- 投稿日:2020-03-27T23:25:15+09:00
むずかしく考えない Atomic Design 〜リファクタリング的に実施してはいかが?〜
以下ページの転載になります。ご了承ください。
むずかしく考えない Atomic Design 〜リファクタリング的に実施してはいかが?〜 - Yuto Hongo Portfolio
[ひとことで言うと、こんな記事]
Atomic Designの思想を学ぼう。そして、現実のアーキテクトに落とし込むのは、共通化リファクタリングのように一歩ずつ無理なく頑張ろう!
[こんなひとにおすすめ]
- Atomic Design の考え方の基礎を知りたい方
- フロントエンドのマークアップやCSSの管理に悩んでいるが、理想と現実に苦しめられている方
私もフロントエンドは不得意な分野です。不得意だからこそ、無理せず勉強していこうと思いますの、よろしくお願いいたします。
[目次]
- Atomic Designとは?
- 既存システムを持っている方は無理しないで!アプローチを変えればただの共通化リファクタリングです!
- 「Moleculesだ!」「Organismsだ!」とかは難しいので、チームで話し合う
Atomic Designとは?
公式ホームページがございますので、こちらを引用させていただきます。
Atomicと名が付いているだけあって、化学方程式のようなものにインスパイアされた考え方だそうです。
Atomic Designはデザインを考える際に、以下の5つのヒエラルキーからなるとしています。それぞれ解説していこうと思います。
- Atoms
- Molecules
- Organisms
- Templates
- Pages
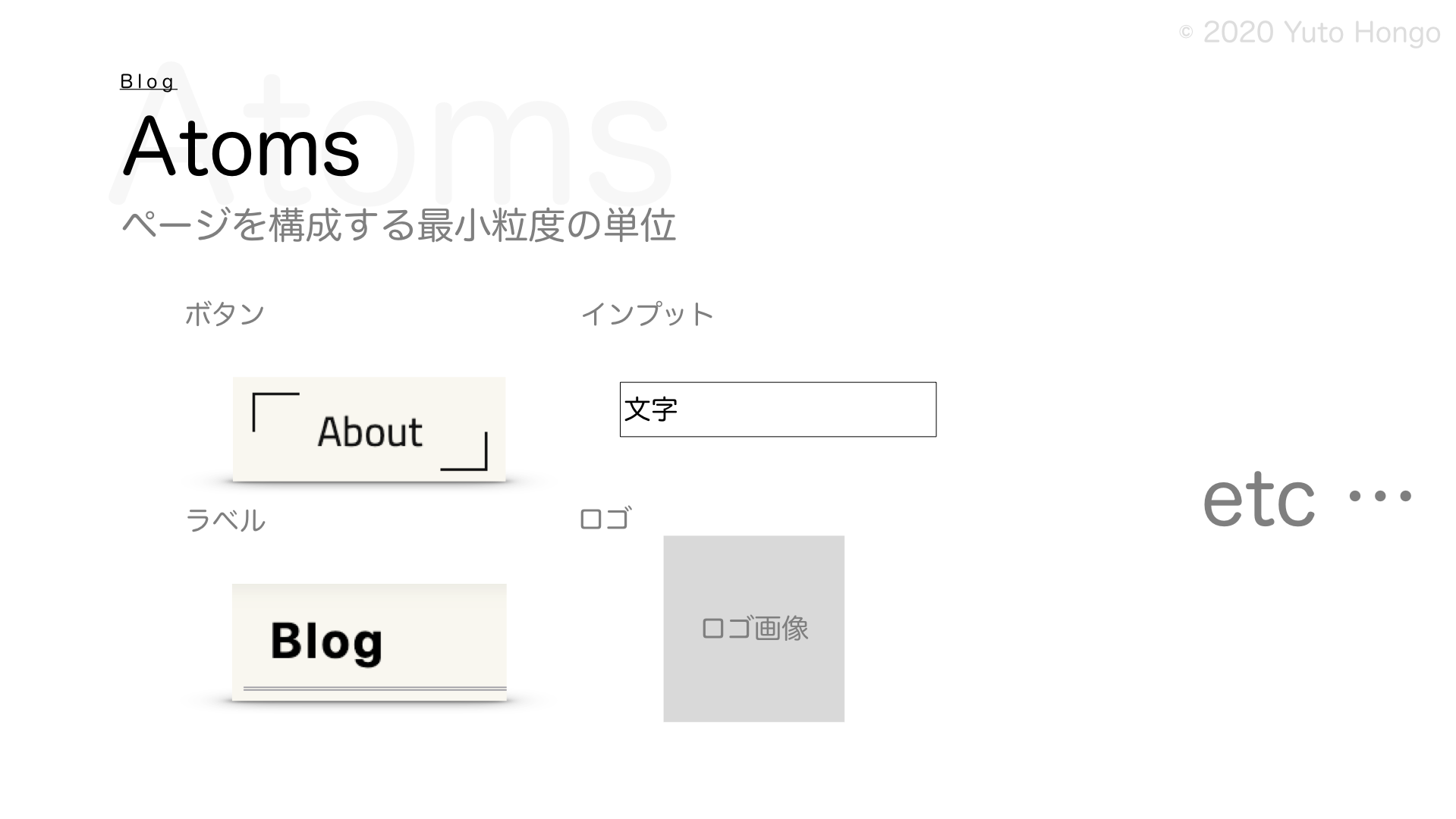
Atoms
日本語で「原子」です。ページを構成する最小粒度の単位を示すそうです。以下のような例があります。
- ラベル(h1,h2...)
- ボタン(button)
- インプット(input type="text"など)
- ロゴ画像(img)
html標準で準備されているようなものの単位が多そうです。それぞれにデザインを当てることもあるので、イメージしやすいかと思います。
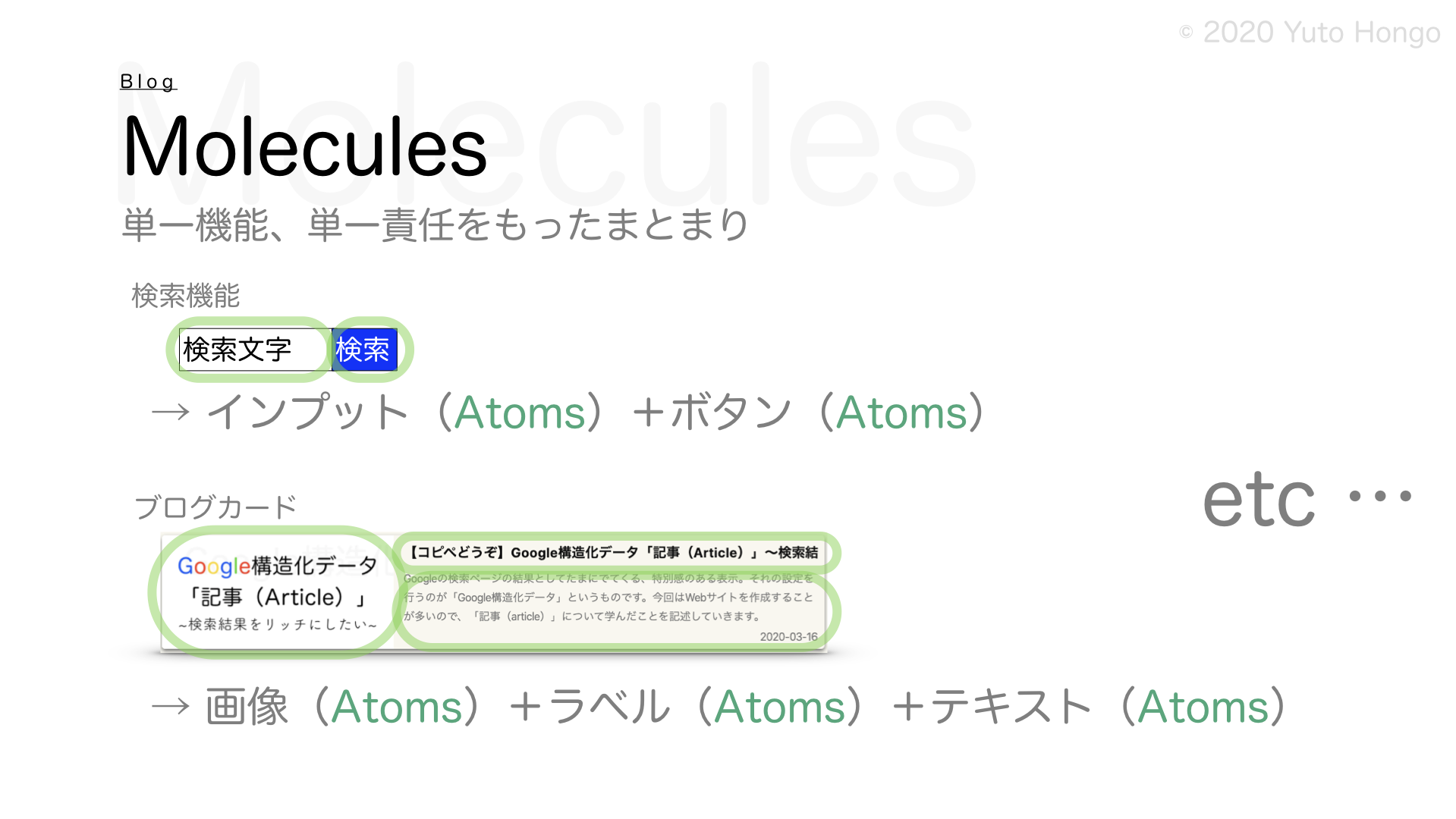
Molecules
日本語で「分子」ですね。「原子」が結びついて1つの「分子」になるように、意味のあるAtomsが複数あり、1つの役割になっているようなものを指すようです。以下のような例があります。
- ブログカード <--[結合]-- 画像(Atoms) + ラベル(Atoms) + テキスト(Atoms)
- 検索機能(Molecules) <--[結合]-- インプット(Atoms) + ボタン(Atoms)
1つの責任しか持たせないようなまとめ方がいいそうです。
Organisms
複数の Atoms / Molecules / 他のOrganisms で構成される比較的複雑なものだそうです。以下のような例があります。
- サイドメニュー(Organisms) <--[結合]-- ボタン(Atoms) + ボタン(Atoms)...
- ヘッダー(Organisms)<--[結合]-- ロゴ(Atoms)+ サイドメニュー(Organisms)
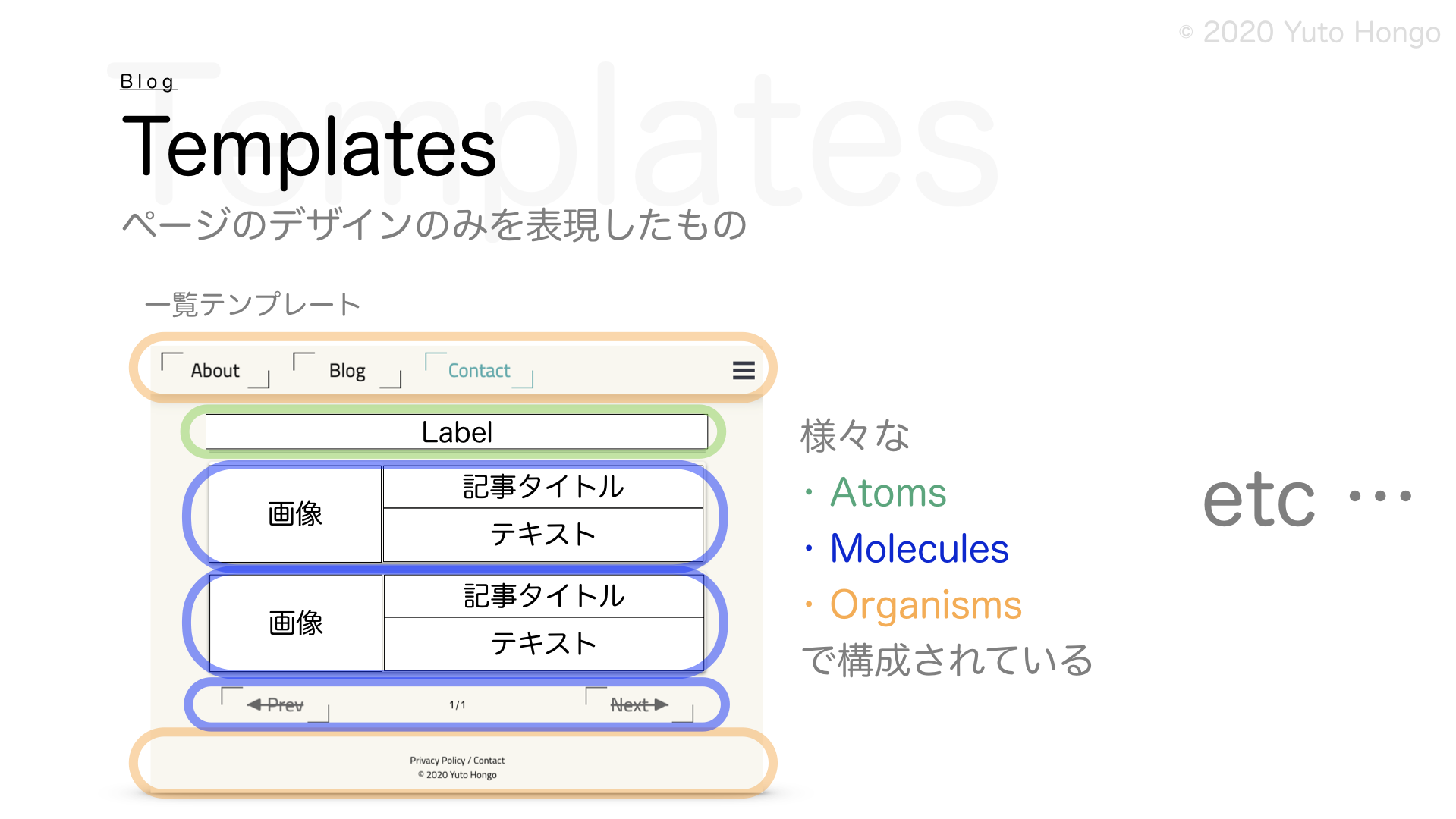
Templates
ページデザインを示すものだそうです。ここで気をつけなければいけないことは、ページ自体の内容の違いではなく、ページのデザイン構造のみを表現したものであるという点だそうです。以下のような例で表現できるでしょう。
- 一覧テンプレート(template)<--[結合]-- ヘッダー(Organisms)+ 一覧コンテンツ(Organisms) + フッター(Organisms)Pages
ここはみなさんがイメージする「ページ」ってものと同じではないでしょうか?1つ1つのページ自体を指すようです。
- TOPページ <- TOPテンプレート(Template)
- 仕事ブログ一覧ページ <-- 一覧テンプレート(Template)
- 仕事ブログ記事ページ <-- 記事テンプレート(Template)
- プライベートブログ一覧ページ <-- 一覧テンプレート(Template)
- プライベートブログ記事ページ <-- 記事テンプレート(Template)
Templateとしてデザインのみを分離しているので、内容の違うページでも同じテンプレートを利用することが可能なわけです。
既存システムを持っている方は無理しないで。アプローチを変えればただの共通化リファクタリングです!
Atomic Design(再掲)
アトミックデザインの基本思想はなんとなくわかりました。各単位でまとめていけば、デザイン関連のリソースの管理は楽になりそうですよね。
「よっしゃ〜!じゃ、利点しかないので速攻導入します!」
って急になりませんよね?(笑)
一気に既存サイト適応させていこうとすると、以下のデメリットがあると思います。
- Atoms,Molecules,Organisms,Templatesの設計を全部詰め切る
- 次回リリースまでに作られる、フォルダやファイルの変更が極大
のように、ほぼリニューアルとなるわけです。。。
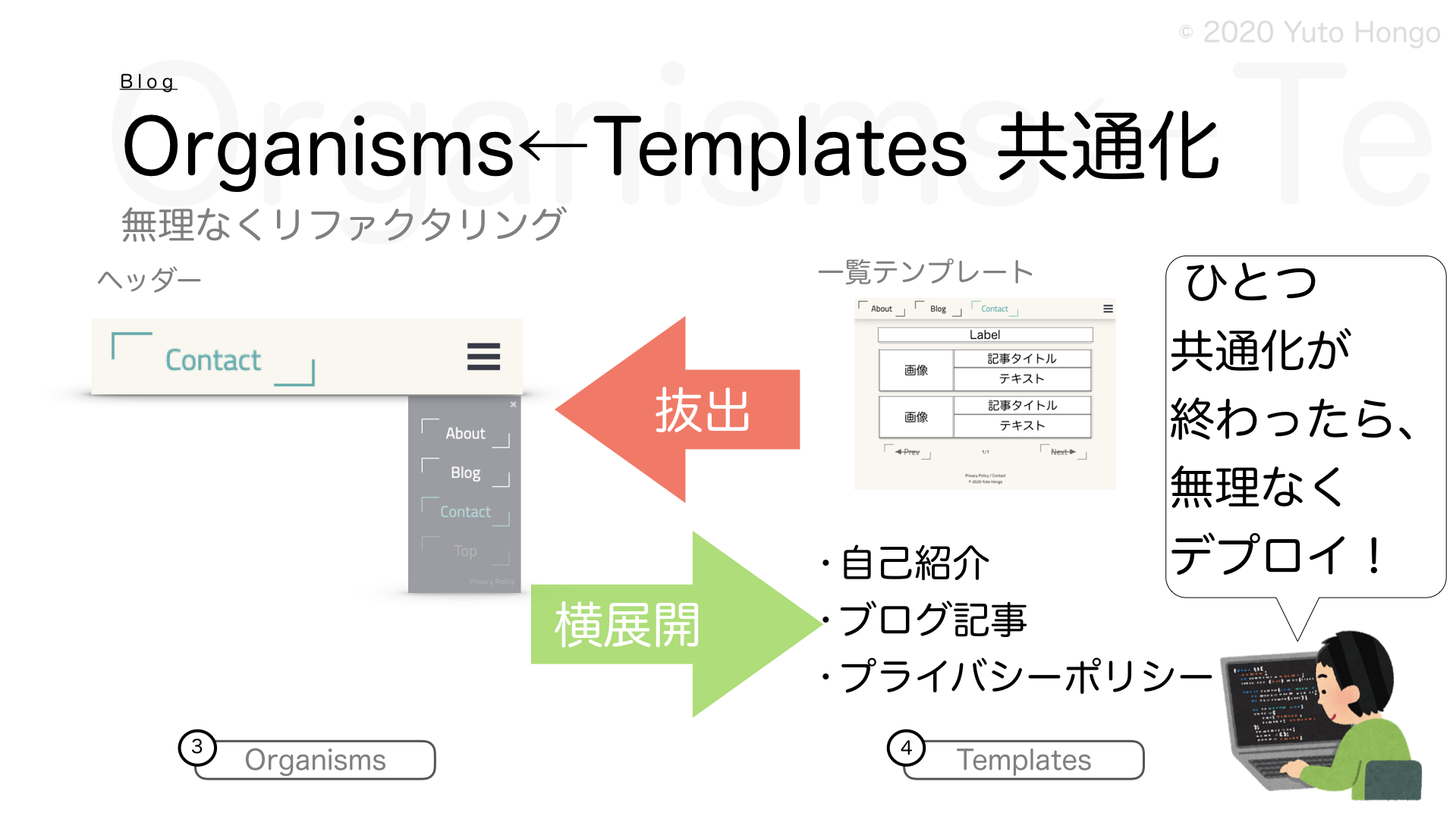
すごく考え方はシンプルなのですが、Atomic Designの「解説」の順番と全く逆の順番で「開発」していきませんか? という提案です。
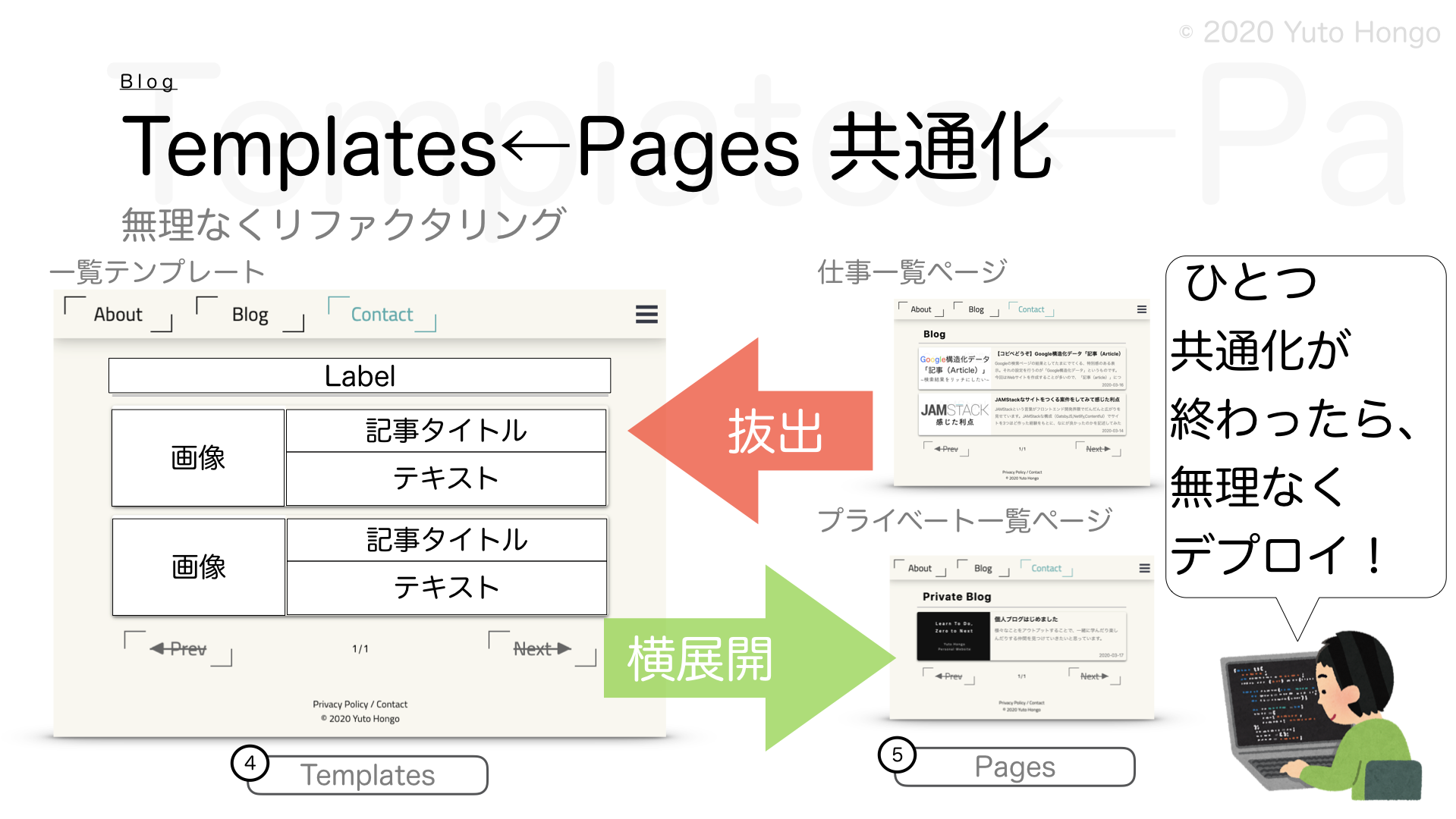
例1. 共通のデザインのPageをTemplateに共通化する
- 仕事ブログ一覧Page
- プライベートブログ一覧Page
デザインが一緒なので、ブログ一覧Templateを新規作成する。
そして、無理なく1つ共通化したらデプロイ!
例2. 共通のパーツを持った複数TemplateからOrganismを共通化する
例1と同じようにブログ記事テンプレートのようなものを作成したとする
共通している部分として、ヘッダーOrganismなどを共通化する。
そして、無理なく1つ共通化したらデプロイ!
既存サイトにAtomic Designを適応していくイメージ図
広さ(ページの種類)と深さ(Atomic Designのヒエラルキー)両軸で少しづつ共通化と横展開をしていくのが良いかと。
そうすれば1個の共通化や1個の横展開にて、デリバリーが可能。無理なくエンハンスすることが可能なわけです。
「Moleculesだ!」「Organismsだ!」とかは難しいので、チームで話し合う
Atomic Designの公式にもあるのですが、結構以下の点は論点になりやすい部分だと思います。
Moleculesに関して
- 「単一機能」とは、どの範囲でもって「単一機能」とするか
Organismsに関して
- Organismsは他のOrganismsを含むことが可能であるので、Organisms内になにか階層が生まれる
上記問題を解決するために、新たなカテゴリ分けをつくるなども解決策としてあるでしょう。
いずれにせよチームで話し合ってください。みんなの共通認識が大事です。
こんな本を読みながら、デザイン管理を勉強中です。
CSS設計完全ガイド ~詳細解説+実践的モジュール集
最後までお読みいただき、誠にありがとうございます。様々なことを学んでいきたいと思っていますので、アドバイス等いただけると幸いです。
- 投稿日:2020-03-27T18:56:06+09:00
画像を添付するとその画像を表示するプログラムの作成方法
今回は、画像を添付するとその添付画像を表示するプログラムの作成方法をまとめていきたいと思います。
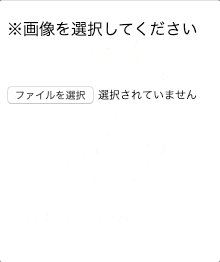
今回制作するのは、以下のような機能です。
事前準備
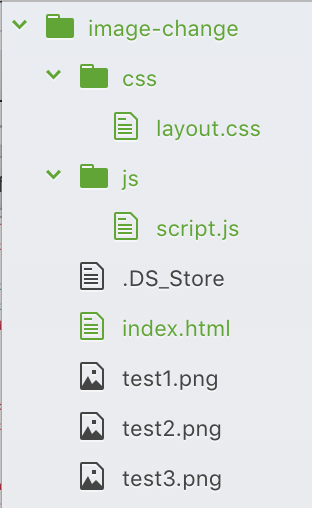
まず、以下のようにディレクトリーとファイルと適当な画像の入ったディレクトリー(この画像ではimage-changeという名前)を任意の場所に作成しておきます。
HTMLの記述
index.html<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <script type="text/javascript" src="js/script.js"></script> <script src="https://ajax.googleapis.com/ajax/libs/jquery/1.12.4/jquery.min.js"></script> <link rel="stylesheet" type="text/css" href="css/layout.css"> </head> <body> <output id="output-image"></output> <p>※画像を選択してください</p><br> <input type="file" id="image-field" onchange="outputReadFile()"> </body> </html>CSSの記述
layout.cssimg{ width:200px; }Javascriptの記述
script.jsfunction outputReadFile() { var file = event.target.files[0]; // 添付ファイルのデータを変数fileに格納 initializeFile(); //初期化 if(file){ //ファイルが添付されている場合 var outputData = new FileReader; // FileReaderを作成 outputData.readAsDataURL(file); // ファイルの読み込み outputData.onload = outputFile(); // ファイルの読み取りを終えたタイミングでoutputFile関数を実行 function outputFile(){ // 添付画像のhtmlを作成 return function(event) { var img = document.createElement('img'); //img要素を生成 img.src = event.target.result; //添付画像の場所を指定 var outputImage = document.getElementById('output-image'); // outputタグのidを読み込み outputImage.insertBefore(img, null); // outputタグの中に添付画像のimgタグを出力 $('p').remove(); // p要素の"※画像を選択してください"を削除 }; }; }else{ //ファイルが添付されていない場合 var p = document.createElement('p'); // p要素生成 p.innerHTML="※画像を選択してください" // p要素の内容を追加 var outputImage = document.getElementById('output-image'); //outputタグのidを取得 outputImage.after(p); //outputタグの後にp要素を追加 } function initializeFile(){ var outputImage = document.getElementById('output-image'); //outputタグのidを取得 outputImage.innerHTML = ''; //outputタグの中身を削除 }; };最後に
HTMLとCSSを自分でカスタマイズすると、色々と(例えば、アプリ内のプロフィール画像の編集時や記事の投稿時などで)応用できるので便利です。
何か質問などあればコメントからどうぞ。
- 投稿日:2020-03-27T18:56:06+09:00
画像アップロード時に画像を添付するとその画像を表示するプログラムの作成方法
今回は、画像を添付するとその添付画像を表示するプログラムの作成方法をまとめていきたいと思います。
今回制作するのは、以下のような機能です。
事前準備
まず、以下のようにディレクトリーとファイルと適当な画像の入ったディレクトリー(この画像ではimage-changeという名前)を任意の場所に作成しておきます。
HTMLの記述
index.html<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <script type="text/javascript" src="js/script.js"></script> <script src="https://ajax.googleapis.com/ajax/libs/jquery/1.12.4/jquery.min.js"></script> <link rel="stylesheet" type="text/css" href="css/layout.css"> </head> <body> <output id="output-image"></output> <p>※画像を選択してください</p><br> <input type="file" id="image-field" onchange="outputReadFile()"> </body> </html>CSSの記述
layout.cssimg{ width:200px; }Javascriptの記述
script.jsfunction outputReadFile() { var file = event.target.files[0]; // 添付ファイルのデータを変数fileに格納 initializeFile(); //初期化 if(file){ //ファイルが添付されている場合 var outputData = new FileReader; // FileReaderを作成 outputData.readAsDataURL(file); // ファイルの読み込み outputData.onload = outputFile(); // ファイルの読み取りを終えたタイミングでoutputFile関数を実行 function outputFile(){ // 添付画像のhtmlを作成 return function(event) { var img = document.createElement('img'); //img要素を生成 img.src = event.target.result; //添付画像の場所を指定 var outputImage = document.getElementById('output-image'); // outputタグのidを読み込み outputImage.insertBefore(img, null); // outputタグの中に添付画像のimgタグを出力 $('p').remove(); // p要素の"※画像を選択してください"を削除 }; }; }else{ //ファイルが添付されていない場合 var p = document.createElement('p'); // p要素生成 p.innerHTML="※画像を選択してください" // p要素の内容を追加 var outputImage = document.getElementById('output-image'); //outputタグのidを取得 outputImage.after(p); //outputタグの後にp要素を追加 } function initializeFile(){ var outputImage = document.getElementById('output-image'); //outputタグのidを取得 outputImage.innerHTML = ''; //outputタグの中身を削除 }; };最後に
HTMLとCSSを自分でカスタマイズすると、色々と(例えば、アプリ内のプロフィール画像の編集時や記事の投稿時などで)応用できるので便利です。
何か質問などあればコメントからどうぞ。
- 投稿日:2020-03-27T10:55:39+09:00
【HTML】inputのボーダーに変なくぼみが...【CSS】
- 投稿日:2020-03-27T05:08:26+09:00
初心者によるプログラミング学習ログ 274日目
100日チャレンジの274日目
twitterの100日チャレンジ#タグ、#100DaysOfCode実施中です。
すでに100日超えましたが、継続。
100日チャレンジは、ぱぺまぺの中ではプログラミングに限らず継続学習のために使っています。
274日目は、おはようございます
— ぱぺまぺ@webエンジニアを目指したい社畜 (@yudapinokio) March 26, 2020
274日目
・XDデザインカンプからのwebサイト模写
・キービジュアル、セクション2つ、作成#早起きチャレンジ#駆け出しエンジニアと繋がりたい#100DaysOfCode