簣簧簪簟簷簫簽籌籃籔籏籀籐籘籟籤籖籥籬籵粃粐粤粭粢粫粡粨粳粲粱粮粹粽糀糅糂糘糒糜糢鬻糯糲糴糶糺紆紂紜紕紊絅絋紮紲紿紵絆絳絖絎絲絨絮絏絣經綉絛綏絽綛綺綮綣綵緇綽綫總綢綯緜綸綟綰緘緝緤緞緻緲緡縅縊縣縡縒縱縟縉縋縢繆繦縻縵縹繃縷縲縺繧繝繖繞繙繚繹繪繩繼繻纃緕繽辮繿纈纉續纒纐纓纔纖纎纛纜缸缺罅罌罍罎罐网罕罔罘罟罠罨罩罧罸羂羆羃羈羇羌羔羞羝羚羣羯羲羹羮羶羸譱翅翆翊翕翔翡翦翩翳翹飜耆耄耋耒耘耙耜耡耨耿耻聊聆聒聘聚聟聢聨聳聲聰聶聹聽聿肄肆肅肛肓肚肭冐肬胛胥胙胝胄胚胖脉胯胱脛脩脣脯腋隋腆脾腓腑胼腱腮腥腦腴膃膈膊膀膂膠膕膤膣腟膓膩膰膵膾膸膽臀臂膺臉臍臑臙臘臈臚臟臠臧臺臻臾舁舂舅與舊舍舐舖舩舫舸舳艀艙艘艝艚艟艤艢艨艪艫舮艱艷艸艾芍芒芫芟芻芬苡苣苟苒苴苳苺莓范苻苹苞茆苜茉苙茵茴茖茲茱荀茹荐荅茯茫茗茘莅莚莪莟莢莖茣莎莇莊荼莵荳荵莠莉莨菴萓菫菎菽萃菘萋菁菷萇菠菲萍萢萠莽萸蔆菻葭萪萼蕚蒄葷葫蒭葮蒂葩葆萬葯葹萵蓊葢蒹蒿蒟蓙蓍蒻蓚蓐蓁蓆蓖蒡蔡蓿蓴蔗蔘蔬蔟蔕蔔蓼蕀蕣蕘蕈蕁蘂蕋蕕薀薤薈薑薊薨蕭薔薛藪薇薜蕷蕾薐藉薺藏薹藐藕藝藥藜藹蘊蘓蘋藾藺蘆蘢蘚蘰蘿虍乕虔號虧虱蚓蚣蚩蚪蚋蚌蚶蚯蛄蛆蚰蛉蠣蚫蛔蛞蛩蛬蛟蛛蛯蜒蜆蜈蜀蜃蛻蜑蜉蜍蛹蜊蜴蜿蜷蜻蜥蜩蜚蝠蝟蝸蝌蝎蝴蝗蝨蝮蝙蝓蝣蝪蠅螢螟螂螯蟋螽蟀蟐雖螫蟄螳蟇蟆螻蟯蟲蟠蠏蠍蟾蟶蟷蠎蟒蠑蠖蠕蠢蠡蠱蠶蠹蠧蠻衄衂衒衙衞衢衫袁衾袞衵衽袵衲袂袗袒袮袙袢袍袤袰袿袱裃裄裔裘裙裝裹褂裼裴裨裲褄褌褊褓襃褞褥褪褫襁襄褻褶褸襌褝襠襞襦襤襭襪襯襴襷襾覃覈覊覓覘覡覩覦覬覯覲覺覽覿觀觚觜觝觧觴觸訃訖訐訌訛訝訥訶詁詛詒詆詈詼詭詬詢誅誂誄誨誡誑誥誦誚誣諄諍諂諚諫諳諧諤諱謔諠諢諷諞諛謌謇謚諡謖謐謗謠謳鞫謦謫謾謨譁譌譏譎證譖譛譚譫譟譬譯譴譽讀讌讎讒讓讖讙讚谺豁谿豈豌豎豐豕豢豬豸豺貂貉貅貊貍貎貔豼貘戝貭貪貽貲貳貮貶賈賁賤賣賚賽賺賻贄贅贊贇贏贍贐齎贓賍贔贖赧赭赱赳趁趙跂趾趺跏跚跖跌跛跋跪跫跟跣跼踈踉跿踝踞踐踟蹂踵踰踴蹊蹇蹉蹌蹐蹈蹙蹤蹠踪蹣蹕蹶蹲蹼躁躇躅躄躋躊躓躑躔躙躪躡躬躰軆躱躾軅軈軋軛軣軼軻軫軾輊輅輕輒輙輓輜輟輛輌輦輳輻輹轅轂輾轌轉轆轎轗轜轢轣轤辜辟辣辭辯辷迚迥迢迪迯邇迴逅迹迺逑逕逡逍逞逖逋逧逶逵逹迸遏遐遑遒逎遉逾遖遘遞遨遯遶隨遲邂遽邁邀邊邉邏邨邯邱邵郢郤扈郛鄂鄒鄙鄲鄰酊酖酘酣酥酩酳酲醋醉醂醢醫醯醪醵醴醺釀釁釉釋釐釖釟釡釛釼釵釶鈞釿鈔鈬鈕鈑鉞鉗鉅鉉鉤鉈銕鈿鉋鉐銜銖銓銛鉚鋏銹銷鋩錏鋺鍄錮錙錢錚錣錺錵錻鍜鍠鍼鍮鍖鎰鎬鎭鎔鎹鏖鏗鏨鏥鏘鏃鏝鏐鏈鏤鐚鐔鐓鐃鐇鐐鐶鐫鐵鐡鐺鑁鑒鑄鑛鑠鑢鑞鑪鈩鑰鑵鑷鑽鑚鑼鑾钁鑿閂閇閊閔閖閘閙閠閨閧閭閼閻閹閾闊濶闃闍闌闕闔闖關闡闥闢阡阨阮阯陂陌陏陋陷陜陞陝陟陦陲陬隍隘隕隗險隧隱隲隰隴隶隸隹雎雋雉雍襍雜霍雕雹霄霆霈霓霎霑霏霖霙霤霪霰霹霽霾靄靆靈靂靉靜靠靤靦靨勒靫靱靹鞅靼鞁靺鞆鞋鞏鞐鞜鞨鞦鞣鞳鞴韃韆韈韋韜韭齏韲竟韶韵頏頌頸頤頡頷頽顆顏顋顫顯顰顱顴顳颪颯颱颶飄飃飆飩飫餃餉餒餔餘餡餝餞餤餠餬餮餽餾饂饉饅饐饋饑饒饌饕馗馘馥馭馮馼駟駛駝駘駑駭駮駱駲駻駸騁騏騅駢騙騫騷驅驂驀驃騾驕驍驛驗驟驢驥驤驩驫驪骭骰骼髀髏髑髓體髞髟髢髣髦髯髫髮髴髱髷髻鬆鬘鬚鬟鬢鬣鬥鬧鬨鬩鬪鬮鬯鬲魄魃魏魍魎魑魘魴鮓鮃鮑鮖鮗鮟鮠鮨鮴鯀鯊鮹鯆鯏鯑鯒鯣鯢鯤鯔鯡鰺鯲鯱鯰鰕鰔鰉鰓鰌鰆鰈鰒鰊鰄鰮鰛鰥鰤鰡鰰鱇鰲鱆鰾鱚鱠鱧鱶鱸鳧鳬鳰鴉鴈鳫鴃鴆鴪鴦鶯鴣鴟鵄鴕鴒鵁鴿鴾鵆鵈鵝鵞鵤鵑鵐鵙鵲鶉鶇鶫鵯鵺鶚鶤鶩鶲鷄鷁鶻鶸鶺鷆鷏鷂鷙鷓鷸鷦鷭鷯鷽鸚鸛鸞鹵鹹鹽麁麈麋麌麒麕麑麝麥麩麸麪麭靡黌黎黏黐黔黜點黝黠黥黨黯黴黶黷黹黻黼黽鼇鼈皷鼕鼡鼬鼾齊齒齔齣齟齠齡齦齧齬齪齷齲齶龕龜龠堯槇遙瑤凜熙/*JIS X 0201*/ー。゚!#$%&()*+,-./0123456789:\;<=>?@ABCDEFGHIJKLMNOPQRSTUVWXYZ[]^_`abcdefghijklmnopqrstuvwxyz{|}~/*半角カナ*/アイウエオカキクケコサシスセソタチツテトナニヌネノハヒフヘホマミムメモヤユヨラリルレロワヲンァィゥェォャュョッー。「」、・/*その他*/" );次にフォームから送られてきた値を変数srcに挿入
var src = document.henkan.mytext.value;変数
srcのlengthを変数lenに入れ、lenの数だけfor文で値を1文字ずつチェックし、機種依存文字かどうか判定する。
機種依存文字と判定された時は<span class="bkred">で囲む。それと、変数numは機種依存文字が有った時の個数をカウントするので、本文中になければ0だし、あればその数だけ足していく。
classのbkredはcssで定義しておくvar num = 0; var str = new String; var len = src.length; for (var i = 0; i < len; i++) { var c = src.charAt(i); if (kmoji.indexOf(c) == -1) { str += "<span class=\"bkred\">" + c + "</span>"; num = num + 1; }else{ str += c; } }機種依存文字が存在するかの判定を変数
numに値があるか無いかで確認するif(num!=0){ num = '<div style="color:blue;font-weight:bold;">■機種依存文字が<span style="font-size:200%;color:red;">'+num+'</span>個ありました。</div>'; }else{ num = '<div style="color:blue;font-weight:bold;">■機種依存文字は含まれていません。</div>'; }最後に画面側に返す。
document.getElementById('kom').innerHTML = num; document.henkan.mytext.value = src; str = str.replace(/\r\n|\n/g, '<br>'); document.getElementById('preview').innerHTML = str; }おしまい。
- 投稿日:2020-05-14T20:50:11+09:00
Glitchではじめるお手軽オンラインハッカソン
GlichはWebブラウザーさえあれば無料でWebアプリを開発できちゃうサービスです。
(Visual Studio CodeのLive Share拡張を使ったときのように)複数人でリアルタイムのコード編集ができるので、オンラインハッカソンにピッタリです!
一応、無料で使うときの制約(最後に抜粋を載せました)はありますが、ハッカソンでデモをするのには十分でしょう。プロジェクトを非公開にできるのも嬉しいです。1
とにかくお手軽にコーディングをはじめられるようになっています。ここでは、JavaScriptでゲームが作れるphina.jsのチュートリアルを例にして、使い方を紹介します。
なお、次の前提を満たしている人が対象です。
- PCを持っていて、Webブラウザーが使える。
- 共同でコーディングする人への連絡手段、例えばSlackやChatworkなど、がある。
- Facebook, GitHub, Googleのいずれかのアカウントか、メールアドレスを持っている。
使い方
phina.jsのチュートリアルでは、
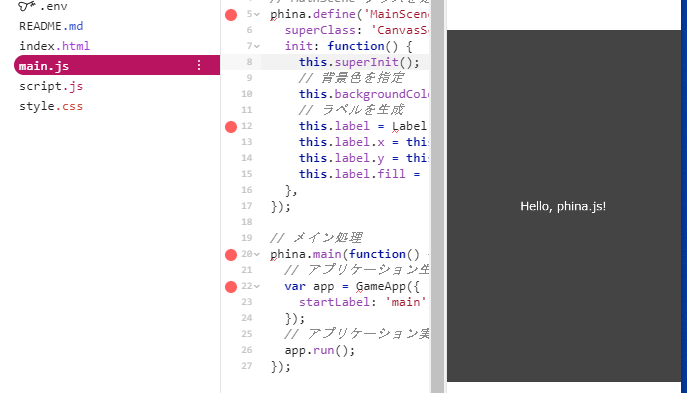
index.html2とmain.jsを作ります。この2つのファイルをGlitchのプロジェクトに反映して、Webアプリとして使えるようにします。index.html<!doctype html> <html> <head> <meta charset="utf-8" /> <meta name="viewport" content="width=device-width, user-scalable=no" /> <meta name="apple-mobile-web-app-capable" content="yes" /> <title>Getting started | phina.js</title> <!-- phina.js を読み込む --> <script src="https://cdn.rawgit.com/phi-jp/phina.js/v0.2.0/build/phina.js"></script> <!-- メイン処理 --> <script src="main.js"></script> </head> <body> </body> </html>main.js// phina.js をグローバル領域に展開 phina.globalize(); // MainScene クラスを定義 phina.define('MainScene', { superClass: 'CanvasScene', init: function() { this.superInit(); // 背景色を指定 this.backgroundColor = '#444'; // ラベルを生成 this.label = Label('Hello, phina.js!').addChildTo(this); this.label.x = this.gridX.center(); // x 座標 this.label.y = this.gridY.center(); // y 座標 this.label.fill = 'white'; // 塗りつぶし色 }, }); // メイン処理 phina.main(function() { // アプリケーション生成 var app = GameApp({ startLabel: 'main', // メインシーンから開始する }); // アプリケーション実行 app.run(); });Glitchで新しいプロジェクトを作る
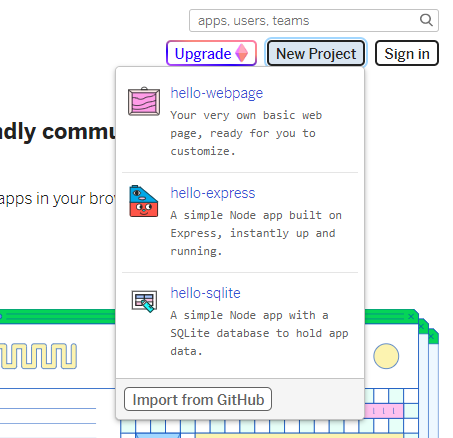
https://glitch.com にアクセスして、右上の「New Project」ボタンを押します。3つのテンプレートの中から、一番上のhello-webpageを選びます。
Loading Projectと表示されるので少々待ちます。
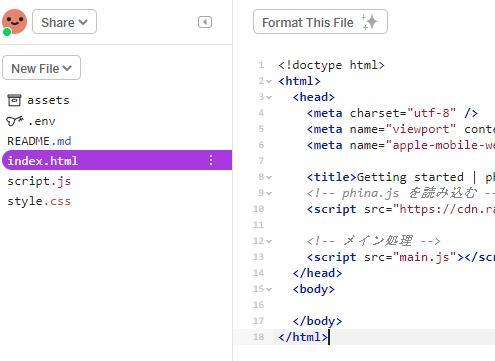
index.htmlを反映する
作ったプロジェクトにはすでに
index.htmlがあります。左ペインで
index.htmlを選んだ後、上記したphina.jsのindex.htmlをコピペして上書します。保存ボタンはありません。自動的に保存されます。
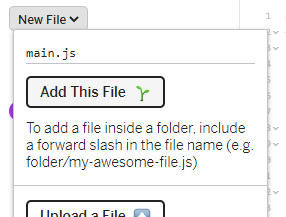
main.jsを追加する
次に左ペインの「New File」ボタンを押し、main.jsと入力した後に「Add This File」ボタンを押します。
左ペインで
main.jsファイルを選んだ後、上記したphina.jsのmain.jsをコピペして上書きします。「phina is not defined」というエラーが表示されますが、今回はそのままにします。
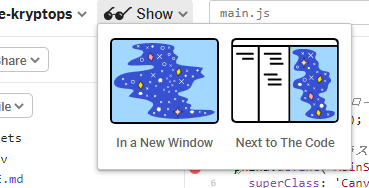
Webアプリの動作を確認する
サングラスマーク「Show」をクリックすると、「In a New Window」と「Next to The Code」が表示されます。
ここでは「Next to The Code」を選んでみましょう。すると、画面左にphina.jsが実行された結果が表示されます。
このWebアプリは、すでに一般に公開されています。WebアプリのURLは、実行結果画面の上にある「Change URL」ボタンを押すと分かります。
URLは
https://xxxxx-xxxxx-xxxxx.glitch.meという形式です。xxxxx-xxxxx-xxxxxはプロジェクト名です。他の人と共同でコーディングしてみる
一緒にコーディングする人にURLを知らせます。
プロジェクトをデフォルトのまま公開にしている場合と、privateに変更して非公開にしている場合で、伝えるURLが変わります。
プロジェクトをデフォルトのまま公開にしている場合
コードを表示している画面のURLをそのまま伝えます。
URLは
https://glitch.com/edit/#!/xxxxx-xxxxx-xxxxxという形式です。xxxxx-xxxxx-xxxxxはプロジェクト名です。一人でも実験できますので、上記URLを別のウィンドウで開いてみてください。片方の変更が、もう片方にすぐに反映されます。
プロジェクトをprivateにして非公開にしている場合
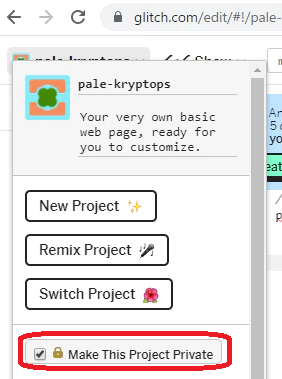
画面左上のプロジェクト名
xxxxx-xxxxx-xxxxxをクリックして、中程の「Make This Project Private」をチェックすることで非公開にします。非公開にした状態でコードを表示している画面のURLを他人が開いても「No project found at xxxxx-xxxxx-xxxxx」と表示されます。そのまま放置すると、別名の新しいプロジェクトが自動的に作成されるので注意してください。
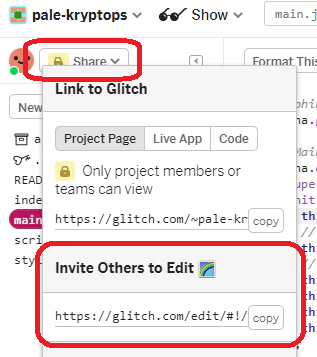
非公開プロジェクトに参加してもらうURLは、左ペイン「Share」ボタンを押して、Invite Others to EditにあるURLです。こちらを一緒にコーディングしたい人に伝えてください。
URLは次のような形式です:
https://glitch.com/edit/#!/join/xxxxxxxx-xxxx-xxxx-xxxx-xxxxxxxxxxxxアカウントを作りサインインしてプロジェクトを延命する
ここまで、サインインせずに作業してきました。このままだとこのプロジェクトは5日後に無くなってしまいます。アカウントを作ってサインインすれば、プロジェクトはずっと使えるようになります。3
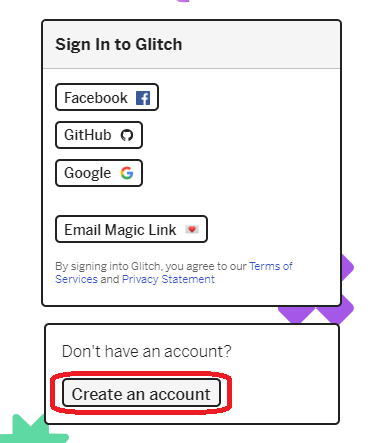
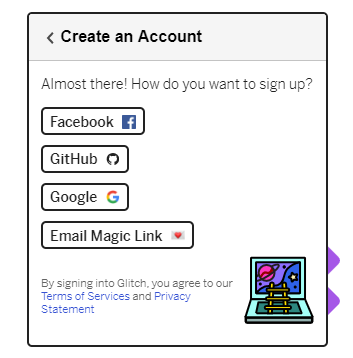
右上の「Sign In」ボタンを押した後に、画面中程の「Create an Account」ボタンを押します。
次の4つの方法でアカウントを作れます。
- GitHub
- Email Magic Link
最後の Email Magic Link はメールアドレスを登録すると、そのアドレス宛にサインイン用のキーワードが送信されてくる機能です。
説明は以上です。Happy coding!
おまけ
What technical restrictions are in place?から無料の場合の制約について抜粋します。有料にすれば緩和されます。2020年5月14日時点の情報です。
- 実行時間
- アクセスがないと5分後に停止する。また、12時間連続実行していると停止する。Webアプリへのアクセスがあると再び実行される。
- サインインしたユーザーは20アプリまで、サインインしていないユーザーは3アプリまで同時に実行できる。
- サインインしていないユーザーのアプリは5日後に削除される。
- コンテナ(アプリ)が利用できるディスクサイズ
- コンテナが使えるディスクスペースは200MBと、アセット用の512MB。
- /tmpディレクトリーは上記に含まれないが、アプリを再起動した時に消える。
- Node.jsのモジュールは上記に含まれないが、最大で1GBまで。
- コンテナ(アプリ)が利用できるRAM
- RAMは512MBまで。
- Webアプリが処理できるリクエスト数
- 1時間あたり4000リクエストまで。超えると、429 Too Many Requestsレスポンスが返却される。
- 投稿日:2020-05-14T18:16:45+09:00
200514学習記録:実際のCSSを書く順番
①文字エンコーディングを指定する
@charset "UTF-8";②全体 ボディ・リンクの設定
・bodyの設定⇒マージン、パディング、カラー、フォントサイズ
ブラウザのデフォルトでできてしまうマージン、パディングを0にするbody { margin: 0; padding: 0; color: #333; font-size: 14px; }・リンクの文字色
疑似クラスを用いて設定a { color: #333; } a:visited { color: #333; } a:hover { color: #333; font-weight: 700; text-decoration: none; }③全体 マージンの設定
・見出しのマージン⇒デフォルトでは上下にマージンがあるので0にする
h1,h2,h3,h4,h5,h6 { margin-top: 0; }・段落のマージン⇒デフォルトでは上下にマージンがあるので0に、行間もあけると見やすい
p { margin-top: 0; line-height: 1.6; }・画像のマージン⇒画像下にマージンができてしまうことある
img { vertical-align: bottom; }④全体 見出しの装飾
⑤ヘッダー
- 投稿日:2020-05-14T18:16:45+09:00
200514~15学習記録:実際のCSSを書く順番
①文字エンコーディングを指定する
@charset "UTF-8";②全体 ボディ・リンクの設定
・bodyの設定⇒マージン、パディング、カラー、フォントサイズ
ブラウザのデフォルトでできてしまうマージン、パディングを0にするbody { margin: 0; padding: 0; color: #333; font-size: 14px; }・リンクの文字色
疑似クラスを用いて設定a { color: #333; } a:visited { color: #333; } a:hover { color: #333; font-weight: 700; text-decoration: none; }③全体 マージンの設定
・見出しのマージン⇒デフォルトでは上下にマージンがあるので0にする
h1,h2,h3,h4,h5,h6 { margin-top: 0; }・段落のマージン⇒デフォルトでは上下にマージンがあるので0に、行間もあけると見やすい
p { margin-top: 0; line-height: 1.6; }・画像のマージン⇒画像下にマージンができてしまうことある
img { vertical-align: bottom; }④全体 見出しの装飾
↓こちらを参考に、というかコピペして使えばいいだろう。(フォントサイズは自分で指定)
https://saruwakakun.com/html-css/reference/h-design⑤ヘッダー
<位置調整>
・ヘッダーの位置調整 →<header>にmargin:autoにして全体を中央に揃える
・ロゴの位置調整 →header h1セレクタにmarginプロパティをあてる
・ナビの位置調整 →<nav>要素に指定されているIDセレクタにmarginプロパティをあてる<ナビゲーションのデザイン①>
・リストの「・」を消す →<ul>タグに、IDセレクタでlist-style: none;のプロパティと値をあてる
・リストを横並びにする → デフォルトがblockの<li>タグに、タイプセレクタでdisplay:inline-blockのプロパティと値をあてる
・デザインを整える → デフォルトがinlineの<a>タグに、タイプセレクタでdisplay:blockのプロパティと値、またパディングやカラーなどのプロパティでデザインを整える<ナビゲーションのデザイン②>
・<li>タグにdisplay:inline-blockを使って横に並べると「半角スペース」が<li>と<li>の間に入ってしまう問題を解決する(半角スペース分横幅が増えてしまう)。
→<ul>タグにセレクタでfont-size:0px;に一度して、<li>タグでfont-size:14px;などサイズを戻す。ここは難しいのでCSSをそのまま掲載する#global_navi ul { font-size: 0; /* 半角スペース削除 */ list-style: none; margin: 0; padding: 0; } #global_navi ul li { font-size: 14px; /* フォントサイズ復活 */ display: inline-block; width: 164px; text-align: center; }
- 投稿日:2020-05-14T15:55:29+09:00
CSSローダー
この記事が気に入ったら、他の例をチェックしてください。フロントエンド開発者にとって最高のCSSローダー
「パンケーキ作り」ローダー
See the Pen 'Making pancake' loader by Pawel (@pawelqcm) on CodePen.
純粋なCSSブックローダー
See the Pen Pure CSS Book Loader by Aaron Iker (@aaroniker) on CodePen.
CSS階段ローダー
See the Pen CSS Stairs Loader by Irko Palenius (@ispal) on CodePen.
CSSローダー
See the Pen Loaders by Aaron Iker (@aaroniker) on CodePen.
CSSローダー
See the Pen CSS Loaders by Rosa (@RRoberts) on CodePen.
この記事が気に入ったら、他の例をチェックしてください。フロントエンド開発者にとって最高のCSSローダー
- 投稿日:2020-05-14T15:01:57+09:00
anime.js スムーススクロール 実装方法
はじめに
初めてanime.jsでスムーススクロールの実装をしてみました。
普段はvelocity.jsを使っているため、やり方が違ってハマってしまい、調べても出てこなかったので備忘録として記事にしました。実装方法
anime//$target = document.querySelector(TARGET); scroll($target) { const $window = window.document.scrollingElement || window.document.body || window.document.documentElement; anime({ targets: { scroll: $window.scrollTop }, scroll: $target.offsetTop, duration: 500, easing: 'easeInOutQuart', update: (a) => { $window.scrollTop = a.animations[0].currentValue; } }); }velocity//$target = document.querySelector(TARGET); scroll($target) { velocity($target, 'scroll'); }終わりに
他のアニメーションとの兼ね合いでanime.jsを使う必要がありました。
velocityのときは一行で済んでいたのですが、anime.jsだとそうもいかず。。
調べてもなかなか出てこず、ハマりました。
もう少しスマートにかけないかなあと思っているので、こうした方がいいよ等ございましたら
教えていただきたいです。
- 投稿日:2020-05-14T15:01:57+09:00
anime.js アンカーリンク 実装方法
はじめに
初めてanime.jsでスムーススクロールの実装をしてみました。
普段はvelocity.jsを使っているため、やり方が違ってハマってしまい、調べても出てこなかったので備忘録として記事にしました。実装方法
anime//$target = document.querySelector(TARGET); scroll($target) { const $window = window.document.scrollingElement || window.document.body || window.document.documentElement; anime({ targets: { scroll: $window.scrollTop }, scroll: $target.offsetTop, duration: 500, easing: 'easeInOutQuart', update: (a) => { $window.scrollTop = a.animations[0].currentValue; } }); }velocity//$target = document.querySelector(TARGET); scroll($target) { velocity($target, 'scroll'); }終わりに
他のアニメーションとの兼ね合いでanime.jsを使う必要がありました。
velocityのときは一行で済んでいたのですが、anime.jsだとそうもいかず。。
調べてもなかなか出てこず、ハマりました。
もう少しスマートにかけないかなあと思っているので、こうした方がいいよ等ございましたら
教えていただきたいです。
- 投稿日:2020-05-14T14:23:42+09:00
200514学習記録:CSSを使ったレイアウト②-2 フレックスボックス
- 投稿日:2020-05-14T13:35:06+09:00
200514学習記録:CSSを使ったレイアウト②2カラム、3カラム wrapper とか clearfix とか inline-blockの使い方
TechAcadmy lesson3 10.webページのレイアウト
◆レイアウト手順まとめ(詳しくは以下の2カラム、3カラムを見る)
1.headerとfooterの間に
<div id="wrapper"></div>を作る
2.wrapper の中に、カラムとして横に並べたい div や aside などを作る
3.横に並べてもカラム落ちしないように width を調整する ( % や px で値を決める)
4.カラム用の要素に float プロパティを設定する
5.CSS に clearfix を追加して、wrapper に class="clearfix" をつける
※cssで#wrapperに「overflow:hidden;」というプロパティと値をあてる方法もある。◆2カラムレイアウトを作る
[header]
[div#main][aside]
[footer]という構図のレイアウトを作る
▽【css】mainとasideに「floatプロパティ」をあてる
main{ float:left; } aside{ float:right; }▽footerが回り込まないようする
〇【html】mainとasideを一つのdivボックスにまとめる
id=wrapperというidを指定することが多い。<div id="wrapper"> <div id="main"> メイン </div> <aside> サイドバー </aside> </div>〇【html】wrapperのdivに「class="clearfix"」を加える
<div id="wrapper" class="clearfix">〇【css】「.clearfix::after」セレクタを作る
.clearfix::after { content: ''; display: block; clear: both; }◆3カラムレイアウトを作る
clearfixのところは2カラムと同じ
〇【html】3つのブロックをつくる
asideのタグに「left」「right」のクラス指定をする<aside class="left">左サイド</aside> <div id="main">メイン</div> <aside class="right">右サイド</aside>〇【css】mainとasideのサイズを指定する
div#main{ width:34%; height:100px; } aside{ width:33%; height:100px; }〇【css】それぞれに「floatプロパティ」を指定する
div#main{ float:left; } aside.left{ float:left; } aside.right{ float:right; }◆ナビゲーションメニューを横並びにする
▽【html】リストでナビゲーションのボタンを並べる
<nav> <ul> <li>ホーム</li> <li>会社概要</li> <li>サービス</li> <li>お問い合わせ</li> </ul> </nav>▽【CSS】displayプロパティにinline-blockという値を入れる
nav ul li{ display:inline-block; }
- 投稿日:2020-05-14T13:35:06+09:00
200514学習記録:CSSを使ったレイアウト②
TechAcadmy lesson3 10.webページのレイアウト
◆2カラムレイアウトを作る
[header]
[div#main][aside]
[footer]という構図のレイアウトを作る
▽mainとasideに「floatプロパティ」をあてる
main{ float:left; } aside{ float:right; }▽footerが回り込まないようする
〇mainとasideを一つのdivボックスにまとめる
id=wrapperというidを指定することが多い。<div id="wrapper"> <div id="main"> メイン </div> <aside> サイドバー </aside> </div>〇「.clearfix::after」セレクタを作る
.clearfix::after { content: ''; display: block; clear: both; }◆3カラムレイアウトを作る
- 投稿日:2020-05-14T13:35:06+09:00
200514学習記録:CSSを使ったレイアウト②2カラム、3カラム
TechAcadmy lesson3 10.webページのレイアウト
◆2カラムレイアウトを作る
[header]
[div#main][aside]
[footer]という構図のレイアウトを作る
▽【css】mainとasideに「floatプロパティ」をあてる
main{ float:left; } aside{ float:right; }▽footerが回り込まないようする
〇【html】mainとasideを一つのdivボックスにまとめる
id=wrapperというidを指定することが多い。<div id="wrapper"> <div id="main"> メイン </div> <aside> サイドバー </aside> </div>〇【html】wrapperのdivに「class="clearfix"」を加える
<div id="wrapper" class="clearfix">〇【css】「.clearfix::after」セレクタを作る
.clearfix::after { content: ''; display: block; clear: both; }◆3カラムレイアウトを作る
- 投稿日:2020-05-14T13:35:06+09:00
200514学習記録:CSSを使ったレイアウト②2カラム、3カラム wrapper とか clearfixの使い方
TechAcadmy lesson3 10.webページのレイアウト
◆レイアウト手順まとめ(詳しくは以下の2カラム、3カラムを見る)
1.headerとfooterの間に
<div id="wrapper"></div>を作る
2.wrapper の中に、カラムとして横に並べたい div や aside などを作る
3.横に並べてもカラム落ちしないように width を調整する ( % や px で値を決める)
4.カラム用の要素に float プロパティを設定する
5.CSS に clearfix を追加して、wrapper に class="clearfix" をつける
※cssで#wrapperに「overflow:hidden;」というプロパティと値をあてる方法もある。◆2カラムレイアウトを作る
[header]
[div#main][aside]
[footer]という構図のレイアウトを作る
▽【css】mainとasideに「floatプロパティ」をあてる
main{ float:left; } aside{ float:right; }▽footerが回り込まないようする
〇【html】mainとasideを一つのdivボックスにまとめる
id=wrapperというidを指定することが多い。<div id="wrapper"> <div id="main"> メイン </div> <aside> サイドバー </aside> </div>〇【html】wrapperのdivに「class="clearfix"」を加える
<div id="wrapper" class="clearfix">〇【css】「.clearfix::after」セレクタを作る
.clearfix::after { content: ''; display: block; clear: both; }◆3カラムレイアウトを作る
clearfixのところは2カラムと同じ
〇【html】3つのブロックをつくる
asideのタグに「left」「right」のクラス指定をする<aside class="left">左サイド</aside> <div id="main">メイン</div> <aside class="right">右サイド</aside>〇【css】mainとasideのサイズを指定する
div#main{ width:34%; height:100px; } aside{ width:33%; height:100px; }〇【css】それぞれに「floatプロパティ」を指定する
div#main{ float:left; } aside.left{ float:left; } aside.right{ float:right; }
- 投稿日:2020-05-14T10:09:17+09:00
【備忘録】ブランチ間の作業を git stash を上手く使ってスムーズに行う。
ブランチを切り替えて作業するとき
今やっている作業を中断して、別ブランチで作業したい時。
ブランチを切り替えると、以下のようなエラーが出る。
Please clean your repository working tree before checkout.
「ワークツリーを整理してから別ブランチにcheckoutしてね」error: Please commit your changes or stash them before you switch branches.
「ブランチを切り替える前に、変更をcommitするかstashしてね。」とのこと。
編集内容が確定しておらず、まだcommitしたくない場合は、
git stashを行うことで、変更内容を一時的に保存することができる。
一次保存された内容はこのブランチに格納され、別ブランチには影響を与えない。これでブランチを切り替えることができ、別ブランチでの作業が可能になる!
再度このブランチに戻り、修正を再開したい場合は
git stash popで一時保存した内容を呼び戻すことができる。コンフリクトが起こるとき
別ブランチとマージする際に、コンフリクトエラーが起こる時。
git merge ブランチ名というコマンドを実行すると、以下のようなエラーが出る。error: Your local changes to the following files will be overwritten by merge.
「あなたが以下のファイルに加えた変更は、mergeによって上書きされます。」とのこと。
git stashで一時的に自分が加えた差分を待避させることで、別ブランチの差分をマージすることができる。マージ後に
git stash popを行い、コンフリクトを解消することも忘れずに。
- 投稿日:2020-05-14T05:00:06+09:00
初心者によるプログラミング学習ログ 315日目
100日チャレンジの315日目
twitterの100日チャレンジ#タグ、#100DaysOfCode実施中です。
すでに100日超えましたが、継続。
100日チャレンジは、ぱぺまぺの中ではプログラミングに限らず継続学習のために使っています。
315日目は、おはようございます
— ぱぺまぺ@webエンジニアを目指したい社畜 (@yudapinokio) May 13, 2020
315日目 2h
・ポートフォリオ作成#早起きチャレンジ#駆け出しエンジニアと繋がりたい#100DaysOfCode
- 投稿日:2020-05-14T03:45:47+09:00
25+ CSS DROPDOWN MENU
CSS Perspective Text Hover
See the Pen CSS Perspective Text Hover by James Bosworth (@bosworthco) on CodePen.
Color Swap
See the Pen Color Swap by Mai El-Awini (@maicodes) on CodePen.
Silent Movie Text Effect
See the Pen Silent Movie Text Effect by Dimitra Vasilopoulou (@mimikos) on CodePen.
(cool) text effect
See the Pen (cool) text effect by Hakkam Abdullah (@Moslim) on CodePen.
more example 25+ CSS DROPDOWN MENU
- 投稿日:2020-05-14T03:45:47+09:00
25+ CSSドロップダウンメニュー
CSS Perspective Text Hover
See the Pen CSS Perspective Text Hover by James Bosworth (@bosworthco) on CodePen.
Color Swap
See the Pen Color Swap by Mai El-Awini (@maicodes) on CodePen.
Silent Movie Text Effect
See the Pen Silent Movie Text Effect by Dimitra Vasilopoulou (@mimikos) on CodePen.
(cool) text effect
See the Pen (cool) text effect by Hakkam Abdullah (@Moslim) on CodePen.
more example 25+ CSS DROPDOWN MENU
- 投稿日:2020-05-14T02:45:52+09:00
画像自動判別で、あなたに最適なカメラマンを探してくれるサイトを作りたかった。(Azure)
今回やったこと
・Custom Vision を使用したwebサイトの作成
・Azure App Services へのデプロイ成功したこと
・Azure App Services へのデプロイ
背景
僕はカメラマンをしています。最近、僕と、もう2人のカメラマンの3人チームで活動することが増えてきました。それぞれ撮影するジャンルが違うのですが、例えば、クライアントから僕たち3人に向けて撮影の依頼をした時、3人の中で誰が一番クライアントが希望する写真を撮れるのか、クライアント側で事前にわかるといいなというアイデアがありました。
そんな時、Azure の Custom Vision という、"独自の画像分類器を構築、デプロイ、改良できるようにする認識サービス"を知りました。これを使えば、クライアントが希望する写真の雰囲気に近い画像をアップロードすると、独自に構築した画像分類システムが、僕たち3人の中で誰が最もクライアントのイメージする写真に、近い写真を撮ってきたのかが分かるのでは?と思いサイトの作成に至りました。結果
散々時間を浪費しましたが、Azure App Services へのデプロイが限界でした(自身の理解力足らず)。僕がうまくいかなかった理由を備忘録として残しておきます。それらを参考に(なるのかな...)、今回のサイトのアイデアを実現してくれる人が出てくればと思います。
参考にした記事
Custom Vision でおさかな判別アプリを作成する
https://qiita.com/komiyasa/items/0ba847d7359817ea2dd5参考というか、ほぼパクりました。
GitHub から必要なファイルをダウンロードできるようになっているので、そこから今回の制作に必要なソースコードの全てを持ってきました。手順
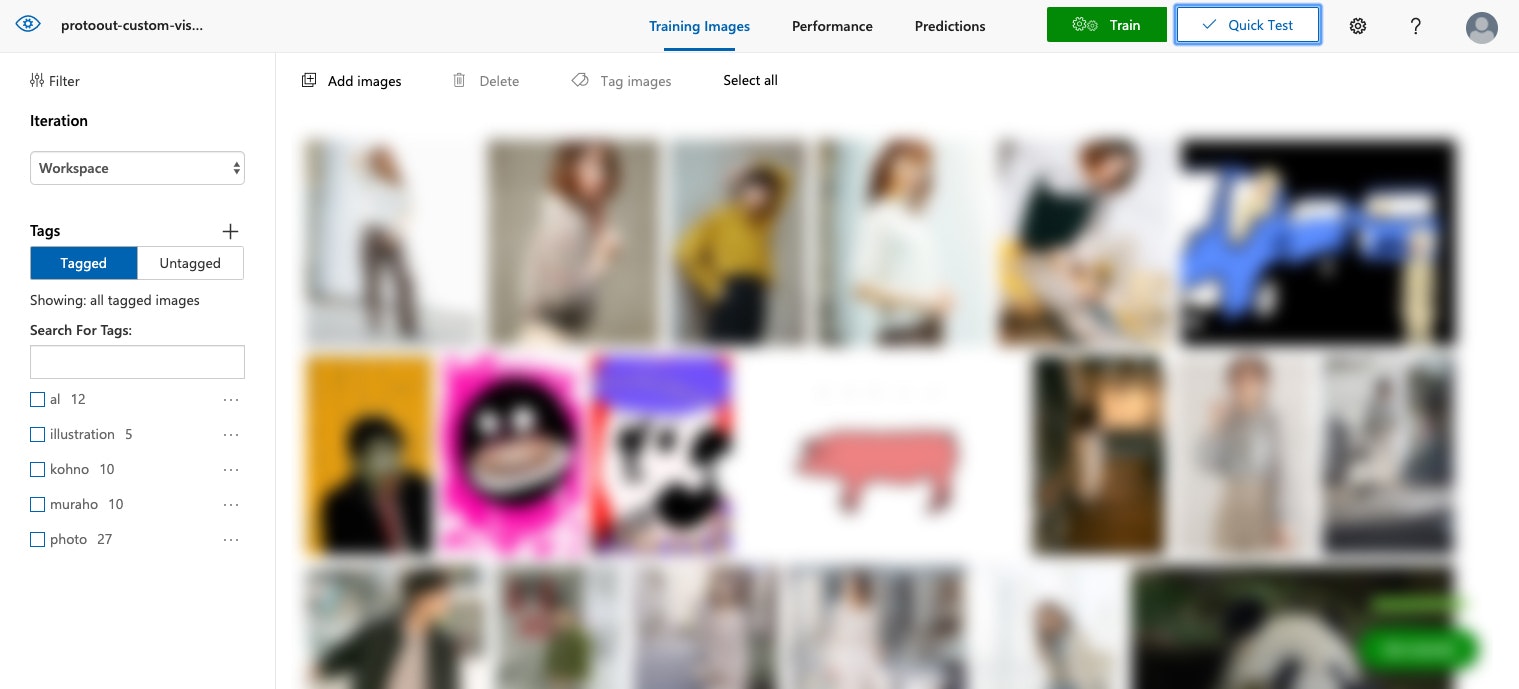
1.html を書き換えて、カメラマン仕様にした
「Put the picture you want!!」=「あなたが欲しい写真を入れて!!」
ここで画像をアップロードすると、3人の中から最適なカメラマンが検出される想定です。2.Custom Vision を僕たち仕様に学習させた
カメラマン3人の名前のタグを作成し、それぞれの作品にそれぞれのタグを付けました。これで、アップロードされた画像に対して、過去の作品から、もっとも要素の近い作品を作ったカメラマンが算出されるはずです。
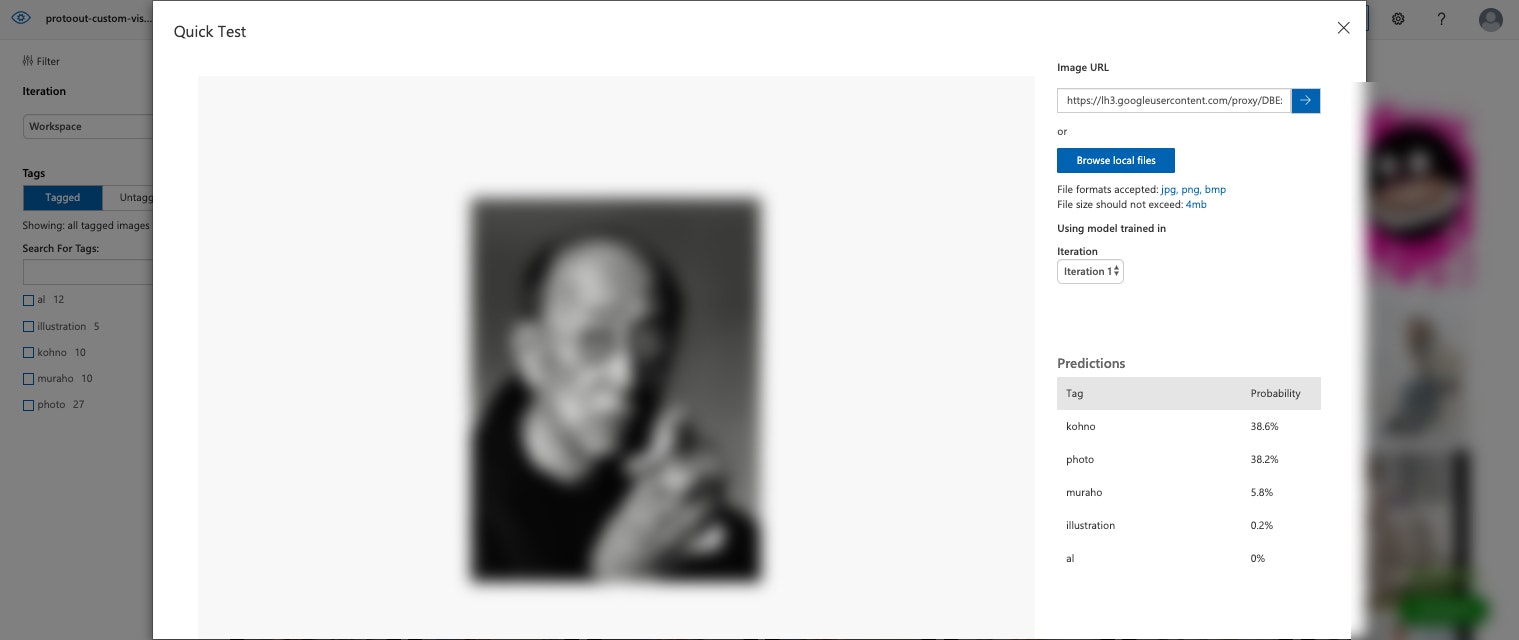
↓Quick Test の結果
Custom Vision の Quick Test で実際に試してみました。サンプルは、尊敬する写真家の1人、繰上和美さんの写真を使用させていただきました。結果は『kohno』というカメラマンが、一番サンプルに近い写真を撮っている、という結果になりました。3.サイトを Azure App Services にデプロイ
App Servicesの作成は Azure portal、『App Service』から作成しました。
また、App Serviceへは、Gitを使いデプロイを行いました。
↓この辺りの記事を参考にしました。
https://docs.microsoft.com/ja-jp/azure/app-service/deploy-continuous-deployment4.公開
↓実際のサイト
https://protoout-portfolio.azurewebsites.net/
お察しの通り、上手くいっていません。どうも html から JS が呼び出されていないくさいです。
色々と調べましたが、僕では原因が解明できませんでした...
GitHub のリポジトリを公開するので、もし気になった方は覗いてみてください。
https://github.com/cazmura/Photographer-Automatic-selection最後まで読んでいただきありがとうございました。