- 投稿日:2020-04-02T23:30:40+09:00
【カンタン】Vueで縦に自動伸縮するtextareaの作り方 | How to make auto resizing <textarea> by Vue.js
インターネッツで調べてみても中途半端なtextareaしか出てこなかったので、備忘も兼ねた記事です。
伸びるけど縮まないとか、縮むけど1文字いれるごとに2pxずつしか縮まないとか、意味なくない!?!?!?!?!?!?
んおお!?!?!?!?
まずは結果
うおおおおおおおお
うおおおおおおおお
うおおおおおおおお
うおおおおおおおお
うおおおおおおおおうおおおおおおおお
うおおおおおおおお
うおおおおおおおおうおおおおおおおおうおおおおおおおお
うおおおおおおおお
うおおおおおおおお
うおおおおおおおおコード
今気づいたけどマークダウンの候補にvuejsってある。。
便利すぎない?業務で書いたコードからいらないやつ消した感じなので、このまま動かなかったらごめんなさい。
編集リクエスト送っていただければーーーMyTextarea.vue<template> <textarea class="textarea bg-white" :style="textareaStyle" :placeholder="placeholder" :value="value" @input="handleInput($event)" /> </template> <script lang="ts"> import Vue from "vue" export default Vue.extend({ props: { placeholder: { type: String, default: "" }, value: { type: String, default: '' } }, data() { return { textareaHeight: 100 // デフォルト値いれとく。minHeightといっしょでよい。borderあるのでちょっとずれる } }, computed: { textareaStyle(): object { // 動的にtextareaのheightをいじれるようにしている return { height: `${this.textareaHeight}px` } } }, methods: { async handleInput(event: any) { // 入力されるたびによばれる。anyなのはゆるして。。。 this.$emit('input', event.target.value) // これは親に伝えるためだけ。 this.textareaHeight = 0 // ミソ。一旦textareaのheightを0にしちゃう await this.$nextTick() // さらにミソ。ここで待たないとDOMの更新前に下のコードが走って変な挙動になる // heightが0になった瞬間textareaはminHeight: 100になる // 入力済み文字列の高さが100を超えたら、scrollHeightが必要な分だけ大きくなる = それをheightにしちゃえばOK! this.textareaHeight = event.target.scrollHeight } } }) </script> <style lang="stylus" scoped> .textarea-container { width: 100%; } .textarea { width: 100%; min-height: 100px; // ここはお好み。変えるならdata()の値も変えるとよいよ border: 1px solid #D9D9D9 border-radius: 4px; padding: 5px 12px; &::placeholder { color: #D9D9D9 } } </style>TL;DR
this.$nextTickがミソなんじゃぞ。
- 投稿日:2020-04-02T21:58:19+09:00
Bootstrap dropdown導入時の注意点
はじめに
bootstrapのdropdownの表示方法の順序や注意点についてを備忘録として残しておく。
基本的には公式ページに添えばできる
基本的にはweb上にたくさん表示方法が転がっているのだが、個人的には公式ページを読むことをオススメする。
参考ページ
公式ページ ドロップダウン(日本語)
https://getbootstrap.jp/docs/4.2/components/dropdowns/公式ページ ドロップダウン(英語)
https://getbootstrap.com/docs/4.4/components/dropdowns/バージョンによって記述方法が違う
bootstrap3からbootstrap4へのバージョンが変わると、dropdownだけでなく他の機能の表示記述方法も変わる。以下の記事を参考に、自身の導入したbootstrapのバージョンを再度確認して、記述していくのが良い。
参考ページ
Bootstrap4移行ガイド ドロップダウン
https://cccabinet.jpn.org/bootstrap4/components/dropdownsPopper.jsの導入が必要
ドロップダウンはbootstrapのサードパーティライブラリ(Popper.js)に構築され、動的な位置決めとviewport の検出が可能だ。なので、Popper.jsをbootstrap.jsを読み込む前に記述しなければならない(popper.min.jsでも可)。
もしくは、Popper.jsを内部に含む bootstrap.bundle.min.js や bootstrap.bundle.js を使用する。
今ハマっているエラー
ページ遷移後の最初のクリックで、dropdown-itemが表示されない。
二回目のクリックから正常に動く。ドロップダウン部分
html.haml.col-4.text-center.shadow.btn.btn-info.dropdown-toggle#dropdownMenuButton{data: {toggle: "dropdown"}, aria: {haspopup: "true", expanded: "false"}} その他 .col-4.dropdown-menu.dropdown-menu-right{aria: {labelledby: "dropdownMenuButton"}} - if user_signed_in? && @user.id == current_user.id .text-decoration-none.dropdown-item= link_to "情報編集", edit_user_registration_path(@user) - else .text-decoration-none.dropdown-item= link_to "ダイレクトメッセージ", "#" - if user_signed_in? && @user.id == current_user.id .text-decoration-none.dropdown-item= link_to "ログアウト", destroy_user_session_path, method: :delete - else .text-decoration-none.dropdown-item= link_to "通報する", "#"検証ツールで見てみると、dropdown-toggleの親要素にshowが付与され、dropダウンの中身が表示されるというjsの動きだろうが、一回目のクリックでは何も起こらず、二回目から動き始める。
こういう場合一番に怪しいと思うのは、turbolinksの有無だが、私のコードはturbolinksをすでに無効にしている。つまり、ページ遷移するたびにjsファイルがきちんと読み込まれる仕組みになっているはず。。。
ググってもこれといった解決策は見つからず、謎は深まるばかり。。
追記(2020/04/03)
解決しました!!
原因:application.js//= require jquery //= require rails-ujs //= require popper //= require bootstrap //= require bootstrap-sprocketsbootstrapとbootstrap-sprocketsを両方reuqireしてしまっていました。
これだと、二回もbootstrapを読み込むことになって、不具合が起こっていたと考えられます。
どちらか片方だけでよかったみたいです。
まだまだ知らないこと多いなあ。
おわりに
この記事を真剣に読んでくださった方ならわかると思うが、ほぼ参考文献に書かれてある内容のコピペだ。だが私はこれが、記事の書き癖をつける第一歩になると信じ、小一時間で書けるような簡単なことからQiitaに書き溜めて行こうと思う。
Done is better than perfect.
マークザッカーバーグの言葉
完璧(読者にとって有益で読みやすく、且つ自身のアウトプットにもなるような記事を書くこと)を目指すより、
まず終わらせる(どんなに簡単な内容で、無益な情報であっても書く)。終わらせ続けよう。そうして習慣化させていきたい。
- 投稿日:2020-04-02T21:58:19+09:00
Bootstrap dropdown導入時の注意点[備忘録]
はじめに
bootstrapのdropdownの表示方法の順序や注意点についてを備忘録として残しておく。
基本的には公式ページに添えばできる
基本的にはweb上にたくさん表示方法が転がっているのだが、個人的には公式ページを読むことをオススメする。
参考ページ
公式ページ ドロップダウン(日本語)
https://getbootstrap.jp/docs/4.2/components/dropdowns/公式ページ ドロップダウン(英語)
https://getbootstrap.com/docs/4.4/components/dropdowns/バージョンによって記述方法が違う
bootstrap3からbootstrap4へのバージョンが変わると、dropdownだけでなく他の機能の表示記述方法も変わる。以下の記事を参考に、自身の導入したbootstrapのバージョンを再度確認して、記述していくのが良い。
参考ページ
Bootstrap4移行ガイド ドロップダウン
https://cccabinet.jpn.org/bootstrap4/components/dropdownsPopper.jsの導入が必要
ドロップダウンはbootstrapのサードパーティライブラリ(Popper.js)に構築され、動的な位置決めとviewport の検出が可能だ。なので、Popper.jsをbootstrap.jsを読み込む前に記述しなければならない(popper.min.jsでも可)。
もしくは、Popper.jsを内部に含む bootstrap.bundle.min.js や bootstrap.bundle.js を使用する。
今ハマっているエラー
ページ遷移後の最初のクリックで、dropdown-itemが表示されない。
二回目のクリックから正常に動く。ドロップダウン部分
html.haml.col-4.text-center.shadow.btn.btn-info.dropdown-toggle#dropdownMenuButton{data: {toggle: "dropdown"}, aria: {haspopup: "true", expanded: "false"}} その他 .col-4.dropdown-menu.dropdown-menu-right{aria: {labelledby: "dropdownMenuButton"}} - if user_signed_in? && @user.id == current_user.id .text-decoration-none.dropdown-item= link_to "情報編集", edit_user_registration_path(@user) - else .text-decoration-none.dropdown-item= link_to "ダイレクトメッセージ", "#" - if user_signed_in? && @user.id == current_user.id .text-decoration-none.dropdown-item= link_to "ログアウト", destroy_user_session_path, method: :delete - else .text-decoration-none.dropdown-item= link_to "通報する", "#"検証ツールで見てみると、dropdown-toggleの親要素にshowが付与され、dropダウンの中身が表示されるというjsの動きだろうが、一回目のクリックでは何も起こらず、二回目から動き始める。
こういう場合一番に怪しいと思うのは、turbolinksの有無だが、私のコードはturbolinksをすでに無効にしている。つまり、ページ遷移するたびにjsファイルがきちんと読み込まれる仕組みになっているはず。。。
ググってもこれといった解決策は見つからず、謎は深まるばかり。。
追記(2020/04/03)
解決しました!!
原因:application.js//= require jquery //= require rails-ujs //= require popper //= require bootstrap //= require bootstrap-sprocketsbootstrapとbootstrap-sprocketsを両方reuqireしてしまっていました。
これだと、二回もbootstrapを読み込むことになって、不具合が起こっていたと考えられます。
どちらか片方だけでよかったみたいです。
まだまだ知らないこと多いなあ。
おわりに
この記事を真剣に読んでくださった方ならわかると思うが、ほぼ参考文献に書かれてある内容のコピペだ。だが私はこれが、記事の書き癖をつける第一歩になると信じ、小一時間で書けるような簡単なことからQiitaに書き溜めて行こうと思う。
Done is better than perfect.
マークザッカーバーグの言葉
完璧(読者にとって有益で読みやすく、且つ自身のアウトプットにもなるような記事を書くこと)を目指すより、
まず終わらせる(どんなに簡単な内容で、無益な情報であっても書く)。終わらせ続けよう。そうして習慣化させていきたい。
- 投稿日:2020-04-02T21:03:07+09:00
javascriptで入力キーを取得(メモ)
1.まずはコンソールに出力
// キーが離れたときにコンソールに出力 window.addEventListener("keyup",(e) =>{ console.log(e.key); });キーが離れたとき(
keyup)コンソールに出力します。2.文字を画面に出力
<body> <!--ここに文字を出力させる--> <div id="output"></div> <script> // 要素取得 const output = document.querySelector("#output"); window.addEventListener("keyup",(e) =>{ // keyをHTMLで出力 output.innerHTML = e.key; }); </script> </body>入力したキーが一文字づつ出力されます。
3.入力した文字列を画面出力(配列)
<body> <div id="output"></div> <script> const array =[]; //文字格納用の配列 const output = document.querySelector("#output"); window.addEventListener("keyup",(e) =>{ array.push(e.key); //配列の後ろに追加 output.innerHTML = array; }); </script> </body>配列にプッシュ
push()します。文字がどんどん追加されます。4.入力した文字列を画面出力
<body> <div id="output"></div> <script> const array =[]; const output = document.querySelector("#output"); window.addEventListener("keyup",(e) =>{ array.push(e.key); const str = array.join(""); //配列を文字列に変換 output.innerHTML = str; }); </script> </body>上の例だと
a,r,r,a,yみたいに出力されるので、配列の結合にjoin()を使用します。
- 投稿日:2020-04-02T20:29:06+09:00
Googleのロゴをダウンロード → OCRでテキスト化 → HTML上で表示
概要
以下の様に、Google 検索のトップページにあるロゴをテキストに変換し、それをHTML上で表示します。
↓
応用例
画像形式でネット上に公開されている英文の書物などをこの方法でHTMLにまとめ、 Chrome のページ翻訳機能で日本語化して読む、という応用ができます。
実行ステップ
- Google 検索のトップページをスクレイピングして Google のロゴ画像のURLを取得します。さらに、画像をダウンロードします。
- ロゴ画像にOCRをかけてテキスト化します。
- このテキストをHTML上で表示します。
事前にライブラリをインストール
bash# ステップ 1 用 pip install beautifulsoup4 # ステップ 2 用 brew install tesseract pip install pyocr # ステップ 3 用 pip install jinja2実行
ステップ1:ロゴ画像のダウンロード
pythonimport requests from bs4 import BeautifulSoup # html 取得 url = 'https://www.google.com' res = requests.get(url) soup = BeautifulSoup(res.text, 'html.parser') # 画像を抽出 img = soup.find('img', {'id': 'hplogo'}) # 画像のURLを作成 img_url = 'https://www.google.com' + img['src'] # 画像をダウンロード r = requests.get(img_url) # 画像を保存 with open('hplogo.jpg' ,'wb') as file: file.write(r.content)ステップ2:OCRでロゴ画像をテキスト化
pythonfrom PIL import Image import pyocr import pyocr.builders # 事前設定 1 tools = pyocr.get_available_tools() tool = tools[0] # 事前設定 2 builder = pyocr.builders.TextBuilder() # 画像をロード img = Image.open('hplogo.jpg') # OCRを実行 result = tool.image_to_string(img, builder=builder)ステップ3:テキストをHTML上で表示
pythonfrom jinja2 import Template # view を生成 html = ''' <!DOCTYPE html> <html lang="en"> <head> <title>The Farther Reaches Of Human Nature</title> </head> <body> <h1>{{ result }}</h1> </body> </html> ''' template = Template(html) data = { 'result': result } view = template.render(data) # 保存 with open('hplogo.html', 'w', encoding='utf-8') as f: f.write(view)生成される
hplogo.htmlをブラウザで開くと次のように「Google」というテキストが表示されるはずです。(画像を再掲)参考
10分で理解する Beautiful Soup - Qiita
Pythonで画像スクレイピングをしよう - Qiita
PythonでOCRを実行する方法 | ガンマソフト株式会社
Pythonで久しぶりにHTMLを出力したくなったのでテンプレートについて調べる - Qiita
- 投稿日:2020-04-02T18:21:06+09:00
写真の右上に三角形のラベルをつける
1 写真の方にラベルをつける方法
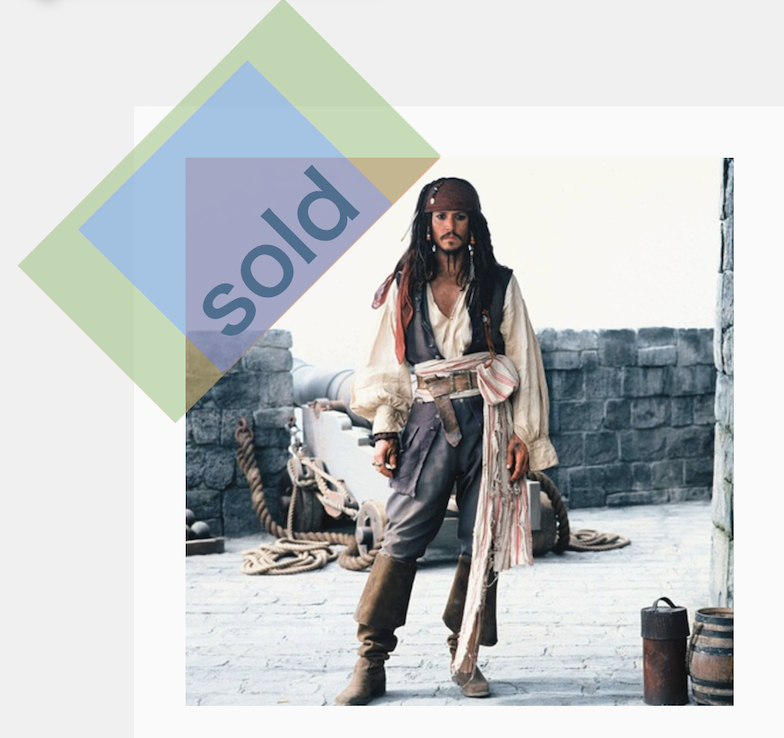
今回は、下の写真のような、imageの肩に斜めの装飾をつける方法を学んだので共有したいと思います。
2 必要な記述
今回は簡単なサンプルとして要素を書いています。
<hamlの記述>
.image-box = image_tag @image.image .triangle-box sold /*sold outの意味*/hamlの記述は以上です。
ポイントは装飾したい写真を表示させる記述のしたに、ボックスを追加することです。
細かいことは、cssでいじっていきます。<scssの記述>
.image-box { width: 100px; /*適当にセットしてください*/ height: 100px; /*適当にセットしてください*/ position: relative; overflow-x: hidden; ←ポイント① = image_tag @image.image .triangle-box{ position: absolute; /* 必須(絶対配置にするため) */ top: -15px; /* 掲載位置の調整(座標) */ left: -130px; /* 掲載位置の調整(座標) */ background-color: rgba(255,0,0,0.4); /* 背景色の調整(透けるように調整) */ padding: 80px 40px 0 40px; /* サイズ調整:配置 */ width: 140px; /* サイズ調整:横幅 */ height: 120px; /* サイズ調整:高さ */ font-size: 1em; /* サイズ調整:文字 */ font-weight: bold; font-size: 50px; /* サイズ調整:行高 */ transform: rotate(-45deg); ←ポイント② /* 傾きの度合い */ transform-origin:top; text-align: center; } }ポイントは二つ
① はみ出した部分が表示されないようにする
② 写真の肩に乗せたい要素を斜めにするoverflow-x: hidden;これがないと、要素が表示されます。
(今回はうまく表示させることができませんでした。検証ツールで[overflow-x: hidden;]を非適用にしても効きませんでした。)移動させる要素(.triangle-box)の親要素(.image-box)に記述してください。
あとはきれいに見えるように微調整を繰り返してください。
見栄えがよくできる割りに作業は簡単なのでぜひぜひ試してみてください。
最後まで見てださり、ありがとうございました。
参考記事
https://www.nishishi.com/css/round-caption-img.html
https://haniwaman.com/background-skew/
- 投稿日:2020-04-02T17:53:30+09:00
【SKILLHUB学習まとめ①】HTML_階層をまたいだリンクの貼り方
「基礎から覚えたい人のためのHTML入門講座」で
階層をまたいだリンクの貼り方を学んだのでメモします。HTMLで相対パスでリンクを貼る場合(例えばimgタグのsrc属性)、
同じ階層にあればファイル名を書くだけですが、
フォルダ分けをして違う階層にある場合は、
読み込みたいファイルがどこにあるのか指定する必要があります。覚えておくことは1つだけ!
読み込みたいファイルが上のフォルダ階層にある場合は「../」を記述する!
例えば、index.htmlの1つ上の階層のpandaフォルダのpanda.jpgを指定する場合、
「../panda/panda.jpg」となります。その他パスのあれこれについて、このサイトが親切丁寧です。
分からなくなったら復習することにします。
【初心者向け】絶対パスと相対パスの違いをイラストを使って解説!
- 投稿日:2020-04-02T17:53:30+09:00
HTML_階層をまたいだリンクの貼り方【SKILLHUB学習まとめ①】
「基礎から覚えたい人のためのHTML入門講座」で
階層をまたいだリンクの貼り方を学んだのでメモします。HTMLで相対パスでリンクを貼る場合(例えばimgタグのsrc属性)、
同じ階層にあればファイル名を書くだけですが、
フォルダ分けをして違う階層にある場合は、
読み込みたいファイルがどこにあるのか指定する必要があります。最も重要なことはこちら☟
読み込みたいファイルが上のフォルダ階層にある場合は「../」を記述する
例えば、index.htmlの1つ上の階層のpandaフォルダのpanda.jpgを指定する場合、
「../panda/panda.jpg」となります。☞パスのあれこれについて、親切丁寧なサイト
【初心者向け】絶対パスと相対パスの違いをイラストを使って解説!
- 投稿日:2020-04-02T16:12:20+09:00
本番環境で画像が表示されない
ローカルで表示された画像が本番環境だと表示できない
localhostの時は表示されていた画像がデプロイした本番環境だと表示できず、altの文字だけが表示されてしまう状態になりました。
画像はapp/assets/imagesの中に保存されてあります。
画像のpathがおかしいのかな?と狙いをつけて調べたところ解決できたので、記事にします!元のコード
<img src="assets/MHW.jpg" alt="ゲーム画像1">修正後のコード
<%= image_tag asset_path("MHW.jpg", alt: "ゲーム画像1") %>自動デプロイの際に画像がコンパイルされ、パスが変わるのが原因のようです。
背景画像が表示できない場合は、下記を参照してみてください。元のコード
img { background-image: url("MHW.jpg"); }修正後のコード
img { background-image: image-url("MHW.jpg"); }画像が表示されないエラーはよくあるので、今後も何か発見があれば記事にしていきたいと思います。
以上、ここまで閲覧していただきありがとうございました!!
- 投稿日:2020-04-02T10:05:33+09:00
ライブ配信者向けレイアウト構築システム「StreamControl」の使い方
StreamControlの概要
何が出来るの
(画像は第2回SplashGo!より)
ゲーム大会などでよく見るこういう画面レイアウトを作れるようになります。強み
一般の配信ソフトでテキストを直書きすると……
- テキストを書き換えるまでに時間がかかる
- 入力ミスが起こりやすい
- 入力内容を用意した別資料を見ながら入力しなければならない
StreamControlを使えば……
- 瞬時にテキストを切り替えることが可能
- 上記画像だと、チーム名+選手名4人という合計5要素を瞬時に切り替えることが可能です。
- 切替可能な要素数は設定により可変です。例えば、各選手のツイッターアカウントも出したいといった要件も可能です。
- 切り替え対象のIDを選ぶだけなので入力ミスが起こりづらい
- 上記画像だと、それぞれのチームIDを選ぶだけで切り替えが可能というイメージです。
- 入力内容は事前に用意したものを参照するので、別資料が必要ない
また、後述するようにhtml&css&javascriptによって構築されています。
従ってこれらの技術で実現可能なことなら、何でも自由にレイアウトを組むことが出来るという点も強みかと思います。仕組み
配信画面はhtmlでできている
こんな感じで、配信レイアウトにしたい画面をhtmlで構成します。
最低限チーム名の部分などをdivで指定するだけでできます。
チーム名などのテキスト部分はjavascriptを動かして取得・表示します。
htmlとは別のxmlファイルに書かれている内容を取得しています。
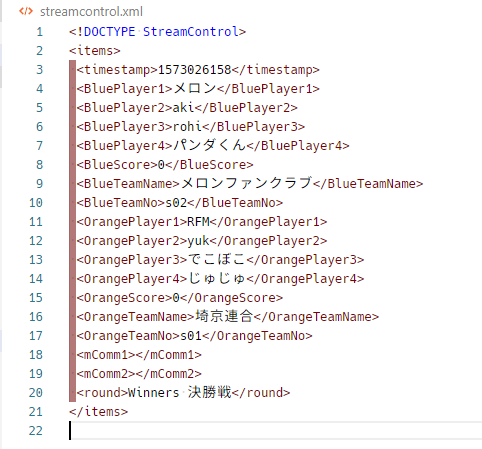
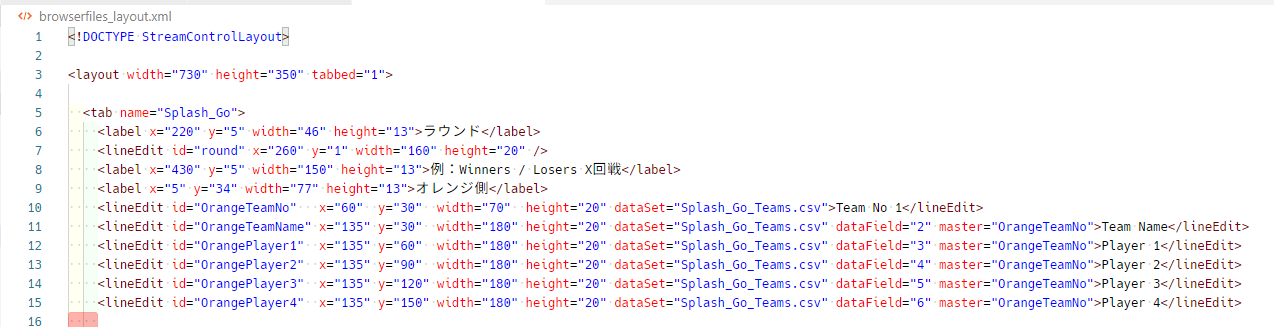
xmlファイルの中身はシンプルにこんな感じです。
となると、チーム名などを切り替えるためにはxmlファイルの中身を書き換えればいいということになります。
ここでようやくStreamControlが登場します。StreamControlと連携させる
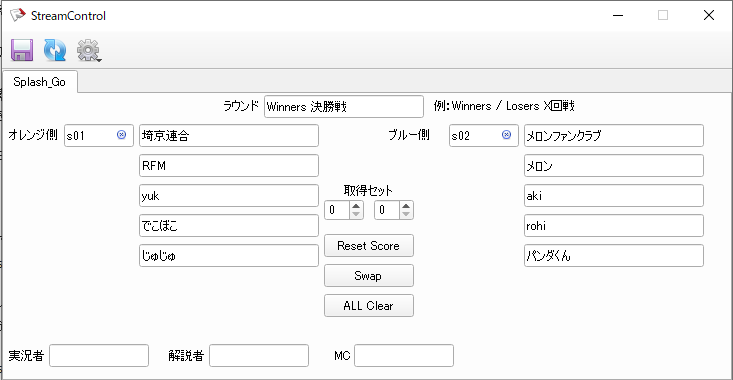
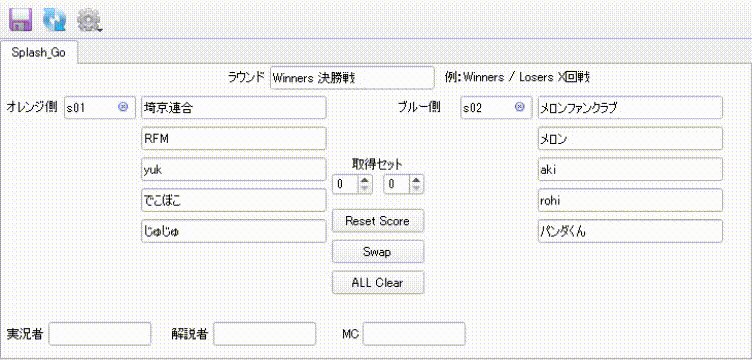
StreamControl側の画面はこうなっています。
ここで保存ボタンをクリックすると、StreamControlに入力している内容を元に先述のxmlファイルが上書きされるという仕組みです。
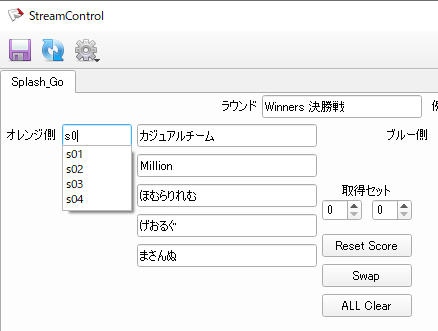
チームIDは前方一致で候補を出してくれるので選びやすくなっています。実際に選んでいる様子を動画で確認してみて下さい。
動画だと候補が出ている部分が映りませんでしたが、ラクに切り替え出来ているのが分かるかと思います。
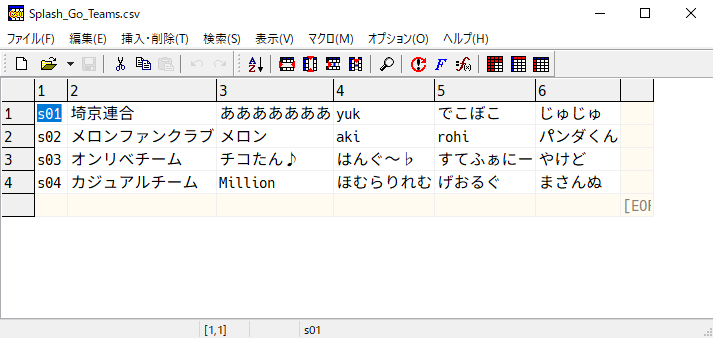
データソースはこのようなcsvファイルになっています。
1列目のIDを指定することで、その行に対応した各列の値をセットするイメージです。配信ソフトでhtmlを読み込む
ここまで出来れば、あとは各種配信ソフトでhtmlファイルを読み込むだけです。
レイアウト上の情報を更新したくなったら、StreamControlを操作して保存ボタンを押すだけです。
配信ソフト側は何もいじる必要はありません。更新されたhtmlを自動で読み込み直してくれます。実際に作ってみよう
ダウンロード
配布元はこちらです。
http://farpnut.net/streamcontrol/ですが、有志の方が公開している、既に組み上がっているレイアウトを手直しするのも良いでしょう。
各種レイアウトは日本 StreamControl 学会で公開されています。
その他、StreamControlでググることでも各種レイアウトを探すことが出来るでしょう。2020/4/1追記
レイアウト公開の許可を頂いたので、本記事で使用しているものをGitHubに公開しました。
https://github.com/anaakikutushita/64GB_Layout設定
StreamControlのレイアウト
StreamControlの画面上にテキストボックスやボタンを置いていきましょう。
設定画面を開き、Layout Fileでxmlファイルを指定します。
このxmlファイルに書かれた内容の通りにテキストボックスなどが配置されます。
layoutタグで全体を囲む- 必要な数だけ
tabタグを作るtabタグの中にlabelやlineEdit(テキストボックス)を配置する
lineEditのid属性と、html側のidを揃えると良さげですdataSet属性にcsvファイルを指定する- あとはいい感じに
dataField属性やmaster属性を設定仕様はドキュメントで確認できます。
http://farpnut.net/streamcontrol/layout-documentation/いい感じに出来たらcsvを作って動作確認してみてください。
出力するxmlファイルはstreamcontrol.xmlとなります。javascriptの設定
html及びcssはいい感じに作ってください。
xmlから要素を取得してhtml内に反映させるところを解説します。
基本的な構造は次のようになります。
init()の中にやりたいことを全部書く
- xmlファイルの変更を検知するため、setIntervalで定期的に読みに行く
bodyタグのonload属性にinit()を指定する全部載せると煩雑になるので、主要な部分を載せます。
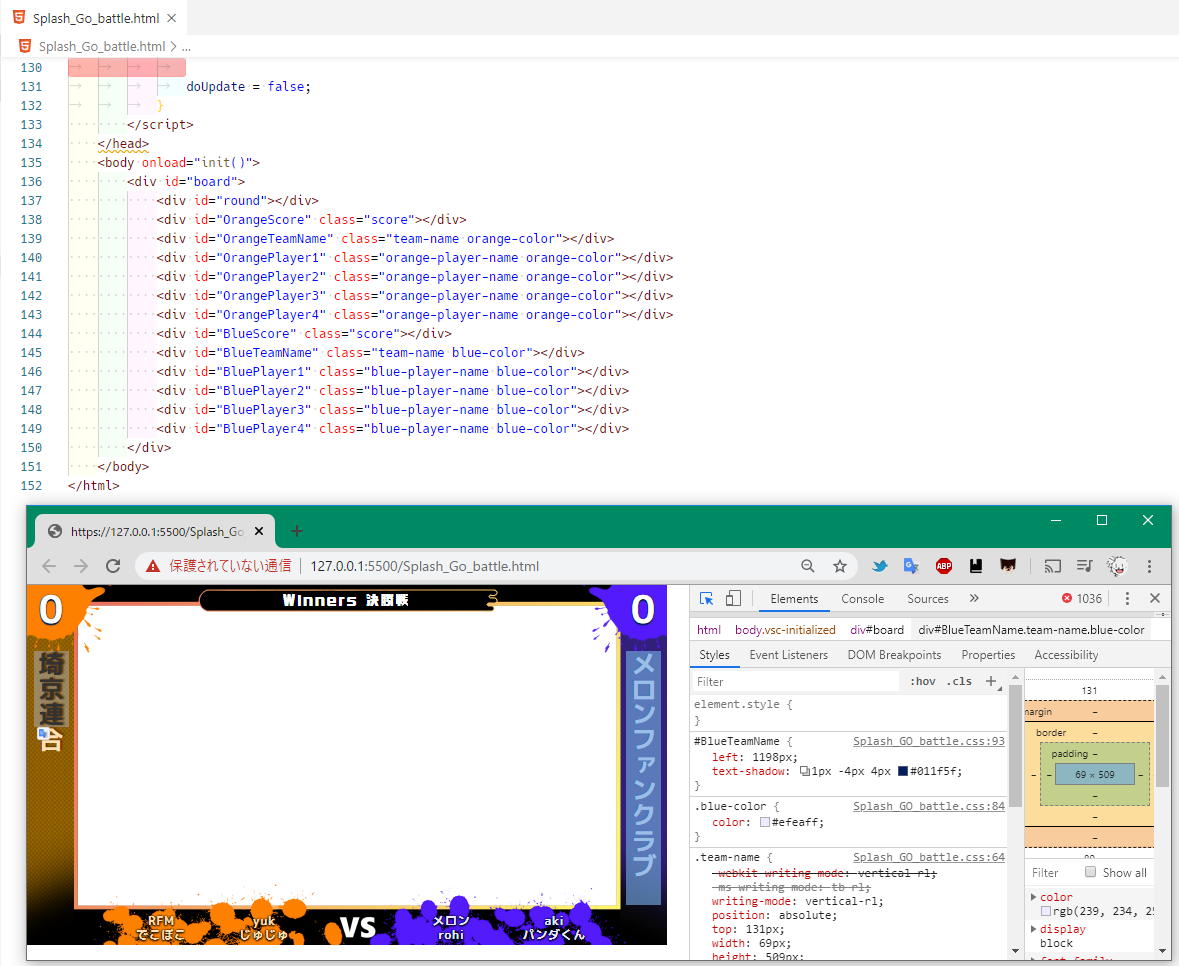
var xmlDoc; var xhr = new XMLHttpRequest(); var doUpdate = false; function init() { xhr.overrideMimeType('text/xml'); var timeout = this.window.setInterval(function() { pollHandler(); }, 250); $('#round').html(''); ... //その他初期化 $.play(); } function pollHandler() { loadData(); // htmlの中身を更新すべきかどうか、loadDataしたときのtimestampを使って判断します if (timestamp != timestampOld) { doUpdate = true; } if (doUpdate) { updateBoard(); } } function loadData() { xhr.open('GET', 'streamcontrol.xml'); xhr.send(); xhr.onreadystatechange = function(){ xmlDoc = xhr.responseXML; round = getValueFromTag(xmlDoc,'round') // その他、タグを指定してxmlから値を取得 timestampOld = timestamp; timestamp = getValueFromTag(xmlDoc,'timestamp'); } } function getValueFromTag (xmlDoc,tag) { if (xmlDoc.getElementsByTagName(tag).length != 0 ) { if (xmlDoc.getElementsByTagName(tag)[0].childNodes.length == 0) { return ''; } else { return xmlDoc.getElementsByTagName(tag)[0].childNodes[0].nodeValue; } } else { return ''; } } function updateBoard() { // xmlから取得した値でhtmlの各要素を上書き $('#round').html(round) ... $.play(); doUpdate = false; }<body onload="init()"> ... </body>javascriptが動けば、StreamControlが出力するxmlと連携してレイアウトの更新が出来るようになると思います。
フロントエンドメッチャデキル人が何かスゴいレイアウトを作ってくれたらいいと思います。まとめ
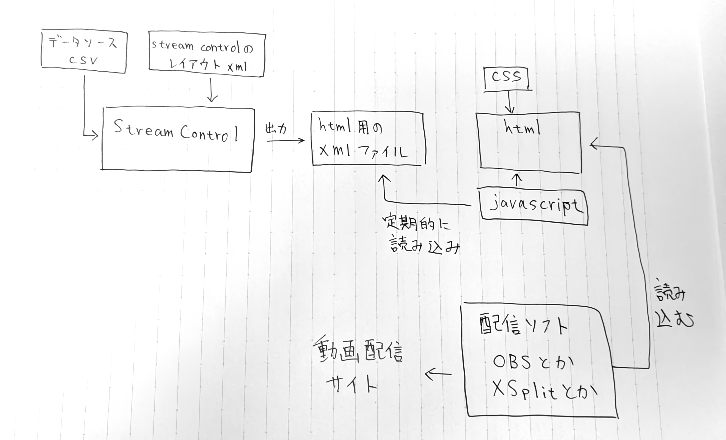
システム模式図
StreamControlのシステム全体を模式図にするとこんな感じになるかと思います。
用意するものが少し多くて大変ですが、使いこなせれば配信する上で非常に便利です。
お読み頂きありがとうございました。分からないところなどあればコメント頂けると幸いです。この記事は随時更新してより良いものに仕上げていきたく思います。
参考にしたのとか
先駆者の方々のお力添えによって少しでもStreamControlを使えるようになりました。ありがとうございます。
StreamControl テンプレート 2019年版 配布
http://shigaming.com/2018/11/30/streamcontroltemplate2019/OBSでのStream Control テンプレートの使い方(SHIG 仕様2019版)
https://pick-up-space.com/streamcontrol01/ソフトの存在および基本的な使い方はがまのあぶらさんに教わりました。
https://twitter.com/gamanoabura_nsbちなみに:上記SHIGのレイアウトでは国旗を表示させることも出来ます。
こちらはhtmlに表示したいテキストをxmlに出力したのと同様に、表示したい国旗画像ファイルのファイル名をxmlに出力してあげてjavascript側でimgタグのsrc属性を書き換えてあげればできます。
国旗画像のアセットはネット上を検索すれば見つけられます。
- 投稿日:2020-04-02T00:25:41+09:00
画像をトリミングできる object fitプロパティが使える件
『HTMLで表示する画像のサイズを調節したい! でも、縦横の比率はそのままにしたい!』
というケースは多いと思います。
そんな時はobject-fitプロパティを使いましょう。元の画像がこんな感じだとします。
この画像を縦300px横500pxで埋め込むとします。
img { height: 300px; width: 500px; }サイズは合いましたが、比率は歪んでしまっています。
早速ここでobject-fitを使ってみます。img { height: 300px; width: 300px; object-fit: cover }比率が維持されつつ、枠に収まっています。
今回はカバーを指定しましたが、他にも,
fill, contain, none, scale-downなんかがあります。見てもらったほうが早いんじゃないかと個人的には思います。
fill
文字通り画像がはめ込まれています。
img { height: 300px; width: 500px; object-fit: fill; }contain
元の画像の縦横の比率を維持したまま、左右に余白が生じています。
img {
height: 300px;
width: 500px;
object-fit: contain;
}
none
指定サイズとは関係なく画像が表示され、残りはトリミングされています。
img { height: 300px; width: 500px; object-fit: none; }scale-down
画像が指定より大きい場合はcontain,小さい場合はnoneが適用されます。
この場合はnoneですねimg { height: 300px; width: 500px; object-fit: scale-down; }今回はobject-noneについてまとめてみました。
まだまだQiitaに慣れず、ブログに結構時間が掛かってしまいます、、、(そもそもブログというものを書く事自体が2回目)今度はもう少しペースをあげて、アウトプットの効率を高めていきたいものです。