- 投稿日:2020-01-20T23:45:01+09:00
【CSS】position: absolute; と position: relative;
position: absolute;
要素の配置位置を決められる
サイトの左上部分を基準とし、そこから top と left を用いて指定
right や bottom を用いることも可
要素どうしを重ねて表示することもできる
普通に作成すると上記のようになります。
これを position: absolute; を使って移動させます。赤い四角の方を・・・
赤い四角.cssposition: absolute; top: 100px; left: 50px;青い四角の方を・・・
青い四角.cssposition: absolute; top: 170px; left: 100px;このようになります
なぜこのような位置になるかというとサイトの左上を始点・・・ゼロとします。
赤い四角で言えば、そのゼロの位置から top は 100px 下のところになるよ。
そして left は 50px 左に行ったところになるよ。
ということです。position: relative;
指定した親要素の左上部分を基準位置とすることができる
その親要素を基準として子要素の配置位置を決めることができる
さきほど position: absolute; で基準位置はサイトの左上と言いましたが
この基準位置を変更できるのが position: relative; です。さきほどの図をつかって説明します。
赤い四角を親要素としますねあ、どちらかを必ず親要素にしないとダメです。
このまま赤い四角を position: relative; しても青い四角は動いてくれないです。
必ず基準位置にしたいものを親要素にしてくださいね
動かしたい子要素は親要素の入れ子にしてコード記入したら大丈夫ですこんな感じ
↓例.html<div class="red">赤い四角 <div class="blue">青い四角</div> </div>話を戻しまして、赤い四角を親要素とし
青い四角を子要素としたときの CSS はこんな感じ赤い四角.css.red { width: 100px; height: 100px; background-color: red; text-align: center; line-height: 100px; position: absolute; top: 100px; left: 50px; position: relative; }position: relative; 追加しただけです

で、青い四角はというと青い四角.css.blue { width: 100px; height: 100px; background-color: skyblue; text-align: center; line-height: 100px; position: absolute; top: 170px; left: 100px; }なにも変更していません

どうなったかというと
こうなりましたさきほどはサイトの左上を基準としましたが
今回は赤い四角の左上を基準としたため
そこから top は 170px 下のところになり
そして left は 100px 左に行ったところに青い四角は配置されました
- 投稿日:2020-01-20T22:20:04+09:00
MindBEMding と近代 Component 設計の共通点
マークアップ歴の長い方からすれば大した話でもないのですが、フルスタックエンジニアの方々がフロントエンド開発に参入される昨今。CSS指定に関して、備わっていると良い感覚を共有できればと思ったので、メモを書きます。
MindBEMding が解決した課題
Vue.js のスコープ付き CSSについて見てみましょう。本家のドキュメントを引用します。
<style scoped> .example { color: red; } </style>このスタイルは次の様にコンパイルされます。
<style> .example[data-v-f3f3eg9] { color: red; } </style>この仕組みにより、global汚染と戦うコンポーネントの CSS は、private な名前空間を得ることができました。
MindBEMding では命名規則という人海戦術で「一意な名前空間」を確保し、指定の分散を防ぎました。この名前空間の確保のために最も浸透していたアプローチは「ファイル名と同じ Block 名称にする」というものです。scss では、次の様な記法がとられました。
Molecules/Example.scss.MoleculesExample { &__elem { color: red; } }Molecules/MyExample.scss.MoleculesMyExample { &__elem { color: blue; } }Molecules に関することは Molecules ディレクトリに全ての指定ファイルが含まれるため、競合することがないのです。ここではBlock名称に「Molecules」という接頭辞を与えていますが、実際には略称接頭辞を用いて「責務分類」し、競合することのない様に工夫がなされました。
今時で言うなら「Atoms なら
.a-」「Molecules なら.m-」「Organisms なら.o-」という風に考えれば、理解できるかと思います。Component 指向に息づくリファクタ優位性
さて、次の様な Component があったとします。ある時期
&__listおよび&__listItemの要素が、他のコンポーネントでも「再利用可能」であることが判明しました。これを例に、いかにリファクタがし易いものであったかを解説します。Block.html<div class="Block"> <h2 class="Block__title">title</h2> <ul class="Block__list"> <li class="Block__listItem">hello</li> <li class="Block__listItem">world</li> </ul> </div>この時のスタイル指定は、次の様なものです。
Block.scss.Block { &__title { font-size: 2.4rem; } &__list { width: 240px; background: #fff; } &__listItem { font-size: 1.6rem; } }分割・共通化された Component は、次の様になりました。
Block.html<div class="Block"> <h2 class="Block__title">title</h2> <CommonList /> </div>CommonList.html<ul class="CommonList"> <li class="CommonList__item">hello</li> <li class="CommonList__item">world</li> </ul>この html と対になる様に、scss も二つのファイルに分割されます。特筆すべきは「
&__listおよび&__listItemは、そのまま指定を別ファイルに移してしまえば良い」ということです。Block.scss.Block { &__title { font-size: 2.4rem; } }CommonList.scss.CommonList { width: 240px; background: #fff; &__item { font-size: 1.6rem; } }
&__listが Element から Block に昇格、&__listItemが&__itemに改名されている点に注意してください。この様なコンポーネントリファクタリングは近代フロントエンドでは頻繁に発生しますが、MindBEMding が提唱された時期に、この土壌は整っていたと言えます。レイアウトの責務は親が持つ
上記のリファクタ時に直面する問題は恐らく、この共有 Component が利用される親 Component において「幅が違う」などのパターンです。
幅などのレイアウト指定が入ってしまうと、汎用性に欠けた Component になってしまいます。これは「親Componentがレイアウト責務を担う」ということを意識すれば、解決できることです。新たに、
&__listContainerという Element を設け、そこにレイアウトの責務を持たせます。Block.html<div class="Block"> <h2 class="Block__title">title</h2> <div class="Block__listContainer"> <!-- New --> <CommonList /> </div> </div>CommonList.html<ul class="CommonList"> <li class="CommonList__item">hello</li> <li class="CommonList__item">world</li> </ul>次の様に、レイアウトの責務が適切な場所に移動されました。
.CommonListの様な汎用性の高いコンポーネントは、ブロックレベル要素として親要素の幅いっぱいに広がります。レスポンシブレイアウトに柔軟に対応できる指定とも言えます。Block.scss.Block { &__title { font-size: 2.4rem; } &__listContainer { width: 240px; /* ADD */ } }CommonList.scss.CommonList { // width: 240px; /* REMOVE */ background: #fff; &__item { font-size: 1.6rem; } }MindBEMding の話がメインでしたが「親がレイアウトの責務をもつべき」という考えは、近代 Component 設計でも重要なチェック項目です。
- 投稿日:2020-01-20T21:16:33+09:00
CSSで文字をもっと読みやすく工夫しませんか!?
一番重要なのは“文字の読みやすさ”
Webサイトやブログ、様々なサイトがインターネットのなかには溢れていますが、その中でもやはり一番みられるのは文章だと思っています。
書籍では文字は一番の重要度であったため、様々な工夫が凝らされていたように、Webでもその点を重要視してみるのは、原点に立ち返ることにも含まれるのではないでしょうか?
日本語ベースに考えるフォント
Webでは、大体のベースが英字になっているため日本語に置き換える必要があります。
例えばフォント。Windowsがその最たる例ですが、確実に日本でシェアを獲得しているのに、日本語のフォントを基本的に重要視していない気がします。ここでCSSで指定することが重要です。
僕のよく使っている font-family はこれです。
font-family: -apple-system,BlinkMacSystemFont,Helvetica Neue,Segoe UI,Hiragino Kaku Gothic ProN,Hiragino Sans,ヒラギノ角ゴ ProN W3,Arial,メイリオ,Meiryo,sans-serif;基本的なOSごとのフォントを抑えたシンプルなものになっています。
Windowsとmacには游ゴシックが搭載されていますが、文字のデザイン上読みにくい気がして、導入していません。しかもmacとWindowsの游ゴシックは同じものではなく、デザインもベースラインも異なる全く別物なため、使おうとすると相当なテコ入れが必要です。
フォントをこだわるなら「Adobe Typekit Webフォント」
よく、Webで日本語フォントを使う際にGoogle Fontsからインポートする例がありますが、日本語フォントは英字フォントと異なり、容量が大きすぎるため、モバイルでの動作や、ユーザビリティを考えると使ってはいけない代物です。
そこで、Adobeが提供しているWebフォント、「Typekit Webフォント」をお勧めします。
https://fonts.adobe.com/typekit
Typekitの日本語フォントのほとんどでは、JavaScript経由で表示されている文字のみのフォントを読み込む「ダイナミックサブセット」を導入しているため、非常に軽量にフォントを適用することができます。
ダイナミックサブセットと Web フォント提供
https://helpx.adobe.com/jp/fonts/using/dynamic-subsetting.html
CSSでカーニング
Webでは、和文フォントは等幅で表示されています。
書籍では文字の間手動で修正するのが一般的ですが、Webでは一般化する必要があるため、手動でのカーニングをすることはできません。
ですが、CSSでも字間を修正する方法は存在します。
画面に対する文字の大きさで調整する必要がありますが、今回は例として私のポートフォリオで使用しているものをご紹介します。
font-feature-settings: "palt" 1; letter-spacing: .11em;font-feature-settingsについて
font-feature-settingsは、OpenTypeフォントの機能を使うことができるようになるCSSプロパティです。
詳しい内容については省略しますが、この機能を使うことによってOpenTypeに内蔵されているフォントの字間情報を制御する「プロポーショナルメトリクス」を使用して、カーニングを自動的に行うことができるというわけです。
詳しい内容についてはこちらの記事がとても参考になります。
https://ics.media/entry/14087/
出典:文字詰めできるCSSのfont-feature-settingsが凄い!日本語フォントこそ指定したい自動カーニング
https://ics.media/entry/14087/
まとめ
フォント、カーニングを意識することによって、あなたのブログやサイトをもっと、読みやすく、一つグレードの高くなったサイトへと変貌させられるはずです。
これを期に、文字を再意識してみませんか?
話題のNotion Blogで作ったブログの方にも掲載しているので、ご確認いただくとありがたいです!!
https://blog.yahiro.me/css-readable-text
このような記事をどんどん作っていきたいと思っているので、
Twitterのフォローをしていただけるとありがたいです!!
Twitter @Yahimotto
- 投稿日:2020-01-20T19:57:21+09:00
初心者によるプログラミング学習ログ 215日目
100日チャレンジの215日目
twitterの100日チャレンジ#タグ、#100DaysOfCode実施中です。
すでに100日超えましたが、継続。100日チャレンジは、ぱぺまぺの中ではプログラミングに限らず継続学習のために使っています。
215日目は
おはようございます
— ぱぺまぺ@webエンジニアを目指したい社畜 (@yudapinokio) January 19, 2020
215日目
仮のwebサイトコーディング
休みだったのに、たいしたことやってない#100DaysOfCode #早起きチャレンジ#駆け出しエンジニアと繋がりたい
- 投稿日:2020-01-20T19:48:42+09:00
【CSS】font-weight
font-weight
文字の太さを変える
normal もしくは bold を指定する
例.html<p>文字の太さは普通だよ</p>例.cssp { font-weight: normal; }normal なので普通の太さです

しかしこの normal を bold に変更すると・・・例.cssp { font-weight: bold; }さっきと比べて文字が太くなりました

ちなみに・・・h1〜h6 はデフォルトで太字設定されています。
なので例.cssh1 { font-weight: normal; } h2 { font-weight: normal; } h3 { font-weight: normal; } h4 { font-weight: normal; } h5 { font-weight: normal; } h6 { font-weight: normal; }で normal に設定すると
文字が細くなります

- 投稿日:2020-01-20T19:22:53+09:00
javascript デジタルなカウントダウンタイマー
デジタルチックな良い感じのタイマーを実装したので速攻で共有します。
成果物はこんな感じです。
コードはこんな感じ。
なお、スタイリングには Bootstrap4&CSS を使用しています。
bootstrap4 downloadindex.html/* 画面の右下に配置 */ <div class="" style="position:fixed;bottom:-30px;right: -100px;z-index:100;width: 17em"> <main> <!-- 時計 --> <div class="clock text-center"> <!-- 時間 --> <div class="numbers"> <p class="hours mb-0"></p> <p class="placeholder mb-0">88</p> </div> <div class="colon"> <p class="mb-0">:</p> </div> <!-- 分 --> <div class="numbers"> <p class="minutes mb-0"></p> <p class="placeholder mb-0">88</p> </div> <div class="colon"> <p class="mb-0">:</p> </div> <!-- 秒 --> <div class="numbers"> <p class="seconds mb-0"></p> <p class="placeholder mb-0">88</p> </div> </div> <!-- タイマーを止めるボタン(機能は実装しません) --> <div class="text-center"> <button type="button" class="btn btn-light font-weight-bold my-0 px-5" >タイマーを止める</button> </div> </main> </div>お次にcss
style.css* { margin: 0; padding: 0; } main { color: #ffffff; background-color: #000000; font-family: 'digital-7', sans-serif; } main { transform: translate(-50%,-50%); padding: 15px; border: solid 5px #ffffff; } div.days { margin: 0 auto; color: #131212; } div.days .day { display: inline-block; } div.days .day p { font-size: 12px; font-weight: bold; font-family: sans-serif; text-transform: uppercase; } div.clock div{ display: inline-block; position: relative; } div.clock div p{ font-size: 30px; position: relative; z-index: 100; } div.clock .placeholder { color: #131212; position: absolute; top: 0; z-index: 50; } .light-on { color: #ffffff; }からのjavascript
index.js// 9:00:00 -> 09:00:00 って一桁の数値の場合に0を付与してあげる関数 function addZero (val){ return (val <= 9) ? ("0" + val) : val; } const second = 1000, minute = second * 60, hour = minute * 60, day = hour * 24; let countDown = new Date('Nov 10, 2020 00:00:00').getTime(), hoge = setInterval(function() { let now = new Date().getTime(), distance = countDown - now; document.getElementsByClassName('hours')[0].innerText = addZero(Math.floor((distance % (day)) / (hour))), document.getElementsByClassName('minutes')[0].innerText = addZero(Math.floor((distance % (hour)) / (minute))), document.getElementsByClassName('seconds')[0].innerText = addZero(Math.floor((distance % (minute)) / (second))); // 時間が0以下になった時の処理 if (distance < 0) { clearInterval(hoge); } }, second)デジタルチックなフォント表現をするために Digital 7フォントを使用しています。
Digital 7フォントから任意のファイルをダウンロードしてhtmlファイル内で読み込んであげてください。
- 投稿日:2020-01-20T19:19:54+09:00
【CSS】リンクをクリックする範囲拡大
リンクボタンをクリックする場合は
カーソルを文字の上においてクリックしないとクリックできませんでした。これはリンクを作成する<a>タグがインライン要素のためです。
ではこれを ブロック要素 に変更してみると・・・
例.cssa { display: block; width: 70px; height: 50px; }クリックできる範囲が広がりました

- 投稿日:2020-01-20T18:42:38+09:00
【CSS】line-height
line-height
行の高さを指定
よくノートで 7mm 35行 など表紙に記入されているのを見たことがあるかと思います。
1行が 7mm幅 でそれが 35行 あるよという意味なのですが、あれと一緒です左・・・行の高さ 20px
右・・・業の高さ 50pxもちろん文字の大きさは一緒です。
CSSは例.cssline-height: 20px;例.cssline-height: 50px;line-height に行の高さを指定するだけで簡単に設定できます
おまけ(上下の中央寄せ)
上記の図を見ていただくとおわかりのように
line-height を使うと文字が上下のまんなかに配置されていることがわかるかと思います。上下中央揃えにしたいときは line-height を使うというのも手です

- 投稿日:2020-01-20T18:27:05+09:00
Vue.js/Nuxt.js: 「img要素の高さ」に「img要素上のdiv要素の高さ」を合わせる
はじめに
img要素の上にdiv要素を重ねる際の高さ合わせに時間を溶かしたので、打開策の一つを紹介します。
特定の言語・フレームワークに限った話ではないですが、今回はVue.js, Nuxt.jsで実装しました。つまり何がしたいの?
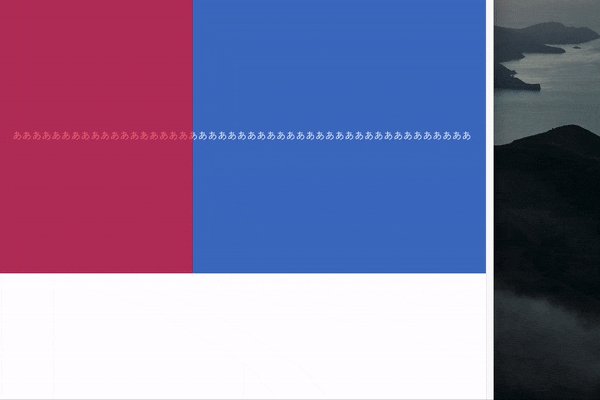
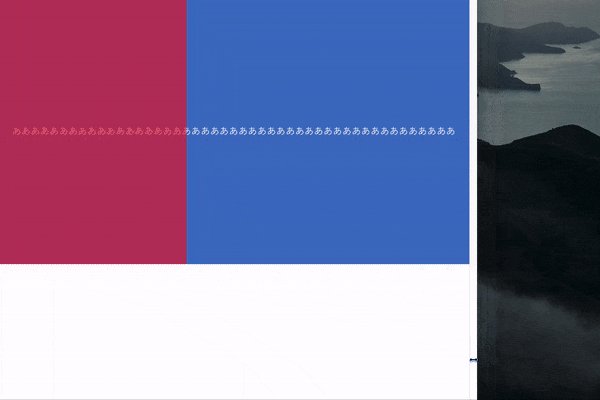
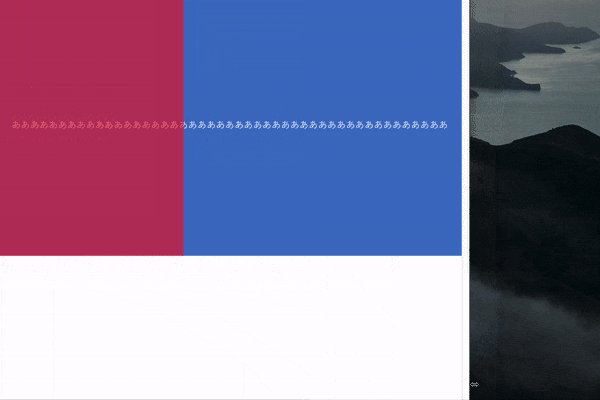
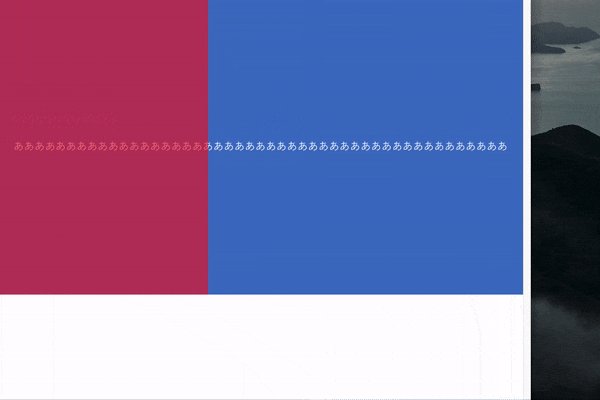
Gif
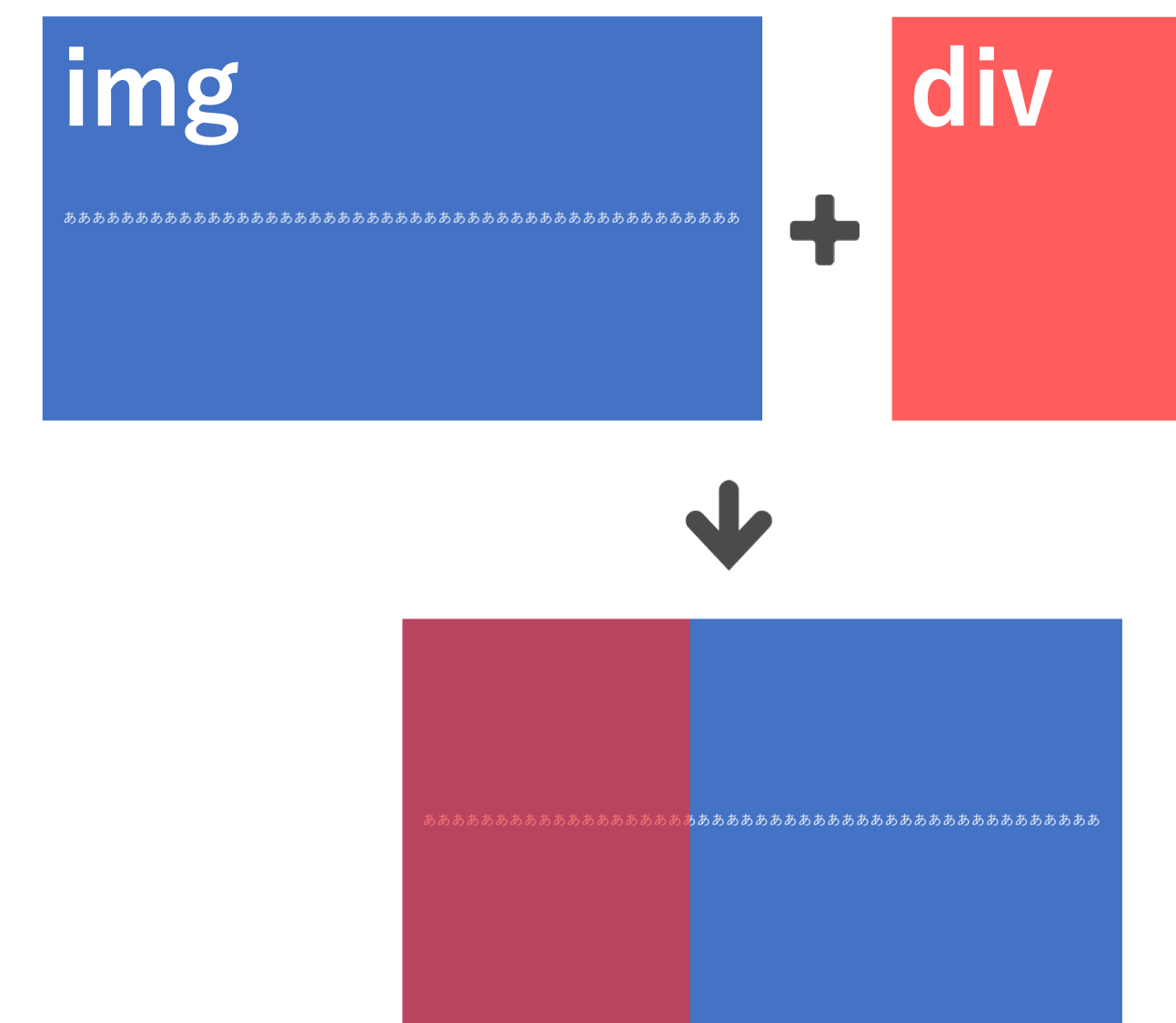
イメージ
div要素(赤色)の高さをimg要素(青色)の高さに合わせます。
ウィンドウサイズが変わっても追従するイメージです。コード
<template> <div :style="{height:wrapperHeight}" class="wrapper"> <img id="background-image" ref="background-image" src="./../assets/picture.png"> <div class="flex-left" /> </div> </template> <script> export default { data () { return { timer: 0, wrapperHeight: '0px' } }, mounted () { this.handleResize() window.addEventListener('resize', this.handleResize) }, beforeDestroy () { window.removeEventListener('resize', this.handleResize) }, methods: { handleResize () { const e = this.$refs['background-image'] this.wrapperHeight = e.offsetHeight + 'px' if (this.timer > 0) { clearTimeout(this.timer) } this.timer = setTimeout(() => { const e = this.$refs['background-image'] this.wrapperHeight = e.offsetHeight + 'px' }, 200) } } } </script> <style scoped> .wrapper{ display: flex; } .flex-left{ width:40%; background: #FF000099; } #background-image{ z-index: -1; width:100%; position: absolute; } </style>意識したこと
- Vue.jsのライフサイクルダイアグラム
- mounted() や beforeDestroy() の実行順序
もっと良い方法あるぞ!って方は是非コメントなどで教えて下さい!
- 投稿日:2020-01-20T18:27:05+09:00
Vue.js / Nuxt.js: 「img要素の高さ」に「img要素上のdiv要素の高さ」を合わせる
はじめに
img要素の上にdiv要素を重ねる際の高さ合わせに時間を溶かしたので、打開策の一つを紹介します。
特定の言語・フレームワークに限った話ではないですが、今回はVue.js, Nuxt.jsで実装しました。つまり何がしたいの?
Gif
イメージ
div要素(赤色)の高さをimg要素(青色)の高さに合わせます。
ウィンドウサイズが変わっても追従するイメージです。コード
<template> <div :style="{height:wrapperHeight}" class="wrapper"> <img id="background-image" ref="background-image" src="./../assets/picture.png"> <div class="flex-left" /> </div> </template> <script> export default { data () { return { timer: 0, wrapperHeight: '0px' } }, mounted () { this.handleResize() window.addEventListener('resize', this.handleResize) }, beforeDestroy () { window.removeEventListener('resize', this.handleResize) }, methods: { handleResize () { const e = this.$refs['background-image'] this.wrapperHeight = e.offsetHeight + 'px' if (this.timer > 0) { clearTimeout(this.timer) } this.timer = setTimeout(() => { const e = this.$refs['background-image'] this.wrapperHeight = e.offsetHeight + 'px' }, 200) } } } </script> <style scoped> .wrapper{ display: flex; } .flex-left{ width:40%; background: #FF000099; } #background-image{ z-index: -1; width:100%; position: absolute; } </style>意識したこと
- Vue.jsのライフサイクルダイアグラム
- mounted() や beforeDestroy() の実行順序
もっと良い方法あるぞ!って方は是非コメントなどで教えて下さい!
- 投稿日:2020-01-20T17:47:22+09:00
Vue.jsのScrollBehaviorがCSSのせいで動かなかった時のこと
Vue.jsでScrollBehaviorが動かなかった時のメモ。
以下,Vue Routerの設定ファイルに記したscrollBehaviorメソッド
scrollBehavior(to, from, savedPosition) { return { x: 0, y: 0 } },ページ遷移と同時にページの一番上まで戻ることを期待していたのですが、
時々うまく動作せず、ページの一番上では無い、ページの途中の変なところに移動してしまうことがありました。Webページを限界以上にスクロールして、空白の部分が見えてしまうの(バウンススクロール)が嫌で
bodyタグに対して、ページの高さの中でのみスクロールが効くようにCSSで設定をかけていたのですが、
これが原因のようでした。解決策
bodyタグではなく、htmlタグに対してCSSを適用するように修正すると、ScrollBehaviorが正しく動作するようになりました。
body{ overflow-x: scroll; overscroll-behavior-y: none; overscroll-behavior-x: none; }↓
html{ overflow-x: scroll; overscroll-behavior-y: none; overscroll-behavior-x: none; }原因
原因はbodyタグにかかる「overflow-x」でした。
なので、CSSの適用先をbodyタグではなくhtmlタグにするか、
bodyタグの「overflow-x」をコメントアウトすることで、scrollBehaviorを正常に動作させることもできました。(この場合バウンススクロールは制御できない)
- 投稿日:2020-01-20T15:19:45+09:00
【CSS】transition
transition
マウスのポインタを要素の上に置いたときに変化する時間を指定できる
多くの場合は hover と一緒に使用する
【CSS】hover のときに下記の動画を載せました。
これに transition を追加して少し変化を加えてみたいと思います
例.cssp:hover { background-color: red; } p { transition: all 5s; }どうなるかというと・・・
背景色がゆ〜っくり変化しました

セレクタ { transition: 変化の対象 変化にかかる時間; }となります
今回でいえば変化の対象 ・・・ all
変化にかかる時間 ・・・ 5sです。
all は指定したセレクタ全て変化させます。
反対に none だと変化させない設定にできます。5s は 5秒かけて変化し 5秒かけて戻ります。
5s の s は second(秒) の s です。
- 投稿日:2020-01-20T10:19:05+09:00
Web制作の初心者で知っていると便利な英単語一覧
Web制作初心者制作で知っていると便利な英単語一覧
クラスの名前付けをしているとここは何てクラス名を付ければいいんだろうとか、参考にしたいソースを見た時にこれ何て読むのだろうとか、書けるけど読み方がわからなくて同僚と話すときにタジタジになってしまうなどあると思います。
web制作初心者の方や英語なんて日本にいるんだから使わないわ!と思っていた人や、英語の勉強を避けてきた人などが参考になればいいなと思ってまとめてみました。
よく使うやつと誤字しやすいつを載せています。クラス名一覧
wrapper (ラッパー)
・要素を内包する
もっとわかりやすく言うとサラ○ラップのラップのように包み込むということ
・タイプミスしやすいので注意wrap(ラッパー)
・wrapperをただ略しただけcontainer(コンテナ)
・コンテナ
スペル的に語尾を伸ばしたくなるけど伸ばさない方が伝わりやすいcontent(コンテント)
・内容、中身
・コンテンツともいう人はいるcommon(コモン)
・共通product(プロダクト)
・製品、商品concept(コンセプト)
・コンセプト
conseptではないので注意index(インデックス)
・索引inquiry(インクアリー)
・問い合わせ
クアリーって発音しながらquaryではなくquiryなので注意access(アクセス)
・アクセス
cとsが2つなので注意privacy(プライバシー)
・プライバシー
sではなくてcなので注意input(インプット)
・入力confirm(コンファーム)
・確認
ファームって発音しておきながらfarmではなくてfirmなので注意finish(フィニッシュ)
・完了section(セクション)
・部分description(ディスクリプション)
・説明summary(サマリー)
・概要inner(インナー)
・内側outer(アウター)
・外側agree(アグリー)
・同意address(アドレス)
・住所
dとsが二つずつあるので注意active(アクティブ)
・アクティブ、有効disabled(ディセイブルド)
・無効icon(アイコン)
・アイコンbreadcrumb(ブレッドクラム)
・パンクズリスト
普段つかわない言葉なんで馴染みがないのでわかりにくいですねnavigation(ナビゲーション)
・ナビゲーションnav(ナビゲーション)
・navigationを略しただけbutton(ボタン)
・ボタン
botton やbottom のように間違えてしますことが多いので注意bottom(ボトム)
・下部
ちなみに上からtop(トップ)、middle(ミドル)、bottom(ボトム)となる
共に働くWebエンジニアを募集しています!
不動産SHOPナカジツでは自社サービスを作っていく仲間を募集しています。
詳しくはWantedlyからお問い合わせください。
- 投稿日:2020-01-20T10:19:05+09:00
Web制作初心者制作で知っていると便利な英単語一覧
Web制作初心者制作で知っていると便利な英単語一覧
クラスの名前付けをしているとここは何てクラス名を付ければいいんだろうとか、参考にしたいソースを見た時にこれ何て読むのだろうとか、書けるけど読み方がわからなくて同僚と話すときにタジタジになってしまうなどあると思います。
web制作初心者の方や英語なんて日本にいるんだから使わないわ!と思っていた人や、英語の勉強を避けてきた人などが参考になればいいなと思ってまとめてみました。
よく使うやつと誤字しやすいつを載せています。クラス名一覧
wrapper (ラッパー)
・要素を内包する
もっとわかりやすく言うとサラ○ラップのラップのように包み込むということ
・タイプミスしやすいので注意wrap(ラッパー)
・wrapperをただ略しただけcontainer(コンテナ)
・コンテナ
スペル的に語尾を伸ばしたくなるけど伸ばさない方が伝わりやすいcontent(コンテント)
・内容、中身
・コンテンツともいう人はいるcommon(コモン)
・共通product(プロダクト)
・製品、商品concept(コンセプト)
・コンセプト
conseptではないので注意index(インデックス)
・索引inquiry(インクアリー)
・問い合わせ
クアリーって発音しながらquaryではなくquiryなので注意access(アクセス)
・アクセス
cとsが2つなので注意privacy(プライバシー)
・プライバシー
sではなくてcなので注意input(インプット)
・入力confirm(コンファーム)
・確認
ファームって発音しておきながらfarmではなくてfirmなので注意finish(フィニッシュ)
・完了section(セクション)
・部分description(ディスクリプション)
・説明summary(サマリー)
・概要inner(インナー)
・内側outer(アウター)
・外側agree(アグリー)
・同意address(アドレス)
・住所
dとsが二つずつあるので注意active(アクティブ)
・アクティブ、有効disabled(ディセイブルド)
・無効icon(アイコン)
・アイコンbreadcrumb(ブレッドクラム)
・パンクズリスト
普段つかわない言葉なんで馴染みがないのでわかりにくいですねnavigation(ナビゲーション)
・ナビゲーションnav(ナビゲーション)
・navigationを略しただけbutton(ボタン)
・ボタン
botton やbottom のように間違えてしますことが多いので注意bottom(ボトム)
・下部
ちなみに上からtop(トップ)、middle(ミドル)、bottom(ボトム)となる
- 投稿日:2020-01-20T09:47:38+09:00
flexboxのゲームやって学んだことをまとめてみた
はじめに
最近、HTMLとCSSをしっかりかけるように、Progateをやり始めました。
flexboxについてもっと勉強をしようと思い、このゲームをやってみました。ゲームなので、理解がしやすいです。1つ1つにしっかり説明がついているので、問題につまった時に、また戻って確認できるのでとても便利です。
justify-content
アイテムを水平方向に並べるもの(横の並べ方をきめるみたいな感じです)
- flex-start: コンテナーの左側に並ぶ
- flex-end: コンテナーの右側に並ぶ
- center: コンテナーの中央に並ぶ
- space-between: アイテム同士の間に等しい間隔を開けて表示
- space-around: アイテムは周囲に等しい間隔を開けて表示
※注意するところは、
betweenとaroundの違いです
betweenは、アイテム同士の間にのみ等しい間隔を開けます。ですが、aroundは周囲なので、アイテム同士の間隔だけでなく、左右の間隔なども等しくしてくれます。See the Pen justify-content by mei (@mei1161) on CodePen.
align-items
アイテムを垂直方向に並べるものです。(縦の並べ方をどうするか決めるみたいな感じ)
- flex-start: コンテナーの上部に並ぶ
- flex-end: コンテナーの下部に並ぶ
- center: 垂直方向の中央に並ぶ
- baseline: アイテムはコンテナーのベースラインに表示される
- stretch: アイテムはコンテナーの大きさに合うよう広がる
stretchだとflexboxの高さに合わせて、アイテムのサイズが自動的に伸び縮みする感じですね!See the Pen align-items by mei (@mei1161) on CodePen.
flex-direction
コンテナー内でアイテムが配置される方向を決める(配置の仕方を決める)
- row: アイテムは文章と同じ方向に並びます
- row-reverse: アイテムは文章と同じ方向にアイテムの順番を逆にして並べます。
- column: アイテムの順番を変えずに、縦方向に配置
- column-reverse: アイテムの順番を逆にして、縦方向に配置
reverseがつくとアイテムの順番が変わることを覚えておきましょう!
※reverse,columnなどを使用する場合、他の配置などにも影響する可能性があるので気をつけてください!
See the Pen flex-direction by mei (@mei1161) on CodePen.
order
アイテムはデフォルトで0の値を取るが、正や負の整数値を設定することで、アイテムの位置を変えたりすることができる。
※同じクラスを1としてみるので、要素の数で正負の整数値を設置しない場合もある。
See the Pen order by mei (@mei1161) on CodePen.
align-self
align-itemsと同じ値を設定することができる。
指定したアイテムのみ変更することができる。flex-wrap
行におさめるように設定したり、アイテムを他の行に折り返したりするかを設定することができる。
- nowrap: 全てのアイテムを1行にフィットさせる
- wrap: アイテムは他の行へ折り返す
- wrap-reverse: アイテムを逆順にし、他の行へ折り返す。
See the Pen flex-wrap by mei (@mei1161) on CodePen.
flex-flow
flex-direction(縦方向の並び方)とflex-wrap(行を折り返すかどうか)一緒にしたもの。
これを使うと一気に設定することができる
1つ目にflex-directionの指定、2つ目にflex-wrapの設定をいれます。
(逆でもOK)align-content
複数の行が他の行とどういう風にどう距離を取り広がるかを指定する。
- flex-start: コンテナーの上側に詰められる
- flex-end: コンテナーの下側に詰められる
- center: コンテナーの中央に詰められる
- space-between: 行はその間に等しい間隔を空けて表示される
- space-around: 行はその周囲に等しい間隔を空けて表示される
- stretch: 行はコンテナに合うように引き延ばされる
space-betweenだとアイテム同士の行間が調整されます。
space-aroundでは、上下の間もしっかり等しい間隔を空けます。
※1行だけの場合はalign-contentを使用しても、効果がないので注意!See the Pen align-content by mei (@mei1161) on CodePen.
最後に
columnwrapreverseを使うと位置関係が、少し変わるので、難易度が高くなるような気がします。
このゲームを通して、flexboxの苦手意識を少しでも、無くして行けるといいと思います。
- 投稿日:2020-01-20T08:59:07+09:00
社内の月朝ゆるもく会で作ったバーチカルメニュー
毎週月曜朝、7:00~8:30くらいでゆるっともくもく会をやり始めました。
頑張って早起きして、アウトプット出していきたい。。。成果物
See the Pen circle by UMA (@umaniel) on CodePen.
その昔、横方向の開きメニューを作ったことがあったので、縦方向でも作ってみようと思い、やってみました。
やってること
特に難しいことはしておらず、classの付け替えでheightが変わるだけです。
[class*="home--"].active { height: 100%; } [class*="home--"].disactive { height: 0%; }純javascriptはclassの付け替えが面倒。。。
const home = document.querySelectorAll("div[class*='home--']"); const active = _self => { const selfClass = _self.className.replace(/^(home--(top|bottom|center)).*/, "$1"); for (i = 0; i < home.length; i++) { home[i].className = home[i].className.replace(/^(home--(top|bottom|center)).*/, "$1"); home[i].className += selfClass == home[i].className ? " active" : " disactive"; } }; const disactive = () => { for (i = 0; i < home.length; i++) { home[i].className = home[i].className.replace(/^(home--(top|bottom|center)).*/, "$1"); } };
- 投稿日:2020-01-20T00:22:22+09:00
Sassで出来ること【vol.3】関数
Sass勉強中の為、出来ることを備忘録がてら纏めて書いていきます。
関数
scssは関数を使用することが出来ます。
Sassですでに用意されている組み込み関数というものもありますが、
自身で関数を作成することも出来ます。組み込み関数
組み込み関数はたくさんあるので、例として「lighten」関数を紹介します。
関数の使用方法はとてもシンプルです。.scss.hoge { color: lighten(#000000, 50%); //#000000は黒 }cssに変換するとこの様になります。
変換後の.css.hoge { color: gray; }lighten(指定色,輝度を上げる%); で記述をしています。
「#000000」(黒)が「50%」明るくなった色である「gray」に変換されました。自作関数
自身で関数を作る記述方法を紹介します。
数値を2倍にする簡単な関数です。.scss@function nibai($value) { @return $value *2; } .hoge { width: nibai(100px); }「@ function」で関数を定義し「@ return」で戻り値を示しています。
cssに変換するとこの様になります。変換後の.css.hoge { width: 200px; }nibaiに渡した100pxが200pxに変換されました。
リンク
Sassで出来ること【vol.1】Sassとは?
Sassで出来ること【vol.2】入れ子(ネスト)・変数
[Sassで出来ること【vol.3】関数]