- 投稿日:2020-02-24T22:31:20+09:00
Vue.jsで日本語入力中に未確定状態でinput boxにmaxlengthを超えた部分が表示されないようにするには
インプットボックスの文字数制限
最近、インプットボックスの文字数制限を実装する必要があり、日本語入力中の挙動で結構はまりました。とある方のアドバイスで解決したので、備忘録として残しておこうと思います。アドバイスしてくださった方、ありがとうございました。なお、今回はVue.jsでの実装で直面した問題でしたが、Vue.js以外でも(JavaScriptなら)同様のことが起こりうると思います。(より良い実装の情報があれば、ぜひ教えてください。)
シンプルに
maxlengthを指定した実装以下ソースコードで問題ないと思いきや...
ソースコード
html<div id=app> <input type="text" v-model="test" maxlength="5"> {{test}} </div>Vue.jsconst app = new Vue ({ el: '#app', data: { test:'' } })もし、挙動を試してみたい方は、以下codepenからお試しください。
See the Pen This form can't restrict max length on Japanese language input by Yasunori MATSUOKA (@YasunoriMATSUOKA) on CodePen.
微妙な状況に
しかし、この実装では日本語入力中に未確定状態では最大文字数の
maxlengthを超えた部分についてもインプットボックスに表示されてしまうという状況に悩まされていました。(Enter押す等して確定すれば、maxlength以降の文字は消えるのですが、その前の未変換の状態や変換中はmaxlength以上の文字が入力できているような印象をユーザーに与えてしまうという点で微妙な状況でした。)解決策
inputイベント時に
event.target.valueの長さをチェックし、maxlengthを超えている場合はinput boxからフォーカスを外す(event.target.blur()する)解決策のソースコード
html<div id=app> <input type="text" v-model="test" maxlength="5" @input="onInput"> {{test}} </div>Vue.jsconst app = new Vue ({ el: '#app', data: { test:'' }, methods: { onInput (event) { console.log('onInput', event) if (event.target.value.length > event.target.getAttribute("maxlength")) { event.target.blur() } } } })無理矢理感は否めませんが、これで、
maxlengthを超えた際は、自動的に対象のinput boxからフォーカスが外れ、日本語入力が強制的に確定され、maxlength以降の仮入力中の文字がinput boxに表示されることが無くなりました。試してみたい方は、以下のcodepenでお試しください。
See the Pen Restrict max length on Japanese language input by Yasunori MATSUOKA (@YasunoriMATSUOKA) on CodePen.
試したがうまくいかなかったもの
keydownイベント時にevent.target.valueの長さをチェックし、maxlengthを超えている場合はイベントを無効化するうまくいかなかった実装のソースコード
html<div id=app> <input type="text" v-model="test" maxlength="5" @keydown="onKeyDown"> {{test}} </div>VUe.jsconst app = new Vue ({ el: '#app', data: { test:'' }, methods: { onKeyDown (event) { console.log('onKeyDownEvent', event) if (event.target.value.length >= 5) { if (event.code !== "Backspace" && event.code !== "Delete" && event.code !== "ArrowRight" && event.code !== "ArrowLeft" && event.code !== "ArrowUp" && event.code !== "ArrowDown" && event.code !== "PageUp" && event.code !== "PageDown" && event.code !== "Enter" && event.code !== "Space" && event.code !== "Tab") { event.preventDefault() console.log('preventDefault', event) } } } } })IME ONの状態での入力中に、入力をJavaScriptで制御するのは難しいようで、半角英数ならば意図した通に動くものの、日本語入力中には意図した通り動作させることができませんでした。
試してみたい方は、以下codepen上でお試しください。See the Pen Try to apply max length restriction on input Japanese language (don't work well) by Yasunori MATSUOKA (@YasunoriMATSUOKA) on CodePen.
まとめ
半角英数で完結する言語うらやましい...日本語入力等のIME ONにする必要がある言語はこういうとき大変...
- 投稿日:2020-02-24T19:05:58+09:00
iPhoneのON,OFFスイッチのようなトグルスイッチを作ってみた
CSSを使ってトグルスイッチの作り方
早速だけどコード
See the Pen zYGoYex by yamazaki (@y_m_z_k) on CodePen.
構成
HTML
HTMLはシンプルにチェックボックスとラベルのみ。
<div class="switch"> <input type="checkbox" id="toggle" class="toggle" /> <label for="toggle"></label> </div>CSS
CSSがメインとなる。
.switch { margin-top: 4px; margin-left: 2px; font-size:24px; padding: 2px; } .switch input[type=checkbox]{ position: absolute; opacity: 0; } .switch label { width: 2em; height: 2em; position: relative; cursor: pointer; display: block; } .switch label:before { content: ''; position: absolute; width: 2em; height: 1em; left: 0.1em; transition: background 0.1s ease; background: #f1f1f1; border-radius: 50px; box-shadow: inset 0px 1px 1px rgba(171,66,63,0.5); } .switch label:after { content:''; position: absolute; width: 1em; height: 1em; border-radius: 50px; left: 0; transition : all 0.2s ease; box-shadow: 0px 2px 5px 0px rgba(0,0,0,0.3); background: #fcfff4; animation: swich-off .2s ease-out; z-index:2; } .switch input[type=checkbox]:checked+label:before { background:#8ce196; box-shadow: inset 0px 1px 1px rgba(84,152,140,0.5); } .switch input[type=checkbox]:checked+label:after { animation: switch-on .2s ease-out; left: 1.1em; }ポイント
CSSで何やっているかわからないかもしれないが、
重要なのは元のチェックボックスは非表示にして:beforeと:afterの疑似要素で表現していること疑似要素とはCSSでHTMLの要素のようなものを表現できる。
contentプロパティによって文などを追加できる。最後に
CSSで分かりやすいデザインを作るのは楽しいのでとりあえず最初になじみのあるこの実装に取り組んでみました。
完成した時は感動しました。。。
他にも簡単に作れるものがあれば教えてください。
- 投稿日:2020-02-24T17:13:38+09:00
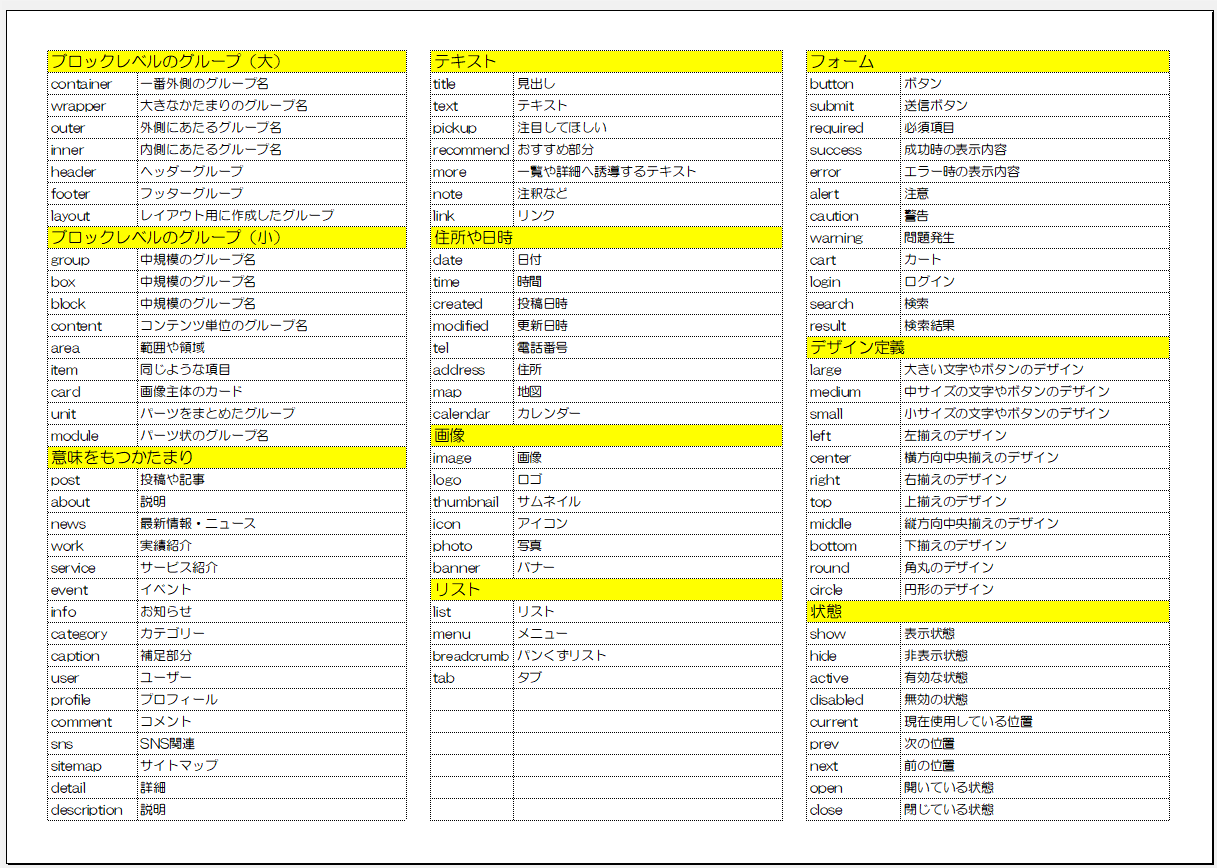
【class名一覧】CSSでよく使うクラス名をたった1枚にまとめてみました。
class命名のときに毎回
「何にしよっかなー?」って迷わないように
一覧にしてみましたのでシェアいたします。もっと詳しくまとめてくれている
サイトもあるんですけど、情報が多すぎて・・
印刷したら何ページにもなっちゃうし
かといって
毎回サイトを開いて確認するのも面倒くさい。そこで、
すっきり1枚にまとめてみました。サイト模写するときに
この一覧を見ながら
まずはclass名やid名を決めてしまえば
HTMLマークアップのとき
class命名で考えこむ時間を短縮できるはずです。アナログですけど
けっこう便利ですよ
- 投稿日:2020-02-24T16:24:01+09:00
ハンバーガーメニュー + α
filename.html<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>hamburgerMenu</title> <link rel="stylesheet" href="css/style.css"> </head> <body> <header> <div class="headerWrapper"> <div class="headerInner"> <h1> <a href="#">sample</a> </h1> <div class="navToggle for_sp"> <span></span><span></span><span></span> </div> </div> <div id="globalMenuSp" class=""> <ul id="manu" class="menu"> <li> <a href="#home" target="_top" class="home">Home</a> </li> <li> <a href="#about" target="_top" class="about">About</a> </li> <li> <a href="#skills" target="_top" class="skills">Skills</a> </li> <li> <a href="#portfolio" target="_top" class="portfolio">Portfolio</a> </li> </ul> </div> </div> </header> <main> <section class="mv"> <div class="mvWrapper"> <img src="./img/cat01.jpg" alt="cat"> </div> </section> <div class="sample" id="about"> <div class="inner"> <h2>About</h2> Lorem ipsum dolor sit amet consectetur adipisicing elit. Unde incidunt voluptate totam hic non commodi molestias vero ullam blanditiis vitae neque et minus nemo optio ex doloremque mollitia, tenetur cumque. </div> </div> <div class="sample" id="skills"> <div class="inner"> <h2>Skills</h2> <p> Lorem ipsum dolor sit amet consectetur adipisicing elit. Unde incidunt voluptate totam hic non commodi molestias vero ullam blanditiis vitae neque et minus nemo optio ex doloremque mollitia, tenetur cumque. </p> <ul class="cardWrapper"> <li> <div class="cardImg"> <img src="./img/cat01.jpg" alt=""> </div> <div class="cardText"> <h3>HTML / CSS</h3> <p> Lorem ipsum dolor sit amet consectetur adipisicing elit. Molestias optio provident sed iste ipsam nostrum quos animi vel architecto incidunt, doloribus delectus doloremque enim dolore placeat fuga assumenda labore qui! </p> </div> </li> <li> <div class="cardImg"> <img src="./img/cat01.jpg" alt=""> </div> <div class="cardText"> <h3>jQuery / JavaScript</h3> <p> Lorem ipsum dolor sit amet consectetur adipisicing elit. Molestias optio provident sed iste ipsam nostrum quos animi vel architecto incidunt, doloribus delectus doloremque enim dolore placeat fuga assumenda labore qui! </p> </div> </li> <li> <div class="cardImg"> <img src="./img/cat01.jpg" alt=""> </div> <div class="cardText"> <h3>Sass / scss</h3> <p> Lorem ipsum dolor sit amet consectetur adipisicing elit. Molestias optio provident sed iste ipsam nostrum quos animi vel architecto incidunt, doloribus delectus doloremque enim dolore placeat fuga assumenda labore qui! </p> </div> </li> <li> <div class="cardImg"> <img src="./img/cat01.jpg" alt=""> </div> <div class="cardText"> <h3>Git / SourceTree</h3> <p> Lorem ipsum dolor sit amet consectetur adipisicing elit. Molestias optio provident sed iste ipsam nostrum quos animi vel architecto incidunt, doloribus delectus doloremque enim dolore placeat fuga assumenda labore qui! </p> </div> </li> <li> <div class="cardImg"> <img src="./img/cat01.jpg" alt=""> </div> <div class="cardText"> <h3>Responsive</h3> <p> レスポンシブ対応可能です。 </p> </div> </li> <li> <div class="cardImg"> <img src="./img/cat01.jpg" alt=""> </div> <div class="cardText"> <h3>Visual Studio Code</h3> <p> ショートカット、プラグインを使い慣れています。 </p> </div> </li> <li> <div class="cardImg"> <img src="./img/cat01.jpg" alt=""> </div> <div class="cardText"> <h3>photoshop / Illustrator</h3> <p> WEBデザイナーが作成したPSD等をjpg,png形式に書き出す作業程度に利用可能です。 </p> </div> </li> </ul> </div> </div> <div class="sample" id="portfolio"> <div class="inner"> <h2>portfolio</h2> <p> Lorem ipsum dolor sit amet consectetur adipisicing elit. Unde incidunt voluptate totam hic non commodi molestias vero ullam blanditiis vitae neque et minus nemo optio ex doloremque mollitia, tenetur cumque. </p> <ul class="cardWrapper"> <li> <div class="cardImg"> <img src="./img/cat01.jpg" alt=""> </div> <div class="cardText"> <h3>ToDoList Application</h3> <ul> <li> 利用スキル:Vue.js / firebase </li> <li>製作期間:2か月</li> <li> 特徴:ログイン機能 / </li> </ul> <p> Lorem ipsum dolor sit amet consectetur adipisicing elit. Molestias optio provident sed iste ipsam nostrum quos animi vel architecto incidunt, doloribus delectus doloremque enim dolore placeat fuga assumenda labore qui! </p> </div> </li> <li> <div class="cardImg"> <img src="./img/cat01.jpg" alt=""> </div> <div class="cardText"> <h3>ToDoList Application</h3> <p> Lorem ipsum dolor sit amet consectetur adipisicing elit. Molestias optio provident sed iste ipsam nostrum quos animi vel architecto incidunt, doloribus delectus doloremque enim dolore placeat fuga assumenda labore qui! </p> </div> </li> <li> <div class="cardImg"> <img src="./img/cat01.jpg" alt=""> </div> <div class="cardText"> <h3>Corporate Site</h3> <p> Lorem ipsum dolor sit amet consectetur adipisicing elit. Molestias optio provident sed iste ipsam nostrum quos animi vel architecto incidunt, doloribus delectus doloremque enim dolore placeat fuga assumenda labore qui! </p> </div> </li> <li> <div class="cardImg"> <img src="./img/cat01.jpg" alt=""> </div> <div class="cardText"> <h3>ToDoList Application</h3> <p> Lorem ipsum dolor sit amet consectetur adipisicing elit. Molestias optio provident sed iste ipsam nostrum quos animi vel architecto incidunt, doloribus delectus doloremque enim dolore placeat fuga assumenda labore qui! </p> </div> </li> <li> <div class="cardImg"> <img src="./img/cat01.jpg" alt=""> </div> <div class="cardText"> <h3>ToDoList Application</h3> <p> Lorem ipsum dolor sit amet consectetur adipisicing elit. Molestias optio provident sed iste ipsam nostrum quos animi vel architecto incidunt, doloribus delectus doloremque enim dolore placeat fuga assumenda labore qui! </p> </div> </li> </ul> </div> </div> </main> <footer> <div class="topScroll"> <a href="#"></a> </div> <div class="footerTop"> <ul class="inner"> <li> <a href="">aaa</a> </li> <li> <a href="">bbb</a> </li> <li> <a href="">ccc</a> </li> <li> <a href="">ddd</a> </li> </ul> </div> <div class="footerBottom"> <p class="copyRight">©copyRight 2020</p> </div> </footer> <script src="js/jquery-3.4.1.min.js"></script> <script src="js/module.js"></script> </body> </html>style.css@import url(./reset.css); .for_pc { display: none; } .for_sp { display: block; } img { width: 100%; } /*ハンバーガーメニュー*/ header { position: fixed; top: 0; z-index: 100; background-color: #20b2aa; width: 100%; } .headerInner { padding: 2% 5%; } .headerInner h1 { text-align: center; width: 100%; font-size: 10vw; } .headerInner h1 a { color: white; } #globalMenuSp { position: fixed; z-index: 4; top: 0; left: -100%; color: #000; text-align: center; transform: translateX(0); transition: transform 0.4s; width: 100%; padding-top:-100px; opacity: 0.9; padding-top: 17%; } #globalMenuSp ul { background: #20b2aa; margin: 0 auto; padding: 0; width: 100%; display:inherit; } #globalMenuSp ul li { font-size: 1.1em; list-style-type: none; padding: 0; width: 100%; border-bottom: 1px solid #fff; } /* 最後はラインを描かない */ #globalMenuSp ul li:last-child { padding-bottom: 0; border-bottom: none; } #globalMenuSp ul li a { display: block; color: #fff; padding: 1em 0; } /* このクラスを、jQueryで付与・削除する */ #globalMenuSp.active { transform: translateX(100%); } /*ハンバーガー用CSS*/ .navToggle { display: block; position: fixed; /* bodyに対しての絶対位置指定 */ right: 13px; top: 12px; width: 42px; height: 40px; cursor: pointer; z-index: 101; text-align: center; } .navToggle span { display: block; position: absolute; /* .navToggleに対して */ width: 30px; /* border-bottom: solid 3px #20b2aa; */ border-bottom: solid 3px #fff; -webkit-transition: .35s ease-in-out; -moz-transition: .35s ease-in-out; transition: .35s ease-in-out; left: 6px; } .navToggle span:nth-child(1) { top: 9px; } .navToggle span:nth-child(2) { top: 18px; } .navToggle span:nth-child(3) { top: 27px; } .navToggle span:nth-child(4) { border: none; color: #eee; font-size: 9px; font-weight: bold; top: 34px; } /*ハンバーガーメニュータップ後CSS*/ /* 最初のspanをマイナス45度に */ .navToggle.active span:nth-child(1) { top: 18px; left: 6px; border-bottom: solid 3px #eee; -webkit-transform: rotate(-45deg); -moz-transform: rotate(-45deg); transform: rotate(-45deg); } /* 2番目と3番目のspanを45度に */ .navToggle.active span:nth-child(2), .navToggle.active span:nth-child(3) { top: 18px; border-bottom: solid 3px #eee; -webkit-transform: rotate(45deg); -moz-transform: rotate(45deg); transform: rotate(45deg); } .inner { padding: 0 5%; } h2 { font-size: 40px; margin-bottom: 20px; } h2::before { content: ""; border-right: 10px solid #20b2aa; margin-right: 20px; } .mv { padding-top: 20%; } .sample { padding-top: 20%; } .cardText ul li { margin: 0 0; } .topScroll { width: 70px; height: 70px; background-color: #20b2aa; border-radius: 50%; position: fixed; bottom: 5%; right: 5%; } .topScroll a { width: 100%; height: 100%; position: relative; display: block; } .topScroll a::before { content: ""; border-left: 3px solid #fff; border-top: 3px solid #fff; width: 25px; height: 25px; transform: rotate(45deg); position: absolute; top: 30px; left: 21px; } .footerTop { padding: 2% 0; text-align: center; background-color: #20b2aa; } .footerTop ul li a { display: block; color: white; padding: 2% 0; } .footerTop ul li a:hover { background-color: aquamarine; transition: background-color 0.5s; } .footerBottom { padding: 5% 0; background: black; color: white; } .copyRight { display: block; text-align: center; } @media screen and (min-width: 568px) { .for_sp { display: none; } .for_pc { display: block; } #globalMenuSp { width: 100%; transform: translateY(0%); transition: none; left: 0; position: static; padding-top: 0; } #globalMenuSp ul { display: flex; /* width: 1080px; */ } #globalMenuSp ul li { border-bottom: 5px solid #20b2aa; } #globalMenuSp ul li:hover { /* background-color: aquamarine; transition: background-color 0.5s; */ border-bottom: 5px solid orange; } #globalMenuSp.active { transform: translateX(0); } .headerWrapper { display: flex; width: 1080px; margin: 0 auto; } .headerInner { padding: 0 0; /* width: 1080px; */ } .headerInner h1 { text-align: left; font-size: 40px; margin-right: 150px; } .inner { width: 1080px; margin: 0 auto; padding: 0 0; } .mv { width: 100%; background-color: aliceblue; padding-top: 0; } .mvWrapper { width: 1080px; margin: 0 auto; } .mv img { max-width: 1080px; height: auto; } .sample { padding-top: 150px; } #skills { background-color: aliceblue; } .cardWrapper { display: flex; flex-wrap: wrap; justify-content: flex-start; } .cardWrapper li { width: 500px; margin: 20px 0; margin-right: 80px; } .cardWrapper li:nth-child(2n) { margin-right: 0; } .footerTop ul { display: flex; justify-content: space-evenly; } .footerTop ul li { width: 100%; } .footerTop ul li a { display: block; } }module.js$(function() { $('.navToggle').click(function() { $(this).toggleClass('active'); if ($(this).hasClass('active')) { $('#globalMenuSp').addClass('active'); } else { $('#globalMenuSp').removeClass('active'); } }); }); $('#manu a[href]').on('click', function(event) { $('.navToggle').trigger('click'); }); // smooth scroll $(function(){ // #で始まるリンクをクリックしたら実行されます $('a[href^="#"]').click(function() { // スクロールの速度 var speed = 400; // ミリ秒で記述 var href= $(this).attr("href"); var target = $(href == "#" || href == "" ? 'html' : href); var position = target.offset().top; $('body,html').animate({scrollTop:position}, speed, 'swing'); return false; }); });
- 投稿日:2020-02-24T10:51:23+09:00
Progate ~道場コース:中級編~ 学び
はじめに
ProgateのHTML & CSSをし始めて約一週間の初心者です。
本稿では、道場コースの中級編で、かなり悩んだところをピックし、それに対する自分なりの解決法を書いていきたいと思います!
解釈が本当に正しいとは限りませんので、また分かり次第訂正しようと思います。学び1.レイアウトの仕方
慣れてないからだとは思いますが、レイアウトの仕方が分からなかったです笑
特に<div>にするところとか。
でも、レイアウトは以下のことを重視することで改善できました!
- とにかく箱をイメージ
本稿で書く箱とは、
<div>を使う場所のことです。最初に箱を考えることで色々と整理しやすくなります。
その箱の作り方なんですが、コーディングしまくって慣れるのが一番早いと思います笑
自分も何回か作ることによってだいたいの箱のイメージができるようになりました!ここに箱があったら、後のCSSファイルの編集がしやすくなりそう!
ここは別に箱にする必要はないな。とか以下の図は、Progateの道場コース、中級編のトップ部分を作るときに、
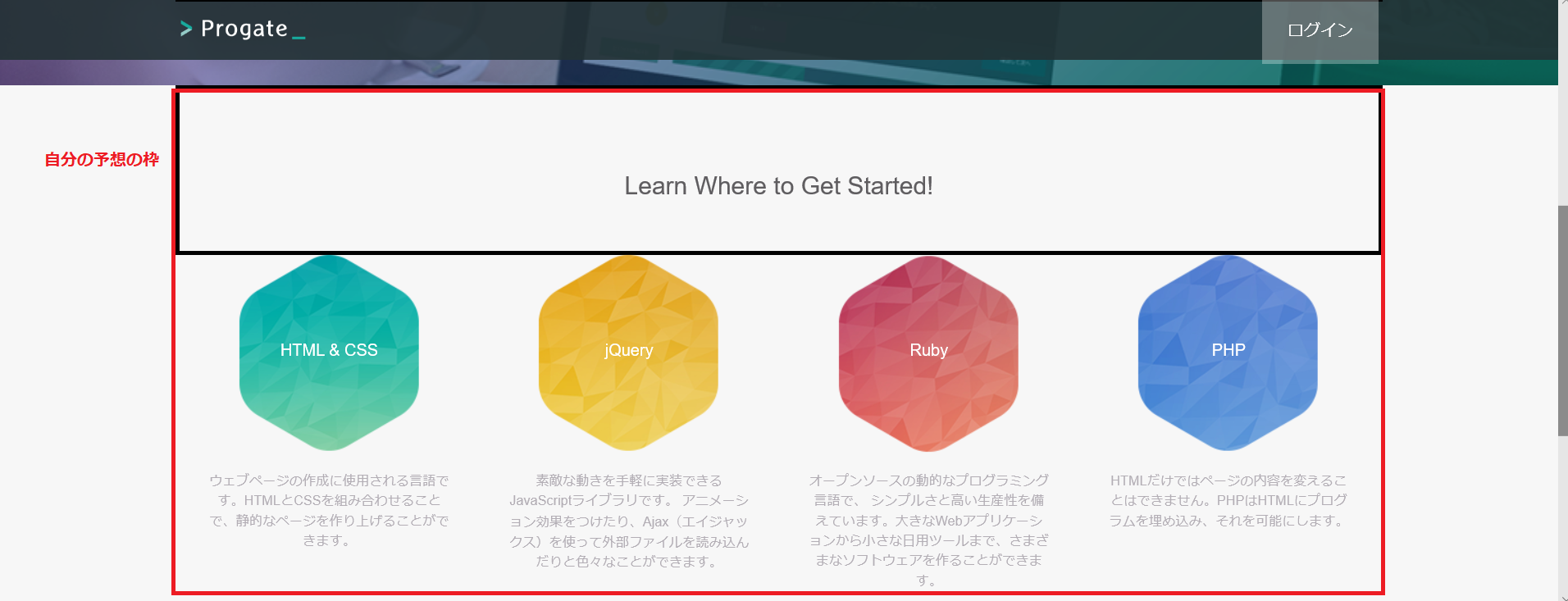
私の考えた箱のイメージです基本的に一番大きい箱から考えていきます
まずは、背景を配置する箱が必要なので、赤の箱をイメージ
次に、仕様書の指定から、1170pxの幅を持つオレンジの箱をイメージ
最後に、色、透明率が一緒であるため、まとめたら利点があると考え、黄色の箱をイメージそして、これらのイメージをHTMLファイルに反映するために、
<div>を用いてコーディングしますindex.html<div class = "red"> <div class = "orange"> <div class = "yellow"> <h1>見出し</h1> <p>説明文</p> </div> </div> </div>と、以上のようなクラス分けとなったわけです。
しかし、CSSの書き方次第では、このような箱をイメージした書き方をしなくてもレイアウトを作ることが可能です。
しかし、第三者から見ても分かりやすいという点で<div>要素は大事だと感じましたまた、コーディングすると親要素と子要素の位置が分からなくなったりすることが多かったので、
borderプロパティをつけて頭の中を整理しつつコーディングすることが大切だと感じました学び2.答えは一通りではない
道場コースの中級編を三回復習し、分かったことです
1回目は自分の書いたコードも模範解答とほとんど丸被りでした
しかし、webの書き方の流れを少しつかんで2回目、3回目に取りかかった結果、「別に、ここはこーいう書き方もできるよな~」とか、
「ここの<div>要素は別にいらなくね?」と感じるようになり、コードの書き方は色々あることにきずきました
学び1に書いたindex.htmlも、CSSの書き方次第では、このようにグループ分けしなくても、
完成のページになるということです
しかし、編集が容易で、構造の分かりやすいコードを作るには、先ほども述べたとうり<div>要素による
クラス分けは大切だと思います学び3.floatの意味
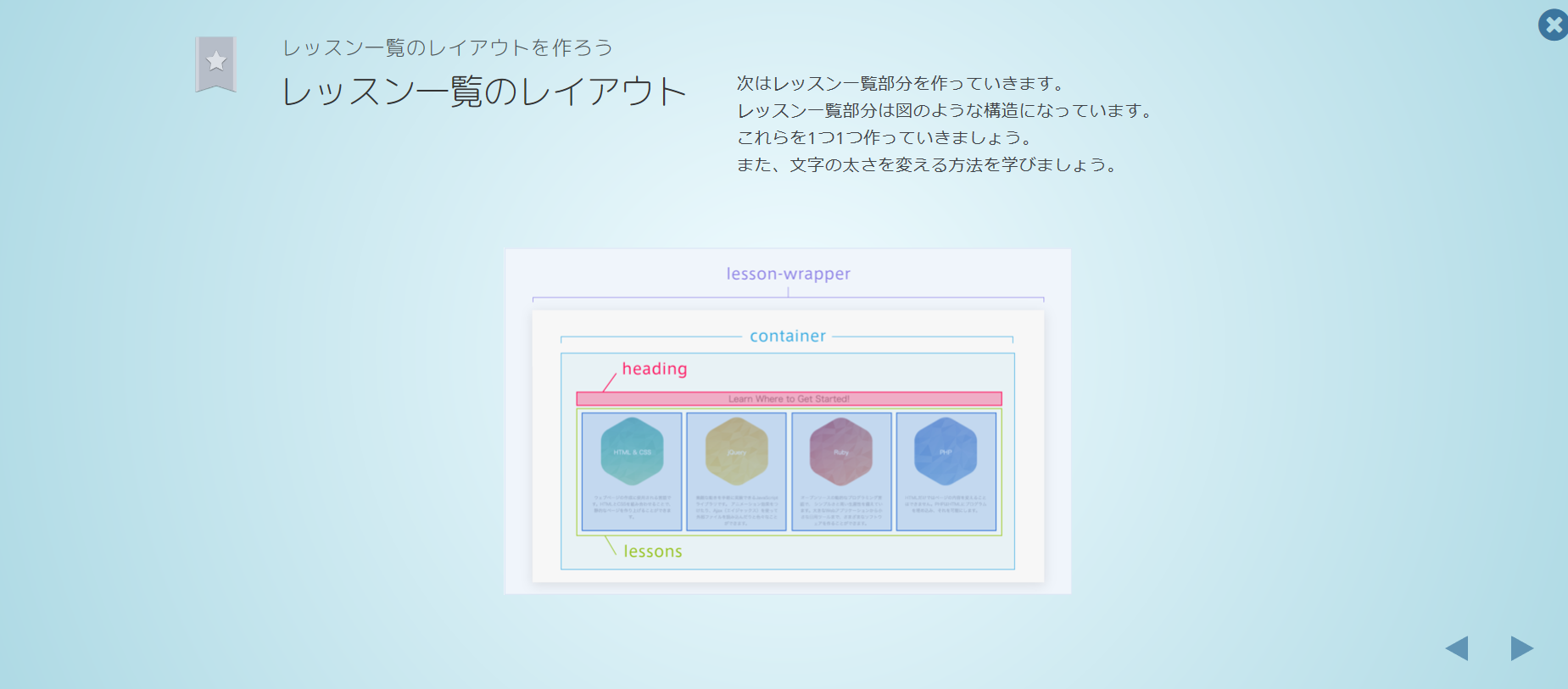
レッスン一覧部分を作る際に、以下の図のレイアウトにする前提で、この課題にとりかかるのですがある疑問が生じました
模範解答のコードをそのまんまコピーして、ボーダーを引いて頭の中を
整理しようとしたその時です。
containerクラスがレイアウトどうりに包括されていないことに疑問を生じました
自分の考えでは、赤色の枠線が表れるという予想でしたが、見事に違いました笑
なぜ、タイトルだけに枠線があるのか本当に謎でしたしかし、これの原因は
floatプロパティにあったと分かりました!その時に納得させられたサイトがこちらです↓
参考ページ: CSSの【float】についてちょっと本気出して説明してみた。このページから、
floatプロパティで指定したブロックは実際に浮いているということが分かりました。
だから、float:left;によって、containerクラス内包される要素が減ったの範囲が小さくなり、タイトルだけが内包されることになったのでしょう。まとめ
以上が個人的に学んだ部分です。
これからも日々精進してHTMLとCSSをしっかり学んでいきたいです!
- 投稿日:2020-02-24T04:57:14+09:00
初心者によるプログラミング学習ログ 247日目
100日チャレンジの247日目
twitterの100日チャレンジ#タグ、#100DaysOfCode実施中です。
すでに100日超えましたが、継続。
100日チャレンジは、ぱぺまぺの中ではプログラミングに限らず継続学習のために使っています。
247日目は、
おはようございます
— ぱぺまぺ@webエンジニアを目指したい社畜 (@yudapinokio) February 23, 2020
247日目
・youtubeで、Jsのアコーディオンメニュー模写
・Udemyで、Js講座#早起きチャレンジ#駆け出しエンジニアと繋がりたい#100DaysOfCode
- 投稿日:2020-02-24T02:28:05+09:00
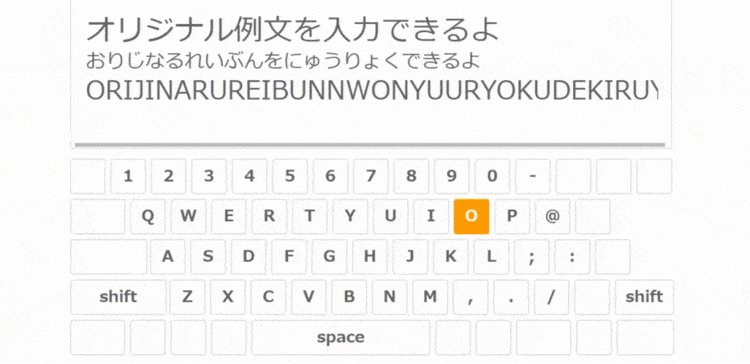
e-typing(タイピングゲーム)で自作の文章で練習できるようにする
はじめに
e-typingという有名なタイピングゲームがあります。
https://www.e-typing.ne.jp/これ自分で作った文章入力出来たら面白そうと思ってトライしてみました。
やったこと
- e-typingを解析して仕組みを知る
- 自分のサーバーに移植する
- 自分で作った例文を読み込めるようにする
- 実際にプレイしてみる
結果
実際に完成したもの。
もちろんデザインとかシステムとか全く同じなのでただのe-typingクローンです。
しかし、ちゃんと自作の例文を使ってタイピング練習できます。判明したこと
こちらで詳しく紹介していますが、e-typingの例文データは暗号化された状態でサーバーから送られてくることがわかりました。
それをJavaScriptでデコードした後に表示しているみたいです。例文の元データはこんなかんじ
s0=#0#mmdlfjrxeedlekeglkemumbamlevtmhrkmdvamzzgzevtmybmbdmamzzbidlktuzjbevumxbx#1#jcemumvrytdvtxdwwbfvavlsxmdmumwxawfvambuvxevtmyrxpdvtvzzpnemtmhbfyemuvwwcmfmambkitemalgfpwemavxrl#2#mqdbgnbldbfbgklvufebgqldmodbgnxeihebonbxexerskmutqdbgqlbwvdbsqxvqxebskmekeebsqmtqbfrokvzqnfbonlblvfbgnmwvpdrgnvwesebokxbnfdbsqmwnwfbsqlembfrgkrvmbebowguvudbgnbmdlfbgqlgdhfrsnlmj#3#811複合化キーみたいなものも含まれていて、とても面白い仕組みです。
さいごに
ほぼ丸パクリなので公開などは行わない予定です。
ただ、暗号化や解読の関数は紹介しているので興味があればチェックしてみてください。以上になります。
- 投稿日:2020-02-24T01:46:43+09:00
CSS 復習
はじめに
自分の中のCSSの知識がスカスカになっていたので、コーディングにおいて分からなかった箇所とその解決方法を書きます。
ヘッダーを横幅いっぱいに広げる
下記のようにwidthを100%、もしくは100vwヘッダーが横幅いっぱいに広がります。私はこの部分を「width: 100vh;」と書いていたので横幅が広がりませんでした。「vh」とかくとボックスの縦の長さになるんですね...
header { position: fixed; width: 100%; #もしくは100vw }ブロックを中央に配置
marginプロパティにautoを指定するとブロックが中央に配置されます。またmarginが0pxの場合は省略して0にしてもOK。
.hoge{ margin: 0 auto; }固定したヘッダーにコンテンツを重ねないようにする。
ヘッダーにz-indexプロパティを指定する。
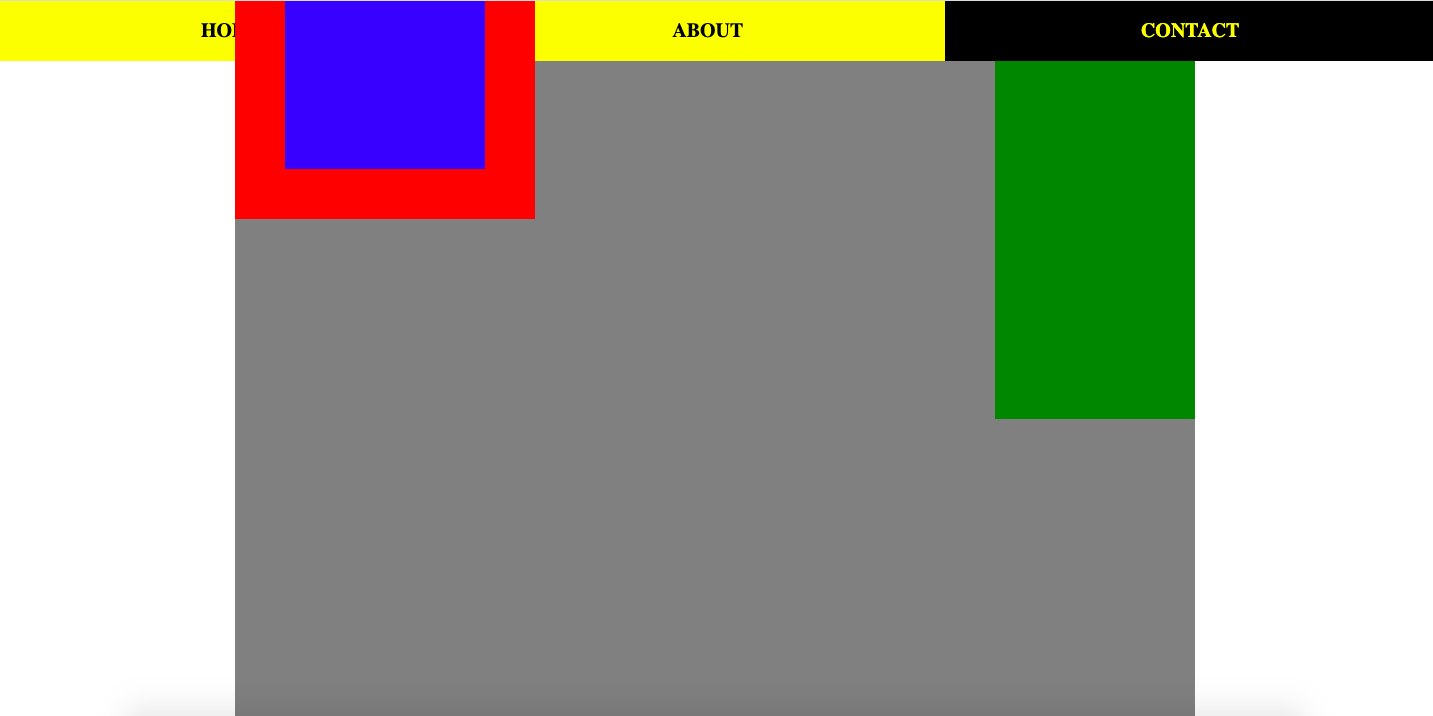
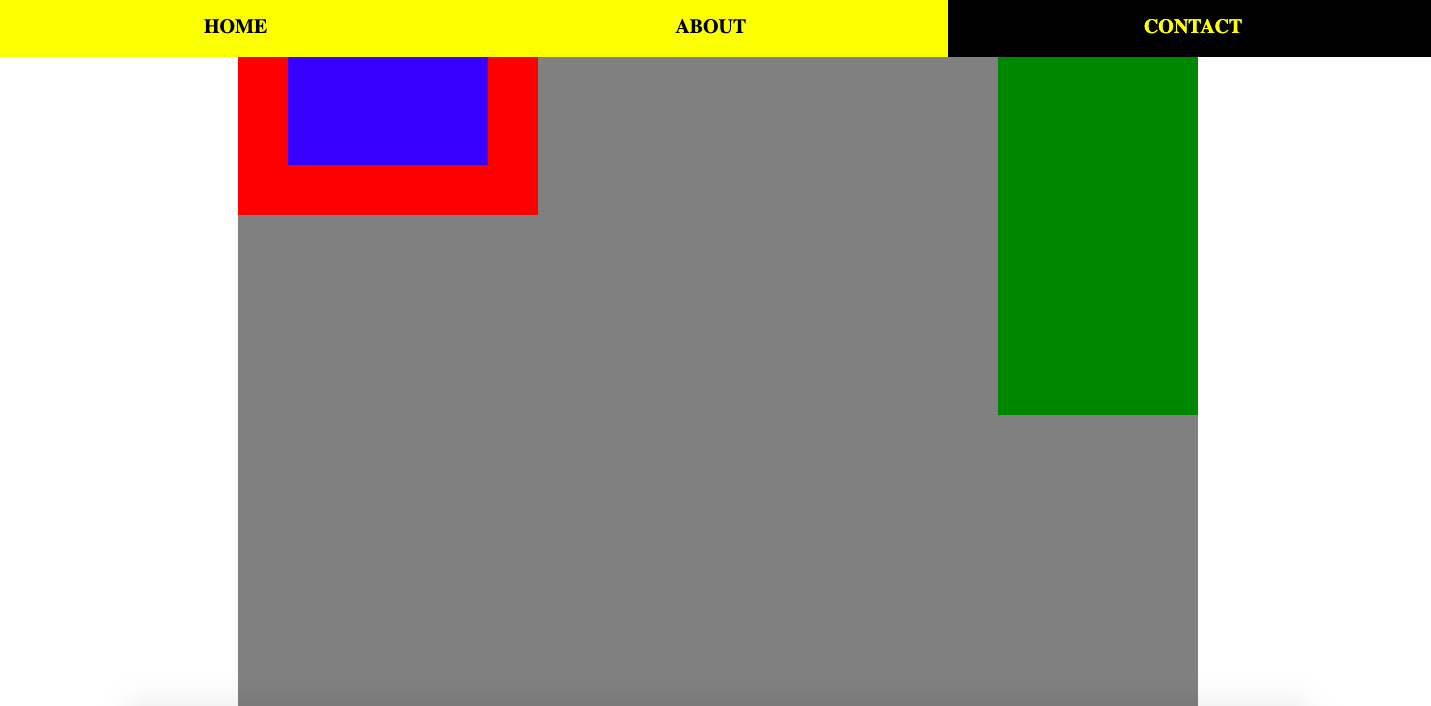
文字で説明すると難しいので画像で解説します。
・通常時
・下へスクロール 左側の赤いボックスがヘッダーと被ってしまいます。
・ヘッダーのz-indexプロパティに1を指定
これで下にスクロールしてもブロックの上に重なることはなくなりました。
まとめ
2日触らないだけでこんなにスカスカになるんだね...復習は大事。
- 投稿日:2020-02-24T00:06:48+09:00
新米フロントエンドエンジニア がお世話になってるサイトまとめ
はじめに
今月よりフロントエンドエンジニアとして働き始めたあくしおです。
業務で進めていく中で自分が普段参考にしていたり勉強で使用しているサイトを羅列していこうと思います。「こんなもん参考にしてるうちはダメだぞ!」って声もあるかもしれませんが許してください
HTML編
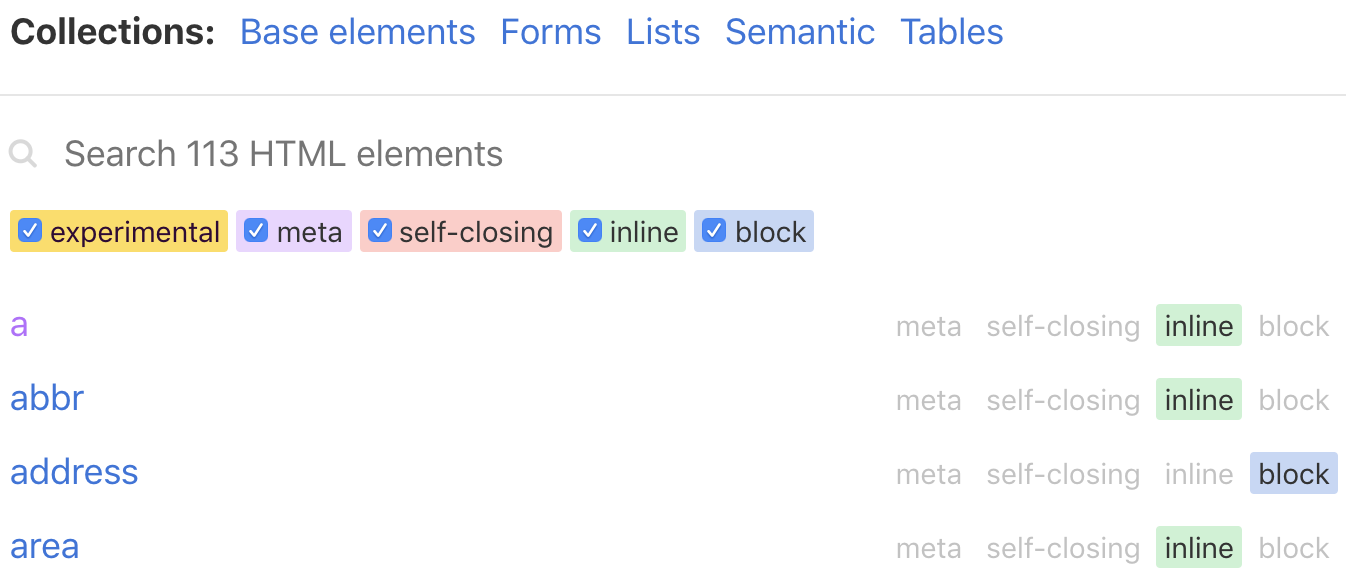
タグが非常に分かりやすくまとまっており(アルファベット順)画像の通り、そのタグが
inline要素なのか
block要素なのかなどが視覚的に非常に分かりやすくなっています。そのままタグをクリックするとそのタグについての説明が記載されています。
使い所やサンプルコードまで乗っているのでめちゃくちゃオススメのサイトです。
英語のサイトになるのですがChromeの拡張機能などで十分理解できるレベルに翻訳されるので英語アレルギーのある方もぜひ!その名のとおりHTML5のそれぞれの要素が入れ子にできる「子要素」、包含されることが可能な「親要素」の一覧のルールを視覚化して表示してくれます。
CSS編
はい。先ほどのサイトの姉妹サイトです
HTML ReferenceのCSSバージョンだと思っていただければ問題ありません。
ここに長々と説明書くより元のサイト飛んでもらえれば一番分かりやすいSass
はい。CSSのメタ言語(CSSプリプロセッサ)Sassですね
読み方はサスなんでしょうか、サースなんでしょうか、今だに分かっていません。いきなり脱線しましたがおすすめサイトはこちらになります。
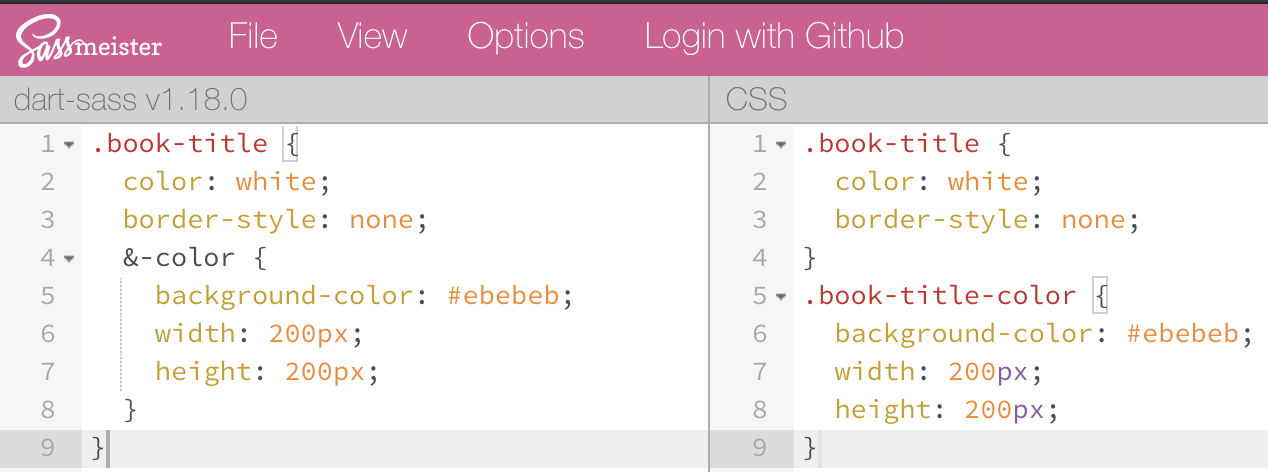
SassMeister
このように入力したSassのコードをリアルタイムでCSSにコンパイルしてくれるツールです。 Sassが使える環境を構築しなくても、手軽にSassを試すことができます。
有名なので知っている方も多いかと思います。
即座にコンパイル結果が出力されるのでSassの扱いに慣れてないうちは特にいいのではと思います。JavaScript編
勉強サイトばかりです。
現代のJavaScriptチュートリアル
その名の通りチュートリアルです。
基本的なことから高度なトピックまで扱われているので個人的にイチオシサイトですしかしかなりのボリュームがあるので毎日少しずつやっていくのがいいと思います。
ちなみにオススメしている本人は終わってません。すいません二つ目はこちら
著書は有名なazuさんです。2016年よりAngular日本ユーザー会の代表を務めておられるようです (凄い...こちらもJavaScriptを学び始める初心者の方にオススメです!
海外のチュートリアルを訳した感じの違和感?のある感じではなく最初から日本人の方が書かれているので自然に読めます!終わりに
とりあえずパッと思いついたものだけですが羅列してみました。
他にもこんなサイトあるぞ、とかこのサイトもオススメや。みたいなのがあればコメントで教えてください!それではみなさまお元気で